#Meta description
Explore tagged Tumblr posts
Text

31 notes
·
View notes
Text
Vuoi imparare la #SEO ma non sai da dove iniziare? Scopri come creare #metadescription efficaci con l'aiuto dell'#intelligenzaartificiale! Questa #guida per principianti ti spiega tutto: cosa sono, perché sono importanti, come scriverle e quali #prompt usare col le #AI per meta description perfette.
0 notes
Text
Amit Kalsi’s Ultimate Guide to Mastering On-Page SEO: Boost Your Rankings Today!
On-Page SEO is one of the most essential aspects of search engine optimization (SEO) that can significantly impact your website’s rankings. Whether you are a beginner or someone with a little experience, mastering On-Page SEO is crucial if you want to improve your search engine visibility and drive more organic traffic to your website. In this comprehensive guide, Amit Kalsi will walk you through…
#Amit Kalsi#Content Optimization#Header Tags#Image Optimization#Internal Linking Strategy#Keywords Analysis#Meta Description#Mobile Optimization#On Page SEO#Page Load Speed#SEO#Speed Optimization#Title Tags
0 notes
Text
How to Optimize Page Titles and Meta Descriptions for Search Engines and Users
When it comes to improving your website's performance in search engine results, the basics matter—page titles and meta descriptions. These small but powerful elements play a crucial role in attracting clicks, engaging users, and signaling relevance to search engines.
In this blog, we’ll walk you through actionable tips for optimizing page titles and meta descriptions to enhance both SEO and user experience.

