#coding projects
Explore tagged Tumblr posts
Text
How I do come up with coding/programming projects?


Saturday 6th January 2024
Pinterest is the love of my life (after Jesus), I love that site so much! So many people have asked where I get inspiration for my projects and 99.99% of the time I saw a pin on Pinterest~!
How I find the design inspirations is by searching things like:
web design
notion templates
app design
ux ui design
powerpoint template
then I put them into a Pinterest board and refer back to them in the future! Most times I add my own twist to the designs because I want to make it more personalised to what I want!
But yeah, try pinterest! Find your interest and search on Pinterest for inspiration! PIN your INTEREST~! 🙌🏾🖤
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#coding meme#coding memes#programming meme#coding projects
213 notes
·
View notes
Note
are there any books/yt tutorials that helped you learn how to do data processing w python? I really want to learn this summer
FOR SURE!!!! THIS python for astronomy course by freecodecamp is excellent and i have been looking for something like it for AGES!!! https://www.youtube.com/watch?v=H9KefzbryEw&ab_channel=freeCodeCamp.org the same people behind the bootcamp also have a bunch of machine learning projects relevant to space that i am hoping to go through, you can find them here: https://www.youtube.com/@Spartificial/playlists if any of you studyblr folks know any other resources for data processing for space, or just data processing in general, please add on <33
#astrostatistics#astrostats#astronomy#astrophysics#student resources#studyblr#computational astrophysics#computational astronomy#astrophotography#coding projects
10 notes
·
View notes
Photo


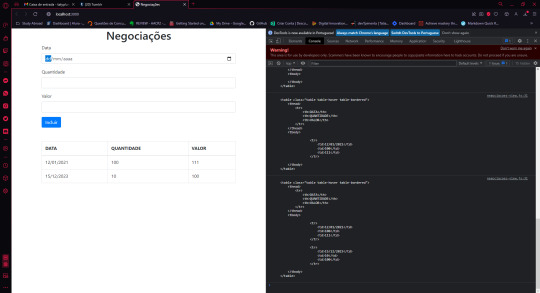
06.06.2023 - Tuesday Hello everyone! I am running to finish my TypeScript course (I am loving it, TypeScript is so “smooth”), as I must complete it in order to do the Angular course. I will start in the tech architecture team in July, that is why I am doing my best with the courses. Furthermore, I will keep working with Java, but I will also deal more with Spring for Back-end (I already studied it before, but need to remember), and Angular for Front-end. Keep studying you all, and stay hydrated!
#studyblr#studying#study hard#study blog#study motivation#angular#typescript#java#programming#programmin community#girls in programming#programmer#coding#coding blog#coding projects#stemblr#computer science#backend#frontend#motivation#get motivated#keep studying
48 notes
·
View notes
Text

