#tumblr fixes
Text
To all my fellow poor bastards who just got the new twitter-style tumblr dashboard
You can fix it via:
Dashboard Unfucker by dragongirlsnout
or
Old Tumblr Dashboard (July 2023) by pixiel
1. Add-on the Stylus extension (Firefox) (Chrome) (Edge)
2. Click blue "Install" button on the Old Tumblr Dashboard webpage
5K notes
·
View notes
Text
Late October 2023 YouTube Unfucker
First off, here's the typical code - it still works:
youtube.com##+js(set, yt.config_.openPopupConfig.supportedPopups.adBlockMessageViewModel, false)
youtube.com##+js(set, Object.prototype.adBlocksFound, 0)
youtube.com##+js(set, ytplayer.config.args.raw_player_response.adPlacements, [])
youtube.com##+js(set, Object.prototype.hasAllowedInstreamAd, true)
www.youtube.com##ytd-enforcement-message-view-model
www.youtube.com##tp-yt-iron-overlay-backdrop
The most important parts are the last two lines.
Second, have you been locked out of videos? Did YouTube give you this window:

and then replace your videos with a black rectangle?
Step 1: Disable pop-ups with the uBlock Origin menu - this will remove the black rectangle. Your videos will be revealed as unplayable 0 second videos - this can be fixed with
Step 2: Someone in a Discord I'm in dropped the simple hotfix of clearing your cache and deleting your YouTube and Google cookies - et voila, your videos work again!
While I don't know if it'll help, I would also recommend disabling your Watch History. Definite thing to do: DO NOT STACK AD BLOCKERS.
While uBO devs have to constantly reprogram their intended fix as YouTube updates to fight them 2+ times daily, they were absolutely correct in that using ad blockers on top of uBlock Origin actually helps YouTube detect them - it's safer and easier with just uBO at the moment.
Whenever uBO's intended fixes stop working (every day, for multiple hours a day), you'll find that your videos will randomly freeze despite these settings, and you'll be unable to scroll. For some reason, making the video fullscreen disables YT's javascript, and allows you to watch the video and scroll normally again.
#dashboard unfucker#dashboard fix#dashboard fixer#dashboard fixes#tumblr fix#tumblr fixes#ublock origin#dash unfucker#adblock#adblocker#youtube fix#youtube fixes#youtube fixer#youtube unfucker#yt fix#yt fixes#yt fixer#yt unfucker
148 notes
·
View notes
Text
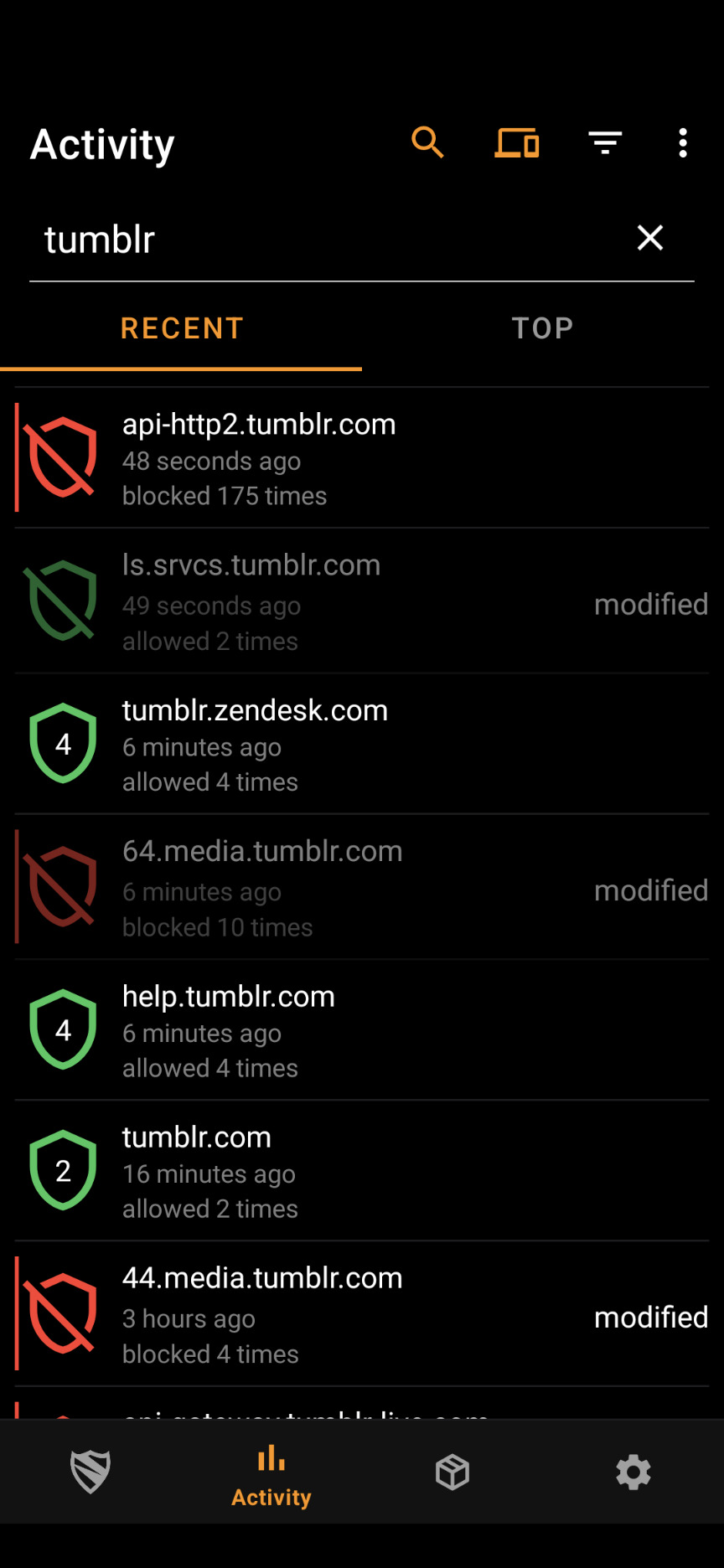
Hey be careful if you use blokada, you might break your Tumblr. Only block the ones in red here, if you block the others it won't let you log in


