#fitness wordpress themes
Text

I'm thrilled to learn about the outstanding "Formula Premium" WordPress theme from @awplife. It's the ideal alternative for anyone wishing to build a beautiful website thanks to its cutting-edge AI-powered features, stylish design, and customizable options.
Visit Website:
https://awplife.com/wordpress-themes/formula-premium/
5 notes
·
View notes
Text
VUP v1.3 free - Fitness Center WordPress Theme (Gpl license)
VUP v1.3 free – Fitness Center WordPress Theme (Gpl license) is the latest WordPress Theme for Fitness Centers, Yoga or Sports websites. It comes with Support for the Timetable Plugin(The most popular time table plugin).
File NameVUP v1.3 free – Fitness Center WordPress Theme (Gpl license)File Versionv1.3File TypeGPL
VUP v1.3 free – Fitness Center WordPress Theme (Gpl license) Features
Pricing…

View On WordPress
#VUP v1.3 free - Fitness Center gpl#VUP v1.3 free - Fitness Center nulled#VUP v1.3 free - Fitness Center WordPress gpl#VUP v1.3 free - Fitness Center WordPress Theme (Gpl license#VUP v1.3 free - Fitness Center WordPress Theme (Gpl license)#VUP v1.3 free - Fitness Center WordPress Theme (Gpl license) nulled#VUP v1.3 free gpl
0 notes
Text
Do you want to take your Gym & Fitness Center to the next level?
Here is the best option for you.
Stamin - Fitness and Gym WordPress Theme
Stamin is designed exclusively for Gyms, trainers, and fitness professionals that work on any number of screen sizes. The theme comes with classy home layouts and inner pages, all of which can be customized as required to be made for the fitness industry.
Website ► https://1.envato.market/Rrzkv
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it ► https://zozothemes.com

0 notes
Link
Before creating a modern gym or fitness-related website an important thing is to choose the best fitness & gym WordPress theme. That’s why you can choose a suitable theme from our collected list of the best WordPress gym and fitness themes.
#gym#fitness#yoga#exercise#sports club#fitness centers#personal trainers#wordpress#plugin#wordpress theme & plugin
0 notes
Text

Advice; Where to Make Rules and About Pages
If you've read my advice post about the difference between about and rules pages and why they're both important, you may not be wondering the best way to make them. The good news is, there are plenty of options!
Tumblr
The simplest choice. In the past, people would make custom pages on their theme. However, since dash view has become popular (and you can't view custom pages via it, nor can you view them on mobile), most people simply post their about/rules page as a normal text post, and link to it in their pinned post. If you have a custom theme, make sure to link the pages in the navigation bar too!
Using a plain Tumblr post increases your page's readability, but reduces the amount of formatting you can do. If you make your pages elsewhere, you will be able to customise them a lot more.
Carrd
A free website maker. You can make a small site with a free account, and the prices are pretty reasonable if you need to make a bigger site. Carrd has a minimalist aesthetic, and it will also adjust what you make to fit a mobile browser (though this may break your formatting if you have designed something complicated).
Carrd is easy to use, but it is best used for simple designs. If you want to do something more complicated than a basic Carrd layout, you're going to spend a lot of time trying to make the formatting work. If you want multiple pages for your site, you're also going to spend a lot of time formatting as you can't clone pages, therefore have to recreate each one every time instead.
It uses markdown for formatting text. If you're familiar with it, this can speed up writing, but it may slow you down if you've never used it before.
One of the benefits of Carrd is that there are lots of free templates available within the rpc! Here are resources I found with a quick Google search, but there are plenty more out there if you look for them: [x] [x] [x]
Weebly
Another free website maker. You can make more for free here than you can on Carrd. Weebly sites should adapt to work on a mobile browser.
I've never seen anybody use Weebly for about/rules pages, but I do recommend it! It's very easy to use, and, unlike Carrd, you can copy and paste entire pages. This makes it ideal if you have lots of muses that you want to make individual about pages for.
It uses a more typical text editor than Carrd. Instead of markdown, it's more like Microsoft Word - where you highlight text and click buttons to add formatting. You also have HTML/CSS options.
Weebly does offer some free templates, but you're likely to want to edit them to suit your needs more. This is okay! It isn't difficult to do!
Google Docs
A popular, completely free option. As with Carrd, there are plenty of templates and resources within the rpc (here are three examples: [x] [x] [x]). These pages will be viewable on a mobile browser, but the theme may not translate well. Keep readability in mind if you use this option.
If you use this option, also make sure the link you share is viewer only and doesn't have editor permissions!
Other Options (WordPress, Self-Hosting, etc)
Don't feel you have to follow the crowd. If you like to use WordPress, use WordPress. You could also use Neocities, or any other website builder!
Personally, I already own a web domain because I have websites for other online activities, so I use about pages that I've coded from scratch and host them myself. For my rules page, I just use a Tumblr text post that's linked in my pinned post. In the past, I've used Carrd and Tumblr pages for about pages.
If you want to write your site using HTML, some free website hosters will allow you to do this (Neocities, for example). If you're interested in coding, I do recommend this! It allows you to have full customisability, and coding can be a really useful skill. However, one downside of this is it can make your pages hard to read on a mobile browser. It's up to you to decide how important this is.
If you're interested in learning HTML (as well as CSS, JavaScript, and other coding languages), this site is a great resource!
28 notes
·
View notes
Text
Shopify has a blog problem, this creates a really simple and straightforward opportunity for freelance designers/programmers