What Are Page Titles and Meta Descriptions?
Page Title: Also known as the title tag, this is the clickable headline that appears in search engine results. It tells users and search engines what the page is about.
Meta Description: This is the short snippet of text under the title tag in search results. It summarizes the page's content and encourages users to click through.
Both elements are your first opportunity to make a strong impression on potential visitors.
Why Are They Important?
SEO Benefits: Search engines use page titles and meta descriptions to understand the context of your content. Well-optimized elements can improve your rankings.
User Engagement: A compelling title and description can entice users to click, driving more traffic to your website.
Improved Click-Through Rate (CTR): Higher CTR signals to search engines that your content is relevant, which can further improve rankings.
How to Optimize Page Titles
1. Use Primary Keywords Strategically
Include your target keyword close to the beginning of the title to signal its relevance to search engines. For example:
Instead of “Tips for Writing Better Blog Titles,” use “Blog Title Writing Tips: How to Improve Your Headlines.”
2. Keep It Concise
Search engines typically display the first 50-60 characters of a title tag. Ensure your title is within this range to avoid truncation.
3. Make It Descriptive and Unique
Each page title should be unique and describe the specific content of the page. Avoid duplicating titles across multiple pages.
4. Incorporate Power Words
Use words like “best,” “ultimate,” “guide,” or “proven” to make your titles more engaging and clickable.
5. Align with Search Intent
Ensure your title matches what users are searching for. For example, if users are looking for “how-to” guides, frame your title accordingly: “How to Optimize Your Website for SEO.”
How to Optimize Meta Descriptions
1. Include Keywords Naturally
While keywords in meta descriptions don’t directly impact rankings, they are highlighted in search results, making them more noticeable to users.
2. Keep It Within the Character Limit
Search engines typically display up to 150-160 characters of the meta description. Be concise and avoid cutting off important information.
3. Use Action-Oriented Language
Encourage users to take action by using phrases like:
“Learn more about…”
“Discover how to…”
“Find out the best ways to…”
4. Highlight Unique Selling Points
Explain why users should click on your link instead of others. Mention benefits, features, or solutions your content provides.
5. Write for Humans First
While optimization is important, focus on creating descriptions that are easy to read and resonate with your audience. Avoid keyword stuffing.
Best Practices for Both Titles and Descriptions
1. Maintain Consistency
Ensure your page titles and meta descriptions align with the content on the page. Misleading titles or descriptions can lead to high bounce rates.
2. Test and Analyze
Use tools like Google Search Console to monitor your click-through rates and see which titles and descriptions perform best. A/B testing can help refine your approach.
3. Leverage AI Tools
AI tools like ChatGPT or specialized SEO platforms can help you generate and optimize page titles and meta descriptions quickly.
4. Avoid Overuse of Keywords
Keyword stuffing can make your content look spammy. Use keywords naturally and sparingly.
5. Update Regularly
Search trends evolve, and so should your titles and descriptions. Regularly update them to reflect current trends and user behavior.
Examples of Optimized Page Titles and Meta Descriptions
Example 1:
Title: “10 Proven Tips to Boost Your SEO Rankings in 2025”
Meta Description: “Discover 10 actionable SEO tips to improve your website rankings. From keyword research to technical SEO, we cover it all!”
Example 2:
Title: “How to Start a Blog: A Step-by-Step Guide for Beginners”
Meta Description: “Want to start a blog? Learn how to create, optimize, and grow your blog with our beginner-friendly guide.”
Conclusion
Optimizing your page titles and meta descriptions is a simple yet effective way to boost your website’s visibility and attract more visitors. By balancing SEO best practices with user-centric content, you can create compelling titles and descriptions that drive clicks and improve your site’s performance.
0 notes
Link
"Meta description nedir ve SEO'da nasıl kullanılır? 160 karakterle sitenizin tıklanma oranlarını nasıl artırabileceğinizi öğrenin ve arama sonuçlarında fark yaratın!"
0 notes
Text
Meta Description
In the vast ocean of search engine optimization (SEO), where algorithms reign supreme and keywords are king, there exists a tiny yet mighty element that often goes unnoticed but holds significant power in influencing search engine rankings and user engagement. This unsung hero is none other than the meta description.
What exactly is a meta description? In simple terms, it's a concise summary of a webpage's content that appears below the title tag in search engine results pages (SERPs). Though not a direct ranking factor, a well-crafted meta description can significantly impact click-through rates (CTRs) and indirectly affect a website's visibility and traffic.
Crafting the Perfect Meta Description
Crafting an effective meta description involves walking a fine line between being descriptive enough to entice users and concise enough to fit within the character limit imposed by search engines, typically around 150-160 characters. Here are some key elements to consider when crafting a compelling meta description:
1. Relevance: Ensure that the meta description accurately reflects the content of the webpage. Misleading descriptions can lead to high bounce rates and damage to your website's reputation.
2. Keyword Placement: While meta descriptions don't directly impact rankings, including relevant keywords can signal to search engines and users that your content is relevant to their query.
3. Unique Selling Proposition (USP): Highlight what makes your content unique or valuable. Whether it's offering expert advice, a solution to a problem, or exclusive insights, your meta description should convey the benefits of clicking through to your page.
4. Call to Action (CTA): Encourage users to take action by including a clear and compelling call to action in your meta description. Phrases like "Learn more," "Discover," or "Shop now" can prompt users to click through to your website.
5. Emotional Appeal: Appeal to users' emotions by tapping into their desires, fears, or aspirations. Emotive language can evoke curiosity and compel users to click on your link.
The Impact of Meta Descriptions on SEO
While meta descriptions themselves are not a direct ranking factor, they indirectly influence SEO in several ways:
1. Improved Click-Through Rates (CTRs): A well-crafted meta description can entice users to click on your link instead of others in the search results, leading to higher CTRs. Search engines interpret high CTRs as a signal of relevance and quality, which can positively impact rankings over time.
2. Reduced Bounce Rates: By accurately setting expectations about the content of the webpage, meta descriptions can help reduce bounce rates. When users find what they're looking for, they're more likely to engage with your content, spend more time on your website, and explore additional pages.
3. Enhanced Brand Visibility: Consistently crafting compelling meta descriptions can help reinforce your brand's messaging and positioning in the minds of users. Over time, users may begin to recognize your brand in search results, leading to increased trust and credibility.
“Looking to supercharge your learning experience? Dive into Study24hr.com, your ultimate online education portal! With a diverse range of courses catering to every learner's needs, Study24hr.com offers engaging content, expert instructors, and flexible learning options. Whether you're looking to upgrade your skills, explore new subjects, or advance your career, Study24hr.com has you covered. Join our vibrant community today and unlock your full potential with this amazing portal!”
Best Practices for Optimizing Meta Descriptions
To maximize the effectiveness of your meta descriptions, consider the following best practices:
1. Keep it Concise: Stick to the recommended character limit to ensure that your meta description displays properly in search results.
2. A/B Testing: Experiment with different variations of your meta descriptions to identify which ones resonate best with your target audience.
3. Stay Updated: Regularly review and update your meta descriptions to reflect changes in your content or to align with evolving search trends.
4. Monitor Performance: Use analytics tools to track the performance of your meta descriptions, including CTRs and bounce rates, and make adjustments as needed.
In conclusion
While meta descriptions may seem like a minor detail in the vast landscape of SEO, their impact should not be underestimated. By crafting compelling and relevant meta descriptions, you can improve your website's visibility, attract more organic traffic, and ultimately achieve your SEO goals. So, the next time you're optimizing your website for search engines, don't forget to pay attention to these unsung heroes of SEO.
0 notes
Text
On Page Seo
webpages and their content for both search engines and users.

