#i am very very new to css and html
Text
I know I'll immediately get in over my head but I sort of want to make a Trollian client workskin for AO3.
#txt#this is a terrible idea#i am very very new to css and html#but theres only one way to learn#and this is essentially how ive learned how to code everything in the past#so why not?
34 notes
·
View notes
Text
love how i’m probably going to have to spend my entire fall break applying for internships. that is, if i make it through this week.
#have huge assignment due tomorrow (literally a whole ass news site in a class we have not been taught anything and they grade so harshly)#like functional can make an account and login and post articles and comment and shit from scratch using html css php and sql#none of which i had ever used before this class (they don't teach us)#i also have an exam tomorrow i haven't even thought about studying for yet (im gonna need to pull an all nighter fml im so exhausted already#also an exam wednesday (yom kippur) in a class where i am like over 3 weeks behind#a big programming assignment in the class i have an exam in tomorrow that's due friday that i cannot think about until after my exam thurs#not to mention my usual hw assignments in many classes#i did a really shitty job on my hw due this week/weekend#didn't try very hard on my hw due fri because i was so busy and then wanted to go to parties oops (that's not like me huh)#straight up didn't even submit my astrophysics hw due yesterday because i was just so exhausted so i was like fuck it#we get 2 drops i think#i need to do laundry but i don't have time. i have no clean clothes but i haven't had enough time at my apartment to do it#my apartment is such a mess#i need to clean before i leave for fall break on friday but idk if ill have time#i am so overwhelmed#there's absolutely no way ill be able to get even a fraction of all the stuff i need to get done this week done#my anxiety lowkey has not been super bad this weekend in the first time in so long#but at the same time idk if that's a good thing because im not as motivated to do work even tho i don't want to sh as much which is good
2 notes
·
View notes
Text
AT LONG LAST, I AM DELIGHTED TO SAY
THIS BLOG HAS A FRESH NEW THEME!
(this is a desktop-only thing, but the mobile version does also have a new banner now so hey!)
#heads up#blogress#this was basically the catchup extra post I had mentioned#was possibly gonna do a different thing but I can save it#can't not share this amazing news#it took DAYS and DAYS of meticulously going through the html and css of a preexisting theme and I am very proud of my work!#(theme is Milky by @egg.design !)#if you're on desktop go ahead and check it out!! I'm so excited to finally show it to you all!#the old theme was like…5 or 8 years old at that point and it was time for a fresh start😌🥹#especially in Tumblr's neue-post-format era#enjoy!!
1 note
·
View note
Text

There are many web hosting companies to choose from if you're taking the plunge into making your own website with a comic content management system (CMS) like ComicControl or Grawlix, a Wordpress comic theme like Toocheke or ComicPress, or a HTML template to cut/paste code like Rarebit. While these solutions are generally free, finding a home for them is... generally not. It can be hard to choose what's best for your webcomic AND your budget!
We took a look at a few of the top hosting services used by webcomics creators using webcomic CMSes, and we put out a poll to ask your feedback about your hosts!
This post may be updated as time goes on as new services enter the hosting arena, or other important updates come to light.
Questions:
💻 I can get a free account with Wix/Squarespace/Carrd, could I just use those for my comic? - Web hosts like this may have gallery functions that could be adapted to display a series of pages, but they are very basic and not intended for webcomics.
📚 Wait, I host on Webtoon, Tapas, Comic Fury, or some other comic website, why are they not here? - Those are comic platforms! We'll get into those in a future post!
🕵️♀️Why does it say "shared hosting"? Who am I sharing with? - "Shared hosting" refers to sharing the server space with other customers. They will not have access to your files or anything, so it is perfectly fine to use for most comic CMSes. You may experience slowing if there is too much activity on a server, so if you're planning to host large files or more than 10 comics, you may want to upgrade to a more robust plan in the future.
Web Host List
Neocities

Basic plan pricing: Free or $5/month. Free plan has more restrictions (1 GB space, no custom domain, and slower bandwidth, among other things)
Notes: Neocities does not have database support for paid or free accounts, and most comic CMS solutions require this (ComicCtrl, Grawlix, Wordpress). You will need to work with HTML/CSS files directly to make a website and post each page.
Hostinger

Basic plan pricing: $11.99/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free domain for the 1st year. Free SSL Certifications. Weekly backups.
KnownHost

Basic plan pricing: $8.95/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free DDOS protection. Free SSL Certifications.
InMotion Hosting

