#this show has two modes - a dark scene and then a darker scene
Text
This is going to be the last thing I am going to say on that scene and then I am letting it go but I think seeing the writers, producers etc bending over backwards trying to justify that choke scene or as they keep referring to it the ‘throat-grab’ just shows that they messed up with that scene. Watching Hess go from ‘I don’t understand why anybody likes this guy’ to ‘oh no actually I do get it and hey Daemon and Rhaenyra love each other yay’ is kind of funny and very transparent. I am glad at least that Emma cleared up that this was the first time it had happened and that Daemon hasn’t been regularly putting his hands on his wife. But even so with how many comments they are putting out about the scene really tells me that they are in damage control mode.
To be honest though I don’t care how many comments and interviews they put out trying to convince the audience that this scene made sense for Daemon’s character, I am never going to be ok with that scene and I am never going to agree that it was in character for Daemon to put his hands on someone he loves, and them using this accuse that well he’s been violent and impulsive towards people he doesn’t give two sh*ts about in the past so it makes sense for him to be towards someone he loves, we totally did lay the ground work for this, just does not fly with me. I also think it says alot about how much this didn’t make sense that every youtube reactor I’ve watched so far has had the same immediate reaction to that scene, confusion followed by whispering wtf.
The think what frustrates me the most about that scene was it was unnecessary, it was purely for shock value. I understand that they were trying to show how hurt Daemon was at learning that his brother had kept this prophecy from him and that he never truly considered him as heir. I even think its interesting to explore that and that it adds alot to Daemon’s character. But there were other ways to show that, they could have shown him shouting, or throwing something across the room, punching a wall or something. It still would have shown that violent and impulsive side to Daemon, it still would have been shocking to the audience, but without destroying the side of him that has shown that he cares and loves his family above all else, that he wouldn’t hurt his family, that has been set up throughout the rest of the season. The other thing that is frustrating is that they could have done more to build up how unhinged with grief Daemon was feeling as the episode went on, Condal says that Daemon broke in this episode yet they cut out most of Daemon’s break down on the beach which would have perfectly showcased just how broken and unstable Daemon was feeling.
For me the scene was badly written, it was out of character for Daemon, and the fact that the writers pretty much admitted that they weren’t planning on there being any consequences to him being violent towards her shows how unnecessary it was. I am hoping that the writers will take the negative response to it into consideration next season and keep Daemon nuanced. Focus as much on those lighter sides to his character as they do the darker. I don’t think they have ruined his character but I won’t lie that some comments the writers have made and the choices to cut out so many of the scenes that show his more human vulnerable side have me nervous about where they will take his character in the future, I can handle them having him doing dark, violent things but to keep him as that morally grey character he is supposed to be they need those lighter scene to balance it out.
79 notes
·
View notes
Text
#OneNETnewsInvestigates: The Dark Truth behind 'Midnight Punch' anime series with a Suspected Female YouTuber, end up being bullied and suicide combined [EXCLUSIVE]

Trigger Warning: Potentially graphic and sensitive content. Reader's discretion is STRONGLY ADVISED!!!
TOCHIGI, JAPAN -- Probably the newest, and worst Japanese anime series, to come around has to be 'Midnight Punch', which premiered last month on Monday night (July 8th, 2024) on JOMX-TV 9's Tokyo MX.
Police identified the suspected teenage YouTuber behind 'Harikiri Sisters' named "Masaki", brutally punches two (2) high school students as content creator victims in a brazenly violent altercation in Japan. On the other hand, the female voice actress named by Ms. Ikumi Hasegawa, who voiced "Masaki", along with all episodic writers from a Japanese animation studio was in dog-piled trash.
People around the world, including Japan aggressively hated and criticizing this suspected female YouTuber after failing to reach 1 million subscribers on YouTube (a video-sharing platform under Google's Alphabet). Of course, people might say that we are not talking about the fictional site called 'NewTuber' but… This anime doesn't have any disclaimers for those offend online and attacking show creators to Progressive Animation Works (PAW) and this is neither a social experiment, fiction, nor real life. OneNETnews is on the scene for our investigative story.
Probably not many of us know that 'Midnight Punch' is an original Japanese anime television series that Progressive Animation Works is working on. Series composition is by Doga Kobo Shojo, with direction from Shu Honma, Hideaki Shirasaka as screenwriter, Ryota Arima adapting the character designs, and Hiromitsu Kijima composing the music.
A real-life story follows "Masaki", the one with a hot-headed suspected independent personality who gets roped into the world of YouTube, where she creates content for the site with her friend Ms. Live, wading through every trial and conflict born from her online presence. The anime takes a darker approach to comedy, not really a satire, and really makes fun of several areas of internet culture, including getting the pressure to go viral, the importance of subscribers, and the controversies surrounding cancel culture.
In a series premiere episode called "The Canceled Girl and the Sleepy Vampire", Masaki is unceremoniously booted out from their female group duos during both LIVE scandalous and apology video. Netizens in Japan are being insulted and bullied the suspect online, showing for a shamefulness act, aside 2 content creator victims of 'Harikiri Sisters'.
A few days after the incident, parting ways for 'Masaki' alone, moved to a new home to give peaceful safe space to the content creators -- these unnamed student victims. While Ms. Hasegawa and the episode writers of the show at Progressive Animation Works for 'Midnight Punch' are all terrible to produce new episodes due to democratic censorship and cultural sensitivity in the online world and traditional life. Animation style is great, with no problems noted.
That night, then going alcoholic, Masaki goes on solo mode and visits the abandoned hospital building if there will be ghosts, vampires or both. She had previously prepared filming on her mobile smartphone with a selfie-holder, just to document events during the night. Sometime later, we caught up with a vampire and energetic yandere protagonist named Ms. Live seeing in person to meet Masaki alone at this said place of an abandoned hospital.
The suspected female YouTuber made a run for it upstairs, then outside the bulkhead door in the above abandoned hospital building, while Ms. Live tried to save her but ended up too late to negotiate and failed to calm her down: "I don't care about that anymore! No one needs me anymore!", Masaki said in Japanese dialect.
Within this scenario, in the alternate episode, things are a lot darker than the actual one. She slipped in backwards and reported dead on the spot due to self-suicide, leaving her video who personally filmed by a suspected YouTuber 'Masaki' will be her last as part of the overnight investigation.
The YouTube channel of 'Harikiri Sisters' have now terminated and deplatforming their video-sharing platform due to a series of Community Guidelines strike, including Ms. Live herself, despite the fact from the insulted netizens and viewers are in violation under the Japanese law of Cyberbullying. The punishment for posting insults online can now include financial penalties of up to JPY300,000 (or nearly PHP120,000).
Per the inspiration of 'Goldwin Reviews' in the Philippines, since this point-of-view as if an anti-reviewer, this anime show will no longer be recommended and it needs to stop effective immediately by giving a public petition for the offended ones.
Although, the police in Japan were cuffed for maximum detention cell for Ms. Live, she be a legit vampire, energetic vampire protagonist, now turn into the potential alibi. Though for the voice actress of Ms. Hasegawa and episodes writers at PAW, the anime production team was now ready to step down without an apology if both of these sides are proven guilty.
Things will be remembered if the attacked YouTubers community like 'Masaki' is only to be alone, her free speech can compromise, and being suicidal from the online viewers on YouTube is yet to be censored out for this televised anime.
POSTER PHOTO COURTESY for REPRESENTATION: Kadokawa & P.A. Works via JOMX-TV 9's Tokyo MX
BACKGROUND PROVIDED BY: Tegna
SOURCE:
*https://en.wikipedia.org/wiki/Ikumi_Hasegawa
*https://en.wikipedia.org/wiki/P.A._Works
*https://en.wikipedia.org/wiki/Mayonaka_Punch
*https://www.animefeminist.com/mayonaka-punch-episode-1/ [Referenced Blog Article via Anime Feminist]
*https://magicplanetanime.design.blog/2024/07/08/seasonal-first-impressions-mayonaka-punch/ [Referenced Blog Article via Magic Planet Anime]
*https://iclg.com/practice-areas/cybersecurity-laws-and-regulations/japan
*https://www.mondaq.com/technology/976226/cybersecurity-comparative-guide
and
*https://www.engadget.com/japans-amends-cyberbullying-law-to-make-online-insults-punishable-by-one-year-prison-172506289.html [Referenced News Article from EnGadget]
-- OneNETnews Online Publication Team
#OneNETnewsInvestigates#tochigi#japan#mayonaka punch#midnight punch#anime#Youtuber#police report#awareness#masaki#fyp#exclusive#first and exclusive#OneNETnews
0 notes
Text
Paper Castles and Clocks
2 minutes and 15 seconds to read.
Thursday morning, 2 March 2023.
Paper Castles and Clocks
Dream #: 20,527-01.
My illusory somatosensory response to variations in REM atonia is predominant in this stage of my sleep cycle. That means the main focus is on imaginary tangibility and hand mobility as a precursor for preparing for real-world physicality while navigating a dream narrative for such a response. Folding cardboard is an atypical response to these otherwise predictable dynamics but not rare. (The most common is summoning and handling coins, occurring an average of one or more times per week for nearly 60 years.)
I summon cut-outs from a large activity book. Zsuzsanna and our youngest son are nearby in the first segment. I say there is an unimaginable amount of space the completed cut-outs can occupy, and I relish the illusory moment. (This proto-cognizant focus on the nature of dreaming while dreaming has been a predominant factor since earliest memory. It is in total contrast to real-world logic and real-world thinking.)
I cheerfully build cardboard cut-out models of Big Ben and a medieval castle. They both stand about a foot high. I eventually look inside parts of one structure. I find small cards inside. One has a photograph (of his smiling face) of Dennis (half-brother on my mother's side) on the left. I read his name and something illogical about him inside several buildings.
My attention falls on discerning the time (and passage of time) within the dream state and how it differs from real-world time. Seeking or responding to illusory temporality in the dream state (at least more directly, as here) naturally occurs sometimes. When it happens, it sometimes links to somatosensory and hand mobility factors, as here, likely the result of the proto-cognizant confusion between human hands and a clock's hands.
On the left is a flat (square) cardboard clock about six inches square, and on the right is another that shows the same time of about ten minutes to five. They are ambiguous. Despite the incredibly vivid tangibility while moving the clocks' hour and minute hands, each has two other hands. I reason that one is the second hand, but I cannot comprehend what the fourth hand measures. Even so, I move all four hands to random locations on each clock.
My thinking is unclear because I do not realize one cannot model and change real-world time while dreaming. I consider that the clock supposedly representing the time in the dream state should match the (erroneously presumed) "real-world clock" on the right when moving its hands.
The left-hand side hands do not change while I move the right-hand side hands, as I expect might happen. I turn all four - clockwise and counter-clockwise, but I do not know or learn what the small fourth hands measure. The hour hand and minute hand on the right-hand clock are now ambiguously the same lengths.
In the next scene, I am in bed (a typical outcome in this mode of dreaming), though the house is of incorrect appearance. Zsuzsanna approaches me and stands to my right. Although she continues to talk, I cannot discern what she is saying. Over time, her skin becomes darker until it is dark brown. The thin woman seems about twenty-five years old and looks nothing like Zsuzsanna. I ridiculously conclude it is because she has spent more time in the sun.
0 notes
Photo





Prodigal Son - s2 ep4
#whump gif#this show has two modes - a dark scene and then a darker scene#there's like literally no decent lighting#this was in a gd basement#and he got tased a lot .. like an entirely unrealistic amount lol#Prodigal Son - s2e4#electrocution#taser
26 notes
·
View notes
Text
elio’s colouring tutorial! <3
i've been getting a lot of asks about my colouring process and requests for colouring tutorials, so i finally decided to make one! using a few gifs as examples, i'll show you how i turn backgrounds into a vibrant colour. this tutorial assumes that you already know how to gif; we're jumping right into the colouring!

(disclaimer: just keep in mind that this is what works for me, experimenting is the best way to learn what works for you ahshdgjg anyways, here we go, under the cut!)
four things i keep in mind when i want to make a colourful gif:
scenes should have backgrounds that aren't complicated or full of other objects (especially if they're dark)
scenes should have backgrounds with colours that are easy to manipulate. i.e. a simple blue background will be much easier to change than a background that has a mixture of green, red, and brown.
scenes shouldn't have a lot of movement. scenes with limited movement will save you from a migraine.
avoid dark scenes!!! it's really hard to colour a dark scene, and most of the time, it doesn't turn out looking as vibrant as other scenes.
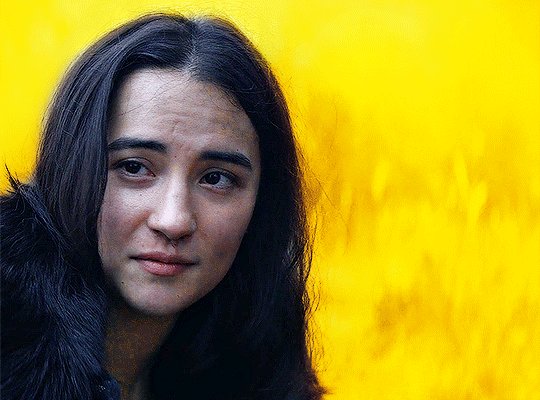
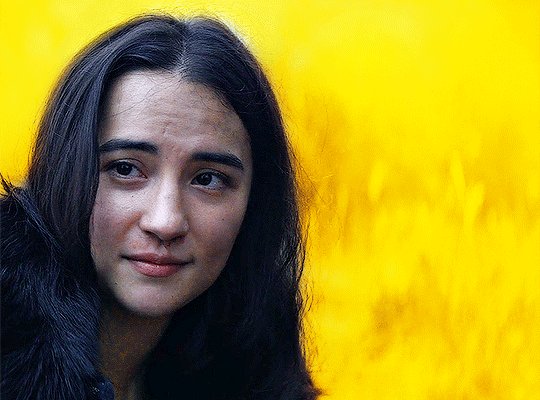
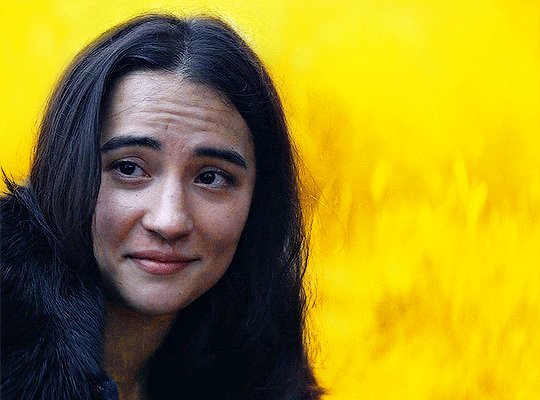
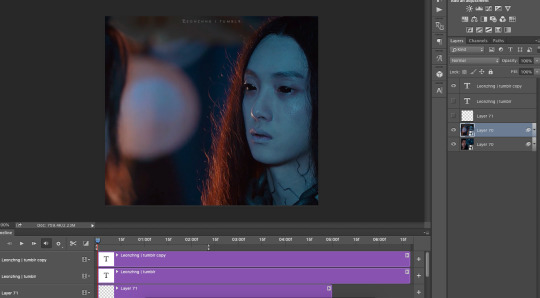
this alina scene from shadow and bone isn't the best because the lighting is on the darker side, but the relatively solid blue/green background made it doable. that being said, it would have been much less time-consuming if it was brighter.
step one: brightness.
the first thing i always do is click on "brightness/contrast." leave the toggles at 0, but change the blending mode to screen. this generally gives you a decent brightness without overdoing it.
now, if this was a regular gifset, i would move on to "curves." for a vibrant colouring set, i leave that for last. the results turn out much better if your curves layers are on top of your colouring layers; order layer matters!
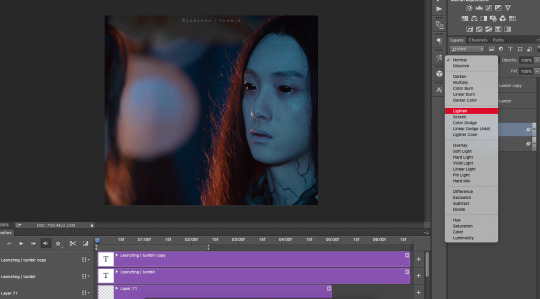
step 2: hue/saturation.
generally, you won't want to touch this too much because it changes the overall appearance of your gif and can affect things like skin tone. however, you do want to move it subtly either to the left or right depending on what colour you want your final gif to be! think of it this way: the point of hue/saturation is to get your gif (especially your background) to a colour that's easy to manipulate so that your "selective colour" layers work better!
this alina starkov scene has a relatively blue background with mild splotches of green. the blue is easier to manipulate than green since there's more of it, so i'll move the hue/saturation to the right (+8) to make the gif a little bluer.
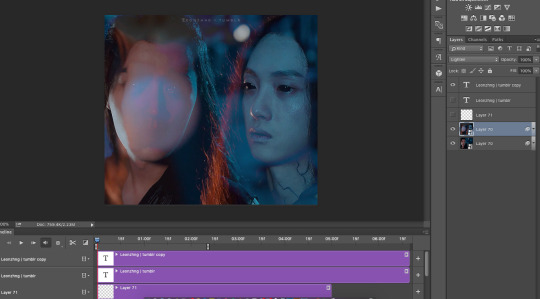
step 3: colour balance.
colour balance works the same way — use it to change the colour of your gif so that your selective colour layers are stronger.
play around with midtones, shadows, and highlights. don't overuse these, or it'll be a pain to fix other parts of your gif later (i.e. a person's face). again, i made the gif look more blue and less green with this colour balance layer. this is how my gif looks now, with a before and after included so you see what i meant about going from green -> blue:

*i also added two subtle selective colour layers (set on "relative") after the colour balance to make alina's face less grey.
step 4: selective colour
alright, this is where the real colouring comes in!!! selective colour layers are your best friend when you want vibrant colours in your gif. now that we've made the scene take on a bluer tone than green, click on "selective colour." you’ll see two options when you click on it: absolute and relative.
i recommend beginning with absolute, not relative. absolute is stronger than relative, and will therefore give you more vibrant results. you can use relative to "touch up" later.
the key to selective colour layers is to alternate between absolute and relative. think of the absolute layers as a way to set the foundation for a new colour, and the relative layers as a way to subtly fix little things afterwards. the number of selective colour layers will differ per scene and gif. sometimes, i'll have 5 absolute + 10 relative, and other times i'll have 10 absolute + 2 relative.
there's no right answer for how you play around with the toggles in selective colouring, because again, it will differ per scene.
for this gif, the first thing i did was go to the cyans (absolute) and dragged the toggle for "cyan" all the way to the left (-100), magenta (+8), and yellow (+38). this got rid of the cyan tones, but that's alright, because the point of establishing this blue tone is so that the colour of the entire gif is easier to manipulate.
for blues (absolute), i did the following: cyan (-48), magenta (-27), yellow (+100). this gets rid of the blues almost entirely, leaving us with a light grey and neutral tone.
since we now have this neutral tone, i went to neutrals (absolute), and moved the toggles: cyan (-25), magenta (+10), yellow (+100). i also did black (-5) to make the scene a little brighter. now, after all of this, our background is orangey-yellow. the only problem is that it's also affected alina's face, so our gif looks like this:

definitely not the look we want the final gif to have. but this is alright! don't be afraid to make your scene look intense, because your layer mask will help you!
click on your layer mask — the white box next to the selective colour layer. make sure you click on the layer mask of the selective colour layer that's affected the person's face. so, mine would be the "neutrals" selective colour layer. then, grab the brush tool, set the colour to black, and colour over the face/other necessary areas. anywhere you paint black on your gif, the selective colour layer's effect will be erased. if you make a mistake, change your brush tool colour to white and paint the layer back.
my gif looks much better now, and alina's face is no longer orange. but i want the background to look yellow — this is orange. now that we've established a vibrant colour background, it'll be much easier to work with — getting here was the hardest part!
i made another selective colour (absolute) layer. i usually like to have at least two absolute layers before moving on to relative layers.
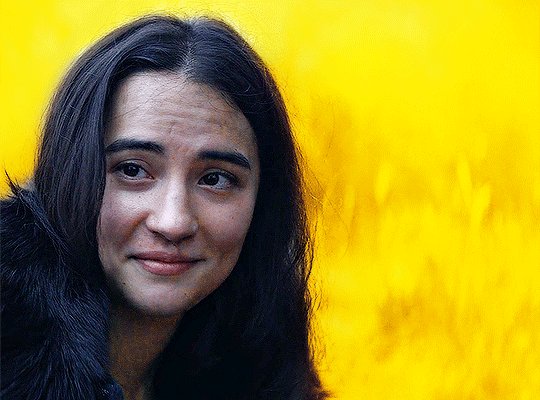
now that our background is orangey-yellow, we can dive right into the yellows of our selective colour layer. i moved the toggles like so: cyan (-100), magenta (-9), and yellow (+100). this gives me a light yellow colour, but there are still darker splotches in my gifs. this isn't an issue; i just moved black to -40 and fixed most of it.
now that we have a vibrant colour that's similar to the shade we want, it's time for our relative selective colour layers. my gif looks good, but i want it to take on an even more vibrant shade.
make a new selective colour layer and click relative. the changes you make with relative will be subtler than absolute, but because we've established such a vibrant colour already, relative will be perfect! i moved the toggles like so: cyan (-100), magenta (-33), yellow (+16), black (-6). now my gif looks like this:

this gif turned out pretty good without a lot of trouble, but sometimes, i'll have to go ahead and add another absolute layer, then another relative layer, etc. again, like i said earlier: alternate between absolute and relative selective colour layers!!!!
step 5: new layer + brush tool
i could leave this gif as is, but i still think that the darker splotches ruin the overall look. to fix this issue, i made a new layer, used the eydropper tool to find the right colour, and used the brush tool to colour over these areas. again, i usually have multiple layers where i manually colour over certain areas. for this gif, i have 5 layers.
i tend to set the blending mode to soft light because it gives the best results. colour works too, but i find that it tends to make the colours look a bit flatter.
near the top of alina's head are whiter splotches. those bothered me as well, so again, i made a new layer and used the brush tool to cover them. i didn't change the blending mode though. i kept it on normal but lowered the opacity (for this gif, to 63%). this works because there isn't a lot of movement in the gif, so it doesn't look messy. darken will colour in your white spots too, but that doesn't work too well sometimes — in my opinion, keeping it on normal and messing around with the opacity looks most natural.
this is how my gif looks now:

step 6: curves
now that our colouring is done, it's time for curves!
if you click on the curves layer, you'll see that there are three little droppers on the left. i use the first and the third.
click on the first dropper, then click on the darkest point of your gif. then use the third dropper to click on the whitest part of your gif. this will help balance out the brightness and contrast. if your curves are too extreme, lower the opacity.
if your gif doesn't look good with the curves layers, just scrap them. you can fix most of the brightness with a new selective colour layer. for this gif, i used curves and a new selective colour layer to make alina's hair look darker and less blue. this also helped balance out the overall brightness of the gif, as well as her skin tone.
step 7: vibrance
slap on a vibrance layer, but leave the saturation alone. for this gif, i did vibrance +37.
andddd that's it!
this is what my final gif looks like:

*the area around her neck is a bit too pixelated, but it was fine because this gif was originally used in a 268 px gifset, so it wasn't noticeable.
but this is an issue that can happen with vibrant colouring! so, what if the gif turns out too pixelated after a lot of colour manipulation?
this is an easy fix if your gifset doesn't have a lot of movement (and in some cases, even works with some movement!) here's an example.
this gif was given a vibrant purple colour by doing the steps listed above. i've included a before and after so you can see the colouring.

but if you look near the top, it's very pixelated and messy because of how much brightness/colour manipulation has happened. we can fix this by making a new layer, using the eyedropper tool to find a similar shade of purple to the background, then colouring over those pixelated spots.
keep the blending mode on normal but lower the opacity so that it blends seamlessly. for this gif, 48% opacity worked.
my gif now looks like this:

it's not perfect. if you look closely, you can see that some of the purple is painted over spider-man's head at one point since there's a lot of movement happening here. you can sometimes fix this by using the eraser tool with a significantly lowered opacity (i.e. 15-30%). but the main point is, the pixelated areas look much better and less messy, and overall, the gif has a more cohesive look.
AGAIN, the key idea of vibrant colouring:
the key idea of vibrant colouring is, in my opinion, this: manipulate the overall colour of the gif with other layers so you can use selective colour to achieve your vibrant colours.
one method that i sometimes use (but didn't for the previous examples) is to take your gif, do all of the steps, but focus especially on new layers + brush tool to help you colour your gif. here's what i mean.
this admittedly awkwardly coloured gif of MJ was originally blue. this vibrant blue was achieved by making a new layer and manually colouring in the background after doing all the other steps. it was blue before, but it certainly wasn't this vibrant without the multiple manually-coloured layers. you can see what i mean in the before and after:

since we have this vibrant blue colouring, adding a selective layer on top of this will give us fantastic results. since your gif is blue, go to cyans and blues on a selective colour layer.
with the help of three selective colour layers that alternate between absolute and relative, my final gif looks like this:

if i hadn't used new layer + brush tool to manually colour this gif's background, it wouldn't have ended up so vibrant — or if it had, it would've taken me much longer.
so, again: focus on manipulating the entire background so you can take full advantage of selective colour layers!!! with practice, it gets easier.
that's it from me! i hope this overly long tutorial was helpful! give it a like or reblog if you found it helpful, and feel free to reach out to me if something's unclear!!! happy giffing <3
#allresources#useralison#userkosmos#usersem#userrainbow#useryoshi#tuserabbie#usershreyu#usernorah#larlies#tuserdi#userace#usermorgan#tuserems#userrobin#usercharisse#usercas#xuseremily#usercim#*mytutorials#listen besties. idk what i'm doing half the time#a lot of my colouring is just—#click click click oOOH THAT LOOKS GOOD LETS KEEP IT#i am PRAYINGGG that this tutorial makes sense
783 notes
·
View notes
Text
2020 in animation - recap

So, 2020.
Yeah, I have to say I’m not entirely satisfied. Would not recommend, 1 star.
But I would be willing to bump it to 1.5, if only because of one factor: the animation.
Because I have to say, this was the best animated end of the world so far! And if there was something that kept our spirits up, it was the cartoon industry!
Just like last year, I should preface this by saying that this is highly subjective selection. Even when one is confined to their Hobbit holes for better part of the year because of *waves hands* everything around,

day still only has 24 hours, so I have missed a few shows. (I should also apologise for omitting a few major ones last year, like Milo Murphy’s Law S2, Ducktales, or She-Ra. This is why I started keeping a track this year). I’m sure I will catch up with those I missed this year some time in the future, but for now, let’s see what this year has gifted us with.
And right from the start, January opens the race with very interesting propositions. We were still riding on an incredibly high wave from last year, with Infinity Train season 2.

This one focused on Tulip’s mirror, and pushed the season towards a much darker and complex story, diving deep into one’s personal journey and identity. There were tears, math, deer, and cops being murdered. Brutally.
t was followed by two newcomers: The Owl House and first season of Kipo and The Age of the Wonderbeast. Both of them would dominate first half of the year, with The Owl House’s traditional, week-to-week airings, and Kipo's seasons appearing in June and October.
The Owl House, a strong contender in "What will be the Next Gravity Falls?" contest, invited us to a world full of magic, mystery, elongated owl demons and some dark secrets. It has also created a milestone for Disney, introducing an LGBT couple with characters of bisexual Luz Noceda and lesbian Amity Blight. Their Grom dance has risen to the top of my animates scenes, polling very closely to the unforgettable Kataango.

On the other hand, Kipo has taken us to the post-apocalyptic world filled with mutant animals, revealing that despite the end of the world, our old vices and animosities have survived in underground burrows, and we have infected the overworld of giant doggos and suit-wearing frogs with them.
Kipo did not pull any punches regarding commentary about our society, at the same time giving us hope in the form of the main protagonist, who was able to spread friendship and understanding amongst the mutes, as well as the humans that had to survive. And in the world that we have found ourselves in, it was a pretty darn good lesson.

February would bring end to two seasons of airing cartoons, Big Hero Six season 2 and Miraculous season 3, as well as another newcomer that won the hearts of fans: Glitch Techs, with its "second" season arriving in August. And while in my opinion he show wasn't as good as the other two new titles, I am clearly in minority, as the show about Ghostbuters-like team of game console technicians gained huge popularity... though not enough to keep the show afloat. As of writing this, it is currently in limbo, which is a shame, as the second set of 10 episodes finally added some much needed ongoing story.

in March, another show from last year ended - Steven Universe Future. As we have expected, it tackled slightly more mature themes, showing how much Steven needed that therapy we have wished him, telling an important tale of finding one's worth and one's self. its ending might not have been as explosive as those of the original show, or the movie, but it left Steven’s story as open as an open road, and deep in our hearts, we all knew it would look like this.

March was also the time when majority of western world caught the coronavirus, and that caused quite a turmoil with the movie and animation industry. One of the first victim of changed schedule was Disney's Onward, which was released on-line on Disney+ quickly after its theatrical release.

I have mixed feelings towards “Onward”. For such interesting promise, I think it made a few questionable and down right boring turns, though the unorthodox message at the end of it was its strongest point, and it was one I haven’t seen in a while, so it was worth watching just for that.
April was relatively quiet (aside from more end of the world stuff); brought us third season of Ducktales that spread throughout the year, while May gave us final, fifth season of She-Ra and the Princesses of Power.

To my eternal shame, I missed on this show when it premiered, and due to the lockdown, I binge-watched the previous four right in time for powerful and explosive season 5. And even though Catra and Adora finally gave us exactly what we needed, some fans felt slightly unsatisfied, calling for a movie, like the Steven Universe one to be made. And I’d be all for it, the rest of universe needs saving from the Horde! Also, cats in space - hilarious.

May also revealed a new player on the streaming field: HBO Max, who surprised us with new Looney Tunes Cartoons, much more in the spirit of the legendary originals than the often-criticised Looney Tunes Show from 2011-2014. And in my opinion, it did; one could feel the same fluidity in animation, dedication to slapstick, and synchronisation with music than in the very first cartoons with Bugs and Daffy.
HBO Max would, however, return in June with first of series of Adventure Time original movies called "Distant Lands". The first centred around BMO, with second one - Obsidian giving us a glimpse into Bonnibel and Marceline's lives.

Distant Lands allowed people to revisit the odd, odd world of Ooo and learn about its colourful inhabitants, taking turns to seeing their past and the future, an, as usual, showing us that post-apocalyptic world can teach us valuable and meaningful lessons.
Just in time for full lockdown in our burrows, aforementioned Kipo season 2 premiered in June, together with another cartoon movie, this time featuring We Bare Bears. While their movie wasn't anything to write songs about, it was exactly like the show, providing some wholesome content right when we needed it.

And just in case you needed more wholesome adventures, Craig of the Creek's second season ended, and its third season began, reminding us of HOW COOL LIFE WAS WHEN OUTERNET WASN’T SCARY AND WE COULD STILL WALK OUTSIDE FOR FUN AND NOT TO HUNT TOILET PAPER.

Just like last year, July was not dogs' days, but frogs'. Amphibia season 2 started raining on our heads, but unlike last year, its schedule wasn't a daily one, spreading the episodes throughout the Summer and early Autumn, with its second part arriving in February of 2021. There were more roadtrips, more mysteries and MORE MARCY.

August was equally strong: aforementioned Glitch Techs "season 2" premiered, offering better and more plot-heavy episodes than the first ten episodes. Unfortunately, the show's future is unclear; the uneven divide of plot between the seasons probably contributed to the show not being renewed. 10 new episodes apparently are written, but await in sleep mode, until Nickelodeon remembers about it.

HBO MAX picked up Infinity Train for its third season, after being derailed by Cartoon Network. And if you thought that killing a mirror cop was shocking... then this season has pushed the limit of what can be shown in modern children's cartoon to a frightening degree. The schedule was once again, weirder, with first five episodes airing on the day of the premiere, ending with a cliffhanger (literally) that only contributed to the shock factor and made us wait anxiously for its conclusion. It was bold, it was dark, it was memorable.

And just like Glitch Techs, Infinity Train waits on a side track, unsure if it will be picked up, or will it be abandoned and left as a canvas for graffiti artists.
However, to end the Summer, a truly amazing TV movie has arrived on Disney Plus, where we came back to good, old Danville and could witness Candace against the universe. The new Phineas and Ferb movie brought back the glorious memories of this fantastic show, with the same humour, writing, abundance of catchy songs and a surprisingly deep moral.

In September we have seen the start of Big Hero 6 season 3 and a odd change of format. Instead of standalone 22-minute episodes, the show now consists of two 11-minute segments. In opinion of many, this weakened the stories, forcing them to be more comedy-oriented, and shortening the potential emotional drama. Still, it gave us funny, short stories, but they did clash with the two previous season, not to mention the movie.

However, if that wasn't up to your taste, Ducktales season 3 also started airing, and continued its first part up until December with more action- and plot-driven episodes, including the Darkwing Duck crossover, serving as a pilot of the spin-off.
Later in December fans have learned that Season 3 will be its last, which broke the hearts of many duck fans; however, it seems that the season has been written as the last one in mind, and the news of the ending was known to the creators, which gives us hope for a kick-ass finale somewhere in 2021.

