#Learn HTML JavaScript
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
1K notes
·
View notes
Text
I come across a great site to learn coding, I don’t see a lot of people talking about it tho. (There is an app too!)
This site has python 101 for free (and many another, tho course from 102 and up aren’t free)

Its has a cute design and great at explaining the small details that some teachers don’t explain ✨

There is also many exercises in each chapter of the lessons.
You can check more about it from there official site ✨
Happy coding you all 🫶🏻
#codeblr#python#coding#learn to code#programming#python programming#html#javascript#javafullstackdeveloper#learn sql#sql course#sqldeveloper#phpwebsitedevelopment#php programming
2K notes
·
View notes
Text
Coding resource!


exercism.org
A free website where you get specific problems to methodically learn small concepts of a programming language. Do 10 minutes to 1 hour every day, and then you will keep practicing every day, and you will be able to use the skills you learn in your real projects. They walk you through the problem all the way, and it's a super good way to learn!
#coding#programming#web development#resources#codeblr#progblr#learn to code#software development#python#javascript#js#c++#c#css#html#resource#data analytics#computer science#cs#compsci
2K notes
·
View notes
Text
Post #83: Tumblr Opinion Poll by Python-Programming-Language, Question: Which programming resp. script language do you prefer?, 2023.
#programming#coding#coding is fun#i love coding#learning#education#i love programming#programming language#python#c++#c sharp#visual basic#small visual basic#i love python#php#scratch#html#css#java#javascript#script language#opinion poll
187 notes
·
View notes
Text
Hi, I'm Su! 💫
I've been on tumblr for ages, but I decided to create this blog to document my progress with learning web dev!
About me:
I'm 25, mexican-american, and I have an orange cat 🐱 (hence the avi, although I'm well aware it looks more like a fox lol)
I really struggle with undiagnosed adhd, so sometimes I'll get in ruts that last anywhere from a couple of days to a couple of months :(
I have a biochemistry degree but never used it because I thought I wanted to be a pharmacist lmao
Used to be a teacher but fuck that fr (me and the US dept. of education have beef)
I'm currently enrolled part time in a full-stack coding bootcamp
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
Goals for this blog:
❤️🔥 keep me motivated and inspired
🖊 post updates on things i've worked on/accomplished
📚 reblog resources for future reference
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
Languages I'm learning:
HTML
CSS
Javascript
node.js/express.js/handlebars.js
MySQL
#sucodes#codeblr#coding#programming#html#learn to code#frontenddevelopment#backenddevelopment#css#javascript
71 notes
·
View notes
Text

@hezalife I wanted to make a post about this because my answer was longer than what I could put in a reply comment! The comment was about this post I made about the project ideas I have saved in my notes app on my phone!
Okay to answer the question, I get a bunch of ideas from literally everywhere. Here are some of the ways I come up with ideas:
Hobbies/interests I have and think of a way to make a web app/program/web page out of it. E.g. I like playing Minecraft, Pokemon, Stardew Valley, The Sims etc so I would thing of ideas around those games and create a programming project out of it.
Get the stereotypical “beginners” project ideas and expand on that. Calculator? How do I make it better, more advanced! To-do list? Don’t like basic, add more and more features to it. Text-based RPG console game? Make it more complex. Stuff like that.
Same with the other point above but add a theme to it. Hello Kitty version (my go-to theme since I started programming…)
I follow people on GitHub and Twitter that share their projects and I think of something similar or get inspiration from them and think “Okay, how do I make myself and better?” Sometimes not even better but how would I tackle that project myself.
What would make my life a little bit easier - I made TumblrTextTint generate the code needed for formatting colours in text for me. I coded it and I use it. Don’t care if someone in the past did it already, I sat down and coded my own one. It’s all experience and a good feeling in the end~!
Since I’m all for experimenting and gaining experience with programming, I also follow some tutorials on YouTube and from that’s programming blogs online. I don’t like following the instructions exactly, I like to add my own twist!
Get stuck? Use those online generators to give you a prompt on a theme or a whole idea for a next project.
I have a blog and I like to add pages and changes to the theme a bit so I make a whole ass project out of it. “Build a navigation page”, “Build an About Me page” etc.
Things I use a lot and create a project idea from it e.g. I have a lot of Tumblr-related project ideas because I use Tumblr a lot. Find something you use and do a lot and create an idea from it to work on.
Hope this answers your question!! Sorry, it’s a long post!
#codeblr#progblr#studyblr#coding#programming#computer science#web development#projects#coding projects#studying#code#comp sci#learn to code#coding blog#css#html#javascript
280 notes
·
View notes
Text

