#depends on the text editor you're using
Text
Typing Tips That I Stumbled Upon Randomly:
The Ctrl key lets you jump between words really quickly. If you hold Ctrl and press the left or right arrow keys, instead of moving your cursor 1 character you'll move it a whole word; if you want to edit that word that's 3 words back, you can just hold Ctrl and left-left-left, and you're there.
Even more useful in my opinion, if you hold Ctrl and press Backspace you'll delete the entire word you're on. That's just really nifty because a lot of the time when you're deleting you want to delete the whole word, so this is much faster.
Also, idk how well-known this is but holding Shift and moving your cursor will make you highlight any characters you move over. That's useful on its own, but combining that with Ctrl lets you quickly highlight whole words or sentences, so you can easily copy+paste them. You can also hold Shift to edit any selections you made with your mouse or something.
Also it took me too long to realize that the Home and End keys are actually really nice sometimes. Home takes you to the start of the line you're on, and End takes you to the end. Hold Shift while doing that and you can highlight the whole line. Very nice for programming. Also holding Ctrl and pressing Home or End takes you to the top or bottom of the page, but I barely use that.
A similarly useful key that I also overlooked is the Delete key. It's like the Backspace key, but it deletes the character in front of your cursor instead of behind it. Just like with Backspace Ctrl+Delete lets you delete a whole word in front of your cursor.
Also Ctrl+A lets you highlight the whole page.
Also even when you're not typing and instead just browsing a web page or something, you still technically have a cursor; if you click a piece of text, then hold Shift and press the arrow keys, you'll start highlighting text.
Practice Exercise: Click on the t in this word, then hold Shift and press left and right on the arrow keys! Now try holding Ctrl+Shift while you press the arrow keys! Hold Shift and press Home or End! Hold Shift and use your mouse to left-click on different spots in the paragraph and see how your selection changes!
#original#i had to use microsoft excel for the first time today and it SUCKED i had NO IDEA how to do ANYTHING#and i though “this is probably so much easier if you know the keyboard shortcuts”#and then i realized how much Secret Knowledge i have that make typing and stuff way easier#so i figured it would be nice to make sure my followers can also make typing faster and easier#also i wrote the practice exercise before realizing that most people use tumblr mobile lol#also there's some weird details that i didn't include#ctrl+backspace only deletes the part of the word that's behind the cursor#so if you're in the middle of a word it will only delete part of it#also ctrl+arrow keys sometimes doesn't skip a whole word#like with apostrophes like in “you're” sometimes it will stop at the apostrophe#depends on the text editor you're using#like on my favorite text app Notepad ctrl+arrows will always move past the whole word without stopping#except it DOES stop at hyphens like “ha-ha” but idk whether hyphenated words are technically separate words#oh FUCK yeah i spelled separate correctly without even slowing down or thinking about it! i'm learning!#it'd be really funny if all this stuff is just common knowledge and i posted the equivalent of “dark souls tip: attacks deal damage”
5 notes
·
View notes
Text
going on the twine rant again, lads. fair warning.
-
the twine editor is theoretically great software
which is to say, twine editor is far and away the best execution of "a text game maker for people who mostly make text and not games" that presently exists. it's notable for making wholly self-contained (read: does not require interpreter software) text games with functioning mechanics at about the level of code literacy you could feasibly ask from people who brushed off of other more complicated software
this is in large part because the text adventure and IF ecosystem has the same problem as the (similarly insular and incestuous) scorewriting ecosystem: all of the software is made to be used by a group of like 50 people who don't use anything else, so they just settle for whatever exists
twine solves a lot of these problems by simply existing as an html game maker that can automate all of the functions of a gamebook out of the box. the editor has features which (to me) seem to be inspired by scrivener, which is my favourite WYSIWYG writing software for longform fiction on the market (I prefer writing in LaTeX but I can acknowledge that's a habit I picked up and not an endorsement of LaTeX)
that being said, even though there's an obvious utility to being able to prototype out rpgs and such in twine incredibly quickly, I can't really recommend people... use twine for that. because of the problems.
the twine editor is also kind of beautiful for all the ways in which it issoftware designed to torture the user
twine exists with one foot in "games" and one foot in "writing" and this overlap is the totality of its intended use. this space of compromise is still the best that's been made for this specific scene, but it means that edge cases are (at absolute best) operating twine in much the way that someone being hanging onto the edge of a shattered cockpit is operating an airliner
I could go on and on about the specific elements of twine's design that drive me insane, and in how it punishes you both for making too much of a book and for making too much of a game, but there's one problem that kind of sticks out as a simulacrum of this whole issue
by design, twine organises its projects as a story map. this is kind of like the middle point between scrivener's storyboard and a whiteboard, but specialised for use in making text games. this means that each node on it is one screen, called a card, that you can open and edit
doing this opens a window for text input, and the exact contents of this window kind of depend on which format you're writing your story in, but as a rule, you write everything into these sub-windows and that's the game
because twine runs in one window, these cards open more like menus than true windows. you can have one open at a time, and when you need to test something, you close the window and press the button to test the game. simple as
now, for making software, it's helpful to have a versioning function of some sort in case, among other reasons, you fuck something up in a way you don't immediately notice
for writing, you usually want some sort of undo function, in case you accidentally delete something or edit over it
at the intersection of these two, twine does have an undo function. which works differently depending on which version of the editor you're using. in the web version, you get multiple layers of undo. that makes sense.
in the downloaded version, which is the version you have to use if you don't want to use your browser's local storage (?? you shouldn't be doing this) you get
one layer of undo.
in a modern text editor.
that you are expected to write in.
this is on top of the browser-hosted version of twine editor being significantly more stable than the desktop version, so that's obviously the version you're meant to use, which runs in stark contrast to like... how that should work. this should already be raising your blood pressure a little bit if you remember that the browser version of twine saves your project files to your browser's local storage
now, common to both versions is another important feature which seemingly exists to prevent data loss: twine automatically saves your changes when you exit out of a card
this means that, the moment you close a card to go test the changes you just made to your game, they are saved over the previous version of the game with no way to undo them
but there IS a way to get around this without having to write in an entirely separate word processor! several ways even. you can even use the downloaded version if you do this
duplicate the full project every single time you make changes that could necessitate an undo function
make a copy of every card you edit in case you need to revert to it after testing, then remember to delete it afterwards
if you're editing the cards themselves, see option 1, because there is no way to undo deletion of cards in the story map
and like... that's not good. it's kind of the hell machine for killing all human beings, actually
it's also not a problem remotely unique to twine, because this is the kind of thing you see in most niche-specialised software where there isn't really a distinction made between "this is an expected frustration of working on any artistic project" and "this is something completely insane that absolutely should not be the case and isn't tolerated in immediately adjacent comparable creative fields"
twine can be used to make longer projects, but at the point where you're recommending two layers of supporting software that overlap so hard with the editor that they should be redundancies, it becomes clear that the only thing it's really fit-for-purpose to do is non-linear fiction consisting of two or three paragraphs per card
and that's generally not what it's used for! because that sort of thing is almost universally understood as a stepping stone towards using twine for making either longform non-linear fiction or full-featured rpgs
twine could be really useful software, and in fairness it's generally better than the alternatives it supplanted in its niche (people making little interactive poems probably shouldn't be trying to use Inform or TADS), but it really seems like it was designed with as a cursed amulet meant to cause as much grief as possible while being difficult to justify throwing away
126 notes
·
View notes
Text
ever wonder why spotify/discord/teams desktop apps kind of suck?
i don't do a lot of long form posts but. I realized that so many people aren't aware that a lot of the enshittification of using computers in the past decade or so has a lot to do with embedded webapps becoming so frequently used instead of creating native programs. and boy do i have some thoughts about this.
for those who are not blessed/cursed with computers knowledge Basically most (graphical) programs used to be native programs (ever since we started widely using a graphical interface instead of just a text-based terminal). these are apps that feel like when you open up the settings on your computer, and one of the factors that make windows and mac programs look different (bc they use a different design language!) this was the standard for a long long time - your emails were served to you in a special email application like thunderbird or outlook, your documents were processed in something like microsoft word (again. On your own computer!). same goes for calendars, calculators, spreadsheets, and a whole bunch more - crucially, your computer didn't depend on the internet to do basic things, but being connected to the web was very much an appreciated luxury!
that leads us to the eventual rise of webapps that we are all so painfully familiar with today - gmail dot com/outlook, google docs, google/microsoft calendar, and so on. as html/css/js technology grew beyond just displaying text images and such, it became clear that it could be a lot more convenient to just run programs on some server somewhere, and serve the front end on a web interface for anyone to use. this is really very convenient!!!! it Also means a huge concentration of power (notice how suddenly google is one company providing you the SERVICE) - you're renting instead of owning. which means google is your landlord - the services you use every day are first and foremost means of hitting the year over year profit quota. its a pretty sweet deal to have a free email account in exchange for ads! email accounts used to be paid (simply because the provider had to store your emails somewhere. which takes up storage space which is physical hard drives), but now the standard as of hotmail/yahoo/gmail is to just provide a free service and shove ads in as much as you need to.
webapps can do a lot of things, but they didn't immediately replace software like skype or code editors or music players - software that requires more heavy system interaction or snappy audio/visual responses. in 2013, the electron framework came out - a way of packaging up a bundle of html/css/js into a neat little crossplatform application that could be downloaded and run like any other native application. there were significant upsides to this - web developers could suddenly use their webapp skills to build desktop applications that ran on any computer as long as it could support chrome*! the first applications to be built on electron were the late code editor atom (rest in peace), but soon a whole lot of companies took note! some notable contemporary applications that use electron, or a similar webapp-embedded-in-a-little-chrome as a base are:
microsoft teams
notion
vscode
discord
spotify
anyone! who has paid even a little bit of attention to their computer - especially when using older/budget computers - know just how much having chrome open can slow down your computer (firefox as well to a lesser extent. because its just built better <3)
whenever you have one of these programs open on your computer, it's running in a one-tab chrome browser. there is a whole extra chrome open just to run your discord. if you have discord, spotify, and notion open all at once, along with chrome itself, that's four chromes. needless to say, this uses a LOT of resources to deliver applications that are often much less polished and less integrated with the rest of the operating system. it also means that if you have no internet connection, sometimes the apps straight up do not work, since much of them rely heavily on being connected to their servers, where the heavy lifting is done.
taking this idea to the very furthest is the concept of chromebooks - dinky little laptops that were created to only run a web browser and webapps - simply a vessel to access the google dot com mothership. they have gotten better at running offline android/linux applications, but often the $200 chromebooks that are bought in bulk have almost no processing power of their own - why would you even need it? you have everything you could possibly need in the warm embrace of google!
all in all the average person in the modern age, using computers in the mainstream way, owns very little of their means of computing.
i started this post as a rant about the electron/webapp framework because i think that it sucks and it displaces proper programs. and now ive swiveled into getting pissed off at software services which is in honestly the core issue. and i think things can be better!!!!!!!!!!! but to think about better computing culture one has to imagine living outside of capitalism.
i'm not the one to try to explain permacomputing specifically because there's already wonderful literature ^ but if anything here interested you, read this!!!!!!!!!! there is a beautiful world where computers live for decades and do less but do it well. and you just own it. come frolic with me Okay ? :]
*when i say chrome i technically mean chromium. but functionally it's same thing
341 notes
·
View notes
Text
kings rising highlights & annotations
chapter 12
indented text is from the book. some quotes have commentary, some do not. some comments are serious, and some are definitely not. most of them will only make sense to people who have read the series. and, like, there are spoilers. so please read the books first if you're interested!
also: part of the reason i'm doing such a close reading is to study cs pacat's style, especially in terms of how she does romance and erotica. there are "craft notes" that might seem weird, like i'm being redundant or restating something rather than analyzing, but those are more things that i want to remember/take away from the writing!
i'm going to tag these longer posts with "sam reads capri" in case anyone wants to read them all at once.
this is a google doc i wrote with overall content warnings for the captive prince series. it's not perfect, but i do think it's important to include.
It was as if some protective membrane had been torn away and everything that he had not let himself feel was exposed behind the rupture.
this is a beautifully written sentence
He had nothing left to hold it back, only this raw, terrible feeling, of being denied family.
it’s interesting how he takes this as being denied family. it’s less of a literal denial, and more of him reckoning with the reality he’s been avoiding for the entire series: his father and kastor were/are incredibly flawed people, and in kastor’s case actively committed/attempted familicide. it’s less the denial of family itself and more the denial of the family he thought he had, and the ideal of family being loyal and dependable. that same disillusionment must have happened to laurent when auguste died and the regent started mistreating him.
In his life, he had known only one parent. His father had been to him a set of ideals, a man he looked up to, and strove to please, a standard against whom he measured himself. Since his father’s death, he had not allowed himself to think or feel anything but determination that he would return, that he would see his home again, and restore himself to the throne.
okay i think i kinda hinted at some mild criticism of king’s rising in my last set of annotations, and a some people agreed in that it seems like she had an editor and was writing to be traditionally published. i think i see that here. i don’t think captive prince or prince’s gambit pacat would have spelled this out here, as clearly as she does. it’s well-written, but also something we could easily understand between the lines. it almost feels less effective this way, although that’s partially because i’m so used to a certain style and approach from the author.
Now he felt as if he stood in front of his father, felt his father’s hand in his hair, as he never would again. He had wanted his father to be proud of him; and had failed him, in the end.
yeah, i’m sorry, but this feels really out of place. both in terms of the writing and the fact that it’s included at all. feels like some editor was like “you need to spell it out for the casual readers who are just interested in the porn if you want the scene to be effective.” the turns of phrase are a little trite and the entire thing just seems so… obvious? maybe i’m being too harsh, but i am curious what others think.
Laurent said, ‘No. I’m not here to—’ He said, ‘I’m just here.’
this is a lovely line. laurent knows damen thinks his presence is a call to action, but wants him to know he’s safe and can just exist. a little bit of a reversal between them.
Laurent, he realised, had guarded his solitude for him. And his people, fearing the fierce, strange foreign prince, had done as Laurent ordered, and stayed out. He was stupidly, profoundly grateful for that.
again with the reversal—similar to what happened after aimeric/nicaise
Before he could, he felt Laurent’s fingers on the back of his neck, a shock of touch that caught him in a tumult of confusion as it drew him forward, simply. It was, from Laurent, slightly awkward; sweet; rare; stiff with obvious inexperience.
If he had been offered this as an adult, he couldn’t remember it.
<3
i still think we’re getting a lot spelled out for us, but it’s so lovely here that i don’t mind.
‘Now you are taking advantage of my kind-hearted instincts,’ Laurent said, a murmur into his ear.
:)
He let his lips form a half-smile. ‘You aren’t going to offer me one of your gaudy Veretian handkerchiefs?’
‘You could use the clothing you’re wearing. It’s about the same size.’
‘Your poor Veretian sensibilities. All those wrists and ankles.’
‘And arms and thighs and every other part.’
‘My father’s dead.’
YEP THIS IS GREAT. love how it takes this swift u-turn away from their usual banter. we know these characters and how they usually speak, so this is effective on its own
The words had a finality to them.
... so we don’t need this! we GET that finality from the way they heavily contrast with the light banter and stop it abruptly with "my father's dead."
His father was buried in Akielos beneath the columned halls of the silent, where the pain and confusion of his last days would never trouble him again.
this might be giving us a little hint of damen almost wanting to be dead himself? in the sense that it would be peaceful, to not have to deal with this bullshit. he hasn't grown up having these kinds of feelings acknowledged so he's unprepared to cope with them now.
‘You thought he was a warmonger. An aggressive, war-hungry king, who invaded your country on the flimsiest of pretexts, hungry for land and the glory of Akielos.’
‘No,’ said Laurent. ‘We don’t have to do this now.’
laurent doesn’t disagree. the “no” is for “i’m not letting you do this yourself emotionally.” and laurent would know all about torturing himself with harsh realities about dead people during intimate and vulnerable moments, so that’s really saying something
‘A barbarian,’ said Damen, ‘with barbaric ambitions, fit only to rule by the sword. You hated him.’
‘I hated you,’ said Laurent. ‘I hated you so badly I thought I’d choke on it. If my uncle hadn’t stopped me, I would have killed you. And then you saved my life, and every time I needed you, you were there, and I hated you for that, too.’
‘I killed your brother.’
this feels a little bit like a summary, but i’ll allow it since they’re having an honest conversation while knowing each other fully for like the first time. do you think this is the chapter that was edited/pitched to publishers first? i don’t know exactly how publishing works, but it does feel just kind of weird
‘What are you doing here?’ Damen said.
i like how we get some insecurity from damen here. we don’t see it often, like this. he is surprised that laurent wants him, even while he is being vulnerable. i’d say it’s a toxic masculinity thing, but in the context of this world it’s more of a toxic royalty thing
Laurent said, ‘I know what it’s like to lose family.’
(as an answer to “what are you doing here?”)
i get what this is trying to say, i think. laurent is looking past his anger at damen for auguste and offering him empathy, even though damen caused the tragedy that allows laurent to be empathetic in this case. it still feels… slightly off, though. maybe it’s even the fact that damen asked in the first place. maybe it’s the fact that laurent answered verbally. so much between them has been unspoken thus far, and i don’t see why that needs to change, even though they’re in a more supportive relationship. that can be implicit, too. and that unspoken understanding makes it even more intimate and distinctly Them.
‘Is there no way forward for us?’ said Damen. It just came out. Beside him, he could feel Laurent holding himself very still.
‘You mean, will I come back to your bed for the little time we have left?’
‘I mean that we hold the centre. We hold everything from Acquitart to Sicyon. Can we not call it a kingdom and rule it together? Am I such a poorer prospect than a Patran princess, or a daughter of the Empire?’
he mentions unification so casually, which is both rewarding to the reader who has been screaming it for chapters but also kind of… annoying? i don’t know, so much of this feels in service of the imminent sex scene. kind of rushed or dumbed down. so much tension has been meticulously built, and they’ve had sex under far less resolved conditions. here it’s almost like there’s a checklist of Things Damen and Laurent Have to Agree On/Share About Themselves Emotionally Before They Can Satisfyingly Fuck For The First Time As Themselves. but like, these bitches are messy. always have been, always will be. and they’ve always BEEN themselves. to just try to quickly resolve and drop the mess feels inconsistent, and makes the execution of the sex less unique and ironically more shallow, maybe