Miraculous New York, telling arguably one of the most mature storylines, opened the "Heroez" world to some new characters and new opportunities, with two more specials, taking place in Shanghai and Brazil, meant to air somewhere next year. AND I DO HOPE WE WILL SEE MORE LOCAL FOOD VENDOR SUPERHEROES LIKE HOT DOG DAN.

October was the month of two season 3's: Carmen Sandiego and Kipo. In case of Carmen, as it is usual with Netflix, the "season" was only a half-one, with just a handful standalone episodes, and just a dash of more ongoing plot.

For Kipo, however, season 3 was the end, and what a glorious one it was. Fans were saddened to learn of it, but Kipo was always imagined as a 3-part story, and it showed. The finale proved more than satisfying ending to the plot, elevating Kipo to one of the smartest cartoon characters we should all try to aspire to.

In November, Distant Lands: Obsidian aired, focusing on everyone’s favourite candy/vampire couple, and the long and complicated love between Bonnibel and Marceline. And as usual, it showed us that relationships are not always as straightforward as we would like them to be, but with enough music and teamwork, no enemy is big enough.

For the next new show, I’ve waited with the most amount of excitement and anxiety. Because while I was completely fine with other reboots and re-imaginings to take creative takes, new Animaniacs, (airing on Hulu) had to be perfect and had to be the lightning that struck twice.
And sadly... it wasn’t. It was still good, but some people criticised (incorrectly imho) the amount of political topics, while I mourned almost total cast-ration of additional characters, aside from Pinky and the Brain. This truly weakened the possibilities it could have had. It was still very good, but you can feel that some of the original charm was lost, due to these odd, odd limitations.

December brought us a new original Apple TV movie, Wolfwalkers. A beautifully animated folk tale of friendship and social divides, and how short-sight can cause the collapse of both arguing sides, reminding me very much of the intelligence and heart of original “How to Train Your Dragon”.

We’ve had to wait two years for the return of arguably one of the most wholesome shows out there: Hilda. Second season dived into deeper mysteries that permeate the rich and colourful troll-ridden land, we saw the return of some familiar characters, and introduced a whole new storyline, that ended with a surprising cliffhanger. Still as wholesome, but now with a tiny bit of Police incompetence. Also Twig, lots of Twig.

Just like Onward, Pixar’s highly anticipated Soul aired on Disney+, telling a very mature story about finding one’s purpose in life, what that purpose actually means, and whether it exists at all. Beautifully animated, with fantastic soundtrack, it was a stunning tribute to creativity, and it never dumbed down its profound, open message about following your dream.

And just if you thought that Soul was going to be 2020′s last note (pun very much intended), right before the year ended, DC Super Hero Girls concluded its first season on a rather anti-climactic two-parter. That being said, the season, running from March of last year, was packed with short, bite-sized, funny stories, taking interesting spins on existing comic book characters. For a comic book noob like me, it was perfectly fine, and I can’t wait for the second season next year.

And so, we have reached the series finale of humanity.
2020 ends in just under a day. What will 2021 bring us? I do not know, and if the animated shows of this year have taught me anything, is that the future is an always open book, full of worries and challenges, but also opportunities and possibilities.
...
And in reality I was too lazy to check any news sites about upcoming projects.

#infinity train#glitch techs#amphibia#kipo and the age of wonderbeasts#animaniacs#carmen sandiego#hilda#DuckTales#big hero 6#distant lands#dc super hero girls#Miraculous Ladybug#spop#The Owl House
279 notes
·
View notes
Text
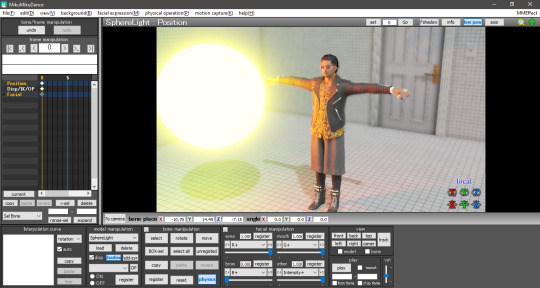
RAY-MMD lighting tips: a translation by ryuu
The following tutorial is an English translation of the original one in Japanese by ngreeed. (WARNING: the website is NSFW)
Let’s get started? If you just landed on this tutorial for advanced MMDers and is wondering what the hell is going on, there are beginner Raycast tutorials in Learn MMD! Also, if you feel like reading more about rendering tips, I suggest taking a look at my other tutorial: advanced MMD rendering tutorial (and why you should care).
Content Index:
Introduction
Lighting: introduction
Lighting: basics
Fog
Other Tips
Final Notes
Introduction to Lighting Content Index:
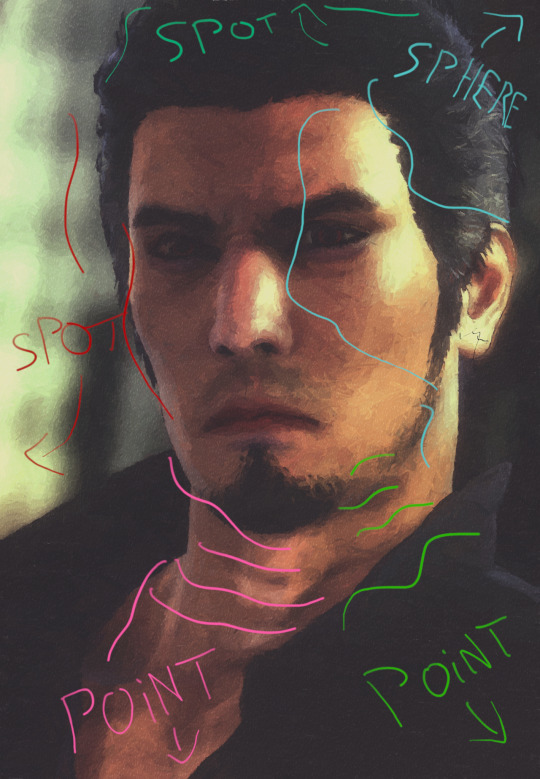
Directional Light
Rectangle Light
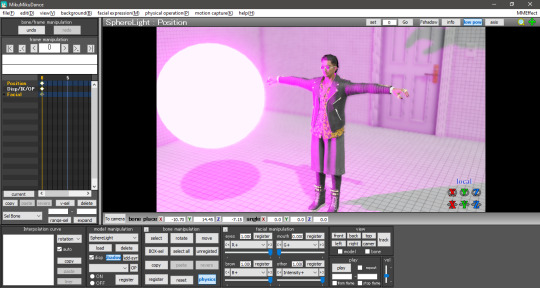
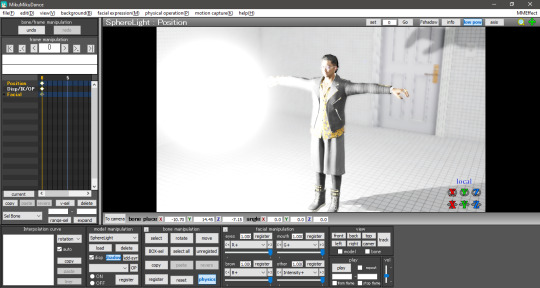
Sphere Light
Point Light
Spot Light
Spot Light IES
Disk Light
Tube Light
Basics of Lighting Content Index:
Ambient
Shadow
Fog
IES
LED
IBL
GIF
Fog Content Index:
Atmospheric Fog
Ground Fog
Volumetric Cube And Sphere
1. INTRODUCTION
This compilation was brought together by the MMD community and contemplates ngreeed’s own experiences with fog and lighting usages. Every picture shown in this translation can be found in the original documentations on Iwara and GitHub.
It was translated from Japanese to English by ryuu with written permission from the author to share it on my blog and add information. The translation was done with the aid of the online translator DeepL and my friends’ help. This tutorial has no intention in replacing the original author’s.
2. LIGHTING: INTRODUCTION
By learning lighting, you’ll have more freedom in directing your videos, but it’s only for those who are confident that they understand how to use Ray-mmd, because it’s a pre-requisite and an additional part of understanding how to use skybox and materials. If you’re unsure about the other two items, start by reading this wiki.
Originally, surface lights in a 3DCG software are characterized by their ability to create soft shadows, but the surface lights used in Ray-MMD are very difficult to handle and don’t provide much benefit, so we recommend using point lights or directional lights.
Translator’s note: for those wondering what lights are available in Raycast, there’s a translation below of the wiki’s list.
2.1 Directional Light
Directional light simulates lighting hitting an object from an infinite distance. The angle of each ray reaching the object is negligible and the rays will always be parallel to each other, so it is also called sunlight.
Directional light doesn’t take into account the coordinates of the light source and won’t affect the lighting effect when placed in any position of the scene. Only the rotation will affect the lighting, because of the nature of directional light requires shading calculations for the whole scene.
Therefore its computational overhead is the largest among all multi-source shadows, and its shadow quality is only suitable for lighting characters at very high quality, which you may use when you want to attach a bone to the main light source.
2.2 Rectangle Light
The light source will shine from a plane towards a fixed range. It’s used to simulate monitors, screens, smartphones, etc.
Since the light source of the area light needs to consider the volume of the light source, the real calculation of its shadow in real time is very difficult to do. It’s recommended to use spot light shadow instead.

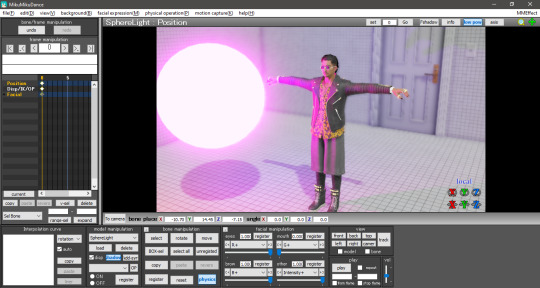
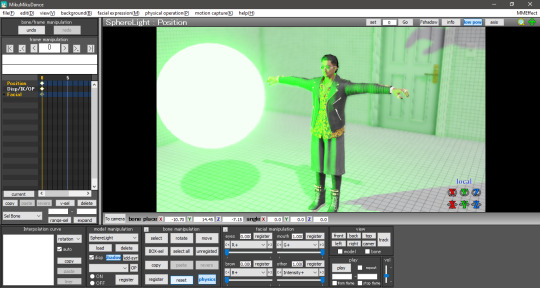
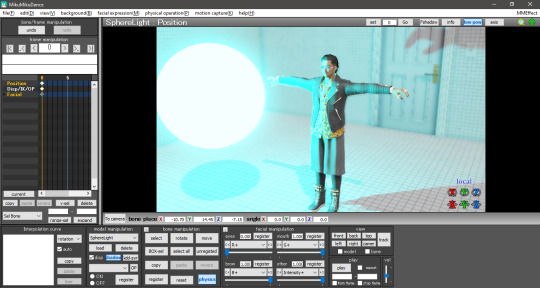
2.3 Sphere Light
The light is emitted from the location of the light source to the surrounding area and the volume of the light source is taken into account to illuminate all the objects within the range.
Since the light source of the area light needs to consider the volume of the light source, the real calculation of its shadow in real time is very difficult to do, so the point light source shadow is used instead.

2.4 Point Light
Light source from a point, uniformly emitting light to the surrounding area, all objects within the range of light.
The point light source needs to calculate the shadows of objects within the range and will lead to a large shadow calculation overhead, while its shadow quality isn’t suitable for character lighting.

2.5 Spot Light
Spotlight dosn’t take into account the volume of the light source from a point, in a fixed direction to a certain range of cone angle irradiation object. The brightness of the edges of the ball will gradually fade and the angle of the ball can be controlled by the (Angle +/-) morph.
It’s used to simulate lampshade, flashlight and a car high beam. The quality of shadows is the best of all light sources, so it’s very suitable for irradiating the character on the simulation of stage lighting.

2.6 Spot Light IES
Sampling IES textures simultaneously on the behavior of the spotlight.
IES defines the luminous flux of its light at different angles, so that certain areas will be brighter or darker, thus simulating light coming through certain places and shining around the scene.

2.7 Disk Light
The light source will be irradiated from a plane object towards a fixed range. It’s used to simulate light from afar, because the light source of the area light needs to consider the volume of the light source.
The calculation of its shadow in real time is very difficult to do, so use spotlight shadow instead.

2.8 Tube Light
Uniform illumination of the surrounding objects. It’s used to simulate the light source of a lamp, because the light source of the area light needs to consider its volume
The calculation of its shadow in real time is very difficult to do, so use a point light source shadow instead.

3. LIGHTING: BASICS
Before explaining the parameters, let's start with an explanation of how to use the Lighting folder.
In the Lighting folder of ray-mmd, there are 10 different .pmx's to load into the MMD and their respective folders. Basically, the MME of the light will assign the .pmx's in the Default (Ambient/LED/GIF/IBL) folder of the respective light folder to the light’s .fx.
.....lightning.... .fx is assigned to the LightMap tab of MME, and ...fog... .fx is assigned to the FogMap tab of MME.
Translator’s note: a fog .fx can be assigned to LightMap, but it’ll produce only fog.
Once you know this, you can play around with the lights and learn what you can do with them.
This spreadsheet shows the parameters and .fx available for each light, along with a brief explanation. The explanation of the terms is pretty much a translation.
3.1 Ambient
Reference: twitter.com
Assign the .fx in the Default Ambient folder to the LightMap to create a light without reflections or highlights when a material with high parameters such as Specular is lit. It is good to use it when loading multiple lights.
DirectionalLight is located in the Default folder, not in the DefaultAmbient folder.
3.2 Shadow
There are four types of shadow: low, medium, high and very high. If you assign it, when light (or fog) hits the model, it won’t shine on the model beyond it. Rather than increasing the shadow, it’ll stop when the light hits the model. In other words, it isn’t attached to the initial light, the light will be brightened nonetheless.

Default spot light.

The same spot light with shadow (very high).
3.3 Fog
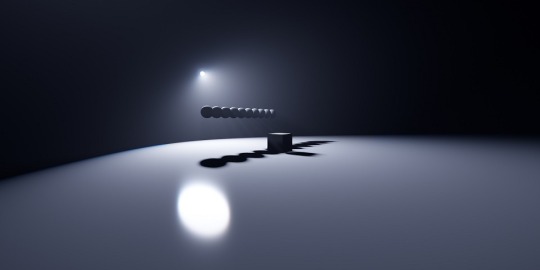
When fog is loaded, light streaks are created at the location of the light emitted by the light. There are also special parameters called MiePhase and MieDensity, but be aware that other parameters aren’t isolated. The godray may or may not be displayed depending on the angle and position of the camera. So be careful.

Godray representation using volumetric fog and disk light.
3.4 IES
Reference: unrealengine.com
Simply put, it’s a light which displays the distortion caused by the reflective surface of the lighting fixture, the shape of the bulb, and the lens effect.
It can express a light closer to the one you have at home than a straight spot light like the ones used on stage. You can think of it as basically spot light with just a little distortion in the shape of the light. A point light IES is also spot light.
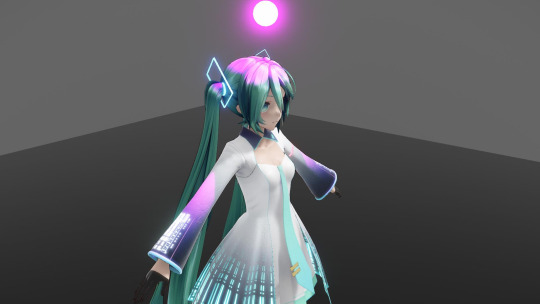
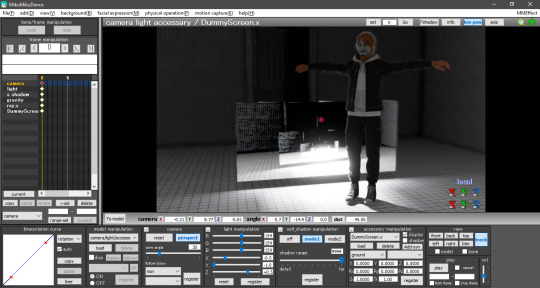
3.5 LED
Reference: twitter.com
The light source itself is the same as rectangle light, but it can display AVI images or screen images.
In order to display images on the LED light source, load DummyScreen.x in the Extension folder and set the Background (B) in the upper left corner of MMD to ON mode. You can also load the background AVI and change the mode to display any image.
If you just want to display the image, you can set the material of your favorite model to material_screen, but you can use the LED as a light source for the image.
Translator’s note: in practice, it looks like this. In a more straight forward way to explain this, load the LED light and add main.fx to it. Then, load the dummy and select any AVI file or just enable the capture mode. The LED will start capturing the screen and emit light. You can play with the RBG sliders and all. I added a volumetric cube for the dark room effect and Sugiura-san for you to see how the panel behaves. Whenever there’s a change in the captured screen, the light behaves accordingly i.e. a red screen emits red light; a mostly white screen with green details emits white-ish.

