#website development and designing
Text
Attention All Businesses | WE are provide best solution for Digital Marketing Services

Attention all businesses! Are you in need of a top-notch website for your company but don't have the in-house resources to make it happen? Look no further! We are a team of skilled web developers, offering outsourcing services for website development projects of all sizes. With years of experience and a track record of delivering high-quality results, we can help bring your vision to life. From custom designs to seamless functionality, we guarantee to deliver a website that not only looks great but also performs at the highest level. Contact us today to learn more about how we can help take your business to the next level.
Best services for all of these :
Digital Marketing
Social Media Marketing
Website Development and Designing
Ecommerce Marketing
Digital Marketing USA
Online Marketing Agency USA
Logo Design Digital Marketing Agency USA
Website : www.shri-enterprise.com
Phone Number : +1-(619) 659-4126
Email : [email protected]
#business#web design projects#advertisment agency#branding company#out sourcing services#design agency#digital marketing usa#digital design usa#online marketing agency usa#logo design agency usa#digital marketing#social media marketing#website development and designing#ecommerce marketing#logo design digital marketing agency usa
2 notes
·
View notes
Text
We are one of the top mobile app development company for developing mobile apps. We are renowned for creating unique mobile applications for the iOS and Android platforms. To help businesses turn their ideas into reality, our skilled mobile app developers provide end-to-end mobile app development services. We have a history of creating eye-catching, scalable, and user-friendly mobile apps that produce tangible outcomes.
Mobile app development Company, app development company, app developer, Android app development, iOS app development, App development company near me.
#app development company near me#website development and designing#outsourcing web development services#Mobile app development Company#app development company#app developer#Android app development#iOS app development#App development company near me
0 notes
Text























blinkie drop<3





#blinkies#stamps#web graphics#page decor#favicons#webcore#old web#website#website design#web design#pixel aesthetic#pixel art#2000s#y2k aesthetic#gif#early 2000s#y2k#web development#original art#dmt art#digital art#neocities#old web graphics#web resources#carrd resources#carrd graphics#carrd moodboard#carrd stuff#carrd inspo#rentry graphics
2K notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
444 notes
·
View notes
Text

I made a portfolio website for @kaylasartwork! Here's a snippet of it. It isn't live because I can't get Github Pages to work, so any help would be great! (It's having issues verifying the DNS .-.)
Edit: it works now because I'm stupid
#lgbtq#lgbtqia#art#artists on tumblr#artwork#digital art#digital artist#website#web design#github#github pages#web development#htmlcoding
206 notes
·
View notes
Text
what do you want in a system app?
What apps and tools do you use for being a system and why?
What do you like about the apps and tools you use for being a system
Is there anything you dislike about the apps and tools you use for being a system
What would you like to see in a sys app?
#endos dni#cdd system#did system#dissociative system#polyfrag system#system stuff#system things#traumagenic system#polyfrag did#actually did#did osdd#did alter#osdd#osddid#app development#app developers#app design#web development#web design#website design#web developers
74 notes
·
View notes
Text

Attention passengers, the next ̵g̶r̸e̷e̶n̷ ̵l̴i̵n̶e̸ ̸t̵͓̋ṟ̷̀ã̸̤i̶̠͂ṋ̸͒- ̸̧̽í̴͙ś̴̥ ̷͓͝n̸͖͆ȏ̷͚ẃ̶̬-a̵̧̺̍͌̇r̶̲̓̑̽̓r̷̭͎͈̽̏̐͝i̸̖͖͘͝v̸̻̠͕͍̄͂̚í̷̠̩̩̘̓ǹ̸̡̛̤̣͇g̷̛̙͈̫̈͛,, , ,
#muii art#peep my website (linked) for a teaser) 🫣#visual development#luce#train#subway#artists on tumblr#illustration#environment design#calarts#photoshop#procreate#digital art#graffiti#oc
127 notes
·
View notes
Note
out of curiosity, is the paid subscription for your website still a worthwhile way to support you compared to the other options available?
yes! i haven't promo'd it as much because i'm still hoping to get moved to ghost and i have no idea how that move is going to work with memberships, so i'm dealing with my anxiety by thinking about it as little as possible lmao. but an annual sub through my site does still give me more money (with less fees taken out) than pretty much everywhere else
for a while i was making coupon codes to the site available on ko-fi and patreon but they didn't seem to get used much so i just. stopped.
#original#at least one other person has mentioned being willing to pitch in monetarily#to help develop a free publicly available ghost theme designed for narrative storytelling (unspecified)#to encourage more people to make their own websites instead of using patreon#so that's Something#i keep meaning to make a wireframe and then I Don't
24 notes
·
View notes
Text




