#Pixel Edge Design Studio
Explore tagged Tumblr posts
Text
#Pixel Edge Design Studio#about us#animation studio#multimedia solutions#2D animation#3D animation#visual effects#video production#interactive experiences#creative services#India animation studio#animation experts#design studio#brand elevation
0 notes
Text

Create Your Own Main Menu for The Sims 4 - Tutorial
Hey folks!
This tutorial will walk you through creating your own main menu override for The Sims 4 based on my custom repository.
_________
What is required:
JPEXS Free Flash Decompiler
Sims 4 Studio
Raster graphics editor (e.g. Photoshop, Gimp, Photopea)
Your Own Main Menu repository
_________
Step 1: Download and unzip the Your Own Main Menu repository
It's available on my Patreon page for free.
_________
Step 2: Prepare your custom images
There are two images that you need to customize:
SimMattically_YourOwnMainMenu_MainBG.pngThis is the main background image, where you want to put the desired graphic.Size: 1440px x 1200px
SimMattically_YourOwnMainMenu_BarBG.pngThis is the second background for the navigation bar on the right.Size: 480px x 1200px
Prepare your own images based on these templates. Do not change the size of the images.
Tips: If you're using a more complex background, such as a screenshot from your game, I recommend blurring the Bar_BG with a Gaussian Blur (~60px). Additionally, I suggest adding a white overlay with ~50% opacity and a 5-pixel wide white bar on the left edge with ~10% opacity. This helps improve the readability of the navigation bar buttons and adds an extra layer of detail to your menu design.

The repository also contains the optional file "SimMattically_RefreshedMainMenu_ScenarioButton.package" from my other mod, which replaces the Scenario button icon with a semi-transparent white version. It's up to you whether you want to use it.
_________
Step 3: Import the images to the .GFX file
Firstly, open JPEXS Free Flash Decompiler and then open my SimMattically_YourOwnMainMenu_Template.gfx with it.


Select "No to all" when prompted.

On the left, choose "images" and scroll to the bottom where you will see the images you just edited in their original form. Right-click on each and select "Replace." Select the custom images you prepared in step 2.


Save the file.
_________
Step 4: Import the .GFX file into the .package file.
Open Sims 4 Studio, then click on "My Projects" and open SimMattically_YourOwnMainMenu.package. Select "Scale Form GFX" (the one with the "gameentrylauncher" description) and click on "Import." Select the modified .GFX file and import it. On Windows OS, you need to switch from .binary to all file types to see the file.



Save the .package file via File -> Save As... Give it a custom name and place it in The Sims 4/Mods folder.
That's it! Enjoy!
_________
IMPORTANT INFORMATION/TERMS OF USE:
Main menu overrides can become outdated with some game updates, causing them to break the game. You will have to remake your custom main menu with a new, updated template in this case. Always make sure you are using the latest available template and that it's not outdated.
Since these mods can break the game, I do not advise sharing your custom main menus with other players. You are free to do so, but be aware that since you're relying on this repository to create your own version, you most likely won't be able to update the mod and resolve issues for other players on your own, so you take responsibility for breaking their game.
If you decide to share your version with other players, please credit my repository and link to my Patreon post.
Do not put your custom main menu based on this repository behind any paywall or early access. I made this repository and tutorial free for everyone, so keep it fair.
I do not take responsibility for people misusing this repository or breaking your game with incorrectly modified files. I do not provide support for custom main menu overrides created by other creators using this repository.
_________
#sims#thesims#thesims4#sims4#sims 4 mods#sims 4 custom content#simblr#s4cc#ts4#main menu override#sims tutorial
314 notes
·
View notes
Note
Any advice on drawing dragons? I really wanna ms paintify my boy
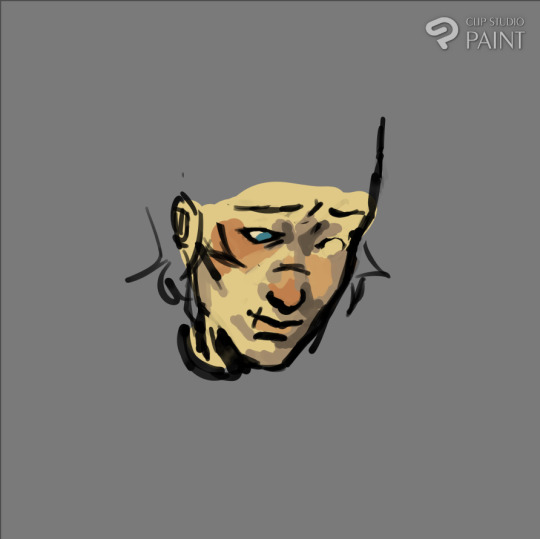
Sure! I don't usually draw dragons but I can try :D
LINEART

Here's the design I'm using. It's a character I made for this small tutorial owo
It's essential to use a pixel art brush for the lineart. Usually it's best to leave it black but you can add other colors too if it fits better.
I'd suggest avoiding round edges when possible, and keep the design pointy. This is because mspaint drawings are usually inspired by old anime from the 90-2000s.
I chose a more complex design, but a simpler one works too.
COLOR

As for color, my advice is to use strong colors more than pastel tones. I chose red, grey, black and white mainly because my character is an emo one, but you can use any you want. You can also use plenty of colorful choices to make it vibrant.
Another advice is to choose similar tones as the mspaint colors. Here's a reference:

Something very common in mspaint style is also adding lights to show texture. Choose a lighter tone for it. The brighter it is, the more reflective is the texture (for example in wings). The inside of the wings can have a slight brightness added.
I don't really add shadows but that's an artistic choice so you can add them if it fits your style better :3
BACKGROUND

As for the background, most mspaint styles keep it very simple. This is because there is only one single layer in the program. While I did this drawing in Clip Studio Paint and used several layers, it gives the same vibe.
I added some flame details because it's very common in edgy characters. But you can leave it plain or add patterns like stars or circles.
And... I think that's all ^^
Hope it helps!
72 notes
·
View notes
Note
if youre comfortable sharing, whats your rendering process? what are some ways you learned? your art is very yummy
HSHSHHSHS hello!!!!!!!!!! first off omg,,,, thank you so much,,,,🤭🤭
secondly!!!! heres my attempt at a rendering process explanation. uhm. warning ive never really been asked to explain it before please bare with me
BUT. here goes. this'll probably be ungodly long apologies
so when i render my biggest rule is basically Do Not Blend Ever. what i do is do my sketch, then flats, then basic placement of blush/shadows+darkest parts/etc and then i go in and just colourpick the inbetweens+place them between colours in small strokes until the changes in colour don't look too sharp/jarring
here's some examples of the process;;;




