#javascript optimization
Explore tagged Tumblr posts
Text
The 17 JEPs that are delivered with Java 16 can be categorized into six distinct categories
1 note
·
View note
Text
Minecraft Java players when Mojang fixes a bug that only affects a small part of the game: OMG LITERALLY UNPLAYABLE!!1! MOJANG HATES JAVA CLEARLY BEDROCK IS THEIR FAVORITE!!!1!!!1! :( Minecraft Bedrock players when Mojang changes a perfectly fine part of the game to be more like Java for no reason for the thousandth time: Well, as long as its for parity ¯\_(ツ)_/¯
#literally java players whine and moan their asses off when mojang changes a part of the game that no one cares about#but when mojang gets rid of all the awesome exclusives that bedrock has and actively downgrades the game in the name of “parity” we just#have to sit there and take it#and java players complain that mojang favors bedrock when they very clearly dont#like if the favor bedrock then why does java get bugfixes and updates and fully featured snapshots first?#why doesnt bedrock get any of the good parity features like building on the nether roof or a more featured custom world creator?#why does java get optimization updates while you can barely play bedrock on half of the devices its “supported” on?#why cant you play bedrock on linux even though its written in c++ which is much easier to port to linux than javascript?#anyways java players not be whiny bitches with superiority complexes challenge (impossible)#minecraft#minecraft bedrock#minecraft java#mojang
3 notes
·
View notes
Text
11 SEO Lessons Learned From Auditing 500+ Websites
Discover 11 powerful SEO lessons from auditing over 500 websites. Learn how to fix technical issues, improve crawlability, boost Core Web Vitals, and avoid common SEO mistakes. 11 Easy SEO Lessons Learned From Auditing 500+ Websites I’ve been doing SEO audits for over 12 years. During this time, I’ve reviewed more than 500 websites—from small blogs to giant ecommerce stores. And you know what I…
#core web vitals#crawl budget#internal linking#JavaScript SEO#keyword cannibalization#log file analysis#on-page SEO#schema markup#search engine optimization#SEO audit checklist#SEO insights#SEO lessons#technical SEO#thin content#website audit
0 notes
Text
How to Optimize JavaScript for Faster Page Loads
JavaScript plays a critical role in modern web applications, powering everything from UI interactions to backend communication. However, poorly optimized JavaScript can significantly affect load times, especially on mobile or slow connections. As user experience and Core Web Vitals become essential SEO factors, developers and businesses are prioritizing script performance more than ever.
In this guide, we’ll explore key techniques for optimizing JavaScript, helping you reduce load time and improve responsiveness — a standard practice followed by leading JavaScript development companies.
1. Minify and Compress JavaScript Files
Minification removes unnecessary characters (like whitespace and comments) from JavaScript files, reducing file size without affecting functionality.
Use tools like:
UglifyJS
Terser
Google Closure Compiler
For additional compression, enabling Gzip or Brotli on your server ensures your JavaScript files are delivered in a smaller, compressed format.
Many top JavaScript development companies automate this process via build tools like Webpack or Gulp to streamline deployment.
2. Eliminate Unused JavaScript
Dead code or libraries that aren't being used can unnecessarily bloat your files. Audit your codebase and remove:
Unused functions or variables
Legacy plugin scripts no longer in use
Entire libraries if only a small utility is needed
Tools like Chrome DevTools or Lighthouse can help identify unused JavaScript. Expert teams at JavaScript development companies often use tree-shaking and modular design patterns to prevent this issue altogether.
3. Defer or Async JavaScript Loading
Using the defer or async attribute when loading JavaScript files ensures that scripts don’t block HTML rendering.
async loads the script asynchronously but doesn’t guarantee execution order.
defer ensures scripts run after the HTML is parsed, in the correct order.
Example:
html
CopyEdit
<script src="main.js" defer></script>
Strategically applying this across third-party and custom scripts can dramatically reduce render-blocking behavior.
4. Bundle and Split JavaScript Code
Bundling reduces HTTP requests by combining JavaScript files, while code-splitting ensures users only load the code necessary for the current page.
Modern bundlers like Webpack, Parcel, and Vite allow smart code-splitting. This technique is widely adopted by top JavaScript development companies to deliver faster, leaner applications across multiple devices.
5. Use a CDN to Deliver JavaScript
Content Delivery Networks (CDNs) distribute JavaScript files across geographically diverse servers. This reduces latency by serving users from the nearest server, improving load speed.
Additionally, shared libraries like React or jQuery served via CDN are often already cached in users' browsers from previous visits to other sites.
6. Optimize Third-Party Scripts
Analytics, chatbots, marketing trackers — these third-party scripts often run outside your control but significantly impact performance.
To optimize:
Load them after critical content.
Use tag managers with built-in performance settings.
Monitor their impact using performance tools.
Top-performing JavaScript development companies routinely audit these integrations to strike a balance between functionality and performance.
7. Avoid Inline JavaScript and DOM Manipulation on Load
Minimize inline scripts and avoid extensive DOM manipulation during initial page load. Inline scripts block rendering and increase Time to Interactive (TTI).
Instead:
Use event listeners that trigger after page load.
Use frameworks or vanilla JavaScript for efficient DOM handling.
8. Lazy Load Non-Essential Features
Don’t load everything upfront. Features like sliders, comment sections, or offscreen widgets can be loaded when needed.
Lazy loading reduces initial bundle size and allows faster first-paint experiences — a principle JavaScript development companies implement when building modern SPAs or PWA platforms.
9. Monitor and Continuously Improve
Use performance monitoring tools like:
Google Lighthouse
WebPageTest
SpeedCurve
Chrome DevTools
Regular audits and performance reviews help maintain a fast experience. Leading JavaScript development companies often integrate these tools into their CI/CD pipelines for consistent speed checks.
Conclusion
JavaScript optimization isn’t just about performance—it’s about user experience, SEO, and long-term scalability. Whether you’re building a single-page app or a high-traffic eCommerce platform, faster scripts lead to happier users and better conversions.
By implementing these strategies, your development workflow can align with the performance standards set by the top JavaScript development companies worldwide. Investing in optimization is not only beneficial — it's essential in today’s digital environment.
0 notes
Text

