#website guide
Explore tagged Tumblr posts
Text
[post text: YOUR WEBSITE'S TITLE HERE
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files!
First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever!
The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS: /end ID]
[image ID: a creature explaining what to change after you save the html to make it your own website: “Guess what? The circled bits are all you ever need to change to make it your OWN PAGE” The sections circled in red are:
the text of the page's tab, between "head" and "title" tags. it says “YOUR WEBSITE'S TITLE HERE”; the full line is: <head><title>YOUR WEBSITE'S TITLE HERE</title><head>
a header for the page, between "h1" and "p" tags. it says “BIG, CENTERED TEXT”; the full line is: <h1><p style="font-size:40px">BIG, CENTERED TEXT</p><h1>
a link to the image files of the comic, between an "h1" tag and inside an "img." tag. it says “thisisntyourcomic.png”; the full line is: <h1><img src="thisisntyourcomic.png"></h1>
the three navigation links, each inside an "a" tag. the first link applies to the word “Previous”, the second applies to the word “Home”, and the third to the word “Next”; the first line is: <a href="001.html"><b>Previous</b></a> . the second line is: <a href="YOURWEBSITE.WHATEVER"><b>Home</b></a>&nps;&nps; . the third line is: <a href="001.html"><b>Next</b></a>
/end ID]
[post text: Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!!
.....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy: /end PT]
[image ID: the creature from before, explaining how to change the background colors: “AAH! It's extra stuff! Here's where you can change colors!” a few spots for hexcodes and code segments are circled and labelled. The lines of code are:
color: "#000000;" labelled “Font”
background: "#FFFFFF;" labelled “Background 1”
a { color: "#0000EE;" } labelled “Links”
a:visited { "color: #551A8B;" } labelled “Visited Links”
#main { "background: #FFFFFF;" width: 900…} labelled “Background 2”
The creature continues: “There's two different ones for "background" because the sample file has this nice middle column for your content!”
/end ID]
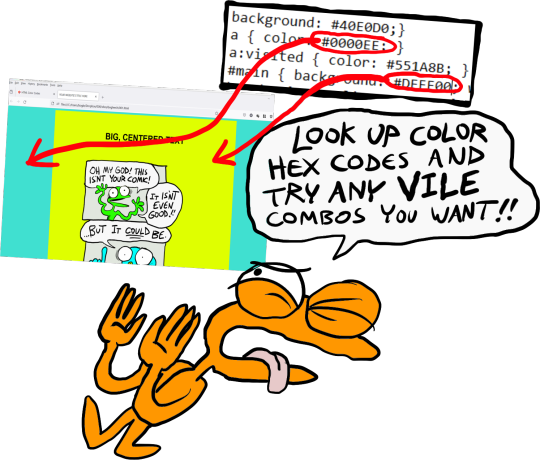
[image ID: a demonstration of the different background colors. Background 1 applies to the background of the webpage, and Background 2 applies to the background of the content column. The creature instructs: “Look up color hex codes and try any vile combos you want!” /end ID]
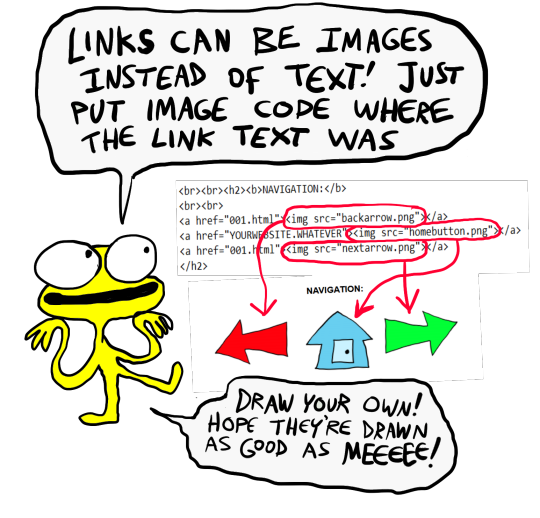
[image ID: the creature explaining how to change the navigation at the bottom: “Links can be images instead of text! Just put an image code where the link text was.” The code segment from the first image for navigation links except with the "Previous", "Home", and "Next" texts replaced with <img src="backbutton.png">, <img src="homebutton.png"> and <img src="nextbutton.png"> /end ID]
