#Figma UI/UX
Explore tagged Tumblr posts
Text
#Figma#Figma Design#Figma UI/UX#Figma Interface Design#Figma Prototyping#Figma Wireframe#Figma Mockup#🧰 Design & Workflow Tags#UI Design in Figma#UX Design#Figma Components#Figma Auto Layout#Figma Variants#Figma Responsive Design#Figma Design System#Figma Style Guide
0 notes
Text
“My Dream Is Still Alive Despite the Rubble”


My dream has always been to become a UX/UI designer and a web developer. This dream has been my compass toward a better future for me and my family, giving my life meaning and hope despite the challenges.


But the war in Gaza turned our lives upside down. We lost our home, my university, and even the laptop I relied on for learning and work. We were displaced to the southern part of Gaza, where we suffer daily from power outages and limited internet access. Despite these circumstances, my heart still clings to hope, and I refuse to give up on my dream.
I am not just asking for support to acquire equipment; I am asking for a chance to rebuild my future—not just for myself, but for my family as well. I believe that every challenge holds an opportunity, and I am determined to turn this hardship into a story of success.
Why Do I Need Your Support?
To continue my education and pursue my dream, I need some essential tools to help me learn and work under these harsh conditions:
• Laptop: $2,000
• Solar Panel: $2,000
• Power Inverter: $1,000
• 100Ah Battery: $1,000
Total Cost: $6,000.
So far, I’ve managed to raise €975 through my GoFundMe campaign, but I need to reach €7,000 to cover all costs.

My Vision for the Future:
My ambition is not just to complete my studies but also to use my skills to support my community in Gaza. I aim to train young people in programming and design so we can contribute to building a better future despite the challenges we face.


Why Your Contribution Matters:
Your donation is not just helping me personally but is an investment in a young man determined to empower his community. I aspire to become a role model for Palestinian youth, showing that resilience and creativity can overcome any obstacle.


A Heartfelt Thank You:
I live under difficult conditions, but I believe that goodness exists everywhere. Every person who contributes to my dream brings hope back into my life and gives me the strength to keep going.
How You Can Help:
1. Donate to the campaign:
GoFundMe
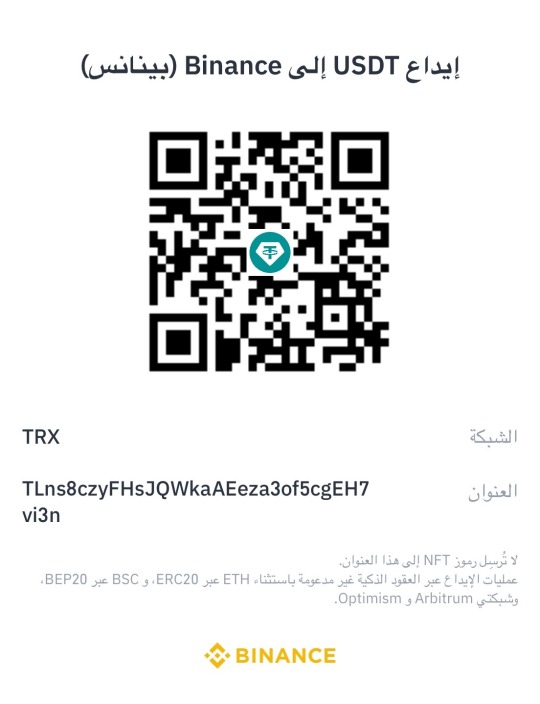
OR USDT