When he made himself look at Laurent, Laurent’s eyes on him were very dark, his voice quiet.
‘How can you trust me, after what your own brother did to you?’
‘Because he was false,’ said Damen, ‘and you are true. I have never known a truer man.’ He said, into the stillness, ‘I think if I gave you my heart, you would treat it tenderly.’
contrast to what he’s learned about his family—kastor and his father, because the negative things he said about his father as if laurent believes them are also things damen has come to believe.
it’s a sweet line. and kind of insane, given everything laurent has done. but i think it works, because we know damen has been like this about laurent from the start. and we also know its difficult for laurent to believe or accept that anyone would want to trust him with their heart. i wish we could have had this interaction be spoken, but with FAR less of the previous conversation here. start the scene with laurent entering, have them comfort each other physically but unable to speak. or speak around the subject, instead of hitting the nail on the head. then give them this extremely direct moment, and it would be a lot more effective.
listen i’m not saying i’m better or smarter or anything, it is ultimately a matter of taste and i’ve been taking a break from the books. but i have done a VERY CLOSE READING of this series so far, so i feel at least somewhat capable of analyzing it in this way. if that makes sense.
Laurent turned his head, denying Damen his face.
this doesn’t feel like a pacat line. the construction of it does, but i feel like she’d say something far less direct and far more poetic than “denying his face”
Damen could see his breathing. After a moment he said in a low voice, ‘When you make love to me like that, I can’t think.’
‘Don’t think,’ said Damen.
Damen saw the flickering change, the tension, as the words provoked an internal battle.
Damen said, ‘Don’t think.’
‘Don’t,’ said Laurent, ‘toy with me. I—have not the means to—defend against this.’
‘I don’t toy with you.’
‘I—’
‘Don’t think,’ said Damen.
‘Kiss me,’ said Laurent. And then flushed, a rich colour. Don’t think, Damen had said, but Laurent couldn’t do that. Even to sit there after what he had said, he was fighting a battle in his head.
The words hung awkwardly, a blurt, but Laurent didn’t take them back, he just waited, his body singing with tension.
Instead of leaning in, Damen took Laurent’s hand, brought it towards himself, and kissed his palm, once.
yeah.
He had learned in the course of their one night together to tell when Laurent was taken unawares—taken aback. It wasn’t easy to anticipate, the gaps in Laurent’s experience not mapping to anything that he understood. He felt it now, Laurent’s eyes very dark, uncertain of what he should do. ‘I meant—’
‘Don’t let you think?’
Laurent didn’t answer.
this is. such an interesting way to bring in previous themes of consent and submission. bc this is by all means consensual, but laurent is almost asking damen to just take what he wants, because his anxiety is so bad that he doesn’t really WANT to be asked what he wants or made to initiate. it's submission willingly given because laurent trusts damen, both in terms of seeing and understanding his weakness here and in taking care of his pleasure. laurent asking outright to not have to be strong in this situation, and trusting damen to treat him well while his guard is down. trusting him with his heart, just as damen has sworn to trust laurent with his.
Laurent’s wariness was not, at this moment, the high walls of the defended citadel. It was that of a man with a portion of his guard down, who was desperately unused to it.
After a moment: ‘At Ravenel, I—it had been a long time since I had—with anyone. I was nervous.’
‘I know,’ said Damen.
‘There has,’ said Laurent. He stopped. ‘There has only been one other person.’
Softly, ‘I’m a little more experienced than that.’
‘Yes, that is immediately apparent.’
‘Is it?’ A little pleased.
‘Yes.’
THIS is lamen dialogue. so much unsaid, and it’s perfect, because we know what it’s all implying.
‘Laurent, I’d never hurt you.’
He heard Laurent’s strange, disbelieving breath, and he realised what he had said.
‘I know,’ said Damen, ‘that I did hurt you.’
Laurent’s motionlessness was careful, even his breathing was careful. He didn’t turn back to look at Damen.
‘I hurt you, Laurent.’
‘That’s enough, stop,’ said Laurent.
‘It wasn’t right. You were just a boy. You didn’t deserve what happened to you.’
‘I said that’s enough.’
‘Is it so hard to hear?’
big moment for damen, realizing he did something to hurt laurent and admitting it. this has been building for a while with his guilt about his father and slavery and everything else akielos stands for. damen has always lied to himself, a lot. he almost treats this scene like a confession.
on the laurent side of things: this is damen admitting he was wrong, but still wanting to be better. i think that confuses laurent, to think that anyone would ever want to treat him well when they’re strong enough to hurt him. also, this is just generally intense for laurent, but he's still here despite his discomfort because he cares about damen.
this entire scene really is just an insane amount of honesty and vulnerability from them both. it's quick to overwhelm laurent, while damen seems to be getting kind of addicted to it and wanting more. which he gets, in more ways than one.
He thought of Auguste, thought how no boy deserved to lose his brother.
interesting line for a guy who ends up almost being murdered by his stepbrother and gets saved by his divorce husband, whose brother he killed, killing his stepbrother
He didn’t understand the forces that moved in Laurent, but some instinct pushed him to say it.
‘My first time, there was a lot of rolling around. I was eager and had no idea what to do. It’s not like Vere, we don’t watch people doing it in public.’ He said, ‘I still get too caught up near the end. I know I forget myself.’
awww :) he’s trying to make him feel less awkward. this is such a setting-transcendent moment. anyone would say something like this, whether in this weird horny semi historical fictional society or any other romance setting. "you're new to this, but so was i. and i still have my flaws."
A silence. It went on too long. He didn’t disturb it, watching the tense line of Laurent’s body.
love the patience here
‘When you kissed me,’ said Laurent, pushing the words out, ‘I liked it. When you took me in your mouth, it was the first time that I had . . . done that.’ He said, ‘I liked it when you—’
he’s so brave for saying this. i’m not being sarcastic. go laurent
Laurent’s reaction to kissing had always been complex: tense; vulnerable; hot. The tension was the greatest part of it, as though this single act was too much for him, too extreme. And yet, he had asked for it. Kiss me.
as always, the way laurent is not a normal romantic interest but still deeply loved and respected narratively makes me feel so happy. gives me hope etc
Don’t think, he’d said, because it was easier than saying, Take me for who I am.
He couldn’t bear that suddenly. He wanted it without pretences, without excuses, his fingers curling hard into Laurent’s hair.
love this evolution. damen desperately wants laurent to be here and thinking, and knowing him, and still letting himself want this. again, with the almost addiction to honesty between them. he's getting swept up in it.
‘It’s me,’ said Damen. ‘It’s me, here with you. Say my name.’
‘Damianos.’
He felt the sundering in Laurent at that, the name an admission, a statement of truth that came out of him, Laurent open to him with nothing to hide behind. He could hear it in Laurent’s voice. Prince-killer.
He wanted it, felt a surge of purely selfish desire as he thought of it, that Laurent knew it was him. That Laurent wanted this with him.
we know. this could have been left out.
It was subsumed, as it had to be, into the act of kissing. His body felt heavy, one form of penetration substituted for another, the tremors in Laurent not that of a single barrier crumbling, but shudders as though one after another were being brought down, each place unexplored, each place deeper than the last.
Prince-killer.
so is this kind of meant to conjure the image of damen taking auguste down, right? breaking down defenses, penetration, etc. prince killer as in murderer, but he’s also killing laurent as in like. “lady-killer ;)”
He felt acutely aware that he was half on his back, naked, with Laurent fully clothed, astride, still wearing his polished boots and the high-necked, tightly laced collar of his jacket. It was a sudden, vulnerable fantasy that Laurent might simply get up and wander off, strolling the rooms, or sit in the chair opposite to sip wine with his legs crossed, while Damen was left exposed on the bed.
yeah damen, you WOULD be into that
Laurent didn’t do that. Laurent lifted his hands to his own neck. His eyes on Damen’s, slowly, he took up one of the tight-laced ties at his throat, and drew on it.
the EYE CONTACT!!!
In the dim light, Auguste was between them, sharp as a knife. The scar on his shoulder was the last thing Auguste had done before Damen had killed him.
The kiss was like a wound, as if to do it Laurent was impaling himself on that knife. There was an edge of desperation to it, Laurent kissing like he needed it, his fingers clutching, his body unsteady.
it really feels like this should be cut at “wound.” maybe continue with a much more brief “laurent impaled himself.” we can MAKE the connection that it’s like he’s stabbing himself on this figurative thing, but doing it anyway because he wants it. it doesn’t need to be written out, it’s already on the page between the lines! it is SO bizarre to me that pacat's style has changed in this way in seemingly just this one chapter. maybe it's because i stepped away for a while, but honestly i can't see how i couldn't NOT have a sort of sixth sense for recognizing these weird moments given the amount of detail i've put into my analysis and reading. again, your thoughts are definitely appreciated.
He kissed back knowing it hurt him, hurt them both. There was a desperation in both of them, an aching need that could not be filled, and he could feel it in Laurent, the same unconscious striving.
another example of “we don’t need the second the sentence because the first already says it!!” i seriously suspect that this scene was written way more raw at first but an editor was like “you have to make it a lot more clear they both want it/they’re chill with each other over and over again so it’s not too vague”
another alternate explanation could be the chapter's overarching theme of abundant honestly, like almost an overwhelming amount of it, but i still don't think that explains the change in like, craft. there's a difference between characters changing their behavior through development or to make a thematic point, and the narrative itself shifting in how it tells the story. and while damen is kind of going from the extreme of lying to himself about everything to craving this truth, it's still strange to read, and feels like a very intense departure from their previous scenes together.
In a burst of explicit fantasy, he wished Laurent were a pet, or a slave, wished him a body that was not going to require extensive, coaxing preparation before it could be penetrated.
“you like it simple” flashbacks
i think both laurent and damen have moments of wanting this, but ultimately care far more for the more complicated and real parts of their relationship and selves. that was a lot of my chapter 7 analysis re-write. part of what i love about this pairing is that it's really not that much about the sex for them, which is highly ironic given gestures vaguely to the story and world. true intimacy between them has been in their conversations, their little sidequests together and the way they've connected intellectually and emotionally despite literally every odd being against that happening. it's in the way they are equals, and choose to devote themselves mutually, whether it's through despising or adoring each other. anyone can fuck; and especially in this series, almost everyone does. whatever damen and laurent do is wayyy more insane and complicated and interesting and real than that.
He wanted to be inside. He wanted to feel Laurent’s surrender shudder and give way, become total. He wanted no denying that Laurent had let him in, who he had let in. It’s me. His body primed, as though only in one act could this be driven home.
(heads up, i talk pretty explicitly about sexual assault and rape in the following paragraphs)
see, i don’t get how THAT is the ultimate sign of laurent "letting damen in." because anyone could fuck anyone if they’re powerful enough, right? that’s the whole tragedy of laurent, he sees himself as weak because this has been done to him before without his consent. i guess the surrender is in admitting he wants it, which does make sense with how everything has been set up. laurent has been assaulted and harassed and objectified by countless people, but damen is the only one he’s even given enthusiastic consent, so yeah i guess it is the ultimate sign of uhhhh accomplishment, for damen? for lack of a better word. but that still just feels OFF to me. the emotions and the logic of it.
i understand that there is a raw sort of honesty to sex; a body's natural response, fairly disconnected from morality or reason. damen has experienced that for laurent from the very start, and it's gotten him into trouble before. but despite that, he isn't a character who experiences shame about having those feelings, like, ever. the man had sex slaves, after all. he is horny despite the horrors, that's his thing.
i guess where i struggle is in, myself, thinking that the kind of primal sexual honesty here is real or meaningful in the same way the aforementioned emotional and intellectual intimacy are. like, there's something here that just bothers me. maybe it's the way damen is so swept up in the "honesty" of laurent letting himself be fucked, as a totally good and amazing and real thing. i get how damen might feel that way, but it's like, did the regent not also feel those same kinds of feelings, and act on them? if laurent had any kind of bodily response to his own assault, was that bodily honesty his emotional or intellectual truth? is it any different from the bodily honesty damen is appreciating here? this line of thinking is a common way that people convince others that they wanted or deserved their assault. i know damen is like deeply unqualified to understand that, and i know that laurent does want it and damen cares for him deeply, but i guess i almost feel protective of laurent in this moment, with the way damen is thinking during this scene.
all of the terrible people in this series who do so many things without consent, to degrade and disempower others or simply because they think they're entitled to it, are acting on the same primal urges as damen in this scene. what makes damen different from them, the entire reason laurent trusts damen enough to LET him do this, is the fact that damen respects laurent beyond those primal urges, and sees him as a person and not an object. raw sexual desire, by contrast, is just... simple.
i get a little lost here as a reader because, like laurent, i need to intellectualize everything always. i do not like it simple, often to my own detriment, admittedly. it’s hard for me to amend the idea of this like unmitigated desire for sexual honesty/vulnerability with damen genuinely respecting laurent, even though i know he does and that’s literally the entire point, that the two things can coexist and this is romantic and powerful because somehow they do. i can suspend my disbelief while reading this in fiction, but it’s harder to rationalize or understand based on my own experiences, and my knowledge of the real world. trusting another person with vulnerability is horrifying and the series knows it, but is trying to offer a strong rebuttal in the way damen and laurent love each other.
maybe it's just that in this scene, i'm not totally sold. or something.
‘Do it, I told you, I don’t care—’
there is a little part of me that’s like “uh is this what a person who really wants to be doing this would say??” but also i know damn well that i'm projecting so go off king i guess????
maybe i would have been more satisfied by this scene if damen did not fuck laurent here and now. i don't know. this analysis is poor, unobjective, confused and hypocritical. but i'm not struggling with it in a fun or enriching way, like with chapter 7, it just makes me feel kinda bad. so i'm pushing through.
He was inside Laurent. It felt raw and unprotected. He had never felt more like himself: Laurent had let him inside, knowing who he was.
yes. WE KNOW.
Damen’s grip, still oiled, was wrapped around the hottest, most honest part of Laurent.
“most honest part” yeah that pretty much sums up what makes me weird about this scene. the way damen DELIGHTS in the primal honesty of it all, beneath laurent’s carefully constructed defenses. i guess just, its been so nice reading damen being so respectful of laurent’s hesitations and boundaries, and therefore falling for his personality and intellect and genuinely growing to understand and respect him without the promise of submission or sex, so the framing of this being damen finally getting what he REALLY wanted from laurent the whole time is… kind of rough to read. like oh, this is REALLY intimacy. this is the height of it. but it's not. like, at all.
damen is not me, and i get that. but in previous times where damen has done shit i've felt weird about, i've never felt like the narrative has been poking at me to approve of it or feel positive catharsis. but this entire scene is so heavily written to be this great moment of celebration and positive catharsis, for protagonist and reader alike. but what are we even celebrating here? we're celebrating the honesty between damen and laurent about their identities, and the fact that they support each other anyway. given how much baggage they both have about sex, i almost feel like it would be a more effective scene if they DIDN'T fuck. like, laurent just hugging damen was beautiful. that kind of simple comfort, not inherently sexual, was unusual to damen. and therefore impactful. but noooo, the sex is supposed to be the pinnacle, and we made the way for it with some weirdly written overly explanatory dialogue shoved at the start of the scene. to be fair, damen does literally say, 'I still get too caught up near the end. I know I forget myself.’ which is kind of what I've just described happening.
i just don't think i am where the book wants me to be, with how i react to that. it's an odd feeling. i feel like everyone is going to read this and be like "wow she has issues, she's insane, you're supposed to like that he forgets himself and is consumed by his desires." but oh well. i usually don't enjoy the romance genre for a reason.
this series really does challenge my own ability to let simple desire coexist with the proven need to be highly intentional and thoughtful in caring about/interacting with others. it’s hard for me to believe those two things can be in harmony—that you can be honest and vulnerable, and not either be hurting someone, getting hurt by someone, enabling someone else’s self-harm, or hurting yourself.
i suppose some of the catharsis of this scene is that laurent and damen are doing this together, KNOWING they have hurt each other. that they will always have that between them, yet also knowing and trusting that they can and will treat each other well.
it’s just hard for me to see that as anything other than fantasy. it's not honest, it's not real, in the way i've come to understand those concepts both in my personal ethos and the ethos of the series. so this entire scene built around honesty as a theme just kind of falls flat. it’s tragic, really, that damen is so happy about this apparent truth between them when he is unaware of the very blatant and relevant reality of laurent’s history with sexual assault. it’s a powerful scene, but not for the reasons damen thinks it’s powerful. maybe pacat meant for that to be the case, maybe she didn’t, maybe editing made it weird. who knows.
but it is, as i’ve said in previous chapter analysis posts, a nice fantasy. i'm glad if it hits for other readers, and i respect that cs pacat put it here for a reason. maybe someday i'll re-read it and react differently.
#capri#sam reads capri#captive prince#kings rising#this one is rough#there's a reason it took so long#sorry :/
58 notes
·
View notes
Note
How long do videos usually take, when it comes to filming and editing? Say, if you put out a 1 min tutorial on something, what would be the (gods I hate to use corporate language) turnaround time for it?
Also, what sort of hardware do you use for filming, and software for editing? I'm always curious about the backstage stuff of content creators.
Always love to watch your videos, you're definitely a bard :3
This is a great question! It varies a lot depending on the video, but in general for one of my 'fantasy tropes' videos, the breakdown is something like this:
- filming: ~2 hours (including setup, warmup, multiple takes, fluffing lines, waiting for the neighbour's dog to stop barking, etc.)
- editing: ~1-2 hours (at the end of filming I usually have around 25-30min footage. The first run of editing cuts the outtakes and fluff and takes it to around 5 minutes. Then there's another run or two to cut that down to around 2 minutes.)
I usually make 3 edits:
one clean without captions that I upload to tiktok so that I can use in-app captions, but I also keep a copy of this in case I need it later
one with built-in captions and text that I upload to instagram and here, so you get the captions without a tiktok watermark (unless I want to use sound from tiktok)
One for youtube because their shorts are max 1 minute so I have to cut a load of content and re-edit the captions. (I could post long form but their long stuff is landscape so I'd have to film everything twice!)
- Finally posting: ~30 minutes (titles, formatting, tags, thumbnails, keeping the app open until the upload finishes before starting the next one, etc.)
So in general it's about 4-5 hours for a final video that's around 2 minutes long. Sillier/ meme-ier stuff is more like 2 hours
- but the biggest variable is research/ training. For some videos I already have the information and skill and I just need to check some things, but for some I need to spend time looking up facts, and digging into history, and for others I then need to go away and practice a new skill, which is all hobby stuff that I love doing, but it's still time spent out of a limited budget!
(Which is why I'm starting to look at some more commercial options, patreon, agencies, etc. Because I'm trying to fit this on top of a day job, part time pole teaching, and family commitments, and some weeks it's... not easy)
I do almost all my filming on my phone (iphone... 11? Pro?- quite recent, bought sdcond hand), with one of those grippy arm tripod things, and a bluetooth microphone. Editing is done in an app called capcut, and finished off in various in-app editors for the social media apps.
Anyway, hope that's useful! Glad you like all this stuff! 😁
498 notes
·
View notes
Text
Alright. I'm making this post because I was unpleasantly surprised to find Microsoft had forcibly downloaded an """"ai assistant"""" onto my computer (called Copilot), and because finding a site that actually told me how to kill it for good -- in clear, truly step-by-step terms -- was way harder than it needed to be.
Preface: this is only relevant if you're running Windows 11.
Here is your target:

If you see this logo on your taskbar -- or... have Edge installed on Windows 11 -- you've got Copilot. You can't delete it on its own, Microsoft has integrated it into the OS as best they can. The most you can do is disable it (instructions for which are at the very end of this post).
So... to REALLY get rid of it you need to uninstall Microsoft Edge, because it's a part of/reliant on Edge. A lot of bells and whistles of Windows are also reliant on Edge, like widgets, but I never use those. I use my PC almost exclusively for gaming, and I don't want this slimy "ai" shit on my computer. I use Firefox anyway. Edge can go die as far as I'm concerned.
Here's the actual steps, copy-pasted from a website that took me way too long to find. It also really makes my browser chug for some reason, which is why I'm copy-pasting the whole thing. If you still want to look at the site itself, put it in reader view as fast as you can (link to site).
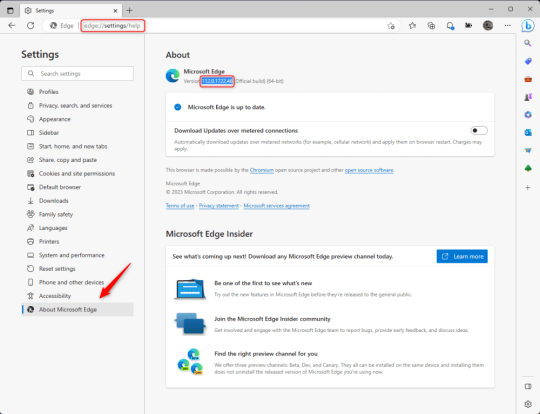
1.) Open Microsoft Edge, type "edge://settings/help" in the address bar, and then press Enter.
2.) Click "About Microsoft Edge" at the bottom of the left-hand pane. Copy the version number at the top of the screen, under Microsoft Edge.