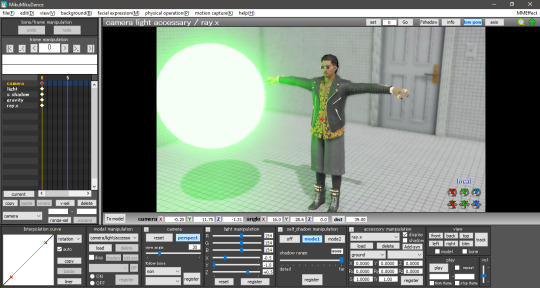
3.6 IBL
This and the GIF sections were writen by the translator, ryuu, as the original author requested information about it.
IBL stands for Image Based Lighting, which is what Raycast does! The image is projected into a sphere and it samples the data to light the objects. All of the skyboxes we use have images in the .dds format for easier rendering.
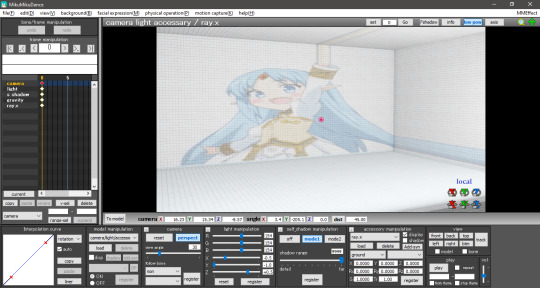
According to the spreadsheet, the only light capable of using IBL is sphere. To activate it, head to the Default IBL folder instead of the default one that opens when loading light properties. You’ll notice the sphere reacts with weaker lighting, you have to increase the intensity.
The following images are color tests with sphere IBL. The most visible differences are in how RG and RBG react: they produce shades of red and yellow, then white and pink respectively.





Now with disabled IBL, this making the sphere another common light. The default is very strong compared to IBL, Zhao-san hand’s shadow is even huge on the door behind him.





The .dds used was the default one in the Default IBL folder. I haven’t experimented with a different one yet, plus I believe it isn’t any .dds image that’ll work there. If we follow the logic of how custom skydomes are created, a HDR image is needed and you have to “craft” them.
3.7 GIF
A rectangle light can load .gif images and project them on their light, Just load the .fx inside the Default GIF folder to activate it. The default GIF is the following. However, when loaded as light, it doesn’t animate and has some distortions on the edges.


For now, the only advantage I see in using a GIF light is to mimic a projector effect at the cinema. You can use custom images by renaming the default one to rance1 and the new one to rance.
The projection’s size depends on the rectangle’s, so a small rectangle will show a small GIF. Also, keep in mind that the projection is a mirror of the original image.

4. FOG
The fog can be used to create realistic perspective, smoke, and air, and it can also be used in conjunction with fog lights to change the atmosphere. It’s important to note that when the fog is loaded, it’s rarely displayed in Model Edit mode, so be sure to check it in Camera mode. In this case, you may need to tweak the model display order a little to get it to show up.
There are four types of fogs: atmospheric fog, ground fog, volumetric cube and volumetric sphere.
4.1 Atmospheric Fog
If you don't know what you're doing, but want to use a fog, just load this to get a sense of perspective (or rather, fading in the distance). So if you have a stage that extends far into the distance, you can use this to get a certain atmosphere.
Also, only the atmospheric fog has multiple fog maps, which can be found in the AtmosphericFog folder with a godray .fx file. You can apply godray to the lighting (sunlight) in MMD and, by assigning a fog map with ...without sky... .fx, you can disable the fog effect on the skybox.
You can also disable the fog effect for skyboxes by assigning a fog map with ...without sky.... .fx.
The number of parameters is overwhelming and difficult to adjust, but it may be easier if you think that the parameters with Mie are related to the lighting (sunlight) in MMD.

Without fog.

With atmospheric fog and changed density and range values. The farther away the image is, the lower the saturation and lightness become. The perspective is clearer. It’s rare to see much difference, but the atmosphere changes quite a bit with and without the atmospheric fog.
4.2 Ground Fog
When loaded, the fog is displayed based on the ground, and its color and height can be adjusted using morphs. The number of adjustable parameters is small, but if you adjust them, you can use it in the same way as the ground-based atmospheric fog.

Without ground fog.

With ground fog.
4.3 Volumetric Cube And Sphere
Unlike the other fogs, these two are only loaded and not applied to the entire room. At first, they only appear small at the foot of the screen and need to be resized to fit the room. By the way, they are basically the same, just round or square. The advantage is that it can be assigned to a limited space only.

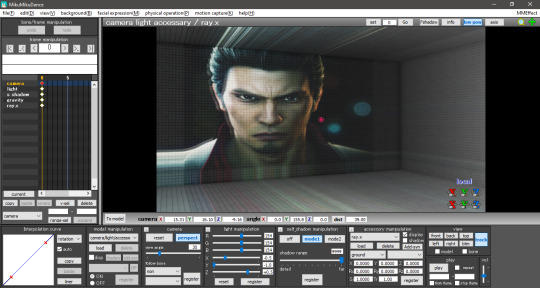
Without light.

With light.

With light and volumetric fog. It might be good for a dusty atmosphere in a closed room.
5. OTHER TIPS
If you feel that your PC can't handle it, you can lower the shadow to low and get by.
The skybox time of day can be used as a second atmospheric fog which is easy to handle since it is built into the skybox. If you turn off EnvLightMap, Main and MaterialMap, it won't interfere with other skyboxes. It's pretty easy to use, but not for everyone.
Turn on Bokeh (DOF effect of Ray-MMD) and pull the MeasureMode morph of ray-controller to the right to bring the ray.x accessory into focus.
It's a good idea to set the SSAOMap of eyes and face to 0.
6. FINAL NOTES
Stages shown in this tutorial: P.T by G_Wuuuuu, warehouse by hiro K, skyscrapper by 化身バレッタ and abandoned city by NOB.
Models by SEGA.
I tried to keep the translation as faithful as possible to the original documentation. Thank you, ngreeed, for allowing me to share your tutorial with non-Japanese speakers.
Also, I absorbed many knowledge from this tutorial and rendered a new image using the improved technique. Only the sphere light had fog. The colors were applied after adjusting all the lights in their black and white counterpart. Retouched in GIMP.



36 notes
·
View notes
Note
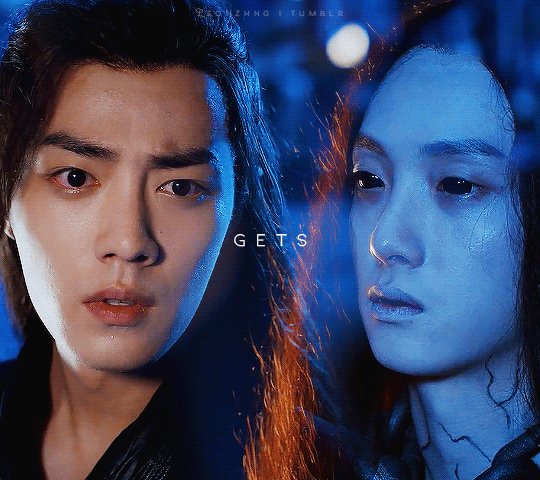
hi there! i really like your reinterpreted "this is my family" gifset and i was wondering if you could explain how you blended scenes together on the 2nd and 6th gifs? or if you know of any tutorials that explain it? yours are so seamless!!!
oh thank you!! when I first started trying out gif blending I referenced a few old tutorials, like this and this, but along the way I’ve kinda just... done my own thing and played around a lot with masks (─‿‿─)
I’ve taken screenshots of what I did and I’ll try my best to explain it below!
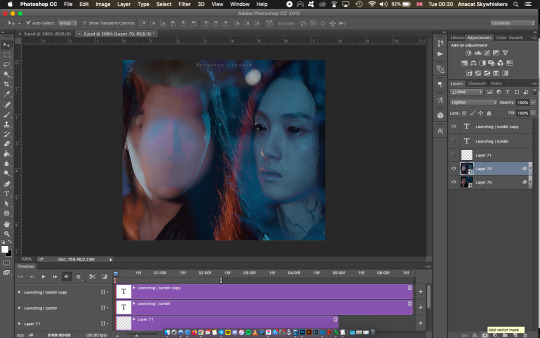
for the second gif of this gifset:

1. I loaded the two gifs into the same photoshop file and converted to timelines and sharpened

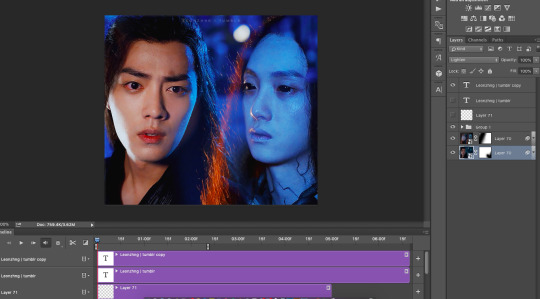
2. for this particular gif, I changed the blending mode of the wn layer to “lighten” which is the mode I use for a lot of my more complicated overlay gifs as well, like the second gif here

with the lighten blending mode, basically what happens is that the lighter pixels show up instead of the darker ones, which is why wn’s hair (which is dark) is now semi-replaced by the lightish (in comparison) blue background on the wwx layer while his pale face is still quite opaque, and also why wwx’s biutiful face is now covered by a gigantic blob of light (-ω-、)

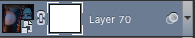
3. to remove that blob of light and grace the world with wwx’s biutiful face once again, I selected the wn layer and applied a mask (see bottom right, click that thingamajig that says “add vector mask”)

and with the mask layer selected,

I used a soft brush at 100 px (ofc changing the size when I needed to go finer or larger)

and brushed over wwx’s face to remove the light (see that dark spot on the mask, dark = hidden part of the layer, white = part of the layer that’s seen)
when brushing over the mask, I’ll usually also toggle back and forth over the timeline to check if the mask covers what I want to cover throughout the entire gif. it’s not so bad here because in the scenes I chose, wwx and wn stay relatively still so the mask looks like it’s always covering the same area. but if your scenes have a lot of movement, the mask may be covering the area perfectly in one frame but in another when the subject of the scene has moved away, the mask is covering the wrong area now >-< it’s definitely a lot trickier... scene selection is super important when blending gifs!

4. and then I did my colouring! because I was lazy here I used the same colouring layers for both lol usually if I’m feeling studious I do separate colouring for the two layers

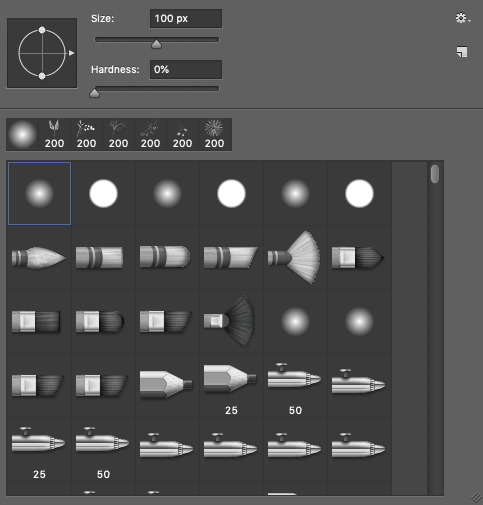
but after the colouring, I realised that wn looks kinda faded out and translucent because of the background on the wwx layer
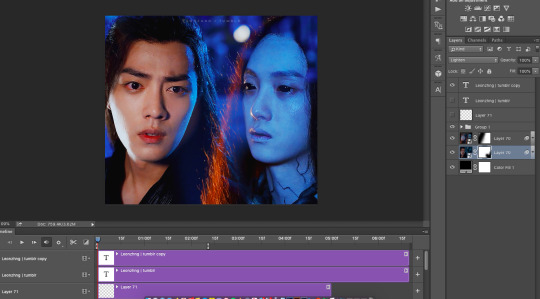
5. so I added a mask on the wwx layer as well to make wn’s neck area slightly more opaque

this what I meant when I said earlier that it’s a lot of trial and error; blending really depends on the scenes you choose and the colouring! most of the time you’ll have to keep going back and forth between your layers to mask areas that you want to keep and want to hide
but! there seems to be an area at wn’s hair where the background of the psd is showing (those chequered grey and white squares) ∑(O_O;)
6. so to cover that up I added a black fill layer right at the bottom

and that’s it!
meanwhile for the sixth gif in that same set:

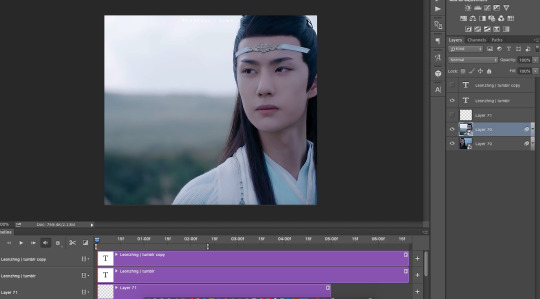
1. I started similarly by loading it all in and sharpening

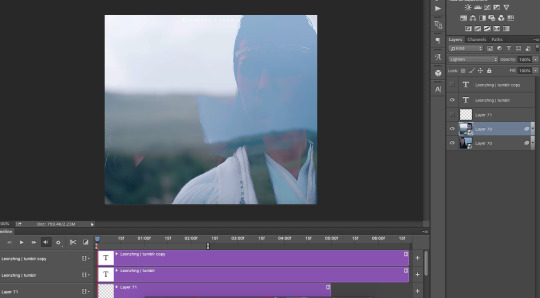
2. but when I tried the lighten blending mode, this happened... *weeps* ┐('~`;)┌

so for this gif, I went with the normal blending mode for both wwx and lwj layers instead, which is why it looks like lwj is fully opaque and standing in front of wwx, as compared to the earlier gif where wn is still slightly translucent (especially his hair)
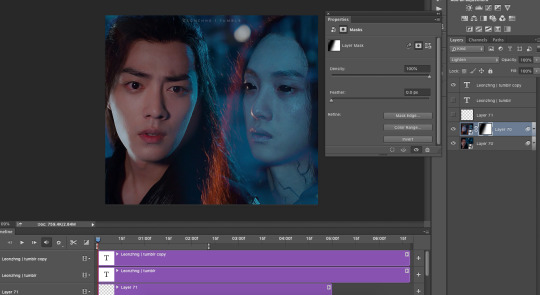
3. and same as before, I applied the mask to the lwj layer and brushed around until it somewhat crops around his shoulder, hair, and face

4. and added my colouring and that’s it!