TLns8czyFHsJQWkaAEeza3of5cgEH7vi3n
2. Share my story with your friends and family. It might reach someone who can help.
3. Offer advice or opportunities that could help me develop my skills and achieve my dream.
Finally:
I promise to share every step of my journey with you—from acquiring the equipment to completing my education and realizing my dream. You are part of this story, and your support is the light I need right now.
“In the darkest times, there is always a ray of light. That light is you and your support, which gives me the strength to carry on.”
Special Thanks:
I would like to extend my heartfelt gratitude to everyone who has supported me so far. A special thanks to:
@gaza-evacuation-funds @gaza-relief-fund @wellwaterhysteria @ayeshjourney @nabulsi @catnapdreams @vetted-gaza-funds @vetted
#gaza#free gaza#save gaza#palestine#free palatine#save palestine#help my family#ui ux design#programming#web development#web design#vetted fundraiser#vetted#university#figma#design#gaza gofundme#palestine gofundme#gofundme#gfm#palestine gfm#gaza gfm#vetted gfm#gaza fundraiser#palestine fundraiser#fundraiser#help gaza#help#please help#christmas
318 notes
·
View notes
Text
Which tools every UIUX designer must master?
Gaining proficiency with the appropriate tools can greatly improve your workflow and design quality as a UI/UX designer. The following are some tools that any UI/UX designer has to know how to use:
1. Design Tools:
Figma: One of the most popular and versatile design tools today. It’s web-based, allowing real-time collaboration, and great for designing interfaces, creating prototypes, and sharing feedback.
Sketch: A vector-based design tool that's been the go-to for many UI designers. It's particularly useful for macOS users and has extensive plugins to extend its capabilities.
Adobe XD: Part of Adobe's Creative Cloud, this tool offers robust prototyping features along with design functionalities. It’s ideal for those already using other Adobe products like Photoshop or Illustrator.
2. Prototyping & Wireframing:
InVision: Great for creating interactive prototypes from static designs. It’s widely used for testing design ideas with stakeholders and users before development.
Balsamiq: A simple wireframing tool that helps you quickly sketch out low-fidelity designs. It’s great for initial brainstorming and wireframing ideas.
3. User Research & Testing:
UserTesting: A platform that allows you to get user feedback on your designs quickly by testing with real users.
Lookback: This tool enables live user testing and allows you to watch users interact with your designs, capturing their thoughts and reactions in real time.
Hotjar: Useful for heatmaps and recording user sessions to analyze how people interact with your live website or app.
4. Collaboration & Handoff Tools:
Zeplin: A tool that helps bridge the gap between design and development by providing detailed specs and assets to developers in an easy-to-follow format.
Abstract: A version control system for design files, Abstract is essential for teams working on large projects, helping manage and merge multiple design versions.
5. Illustration & Icon Design:
Adobe Illustrator: The industry standard for creating scalable vector illustrations and icons. If your design requires custom illustrations or complex vector work, mastering Illustrator is a must.
Affinity Designer: An alternative to Illustrator with many of the same capabilities, but with a one-time payment model instead of a subscription.
6. Typography & Color Tools:
FontBase: A robust font management tool that helps designers preview, organize, and activate fonts for their projects.
Coolors: A color scheme generator that helps designers create harmonious color palettes, which can be exported directly into your design software.
7. Project Management & Communication:
Trello: A simple project management tool that helps you organize your tasks, collaborate with team members, and track progress.
Slack: Essential for team communication, Slack integrates with many design tools and streamlines feedback, updates, and discussion.
8 notes
·
View notes
Text
Week 6
This was last February 26. The first thing we did was Sir Carl prepared a game for us called "Rebus Puzzles", it is an ice breaker game because early in the morning Sir Carl noticed that some of us were sleepy and maybe not yet ready to engage with the new topics. After that, Sir Carl proceeded to our new topic which is all about the UI/UX design in Figma for us to prepare for our system.




After the discussion, another group activity was given and this activity was to identify which good and bad designs are and to manipulate, and provide solutions like suggesting another feature for that specific design to look even better. That activity was good and essential for us to be able to know what designs, colors, fonts, font sizes, or other features we should put in our design to look more engaging.


3 notes
·
View notes
Text

💼 Need a stunning website or web application? Explore my services at https://raajia-shah-portfolio.great-site.net From sleek designs to powerful functionality, I specialize in crafting captivating web experiences tailored to your needs. Let's bring your ideas to life!
#website#web design#web development#ui ux design#software#software company#software house#figma#figmadesign
2 notes
·
View notes
Text
How AI & Machine Learning Are Changing UI/UX Design

Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing UI/UX design by making digital experiences more intelligent, adaptive, and user-centric. From personalized interfaces to automated design processes, AI is reshaping how designers create and enhance user experiences. In this blog, we explore the key ways AI and ML are transforming UI/UX design and what the future holds.
For more UI/UX trends and insights, visit Pixelizes Blog.
AI-Driven Personalization
One of the biggest changes AI has brought to UI/UX design is hyper-personalization. By analyzing user behavior, AI can tailor content, recommendations, and layouts to individual preferences, creating a more engaging experience.
How It Works:
AI analyzes user interactions, including clicks, time spent, and preferences.
Dynamic UI adjustments ensure users see what’s most relevant to them.
Personalized recommendations, like Netflix suggesting shows or e-commerce platforms curating product lists.
Smart Chatbots & Conversational UI
AI-powered chatbots have revolutionized customer interactions by offering real-time, intelligent responses. They enhance UX by providing 24/7 support, answering FAQs, and guiding users seamlessly through applications or websites.
Examples:
Virtual assistants like Siri, Alexa, and Google Assistant.
AI chatbots in banking, e-commerce, and healthcare.
NLP-powered bots that understand user intent and sentiment.
Predictive UX: Anticipating User Needs
Predictive UX leverages ML algorithms to anticipate user actions before they happen, streamlining interactions and reducing friction.
Real-World Applications:
Smart search suggestions (e.g., Google, Amazon, Spotify).
AI-powered auto-fill forms that reduce typing effort.
Anticipatory design like Google Maps estimating destinations.
AI-Powered UI Design Automation
AI is streamlining design workflows by automating repetitive tasks, allowing designers to focus on creativity and innovation.
Key AI-Powered Tools:
Adobe Sensei: Automates image editing, tagging, and design suggestions.
Figma AI Plugins & Sketch: Generate elements based on user input.
UX Writing Assistants that enhance microcopy with NLP.
Voice & Gesture-Based Interactions
With AI advancements, voice and gesture control are becoming standard features in UI/UX design, offering more intuitive, hands-free interactions.
Examples:
Voice commands via Google Assistant, Siri, Alexa.
Gesture-based UI on smart TVs, AR/VR devices.
Facial recognition & biometric authentication for secure logins.
AI in Accessibility & Inclusive Design
AI is making digital products more accessible to users with disabilities by enabling assistive technologies and improving UX for all.
How AI Enhances Accessibility:
Voice-to-text and text-to-speech via Google Accessibility.
Alt-text generation for visually impaired users.
Automated color contrast adjustments for better readability.
Sentiment Analysis for Improved UX
AI-powered sentiment analysis tools track user emotions through feedback, reviews, and interactions, helping designers refine UX strategies.
Uses of Sentiment Analysis:
Detecting frustration points in customer feedback.
Optimizing UI elements based on emotional responses.
Enhancing A/B testing insights with AI-driven analytics.
Future of AI in UI/UX: What’s Next?
As AI and ML continue to evolve, UI/UX design will become more intuitive, adaptive, and human-centric. Future trends include:
AI-generated UI designs with minimal manual input.
Real-time, emotion-based UX adaptations.
Brain-computer interface (BCI) integrations for immersive experiences.
Final Thoughts
AI and ML are not replacing designers—they are empowering them to deliver smarter, faster, and more engaging experiences. As we move into a future dominated by intelligent interfaces, UI/UX designers must embrace AI-powered design methodologies to create more personalized, accessible, and user-friendly digital products.
Explore more at Pixelizes.com for cutting-edge design insights, AI tools, and UX trends.
#AI in UX Design#Machine Learning UX#UX Personalization#Conversational UI#Predictive UX#AI Chatbots#Smart UX Tools#UI Automation#Voice UI Design#Inclusive UX Design#Sentiment Analysis in UX#Future of UX#AI UX Trends 2025#Figma AI Plugins#Accessibility with AI#Adaptive UI Design#UX Innovation#Human-Centered AI#Pixelizes Blog#UX Strategy
2 notes
·
View notes
Text


Responsive graphs and charts in Figma
Made with Extrabold UI
Try the free version https://extraboldui.com
3 notes
·
View notes
Text



An instant messenger application/program from a personal operating system concept.
#glassmorphism#stained glass#texture#ui ux design#uidesign#frutiger#frutiger aero#frutiger aesthetic#skeumorphism#neumorphism#frkfw#figma#figmadesign#user interface#userexperience#os#operating system#concept
10 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
8 notes
·
View notes
Text
WEEK08 HW #7 - Nami Matcha (Extended)
Before:



After:



⭐ View prototype!
Think about the homework you did last week. Either make a new version building on what you learned last time, or pick a new app/website/program. Use Figma in the same way — Give yourself a directive: I am going to make this app/site/*** funny/silly/angry/usable/terrifying/legible/incomprehensible/……….. Then, think about what qualities you can use to create a version that embodies that adjective. Your changes might be subtle or loud – try out a few things before you settle on your final direction. If you don’t know what to do, talk to me.
About Us:
Directive: I am going to make this page less empty and more personal.
My changes:
Introduced more colors to brighten up the page!
Incorporated more photos that are not already in use on the site.
Added the reoccurring arch in home and product display page for a more welcoming feel.
Product display & info (Yame):
Directive: I am going to make this page emphasize the flavor and customer experience of Nami's Yame Matcha.
My changes:
Push matcha description up, making it the first thing a user reads instead of the payment option.
Add more fun and inviting shapes from the home page to display Yame matcha images.
Slight edits to the matcha description to make the text visually less condensed (asterisk, line skip)
Rotating thank you message was too light. Changed it to Nami green and butter yellow!
Customer reviews are visually more condensed because original design require customer eyes to drag across the screen. I hate it lol
2 notes
·
View notes
Text
processos zzzz / process zzzz
[ br / eng ]
[um pequeno processo criativo/meu primeiro projeto oficial] lição mágica aprendida hoje: contraste.
˚✧ antiseptic ݁ ੭
BR :
⎯⎯ o processo criativo é a parte mais divertida de um design, as cores, fontes, formas, texturas, tudo é tão bom que me derreto por essa área ♥︎ fico extasiada em como os embasamentos realmente funcionam na prática.
meu PRIMEIRO projeto consistia em fazer um site de refrigeração nas cores azuladas, confesso que odeio não poder encher de símbolos e formas (tirem o figma de mim), mas trabalhar com estilos diferentes me fez refletir como os clientes veem o mundo, então decidi tentar! 𓆩♱𓆪
e o meu primeiro cliente foi meu pai! 🖤

pequenas explicações é apenas a teoria do que pensei, não é necessário ler~
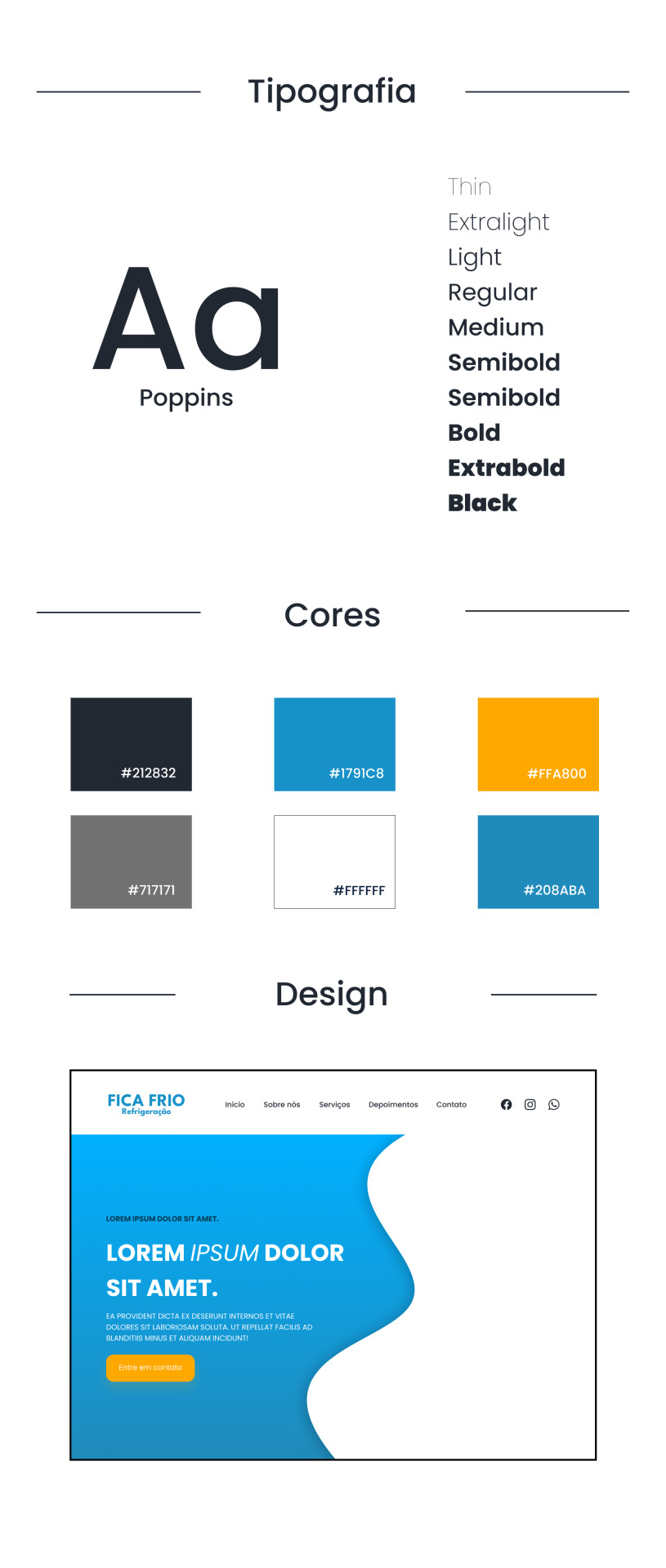
/⠀ ⠀TIPOGRAFIA ⠀⠀ 〜 ♱
𓏲 pesquisei diversas fontes, precisava de algo que não fosse retangular, mas não fosse tão redondo, apesar do aspecto profissional que eu quis passar. a psicologia por trás da forma redonda é bem simples: círculos são associados a suavidade, absoluto, movimento e facilidade, mas não exagere. nenhuma forma deve ser exagerada, isso causa a impressão de mal feito e afastamento, é necessário equilibrar para uma fórmula bem feita. ⛧
/⠀ ⠀CORES ⠀⠀ 〜 ♱
de fato, essa foi a parte mais fácil. a paleta de cores predominante é o azul, o que traz uma sensação de frieza, frio, gelo, tudo o que queremos, certo? (sim.) por se tratar de uma marca de refrigeração, não escolhi o preto como a cor das fontes, mas sim uma cor acinzentada, fugindo do padrão. o laranja foi escolhida por conta do círculo cromático das cores, ou, a velha teoria das cores.