Basic plan pricing: $12.99/month or $9.99/month with three year commitment (monthly, 1, and 3 year plans available).
Notes: Free SSL Certifications, free domain names for 1 and 3 year plans. 24/7 live customer service and 90-day money-back guarantee.
Inmotion also advertises eco-friendly policies: We are the first-ever Green Data Center in Los Angeles. We cut cooling costs by nearly 70 percent and reduce our carbon output by more than 2,000 tons per year.
Reviews:
👍“I can't remember it ever going down.”
👍“InMotion has a pretty extensive library full of various guides on setting up and managing websites, servers, domains, etc. Customer service is also fairly quick on responding to inquiries.”
👎“I wish it was a bit faster with loading pages.”
Ionos Hosting

Basic plan pricing: $8/month or $6/month with three year commitment (monthly, 1, 2 and 3 year plans available).
Notes: Free domain for the first year, free SSL Certification,
Daily backup and recovery is included. Site Scan and Repair is free for the first 30 days and then is $6/month.
Reviews:
👍“Very fast and simple”
👎“Customer service is mediocre and I can't upload large files”
Bluehost

Basic plan pricing: $15.99/month or $4.95/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free domain and SSL certificates (for first year only). 24/7 Customer Service. Built to handle higher traffic websites. Although they specialize in Wordpress websites and provide updates automatically, that's almost a bad thing for webcomic plugins because they will often break your site. Their cloud hosting services are currently in early access with not much additional information available.
Reviews:
👎"The fees keep going up. Like I could drop $100 to cover a whole year, but now I'm paying nearly $100 for just three months. It's really upsetting."
👎"I have previously used Bluehost’s Wordpress hosting service and have had negative experiences with the service, so please consider with a grain of salt. I can confirm at least that their 24/7 customer service was great, although needed FAR too often."
Dreamhost

Basic plan pricing: $7.99/month or $5.99/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free SSL Certificates, 24/7 support with all plans, 97-day moneyback guarantee. Not recommended for ComicCtrl CMS
Reviews:
👍“They've automatically patched 2 security holes I created/allowed by mistake.”
👍“Prices are very reasonable”
👎 “back end kind of annoying to use”
👎 “wordpress has some issues”
👎 “it's not as customizable as some might want“
GoDaddy

Basic plan pricing: $11.99/month or $9.99/month with three year commitment (monthly, 1, 2, and 3 year plans available).
Notes: Free 24/7 Customer service with all plans, Free SSL Certificates for 1 year, free domain and site migration.
Reviews:
👍Reasonable intro prices for their Economy hosting, which has 25GB of storage
👍Migrated email hosting service from cPanel to Microsoft Office, which has greater support but may not be useful for most webcomic creators.
👎 Many site issues and then being upsold during customer service attempts.
👎 Server quality found lacking in reviews
👎 Marketing scandals in the past with a reputation for making ads in poor taste. Have been attempting to clean up that image in recent years.
👎 “GoDaddy is the McDonald's of web hosting. Maybe the Wal-Mart of hosting would be better.
If your website was an object you would need a shelf to put it on. You go to Wal-Mart and buy a shelf. It's not great. It's not fancy. It can only hold that one thing. And if we're being honest - if the shelf broke and your website died it wouldn't be the end of the world.The issue comes when you don't realize GoDaddy is the Wal-Mart of hosting. You go and try to do things you could do with a quality shelf. Like, move it. Or add more things to it.” MyWorkAccountThisIs on Reddit*
Things to consider for any host:
💸 Introductory/promotional pricing - Many hosting companies offer free or inexpensive deals to get you in the door, and then raise the cost for these features after the first year or when you renew. The prices in this post are the base prices that you can expect to pay after the promotional prices end, but may get outdated, so you are encouraged to do your own research as well.
💻 Wordpress hosting - Many of the companies below will have a separate offering for Wordpress-optimized hosting that will keep you updated with the latest Wordpress releases. This is usually not necessary for webcomic creators, and can be the source of many site-breaking headaches when comic plugins have not caught up to the latest Wordpress releases.
Any basic hosting plan on this list will be fine with Wordpress, but expect to stop or revert Wordpress versions if you go with this as your CMS.
🤝 You don't have to go it alone - While free hosts may be more limited, paid hosting on a web server will generally allow you to create different subdomains, or attach additional purchased domains to any folders you make. If you have other comic-making friends you know and trust, you can share your server space and split the cost!
Want to share your experience?
Feel free to contribute your hosting pros, cons, and quirks on our survey! We will be updating our list periodically with your feedback!
114 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
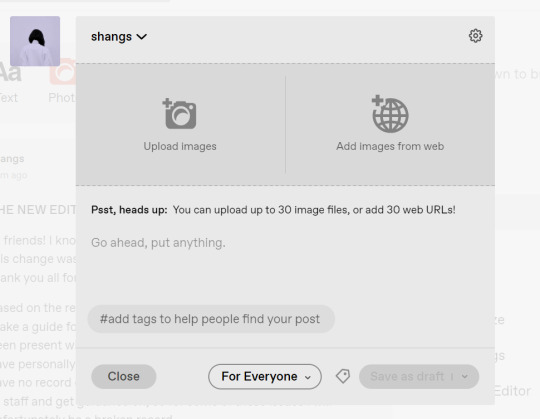
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues:
I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding:
As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile:
In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB:
I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets:
I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text:
Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other:
If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
539 notes
·
View notes
Text
reaching out to any Jews willing to talk to me (i am pro-israel)
now that my pinned post is getting too long and disorganized, I feel the need to make a better resource for all of this information. originally, i was going to just redo the map section with an update on new ones that i found. making a separate post just for that and linking solely to that. but instead i'm wondering if something more like a linktree or it's own website/blog would be useful?
i know HTML/CSS and though i haven't used my skills in a bit, i am willing to pick it back up for this.
however, i didn't want to do this without getting opinions from Jews & Jumblr itself. i also wanted to ask if there were more resources that could be shared with me and if we could collab on this project?
As a non-Jew reading all of this hate is hard enough but I'm willing to bet it is twice as hard as a Jew, so I'm willing to take the brunt of it while anyone willing to speak to me or whatever stays anonymous.
please spread this post as I'm genuinely trying to help. my DM's are open and I genuinely would like an answer. I'm not going to tag anyone in this despite there being very prominent openly Jewish blogs on this website as I don't want to send any hateful people towards you.
even if you don't reblog the post, liking it and sending a link to others would be appreciated.
I stand with Israel and with the Jews. I'm tired of not doing anything beyond meaningless fights on the internet.

