#Figma Interface Design
Explore tagged Tumblr posts
Text
#Figma#Figma Design#Figma UI/UX#Figma Interface Design#Figma Prototyping#Figma Wireframe#Figma Mockup#🧰 Design & Workflow Tags#UI Design in Figma#UX Design#Figma Components#Figma Auto Layout#Figma Variants#Figma Responsive Design#Figma Design System#Figma Style Guide
0 notes
Text
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
295 notes
·
View notes
Text


Responsive graphs and charts in Figma
Made with Extrabold UI
Try the free version https://extraboldui.com
3 notes
·
View notes
Text



An instant messenger application/program from a personal operating system concept.
#glassmorphism#stained glass#texture#ui ux design#uidesign#frutiger#frutiger aero#frutiger aesthetic#skeumorphism#neumorphism#frkfw#figma#figmadesign#user interface#userexperience#os#operating system#concept
8 notes
·
View notes
Text
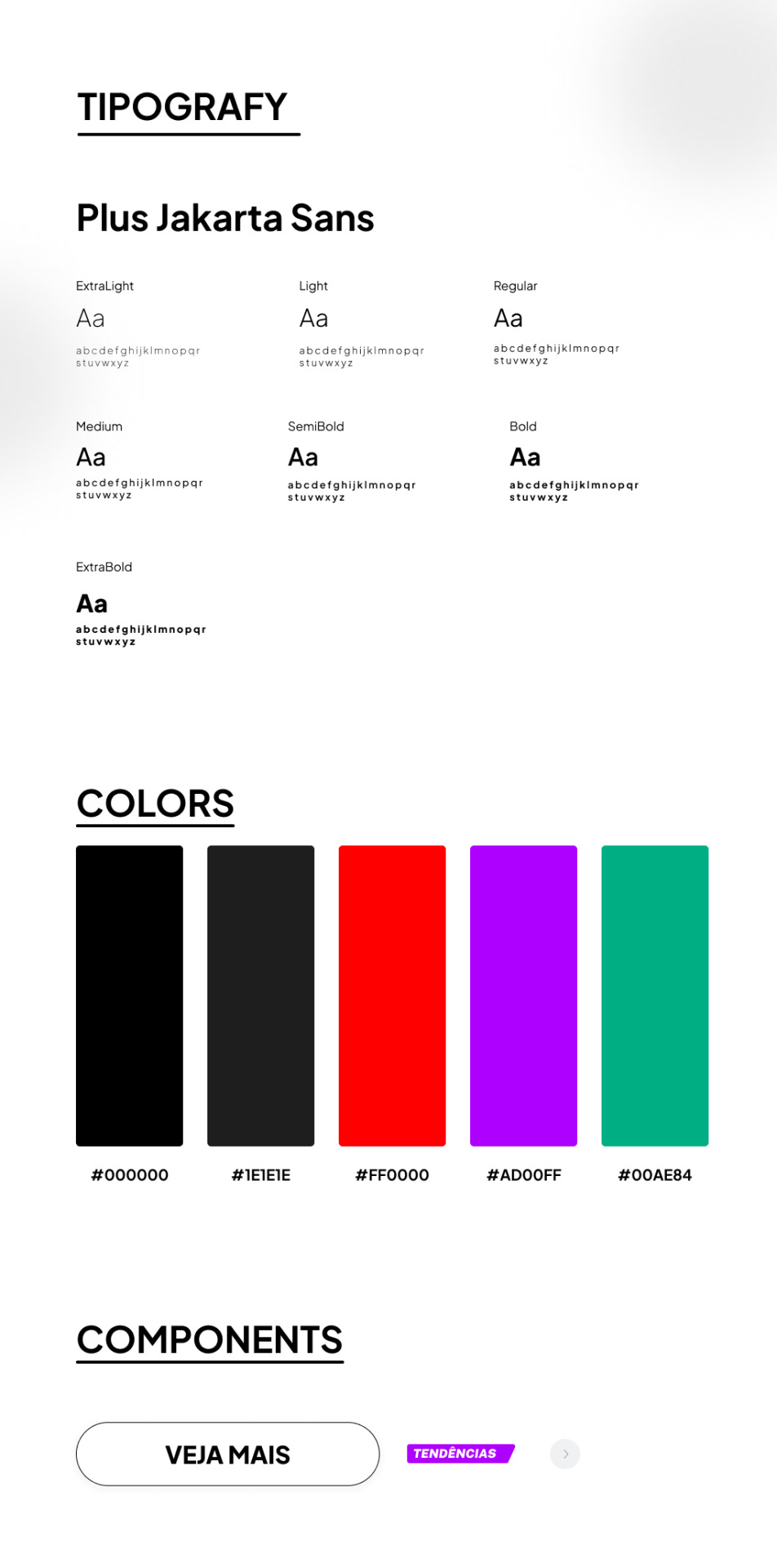
meu primeiro redesign!