Hiya! I've compiled a list of some of the currently active Tumblr blogs that are dedicated to all things coding and programming - this includes frontend dev, backend dev, web dev, game dev, etc. These are blogs I also follow (I try to follow as many as I can) and I like what they post, and I just wanted to share it with more people!
I will keep updating this post whenever a new blogger pops up or if some blogs deactivate - some of my fav blogs deactivated which is super sad since I loved seeing their coding posts on my dashboard! Anyways, onto the blogs!
━━━ ⋆⋅☆
@code-es ☆ @web-dev-with-bea ☆ @mileotero ☆ @sunlearnscoding ☆ @anndcodes ☆ @kirjh ☆ @zoeythebee ☆ @psychoticdesigns ☆ @yyshenblog ☆ @shivanitanwarsblog ☆ @cloudylogs ☆ @aleksey-kivaiko ☆ @simplywebstuff ☆ @codingflicks ☆ @checks ☆ @podokonnik ☆ @adventuresincodeandcoffee ☆ @knitjumpergames ☆ @pizzatriestostudy ☆ @codeparttime ☆ @programmerhumour ☆ @avkera ☆ @datavids ☆ @womaneng ☆ @shahednasser ☆ @cssengineer ☆ @soybananamilkcodes ☆ @frithams ☆ @primarykousu
━━━ ⋆⋅☆
Again, if there are more out there, let me know so I can update the list! If you want your @ taken off the list, let me know too! Thank you and I hope more people follow these super cool blogs and enjoy their posts the way I have! 💻💗💗
#codeblr#progblr#coding#programming#learn to code#webdev#tech#computer science#comp sci#front end development#python#javascript#html css#computing#backend#backend development#resources#xc: programming blog post
297 notes
·
View notes
Text
Learning html and css as a hobby right now and like. It feels like arts and crafts it’s fun and visual but also the damn boxes aren’t positioning correctly and I haaaaaate watching YouTube tutorials god

#html#css#codeblr#coding#studyblr#programming#comp sci#java#python#code#study blog#javascript#self study#learning#100daysofcode
178 notes
·
View notes
Text
day 8/100

life is just throwing me for an absolute loop these days, but im starting my adventure into javascript :) i didn't do a ton of coding today, but i learned about the history of javascript as well as 2 ways of running it in the browser, both in html files within the script tag and in an REPL (also one way of declaring a variable cause i think there are others but im not sure) <3
#this is exciting for me cause its like the first 'functional' language that im learning#which for me is like more than just aesthetics like html and css were#even though i definitely still need to continue practice with those i feel like building projects with javascript will let me practice all#codeblr#progblr#100 days of code#html#studyblr
70 notes
·
View notes
Text

How to end a frontend developer's career
#meme#tumblr memes#memes#memesdaily#css html#youtube#css#coding#html#animation#website#gpt#html css#html website#html5 css3#frontend#cssns23#javascript#learn to code#snoozealarms
32 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
344 notes
·
View notes
Text

I was playing Persona 5 the another day and I saw this!
I will post it here as a reminder to have my own way of coding 💻✨
#codeblr#coding#learn to code#programming#100daysofcode#womanintech#webdevelopment#python#html#python programming#javascript#full stack web development#html css#c sharp#front end development#website development#webdev#software engineering#javafullstackdeveloper#tech
96 notes
·
View notes
Text
Learn flexbox!
Although it is IMPOSSIBLE to ever get align-items vs justify-content right on the first try, getting familiar with how flexbox works will allow you to know at least one of them does what you want them to. If there's anything I've learned during my studies it's that development is much more about knowing you can do certain things and being able to google it when you don't know how, rather than having everything memorized. What you need to memorize you will memorize from practice, repetition and experience.
That being said: here are some (two) resources for learning flexbox!


