#I wanted to add ALT Text so bad
Text
Just some thoughts about the Trailer and Teaser content for the show
(I’m so excited for this show. It’s not even funny.)
youtube
(In no particular order)

That’s going to be the cyber bully case for sure!

She looks so smug and I love it! That’s a “Oh I know more than you” look. Or a “I know you will cave in and give me the information I want eventually”

Witch case! Witch case! Witch case! AHHH!

This shot just looks so cool. I don’t have a lot to say about it, expect for the fact that I want to know more, about what ever episode that’s from. I’m suspecting the Haunted House case, because of the hints in the trailer. They seemed to have gone a different route regarding the adaptation of the case than the “original”. But I’m very much interested in this take.

Kim/Michi content my beloved 🥺 Kim looks so stern. And Michi is just like: what did I do???


Look at them! They are adorable 🤲
This quote is living in my mind rent free:
Michi: Seh ich etwa kriminell aus?
Kim: Ne, total süß.
I’m loving it. It’s cute. Kim just can’t handle it when the suspects are cute 😂😭😌 This quote made me realise how much I love the concept of the characters flirting with the suspect on accident, cause they don’t know how to handle their complicated emotions. Also in my personal opinion this is a very good ship prompt. It just has a lot of potential in my opinion.
—
There isn’t a lot of new scenes in this one that aren’t in the trailer. One thing that is new and that I just love is:

The fact that Kim canonly tunes into the police radio! I love it soo much! Because she would! She freaking would! This is so in character.
—

Haunted house episode confirmed 😌 Gosh it’s going to be so much fun!
#Youtube#I wanted to add ALT Text so bad#but I am just really lacking the brain cells for it right now#going to try add it in the future#now that I actually wrote this post it didn’t take as long as I thought it would XD#maybe I had way way more thoughts originally that I just sadly forgot#die drei ausrufezeichen serie#die drei ausrufezeichen#d3a#die drei !!!#the three detectives#My stuff D3A edition
9 notes
·
View notes
Text
HSR spoiler talk ahead
.
I think this is a popular theory, where we are in a timeloop dream in Penacony, and upon a re-watch im starting to think it's true.
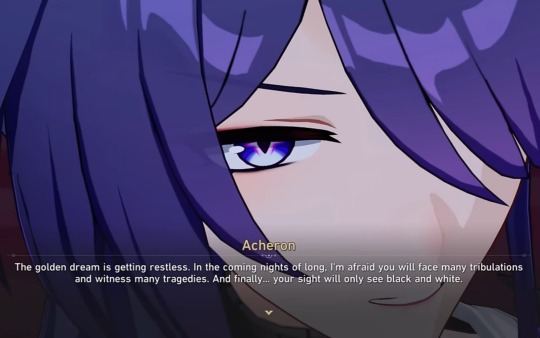
Some moments that stand out to me are when we first arrive in Penacony and meet Acheron, where she seems to recognize us. We also have a series of images flash on screen that might be what we've experienced before. That being said, I don't think the Acheron we interact with throughout the story is anymore aware of a loop than we are, this moment felt like a slice out of time.

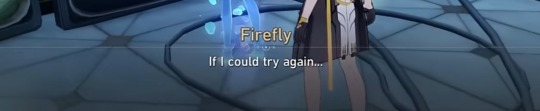
Another moment is when we're tracing Firefly's footsteps and in the tv room, she says she wants to try again. I wouldn't have given it much thought had Acheron not drawn more attention to it. She also seemed more attached to us than what a day would allow but thats my own view.


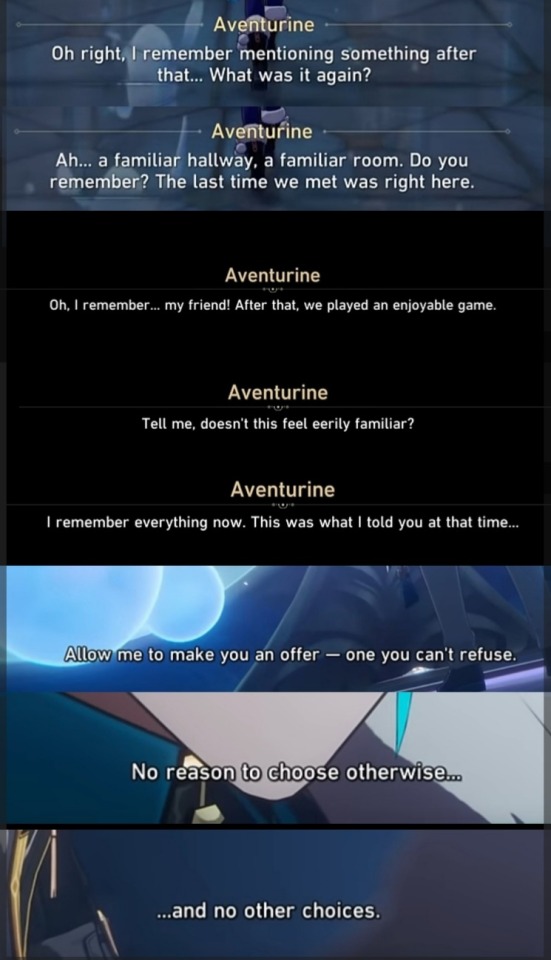
What really kinda sealed it for me was when we met Aventurine at the end. When we were walking down the hallway, he said it was a familiar hallway to a familiar room and says he remembers the little game we played. The way it's phrased makes it seem like he's just talking about our meeting at the beginning of the game when he gives us his room but he says "I finally remember". I think that memory he was referring to was that but now it seems so far away since he did indeed remember everything. To us, we met him a day ago. Maybe with his memories back, it's been much longer.

There are other things that I'm absolutely missing but these were three key moments for me. There's just some little stuff that seems to allude to reversing time, such as clockie and the clockwork powers. And there's definitely something going on with Misha, and I bet we've had a closer relationship with Robin at some point.
Whether it's the Watchkeeper's legacy or the family or how anything is possible in a dream or hell if there's another memokeeper around who's less benevolent and is messing with everyone's memories, I don't think this is our first run.
And a fun similarity: Acheron sometimes speaks with red text, something that happens in umineko no naku koro ni which happens to be a time loop of sorts, or rather a retelling of what story was actually told. When a certain character speaks in red text, it means that what she's saying is the truth.
I'm very curious to see what the red text means for Acheron. She says we will see the world in black and white, but sometimes red will appear when there's a choice being made.


So maybe the red text she speaks is a choice being made - but there's no other choices. Like when you refuse for her to join you and Black Swan, she asks for you to repeat your answer until there is only one option left - also in red. This would also call back to what Aventurine told us when at the beginning of the game and what he repeated at the end:
Allow me to make you an offer - one you can't refuse. No reason to choose otherwise...

If it's a time loop, maybe the red text she speaks are things that will absolutely happen in every loop?
Anyway this isn't any actual theory crafting, I'm more just typing out my train of thought. I've seen other theories too - especially about Acheron and Firefly - and I'm really curious to see where this is gonna go
#i did NOT mean for this to get so long i only wanted to jot down some thoughts but then i had more 😣#then ofc i had to add screenshots. which i apologize for the bad quality; i added alt text if anyone cant make it out#honkai star rail#hsr spoilers#honkai star rail spoilers#hsr 2.0#acheron#hsr firefly#firefly#aventurine#nanjya.txt#anyway just take this ok
61 notes
·
View notes
Text