fonte: sla peguei no google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ é nítido que o azul e o laranja são cores contrárias, então, por que elas parecem tão harmonicas juntas? porque são cores complementares. um pequeno resumo: as cores complementares são aquelas que dão contraste uma a outra, um exemplo interessante é a rapunzel de enrolados, você percebe que a paleta de cor predominante nela é o roxo e o amarelo, pois são cores que se contrastam, ficando assim de forma harmonica.
,⠀cinza e branco: são cores análogas, estão presentes lado a lado no círculo cromático, o resultado é uma cor básica. (imagine aquele seu amigo que fala, aff isso não é roxo, é violeta! entao, é isso...) (eu sou essa chata, ok?) (voce nao pode falar que rosa choque é igual rosa ou eu irei atrás da sua familia) ☆
/⠀ ⠀CONCLUSÃO, uau ⠀⠀ 〜 ♱
é necessário durante a criação pensar no contraste das cores e dos elementos, as formas arrendondadas precisam ser equilibradas com formas retangulares de forma positiva, elementos que normalmente se dão bem juntos são aqueles que se contrastam, é muito interessante pensar em como é necessário dar atenção aos mínimos detalhes. o contraste é uma das ferramentas mais poderosas do design, se utilizada corretamente.
errr, sobre o site? ele continua na fase de programação, mas caso o post tenha uma repercussão boa, eu trarei ele com seu resultado. obrigada a todos que leram até aqui, um comentário e corações me deixariam muito feliz ♡
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ENG :
[a small creative process/my first official project] magical lesson learned today: contrast.
⎯⎯ creative process is the most enjoyable part of design, the colors, fonts, shapes, textures, everything is so good that I melt for this area ♥︎ i am ecstatic about how the foundations really work in practice.
my FIRST project consisted of creating a cooling website in shades of blue, i confess that i hate not being able to fill it with symbols and shapes (take figma away from me), but working with different styles made me reflect on how clients see the world, so I decided to try! 𓆩♱𓆪
and my first client was my dad! 🖤