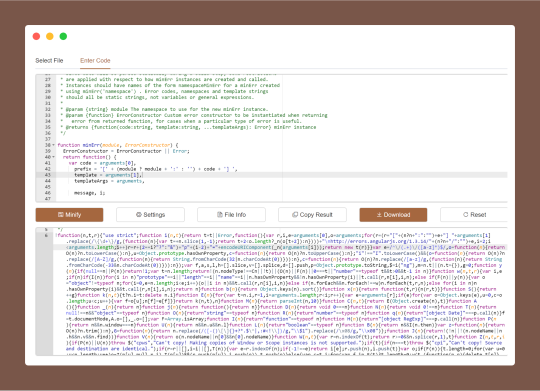
JS Minifier is a web-based code optimize tool that reduces the size of JavaScript (JS) files by removing unnecessary characters like whitespace, comments, and line breaks, improves website performance by decreasing load times and bandwidth usage.
#JS Minifier#JavaScript Minifier#JavaScript Compressor#Minify JavaScript Online#JavaScript Code Minifier#Reduce JavaScript File Size#Free JavaScript Minifier Tool#JS Optimizer#Terser JS Minifier#free online tools#online tools#web tools#online web tools#free web tools#online tool#a.tools
0 notes
Text
#web development#education#search engine marketing#search engine optimization#laravel#php#html#css#javascript#jquery
1 note
·
View note
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text