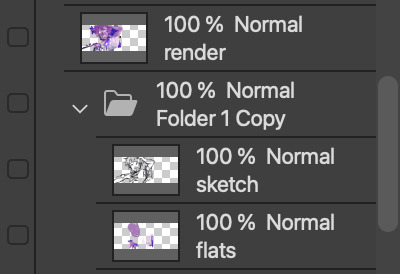
(still a wip but HSHSHHS) so i work on 3 layers primarily (sometimes i do the hair+items that cover the face on another layer, too, though they might end up getting merged):



^ with just the sketch layer n flats / and then with the render layer added
i go in with a bigger brush to block in colour variation on the face on the flats layer and then paint over that, as well as over the sketch, with smaller strokes on a render layer- i never do lineart lol, and any "lineart" thats visible is just the sketch peeking through. I try to rely on colour and shadow to create shapes and boundaries instead of lines though this isn’t a hard and fast rule.
i also try to stick to the same pallette the entire drawing- once the flats and shadows are first roughly blocked in all the other tones/midshades/colours are basically just inbetweens picked directly from the drawing. Just me zooming in real close till I can see the pixels and colour picking where they sort of mix. (any smaller shifts in hue/tones are just colours with saturation slightly turned up or down, usually) im also not sure if this helps but i use the Sol brush from the clip studio assets store for literally everything from sketch to render, which is basically just a slightly soft opacity brush which ive deluded myself into thinking helps give my art a softer look. idfk if it does or not.:)
I like to use really saturated blush and for shadows I usually use two base colours; a warmer one and a colder one- a warmer one for smaller shadows and shadows near light and then colder ones for planes more in darkness. Also, usually, at the very end of the drawing I’ll add a layer that’s just fully yellow with colour burn or linear burn or multiply turned on and the opacity turned low just to make everything warmer. (a little thing I like doing for shadows sometimes is never making them reach the edge of the plane; the actual edge is usually a slightly lighter shade and it sort of looks like stylised bounce light that would probably not be there but anyhoo)
but yeah,,,, Never Blend But Make It Look Almost Blended. I’ve been doing it forever,,,,,, and I really like the almost shiny feeling it gives things:)))
And where did I learn. Ough. A lot of what I do I figured out through trial and error and just drawing a bunch (IM SORRY THATS REALLY NOT HELPFUL) but some sources I looked towards were sinix design and bluebiscuits on YouTube!!!!! Sinix has a really good video on rendering skin which is where I sort of took my principles from and ran. And bluebiscuits was a huge inspiration for me when I started trying to render things beyond flats!!!!!!! They’re also where I found the sol brush, lol. Also just,,, the impressionist movement as a whole is a massive inspiration. The use of light and shapes to create form is just,,, omg. Especially Claude Monet in particular. (and for the basics of drawing I learnt from my aunt!)
and honestly, just observing people. A lot of the time when I’m watching a movie or on a walk or even just talking with someone I tend to start looking at their face, and the different planes, how light hits it and how shadow interacts with it, where the shadows are harsher/softer……….people are wild man
I really hope that made sense!!!!!! I’ve never tried explaining it before and honestly, I’m not even really sure how I do it. I just sorta. Switch off and start drawing, yk? BUT I HOPE IT HELPED!!!!🫶🫶💞💖
in case that was all utter nonsense here’s a speedpaint that’ll hopefully demonstrate my process;;
I also have straight up screen recordings of me drawing but. I don’t think anyone wants to sit though that
thank you for the ask!!!!!have a nice day/night and SORRY THAT ENDED UP THAT LONG
7 notes
·
View notes
Text

Unveiling Ahmedabad's Finest: The Best Digital Marketing Agencies
In the bustling cityscape of Ahmedabad, where tradition meets modernity, businesses are thriving amidst a competitive landscape. In such a dynamic environment, the significance of digital marketing cannot be overstated. As businesses seek to expand their reach and solidify their online presence, the role of a proficient digital marketing agency becomes indispensable. Let’s take a closer look at some of the premier digital marketing agencies in Ahmedabad that are spearheading innovative strategies and driving tangible results for their clients.
Digital Upstarts: As one of the leading Best Digital Marketing Agency in Ahmedabad, Digital Upstarts has earned a stellar reputation for its comprehensive suite of services tailored to meet the unique needs of each client. From search engine optimization (SEO) and social media marketing to content creation and pay-per-click (PPC) advertising, they offer a holistic approach to digital marketing that ensures maximum visibility and engagement for businesses across various industries.
Pixel Studios: With a creative flair and a strategic mindset, Pixel Studios has emerged as a powerhouse in the realm of digital marketing. Specializing in web design, branding, and digital strategy, they have helped numerous businesses carve out a distinctive identity in the digital sphere. Their innovative campaigns and visually captivating content have captivated audiences and generated impressive ROI for their clients.
Digimark: Renowned for its data-driven approach and analytical prowess, Digimark stands out as a top-tier digital marketing agency in Ahmedabad. Leveraging cutting-edge tools and technologies, they delve deep into market insights and consumer behavior to craft targeted campaigns that deliver measurable results. Whether it’s optimizing conversion rates or enhancing brand visibility, Digimark excels in driving growth and fostering long-term success for its clients.
Digital Dynamo: True to its name, Digital Dynamo is a force to be reckoned with in the digital marketing landscape of Ahmedabad. With a team of seasoned experts and industry veterans, they offer a diverse range of services encompassing SEO, social media management, email marketing, and more. Their strategic approach, coupled with a relentless focus on innovation, has propelled numerous businesses to new heights of success in the digital realm.
Web Wizards: Combining technical expertise with creative brilliance, Web Wizards has carved a niche for itself as a premier digital marketing agency in Ahmedabad. From designing visually stunning websites to devising targeted digital campaigns, they excel in helping businesses amplify their online presence and drive meaningful engagement with their target audience. With a client-centric approach and a passion for excellence, Web Wizards continues to set the benchmark for digital marketing excellence in Ahmedabad.
In conclusion, the vibrant city of Ahmedabad is home to a diverse array of digital marketing agencies, each bringing its own unique strengths and capabilities to the table. Whether it’s crafting compelling content, optimizing online visibility, or driving lead generation, these agencies play a pivotal role in empowering businesses to thrive in the digital age. By harnessing the expertise of these top-tier agencies, businesses in Ahmedabad can unlock new opportunities for growth and stay ahead of the curve in an ever-evolving digital landscape.
4 notes
·
View notes
Text
Developer Research Part 2: Dynamic Pixels
This studio is the one behind Hello Neighbor, an infamous horror (?) puzzle game from the golden age of mascot horror. (Mascot horror is a relatively new genre, referring to derivative walking simulators that focus more on recognizable characters than horror). While the game has been rightfully savaged, it would be fair to say that throughout its long development cycle, it retained a very interesting aesthetic. In the first few Alpha builds, the game looked vaguely realistic, though it retained an edge of wackiness to it.