your husband's scary, xie li- um, i mean, dianxia *nervous laughter*
[id in alt]
#tgcf#tian guan ci fu#hualian#hualian comic#tgcf comic#hualian comics#xie lian#hua cheng#tgcf comics#heaven official's blessing#tgcf fanart#hualian fanart#san lang#dan draws#first time im doing something like this. but i just HAD to that scene cracked me up so bad#its not word for word bcs by the time i found it in text id lose all motivation and also i wanted to add my interpretation#ANYHOW i did this all in one go and im so so proud of it but also my hand is dying and im starving#sry that there's only id in alt for now i have NO energy to make a proper ID now#if i have the energy in the future ill do it#i also wanted to do something fun w/o colour bcs im not happy w my last colour tryout and i got frustrated#so just 'b&w' art is necessary for me to pat myself on the back#first time drawing tgcf chars too!!! not how id draw them in an illustration but i like it. it came out cute
191 notes
·
View notes
Text
okay. 42 inbox, 31 drafts. not all of them are oc sunday things but a lot of them are,,,,, hmm,,,,
(for the new folks, oc sunday is a thing where people send in their pokemon ocs and I post them because having ocs is rad and everyone has their own spin on the pokemon world/plots/stories. but I haven't done it since last july)
#oceandi speaks#tag rambling#like I did get a bit overwhelmed at the time but the biggest thing keeping me from oc sunday has been using all my free energy trying#to update the comic consistently . I've had these updatess sketched for so long now lol it feels ridiculous that it's 2024 and#gene's still in [checks calendar] december 2022.... feels bad#then I've also gotten very consumed by AUs (pieces and star trek rn) that I haven't even been posting on my sideblog#and then the last thing is that I've been trying to add image IDs and alt text to everything since the end of the hisui run#(on top of real life stuff but lbr who isn't dealing with that these days lol)#I don't want to... like... overwhelm everyone's dashes posting 70 things over the course of a few days..... but I want to share the#ocs that have been sent in............ hmm. well I have my update for tomorrow done on TIME for once so maybe tonight I'll start queueing
20 notes
·
View notes
Text
RimWorld: Anomaly Part 2
I have another story to tell.
Spoilers below for a couple entities and a couple mechanics from, I'd say mid to late game?
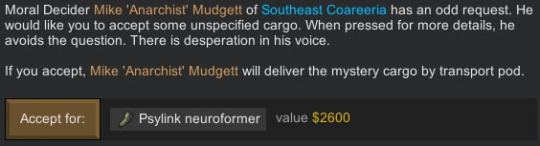
A looong time ago, I got a call from a nearby colony begging to drop something near me with a reward for accepting the delivery. I'm down to clown, and it was a pretty good reward, so I said sure, why not?


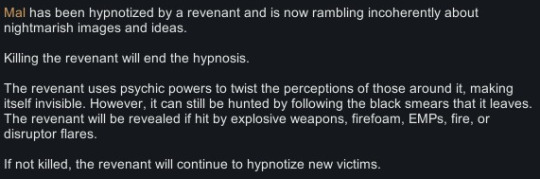
That's not alarming at all. It says I can bring it to a holding platform to learn more, so-

Oh.

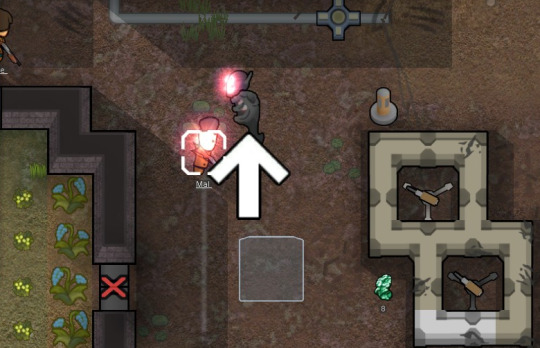
Great. Anyways so this motherfucker is an agent of pain, even moreso than this neat ball that I've found a few times now.
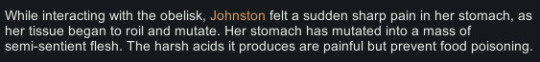
In the mean time, I have another obelisk to poke a-

-aaaand there goes Johnston's arm.

And stomach.
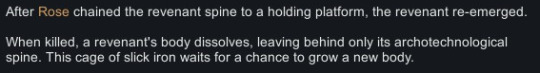
A few things happened after that. First we had to fight the darkness, then we had to avoid red rain so that we wouldn't fight each other, and we sent the mad ball out a couple of times, and things were actually going pretty good for a while, until the Revenant escaped containment.

So, it is no joke when one of these things gets free. First off, its like the other baby sightstealer thing except it doesn't automatically uncloak to attack. It leaves smears on the ground to indicate where its gone, but unless you have some kind of splash damage weapon like grenades or launchers, you can't reveal it or do damage to it because it is truly invisible.

Cue me panicking and building a couple EMP launchers and grenades, juust to have handy.
Another thing that happens is when it attacks and hypnotizes people, it drops a chunk of its own flesh? And you can study it to learn how to hunt and fight it.
First one gave me a longer trail to follow. Second one let my colonists hear it when its nearby. Third one finally decloaked it once we got near it.
But that meant that three colonists were downed to its hypnosis.
Wish I had screenshot this moment, but when you finally kill it (it takes a LOT of damage before going down, and I had brought basically everybody out to hunt it, so be ready with all of your best pawns), it destabilizes into a pile of revenant goop and returns to its spine only form. Which you can recapture, and it reforms again basically right away. Giant pain in my ass, but apparently regardless of the fact it regenerates it released all four of my colonists from hypnosis.
... I wish the story ended there. The story does not end there.
Time passed. Checking my logs, I killed the revenant on the 8th of Jugust, 5504. We had a third new obelisk show up the next day and are studying it.
And suddenly Johnston's fighting herself. Wait, what?


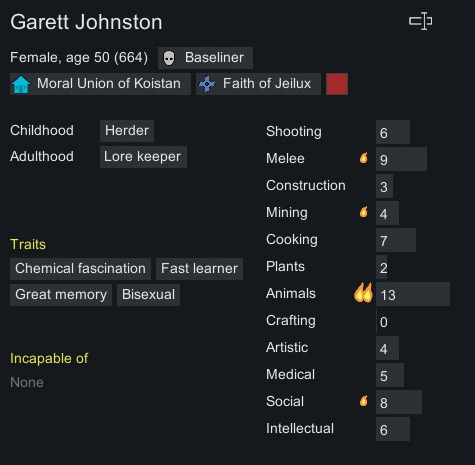
Its actually wild how much of an exact copy hostile Johnston is. Here's original Johnston:

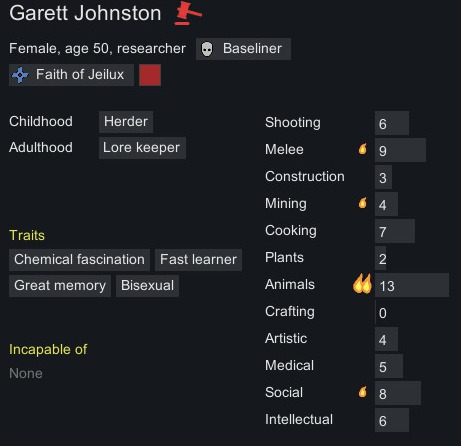
And here's copy Johnston:

They have the same tattoos, the same favourite colour, the same fleshy biomass arm and stomach, they're even both showing up as married to the same man - the only differences are that one of them is naked and not part of my faction.

Check it out - copy Johnston's even got the same mood modifiers. Honeymoon phase, turned down by a different guy, likes her bedroom and thinks the dining room is impressive? Just absolutely bonkers to think of. This Johnston has never even seen the dining room!
Fun little notification - both were injured enough in their fight that they were both downed, and they both got back up at the same time, putting this on my screen:

So, what to do with a violent duplicate out here to steal your man? I did the only rational thing that I could think of.
I took her prisoner and recruited her.
I've got a kind of ranching-focused colony right now so another pair of hands to milk, shear, and look after animals isn't bad, you know? Copy Johnston still thinks she's married to Lorell, but if I click on Johnston from his social tab at least it goes to the correct Johnston. So at least he knows which side of his bread's buttered.

Not that this dude hasn't married, dated, or hooked up with 1/3rd of the colony. Bisexual highmates in a pro-polyamorous colony are wild.
I kind of wish there was more to the mood modifiers for copy Johnston. Like, she's got a high opinion of Lorell because of modifiers original Johnston had when she was copied, including a modifier to her opinion of him because they had done some lovin' recently? That's messed up, right? Wouldn't it mess her up too, emotionally? I have to wonder.
Also, is Johnston still looking like a word to y'all or no?

