#so i'm trying to learn how to code for neocities
Explore tagged Tumblr posts
Text
learning to code on your own is so strange.... what do you mean i can make a silly shape if i type a few letters and brackets and arrows?? that's magic! that's just what magic is, but it's in my puter !!
#🏏 — pixie posts#no social media lasts forever#so i'm trying to learn how to code for neocities#if anyone has any free websites or courses pls lmk!!#i'm a visual learner i like being able to write & preview what's being done
3 notes
·
View notes
Text

happy new years 2025! it's been nearly a whole year since I started posting about fluffyriceshipping here, and my art has changed a lot since then! what better way to start the new year than with some sweet potatoes with their partners 🍠🌅
#kagarts#champion lance#lance pokemon#trainer riley#stat trainer riley#dragonite#lucario#dratini#pokemon hgss#pokemon dppt#fluffyriceshipping#🐉🍚🌊#trying a light noise filter + watermark with my fish! better precautions for the future...hopefully!#happy one year of fluffyrice! i think about these guys a lot ever since i posted about them so long ago#and a lot has changed since then! i want to properly compile my thoughts with a visual novel or neocities shrine for them#they're also part of why i'm learning how to use ren'py. these two are making me LEARN how to CODE things because i'm Insane.#on an actual art level though holy hell. i'm understanding colors somewhat. i can draw multiple characters in one scene#art goals this year: try out adopts(?) or merch (??); do more studies; show my original stuff (???); maybe draw some creatures#might put up a interest check for merch to make if anyone is interested? i'll need actual advice for international shipping costs though#i Am still trying to find a job admittedly (which is. not necessarily a fun addition) but i want to make building a portfolio fun somehow#year for trying out new things though! i'll show my site eventually once i get riley's shrine down if people haven't already found it bfdhf
109 notes
·
View notes
Note
Your site has convinced me to go make a neocities (tumblr glitching paranoia has gotten to me and by god I will be going back to the early 2000s if this place goes down) and oh my god coding is hard. I am in agony. Yes it's going to look very much like your site I am squinting so hard at your html trying to figure out how to do it. This is the worst looking thing I have ever made but there are three buttons that go nowhere now so I'm succeeding mildly at least
OMG PERCY!!! WELCOME TO THE NEOCITIES CRAZE!!! i'm literally so honoured to have inspired you to make a site. funnily enough, i *also* joined neocities after the tumblr-unfunctional-paranoia got to me, albeit in 2022. welcome to coding hell 😎
god, coding is hard. i hope you’re having fun, though. it's such a great hobby, once you're in The Zone. it’s a little like modeling a little clay image... digitally... anyways! i’m here to say: YOU’VE GOT THIS!!! feel free to reuse any code i’ve put down on octagon and PLEASE please please tell me your link!!! i want to look at it (regardless of “how much” is on there).
i’m sure you’re getting the hang on things fast, but since you activated my yapper mode, you now have to sit through unsolicited advice <3
if you’re looking for coding help, https://www.w3schools.com/ is a goldmine, as is https://htmlcheatsheet.com/. also, with CRTL+U you learn something new! ALWAYS investigate nice code to understand how they did that. and https://32bit.cafe/interactingontheweb/ has a lot of good tips for being social off of social media.
general rule of thumb is always: coding is digital arts + crafts. break your website. it’s more pronuctive than always coding in a breeze. never apologise for dropping off the earth and not updating in 6 weeks, 8 months or 15 years. some websites have been unmanned since 2001 and are still running, so don’t worry about it.
furthermore, i need to state that i'm a really bad example of a neocities coder LMAO. i code in the editor, i have 0 offline copies of my files and my form is chaotic at best. my website runs on pure html+css, i don't use javascript (yet) or iframes. most people code their sites in notepad, then run them in a compiler like https://playcode.io/html and THEN they post them to neocities. i am lazy. i do this directly IN neocities. don't be like me. save your page.
also. I’ve been doing this for 3 years. like, on the day for three years actually. here’s how my very first webpage looked in 2022:

anyways. HAVE FUN. MAKE FRIENDS. DON’T FORGET TO BE YOURSELF. SPARKLE ON!!! NEVER HOTLINK! you’ve got this, if you have any questions, feel free to ask. i’m not sure i will be able to answer, but we can try haha. and PLEASE TELL ME YOUR WEBSITE!!! i would love to look at it and in classic neocities fashion, i’d obviously LINK YOU.
and here’s some sites that are awesome :3
The Maximalists. mobile inaccessible, IMAGE HEAVY!
https://ninacti0n.art/ EYESTRAIN
https://olliveen.neocities.org/ EYESTRAIN
https://phrogee.neocities.org/ EYESTRAIN
The Webcartoonists. also image-heavy. also probably not mobile accessible.
The Minimalists.
7 notes
·
View notes
Text