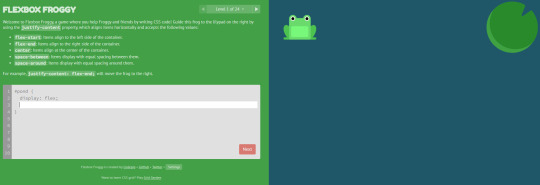
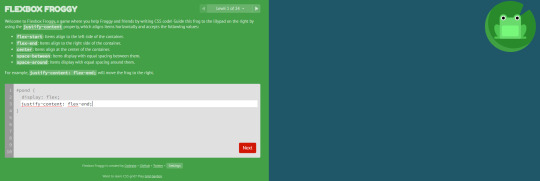
Play Flexbox Froggy
This was such a huuuuuge help for me when learning flexbox. I completed all of the exercises once, and then I would use this as a guide and reference when trying to figure stuff out on my own projects. It's a great interactive way of learning, and it really simplifies and makes flexbox digestible. I recommend just crunching through it once, and you will be exposed to all the different ways of using flex! Then you will have in the back of your head what is possible with flex, and you will be able to recall this and maybe use the next resource to implement it if you don't remember all the keywords yourself!

CSS tricks - a complete guide to flexbox
This was recommended to me by a developer waaay back when i started studying, and it has saved me countless times. It's so good for referencing the different properties, with clear visual examples and a super easy-to-follow structure of the page. I have this bookmarked because of how often I use it.
Good luck in your studies 💻🐸
#css#html#javascript#js#reactjs#react.js#next.js#vite#web development#web developer#frontend#frontend developer#frontend development#software development#coding#codeblr#studyblr#resources#learn how to code#study code#programming#progblr#tech#women in tech#stem#compsci#computer science
167 notes
·
View notes
Note
Hello!! I hope you are doing well. Your art is so freaking amazing 👏 I'm just enjoying my time looking at all of it!!! I did have a question tho-- how did you make your webcomic website? I'm curious of the all the steps you took!
this is going to expose my age and personality, but my website making process has two steps in total
-- get the domain/hosting (mine is over at a finnish hosting site)
-- code it
and when i say code i mean like, some real mid 2000s shit when i was 13 years old. straight up barebones html and css. there are many good actual website makers these days, but i am a self-proclaimed control freak nincompoop so to me it has always appeared faster to just 'make it from scratch' to get exactly what i wanted (i owe w3schools.com my everything by now probably). i figured -- worked for me a nigh decade ago why wouldn't it now? its still just a string of links is it not (and while it was A THING to have back in the day, am glad iframes are no longer around).
i have upgraded my game with some very rudimentary php since ye olden days, but even that i only use for one of the graphic novels. turns out you can really make updating a website and layouts and stuff easier by making a composite out of multiple files and then updating the parts separately. SO NEAT.