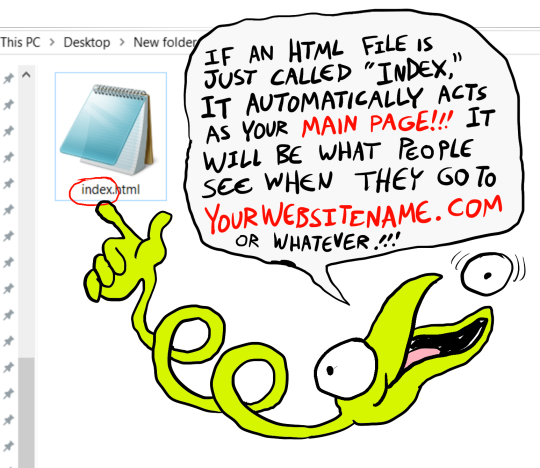
[image ID: a screenshot of the html code inside the computer's files, with the creature explaining: “If an html file is just called "Index," it automatically acts as your main page! It will be what people see when they go to yourwebsitename.com or whatever!” /end ID]
[image ID: a singular line of code: <meta HTTP-EQUIV="REFRESH" content="0; url=yourwebsite.com"> The creature says: “If you make a page with only this one line of code, anyone who goes to the page will be taken to whatever URL you put there!” /end ID]
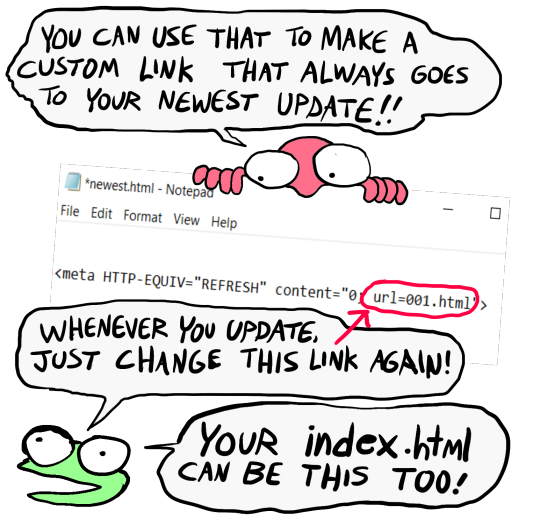
[image ID: the creature further explains: "You can use that to make a custom link that always goes to your newest update! Whenever you update, just change this link again! Your index.html can be this, too!" There's an arrow pointing towards the "url=yourwebsite.com" in the code segment from the previous image. /end ID]
[post text: That last code by itself is:
<meta HTTP-EQUIV="REFRESH" content="0; url=001.html">
Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to!
While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media?
Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
/end PT]
小い.> very useful guide~ thank you for making it!♡
게터.> neocities time〜 have fun everyone :]
ゆの.> web liberation W
additional useful things people added in the notes:
alternatives for making a link to the newest update, because the method privided by the guide above will break the back button
website for learning more html and css
how to make the text properly formatted and visible on mobile
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#chroma…#〖게타⎯⎯⎯ ʳᵉᵈᵃᶜᵗᵉᵈ : ⿻␘␇ ױ⸋⸋⸋𓐄𓐄𓐄⸋⸋⸋〗#id added#described#neocities#website#htmlcoding#html css#learn to code#indie comics#comics#website development#coding guide#website guide
12K notes
·
View notes
Text
FINALLY the part 2 of my Theseus' Guide chapter 8 animatic is done!
maybe i merge the two later, but for now, part 1 is right here
#gravity falls#gf theseus' guide#billford#stanford pines#bill cipher#godddddd the first half took maybe... 2 weeks? 1? i cant remember.#this fully took 2 months and boy i wish it didnt but life fucking happens!#anyways the first attempt at uploading somehow LOGGED ME OUT OF THE WEBSITE so we'll see how this goes !!#if i do merge the two animatics i'll probably just put it straight on youtube bc it will be like 11 minutes long i think lmao#casually makes a full ass cartoon episode. but coincidentally not a gravity falls episode. im pretty sure those are 20 minutes#gotta up my game#or not. i dont want to ever make an animatic this fucking long again asdjfkgahsldg#anyways read my wifes fic. this is a threat
2K notes
·
View notes
Text