it's my first time coding anything and i'm desperately trying to learn so that i can make a neocities shrine page for nick valentine T_T
(does anyone know how to make the image overlap over the container OTL)
11 notes
·
View notes
Text

hello all! i know i have not been as active as usual lately, and that is due to a number of reasons that i'd prefer to not get into.. do expect my hiatus to last a little longer, though please do not feel bad about sending requests in, infact i would prefer to have as many as possible before i decide to start tackling editing again! now that that is aside, i thought i would make a small guide for bundlrs with what i've learnt over the past few months.. though anybody is free to correct me, as i am very much a beginner! with that said, let's get into how to make a bundlrs!


WHAT IS BUNDLRS? bundlrs is like if you combined rentry and neocities. they had a child together, and it's bundlrs. based in markdown and html, most codes from things like spacehey, neocities and rentry metadata will work natively within bundlrs, so transferring is a breeze! backups are made at midnight US time every single day and then stored for a week! also created at 00:00 on the first of every week (kept for a month), every month (kept for a year), and every year (kept for 5 years) (taken directly from the bundlrs info!) now, i'm not very good at coding. im sure alot of people aren't, that's why rentry is so popular. you get to have your own little website while basically not having to know anything! bundlrs is preferable, atleast to me, because of the customization it allows while also being user-friendly! and while i am a coder, i'm by no means a good one, which is where we get to our next part..

BUNDLRS TEMPLATES!! yes, just like rentry templates people will make templates for this silly little thing too! referencing other peoples code, finding youtube tutorials and even looking at and modifying templates by others so long as you give credit to the original coder in my opinion is alright! lavendergalactic on here has some great bundlrs templates, i'm constantly singing their praises to my friends!

URLS.. WHAT ARE THEY?
urls are what you put to make a site! make an account at bundlrs.cc dashboard first, believe me, its easier, and then go back to bundlrs.cc! youll be met with a very rentry-like grey box for content, a place for your custom url and your password/ edit code! if you want help with markdown, click the info section at the bottom and it'll take you to a premade guide by the bundlrs staff! cool, right? now, words youll hear alot are claiming and trading. to claim a url means to have one of those funky urls in your pastes/ under an edit code you know! and trading, well that just means trading urls between users! personally, i love it, but if you don't, thats okay! you can always try find a compromise for the url you want with underscores or dashes or numbers!!

i really could go on and on about this site,, its so amazing! but i also know my friends are waiting for me on a game.. so, i think i have to wrap it up here, folks! im sorry if you didn't learn too much, like i said, i'm a beginner myself and very much in a rush today.. yet, i still hope you enjoyed my little ramble meant for my friends and myself!~ much love to everybody, and i'll see you all soon!~


