#Feedback widget
Explore tagged Tumblr posts
Text

i think my edizzy playlist is finally in a state im willing to share it in! you can find it here :)
its mostly divorce era/jilted wife izzy vibes but theres a few other things in there also!
im def still tweaking and adding so if anyone has any feedback on any songs in the playlist id love to hear it! if you would like me to explain why a song is on there i ABSOLUTELY will so many of these i would die on a hill over

theres also a companion playlist for songs that just have one line that is SO them i had to save them somewhere
#this is my music taste core btw. i have taken no feedback from any other blackhands playlist djdjdndm#i will take suggestions from beloved friends tho <3#if you have a song you would die on a hill over i am SO DOWN to know#i just love music. so much#nyxtalks#blackhands#edizzy#izzy hands#israel hands#ofmd#not putting this in ed tags bc i feel like id get raked over the coals with how the fandom is rn :') im just a silly little guy!#theres probably still some things i need to take out from my unhinged adding spree but like. at this point i know it so well i dont notice#also you get them as links because tumblrs spotify widgets are my enemy and i refuse to use them
28 notes
·
View notes
Text
Turn customer complaints into opportunities for improvement with effective feedback management strategies. Learn how to collect, analyze, and act upon customer complaints to address underlying issues and enhance service quality. From implementing corrective measures to fostering transparency and accountability, discover the importance of actively listening to customer feedback in building trust and loyalty. Explore best practices and tools for managing customer complaint feedback to elevate your business and deliver exceptional experiences.
#customer complaint feedback#customer service feedback#chat widget for website#best online reputation management tools
0 notes
Text
love.
tsukishima kei x gn!reader


Everyone knew how much Tsukishima Kei loved music. You could tell just by looking at him. His ears that were always covered by grey sony headphones, probably blasting some obscure indie song. You could also tell by the multitude of keychains on his bag, picturing different album covers, and making a clicking and clacking sound each time he shuffled around. Or, you could tell by just taking a peek at his phone. On his lock screen, you could probably see the current song being played, and if you went to his homescreen, he probably had dozens of widgets of albums and artists he liked.
Everyone knew about Tsukishima Kei’s love for strawberry shortcake, or even strawberry flavored things. The way he’d gravitate towards the dessert each time, picking it time and time again without fail. The way you could give him a small slice of strawberry shortcake, and his face would light up, immediately savoring the sight in front of him. The way he’d lick his lips after enjoying a sweet bite of his cake, ready to ask for more.
Everyone knew how much Tsukishima Kei loved volleyball. “It’s just a club” never resonated with anyone after they saw the glint in his eyes when he successfully blocked someone. No matter how much he complained, he still showed up day after day, game after game. Not even stopping for a jammed finger or for the blisters on his hands.
Everyone could see how much Tsukishima Kei loved you. The fact that his home screen and lock screen were both photos of you. The way his eyes would light up as you approached him. The way his eyes would soften when you looked at him. The way he’d be slightly nicer to you, tease you less, and even compliment you. He’d look for you at every single volleyball game. His eyes would scan the stands until he found your face, and then he’d give you a subtle smile, making sure no one saw. After the game, you’d go up to congratulate him or compliment him. Kei would grab your hand, squeeze it, and then interlace his fingers with yours. He’d lean in close and whisper a teasing comment in your ear. You end up swatting him away, both of you bursting in laughter. No matter how much he teased you, he still found some way to show affection to you. Maybe it was a small gesture, or just the look in his eyes. It didn’t matter. After all, you too could see how much Tsukishima Kei loves you.

lol first fic kinda nervous?? any feedback or tips on improvement are always welcome and appreciated! thanks for reading <3

#tsukishima kei#tsukishima kei x reader#haikyuu x reader#first fic#fluff#gn reader#haikyuu fluff#haikyuu x you#hq#hq fluff#kei tsukishima#kei tsukishima x reader
246 notes
·
View notes
Text