Twinsies! Seriously, its SO uncanny.
I keep looking for differences or signs that she's not quite human, or that recruiting her is going to come back to bite me in some horrible way later down the line, but so far so good.
Anyhoo, I don't think I have enough space left in the post to talk more on the Revenant or the trials it put me through, so I'll save that for part 3?
Also, I didn't honestly expect the last one to get notes like it did (not a ton, but better than my posts normally do), but if anyone's invested I'd be down to introduce more of my colonists and tell some other stories that I think up? Let me know what you think!
#rimworld#anomaly#anomaly spoilers#tw: body horror#tw: hypnosis#homewrecking#technically??#also if someone wanted to add image IDs for screen readers I would love you forever#I'm screen clipping the text boxes but they're so narrow I actually can't add alt text#the button for it overlaps with the one to delete it lmao#also I'm bad at describing things and have no spoons
8 notes
·
View notes
Text


i said i would (attempt to) draw some more dawn of yangchen characters, and here they are: avatar yanghchen, earth king feishan, zongdu henshe, and mama ayunerak of the order of the white lotus
#avatar#chronicles of the avatar#the dawn of yangchen#fc yee#yangchen#feishan#henshe#ayunerak#art#mart#needs id#bc for some reason my computer is currently glitching#and wont let me add alt text???#anyway#feishan was rly hard for me to draw#bc i didnt just want to draw him in his undercover clothes#i wanted to portray him as a paranoid ruthless king who would completely ruin world trade out of spite#and i figured he would have facial hair but im.... really bad at drawing facial hair#so it was a struggle#yangchen rly ended up looking like my friends mom so idk what to make of that#with henshe my mission was just to draw someone very pretty and extremely pathetic#the more u zoom in the more evident it becomes that hes just been crying#also i gave him a futou bc i wanted an excuse to draw one of the thee stupidest hats ever invented#plus as fancy schmancy zongdu i do picture him wearing one anyway#and mama ayunerak is the one here im proudest of#bc she looks smart and cool. gilf moments#i said id draw them so i did. ur welcome guys#all 3 of u who have read this book#<3 mwah
119 notes
·
View notes
Text
Okay honestly I might have to take a break from posting with the lack of legacy editor, the new system is fucked in so many ways
#I literally can't with the window pop up just to add a caption to each picture??? What is this Patreon????#It's so bad like I feel like I'm overreacting but this makes me so fucking itchy#I only had one new set prepped but like - the new editor is completely turning me off doing Anything with it#You can't drag and drop you can't just click and type the caption while looking at the picture which is like??#You're literally blocking what I'm trying to make words about wtf why it was perfect before I literally can't see any improvement#Maybe the character limit but I never hit mine so idk#And then HTML editing turns /everything/ into HTML including the pictures???? Leave it alone!#I don't know what up but it is Super turning me off#Only positive is it gets me chomping at the bit to make my own site again :/ Not exactle a big plus#Hoping and praying those things are all glitches but they look so implemented :////#Literally just give us the options Pls#The site's already broken let me break it how I want#Oh fucking good! The '''''''caption'''''''' is actually just alt text so that's just gone??? Yeah fuck that#/And/ autotags don't work#Yeah I actually can't post anymore if those things aren't features :)#Anybody remember the five+ weeks of counting up until they fixed their shit a few years ago?#Yeah. Might be sequel time fellas
8 notes
·
View notes
Text
btw. i’ve been setting up a funny little neocities site finally :]
#gryph.txt#it'll have all my links (or at least most of them i dunno. don't care about twt)#but! it'll also have galleries (already working on building those up) and information about my funny project#and hopefully eventually that's where i'll put my commissions page?#i need to figure out how to add alt text on neocities (if that's possible) so that it's more accessible hopefully#< i'm really bad at remembering to add alt text to posts/never have the energy#i've put a few blinkies and stickers on there (slowed down so hopefully no flashing)#and even a button/link thing#^-^#i want to at the very least get my banner up before i go linking it properly but like#if you have neocities my name's the same so feel free to try and find it lmao
7 notes
·
View notes
Text
Reminder that the US very much wants to go to war with China and wants its citizens to want it too. THAT WOULD BE BAD, THESE R REAL PEOPLE WHO DO NOT HAVE CONTROL OVER THEIR GOVERNMENT LIKE ANY OTHER AVERAGE AMERICAN.

#China#I dont know a lot about intl politics tbh#But the US wanting China to look worse than them for no good reason is a constant#Also war is bad in general#Politics#Im sorry its not cropped#My phone is bad and im too poor to buy a good one#Will add alt text later hopefully#Any Chinese person is ofc welcome to add to this or tell me off#I dont speak Mandarin or any other Chinese language so i dont know a lot of accurate news about China#But i keep seeing news articles from US that come to China bad#Lets war them#And i wanted to vent
1 note
·
View note
Text