55 notes
·
View notes
Text
Roadmap of learning (curriculum related) so far & how far I am in each🫧
• C# - spent ~8 months so far practicing, can also use Razorpages
• HTML & CSS - started ~a month ago, somewhat confident in both, still much to learn
• JavaScript + Vue - just started learning it, building small apps everyday (love JS!!)
• REST - very inexperienced in this, need much more practice .. wished I was much more better at this than I am rn, but nevertheless still new
• Postman testing of APIs - understood the basics of it! :’)
* Unit testing & UI testing - love UI testing so far🥹 Unit testing not so much
* Azure - I host my lil apps on the cloud now !!

54 notes
·
View notes
Text
ever since i made THIS POST a lot of people have been asking for a tutorial, even though in pretty much all of the screenshots i included the specific part of inspect element showing exactly what i edited.
so buckle the fuck up I guess because the tumblr userbase want to find out how to make html pages unusable and who am I to deny you.
get ready for Baby's First HTML and CSS tutorial lmao
ok so first things first we need to go over BASIC HTML

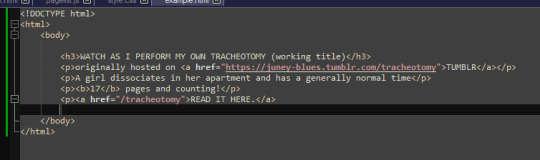
html is made up of these things called "tags" which specify certain parts of the web page, such as
HEADERS (<h1> through <h6> in terms of importance)
PARAGRAPHS (<p>paragraph here</p>)
LINKS (<a href="linkhere"></a>)
BOLDED SECTIONS OF TEXT(<b>bold here</b>)
and a bunch of other stuff,
by default however, specifying all of this just gives us a plain white page with plain black text of varying sizes

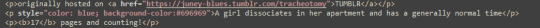
that's of course, no fucking good, and sucks shit, so the arbiters of html decided to let us STYLE certain elements, by adding a STYLE parameter to the tag

this can change any number of elements about how things are formatted.
text colour, page colour, font, size, spacing between elements, text alignment, you name it? you can change it!


you might've noticed that, certain elements are nested in other elements

and that any changes that apply to one element, apply to everything included under that element!


how convenient!
anyway this method of styling things by adding a style=" " to their tags is called "in-line style"
i think because the "style" goes "in" the "line"
it's generally ALSO a pain in the ass to style an entire website like this and should be exclusively reserved for small changes that you only want to apply to specific parts of the page.
for any real change in style you want to create a <style> section in your page's header!

this can be used to make changes to how all elements of a type in your page are displayed

or even add new elements with whatever wacky styling you want that can be used with the <div> tag!


wow! isn't css just dandy!
and hell you can even use External CSS™ if you're making multiple pages and want them all to have a consistent theme, by pointing to a .CSS file (which is basically just a <style> header without the <style> tags lmao


ok this is all well and good and very interesting if, say, you're making your own website
*cough*neocities*cough*itsreallycoolandfree*cough*
but you came here because you want to FUCK UP A WEBSITE and make it look STUPID!!
so this is where the transform css property comes in~
you can read up on it HERE if you want the details but basically it allows you to apply mathematical transformations to any html element you want,

all of these fun bastards,
they can be really useful if you're doing some complicated stupid bullshit like me

