#there are people who started checking my blog here on desktop (not mobile!)
Text
@staff please bring back anonymous asks without a tumblr account. At least give us the option to turn them on! :(
#please!#there are people who started checking my blog here on desktop (not mobile!)#because I left twitter and they wanted to keep up with me on social media#but didn't want to make a tumblr account#and they can't send me asks anymore!#please :(#BRING BACK ASKS WITHOUT A TUMBLR LOGIN I SAY#stilton squeaks
12 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
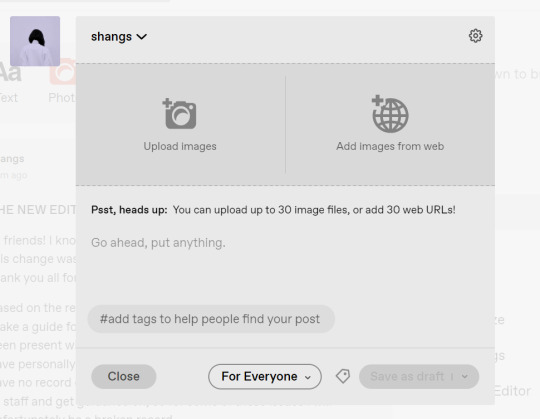
If I click on "Photo" from web and open up the editor, here's how it looks:

I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues:
I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding:
As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile:
In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB:
I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets:
I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text:
Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other:
If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
539 notes
·
View notes
Text
WELCOME TO PLANTONIC PALS PUNCHOUT!
If Saturday cartoons taught us anything it’s that The Power Of Friendship is the ultimate weapon that can defeat any obstacle! But can it defeat...other friendships!?
This tournament will pit Dynamic Duo vs Dynamic Duo to see who has the Ultimate Friendship. They will do this by punching other pairs in the face winning polls! The competition will be single-bracket-style (because that’s the only kind I know how to do lol)
[SUBMIT HERE!] but read the rules first :3 We have 100 fandoms represented by over 130 submissions! Thanks so much to everyone!! Preliminary polls are being organized NOW to limit the number of pairs to 1 per fandom.
Rules:
👉Characters must be (or once were) canonically friends, which means they’ve had on-screen/in-text buddy time together, or have mentioned their friendship explicitly. Characters who start as friends but lose their friendship are allowed!
👉No real people, real people playing themselves (DSMP, etc), or country-fictions (Hetalia, etc). I may accept pets or OCs IF they get multiple submissions from different people and there’s room left in the bracket (I feel bad when they lose :( )
👉No Harry Potter or Attack on Titan.
👉Pairs only. As fun as groups are, I worry that having more characters on their team may sway the votes. Characters with DID or who otherwise have alternate identities count as a single character.
👉Canonically romantic pairs must have significant on-screen/in-text platonic time, and/or emphasis placed on buddy-hood over romance throughout the story.* (a good example is Phoenix Wright & Miles Edgeworth) This is semi-subjective & somewhat controversial, so I’ll be prioritizing purely platonic friendships. Friends With Benefits™️ are totally fine as long as they are actually friends.
👉Familial pairs are fine as long as their buddy-hood is emphasized throughout the story. (a good example is Goofy & Max)
*Sometimes characters only get together late into the story, or use the Power of Friendship even after getting together, or their relationship is on the vague side, so these duos may be included ^^ Essentially, even if they get together romantically, you’re still submitting them as friends, and confirming that their relationship is portrayed as comfortably platonic more than romantic/pining.
As for me, my name is Murphy (he/him or she/her), I’m arospec, Autistic, and I’ve never run a tournament before. I can’t make polls on desktop for unknown reasons & barely know how to use mobile, so this blog might be a bit...scuffed, at first ^^; please be patient with me.
Shameless self-plug: if you like my me, please check out my [YouTube channel] where I do art & science education, or my [Warriors/art tumblr]. Thank you!!
#tournament#tumblr tournament#character tournament#bracket#friendship tournament#platonic tournament#pair tournament#duo tournament#team tournament#aromantic
168 notes
·
View notes
Text

my theme / graphics / design F.A.Q.
@ my anons and a few others who've been asking some questions + some help, i just compiled every question into one post 👍
disclaimer: i am very much an amateur in making graphics so i still don't know everything there is to know, but i think it's good to make graphic design and editing seem more accessible and less intimidating! so like don't go to me for actual professional advice
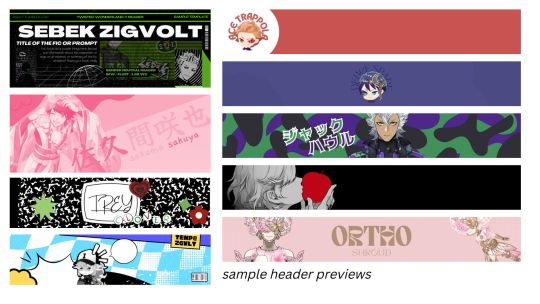
.001 | header templates
if you don't really feel like reading and just want to experience everything for yourself, here's a bunch of templates i made today. play around with them if u want :> i used canva since it's available both on mobile and pc but if you prefer to use a different app you can just check the specs/see if your app has similar functions


TEMPLATE LINKS (I won't know who's made copies of the templates so it's fine if you're worried about being exposed): [1: SEBEK] [2: SAKUYA (PINK)] [3: FIRST YEARS] [4: TREY AND IDIA]
if someone is interested in using any of these as inspo or as a base i don't mind, and i don't need credit either 👍 but if you wanna let me know bc i'm a bit nosy go ahead
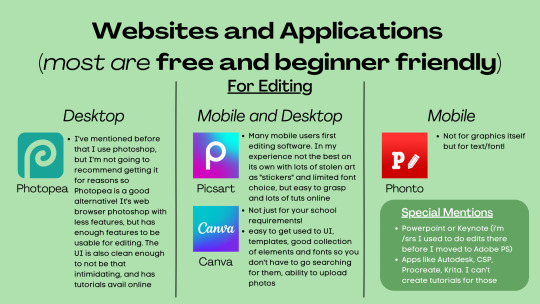
.002 | what apps would you recommend for editing? (mobile and desktop)

Desktop:
photopea , if you want a browser alternative to PS. i tried it out for maybe twenty minutes and a bunch of the basic features i need in PS are present there, it's definitely good if you want to experiment more as opposed to other apps. here's a tutorial for it
Mobile and Desktop:
picsart [desktop] [google play] [apple app store]: i think a lot of people start out with picsart and i totally get it! it's very easy to use, there's also a lot of tutorials for it on YouTube :>
> list of tutorials from their blog
> this playlist of tutorials by tutorial edits
canva [desktop] [google play] [apple app store]: so so elite i love canva. there are times where i do prefer the freedom that powerpoint gives me but canva is just convenient. anyway she's good both for ur powerpoints in class and pretty decent for editing. the templates i made above are my first time doing edits (not for school) with canva and i think they turned out alright!
> official canva tutorials
> this pinterest user's short-form canva tuts
> canva search keywords lists: [one] [two] [three] [four]
Mobile Only:
phonto [google play] [apple app store]: ily phonto, here's a tutorial
apps like krita or autodesk or csp or medibang or procreate are likely usable as well, i just don't exactly have advice for them since i don't use them

