#javascript widget
Explore tagged Tumblr posts
Text

Date Differences Widget
#date difference widget#date difference calculator#javascript projects#html css#divinector#code#frontenddevelopment#css#html#css3#learn to code#javascript widget#html5#learn javascript
0 notes
Text


network_void.exe and memory_mgmt.exe widget package
DOWNLOAD HERE
BY NUMBPILLED ON KO-FI
#old web graphics#html css#html#htmlcoding#css#cybercore#web graphics#neocities#neocities template#web resources#widget#kylun#embedded#html theme#frontend#javascript#web decor#home decor
49 notes
·
View notes
Text
My self esteem is tied to how creative+productive I am, and since I haven't really done anything lately except write podcast scripts, I just have felt :P *ppttttffpfpfpfpf* 👎👎👎👎👎
to the point where even though I'm getting so sick of being online, I feel like I have to design something new, interface or web wise specifically, because I'm at a complete loss for anything that can lift me up. like a last resort.
#im thinking of learning javascript#maybe it would give me new ideas for creative things I can do#if not for tumblr themes then maybe for livestream widgets#I think those could be really cool making designs for
7 notes
·
View notes
Text
Please check out my Poshmark closet!
Please check out my favorite poshers as well below.
THANK YOU SO MUCH!
#<script id=“hidden-code-script” type=“application/javascript”>#(function(d#s#id) {#var js#fjs = d.getElementsByTagName(s)[0];#if (d.getElementById(id)) return;#js = d.createElement(s); js.id = id;#js.src = “https://poshmark.com/widget/js-sdk?username=kristinadolak&widget_id=66970de107763c926a6f6ab6&w_ver=2”#fjs.parentNode.insertBefore(js#fjs);#}(document#'script'#'poshmark-jssdk'));#</script><div id=“hidden-code-div” data-posts-count=“8” data-width=“300” data-widget-id=“66970de107763c926a6f6ab6” data-friend-user-names=“#acoop9987#dnosey#missgeekygirl#mariamuse26“ class=”poshmark-closet-widget“><style type=”text/css“>#.footer-section .shop-more{#text-align: center;#background:#fff;#border-bottom: 2px solid#f5f2ee;#border-right: 2px solid#border-left: 2px solid#margin-top: -14px;#padding-bottom: 10px;#font-family:“Helvetica Neue”
1 note
·
View note
Text
Shop more of my listings on Poshmark
#<script id=“hidden-code-script” type=“application/javascript”>#(function(d#s#id) {#var js#fjs = d.getElementsByTagName(s)[0];#if (d.getElementById(id)) return;#js = d.createElement(s); js.id = id;#js.src = “https://poshmark.com/widget/js-sdk?username=curlytop927&widget_id=666da5b59f534f5a02de624b&w_ver=2”#fjs.parentNode.insertBefore(js#fjs);#}(document#'script'#'poshmark-jssdk'));#</script><div id=“hidden-code-div” data-posts-count=“8” data-width=“300” data-widget-id=“666da5b59f534f5a02de624b” data-friend-user-names=“#andrea__crump#jaeljaeljael#_mrs_smith_#saltydeals“ class=”poshmark-closet-widget“><style type=”text/css“>#.footer-section .shop-more{#text-align: center;#background:#fff;#border-bottom: 2px solid#f5f2ee;#border-right: 2px solid#border-left: 2px solid#margin-top: -14px;#padding-bottom: 10px;#font-family:“Helvetica Neue”
0 notes
Text
#free#salesforce#developer#training#course#programing#html#javascript#coding#notes#website#site#live#chat#widget#india#usa
1 note
·
View note
Text
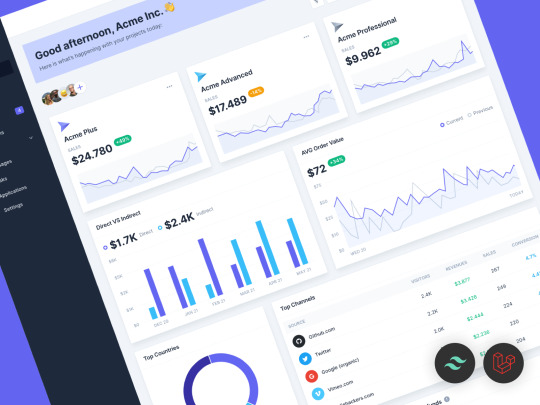
Mosaic Lite: Free Dashboard Tailwind CSS Template
This is a Mosiac Lite: a free dashboard CSS template built using Tailwind CSS. The template also comes in three versions: React, Vue, and Laravel. Continue reading Untitled