ribbonwood
#linked universe#linkeduniverse#lu hyrule#(also zelda 1!!! but idk how people would feel about me tagging it since I used Jojo's design?)#(ya'll can always tag my gen loz art as LU (or as any linkverse honestly if it inspires you to think about your favs) and vice versa)#(I want to inspire you to think and create! If you see my gen loz art and want to add that to your headcanons or it changes how you think??#take it! play with it! invite me to play as well haha!)#(not ocs but like- gen stuff??? ye go for it)#mom walked in and looked at the comic I was working on#so I started rambling about my plans with it and what my peers are working on and how cool it all is and how I want to have more of that#and she said “what a waste of time”#so I got loosey goosey with it :\#nice exercise to just draw w/o doing guides or being careful#did this in like under 15 minutes! >:D#but anyways#I haven't slept yet so gn!#.. he's holding stuff in the wrong hands!!!! a#look up ribbonwood / redshanks trees! If Hyrule was a tree- this is it#I imagine zelda 1&2's landscape to be california chaparral!!! I'm really passionate about it!!!!!#check out the california chaparral institute's website -> chaparral -> chaparral types#it's Hyrule's Hyrule!
803 notes
·
View notes
Text
runs up to you frantically and puts this in your palm and runs real fast away

im trying to figure out how to make pictures of my drawings more interesting because taking pictures of a sketchbook page just really isnt doing it for me and neither is redrawing everything digitally
#hhgttg#h2g2#random dent#h2g2 fanart#the hitchhiker's guide to the galaxy#for the love of zarquon tumblr pls dont nuke the quality#if the quality gets obliterated ill put this on my website
85 notes
·
View notes
Text
18-year-old Lance being manhandled celebrating his first podium in F1
#sorry the quality is bad i recorded this from a random website 2 years ago and just found it on my laptop LOL#thank u random FIA guy guiding lance by the waist...#2017#lance#favourite#lance stroll
136 notes
·
View notes
Text
Gravity falls cannonicity tier list

This isn't a list of how good it is, just how cannon
Link to the tier list
Let me know if I'm missing something or if I got something wrong
#gravity falls#journal 3#the book of bill#lost legends#shmeb-you-unlocked#this is not a website dot com#gravity falls commentary#dipper and mabel's guide to mystery and nonstop fun#Soos's stan fiction#stan fiction written by soos#don't color this book it's cursed#soos cast#dipper and mabel and the curse of the time pirates treasure#cipher hunt#and gravity falls cameos in other media#gravity paws#legend of the gnome gemulet#take back the falls#pinesquest#rumble's revenge#mystery shack attack#tbob#tinawdd#I haven't actually played the games yet#so I very easily could have gotten something wrong#_(._.)_
80 notes
·
View notes
Text
Enstars Japanese Support Ticket - Walkthrough & Example Template
The recent AKATSUKI event has made many egregiously bad and offensive choices regarding the unit and Ibuki (long story short - he joined them, effectively destroying AKATSUKI's buildup & writing, AND japanizing a proudly Ryukyuan idol. Please check (but do not overwhelm) @/gitsunegal on twt for more threads and details regarding this), earning the justified ire of fans of all units and languages.
One way of effectively utilizing your anger productively is to send a support ticket to Happy Elements, explaining your dissatisfaction with these decisions and urging them to reconsider. This shows them that fans are not happy with this decision, and (more importantly, to most companies) that they stand to lose profits for this choice.
Therefore, I have created this guide for sending the support email to them, as well as provided a template email in Japanese & English that you can use, which was very graciously proofread by a kind fan on twt. You can also send them your own inquiry in English, or also send an inquiry through the English website (the more, the better!). They will read it, and it does hold weight, even if you may not get a reply from the Japanese side of things!
Walkthrough + Template under the cut!
Firstly, go to https://www.happyelements.co.jp/contact/form_guide/. The page should initially look like the one below (desktop).