small explanations it's just the theory of what I thought, no need to read~
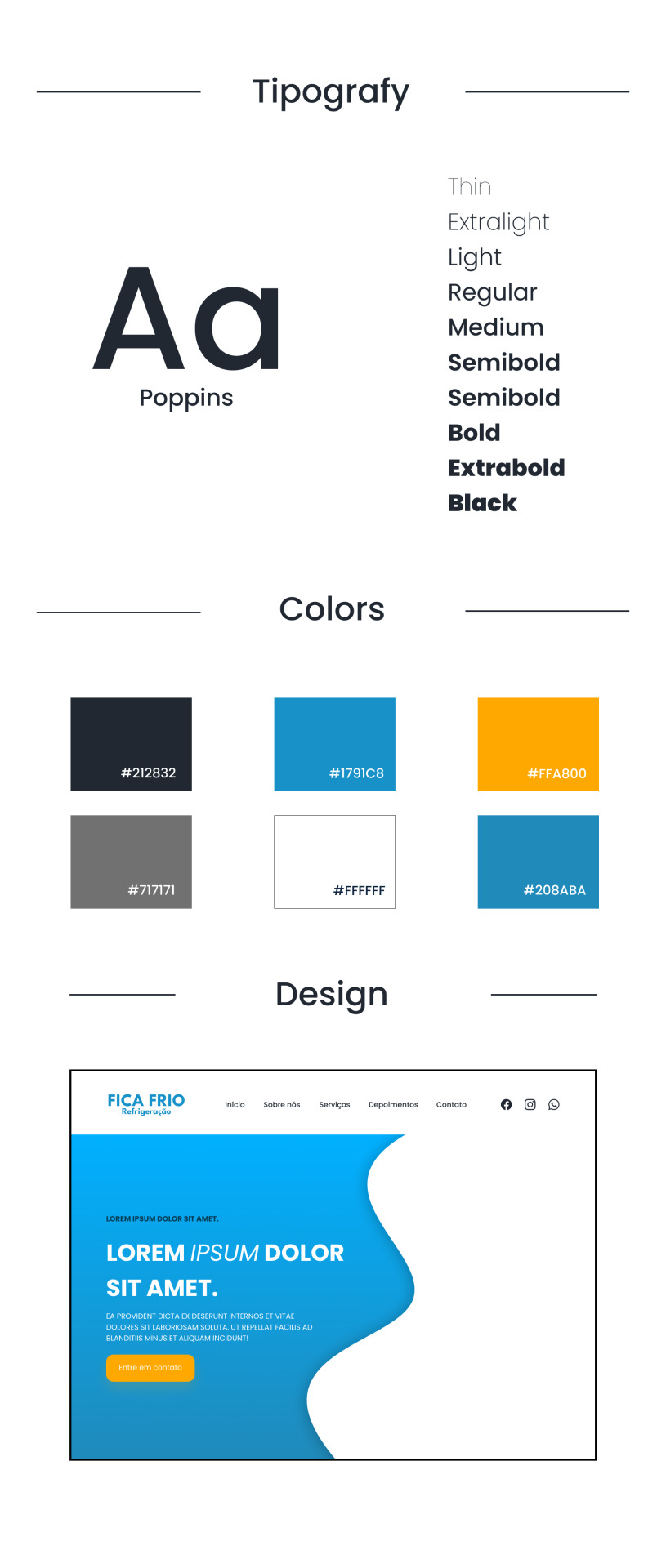
/⠀ ⠀COLORS ⠀⠀ 〜 ♱
indeed, this was the easiest part. the predominant color palette is blue, which brings a sensation of coolness, cold, ice, everything we want, right? (yes.) as it's a cooling brand, I didn't choose black as the font color, but rather a grayish color, deviating from the norm. orange was chosen due to the color wheel theory, or, the old theory of colors.

font: idk, got it from google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ it's clear that blue and orange are opposite colors, so why do they look so harmonious together? because they are complementary colors. a brief summary: complementary colors are those that contrast with each other, an interesting example is rapunzel from tangled, you notice that the predominant color palette on her is purple and yellow, because they are contrasting colors, thus appearing harmonious.
,⠀gray and white: they are analogous colors, present side by side on the color wheel, resulting in a basic color. (imagine that friend of yours who says, ugh, this isn't purple, it's violet! so, that's it...) (i'm that annoying person, okay?) (you can't say that hot pink is the same as pink or I'll go after your family) ☆
/⠀ ⠀CONCLUSION, wow ⠀⠀ 〜 ♱
it's necessary during creation to think about the contrast of colors and elements, rounded shapes need to be balanced with rectangular shapes positively, elements that usually work well together are those that contrast, it's very interesting to think about how attention to the smallest details is necessary. contrast is one of the most powerful tools in design, if used correctly.
uhh, about the website? it's still in the programming phase, but if the post has a good reception, i'll bring it with its result. thank you to everyone who read this far, a comment and hearts would make me very happy ♡
questions, suggestions, or criticisms? send me an ask, it's open to anything that came up during the post. ♥︎
#designgraphic#design#design ux#design ui#designinspiration#website#web design#art process#colors#theory#disscussion#brasil#english#creative#art#digital art#my art#aesthetic#figma#figmadesign#figma figure
10 notes
·
View notes
Text










