#bootstrap tutorial
Explore tagged Tumblr posts
Text

Responsive web layout
#responsive web layout#responsive web design#bootstrap 5 web layout#bootstrap tutorial#html css#divinector#css#frontenddevelopment#webdesign#html#css3#bootstrap 5#html css tutorial#learn to code
3 notes
·
View notes
Text

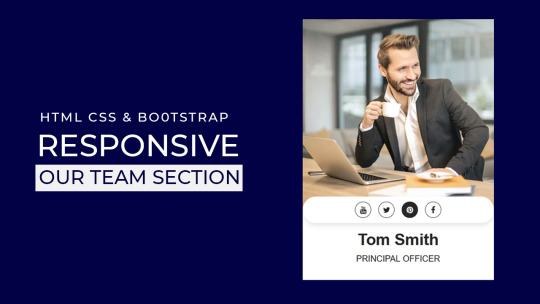
Responsive Our Team Section
#responsive team section#bootstrap tutorial#html css#frontend#css#html#frontenddevelopment#css3#webdesign#neduzone#bootstrap#bootstrap team section#team section design
1 note
·
View note
Text

okay so im back in navbar hell (when i thought i escaped...!!!) but ive managed to get this set up today :D
#my issue is that im trying to make the navbar properly responsive and have a toggle option once the screen gets too small#if u look on my blog i had it on my last attempt at this because i was using bootstrap but i was like okay i gotta make a new project!#cause i wanted to use nextjs#and not have to worry about backend stuff as much#okay so like..... i know im being kinda stubborn here lol#i could just slap bootstrap on and copy my old code but i dont wanna#i already have tailwind on here and i dont want to confuse myself anymore#so ive been looking for navbar tutorials using tailwind to help and omg#i thought i found a good one and then i realized it used a specific js package which i cant use cause im using typescript...#and i cant find a ts version#so now im just set on doing it without any outside stuff#like just show me how to make the thing with just html and javascript#at least that way i can just translate the the js to ts on my own!!!#anyways lol i found a video that should help...pls#ill watch it later....#but today im tired#webdev#codeblr#wip#this site will happen i swear I SWEAR#AHHH#there so many things to help but after a certain point its like...i dont even know whats happening and now im confused#and god forbid things start conflicting with each other#so i just want something that will spell it out clearly#but yea if u see this and think im confused (which i might be)#im always open to links to videos
5 notes
·
View notes
Text
Bootstrap 4 Tutorial for Beginners: Learn the Basics of Responsive Web Development

If you’re new to web design and development, Bootstrap 4 is the perfect tool to help you get started. It’s a free, open-source framework that makes creating responsive and visually appealing websites quick and easy. With Bootstrap 4, you don’t need advanced coding skills – the framework does the heavy lifting for you!
One of the standout features of Bootstrap 4 is its grid system, which allows you to create layouts that adapt beautifully to different screen sizes. Whether you’re building a website for desktops, tablets, or smartphones, Bootstrap ensures your content looks great everywhere.
Bootstrap 4 also includes a wide variety of components, such as navigation bars, buttons, modals, and forms. These pre-designed elements save you time and effort, allowing you to focus on customizing the look and feel of your website.
Another reason Bootstrap 4 is ideal for beginners is its built-in utilities, which make styling easier. With simple classes, you can adjust spacing, alignment, colors, and more without writing complex CSS.
Getting started with Bootstrap 4 is simple. All you need is basic HTML knowledge, and you’re ready to dive in. Many online tutorials and resources are available to guide you step by step.
If you’re ready to create stunning, responsive websites, explore more with the Bootstrap Tutorial for Beginners at Tutorial and Example. Happy learning!
0 notes
Text