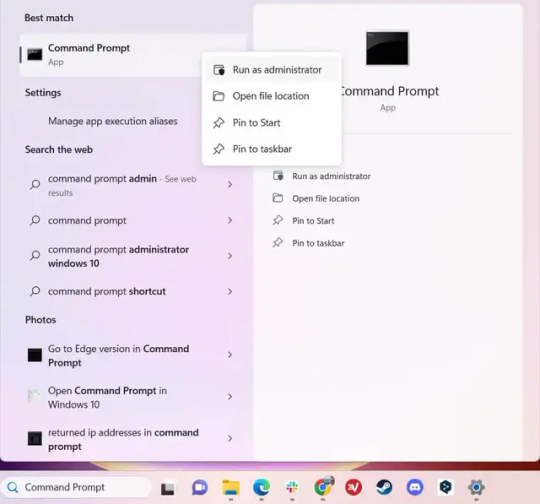
3.) Press Windows Key + S to open Windows Search.
4.) Type "Command Prompt", right-click the result, and then select "Run as Administrator".

5.) The User Account Control (UAC) prompt will appear. Click "Yes".
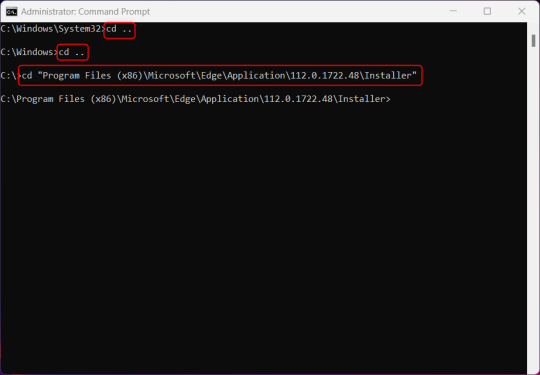
6.) Navigate to Edge’s “Installer” directory by using the cd command. Depending on which directory your Command Prompt opens in by default, you may need to use the "cd .." command to go back a level or two.
Once ready, run this command:
cd “Program Files (x86)\Microsoft\Edge\Application\Version Number\Installer”
Replace "Version Number" with your actual version number copied earlier.