View On WordPress
#Admin#Code#CSS#CSS3#Dashboard#Figma#HTML#HTML5#Javascript#Layout#React#Resource#Responsive#Sketch App#Template#UI#Vue.js#Web Design#Web Development#Widget
0 notes
Text




Custom Sugarcube 2 template inspired by Choice of Games and dashingdon
With the recent news of dashingdon shutting down I decided to dust off an old twine template. Might make the move to twine easier for some, might not, either way I had fun.
Template on itch.io
Template is compatible with the most recent Twine update (2.10.0)
Features:
Mobile friendly UI
Settings to change theme (white, sepia, dark), font (including a dyslexia friendly font), font size
Autosaving and custom save names
Toggleable notifications
A passage to choose custom pronouns; both by reader input and preset, as well as pronoun widgets for grammatical differences
Special passages labelled and explained
Multiple stat bars
Stylesheet and Javascript labelled to make everything easy to find and change
Custom macros (linked in file)
188 notes
·
View notes
Text

TECHNOLOGY ID PACK

NAMES︰ admin. ajax. alexa. am. atari. audio. auto. bailey. binary. blank. blu. blue. bluesse. browser. browsette. bug. byte. cache. calware. chip. circe. click. clicker. clickie. clicky. cloud. coda. code. codette. codie. cody. computette. crypt. cursor. cy. cyber. cybernet. cybernetica. cyberweb. cypher. cypherre. data. dell. digi. digitalia. digitelle. digitesse. disc. dot. electronica. electronique. emoticon. emoticonnie. fax. file. gig. gizmo. glitch. glitche. glitchesse. glitchette. graphique. hacker. hal. halware. hijack. index. informationne. intelligette. internette. interweb. java. javascript. juno. key. link. linuxe. lotus. lovebytes. mac. mal. malakai. malware. malwaria. memorette. memorie. meta. mic. micah. mickey. morphe. mouse. mousette. myspace. nano. neo. net. netette. nett. netty. paige. pascal. payton. peyton. pixel. programatha. programette. programme. pulse. reboot. rom. router. ruby. sam. sammy. screene. screenette. sean. shock. solitaire. spy. static. stutter. talia. tap. tecca. tech. techette. tessa. tetris. trojan. troubleshoot. ts. user. vir. virus. virusse. volt. vyrus. webbe. wheatley. whirr. widget. will. wirehead. wiresse. zap. zett. zetta. zip.

PRONOUNS︰ ai/ai. alt/alt. anti/antivirus. arc/archive. audio/audio. bat/battery. beep/beep. beep/boop. bit/bit. bit/byte. blue/blue. board/board. bright/bright. brow/browser. browser/browser. brr/brr. bu/bug. bug/bug. buzz/buzz. byt/byte. byte/byte. c/cpu. charge/charger. cir/circuit. cli/click. click/clack. click/click. click/scroll. co/code. code/code. color/color. com/com. com/computer. comp/computer. compute/computer. computer/computer. cor/corrupt. corrupt/corrupt. CPU/CPU. crash/crash. cre/creeper. crtl/crtl. cy/cyber. cyb/cyber. cyber/cyber. da/data. data/data. delete/delete. di/disk. dig/digital. digi/digi. digi/digital. digital/digital. dra/drag. e/exe. electronic/electronic. enter/enter. er/error. err/error. error/error. exe/exe. fi/file. file/file. gi/gif. gli/glitch. glit/glitch. glitch/glitch. graphic/graphic. hac/hacker. hack/hack. hard/hardware. head/phone. hij/hijacker. ho/home. info/info. information/information. int/internet. intelligent/intelligence. intelligent/intelligent. inter/net. internet/internet. it/it. jpg/jpg. key/board. key/cap. key/key. key/keyboard. key/keylogger. lag/lag. lap/laptop. ligh/light. linux/linux. load/load. log/login. main/mainframe. mal/malware. me/media. memory/memorie. mon/monitor. mou/mouse. nano/nano. net/net. net/network. org/org. over/overwrite. page/page. pix/pix. pix/pixel. pixel/pixel. plu/plug. png/png. pop/popup. port/port. pow/power. pro/program. program/program. ram/ram. ran/ransom. reboot/reboot. reload/reload. res/restore. ret/retro. route/router. sca/scan. scr/scroll. scre/screen. scre/screencap. scree/screen. screen/screen. scri/script. script/script. sentient/sentience. shift/shift. site/site. skip/skip. soft/software. spa/spam. space/space. spy/spyware. stop/stop. te/tech. tech/nology. tech/tech. technology/technology. tou/touchpad. txt/txt. typ/type. upload/upload. user/user. vi/viru. vi/virus. vir/virtual. web/page. web/web. whir/whir. wi/wire. win/dow. win/window. wire/wire. wire/wired. zip/zip . ⌨ . ☣ . ⚙ . ⚠ . 🎞 . 🎨 . 🎭 . 🎮 . 🎵 . 👀 . 👁 . 💔 . 💡 . 💢 . 💣 . 💳 . 💵 . 💻 . 💽 . 💾 . 💿 . 📀 . 📱 . 🔇 . 🔈 . 🔉 . 🔊 . 🔋 . 🔌 . 🔎 . 🖥 . 🖱 . 🗡 . 🗯 . 🛠 . 🧿 .