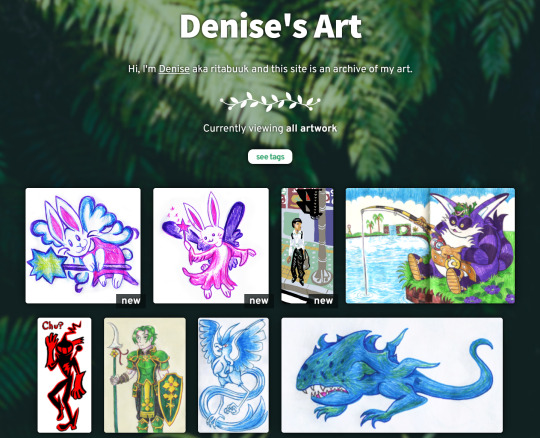
Given the recent state of the internet, I've been wanting to get back to how things were in the good old days and have my own personal art archive in its own little corner of the world wide web.
While I was creating this website, I also made it a project to go back and scan a lot of my super old art that I've never shared online before. So this archive spans from art I made the other day all the way back through art class projects in school and even further back to art I made when I was a kid in the 90s.
I don't intend to stop posting on Tumblr, but it more and more seems like a good idea to have an art archive that can quietly exist away from social media and all of those problems. You can stop by my site any time you'd like to check out the latest things I've drawn, without fear of missing anything due to "algorithms" or timezones or whatever else. I've also made a pretty elaborate tagging system, so you can easily view every drawing I've ever made of Gastly, Haunter, or Gengar and things like that.
#websitely#art site#coding projects#i still have more features I would want to implement#and more old scans that I am still cleaning up before I add them#but I think it's ready for people to check it out at this point
12 notes
·
View notes
Text
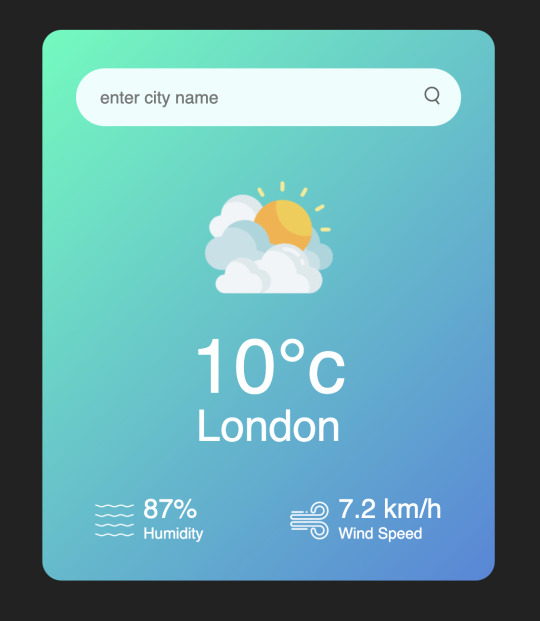
Day 1/100 days of code 💫
I made a weather app recently !! I used HTML, CSS and Javascript to construct the app with a few assets I found from an online tutorial, I tried watching the video once and trying it out myself, also adding little usability fixes such as being able to press the enter key whilst searching (and not limiting to button clicks) + learnt how t use API for weather forecasts
I had really minimal knowledge on HTML and CSS before this little project but now I feel like I've gotten down it's functionality applying it to a real project, I feel like researching and adding comments for every chunk of code rly helped me understand so v proud of my progress 🤗🌸
Javascript is still a bit fuzzy to me bc I haven't really got any fundamentals I went in quite blind, but it seemed to make sense !! I'm sure I'll nail it down soon as I use it more in future projects 💫


#codeblr#coding#web development#progblr#studyblr#coding projects#computer science#days of code#html css#javascript
5 notes
·
View notes
Text

Republicans deliberately use coded language to trick people to vote for them and radicalize their group. Many don't even realize they're radicalized or what they're saying is even racist. This is why they think the Left is "over reacting" because the either know they're using coded language and don't care, or they don't know anything at all.
#us politics#donald trump#elon musk#project 2025#coded language#decoding the right#trump administration#president trump#trump presidency#trump project 2025#fight project 2025#fight against project 2025#translating#fuck republicans#republicans are evil#republican party
46K notes
·
View notes
Text
#programming#coding skills#coding projects#coding language#coding course#coding class#coding for kids
0 notes
Text

#project sekai#project sekai colorful stage#hatsune miku colorful stage#akiyama mizuki#mizuki project sekai#mizuki pjsekai#n25 mizuki#mizuki pjsk#mizuki akiyama#pjsk mizuki#mizuki niigo#nightcord mizuki#niigo mizuki#mizuki n25#25ji nightcord de#25 ji nightcord de#25 ji night code de#25時、ナイトコードで。
4K notes
·
View notes
Text
Top Free Coding Platforms
#coding platforms#coding projects#coding resources#coding fun#coding online#coding stuff#coding humor
0 notes
Text




hits him with the beam text transcript in alt (boy do i hope i did it correctly)
#am i projecting shamelessly onto this old man? yes. yes i am#but also he allowed me to grapple with my own fear of being abandoned in favor of romantic relationships so i am keeping him#i drew. so many hands in a day#“how much queer coding can a disney character really contain?” well. you see#me when i was always attracted to the strange and the strange has always been attracted to me#i am rambling#i just really like the guy#gravity falls#stanford pines#aromantic#my art
2K notes
·
View notes
Text
My 2023 Projects

Wednesday 3rd January 2024
I thought it would be cool to share some of the projects I made last year that I liked and enjoyed working on! Most of them were small projects, some were projects I built straight after I learnt a new concept and a few are discontinued (I won't finish them anytime soon)!
I really hope, which I know I will because it's natural for me at this point, to make lots of more cool projects! This year, I want to make more with other people! Coding alone is cool and all but with other people I get more inspired!
Lastly = always remember to build projects that you're interested in. Projects you will have fun working on for a while. Every single one of these projects I've made, I was interested in somehow. And I had fun!!
Anyhoo, check out the projects below~! 🙋🏾♀️😊🖤