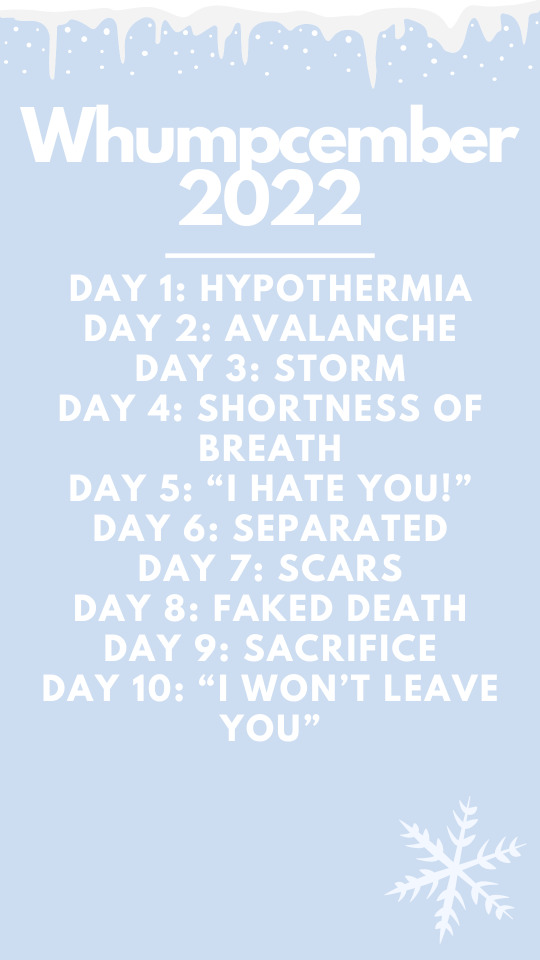
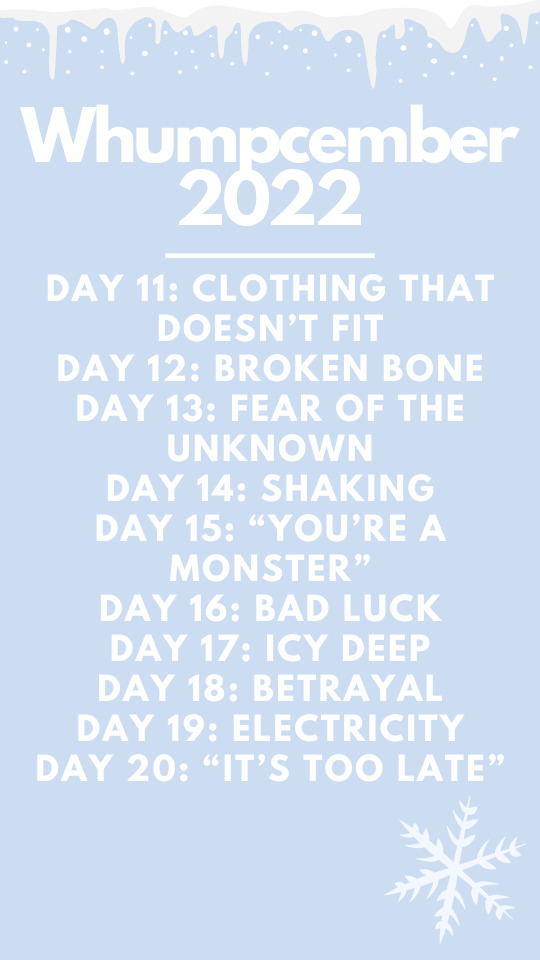
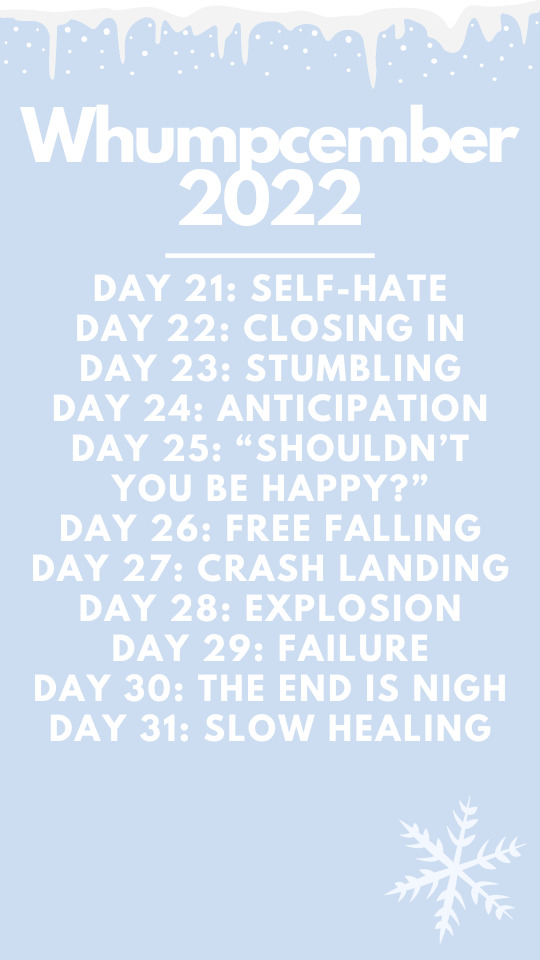
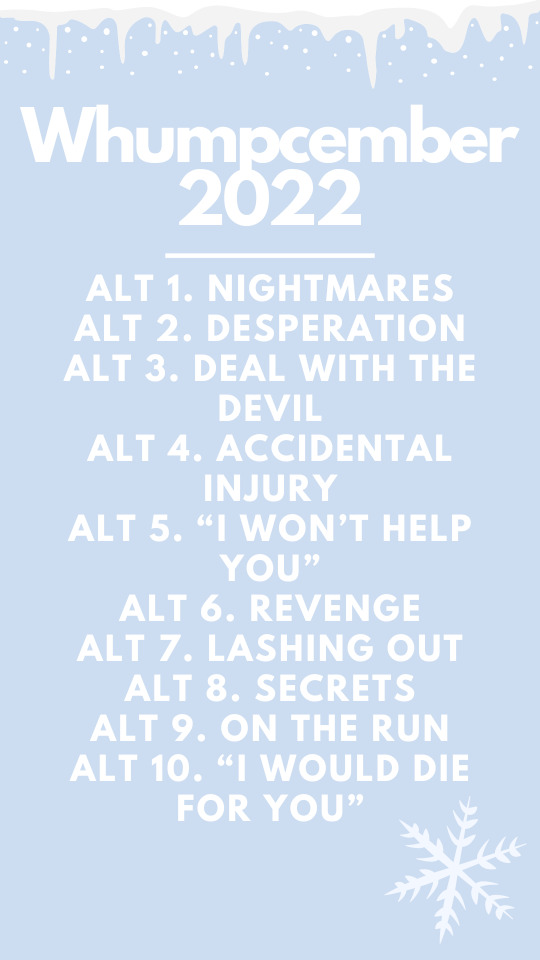
Introducing Whumpcember 2022!
Everyone's heard of Whumptober or Febuwhump, Angstpril or Sicktember, but get ready for Whumpcember! Whumpcember is pretty much exactly like Whumptober or Febuwhump, except in December.
Whumpcember is born out of a love of monthly whump challenges but with zero time to complete them. I also want to complete these challenges, but never have the time! So I came to realize that, from an American perspective, December is the month I get the most time off. So, I decided to create this event for people who have too much time in December, but so little across the other 12 months. Of course, this is most definitely an American experience and not universal; so if you don't have free time during December it is still perfectly alright to participate! This event was just made to cure my December boredom, and anyone else's.
Now after that ramble, onto the actual rules:
Prompts should be answered with whump as the main focus (i'll let angst slide though, since it's similar enough to whump)
Fanfic! Gif! Text post! Fanart! Fan video! Any piece of media that you can possibly make that has whump counts!
You can use the prompts any time! Don't feel the need to rush
Though, prompts answered during December will most likely be reblogged
Post anywhere! AO3, Wattapad, Tumblr, or even Fanfic.Net! So as long as you make a Tumblr post with a link to the answered prompt it may be reblogged.
When posting onto Tumblr you can either @/ the blog or tag with #whumpcember2022 and the day's tag, such as #whumpcember2022 day1
Don't forget to add any warnings necessary, such as NSFW or sexual content
At the end of the month a masterpost will go out to all participants and a badge you can save stating that you are either a participant or completionist. In order to be on the masterpost though, you will have to fill out a google form at the end of month; don't worry it'll take two minutes!
I hope everyone has a fun time during the event! And if you have any questions shoot me an ask through the ask box!
(this is also my first year running this event, expect a hiccup or two)
Written Prompt List Below
-Main Prompts-
Day 1: Hypothermia
Day 2: Avalanche
Day 3: Storm
Day 4: Shortness of Breath
Day 5: “I hate you!”
Day 6: Separated
Day 7: Scars
Day 8: Faked Death
Day 9: Sacrifice
Day 10: “I won’t leave you”
Day 11: Clothing That Doesn’t Fit
Day 12: Broken Bone
Day 13: Fear of the Unknown
Day 14: Shaking
Day 15: “You’re A Monster”
Day 16: Bad Luck
Day 17: Icy Deep
Day 18: Betrayal
Day 19: Electricity
Day 20: “It’s Too Late”
Day 21: Self-Hate
Day 22: Closing In
Day 23: Stumbling
Day 24: Anticipation
Day 25: “Shouldn’t You Be Happy?”
Day 26: Free Falling
Day 27: Crash Landing
Day 28: Explosion
Day 29: Failure
Day 30: The End Is Nigh
Day 31: Slow Healing
-Alts-
Alt 1. Nightmares
Alt 2. Desperation
Alt 3. Deal With The Devil
Alt 4. Accidental Injury
Alt 5. “I Won’t Help You”
Alt 6. Revenge
Alt 7. Lashing Out
Alt 8. Secrets
Alt 9. On The Run
Alt 10. “I Would Die For You”
1K notes
·
View notes
Text

✦ Okay, I give in. Let's upload our gifs on the beta editor to prepare for a gif pack page. Resources are available at the bottom, so lets get started !!

So first things first, you can only upload 30 gifs at a time. Now for me, I will always upload as I gif, around every 20 gifs, then upload to the page (this also ensures I don't skip any or have doubles) and keep gifing. That used to mean that I don't have to wait for tumblr to load 300 gifs and die from impatience. For the rest of y'all that means you're going to have to batch upload. I know, I'm sorry.
Note: With the help of @nataliealynlind we discovered that the daily limit is 250 gifs! So if you have more than that, prepare to upload your gifs over the course of a couple days or use a second blog. (imo this is another great reason to upload as you gif! that way you don't have to get stuck at 250!)

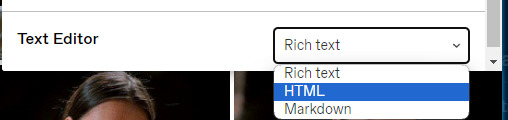
So after you upload your gifs (in this case I only did 10)*, you're going to go to the gear at the top of your post and click it. Then scroll all the way to the bottom where it says Text Editor. This looks familiar, right?


*Note: If you don't save it as a draft first, your gifs will be in .gif format, not .gifv. This means you can skip removing this tag later on, but I'm not sure if gifs that are uploaded but never saved/drafted will later disappear at some point. To be safe, I would save it as a draft. I just forgot at this part tbh
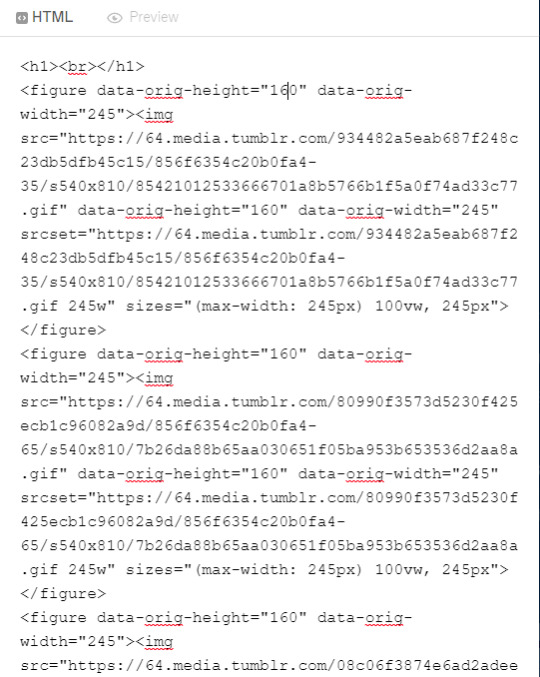
Well the good news is, you only have to change this once! The bad news is, we don't do Markdown then HTML anymore bc Markdown doesn't strip any of the code anymore 🙃 So just change it to HTML

Now it should look like this! Fun!