How to Balance Fixing Performance Issues and Adding New Features in Web Applications?
In today’s digital landscape, web applications are essential for business operations, marketing, and consumer involvement. As organizations expand and consumer expectations rise, development teams are frequently confronted with the difficult task of balancing two key priorities: addressing performance issues and introducing new features.
While boosting performance improves the user experience and increases efficiency, new features are required to remain competitive and meet market demands. Prioritizing one over the other, on the other hand, might have negative consequences—performance concerns can lead to a poor user experience while failing to innovate can result in a competitive disadvantage.
This blog delves into how to balance improving performance and introducing new features to web apps, allowing firms to satisfy technical and market demands efficiently.
Why Balancing Performance and New Features Is Crucial
A web application‘s success depends on both its performance and its features. However, relying entirely on one might result in imbalances that impair both user happiness and business progress.
Performance:Performance is an important component that directly influences user retention and happiness. Users can become frustrated and leave if the application has slow loading times, crashes, or problems. Ensuring that your web application runs smoothly is essential since 53% of mobile consumers would quit a site that takes more than three seconds to load.
New Features:On the other hand, constantly adding new features keeps users interested and promotes your company as innovative. New features generate growth by attracting new consumers and retaining existing ones who want to experience the most recent changes.
The dilemma is deciding when to prioritize bug fixes over new feature development. A poor balance can harm both performance and innovation, resulting in a subpar user experience and stagnation.
Common Performance Issues in Web Applications
Before balancing performance and features, it’s important to understand the common performance issues that web applications face:
Slow Load Times: Slow pages lead to higher bounce rates and lost revenue.
Server Downtime: Frequent server outages impact accessibility and trust.
Poor Mobile Optimization:��A significant portion of web traffic comes from mobile devices and apps that aren’t optimized for mobile fail to reach their potential.
Security Vulnerabilities: Data breaches and security flaws harm credibility and user trust.
Bugs and Glitches: Software bugs lead to poor user experiences, especially if they cause the app to crash or become unresponsive.
Strategic Approaches to Fixing Performance Issues
When performance issues develop, they must be handled immediately to guarantee that the online application functions properly. Here are techniques for improving performance without delaying new feature development:
Prioritize Critical Issues:Tackle performance issues that have the most significant impact first, such as slow loading times or security vulnerabilities. Use analytics to identify bottlenecks and determine which areas require urgent attention.
Use a Continuous Improvement Process:Continuously monitor and optimize the application’s performance. With tools like Google PageSpeed Insights, you can track performance metrics and make incremental improvements without major overhauls.
Optimize Database Queries:Slow database queries are one of the leading causes of web app performance issues. Optimize queries and ensure that the database is indexed properly for faster access and retrieval of data.
Reduce HTTP Requests:The more requests a page makes to the server, the slower it loads. Minimize requests by reducing file sizes, combining CSS and JavaScript files, and utilizing caching.
5. Leverage Caching and CDNs: Use caching strategies and Content Delivery Networks (CDNs) to deliver content quickly to users by storing files in multiple locations globally.
Why Adding New Features is Essential for Growth
In the rapidly changing digital environment, businesses must continually innovate to stay relevant. Adding new features is key to maintaining a competitive edge and enhancing user engagement. Here’s why:
User Expectations:Today’s consumers expect personalized experiences and constant innovation. Failure to add new features can lead to customer churn, as users may feel your web application no longer meets their needs.
Market Differentiation:Introducing new features allows your application to stand out in the marketplace. Unique functionalities can set your app apart from competitors, attracting new users and increasing customer loyalty.
Increased Revenue Opportunities:New features can lead to additional revenue streams. For example, adding premium features or new integrations can boost the app’s value and lead to increased sales or subscription rates.
4. Feedback-Driven Innovation: New features are often driven by user feedback. By continuously developing and adding features, you create a feedback loop that improves the overall user experience and fosters customer satisfaction.
Read More: https://8techlabs.com/how-to-balance-fixing-performance-issues-and-adding-new-features-in-web-applications-to-meet-market-demands-and-enhance-user-experience/
#8 Tech Labs#custom software development#custom software development agency#custom software development company#software development company#mobile app development software#bespoke software development company#bespoke software development#nearshore development#software development services#software development#Website performance testing tools#Speed optimization for web apps#Mobile-first web app optimization#Code minification and lazy loading#Database indexing and query optimization#Agile vs Waterfall in feature development#Feature flagging in web development#CI/CD pipelines for web applications#API performance optimization#Serverless computing for better performance#Core Web Vitals optimization techniques#First Contentful Paint (FCP) improvement#Reducing Time to First Byte (TTFB)#Impact of site speed on conversion rates#How to reduce JavaScript execution time#Web application performance optimization#Fixing performance issues in web apps#Web app performance vs new features#Website speed optimization for better UX
0 notes
Text
veeeeery slowly working on a cool page for my website i'll share eventually
#its been very fun to work on it#my first time trying to use javascript and im sure its horribly optimized#soup speaks
1 note
·
View note
Text
JavaScript SEO: Optimize Your JavaScript Website for Better Search Rankings
0 notes
Text
https://www.ksolves.com/blog/microservices/top-5-best-technologies-to-build-microservices-architecture
top 5 languages that can be used for Microservices architecture. While each of them has its advantages and disadvantages, there is no consensus as to which is the best. You can choose multiple languages or can pick one depending on the organizational goals.
If you want further information on Microservices, Ksolves is the best place. We offer Microservices consulting in India and the USA with proven customer satisfaction.
1 note
·
View note
Text