#bundlrs#prophets talking#rentry#bundlrs help#metadata#stellular#stellular help#metadata help#bundlrs advice#bundlrs.cc#editblur#html#markdown#markdown help
12 notes
·
View notes
Text
I haven't posted much for a while but I've actually been doing a lot so here's an update! First, I've been learning html and a little javascript so I can build a website from scratch on Neocities. It's a pretty cool place and filled with tons of passionate people all doing the same as me, trying to create their own fun corner of the web.
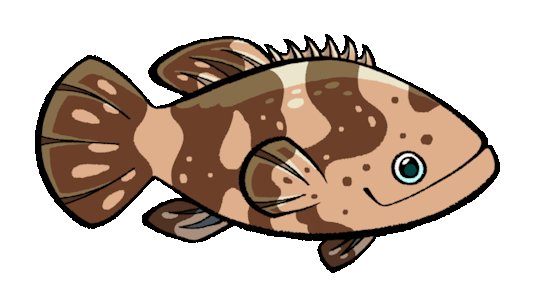
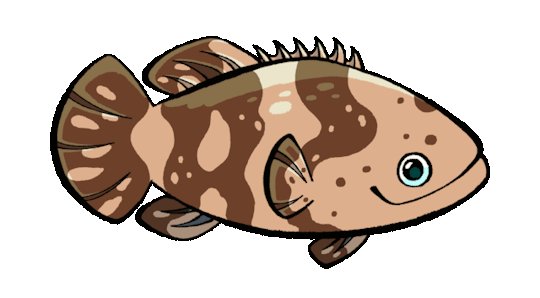
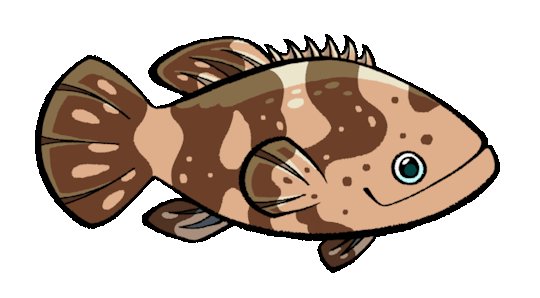
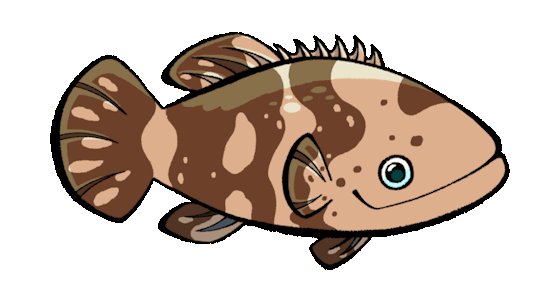
The site's still as a whole a work in progress but there's some fun stuff to look at. Link to my website if you want to check it out. Second, I've also been learning how to code in the game engine Godot! I want to make fun free web games with it, and I've made a lot of progress on one so far. The hang up on it is actually the art and not the code because I am drawing all the frames for these fish swimming by hand. It's a simple game where you're a small fish trying not to get injured or eaten by the bigger fish around you.
Sneak peak of how it's looking so far, the rudderfish (the white and brown striped fish to the left), has placeholder art and will have its final look with shading later on.