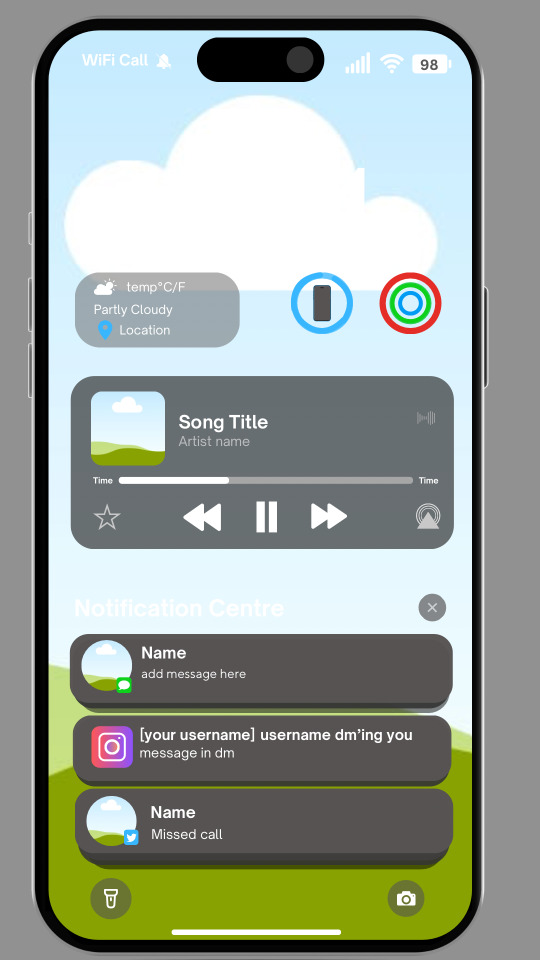
[RE-UPLOAD]: iPhone Lock Screen Canva Templates
So,
I recently got some feedback that said I should move my older templates onto Patreon as well, so all my templates are in one place. So, in line with that, I’ll be uploading my earlier templates onto Patreon over the next week or two.
Starting off the re-uploads is the iPhone Lock Screen template, the first template I ever released (cue small scream🤭). Formerly called 'Canva templates for a phone 🩷' here on Tumblr.
I've added light mode versions for the different notifications, just to give you all that extra option, along with some additional tweaks cause I couldn't help it lol.
What’s included in this release (light and dark mode versions for): - iPhone Lock Screen - iPhone Lock Screen with widgets (battery, fitness, music) - iPhone Lock Screen with multiple missed calls and texts - Editable text fields (name, date, time, notification previews)
You can always change the notifications on preview by adding alternate app icons.
Please remember and respect my Terms of Use:
💀 Don’t claim them as your own work 💀 Don’t redistribute or re-upload them anywhere else 🩷 Always credit and tag me when using them
IMPORTANT: Please credit me as the creator whenever you use these templates. I go through a lot of effort to make these accessible for everyone, especially Canva free users. That means a lot of time spent searching, testing, tweaking and joining items together to mimic the real features and icons. Respect that effort by giving credit, it really matters to me.
FURTHER:
While you’re free to tweak my templates and the features within them a bit to fit your aesthetic and vibe, please don't tweak them or make changes to them, and not credit me as the creator. I’ve started seeing this a bit more recently so I’ve decided to address it.
Download here 🩵
#sims 4#the sims 4#sims 4 simblr#simblr#sims community#ts4 simblr#ts4#sims 4 screenshots#sims 4 aesthetic#sims 4 template#sims#the sims#ts4 screenshots
33 notes
·
View notes
Note
Just a suggestion - in addition to the badges, why not allow users to pay for 'widget' type things e.g. a view counter for your blog? Or more badges which have functions?
Answer: Hi there, @keepthethorns!
Short and, hopefully, sweet answer for you: that’s a great idea!
As it happens, we are planning to revisit the suite of badges and TumblrMart items sometime in the next year, so stay tuned. Your feedback will be well worth coming back to!
55 notes
·
View notes
Text
Wizard 101 Legacy (TS3)