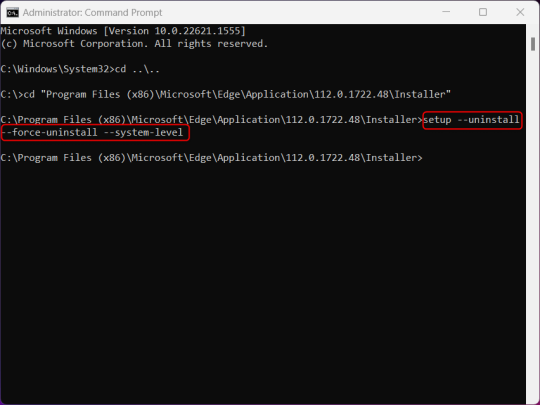
7.) Next, run this command to uninstall Microsoft Edge:
setup –uninstall –force-uninstall –system-level

((It will look like nothing happened! Don't worry!))
8.) Restart your PC for the changes to take place.
((HOWEVER, Windows will try to reinstall it the next time your PC updates (or whenever it feels like it lol) so there's a second half to this))
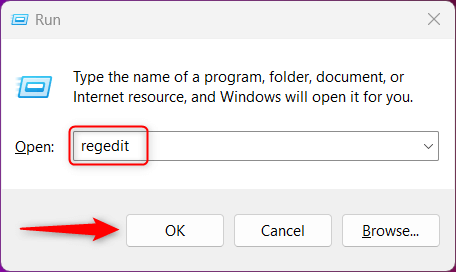
1.) Press Windows Key + R to open Run.
2.) Type "regedit" in the text box and click OK to open the Registry Editor.

3.) The User Account Control (UAC) prompt will appear. Click "Yes".
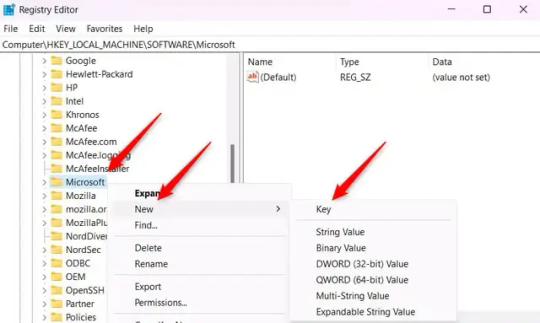
4.) In the Registry Editor, navigate to HKEY_LOCAL_MACHINES\SOFTWARE\Microsoft.
5.) Right-click the "Microsoft" folder, hover your cursor over "New", and then select "Key".

6.) Rename the new Key to "EdgeUpdate".
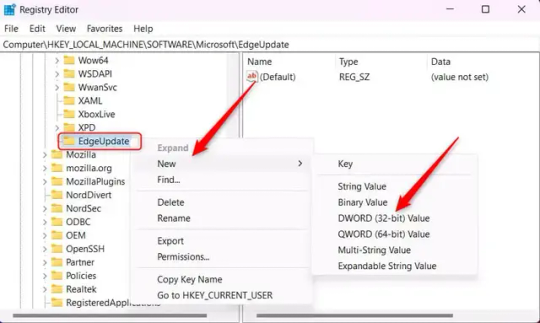
7.) Right-click EdgeUpdate, hover your cursor over "New", and then select "DWORD (32-bit) Value".

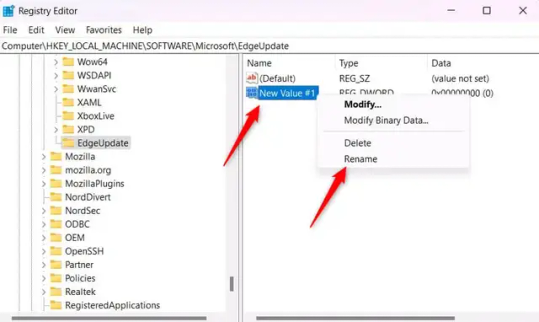
8.) Right-click the new value, which is currently named "New Value #1".
9.) Select "Rename" from the context menu.

10.) Rename the value to "DoNotUpdateToEdgeWithChromium".
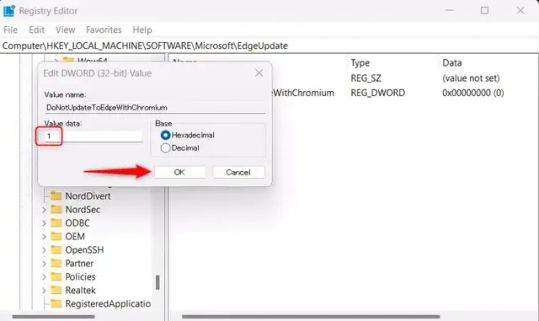
11.) Right-click the newly-named DoNotUpdateToEdgeWithChromium value and select "Modify" from the context menu.
12.) The Edit DWORD (32-bit) Value window will appear. Change the Value data to "1" and then click OK.