29 notes
·
View notes
Text
how to make your tumblr look better (with the help of people much smarter than me)
With tumblr staff saying that the legacy editor will be phased out later this year, that means people will have to start using the new post editor - and in turn, the new post styles. I know that this is daunting for some people as they don't like it - but I have been using it for the past few months and I really like it.
One thing that is annoying though is how posts show up on tumblr blogs and themes can look weird with captions being above photosets etc however - with the help of the wonderful @glenthemes I've been able to make my posts look just like ones made with the legacy editor!
Note: the only themes I have been using have been @phantomcodes (fav!) lately so I don't know if these tips will help/work with themes made by other creators, you would have to try that out.
With @glenthemes npf-images fix make sure to implement the "source-head" into your code (scroll down the page to read the instructions) and this will make sure that the caption is under the posts. Although I noticed that this was just on reblogged posts and not ones made by me - and for some themes it was showing differently due to how they were coded.
I asked @glenthemes for some help and they were very kind and helped me out - giving me the below code to also add in and this means that posts you make (not reblogs) will be styled with the caption under the post. Class names/ID will vary depending on the theme and maker so you may need to edit those to fit whatever you are using.
<script> $(document).ready(function(){ $(".caption.source-head .npf_inst").each(function(){ if($(this).prev().length){ $(this).insertBefore($(this).parent(".caption")) } else if($.trim($(this).prevAll().text()) == "" || $.trim($(this).prevAll().html()) == ""){ $(this).insertBefore($(this).parent(".caption")) } }) }) </script>
You might also notice that posts made with the new post editor don't show up with the rounded corners if a theme has an option for that, because it isn't recognised as a photoset. But thanks again to @glenthemes for their help with another bit of code to be added before in your css this will round the corners of those posts too
.textpost > .npf_inst:first-child { border-radius: var(--Corners); overflow: hidden; }
One thing to note is that with source-head do not put it in the text block for text posts, but photosets. As this means all of the images will go above any captions and if you have a post with images within (a tutorial for example) it will mess with that.
Thank you so much to @glenthemes for all their help and for checking this post over before I shared it 💖
#tumblr fixes#html#css#mine#completeresources#this might not work 100% for every theme or every person#but hopefully it helps
9 notes
·
View notes
Note
with tumblrs stupid new rules about javascript, do you have any themes or theme creators you would recommend? devastated that i may have to change my themes
honestly, I'm not around enough to remember what everyone else in the thememaking community has been up to so I'm not sure, but I did start a tag for pages without javascript so that people who don't have the exemption can use pages from there. I don't know if it's going to end up with much in it though lmao, I'm not planning on making pages without js and I don't know how many thememakers will in the future. it was pretty easy to get the exemption for my blogs and would probably take less time than installing new pages, so I'd suggest following glenthemes's template first!
18 notes
·
View notes
Text