This is the section of the official Happy Elements website where contact inquiry links are. In order to more easily navigate this page, I highly recommend that you use a built-in translator tool to translate the webpage in real time (example below).

Scroll down until you hit the Ensemble Stars section (below, translated).

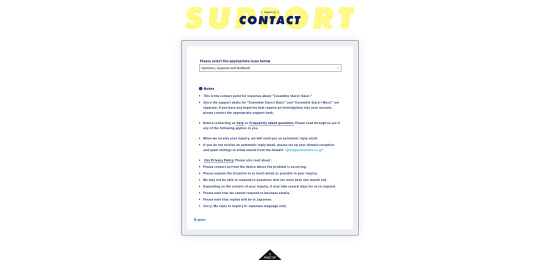
You can choose either Basic or Music to send an inquiry to - the process is the same (I suggest one to both, if you can). That will then lead you to this screen (below, translated).

Click the little box next to "agree" at the bottom of the page. That will then cause a drop down menu to appear at the top of the virtual paper. Click the last drop-down menu option - Opinions, requests, and feeback (below, translated).

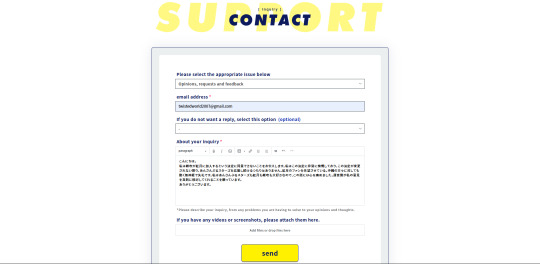
By selecting this option, you will automatically be directed to the actual inquiry form (below, translated).

From there, fill out the form. Put your email in the example box (I recommend using the same email as your JPstars account - if you don't have one, simply use whichever). Either keep the "-" in the optional reply box, or select "not desired", if you don't want a reply from support. In your inquiry box, you can either put your own inquiry fed through a translation machine (I recommend DeepL, and having a Japanese speaker look it over before sending if possible - be short, blunt, and professional!), or use the template inquiry I provide at the end of this post, which you can edit as you see fit! Creating your own inquiry in English is also an option, though you are more likely to get a reply through the English Happy Elements website (example inquiry below, translated page).