((You are now free. If you ever run into a really serious, unavoidable issue with your OS that's clearly a result of Edge being gone, you can redownload it like a regular app. But you should be fine.))
((And, if for some reason you want still want Edge around but just want the copilot thing gone, here's what you do:

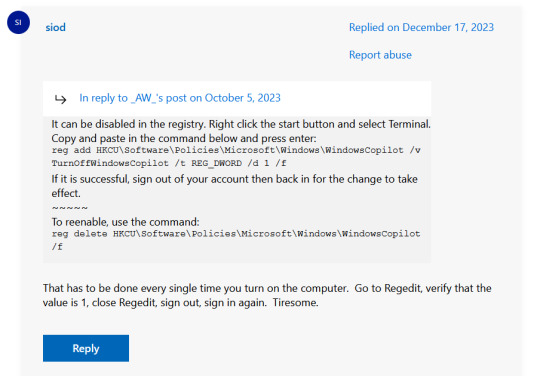
The command, for ease of copy-pasting: reg add HKCU\Software\Policies\Microsoft\Windows\WindowsCopilot /v TurnOffWindowsCopilot /t REG_DWORD /d 1 /f
You can't actually truly delete Copilot (without deleting Edge), only disable it. And as the reply says, you do have to do this every time you turn the computer on. I haven't tested that myself, but I believe it. I assume/hope that excludes just waking the computer up after it goes to sleep, but I don't know for sure.))
114 notes
·
View notes
Text
writing tips - appropriate phrasing
it's really difficult to differentiate between your voice and the appropriate voice for your story.
But it really affects the quality and atmosphere. Like the person who requested this post (@ryns-ramblings) mentioned, Fourth Wing is a good example. Fourth Wing uses slang like 'getting laid' or 'smashing' in a juvenile tense, even though the characters are adults and the setting is supposedly in a very medieval era - aka, in a time where this language wasn't used.
Though you don't need to write in Olde English, understanding character voice and context is crucial. I have posted about this before in my 'character continuity' post but I'm happy to explain again.
When writing a character or a story that takes place in a setting different from modern day or in a way that is intentionally separate from expectation, you have to keep the language consistent. It's part of the difficulty of writing characters of different ages - understanding how their use of language will change depending on their maturity.
Fourth Wing - still a nice story, I'm not hating - doesn't do this very well. Overall the book is still sorta good but this issue really hampers the maturity of the text. Especially in this case, when the author deals with adult violence and content, the use of immature language and underdeveloped research removes a lot of the important context.
The result? A novel that reads as juvenile and is shallowly entertaining.
But this isn't a book review so I'll regroup to the writing aspect.
When you choose to write about something mature, you need to handle the language appropriately. You are introducing your audience to something that is likely upsetting or controversial. Research becomes essential in order to prevent misrepresentation and sloppy explanation.
Colleen Hoover is another example. She writes at about a YA level (14-18) of comprehension, but her content is mature adult (19+). This is a problem, as discussed at length in the media, because younger adults are exposed to what she's writing but not with the caution and proper handling of tricky subject matter (i.e abuse).
I also talked about this in this post.
How to avoid this:
research. research research research. Look up interviews with people that have experienced what you're writing about. Read journal entries, news clippings, as many direct sources as possible. If those are unavailable, get access to multiple perspectives, explanations, and authors. Combing over one single source gives you a lot of one-sided info.
Examine yourself as a writer. Do you feel like you have the tools and the awareness to write about that topic appropriately? If not, discuss with other experienced writers about how to approach it carefully.
Beta readers/draft editors that aren't friends or family. Absolutely share your work with loved ones, but that friendly bias might erase helpful feedback.
Understanding language
You know how teens talk. You've heard children babble, you've listened to older folk tell stories. There are explicit differences in grammar, range of vocab, and sentence quality. If you don't write those differences, the characters all sound the same.
Pay attention to common phrases you've been using and how they fit with the story and the characters. Like I said, it doesn't have to be Olde English, but a woman isn't going to be joking about sex with her boss.
Kids won't be quoting Ray Bradbury in the 30s cause he wasn't published yet. Little contextual timelines that add a lot atmospherically.
happy writing! xox comment for more!
#writing#writing advice#fic writing#writer#writing help#writing tips#ao3 writer#writing community#writers of tumblr#writeblr#creative writing#writer stuff#writerscommunity#authors on tumblr#book writing#author
33 notes
·
View notes
Note
hi! you inspired me to try doing visual novel game projects! but it's hard when you know next to nothing besides that your want to learn, is there an engine you recommend?
It depends! A lot of people recommend Ren'Py, which I have to agree with. It's completely free and still being updated, it's pretty well-documented, a lot of people use it so there's an active community you can go to for help, etc. It's also an engine where you're basically just programming in a text editor, which may or may not be for you! I know there are other visual novel engines out there (Naninovel immediately comes to mind), but I haven't really used them, so I don't know if they're any good or not... I like Ren'Py because it's relatively easy for me to understand (you really do not have to know much coding to use it), while also having a lot of versatility in how it can be used.
And, in terms of non-traditional engines, people have also made visual novels in rpgmaker and unity. It really all depends on what you want to do, and what engine you're willing to do it in!
43 notes
·
View notes
Note
Hihi, hope all is well.
I had a quick query. I know you had gone over setting stats regarding Twine's link markup. But is there a way to use match clamp when increasing/decreasing a stat with the link markup?
The reason I ask is, I want to be able to have an icon, the choice, and then that choice increase the stat affected.
It depends on how you're styling the links. If your choice icon is done through CSS and has nothing to do with the link itself, you can use regular link mark up. But if you want the icon to show on the text of the link itself then you need to use the <<link>> macro.
When it comes to links, anything that can be done with the link markup can be done with the <<link>> macro.
For example, to increase stats when the player clicks a link using the shorthand would look something like this:
[[1. Choice One.|Next Passage][$stat to Math.clamp($stat + 1, 0, 100)]]
This increases $stat by 1, within a range of 0 to 100.
With the link macro it looks something like this:
<<link "1. Choice One." "Next Passage">>
<<set $stat to Math.clamp($stat + 1, 0, 100)
<</link>>
If you're working in the Twine editor just be sure to create a new passage with the passage title you're linking to as the <<link>> macro doesn't generate a new passage automatically.
Using the <<link>> macro is handy for whenever you need to style something within the text of the link itself (italics, bold, printing variables, using icons) as those cannot be printed when using the link markup.
16 notes
·
View notes
Text
📩 Simblr question of the day: Do you have a process for making your simblr posts?
- an anon ask contribution for @simblr-question-of-the-day (Hi squat!)
I decided to do a separate post, just like what @changingplumbob did a question ago!
Since I mostly do story posts, here is my workflow:
a.) I draft the next story updates. Nothing serious, nothing deep. Just a rough draft that I want to happen. I have drafts in my laptop,


as well as in my phone [spoilers? lol]
Sometimes just one paragraph, or two, as long as I get the gist of it. This draft will be the basis when it comes to shooting the scenes.
b.) Before taking the scenes, I make sure that I have the poses and some specific clothes that I want and need. When it comes to clothing, it's rare that I use specific clothes on some scenes, because I have tons of CC in my mod folder, but I download it in advance. Some of it are already download in advance (that is not yet needed now, but is used far in the future)
b.1.) Sometimes, when I need a certain portrait of a character for a scene that is from a different save file, I make sure I do that first before I load the main save.
b.2.) When I need a certain build for the scenes, I have to build it myself. This is evident with the Strauds' nightclub and the Beau-Asvang's penthouse. It took me weeks to finish these. This is tedious for me, so some updates gets delayed, especially when I feel overwhelmed or bored.
c.) After that, I shoot the scenes. I base my scenes on the draft. This is another tedious part for me, especially if it involves a lot of characters. Sometimes, it has to be in a certain time of day. I don't mess time in that save, because I fear I'll mess up the calendar, so I rely in the fast forward function. The only thing that I mess with it is the weather. It can take me a whole IRL day, or a few days to finish this step.
d.) After taking the scenes, I choose which shots are the best, then delete the rest. I don't edit the photos because the reshade preset I use was made to skip editing it, but will only edit if necessary. No resizing is done (sorry if I'm lazy ;-;).
e.) In this step, the draft that was written before will be finalized once the scenes are done. Most of the time, the drafts get changed, because I change the parts of the story based on the scenes I took. The whole essence or message of the story doesn't change, only the flow and how I structured it will be modified. The finalized script is written in MS Word. A tip for everyone: type the tags you're going to use for the post in the document, so all you have to do is to copy the tags and paste it here in the text editor!
f.) Next, I'll upload the scenes and the script here in my Tumblr drafts. Sometimes, I break the scenes in separate posts, but sometimes I post it in one, depending on the story and the flow.
g.) Finally, I either: queue the posts, or I post it myself. I post the posts that has the "previous | next" links myself, because I want to quickly add the links as soon as I post it. I only queue on some posts, namely Beneath, and New Beginnings.
Again, this is my workflow when it comes to story posts! Gameplay posts like The Life of the Hatcher only get captioned based on the shots, and is not as heavily planned as the DLU (Davis Legacy Universe).
If you've reached the end of the post, thanks for reading! I hope you find this helpful!
16 notes
·
View notes
Note
Random question, when you're writing the script, do you first write it on a different writing editor like Microsoft Word or Google Docs? Or do you guys go straight to Renpy?
We draft directly in Ren'py! It's easier to code out the dialogue trees and variable-dependent text that way, and we like being able to test as we write.
In my experience the things that make writing in a conventional word processor advantageous are being able to share docs live a la Google Docs and use tools like spellcheck, and our pipeline has ways to use those tools without needing to use a word processor (our coding programs have spellcheck modules and we use Github to share our code, plus we divvy up the script files to avoid conflicts as much as possible). We do write outlines in Google Docs, though, since there's no point coding the kind of outlines we write.
Not every team writes directly into Ren'py, but it works really well for us.
56 notes
·
View notes
Note
Prev anon here, if it isn't too much of a hassle a post about your gif settings would great! I used to make gifs years ago and every time I felt like making a set these days I just don't know what I'm doing anymore XD. Like, I forgot everything about how I used to make gifs in photoshop.
hello again!! I tried making it as comprehensible as i could for you and also to the people who wants to start making gifs :D
you can simply scroll to the ps settings if thats all you need ^^
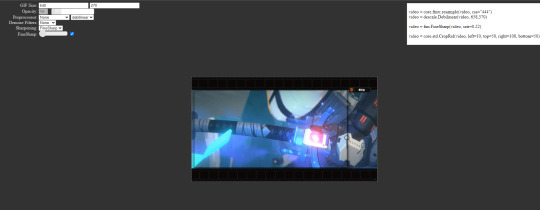
Vapoursynth (If you don't have it, it's totally okay to just use ps because this is really just a matter of preference bcs i feel like resizing in photoshop worsens the quality)
simply drag the video(preferably 1080p or above) you want to use to the vapourscript!