#pupsmail︰id packs#id pack#npt#name suggestions#name ideas#name list#pronoun suggestions#pronoun ideas#pronoun list#neopronouns#nounself#emojiself#techkin#robotkin#internetkin
425 notes
·
View notes
Text

Links...buttons...action!
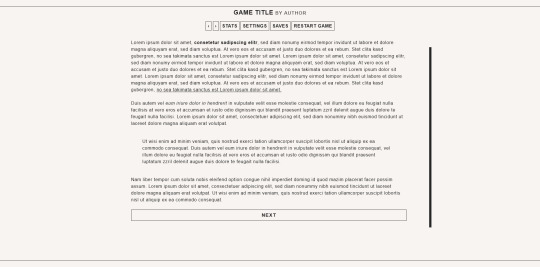
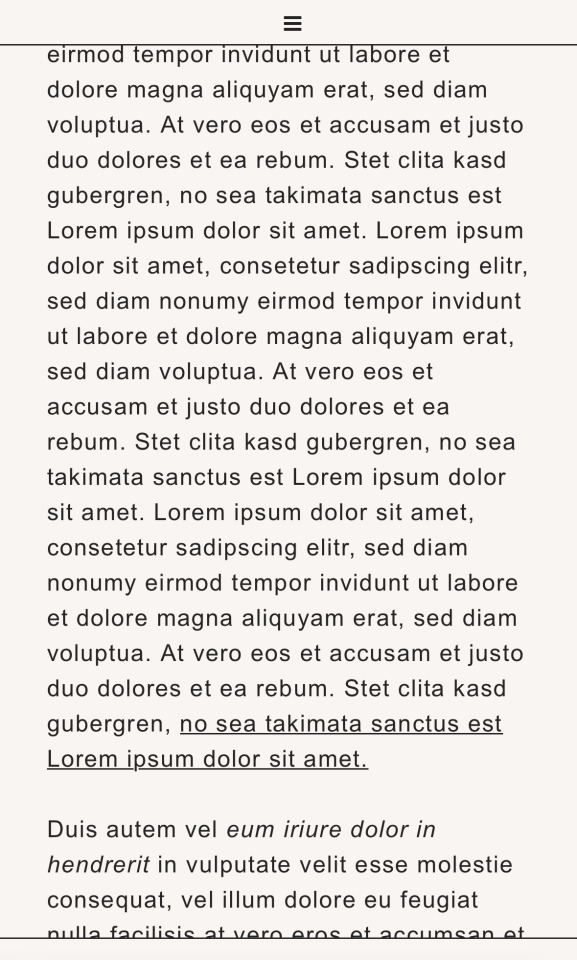
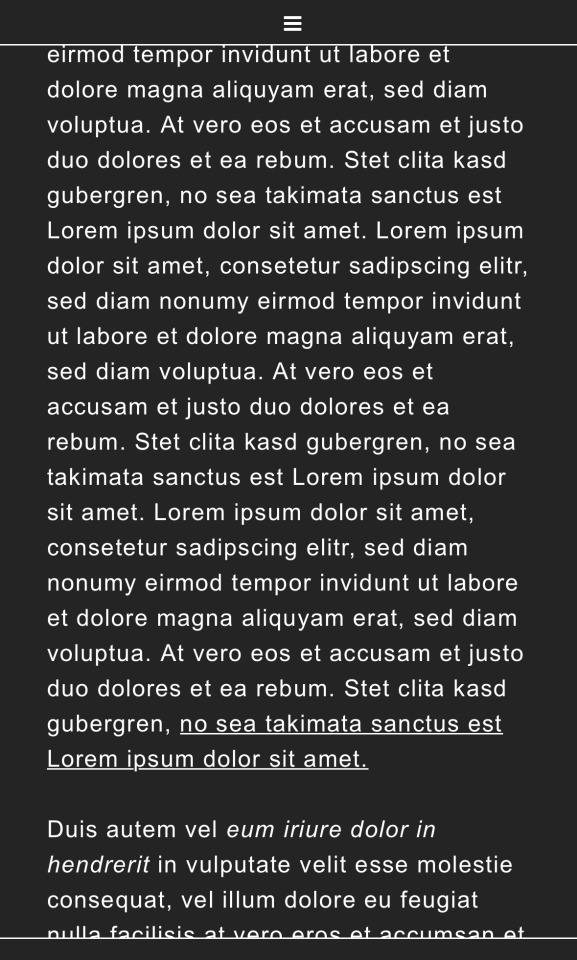
Pellicule is a minimalist UI template for use with Twine's Sugarcube format, inspired by professional screenplay formatting and analog photography.
Use built-in widgets to format passage text like a script, classic snail mail letters, or take advantage of a crisp, clean layout to comfortably display dense prose. Showcase your writing with bold, sophisticated display themes or create your own with custom colors.
Features:
Crisp minimalist design
Light/dark display themes
Custom plug-and-play widgets to format screenplay and letter essentials
Pre-styled template options for choice links and buttons
Built-in keybinds to toggle menu & close dialogs
Responsive design for desktop, tablets, and mobile devices
Annotated passages, stylesheet, and JavaScript for plug-and-play convenience
This template is free to use! Comes with detailed instructions on how to use the built-in widgets and commented code, ready for your story!





