#figma tutorials
Explore tagged Tumblr posts
Video
youtube
Mobile Carousel Animation | Figma Micro Interactions
#youtube#Figma Micro Interactions#figmadesign#figma tutorials#How to make a Mobile Carousel Animation#ui ux design#uidesign#uiuxcafe
5 notes
·
View notes
Text
Minitorial: shift+command+k not opening images in Figma
Recently, I had noticed the issue that when I was working in Figma and tried to open/place images, the keyboard shortcut shift+command+k was not opening an image but instead a search mask to search my space.
I was confused as to why it was doing this and assumed that maybe there was a bug where the same shortcut was used for two different tasks. However, when I clicked on "edit shortcut" in the search mask today, I was taken to the settings of Notion and not of Figma.
As it turns out, when you have Notion open in the background, even if the window is inactive and hidden, the shortcut shift+command+k is still called for Notion, despite actively working in another app.
Now, the simplest solution would be closing Notion entirely while working in Figma, but that's a hassle if you work a lot with both like I do. Instead, I went to settings -> my settings and disabled the toggle "activate direct search", which allows searching Notion via the shortcut even if the app is not active. Alternatively, if you want to keep this enabled (it is enabled by default), you could also set a new shortcut for opening Notion's direct search.
───── ⋆⋅☆⋅⋆ ─────
TL;DR: Notion's direct search (enabled by default) uses the same keyboard shortcut as Figma does for opening images. As the direct search for Notion works even when the app is inactive, this can cause unexpected behavior. You can fix this by turning off the direct search feature or changing its shortcut in Notion's settings.
#eossa#minitorial#tutorial#notion#figma#blog#my tutorials#tut: fixing notion shortcuts#tut: fixing figma issues
4 notes
·
View notes
Text
youtube
Have an awesome app idea but don’t know how to code? No worries! Learn how to bring your concept to life using Figma — the ultimate tool for visually designing app interfaces. Whether you’re a startup founder, product manager, or creative thinker, Figma lets you design interactive screens, create navigation flows, and collaborate with your team in real time. Design smarter, faster, and clearer before development even begins. 👉 Let’s connect on LinkedIn and start building your vision today!
#No-code app design#Figma app prototype#UI/UX design tools#App design without coding#Visual app builder#Figma tutorial#Startup tools#App wireframe#Mobile app design#Collaborative design tools#Youtube
0 notes
Video
youtube
figma link site
0 notes
Text
Day 1-7 / 100-Day Figma challenge
Week 1: Basics of Figma
Day 1: Introduction to Figma Interface
Day 2: Creating Basic Shapes
Day 3: Using Frames and Groups
Day 4: Working with Text
Day 5: Understanding Layers and Pages
Day 6: Using Colors and Gradients
Day 7: Basic Component Creation
0 notes
Link
NUEVO VIDEO-TUTORIAL: Proceso paso a paso para crear un botón con ajete automático (Auto Layout) en Figma. Video disponible desde los enlaces en la biografía o desde este enlace: https://youtu.be/bpcOTsykThM ____ Para ver clases y tutoriales paso a paso…no olvide visitar ✅ https://www.youtube.com/titocampos Encuentre en mi blog otras frases, tips, lecturas y recursos gratuitos ➡️ https://blog.titocampos.com Más contenido en los enlaces de la biografía ➡️ https://links.titocampos.com _____
#figma#illustrator#tutorial#link#tip#truco#proceso#boton#autolayout#botones#botonFigma#ui#ux#uxClases#uiClases#aprenderUI
0 notes
Text
youtube
0 notes
Text
youtube
Webdesign, web design, web design master, web design course, web designer 18, web design agency, web design geek, web design figma, web design 2023, web design 101, web design tutorial, web design process, web design with ai, web design tips, web design full course
Webdesign, web design, web design master, web design course, web designer 18, web design agency, web design geek, web design figma, web design 2023, web design 101, web design tutorial, web design process, web design with ai, web design tips, web design full course
#Webdesign#web design#web design master#web design course#web designer 18#web design agency#web design geek#web design figma#web design 2023#web design 101#web design tutorial#web design process#web design with ai#web design tips#web design full course#Youtube
0 notes
Text
youtube
CURSO de FIGMA 2025 DESDE CERO
A tener en cuenta antes de empezar: Este no es un curso de diseño, sino un curso de Figma, en la introducción doy consejos si queréis aprender diseño web o producto. Se podrá seguir el tutorial con una cuenta totalmente gratuita. Siento los cortes de audio que hay en algunos partes, ya estoy trabajando en ello. ¡A disfrutar y a diseñar! Deja tus dudas y tu feedback en los comentarios para más contenido de este tipo.
#figma#ui ux design#figmadesign#ui design#ux and ui design#web design#figma tutorials#figma tutorial#youtube#education#cursosgratis#curso online#curso de Figma 2025 desde cero#curso de Figma gratuito#educación#front end#web designers#diseño#figma design#Youtube
0 notes
Text

⋅ ˚. ⋆ student id cards ☆ [figma file]
hi guys! i've been silent for a while but no worries as i am back! consider is a thank you gift for all the milestones i've reached so far. these student id cards are from this post of mine for my discover uni save. it got alot more attention than expected so i decided to release the files, enjoy. if you aren't familiar with figma, there is a tutorial below the cut.
⋅ ˚. ⋆ terms of usage feel free to edit to your liking! please do not reclaim as your own/reupload :( if you use, please, please, please. give me credit! a tag would be nice ⋅ ˚. ⋆ required font: sims sans headline bold (originally found on sims community, however post is now deleted. link will be on my patreon) the figma app, not the desktop website.
⋅ ˚. ⋆ download ☆ [patreon, always free]
⋅ ˚. ⋆ small tutorial for those unfamiliar with figma
after downloading the figma app and logging in, all you would need to do is just open the file provided.
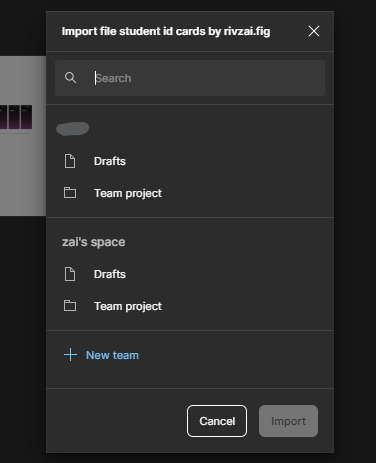
after doing sO, it'll prompt you to import the file into space. choose whichever one works out for you.