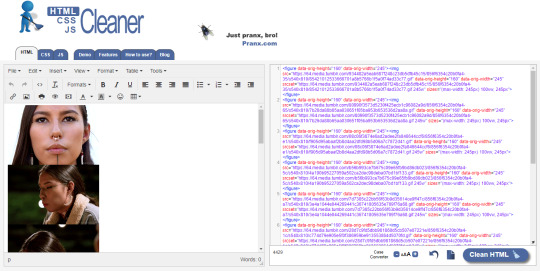
Okay, now we're going to copy that text and take it on over to our new best friend, the HTML Cleaner! So you're going to want to paste it on the right side of the screen. Your gifs should appear on the left side. If both sides have text, that's how you know you pasted it on the left.

So in order to get ride of all this extra code, it's going to take a couple extra steps. First, you're going to check these boxes on the left hand side.

Now, on the right hand side, you're going to enter these under Find and Replace (copy/paste section below!!). I know you're like, uh what? Where the hell did you get those numbers? Well, I got them from our gif post code!




For easy copy pasting:
Find: <figure>
Replace: (leave blank)
Find: </figure>
Replace: (leave blank)
So after you add the specific widths for your gifs, you're also going to want to add the following:
Find: .gifv
Replace: .gif
Find: alt=""
Replace: (leave blank)
Find: /> <
Replace: /><
NOTE: If your gifs are usually the same size, I would recommend saving these snippits above on your computer's sticky notes or a draft to copy/paste for future uploads! While I do appreciate the viewer traffic, I'm sure coming to this tutorial every time is gonna get old real fast.
After all that, click Clean HTML

And now, your code should look like this! If there's still a space between your image links, just click Clean HTML again and it should get rid of it!

Now your code is nice and clean to put into your gif pages! Not quite sure how to do that? Read the Setting Up Your Sidepage section in this older tutorial!!
Resources
HTML Cleaner
My Gif Pack Page Codes
Recommended Gif Pack Page Codes (tag)
Previous Tutorial (How to upload to a Standard Sidepage)
Barebones Code (for previous tutorial)
#rpc#rph#gif pack tutorial#uploading gifs on beta#rp tutorial#beta editor tutorial#mytutorial#rp guide#me: i'm tired of this (remaking this tutorial every other year) grandpa#tumblr changing posts every five minutes: that's too damn bad!
164 notes
·
View notes
Text
WWDITS KINK MEME

Why not start a revival? Send in your prompts!!
This is an experimental format, so hopefully it works out!
SUBMIT A KINK MEME
FAQ (also under cut for mobile users)
What is a kink meme? Basically a public (usually nsfw) prompt, popularized on Livejournal. One person will throw out an idea that they don’t or can’t fulfill themselves in the hopes that it will spark creativity in someone else! A kink meme can be as simple as pairing + trope, or a full well-thought-out AU!
How do I submit a kink meme? Use the ask button on this blog and it will go into the queue! You can submit anonymously (traditional), but it will be posted either way - make sure you click anonymous if you don’t want your face on it!
How do I fill a kink meme? Any way you like! You can write a fic directly in the reblogs, post it on another site and provide a link, or even post a 32 part series in the replies! We just ask that you link the prompt on your creative piece and/or reblog the submission with your piece included or linked (whichever applicable). If you are putting an explicit fill in reblogs, please remember to add a community label if the original post does not already have one!
Can I fill/submit an NSFW prompt if I am under 18? NO!!!!!!!! Doing so not only endangers you, but the adults in fandom, as well. We can’t stop you from seeking out certain content if you want to see it, but you should not be interacting directly with adults on sexual topics.
Can I fill a prompt with art? Absolutely! If your craft is drawing, painting, crocheting, stop-motion, needlepoint, cosplay, etc etc etc and you are inspired by a kink meme, we encourage you to participate! We also encourage adding alt text to any images.
What content do you allow in submissions? All kinks are welcome - yes, even that one. We will reject submissions that are not WWDITS-based, are hateful in some way, or appear to be submitted in bad faith. Venting, character-bashing, or incomprehensible prompts will be deleted. Transphobia, racism, homophobia, antisemitism, ableism, etc will get you blocked. Due to the limitations of the mods, we are currently only accepting submissions in English or Spanish.
How are kink memes tagged? Tags will include any and all pairings, kinks, applicable tropes, and potentially triggering content to the best of our ability. If we have missed something or you would like to request a certain trigger tag, send us an ask! We cannot guarantee that we will be able to tag for everything, however, and it is important to remember to protect yourself and your online experience. Submissions with explicit language will have community tags attached.
Can I submit SFW prompts? Of course! Despite the name, kink memes aren’t just for porn.
Can I submit prompts with characters from the WWDITS movie, too? Absolutely!
Can I submit prompts with my OC? No, but not because we don’t like your OC - we just don’t know them! These prompts are for someone else to fill, so it has to include characters they know.
Can I submit reader-insert or y/n prompts? Yes, as long as the other characters are from WWDITS!
Can I submit RPF prompts? No, as we prefer that this kink meme focus on the characters in the show rather than the actors who play them. However, celebrities who have appeared in the show as themselves count as characters and are fair game (within reason)!
Can I submit crossover prompts? Yes, under certain conditions. This is a WWDITS kink meme, and we want to ensure those characters have the spotlight! So if your prompt is mostly about the crossover property, or if the WWDITS character is simply one of a medley of different characters, it may be rejected. No Harry Potter, please.
Can I make my own kink meme for a different fandom using this blog as a template? Of course! We encourage this - please bring kink memes back to fandom!!
Who are the mods? Just some adult fans who long for the insanity that was LJ back in the day.
Mod the Impaler - they/them
ModMilla - she/her
#wwdits#wwdits kink meme#kink meme#writing prompts#art prompts#nandermo#lasja#polyvamps#laszlermo#what we do in the shadows#what we do in the shadows fx
67 notes
·
View notes
Text
Beta Editor Overview
This post was originally made on January 7, 2023, and was last updated on January 14, 2023.
After seeing quite a few posts expressing confusion/frustration over the beta editor, trying to understand new features and find where old options have moved to, I thought I'd write up an overview of the new editor, showing the various changes it has from legacy.
My main goal is to show people that the new editor not nearly as bad as they may have heard. You'll have a few days of weirdness and confusion, and then you'll be used to it. The beta editor does have some bugs... but so does the legacy editor. We've all just gotten used to legacy and know how to work around its quirks. After a couple weeks with beta, you'll be familiar with it and know how to do the same.
FAQ
I'm putting this part above the read more to quickly answer the questions I see asked most often.
How do I cut posts with the new editor? — You need to get an extension called XKit Rewritten and use Trim Reblogs. Once you have that installed, save the post to your drafts and click the scissors icon along the bottom of the post. This will open a window that allows you to remove earlier reblogs. If you run into funky issues, see my ginormous post here.
Where is blockquote? — Blockquote is now called indented. There are two ways to reach it. Option 1: select your text, open the dropdown menu, and choose indented. Option 2: type / on an empty line, select indented, and type your text.
Where is small text? — Select your text and click the small S in brackets. I recommend doing this at the end of writing your post, as it can be finicky otherwise. The old keyboard shortcut for small text does not work anymore; the new shortcut is CTRL/CMD + COMMA.
Where are bullets? — Select your text, open the dropdown menu, and choose bulleted list. You can also type / on an empty line and select/type bulleted list. Additionally, you can type * and a space on an empty line to autoformat to bullets, or use the keyboard shortcut CTRL/CMD + SHIFT + 8.
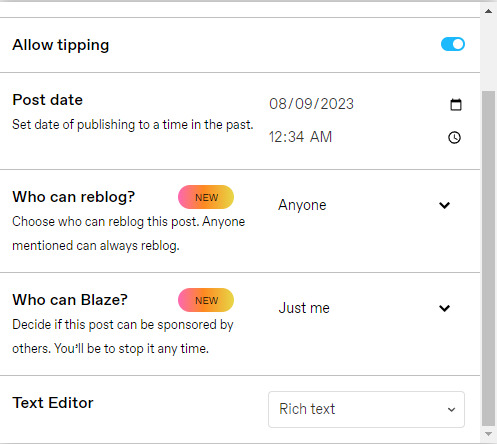
How do I disable reblogs on a post? — Click the settings icon in the top right, click the dropdown next to "Who can reblog?" and select "no one." (Please note that while it says those mentioned in a post can always reblog, I've found this to be broken. At the moment you should only disable reblogs if you don't want anyone reblogging it.)
Why does adding a gif to a post include the URL? — Inserting an image via link will automatically include that URL underneath the image in the final post (though it won't display in the editor). You can remove this by hovering over the image and clicking the chain link icon in the bottom left. Select the URL in the field there, delete it, and click Done.
How do I add alt text to an image? — Add your image, hover over it, click the three dots in the bottom right corner, and click "update image description."
Adding Elements
When you click on an empty line, options for things to add to your post will appear on the right, similar to legacy.