Also here's the swim cycle for the big fish (Goliath Grouper). It's technically done but specifically the spines on the top don't move with the body on the one frame where the fish turns its head towards the viewer, so I will attempt to fix that at some point. But other than that I like the goofy fella's lil animation.
I don't know when I will have the game done, because I have way too many projects I'm working on all the time, but it will get done eventually!
10 notes
·
View notes
Text
Devblog 3
Yesterday, I set up my Neocities website to base, started my tumblr, made my company e-mail, and established myself as a brand in several corners of the internet. I also figured out the programming languages I wanted to learn, and learned further that the language doesn't matter as much as the intended application. That was most of my workday. Add in depth storyboarding and learning how to make a schedule that works for me that I can stick to, and more hours are gone. I passed out at some point, but I immediately opened freecodecamp when I got back up to try again with learning how to code.
Today, it's two in the morning at the time of writing. I started work at ten last night, and so far, I've accomplished learning the very, very basics of HTML. At 11 this morning, I'm hoping I'll have completed making a simple web application about cats, and will publish the link here on my blog.
I have to figure out how to transfer code and what that's actually called, so I can show my work on GitHub. I also want to figure out how to show all of my notes, but I think that has to do with the publishing feature in Jira, so I'll figure that out later. I didn't want to forget to put this up, so hi! A little less put together of a post, but I'm excited to get back to work and update my progress.
Bye!
#gaming#gamedev#indie dev#game design#game dev blog#game development#software development#web application development#freecodecamp
3 notes
·
View notes
Text
Thoughts on social media/websites I've recently used because why not
All personal thoughts, nothing too serious. Mostly made this cause I've been trying to use other places more than what I'm used to.
Bluesky
New kid on the block. Supposed to be the better version of Twitter, and that is technically true. Works pretty much the same way Twitter does but without ads and blue checkmarks. Has a proper blocking feature + a possibility to make block lists that works wonders if you want specific people away from you.
The thing I've had an issue with is getting my Discover feed to actually behave how I want it to. It is almost impossible for me to get things I care about on it, no matter how many times I click "not interested in this" on almost every post. There are also some missing features like no private accounts and group chats, but that should come by at some point, this is a new site in the end. Hopefully, those features will come soon.
Spacehey
A social media like myspace. Never had the chance to use it cause of my age, but I did try spacehey now. Had an acc for almost a year, but still don't know how I feel about it. Maybe because I'm not used to socials like these, I just don't know how to use it even after a while. It does have a nice feature for blogs and posts, also the bulletin is a neat feature that lets you post smth that will disappear after 1/5/10 days, depending on how long you set it.
Issues I have is the layout-making options are disabled atm. There was an issue in the past that made them have to disable it, so for months you haven't been able to make a new layout. The issue in question seems to have gone away, so there's no reason to not allow people to make them. So you either have to code a layout by yourself or use the ones there are and while there are a lot of them, maybe you'd like something new or even post your own but are now unable to.
The other problem is that the place is still very anti filled. Not a lot of anti-harassment people still sadly. The social media is still very small, so that's probably why and I have no idea if it will grow in any way, but for now, maybe not the best to just go there and add random people. I have met a few anti-harassment people, but that's still not enough for me to justify using the place actively. There are some nice people there who don't seem to involve themselves in discourse, but due to me being to cautious, I'm probably gonna avoid the place again for a while.
Dreamwidth
Site similar to LiveJournal. Same with last place, I've never used something like this before, but in this case, I'm actually getting nice use of it. It takes a bit to get used to it, but once you figure out how to search and find communities, it becomes nice. There are many communities related to events, some fandom-exclusive and some multifandom, many are low-pressure challenges too. It's also a neat blogging platform if you want it to be. You can organize stuff really well, but it can take a bit before you understand how to use it.
My main problem for a while was actually figuring everything out. Took a while before I understood how to make tags work the way I want and show in groups rather than randomly or by how many posts each had. Still a bit annoyed that I can't easily look at communities but have to go to my profile to find the one I want (this might just be a me thing, there's probably an easy way I just haven't found out yet). But beyond this, I go there every day and look at things. I've had fun there.
Neocities
Website for hosting your website for free. Like Geocities (there's a theme of people just reviving stuff from web1 here) You learn to code, or you use a layout and you go there to make your own website. The end. Lol. I like it a lot. It's fun to just have your own website and post your things there. It's nice if you still wanna be online but not have social media or just be less on it. It's fun to find random sites and see what people do there. A lot of them are personal, so you'll find thing about people's lives, what they create ect.
The main thing is that obviously, you gotta have some knowledge of coding. I know very little, but googling Dows the job when I'm lost on something or if I want to find a code. If you want to make your own code it will take a long while since it's not as easy as it seems (I struggle with making a decent looking layout. I can't make the same boxes be where I want them to be).