OR for having fun >:)
if you'll remember, earlier i said that css properties apply to literally everything nested in an element,
and you MIGHT notice, that literally everything in pretty much all html files, is nested in an <html> tag

you can use style=" " or regular css on pretty much ANY html tag,


INCLUDING HTML!


ok ok that was a lot of buildup for something that i could've explained in one or two lines, but i gave you all this fundamental knowledge for a reason,
well, two reasons, go make a neocities
CHAPTER 2: THIS POST HAS CHAPTERS NOW
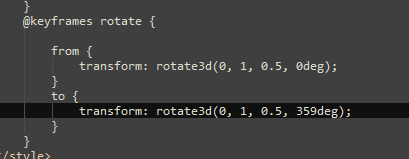
CSS KEY FRAMES BABYYYY
THESE FUCKERS DON'T WORK AS INLINE STYLING
I HAD TO TEACH YOU HOW CSS WORKED, TO GIVE YOU THE KNOWLEDGE YOU NEED, TO ANIMATE PAGES. TO MAKE THE FUCKERY COMPLETE!!!!
OKAY SO AGAIN READ UP ON THIS IF YOU WANT THE FULLEST POSSIBLE UNDERSTANDING
BUT WHAT KEYFRAMES ALLOW YOU TO DO, IS ANIMATE CSS PROPERTIES

and then make a class, which calls that animation...

and then assign that class. to your html tag.

and then vomit forever

we can do it in 3d too,


the only limit is your imagination... (and how many parameters you want to look up on w3schools and mozilla mdn web docs)
CHAPTER 3: APPLYING IN PRACTICE
ok now the fun thing about all of this, is you can apply it to your blog theme, literally right now
like literally RIGHT now
like step one, make sure you have a custom blog theme enabled in your settings, because that's turned off by default for some reason

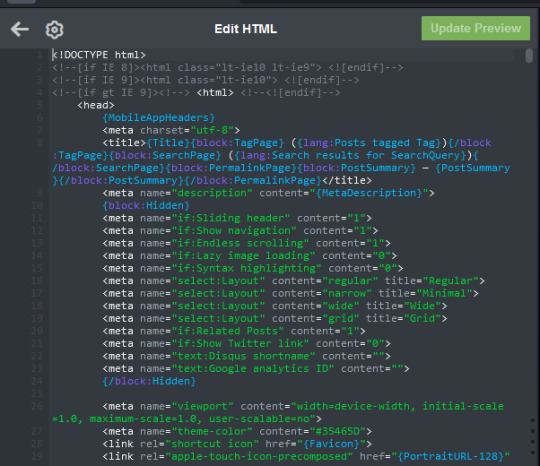
step 2: edit theme

step 3: edit html:

step 4: apply knowledge in practice >:)
432 notes
·
View notes
Note
sorry to bother you but i wanted to ask how you're enjoying using Obsidian? I've been eyeing it for a while but would love to know your thoughts, highlights, lowlights, etc :) if you don't mind sharing, ofc!
No worries! The short version is that I've been enjoying Obsidian quite a lot, and I find that it serves all of my needs nicely without any fuss. Using it is rather frictionless, I think, and getting used to it was pretty easy though it did take some willingness to very much learn to navigate its menus and features and how it lays everything out. It's not at all difficult, but I do think you have to sit with it for a bit. It's currently my main writing program with the exception of screenplays, for which I use Highland 2.
For context on myself, my writing needs are rather straightforward. I use these sorts of apps and programs to write and organize my fanfic, original prose writing, professional correspondence, and journalistic article drafts. I previously used Notion, which I left because of the big NotionAI push. Before Notion, I used Bear, though I can't remember why I stopped using it; I haven't checked out Bear 2, so I don't know if it suits my needs.
When I was shopping around for a new program to use, the following points were important to me, in no particular order:
no native / built-in generative AI assistants
interface is simple and clean or had customization or community themes that would make it so
offline access
mobile app with document sync
ability to organize and group notes through a folder, tag, or similar system
not too many Things going on with it or I could very easily ignore stuff I didn't use without them cluttering up the UI or my space
Obsidian organizes files within "vaults", of which you can have multiple, each of which are connected to folders that are stored locally on my laptop (or my phone). I love this. I have local versions of all of my notes. I can literally find all my stuff as markdown files within a folder on my desktop and open them up in another program with EASE. If you are someone who doesn't have a lot of storage space, this might be an issue, but for me, this is a very bright highlight.
The biggest lowlight for me is that mobile sync is reliant on a subscription fee, but considering that the rest of the program is free and the fee is small, I found this ultimately a very small concern. I very critically need mobile sync because I spend a significant amount of time writing from my phone. The mobile sync is incredibly good; it keeps all documents synchronized very well, and I have yet to run into version conflicts that cause me to accidentally overwrite and lose significant progress. I don't even have to close files on my laptop first; they'll just update in real-time on my screen like Google Docs. Sometimes I'll name documents something that my phone's file path system cannot handle; Obsidian warns me that it cannot fetch and sync these files with illegal names, and I like that it keeps me informed about that.
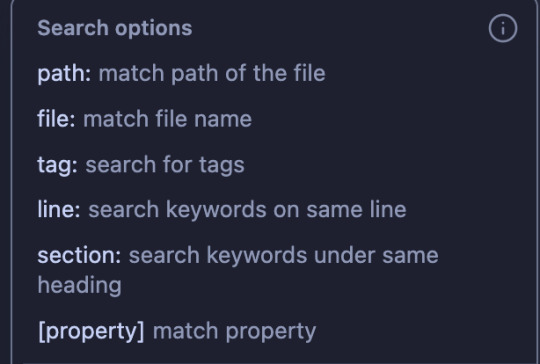
It has both a folder system and a tag system, which allows you to organize your files. I only use the folder system because my needs are simple, but the tag system is also solid. It also has a robust search system. It also has a bookmarking system to further organize your stuff. I don't have enough files to use that, but it is available, and I think that's neat.