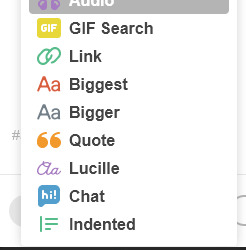
In order, these are:
Image
Gif search
Link
Audio
Video
Read more
All of these work almost exactly as they have previously, except for adding an image. Clicking that will give you this, which resembles a standalone photo post of the old format.

You can then upload directly from your computer, or paste a URL, as before. If you insert an image via URL, that link will be visible just below the image in your final post, though it won't show up like that in the editor. It'll look like this.

If you don't want this, make sure to click the link icon at the bottom left of the image and delete the URL there.
Back to the image you added in the text editor! Hovering over the image will give these options.

The squares icon in the top left lets you click and drag the image, and you can drag images next to each other to stack them horizontally. The X in the top right will remove the image from your post. The link icon in the bottom left shows the image URL, and will only appear if you inserted the image via link. And the dots in the bottom right allow you to add alt text to your image -- click the dots, then click Update image description.


Formatting Text
Now! If you type up some text and then select it, formatting options will pop up. This is similar to legacy, but now there's a dropdown menu.

Here's what's in the dropdown.

Here's what they all look like in a post.

Regular is plain text. Bigger is the equivalent of the headline option on the legacy editor. Biggest is the equivalent of the main title, but you can have more than one in a single post now.
Quote turns text into a serif font and increases the font size. If you type up a long quote, the font size will shrink.
Chat switches to a more computer-looking font.
Lucille increases the font size and is a cursive font.
Indented is blockquote. It looks a tiny bit different on the dash now, with some more spacing on the top and bottom, but it's functionally the same.
Bulleted and numbered lists are self-explanatory. You can also start a bulleted list by starting an empty line of regular text with * and a space, and a numbered line by starting an empty line with 1 and a space. Additionally, the keyboard shortcuts CTRL/CMD + SHIFT + 7 for numbered list and CTRL/CMD + SHIFT + 8 for bulleted list still work.
You can also access these same options (and some others) by typing a slash onto the start of an empty line. A menu will pop up, allowing you to either click the one you want or simply type the one you want and hit enter.

If you want to quickly add a title, an indented blockquote, or anything like that, this is the fastest way to do it.
Hopping back to the rest of these options now!

To the right of the drop down, these options are:
Strikethrough
Bold
Italics
Small
Link
Color
Most of these are self-explanatory. Keyboard shortcuts for bold and italics work as before. The old keyboard shortcut for small text no longer works, but CTRL/CMD + COMMA does.
Link works the same as it always has, and the keyboard shortcut of CTRL/CMD + K works as well. Additionally, if you have text selected and just paste in a URL, it will insert as a hyperlink from that selected text.
Color lets you change the color of your text to a few presets. Just click the paint bucket, and pick the color you want.

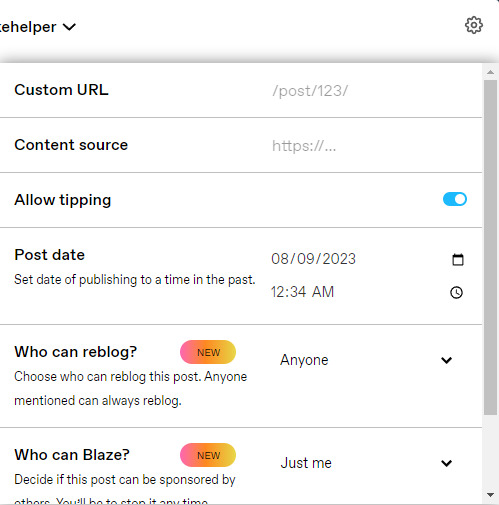
Post Settings
Back out to the main editor now, here's what under the settings icon in the top right.

Custom URL lets you set a custom URL for your post, if you want it to be something other than a string of numbers.
Content source is the source link and works similarly to how it did in legacy.
Post date is not the scheduler! That's under the post button dropdown and is fairly straightforward. But this option lets you backdate a post, setting the date to sometime earlier than you actually made. Gonna be completely honest, I haven't used this at all and don't entirely see the point, but if you want to play around with it, there it is.
Who can reblog? Is one of my favorite features. Opening that dropdown lets you disable reblogs on your post. The reblog button will be grayed out on the dash. (After you've made the post, you can edit to turn reblogs back on if you need to.)

While this does say that anyone mentioned can always reblog, I've found this to be broken in my testing -- I have submitted a ticket to staff, so hopefully they're working on it. It would be a godsend for roleplayers, since it would restrict reblogs to only the partner that you @-mentioned in your starter and keep randos from reblogging your threads.
Lastly, the text editor lets you switch to HTML or Markdown for your post, if you prefer one of those. They are similar to how they worked in legacy.
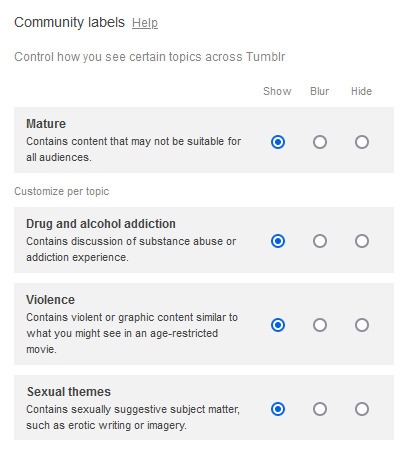
Community Labels
Along the bottom of the editor, you'll see the close button, the post button with the same dropdown as in legacy, and another dropdown that reads Everyone by default. Here's what that one looks like.

This is where you can manage your community labels, which is a fairly new feature from Tumblr. By default, your post will be marked as being for everyone. However, if your post contains any of the content listed, you should click to toggle that one on. This will hide your post from anyone who has that label switched off in their settings.
To check what you have on or off in your settings, look for this underneath your filtered tags:

Tags
Tags work the same as before. The only notable difference is that you can now edit inside tags without having to completely delete them. Just click on the text where you want your cursor to be.


You can rearrange tags with click and drag as before. Just be sure to click on the blue space around the text, rather than on the text itself.
Autosaving
The beta editor will automatically save your posts! It's autosaving whenever you see this pop up at the bottom of your screen, every minute or so.