As you can see, even in Alpha 1, a point in development people point to as being more grounded, the house has multiple decks, balconies and floors essentially stacked on top of each other. I jokingly referred to this crooked architectural style as the 2fort-Yharnam Spectrum, and the vibrant colours definitely make it stand out. Beyond that, though, there's another angle to the strangeness of it. The windows are slightly crooked, and there's a train going through the house.

Beyond being there just to add to the nonsensical architecture, the train immediately acts as a sort of lure for players - not only is it something to strive for, getting to the top floors of the house and riding the train (albeit something you can't do in this build), it is a moving component and makes the level more interesting. Of course, on a primal level, the human eye is designed to lock onto movement, but moving components, at least in my opinion, make a level seem so much more alive and real. Even looking back to my early research with Kingpin and Half Life 2, there's always some flickering screen or rusty wind turbine adding a tiny bit of motion to an otherwise still screen. But, back to Hello Neighbor. As Alphas evolved into Betas, the art style essentially extrapolated, shedding the more realistic elements and leaning harder into the surreal.

I'm not a massive fan of the new Seussian look everything has; some of it looks good, but most of it is garish, over-the-top, and does not inspire an atmosphere of horror in the slightest. What I do think is interesting, however, is the look of the machinery around the neighbor's house.




Everything appears wacky and cobbled together, covered in levers and gears and valves and gauges and rivets. There's an interesting focus on brass, giving the whole thing a pseudo-steampunk vibe. It is definitely in line with my aesthetic for Sinister Workshop. However, it's clear through watching various video essays that people didn't like the overly vibrant later Betas. That's fine, since I planned for my game to be considerably gloomier, while retaining the strange machinery aspect I have borrowed from Hello Neighbor.
Edit: Dynamic Pixels' other work is on tamagochi-esque mobile games, such as the MewSim series. It's not too relevant, just vector art-esque designs, very simplistic and not too interesting either. It's not like HawkSandwich where there's a definite vibe in all their work, Hello Neighbor seems like a one-off.
2 notes
·
View notes
Text
"Into the Pit": Revealing the Horror - A Novel Chapter in the FNAF Chronicles

Since its launch, the Five Nights at Freddy's (FNAF) brand has given players chills, and it doesn't seem to be slowing down. "Into the Pit," the newest instalment in the series, transports viewers further into the horrific realm of nightmare riddles and mechanical creatures.
Exploring the Abyss:

Released as a new chapter in the ongoing development of the FNAF universe, "Into the Pit" presents players with a whole new set of terrifying puzzles and challenges. This chapter, created by Steel Wool Studios and Scott Cawthon, takes players into the most sinister parts of Freddy Fazbear's universe and promises to be an exhilarating and terrifying ride.
An Enthralling Story:

The captivating story at the center of "Into the Pit" is what keeps players on the edge of their seats. The protagonist of the game finds himself in an altered and horrifying version of the FNAF universe after falling into a mysterious hole. Players must solve puzzles, face fresh animatronic nightmares, and find the secrets concealed in the shadows as they make their way through this warped reality.
Creative Gameplay:

By introducing novel gaming concepts, "Into the Pit" expands on the groundwork set by its predecessors and elevates the FNAF experience to a higher level. In order to survive the night, players must use strategic thinking and fast thinking. Understanding the mechanics is essential to remain one step ahead of the unrelenting creatures that lurk in the shadows because every animatronic has a distinct set of characteristics.
Visuals and Ambience:

The visual abilities of "Into the Pit" are very astounding. The game's breathtaking visuals transport players to an eerie, atmospheric setting. Every element, from gloomy hallways to unsettling animatronic designs, has been painstakingly created to arouse feelings of anxiety and expectation. The sound design is a fantastic match for the graphics, producing a spooky atmosphere that makes players look over their shoulders.
Fan Theories and Easter Eggs:

In keeping with FNAF custom, "Into the Pit" is full of hidden clues and Easter eggs that entice players to learn more about the game's history. Fan theories about the game's hidden links are already rife in the community, with members analyzing every element. Fans continue to theorize about Scott Cawthon's rich storytelling even after the initial release, which enhances the FNAF experience.
In summary:

"Into the Pit" is an immersive trip into the core of terror rather than merely a game. It is proof of the FNAF franchise's ongoing appeal thanks to its captivating story, inventive gameplay, and evocative design. One thing is certain: the terror that began in Freddy Fazbear's Pizza is far from done as players prepare for the next round of animatronic nightmares. Prepare to be enthralled, terrified, and enthralled as you go straight into the terrifying experience.
3 notes
·
View notes
Text
Ghost Mannequin Service
In the competitive world of eCommerce and fashion photography, presenting products professionally is essential. One of the most effective ways to do this is through Ghost Mannequin Services—a specialized photo editing technique that gives clothing items a 3D, hollow-man effect without showing a model or mannequin.
What Are Ghost Mannequin Services?
Ghost mannequin services involve digitally removing the mannequin from product images while retaining the natural shape and fit of the garment. This method allows online retailers to showcase their products in a clean, professional, and appealing way that enhances the shopping experience.
The process typically includes:
Photographing clothing on a mannequin.
Capturing separate shots of inner areas like necklines or sleeves.
Merging images in post-production to create a 3D, lifelike product photo.
Why Use Ghost Mannequin Editing?
Improved Visual Appeal: Clean, distraction-free images help focus the buyer's attention on the product.
Brand Consistency: Uniform product presentation builds brand trust and professionalism.
Cost-Effective: Eliminates the need for live models or complex studio setups.
Enhanced Sales: Better product images can significantly increase conversion rates.
Who Needs Ghost Mannequin Services?
These services are especially beneficial for:
Fashion and apparel brands
Online clothing retailers
Commercial photographers
Product catalog designers
Whether you're selling t-shirts, dresses, jackets, or lingerie, ghost mannequin editing helps bring out the details of the product in a sleek and modern format.
Why Choose Professional Ghost Mannequin Services?
While DIY photo editing tools exist, professional ghost mannequin services ensure accuracy, quality, and fast turnaround. Experts use advanced Photoshop techniques to handle neck joint, sleeve joint, and bottom joint editing with pixel-perfect precision.
Final Thoughts
Ghost mannequin services are a game-changer for eCommerce businesses looking to elevate their product imagery. High-quality visuals not only build customer trust but also boost online sales. If you're aiming for a competitive edge in the fashion retail market, investing in professional ghost mannequin photo editing is a smart move.
0 notes
Text

