#blog design
Explore tagged Tumblr posts
Text
𓂃۶ৎWhite dividers! experimented with gif making :) pls credit if you use, free to resize!








𓂃۶ৎngl i really like these hehe
#made by me#dividers#blog decor#carrd decor#carrd graphics#carrd stuff#rentry dividers#rentry graphics#rentry resources#rentryblr#transparent dividers#white dividers#butterfly dividers#butterfly decor#rentry decor#rentry inspo#rentry stuff#editblr#edit by me#my edit#carrd material#carrd resources#carrd inspo#carrd dividers#blog design#blogging#blog#designs#digital art#coquette
42 notes
·
View notes
Text
BROWN LINE DIVIDERS ⋮┆
𝜗𝜚 ࣪˖ ִ𐙚 ⩇⩇:⩇⩇ : : creds not needed but appreciated use ↴ “#bbyg4rl helps” or tag me !












: : hex codes used : : #B4978E | #fff | #4A2F24 !
𝜗𝜚 ࣪˖ ִ𐙚 𝟏𝟏:𝟏𝟏 : : check out my other works ! index
© bbyg4rlhelps . est . 2025
#bbyg4rl helps#brown dividers#dividers#dividers by bbyg4rlhelps ꒰ა ෆ ໒꒱#line divider#mini banners#brown aesthetic#colour palette#gradient#gradient dividers#gradient banners#brown#white#aesthetic#aesthetic dividers#blog help#blog resources#fic dividers#girl blogger#girlblogging#theme help#writing resources#blog dividers#blog decor#blog design#divider#tumblr dividers#fic divider
150 notes
·
View notes
Text
Headers & Footers (Boxed)
Stickers & Stamps Collection Set #1







@the-aesthetics-shop
#banner headers & footers (boxed)#blog aesthetic#blog inspiration#dark academia#light academia#dark acadamia aesthetic#light acadamia aesthetic#aesthetic#cottagecore#farmcore#moodboard#naturecore#decor#pinterest#design#blog design#dividers#blog resources#banners#headers#icons#layouts#tumblr icons#aesthetic icons
287 notes
·
View notes
Text
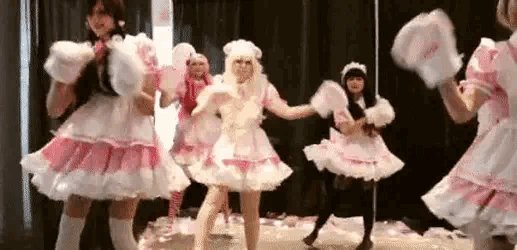
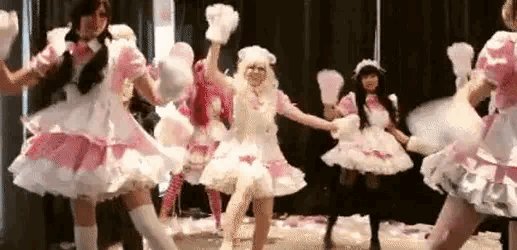
maid pfps + headers
(not my pics (dm for credit/if u want me 2 take ur pic down))


















#pfp and headers#maidcore#maid#maid outfit#maid uniform#maid posting#otakucore#pfp icons#pfp#matching pfps#anime pfp#icons#blog design
115 notes
·
View notes
Text
i took a trip over to gifcities today and wish to share my supple harvest of silly blinkiez!!



























thats all for now :3 cred to owners!!
#blinkiez☆(>ᴗ•)#blog decor#blog design#blog decorations#blog pixels#web resources#stamps#web graphics#internet archive#internet aesthetic#webcore#webcore dividers#cute blog#blog graphics#blog theme#blog shit
36 notes
·
View notes
Text
BLOG NAVIGATION
MORE PRIDE FLAGS
LGBTQ PRIDE FLAG

GAY PRIDE FLAG

LESBIAN PRIDE FLAG

BISEXUAL PRIDE FLAG

NON BINARY
PRIDE FLAG

ASEXUAL PRIDE FLAG

AROMANTIC
PRIDE FLAG

PANSEXUAL
PRIDE FLAG

AROACE PRIDE FLAG

POLYSEXUAL
PRIDE FLAG

MORE PRIDE FLAGS
#blog theme#blog design#blog header#zoey 🌈���#lgbt pride#gay pride#pride#lesbian pride#arosexual pride#aromantic pride#bisexual pride#pansexual pride#polysexual pride#lgbtq pride#lgbtq#lebian#gay#polysexual#asexual#aromantic#aroace#pansexual#nonbinary
22 notes
·
View notes
Text

KOTD - New Balance “725”
#New Balance#NB#new balance 725#styleinspo#styleinspiration#sneakers#kicks#style#shoe#shoes#sneaker news#photography#tumblr#kick game#kicksaddict#nice kicks#shoe photography#fashion#camera#blog#sneaker blog#my blog#blogger#blogging#style blogger#new balance shoes#blogs#fashion blog#blog daily#blog design
35 notes
·
View notes
Text
It's July 1st. Back to the regular Netscape blog assets. See you in hell, you stupid fruits.
49 notes
·
View notes
Text
Shopify has a blog problem, this creates a really simple and straightforward opportunity for freelance designers/programmers