The Wizard101 Legacy Challenge is a seven generation challenge based on KingIsle’s popular MMORPG. As a kid, Wizard101 and the Sims were my top games so I thought it would be fun to combine the two into a legacy challenge and share it with y��all. Each generation is based on the seven schools of magic in Wizard101. Playing as a witch sim is completely optional! This challenge is more based on the lifestyles each school impresses upon their students. You will need most, if not all, expansion packs for this challenge. Feedback is always appreciated! Let me know your thoughts on this challenge :)
Tag: #w101legacy or "@" me
Click here for the rules in a google doc
Generation 1: STORM
"Storm Magic is all about creativity. It represents that flash of insight, or the spark of inspiration that makes you yell, "Eureka!" It is about the pleasure of catching lightning in a bottle. Wizards that embrace the School of Storm, known as Diviners, are driven by the thrill of investigation and discovery, the joys of invention and ingenuity, the power of creating and building. The drawback to such pursuits is the tendency to get lost in the maze of thoughts and being paralyzed to make a decision. Diviners use Verses to charm, enthrall or hypnotize creatures to help them.” - Wizard 101
Traits: Artistic, Charismatic, Schmoozer, Absent-Minded, Loves to Swim
Career: Investigator
Lifetime Wish: Deep Sea Diver
Lifetime Rewards: Extra Creative, Climatron Control unit or Cloudinator 9000
Colors: Purple and Yellow
Goals:
Max the inventing, scuba diving, and painting skills
Complete the Widget Wonder inventing challenge
Have a pet snake and a pet Sixam Owl
Live on a houseboat and in a tropical world
Become or befriend a mermaid
Fight a shark
With the climatron control unit or the cloud-inator 9000, summon rain at least three times
Complete the seashell collection
Get the Singed moodlet at least once
Generation 2: FIRE
“Fire is passion, the bright, burning flame of raw emotion sweeping over everything. Those who follow the School of Fire, known as Pyromancers, are tempestuous, quick to anger, and consumed by whatever drives them at that moment. They tend to walk a fine line, having great passion and enthusiasm for one’s loves in life is good, but watch out! Passion can burn you up and consume you, leaving nothing but a charred husk of your former self. Pyromancers use Incantations to dominate and convince Fire creatures to do their bidding. - Wizard 101
Traits: Hot-Headed, Flirty, Loves the Heat, Over-Emotional, Irresistible or Commitment Issues
Career: Professional Sports
Lifetime Wish: Heartbreaker or Master Romancer
Lifetime Rewards: Immune to Heat, Attractive/Master of Seduction
Colors: Red and Orange
Goals:
Max the athletic, cooking and charisma skills
If you have the store content, also max the artisan skill
As a teen, join the Sports after-school activity
Try to only eat foods with ghost chili in it
Get sunburnt at least once
Own a tanning booth and use it often
Adopt an orange cat
Have a child with a firefighter
Never marry (date as much as you want, though)
If you have the store content, adopt a red dragon
Summon and befriend a genie
Always attend the Summer Festival
Collect all fireflies
Generation 3: ICE
“Ice Magic is all about persistence, slow but steady progression and advancement, like the great glaciers forever sliding across the landscape. Those who embrace the power of Ice, known as Thaumaturges, exhibit great patience and strength, but as a result they sometimes become rigid and inflexible. Thaumaturges use Chants to bargain or plead with Ice creatures to serve them.” - Wizard 101
Traits: No Sense of Humor, Loves the Cold, Mooch, Perfectionist, Proper Career: Sculptor (Self-Employed) Lifetime Wish: Presenting the Perfect Private Aquarium Lifetime Rewards: Stone-Hearted, Immune to Cold Colors: Blue
Goals:
Max the sculpting and fishing skills
Complete the Ice Personality sculpting challenge
Have at least one aquarium
Live in a colder climate world (i.e. Aurora Skies)
Make at least one snowman, one igloo and one snow angel
Celebrate Snowflake Day
Go ice skating and snowboarding as often as possible
Win a snowball fight
Collect all base game gems
Collect a s-GNOME-man Bittertotter
Have a “pet” beetle
Generation 4: MYTH
“Myth is imagination. The power of the mind, and everything it can create, drives Myth Magic. It is illusion and dreams made real. If the Wizard can conceive it, it can be brought forth and even brought to life. Beware, though, for when imagination becomes too fanciful and whimsical, dreams can escape control and run wild. Wizards of the Myth School, known as Conjurers, use Naming to summon beasts of legend by memorizing and calling out their True Name.” - Wizard 101