💙 Flashback Friday #12 💙 – My Coke Studios
My Coke Studios was Coca-Cola’s surprisingly stylish venture into the world of virtual social platforms—a digital lounge that mixed brand marketing with early-2000s internet culture in a way that felt oddly ahead of its time. Unlike other virtual worlds of the era, which often leaned into pixelated chaos or fantasy aesthetics, My Coke Studios embraced a sleek, modern vibe. Players entered a polished digital space that looked more like a trendy nightclub than a cartoon playground. With smooth animations, glowing lights, and minimalist design, it stood out immediately as something different—especially for a project backed by a soda company.
The heart of My Coke Studios was social interaction, but with a twist: music was the core theme. Users could attend virtual concerts, hang out in music lounges, and engage with live-streamed content—all within their own customizable rooms. Branded furniture and exclusive Coke-themed items added a collector’s edge, giving players something to show off in their spaces. Much like Habbo Hotel or IMVU, there were elements of self-expression and status, but My Coke Studios had a more refined, futuristic touch. It wasn’t trying to be everything—it was trying to be cool. And, for a brief moment, it was.
What made My Coke Studios particularly interesting was how seamlessly it merged entertainment and branding without feeling overly commercial. Yes, everything was Coke-branded, from the furniture to the collectibles, but it didn’t feel forced. Instead, it was almost aspirational. The platform felt immersive, like a well-curated marketing campaign you actually wanted to be part of. Players weren’t just there for the freebies; they were there for the vibe, the music, and the social energy that made the space feel alive.
Unfortunately, like many experimental digital worlds of the 2000s, My Coke Studios was short-lived. The servers went quiet, the virtual lounges closed, and the sleek rooms faded into digital memory. But for those who experienced it, My Coke Studios remains a fascinating blip in internet history.
-----
Did you ever hang out in My Coke Studios? What do you remember most about it? How do you think My Coke Studios compared to other virtual worlds like Habbo or IMVU? Do you still have screenshots, memories, or stories from your time in the digital Coke lounge? Feel free to share them!
-----------------------------------------------------------------
Want to help the Sovereign Web movement grow? Join us on other platforms. ♥
Facebook Communities: facebook.com/sovereignweb facebook.com/groups/sovereignweb
Tumblr Community: tumblr.com/communities/sovereignweb
Mastodon: @[email protected] @[email protected]
RSS Feed: sovereignweb.thecozy.cat/blog/category/uncategorized/feed/
#My Coke Studios#MyCokeStudios#old web#indie web#small web#blog#web revival#old internet#y2k#nostalgia#childhood memories#2000s nostalgia#Avatar chat#coca cola
1 note
·
View note
Text
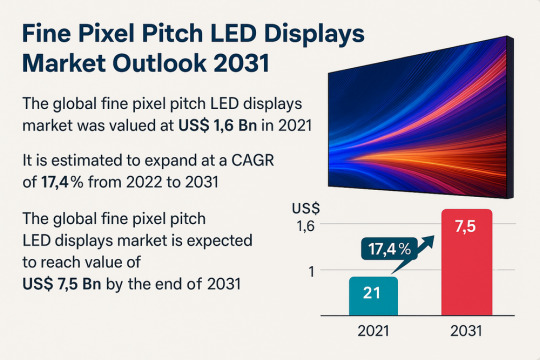
Fine Pixel Pitch LEDs Transform Media, Retail, and Transportation Sectors