other examples of the two different blending/ overlay styles from here to highlight the difference:
below: layer where shen wei is bare faced (on the left) is on lighten blending mode - right side of his face is slightly “translucent”, but on the left, the bottom layer isn’t showing through at all, because I put a mask on the layer where he’s wearing a mask (lol) right where the bare face of the top layer is

bottom: both layers are on normal

and a trick!
all the layers in these two bottom gifs are on normal, some parts look faded/ translucent not because of any change in layer blending mode, but because I’d added a mask on that particular layer but with a gradient (⁄ ⁄•⁄ω⁄•⁄ ⁄)


so yes! there are a lot of ways to do blending and it’s a lot of trying and playing around to see what you can get :p this was a long rambling reply but I hope it helped!
78 notes
·
View notes
Text
The Strangely Modified Robot
Remus and Virgil (mostly Remus) come across Logan who looks like he'd been quite busy with making a robot of some kind. Remus and Virgil follow Logan to his room to find out what it is.
This prompt was suggested by that EEF anon that has written to me a few times! HI EEF! I hope you enjoy the fanfic! And I also hope this still counts as a machine!
Virgil groaned as he was pulled all the way to Logan’s room by Remus’s strong grip. He was too tired to deal with this today. But, he made the mistake of letting Remus into his room and now; he’s gotta suffer through hours of gorey, stressful ‘playtime’ with Remus. Maybe Remus could compromise by giving him a dozen bat-spider sidekicks?
But everything screeched to a halt as Remus’s eyes fell on a nerd in his usual black shirt carrying tools, broken wires and a tire. Virgil’s body and face hit Remus’s back, halting Virgil upon impact.
“Hiiiii Logan! What are you up to?” Remus asked. He walked closer and pointed at one of the items. “And what’s with the tire?”
Logan smiled and started walking past them. “I’m making a robot. Would you like to see?” Logan told him.
Remus gasped and clapped his hands. “Would I?!” He replied excitedly, following Logan. Virgil groaned, but smiled and started to walk away.
“COME ON VIRGIL!” Remus grabbed his arm and pulled the emo along with him. Virgil yelped in surprise as he was literally dragged along for the ride. Logan had walked back into his room and placed his tools in a storage cabinet hidden in his closet. While Logan was doing that, Remus let Virgil lay onto the bed and sat down in the blue comfy chair in the corner of the room. “So: a robot?” Remus teased. “What kiiiind of robot?” Remus asked, leaning his chin on his palm.
Logan looked at Remus with a somewhat forced smile and grabbed the robot. “A car.”
Remus tilted his head as he looked at it. It...looked like a typical remote control truck. To be specific, it looked like a Monster Truck the size of a forearm with overly large wheels attached to it. It was...different.
Remus didn’t strike Logan as the monster truck type. He could imagine Logan with a James Bond kind of car, or maybe a police car.
But a monster truck? That was completely out of Logan’s comfort zone!
Remus carefully poked the monster truck with his finger. “Where did you buy this?” Remus asked.
“Best Buy.” Logan replied.
“Okay.” Remus picked it up and looked at the bottom of it. “Why a monster truck? You don’t look like a monster truck kind of person.” Remus admitted.
Logan chuckled. “I’m not. But, a monster truck was preferred for this specific type of machine.” Logan told him.
The nerd pulled out the remote control that was connected to it through bluetooth, and started clicking buttons. Suddenly, the wheels started spinning and turning! Remus quickly put it down, and watched as the truck drove around. “I’d like you to lay down and sit still, please.” Logan told Remus.
Remus tilted his head, but quickly laid himself down.
Using its wheels, the monster truck climbed itself up Remus’s belly and drove up the chest.
“Hehehehey! Ihihit tihihicklehes ahaha lihihihittle!” Remus giggled.
Logan couldn’t stop himself from smiling at that reaction. He brought the monster truck up the middle of Remus’s chest, and stopped it.
“What-” Remus lifted his head up, accidentally triggering a ‘scanning mode’. Remus widened his eyes and watched as the truck grew a helicopter propeller and lit up Remus’s face and chest with a darker blue light shining from its front headlamps. The truck flew backwards and scanned Remus’s body from head to toe with the dark blue light.
“Oooooh! Is it scanning me?” Remus asked.
Logan nodded. “Mhm! It is.” he replied.
Logan clicked one last button and watched as the helicopter lowered itself and landed on the ground. Then, Logan smiled and watched as the body scan revealed some sort of image on the roof of the truck. It was a reference image of a body from skull to the bottoms of the feet, and different colors had started highlighting the different spots on the body image.
Logan smiled at this. “Well, would you look at that:” Logan clicked the button to open its propellers and let it fly up and above Remus again. “You seem to be very sensitive.” Logan reacted.
The monster truck flew itself a little lower and started growing up to 10 separate thin arms with joints. Remus widened his eyes and let out an “Oooooh!” sound in curiosity. The 10 arms started lowering down to Remus’s body and focused on places like his sides, his armpits, his belly, his hips, and his abs.
“What are these supposed- GAHAA!” Remus threw his head back and guffawed in surprise as a two-second shocking, vibrating feeling from two of the arms, started zapping his sides. Logan walked up to Remus, put the remote control down beside him and pinned Remus’s arms above his head. “Wait, WHAT?! LOGAN! LET-!” Remus squealed and immediately started tugging as the ten separate arms zapped and prodded his ticklish spots. Virgil sat up and looked to where the danger was. But he quickly dropped his jaw as he stared at the confusing, yet somewhat amusing scene happening right beside him in the very same bedroom.
“Whahahahat IHIHIHIS thihihihihis?!” Remus asked.
“This is a Tickling Truck. It’s a monster truck modified with stimulating modules meant to stun and/or tickle you depending on your preference choice.” Logan told him, looking at the switch that had 3 settings it could switch to: Tickle, Stun, and Energize.
Virgil looked at the weird helicopter truck with thin arms poking and tickling different spots.
“The Tickle Truck is capable of scanning people’s sensitive areas, climbing around with its wheels and arms, and is capable of tickling people no matter the position the ticklee is in.” Logan further explained. “For example:”
Logan let go of Remus’s arms, picked up the truck’s controller and started clicking a couple buttons. Quickly, the arms stopped zapping and folded themselves into the shape of spider legs. The helicopter propeller shut off and went back inside the truck roof, and the truck started crawling like a spider towards the bed.
Virgil widened his eyes and yelped in horror. It was heading right towards him! But part of him wondered if the spider legs were even sturdy enough to climb the bed. But Logan smiled and watched in humble confidence as the arms grew claws at the ends and crawled all the way up Logan’s galaxy comforter.
“UH- LOGAN! I DON’T KNOW IF THIS IS-” Virgil warned, growing terrified. But once the truck was stable on the bed, the legs returned inside the truck and started driving towards Virgil. The emo tensed up at first, but still allowed himself to look at the truck.
...The truck’s windshield lit up and showed Virgil a white smiley face.
Virgil’s fear slightly lessened at that. But...why was it smiling at him?
Virgil watched nervously as the truck’s windshield displayed a message:
[Hi!]
Virgil stared at the message before looking at Logan. Logan was smiling and had a little pull-out keyboard attached to the remote control. Logan typed some more to the message:
[Are you scared?]
Virgil read the message and bit his lip. He nodded his head at Logan. Logan nodded and typed another message for the truck.
[I don’t have to tickle you]
Virgil read it and softened his expression. The words erased and new words showed up:
[-If you don’t want it.]
Virgil looked at Logan and slowly started to smile. Logan smiled as well and typed one last question:
[Do you want to be tickled?]
Virgil looked at Logan with more and nodded.
Logan beamed with excitement at seeing Virgil consent so quickly. He typed one last thing:
[I’ll start off light! :) ]
Virgil giggled and watched with wonder as the Tickle Truck drove up and rested its front wheels on his feet. The truck’s propeller was removed from the truck again and started spinning and raising the truck up. The truck’s dark blue headlamps started lighting up, and the truck started processing all the data it was presented.
It didn’t take long for the truck to scan everything. The body image relit up with new ticklish spots highlighted for the robot to follow as a reference.
Suddenly, the truck’s arms started removing themselves out of the truck. But this time, only 4 arms removed themself to start! The arms moved closer and closer to his belly and his ribs. Virgil couldn’t help the giggles that poured out of his mouth from anticipation. Here it was! It was finally happening! Aaaaand-
Virgil jumped and giggled a little hysterically from the first two zaps. “Thihihihis ihihihis soho weheheihihiHIHIRD!” Virgil giggled. The closer the arms got to his belly, the more hysterical his laughter became.
The zaps didn’t even feel like the type of tickles you’d get from the usual tickle tools! Not even a massager was capable of replicating this kind of zapping feeling! It was like a spark was touching you, and leaving you stunned. But because it was zapping your ticklish spots, it tickled you even more than you’d ever expect from a zap! It was almost like a robot was making your tickle spots more ticklish through every zap that hit him! The more times a specific ticklish spot was zapped, the longer your giggle fits lasted!
“Hahahahahahahehehehehehe! LOHOhohohohogahahahahahan! Cohohohome ohohohohohon!” Virgil laughed and begged.
Logan widened his eyes and quickly stopped. He was so scared he may have overdid it and broken his original promise of a light start! But Virgil seemed to enjoy being put into a giggly mess. Logan smiled as he noticed the light blush on Virgil’s face. His thoughts about the blush quickly reminded him of something else he added to the car!
“Do you want me to show you something?” Logan asked.
Virgil and Remus both looked at Logan and nodded. “Okay.” they both said.
Logan clicked a button and watched more arms rise out from inside the truck. Logan clicked a button on the top of the controller with his index finger. Suddenly, the ends of the arms sprouted little feathers and makeup brush heads of different shapes!
“Ohoho NOHO!” Virgil yelled, covering his eyes and shaking his head in fear and embarrassment. He even installed TINY BRUSHES AND FEATHERS?!
Remus bursted out laughing upon seeing such small tickle tools. “How in the hell are you gonna tickle ANYONE with those?!” Remus asked.
Logan looked over with a smirk. “Do you want me to demonstrate?” He asked.
Remus guffawed. “Just try me, nerd!” Remus replied confidently.
Logan smiled contently and started controlling the joysticks. “Okay.”
The truck drove itself right off the bed, and landed perfectly on the hardwood floor with a break-resistant thud. Then, the truck drove up to Remus and pulled the tools back inside the robot’s thin arms. The truck’s transporting strategy changed from driving to spider crawling in mere seconds, terrifying the mustache man. And before Remus could even attempt to flee, the Tickle Truck had reached his feet and brought out its helicopter propellers. With the push of a few buttons, the truck flew itself up, got the tickle tools to sprout from the arms and started zapping and tickling his feet with the tools and stimulators.
Remus shrieked and shouted in surprise at just how much it tickled! “WHYHYHYHY?! AAAHAHAHAHAHAHAHA!” Remus laughed hysterically.
Logan clicked his tongue a few times. “You shouldn’t have questioned my tickling abilities~” Logan warned Remus in a teasy tone.
Remus tried dragging himself away from the devilish Tickle Truck. But the arms just reached out further to continue their tickle attack! Remus quickly just gave up, and started pounding his fists into the hardwood floor. The mix of soft brushes and stimulating zapping, as it turned out, was so much more ticklish than he ever imagined!
And Remus: Well...he was absolutely losing his mind!
“LOHOHOHOHOHO! STAHAHAHAHAP IHIHIHIHIT!” Remus begged helplessly.
Virgil was just smiling as he watched. “Funny...you’re capable of going really light and soft with your truck invention. And yet, you’re also able to completely destroy confident people like the creative twins.” Virgil elaborated.
“Indeed I am.” Logan told him, before showing him the controller. He pointed to the sliding switch. “This switch tells the Tickle Truck just how intense to make the tickles.” Logan explained. “With you, I kept the tickles a lot more low.” Logan pointed to the near-bottom of the sliding switch to show where he had it at the time. “And now:” Logan brought his finger up to where the switch knob was sitting now: near the top.
Virgil laughed. “It’s not even completely at the top!” Virgil reacted.
Logan giggled with him. “I know.”
While Remus was laughing up a storm, Logan decided to add one more thing to he mix:
“These claws aren’t just meant for climbing things…” Logan admitted.
Logan clicked the top left button and allowed the ends of a few of the arms, to switch from the brushes to the claws. Then, Logan used the claws to pull the toes back and used the brushes to tickle under and between Remus’s toes.
Remus SCREAMED super loudly and pounded the ground like a maniac! He let his head finally hit the floor and allowed his laughter to fall completely silent.
Logan widened his eyes and looked at Virgil with surprise. “Wow!”
“I think someone’s toes are speechlessly ticklish.” Virgil joked.
Logan’s face fell a little at that joke, but still had a smile on his face. “Not bad...for improve, anyway.”
Logan clicked the buttons for putting the arms and propeller away. With the propeller back inside, the truck quickly fell to the ground and bounced on its rubber wheels. Then, Logan turned it off. The truck powered down and sunk down slightly.
WIth the truck turned off, Logan picked up the Tickle Truck and put it onto a shelf for personal admiration and storage all in one. “There. Perfect for future surprise attacks.” Logan declared.
Virgil smiled and stood beside Logan. “It really is.” Virgil added.
Logan crossed his arms and stared at the truck and at the controller that came with it. “And of course, I could use it like a regular remote control car with extra little features.” Logan added.
Virgil giggled at that. “Mhm. You can.” Virgil replied.
Logan admired his work for a good while. He felt accomplished that it worked so well. He felt happy that nothing malfunctioned while it was in the testing phase. And lastly: he felt honored that Virgil and Remus wanted to ask about his robot and be the guinea pigs.
“aaAAAH!” Logan jumped, dropping the remote control.
Virgil bursted out laughing and patted his shoulder. “I’m just playing!”
Logan grumbled in slight annoyance as he picked up his controller. Evil emo...he poked him while he was focusing on his invention.
Virgil giggled and continued to poke him just to annoy him. By the time Virgil had successfully started up a revenge attack on him, Logan was doubling over and trying to keep his giggles from coming out…
Remus was now laying on his back, enjoying the view with a bag of conjured-up popcorn in his hands. In his view was an evil Virgil tickling and teasing Logan from behind, while Logan laughed and squirmed in the emo’s grip.
To make things even better, Remus put his popcorn down, got himself up and grabbed the remote control truck and remote. Much to Remus’s convenience: the buttons all had 1-word labels taped onto them to show what button did what action. So it didn’t take long for Remus to get the truck going again and for Logan’s laughter to get even louder.
Aren’t tickle fights fun?
#machines#toy truck#ticklefic#ler!tickletruck#literally a toy truck as a ler#switch!virgil#switch!remus#switch!logan#fluff
29 notes
·
View notes
Text
coloring tutorial (3 methods)
i’ve decided to create another coloring tutorial after about a year or as in the past few months i’ve changed up the method for vibrant gifs. this tutorial will be long and detailed as it will show 3 methods i’ve used for coloring:
selective coloring:


hue + saturation:


painted layer / solid fill layer:


one method may work better then another depending on the individual gif along with the effect you’re trying to go for. i’m going to start out with showing the base coloring or base adjustment layers before taking them a step further. and more these methods it’s easier if you have some basic understanding of photoshop!! though these are pretty detailed so you should be able to follow no matter the familiarity. so here we go~
general coloring / base layers:
i’ll only explain this part once since this applies to all three methods. these first base layers really focus on the skin tone along with shadows and highlights. first we have our gif:

we start with a layer of curves and levels for lighting and shadows:

now the gif has a little more contrast:

next we’ll add a color balance layer. since it’s a base i try to focus on the skin tones of the person and correcting some of the lighting in the gif. also try to start this layer by editing the color balance layer from the shadows first to the highlights:

now the gif looks like this:

the last part of this base coloring is a selective color layer. i usually only adjust the yellows/reds and sometimes magenta:

then the final base coloring looks like this!

selective coloring method:
for this method i usually use gifs that have a white background like the example or if there’s a minor shift in color like blue > purple. now the downside to this method is sometimes you’ll have 10 or so selective color layers and they’re only effecting on color. but now on to the gif! since is coloring is to have a blue/cyan background, add a selective color layer and change the whites to bring out cyan:

and now the gif looks like this:

then we’re going to add another selective color and edit the whites again to bring out more cyan:

the gif now looks a little more blue:

the next part is where the extra layers come in. essentially 3 more selective color layers were added, and focused on editing the cyans:

i’ll only show one of them as they all really look the same. with the 3 selective color layers added we now have this:

next we’re going to address the parts of the gif that look a little grey. if you want to stop now, this is mainly done, but i wanted to make it look a little cleaner. for this we’re going to add another selective color layer, but this time adjust the neutrals:

now we have this:

since we adjusted the neutrals, this means the skin tone also turned blue. to fix this we’re going to edit the layer mask of the selective color layer. select your brush tool, and make sure the color is black, select the layer mask of the top selective color layer (the white box):

and using the brush tool, ‘paint’ over the the parts you don’t want to look blue:

and now the gif looks like this:

now we’re pretty much done!! after this is a few touch up layers with bringing out the cyan, vibrance, and finishing up the skin tone:



and now we have the final product!!

hue and saturation:
for this next method, it’s really good if you’re trying to do a color pallet gif as you can get pretty good results with small adjustments. for this example you could also use the selective color method, this is just a little easier. so we start with our gif and add the base layers as shown above:


once you get the base coloring, we’re going to add a selective color layer to bring out the color we’re going to change with the eventual hue and saturation layer, in this case it’s cyans and blues. by doing this it’s easier for the hue and saturation layer to pick up the colors we want to change, and we don’t have to change 3+ of the colors:

and now the cyans and blues are brought out more:

next we’re going to add the hue and saturation layer. for this example since the scene is a little pixelated, i wanted to keep it darker and a little purple. keep in mind also the scene is chosen. in the case if we tried to have a yellow or pale color, the gif would look really pixelated and if we tried to have a dark red or orange it may also not look the cleanest as there might be a thin like around the figure. but now for this so we’re going to edit the cyans and blues again:

and now we have this

now we’re pretty much done, we’re just gonna add some touch up layers again. depending on the gif you may need to add another hue and saturation layer to achieve the exact color you desire!! but for the touch layers i used selective color, vibrance, and another layer of curves:



now we’re done!!