🍰 ⸝⸝ ꒰ Carrd Design #1 // Client: Uxsakki ꒱
A soft, very lightly Y2K inspired Carrd that feels like a little flower meadow! (..◜ᴗ◝..)
I am a little bun bun who makes Carrds if you would like one please check out my VGen: https://vgen.co/WispyBun (ᴗ͈ˬᴗ͈)ꕤ.゚
#I am still figuring out how people use tumblr tags QwQ#carrd#carrd users#carrd theme#carrd templates#carrd inspo#carrd resources#carrd stuff#carrd commissions#front end#web design#web development#html#css#javascript#commissions#ych commission#website commission#comfy aesthetic#vtuber#vtubers#cozy#cottage core#aesthetic#comfort#envtuber#wispybun
43 notes
·
View notes
Text

#business#web design projects#advertisment agency#branding company#out sourcing services#design agency#digital marketing usa#digital design usa#online marketing agency usa#logo design agency usa#digital marketing#social media marketing#website development and designing#ecommerce marketing#logo design digital marketing agency usa
1 note
·
View note
Text
Oriental Outsourcing, a web designing company, aims to help its clients achieve a distinctive brand identity through exceptional UI/UX design services. We integrate imagination, creativity, and colour to provide distinctive and dynamic design solutions that serve as an efficient online tool for brand promotion by captivatingly showcasing your products and services.
website development and designing, website maintenance services, mobile app development, Web Design, digital marketing agency, seo services, app development company near me, outsourcing web development services
#website development and designing#website maintenance services#mobile app development#Web Design#digital marketing agency#seo services#app development company near me#outsourcing web development services
0 notes
Text









MAJOR ESOTERIC MENAGERIE OF PIXELATED DECORUM, FOR NEOCITIES, DEVIANTART, CARRD, RENTRY, OR ANYTHING ELSE ONLINE THAT YOU SO DESIGN /DESIRE
#old web graphics#webcore#old web#web development#carrd resources#carrd moodboard#carrd graphics#carrd stuff#carrd inspo#editblr#rentry pixels#favicons#rentry graphics#page decor#page dividers#page graphics#graphic design#pixel graphics#graphic art#web graphics#graphic source#design#webmaster#website#digital marketing#gifset#my gifs#gift#gif#gif warning
14 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
412 notes
·
View notes
Text
Websites to practice Front-End
(22/02/2023)
Today I wanted to share websites to practice your frontend skills.
Front-end is complicated for my head (ask me to solve an algorithm with structure while but not to center a div HUEHHUE).
BUT at the same time I love a well done and coded design/ui. That's why today I want to share resources to help you train
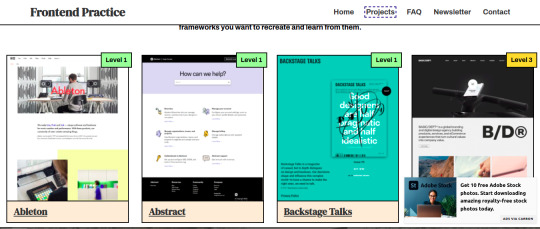
1- Front-End Practice

They have 3 levels, beginner, intermediate and advanced. There's no "answer" so you can't copy the code, it's just you trial and error until you get to the template (which really is a website that exists)

One thing I thought was really cool here was that it tells you what you're going to practice the most in the exercise, color palette and search features.
It's very interesting for a front-end not to be dependent on a tutorial, because from what I've seen in interviews, they ask you to make a layout and you won't be able to make one yourself if you don't learn to break down a single layout from the beginning and try and making mistakes until it's perfect.
2- DevChallenges

I find the projects not only beautiful visually but also interesting to practice. Here you already have the solutions that other people recommend, but again I think it's best for us to try and make mistakes until we get similar.And it also sorts the levels.
Here an example:

Cool huh? Well, I hope this helps someone who is looking for projects to practice with. We can invest a lot of time trying to make a layout, so having something ready I know helps a lot.
I wish you good studies and a great Wednesday, drink water.
#front end#frontenddevelopment#html css#html5#full stack developer#static website design tools#css3#javascript#reactjs#software engineer#practice#studyblr#studyblog#codeblr#resour#study tips
278 notes
·
View notes
Text




Made a fun lil' demo to test out CSS blending modes. I did it in ~2 hours so it's hacky as shit but it's fun enough to look at for a couple minutes.
As always, it looks way better in person than on gifs, so go see it on my website~
#css#html#web design#neocities#web revival#indie web#personal website#web development#demoscene#lensdeercode#cw: high contrast#I'm not particularly proud of it but I'm happy with how fast I got it out considering I first thought of it many many months ago
15 notes
·
View notes