i will acknowledge that while i thought of responsiveness in the coding process, it is probably not perfect. this is my blatant mirror marketing, since i personally prefer to read things on bigger screens and it is the headscape the art was made etc etc. as such, i'll just take this opportunity and formally apologize to everyone on mobile if the experience is atrocious at your end.
with that said -- thank you for the kind words and the question! they brought much joy and nostalgia to my afternoon <3
#anonymous#while i am not opposed to sharing the code or talking more about it if people want i was hesitant to begin on it since am no pro hahahaha#it is just a language i learned by piecing bits together over the years am not fluent but i can generally navigate within it#not outside html css tho javascript get thee away from me
41 notes
·
View notes
Text
uh can someone. threaten to beat me with a large rock. if i don't finish up my uni work in time. really needing that "fighting for my life" energy to finish these up lol
#i hate html#i hate css#i hate javascript#and the professor DIDN'T ALLOW US to use ANY framework#WHO DOESN'T USE FRAMEWORKS FOR FRONT-END CODING THESE DAYS#i feel like i'm writing with coal in a cave wall#i wish i was learning flutter to code stuff i'm interested in#or messing with databases (i love databases so much)#but noo the professor wants me to suffer i guess#i hate computer science (affectionate) (but i hate frontend coding for real)#the day i die i'll go straight to hell and find Mr. John Javascript myself and teach him a lesson#qrevo.txt
39 notes
·
View notes
Text
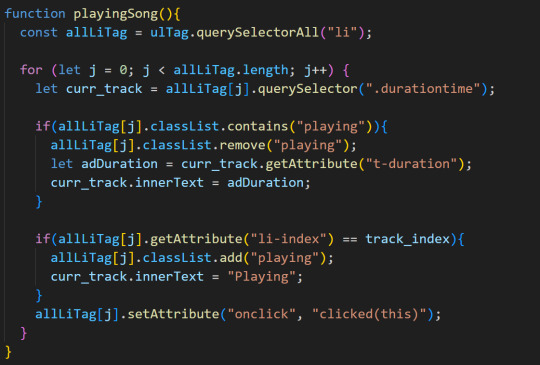
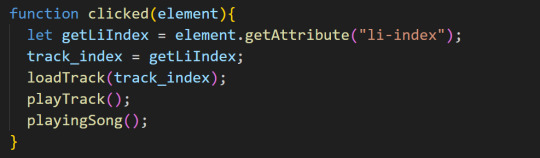
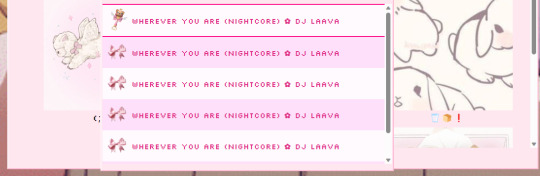
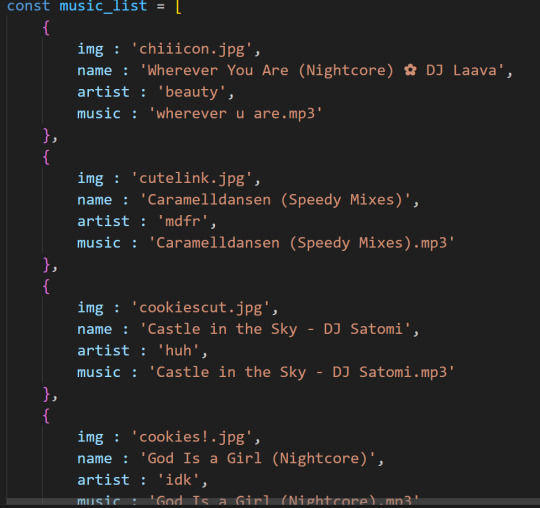
time not showing up & i'm sadly taking a pause🩷

i have been focus on this that i don't know anymore what's wrong 😭😭 I follow everything the tutorial show
youtube



i don't wanna focus on this anymore I GIVE UP!!!!!!!

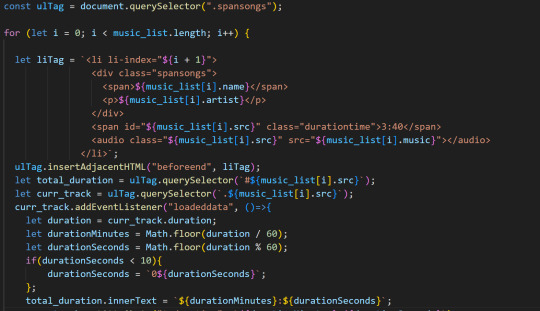
I want to focus on something else on my website, but this stops me!! I wanna make a gallery and I still haven't started it. I really did love this idea sadly I'm not experienced enough in javascript. But if anyone in the community knows how i can make this.

like i want the song that is playing to be border and have an image that shows that it playing (like in the picture). I just want all the song name to show up and the playing song to be border in hot pink.

I can't really lol I'm taking a pause 😭😭😭 I try everything but somehow it just doesn't work so I'm taking a pause and gonna focus on other stuff 🤗🤗

15 notes
·
View notes