Traits: Avant Garde, Neurotic, Supernatural Fan, Lucky, Bot Fan
Career: Magician
Lifetime Wish: Street Credible
Lifetime Rewards: That Was Deliberate, Engaging and Future Sim
Colors: Blue and Yellow
Goals:
Max the bot building. advanced tech, and street art skills
Complete the Catch ‘Em All advanced tech challenge
Unlock a legacy statue in the Future
Have a pet lizard and a frog (in an aquarium)
Experience both the Utopian and Dystopian futures
Befriend one of your descendants
Perform in each of the venue types from Showtime
Create an (evil) clone
Generation 5: LIFE
“Life is spirit, the force of awareness and existence. It is about constant growth and movement. Practitioners of Life Magic, known as Theurgists, are positive, enthusiastic people who seek to appreciate the simple pleasures. At times, however, they can be too flighty or frivolous when circumstances demand otherwise. Theurgists use Songs to breathe life and spirit into a vessel. Unlike other magic, which relies on summoning, coercing or beseeching, Life Magic harnesses the power of the Song of Creation to create something new. Scholars believe that Theurgy channels the tapestry of music from which the Spiral was created, and that in echoing portions of the great symphony, a Wizard can bring forth and create Life where none previously existed.” - Wizard 101
Traits: Animal Lover, Eco-Friendly or Vegetarian, Commitment Issues, Green Thumb, Loves the Outdoors
Career: Gardener or Science
Lifetime Wish: One-Sim Band or The Fairy Tale Finder
Lifetime Rewards: Super Green Thumb, Gardener’s Delight
Colors: Green and Brown
Goals:
Adopt a cat, a dog and a horse
Max the riding, gardening and one of the instrument skills
Have your horse/unicorn max their skills
Have your dog or cat max their hunting skill
Teach your dog all available tricks
Find at least one of each minor pet type in the world
Complete the butterfly collection
Become or marry a fairy
Collect a Mysterious Mr. Gnome
For extra difficulty, collect all available gnomes
Have a greenhouse or large garden
Live off of produce from your garden
Have a plantsim baby
Join the scouts as a child
Generation 6: DEATH
“Death is about ending and closure. All things pass eventually, and time cannot be held back forever. Wizards devoted to Death Magic, known as Necromancers, understand this fact about everything around them and strive to face it without fear. They try to make the most of their time. Beware, though; some Wizards become morbid or try to cheat death through undeath. Necromancers use Whispers to strengthen their will, and draw on the power of courage to channel their own fears out of themselves and at their opponents.” - Wizard 101
Traits: Brave, Brooding, Loner, Night Owl, Hates the Outdoors
Career: Ghost Hunter
Lifetime Wish: Gold Digger
Lifetime Rewards: Philosopher’s Stone Colors: Black and White
Goals:
Max the logic, alchemy and writing skills
Stick to writing biographies when unlocked
Become a supernatural in your quest for immortality
Zombify another sim
Collect all spirit types
Only befriend ghosts, fairies, werewolves and vampires
Have a personal graveyard
Live in a supernatural or darker themed world (Midnight Hollow, Moonlight Falls, or a custom world)
Have a pet Crow
As a teen, join the Mausoleum Clerk part-time job
Generation 7: BALANCE
“The Magic of Balance is harmony and finding equality in all things. It draws on elements from each of the other schools, incorporating bits and pieces of those other energies to fill in the spaces between the Schools. Wizards who focus on Balance Magic, known as Sorcerers, are broad-minded. In their minds, all things deserve consideration, and there may be many answers to a single question. The drawback to this point of view, is a tendency to seem impassive or indecisive and never willing to embrace a side or position. Sorcerers use Transmutation to blend the forces of the other schools for their spells.” - Wizard 101
Traits: Disciplined, Handy, Photographer’s Eye, Friendly, Frugal
Career: Education or Photographer
Lifetime Wish: Martial Arts Master or World-Class Gallery
Lifetime Rewards: Meditative Trance Sleep
Colors: Beige and Red
Goals:
Max the martial arts, handiness and photography skills
As a teen, join the Newspaper after-school activity
Complete the Master of Meditation martial arts challenge
Visit Al Simhara, Egypt and explore at least three tombs
Including the Great Sphinx
Befriend a mummy summoned through the sarcophagus and canopic jars
Complete one of the photo collections
Live in a desert-like world (i.e. Lucky Palms)
Reach Rank 5 in each social group
Have a pet rodent and a dog
28 notes
·
View notes
Text
🌳 Creating a Family Tree | TheSimsTree
Keep your family history and precious moments!