#twine template#template#psst if you're thinking about joining the Dialogue Jam...#I made the template v plug-n-play wink-wonk ;)#twine games#interactive fiction#indie game dev#game assets#lapinlunaire.pellicule#baby's first template! hehe#twine game#jinx.exe
252 notes
·
View notes
Text

I've been itching to dive into something totally new and outside of my usual web dev comfort zone! After brainstorming for a while, I finally landed on a brilliant new project idea: building my very own desktop widget~!
Now, full disclosure—I have zero idea where to even start when it comes to programming a widget, but that’s where the fun comes in, right? I’m all about learning new things (I have an addiction to studying so…)~!
In this post however, I’ll be sharing my initial ideas for the widget and brainstorming what tech stack might bring this amazing idea to life~!
Prior knowledge on desktop widgets?
All I know is that they stick to the desktop area and some even always in front of the other windows. That’s all I know!
Widget Idea
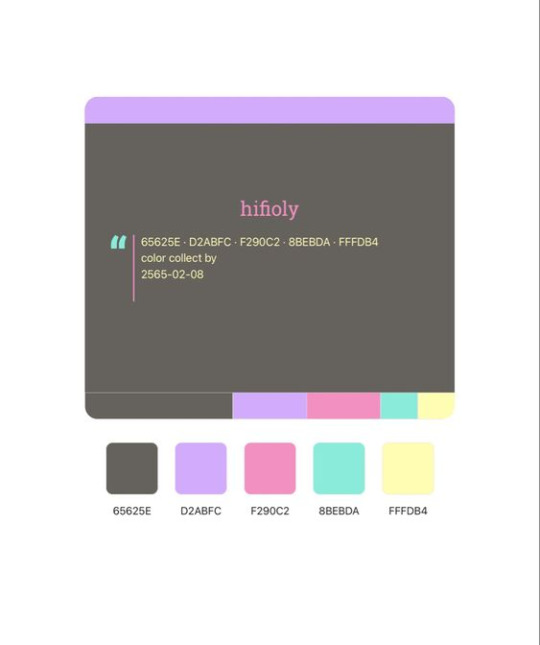
So, the project idea I’ve chosen is something simple, just so I can get used to making widgets: a notepad. But, it’s not just any plain notepad widget—it’s going to have an aesthetic color scheme! (I know, pretty cool, right?) I really wanted to keep things basic for this first project.
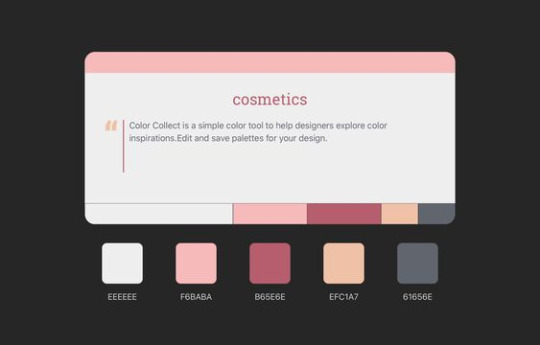
The inspiration actually came from a Pinterest pin that I saved. I think the design is originally from a color palette generator website, but I want to take that concept and turn it into an actual desktop widget. Thus this project was born!