Earlier this year I settled the editorial decisions I needed for a lot of blogging going forward, and recently I've experimented (repeatedly) with the idea of having a blog on a separate platform, or using Shopify's system.
Having two sites would allow me to blog on a WordPress site, but creates... two sites, therefore complicates everything more. More maintenance, design, etc. etc.
I am actively seeking to make my life easier so I am foregoing two sites and learning to live with the limitations.
A personal struggle to the surprise of no one.

You can use WordPress and thread Shopify through it via the "buy" button, which is a shortcut for small stores and/or larger stores where you are very comfortable in WordPress.
You cannot use Shopify and thread WordPress through it.
Which is a shame.
Because Shopify's native blog platform is fucking horrible.

An independent graphic designer who can program, or a programmer who can design, cannot solve Shopify's problems.
They are inherent to the system and likely built on legacy code Shopify doesn't want to update because it'll cost a fortune.
I'll just be mad about this until the market forces them to address this opportunity and they revamp their blogging platform. That's fine.
Or maybe decades will pass and they won't. That's... fine too. I guess.

I am rambling this out because if I were in the business of freelance graphic design and/or programming I would jump on this immediately. I used to be and always shared opportunities with friends and it was fun and I kinda miss that aspect of the life.
I'm not in that business, and I have in-house programming, please don't pitch me, but do consider pitching... pretty much everyone with a Shopify site and a blog as Phase 01 of your plan, and everyone who has a Shopify site and does not have a blog as Phase 02 of your plan.
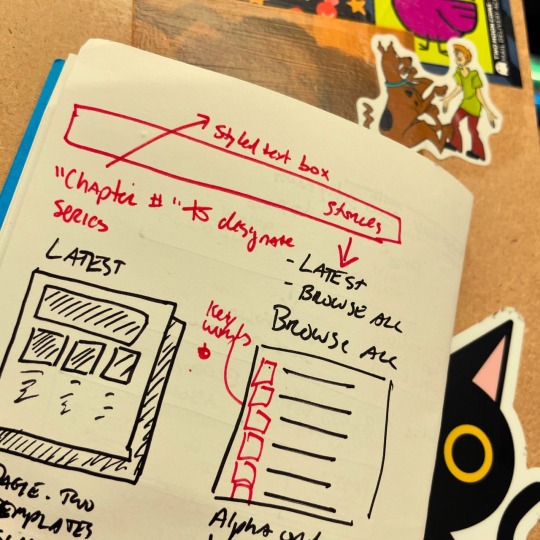
Here is what I would tackle:
Shopify blogs have two structures: "blog" and "blog post".
A blog in Shopify is essentially a category in WordPress, with more limitations, such as, a blog post can only be in a single "blog". That sucks but it means your life as a designer/developer gets more interesting.
Most Shopify themes come out of the box with 1 "blog" and 1 "blog post" template. They are exceptionally simple, usually. I would build a few test templates and offer them to clients "these will be modified to fit your direct style."
For some reason -- I'm guessing focus -- most blogs in Shopify have the image on top. If you structure "image on the left, image on the right" as options you can offer clients, you've just tripled their layout capabilities.
For another reason, I don't know why, but almost all shopify blog post templates I've seen do not have sidebars. Which is insane?! You can control that from the fucking "blog post" template so it would be an easy win.
You could work around the "a post can only be in one blog on Shopify" issue by having a sidebar that pulls the latest 3 (or 5 or whatever) posts as links for other blogs on the site: TEST SITE has 3 blogs. When you're looking at a post on BLOG 01, in the sidebar, you see a link to the latest post on BLOG 02 and BLOG 03. Similarly, when you're looking at a post on BLOG 02, the sidebar has the latest post from BLOG 01 and BLOG 03 (and so on)
The template I use, off the shelf, uses the Shopify's user name and details for the author of the blog. Once a blog post is created, in Shopify, you cannot alter the author. This is dumb as fucking rock salt on slug popcorn. But, again, systematic, I'm pitching ideas on ways around it -- exclude this and just use a CUSTOM DATA field to allow the Shopify owner to pick the relevant author. This cuts down on the need for extra Shopify users, tremendously, and builds in the opportunity for WordPress-style author footers on blog posts.
Emulate the very common filtering on products -- dropdowns, sorting mechanisms -- with tags on a sidebar on BLOG templates. This will be tricky because you cannot hook into the Search & Discovery function, but it's absolutely no where near impossible. And would be amazingly useful.