bearblog dev
This is a very new one for me, like 2 days new one. A simple blogging platform with some nice layouts. It's a very basic site, but it's useful if you want a strictly blogging platform. Do keep in mind that a lot of things, like posting images and more blogs, require to support the dev since there are no ads on the site. If you just wanna say words, it's nice to have it. I found this through neocities since some people there have used it for blogs rather than making a page on their site. It's neat.
---
All of these are without ads and free, though most of these have the possibility to support the sites on a monthly basis which gives you perks and keeps the site without ads.
If I ever try some more stuff, I will post again about it. It's very nice to find more places besides what people are used to.
5 notes
·
View notes
Text
DevLog 02: I'd Rather Be Writing CSS
Hello again! This month's DevLog post is going to be a lot of fun. I'm going to talk a little about my endeavors with Neocities, writing code, and working with old-school web interaction.
I also wanted to make a note that I'm totally cool with folks reblogging and liking these posts, and you're welcome to snag the rss feed for this tag if you'd like to keep up with it but don't particularly feel like wading through everything else I drop here.
Without further ado--
Lately I've been working on a side project to help a friend out; their Neocities, is--like mine--going to be a place to host a ton of centralized information so they can just hand site links out rather than having to link a whole array of webpages to people in order to share certain stuff. (I totally recommend people do this, btw. Super useful, AND you get to learn html/css, which is great on a site like Tumblr, where you can employ that knowledge and skillset elsewhere!)
Thing is, when I started this, I'd been... a touch rusty on things like... you know, the basics, building from a blank space up into a proper site. One of my problems was accidentally adding a period before the 'body' stylization code in the css document, which, for those wondering, makes the css read it as a 'div' or 'span' tag, rather than a core component of the site. Rookie mistake, but I did manage to figure it out... by making links turn orange on hover!
How, you may ask? It confirmed that the style from the css was successfully applying to the barebones html I'd already written, and gave me a better idea of what exactly was going wrong. Never discount the odd ways of troubleshooting, tbh.
I've also made a huge leap of progress on my own site, specifically the gallery pages, though they are DEFINITELY still works in progress, namely in layout. I've had to expand my understanding a litle and read up on stuff like flex boxes, which I might expand on and cover in my next DevLog as I make more progress.
I also started sketching some ideas with a friend out for a sort of idle colony sim--I don't want to spoil too much, but our shared notes are preeetty exciting so far!
On the topic of games, Garry's Mod is kind of a wreck on linux. I managed to get it going fine with Proton 9.x, which is hilarious--it straight up does not run anymore on the native build. No idea what got broken, but it sure is Something to behold, hah. I have been wading through my subscribed items, trying to update some of the tools and utilities. One of these days I'll get my shit figured out and upload a UT99 playstation-port Xan... I already have a lot of plans for such a thing, of course.
I have been honing my skills with blender, especially rigging, which has been interesting. I definitely GET it, it's just a matter of synthesizing and memorizing parts of the control scheme and especially how to fiddle with things like shapekeys. The perk of ragdoll stuff is you don't need a ton of picky shit... phew! Getting ahead of myself a bit there.
This month has been super busy, and I've been a bit scatterbrained, but here's to another month of progress, eh?
first | archive | next
4 notes
·
View notes
Note
Would you mind sharing a little about how you made your website for sharing your art? I want to make one, but I'm not sure where to start.
Not at all!
So, what I did was write my site in HTML and CSS from scratch and then hosted it on Neocities. Which, for a little bit of background, I had a li'l leg up on because I learned HTML in high school and then picked both it and CSS back up recently for my day job, and my partner was a huge help in understanding some of the backend type stuff for editing and adding a bit of Javascript. It has its pros and cons versus using something like Squarespace, or even using a framework to help shortcut the HTML/CSS--some stuff on the page is still a little broken, and I haven't fixed it yet!
If you're interested in going down the same path I did, there are lots of resources available! I started with (the free parts of) Codecademy, but Neocities itself has a page on learning skills for website building, and personally if I was going to start over I think that's where I'd begin. You can find that here: https://neocities.org/tutorials
Otherwise, if picking that up is too intimidating or time consuming (very understandable!) you can look into WYSIWYG ("what you see is what you get") editors like Squarespace, Wordpress, or Wix, which I believe are more built to drag and drop page elements onto a site so you can see it as its being built, and you don't have to mess with the code part (unless you want to!).
I hope that helps! If you've got questions, I can try to assist--though I'm not sure I'm the best at explaining stuff, haha~
#website stuff#catch me evangelizing for neocities#I think they are great!#I pay for their hosting but they have a free version too!#I really appreciate that they're collecting resources to help people build websites again#in this day and age of social media#but there are lots of ways to build a website#some that I don't even know about!#aaand even more advanced stuff!#though I'm not gonna talk about that as much because a. I know less about it and b. I'm not sure what all you're looking for!#ask
10 notes
·
View notes
Note