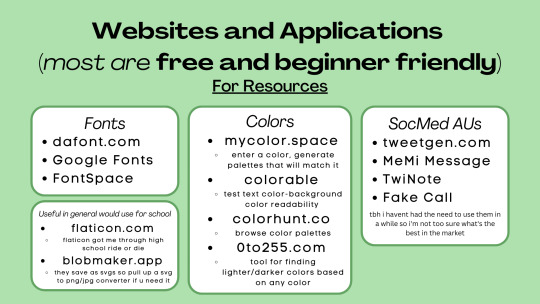
Websites for Fonts:
dafont.com
Google Fonts
FontSpace
freejapanesefont.com
font identifiers
[whatthefont]
[fontsquirrel]
Websites for images/elements:
flaticon
blobmaker.app (saves as svg, use a svg to png/jpg converter if you don't use an app that allows svgs)
getwaves.io (saves as svg, use a svg to png/jpg converter if you don't use an app that allows svgs)
haikei.app (basically a combination of blobmaker, getwaves, and a few other apps)
Colors:
mycolor.space
colorable
colorhunt.co
0to255.com
colormind.io
color tool
css drive (upload image, generate palette)
SocMed AU purposes:
tweetgen
MeMi Message (google play and apple appstore)
TwiNote (google play and apple appstore)
Fake Call
i used to use social maker and social dummy but i can't find them anymore lol
.003 | squiggly?
refer to blobmaker, getwaves, and haikei for squiggly :>
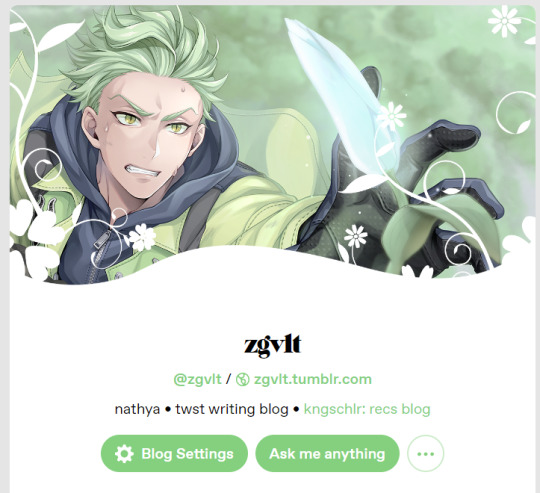
.004 | pretty themes for tumblr desktop
you can search the following tumblr blogs
theme-hunter
magnusthemes
ricecodes
kosmique
.005 | how can i make my theme prettier?
decorating your text posts:
coolsymbol.com
kaomoji
copy paste dividers
post dividers [making your own, tutorial using photopea] [masterlist of dividers by firefly-graphics]
how to get gradient text on tumblr posts + gradient recs
theme banners/headers:
specs of the tumblr header: 640 x 360 pixels on mobile, 3000 x 1055 pixels on desktop
premade headers:
[headers by spidaerman]
[headers by ridleey] [alt link]
[headers by villanaelle]
.006 | how to add *that* thing to the tumblr header theme

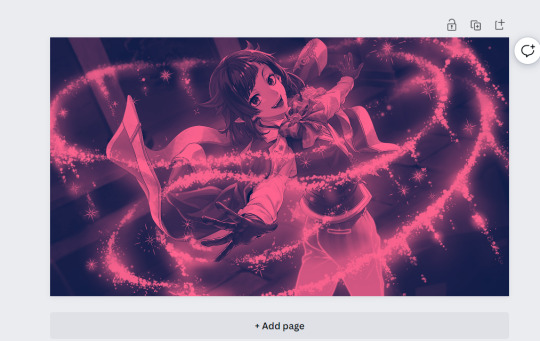
for this part let's use canva again. the mobile theme header is 640x360px but you can totally adjust it to be bigger (but maintaining the same width to height ratio)

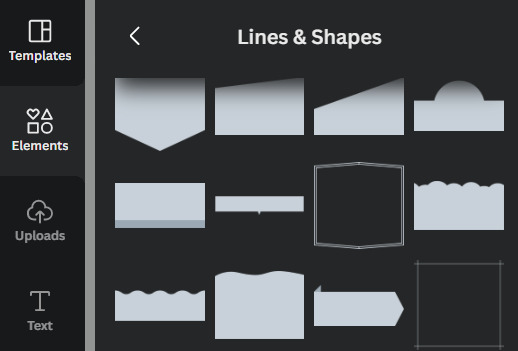
so let's say this is the picture you want as your header, how do we add the details at the bottom? you can pretty much get any shape you want, whether it be from canva elements or one of the sites i mentioned or any other source you have. for this tutorial let's just use the ones on canva

by scrolling through the elements portion, in this instance the lines & shapes portion, you can find a few that would work well

when you choose what you want, adjust it both size and color wise, and make sure there's a substantial enough amount of space for other details of your blog to fit (icon if you're not hiding it, blog name)
remember to save the color of the element! copy paste that hex code! or just have it somewhere where you can look back at it easily
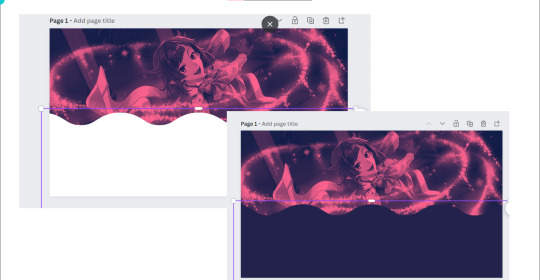
when you're satisfied, save it! then go on tumblr -> settings -> select the blog that you want to edit

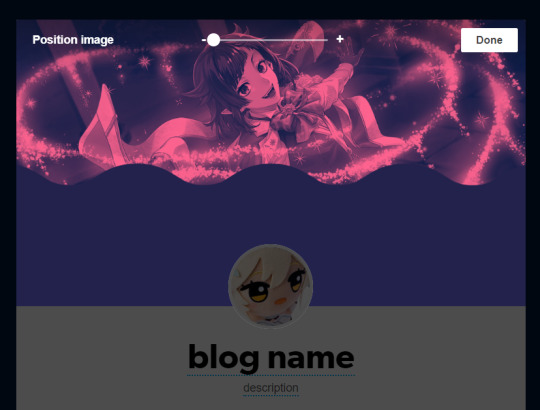
place the banner, and if you did it right it should be a perfect fit, but you can zoom in if you want! :> but wait we're not yet done! the colors don't create *that* effect yet

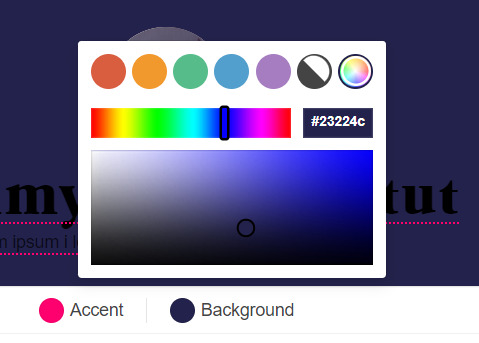
change the background color to match the bottom color of the header! (and the accent as and text colors as well, if you want!)

and we're done!
i think these are all the questions i've gotten so far? hopefully it helps!

167 notes
·
View notes
Text
Yesterday's modding session got me pretty frustrated, I wasted so much time and was feeling overall pretty shit. Woke up feeling a bit violent, so to calm my nerves and get some serotonin I decided to check some old posts of mine over my old blog @pinkydude
This blog got flagged last year, I was always upset about this, especially cause I always suspected the fandom to be the cause by mass-reporting it
Well, today I got confirmation that this was indeed the case, so from the bottom of my heart
Fuck you
And especially Fuck You to all the passive homophobic pieces of SHIT that couldn't handle a fictional character's queerness, y'all are fucking pathetic HGFHH
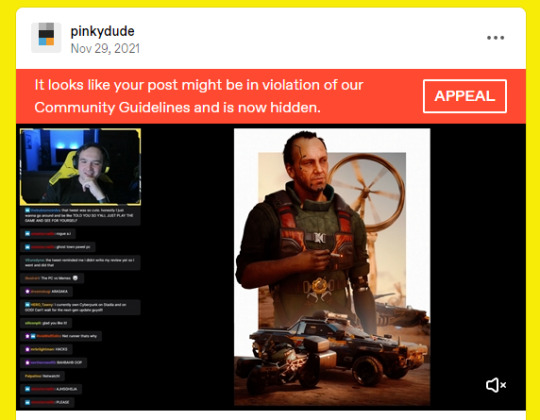
NOW For more context; one thing I loved to do back in the day was to share some of Pawel's streams, pics and videos in majority.
A lot of people didn't liked his streams mainly because of "the favoritism"; the Sasko Sunday streams became an habit for a lot of us, watching him for literal years, he recognized our names and we had "inside jokes" in streams with the community there. You can see why some people felt jealous and became nasty about it.
There's a lot to be said about people feeling "left out" of something they don't even willingly participate in, the streams were always public and anyone could join at anytime they'd want to, but I disgress.
His streams were always really interactive; we would ask questions about the story, the characters, and Pawel would reply and give us insight, BTS infos, hints and other cool crumbs!
Pawel eventualy had to stop most of his interaction with the community because he was being HARASSED by SOME PEOPLE on Twitter openly tagging him about his "favoritism" and even sending letters to HQ complaining about it.
Back to my old flagged blog;
We can't search up tags on flagged blogs, it becomes really hard to look up for anything there, we can't access the archives either
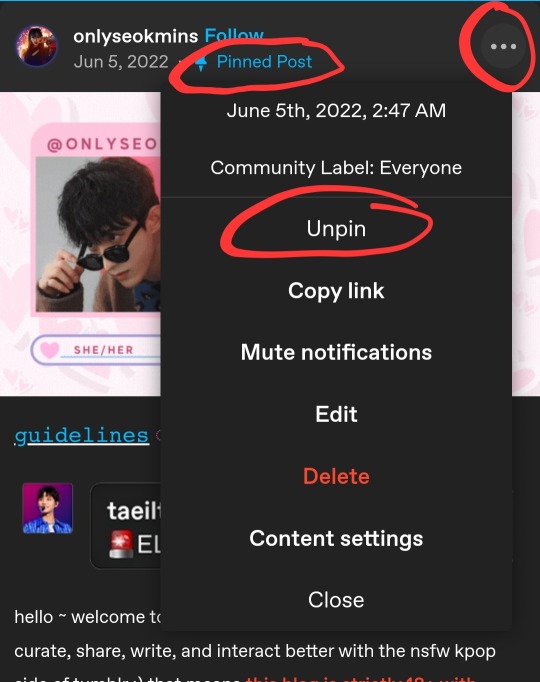
Friendo gave me this tip months ago; if you have a pinned post, simply add tags to it and you'll be able to click them, like a lite "search box"
So that's what I did this morning, in bed, on my lil phone, adding "pawel sasko" to my pinned to go through my old stream posts!