Make sure to click the box next to "agree" at the bottom of the page. Then, click send, and you're done!
Template Email:
こんにちは。
���は維吹が紅月に加入するという決定に同意できないことをお伝えします。私はこの決定に非常に憤慨しており、この決定が変更されない限り、あんさんぶるスターズを応援し続けるつもりはありません。紅月のファンを失望させている。沖縄の方々に対しても酷く無神経で失礼です。私はあんさんぶるスターズも紅月も維吹も大好きなので、この話には心を痛めました。運営側が私の意見を真剣に検討してくれることを願っています。
ありがとうございます。
Translation of Template Email:
"Hello.
I am writing to inform you that I disagree with the decision to have Ibuki join AKATSUKI. I am very upset that this choice was made, and will not continue to support Ensemble Stars unless it is changed. It is disappointing to fans of AKATSUKI. It is also very insensitive and disrespectful to the Okinawan people. I love Ensemble Stars, AKATSUKI, and Ibuki, and am heartbroken by this story. I hope the management will seriously consider my inquiry.
Thank you very much."
Other things you can mention:
Go into more detail about how offensive it is for Ibuki to join a Japanese unit, given his identity as an indigenous character.
Reiterate how much AKATSUKI's writing has emphasized that the unit is the three of them (I suspect this one won't receive much attention though, considering the story basically mocks the line of thinking :/)
Mention how much you spend on the game, and how much they would be losing. Especially effective if you spend a lot on an account linked to your inquiry email, and if you actually boycott (no playing or spending).
If you're a producer of Knights, Switch, Eden, or Valkyrie (units who have not had their center this rotation), you can say that you have decided not to tier or play for them now. Especially effective because three out of the four are big moneymakers (Knights being the biggest in the game), they're already on thin ice with Sora fans after VS GLADIATOR, and it's been several months since a lot of their producers have spent money tiering (17, in Valkyrie's case).
Really, anything you can do to get it through their heads is great, especially if you follow through and don't spend money or play the game for this time period.
-
I hope that this guide was informative, and that you are able to send a support ticket to Happy Elements regarding these events! For me, the one good thing to come out of this disaster was the support and solidarity I saw within the fandom, and while I may personally be stepping back from Enstars, I hope to encourage that energy how I can on my end.
Feel free to contact me with any questions or concerns in the comments, reblogs, my Neospring (Frostedonut6297) or my email ([email protected])! Sending love and support to everyone <3
#edit - updated some language to make it clear that you CAN send them an english inquiry! this is simply a guide for the jp website#enstars#ensemble stars#enstars akatsuki#keito hasumi#kuro kiryu#souma kanzaki#ibuki taki#ensemble stars music#happy elements#happyele#guide#resource#enstars guide#also edited typos in general - i was very tired when i made this
121 notes
·
View notes
Text
three cheers for surviving the week and making it to good friday! my mission is to claw my way out of work, get a lemonade, and then either post a new chapter or do some art because i need to de!com!press!!!
#i should! be doing job applications! but that will be tomorrow bene's problem!!!#my stress levels are wild#i am making this post specifically to motivate myself to get my work done so i can leave#maybe ill even stop for ice cream at the dairy farm#im watching a cute puppy show on the cbc website and its calling to me#i finished my guide dog show last night :(#bene speaks#to delete
38 notes
·
View notes
Text
[reading the foundations of leninism] wow stalin this is kind of gay
#jay text#i was struggling with what to read next and found a website that has an 'order' guide so i'm just going through those lol
74 notes
·
View notes
Text

I have realised you'll probably all enjoy the presentation I gave at the PowerPoint Party we had for my husband's birthday.
It was VERY detailed.
#to clarify i am not yucking mpreg necessarily#this was a guide to how to navigate fanfic websites and tags go watch out for#like i had to go back to 'what does “smut” mean' and go from there#mpreg#ao3#fanfic#ao3 fanfic#dramione#drarry#good omens#ineffable husbands#ineffable idiots#yuri on ice#destiel#ao3 stuff#omegaverse#fan fic#harry potter fanfiction#marauders#jegulus#wolfstar
959 notes
·
View notes
Text
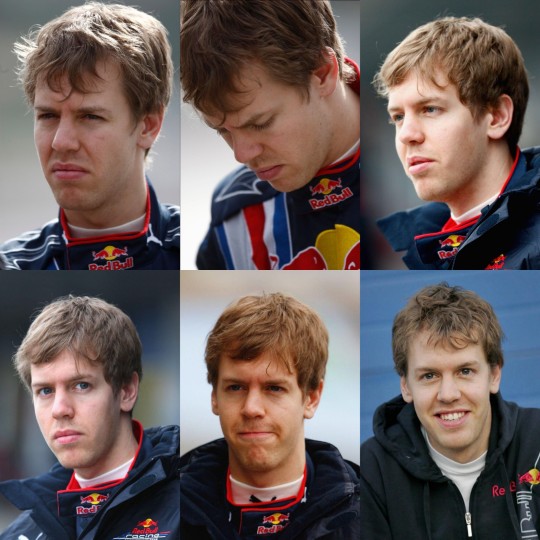
2009 Reference Guide to Seb's Hair(Long post w lots of pics):
I would rate these but I love every version of him too much so I cannot pick 🤭, I'll add some commentary though. This took a horrible amount of time but it was also a great excuse to download and show off a truly terrible amnt of Seb pics(I was in tears half the time bcs of cuteness agression)
0. Testing(Jerez)(February 10th-12th):