Oh look, just as fast and dirty as any other April 1st gag bit.
Matt, Staff, Automattic, etc, FIX YOUR HEARTS. And do some work on the real problem on here.
#boop#boop paws#boop o meter#april fools 2024#tumblr staff#photomatt#transmisogyny#transphobia#fix your hearts
28K notes
·
View notes
Text



some dunmeshi restaurant au doodles
#dungeon meshi#laios touden#chilchuck tims#kabru dungeon meshi#dunmeshi#illustration#artists on tumblr#fanart#reupload cause my deuteranomaly rlly popped out in the last version#whoever pointed out that i made them green accidentally i owe u my life#its fixed now. i think. i cant tell
15K notes
·
View notes
Text
for a while there i was sympathetic to tumblr because of how much they’re in debt; i was kind of like “well of course they’re absolutely desperate for new users, they literally need the money or else tumblr goes down forever”. and then suddenly today it hit me that there’s actually no fucking reason for that debt to be causing these ui changes? the userbase has been INCREDIBLY clear about what they want from tumblr over the years, not to mention clear about the fact that even twitter people don’t need this place to look like twitter. it actually would be very… EASY? for them to just make changes in a direction people would actually be HAPPY with?
for fuck’s sake there were people trying to organize a “crab day” for tumblr despite tumblr doing nothing but telling us to go fuck ourselves for months on end. there were people spending hundreds of dollars on check marks just for the glee of MAKING FUN of twitter. can you IMAGINE how much money this userbase would donate to tumblr if they actually made ui updates geared toward what people have been asking for?
if tumblr actually crowdsourced ideas or even just LISTENED to their userbase it may have been possible for them to make way more money than they’re begging for now, they just insist on trying to drive their actual demographic and loyal userbase out for literally no reason
#tumblr#idk that radio shack post made me think#how much money could tumblr make if they fixed problems we wanted them to?
32K notes
·
View notes
Text

"You treat your mouth as if it's Heaven's gate"
[Too Sweet by Hozier]
#the voices told me to#like the true English speaker I am I did have to go back and fix all my spelling mistakes#i thought he said “lean” instead of “neat” bc i didn't check the lyrics until the end :)#cod#cod mwii#cod mwiii#cod mw2#cod mw3#call of duty#simon ghost riley#simon riley#john soap mactavish#johnny soap mactavish#soapghost#ghostsoap#comic#comics#comic art#web comic#original comic#digital art#sketchbook#sketch#art#drawing#artists on tumblr
4K notes
·
View notes
Text