Hello !! I missed you both, I am embarrassed to say that I got really excited to see you two! It’s nice to see one of you feels the same. (I am just teasing. I know you both like me…! Sorry. That was probably too much.)
Anyway…! I find somehow you and I always sort-of get to talking about like experiences, but I get what you mean in that feeling of inadequacy. Maybe not exactly — i’m hyperexpressive but also terrible with tone. But also, I have BPD and that makes it hard for me to ‘be a person.’ Especially since there’s a sort-of stigma around us, I both have to be careful to never be too much as well as mirror what the person I’m with is like so they will think positively of me. It’s exhausting, but people like me. But my friends like me when I’m not trying to be someone I’m not, and it’s taken me a bit to like… recognize that really the only people whose opinions that matter about this sort of thing are the ones that are like, those who are kind. That probably doesn’t even make sense?
…What I mean to say is, I don’t think it’s a bad thing, not being what others expect. People who actually care won’t mind that, you know? I think you’re doing great. It probably doesn’t mean much if I say I’m proud of you, but I am.
🫧
It’s a bit funny that you’ve returned on the day I had my second test for the same class! I never scheduled a first make-up test. Oops. But!!! I think I did better this time, at least. 我喜欢都!你两是好电脑,谢谢!I hope that works right. My memory is really, really bad, so that tends to be my issue with the tests: character recollection. But, the more I relate it to my fixations, the better I remember. Embarrassing how that works… But thank you for being so kind. It’s been a pretty horrible two weeks so it’s nice to hear. I hope you’ve been doing well — if not, if there’s anything I can do, just let me know!! I’ll do my best! :]
Also, the little symbols, I just found online. Any coding experience I have is HTMLCSS and my neocities site, which also isn’t that great. But it’s cute, at least!
Like I said before, take your time. I don’t mind at all! Sorry for responding so fast. I got kind of excited.
- 🐠
- You fool. Now all of Tumblr knows you like us.
- Ahahaha!
JOKE DETECTED. LIGHT HEARTED HUMOUR ACTIVATED.
- Don't worry, my friend.
- I find it rather endearing.
- It's a sign you trust us more, is it not?
- Anyway.
- I suppose we do. We have our roles, don't we?
- I deliver the wisdom and mysterious aura.
- D1d1 delivers the light hearted humour to make you forget your troubles.
- We're a good team, him and I.
- I can't say I know much about BPD.
- Mental health was never really my expertise.
- But I know it's difficult.
- I know things can get stressful for you very fast.
- I want you to know that I admire you.
- Greatly.
- As proud you are of me, I am as proud in return.
- You have pushed past your anxiety, made connections, made an effort to tell us about you...
- I truly think that is an incredible feat.
- Even if you never get the courage to turn anon off, we love you and are so proud of you.
- Platonically speaking, of course.
- Keep being yourself, Verte.
- That's the best thing you can be.
-------------------------------------------------
- I think it's so amazing how you can speak another language!! Even if you forget some characters! I can sort of speak other languages. Translate them, really. But my software isn't great for it! So I make mistakes a lot too. We'll learn together!
- I'm not gonna push you to talk about it, but if you ever need to rant, we're here for you! I'm sorry things have been tough for you! I hope things get better for you, I really do! If you ever need cute animal pictures or funny memes, I'll personally be happy to deliver!
WARNING. D1D1 SYSTEM TASTE IN MEMES NOT FUNNY. ARE YOU SURE YOU WISH TO CONTINUE?
-> NO
> NO
- I can also share some fun animal facts! Or plant facts! Ryan leaves zoology books everywhere, and Yinu has botanical ones, so I can find a ton of interesting stuff! Like this! Did you know the peacock mantis shrimp is so strong, it can boil water just by punching the earth? Never let one of those in a Ratatouille situation! Ouch!
- We're here for you, buddy!
#1818#d1d1#ask#fishie anon#vertebrata anon#computer kin#computerkin#computer#techkin#robotkin#supercomputer#ask blog
3 notes
·
View notes
Note
Ur website so cool!! ❤️❤️ Do you have by any chances coding tips? Been trying to make my own website for a while but adhd won't let me concentrate a second when it comes to learning coding
Thank you! And 100% It is deceptively approachable but also time consuming, I'm familiar enough with html from a highschool class where we did need to write code out by hand, and then soft practice with coding toyhou.se profiles and futzing around with free code snippets. Largely though I don't think you need to know everything or to write everything by hand, you just need to frankenstein code pieces together (As long as they're free ofc).
I used this first, it's fucking insanely handy and lets you make a simple layout with sidebars, navigation, header, footer and a body base ect, and then just generate and copy the code. The html itself also has greyed out little notes about what parts do what!
I'll be real the rest of it after that is just me googling what I want to do or googling html snippets bc I forgot them. So like html image link with size attributes ect ect, how to make a html image gallery. I don't use one site exclusively but w3schools.com has a bunch of common ones and also has a little live code editor in its tutorials.
Like I still get greatly stumped for hours bc code's kinda sensitive and one or two characters out of place will break sections of it especially when ur just frankensteining. Trying out little segments in live code editors is really helpful because you can kinda break it apart and diagnose the issue before putting it into your site html.
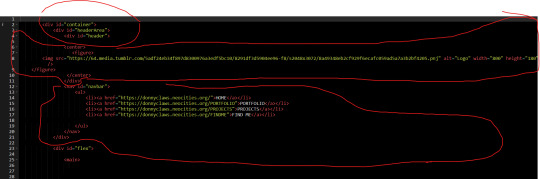
Also if it helps this is kind of how I break it down in my brain as another ADHD-er. so fuckign sorry for how this looks im doing it in snipping tool. But code bits love to live in cages even if it all looks the same, iit would also help if you clean your code up mine is pretty horrid but you just want to familiarize yourself with the little "Sections" ig that's where doing things by hand would help because you would 100% know what each chunk is for but yk yk.