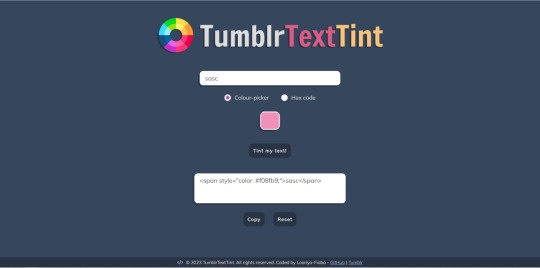
TumblrTextTint

Basically a formatter for Tumblr posts by adding custom colours to your text! Even learnt how to make FireFox extensions so I could add it as an extension to my browser - link 1, link 2

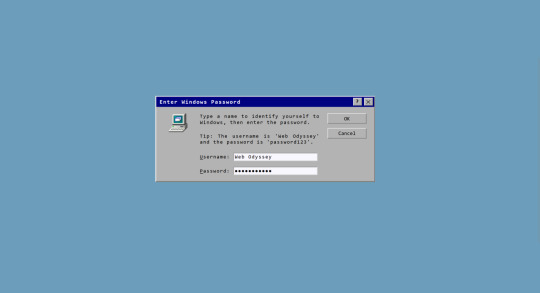
Web Odyssey

I looked at old Windows GUI on Pinterest one day and decided to recreate the GUI with HTML, CSS and JavaScript! - link 1, link 2

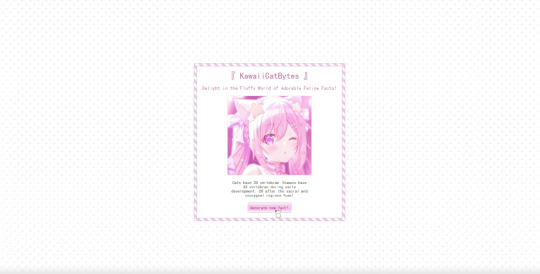
Cat Fact Generator

For one of the projects I did for the #3Days1Project challenge, I created a cute cat generator. Learnt how to work with APIs and a CSS library (Pattern.css) - link 1, link 2

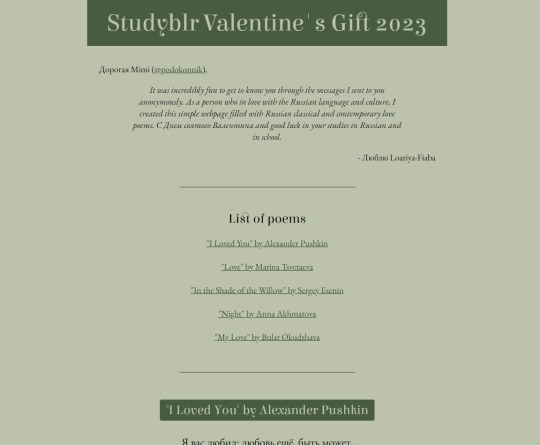
Studyblr Valentines Gift 2023

It was valentine season in the Studyblr community and I participated! I made a poem webpage for a studyblr who was learning Russian! (I don't know anything in Russian but for a couple of weeks I learnt some of the poems!) - link 1, link 2

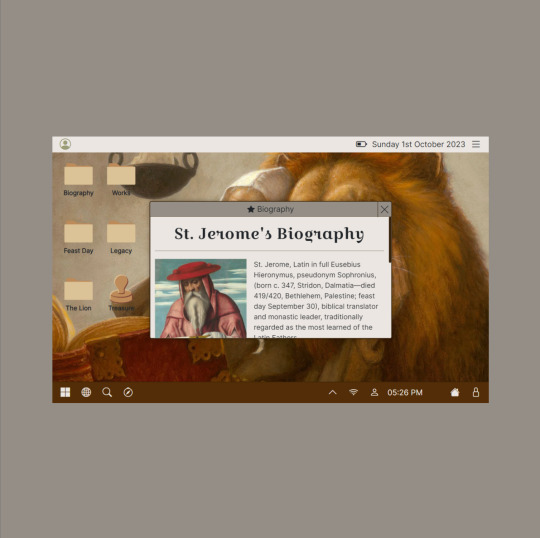
Saint Jerome Tribute Page

I made a page for my favourite patron saint, Saint Jerome, for his feast day (Sept 30)! I haven't had time to complete it fully and there's no live page for it but I did make posts about it! - link 1