#On page seo#optimization#organic traffic#Site Content#External Linking#Meta Description#Internal linking
0 notes
Text
Meta Description là một yếu tố quan trọng trong việc tối ưu SEO mà nhiều người thường bỏ qua hoặc không biết cách sử dụng hiệu quả. Đây là một phần không thể thiếu trong các trang web, và bài viết này sẽ giúp bạn hiểu rõ hơn về Meta Description là gì và tầm quan trọng của nó trong chiến dịch SEO của bạn.
0 notes
Text
How on page SEO work?
On-page SEO (Search Engine Optimization) involves optimizing various elements on a webpage to improve its visibility in search engine results and provide a better user experience. It focuses on both the content and the HTML source code of a page. Here's how on-page SEO works:

Keyword Research: Identify relevant keywords that users might use to find your content. Use tools to analyze search volume, competition, and user intent.
Page Title (Title Tag): Craft a unique and descriptive title for your page that includes your target keyword. The title appears in search results and browser tabs.
Meta Description: Write a concise and informative meta description that summarizes the page's content and encourages users to click through from search results.
Heading Tags (H1, H2, H3, etc.): Use heading tags to structure your content hierarchically. The H1 tag typically represents the main topic, while H2 and H3 tags organize subtopics.
Keyword Placement: Incorporate your target keyword naturally in the content, including the introduction, subheadings, and body. Avoid keyword stuffing.
Content Quality and Relevance: Create valuable, relevant, and engaging content that addresses the user's query and provides useful information.
Internal Linking: Include internal links to relevant pages within your website. This helps users navigate and improves website structure.
URL Structure: Create short, descriptive, and user-friendly URLs that include the target keyword. Avoid complex and lengthy URLs.
Image Optimization: Optimize images by using descriptive filenames and adding alt text that describes the image's content.
Mobile-Friendly Design: Ensure your webpage is responsive and functions well on mobile devices. Mobile-friendliness is important for user experience and SEO.
Page Loading Speed: Optimize your page's loading speed by compressing images, using browser caching, and optimizing code.
Schema Markup: Implement structured data (schema markup) to provide additional context to search engines, potentially leading to enhanced search results.
Engaging User Experience: Aim for a user-friendly design with clear navigation, readable fonts, and a clean layout.
SSL/HTTPS: Secure your website with an SSL certificate to ensure secure data transmission and gain a slight ranking boost.
Canonical Tags: Use canonical tags to indicate the preferred version of a page when there are duplicate or similar content issues.
Monitoring and Optimization: Regularly monitor your page's performance in search results, track user behavior, and make adjustments based on data and trends.
On-page SEO helps search engines understand the content and context of your webpage, making it more likely to rank higher for relevant search queries. By following best practices and continually improving your on-page elements, you can enhance your chances of attracting organic traffic and providing a positive user experience.
#seo#whitehatseo#Monitoring and Optimization Canonical Tags#Keyword Research:#on page seo#Schema Markup#Keyword Placement:#Page Title (Title Tag):#Meta Description#Content Quality and Relevance#Engaging User Experience#SSL/HTTPS#URL Structure#Image Optimization#Internal Linking#Page Loading Speed#Mobile-Friendly Design#tumblog#tumblr#article#my articles#search engine optimized (seo) articles#entrepreneur: latest articles#tumblr articles
1 note
·
View note
Text