And imagine my surprise while scrolling down past the majority of my posts being flagged for...... sexual content??

Now I recognized these posts simply by the comments and reblog on them, they are nothing sexual. Y'know what they are?
Posts about Mitch! Of course, who else, it always goes back to him doesn't it? All the drama, all the bullshit this fandom ever gave me alwaaays goes back to him.
So anyway, I couldn't see these posts on Mobile, but I can actually see them on desktop, so let's see what The Fandom TM wanted to take down sooo bad

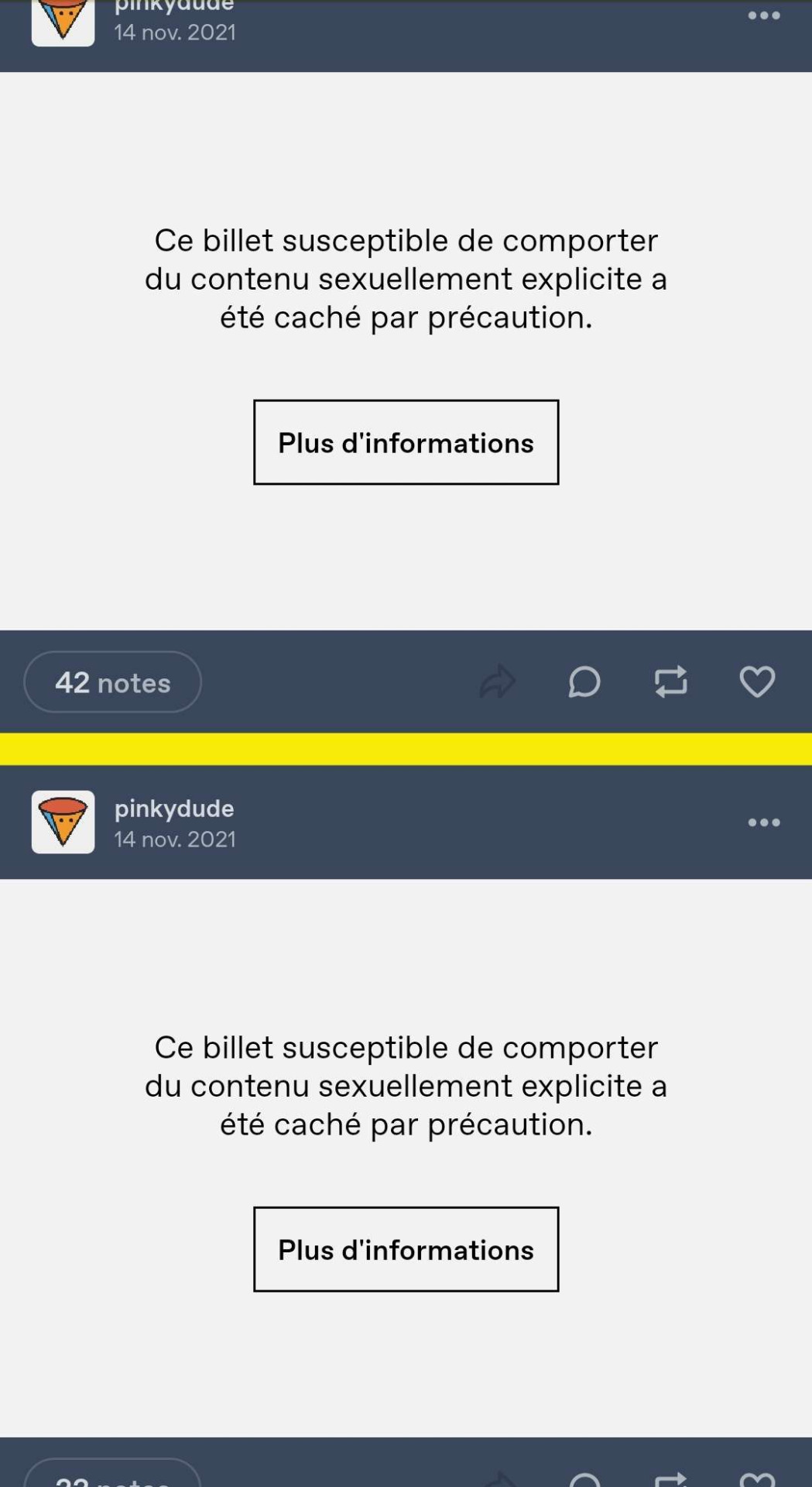
My post about Mitch's database being fixed
Nothing surprising here, I'm the reason Mitch's database got fixed and people didn't NOT like that at all!

Of course this one would get reported too
We're starting to get a better picture of who went on a reporting rampage.


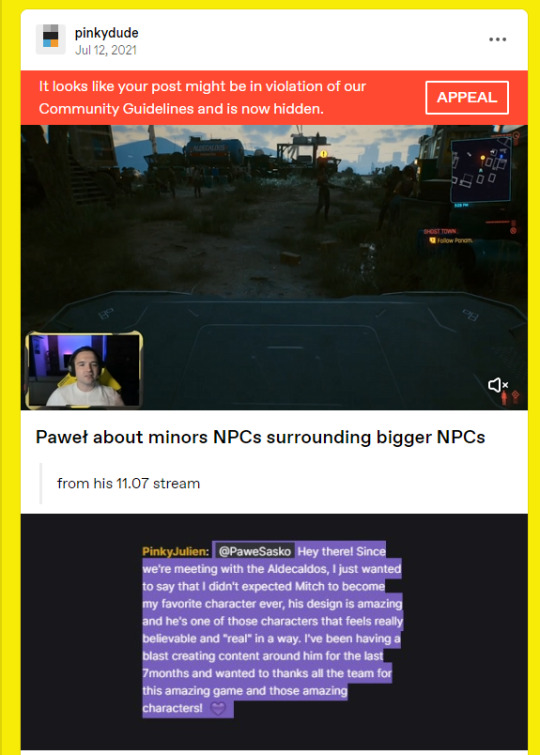
Pawel comfirming that they left hints of Mitch being gay on purpose in game? Of course it'd get flagged too