Earlier this year I settled the editorial decisions I needed for a lot of blogging going forward, and recently I've experimented (repeatedly) with the idea of having a blog on a separate platform, or using Shopify's system.
Having two sites would allow me to blog on a WordPress site, but creates... two sites, therefore complicates everything more. More maintenance, design, etc. etc.
I am actively seeking to make my life easier so I am foregoing two sites and learning to live with the limitations.
A personal struggle to the surprise of no one.

You can use WordPress and thread Shopify through it via the "buy" button, which is a shortcut for small stores and/or larger stores where you are very comfortable in WordPress.
You cannot use Shopify and thread WordPress through it.
Which is a shame.
Because Shopify's native blog platform is fucking horrible.

An independent graphic designer who can program, or a programmer who can design, cannot solve Shopify's problems.
They are inherent to the system and likely built on legacy code Shopify doesn't want to update because it'll cost a fortune.
I'll just be mad about this until the market forces them to address this opportunity and they revamp their blogging platform. That's fine.
Or maybe decades will pass and they won't. That's... fine too. I guess.

I am rambling this out because if I were in the business of freelance graphic design and/or programming I would jump on this immediately. I used to be and always shared opportunities with friends and it was fun and I kinda miss that aspect of the life.
I'm not in that business, and I have in-house programming, please don't pitch me, but do consider pitching... pretty much everyone with a Shopify site and a blog as Phase 01 of your plan, and everyone who has a Shopify site and does not have a blog as Phase 02 of your plan.
Here is what I would tackle:
Shopify blogs have two structures: "blog" and "blog post".
A blog in Shopify is essentially a category in WordPress, with more limitations, such as, a blog post can only be in a single "blog". That sucks but it means your life as a designer/developer gets more interesting.
Most Shopify themes come out of the box with 1 "blog" and 1 "blog post" template. They are exceptionally simple, usually. I would build a few test templates and offer them to clients "these will be modified to fit your direct style."
For some reason -- I'm guessing focus -- most blogs in Shopify have the image on top. If you structure "image on the left, image on the right" as options you can offer clients, you've just tripled their layout capabilities.
For another reason, I don't know why, but almost all shopify blog post templates I've seen do not have sidebars. Which is insane?! You can control that from the fucking "blog post" template so it would be an easy win.
You could work around the "a post can only be in one blog on Shopify" issue by having a sidebar that pulls the latest 3 (or 5 or whatever) posts as links for other blogs on the site: TEST SITE has 3 blogs. When you're looking at a post on BLOG 01, in the sidebar, you see a link to the latest post on BLOG 02 and BLOG 03. Similarly, when you're looking at a post on BLOG 02, the sidebar has the latest post from BLOG 01 and BLOG 03 (and so on)
The template I use, off the shelf, uses the Shopify's user name and details for the author of the blog. Once a blog post is created, in Shopify, you cannot alter the author. This is dumb as fucking rock salt on slug popcorn. But, again, systematic, I'm pitching ideas on ways around it -- exclude this and just use a CUSTOM DATA field to allow the Shopify owner to pick the relevant author. This cuts down on the need for extra Shopify users, tremendously, and builds in the opportunity for WordPress-style author footers on blog posts.
Emulate the very common filtering on products -- dropdowns, sorting mechanisms -- with tags on a sidebar on BLOG templates. This will be tricky because you cannot hook into the Search & Discovery function, but it's absolutely no where near impossible. And would be amazingly useful.