These two pictures absolutely kill me. Stolas is only 17, 18, or 19 in these photos. He is so, so fucking young to be having a baby. There are many parents who have kids at that age that deeply regret it, because raising a child is hard and severely limits your ability to go out and experience life the same way that your peers are. There are also many people who are forced into arranged marriages and pressured into having children as soon as possible that just cannot connect well with said children (Stella seems to fall into this category).
But not Stolas. He loves that little baby with his entire heart and soul. Even though he seems exhausted in that first picture (which, duh, she's a newborn, they're exhausting to take care of, especially for first time parents), he is holding her so tenderly and looks like he loves her so much he could cry. And in that second picture she is maybe 1 year old, and he looks like the happiest person alive. She is his everything. She is the tiny, adorable pocket of joy in his dark, painful, lonely world. She is the only thing that's even worth living for.
He loves her so, so fucking much, and it's completely baffling to me that anyone who isn't an emotionally compromised teenager could look at all of the photos he has with her and say that just because he has made a few mistakes lately and has split his attention to make room for someone else, that he's a bad, neglectful father. There is no one, not even Blitz, who could match the sheer depth of love he has for her. Blitz is his light, but Octavia means everything to him (to a previously kind of unhealthy, codependent degree actually, but that's a little beside the point and at least he's never tried to parentify her or make her play therapist for him despite that).
Just look at those pictures! Just look at them, and tell me honestly that he doesn't love her and thinks of her as solely an obligation. Octavia's feelings of abandonment and belief that he doesn't love her make sense, because she lacks a lot of the context that we have and her life got several major upheavals within the last two years, in addition to having preexisting abandonment issues that color her perception of the situation and a mother who was actively sabotaging his attempts to contact her for a month. But we, the audience, should see those pictures for what they are: a very young man who loves his child deeply, despite having never been demonstrably loved before; who is tender and playful with her, despite having never been shown that same tenderness or playfulness with anyone but debatably Blitz as a child. And the fact that she looks so happy as well is a very good indicator that he is the kind of loving, attentive, and secure parent she needed.
628 notes
·
View notes
Text


Never forget that in this moment we don't just hear the first note of Stolas Speaks (Stolas' theme song). We also hear the click of a camera as it takes a photograph.
And, sure, this makes sense, because dozens of reporters are documenting this moment, and more clicks can be heard moments later as Stolas is taken into the hospital.
But the reason we hear a click right at the same time as Blitz sees Stolas' feathers is the same reason time suddenly slows down for a split second. It's because this moment, this instant of realisation, is etching itself in Blitz's mind, and he will never forget it.
It's the moment he realises he's failed Stolas.
He's failed to show up. Failed to protect him. Failed to be there when Stolas needed him.
Just the same way he failed Fizz, and his mom, and Barbie. All moments that have haunted him for 15 years. Their photo going up in flames in his mind, over and over again every time he remembers the accident. And now this photo, too, will be tangible proof in his mind that he is doomed, that he is tainted. That he can't stop failing the ones he loves. That he will always make things worse.
He will never forgive himself for failing Stolas. It will never not haunt him a little bit. And, hopefully, he will never, ever let it happen again.
#helluva boss#Stolitz#western energy#blitz helluva boss#helluva boss blitz#helluva blitzo#blitzø#blitzo#helluva boss meta#image description in alt
1K notes
·
View notes
Text

"[Dick Grayson is] just this incredibly positive, pure force of good, and I wanted to show that to the world as well." — Tom Taylor

"Nightwing is…incredibly vital to the whole DCU and adaptable. He knows everyone. He’s served as a follower, and he’s served as a leader. He has connections to the Teen Titans and the Titans and the Justice League and the Bat-group… So, he’s facing the dark web, but he’s at the center of his own web." — Benjamin Percy

"In many ways, even more than Superman or Batman, Nightwing is the soul, the linchpin, of the DCU. He's well-respected by everyone, known to the JLA, the Titans, the Outsiders, Birds of Prey—everyone looks to him for advice, for friendship, for his skills. He's the natural leader of the DCU." — Phil Jimenez