Tech Stack
Alright, I lied—I'm not entirely stepping out of my comfort zone for this one! I'll be using ReactJS, a technology I’m super comfortable with and absolutely love. But to keep things fresh and challenging, I’m diving into something new as well!
After researching (thank you, ChatGPT, Google, and YouTube), I found out there are plenty of ways to build a desktop application, or in this case, a widget. You can go with WinForms, WPF, Tauri (Rust), Qt, and others. But I wanted to stick closer to JavaScript—specifically something I could pair with ReactJS. So, ElectronJS seemed like the best fit.
For this project, my tech stack will be:
ReactJS (JavaScript)
ElectronJS (JavaScript)
SCSS (for those extra styling powers)
HTML (obviously)
Visual Studio Code (with a lovely brown theme 🧸)
Toward the end of the project, I’ll also explore how to package the widget so people can download and install it on their own computers, and how to store the notes locally!
Finally
As I post this I am going to start the project so I will soon post updates! (This is where I fail…!)
#xc: project logs#coding#codeblr#programming#progblr#studyblr#studying#tech#comp sci#computer science
94 notes
·
View notes
Text
I think I've only had my website for like 3 weeks but I love it so much. Look I made a button for it too!



I think I've figured out how I want the pokeamidex galleries to look, but now I have to consider whether I really want to have 2 separate galleries for each Pokemon. The Pokeamidex ones are going to be more detailed tho and look fancier and tie more directly into this as a project (like the dates that I made the Pokemon, blurbs about crocheting that specific pictured crochet), while the current galleries are just every picture I have for each Pokemon. I'm leaning towards two separate galleries even if it feels a bit redundant just because I want each to look a certain way that I can't reconcile if I put them together.
Still haven't figured out the random page thing because I think there's something I gotta do with javascript and or server and or arrays about it. The information is still stirring in my brain.
Not sure how to do the PC box with sprites thing either but I think it's going to end up being kind of like how some sites have little tamagotchis or pokewalker widget-y things, so I've been poking around those a bit. Is it going to be like a bunch of images of the PC boxes as a background, with a grid overlaid on it so I can arrange the sprites on it, and then coding for buttons to switch out the PC image box/sprite sets? To be learned!
Also I want to make a calendar showing what Pokemon I made on which days, like how I used to do in the beginning of this project (example) but none of these calendar code tips/tutorials are quite what I want. So that's also still swirling in my mind.
I think it's really funny that I will literally take breaks from crocheting for the project by doing stuff for the website for this project. Then I'll take breaks from the website by crocheting. You know this already but wow I really do think about crochet pokemon daily like all the time always. Which again is not news to anyone because I've literally crocheted more than 684 Pokemon at this point.
#text#neocities#dpc website side quest#fun fact: i haven't even put any magikarp photos on the site yet#because i've made... maybe 50 of them (magikarp jump era) and the file naming conventions for it will be tedious#but yeah 684 is just the unique pokemon count. like 684 species. but there are some like magikarp that i have made 50 of#so idek how many individual pokemon i've made at this point. maybe 800
50 notes
·
View notes
Text
Recapitulación de updates recientes de FA
Aprovechando que FA está de mantenimiento, y como hace tiempo que no hago un update de cosas nuevas de FA, vamos a hacer recapitulación de las cosas más recientes que han integrado.
Botón de ver contraseña: implementado por defecto, modifica (con javascript) los campos de tipo password para incluir un botón que alterna la apariencia de la contraseña.
Color de grupo del usuario conectado agregado al array de _userdata: Se terminó el tener que usar mod_login para esto; ahora podemos usar _userdata.groupcolor para crear nuestra variable de groupbody.
Temas en grid: Con la posibilidad de configurarse en cada subforo por separado en cualquier momento, usando la imagen de SEO, y con un template nuevo, topics_grid_box (sustituye a topics_list_box en estos subforos).
Posibilidad de usar gifs y dados en la CBox.
Widget de novedades: permite mostrar los últimos posts en un subforo determinado.
Widgets en footer: localizados en overall_footer_begin.
Algunos no han sido anunciados por Foroactivo en español, sorprendentemente 😂
¡Saludos!
17 notes
·
View notes
Text