Pawel reacting to my stuff in general? Boom

They even went as far as to report my FIRST ever post about Pawel, when I talked on his streams for the first time back in 2021.
We all know who could've been so butthurt about all this that they went on a flagging spree ghfhg fucking PATHETHIC oh my god
Anyway, y'all have a nice day ✌😩
9 notes
·
View notes
Note
Hello! I am the anon who said that I admire your dedication and also have started a blog to archive fanart of TWST. I wanted to say that I've been reblogging some posts from your blog, you'll see me in your notes in a couple of days when the queue catches up. I think I have in my blog a few cerisennes art that you haven't reblogged here (sorry if I'm mistaken, I'm still going through your posts), in case you want to look them up! Also, some of the posts that you reblogged from apparent "inactive" accounts are people who are still here but changed their urls, in case you weren't aware (I can tell you which ones I found). Lastly, now that I saw it on desktop, your blog's theme is super cute! Although it works a biiit weird but nothing too terrible. Also the fanart that you comissioned of Floyd with you matches your blog a lot now that I see it! It's so cute haha. Well that's it, sorry for such a long message ;v; keep doing great!
Helloo! I HAVE seen you and I’m glad you’re enjoying some of the deactivated posts here. 🥰 I have noticed that some people have relocated to new blogs under different urls, but of course that wasn’t until much later when I reblogged a good bulk of it. So thank you for offering to tell me.
Cerisennes art…hmm that sounds familiar idk if I do have them on here but I’ll check.
For my Tumblr website….yeah it’s def not the best for deactivated posts so I recommend the mobile version on Tumblr if people want to access them😭 I’ve had this layout before I converted this page strictly for deactivated content so it’s not the best medium for computers.
ALSO YES that commission with my OC and Floyd matches the Frutiger aero theme! I’m glad someone noticed!❤️❤️❤️
I apologize for not being as active anymore since I started my RAD schooling. And my schedule is filled with studying 24/7😵💫
But LiKE, REBLOG, AND COMMENT TO YOUR HEARTS CONENT. Because I loved these creators before they deactivated, and it’s a shame that some people in the TWST fandom won’t ever be able to see these blogs when they were active.
Thank uu again for leaving me a comment in my inbox! I’m happy to see people interacting with this blog still.
edit- cerisennes is actually cerisenes on my blog, I'll link it at the bottom if this is the right person.
1 note
·
View note
Note
helloo(๑> <๑), can I ask app/website do you use to edit your fanfics, if it's okay with you? (I'm starting to write fanfics of my own and I couldn't find any app/website)
There are a lot, since I'm only using mobile version of the app(s) since it's more convenient for me to write on the get-go without bringing or opening my laptop all the time.
PureWriter (used to)
JotterPad (what I am currently using)
Grammarly Keyboard (what I am also currently using too)
Google Docs (used to)
Well, to start on PureWriter, I give it prolly a 7.5/10, I like the format and all, but the catalogs are a pain in the ass. Plus, you can't collapse a thread of your separate work, too, if you're writing for different stories. I hate trying to rearrange them in order so I kind of give up on that. It has a word reader to keep track of your word count and letters too. There are also constant updates on the app, so there are always new features being added, so I'm also not trying to keep up with that. I have the copy and paste thingy, as it double spaces my work and won't italicize or bold them correctly when needed.
For JotterPad, I give it an 8.5/10; it had its moment when I fought with it in the past. But there is an option for you to use the basic format, but you could also buy the add-ons if you wish. I may be biased, but I find it more convenient as you can link your account from Tumblr to JotterPad when transferring over whatever you're writing without the "copy and paste" type. Like PureWriter, it also had a word and character counter, so you can track how much you've written. It also gives you a statistics progress graph (like PureWriter, but in a different font, I guess). You can create folders (within another folder, again and again), which is a lifesaver, as I can separate my works into categories -> it almost works like a thread. I don't trust Tumblr enough to save in draft; the many times Tumblr ate my posts when I spend so many hours/days are agonizing.
Grammarly keyboard is a great way to use whatever app you use to write. Still, the hideous word recommendations are a thorn in the side at times when you're using an unfamiliar terminology or another synonymous that not the general audience knows. Like you fool, I'm trying to educate others and expand their vocabulary; let me do my sh*t. I say a solid 8/10, if for not the lagging it sometimes had. The app also had a desktop site, which I will not be talking about since I rarely use it. But if you do have your own words or terms, make sure to add them, or else this keyboard will auto-correct them for you.
Google docs, I'm sure I don't need to explain that here. No score.
But these are just my opinions, tho; you could try and see if they're to your liking or not; I'm sure there would be others who are willing to help you if they write a comment under the post or interact with you. Suppose I'm missing something or forgot to add.
Words of advice: block any porn bots on sight too, they could be liking and reblogging your stuff with a pfp of a hawt woman. So no hesitation. Also blank blogs.
Taggings: make sure to tag many things related to your content too. Thus, this will lead your content to be more exposed to others who like the stuff you put out that is related to their interest. You can check the "the tyrant" series I'm working on atm to see how the tagging(s) goes.
Taggings (tw): the "tw" stands for trigger warning, so if you happened to write any sensitive content that could potentially be in your series/ work, make sure to add them in your tagging if possible or add them at the very beginning of your list of content. Ex: tw frogs, tw cooties, or tw pink guy. If you don't put it, some people might stumble upon your work and unleash hell or politely tell you to edit and add tw to your work.
#writings#fanfic#fanfiction#writing#writing problems#fan fiction#anime#writing help#fanfic writing#I hope this helps
6 notes
·
View notes
Text
updates [03/13/2023];
hello everyone!
apologies from the get go, for my silence. i know that this blog is pretty much run on a queue of various quotes / prompts / writing things / etc., and not even many people following... but to those that are here, following because you enjoy my work, i wanted to provide an update on what's going on with everything:
[to save on space, everything is below the cut. TL;DR also below the cut.]

chasing down the gods ⇨
the update is much, much later than i had previously promised. this is due to some things that happened offline, and threw my mind [and - generally - everything] into a bit of chaos. it's been hard to find inspiration, so i was giving myself some breathing space. my hope and goal is to get the chapter done this week, since the following one is already completed. i had considered posting that, but i don't want to time-skip quite yet. i don't think it's fair to all of you who have stuck with me for... 8 years, if my math is semi correct.
in the interim, i actually made this fun page for it [link also in the sidebar/drop down titled "check the page"]! my hope is to make one for every work i've posted / am working on [aka, WIPs and completed]. feel free to check it out! i hope you all like it [it's dark mode, and should be mobile friendly-ish].

now, speaking of WIPs...
untitled gd fic ⇨
if you check this blog's homepage much [i will not blame you if you don't], you will have noticed a new work was put under the right sidebar [dropdown menu on mobile]. this was titled "untitled gd fic," and i am happy to announce that i am ready to reveal some first insights! as with cdtg, a WIP page has been made. as much as I would love to share it, due to a title being... not there, the url is a bit choppy. so, to make it up a bit, here's a photo so you all can have a sneak preview:

a couple notes:
this will be multichapter
this will be close to complete / mostly completed prior to uploading beginning
current ETA for uploads starting is may 2023 [forgoing more unforeseen life issues]
none of the bigger "archive warnings" for AO3 will apply [i.e. no non-con / major character death / etc.]*
* only exception might be gore, but the plan is to not have extreme graphic details. think more criminal minds prior to it going to paramount+ and thus being able to show more.
when we are in april, my hope is to have the page itself available for everyone to check out. i am hoping to use these across the board

anything else ⇨
as said, these pages will be made for every fic. so, that includes mending bones and packed lunches and misplaced mistletoes. i will be putting links to these... somewhere. i have not gotten that far in my thought process. but, this allots a bit of time to actually work on things for this blog / towards my muse and writing inspiration, rather than just sitting and waiting.
one more thing [almost posted without mentioning this]: i will be linking to my main blog for a fic rec list. there, you'll find fics i've read and recommend for various fandoms. they were basically all wlw, but i don't know what else anyone would expect from me here. i will link both the mobile friendly edition, and the desktop version. i tend to prefer the desktop, but i know that tumblr mobile has become a lot more popular than when i first started here.
i will note: i need to update it [has not been updated since... early february, i believe], but if you want something to read, check it out!
my blog will also have a book rec page up eventually. that one takes a lot longer since that library is also expansive. if you want to go ahead and see recs now in the interim, here's the link to my blog's page with the direct links to said pages.

that's it though! i know i wrote a lot here, so:
TL;DR:
cdtg update will come as soon as life stops being messy + a fun WIP page
a new fic for a new fandom coming soon to a theater near you
pages for all previously completed works [aka all two of them] will be added to the blog very soon.
feel free to reach out, if you want to chat or anything. tumblr notifications are wonky as heck - but i will reply as swiftly as i can. hopefully i can do these kinds of updates biweekly / monthly. those of you here for the fic and the quotes, let me know if that sounds good to you.
much love - C
2 notes
·
View notes
Text
update...?
Sorry I tend to dissappear (and leave my main on queue xD) from time to time, is not that something bad happened, is just that I’m either busy or lazy to check social media plus sometimes, I just don’t have content or doodles to share OTL
Anyway, as things looks, maybe more folks will come over here? Just letting you know that I never left~
Also...