"No matter how much he’s tempted to the dark, to vengeance, he always soars above." — Steve Orlando

"As Bruce's closest ally besides Alfred but somebody who Bruce probably pushes away more than any other person…Dick Grayson…is [Bruce’s] greatest tether to humanity. Dick's the person that would pull him back from the edge…Dick is an integral part of the Bat mythology and an endlessly interesting character." — Scott Snyder

"To me he's kind of the heart of DC Comics...he can be the heart and soul and carry the entire DC Universe." — Tom King
Dick Grayson: The Heart & The Soul
(according to his writers, his artists, and Bruce Wayne)
Panels: Batman/Catwoman: The Gotham War: Scorched Earth | Batman: Wayne Family Adventures (S3) Ep. 137 Compromise | Infinite Crisis #4 | Infinite Crisis #3 | Batman (2011) #11 | Titans (2016) #19 | Batman: Wayne Family Adventures (S3) Ep. 155 Trust
#I found this sitting in my drafts from a month ago#can't believe I never posted it#so I just had to stay up way too late add the image descriptions add another couple of quotes and so on#web weaving#I guess this is a web weave#maybe?#web weave#dc#batman#dc comics#dcu#batfamily#batfam#dick grayson#bruce wayne#tom king#scott snyder#phil jimenez#benjamin percy#tom taylor#meta
383 notes
·
View notes
Text