More precise customization can be difficult if you're not used to writing CSS. I am familiar with CSS, so I found this a small hurdle, but this will be a bigger issue for others. That said, this does mean that Obsidian is DEEPLY customizable, and there is a large gallery of community themes that offer a lot of styles that serve a wide variety of needs. There is also a deep bench of community plugins to help get Obsidian to do what you want — I have plugins that make the word count in the status bar show the count of highlighted text and allow me to copy text as HTML instead of formatted text or markdown. There is also an active Obsidian community and forum, so you will not be necessarily troubleshooting customization alone.
Other small things that occur to me to mention right now: It supports opening files in multiple windows, and it has a tab system, which is really neat. The ability to open multiple files at a time is very good. You can also open files side-by-side for easy comparison, which is useful for more technical work. I don't use Obsidian for coding or wiki work, but I can imagine this being really useful for that. It has a reading mode. Offers a version history with a "show changes" mode and restoration capability. File merge capability. You can open images into it and organize them like any other file.

All in all, I'm very happy with it, and it serves all of my personal needs very well. I generally give it a blanket recommendation, again noting that I think it does take sitting with to get used to some of its features and UI and customizing it to your needs and preferences, but I don't think that's super difficult with some patience and time.
15 notes
·
View notes
Note
How am I supposed to find indie webcomics? I’m up-to-date on a handful of them and love them all but I’m just not sure how to find new ones. Most searches for webcomics lead you to the mainstream sites.
I mean mainstream sites are fine in and of themselves if you're following the series you like there (especially if the creators of those comics are trying to opt into things like Ad Rev), but if you're wanting to find stuff outside of Webtoons and Tapas, here are some other methods to do so:
Random Webcomic - About as unbiased as you can get, literally sends you to the website for a comic it pulls at random. All comics in the roulette are user-submitted so for the most part, they're all still active or at least have live sites. Sometimes you'll find the odd broken link tho ;0
Top Webcomics - A collective of webcomics competing for top spots. Offers plenty of ad space where people advertise their comics whether or not they make it to the top of the voting pool. And has genre listings you can browse if competitive listings aren't your thing.
The Webcomic List - A collection of webcomics submitted by users that are then crawled by the site's bots to check for new updates. It has a list for most recently updated, but also sorts by genre. Definitely one of the most "old school" listings to exist.
SpiderForest - A jury-picked collection of webcomics. Once every year or two they open submissions where people can pitch their new or ongoing comics - if they're picked, they get a special listing and features on the site, and can either have their existing website affiliated with SF branding or have a new site created for them by the staff. It's all non-profit and it mostly serves as a community of creators and readers, they are not a publisher, but they offer a wide variety of titles.
Hiveworks - Similar concept to SpiderForest except they're an actual publisher so they offer even more benefits to their selected creators including print deals and merchandising, but as such they're way harder to get into. Their submissions have been closed for a VERY long time but they offer a wide array of comics that typically appeal to general-audiences (i.e. there are no NSFW comics AFAIK).
GlobalComix - A platform that, while not new anymore, has been making strides in competing with platforms like Webtoons and Tapas. Has a lot of Western-style comics but their library variety has been growing and I'm pretty sure they're planning on releasing an app soon (if they haven't already).
ComicFury - The final frontier of old school early 2000's webcomic platforms. Run by one guy, this site allows for full HTML/CSS customization, domain hosting, and all those fun little things from an era long gone by. The front page sorting is set to "Recently updated" by default so there's no algorithm bullshit, no editors playing favorites, just classic 2000's era reading.
As a final note, the best part about browsing for comics that have their own sites is that they usually include listings of other comics that are similar to their own. Sites like Tamberlane will often have roulettes of other recommended comics that you can sift through.
There are plenty other comic aggregation sites out there too, of course, but these ones should help you get started if you're looking for other platforms and archives that aren't subject to corporate scrubbing or picky algorithms. It helps decentralize the Internet just a little bit more and rejuvenate what made webcomics so amazing in the first place - independent ownership, accessibility, and unapologetic existence.
Enjoy! <3
92 notes
·
View notes
Text
[ARCHIVED]
Hello hello, Tumblr!! I, TT, am the author of Apocalypse Abandon hosted on MSPFA!
This is a post asking for help with said comic! Currently, I am looking for a background artist, and anyone familiar with CSS/HTML coding! The work should be fairly simple however I do not have the income to pay a wage or anything like that. You will never be trapped working on it, though, and you are so free to back out any time!
Even if you believe yourself to be bad/average/etc at those skills, I would still love to have you on board if you want to expand them and improve along with me and the rest of the team (of uh.. two people right now haha). Below the cut is a short plot summary (without too many spoilers) and a few pieces of art (art will come as it is made and be uploaded here) you can peruse to see if you'd be interested in helping out. If not, i humbly request your reblog so I can find ppl who are :3
Apocalypse Abandon is a fancomic taking place (originally) on Earth C. It is very much meant to mimic Homestuck and sort of bring back some of the nostalgia of the Early Days whilst still showing a new, interesting story!