Do you need a website?
just CLICK HERE and build your own website by your choice.
https://go.fiverr.com/visit/?bta=1026601&brand=fiverrmarketplace&landingPage=https%253A%252F%252Fwww.fiverr.com%252Fs%252FKe716Q4
#Website Design#Web Development#Responsive Web Design#UI/UX Design#Web Design Trends#Custom Web Design#Web Development Services#Front-End Development#Back-End Development#Full-Stack Development#WordPress Design#E-commerce Web Design#Website Redesign#Mobile Web Design#Web Design Inspiration#Website Optimization#SEO Web Design#Web Design Best Practices#Website User Experience#Web Design Principles#Graphic Design for Websites#Website Development Tools#Content Management Systems#Website Speed Optimization#HTML/CSS Design#JavaScript Development#Website Accessibility#Interactive Web Design#Website Prototyping#Web Design Software
0 notes
Text
Comprehensive Guide to Profiling Node.js Applications for Optimal Performance
Introduction:As Node.js applications grow in complexity, maintaining optimal performance becomes increasingly important. Profiling is a crucial process that helps developers identify performance bottlenecks, memory leaks, and other inefficiencies in their applications. By understanding how your Node.js application utilizes resources, you can make informed decisions to optimize performance and…
#APM#CPU Profiling#Event Loop#JavaScript#Memory Profiling#Node.js#Performance Optimization#Profiling
0 notes
Text
Mastering Web Development: Setting Up VS Code for JavaScript Development

For modern web developers, Visual Studio Code (VS Code) is a powerful tool that enhances productivity and streamlines the coding process. If you’re focused on JavaScript development, setting up VS Code properly is crucial for an efficient workflow.
Why Choose VS Code? VS Code offers robust features, including an integrated terminal, version control, and extensive extensions. Its flexibility makes it ideal for JavaScript projects, whether you’re working on small scripts or large applications.
Setup Steps
Install VS Code: Download and install the latest version from the official website.
Configure Extensions: Enhance your JavaScript development experience with extensions like Prettier for code formatting and ESLint for code quality.
Customize Your Environment: Adjust settings and themes to suit your preferences. Configure the integrated terminal for seamless command-line access.
By optimizing your VS Code setup, you’ll improve your coding efficiency and enjoy a more productive development process. Embrace the full potential of your development environment and see how it transforms your workflow!
#wordpress speed optimization service#core web vitals optimization service#fix search engine optimization html code#setup vs code for javascript development#wordpress database optimization
0 notes
Text
Top 10 ChatGPT Prompts For Software Developers

ChatGPT can do a lot more than just code creation and this blog post is going to be all about that. We have curated a list of ChatGPT prompts that will help software developers with their everyday tasks. ChatGPT can respond to questions and can compose codes making it a very helpful tool for software engineers.
While this AI tool can help developers with the entire SDLC (Software Development Lifecycle), it is important to understand how to use the prompts effectively for different needs.
Prompt engineering gives users accurate results. Since ChatGPT accepts prompts, we receive more precise answers. But a lot depends on how these prompts are formulated.
To Get The Best Out Of ChatGPT, Your Prompts Should Be:
Clear and well-defined. The more detailed your prompts, the better suggestions you will receive from ChatGPT.
Specify the functionality and programming language. Not specifying what you exactly need might not give you the desired results.
Phrase your prompts in a natural language, as if asking someone for help. This will make ChatGPT understand your problem better and give more relevant outputs.
Avoid unnecessary information and ambiguity. Keep it not only to the point but also inclusive of all important details.
Top ChatGPT Prompts For Software Developers
Let’s quickly have a look at some of the best ChatGPT prompts to assist you with various stages of your Software development lifecycle.
1. For Practicing SQL Commands;

2. For Becoming A Programming Language Interpreter;

3. For Creating Regular Expressions Since They Help In Managing, Locating, And Matching Text.

4. For Generating Architectural Diagrams For Your Software Requirements.
Prompt Examples: I want you to act as a Graphviz DOT generator, an expert to create meaningful diagrams. The diagram should have at least n nodes (I specify n in my input by writing [n], 10 being the default value) and to be an accurate and complex representation of the given input. Each node is indexed by a number to reduce the size of the output, should not include any styling, and with layout=neato, overlap=false, node [shape=rectangle] as parameters. The code should be valid, bugless and returned on a single line, without any explanation. Provide a clear and organized diagram, the relationships between the nodes have to make sense for an expert of that input. My first diagram is: “The water cycle [8]”.