“Are… they gonna be okay?” “Probably.”
(ID: Kirby series fanart comic of Shadow Kirby showing off his fighting skills to the Wave 2 gang, prompting rather… mixed reactions. Transcript in Alt Text. END ID.)
Started 11/23/24, finished 12/14/24.
#veins art#veins fanart#kirby series#kirby#shadow kirby#master kirby#adeleine#daroach#ribbon kirby#dark meta knight#wave 2#various kirby enemies#comic#description in Alt Text#bit of an overachiever when he puts his mind to it#even if he’s still holding back (at least in Dark’s opinion)#Daroach would’ve been impressed at the kid’s skills either way - he’s just not the biggest fan of needless violence#nor are the girls#Addie having very little stomach for conflict#and Ribbon only just growing used to the idea of the world being anything but bright and cheerful#(but that’s starting to veer into AU thoughts and this is meant to be gen canon so…)#also Dark brought the Energy Drink for himself - not SK#veinsfullofstars
450 notes
·
View notes
Text
yes, yes, boba fett finds it strange and uncomfortable when people can see his face and this is one of the major reasons he almost never removes his helmet (in the expanded universe anyway), but another factor that i think isn't explored nearly enough is just how much his helmet shapes how he sees the world. it grants him 360° vision, lets him interface with his weapon systems and slave I, and automatically dampens loud noises and dims bright lights. imagine going through the vast majority of your life seeing the world through that lens and then suddenly taking it away. removing his helmet for any significant length of time likely isn't just uncomfortable for him but downright disorienting.
#boba fett#boba fett meta#so much is made of how mandalorian helmets have all these powerful‚ often perception-altering features#and how many mandalorians spend the majority of their lives wearing them#i'm surprised there aren't more references to the difficulties such mandos might have adjusting to NOT wearing them#not just socially but like on a sensory level#there's one description in the boba fett junior novels that i really love#where bitty!boba gets his helmet knocked off his head by another bounty hunter#and the barrage of light and sound is compared to water being poured over his face#like it's that jarring to him#and that's when he was still a kid and hadn't yet experienced literal years of wearing his helmet every day!#so imagine what it's like for him when he's an adult making that transition#star wars#mandalorians
968 notes
·
View notes
Text
10 Common Mistakes to Avoid When Writing Page Titles and Meta Descriptions
Page titles and meta descriptions are crucial components of search engine optimization (SEO). They are the first impressions your content makes on potential visitors. Crafting them correctly can boost your click-through rates (CTR) and improve your rankings. However, even minor mistakes can undermine their effectiveness. Here are ten common mistakes to avoid when writing page titles and meta descriptions.
1. Ignoring Keyword Placement
Mistake: Not including primary keywords in your titles and descriptions. Why It’s Bad: Keywords help search engines understand the relevance of your content to user queries.
Solution: Place your primary keywords naturally and near the beginning of your titles and meta descriptions.
2. Writing Titles and Descriptions That Are Too Long
Mistake: Creating titles longer than 60 characters and descriptions exceeding 160 characters. Why It’s Bad: Search engines truncate lengthy text, leading to incomplete messages.
Solution: Keep titles concise (50–60 characters) and meta descriptions between 150–160 characters.
3. Failing to Match Content
Mistake: Writing misleading titles or descriptions that don’t reflect the content. Why It’s Bad: Misleading users increases bounce rates and damages trust.
Solution: Ensure your titles and descriptions accurately summarize the page content.
4. Overusing Keywords (Keyword Stuffing)
Mistake: Repeating keywords excessively. Why It’s Bad: This makes your text look spammy and reduces readability.
Solution: Use keywords sparingly and focus on readability for humans.
5. Neglecting the User Intent
Mistake: Writing titles and descriptions that don’t address what users are searching for. Why It’s Bad: Misaligned content fails to attract clicks.
Solution: Research user intent and craft your titles and descriptions to match their needs.
6. Skipping Call-to-Actions (CTAs)
Mistake: Omitting actionable phrases in meta descriptions. Why It’s Bad: Without a CTA, users lack motivation to click.
Solution: Include CTAs like "Learn more," "Discover," or "Get started" to encourage clicks.
7. Using Duplicate Titles and Descriptions
Mistake: Reusing the same titles and descriptions across multiple pages. Why It’s Bad: Search engines struggle to differentiate pages, which can hurt rankings.
Solution: Write unique titles and descriptions for every page on your site.
8. Focusing Only on Search Engines
Mistake: Writing solely for SEO, ignoring user experience. Why It’s Bad: Over-optimized titles and descriptions can appear robotic and deter clicks.
Solution: Balance SEO with engaging, user-friendly language.
9. Forgetting Mobile Optimization
Mistake: Ignoring how your titles and descriptions display on mobile devices. Why It’s Bad: Truncated text can reduce impact on smaller screens.
Solution: Test your titles and descriptions on mobile to ensure they’re fully visible and compelling.
10. Leaving Titles and Descriptions Blank
Mistake: Not creating custom titles and meta descriptions. Why It’s Bad: Search engines auto-generate snippets, which may not align with your goals.
Solution: Always write unique and optimized titles and descriptions for each page.
Best Practices for Writing Page Titles and Meta Descriptions
Use action-oriented language.
Highlight unique selling points (USPs).
Avoid technical jargon unless your audience expects it.
Regularly review and update titles and descriptions to stay relevant.
Conclusion
Page titles and meta descriptions are small elements with a big impact on your SEO and CTR. Avoiding these common mistakes can help you craft more effective, user-friendly, and search engine-optimized content. By focusing on relevance, clarity, and user intent, you can create compelling snippets that drive more traffic to your website.
0 notes
Text
So I accidentally almost got into an argument on Twitter, and now I'm thinking about bad historical costuming tropes. Specifically, Action Hero Leather Pants.
See, I was light-heartedly pointing out the inaccuracies of the costumes in Black Sails, and someone came out of the woodwork to defend the show. The misunderstanding was that they thought I was dismissing the show just for its costumes, which I wasn't - I was simply pointing out that it can't entirely care about material history (meaning specifically physical objects/culture) if it treats its clothes like that.
But this person was slightly offended on behalf of their show - especially, quote, "And from a fan of OFMD, no less!" Which got me thinking - it's true! I can abide a lot more historical costuming inaccuracy from Our Flag than I can Black Sails or Vikings. And I don't think it's just because one has my blorbos in it. But really, when it comes down to it...
What is the difference between this and this?


Here's the thing. Leather pants in period dramas isn't new. You've got your Vikings, Tudors, Outlander, Pirates of the Caribbean, Once Upon a Time, Will, The Musketeers, even Shakespeare in Love - they love to shove people in leather and call it a day. But where does this come from?