The global Fine Pixel Pitch LED Displays Market is poised for exponential growth, projected to rise from US$ 1.6 Bn in 2021 to US$ 7.5 Bn by 2031, expanding at a remarkable CAGR of 17.4% during the forecast period from 2022 to 2031. Analysts attribute this robust expansion to rising demand for high-definition, energy-efficient, and space-saving display technologies across diverse sectors including media, advertising, transportation, and corporate environments.
Market Overview: Fine pixel pitch LED displays are characterized by their compact LED arrangements, which result in sharper images, vibrant colors, and seamless content delivery even in close-viewing indoor environments. These displays are rapidly replacing traditional LCDs and static billboards, finding growing applications in digital signage, control rooms, auditoriums, conference halls, and broadcast studios. The displays’ lightweight construction, modular scalability, and superior visual performance continue to drive their global market penetration.
Market Drivers & Trends
Several factors are fueling the growth of the fine pixel pitch LED displays market:
High Adoption in Advertising and Events: Dynamic digital advertisements are increasingly replacing static hoardings and painted boards due to their versatility and superior engagement potential.
Smart Transportation Demand: Bus terminals, train stations, and airports are leveraging these displays to share real-time schedules, maps, and announcements in a clear, energy-efficient manner.
Technology Integration: Advancements in seamless splicing, improved grayscale processing, and energy-saving designs are making these displays suitable for a broad range of commercial and governmental applications.
The increasing demand for 1mm–2mm pixel pitch displays is another strong trend, driven by their suitability for close-viewing corporate installations, such as boardrooms and control centers.
Latest Market Trends
Digital Signage Evolution: Businesses are deploying fine pixel pitch LED displays for interactive in-store promotions and branding.
Smaller Pixel Pitch Expansion: Rapid technological advances are enabling the launch of sub-1mm pixel pitch models for ultra-high-resolution use cases.
Cloud-Based Display Management: Remote content management and AI-driven scheduling are transforming LED display network operations.
Environmental Efficiency: Common cathode technology and modular cabinets are being integrated for reduced heat dissipation and better power efficiency.
Key Players and Industry Leaders
The global market is moderately consolidated, with several key players dominating the competitive landscape:
AOTO Electronics Co., Ltd
Barco NV
Christie Digital Systems USA, Inc.
Daktronics, Inc.
Leyard Optoelectronic Co., Ltd.
NanoLumens Inc.
NEC Display Solutions Ltd.
PixelFlex LLC
Shenzhen Absen Optoelectronic Co. Ltd.
SiliconCore Technology Inc.
Unilumin Group Co., Ltd.
These companies are investing heavily in R&D, product launches, and strategic collaborations to maintain a competitive edge and expand their global footprint.
Access an overview of significant conclusions from our Report in this sample - https://www.transparencymarketresearch.com/sample/sample.php?flag=S&rep_id=13979
Recent Developments
NanoLumens expanded its Engage Series with HDS models, tailored for HD and 4K content in corporate settings.
Daktronics was selected by Nashville SC to install six high-resolution LED displays across the stadium, improving the fan experience.
Planar unveiled its HRO Series, designed for outdoor high-resolution video walls capable of withstanding daylight glare and direct sunlight.
These advancements illustrate the dynamic nature of the market and the growing emphasis on performance in varied environments.
Market Opportunities
Smart Cities & Urban Infrastructure: Fine pixel pitch displays offer immense potential in smart city projects for public messaging, transportation coordination, and emergency communication.
Retail Modernization: Interactive LED walls and digital storefronts in shopping malls and retail chains are becoming standard.
Education and Corporate Training: As hybrid work environments evolve, fine pixel pitch LED displays are becoming critical for immersive training and presentations.
High-End Home Theatres: Although niche, ultra-fine pixel pitch displays are gaining traction in premium residential applications.
Future Outlook
The market is set to expand beyond traditional usage in media and advertising, moving into next-gen communication, immersive entertainment, and mission-critical visualization systems. Market players are expected to capitalize on modular design trends, cloud integration, and energy efficiency innovations.
Asia Pacific will remain a pivotal region due to its manufacturing dominance, growing urban centers, and government-driven smart city initiatives. Meanwhile, North America and Europe are likely to remain high-value markets due to strong demand in stadiums, corporate lobbies, and transportation hubs.
Market Segmentation
By Component:
LED Display
Chips
LED Lamp Beads
PCB Board
Others (Power Supply, Cabinet Material, etc.)
By Pixel Pitch Type:
Below 1mm
1mm–2mm
Above 2mm
By Sales Channel:
Direct Sales
Indirect Sales
By Installation:
Indoor
Outdoor
By Application:
Broadcast Screens
Digital Signage
Boardrooms
Auditorium
Control Room
Studios & Meeting Rooms
Regional Insights
Asia Pacific: Dominated the global market in 2021, with China, Japan, South Korea, and Taiwan leading in both production and consumption. High demand from retail, transportation, and sporting events bolsters regional growth.
North America: Adoption in stadiums, airports, and corporate spaces is creating steady growth. Companies here are also among the early adopters of sub-1mm displays.
Europe: A key market driven by infrastructure upgrades and sustainable advertising practices.
Middle East & Africa and Latin America: These emerging markets are beginning to adopt fine pixel pitch displays, especially for event venues, airports, and smart city applications.
Why Buy This Report?
Comprehensive Market Analysis: In-depth segmentation, trend mapping, and forecast data across major regions.
Strategic Insights: Understand how top companies are positioning themselves and responding to technological shifts.
Updated Competitive Landscape: Profiles of leading players and their product innovations, M&A activity, and global presence.
Growth Opportunities: Identification of new application areas and emerging regional markets to inform strategic investments.
Customizable Data: Delivered in PDF and Excel formats to support strategic planning and market entry strategies.
Explore Latest Research Reports by Transparency Market Research: Position and Proximity Sensors Market: https://www.transparencymarketresearch.com/position-proximity-sensors-market.html
Load Cell Market: https://www.transparencymarketresearch.com/load-cells-market.html
Synchrophasors Market: https://www.transparencymarketresearch.com/synchrophasors-market.html
Electricity Meters (Smart Meters) Market: https://www.transparencymarketresearch.com/smart-meters-market.html
Thermoelectric Assemblies Market: https://www.transparencymarketresearch.com/thermoelectric-assemblies-market.html
About Transparency Market Research Transparency Market Research, a global market research company registered at Wilmington, Delaware, United States, provides custom research and consulting services. Our exclusive blend of quantitative forecasting and trends analysis provides forward-looking insights for thousands of decision makers. Our experienced team of Analysts, Researchers, and Consultants use proprietary data sources and various tools & techniques to gather and analyses information. Our data repository is continuously updated and revised by a team of research experts, so that it always reflects the latest trends and information. With a broad research and analysis capability, Transparency Market Research employs rigorous primary and secondary research techniques in developing distinctive data sets and research material for business reports. Contact: Transparency Market Research Inc. CORPORATE HEADQUARTER DOWNTOWN, 1000 N. West Street, Suite 1200, Wilmington, Delaware 19801 USA Tel: +1-518-618-1030 USA - Canada Toll Free: 866-552-3453 Website: https://www.transparencymarketresearch.com Email: [email protected]
0 notes
Text
#Pixel Edge Design Studio#animation#multimedia solutions#2D animation#3D animation#visual effects#website design#video production#interactive experiences#animation studio India#creative services#digital storytelling#brand elevation
0 notes
Text
Understanding Scale and Perspective in 3D Vector Maps for Architects