color layer / color fill layer:
for this method, i usually use this for gifs that have a white background and/or trying to get a solid color effect. we’re first gonna start with our gif, and the base coloring layers:


now also for this method we’ll be combining the last two methods a little bit. the next layer is a selective color layer with the whites and neutrals edited to being out more of the yellow:

and now the background is more yellow:

next we’re going to add a hue and saturation layer to make the yellows more pale/white to the eventual color layer is taken better:

and now we have a pretty white background:

next is when we’re going to add a solid color fill. i usually add a layer and use the brush tool to do this next step, but you can get a fill layer by going to layer > new fill later > solid fill. once you have your color that you want as the solid background set that layer to darken:

and now we have this:

next we’re going to add another selective color layer and edit the whites to match the solid color we just had for the color layer:

and now we have this:

now this part is just to make the background a solid color. after this i decided to change the cropping of the gif. so i just used the crop tool (C) and resized the gif again so the width was 256px:

once it’s resized i added a new layer and used the brush tool with the yellow colors that covers the white wall (selected by the eyedrop tool). for this layer it’s just set to normal for the blending mode:


and now i just added a touch up layer to bring out the red in the object in the back:


now we’re done!! this also wraps up the entire coloring tutorial. if you have any questions or you need to explain something further please ask here! hope this helped some of you guys~
#tutorial#coloring tutorial#Gif tutorial#yeahps#Ps tutorial#mine#all#my tutorial#hope this helps someone!!!!#also this is hella long soooooo
249 notes
·
View notes
Text
The Triumph of the Marginalia
Marginalia, n.:
1 : notes or embellishments in the margins (as in a book)
2 : nonessential items
-Troll OED
Is it just me, or is Nepeta and Equius’s arc the most slept-upon piece of brilliance in all of Homestuck?
A brilliance, might I add, that culminates in possibly the most triumphant, fulfilling emotional moment in the entire work:
https://www.homestuck.com/story/7928
*stands back and beholds its majesty while from the background comes the sound of James Roach brutally murdering ska*
No, but actually, I mean this 100% unironically, and by the end of this post, I think you’ll agree with me.
By now, I think we all understand the Act 6 double metaphor: the series of temporal loops and universes that Lord English commands is paralleled with, and in fact totally identical to, the narrative of Homestuck. Our characters’ lives exist within this context. They struggle to escape it, and are defined both by it and by the rejection of it.
Enter Nepeta.
The metaphorical meaning of Nepeta in Homestuck is irrelevance, and that’s why she’s the most relevant character in any discussion.
Nepeta was one of the characters killed off during the Murderstuck arc. Hussie argued that she was perfect for this role. In fact, I believe he said something like “Nepeta is sweet, but if you look up the dictionary definition of ‘expendable character,’ you’ll see a picture of Nepeta playing with a ball of yarn and looking very cute.” She’s an endearing combination of shipper girl and apex predator, but not one of your Vriskas or Terezis in being a driver of the plot. Hussie, it seems, created her just to round out the troll cast. He described one of his purposes in Murderstuck as being to axe some of the less necessary trolls to reduce the scope of his character list.
Except that didn’t really happen, did it?
Like a cat with nine lives, Nepeta just keeps coming back.
Equius is another addition to the troll cast who gets pushed away from the main action. He was a character-writing challenge: how do you make someone who’s gross, uncomfortable, and racist kind of likable anyway? I’d argue Hussie succeeded, in large part because of Equius’s relationship with Nepeta. By the time you finish with Hivebent, you’ll probably have a little fondness for their moraillegiance. And if that doesn’t do it, the conversation that serves as their swansong in Equius: Seek the Highblood will tear your heartstrings to shreds.
Because Equius dies, tragically clownmurdered. There was, at the time, some stink over this from Equius fans. Would he have really let himself be killed so easily? Hussie countered: yes, and it was the most in-character thing he could have done. He died doing what he loved: being asphyxiated erotically and horrifically by a superior. Truly, there could be no more fitting end to his character than that.
And yet.
No sooner did Hussie complete his self-appointed story cleanup challenge than he immediately began to undo his own work. It’s almost as if, in declaring his intention to own those who preferred more characters to narrative economy, he immediately had to own himself??
By the time we get even a little way into Act 6, we’re deep in the dreambubble landscape, meeting dead characters left and right. And who should show up there but Equius and Nepeta? Equius attempting to get it on with a bunch of Aradias, who dump him. And Nepeta, living out her romantic dreams as a representative of a timeline where she got together with Karkat. They both appear as symbols of this deadness, this irrelevance. Except that that brings them back into the story, into the spotlight – the opposite of where they’re supposed to be!
Like many bits of commentary, Hussie continues to incorporate the metaphor Nepeta=Irrelevance into Homestuck. Karkat’s remark on their journey that he would love to meet “FIFTY FUCKING NEPETAS” and embark on “NEPETAQUEST” alludes to formspring remarks to the effect that, no, Homestuck was not going to have much time for the minor characters. Except it clearly did.
Why couldn’t the narrative let the meowrails go? Was it that despite the economy of Murderstuck, something was still incomplete? After all, one of Equius’s charms was that he appeared to be growing into a less repressed, kinder person. In Seek the Highblood, we see him letting his guard down enough to roleplay with Nepeta for a change. Their love for each other: wasn’t that ultimately what could redeem Equius in our eyes? So his dying and thus failing to protect her–isn’t that something that should be addressed?
You could imagine many a Nepeta and Equius fan saying this to Hussie back in 2011.
But Hussie was already saying it to himself.
The duo come roaring back into the story in the Trickster mode arc, mid Act 6, thanks to Gamzee’s ridiculous resurrections. True, Nepeta is still reduced as part of Fefeta, the character formed from killed-off girls who never speaks onscreen. But doesn’t using that fact as a running gag kind of draw our attention to it? Doesn’t the fact that Fefeta talks to Roxy constantly offscreen inform us that once we get outside the frame of the narrative, Nepeta has a rich inner life and countless stories to tell?
And it’s here that Equius gets something he never got in his original “arc:” the chance to apologize to Nepeta. You’d be forgiven for missing it since there’s so much else going on at the time, but he does, while fused with AR. Here’s what you’d miss, though: he’s grown as a person in the afterlife. He’s come to regret that moment of weakness, where his fetish kept him from protecting his moirail. Impossible as it seems, he’s continuing his character arc.
The scene ends with Fefeta exploding (she’s also, after all, dealing with Eridan), but it leaves us with a tantalizing question:
Will Nepeta forgive Equius? Is there even a plausible time and space in that story when she could respond to his words?
Do you see what’s happening here? Instead of being erased, Nepeta and Equius are starting to slip the bounds of the story that killed them. They leap in and out of the frame, half-mythical figures. Marginalized, they write their own stories in the margins. They exist in complete defiance of the original logic of Homestuck.
Lord English is an alt-Author figure, a dark, brutal reflection of narrative control and narrative necessity. His world, in which horrible choices are necessary, in which the alpha timeline is a ticking clock leading inexorably to his manifestation, is one that beats down people not deemed important enough by his narrative. Which makes it identical to the one we’re reading. Throw all the unnecessary characters in the trash. Kill them off, if it suits my purposes. The world doesn’t need Nepeta.
Which is precisely why it does. Because isn’t defying Lord English the entire point? Isn’t it what Homestuck reveals as truly heroic?
What might Nepeta be capable of?
Let’s talk about two other victims of English’s forces of marginalization. Davesprite might be the most quintessential example. He teaches us what the alpha timeline is and how it works, by going back to fix a doomed timeline and submitting to being doomed himself. Except he merges with a bird and avoids that fate. Okay, but he clearly gets killed off fighting Jack in Jade: Enter. Except he comes back and hangs out with Jadesprite. Okay, but he dies in the planetsplode in the Retcon. Nope, he comes back from that, too. Huh. He keeps slipping the fate decreed for him by – who else? Lord English.
But it’s a struggle, clearly. He’s caught up in various cycles of guilt and shame. Over being “not the real Dave.” Over his feeling that he has to be a hero in the sense Bro demanded he be. Hussie describes Davesprite as fitting the “way of the unbroken sword:” his experiences have led him to believe in being strong and capable at the expense of all else, in contrast with the other Dave, whose belief in Bros’ toxic ideas is beginning to slip – the “way of the broken sword.” And where did Bro get his toxic ideas from? At least in part, the whispering voice of the soul of Lord English.
Now we turn to Dirk. Like Dave, Dirk has a marginalized, “less important” splinter self but it’s more of a pressing concern. AR shows Dirk’s darker side: exhibiting manipulative tendencies that human Dirk is trying to move away from. He’s also a copy removed from humanity, who feels an understandable amount of disillusionment about being removed from physical existence and his own identity. But as much as Dirk may splinter, like his dumb anime sword, he never breaks. What this means in the symbolic language of Homestuck is that Dirk lives fully, instinctually, in the way of the sword. He believe in a world of hard choices, masculine heroism, and necessity. Ultimately, this, too, is part of what makes Bro so harmful to Dave. In AR and Davesprite, we have a strange parallel: two splinter selves, both of whom are enmeshed in the logic of LE.
Except AR, unlike Davesprite…kind of is LE.
What is Lord English composed of? Well, there’s Caliborn, the most unrepentant shithead of all time. There’s Gamzee, embodiment of horrifying clownery. And then there’s AR, a version of Dirk even more removed from the person he wants to be.
And…Equius?
Allow me a moment to get really indulgent and take a big puff on my Homestuck scholar’s pipe.
The metaphorical meaning of Equius in Homestuck is: sort of growing out of being a creepy racist.
Or maybe let’s say: the opportunity to do that. We said that Equius was on the verge of being redeemed (even had been, in the eyes of many readers). What does it mean to stick him in with Lord English’s souls? It means two things:
1) Equius is a product of his society, which was shaped by Doc Scratch, aka by Lord English, both of whom are kind of him, but Scratch picks up on his traits especially. This is a recognition of that fact: the part of him that sucks is, itself, Lord English in a dizzying loop.
2) Equius’s story is a tragedy. It is the story of a kid who started to escape his society’s tendencies, but was sucked back in by the evil force behind them.
Although…maybe that’s not the whole story.
Because both Equius and AR aren’t really that bad. AR’s pretty understandable, and by no means beyond the possibility of goodness. And the combination of the two? Honestly, pretty harmless. They counter each other’s worst tendencies by devolving into a weird goofball. In fact, AR even says he wants to do something heroic: to sacrifice himself for something really important. He does, kind of, mustering a last-ditch robohorse assault on Caliborn. But at the same time, this is the substance of his tragedy. A hero whose defeat of a great evil forces him to become the substance of that evil. Which could not be a more fitting summary of how these characters function in their story.
But maybe that’s still not the whole story.
Enter Davepeta.
At first glance, the creation of Davepeta seems like Hussie’s most batshit troll move yet. I feel pretty confident in saying that even those who predicted either of these characters returning didn’t see that one coming. However, a few pages of Davepeta’s presence reveals a fundamental truth:
Davepeta is fucking amazing.
In them, Davesprite’s depressive moods are buoyed up by Nepeta’s upbeat optimism. Nepeta’s reclusive shyness is balanced by Dave’s tendency toward brash banter. Both of them gain confidence from being the new person they are. They quickly let go of ideas inherited from the world that kept them from self-knowledge and happiness. Dave, his toxic masculinity; Nepeta, her fear.
A great point I’ve seen made is how much Jasprose and Davepeta resemble fantasy selves for Rose and Dave: indulgent, technicolor manifestations of people they could be if they let go of inhibitions and limitations. But I think Davepeta is the most unambiguously positive of the two.
The metaphorical meaning of Davepeta in Homestuck?
Growth.
Not giving a fuck about what the world thinks. The world, aka Lord English. Because Lord English could never have predicted that his machinations would also spawn a confident, powerful fusion of two beings he had discarded as totally irrelevant.
They’re also a multicolored non-binary furry, so that’s even more points in the pissing off shitheads column.
They are someone Lord English never conceived of, never could have conceived of, but which lay as potential within his domain all along.
And if Lord English is a reflection of the author, of what Hussie feels one has to destroy or sacrifice, than Davepeta is an indulgence existing in defiance of all that.
And this makes Davepeta the most powerful person of all.
They are the light at the end of the tunnel. They are the person you could be, if you could get past your mental shackles and just grow. It may not be possible to ever get there as a mortal human, may only be for a godlike sprite, but striving to be like them matters, is purpose and fulfilment enough.
And they love ARquius.
Nepeta believed in Equius, believed he could grow, and was growing. So as much as ARquius traps himself in a Lord English loop of his own making – grown, perhaps, out of Dirk’s belief that there should be a loop, that importance is admirable—Davepeta pulls from him, in his last scene, his finest qualities. His love.
Equius asks forgiveness again, and this time, Nepeta’s able to give it. Davepeta easily accepts ARquius’s apology, an apology which never could have existed within the confines of a normal narrative. A reconciliation that both of them fought for by defying their narrative, by existing outside it. By being not the trolls who lived and died, but their broader, conceptual selves, who exist beyond lifetimes. Beyond the comic page. And they consummate that reconciliation with that most cherished and loving of gestures:
A hug.
And even as this is Equius and Nepeta’s reconciliation, it’s also Dirk and Dave’s. Which, I should mention, is also taking place, simultaneously and circumstantially simultaneously, just below. It’s a more difficult one, certainly, especially as filtered through the splinters of Davesprite and AR. Here forgiveness is not quite the right word. But – knowledge, and recognition, and a kind of peace. It’s Davesprite’s chance to reunite with the part of his brother he loved, while also being a person who’s grown beyond him. And it’s AR’s chance to be loved.
Oh, sure, the art is ridiculous, the pose absurd. But that’s what makes it sublime.
I mean, what did you think that Sbahj comic was really about?
A boy distancing himself from his feelings through irony, never acknowledging that the story he’s telling is about two bros who desperately want to hug each other, but don’t know how.
Here’s the hug.
I want to dip into Epilogues territory for a moment, but it’s territory which is fairly well implied by Davepeta’s statements and role in Collide. The Meat Epilogue, I think, only illuminates what was already there.
Lord English is uniquely vulnerable to Davepeta.
And why shouldn’t he be? They, like so much else in Homestuck, are a consequence of his actions spiraling far beyond his control. But it’s more than that. Davepeta is finally able to lay the unbroken sword to rest by following the “prophecy” about Dave defeating Lord English. On the one hand, that’s kind of what happened. But it’s also completely different from what English intended, antithetical to his desires and goals. Which makes the victory all the sweeter. But at the end of the day, Davepeta doesn’t fight for the reasons Davesprite did. They’re free of that, now. Instead, they fight from a place of genuine compassion. Because Davesprite, like Dave, knows the true meaning of being a hero: caring about one’s friends.
But the most important thing about Davepeta is that they know Lord English, on a level that perhaps neither he nor they recognize. Both AR and Equius are in there, and both are capable of redemption. It’s only Gamzee and Caliborn who are truly beyond it.
How does Davepeta defeat Lord English?
With a hug.
They wrap their claws around him, and carry him into the sun like a piece of garbage. It’s an aggressive hold, but it’s also effectively an embrace.
And I have to wonder: in those final moments, did they sense a connection there? Did Equius and Dirk stir somewhere within Lord English? Did they give him a moment’s pause? Resist him? Make it just the tiniest bit easier for Davepeta to do their work?
If so, then that, too, is heroism.
At the very least, it’s circumstantially simultaneous with the hug we see in Act 6, and so it carries the same message:
Redemption.
Not for the shitheads, but for those who wanted to be better.
And if this isn’t enough, there’s a third reconciliation here, too: between author and reader, or to put it in other terms, author and character.
If Lord English is a shadow of the author, what part of the author can be redeemed? Maybe not the destructive, antagonistic urges. But the part that plans and designs and philosophizes as Dirk does. That part of Hussie wanted Davepeta to be there, to strike that final blow, and made it happen.
Because, when you get right down to it, as much as Hussie pretends to be antagonistic toward his readers and the characters they enjoy, it’s the fans, the shippers, the furries, those whose hearts go out to a cute, shy cat girl that he most celebrates.
Hussie fucking loves Nepeta.
Nepeta and Equius are, sneakily, the best characters in Homestuck, because they understand its fundamental message: that to succeed in Homestuck is to defy Homestuck. They defy everything it throws at them, and somehow, improbably, come out on top.
All of this is there on that page, a whole edifice of storytelling culminating in that singular, grand, supremely indulgent expression, a feast of looping leitmotif and color and imagery and meme and sound. It’s all there, if you know where to look.
Nepeta and Equius love each other, and that’s pretty fucking great.
See? I told you.
<> Ari
#nepeta#equius#davepeta#homestuck analysis#arquius#meowrails#davesprite#hal#trying to get out ahead of hussie's commentary for a change#happy 4/13 :33#<3#stay tuned#feast of homestuck 2020
352 notes
·
View notes
Text