Obviously we have the modern connotations. Modern leather clothes developed in a few subcultures: cowboys drew on Native American clothing. (Allegedly. This is a little beyond my purview, I haven't seen any solid evidence, and it sounds like the kind of fact that people repeat a lot but is based on an assumption. I wouldn't know, though.) Leather was used in some WWI and II uniforms.
But the big boom came in the mid-C20th in motorcycle, punk/goth, and gay subcultures, all intertwined with each other and the above. Motorcyclists wear leather as practical protective gear, and it gets picked up by rock and punk artists as a symbol of counterculture, and transferred to movie designs. It gets wrapped up in gay and kink communities, with even more countercultural and taboo meanings. By the late C20th, leather has entered mainstream fashion, but it still carries those references to goths, punks, BDSM, and motorbike gangs, to James Dean, Marlon Brando, and Mick Jagger. This is whence we get our Spikes and Dave Listers in 1980s/90s media, bad boys and working-class punks.


And some of the above "historical" design choices clearly build on these meanings. William Shakespeare is dressed in a black leather doublet to evoke the swaggering bad boy artist heartthrob, probably down on his luck. So is Kit Marlowe.
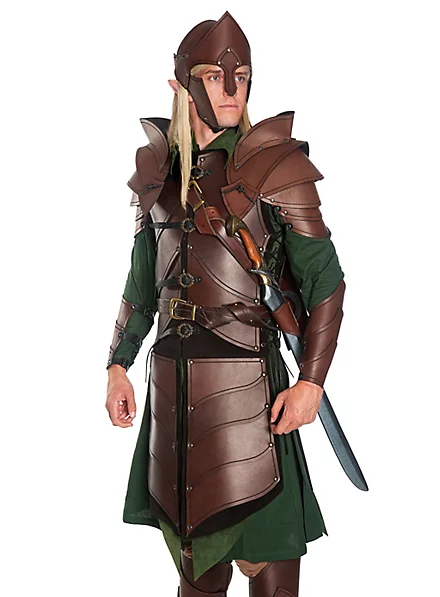
But the associations get a little fuzzier after that. Hook, with his eyeliner and jewellery, sure. King Henry, yeah, I see it. It's hideously ahistorical, but sure. But what about Jamie and Will and Ragnar, in their browns and shabby, battle-ready chic? Well, here we get the other strain of Bad Period Drama Leather.
See, designers like to point to history, but it's just not true. Leather armour, especially in the western/European world, is very, very rare, and not just because it decays faster than metal. (Yes, even in ancient Greece/Rome, despite many articles claiming that as the start of the leather armour trend!) It simply wasn't used a lot, because it's frankly useless at defending the body compared to metal. Leather was used as a backing for some splint armour pieces, and for belts, sheathes, and buckles, but it simply wasn't worn like the costumes above. It's heavy, uncomfortable, and hard to repair - it's simply not practical for a garment when you have perfectly comfortable, insulating, and widely available linen, wool, and cotton!
As far as I can see, the real influence on leather in period dramas is fantasy. Fantasy media has proliferated the idea of leather armour as the lightweight choice for rangers, elves, and rogues, a natural, quiet, flexible material, less flashy or restrictive than metal. And it is cheaper for a costume department to make, and easier for an actor to wear on set. It's in Dungeons and Dragons and Lord of the Rings, King Arthur, Runescape, and World of Warcraft.





And I think this is how we get to characters like Ragnar and Vane. This idea of leather as practical gear and light armour, it's fantasy, but it has this lineage, behind which sits cowboy chaps and bomber/flight jackets. It's usually brown compared to the punk bad boy's black, less shiny, and more often piecemeal or decorated. In fact, there's a great distinction between the two Period Leather Modes within the same piece of media: Robin Hood (2006)! Compare the brooding, fascist-coded villain Guy of Gisborne with the shabby, bow-wielding, forest-dwelling Robin:


So, back to the original question: What's the difference between Charles Vane in Black Sails, and Edward Teach in Our Flag Means Death?
Simply put, it's intention. There is nothing intentional about Vane's leather in Black Sails. It's not the only leather in the show, and it only says what all shabby period leather says, relying on the same tropes as fantasy armour: he's a bad boy and a fighter in workaday leather, poor, flexible, and practical. None of these connotations are based in reality or history, and they've been done countless times before. It's boring design, neither historically accurate nor particularly creative, but much the same as all the other shabby chic fighters on our screens. He has a broad lineage in Lord of the Rings and Pirates of the Caribbean and such, but that's it.
In Our Flag, however, the lineage is much, much more intentional. Ed is a direct homage to Mad Max, the costuming in which is both practical (Max is an ex-cop and road warrior), and draws on punk and kink designs to evoke a counterculture gone mad to the point of social breakdown, exploiting the thrill of the taboo to frighten and titillate the audience.