[ br / eng ]
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing] lição mágica aprendida hoje: paciência.
˚✧ antiseptic ݁ ੭
BR :
’ㅤㅤㅤok é estranho postar depois de algum tempo MAS EU JURO QUE TENHO FEITO COISAS!
primeiramente, percebi que eu não ia conseguir aplicar meus estudos se eu não colocasse em prática (obviamente?), então do q adiantaria estudar se eu não faria nada com isso?
eu estava navegando na minha maravilhosa shein com esse pensamento, quando eu parei pra analisar: POR QUE EU NÃO FAÇO UM REDESIGN DA SHEIN?
sim. eu fiz.
Este site é propriedade da Shein e é destinado exclusivamente para fins de estudo. Todos os direitos sobre os materiais, informações e elementos gráficos apresentados neste site pertencem à Shein e estão protegidos pelas leis de direitos autorais.
ok pra começar: eu não fazia ideia do que fazer. não pensei em nenhuma teoria ou nada, eu só simplesmente fiz???
acredito que esse post vai ser o mais curto do perfil, mas irei tentar explicar meus processos pra não ficar tão sem conteudo. ao final do post, terá o link do resultado caso queira pular!

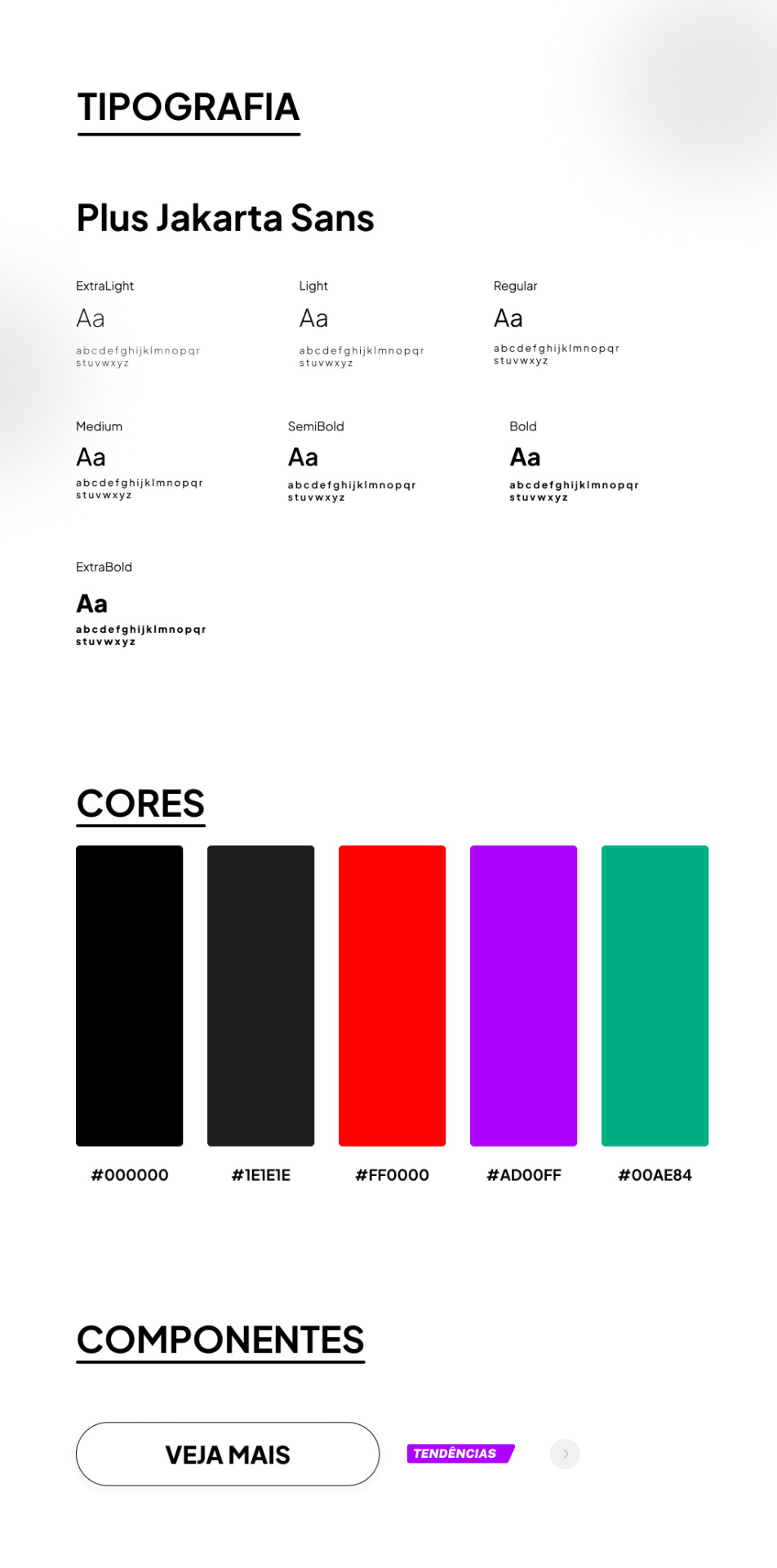
TIPOGRAFIA:
a escolha da fonte foi uma abordagem que precisava ser elegante e moderna, sabia que essa fonte foi criada sob encomenda do 6616 studio para um projeto do governo provincial de jacarta chamado ‘+Jakarta City of Collaboration’, lançado em 2020. ela se inspira em fontes como Neuzeit Grotesk, Futura e outras sans-serifs grotescas dos anos 1930, apresentando um contraste quase monolinear e curvas agudas.
a plus jakarta sans é caracterizada por suas formas modernas e limpas. ela tem uma altura-x ligeiramente maior, o que proporciona um espaço claro entre as letras maiúsculas e a altura-x. além disso, a fonte é equipada com contadores abertos e espaços equilibrados, garantindo uma boa legibilidade em uma ampla gama de tamanhos.