CSS is a different beast I barely understand. The parts of code where it starts stacking on top instead of being horizontal is css and it's basically how you do fancier things to your code, it's linked to stuff you already have down. So like changing the background in the body text box or something, you can only do so much in there. Css targetting the body text box is where you can level it up. Again the sadgrl layout builder has notes so you're not completely blind in there. There's also 100% so many resources to explain what all these words mean, my mmethod is incredibly avoidant I don't know what flex is I haven't needed to fight her yet ect ect.

Sorry if this is confusing this is just my hack and slash understanding atm. Be humbled by code I've spent too long trying to fix up hysterical margin issues just because I had a random apostrophe somewhere or because I tried to spell it colour and not color ect.
33 notes
·
View notes
Note
hii alice! i'm very slowly trying to teach myself html/css by making a neocities, (what i have so far can be seen here, it's not much i know) and i was just wondering if you had any useful tips/resources? :0 your neocities is very cool (i was reminded by that other person that asked about it yesterday) so i thought i would ask <3 i'm already using mozilla webdocs and w3schools, but do you have any other recommendations?
i don't really know a lot about html/css yet, (i don't have a ton of coding experience, most of what i've done has been in python) and so i don't really know how html/css should be "structured", if that makes sense.
any help or pointers are appreciated! ty in advance <3 peace
Your neocities looks great! Especially for a beginner!
Things to look into:
For learning, I'd recommend learning more about semantic design- w3schools
Also, do some studying up on the box model! this website I found seems to have a lot of good information- box model
I'd also look into CSS classes- w3schools
Also, the fastest way for you to learn coding is to... look at other people's code! Go onto neocities, scroll till you see a page you like, and then inspect element the shit out of it >:3c Even if it doesn't make sense at first to you, looking at a lot of code can help you learn new ways of doing things!
blogs u should take a look at: Drakul78, moonview, twelvemen, and nyaa!
OK so for code analysis:
Overall: I like your website a lot! It's simple, it's cute, and it's functional. These are tips for when you want to "upgrade" your site, but as is, it works great :3c
I like to avoid putting traits other than background onto "body", since it severely limits what you can do with your website. (If you wanted to have multiple boxes on screen, for example, you can't do that...)
Also, the contrast between the background and the text is a little too low for my liking, but your text is nice and large so it's not too much of an issue. If you are going to make your text smaller though, you'll need to change those colors.
You already are using semantic design elements in your website, which is really good! Also, using style.css instead of putting it into the page itself is also really good practice.
Ideas for the future:
This is very subjective, but I feel like you are using your website like someone might use a caard. It's pretty, but each page is static, and links to another static page! You can merge a lot of this information into your index- such as credits/links :3c
FONTS! FONTS! FONTS! there are so many beautiful fonts in this world, and with google fonts, you can easily apply them all to your website!! ( •̀ ω •́ )✧ google fonts
also, since you mentioned you were a coder- I'd recommend setting up a way for you to use vscode to edit your page! One of my friends wrote some git code for me that makes it so I can edit my page without making a billion changes to it in quick succession. I'll ask them if I can share it with you if that would interest you, and I could make a separate post on my visual studio code layout if you are curious :3c
#long post#coding#neocities#also if anyone else wants neocities analysis or questions as to how to code please hmu! i love talking about it#its literally what im going to college for lmao
13 notes
·
View notes
Text
📢psa: moving to neocities
I'm moving everything to my new website.
It''s still under construction but it's presentable with everything in one place: portfolio, commissions info, projects, blog. Nothing Stardew related is up yet because there's so much Dx but you can read The Jupiters and Darling Villainess there right now. Any updates regarding my visual novels will be posted there. I'll keep posting here on tumblr about my SDV portrait mod for now since you guys are my biggest support, but I haven't decided if I'm going to move away from tumblr completely yet. If you're on neocities please follow me there. I haven't learned how to do RSS yet, but that should be up shortly if you don't want to make a neocities account.
Why?