ㅤ
If you're a dynasty lover who cares about your sims, you’ve probably been looking for a way to recreate your family tree in digital form.
Today, I am with the team want to share a young project called TheSimsTree, which has been a real lifesaver. We genuinely recommend it based on our own experience 💫 ㅤ
ㅤ
🌿 TheSimsTree.com
This site will become your go-to helper for creating and managing your family tree. It makes it easy to save and visualize the stories of your Sims, share them with other players, and enjoy a ton of unique features and customizations that will make storytelling even more fun.
💌 And if you’ve used PlumTreeApp before, you can import your family tree with just a couple of clicks, so you won’t lose any precious progress.
We’ve shared with links to our family trees ⇣
🐇 Tosy | The story of a little green one sim
🐾 Slooo | A dynasty by chance
🥐 Cladkaya_bulka | The Lauder dynasty
━━✶━━
The main features of the site are available for free, which is great and doesn't feel awkward like when payment is forced on you.
If you genuinely want to support the project and enjoy some premium perks, you can sign up for a subscription. The team has offered a really sweet bonus for our subscribers as a token of appreciation :3
⭐️ The promo code TIASHA gives you a discount of 4$ on an annual subscription!
━━✶━━

Site features:
✍🏻 Creation and management ° A multifunctional family tree that lets you go both up and down. No limits on characters, pets, or generations. ° Displays relationships, allows you to highlight the heir’s line, and even add your partner's family for a complete picture. ° Personality traits can be entered manually, allowing for custom traits. There are also icons for occult affiliations. ° The parent function highlights only the specified parents on the card if the child has different parents. Biological parents won’t be shown in cases of adoption. ° You can keep a personal diary for your sim, adding photos, stories, and details. Uploaded avatars are saved, which helps track the character’s development throughout their life. ° Markers show the completeness of the diary and the avatars of each sim.
🎨 Customization ° A creative space for crafting and designing a unique vibe. ° Lovely wallpapers for every taste, including custom ones from your favorite simmers. ° Dark mode for the interface, along with photo and text editors. ° Options for fonts, colors, tables, lines, highlights, and other elements. ° You can share your social media links in the author’s profile and add a video widget for YouTubers.
💭 Community ° Several privacy settings and the option to share your family tree. ° A public gallery where you can read others' stories and find your audience. ° The ability to like and comment on diaries. ° A blog with articles where you can publish and share your own stories.
━━✶━━
It's clear that the team puts a lot of heart into their work and listens to player feedback, constantly making improvements. It's a wonderful and responsive project that truly deserves support! 💚
44 notes
·
View notes
Text


After taking a "blog break," I’m excited to start sharing some of the projects I’ve been working on during my time away! One of the highlights is a custom widget I created for Notion—a photocard featuring my favorite band, PLAVE. This widget is perfect for fellow PLAVE fans (Plli), allowing them to display a "fanmade" photocard of their favorite band members right on their Notion pages.
I began this project not only to celebrate my love for PLAVE but also to dive deeper into the world of Notion widgets and explore what’s possible.
Let’s dive into the details of how I built it and the creative process behind it!

I started this project back in May, right after I discovered PLAVE in April! Around that time, I started following a 'photocard editor' on Twitter who creates these fantastic 'unofficial' collectible photocards of PLAVE. I fell in love with her edits immediately. I was also using Notion extensively to keep my Korean studies organized, so I thought, why not combine my passion for Korean learning with my love for PLAVE?

I wanted to create a public widget that other PLAVE fans could easily add into their own Notion pages. To be respectful and ensure proper credit, I reached out to the editor, Jane, to ask if I could use her edits in my widget. I explained my project idea and shared some Figma wireframes to show how the widget would look and function. Jane was excited about the concept and gave me her blessing to move forward. I didn’t start any programming until I had her approval!

For this project, I needed to create two main components: the widget itself and a webpage with information and installation instructions. Surprisingly, the info and installation page turned out to be more challenging than developing the widget! I’m a bit of a perfectionist, so I wanted to ensure the page was user-friendly, responsive, and easy to navigate. It was tougher than I wished for!

As for the widget, it was relatively straightforward to develop and only took me about two days. However, I did face some issues with broken links that I still need to fix, and I’m not quite sure why they’re not working. Usually, I’m a ReactJS enthusiast, but since this was a smaller project, I decided to use my "beginner combo": HTML, CSS (including SCSS), and JavaScript. I quickly realized how accustomed I’ve become to ReactJS because I kept writing code that didn’t work in Vanilla JavaScript—talk about a wake-up call!
In the end, I completed the project to a point where it was ready to present to both the PLLIs (PLAVE fans) and Jane. I found myself eagerly awaiting Jane’s feedback because her artwork was integral to the project. If she wasn’t happy with the outcome, I would have felt the same. Thankfully, she loved it! I officially posted the widget on Twitter/X, and Jane shared it as well. Although most of the users were Korean, reading their translated positive comments made me genuinely happy.


Who knows? Maybe in the future, I’ll work on another PLAVE-themed project. I really enjoyed creating this one!

Feel free to check out the project and try installing the widget on your Notion page:
The official tweet about the project
The installation page
The widget in template Notion page
fyi, it still needs work, I will get to it eventually~~~!