Boost your web design skills with our Bootstrap 4 tutorial for beginners! Learn to create responsive, professional websites easily using Bootstrap's grid, components, and utilities. Perfect for aspiring developers and designers. Start your journey today!
0 notes
Text
youtube
Best Hugo Themes For Blogs and Portfolio Sites
In this video I'll cover the best Hugo themes for blogs and portfolio sites. Whether you're looking for a clean blog theme or a modern portfolio theme, there's something for everyone.
I'll show you 8 top-notch Hugo themes that offer unique features like video support, responsive design, and more!
Plus, I'll walk you through how to install and customize them for your brand.
#best hugo themes#hugo portfolio themes#hugo blog themes#hugo themes#hugo blog template#hugo templates#hugo website templates#hugo website themes#hugo blog#hugo static site#hugo website#hugo site#hugo static website#hugo site generator#hugo ssg#hugo static site generator#hugo modules#hugo seo#hugo tutorial#hugo bootstrap#hugo cms#hugo framework#hugo#gohugo themes#gohugo io#gohugo#themes#ssg#jamstack#static site generators
1 note
·
View note
Text
Being too proud to stop and ask for directions— except you’re an overstimulated girl with four beverages crowding your desk and you just need the RIGHT Noise Reduction setting on Audition.

#Adobe hell#the tutorial is probably RIGHT THERE#but no#we need to find it OURSELVES#because bootstraps??
0 notes
Text
Learn to parse JSON like a pro!
https://skillivo.in/json-tutorial/

Learn to parse JSON like a pro! 🚀 This tutorial covers both JavaScript and Python, helping you master JSON parsing with easy-to-follow examples. Check out the detailed guide below: Table of Contents: ✅ Parsing JSON in JavaScript: JSON.parse() - Syntax, Example with Reviver Function; JSON.stringify() - Syntax, Example with Replacer Function, Example with Space Parameter; Combining JSON.parse() and JSON.stringify(); Simple Examples - Sending Data to a Server, Configuring Application Settings, Storing Shopping Cart Items and Displaying in HTML Table Format. ✅ Parsing JSON in Python: json.loads(); json.dumps() - Basic Conversion, Nested JSON Object, JSON Array.
LinkedIn - https://www.linkedin.com/company/skillivo/
Master JSON parsing in both JavaScript and Python with practical examples!
#JSON#JavaScript#Python#Coding#Programming#DataParsing#TechTutorial#SoftwareDevelopment#LearnToCode#skillivo#developer#webdesigner#tutorial#jsontutorial#js#HTML#CSS#technology#ajax#jquery#api#php hashtag#java hashtag#software#programmer#webdevelopment#bootstrap#machinelearning#code#webdeveloper
1 note
·
View note
Text
youtube
#fonttag#htmltutorial#hindi#websitedesign#tutorial#WebDesignCourse#onlineclasses#democlass#webdesign#webdevelopment#graphicdesign#html#css#javascript#bootstrap#jquery#mysqli#php#liveclass#coreldraw#growth#jobassistance#careergrowth#Business#Youtube
0 notes
Text
someone explain bootstrap to me like I'm a dumb 4 year old plz
#I know how it works I just don't want to read through the class names and shit but I HAVE to use it for this project even though#I'd 100% prefer writing pure css from scratch and making it responsive and shit all myself instead of watching a tutorial#she's here to make my work easier but I don't trust herrrr (bootstrap)#if I'm ever allowed an easier way I'll fucking explode my adhd likes the shittier harder to do thing
1 note
·
View note
Text

Bootstrap 5 Responsive Profile Cards
#bootstrap 5 cards#bootstrap tutorial#bootstrap 5 snippets#bootstrap profile card#profile card design#responsive web design#html css#divinector#css#webdesign#html#css3#frontenddevelopment
5 notes
·
View notes
Text

Responsive Bootstrap Cards
#bootstrap cards#html css#css#html#frontend#css3#frontenddevelopment#webdesign#bootstrap tutorial#bootstrap snippets#bootstrap
1 note
·
View note
Text
i swear building the front end is the most painful part