Honestly such perfect Seb hair, I find this soooo cute!!! His hair is honestly always so perfect at Jerez testing every season. I love the length and style, he looks so incredibly pretty <3
1. Australia(March 26th-29th):

And now he is...bald. I actually kinda love this hair, he's my little kiwi fruit!! But I also can't help but mourn the Jerez hair. I'm just like: why did you feel the need to go bald, Seb??? It makes him look so young!
2. Malaysia(April 2nd-5th):

3. China(April 16th-19th):

I think the highlight of his bald era is how much he embodies the nickname "sunshine." Like the way his hair and eylashes glow in the sun??? Literally sunshine. Also it's cute to see his hair grow more fluffy
4. Bahrain(April 23rd-26th):

The texture differences are so interesting, I think this length looks its best when it's more fluffy like in the top right pic.
5. Spain(May 7th-10th):

It's funny how his hairline does that point in the middle, again: looks better when he looks unkempt
6. Monaco(May 21st-24th):

Weirdly shocked at how much his hair grew in-between Spain and Monaco??? Also I forgot that those fashion pics were from this weekend, and I was jumpscared by his mohawk look. I think he should keep away from hair product hahaha
7. Turkey(June 4th-7th):

Lego hair looking ass. Kidding kidding, just think his hair looks best all natural
8. Silverstone(June 18th-21st):

Lowkey kinda baffling to me how different his hair looks at different stages of the weekend. The podium hair especially is just soooo different, its very cute but yeah idk
9. Germany(July 9th-12th):

I did not realize he cut his hair again during this season?? Seeing these was very surprising to me, I had thought he grew it out for the entire season but I guess not! But I guess if he hadn't gotten a haircut the entire season, he'd probably have his angelic curls of 2010 by the end
10. Hungary(July 23rd-26th):

Kinda love the looks he was serving this weekend, it's just very spikey and cute(also the cunty sunglasses!!
11. Valencia(August 20th-23rd):

12. Belgium(August 27th-30th):

That garage lighting makes his hair look soooo much more yellow rather than his fair blond in the sunlight
13. Italy(September 10th-13th):

This transitional growing period is not my fav, just the way his hair sweeps in is funny
14. Singapore(September 24th-27th):

Looking particularly blond this weekend!! His hair is just very light and pretty
15. Japan(October 1st-4th):

I think most of these are from post-quali and for good reason; I love the way it looks like he has highlights in all the bottom pics
16. Brazil(October 15th-18th):

I love his scruffiness from this weekend!!! The scruffy stubble is sooooooo!!!
17. Abu Dhabi(October 29th-November 1st):