3. this thing shows up, just write the timestamp and the duration (ex.if the clip you want starts at 1:24 and ends at 1:27 then the encoding duration would be 4 seconds)

4. after that, you'll be taken to the resizer and you can adjust the size of the gif here and sharpening here too. i like to add a bit of finesharp because i also feel like the processing lowers the quality a little

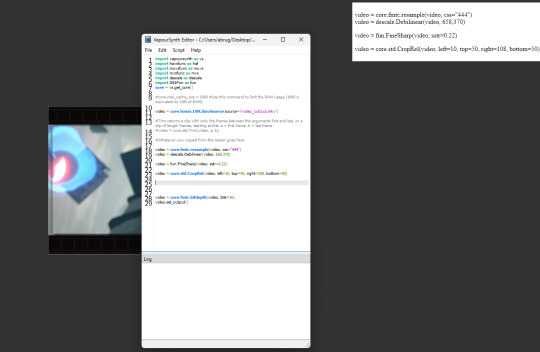
5. copy the text at the top right and paste it onto the vs editor

6. (forgot to take a pic but you can choose which frames you want to process by clicking script and then preview at the top)
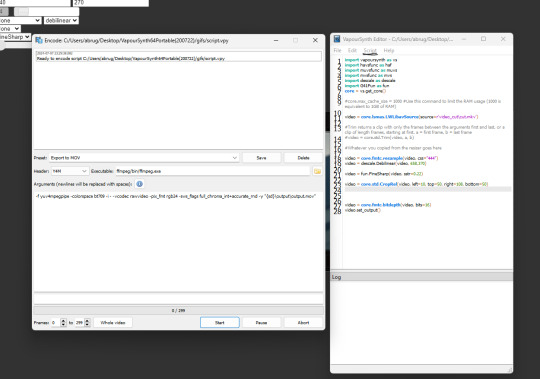
7. click script and then encode, change preset to Export to MOV and header to Y4M and then click start

8. after that's done you can close it, and move onto photoshop!
9. once you've opened photoshop, click on file on the top left, click import and the video frames to layers
10. look for the output folder and there you can see the encoded file

11. Delete the frames you don't want and then we can start on the sharpening!
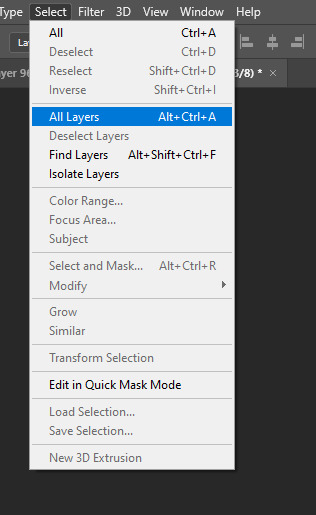
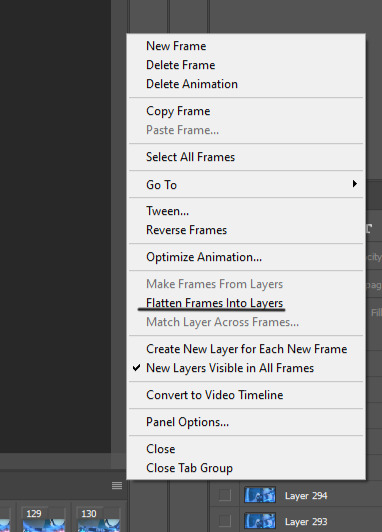
12. click on the 4 lines at the frame window and then select all frames

13. go to select at the top and then select all layers

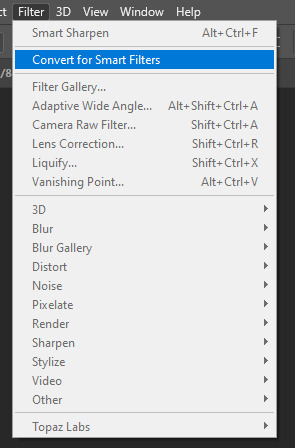
14. click on filter and then convert for smart filters

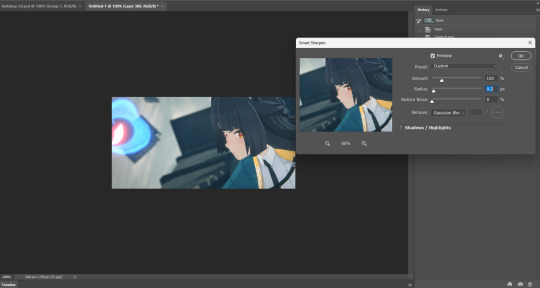
15. and now for the sharpening! click on filter, sharpen and then smart sharpen! (here are the settings<3)



(ps. the unsharp mask is simply there because i want to test it out)
17. once you're finished with the sharpening, you can now flatten it into layers

18. delete the first layer
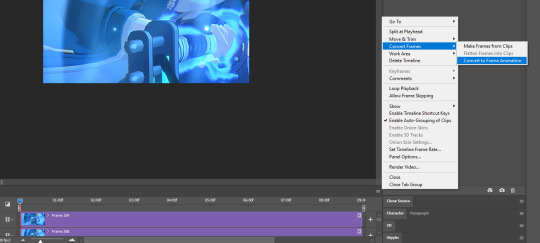
19. click on convert to frame animation

20. finally make frames from layers (you can find it above flatten into layers)
21. set the frame delay to 0.02 (for 60fps) or 0.04 (for 30fps)

22. colouring depends on your preference, my psd can be downloaded on the source link ^^
23. go to file, export and save for web


(my export settings) and save!
miyabi gifs
w/o sharpen & colour

w/ sharpen

w/ sharpen & colour

#i probably wouldn't be able to sleep if i didn't answer this firstsdhlsd#the colouring really depends on the sharpening#while psds may works for some it might not work for different sharpening settings#being a hoyo gifmaker is so fun.. i dont have to trouble myself with music show stage lightshsldls#inbox💌
10 notes
·
View notes
Note
Hi! So it says in your bio that you're both a filmmaker and novelist, so I'd like to ask you something. First, are you involved with the script part of filmmaking specifically, or fo you work mostly with other elements of filmmaking? Second, if you are, what are the major differences you've noticed between script writing and prose writing?
For context, I want to make comics, and I'd like to have a script to work from, but I've only occasionally dabbled in script writing. I know I could just use thumbnails and that's definitely something I want to be part of the process, but one of the reasons I want a script is so that I can have something to hopefully make my comic accessible to blind readers. I don't have the money to pay for an audiobook version to be made, so my thought process was if I make a text version of the comic, like a script, I can then make sure that at least a version of that copy is screenreader friendly.
So, do you have any advice for me?
--
I'm a film editor, or was, which definitely involves a lot of understanding of narrative, but that's different from being a screenwriter, and being a screenwriter and/or novelist is different again from writing scripts for comics.
That said, I have written scripts. The biggest difference is that if your script is intended for someone else to direct, you are asked to leave out a lot of commentary and stage direction that director-written scripts tend to have and that novels would have.
--
Dialogue is a fairly minor aspect of both novels and films—at least most good ones.
In a novel, much of the actual characterization is done in the actions characters take or in the way things are described in the narration.
In a director-written script, the writer will often include a lot of stuff that isn't put into actors' mouths to remind themselves of what the point of a given scene is. What would be narration in a novel becomes cinematography and editing choices.
As a rando writing scripts, you're not supposed to shove in that stuff because you're telling the director and other creatives how to do their job. You're just the writer: you don't get to decide those things. The script is less a finished blueprint and more a main melody line that someone else will improvise on top of.
Unfortunately, most of the ~great scripts~ people are told to look at for inspiration are by someone with more creative control (director, showrunner, creative producer) and do have a lot of interpretation already baked in. That makes them more fun for a layperson to read, but it doesn't always make them great examples of how to write commercially.
--
My impression is that a comics script is a specific thing in the pro industry, and it's not a thing that would necessarily be ready for blind readers. If you want to make an accessibility aid, I think you're looking at descriptive commentary along with any dialogue. Depending on the nature of the comic, it might be useful, or it might be pointless.
I would indeed storyboard your comic, not for future readers but to help you plan layout. The visual storytelling is a key part of any visual medium, and a good comic does more than just put the key actions on page. Where are people standing relative to each other and relative to the edge of the frame and how does this create a balanced composition or an awkward tension? Do you need the equivalent of a film insert shot and why? How is the eye being directed around the page, and does this make it easy to follow or chaotic?
What kind of comics format you're doing will matter a lot, obviously, but even in a basic 3-panel webcomic, you can control things like how close to the edge of the frame characters stand.
If you want some 101 on visual storytelling from a film perspective, one of the best regarded books is The Visual Story by Bruce Block. I personally also greatly enjoyed The Eye Is Quicker by Richard D. Pepperman. I remember the latter having more on film editing but nice storyboards and the former having a lot more visual arts-adjacent commentary on cinematography: line, color theory, negative space, etc.
--
People focus way too much on words as a crutch because they don't understand the far more important grammar of visual storytelling.
If your visual story—comic, film—cannot do 90% of its work without the words, it probably sucks.
That's my biggest piece of advice.
29 notes
·
View notes
Text
text gradient tutorial :3
cause some of you asked me, and well, here is the tut, enjoy 🫶🏻

when editing your post, click on that lil button on the top right corner, which should bring you here

just swap your text editor by clicking on it

to html !!