Perspective in 3D Vector Maps for Architects
In today’s architectural world, technology is rapidly transforming how professionals visualize, plan, and present their designs. Among these cutting-edge tools, 3D Vector Maps have emerged as a vital resource for architects. These maps offer detailed, interactive, and scalable representations of environments—urban, rural, or topographical. Understanding how to effectively apply scale and perspective in these maps is crucial for producing realistic, functional, and visually compelling Architecture Illustration.
This blog explores the core concepts of scale and perspective in 3D Map Illustration, their importance in architectural workflows, and best practices for creating accurate and impactful 3D visuals.
What Are 3D Vector Maps?
Unlike raster images, which are composed of pixels, vector maps use geometric primitives like points, lines, and polygons to represent spatial data. This makes them infinitely scalable without losing resolution—ideal for architectural design, urban planning, and infrastructure development.
In architecture, these maps often serve as the base layer for planning structures within real-world contexts. Whether designing a city skyline or a single residential building, 3D vector maps allow architects to visualize how their designs interact with existing environments.
The Role of Scale
In 3D Map Illustration, using the correct scale is essential for accuracy and context. A structure that looks impressive in isolation might prove disproportionate or unfeasible when placed within a realistically scaled environment.
Why Scale Matters
Proportional Design
Accurate scaling ensures that buildings, roads, vegetation, and other elements maintain correct proportions relative to one another.
Spatial Planning
City planners and architects use scale to estimate distances, plot zoning boundaries, and assess infrastructure needs.
Client Communication
Presenting a scaled 3D map helps clients better understand spatial relationships and project feasibility, especially in large-scale developments.
Practical Applications
Most architectural software (like AutoCAD, SketchUp, or Revit) allows for importing and working with scaled vector data. By aligning 3D models to a base map with a known scale, architects can simulate real-world conditions with impressive precision.
Perspective: Creating Depth and Realism
While scale ensures dimensional accuracy, perspective adds depth and realism to Architecture Illustration. Perspective in 3D mapping involves simulating how objects appear smaller as they recede into the distance, mimicking human vision.
Types of Perspective in 3D Map Illustration
One-Point Perspective
Commonly used in interior design or symmetrical architectural views.
Three-Point Perspective
Utilized for dramatic aerial views or looking up/down on structures.
Enhancing Visual Impact
Incorporating the correct perspective helps viewers intuitively grasp spatial hierarchies.
Merging Scale and Perspective in Architecture Illustration
The most effective Architecture Illustration blend scale and perspective seamlessly. Here’s how to merge both elements effectively:
Align Models with Base Maps
Start with a geo-referenced 3D vector map to establish scale. Ensure your architectural models are built or imported at the same scale.
Set Up Viewpoints Strategically
Choose viewpoints based on what you need to emphasize—street-level engagement, skyline profile, or environmental integration.
Adjust Camera Settings
Use your rendering software’s camera settings to control focal length and depth of field.
Tools for Creating Scaled 3D Vector Maps
Modern software tools have made it easier than ever to create and work with 3D map illustrations. Here are some popular platforms:
Google Earth Studio:
Great for high-level contextual visualizations.
QGIS with Qgis2threejs Plugin:
Open-source solution for rendering 3D terrain and structures.
These tools enable architects to integrate topographic data, zoning overlays, and real-time weather conditions into their models, making them far more robust and informative.
Common Challenges and How to Overcome Them
Data Inconsistency
Vector data may come from multiple sources and scales. Normalize datasets before integrating them into a single project.
Rendering Complexity
Use Level of Detail (LoD) modeling and scene optimization techniques.
Visual Clutter
Too much detail can overwhelm the viewer. Focus on what's important and use transparency or color-coding to manage visual hierarchy.
Perspective Distortion
Always cross-reference with plan views and sectional drawings.
Future Trends: AI and Real-Time Visualization
With the advent of artificial intelligence, real-time rendering engines, and augmented reality (AR), the future of Architecture Illustration is increasingly immersive. AI-driven tools can automatically adjust perspective based on viewer input or optimize scale based on project scope.
Imagine walking through a new housing development before a single brick is laid—thanks to AR layers embedded in a 3D vector map. These innovations are not just flashy; they enable faster iteration, better decision-making, and stronger client engagement.
Conclusion
Understanding scale and perspective in 3D vector maps is not just a technical requirement—it’s a creative opportunity. When applied effectively, these principles allow architects to communicate their vision clearly, design more effectively within real-world constraints, and create visually compelling 3D Map Illustration.
As the architectural field continues to evolve with digital tools, mastering these foundational concepts will empower professionals to stay ahead of the curve, deliver superior results, and push the boundaries of what's possible in design and visualization.
Whether you’re planning a small residential project or an entire smart city, the power of 3D Vector Maps lies in how well you understand and manipulate scale and perspective. Embrace these tools not just as utilities, but as extensions of your creative mind
0 notes
Text
VJ software
FREE
Krita for concept creation
Inkscape for vector design
OpenToonz and Pencil2D Animation
Blender for 3D animation
Natron for compositing
OBS Studio for live streaming
ShareX for screencasting
OpenShot Video Editor for streamlined video editing.
VPT – Toolkit free projection mapping tool. Have to learn it, for creating shows, comes with all the essentials you need, like OSC, midi, audio analysis. Built using C++ if you are a creative coder this can be your tool of choice to create mind-blowing shows.
Synthesia Live – Live Visuals - good for audio-reactive generative visuals. Free
NOT FREE
Resolume - widely used easy for beginners - Resolme Arena for video mapping, LED installs - good starting place
Modul8 - for Mac - easy connects with MadMapper for video projection - can control lights etc
MixEmergency - connects to Serato series of software. Easy, can send and receive high definition video streams, can mix video between computers, easily change between Video DJs, mix with 3 or more decks
VUO – Interactive Media for creating new media installations. VUO is similar to creative coding tools like Processing, OpenFrameworks, TouchDesigner, etc. It comes with easy to use modules that can get you started with a variety of interactive video projects without any coding.
Painting with Light – Video Art for generating content on the fly. video mapping tool for static and moving images through any video projector onto 3D physical objects.
NotchVFX – Real Time Graphics a real-time production software. Works with a media server - make motion graphics, real-time tracking, virtual worlds and a whole lot more. Real time/live.
VDMX live video input, quartz compositions, custom layout, audio analysis for live visuals, audio-reactive content, music events
Arkaos full-blown VJ software inc projection mapping, musicians like it, inks directly with Pioneer Pro DJ network.
CoGe VJ – VJ Tool limit is the computing power of your machine/graphics card. connects with software like Quartz, IFS generator, VUO image generators, Syphon sources for live camera and other inputs.
VVVV – Interactive Media - toolkit, a node based software that opens up the creative abilities of your hardware. Allowing you to create just about anything you can visualize. Live data input, motions tracking, OpenCV, multi-screen projection. Create live media environments.
Sparck – Immersive Content - immersive interactive spatial augmented reality installation, can project real-time generated virtual content. It helps you to turn your world into a 360° VR environment no matter the shape of your surfaces.
Smode Studio – Interactive Media Server VJ software along with a media server. Control visuals using Audio, Midi, OSC and display directly or use the power of Smode with spout to run visuals into your VJ software
MPM - open source framework for 3D projection mapping using multiple projectors. It contains a basic rendering infrastructure and interactive tools for projector calibration.
Visution – Projection Mapping versatile video projection mapping software. Allows interaction by pixel rather than other tools which restrict you with grid points. The good part is Mapio2 allows you to throw virtually any video format into your media playlist. For multi-screen setups, projection mapping and permanent installs with a show mode and autostart.
Vioso – Projection Mapping - to align multi projection set ups
Scalable Display – Auto Projection Alignment & Blending uses a camera to automatically wrap and align projectors up to 16 from a single PC. For a permanent installation, this can be very useful, reducing on-site visits and provide robust software to align and wrap your image.
Edge – Media Server - for video mapping. Use this for permanent installations for advertising, museums, retail and other places where you need a robust solution. Edge C is a video server, Edge DS is for digital signage
Mapstard – Media Server This is a timeline controlled video server, not really for live VJing. For controlled shows, where you have pre-defined content to play. DMX functionalities allow timeline control.
Dataton Watchout – Media Server Works on a network of computers connecting your main machine to control slave machines. Allowing you to connect as many projectors as your hardware can handle. Easily create timeline shows, similar to using video editing tools. This is a great option for corporate shows where you need to run content on cue. Watchout display output only works if you buy their dongle.
Millumin – can be used as a media server, can load 3D models for mapping, control light fixtures, connect with external controllers, timeline your show and much more.
Ai Server – Media Server Integrates with leading hardware and software that run behind the console for large scale setups, permanent installs. Integrates with NotchVFX for your real-time shows.
Disguise – Media Server
D3 media server for light shows, do the whole show with this.
Hippotizer – Media Server
Hippotizer - media server for pixel mapping to projection mapping, small scale to large scale
Comes from https://limeartgroup.com/the-mega-list-of-vj-software-and-tools/
Malika Maria
Starting creative coding - what kit do I need?
0 notes
Text