Overall Shopify is a decent platform with significant advantages.
There blogger apps but holy shit that is so unnecessary. If they were a one-time-fee, it would be fine, but they aren't, they're generally $20+/month.
I'm not interested in paying for a service that ties me into another tech system that I am fucked if they go out of business, jack up their prices, introduce a feature I don't like, or remove a feature I do like.
For something like a blog system.
Which relies HEAVILY on very structured, single-built, near-infinitely-reused templates.

A low effort, high yield opportunity exists for independent designer/programmers to come up with a suite of designs and say "hey with some very simple modifications, we can take 1 of the following, apply it to your store, and dramatically increase your in-site blogging opportunities."
You start with a base "blog post" template and a base "blog" template and then every time someone hires you to add a feature to theirs, using Shopify's core tech -- you're just applying paint -- you now have a second set of templates.
Recycle forward.
One time fee per client -- likely low, but again effort is low since 90% of the code is re-used -- and each time you secure a client, you have opened a networking door.

Just make sure you include instructions and/or a premium service for when the customer upgrades their theme version -- "occasionally your theme author will upgrade, and this may get lost... so do the following to bring it back and/or we'll handle it for you for $X and Y-days notice."
Business opportunities are everywhere.
Good luck!
I repeat don't add me to your pitch list, I have a programmer in-house, but use this idea to make a business or extend yours!
This isn't financial advice, it is annoyed rambling!
#shopify#small ecommerce#small business#web design#ecommerce design#blogging#shopify blogging#graphic design#blog design
18 notes
·
View notes
Text
Crafting the Perfect Title
Don’t forget our Grand Opening Giveaway starts February 1st/24 on Tumblr, Instagram and slayingfiction.com! You don’t want to miss it!
Happy Writing!
How to Make Your Story Stand Out
Hello, fellow writers and storytellers! The title of your story is often the first thing readers see, and it can make a lasting impression. A great title is like a gateway, inviting readers into the world you’ve created. It’s both an art and a science to craft a title that is compelling and meaningful to your story. Let’s explore how you can create a title that captures the essence of your tale and entices readers to dive in.
1. Reflect the Heart of Your Story
Your title should be a mirror to your story’s soul. It needs to encapsulate the central theme, conflict, or emotion of your narrative. Think about what lies at the core of your story and try to convey that in a few impactful words.
2. Intrigue Without Confusing
A good title piques curiosity without leaving potential readers puzzled. You want to intrigue your audience, but not so much that they have no idea what to expect from your story. Balance mystery with clarity.
3. Keep It Memorable and Concise
Remember, less is often more. A concise title is easy to remember and repeat. Avoid overly complex or lengthy titles. A memorable title sticks with the reader long after they’ve finished reading.
4. Consider Your Genre
Different genres often have different titling conventions. Romance titles might lean towards the emotive, while science fiction might favor the imaginative or speculative. Understanding the norms of your genre can guide you in the right direction.
5. Play with Words
Don’t be afraid to get creative. Use puns, alliterations, or metaphors to make your title stand out. A clever play on words can be both intriguing and memorable.
6. Avoid Clichés
Steer clear of overused phrases or generic titles. You want your title to be unique and fresh, not something that blends into the sea of existing works.
7. Draw Inspiration from Content
Look within your own story for title ideas. Perhaps a line of dialogue, a recurring symbol, or a central event can inspire a fitting title. Sometimes the best titles are hiding in plain sight within your narrative.
8. Test and Get Feedback
Don’t hesitate to test out a few titles and get feedback from others. Sometimes, what makes sense to you might not resonate with others. Feedback can help you refine your choice.
Conclusion
The journey to the perfect title can be as challenging as writing the story itself, but it’s undoubtedly rewarding. Your title is the first promise to your reader, the first step in their journey into your world. Take the time to craft a title that is both compelling and meaningful, one that truly represents the story you have poured your heart into.
Remember, a great title not only attracts readers but also becomes an integral part of the story’s identity. Make yours count!
View On WordPress
#creative writing#fiction#novel writing#Title#writing#Writing advice#Writing community#Writing reference#Writing resources#writing tips
20 notes
·
View notes
Text
O Captain, My Captain
I deejayed a dance at a Star Trek-themed convention over the weekend. I set up my DJ stuff on the main stage of the convention, which, naturally enough, had a starship bridge on it. Krissy came up and sat in the captain’s chair, and, may I say, it was a natural fit for her. I would definitely let her lead me to strange new worlds, and such. Indeed I did, since she’s the reason I moved to…