If the editor gets closed unexpectedly, the last autosave of your post will go into your drafts. As someone who's lost many replies to unexpected tab closures, this is a godsend.
Just know that this only works if something external closes the editor. If you click the close button yourself, the post will disappear.
Miscellaneous Differences
You can now have more than one main title (Biggest) in your post.
You can no longer have multiple levels of bullet points.
You can no longer have paragraph breaks within your blockquote/indented text (though it's been that way for a while). To get a similar look in your blockquote, hold down shift and press enter twice (or use <br><br> in your HTML).
Previewing a post on your blog is still possible, but in a different location. Go to a post in your drafts, click the three dots in the top right, and click preview.
The editor will still remember your tags, but capitalization will be removed, which might be an aesthetic annoyance.
The editor will only suggest tags that start with your search. For example, if your ask memes tag is send me stuff ( ask memes ) — typing "send me stuff" in the tags box will suggest this tag for you, while typing "ask memes" will not.
When making or reblogging a post, your most recently used sideblog will be up by default; this is different from the legacy editor, which would always open your primary blog. Be mindful of things going onto the correct blogs!
More items may be added here as I spot them. Feel free to send any observations of your own if you have them.
Known Glitches
Because the beta editor is still known to be buggy, I thought I'd document the glitches I am aware of. I have reported these to staff using their feedback option and highly recommend that you politely do the same if these annoy you.
I've heard from several people that using CTRL/CMD + Z to undo caused their entire post to be erased. This has not personally happened to me, but I've heard it enough times that I feel I should share it here.
Using CTRL/CMD + A to select your entire post can be finicky. Clicking and dragging across the entire post is more reliable.
Typing with small text can be finicky and won't always apply correctly. I highly recommend applying the small text after everything is written, just to save some headache.
Generally, text formatting and paragraph blocks can behave oddly, especially when trying to select more than one. This is also a problem I've had with the legacy editor, but my experiences are not universal, so it may be a hindrance to you.
Customizing Beta/NPF Elements on your Theme
This is only for those of you who want to know how to change the way certain new beta elements look on their blog theme. If that's not you, you can stop reading here!
These are the elements and classes you want to customize in your CSS:
BIGGER - h2
BIGGEST - h1
QUOTE - .npf_quote
CHAT - .npf_chat
LUCILLE - .npf_quirky
RED TEXT - .npf_color_joey
ORANGE TEXT - .npf_color_monica
PURPLE TEXT - .npf_color_chandler
YELLOW TEXT - .npf_color_phoebe
BLUE TEXT - .npf_color_ross
PINK TEXT - .npf_color_niles
Colored text that isn't one of the default colors from Tumblr will just use <span> to assign a custom hex code, and can usually be targeted that way. You may need to use the !important property to override some of these default styles.
#beta editor#beta text editor#rpc#rpt#rph#*my stuff#*my tutorials#i seem to have branded myself the Beta Editor Gal at the moment so. leaning into it. here ya go
456 notes
·
View notes
Note
i feel really frustrated sometimes and i don't know to deal with it. i create both art and fic, and i've had to deal with people who never were rude to me directly but vagued about me by making some really hurtful remarks about my interpretations of certain characters we all liked. maybe this wouldn't sting so much if it weren't for the fact that these people have a significantly larger following than i do, and get so much praise for they way they interpret the characters in a way that clearly they like.
(context: these are characters who we never meet in the source material let alone have a physical appearance; there's very little we know about them. naturally, there's a good amount of fans who are interested in what we do know and make up their characterization from there.)
the worst part is i can't really feel like talking about it because obviously, there've been people who have been subject to direct harassment - while i'm positive that these people were making vagueposts about me and my work, i can never be one hundred percent sure. and it's really frustrating to put so much care into my work and how i approach these characters only to realize that the people who've (maybe) whispered about me behind my back get far more love and attention for their work.
i wish i had a more constructive way to go about dealing with this; so far i preemptively block people who i think might be rude to me about the way i portray these characters - they don't have to see me, and i don't have to see them. but somehow the jealousy and anger at these other artists and writers still gnaws away at me. i'd like for it not to.
I'm sorry you're going through this, anon. That's not an easy situation to be in. I'm glad that you're taking care of yourself and blocking the people you don't want to see. That's a good practice to keep up.
It's important to remember that jealousy and anger aren't bad emotions to have. Emotions are just information. Our body's way of telling us something. Any badness associated with those emotions comes out in the way we express them.
You need to allow yourself to feel angry and jealous. Trying to bottle it up or shut it down don't make it go away. It will just make it fester. Allow yourself to be angry. You're hurt and annoyed and frustrated, and those are all good reasons to feel angry. Allow yourself to feel jealous. Those other artists get more attention and likes and reblogs on their art than you do, and that's a valid reason to feel jealous.
But after you've let yourself feel like that for a little while, close your eyes and take a really deep breath.
The only person you can control in this life is yourself. That means that you can't control the people who are vague posting about you. Blocking them was your way to exercise the control you do have. You can't control whether people like or reblog your work. You can decide what tags you add to your posts, how you describe images in your alt text, whether or not you reblog your own work.
If people are liking and reblogging your work, considering following them. That could in turn encourage them to follow you back. Open up your ask box for requests. Post something on Work in Progress Wednesday. You might need to put a little more effort in, but you can find people who see things the same way you do. And don't assume that someone liking one artist's representation won't like another. I have fandoms where I've seen the same character look radically different from one artist to another, but they're all so amazing I have to like them all.
What do the rest of you think? Have you got any advice for anon?
64 notes
·
View notes
Note
can you talk more about your writing process? do you outline? what does your drafting process look like? I love to hear about the ways my fave fic writers write because everyone is so different!

hello! a while ago i wrote a bit about the broad idea-to-ao3 journey my fics usually take, and i’m always happy to go more in depth about outlining/drafting since i find it really interesting when i see other writers talk about it too 😊
i do outline, and often extensively—my outlines start out long and get longer as i go. usually my initial outline is a basic version of me telling myself the story; i have all the major beats in chronological order and all the random details/scene ideas i’ve already thought of while brainstorming. it’s very messy and often just for me, so i’m barely even using punctuation at that point. but by the time i start drafting i know where the fic ends, even if i don’t know the exact final scene/beat. for example, before i started even drafting chapter 1 of bbts i already knew what all the 5 + 1 scenarios were, when the identity reveal dropped (and didn’t drop), who the Big Bad was, and how that overarching plot connected to each scenario, so i was ready to start filling in the actual story details from there.
after that my outlines are constantly growing documents because i jump around and add things as i go, getting more detailed the closer i get to drafting—by the time i reach a scene to actually write it, it’s usually pretty well beated out for me. i zerodraft scenes right in the outline document, and then draft over those zerodrafts, so the outline eventually becomes the fic itself.
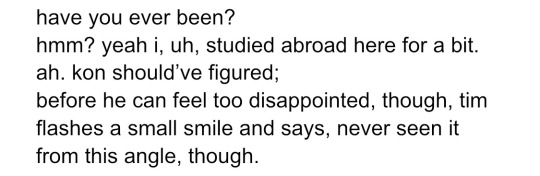
here are a few examples of what some bits of bbts chapter 4 looked like in the outline by the time i started drafting it vs. the final fic (also copied under the cut because they’re a bit long for alt text):