It starts four main characters at first: Jule Jackson, Cris Warner, Xael Grison, and Remy Lalonde. These four, on the 13 of April 202X, are alerted by the Godtiers that it is their turn to save the universe by creating a new one. Despite half of the party (Xael and Cris) living in a post-apocalyptic Earth C overtaken by plant life, they manage to make it work!
Jule is a gentle young lady with a green thumb and a love of crafts. She is the most active online and the youngest of the bunch. She is both clever and kind, a Sylph of Time, a savior.
Cris is a bookworm, and even lives in a library! He is a big fan of Rose's work, having read everything she ever wrote on her adventures and SBURB. He is strict and precise, a Knight of Mind, an archivist.
Remy is the "son" of Roxy Lalonde. He is a direct genetic replica of her, and yet tries his best to be his own person. He is not so fond of his mother, who has fallen victim to existentialism and back into bad habits. She has become something of a mad scientist these days, mixed with a cat lady. Remy is a shy and mindful young boy, he doesn't know what is future holds. A Page of Void, an opportunity.
Xael is a little rascal, sometimes seeming more animal than human. That’s exactly how he likes it! He scavenges for food, chipping his teeth on bones, and sleeping soundly curled up in the catacombs. He is ravenous and rabid, a Prince of Doom, a destroyer.
I dont have a TON of the plot planned out, as I prefer to write as we go along. I am always open to suggestions from anyone and happy to co sider them!!
Once again, PLEASE at least reblog this, especially if you read this far. It would seriously help me out so insanely much. Thank you for reading!!!
#tt talks#help wanted#css#html#html css#html help#css help#homestuck#fancomic#fan comic#homestuck comic#homestuck fan comic#mspa#mspfa#mspfanventures#fanventure#need help#homestuck next gen#next gen#sorta#please reblog#looking for artists#looking for coder
28 notes
·
View notes
Text
Millenial Art Musing
Gather round, younglings, I’m about to tell a story about ye olde days. *rocker creaks*
My first and most beloved art form, the art that made me who I am, that made me as good as I am at what I do, is dead, is gone, is unreachable.
That might sound dramatic, but I mean that literally. My art form does not, can not, exist anymore. And that's a good thing, because of what it says about accessibility.
I was listening to one of my favourite ever albums when I had this realization today, Johnny Hollow’s 2003 self titled symphonic goth masterpiece. How I found this album was because they had an amazing website. No, really. Amazing. It was a flash masterpiece, where bugs crawled across the screen, different sound clips echoed over different sections, and you unlocked hidden tracks if you answered riddles. It was an artistic triumph. I do believe it won awards.
To modern internet users, that sounds absurd. But I was a web designer back in the days of hard coding, of fixed resolution design, of the surety that everyone was looking at your work from a very similar setup. I got out of web design when it become about scalability, when content management systems were becoming the new norm. Flash hasn’t existed in years, as a design form.
HTML is still the bones of the internet, but it has grown wings and learned to fly. This is good. My art form was not about making things as useable as possible - it was about individual design. Oh what, you have trouble reading 8px Courier in low-contrast color tones? Oh well! It’s art.
The internet should be for everyone, and what I was designing was not that. Yes, it was beautiful, but it was definitely art, not for conveying useful information or accessing tools. Would it be cool if I could make that kind of art again? As pure art? Yes. But there would be no way to make that happen, unless you did something scalable but artistic for the eight million ways people access the internet now. Which is not possible, so maybe if you could control every aspect of the way it was consumed. Which is not possible. Maybe I could do it as an art exhibit, where people came and sat on computers and clicked through incredibly slow pages on 56k to the humming of the computer fan. Ah, the old days.
I am who I am because of my first art. I became a programmer to make Sailor Moon websites, back in the days of Geocities and Angelfire. I learned whole other languages, could speak them fluently, still know common hex codes. (People ask my favorite colour, and I always say French Grey. But really it’s #E6E6E6.)
It is a bizarre and beautiful world to have come from. I miss the camaraderie of the my fellow web designers, those of us trading CSS hacks and joking about the best font style. One person with a credit card who owned a domain and hosted all their buddies, the joy of ridiculous subdomain names.
I am delighted by what the internet has become. But oh, the olden days.
</ramble>
36 notes
·
View notes
Text
welcome to my blog!
my name is axel. i am new to codeblr, but not new to tumblr. i am a college student studying computer science, but i started teaching myself how to code before academically studying cs. i have truly fallen in love with coding and it is one of my passions. i have been coding since march of 2023. my language of choice is python, but i have experience in html, css, and very little javascript. i am also currently learning java (slowly) alongside js.
on this account, expect to see posts about current projects i am working on, ideas i have, rambles, tips, and programming/coding resources i come across. right now i am working on gui projects, but i do occasionally use pygame.
outside of coding, i love playing videogames, writing, and i'm getting back into drawing.
DNI if map or terf.
23 notes
·
View notes
Note
hi there!! there isn’t a need to publish this ask I literally just am so curious if you had any resource or tutorial regarding your neocities! I’m sorry if this is so out of the blue but I saw your site and really adored the layout!! I’m specifically just wondering about the method you used for your blog posts - I’ve found some recommended ways to do it but i feel like yours is integrated really well imo :) also if you’re not comfortable answering or anything that’s totally fine lol pls don’t feel obligated. lastly your art is so gorg!!!
i'm finally going to answer this ask...!! it's going to be a very long read so i'll keep it all under this cut
i know you are specifically curious about the blog posts page but i figured this was a great time to thoroughly explain my website layout too since i had another person asking about it (i'll put that at the bottom though) :D
please bear with me btw because i... i have never made a tutorial like this before LOL
--
blog posts guide