View On WordPress
22 notes
·
View notes
Text
Art Dump Part 2
Here is most* the art I have ever done for Ravings of a Mad Scientist (the defunct wordpress blog that now lives on as this tumblr blog) and it's characters that isn't really bad or nsfw
Do whatever with this art if you want to for whatever reason, no permission needed. I would like credit, but whatever, it's not like I can or would want to stop you anyways.
there is some artist's commentary in the image alt texts of most of the pictures






























Fun fact: This sort of thick outlined anime-esque artstyle is not my main artstyle. I think it is a valuable skill to be able to adapt or change one's artstyle to fit the themes and mood of the current project. I have different artstyles for my other projects (more realistic/highly symbolic source game inspired art, pixel art, smugged pencils).
This is not why the art style is so inconsistent or why the early art is bad, that's because I was bad at drawing when I drew those and also often didn't spend enough time on each piece. Nowadays, I can normally fully develop a new art style after just one or two art pieces.
(in retrospect, ROAMS would have benefited from a faster to draw lower detail art style).
*most of the "bad" art can be found somewhere on my webbed site, twitter, and veeery far down on my Tumblr if you really want to see it, but you don't. To find the NSFW you'll have to hack my computer because I'm keeping it all for myself like an avaricious dragon
16 notes
·
View notes
Text