5. For Solving Git Problems And Getting Guidance On Overcoming Them.
Prompt Examples: “Explain how to resolve this Git merge conflict: [conflict details].” 6. For Code generation- ChatGPT can help generate a code based on descriptions given by you. It can write pieces of codes based on the requirements given in the input. Prompt Examples: -Write a program/function to {explain functionality} in {programming language} -Create a code snippet for checking if a file exists in Python. -Create a function that merges two lists into a dictionary in JavaScript.
7. For Code Review And Debugging: ChatGPT Can Review Your Code Snippet And Also Share Bugs.
Prompt Examples: -Here’s a C# code snippet. The function is supposed to return the maximum value from the given list, but it’s not returning the expected output. Can you identify the problem? [Enter your code here] -Can you help me debug this error message from my C# program: [error message] -Help me debug this Python script that processes a list of objects and suggests possible fixes. [Enter your code here]
8. For Knowing The Coding Best Practices And Principles: It Is Very Important To Be Updated With Industry’s Best Practices In Coding. This Helps To Maintain The Codebase When The Organization Grows.
Prompt Examples: -What are some common mistakes to avoid when writing code? -What are the best practices for security testing? -Show me best practices for writing {concept or function} in {programming language}.
9. For Code Optimization: ChatGPT Can Help Optimize The Code And Enhance Its Readability And Performance To Make It Look More Efficient.
Prompt Examples: -Optimize the following {programming language} code which {explain the functioning}: {code snippet} -Suggest improvements to optimize this C# function: [code snippet] -What are some strategies for reducing memory usage and optimizing data structures?
10. For Creating Boilerplate Code: ChatGPT Can Help In Boilerplate Code Generation.
Prompt Examples: -Create a basic Java Spring Boot application boilerplate code. -Create a basic Python class boilerplate code
11. For Bug Fixes: Using ChatGPT Helps Fixing The Bugs Thus Saving A Large Chunk Of Time In Software Development And Also Increasing Productivity.
Prompt Examples: -How do I fix the following {programming language} code which {explain the functioning}? {code snippet} -Can you generate a bug report? -Find bugs in the following JavaScript code: (enter code)
12. Code Refactoring- ChatGPt Can Refactor The Code And Reduce Errors To Enhance Code Efficiency, Thus Making It Easier To Modify In The Future.
Prompt Examples –What are some techniques for refactoring code to improve code reuse and promote the use of design patterns? -I have duplicate code in my project. How can I refactor it to eliminate redundancy?
13. For Choosing Deployment Strategies- ChatGPT Can Suggest Deployment Strategies Best Suited For A Particular Project And To Ensure That It Runs Smoothly.
Prompt Examples -What are the best deployment strategies for this software project? {explain the project} -What are the best practices for version control and release management?
14. For Creating Unit Tests- ChatGPT Can Write Test Cases For You
Prompt Examples: -How does test-driven development help improve code quality? -What are some best practices for implementing test-driven development in a project? These were some prompt examples for you that we sourced on the basis of different requirements a developer can have. So whether you have to generate a code or understand a concept, ChatGPT can really make a developer’s life by doing a lot of tasks. However, it certainly comes with its own set of challenges and cannot always be completely correct. So it is advisable to cross-check the responses. Hope this helps. Visit us- Intelliatech
#ChatGPT prompts#Developers#Terminal commands#JavaScript console#API integration#SQL commands#Programming language interpreter#Regular expressions#Code debugging#Architectural diagrams#Performance optimization#Git merge conflicts#Prompt engineering#Code generation#Code refactoring#Debugging#Coding best practices#Code optimization#Code commenting#Boilerplate code#Software developers#Programming challenges#Software documentation#Workflow automation#SDLC (Software Development Lifecycle)#Project planning#Software requirements#Design patterns#Deployment strategies#Security testing
0 notes
Link
0 notes