i don’t write every day (i wish!) but i do usually at least open the document every day or jot down ideas. especially in a mad scramble after i shower, because i always end up planning whole conversations/action sequences in my head while showering or brushing my teeth or otherwise doing something where i can’t reach for my phone immediately 😅 i tend to outline/zerodraft quickly but draft slowly (details always take so much longer than i expect), but i do write faster and faster the closer i get to finishing a chapter/fic.
also, i workshop a lot as i go! going to friends like “hey i’m trying to [hurt a character in a specific way] but having trouble blocking the scene. can anyone help me achieve this more practically” is one of my favorite parts of the process.
text for outline vs. final snippets:
original outline:
have you ever been?
hmm? yeah i, uh, studied abroad here for a bit.
ah. kon should’ve figured;
before he can feel too disappointed, though, tim flashes a small smile and says, never seen it from this angle, though.
final snippet:
“Have you ever been?” Kon asks.
“Hmm?” The mylar crinkles as Tim leans further. “Yeah I, uh, studied abroad here for a bit.”
“Ah.” Kon probably should’ve figured.
Before he can feel too disappointed, though, Tim flashes him another smile and says, “Never seen it from this angle, though. Plane windows don’t really do it justice.”
original outline:
tim and bruce talking, bruce is like, yes, it’s safer the less people know who we are, but it’s not just about that. i want you to have something to return to. i want your civilian identity to be a haven—i don’t want robin to define you. if you ever stop being robin, i want you to still be able to be tim.
also if bruce wayne is compromised, it compromises my ability to keep you safe. i want you to be safe. but i also have another reason. it’s selfish of me. if tim drake is compromised, it would be much harder to keep you here with me, as my family. as someone i can care for as bruce wayne. and i want to keep you, tim.
final snippet:
Bruce holds up a hand. “It’s not that. That is—yes, the less people who know, the safer we are. But I’m trying to say…it’s not just about that. I have trouble explaining this part; it always comes out wrong. I think the first time I tried was the first time Dick called me a despot, actually.” He snorts, quiet and wry. “I’ll try to do better this time. What it really comes down to is this: I want you to have something to return to. I want your civilian identity to be a haven—I don’t want Robin to define you. If you ever stop being Robin, I want you to still be able to be Tim. If Tim Drake is compromised, it’s harder for you to have that option. And if Bruce Wayne is compromised, too, it compromises my ability to keep you safe. I want you to be safe. But I also have another reason, and this is the selfish part. The part I couldn’t explain right last time. Which is: if Bruce Wayne were compromised, it would be much harder to keep you here with me, as someone I can help in all of your identities. As my family. Not impossible—I would never let it be impossible. But it would make it harder, and that’s what scares me, more than the rest of it combined. Because I want to keep you, Tim.”
original outline:
oh, tim says. no, that’s. it’s fine. i didn’t. doesn’t know what else to say. it’s just. i’m robin, there on the tip of his tongue. he can’t say it past the hot embarrassment clawing at his throat, pulsing behind his eyes. he summons his mother, summons brucie wayne, summons normal, boring, see-through tim drake, and manages a vacant smile
final snippet:
The words have sort of been washing over Tim like a tidal wave, but he recognizes that he’s probably supposed to respond in some way. “Oh,” he says. “No, that’s. It’s fine. I didn’t.”
He doesn’t know what else to say. His hand is still resting against the mask in his pocket, I’m Robin right there on the tip of his tongue, technically irrelevant to whether or not Kon wants to date Tim Drake. But he can’t say it past the hot embarrassment clawing at his throat, pulsing behind his eyes. He wants to ask for a minute to think, to turn around so Kon can’t see his face, and immediately feels even more humiliated for needing that. He should’ve known. He should’ve known.
“Tim?” Kon says quietly.
Tim draws in a long breath. Another. He summons his mother, summons Brucie Wayne, summons normal, boring, see-through Tim Drake, and manages a vacant smile. “It’s fine,” he says. “I get it. Thanks for being honest.”
#the scene where kon dunks tim in the ocean was fully outlined before i even started chapter 1 i think#meanwhile the whole charcuterie board thing was a surprise to me until i got to that scene#asks#my fic
25 notes
·
View notes
Text
Image-to-Text AI
I wanted to discuss image-to-text AI, what it's good at, what limitations it has, and how you can use it to help make accessibility easier.
How It Works
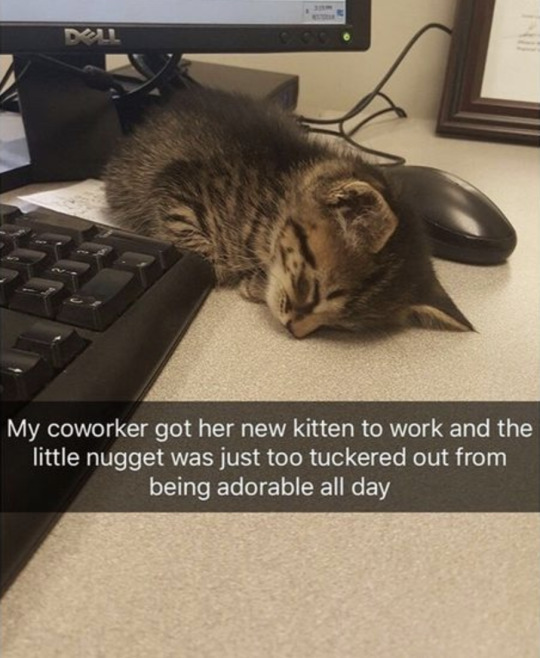
To demonstrate how this works, I'm going to use the image from this post.

This photo shows a sleeping kitten laying on desk beside a computer, in between the keyboard and the mouse. There is also a corner of a frame of some sort in the upper right corner of the image. Text displays in the center of the image and reads: my coworker got her new kitten to work and the little nugget was just too tuckered out from being adorable all day.
Image-To-Text AI
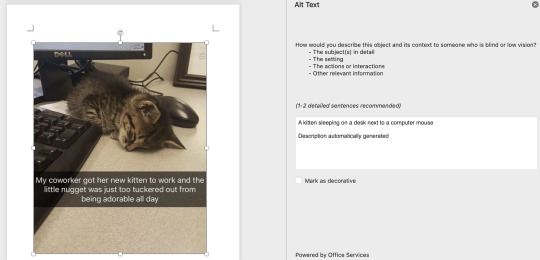
Image-to-text AI is basically the exact reverse of the famous (or infamous, depending who you ask) text-to-image AI that has taken the world by storm since early 2021. There are a ton of websites for this, some free, many not. For simplicity, I chose to use the image-to-text feature built into Microsoft Word.
When I paste an image into a Word document, the program automatically generates alt text for it using Microsoft's AI. You can view this alt text in the Alt Text panel when editing the document. It will add "Description automatically generated" to the end of the alt text for transparency though, so if you want to keep the alt text it made, make sure to delete that. You can also edit the alt text directly to make it more accurate.

Microsoft's AI came up with "A kitten sleeping on a desk text to a computer mouse." Honestly, not a bad description at all, except it's missing one important thing: the text overlaying the image. This is because Microsoft's image-to-text AI, like many AI of this kind, does not have the ability to transcribe text directly from the image. However, there is a technology that can.
Optical Character Recognition (OCR)
Optical character recognition, or OCR, is a technology that dates back to the 1970s, possibly earlier depending on how you define it. While it's application and accuracy have grown extensively since then, the core function remains the same: recognizing text in an image and transcribing it into a true text format.
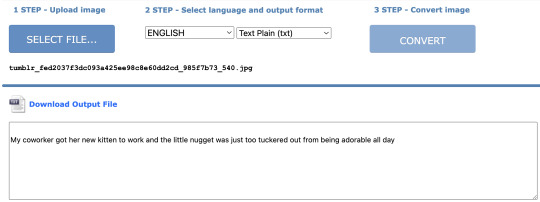
I took the photo from the previous section and put it into a Free Online OCR Image To Text Converter.

It recognized there was text on the image and transcribed it exactly. Very useful, but it doesn't give us any info about the actual image outside of that.
Limitations
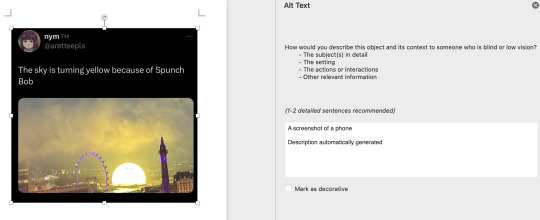
Now, the examples I used above were kind of an ideal situation. AI is not as good with more complex images. For example, I tried putting in a screenshot of a tweet from nym™ (@aretteepls) with a photo of The Sphere at the Venetian Resort in Los Vegas. It is currently displaying a image of SpongeBob's face that fills the entire globe and glows very brightly, turning the night sky's clouds a tinge of yellow. Above the photo, the actual tweet says: The sky is turning yellow because of Spunch Bob.

Microsoft's image-to-text AI came up with "A screenshot of a phone." Defintely much less impressive than our first example, but AI is only as good as the data it's trained on. Things like "screenshot of a phone" or "screenshot of a computer" are not uncommon when AI recognizes that you're giving it a screenshot of something on a screen, but can't make heads or tails of what's in it beyond that. And once again, it has no OCR capabilities, so none of the text on the image is transcribed.
But even OCR isn't infallible. The output for this image from that same website I used earlier would be:
nym ,M @aretteepls
The sky is turning yellow because of Spunch Bob
The trademark symbol is kind of faint on the screenshot, so the OCR struggled with making that out, transcribing it as "comma M" instead. The less clear the text is visually, the less accurate the OCR output is going to be.
What Do We Do With This?
AI is best when used in conjunction with human aid, and image-to-text AI is non exception. I think the best way forward with this technology is to use generated descriptions as a starting point, not a replacement for human-written ones. And of course, we need to be careful what programs you use to generate the descriptions, especially with art. Programs like Chat GPT have image-to-text functions, but there is no guarantee that an image you upload to it for that purpose will not be used to train it's text-to-image AI as well.
Unfortunately, the more ethically-sourced a training data base for AI is, the more limited it will be compared to it's less-ethically sourced counterparts.
But there are legal precedents being put in place around this, and many text-to-image AI programs now have explicit and detailed terms of service for what you can and can't do with its output, as well as what you should be uploading as input.
So, for the time being, be very cautious with how you use this technology especially when describing others' art. And even with your own art, read through terms and conditions before uploading your work to a website. I think the Microsoft Word one is fairly safe though.
I also think it would be great if someone developed a image-to-text AI that could incorporate OCR to make the end result more informative.
22 notes
·
View notes