Changes
A brand new town (sort of) feels like a new beginning, so I decided to make some changes.
This is a looooooong (text)post, but here's the short version:
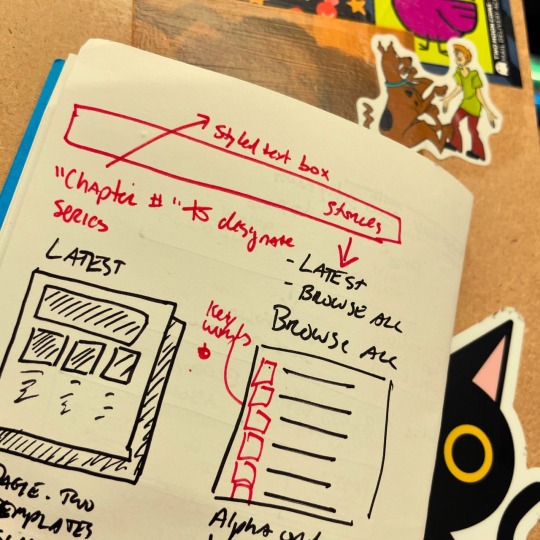
TL/DR: I'm going give my story a title (below you can vote for what you think the better title is) and I'm going to start posting my updates to Tumblr in full. Want to know more? ⬇️
1. A story needs a title
Those of you who've been following me for years know that I've undergone some style changes. KimmiesSimmies, both on WordPress and on Tumblr, started out as a gameplay blog. I visited my Sims, played for a bit, took pictures, added a few lines, and that was my (non-)story. Pretty soon, a shift started to occur. Even though gameplay remained my main focus, there was usually a theme, a story-like idea which played out. While my Sims led lives that ran as a thread through the tales I created, these could also easily be read as standalone stories about a prom, an athletic festival or a summer camp (I do miss Windiwell 😢). This shifted further when I wanted to write out more significant ideas, such as the story of a runaway girl (Go, Martha, go!) and what would happen to her. I couldn't possibly fit all that in one story update, so it became more extensive. Characters evolved, and my mind started working overtime, constantly coming up with new ideas. After a five-year pause (life got in the way) during which my mind never stopped coming up with new ideas, I decided to write my stories down and then go in game to take the pictures to support my story. And with that I had gone from "gameplay-based" to "story-based". Now, the stuff I write aren't standalone stories anymore; it's all part of one big story about the Sims of Honeycomb Valley (and The Hills), where everything is connected somehow and always ongoing. And a story needs a title. Which is why I decided "KimmiesSimmies" is just not fitting anymore. This will remain my username (because that's my public identity) and the address to my WordPress blog, but the story in itself will get an official title. After a loooooot of thinking, discussing and web searching, I've narrowed it down to two possible titles, and I would like you to give your opinion (yes, you, one of the six people who are actually reading this entire essay).
The options are "A Taste of Honey" and "Life with a Drop of Honey". The honey bit is important because I will never stray from my bee/honey theme. That's everywhere, so it should be in the title as well. "A Taste of Honey" is, in my personal opinion, more catchy. However, it's not unique. It's the title of a Beatles song and a movie from 1961. Now, I haven't seen this movie, but I looked it up, and the genre description was "drama, LGBT", which did make me chuckle, but with the current state of my story, those keywords are pretty fitting. "Life with a Drop of Honey" is unique but makes less of a statement and isn't as memorable, I think. So, please let me know which you prefer! I'm not promising this will be a democratic choice; I might go against the grain and pick the one with the least votes because it feels better, but I'd still like to know what you think.
2. Bringing the story to Tumblr
(Are you still here, reading this? Wow, I'm impressed! 😄)
Until now, I've posted my story on my WordPress blog only and made a post containing some pictures and a link to my WordPress blog here. Now, some people actually click through to my WordPress blog to read the full story (and if you're still here reading this much-too-long post, you're probably one of those people, so thank you for that ❤️), but many click like and move on, which is fine. However, someone I've come to consider as quite my closest friend (and therefore wouldn't lie to me) and who's a very excellent storyteller herself (and therefore knows what she's talking about) recently convinced me my story deserves to be read. So, after going back and forth on this, I've decided to start posting my story updates (since it's all part of one story, I will refer to them as either updates or chapters instead of stories) on Tumblr as well as on my WordPress blog. I haven't quite figured out the details yet, but I think I'll post a link to the full post for all those who want to read the whole update in one go (like I did up until now) and post the story in parts over the following days for those who'd rather read on Tumblr. My WordPress blog will remain "home base" where story updates, sim bios, and town tours live together.
So, that's it! Changes! Couldn't I tell that using fewer words? Probably. But I've never been one to keep things brief...
#long text post#I like words#I talk too much#Or ramble too much#sorry I'll shut up now#blog changes#kimmiessimmies#non sims#though related
23 notes
·
View notes
Text
TWWR Round up 02/11/2024-- There Are More Questions Than Answers Here
The headline of this week's article mostly refers to the last comic on this list. However, it works as a fitting theme for the week as well.

View On WordPress
#Africa#Africa comic#Golden Shrike#Home#Home Comic#Kique 7#Kique Nordin#Lost Scent#Lost Scent comic#The Order of the Black Dog#To Catch a Star#To Catch a Star comic#webcomic#webcomics
9 notes
·
View notes
Text
Happy International Day of Yoga!!
Today we celebrate the International Day of Yoga.
This worldwide celebration wants to spread awareness about holistic health and fitness by practising a millenary discipline such as Yoga.
This year’s International Yoga Day 2023 theme is Vasdhaiv Kutumbakam.
Vasudhaiva Kutumbakam – वसुधैव कुटुम्बकम् is a Sanskrit phrase that literally means ‘the whole world is a single family‘ or ‘the world is…