#xc: project logs#codeblr#coding#progblr#programming#studyblr#studying#comp sci#coding project#programming project#notion#PLAVE#plave#plli
34 notes
·
View notes
Text
Having loud thoughts again, but you know what would be an absolutely baller idea for tumblr's layout? Everything being a full widget system, especially on the dashboard. I'm just using this as an example, but the old UI for deviantart, dated as it is now by website standards visually, worked off a widget like system where you had so much control over how your profile page was displayed. Certain elements/boxes could be dragged and placed on your page and then adjusted via preset options or through a bit of light coding shenanigans. Imagine that, but with the tumblr dashboard. Instead of being stuck in just one format, you could drag your navigation bar to the left or right or if you don't like that you could pull it up top instead. Or you could have a widget on the side bar like xkit does for tag tracking, or trending tags or just not have any of that on the dashboard. Or how about a widget purely to keep track of recent mutuals that will take you directly to a full list in one click or a widget listing your current que ect ect. All of these being movable pieces yeah? The main point being the ability for a user to rearrange their dashboard to their liking for the best personal navigation with the least amount of clicks. I think the idea of drag and dropping UI elements is taken for granted on most current social media sites even though it's extremely intuitive once you understand it's a feature that exists and how clunky things feel when you don't have it or it's taken away. There's personal website builders that already use widgets pretty frequently, so why not extend that to bigger websites that rely on plenty of consistent user navigation daily? Like imagine updates that could be about adding in highly requested new widgets or adjusting functionality of current widgets to perform better based on user feedback. I am not a coder so I don't know how difficult it would be to implement a robust widget system for a large scale social media website, but it's been on my mind for years now with trying out all kinds of beta art sites before. I really think something like that would be worth the investment for a place like tumblr and potentially cut down on a lot of discontent over layout changes.
#tumblr#tumblr layout#tumblr dashboard#dashboard#tumblr ui#ui design#ux desgin#personal#personal ramblings#long post#I think about this A LOT in some of my friend groups#talking about failed or struggling art websites mostly#widgets are so dope and they should be the standard for desktop layouts
121 notes
·
View notes
Text
Retro Mode - Weather Widget
An animated weather widget for Android in pixel art style 👾💜 Now available for Android 12 and up:
https://moertel.app/weather

Pick from different layouts, icon themes and text presets. You can even customise the text yourself with variable placeholders - all with the lovely Retro Mode font.

Or maybe something more minimalistic?

New features and themes are added frequently, and I'm looking forward to feedback and suggestions for the app. :) (Stay tuned for forecasts and animated mini-scenes coming soon!)

https://moertel.app/weather
#moertel#pixel art#female artists#pixelart#8bit art#artists on tumblr#retro mode#android#widgets#personalisation#weather
104 notes
·
View notes
Text
[This is an Athena Cykes ask blog! No rp at this stage, sorry :P]
[Square brackets are for when me, the mod, is talking.]
[Normal brackets with italics (like this) are Athena's thoughts, like the blue text in game.]
[Text that's blue and in this font is Widget.]
[This blog is very much an experiment! I have no experience writing Athena and I thought this would be a good way to practice. Please be mindful of this when interacting, and feel free to give feedback to help me improve!]
[You can find my breakdown of my understanding of Athena's character here.]
[If you'd like to request a transcript of the above intro video, please contact me through my main, @loz-the-noob, and l'll add it in a reblog.]
[Have fun and be nice!]
#[not me using the unfocused camera to excuse the fact that the Athena sprites are slightly lower quality than the background]#ace attorney#athena cykes#ask The Thena!#ask blog#objection.lol#apollo justice#aa5#aa6
16 notes
·
View notes
Note
“Their new rat bodies” excuse me I’ve always been a rat
-🐀
Forty-Seven, are these your friends?
...I guess so now, yeah??
(sigh)
If they're bothering you, just call Widget over. She'll keep them occupied.
Nah, they're alright. What, you suddenly don't like audience feedback?
(indistinct grumbling)
#simulation evbo#simbo#redbo#redbo and simbo blog#minecraft but it's a simulation#evboverse#ask blog#rp blog
6 notes
·
View notes
Text
Enhancing Customer Satisfaction with Effective Complaint Feedback