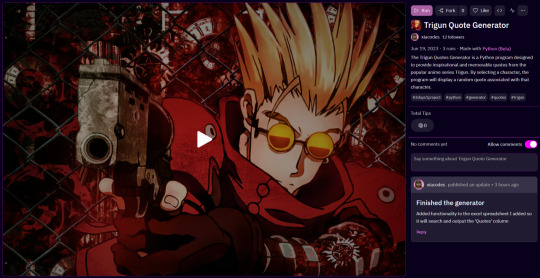
Trigun Quote Generator

Just finished the Trigun anime series at the time so I decided to make a project for it for the #3Days1Project challenge! The anime is so good, it is my 2nd favourite (JOJO comes 1st place) - link 1, link 2

Froggie To-Do

Just came from learning the absolute BASICS of React.js, so I wanted to test my skills so far so I made this project! Shared it on my blog and some people started using it for studying (which made me so happy!) and it became a mini open-source project because random people started adding mini features to the app! Very special project for me! - link 1, link 2, link 3

#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#comp sci#my projects showcase#2023 wrapped#coding projects#projects#studyblr community#computer academia
76 notes
·
View notes
Text

i’m coping really normal about not getting a movie code
#edit: there’s another drawing in the notes ^^ someone was kind enough to give me a code!#i’m canadian so i’ve gotta wait another couple weeks to even see the movie and they don’t even have codes here#god i want the 2 stars though. the fomo’s hitting so hard#doodles#my art#mafuyu asahina#prsk fa#prsk#project sekai
1K notes
·
View notes
Text

I want my brain back ¯\_༼ ಥ ‿ ಥ ༽_/¯
#studyblr#studying#hackerrank#programming#Programming Community#girls in programming#coding blog#coding#coding challenge#coding projects#coding community#send help#studied all day long#I am tired#somebody save me#study blog#study motivation
19 notes
·
View notes
Text
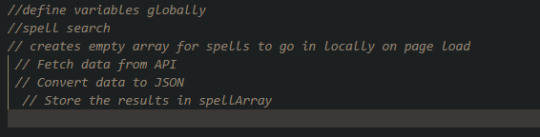
I Made a Spell Search for DnD 5e
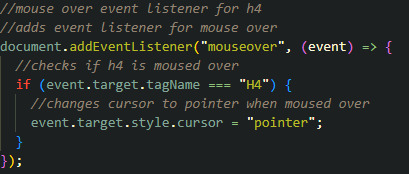
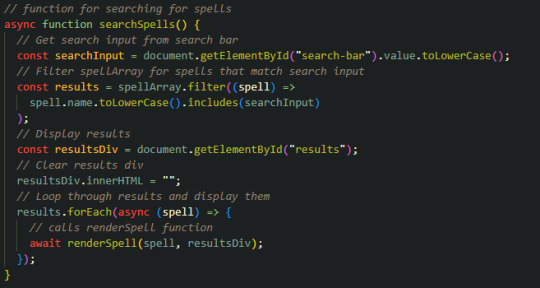
The time has come. The first big project for class. It was daunting. It seemed so far out of my abilities I thought to myself "What am I going to do? How can I do this? Am I even capable?" The project criteria were to create an app using HTML, CSS, and JS that accesses data from a public API while running on a single page and has three distinct event listeners. Racking my brain for some kind of project I could make, I scoured a list of APIs that I could potentially use hoping the idea would come to me. Scrolling through the enormous list I started to lose a little hope. How could I even get this to work anyway? None of these are jumping out at me as my idea of exciting or fun. Until I found an API that was simply a list of all the spells in Dungeons and Dragons 5th Edition. Being the nerd that I am, an idea sprang forth in my mind like a star bursting into existence. "What if I made an app that searches the spells?" Brilliant. Not original but hey that's not the point. It was *my* brilliance. After coming up with the idea it was time to start plotting out the basic ideas for the app. What would it fundamentally do? Now I'm pretty practical and methodical when it comes to coding. So I did the first thing I thought would make sense, write comments for every single thing the app is supposed to do! Things like "// Fetch data from API", " // Convert data to JSON", "// Store the results in spellArray" You get the idea. I even broke up the sections of the functionality with comments you'll see below like "//spell search" And to clarify I will be primarily talking about the javascript here as it is the main focus of this phase of the class.