agora que te dei um contexto histórico dessa fonte, vou te explicar algumas razões que me fez escolher ela (não, não foi aleatorio ok). a fonte reflete uma estetica moderna e contemporânea, proporcionando espaços claros e legibilidade em vários tamanhos, tornando uma escolha versátil para diferentes elementos, desde títulos até textos menores.
CORES:
confesso que nessa parte não tenho muito a dizer, o preto é uma cor elegante e básica, tornando a comum. em termos técnicos, o preto é a ausência de luz ou cor. no espectro de luz visível, a cor preta absorve todas as cores e não reflete nenhuma delas para os olhos. legal, ne?
sobre o vermelho, é obvio que eu precisava de algo chamativo; o verde normalmente simboliza elementos da natureza, mas em alguns contextos ele também representa renovação, então, imaginei que essa era a melhor cor pra representar sobre avisos de roupas ou quaisquer coisas novas.
agora o roxo, não sei dizer o que me levou a escolher essa cor, confesso que entrei no site da SHEIN e dei uma boa olhada no motivo de ela estar ali e tudo o que me faz pensar, sinceramente, é porque ela é chamativa, o que faz o usuario ficar ansioso e pensar nossa meu deus TENDENCIA eu preciso comprar!!
CONCLUSÃO
esse foi meu primeiro trabalho concluído, de fato. tanto como webdesign como redesign, eu realmente gostei muito de ter feito e me diverti ao longo do processo, mas eu ficava ansiosa pra terminar e percebi que eu tentava atropelar algumas etapas, isso deve ser mais comum do que eu imagino e eu preciso treinar isso, mas tirando isso.... consegui trabalhar bem olhando as referencias do proprio site da SHEIN e acredito que fiz um retrabalho bom!