Learn how addressing customer complaint feedback can enhance your business. Discover the importance of customer service feedback, utilizing a chat widget for your website, and leveraging the best online reputation management tools.
In any business, receiving customer complaints can be a challenging experience. However, addressing customer complaint feedback effectively can lead to significant improvements in your operations and customer satisfaction. By focusing on customer service feedback, using a chat widget for your website, and leveraging the best online reputation management tools, you can turn complaints into opportunities for growth. Let’s explore how these elements can help improve your business.
The Importance of Customer Complaint Feedback
Customer complaint feedback is invaluable for several reasons:
Identifies Weaknesses: Complaints highlight areas where your business may be falling short. Understanding these issues allows you to make necessary changes and improvements.
Builds Trust: Addressing complaints promptly and effectively shows customers that you value their feedback and are committed to providing excellent service. This can build trust and loyalty.
Enhances Products and Services: Feedback from complaints can provide insights into how your products or services can be improved. This continuous improvement can lead to higher customer satisfaction and retention.
Utilizing Customer Service Feedback
Customer service feedback, including complaints, should be systematically collected and analyzed. Here’s how to make the most of it:
Collect Feedback Regularly: Use surveys, follow-up emails, and direct requests to gather feedback from customers. Encourage them to share their experiences, both positive and negative.
Analyze and Act: Review the feedback to identify common themes and issues. Develop action plans to address these areas and track your progress over time.
Communicate Changes: Let customers know that their feedback has been heard and what changes have been made as a result. This transparency can strengthen customer relationships.
Implementing a Chat Widget for Your Website
A chat widget for your website can significantly enhance customer support and feedback collection:
Real-Time Support: A chat widget for website allows customers to reach out with their issues in real-time. This immediate support can prevent minor issues from escalating into major complaints.
Convenient Communication: Providing an easy and accessible way for customers to contact you can improve their experience. It also shows that you are approachable and ready to help.
Feedback Collection: During chat interactions, you can gather valuable feedback on what’s working well and what needs improvement. This data can be used to refine your customer service approach.
Leveraging the Best Online Reputation Management Tools
Managing your online reputation is crucial in today’s digital world. Here’s how the best online reputation management tools can help:
Monitor Reviews: These tools help you track customer reviews across multiple platforms. By staying informed about what customers are saying, you can respond promptly and appropriately to both positive and negative feedback.
Respond to Feedback: Quick and thoughtful responses to online reviews show that you care about your customers’ opinions. Addressing negative reviews constructively can mitigate damage and demonstrate your commitment to customer satisfaction.
Analyze Sentiment: Reputation management tools provide insights into overall customer sentiment. Understanding these trends can guide your efforts to improve customer experiences and address recurring issues.
Turning Complaints into Opportunities
To turn customer complaints into opportunities for improvement, follow these best practices:
Listen Carefully: Take the time to understand the customer's complaint fully. Listen actively and show empathy for their situation.
Respond Promptly: Acknowledge the complaint as soon as possible. Provide a timeline for resolution and keep the customer informed throughout the process.
Resolve and Learn: Work diligently to resolve the issue to the customer's satisfaction. Afterward, analyze what went wrong and how similar issues can be prevented in the future.
In conclusion, customer complaint feedback is a powerful tool for improving your business. By systematically collecting and addressing customer service feedback, using a chat widget for your website, and leveraging the best online reputation management tools, you can enhance customer satisfaction and build a stronger, more resilient business. Embrace these strategies to turn complaints into opportunities for growth and success.
#customer complaint feedback#customer service feedback#chat widget for website#best online reputation management tools
0 notes
Photo