View On WordPress
#Adho Mukha Svanasana#Balasana#Bhujangasana#International Day of Yoga#Raffaello Palandri#Raffaello Palandri Yoga#Savasana#Tadasana#Utthita Trikonasana#Virabhadrasana I#Vrksasana#Yoga
25 notes
·
View notes
Text
Looking for a Spa & Wellness WordPress Theme?
We Have the Best solution for you.
Eller - Elegant Spa & Wellness WordPress Theme
This Eller WordPress Theme from zozothemes comes with a clean, modern, and highly intuitive which creates an appealing space for spa centers and all spa-related businesses.
Features:
One Click Demo Import
Fully Responsive and Optimized
Drag and Drop Page Builder
Unlimited header and footer style possibilities
Speed and SEO Optimized
Buy Now ► https://1.envato.market/x6WER
Click Here ► https://zozothemes.com/ and Explore Multiple Concepts WordPress themes.

#wellness#spa#Life style#Beaauty Parlour#Web Design#web developers#web development#wordpress themes#wordpress#Fitness Beauty
0 notes
Text

Which Page Builder Plugin is the Best: Elementor, Beaver Builder, or Divi?
Are you ready to build a stunning website but feeling overwhelmed by the choices of page builder plugins? You're not alone! Let's dive into the world of WordPress page builders and uncover which one might be your perfect match.
The Big Three: Elementor, Beaver Builder, and Divi
Before we start our showdown, let's meet our contenders:
Elementor: The new kid on the block that's taken the WordPress world by storm.
Beaver Builder: A reliable veteran known for its stability and ease of use.
Divi: The Swiss Army knife of page builders, packed with features and design options.
Battle of the Builders: Pros and Cons
Let's break down the strengths and weaknesses of each:
Elementor
Pros:
Intuitive drag-and-drop interface
Huge library of templates and widgets
Active community and frequent updates
Cons:
Can slow down your site if overused
Premium version required for advanced features
Beaver Builder
Pros:
Clean, bloat-free code
Excellent for team collaborations
Consistent updates and stability
Cons:
Fewer fancy effects compared to competitors
Slightly higher learning curve for beginners
Divi
Pros:
All-in-one theme and builder solution
Vast array of design options
Lifetime pricing option available
Cons:
Can be overwhelming for newcomers
Potential lock-in to the Divi ecosystem
Introducing Element Pack: The Dark Horse
While the big three dominate discussions, let's not overlook a rising star - Element Pack by BdThemes. This Elementor addon brings some unique advantages to the table:
Performance-Focused: Optimized code that doesn't bog down your site
Versatile Widgets: Adds functionality without the need for multiple plugins
Regular Updates: Constantly evolving with new features and improvements
Compared to standalone builders, Element Pack enhances Elementor's capabilities without the learning curve of a completely new system. It's like supercharging your car instead of buying a new one!
How to Choose the Right Page Builder for Your Project
Selecting the perfect page builder isn't one-size-fits-all. Here's how to make the right choice:
Assess Your Skill Level: Beginners might prefer Elementor or Divi's user-friendly interfaces.
Consider Your Budget: Beaver Builder and Element Pack offer great value for professionals.
Evaluate Your Needs: Complex designs? Divi or Elementor with Element Pack might be your best bet.
Think Long-term: Consider the ecosystem and potential for growth.
Test Drive: Most offer free versions or trials. Give them a spin!
Remember, the best page builder is the one that helps you create beautiful, functional websites efficiently. Whether you choose the versatility of Elementor, the stability of Beaver Builder, the all-in-one approach of Divi, or decide to supercharge your experience with Element Pack, you're on your way to website building success!
Ready to start creating? Explore these options, and don't forget to check out Element Pack for that extra boost of functionality and performance!
#PageBuilderComparison#ElementorVsBeaverBuilder#DiviPageBuilder#BestPageBuilder#WordPressPlugins#WebDesignTools#DragAndDropBuilder#PageBuilderShowdown#WebsiteBuildingMadeEasy#DesigningWithEase
2 notes
·
View notes
Text
'Inside Out 2' Makes Sense of Being A Teenager By Using Heart, Humor, and Lots of Color
Inside Out 2‘s themes can best be encapsulated by it’s use of The Linda Lindas‘ hit song, “Growing Up.” The song is a perfect anthem for teenagers trying to make sense of a world that’s messy and full of uncertainty, and how friendships and outlets help get through those struggles of finding your identity, fitting in, and the pressures of meeting self-imposed expectations. Echoing the heartfelt…

View On WordPress
#Adèle Exarchopoulos#Amy Poehler#Ayo Edebiri#Diane Lane#Inside Out 2#Lewis Black#Maya Hawke#Paul Walter Hauser#Phyllis Smith#Pixar#Review
2 notes
·
View notes
Text
The menus don't work, the menus don't work, the menus DON'T WORK...