Overall Shopify is a decent platform with significant advantages.
There blogger apps but holy shit that is so unnecessary. If they were a one-time-fee, it would be fine, but they aren't, they're generally $20+/month.
I'm not interested in paying for a service that ties me into another tech system that I am fucked if they go out of business, jack up their prices, introduce a feature I don't like, or remove a feature I do like.
For something like a blog system.
Which relies HEAVILY on very structured, single-built, near-infinitely-reused templates.

A low effort, high yield opportunity exists for independent designer/programmers to come up with a suite of designs and say "hey with some very simple modifications, we can take 1 of the following, apply it to your store, and dramatically increase your in-site blogging opportunities."
You start with a base "blog post" template and a base "blog" template and then every time someone hires you to add a feature to theirs, using Shopify's core tech -- you're just applying paint -- you now have a second set of templates.
Recycle forward.
One time fee per client -- likely low, but again effort is low since 90% of the code is re-used -- and each time you secure a client, you have opened a networking door.

Just make sure you include instructions and/or a premium service for when the customer upgrades their theme version -- "occasionally your theme author will upgrade, and this may get lost... so do the following to bring it back and/or we'll handle it for you for $X and Y-days notice."
Business opportunities are everywhere.
Good luck!
I repeat don't add me to your pitch list, I have a programmer in-house, but use this idea to make a business or extend yours!
This isn't financial advice, it is annoyed rambling!
#shopify#small ecommerce#small business#web design#ecommerce design#blogging#shopify blogging#graphic design#blog design
22 notes
·
View notes
Text

⌗ war favors.
25/01/24 – uso pessoal.
se inspirou? então de os créditos.
#design simples#design#capa de fanfic#capa#capa para spirit#xuggi#capa de fic#capa divertida#capa wattpad#capa para wattpad#wattpad#capista#capa para fanfic#capa para fic#capa para social spirit#capa png#design capa#blog design#capa dark#capa simples#capa design#the walking dead#twd#twd rick#phoebe tonkin
39 notes
·
View notes
Text
❤︎ ໋𓈒Yellow & beige dividers! all made by me. pls credit if u use. free to resize!






❤︎ ໋𓈒idk how to feel about these lmfao 😭
#made by me#carrd decor#carrd graphics#carrd stuff#dividers#rentry dividers#rentry graphics#rentry resources#rentryblr#transparent dividers#blog decor#yellow dividers#beige dividers#editblr#my edit#blog#blogging#blog design#carrd resources#carrd inspo#carrd material#carrd dividers#rentry decor#rentry inspo#rentry stuff#yellow#beige#edits#my edtis#digital art
38 notes
·
View notes
Text
┊꒰ PINK LINE DIVIDERS ! ꒱ ── ★ ˙🧁 ̟!!
𝜗𝜚 ࣪˖ ִ𐙚 𝟏𝟏:𝟏𝟏 : : creds not needed but appreciated use ↴ “#bbyg4rl helps” or tag me !














: : hex codes used : : #fbc1c1 | #fff | #f6e8e7 !
𝜗𝜚 ࣪˖ ִ𐙚 𝟏𝟏:𝟏𝟏 : : check out my other works ! index
© bbyg4rlhelps . est. 2025
#pink dividers#dividers by bbyg4rlhelps ꒰ა ෆ ໒꒱#line dividers#mini banners#bbyg4rl helps#dividers#pink aesthetic#colour palette#gradient#gradient banners#gradient dividers#pastel dividers#pastel pink#pastel colors#pink#white#girl blogger#girlblogging#theme help#blog help#writing resources#blog dividers#blog decor#blog design#blog resources#divider#tumblr dividers#aesthetic#aesthetic dividers#fic dividers
76 notes
·
View notes
Text
Dividers (Framed)
The Floral Collection Set #4




@the-aesthetics-shop
#dividers (framed)#blog aesthetic#blog inspiration#dark academia#light academia#dark acadamia aesthetic#light acadamia aesthetic#aesthetic#cottagecore#farmcore#moodboard#naturecore#decor#pinterest#design#blog design#dividers#blog resources#banners#source: pinterest#vintage#icons#layouts#tumblr icons#aesthetic icons
147 notes
·
View notes
Text
hello, angel here :) !! i've been thinking of sprucing up my blog with dividers/headers/etc. and i was wondering if someone could help perhaps ! whether it'd be teaching me how to make my own or even making my own i'm open minded to any really, i'd give tons of credit and would be greatly appreciative ofc :))
#aesthetic#aesthetic dividers#dividers#help#request#blogging#blog help#blog decor#blog design#blog resources#packs#icons#dark blue#stars#cherry blossom
2 notes
·
View notes
Note
love the way you re-design your dashboard every few weeks! need your help for mine please
thanks so much anon! i really feel restless if my board is the same for more than a few weeks. similar goes for my phone and laptop themes too! ofc you can reach out, i love picking ideas for blogs and matching them with different energies
#mooniera tags#mooniera asks#desi#blog#blog design#light academia#dark academia#moodboards#desi dark academia#academia
2 notes
·
View notes