once you've finished that, it'll take a while for it to load. give it some time, it wont take that long
afterwards just go ahead and press done

this is what you should see after opening it up. it looks scary but do not be alarmed, photoshop is harder lol

i went ahead and made it easier for you to change the names, and etc. so just follow this gif.

aaaand almost the same thing to change the picture as well

now that you've finished putting in the details, time to export it!

and just like that, ur done!
⋅ ˚. ⋆ download ☆ [patreon, always free]
841 notes
·
View notes
Note
hii can I please ask what psd you use? liek the pink/grey/black one? its supar pretty... thank u if u respond... :3 ♥︎
henloo!! thank chu 04 liking mi cwoloring !! (*´ω`*) bwut 04 this ,,, ki did nwot use a psd !! instead ki used a gradient mwap ! so hwere it is ^_^ :
(pt: hello!! thank you for liking my coloring !! (*´ω`*) but for this, i did not use a psd!! instead i used a gradient map! so here it is! ^_^ /end pt.)

if kyu want a tutorial on how ki mwade thy cwoloring without ibis premium ,, then hwere is the free version below under thy cwut!
(pt: if you want a tutorial on how i made the coloring without ibis premium, then here is the free version below under the cut! /end pt.)
i will not be using typing quirks for this since it may occur for some users not being able to read! ^_^♡
so step 1: you can go to ibis paint then click the brush button at the bottom, then you might find a button called filter! which looks like this

then, click adjust color after u got into filter, u may see it since there's a corner with the effects in order

after that, scroll on the right side a bit then you might appear to see a button called grayscale.

my settings: copy if needed!

then your image will appear in the colors black and white! for me it looks like this:

then you can add a new layer and put on clipping mode, then choose a light shade of pink! then go to blending mode then choose "overlay" in the lighten section (*´ω`*)
here are some examples with the shades i used below, i will be including the hex codes so that you may use it too!
#FFD8EE

#FFE0F2 (brighter)

#FFA5D9

sorry if this sounds complexed or messy! send asks or questions here and I will be happy to answer all of them! 🫶🏻
+ here are some free gradient map websites ^_^
#𓈒𓊆ྀ۪۪𓈒 𓈒 ۪ ݁ ིུ🫐 ۪ ۪ ۪ SELYSiE ུཾ ۪ ׂ. ̼͜ ͝͏ ྀི͜#₊𓎟 ˚ ᧔𓉸᧓𓂃 ˛ kuni's inbwox . .#┄ ଘ( ཫ . ᵔ ) ꔫ ⁺ pwuppet’s rsrcs#kuni's tuts tags#psd#coloring#tutorial#psd coloring#ibis paint
201 notes
·
View notes
Video
how to design a simple but effective bog site with figma
0 notes
Text
figma swipe cards for dating app
youtube
please like my subscribe my channel and share
1 note
·
View note
Note
hii!! uh starting writer here, can you pls make a tutorial of how to make the dividers? yours is so pretty!! and i kinda want to do something like that too 🫶
my dividers i use figma! i’m a ux designer so it was easy for me to use 😭
figma is free if you want to try it out but i did download a plugin to export gifs as normally figma doesn’t export .gif
you can use anything that lets you use masks!
for the gradient text dividers i use a html code creator (https://jsfiddle.net/j7vLfbw1/22/)
good luck <3
11 notes
·
View notes
Text
Sugary Scribbles | #8
Saturday 6th January 2024
IT'S BASICALLY WORKING (on larger screens)! My never-ending war on website responsiveness continues! I have a large screen and I stupidly only took into account of MY screen size. What I did do though is created a message for phone-table sizes because it just wouldn't make sense it working on really small devices - in my opinion~! But for now I will put this on hold because I am excited about my other project idea I came up with yesterday oops~!
This is my first project of the year and it's super adorable in my opinion! It paints, it erases, it deletes and it saves your artwork! Ticks all the boxes I made at the beginning of the project! Turned a simple 'Make a HTML painting webpage' into something more cuter and cool! Job well done! 😩🙌🏾💗
You can try it out (if you have a larger screen size), all that happens is the painting will be off the mouse direction a bit, sorry!
link to the Sugary-Scribbles web app! 🍡

Lastly, here is a cool drawing I made as I was testing the site~! I'm a better artist than this I swear, just not good using a mouse...

List of resources I used during the project
Figma - to plan the webpage
Canva: to make the header
Photopea: for further photo editing
RedKetchup: to colour pick quickly
CSS Animations: to add the zoom-in-n-out animation
MDN Canvas: to know what the element does properly
YouTube Tutorial: to get inspiration and extra help
Flaticon: for the icons and cursors
Html2canvas API: to turn the drawing into an image (tutorial)

That's all, have a nice day/night and happy coding! 🖤
#xc: project logs#sugary scribbles project#codeblr#coding#programming#progblr#studying#studyblr#dev logs#comp sci#computer science#programmer#devlogs#html css#javascript#tech#cute#adorable
104 notes
·
View notes