wow, I didn’t even realized I was this “close” to reach 5000 followers! Thank you so much for your support! (Also, thanks to those who left tumblr but forgot to unfollow me? XDDDD)
Wish I could interact with you guys more but tbh, I don’t have the energy to do dumb requests any more OTL but if there are enough interested people, I might open commissions (finally) ;w;
For the meantime, feel free to interact BUT, if I reach at least 4800 followers in the following months, I might open requests again like in the old times when I was young and had energy!
And lastly to finish this “break” between the lack of art; finally decided to put my ko-fi account to some use and added to my shop some of my illustrations available to purchase in high quality and watermarkless for personal use only! Feel free to check it out or request any of my illustrations to be added in the store if it’s not there yet ;3 plus, I’m just starting and I haven’t said this is no other place, but for each coffee you buy me, you can get a doodle! Will think on more details about this later once I start to get donations or coffees :3
Friendly reminder for you to check my pinned post for a mobile menu with some of my links and tags uwu wonder if people noticed that I updated my blog theme for desktop long ago :3c
If you read all of this, thank you so much! I love you already uwu
#le me talking shit#txt#update post???#maybe#the big news are me trying to use ko fi to recieve $$$ instead of just using it to support people XD#if you can check my shop would be neat#and as you might know or not... i'm very shy#so please do not hesitate to send me asks or interact with me#I'll do my best!#just genuinely want to know if you guys are still out there ;w;#in the replies for post I'll reply with my main blog but is still me so no worries ;w;
3 notes
·
View notes
Note
hiii how do you start a blog??? i reallyyyy wanna post my writing but idk how to start.... like formatting a blog making a pinned doing a layout idk what im doing😭 sorry if this is random for me to ask
Hey there! ❤️ Not too random to ask someone who's constantly setting up new blogs for fun and rarely using them 😭 ✋🏼 now take this all w/ a grain of salt but fr feel free to drop by/share your stories w/ me when you post them and come back if you need more help!!
So let me try to hit the points you addressed!
Formatting a blog:
Definitely have a profile picture! This is your "face" on Tumblr ~

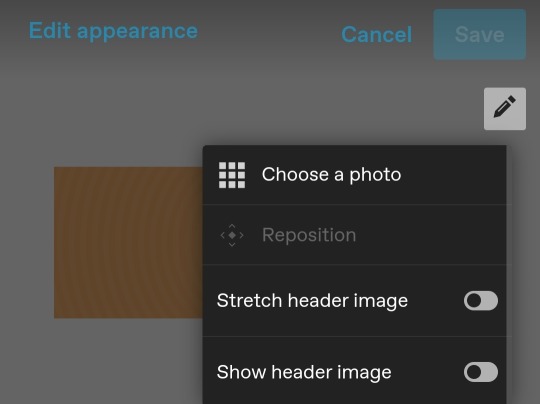
Headers are a ton of fun. You can basically do whatever you want with them - hide, stretch, use your profile picture, or create something of your own (I would not suggest taking someone's gif or something they created unless you have permission 🙏) If you want something fancy, feel free to ask someone (but check their guidelines first ofc)

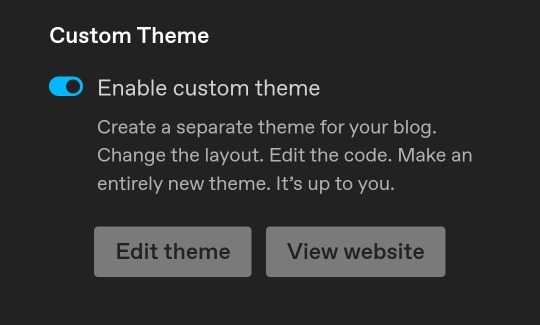
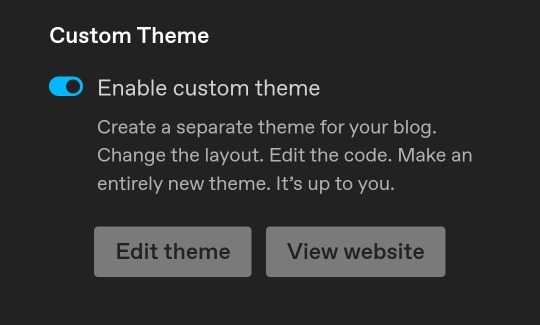
I would suggest enabling a custom theme under your blog settings if you want to format the web browser/desktop version of your blog (https://[url].tumblr.com is different from the "dashboard/mobile" view found on https://tumblr.com/[url]). This can only be done in the web browser/desktop version of blog settings (and can be important for your description later)

^ Confusing, I know! If you have more questions lmk, it's sort of not necessary but it's fun for me to customize 😂
You can find lots of tumblr themes to customize from the tumblr store or if you'd like you can get codes here too.
Making a pinned:

You can make any post a pinned post but only one can be pinned at a time.
Cheat: I have a habit of editing old posts that have 0 notes and/or one of my first posts and using it as I like 💀
Pinned posts can obviously contain whatever you want! Songs, funny quote, or a more detailed intro post - and can be changed any time!
Layout of your blog:
This is where creativity comes in lol! Try not to copy someone else if you can, totally cool if you're inspired but I've def seen a lot of people mimic others and it's just 😔
For example, ig you could say my layout/theme is based off a "streamer" concept lol. Some people keep it simple, some people just do whatever. Good news is you can always change it at your preference!
Honestly it doesn't matter how simple or fancy it is, I think as long as it's easy to navigate, you can do whatever.
Things I suggest to have somewhere on your blog:
Masterlist: a list of links to all your stories
Guidelines: don't be afraid to refer people to these!!
Intro: can be basic but be sure to tell a bit about yourself so ppl can interact with you
^ these can be linked in your description (code example below) and/or a pinned post
Tag navigation: (optional) much better than tumblr's featured tags option imho but if you use a specific tag for certain content/posts, make use of that!

Okay so tumblr is a hellsite but it has a TON of features and things you can do with it if you want. You do need to know some html coding but thankfully it's pretty straightforward and there are a lot of resources out there. I think html is still only editable on web browser/desktop version of tumblr. So you're best bet is to hit the edit theme button below (back to what we talked abt before 😂)