do you think she remembers him
#link#zelda#tears of the kingdom#legend of zelda#zelink#loz#totk#totk spoilers#i think#guy who hasnt played the game#mine#artists on tumblr#digital art#second time posting cause i needed to fix links whole face
5K notes
·
View notes
Text

snack time🤤
#perspective doesnt matter when your oc looks cute. remember this always#vtm#vampire the masquerade#/elias#vtmb#artists on tumblr#toreador#idk why the image quality is so low but i cant fix it it is what it is#art#digital art#vampire#oc art#i forgot about one pretty important lore detail while drawing this ^^ pretend the window at the back is just like one of those obscured one#that look white or something. anyways hes so cute#scarabocchi#vampcore#oc lore#elias lore
3K notes
·
View notes
Text

eyebrow reveal (the light hearted-interlude)
start || prev
(edit : put the earings back lol i think i forgot them on the prev ones too lmao)
#art#artists on tumblr#digital art#op#one piece#sanji#zoro#thriller bark aftermath#black leg sanji#vinsmoke sanji#roanoa zoro#did i realize that i fucked the 180 and tried to fix it ?#nooooooooooooooooo
3K notes
·
View notes
Text
New TumblrMart Override
www.tumblr.com##.ZQMrc > .g8SYn.IYrO9[title="TumblrMart"]
This will block the current iteration of TumblrMart
As a bonus, have a fix that removes YouTube's anti-adblocker menu
youtube.com##+js(set, yt.config_.openPopupConfig.supportedPopups.adBlockMessageViewModel, false)
youtube.com##+js(set, Object.prototype.adBlocksFound, 0)
youtube.com##+js(set, ytplayer.config.args.raw_player_response.adPlacements, [])
youtube.com##+js(set, Object.prototype.hasAllowedInstreamAd, true)
www.youtube.com##ytd-enforcement-message-view-model
www.youtube.com##tp-yt-iron-overlay-backdrop
What this does is, in order, removes YouTube's anti-adblock pop-up message, tells YouTube that no adblocker was located, tells YouTube that ads are still on the page, tells YouTube your browser has allowed ads, removes their anti-adblock bypass detection anti-adblock window, and then removes the aptly named "Iron Overlay" preventing you from interacting with the page, which sounds very reminiscent of Iron Curtain or Iron Fist. Poorly chosen name.
#dashboard unfucker#dashboard fix#dashboard fixer#dashboard fixes#tumblr fix#tumblr fixes#ublock origin#dash unfucker#youtube unfucker#youtube fix#youtuber fixer#adblock#adblocker
174 notes
·
View notes
Text
Tonight I learned that my 20 yr old partner has never played chess and doesn't know how to play chess. This is mind boggling to me. They claim its not weird for people to not know anything about chess so I. I need to see. Please.
Okay so, I made a mistake in not elaborating the meaning of the options. You do not have to be good or know what you are doing in the slightest to pick that you have played before. The middle three options are for your understanding of the game having never played it at all. The reason there's a percentage on the last option is because my partner made a tumblr so they could pick it because they think they are hilarious.
#crab says words#chess#tumblr polls#i learned how to play in elementary school and so did all my siblings#i use to play chess with random people constantly in highschool#im really bad at chess but its still fun to play ya know#i just am so shocked they literally knew nothing other than “the horses can move in an L shape”#i taught them how to play and made then play with me so dont worry i fixed the situation 😌#pls reblog this 🥺#i take it back!! my notifications will never recover!!! pls stop reblogging this!!!!!!
6K notes
·
View notes
Text

[oc] Humanly Desires 🪐✨

[oc] Godly Temptations 🌻
#oc#original character#art#digital art#digital illustration#concept art#concept design#artists on tumblr#character design#you look lonely i can fix that#blade runner reference#when god and human switch roles
2K notes
·
View notes
Text






This took five hours :p
I might make it into a print
#fluttercord#i can fix him#fluttershy#discord mlp#mlp fim#illustration#digital art#artists on tumblr
6K notes
·
View notes