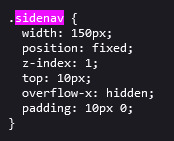
1. scrollbox
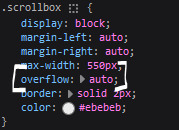
i made a super low effort format for my blog entries. i honestly just wanted it to be a super simple scrollable box with all of my entries being in one general place.
CSS
to do this, i created an all encompassing <div class> that had the styling property of overflow.

fyi, i also added a <div class> within the scrollbox class that would handle the padding but TBH i'm not sure... i needed to make an entire class for that LOL
REFERENCES
- scroll box
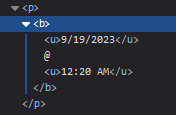
2. date & time
HTML
ok honestly i just used a <p> element and made it bold....

3. images (optional)
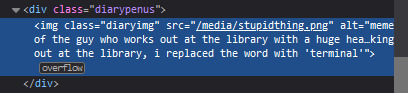
HTML
i don't always attach an image to my entries but when i want to, i use this <div class> that sits below my date & time. i style it with an <img class> that i created and add an <alt text> too to make it more accessible!

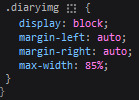
CSS
this is what the <img class> looks like. i like my images centered and on their own "line."

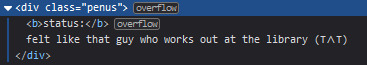
4. status
HTML
again, another <div class> specifically made for the status. i just made the font size smaller to visually differentiate it from the actual entry itself.

5. blog entry text
HTML
my blog entries are simply typed up between <p> tags and i use <br> to start a new line... it literally just looks like this LOL....

THAT'S ALL...>!!!!!! :)
--
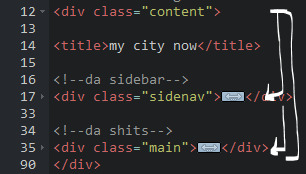
website guide

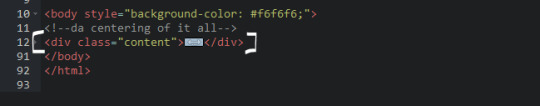
1. general page layout
HTML
in order to establish where i want all of my blog's content to lie, i created a <div class> specifically to store it all.