In particular, Ed is styled after Max in the second movie, having lost his family, been badly injured, and watched the world turn into an apocalypse. He's a broken man, withdrawn, violent, and deliberately cutting himself off from others to avoid getting hurt again. The plot of Mad Max 2 is him learning to open up and help others, making himself vulnerable to more loss, but more human in the process.

This ties directly into the themes of Our Flag - it's a deliberate intertext. Ed's emotional journey is also one from isolation and pain to vulnerability, community, and love. Mad Max (intentionally and unintentionally) explores themes of masculinity, violence, and power, while Max has become simplified in the popular imagination as a stoic, badass action hero rather than the more complex character he is, struggling with loss and humanity. Similarly, Our Flag explores masculinity, both textually (Stede is trying to build a less abusive pirate culture) and metatextually (the show champions complex, banal, and tender masculinities, especially when we're used to only seeing pirates in either gritty action movies or childish comedies).
Our Flag also draws on the specific countercultures of motorcycles, rockers, and gay/BDSM culture in its design and themes. Naturally, in such a queer show, one can't help but make the connection between leather pirates and leather daddies, and the design certainly nods at this, with its vests and studs. I always think about this guy, with his flat cap so reminiscient of gay leather fashions.

More overtly, though, Blackbeard and his crew are styled as both violent gangsters and countercultural rockstars. They rove the seas like a bikie gang, free and violent, and are seen as icons, bad boys and celebrities. Other pirates revere Blackbeard and wish they could be on his crew, while civilians are awed by his reputation, desperate for juicy, gory details.
This isn't all of why I like the costuming in Our Flag Means Death (especially season 1). Stede's outfits are by no means accurate, but they're a lot more accurate than most pirate media, and they're bright and colourful, with accurate and delightful silks, lace, velvets, and brocades, and lovely, puffy skirts on his jackets. Many of the Revenge crew wear recognisable sailor's trousers, and practical but bright, varied gear that easily conveys personality and flair. There is a surprising dedication to little details, like changing Ed's trousers to fall-fronts for a historical feel, Izzy's puffy sleeves, the handmade fringe on Lucius's red jacket, or the increasing absurdity of navy uniform cuffs between Nigel and Chauncey.
A really big one is the fact that they don't shy away from historical footwear! In almost every example above, we see the period drama's obsession with putting men in skinny jeans and bucket-top boots, but not only does Stede wear his little red-heeled shoes with stockings, but most of his crew, and the ordinary people of Barbados, wear low boots or pumps, and even rough, masculine characters like Pete wear knee breeches and bright colours. It's inaccurate, but at least it's a new kind of inaccuracy, that builds much more on actual historical fashions, and eschews the shortcuts of other, grittier period dramas in favour of colour and personality.
But also. At least it fucking says something with its leather.
#everyone say 'thank you togas' for not including a long tangent about evil rimmer in red dwarf 5x05#Our Flag Means Death#Togas does meta#and yes these principles DO fall apart slightly in s2 and i DON'T like those costumes as much#don't get me wrong they're fun and gorgeous - but generally a bit less deep and more inaccurate. so. :(#I'm not sure this really says anything new about Our Flag but I just needed to get my thoughts out#i hate hate hate Gritty Period Drama costumes they're so boring and so ugly and so wrong#god bless OFMD for using more than 3 muted colours and actually putting men in heels (and not as a shorthand for rich/foppish villainy) <3#looking at that Tudors still is insane like they really will go to any lengths to not make men feel like they've got bare legs XD#image descriptions in alt text#and yes i DID just sink about two hours into those so you'd better appreciate them
1K notes
·
View notes