Bad Things Happen Bingo! The event where you send me requests according to this marvelous card!
(Red cross is the completed prompt, character headshots are prompts I’ve already filled. I don’t have any request left, so feel free to send in suggestions for this card!).
Like blood on a patch of fresh snow.
I'm not sure of where this fic went, but... oh well. I don't want to look at it for much longer, so here y'all go, 1.9K words of whatever this is.
I really wanted to write more NaomiLG because I love them, but I realize I'm really not their best writer, so I need to hone my skills. Take this weird-ass oneshot with a very specific and picturesque prompt as an attempt to nail them. It was fun to imagine all of the red-on-white imagery, at least.
Title comes from a Rammstein song because it played while I was writing this and I figured, y'know, it means "red rose", so why not make it the title? It at least sounds epic to someone like me who knows shit about German. No correlation to the lyrics, though, far from it lmao.
-----------
Rosenrot
Summary: Naomi's past catches up to her in a street as someone else's blood spills for her.
Fandom: Trauma Team (spoilers for TC:SO and TT)
Ship: Naomi/Little Guy
Wordcount: 1.9K words
Event hosted by @badthingshappenbingo
AO3 version available here.
--------------
Like a widow who had lost her spouse, Naomi started wearing black after losing her ability to save lives. Back then, she didn’t really know why, probably to remind her of the sins she still had to expiate. It felt weird to her to wear white again, since it kept reminding her of the life she had to leave behind, that of a lifesaver whom people trusted with literally all they had left.
Even now, even as her life has gone back on track (she has a stable job, a daughter and friends who hold her in great esteem – things she thought she’d never have until a year ago), she continues wearing black because it feels more comfortable to be able to fade back into the shadows would she ever need to slip back into the night. She can’t ever live in the broad daylight, not anymore she knows this; but, as long as Alyssa doesn’t mind, then she doesn’t have a reason to complain. The cold and silence have their perks.
Wearing black, at first, was to hide stains when she was working with Delphi. God knows there was little hygiene there, so blood could easily show on clothing when they weren’t careful. Wearing black robes (or whatever outfit they had given her that looked very little like a robe) allowed them to conceal the dark reds and rusts more easily without having to think about it too much. Out of sight, out of mind, she supposed.
On the other hand, blood is too visible on white. Of course, it is the point of wearing it for surgical procedures, since it’s easier to disinfect – it’s still too visible for people like Delphi or, in a way, her. Even to this day, seeing reddish stains on white fabric makes her uneasy, reminding her of things she’d much rather never think about again. She’s like the black-clad widow staring at the radiant bride with a wine stain on her dress: she knows what she lost and has the feeling of seeing a bad omen.
There is this one thing about Delphi she has stopped minding, and it’s Little Guy, or whatever his real identity was supposed to be. If he reminded her of their dark past not too long ago, he now represents what they could become: atoners, working for “the right side” for once, working in the shadows to help the living move on like they’ve had to. Unlike her, he didn’t let himself dwell on the past, preferring to get moving.
The moment she understood it the most when he started to wear white more than black, renouncing to the colour she was always used to see him dress. It felt weird, at first, but he knew how to pull it off, and she got used to the new habits. Never dwell on the past, let herself get swiped away by the changing winds. Moreover, Alyssa really liked it whenever he’d drop by the house after driving her home after work or getting Alyssa from school when she couldn’t.
But now, the past has caught back to them. Ex-Delphi members have found them again, motivated by the recent rise (and fall, but they forgot about that second time) of Adam’s nephew trying to bring the virus back right as PGS cases flare up across the USA. They’re not running away, this time: she did that enough when going to seek amnesty in Europe, so now, she better prepare herself to strike. Little Guy already cocks his FBI-licenced gun out, intending to strike judging by the little tremors in his fingers.
It goes in a flash: a couple bangs, blood spilling on the ground, dirt and smoke and iron fill the air of an urban cul-de-sac. The commotion is such that it’s difficult to follow anything until the stench of violence lifts up and so does the smog it created. For a moment, she believes they may have both gotten killed, and that she’s already passing into the afterlife, in denial of everything, not ready to face death nor discover if there is, indeed, something on the “other side” that isn’t roaming around this world and calling the “voodoo hotline”.
One thing quickly becomes clear: she is still alive. In fact, everyone is somehow still alive, because she sees their three assailants with their weapons on the floor and wounds in their legs: they were only harmed to disarm them. She pats her own clothes and body to check if she hasn’t been injured, remembering reflexes she had thought long gone coming back to her in a moment’s notice. To her fortune, she seems okay, as she only feels dirt, dry clothing and skin under her fingers’ touch.
Seeing the men lie on the ground in pain, she already grabs her phone and calls for help, going into not too many details for everyone’s safety and privacy.
“Little Guy,” she starts calling to her partner so they can get away from this place before being brought into this, her finger about to swipe the call off, “let’s go.”
His response is delayed.
“Sure… Sure thing.”
His voice sounds strangled and hesitant, drier than her clothes, and it prompts her to turn around. As soon as she does, however, her own breath gets caught in her throat as her entire body tenses up. Her mind, which was until now fixated on running as far as possible from the scene before they were going to be questioned about the bullets in their pursuers’ limbs, immediately switches to the same sort of panic she felt in Caduceus Europe all those years ago when she witnessed a fellow surgeon collapse in pain.
Little Guy!
He’s sitting on the ground, back against the wall that cornered them until now, a hand loosely holding onto his gun, the other barely holding onto a striking red stain on his clear, monochrome attire. It’s expanding moment after moment, replacing the immaculate white of his shirt and suit jacket with a much darker colour. If it was only the bloodstained clothes, it’d have been fine, no matter how much this man frets over such things – but it’s not what is scaring her so much about this.
“Little Guy, what happened?!”
As he struggles to get an answer out, she takes his pulse: there, obviously, since he’s breathing, but weakening. His breathing is quick but shuddering, as if fragile like glass.
“One… one of them was armed,” he replies, swallowing every few words. “One bullet hit… my flank, I think?”
Not caring for the nail polish Alyssa put on her fingers last night, Naomi digs under the bloodstained jacket and where the incriminated wound must be. There, she confirms Navel’s suspicions: it’s indeed in his flank.
“If my assumption is correct, it shouldn’t have hurt an organ,” she says, a little bit of relief pulsing through her. “We need to get you into a hospital asap, though, you’re bleeding profusely.”
She grabs back her phone, which she previously slipped into her pocket, and adds the information on a fourth wounded. She gives more information on their location and the circumstances, merely forgetting to mention this is all because of Delphi’s doings and their smothered shady pasts, and stays on the line, putting the phone in speaker mode so she doesn’t miss crucial information.
“You should go, Dr Kimishima,” Navel whispers, eyes getting glassy and unfocused, the speed at which this happens prompting her to check the wound again. The blood has spread even further, making the fabric stick to the wound. “Don’t… let them catch up to you.”
“You’re an idiot if you think I’m leaving you for dead. Plus, I’d rather have to search for amnesty again than get pursued for not helping someone in critical need.”
It’s the pragmatic way to say she’d never handle having his blood on her hands and his death on her conscience. He, however, doesn’t reply, letting uncomfortable silence install itself as they wait for assistance to arrive.
When they do, the sirens’ shrills muffle Navel’s breathing, lights almost covering the blood stains on his suit and her fingers, slipping under her nails, drying out already.
It could, however, never erase the image from her mind.
-----------------------
Naomi waits in this bedroom, all alone and in silence, for a little while. She doesn’t know how long exactly (probably around half an hour, although it feels like more than that), all she knows is that the chair she’s sitting on isn’t very comfortable and that she needs to remember when to pick Alyssa from school; two things that, for the moment being, don’t matter much.
The weather is beautiful, today. Even earlier, when they were outside, there was a gentle breeze blowing through their hair. She merely forgot about it due to thinking about literally anything else under the sun, mostly her colleague whom she found out wasn’t just randomly hit during the kerfuffle. To be fair, she should’ve guessed that was what had happened when she suddenly found herself on the ground rather than standing, but…
She suddenly hears Little Guy stirring and, finally, opening an eye. His injuries were fortunately not as grievous as she was afraid they’d be, even if he’s clearly landed himself for at least a week in the hospital. What an idiot.
“Doc… Doctor Kimishima…?”
“Go back to sleep, Little Guy, you still sound like you’ve pulled a week-long all-nighter.”
As if obeying her (but most likely because losing this much blood tends to leave you weak, and his corpulence isn’t exactly one that’d take kindly to blood loss), his eyelids flutter; but he doesn’t go back to sleep. At least, not yet.
“Are you okay…?” He asks, voice recovering some clarity, even if it’s unlike his usual swagger.
“I’m pretty sure I should be the one asking you that, you know; but I’m okay. Better off than you, that’s for sure.”
He chuckles once before groaning in pain.
“Urgh, I forgot how sore post-surgery was…”
“You’ll get used to it. Believe me, I know.”
“I’m sure you do, Dr Kimishima.”
She drops the playful banter for something else altogether.
“Oh, and, Little Guy?”
“Yes…?”
“Never do that again. I don’t want to see you covered in your own blood again.”
His face, which is slowly regaining more colour, distorts a little.
“Even if…”
“Even if it means saving my life.”
He looks aside, in silence. She guesses he’s unable to honestly give her the answer she wants to hear, so he instead prefers not to say anything. Well, that’s something she expected would happen: people have told her he was wrapped around her little finger. Too bad that this man got infatuated with someone like her whom death and misfortune follow her every step. He doesn’t seem to mind, though, considering the number of close calls he found himself in when he was by her side. You sometimes have to wonder what other people even think…
“I’ll… I’ll try,” he eventually replies.
Naomi can’t stay upset about it forever, especially when she sees how dishevelled and vulnerable he looks with his hair askew, dark rings under his eyes and hospital gown, so far from the sharply-dressed bachelor she’s come to appreciate.
“Good. Just be careful and we’ll be clear.”
“Sure thing, ma’am.”
As long as he doesn’t mind being so close to death, she’ll make sure he doesn’t meet it.
#bad things happen bingo#trauma center#trauma team#naomi kimishima#little guy navel#how do you even tag this dude#bthb#bloodstained clothes#my writing
12 notes
·
View notes
Video
youtube
This week on Great Albums: My first video about Depeche Mode--and it’s about their first album! I think it’s pretty good, but a lot of people HATE it. Are you intrigued? Take a listen, or read the transcript, and see where you fall!
Welcome to Passionate Reply, and welcome to Great Albums! Today, I’ll be looking at the somewhat rough start of one of the most iconic bands in the history of electronic music: Depeche Mode, and their 1981 debut, Speak & Spell. While Depeche Mode are certainly a beloved band, many of their fans actively revile Speak & Spell. What’s wrong with it? Well, it has songs that sound like this.
Music: “Just Can’t Get Enough”
“Just Can’t Get Enough” isn’t exactly the kind of song Depeche Mode are associated with--though it did make an entry in the charts, and remains fairly well known today, largely thanks to its use in advertising. The band’s “classic run,” spanning roughly from the mid-80s to the mid-90s, saw them achieve substantial mainstream adulation, as a pop act peddling dark and gothic themes, and maintaining a substantial electronic element to their music, without ever becoming inaccessible to rock listeners. They were even “rock and roll” enough to consistently break America, which is no small feat for, essentially, a synth-pop band from England. That synth-pop heritage dominates the sonic palate of Speak & Spell, and it’s hard to imagine a die-hard rock fan vibing with upbeat, almost saccharine pop ditties like “What’s Your Name?”
Music: “What’s Your Name?”
Of course, “What’s Your Name?” has another big problem besides favouring bright, chirping synth riffs over the guitar-based chug of tracks like “Personal Jesus.” Its seemingly homoerotic lyrics might be said to constitute the first instance of Depeche Mode engaging in what we might call musical “queer-baiting.” Thumbing their noses at norms of sexuality and gender presentation have earned the band a substantial queer following throughout their career, but it’s not such a smart move if you’re trying to attract macho rock listeners, and get yourself into the Rock & Roll Hall of Fame.
Part of the reason why Depeche Mode were ultimately able to do those things, later in their career, is that they had a pretty handy scapegoat: Vince Clarke. Clarke was a founding member of the band, and as the chief songwriter for all but two tracks on Speak & Spell, he was unequivocally the creative force driving the album. Conveniently enough, Clarke not only departed from Depeche Mode immediately after this first album, but went on to serve as an integral member of two unequivocally poppy duos, Yazoo and Erasure. But as easy as it is to simply blame Vince Clarke’s interest in cheerful pop for the apparent failures of Speak & Spell, this hypothesis doesn’t hold up. Some Clarke-penned numbers, like “Puppets,” are at least as gloomy as anything from the mind of Martin L. Gore, who took over songwriting duties on every subsequent Depeche Mode LP.
Music: “Puppets”
“Puppets” is pretty far from a feel-good song. Those fairly bright synths remain, but here, they feel more like a tense crescendo of violins, as something goes poorly in a horror film, and a serrated synth stab answers them from below. Dave Gahan’s semi-whispered delivery of the vocals, which narrate the perspective of a manipulative and controlling partner, add even more to its sinister ambiance. Given only a minor aesthetic facelift, “Puppets” could fit just fine onto most other Depeche Mode albums, even if Clarke did write it. I actually think the softer, poppier touches this track DOES have serve it well, and make it feel a bit insidious--like a lover who seems loveable and charming at first, before revealing their abusive tendencies over time. Another track that really benefits from creating tension between pop fluff and things macabre is the striking “I Sometimes Wish I Was Dead.”
Music: “I Sometimes Wish I Was Dead”
“I Sometimes Wish I Was Dead” features an almost gratingly toylike synth riff, that reminds me a bit of those custom cell phone ringtones from the 00s. Its lyrics are also almost painfully chipper, at least at first, as is Gahan’s infantile delivery of them...but there seems to be some irony there. While that provocative title doesn’t actually appear, the song seems to be obliquely telling a story of someone dealing with a breakup, albeit cloaked in this eerily sunny music. International editions of *Speak & Spell* would remove this track in favour of the non-album A-side “Dreaming of Me,” presumably targeting it for its inflammatory title and short runtime of just over two minutes. “I Sometimes Wish I Was Dead” is a powerful reminder that just because something has a shiny pop veneer doesn’t mean it’s disposable, or that it lacks in artistic complexity.
Still, if you’re in the market for something that feels more like “classic” Depeche Mode, Speak & Spell can deliver on that front as well. Look no further than Gore’s contributions to the album, such as “Tora! Tora! Tora!” With its frantic refrain, and troubling themes of nuclear holocaust, “Tora! Tora! Tora!” feels more like Depeche Mode’s classic run than just about anything else on Speak & Spell, prefiguring iconic tracks like “Leave In Silence” and “People Are People” quite well.
Music: “Tora! Tora! Tora!”
Speak & Spell’s cover is certainly strange and a bit opaque, showing some sort of bird in its nest from a very low angle. The background is almost entirely a lurid, artificial-looking pinkish red, with no other recognizable figures to ground this landscape in reality. Between the chaotic textures of the nest, and the surreal emptiness of the scene, it comes across as a sort of nightmare world, albeit one populated by only this fairly non-threatening creature...that we know of. If we look closely at that bird, we can start to see what looks like a transparent veil covering its neck and head. I like to interpret this image as a representation of the natural world, destroyed by human callousness: an animal suffocates under a sheet of plastic, while the sky behind it glows red with bombs “raining from the sky,” as in “Tora! Tora! Tora!”
Despite the title, you won’t hear any samples of the titular toy on Speak & Spell--though Orchestral Manoeuvres in the Dark would famously incorporate some on their album Dazzle Ships, a few years later. The title “Speak & Spell” would seem to suggest the album’s light, playful tone, and sense of pop novelty. A Speak & Spell is, of course, a fun and entertaining toy, which repeats the same handful of things over and over, as a pop song might be played *ad infinitum* on the radio. Perhaps the way the songs sneak a darker emotional undercurrent past their listeners is parallel to how the toy covertly educates children in basic spelling, while also being amusing to fool around with.
After Speak & Spell, it took several more years for Depeche Mode to really find their footing, and launch into that classic period of theirs where they released most of their best-loved material. Despite the absence of Vince Clarke, their sophomore LP, A Broken Frame, is stylistically rather similar to Speak & Spell, and pairs somber tracks like “The Sun and the Rainfall” and “My Secret Garden” with some very upbeat ones like “The Meaning of Love.” If the fact that Clarke could write “Puppets” didn’t sell you on my assertion that he isn’t the singular problem with Speak & Spell, the fact that Martin Gore wrote “The Meaning of Love” should serve as proof that the desire to make catchy pop tunes didn’t rest solely on any one person’s shoulders.
Music: “The Meaning of Love”
My favourite track from Speak & Spell is the opener, “New Life.” “New Life” was also released as a single and made substantial headway in the charts, though it doesn’t seem quite as well remembered as “Just Can’t Get Enough.” Like “I Sometimes Wish I Was Dead,” “New Life” is almost disgustingly catchy and hooky, but hides some surprisingly dark lyrics. But I’ll freely admit that I don’t particularly have some sophisticated, intellectually justified reason for liking this song the most, besides just thinking it’s a real toe-tapper. While I’ve gone to great lengths to dispel the idea that Speak & Spell is nothing but cheerful pop, I’d also like to point out that simply being cheerful pop isn’t exactly a musical sin. Whether you like it or not, it’s certainly far from easy to write a great pop song that stands the test of time, the way tracks like “New Life” and “Just Can’t Get Enough” have, and simply pointing out that they’re not as morose as later Depeche Mode songs isn’t a worthwhile criticism of them. While I enjoy a lot of more gothic music myself, I think a work of art that elicits the emotion of joy has as much of a shot at being a Great Album as one that wants to make us angry, sad, or afraid. On that note, I’ve reached the end of my video--as always, thanks for listening.