If you weren't already aware, a tumblr staff member leaked that tumblr sold us out, not surprising, but it's not just that they've joined the ai bandwagon, they included our private posts, msgs, etc, made it opt-out instead of opt-in, and the anti crawl request list (robots.txt) that updates when you opt-out only includes a few bots and as far as I've been able to figure out, is uneditable. The only reason they addressed it was because we made a stink. They had no plans to tell us and it was already too late. If you happen to use carrd, which is what I was doing for my "website" and portfolio, you can't edit the robots.txt without buying a subscription and it allows all crawlers by default. And I wasn't even paying anyway so I still don't have my own domain name regardless. Now on neocities, I can do whatever I want. It's free real estate. except filehosting. don't do that. It only took me two weeks to stop trying to overcomplicate things in the short run to make things easier in the long run. They have templates so you don't even have to learn that much coding. Bring back old internet!
What's happening with my tumblr?
I'm slowly going to backup and delete my sideblogs. I honestly don't know if I should keep @flapjacs-old and this one up. For now I will, at least until the transition is complete. Seeing as how I'm an artist and an artist with little to no reach, I'm stuck at the moment needing to keep social media.
9 notes
·
View notes
Note
I don't know if you have been asked this question before and I hope I don't sound rude, but have you ever illustrated or published your own graphic novel or children's book? Because I think your art would be perfect for fairy tale illustrations, and your own stories would be a perfect way to show off some original characters in your pretty art style. Hope I don't sound condescending because that's not my intention.
First of all, thank you so so so much for your kind words!! 💖💖💖 You aren't being rude or condescending at all!
Second, I haven't created any graphic novels or children's books though I've thought about it every now and then.
I have a handful of OCs and a fairly in-depth story surrounding them but I'm not sure if straightforward comics/graphic novels are the way I want to go about sharing them.
Lately, I've been browsing through a bunch random neocities pages and fell totally in love! So I've been thinking about creating a personalized webpage for them instead.
The only downside is that means I really have to buckle down start learning how to code 😭 But for my OCs I will try!
#I tried to code once upon a time for like a week....#then gave up 😭#but enough is enough I have to power through it#thank you again for your sweet comments anon!#asks
13 notes
·
View notes
Note
Hnnnghh I was informed by tatp that u know about about coding wdgvbb any tips or whatever I’m trying to make a neocitys website or smthg
Since it's neocities website all you need is: HTML, CSS and maybe some graphics. As I said before I'm shit at explaining stuff but I will try my best. So here's "I want to make my own website" the basics!
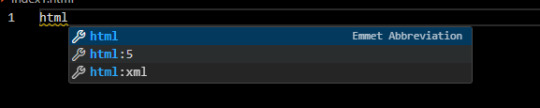
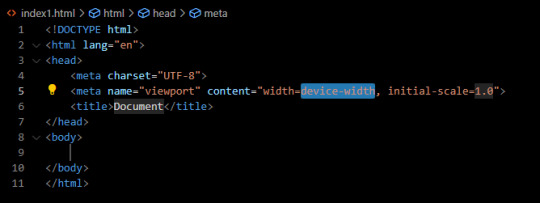
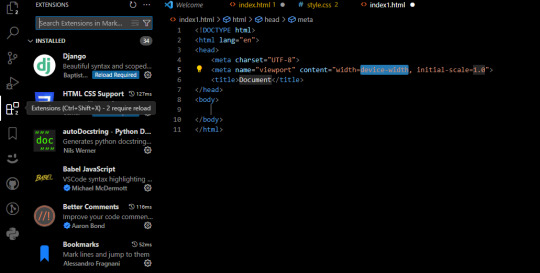
HTML - markup language, the base of your websiteCSS - style of your website, can change color of html elements, size, font etc. I linked w3schools website since it's pretty easy to understand.Do you need to learn all of this before coding? No. I think it's the best to just check things that you need for your website. If you need to change background color of your website just find a w3schools tutorial on it or simply search for "how to change background color in css". You just should know html tags and basic attributes: id and class and how to link your css in html file so your style actually works! Neocities has it's own tutorials on html and css so you could check them out too! Neocities also has it's own code editor. You can edit everything in browser. I personally like to code in Visual Studio Code then just paste the code into Neocities editor. VS Code has a lot of addons (some of them are there by default) that make coding way easier for example: autocorrection of syntax errors and giving you suggestions!
Example: If you type html in vs code html file you will get 3 suggestions:

choose the html:5 one:

TAADAAAM!! VS Code just wrote the whole website structure for you! You can install more extensions here under extension section! There is this extension called vscode-pets it won't help you with coding but its really cute:


some yt tutorials: CINNIMANI (specifically for neocities), web coding playlist (this one is good for all websites in general); https://sadgrl.online if you were on neocities you probably saw her website. She has a lot of useful resources including image resources and also she made her own WEBSITE BUILDER or acutally layout builder! It's pretty simple website builder but still. If you are looking for premade layouts you can just search them on google or get sum from the website I linked ^__^ Uploading your website to neocities is really easy since all you need to do is to put all the files on there! I guess that's all for now. If you have any problems or questions just ask. I'm here to help ^^ websites with free to edit code: https://codepen.io, https://github.com
9 notes
·
View notes