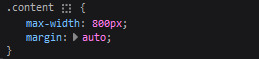
CSS
the styling for it is pretty simple! just setting a max-width to limit the size of everything that will be in it and also centering the page with the margin.

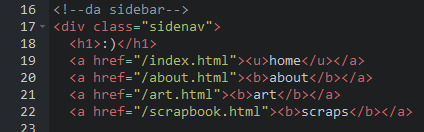
2. sidebar
HTML
my sidebar just comprises of a heading tag and navigation links.

CSS
this is all personal taste aside from the fixed position

REFERENCES
- fixed sidebar
- responsive sidebar
3. main content
HTML
because everything is stored in the <div class="content">, the sidebar and the page contents are limited to the constraints of the it.

that is all pt. 2...... bless <3
#THANK U FOR ASKING BTW!!!!#it brings me so much joy when people ask me . things and i then get to answer these things#i am so sory if this is somewhat incomprehensible or a pain to read through IF YOU HAVE ANY NEEDS FOR CLARIFICATION... JUST ASK ME..!!!!#textoffun#inbox
28 notes
·
View notes
Note
Hellu))
I looked at your neocities thingy, and I just wondered how you did that with the text boxes and the background and stuff. If you are willing to share, if you aren't, then sorry for wasting ur time)
I'm very new to coding (I suck) and "Penelope the cat" doesn't really help much T-T
Hi! Don't worry about asking, I'm always happy to help and give info on anything I know to the best I can! (Though to be completely honest, I too don't know much of HTML so... lol)
I used a <table> tag and the other tags that come with it. I also used boarder, boarder style, and background color, which would be in the CSS part of the code. Makes the boarder that's around it, The style that boarder will be in, and the background color of that table.Here's a website that explains it better then I can and also helps me out A LOT.
I heavily recommend this site, it's a life saver and will explain everything.
Also here is some CSS to help with the boarder and background!
Some other extra tips I'll throw in here:
I recommend using "Visual Studios". It's a free program and you can get a plug-in that allows you to see how your website looks without having to edit, go to the website, refresh, over and over. It also helps with coding as well, overall I'm loving it!
Now, by no means am I saying you should copy somebody else code and steal it. That's wrong. However, if you see something you like and want to know how it works, inspect the page and look at the code! I've learned a lot from doing this and it's help me figure out how things work too. Once again, do not straight up steal lines of somebody else's code. By that point you're not coding, you're copying, pasting, and stealing.
I also think you should learn the basics of HTML, and if you really want to make things then I say take the time to learn HTML. Personally for me, I love the look of broken ugly websites. Just some basic CSS will do for me! But if you're not like me, then yes, I think you should learn more then just the basics.
I'm sure there's some HTML nerds that can explain this way better then what I can so like I always say when it comes to learning stuff, look it up! The internet has unlimited free information, somebody 12 years ago on reddit probably asked the same question you did and the answer will be in the comments of that post. Always search for things!
8 notes
·
View notes
Note
Hiiiii I’m new to neocities and I love ur site!!! I like how you organized everything and the whole aesthetic is really cool 🍔🕷️ !
I was wondering if you have any recommendations for learning css? The little neocites interactive course on html was super helpful to me, cause it had a little sandbox area to test out commands in. The course on css wasn’t as interactive and I’m struggling 2 learn :(
Wow thank you! I worked very hard to make that thing look good lmfao
I learned the foundations of my html/css knowledge from a class I took in high school and then everything afterwards was a sort of "fuck it we ball" effort so DISCLAIMER: I am shit at this because I just shake it around violently until it works
If you want a "sandbox" like you mentioned to just test stuff out in without reloading a html file x2000 on your computer, I recommend this lightweight site.
You can use a <style> tag to slap CSS onto things without creating a new file
or you can look into a proper WYSIWYG program, I have no recommendations because I'm very very picky...
As far as actually diving into CSS, I sincerely wouldn't know how to step into it besides the aforementioned "fuck it we ball"
In high school, the way it was taught to me was more watching a video of someone coding CSS into a site, explaining things as they went while you followed along and coded with them. This sort of thing doesn't work for everyone but it might be the level of interaction you need.
I'm sure you have already seen this site mentioned but I definitely recommend checking out w3schools, it has tutorials of its own and references for every single CSS property, selectors, and even lists of web safe fonts and colors.
#I hope this was at least marginally helpful. I am no good at explaining processes and tools#astronautcorpse
35 notes
·
View notes