#i just wanna make an overlaying window to show what bfs users unlocked when they collect ahaahaha#its called a modal#i think i almost got it!#if not...erm#idk#i dont wanna install bootstrap#im actively changing the dom after its loaded so ig thats why its a pain#and also i tried to use a react tutorial to figure out how to do it one nextjs#smh#turns out i need to use hooks to let it work#HOOKS HOOKS#the thing ive been avoiding since the first time i interacted with them#okay sorry done yelling incoherently#codeblr
1 note
·
View note
Text
#phpexpertise#react#react development#react developer#frontend developer#react js#react native#react interview questions#react js tutorial#react tutorial#react js interview questions#react bootstrap#frontend react#frontend react developer#frontend react interview questions#senior frontend react interview questions#react hooks interview questions#react hooks#react lifecycle methods#state vs props#storybook#components
1 note
·
View note
Text
yeah i really love it when you want to build a website and learn coding and programming and scripting and set yourself on fire and the experience is basically just this

#sy.txt#a pyramid scheme of code? a bunch of matryoshka dolls? in my files? more likely than you think#says a lot when i understand more about python following php tutorials compared to looking at python-focused tuts#IT'S ALL THE FUCKING SAME! YET WITH DIFFERENT FUCKING SYMBOLS AND COMMANDS BECAUSE FUCK YOU!!!! AND FOR DIFFERENT USES BUT STILL!!! FUCK YO#anyway at the end of the day it's literally math on sand steroids and boy. am i bad at math and eating sand.#me reading through whatever the fuck a lorekeeper is and it's based on laravel which is based on php and it's based on-#YOU THOUGHT HTML AND CSS WERE DIFFICULT? WRONG! BABY LANGUAGE THAT IS!#it wouldn't be as horrible if all the commands were more intuitive but i've only felt that with html and to some lesser degree bootstrap#and css is thankfully whatever the fuck i make it to be. but nooooooooooo. why is it a dollar symbol for php commands. hell if i know#oh yeah no i can use a hashtag to make a comment but that's also used to make big text in discord and actual hashtags on social media#ARGHHHHHHHHHHHHHHHHHHHH!!!!!! SERIOUSLY!!!!
0 notes
Text
Mastering Web Design with Bootstrap 4 Tutorial: A Comprehensive Guide

Are you looking to take your web design skills to the next level? Look no further than the Bootstrap 4 Tutorial. In this comprehensive guide, we will delve into the world of Bootstrap 4, the renowned front-end framework. Whether you're a beginner or an experienced developer, this tutorial will equip you with the knowledge and techniques to create visually stunning and responsive websites. Let's dive in!
Bootstrap 4 Tutorial is a treasure trove of information for web designers and developers. It covers everything from the basics to advanced topics, providing a step-by-step approach to mastering Bootstrap 4. With its responsive grid system, pre-built components, and extensive customization options, Bootstrap 4 empowers you to craft visually appealing websites with ease.
The tutorial begins with an overview of the framework, explaining its key features and advantages. It then progresses into the practical aspects, guiding you through the process of setting up Bootstrap 4 in your project. From there, you'll learn how to harness the power of the responsive grid system to create flexible and adaptive layouts.
One of the highlights of Bootstrap 4 is its extensive collection of CSS components, such as navigation bars, buttons, forms, and cards. The tutorial provides detailed explanations and examples of how to utilize these components effectively. Additionally, you'll explore the JavaScript plugins offered by Bootstrap 4, enabling you to enhance the functionality and interactivity of your websites.
In conclusion, the Bootstrap 4 Tutorial is a comprehensive resource that empowers web designers and developers to create visually stunning and responsive websites. With its intuitive approach and extensive coverage of Bootstrap 4's features, this tutorial is a valuable asset for anyone looking to enhance their web design skills. Don't miss out on the opportunity to master Bootstrap 4 and elevate your web development projects to new heights.
To access the Bootstrap 4 Tutorial and embark on your web design journey, visit Tutorial and Example
0 notes