After this, it was only a matter of writing the code for each bit of comment that made everything work. This is a gross oversimplification of course as it was about 95% of the task. But I digress.
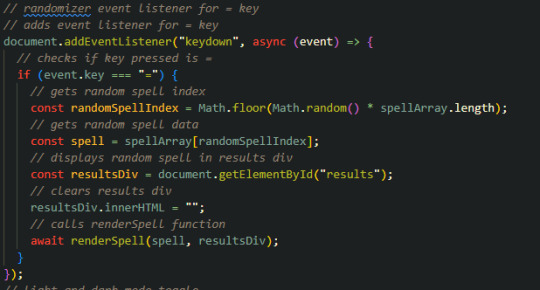
And it worked! Against my own initial anxieties and doubts, I had a working searchable spell list! You can bet I was very ecstatic about this development. But of course, that was only one of the three event listeners I needed to satisfy the criteria. So I thought, "Okay so what can I do now?" and then it hit me again, another star created in the universe of my brain. Why not add a random spell button? Random things are fun and I could use a keyboard press event listener! So I did just that.

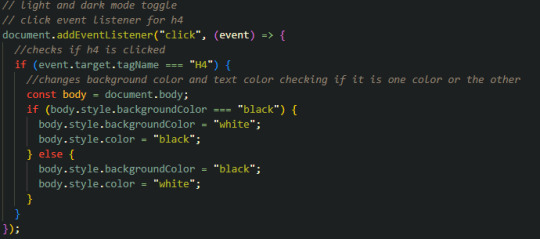
And again, another working piece of code. "Maybe I can do this after all.", I thought to myself. Two out of three down. The last one I will admit I got the idea from the instructions for adding a light and dark mode.

Okay done. It worked too. Only it wasn't exactly obvious that the light/dark mode button could be clicked. So I added a pointer.

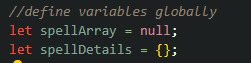
And with that, I had four. But I wasn't satisfied there. I noticed something in my code. I had a redundancy for the API call. It was unnecessarily calling the API every time the spell was searched even if it was searched previously. So for example, if you searched "Fireball" you would get the results for Fireball from the API in a div. But if you were to search Fireball a second time, it would call the API again despite already having the data. I didn't like this. It's not like it was slow by any means but it would be just a little bit *faster* and more *streamlined*. Plus it cleaned the code up a bit. So I began by making a place for the spells to go locally:

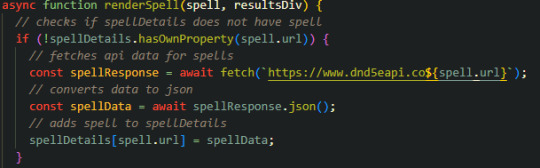
Then, I had it check if the spell details had the spell or not, if not, it would make a call to the API:

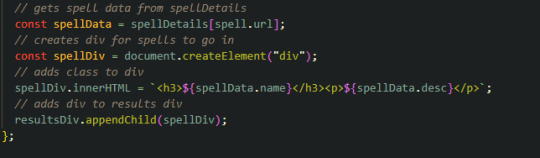
If it did, then it would pull from the locally stored spell details instead.

And in order for this all to work I needed to create a function that searched for the spells.

Finally, I had it. The fastest (I think) possible DnD spell searcher I could make. And I thought back to how I felt before when I thought I couldn't do this and I was pretty happy about it.
You can see the finished product here and of course the GitHub link here.
#coding#programmer#developer#software engineering#coding projects#girls who code#software development#software developers#javascript#html#css#frontend#code#API
1 note
·
View note
Text
Can you guys believe that some of the most influential early screenwriters and directors had to sneak queer subtext into popular media for so long that it seeped into straight screenwriters’ subconscious baseline for writing compelling characters and plot, thus, accidentally creating the the gayest non-gay television show to ever exist and that show is called BBC Merlin
#welcome to my 15 hour video essay make sure to smash that like button#merlin#bbc merlin#the adventures of merlin#merthur#mergwen#mercelot#merwaine#can you tell i wrote my high school senior project on the hays code#i couldve made this post far more universal but i only talk about merlin so. sorry
2K notes
·
View notes
Text
0 notes