The image was made in Canva; check it out at the [referral] link here!
HEAR YE, HEAR YE! - "GENERAL" ANNOUNCEMENT
Wednesday, June 4, 2025 I think I'm dealing with burnout. I'm either in it or on the edge. How do I know? Things I enjoy are difficult to do now... So, I'll be taking the rest of June off. Which means I won't be streaming, making videos, or sharing, additional, Artist Shout-Outs. If you want to see past videos, click here!
Moving on, since my channel and blog discuss games and gaming, let me recommend one before I close: Altered Alma by 2Awesome Studio!
Here's a bit about it: "Altered Alma combines the beloved classic Metroidvania formula with RPG elements, dating sim features, a slick pixel-art presentation, and a gripping story. Whether you want to beat up bad guys, find love, or just explore the beautiful cyberpunk cityscape, Neo Barcelona awaits!" It was first introduced to The Weekend Game Show | WGS via Let's Play Some Demos! - Part 28! And, as of writing this, the full game was not yet available. Lastly, for anyone interested in behind-the-scenes updates, check out the "Ta-Da!" Lists!
—
CAUSE OF THE MONTH The theme for June is Pride Month, so, the Cause of the Month is The Trevor Project. For more details, click here!
—
Well, these are all the updates I have for now! Thank you for reading!
May every decision you make be in the spirit of fairness, and may the rest of your day NOT go to $#!7!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
This announcement was originally posted in The Titans' Discord! My videos are available on YouTube, The Titans' Discord, Steam, Rumble, Odysee, Ko-fi, and on multiple blogging platforms! And on Twitch, while the VODs last. For more about me, click here! Hate the AI invasion? To combat AI's spit, aka. plagiarism laundering, I give Artist Shout-Outs to human artists. Check them out here! Like what you see and want to know when there's more? Click here to Subscribe for updates and/or hit the Follow button! Enjoy what I do? Please consider supporting via Ko-fi!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

To provide educational material for game designers and artists, as well as some fun reads, I created a bookshop, powered by Bookshop.org, the Rendezvous Point | RP! Check it out here!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Originally published to https://opinionsandtruth.wordpress.com on June 4, 2025.
#2AwesomeStudio#AlteredAlma#ANNC#Announcement#ArtistShoutOuts#BecomEmpowered#BEmpowering#Canva#Games#GameSuggestion#GamingChannel#GeneralAnnc#GeneralAnnouncement#HearYeHearYe#HumanArtists#LearnSomethingNewEveryday#MonriaTitans#MonriaTitansWGS#MT#OaT#ReferralLink#SpiritOfFairness#StreamCancellation#Streamer#TheWeekendGameShow#TitansMonriArt#TMA#VideoReschedule#WGS#YouTuber
0 notes
Text
Advantages of small-pitch LED background wall
What is a small pitch LED background wall?
Small-pitch LED display screens refer to screens with pixel spacing ≤2.5mm, suitable for indoor scenes that are viewed close-up, such as conference rooms, command centers, studios, etc. Its ultra-high resolution and delicate display effect subvert traditional large-screen technology.

Five core advantages
Seamless splicing, complete picture
The traditional LCD splicing walls are split due to gaps. Small-pitch LEDs are seamlessly spliced through precision design, presenting a picture as smooth as a whole piece of glass, which is especially suitable for displaying fine content such as maps and data. What is a fine pitch LED display?
Ultra HD display, clear details
The small-pitch LED pixel density is high. Taking P1.5 as an example, it exceeds 440,000 pixels per square meter and supports 4K/8K display. Even if you watch it up close, the picture is still delicate and grainy, suitable for high-demand scenes such as command centers and studios.

High-brightness and high-gray to adapt to multiple scenarios
The brightness of the small-pitch LED can be automatically adjusted to adapt to bright environments, while maintaining excellent grayscale at low brightness, bright colors and rich layers. Through point-by-point correction technology, the screen is still stable for a long time, which is better than the dark edge problem of LCD. Which screen is better for your eyes: LED or LCD?
High refresh rate, smooth and flicker-free
The refresh rate is as high as 3840Hz or above, the dynamic video has no flickering, no ripple, and clear edges. Whether it is a stage performance or a live broadcast, it can bring a smooth visual experience, making the audience's eyes more comfortable.

Energy saving and longevity, economic and environmental protection
The LED screen has a lifespan of over 100,000 hours, low energy consumption and more cost-effective operation. Market research shows that the global LED display market is expected to reach US$23.3 billion in 2030, and energy-saving characteristics are the key to its popularity (data source: Market Research Report). Are LED billboards expensive? How high is the operating cost?
Application scenarios
Command Center: High resolution supports multi-signal access to meet power, military, transportation and other needs.
Meetings and education: Improve communication efficiency, suitable for corporate conference rooms and classrooms.
Commercial entertainment: Shopping malls, cinemas, etc. use gorgeous pictures to attract attention. There are price ranges for commercial LED displays here.
Radio and Television Show: Supports XR virtual show and naked-eye 3D to create an immersive experience.