Music: “New Life”
9 notes
·
View notes
Link
This Sunday will be twice as nice for fans of CBS’ NCIS: Los Angeles, which is serving up not one but two fresh episodes, beginning at 9:30/8:3oc.
In the second hour, titled “Raising The Dead,” a prison break lets loose a man with designs on killing the President of the United States, so Special Agent Kensi Blye (played by Daniela Ruah) is forced to grill the other, captured escapee, David Kessler, for a possible lead. Thing is, Kessler is a bit of a Kensi Blye “superfan” — and a very twisted one at that — seeing as she was responsible for his prison stint to begin with.
TVLine spoke with Ruah about the intense face-off ahead, acting opposite NCIS: LA writer Frank Military, and her newly announced directorial debut.
TVLINE | What was your reaction when you heard Kensi would be getting her own Silence of the Lambs moment?
You know, I don’t know that I even made that connection at first. First of all, when I read the script, I thought, “They’re going to have to hire a really strong actor to play David Kessler,” because the character’s so beautifully written — and it wasn’t until I walked into hair-and-makeup and saw Frank Military, who is the writer of the episode, walk in as well. I was like, “Oh, hey. What are you doing here so early?” He was like, “I’m playing David Kessler,” and it blew my mind.
I was so happy and excited, because who better to play to play this dark, twisted character than the guy that thought him up? Frank was an actor 20 years ago before he became the incredible writer that he is, so to be able to go back to those chops…. It’s interesting because now that he’s a father, I think age gives us a certain gravitas, a certain weight to certain types of storytelling. So he was just incredible, and I was honored, really. That’s the word — I was honored to work with him in this capacity.
TVLINE | How would you describe Kensi’s strategy when she is first sent in to talk to Kessler?
You talked about Clarice in Silence of the Lambs, but I think there’s a big difference — and when I explain this, you’ll see why. The difference between them is that Kensi is not green in her experience in dealing with sick minds, right? Clarice was in kind of a discovery mode, and it was almost like a weird “love story” between those two, and that’s not what’s happening here at all. Kensi is an experienced agent. She doesn’t have a young mind that is easily manipulated. Much to the contrary, she’s very aware of this man. She’s the one who put him in jail for 30 years, and it was the case that got her into the Office of Special Projects, it was the case that got Hetty’s attention. So, she knows exactly what she’s doing when she’s going in there, and she knows exactly what kind of language he’s going to use, but that doesn’t mean that she doesn’t crack. When he starts talking about her inability to have children, and how he can tell her “hips haven’t cracked” yet, it’s still sick. It’s still shocking because she obviously is a fundamentally good person fighting for good in everything she does. He definitely manages to create some cracks in her, but that’s so fascinating to me, to watch this journey between them. And then the end is a complete twist.
TVLINE | When I watch a scene like this, I often wonder if there is a moment before you start filming where Frank “pre-apologizes” for all the really awful things he’s about to say?
I don’t know how it would work if it were a movie or anything, but not here. I mean, Frank and I are good friends outside of the show. We are couples that go out to dinner together. The incredible thing about Frank is that he writes the darkest of episodes that we have. I can’t remember what season it was, but the young girls were being buried alive, and the guys that were cut up and stitched back together in different body parts. That’s all Frank. So, that’s a pretty dark place to go when you’re writing an episode, and Frank Military in real life is the complete and absolute opposite of that. He is a ray of sunshine! And he is the most loving, calm, wonderful husband and father. It’s really fascinating to see where he’s able to go in spite of his real personality. He once told me that the darker you go, the more the light shines at the end of it, and that just made so much sense to me. He’s essentially super dark so that he can then brighten up.
TVLINE | While all this is going on between Kensi and Kessler, she’s also got some drama going on at home with Deeks. They’ve got financial issues and job concerns to deal with….
Exactly. Kensi and Deeks are looking to buy a house, and they’re wanting to have children, and all that obviously requires some sort of financial planning. But now, all of a sudden with all the police reform, Deeks’ LAPD liaison job is in jeopardy. There’s definitely a lot weighing in on their personal lives, which always seems to ebb and flow. Like, last season Kensi got really paranoid and freaked out about the fact that she wasn’t getting pregnant after three months of trying. But anybody who’s had children knows that it probably takes a lot longer than that. And yet this season, we see her sort of as a ray of sunlight, telling Deeks, “It’s going to be OK. We’re going to figure it out. We’re going to have a baby, and we’re going to get a house.” It’s interesting how he was driving the positivity last season, and so far this season Kensi’s the one who’s turned the page and is like, “This is going to happen for us.”
TVLINE | Speaking of Kensi and Deeks, I was curious: With COVID and everything, is your husband [costar Eric Christian Olsen’s brother, David Paul Olsen] “on standby” to race to the set and do an intimate scene if needed?
[Laughs] You know, just like the rest of the season has been adapted to accommodate the pandemic — you’ll notice that you don’t have the whole cast in the OPS Center like you used to, and there are a lot of phone calls — Eric and I are very conservative quarantiners, especially because he has a newborn at home.
TVLINE | That’s right. Yeah.
And all four of our kids are homeschooled right now, so there isn’t any external influence. Really, Eric and I are the only ones really going out of the house for work, but we’re in masks all day, the crew is in a mask all the time…. When they come in to adjust certain lighting, we leave the set, and then they sanitize everything, and then we come back in…. The fact that we’ve made it thus far, to Episode 9, unscathed is a miracle, and we’re very grateful and thankful and everybody’s pushing for it to stay this way because we all want this season to go to the end.
TVLINE | Knock on wood.
Knock on wood, for sure.
TVLINE | Tell me everything you know about the episode you’re directing, to air in February.
Yeah, it’ll be my first experience directing television. It is not a big jump, I don’t think — I mean, living in a show like this for 12 years is essentially like attending film school, right? If you open your eyes, and you open your ears, and you pay attention, you’re going to learn most of what you need to know on a theoretical basis.But then it’s a question of putting it into practice, and I am surrounded by people I trust blindly to help me, to collaborate with me on everything. I know how hard it is to get a job like this to begin with, and I’m very fortunate to have my first experience be with my family because that’s what it is.
TVLINE | Do you know if you’re getting, like, a helicopter chase or…?
I don’t think I’m getting a helicopter chase [Laughs], but I don’t think that’s because of me, I think that’s just the general logistics of that. No, I have [the script] for almost the whole episode, and thus far it’s pretty wonderful.
Also, just in the last few years, [showrunner] Scott Gemmill and our other producers have been, I think, more creative with how the show is put together. We are a network procedural and you have to have those boundaries that we fall into, but I feel like they’ve made those parameters a little wider than they used to be, and I find that directors are coming in and being able to be a bit more original with what they are able to shoot, and how they are able to shoot. So, I look forward to being creative and collaborating with my family.
5 notes
·
View notes
Text
Hunter x Hunter 1999 is better than Hunter x Hunter 2011
So I’ve read the Hunter x Hunter manga. I’ve watched both The Hunter X Hunter 1999 anime and the Hunter X Hunter 2011 reboot. Subbed AND Dubbed. I’ve looked at a couple of reviews comparing the two and I am confused as all hell because I apparently have the unusual opinion that Hunter x hunter 1999 blows 2011 out of the water.
Pacing
2011 is appealing to many because it tends to have a quicker pace. Once I got used to it I could see the appeal. It doesn’t have any filler arcs or episodes unlike 1999 HOWEVER especially in the first season 2011 suffers from this fast pace specifically in regards to the tests to become a hunter and to get to the test. The quick pace took a lot of the atmosphere away and doesn’t let certain moments, lessons our characters learned or special skills linger long enough for it to settle in. The cooking hunter test in specifically suffered from not being given enough time and they had changes to it that felt unnecessary. Certain characters like Kite were cut out entirely from season one in 2011 so they could move quickly but that meant when Kite appears later on it had no impact because while Gon knew him the watcher(in this case me) hadn’t seen him before so I had no attachment which is a BIG problem when unlike 1999, the 2011 anime goes through to the ant and president arc. It still WORKS but the attachment is greatly lessoned.
The fast pace of Hunter x Hunter 2011 also has the big problem that it caught up to the manga VERY quickly. The whole reason they had to reboot the original hunter x hunter anime was because it had to stop due to catching up with the manga and had to wait it he wrote more and by then it had been years. Milking a franchise can have its problems if you go too slow but it gives the room to breath and it would give the manga more time to get further into the story which in turn would have given us more anime. If 2011 had been longer it could have have paced its self and let people enjoy the experience of this show coming out. On the other hand it IS useful as a binge anime so its a preference thing. It takes out or changes certain aspects, characteristics and backstories for certain side characters for no real reason which wasn’t that great
Hunter x Hunter 1999 on the other hand has a slower pace and even added a few extra episodes that weren’t even in the manga such as the episode were Gon leaves his town to get to the boat where he was supposed to meet Kurapika and Leorio. The extra test where everyone gathers treasure around boats and have to navigate a potential storm to name a few. HOWEVER filler doesn’t equal a waste of time or bad even if filler in general has a bad rap. These characters are brilliantly written so I’d enjoy seeing them shopping or doing mundane things anyway and those episodes still showcased great character moments so we can know our characters. like Leorio hardly gets a focus put on him later on and he really gets to shine with how the pace lets the facets and moments he does have, have some breathing room. The treasure hunting test was just as interesting as the canon tests so i fit right in and gave more opportunities for us to see all the friendships strengthen which is important if we are going to care about the groups connections even when they are separated. 2011 has all the strong connections but 1999 is stronger. Not to mention if you haven’t seen the 1999 episodes when Gon was trying to steal Hisoka’s badge an got punched and the episodes dedicated to scenes or Gon’s anger hurt and pitifulness. Getting extra scenes and episodes dedicated to giveing us more character moments to help flesh out the characters we enjoy is a good thing when the moments and episodes are written this well.
Animation wise from what I can see everyone claims that hunter x hunter 2011 has better animation than hunter x hunter 1999. I’ll definitly agree it looks crisper, cleaner and brighter. The animation it has is really nice to look at. however I still think 1999 beats 2011 in this regard as well. It seemed to have more animation over all per episode in 1999 which was probably helped by having more episodes. The still shots and scenic drawing has personality, atmosphere and if I had money I would pay for a still shot of. The more muted tones also gives it a earthy feel to it and the shot compositions. I still get chills at the YorkNew arc when we get to see Kurapika and his powers. The way they use imagery and transition in the 1999 version can’t be beat by 2011. Over all 1999 looks better though it has a bit of a grit to it. Its not clean and shiny.
Character design wise they feel more similar to the manga versions in then 1999 version than the 2011 version. Both 2011 and 1999 are clearly the same characters....but for example kurapika and Killua are clearly guys in the manga and 1999 version while in 2011 they where more cutified. It made the jokes about Kurapika getting mistaken for a girl make more sense in the 2011 version but it took a while to get used to. Killua in the 2011 version felt brighter and more cute which made his transition to killer dead eyed mode more shocking which works in his favor but the more serious eyed killua in 1999 and his killer look gave him a bit of a maturity and a hint to all the stuff he had had to grow with and makes when he is vulnerable hint in a different way. Both are good Killuas but I have a fav.
1999 Leorio is more handsome than 2011 Leorio. I don’t know why....its just facts.
the 1999 Gon looked like he has thoughts behind his eyes. I could tell 2011 version of Gon was going to be a physcho because he smiled way to much and just something about his eyes....1999 always felt like he was looking at something or someone while 2011 version felt like his eyes where looking into space at times. There voices actors were great in the subbed but english dub 1999 Gon I think beats out 2011 Gon. Both are nice but 2011 exasperated that feeling something was a bit off with Gon.
I mean sure there IS something off about Gon in general canonically but its supposed to feel hidden most of the time. -_-
Hisoka is equally matched no mater the anime or the sub or dubbed.
Canary looks better in 2011 though.
I’ve noticed a common thoughts lots of people will say about the 2011 version. That the characters are cuter and brighter so it makes the darker elements that show up more shocking and have a larger impact since it lured you into a false sense of security. That is something that was nice when I first watched it but 1999 felt darker and it more consistently gave me episodes and scenes I would want to watch their own. When you rewatch that cuteness camoflaging the darker scenes later on felt like a waste since its not going to have the same effect after you know how dark hunter x hunter can get....and hunter x hunter in general has some dark scenes through out. and because everything feels a little more natural and darker it makes the brighter moments stand out, not just the dark moments when it compared to the over all tone.
I’ve seriously given it some thought and the only thing that could elevate the 2011 version over the 1999 version has to be the gaming arc, ant arc and president arc. The gaming arc because the 1999 greed island arc is hard to find and are OVAS, and the ant arc and president arc because 1999 doesn’t HAVE those arcs. Those are arcs only 2011 has and those arcs. Especially the ant arc. Its one of the most brutal, brilliantly written arcs the manga has and the 2011 version does a great job of adapting it so people would have a better view of the 2011 version because it has those arcs. That is however unfair because the 1999 version doesn’t have those arcs and the greed island arc can go toe to toe with each other.
So...1999 hunter x hunter beats out the 2011 hunter x hunter....do you agree? disagree? why? what parts are your favorite? have you watched both or just one?
#hunter x hunter#hunter x hunter 2011#hunter x hunter 1999#gon#killua#kurapika#leorio#hisoka#canary#hunter exam#ant arc#greed island#atmosphere#kite#yorknew#old vs new#manga#anime
13 notes
·
View notes
Text
Canon EOS-1D X Mark III DSLR Camera
Canon is documented across the country as a chunk of imaging instrumentation and knowledge systems. Their several merchandise embrace copiers, printers, lenses, camcorders, semiconductors among others, and after all Canonhttps://bit.ly/38TEDe7 digital cameras.
The latest high-end canon photographic camera is that the PowerShot S2 IS. This is often a five.0 megapixel Canon photographic camera that options a 12x optical zoom and a 4x digital zoom. This baby is provided with Optical Image Stabilizer (that is what the IS in S2 IS stands for) that eliminates camera shakes for those that have shaky hands or for taking camera shots. The UD lens found during this canon photographic camera provides superb color accuracy throughout the complete zoom space.
As with several digital cameras today, this sure-will photographic camera can record moving footage. Currently, with another initial, the S2 permits you to record moving footage, and they are no use in missing an ideal image incorporated thereupon motion-picture show. With the moving picture Snap feature, simply snap away once you see that good image, and it'll be saved in your canon photographic camera alongside the recorded video.
This canon photographic camera is additionally equipped with the DIGIC II Image processor that's designed to extend process speed and image quality. It instantly says that with the DIGIC II, your Canon photographic camera has quicker start-up time, playback, and optical device whereas giving your pictures absolute brilliance.
The S2 conjointly supports USB two.0 Hi-speed customary, therefore you'll invariably have the simplest time transferring your files to and from your pc. With the USB two.0, you'll profit from your super hi-speed South Dakota card.
This canon photographic camera is additionally equipped with a one.8 in. liquid crystal display power-saving and fold-out screen that’s one hundred fifteen,000-pixel resolution. S2 shoots at thirty frames per second; this shooting rate is reduced once taking footage on an evening show, to present you the brightness that you just would like once taking footage.
On the other hand, the newest point-and-shoot canon photographic camera is the PowerShot SD500 and therefore the PowerShot SD400.
The SD500 is the initial seven.1-megapixel cannon photographic camera that offers superb pictures and fully to die for details. it's a 3x optical zoom that allows close-up shooting with a 37-111mm equivalent with a 35mm film camera. This is often one in every of the new perpetual curve styles for a canon photographic camera that matches the hands absolutely.
Sporting a really slim style, you'd marvel at its two.0 in. liquid crystal display that offers an easier frame and playback use.
This baby is additionally equipped with a similar DIGIC II Image Processor found in canon digital cameras that offers you superb options. Also USB 2.0 compatible and works with a similar high-speed South Dakota card.
Even higher than most digital https://bit.ly/38TEDe7cameras out there, this device will shoot moving pictures to up to sixty frames per second- good for moving objects (especially in sports) and thirty frames per second for shooting still pictures. provided with scene modes sort of a portrait (blurs the background and focuses on your subject), foliage (perfect for foliage, verdure or blossoms), beach (sunny shots while not the dark faces), underwater (reduced background scatter. Tip: you'll invariably get a water-resistant case for shooting underwater images), fireworks, night photograph, youngsters and pets, indoor, snow and digital macro (larger than life images).
This canon photographic camera even allows you to customize and proper as you shoot. With modes like lightening skin tones, positive film, darker skin tones, and others, you'll ne'er get it wrong with employing a canon photographic camera.
1 note
·
View note