I'm horrible at tutorials btw. And helping people 💀 but fr I love setting up blogs so pls feel free to hmu more! I'm looking forward to another writer in the community! ❤️
1 note
·
View note
Text
tumblr etiquette 101
a list that is nowhere near exhaustive, from yours truly.
First off, welcome! Whether you’re a twitter veteran looking for anything but whatever twitter is, or a new user just done signing up, glad to see you in our ranks beloveds! Welcome home. Refer to this quick tour to make sure your fandom experience (or tumblr experience in general) is a positive one!
Disclaimer: I know it’s long, but please try to read or skim through til the end if you’re new here! This is by no means meant to be a rule book (for the most part lol), only a guide to help you get settled easier!
1) Your blog
This is where people will see and interact with you, so put some effort into it!
Try to choose a name (url) that’s simple. You can see it as your brand, it’s how people will perceive you and remember you. If you’d like to interact with other users here (and not use the site just for the content) it’s better to have something short and sweet, preferably without spaces. (Of course, these are only suggestions.) Rest assured, you can change it literally any time you want.
Have a theme. Utilize the tool that lets you edit your blog’s color or the font of your bio! You can make it match your profile picture, or your blog if it has a theme of its own. Make it feel homey :]
Fill in your bio. People will be checking out your profile probably more often than you think. Don’t leave it empty! Put in any information you’re comfortable with sharing and isn’t too personal (like your age if you’re a minor, or other TMI that can be found on other people’s carrds). It’s always better to add a name/nickname people can use to refer to you by, but feel free to use your blog description to shitpost still.
You can have an intro post. More often than not, you’ll see a blog have a pinned post, a post permanently appearing at the top of a blog until you pin another post or unpin it. You can make one of those, if you’d like to introduce yourself in more length, link any other socials or a carrd, and show others visiting your blog how you tag things so it’ll be easy for them to navigate. Not an obligation.
Keep your anonymity and your safety. It should go without saying, but there’s no harm in repeating it just in case. Your comfort, privacy and safety has the utmost importance. Don’t share any information you don’t want to. Don’t share your age if you’re a minor, or any other incredibly personal info. I’d encourage you to go by a nickname that’s not your real name, (blog name, your brand, remember?) since there’s safety in anonymity, and that’s lowkey one of the big deals of tumblr, but that’s up to you still.
Choose what you want to be visible. Your liked posts and who you follow are all things you can set to keep to yourself and hide from the publics eye, how handy! You should go through all the setting while you’re at it, set it to your comfort.
Side blogs are a thing. You can have multiple blogs that you can use for different things (see: different fandoms, art blog, etc) to keep them organized or away from your followers. Just remember that the replies and off-anon asks you send will be from your main blog, as well as where you follow other blogs from.
2) Interacting with others
You’ve set up your account, now comes the fun part!
Follow to your heart’s desire. If you care about others seeing who you follow, fear not! In tumblr, usually only two types of blogs keep their following visible to others: newbies, and big blogs using it to point people on other good blogs’ direction. Just turn it off, and go ham following people.
Customize your dashboard. Gonna mention just two things here: this is another reason why it’s really important that you follow blogs without sparing, your dash will collect dust otherwise; and you should turn off “best stuff first” in your dashboard settings, to have a better community here and all.
Follow tags. You can set it in your settings that posts with your followed tags appear on your dashboard.
You can check the og post for edits and context. When you see a reblogged post you don’t understand the context of (or don’t recognize the character in case of fanarts), click on the profile so it will take you to the original post. From there you can check the original poster’s tags to get the context, or see if there have been any edits made to the post, since when you edit a post it doesn’t update any past reblogs.
Send people asks... This is how you make mutuals, people! Do it off-anon if you’d like them to know your blog, or anon if you’d rather not! (You can still end your messages with a signature to show you’re the same person, -[name] is one example.) Send them nice messages, ask their opinion on something, discuss things, or just straight up shitpost lol. Go wild. The sky’s your limit and it’s definitely more than 280 characters.
...and let them ask you! You can set your preference in the settings, do it on desktop tumblr to access more settings tho! What you can customize on mobile is limited (like letting people ask you things anonymously, that’s only on desktop settings). In my personal opinion, it’s always better to tag their username (or a nickname you give them, if they’re a friend) on that post, since you wouldn’t want your interactions with your friends to get buried in your blog forever.
Comment on posts. If you have something to say but don’t want the post to appear on your blog you can add a comment. The owner of the post will get a notif for it, but for anyone else you need to tag them.
For the love of god, reblog. People will only see your liked posts if you have it visible to public and they specifically go on your blog to look at them. You like something? You reblog. It’s already hard for posts to circulate properly, if you don’t reblog them literally no one will see them. If not for anything do it for the artists. Just hold and drag on mobile to fast rb.
3) Your Posts
Finally here! Don’t be a lurker, post and engage!
Make use of “read more”. If your post is long, add it. That’s what you clicked on earlier to expand this post. On desktop leave an empty line and you’ll see three dots appear, and on mobile type :readmore: on that empty line.
Draft a post to come back to it later. Pretty self explanatory.
Queue your post. Whether it’s your own post or you’re reblogging, make use of the queue feature to a) not spam reblog and fill up the dashboard of people following you and b) keep your blog active while you’re gone. Mess around in the settings, it’s fairly easy to set up.
Schedule your post. Same as queueing, the only difference is you get to choose the exact time your post will go up. Handy if you want to schedule a post for certain dates like april fools, or 5 years in the future for some reason.
Format your texts. You can do all kinds of fancy stuff here (that’s a link, try pressing on it). Twitter doesn’t have this, make use of it. Changes depending on whether you’re on mobile or desktop. (Desktop has less features.)
Check your stats. If you’re trying to understand the algorithm better or want to look at some pretty graphs you can get your data on that on desktop tumblr.
@ people in comments. You’ll get all the notifs when people comment on your posts but they won’t see your reply unless you tag them in your message.
4) Tags, and tagging a post
This is where my earlier statement “this isn’t a rule book” stops being applicable. It’s not a war crime to go against these, I won’t come chasing you (don’t take my word for this) but you’ll work up a bad rep. Just saying lol.
Do NOT crosstag posts. It’s really tempting to add unrelated tags to increase your posts’ interaction, I know, but that’s not what tumblr is about. Don’t be a dick and make other communities’ experience worse for them.
Always tag your posts with “crit/critical/discourse/etc” if it calls for it. There’s no exceptions to it. This is the reason you see people migrating to tumblr. Let people enjoy things.
Don’t main tag a critical/negative post. If your crit post is about “Thing”, you add the “Thing critical” tag, but not the “Thing” tag. People block crit tags if they don’t want to see it, don’t shove it in their faces by main tagging it.
If you don’t want to see something, just block it. Another reason why people are able to survive on tumblr. You don’t start discourse, you don’t make call-outs, you block. You can find something for every community you can think of if you go looking for it. The worst of the worst probably won’t ever appear on your dash, but if you’re worried or feel the need for it, you know where the block button is.
Feel free to shitpost or ramble. More often than not you’ll see people rb a post with a comment, and their elaboration will be in the tags. The tags are only visible on your profile and the notifications of the owner of the og blog. Just a thing people do.
Reblog artists’ posts with nice comments in the tags! Commenting on a drawing is usually done through the tags (Not an obligation, again, just a thing people do. Feel free to add your comment on the rb itself if you’d want other people to see it tho!) and leave nice messages for the artists! It’s a win-win for everyone involved.
If you have more than a single follower, always use the common tw warning tags. You don’t need to tw everything, but tw’ing some common things is the bare minimum human decency. Keep it safe for others.
Tag a post “long post” if it’s really long. Pretty self explanatory. Don’t make people scroll through all that please lol.
You can use them to organize your blog. This is more of a pro tip, if you’d like to not miss a post in your blog, cause they will start pilin’ up soon enough.
#Liveblogging is pretty fun. If you’d like to talk to people during streams, don’t forget to add the relevant tags still! Again, you won’t show up on people’s dash otherwise.
Whew! That got out of hand. Hopefully I didn’t bore you too much. Check out blogs like @heritageposts and @hellsite-hall-of-fame to honor our past o7. @mcytblr-hall-of-fame too maybe :eyes:. Anyways, don’t forget the most important rule of them all:
Enjoy your stay! You’re meant to have fun on here while also making friends (if that’s your thing). Just be kind and respectful of others, you’ll get the hang of the rest! <3
#mcyttwt#mcytblr#dream team#dream smp#mcyt#dsmp#tumblr#how to tumblr#gonna tag ppl now so more users will see it lol#dreamwasteken#georgenotfound#karl jacobs#technoblade#sbi#twitter#twitter discourse#sbitwt#sleepytwt#sleepy bois inc#HOLY shit this took so long omg my back literally hurts rn#the fuckin lengths i go to make sure tumblr doesnt get tainted w twt LMAO#anyways if youre seeing this you should follow me look at how sexy i am i spent the last 2+ hours typing this goddamn list out#also: ignore how i literally sound like its 2014 at some parts here lol i tried my best#also ignore how wack the paragraph breaks are tumblrs formatting hates me and its 4 am im too tired for this#third also: some bits here are supposed to be ironic keep that in mind pls#rolan.txt#long post#save#yes im tagging my own post as save what about it
2K notes
·
View notes
Text
Madatobi Week 2022 Rules/FAQ
Edit: Please refer to the linked FAQ and Rules for the most up-to-date version.
Hello all!
A gentle reminder to fill out the interest check + prompt submission if you haven't already :)
Here's the list of rules below (link to rules page)-- please send in an ask if you have questions! You can find more clarification in our FAQ as well. Links to both can be found on the header of our mobile and desktop tumblr page, or on our desktop sidebar. We will add to them as necessary, as the dates and prompts become finalized. Make sure to follow this page for any updates!
RULES
Stay respectful to all your fellow MadaTobi fans! We’re all here to enjoy and celebrate this ship together and have fun :)
All works must be Madara/Tobirama centric– it is MadaTobi week, after all.
New works only– WIPs are fine, but they must be started/posted during the event.
In regards to NSFW/dark/violence etc: all works accepted (excluding underage), but please tag carefully and with all trigger warnings on your post, and make sure sensitive content is underneath a cut/read-more.
Please make sure to put the hashtag on your work #madatobiweek2022 and/or tag our blog page @madatobiweek2022 so we can reblog it! There will also be an AO3 collection you can submit to.
Have fun!
FAQ under cut
What does MadaTobi Week consist of?
This is a chance for you to shine as a creator! We are looking for people to participate in a week of content creation. This can range from fanfic to art to even music videos– anything you feel inspired to create. Most people tend to draw or write for this event, but we’re open to other ways to celebrate this ship if you have them!
Who can participate?
Everyone is welcome! We encourage anyone who is a fan of MadaTobi and wants to contribute :)
When does it take place?
At the moment, MadaTobi Week 2022 is tentatively set for the later half of the year. Actual dates will be posted here once finalized (after the interest check that closes June 8th. Please take the survey here.)
What are the prompts?
To be announced after the interest check. Please check back here later in June/July 2022 for the topic.
Do you have to participate for the entire week?
No. Feel free to participate when you are able to.
What if I don’t like the prompt?
We will have a free day in the week, so anything goes then.
Can I contribute something that is NSFW?
Yes, but please make sure to tag it appropriately.
Is there a minimum word limit if I choose to write?
No, but we do suggest you try to aim for something at least in the 500 word range. There is no maximum word limit.
Can I still submit even after the event is over?
Yes. We will be accepting late submissions for up to one week after the event.
Where do I submit? Can I post it somewhere else?
You may submit directly to us on the “SUBMIT A POST” or you may post it on your own tumblr blog, and we will reblog it. Just make sure to use the hashtag or tag this blog.
You may post to AO3 or tumblr or to whatever your main platform is—this is your creation.
What do I tag my post as?
Please tag your contribution with “madatobiweek2022” or @ our blog, @madatobiweek2022
What if I still have questions?
Please send us an ask :)
23 notes
·
View notes
Text
Check in tag
I was tagged by my @nigmos, thank you :)
Why did you choose your url?
Frau Hupfner- Mrs. Hupfner. Hupfner is the name of my oldest Sims2-family. If you follow me for a while you may already know Hendrik Hupfner (TS2 and TS4. :) And because this family is still my favourite (next to my Zimmermann-family) I choose that name.
How long have you been on tumblr?
My first post on here I made on 18.04.2016, so it looks like I had my 6th anniversary a few days ago. o.O
Do you have a queue tag?
nope.
Why did you start your blog in the first place?
I wanted to show my friends what my Sims look like so I created this blog- and also started to follow other Simblrs, some followed back. :)
Why did you choose your icon/pfp?
I often change my picture, at the moment it’s Manilow, my breeded Aliensim because I think he is cute. :)
Why did you choose your header?