Future trends
The global LED display market size in 2022 will reach 51.436 billion yuan, and is expected to increase to 75.905 billion yuan in 2028, with an annual compound growth rate of 6.57% (data source: industry report). Small-pitch LEDs are expanding from professional fields to commercial and civilian markets. COB packaging technology improves stability and protection, and combined with VR/AR will create a more immersive experience. COB LED display: Explore novel display technologies.
Purchase suggestions
Matching requirements: Select P1.8-P2.5 in the conference room, and select P1.2 below for the command center.
Maintenance cost: Choose modular design brands, such as Lianjian Optoelectronics and Zhouming Technology.
Signal compatibility: Ensure support for multi-signal input and seamless connection with existing equipment.

Summarize
The small-pitch LED background wall has become the first choice for indoor display with its advantages of seamless splicing, ultra-high-definition display, high refresh rate, energy saving and longevity. Whether it is a professional command center or a business scenario, it can light up the space.
Thank you for watching. I hope we can solve your problems. Sostron is a professional LED display manufacturer. We provide all kinds of displays, display leasing and display solutions around the world. If you want to know: Transparent LED billboard, understand its pros and cons in one article. Please click read.
Follow me! Take you to know more about led display knowledge.
Contact us on WhatsApp:https://api.whatsapp.com/send?phone=+8613510652873&text=Hello
0 notes
Text
The Silent Struggle Behind Android OS: Freedom, and the Code That Binds Us
In the glittering world of mobile technology, about android OS -Android OS stands as a paradox—both a symbol of liberation and a battlefield of complexity. Behind its colorful interface and seemingly effortless usability lies a storm of fragmentation, security debates, development dilemmas, and user fatigue. This is not just an operating system—it is a philosophy, an ecosystem, and at times, a technological suffering masked by sleek design.
The Birth of an Open Dream
Android OS was born from idealism. Created by Android Inc. and acquired by Google in 2005, it aimed to provide a free, open-source operating system for mobile devices. On paper, it was freedom. In reality, freedom comes at a cost. The open nature of Android, though revolutionary, led to fragmentation—a term that developers dread and users don’t even realize they're victims of.
Unlike Apple’s iOS, which is tightly controlled, Android OS lives in chaos. Every manufacturer, from Samsung to Xiaomi, adds its own layer of customization. What should be a unified experience becomes a maze of interfaces, settings, and updates. The suffering begins not with bugs, but with inconsistency.
Fragmentation: The Curse of Freedom
One of the most persistent issues with Android OS is version fragmentation. While Google may release Android 14 with cutting-edge features, most users are stuck on Android 11 or 12. Device manufacturers delay updates, carriers restrict rollouts, and budget phones are left behind.
This fragmentation results in:
Security vulnerabilities
Developer nightmares
Inconsistent user experiences
Imagine a developer trying to build an app that works flawlessly on every Android version, screen size, and device manufacturer’s skin. It’s not development—it’s a warzone. The same code behaves differently on a Samsung Galaxy than it does on a OnePlus or a Pixel. The Android SDK is rich, but its implementation suffers from ambiguity.
The Custom ROM Renaissance: Hope or Despair?
For many power users, the answer to Android OS's inconsistency lies in custom ROMs. These community-built versions of Android, like LineageOS, Pixel Experience, and crDroid, promise a cleaner, bloat-free, and frequently updated OS.
But flashing a ROM isn’t easy. It demands:
Unlocking bootloaders
Wiping data
Navigating XDA threads filled with jargon
And often, it ends in a bricked device or a half-functional phone. Custom ROMs represent the hacker’s hope, but they are also a reminder of the suffering required for perfection in an imperfect world.
Security: Open Doors and Broken Locks
Security on Android OS is a double-edged sword. On one hand, Google Play Protect and monthly security patches offer decent protection. On the other, the Play Store is still occasionally flooded with malware-laced apps, spyware, and data mining tools disguised as innocent utilities.
And for users who venture outside the Play Store to sideload apps, the risks amplify. Malware like Joker and Triada exploit the very openness that defines Android.
This is the cruel irony of the Android OS: the freedom to install anything becomes the freedom to compromise everything. Security becomes a matter of personal responsibility, which most average users are ill-equipped to handle.
Developer’s Despair: Code Once, Debug Forever
Developing for Android isn’t just a career—it’s a trial by fire. The platform encourages innovation but demands constant adaptation. An app that works on Android 9 may crash on Android 13 due to deprecated APIs, new permissions models, or background process restrictions.
Tools like Android Studio, Jetpack Compose, and Kotlin try to make development smoother. But the underlying OS complexity turns every build into a gamble.
Developers often suffer from:
Endless compatibility testing
UI bugs due to device-specific issues
Battery optimization conflicts
Strict Play Store policies
Each update feels like treading on landmines. The suffering isn’t in writing code—it’s in making it work across the chaotic universe Android OS inhabits.
The OEM War: Bloatware, Ads, and Manipulation
Most Android users never experience “pure Android.” Instead, they get heavily modified skins like MIUI, One UI, ColorOS, or FuntouchOS—each trying to differentiate but often adding bloatware, unnecessary features, or even ads in system apps.
This user exploitation represents a deep philosophical corruption. Android was meant to liberate. Instead, OEMs have commercialized the user experience, embedding trackers, replacing default apps with affiliate versions, and prioritizing revenue over usability.
The user suffers unknowingly, tapping on what seems like a game only to be bombarded by ads, privacy invasions, and battery drain.
Digital Balance or Digital Burnout?
With the Android OS powering billions of devices, it shapes how people live, work, and think. The Digital Wellbeing initiative by Google was supposed to address this. But the irony remains: the same OS that tries to reduce screen time is designed to keep users engaged with infinite scrolling, constant notifications, and addictive app loops.
Behind the OS's logic is a battlefield of attention economy algorithms. The freedom of Android becomes a prison of choice—thousands of apps, endless customization, infinite distractions. For the mindful user, this is mental suffering cloaked in pixels.
Conclusion: The Beautiful Struggle of Android OS
Android OS is not just an operating system—it’s a canvas for creativity, a playground for hackers, and a minefield for developers and users alike. Its open-source roots inspire innovation but breed chaos. It offers freedom, but at the cost of control and consistency.
In a world obsessed with clean design and minimalism, Android OS remains a messy masterpiece—glorious in its imperfection, suffering from its success, and yet, still evolving.
As users, developers, and dreamers, we continue to engage with it—not because it's perfect, but because it's alive, raw, and real.
Meta Description (SEO): Explore the chaotic beauty of Android OS. From fragmentation to freedom, uncover the hidden struggles behind the world's most popular mobile operating system.
0 notes