OK, my few readers. I took a break, I went back to fix the navigation, it's unfixable as-written.
I need some complex stuff in places, I was willing to forgive WP for putting out a new site editing interface that barely works - as long as it has the basic features someone would use on a storefront. I'm an outlier. I know this.
BUT IT IS NO LONGER POSSIBLE TO CREATE A MENU WITH A WORKING SUB-MENU IN IT. IF YOU TRY, THE SUB-MENU LINKS ARE UNCLICKABLE.
I am using their site editor and their 2024 theme, I should say.
I crossed my fingers and looked for the (now liable to vanish from anything more complicated than a paragraph) "edit as html" option. Nope! It's gone! I can't fix it. I would have to hack the interface somehow to fix this for WordPress, within WordPress.
I had to go looking for plugins. I HAD TO GO LOOKING FOR 3RD PARTY SOFTWARE TO GET A FUNCTIONAL MENU. And, of course, they paywall features I need. I found a "floating" menu that actually does work well enough (it's a little cramped on mobile unless you put the screen in landscape mode, but at this point you should really do that anyway, I can only format so much) but the sub-menu function is paywalled. And I'm actually fucking tempted to buy (haha, I mean "rent") it. Because the damn thing works in dark mode and across devices. And it sticks to the side in a fairly unobtrusive way, which WP's menu will not. It won't stick anywhere. And it sure as hell won't do that thing where you scroll up and it plops down for your convenience.
But if I use that floating menu without sub-menus, it's gonna get longer, and longer, and longer, until it doesn't fit on your mobile screen anymore, or potentially your tablet or desktop, and then I dunno what happens. Also, in order to keep it small, everything is a cryptic icon that displays a title when you tap it (on mobile) or hover over it (on desktop). That's kinda counterintuitive, I don't know if I want my one working menu to be like that.
I might keep looking and find another plugin that also works that well but... it's not likely. Or, if I do, I may run into another paywall. They gotta get their rent somehow!
This is a stupid problem and so far I am unable to come with with a non-stupid solution. I can:
Put all the links in the header menu, and you'll have to scroll through EVERYTHING to find the actual content every time.
Put all the links in the content area, in different places and different combinations depending on the page. (And this would mean doing some reformatting on every instalment AGAIN.)
Start fucking around with the sidebar - I don't know if it works and I'd have to rip up every template I've already made to add it.
Put all the links in the footer menu, and nobody will notice them.
Put all the links in the floating menu (see above for the issues with that).
Make sub-pages for Misc/Notes and similar that are just lists of links and serve the function of a sub-menu.
Actually put the content on the sub-page and have it navigable via anchors (this seems like it would be a bitch to load, but most of my content is just text).
Make a list of links that isn't actually tagged as a menu, thus losing the collapsible function for small screens.
Kill God.
That last one is probably the most doable but I feel like someone would get mad at me. Like, Hazbin Hotel finally got its first season on Amazon, and if God dies they might have to rewrite some shit.
If I don't lay out the money for the cryptic icon menu, we're probably going to end up with three or four accordions that are not technically menus at the top of every page. And I'll hafta check back every once in a while to see if WP fixed their shit yet.
If they don't stick with that site editor and make it useable, all this work is going to vanish like chalk marks in the rain.
I WANTED to put up another six-pack in February. I have it ready to go! But the site doesn't work. If I can't fix it this week, I won't even be able to put things up without illustrations. And forget having time to fill in the missing artwork. I got enough to do trying to kill God!
#tin soldier and soldier on#updates#website woes#in other news i woke up with an inexplicable ability to focus better on text today#which i should not have?#I'm not wearing reading glasses to write this#pretty sure this isn't gonna stay like this but wtf happened?
3 notes
·
View notes