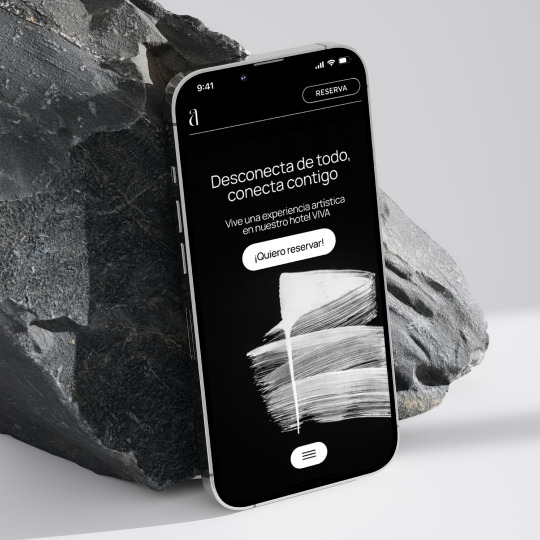
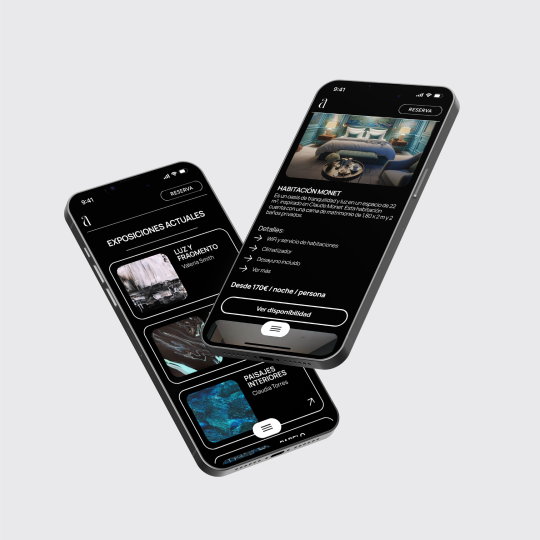
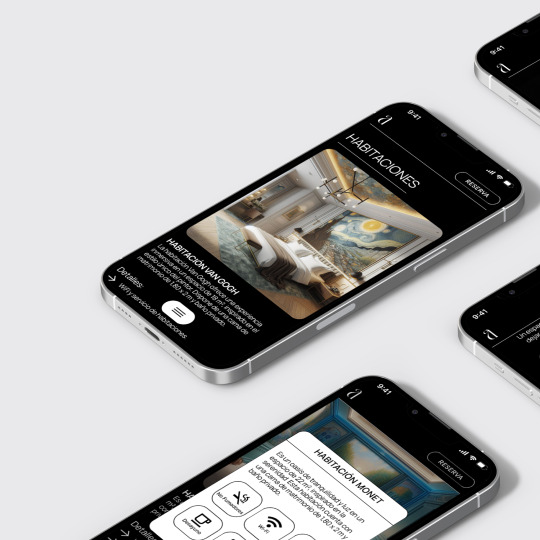
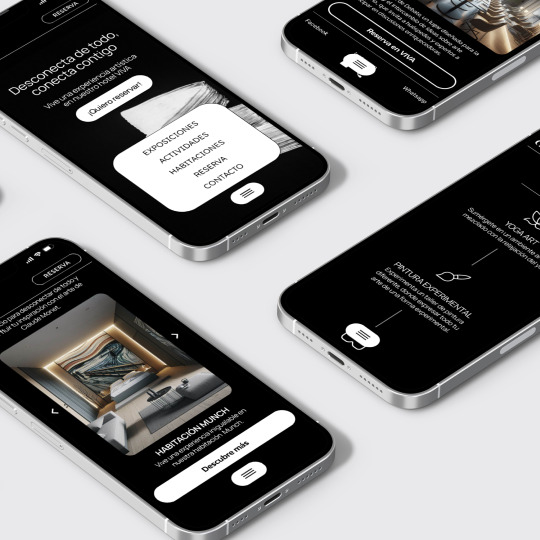
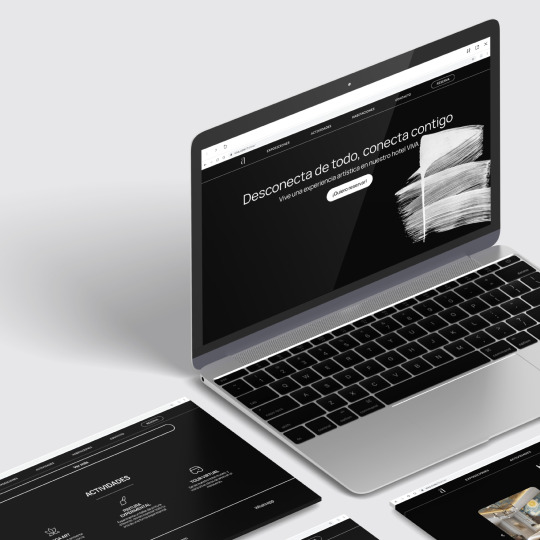
La Hauss. Curso Online de Especialista en UX-UI 2023-24. Diseño responsive para web del resort Viva. Proyecto de Alicia Alonso Rúa.
#diseño ux-ui online#diseño ux-ui#ui design#Alicia Rúa#Alicia Alonso#prototipado web#diseño figma#diseño UI#UX-UI#responsive design#diseño responsive
3 notes
·
View notes
Text
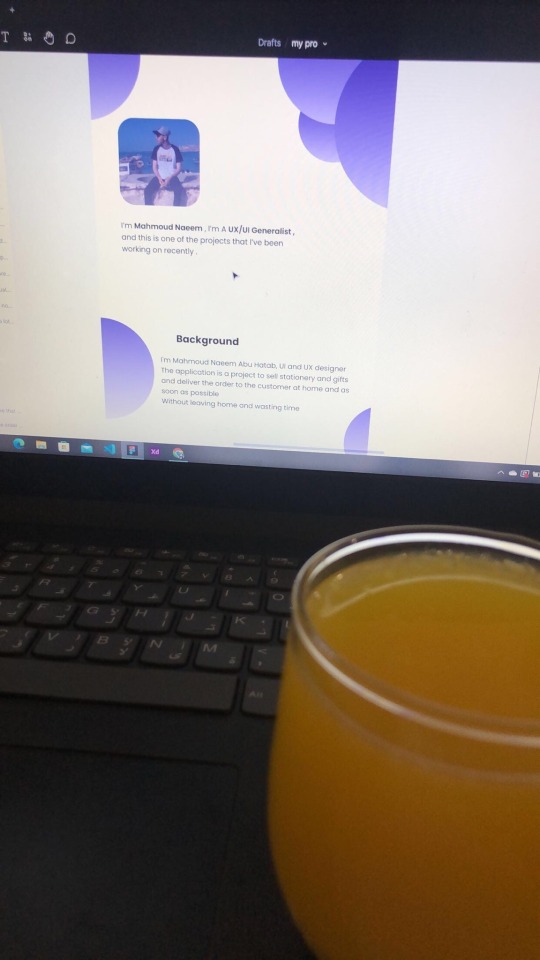
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
296 notes
·
View notes
Text

E-commerce App Kit for Figma Design -> https://www.uinkits.com/products/uinkits-app-kits
Looking for the ultimate Figma Design System Kit? Try Uinkits - www.uinkits.com
5 notes
·
View notes
Text






Want to add a cool light beam to your designs in Figma? It's easier than you think!
Just design a few shapes, blur them, and blend them together for a glowing effect.
Follow these steps to make your designs really shine!
4 notes
·
View notes
Text



A personal project to recreate the Final Fantasy VII Remake UI entirely in Figma, available on the Figma community.
I wanted to test the limits of what's possible with game UI design in Figma. There's definitely differences between how I'd lay out a UI for mobile/web and how to lay it out when I'm thinking in 3D. I love this game and they way they reimagined the classic interface. This is my little homage to it.
6 notes
·
View notes