then your post will look like this. html and preview.
in the html thingy you just have to copy paste the html from your website. i use this one. if you want, i can post a tut for that website too, just tell me :3

depending on how the gradient is and how long it is, it will probably look like this.

and on preview, you're able to see how the html turned out, hope this helped☺️
#hope this helps y'all#cause-#some people on tumblr just ignore asks like that. know it from first hand experience. so i'm grad to help :3#lia.txt#text gradient#lia.tuts
6 notes
·
View notes
Note
neuron forest is stunning for a first region! how did you do it?
There's a lot of ressources for modding a region in rainworld, I'd argue that unless you know how to code or are interested in it, it's the easiest (but most tedious) to implement if you're not planning on doing anything the game itself, custom regions support (mod that you need to add a new region without coding) or regionkit (a mod you can make your own mod dependant on to get access to its vast toolkit) has !
Neuron Forest only requires custom regions support and the downpour dlc because I wanted to keep things simple.
Putting this under a readmore so it doesn't become an annoying text wall aha, also there's spoilers for the region if you haven't explored it yet !
Neuron Forest was mostly an experiment to see how I'm doing with the level editor, hence the very tiny size (less than 30 rooms) and Saint exclusivity (means I don't have to make a different version of the region for each slugcat).
I started out by getting the official level editor, then tried making my first room using the wiki as a guide. I had fun so I went on the modding academy discord server to get advice and help; first thing I was told to do to make my life easier was getting the community editor with controls showing up on screen and tons of bonus community-made tiles !
Halfway in the region, I decided to spice it up with a few goodies to give incentive to the player to visit it, since it only had one gate and thus was a dead end; a pearl both to give lore and try out that feature, and, realizing the mother achievement is unavailable to saint, a special pup.
I asked if someone wanted to code a creature that was a copypaste of a pup to spawn in a specific room in exchange for some art, and Spinch (a coder working on Pitch Black) replied they were interested; they said it would be easier to just recolor a pup though, since I wasn't aware custom creatures are a nightmare to make aha !
"Fading Refuge" (the song playing as you enter the region) was aphazardly put together in LMMS by tracing the sundown motif and edited a bit in Audacity, do NOT ask me how I made that work because it's the only time I didn't completely miss gdhjghjsdgjh, I learned my lesson and asked actual musicians for my next mod. You guys aren't ready for the bangers they cooked.
Aside from the pup, Neuron Forest didn't need any other code since the rest is built in, I do want to warn new modders that on top of the level editor being a bit of a capricious thing, the interface can look pretty gnarly if you weren't expecting it, but the legible devtools mod and community editor make it bearable.
Also as some may have noticed, yeah, don't do what I did to add the gate to Neuron Forest to the Silent construct map, it will not work unless there's a vacant entrance pipe in the room already; you'll need to edit the room you want your entrance in in the editor !
18 notes
·
View notes
Note
hello, if its okay with you, could you explain how you achieved the following in twine: when you select an eye color, having the text change according to your choice. It seems simple but I can't seem to figure out. Any help would be appreciated!
You probably mean you want to do it in the same passage. I would be ecstatic to help!! I'll be putting it into a read-more because of pictures!
Also note, this tutorial assumes you're using SugarCube. I have very little knowledge of other Twine languages.
First of all, credit to HiEv because I got the base code from them! I just can't find what thread I found it in.
Code?
First—I've uploaded the EXACT passage for eye colors from the IF (even the writing is included...) to itch.io. I've made it restricted to avoid it clogging up my list of projects + notifying all my followers. However, you can play + download it there!
Link / Password: edelle008
Feel free to copy the code exactly, but in this post, I'll be explaining every single thing if you're still confused looking at the code.
Your Passage
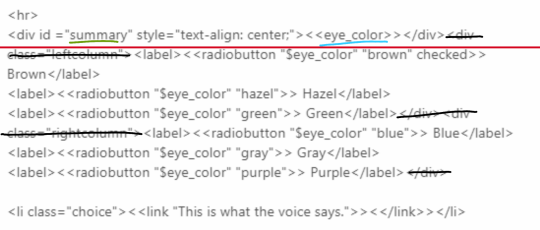
Make a passage for where you want the radio buttons to appear. On that passage, have this code:

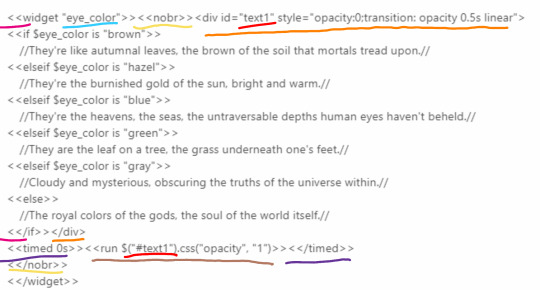
Red - Make sure to have a ((silently)) macro to not create unnecessary white space. I recommend to end ((silently)) immediately before your writing.
Orange - copy the code exactly (again, I highly recommend downloading the code off itch.io if you just want to copy and paste it!)
Yellow (no yellow on mobile editor...) - This is jQuery. It detects for any "changes" in a ((radiobutton)) macro in that passage. Make sure you don't have multiple radiobutton macros in the same passage.
Green - Replace #summary with the ID you're going to enclose your radio buttons in. If you don't know what I mean, this'll make more sense later.
Blue - When jQuery detects a change in the radio buttons in the passage, it's going to execute this widget called ((eye_color)), which I made solely to check and display different text for eye_color depending on what radio button is selected. Again, if this doesn't make sense, it will later.

So this where the actual radio buttons come. Please disregard the black strikethroughs, that's the code I used to organize the radio buttons into side by side columns.
I'm not covering how you do that here because the way I do it is incredibly scuffed, and only supports three radio buttons side by side. It also only looks good if the number of choices are the same on both sides. I don't want to teach you whatever won't work flexibly.
Above the red line, make a div and assign it an ID. I called my ID #summary, which is why in the previous screenshot, I made it so that the code updates whatever is inside a (span) or (div) with an ID of #summary. Hence, please change #summary into whatever you'd like!
Now you can also style any text within the (div) to anything you want in your Stylesheet.
Inside the div, I put the widget ((eye_color)). You can change this into any text you want to display initially, and it will be updated/written over once someone selects a radio button. The reason I let this stay as ((eye_color)) is so that it first shows the text for the first option, brown eye color (I do this by initializing $eye_color to "brown" in StoryInit, or else it might not show anything when you first look at it.)
Red - Below the red line, please add your radio buttons as normal. Again, disregard the black strikethroughs.
Widget
The reason I made a widget is so that it automatically checks and updates the text depending on the $eye_color variable, or any variable your radiobutton is changing. A widget is essentially a custom macro you make.
Make a separate passage (I called mine "eye_color" for consistency), tag it with "widget". You may copy the code below exactly as base (available for download on itch.io):

Here I made a widget called eye_color. You will enclose all the code inside this passage within the ((widget)) macro.
Yellow - I would use ((nobr)) macro from the beginning of the widget to the end to avoid unnecessary whitespace. This will put everything in one line unless you use (br) to force a line break.
Orange - I made a div for the entire text. The style="(code for transition)" is how there's going to be that transition between texts so it doesn't change it immediately, but gives it that slight fade in effect as it changes. Feel free to change the transition if you know how to. I assign it an ID of #text1 because I'm uncreative, but remember what ID you assign it.
Also, maybe you could test using (span) instead of (div). I don't know why I didn't, and haven't tried it.
Pink - In between the pink dashes, you will write your if statements. This is straightforward -- write an if statement for all the eye colors you want. The (div) for Orange ends when you use your closing ((if)).
Brown - The Orange makes the text have 0 opacity. What this does is make it have 1 opacity. In English, this means the text is originally invisible and this turns it visible.
Purple - Enclose Brown in a ((timed 0s))((/timed)). Usually, Orange and Brown are executed almost simultaneously; that leaves your text invisible. What Purple does is make Orange execute before Brown, so that Brown is able to make the text visible.
Test it
I hope it works for you! Let me know if you still have any questions.
#asks#edelle008#coding resources#sugarcube coding#sugarcube#twine resources#sugarcube coding resources#twine coding resources
58 notes
·
View notes