On my desktop-design there is no header, but the mobile version has one with different pictures of Hendrik. Why I did choose that one? Because: Hendrik. ;)
What’s your post with the most notes?
Not sure but the post about my Lookbook Challenge has a lot.
How many mutuals do you have?
I really don’t know.
How many followers do you have?
370 but most are silent
How many people do you follow?
1023, mostly Simblr, no matter which game-version
Have you ever made a shitpost?
I think so.
How often do you use tumblr each day?
Very often. ;)
Did you have a fight/argument with another blog once? who won?
I try to stay away from drama. I’m also not interested to see any drama on here because we only know just one part of the story which makes it hard to understand who is telling the truth and some stuff really shouldn’t be on here and should be cleared in private.
How do you feel about ‘you need to reblog this’ posts?
I never did that on Facebook and I also don’t do it on here just because someone is “yelling” at me that I have to reblog it. It’s not ok to make other people feel bad just because they don’t want to reblog something for whatever reason. There also was a post on here which said something like “if don’t reblog stuff you don’t deserve your followers”. WTF. I’m just a small Simblr and the most or all of them are also following every big Simblr on here so it wouldn’t make much sense to reblog stuff- also the most of my followers are silent so only a handfull of people are seeing my posts. I reblog when I think it makes sense like when a smaller Simblr needs help.
Do you like tag games?
Yes, they can be fun. :)
Do you like ask games?
Like those long lists for the askbox with something like “who is your favourite premade from this or that hood?” and such? No.
Which of your mutuals do you think is tumblr famous?
Some of them are “famous” in the TS2-community, not only Tumblr.
Do you have a crush on a mutual?
No, not really. ^^
Hm, who to tag? I haven’t seen this very often on here so I tag:
@silverspringsimmer, @pixeldolly, @daydreamingdrawerette, @kimbr3, @sicksadsim and @solori - and everyone who would like to do this. :)
23 notes
·
View notes
Text
some tips for writing blogs, especially those who are just starting out. these are some things that works for me and may or may not work for others.
how to add a read more link on mobile
type :readmore: on a free space, then hit the enter or return button
personally i think they’re very helpful because it lessens the space you take up in your dash, and might encourage more people to rb
+ you can also add this on a spot where it gives a sort of cliffhanger, essentially making people want to ‘read more’
headers, banners, and dividers
though not necessary, it’s good to have a title for your work. make sure it’s bold and doesn’t blend in with your notes (aka pairing, warnings, etc.). this also helps when someone wants to look up one of your works in your search bar
i don’t really make banners or covers for my works. but some good apps that i know of would be picsart and canva. if you’re looking for ideas, i definitely recommend going into canva
wondering how to make those really small, thin dividers? you can make them using picsart! to make a divider hit tools > free crop > brush > size (adjust it to your preference > then draw a line along the edge of your photo > save
using the divider you just saved, go back to picsart and edit it again > draw option > hit rainbow square at the bottom left corner > hit suction/droplet symbol right below the check mark > color in the white spots bc for some reason picsart glitches and makes dividers look white-ish
new blog? just opened an account?
this is gonna sound really frustrating. but... tumblr needs to check if you’re a bot or not. what does this mean? it’s likely that your first few posts won’t show up on the search bar. you may not even get to edit your header/pfp yet ://
this happened to me and there was no visibility on my account at ALL. what helped me get ‘verified’ is that i followed a LOT of accounts, liked a bunch of posts, made some posts here and there. now that lets tumblr know you’re not a bot
visibility
the tumblr tagging system usually only allows the first 5 tags in your post to show up. so, what can do you about this? only use FIVE or less tags in your post. wait about 15 minutes or more until you can add some more tags in your post, and they usually all show up like that
another important thing about using tags is not to generalize! especially if you’re using a popular tag. but also don’t specify it too much where barely anyone looks it up. for example, if you’re writing a gn piece about oikawa, i recommend you use the tags such as: oikawa x reader, haikyuu x reader, oikawa x gn!reader, haikyuu headcanons, etc
a good rule of thumb is to use character x reader tags first, then leave the full name or fandom tag last
FOR NSFW: tumblr doesn’t let any tags with nsfw show up. so, give your nsfw works another tag. maybe #namegetspicy idk, you figure it out
FOR WARNINGS: especially if you’re a dark content creator, i highly encourage you to add tw:xyz tags. if you already have a warning note at the top then that’s great. but even better for readers who prefer to actually block these tags that way they never get to see it
another important thing to note is that people have different timezones. it helps if you rb your work at a different time of the day, in case people missed it! (icymi) i’ve noticed that reblogging helps to make your post show up in the tags
interaction + feedback
first and foremost, you are not obligated to write for your followers, and neither are your followers obligated to interact with you. remember that everyone has their own individual lives, and they have their own things to do— so do you, too.
make friends! become mutuals with other writers, visit their ask box. i know it can be daunting having to initiate these things, but you might just turn out to have fun! you can’t expect people to interact with you if you’re not interacting (back). it’s... kind of a two way thing yk? no need to be afraid to interact with other writers. oh, and rb other writers works!
pspsps join tag games or do ask games. it’s fun and very interactive
it never hurts to ask for feedback. i usually do this in a more subtle way because i don’t really expect a full on analysis on my works. maybe a little, is this okay? or feedback appreciated. sometimes it takes a little bit of coaxing for the silent readers
formatting your posts and blog
i generally put in the title at the top in big, bold letters
then comes the header/divider. helps to make the post more... visually appealing ig?
it’s important to add warnings (if any) and the pairing. the audience is not all female, and it might be a little frustrating for male readers having to find out its an x fem reader piece like halfway through your fic
if you have multiple works posted, it’s really really helpful to have a navigation page!
you can organize the posts you make with tags! for example, if you’re shitposting, you can use a specific tag for that. if you have a nsfw related post (ESPECIALLY when your blog is open to the general audience) please make a tag for it
themes + colors
if you have a color in mind but don’t know which direction to go from there, i recommend looking up color + aesthetic
looking to use the same color? download a name color app that’ll give you a hex code for any color you want to use. then, you can type in that hex code for when you’re choosing a color for your tumblr bio
wondering how to make your header image small like mine? just choose a photo for your header and turn off the stretch image option
want to use a different text color that tumblr doesn’t offer? it’s not as complicated as you think. you’ll have to go on a desktop to do this and do some html (but trust me, it’s not very difficult). look up “HTML noob but trying my best - how to use colored text on desktop”
^^ i don’t have the link for the color text tutorial so you can try looking it up
how to make an aesthetic navi and masterlist
step 1: decide a theme! if you’re stuck, think about a character + color/season/mood or look up “[insert] aesthetic” to find some inspiration. or you can try looking at other blogs too
step 2: find a color scheme! it’s easier if you choose fewer colors. if you want to use the same color for both divider and text, download a color name app in order to get the hex code of that color.
step 3: add categories to your navi! most navigation pages include a link to masterlist, about/byi, and rules. your navi should have a title that indicates that it’s... a navigation page. you can add thin colored dividers with the same color to make it easier for followers to navigate
step 4: you can choose to create a ‘cover’ or a picture for your navigation and masterlist! again, i recommend you use the canva app as a starting point
extra: search up emoticon symbols to spice up your titles!
reminder for you as a writer
you’re not obligated to do any of these things. i’ve noticed that we tend to build pressure on ourselves when it comes to content and interaction. remember, this !! is !! for !! fun !! when you realize that it’s no longer fun, then know that it’s time to take a break. and there’s nothing wrong with a bit of self care.
^^ c/p from this post lol
at the end of the day, follower count and interaction doesn’t define you. again for the love of beings, you’re here on your own accord.
will be adding more if needed/asked.
1K notes
·
View notes
Text
Theorists Den revival
Welcome to the Theorists Den 2.0
What is it? A blog dedicated to archiving all the major JSE community theories, observations, and “what if”s. Yes you’ve read right, community’s.
The blog has been inactive between 2019 and 2022, but still it contains over 400 links featuring all the JSE community’s discoveries and ongoing hcs/theories I managed to gather since the beginning of ego lore on the channel till my hiatus. And as the title says - I am intending to revive it.
Ever wanted to get into theorizing but didn’t know where to start? Want to catch up with all the lore and ideas that have been in the community since the start? Well this is your lucky day. The archive of this blog is separated into:
fully fledged&lengthy theories,
shorter hypotheses&thought dumps,
observations&confirmed hints,
masterposts and full timelines of videos, posts, and literally everything ego.
This is not a personal blog and will not clutter your dashes with spam, but will only be a place for theories and operate whenever there’s new discoveries.
Can I use this archive for my theorizing needs? But of course. This archive is fully accessible on both desktop and mobile and will be updating as the lore progresses.
How can I contribute?
Reblog. Either this post, or the archive itself (in the description). The more people know this archive exists, the more it’ll evolve, the easier it’ll be for people to catch up with events and find theory material! You don’t find this archive useful? Well maybe this is exactly what your followers need, let them know it’s a thing.
Submit theories! Asks, submits and dms are open. Think you’ve noticed something new? Have a theory you think others should read? Tag @theoristsden . The posts will be added as soon as I get the time.
See a “broken link” or “link gone” note in the archive and have a reblog of the post you think was there? Maybe the OP renamed their url and you happen to know what their url is currently? You’re welcome to contact me. This blog has been open for a while and a lot changed on the platform since...
As an ex theorist myself, I know how disheartening posting theories can be- especially when your blog is new and your audience is small. Hopefully this blog can become a platform for those wanting to reach the community but lacking the means :) especially when this website is so broken.
All opinions are welcome! If you disagree with someone, feel free to provide your opinion and ideas. But no bullying of others for having different opinions than yours will be allowed here. An opinion can’t be right or wrong, same way a theory can’t be right or wrong. (assuming it’s not denying existing canon, of course… then it’s technically not even a theory…)
You might notice that I never took any theories down, even if they ended up being “wrong”… That’s because we don’t write to be “right”, we make theories for fun. An idea that you think is dumb, might be exactly what someone else needs in order to finish a theory. Sharing our thoughts and findings are the only way to understand the overly complicated hints that are being thrown at us.
Do not contact OPs of old theories intending to prove them wrong and definitely not to call them out over “freaking out” over something that turned out to not be a hint. This community existed for years, of course not all theories are correct, we used to jump at shadows back in the day and the current attitude might be completely different... even the ones who wrote the posts might not even believe in them anymore so remember to stay mindful and check what dates posts were posted on before contacting OPs.
Don’t want your theory to be in the archive? No problem, pinpoint the exact post you want me to take down.
And lastly, @therealjacksepticeye hasn’t been active here in years but its a tradition to write this so: if you end up stumbling upon this blog- feel free to use it. This can be a good place to check what the community has discovered so far or look for new ideas! *whispering* the community doesn’t need to know if you use it… It can be a secret y’know…
Signal boosts are extremely appreciated, again- this is not a self-gain personal blog. This is a community blog. I may be operating it alone, but the entirety of this archive wouldn’t exist without this community...
- @aceofspades-lena
Old notes:
Update 18/01/2019: An experimental theme is now up!
The archive should be back to being fully accessible on desktop. This theme was checked in advance, but I’m human too and could’ve missed something so if you happen to see posts appearing on top of each other/images that seem to be in the wrong place/or just random havoc and broken pages- please let me know!
-
Update 14/01/2021: Activity.
As you might have already noticed, the archive has been inactive for a very long time and unfortunately it’s probably going to stay that way… But it’s going to stay up regardless so that current theorists who might want to get into older theories that existed in the community in the past :3
-
Update 24/06/2022: Revival + theme bugs
I’ve went through the archive and double checked how many links are still working… Seems to be somewhat okay XD Added a few new posts to the archive but there’s still a p huge gap between 2019-2022, which will likely stay forever ¯\_(ツ)_/¯
I’ve also noticed a few visual bugs in the blog’s desktop theme but that’ll have to wait. It should be usable for the time being regardless… just sometimes shows the wrong avatars on posts.
14 notes
·
View notes
Text
Something useful for people who try to boost mutual aid posts: I've recently started using the note subscriptions ("X commented on Y's post") feature (the one that came out a few years ago and it was turned on by default and no one wanted it) on mutual aid posts I've reblogged.
(I use the Android app, so I don't know how much of this applies to iOS, desktop, or mobile browsers.)