POR FAVOR SHEIN ME CONTRATA
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ah, e sobre o resultado final, claro....... eu postei no dribbble! provavelmente vai ser a plataforma que utilizarei em todos os meus posts para mostrar o design final, ent caso vc n queira ver meu monologo, basta pular direto pro final!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing] magic lesson learned today: patience.
˚✧ antiseptic ݁ ੭
ENG :
’ㅤㅤㅤok it’s weird to post after some time BUT I SWEAR I HAVE BEEN DOING THINGS!
firstly, I realized that I wouldn’t be able to apply my studies if I didn’t put them into practice (obviously?), so what would be the point of studying if I wasn’t going to do anything with it?
I was browsing my wonderful shein with this thought, when I stopped to analyze: WHY DON’T I DO A REDESIGN OF SHEIN?
yes. I did.
This site is owned by Shein and is intended exclusively for study purposes. All rights to the materials, information and graphic elements presented on this site belong to Shein and are protected by copyright laws.
ok to start: I had no idea what to do. I didn’t think of any theory or anything, I just simply did???
I believe this post will be the shortest on the profile, but I will try to explain my processes so as not to be so without content. at the end of the post, there will be the link to the result in case you want to skip!

TYPOGRAPHY:
the choice of font was an approach that needed to be elegant and modern, I knew that this font was custom made by 6616 studio for a project of the provincial government of Jakarta called ‘+Jakarta City of Collaboration’, launched in 2020. it is inspired by fonts like Neuzeit Grotesk, Futura and other grotesque sans-serifs from the 1930s, featuring an almost monolinear contrast and sharp curves.
the plus jakarta sans is characterized by its modern and clean shapes. it has a slightly larger x-height, which provides a clear space between the uppercase letters and the x-height. in addition, the font is equipped with open counters and balanced spaces, ensuring good readability in a wide range of sizes.
now that I’ve given you a historical context of this font, I’ll explain some reasons that made me choose it (no, it wasn’t random ok). the font reflects a modern and contemporary aesthetic, providing clear spaces and readability in various sizes, making it a versatile choice for different elements, from titles to smaller texts.
COLORS:
I confess that in this part I don’t have much to say, black is an elegant and basic color, making it common. in technical terms, black is the absence of light or color. in the visible light spectrum, the color black absorbs all colors and does not reflect any of them to the eyes. cool, right?
about red, it’s obvious that I needed something eye-catching; green usually symbolizes elements of nature, but in some contexts it also represents renewal, so, I imagined that this was the best color to represent about clothes warnings or any new things.
now the purple, I can’t say what led me to choose this color, I confess that I entered the SHEIN website and took a good look at why it was there and all it makes me think, honestly, is because it is eye-catching, which makes the user get anxious and think oh my god TREND I need to buy!!
CONCLUSION
this was my first completed work, in fact. both as webdesign and redesign, I really enjoyed doing it and had fun throughout the process, but I was anxious to finish and I realized that I tried to rush some stages, this must be more common than I imagine and I need to train this, but apart from that… I managed to work well looking at the references from the SHEIN website itself and I believe I did a good rework!
PLEASE SHEIN HIRE ME
questions, suggestions or criticisms? send me an ask, it is open for any kind of thing that may have arisen during the post. ♥︎
ah, and about the final result, of course… I posted it on dribbble! it will probably be the platform that I will use in all my posts to show the final design, so if you don’t want to see my monologue, just skip straight to the end!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
#design#aesthetic#art#english#designinspiration#brasil#design ux#ui ux design#uidesign#ui ux company#ui#ux#redesign#shein#sheinstyle#design ui#web design#website#user interface#prototype#digital art#figmadesign#figma#creative#dribbble#dribble
8 notes
·
View notes
Text






Want to add a cool light beam to your designs in Figma? It's easier than you think!
Just design a few shapes, blur them, and blend them together for a glowing effect.
Follow these steps to make your designs really shine!