Site Home | Guidebook | Discord
Avior is a 3/3/3 21+ premium JCINK, open lore supernatural site that takes place in the early 2000s. Avior, Michigan has been a small town tucked in the depths of the Ottawa National Forest for as long as anyone can remember. For nearly the same amount of time, it has been the source of strange phenomena. From oddly strong starlight to the overwhelming sense that something may be lurking in the forest, even regular humans are hesitant to be caught after dark. As new researchers move to the area due to the construction of an observatory, supernatural residents worry that their true identities may be revealed and average citizens worry that their quiet town is being overrun by people who may not have their best interests in mind.
Current Events and Site Features:
We have just introduced a new set of collectable badges and are seeking member feedback about other kinds of rewards for our upcoming winter events!
Avior is open lore, meaning we do not have a set list of species to choose from and instead, you create your own species and abilities each time you create a supernatural character.
Avior features a custom skin, designed with accessibility and responsiveness in mind. This includes colors that have been contrast tested, dark and light modes, and a UserWay widget to provide additional accessibility options.
2 notes
·
View notes
Note
hey sam! i was just ruminating that it's a fantastic time for authors to do dvd commentaries, and other 'ask the author' memes. it's additional material and feedback all in one package! (after we explain what a dvd extra is)
I suppose I'm of two minds about it. My immediate thought was that authors have always done Q&As, but it's true that they used to be less accessible both to readers and to the authors if they weren't big names, because they required travel (and in the reader's case, knowing the author would be traveling, plus having to go out to wherever they were doing the reading). Authors still do book tours and signings for that kind of purpose, but being able to do that kind of thing online as well now makes it easier and cheaper. Although I wonder whether there's less sense of connection because it's not face-to-face. But yeah, I would imagine it's pretty great for gauging what the overall readership is interested in. Certainly in dialogue with readers when I put my books up for review, I always learn a lot.
The idea of a DVD commentary is kind of interesting because I was like "How would that work with a book, though?" and I guess you could annotate an ebook -- like, offer a version with little widgets where if you clicked them you'd get the author adding notes about the book. I've never been a fan of actual DVD commentaries -- I don't like filmed interviews because they take so fucking long to actually say anything, and with a DVD commentary you've now got the addition of "talking over the story". But I could see how if you loved a book you might like having a version where you've got extra notes.
I struggle with the idea of "additional material" somewhat. I suppose that's ironic given how much I discuss outside-of-book on this blog, but that's just....I don't know, it's answering questions, it's not like "building the canon outside of the canon", and if I think something is good enough, it always goes into the books. The whole "They speak English with a Welsh accent" thing was amusing, but then I was like "Yeah let's actually put that in the text, why should it live on Tumblr alone?"
There's so much media now where it feels like if you aren't spending every waking moment interacting with every aspect of it, you just don't get to...be a fan, in an active sense. There are podcasts I follow where if you want to do anything other than listen to the episodes, even if you just want to attend a live show or buy merchandise, you have to dedicate significant time weekly to following them on all the social media and actively read their Patreon. And I just can't. I really like that creators can put that kind of thing out there, I think overall that's to the good, but it feels like something I'm blocked from participating in.
So, I keep all my shit here. I've had it suggested that I'd benefit as a writer from having a newsletter, which I actually agree with, and it seems like it could be entertaining to do. But I get caught up in this dichotomy of "Well, won't people be mad that they have to go subscribe to this thing instead of just reading my tumblr?" and/or "Won't subscribers be aware they can just find all this on my tumblr?" and I get real in my head about it. Because I'd struggle with having to go two separate places for stuff like that.
Uh, to circle back to your actual ask, however, because all that was just like...IDK, weird anxiety digression, I do think it's a great era for extra-canonical material, and while it does mean creators have to be much better at boundary-setting than they used to be, I like that they can adjust their level of interaction as they see fit.
Oh and uh. It's felt awkward to actually talk about it, but if you guys do want more material I do have a sideblog, @shivadh, which is where I stash everything I want to make note of for the books -- research, imagery, stuff I've talked about here that hasn't got a place to go in googledocs yet, that kind of thing. It's not extra material per se, it's just me shoving shit into a filing cabinet, and I don't do image IDs like I do here because it's more for me, plus I do delete posts once I've made use of them. But folks are welcome to follow if they want to.
38 notes
·
View notes
Text
Project Updates - Aug 6, 2024
Back at it again! I'm hoping to get these devlogs up to at least once a month, if possible, assuming I can keep up this kind of pace with coding. Updates under the cut~
SWN GM Tool
When I decided to update my project list, I said I was moving my old SWN GM Tool down to a sort of backburner status. It felt a bit like the end of an era; the GM tool was my first real personal project that I had started after college and had been poking at it for the last ten years or so, so officially putting it on hold with a desire to come back to it one day was a little interesting.
Especially since I started working on it again that very same week.
I decided to start the whole project over, essentially, and use this as an opportunity to learn to use Godot more at the same time. Within a few days, I had made a simple Faction creation widget as well as a list of factions. In a week, I had a mechanism for saving that faction list to a file and loading it back up as well. All in a simple application made with Godot UI nodes!
I haven't touched the project again in a little over a month, now, but I'm feeling very good about returning and working more on it. Next steps are to make a Faction View scene that shows the stats and assets of the faction, and allows adding and removing assets. Once I feel like I have a good enough user experience for it - something that's not really my specialty - I'll probably upload it to itch.io with just the Faction and asset tracking. After that, I'd like to include a simple map and then a way to run the Faction Turn.
Libtcod Tutorials
Over a year after I received feedback from r/roguelikedev about my attempt at making a C++ tutorial for libtcod, I have begun making a concerted effort to continue working on the codebase again!
After the whole effort of getting a simple eventing system using double-dispatch in place, I took a pretty good break before returning. I decided to make sure the code was working on both Linux and Windows, and updated to the C++23 standard at the same time, which introduced some issues. At first I thought it was a problem with MSVC, but was able to replicate it with Clang as well. It turns out that the way I was doing virtual inheritance for the event handlers worked perfectly fine in C++20, but broke in C++23. Getting that figured out took a few days, but after that I confirmed it worked on GCC, Clang, and MSVC :D
Next I'm going to continue working on the actual tutorial code before I return to writing the tutorials for C++ again, to make sure that there's not more optimizations or architectural changes I'll want to do down the line that would be better to backport again.
3 notes
·
View notes