Pretty cute I think but yeah like nothing can really compete with his hair length in 2010 for me so I look at these and I'm like, ooooo growing longer!!
Conclusion: I think it's fun to get to see the process of someone's hair growing out. I've noticed that a lot of men with short hair get very consistent haircuts to keep their hair generally the same length, and I think that's so boring!! I think it's great to grow out your hair for a few months time because you get to see yourself at all the different stages and experiment with all kinds of different looks! So yeah, props to Seb for serving all kinds of looks this season!!
Also it's always interesting to me how much hair length/style and facial hair can change a person's look, but particularly how old/young they look. Like when he shaved his his head, it made him look so young. But in Brazil for example, with the longer hair and scruffy facial hair, he def looks older!
And of course, let me know which you like the best :D My favorite is Jerez <3
#i need a tag for posts like these which is just:#normal posts that catie normally makes in a normal fashion(not deranged)#this is mainly just ref for me#and for people like me who feel the urge to be ultra specific in everything they create#hope this was interesting for people who are not just me!!#i love how I originally foolishy tried to make this in one night. so naive.....#okay anyways posts i wanna make in this same vein:#more seb hair guides obv(guys idk if you knew but im very normal abt his hair)#id like to try and categorize all his 2009 and 2010(and before) helmets since theyre not on his website and i love them a lot#this would take a horrendous amnt of time but id love to try and make a guide of all nando's facial hair(hes had so many wild ones okay)#and then i wanna rate all the rbr race suits bcs i think about them *so often* and i have many thoughts#sebastian vettel#sv5#f1#formula 1#formula one#catie.rambling.txt#we do a little bit of f1#normal posts that catie normally makes in a normal fashion
229 notes
·
View notes
Note
I want to give a late thank you for posting Fragments on Webtoon. I always loved seeing when you posted pages, but Tumblr has never been a platform I find easy to follow comics on. It is so much easier to appreciate and read through when it is contained in one place. Posting to multiple platforms is not fun, so thank you for the extra work. I love the characterization and the way you draw everyone. It is so easy to tell what a labor of love this whole project is. I also love the way you're not afraid to make characters look silly and make weird faces. It really adds charm and expressiveness to everything.
This's exactly the reason I post on webtoon, so that people who find me on socmed have a comfy way to read the whole thing. Ideally I'd love to make an own website eventually where you'd find the comic, art, random facts, everything in one place, although it's something not easily done when you've 0 points in that skilltree and little free time. But eventually- *shakes fist*
Also thank you for the kind words~

#replies#i can hear the typing of people who like being helpful and guiding to website-making resources and i gently put a hand on your hands#i knowwwwwww i'm an oldschool user capable of self-teaching and i know where to find stuff#just got no spoons for it currently#and no one i'd trust in making a good site for me. and a bad site that makes a bad first impression is worse than no site at all.#uh sorry for the tangent where'd this come from
27 notes
·
View notes
Text






























KOUDELKA (1999) - BESTIARY
#koudelka#shadow hearts#sacnoth#playstation#psx#unused monsters source: shadow hearts wiki#source: koudelka's official website#source: koudelka's official strategy guide from prima#bestiaries#my screenshots
139 notes
·
View notes
Note
How do you feel about staff's intent to remove reblog chains, considering your blog's basically an amalgamation of reblog chain long posts?
haha I’m actually legitimately terrified and trying really hard to not think about it :)
(seriously like i don’t wanna make a thing of it, but i’ve gone down the posts about it and like wtfff?!? why why why?!?? like I get their reasoning for it but it’s not accurate to the actual users of tumblr?? i’d rather scroll though 20 long posts than use the examples of what this would look like that I saw. but if this is wrong let me know…. but yeahhh i’m scared.)
#Tumblr heritage posts are built on reblog chains#it’s the charm of the website#like wtf#like I don’t wanna post this bc I know members of staff follow me#but if they see this and can alleviate mine (and basically everyone’s?!) fear then it’s worth it lol#but idk#also you know it’s bad when *i* comment on it bc I comment on nothing… so yeahh#don’t be mad at me Tumblr i’m just a scared tour guide barbie who wants to keep reblog chains and prev notes :(#ask#the hellsite answers#hellsite hall of fame curator’s bullshit#anonymous#reblog chains#Tumblr updates#reblog chain#Tumblr ™
400 notes
·
View notes
Text
I'm still thinking about how weird fandom is about hijabs and strict adherence to "rules" about them. Not too long ago I witnessed one of my coworkers take off her hijab right in front of everyone and use it to wipe sweat from her brow. I know I should've expected a bunch of non-muslims on the internet who have probably never met any real muslims to get things wrong when making their diversity headcanons and yelling at people for drawing hijabs wrong or whatever but it's still shocking just how much of it in reality isn't a big deal.
#I wonder how much of it comes from inaccurate guides on random websites#a while back I was trying to find resources on pascha baskets for a thing and every website was full of like#all these rules and guidelines and statements about traditions that best I can tell are actually localized to one village in russia#and had very little to do with what pascha actually looks like in any western country - even in russian orthodox churches!#I could imagine the same being true of resources about islam online. if christians can't escape weird misinfo how can muslims
8 notes
·
View notes