3 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text

2 notes
·
View notes
Text

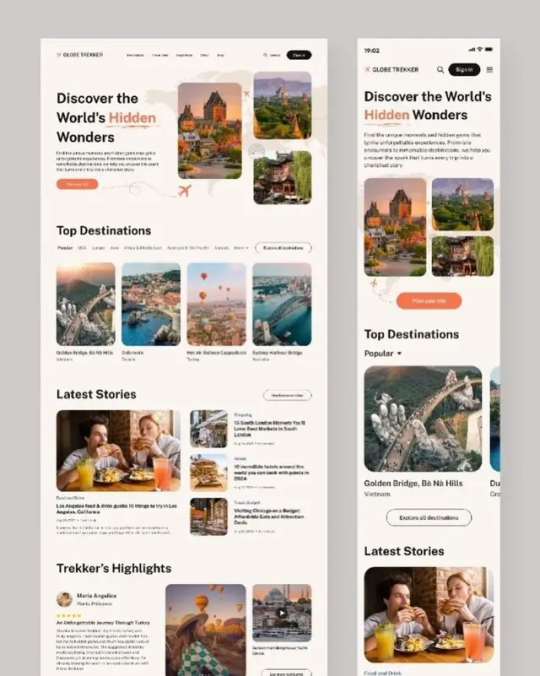
Traveling website design concept
Dm for website
Follow @websitedorkar, tag someone you love ❤️
By instagram/tishasaha
#uxdesign#uidesign#ux#ui#webdesign#uiux#design#userexperience#uxdesigner#appdesign#userinterface#graphicdesign#webdesigner#uxui#uidesigner#website#websitedesign#uiuxdesign#uitrends#productdesign#designinspiration#webdevelopment#designer#uxinspiration#dribbble#uxresearch#interface#figma#uiinspiration#dailyui
#uxdesign#uidesign#ux#ui#webdesign#uiux#design#userexperience#uxdesigner#appdesign#userinterface#graphicdesign#webdesigner#uxui#uidesigner#website#websitedesign#uiuxdesign#uitrends#productdesign#designinspiration#webdevelopment#designer#uxinspiration#dribbble#uxresearch#interface#figma#uiinspiration#dailyui
1 note
·
View note
Text

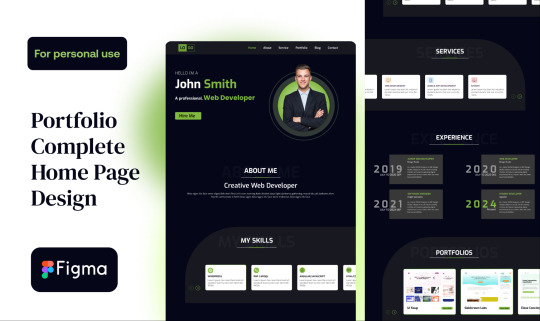
FREE FIGMA TEMPLATE
Get this landing page template for free. You will get the thumbnail as well with the landing page.
https://www.figma.com/community/file/1381725221697457016/portfolio-complete-home-page-design
Have an exciting project?
Let’s collaborate
#uidesign #uiuxdesign #uiux #design #websitedesign #designrockdh #figma
#ui#ui ux design#uiux design#user interface#portfolio#designrockdh#figma#free template#product design#website#website design#design inspiration#graphic design
0 notes
Text
DSIGN - A Design System Builded in Figma
Designed using best practices, including master components, component variants and properties, auto-layout, and neatly organized layers.
Download:

#figma#figmadesign#figmatips#framer#layer#layout#design#designinspiration#designdeinteriores#graphic#graphicdesign#ux#ui#uiux#uxdesign#uidesign#uxtrends#uitrends#interface
1 note
·
View note
Text






Homie Project
.
.
.
0 notes
Text
Online Reputation Management Services
Introduction to UI/UX Design Services in Bangalore
In today's digital era, user interface (UI) and user experience (UX) design have become integral components of creating successful digital products and services. Bangalore, known as the Silicon Valley of India, has emerged as a hub for technology and innovation, making it an ideal destination for UI/UX design services. This article explores the world of UI/UX design services in Bangalore, delving into its growing demand, key features and benefits, how to choose the right service provider, successful case studies, current trends and innovations, and the future of UI/UX design in this dynamic city. Whether you are a business looking to enhance your digital presence or a designer seeking opportunities in this field, this article aims to provide valuable insights into the UI/UX design landscape in Bangalore.
Introduction to UI/UX Design Services in Bangalore
Understanding UI and UX Design
UI (User Interface) design and UX (User Experience) design are crucial aspects of creating a successful digital product or service. UI design focuses on the visual and interactive elements of a website or application, while UX design focuses on creating a seamless and enjoyable user experience. In Bangalore, a city known for its thriving tech industry, UI/UX design services have become increasingly important for businesses looking to stand out in the digital landscape.