Hey, y'all! As some of you may know by now (for those that have stuck around), technically, this blog is closed. It was decided between the remaining members that we leave the content up as an archive so others can still enjoy it if they'd like. However, I'm just dropping in real quick to make you guys aware that if you're using Tumblr on the desktop (curse you, Tumblr!), there is a slight glitch going on with the main blog theme. For whatever reason, the posts take legit the next century to load... which makes the page appear as deserted as a Nevada ghost town. Like, what the &*#$%^, Tumblr? It doesn't appear that there are coding errors in the theme itself, so my best guess is that there's a widget on the page that is slowing things down.
In the meantime, the posts can still be found through the archive or the main Tumblr search under Evanna Lynch or the tag, #evylynchedit.
EDIT: I think i fixed the issue? IDK... Tumblr is forever unpredictable. I deleted the Instagram widget (the JavaScript was likely the culprit; damn you, Tumblr!). Will leave this here for future reference, though.
Anyways, hope all is well despite the never-ending Tumblr f*ckery!
Regards,
J.D.
Note: Yep, I'm posting from a different author account since I moved URLS. Cheerio, homies!
#evanna lynch#evylynchedit#update post#in the year of our Lord 2025#i know right?!#tumblr#goddammit tumblr#tumblr bugs#theme#posts by jd night#javascript free
7 notes
·
View notes
Text


codember23 | golondrina
vista previa | css | tablón | javascript | mod_login | mod_recent_topics
@elalmacen-rp El tercer código del codember y ya voy tarde </3, es que me entretuve demasiado pensando en cómo rellenar el tablón, y claro. En fin, ¡a por el siguiente! Si quieres saber cómo instalarlo, abajito estará la explicación.
La imagen que he utilizado de banner, es de Sua con un psd de irwinbae. El código de cambio de cuenta, es de Tonight. Colores inspirados en las golondrinas y poesía de Alfonsina Storni.
Lo primero es colocar el css en la pestaña de colores & CSS. Desde aquí podéis cambiar la imagen del banner, así como los colores, tipografía y tamaño de esta. Solo hace falta modificar, como se indica, la primera parte del código.
El código del tablón lo encontraréis aquí y debéis colocarlo en el template de overall_header. Si queréis que quede fuera del wrap, pegarlo antes del div conteneur_minwidth_IE. Si queréis que quede dentro, detrás del div wrap.
Para mover los widgets al tablón, primero tenéis que activarlos (únicamente últimos temas y conexión). Y después, tenéis que colocar este javascript en la pestaña de Gestión de códigos javascript, activado en todas las páginas.
Por último, debéis reemplazar por completo los templates dentro de Portal, mod_login y mod_recent_topics con los códigos indicados.
64 notes
·
View notes
Text
they actually only let you do modern web design if youre skilled in compiling so many javascript elements on one page that all incoming traffic is funnelled behind a ten second wait time for all the stupid little widgets to load. and if you get really good at it the government hires you to make their websites the stupidest and worst working
#is the respiratory virus hub a good resource for tracking covid numbers in ireland? undoubtedly#does it make my laptop go into cardiac arrest every time ? also yes#thanks hse
11 notes
·
View notes