[image description: a screenshot of the notes screen/comments section of a post on the tumblr app. An arrow is drawn on the image, pointing to the note subscription button, which is a circle with a cartoon lightning bolt inside. /end description.]
This allows me to be updated when the OP or someone else reblogs the post with new information. It also allows me to know of a reblog even if it's hidden from the notes due to having a link in it (like on posts such as @ms-demeanor's recent one, where the OP is providing a platform for other people in need), whereas I wouldn't have seen it just by checking the notes on that post. When this is the case, it can be difficult to find that reblog, as one must either a) scroll through the blog of the person who made the hidden reblog, or b) take note of that person's url and look for that reblog in the "detailed notes", i.e., this screen:

[image description: the detailed notes screen of a post, which shows every single like and reblog on a post, regardless of whether there was a comment in the reblog, and does not show any comments themselves. /End description.]
If you do this, you'll probably want to set your notification settings to the following custom filtering:

[image description: a screenshot of the Custom activity filtering screen. The important settings here are that "Group similar notifications" is turned off and "Note subscriptions" is turned on. Also enabled are notifications for Mentions, Reblogs with comment, New followers, Replies, and Asks. Notifications for Reblogs without comment and for Likes are turned off. /End description.]
I usually have my notifications set to "all activity" and then select the Custom filtering every so often; good news is that it saves your settings.
150 notes
·
View notes