The Importance of UI/UX Design in Today's Digital Landscape
In today's digital world, where competition is fierce, having a well-designed and user-friendly website or application can make all the difference. UI/UX design plays a vital role in creating positive user experiences, building brand loyalty, and increasing customer satisfaction. It helps businesses effectively communicate their message, navigate users through their offerings, and ultimately convert visitors into loyal customers. Without intuitive UI/UX design, even the best products or services may struggle to gain traction in the market.
The Growing Demand for UI/UX Design in Bangalore
Overview of Bangalore's Thriving Tech Industry
Bangalore, often referred to as the Silicon Valley of India, is a hub for technology and innovation. The city is home to numerous startups, tech giants, and IT companies, attracting talent from around the country and the world. With a robust IT infrastructure and a growing digital market, Bangalore offers immense opportunities for UI/UX designers.
The Role of UI/UX Design in Business Success
In the era of digital transformation, businesses in Bangalore understand the significance of delivering exceptional user experiences to stay competitive. Companies realize that investing in UI/UX design services is no longer a luxury but a necessity. A well-designed and user-friendly digital presence can help businesses attract and retain customers, improve conversion rates, and ultimately drive revenue growth. As a result, the demand for UI/UX designers in Bangalore has skyrocketed in recent years.
Key Features and Benefits of UI/UX Design Services in Bangalore
User-Centric Design Approach
UI/UX design services in Bangalore follow a user-centric design approach, prioritizing the needs and preferences of the target audience. Designers conduct user research and create wireframes and prototypes to ensure that the final product meets the users' expectations and provides a seamless experience.
Enhanced User Experience
Exceptional UI/UX design can significantly enhance the overall user experience of a digital product or service. Intuitive navigation, visually appealing interfaces, and thoughtful interactions create a positive perception of the brand and increase user engagement. Bangalore's UI/UX design services focus on improving the usability and accessibility of websites and applications to maximize user satisfaction.
Improved Conversion Rates and Engagement
Well-designed user interfaces and engaging user experiences can lead to higher conversion rates and increased customer engagement. Bangalore's UI/UX design services aim to optimize conversion funnels, simplify checkout processes, and create persuasive call-to-actions, ultimately helping businesses achieve their goals and drive more conversions.
Choosing the Right UI/UX Design Service Provider in Bangalore
Researching UI/UX Design Companies in Bangalore
When choosing a UI/UX design service provider in Bangalore, thorough research is essential. Look for companies with a strong track record and experience in the industry. Pay attention to their expertise in specific domains or industries that align with your business.
Evaluating Portfolio and Expertise
Evaluate the potential UI/UX design service provider's portfolio to gauge their design style, creativity, and ability to cater to diverse client needs. Look for examples of previous projects that demonstrate a deep understanding of user-centered design principles and attention to detail.
Client Testimonials and Reviews
Lastly, consider client testimonials and reviews to gain insights into the service provider's professionalism, communication skills, and ability to meet deadlines. Positive feedback from satisfied clients is a good indication of a trustworthy UI/UX design service provider in Bangalore.
Case Studies of Successful UI/UX Design Projects in Bangalore
Project 1: Redesigning a Mobile App for Improved Usability
In this case study, a Bangalore-based UI/UX design service was tasked with revamping a mobile app to enhance its usability. The team analyzed user feedback and identified pain points to create a more intuitive and user-friendly interface. Through strategic design choices and seamless navigation, the redesigned app experienced a significant increase in user engagement and retention.
Project 2: Creating an Intuitive Website Interface for E-commerce
For this project, a UI/UX design service in Bangalore was approached by an e-commerce business seeking to improve the usability of their website. The design team worked closely with the client to understand their target audience and business goals. By implementing a clean and streamlined interface, optimizing the checkout process, and incorporating user-centric features, the redesigned website experienced a boost in conversions and customer satisfaction.
Project 3: Streamlining User Flows for a Financial Services Platform
In another successful case study, a Bangalore-based UI/UX design service collaborated with a financial services platform to optimize their user flows. The design team conducted rigorous user research, identifying pain points and areas of improvement. By simplifying complex processes, improving information hierarchy, and ensuring seamless navigation, the redesigned platform witnessed a reduction in user confusion and an increase in overall satisfaction.
Trends and Innovations in UI/UX Design Services in Bangalore
Responsive and Adaptive Design
With the increasing usage of mobile devices, UI/UX design services in Bangalore are prioritizing responsive and adaptive design. This trend ensures that websites and applications can seamlessly adapt to different screen sizes, providing an optimal user experience across devices.
Motion and Micro-interactions
Adding motion and micro-interactions to user interfaces is a growing trend in UI/UX design. These subtle animations and interactions enhance user engagement and make interactions with digital products more enjoyable. Bangalore-based design services are leveraging this trend to create delightful and memorable user experiences.
Voice User Interface (VUI) and Conversational Design
The rise of voice assistants and smart speakers has led to the emergence of Voice User Interface (VUI) and conversational design. UI/UX design services in Bangalore are embracing this trend to create intuitive and seamless voice interactions, enabling users to engage with digital products using natural language commands.
The Future of UI/UX Design Services in Bangalore
Emerging Technologies and Their Impact on UI/UX Design
As Bangalore continues to be at the forefront of technological advancements, UI/UX design services will be influenced by emerging technologies such as augmented reality (AR), virtual reality (VR), and artificial intelligence (AI). Designers will need to adapt and incorporate these technologies into their workflows to create innovative and immersive user experiences.
Continued Importance of User-Centered Design
While the design landscape continues to evolve, the fundamental principle of user-centered design remains crucial. Bangalore-based UI/UX design services will continue to prioritize understanding user needs, conducting extensive research, and iteratively testing designs to ensure that digital products are tailored to users' expectations and preferences. After all, the user experience is king!
In conclusion, UI/UX design services in Bangalore are thriving and playing a crucial role in shaping the digital landscape of the city. With its booming tech industry, Bangalore offers a wealth of opportunities for businesses to elevate their user experiences and drive success. By understanding the importance of user-centric design, choosing the right service provider, and staying updated with the latest trends and innovations, organizations can stay ahead of the competition in this rapidly evolving field. As Bangalore continues to lead the way in technology and innovation, the future of UI/UX design services in the city looks promising, with endless possibilities for creating exceptional digital experiences.
FAQ
Why is UI/UX design important for businesses in Bangalore?
UI/UX design is crucial for businesses in Bangalore, as it directly impacts user satisfaction, engagement, and conversion rates. In a highly competitive digital market, a well-designed user interface and seamless user experience can differentiate a business from its competitors, attract and retain customers, and drive business growth. Bangalore's tech-savvy population expects intuitive and visually appealing digital experiences, making UI/UX design an essential aspect of business success in the city.
How do I choose the right UI/UX design service provider in Bangalore?
When selecting a UI/UX design service provider in Bangalore, consider factors such as their portfolio, expertise, and client testimonials. Look for a company with experience in your industry, as they will have a better understanding of your target audience and specific design requirements. Conduct thorough research, request case studies, and seek recommendations from trusted sources to make an informed decision. It is also important to find a service provider that aligns with your project goals, communication preferences, and budget.
What are some current trends and innovations in UI/UX design services in Bangalore?
In Bangalore, UI/UX design is constantly evolving, incorporating new trends and innovations. Some current trends include responsive and adaptive design for seamless experiences across different devices, motion and micro-interactions to enhance user engagement, and voice user interface (VUI) and conversational design for intuitive interactions. Designers in Bangalore are also exploring emerging technologies such as augmented reality (AR) and virtual reality (VR) to create immersive and interactive experiences.
How can I stay updated with the future of UI/UX design services in Bangalore?
To stay updated with the future of UI/UX design services in Bangalore, it is essential to actively engage with the design community, attend industry events, and participate in workshops and conferences. Follow design blogs, read industry publications, and join online forums to stay informed about the latest trends, technologies, and best practices. Networking with professionals in the field and collaborating on design projects can also provide valuable insights into the evolving landscape of UI/UX design services in Bangalore.
1 note
·
View note
Text



Figma Content Sections!
0 notes
Text

What is Figma - Features of Figma
1 note
·
View note