#sims tutorial
Explore tagged Tumblr posts
Text

how to pose sims for photoshoots - tutorial
MODS & CC USED:
teleport any sims
pose player
mc command center
iso love photos – full control camera (optional)
photographic memory (optional)
wicked whims | wonderful whims (optional)
backdrops 1 & 2
@ts4-poses
some of my favorite pose creators: ssiat | acha | dearkim
509 notes
·
View notes
Text

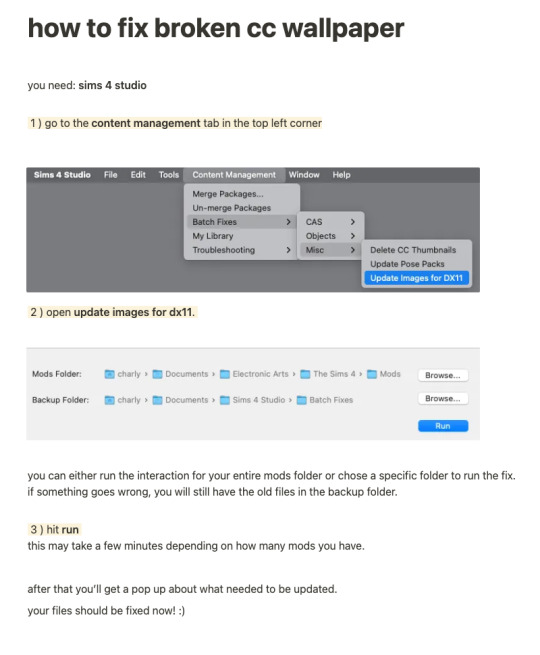
while finally (!!!) fixing my own cc for the dx11 update, i put together a little tutorial on how to fix broken cc by yourself because there might be a lot of cc you can't connect to the og creator anymore, the creator doesn't exist anymore or whatever. there's also a lot of other batch fixes in this menu tab so maybe you can even find some fixes for other cc that's been broken in your game as well :)
there's quite a few things i have to update since i didn't take proper care of some older sets as well as the recent update that stopped custom content tv's from working with the consoles in game since they got a few new interactions. so, i am onto that, too!
i will put out my own updated files asap 💛
305 notes
·
View notes
Text

Create Your Own Main Menu for The Sims 4 - Tutorial
Hey folks!
This tutorial will walk you through creating your own main menu override for The Sims 4 based on my custom repository.
_________
What is required:
JPEXS Free Flash Decompiler
Sims 4 Studio
Raster graphics editor (e.g. Photoshop, Gimp, Photopea)
Your Own Main Menu repository
_________
Step 1: Download and unzip the Your Own Main Menu repository
It's available on my Patreon page for free.
_________
Step 2: Prepare your custom images
There are two images that you need to customize:
SimMattically_YourOwnMainMenu_MainBG.pngThis is the main background image, where you want to put the desired graphic.Size: 1440px x 1200px
SimMattically_YourOwnMainMenu_BarBG.pngThis is the second background for the navigation bar on the right.Size: 480px x 1200px
Prepare your own images based on these templates. Do not change the size of the images.
Tips: If you're using a more complex background, such as a screenshot from your game, I recommend blurring the Bar_BG with a Gaussian Blur (~60px). Additionally, I suggest adding a white overlay with ~50% opacity and a 5-pixel wide white bar on the left edge with ~10% opacity. This helps improve the readability of the navigation bar buttons and adds an extra layer of detail to your menu design.

The repository also contains the optional file "SimMattically_RefreshedMainMenu_ScenarioButton.package" from my other mod, which replaces the Scenario button icon with a semi-transparent white version. It's up to you whether you want to use it.
_________
Step 3: Import the images to the .GFX file
Firstly, open JPEXS Free Flash Decompiler and then open my SimMattically_YourOwnMainMenu_Template.gfx with it.


Select "No to all" when prompted.

On the left, choose "images" and scroll to the bottom where you will see the images you just edited in their original form. Right-click on each and select "Replace." Select the custom images you prepared in step 2.


Save the file.
_________
Step 4: Import the .GFX file into the .package file.
Open Sims 4 Studio, then click on "My Projects" and open SimMattically_YourOwnMainMenu.package. Select "Scale Form GFX" (the one with the "gameentrylauncher" description) and click on "Import." Select the modified .GFX file and import it. On Windows OS, you need to switch from .binary to all file types to see the file.



Save the .package file via File -> Save As... Give it a custom name and place it in The Sims 4/Mods folder.
That's it! Enjoy!
_________
IMPORTANT INFORMATION/TERMS OF USE:
Main menu overrides can become outdated with some game updates, causing them to break the game. You will have to remake your custom main menu with a new, updated template in this case. Always make sure you are using the latest available template and that it's not outdated.
Since these mods can break the game, I do not advise sharing your custom main menus with other players. You are free to do so, but be aware that since you're relying on this repository to create your own version, you most likely won't be able to update the mod and resolve issues for other players on your own, so you take responsibility for breaking their game.
If you decide to share your version with other players, please credit my repository and link to my Patreon post.
Do not put your custom main menu based on this repository behind any paywall or early access. I made this repository and tutorial free for everyone, so keep it fair.
I do not take responsibility for people misusing this repository or breaking your game with incorrectly modified files. I do not provide support for custom main menu overrides created by other creators using this repository.
_________
#sims#thesims#thesims4#sims4#sims 4 mods#sims 4 custom content#simblr#s4cc#ts4#main menu override#sims tutorial
302 notes
·
View notes
Text
A small but very useful tutorial
written with the help of chatGPT
Why Use Upscayl?
Upscayl is a great tool for improving textures and reference images. Whether you are working on character skins, environmental textures, or UI elements, this program helps to:
Increase image resolution without losing quality
Reduce pixelation and enhance details
Improve the clarity of textures for a more realistic look
How I Use Upscayl (look at the photo)
Finding or Creating a Reference Image I start with an image that I want to enhance. This could be a low-resolution texture or a reference image for a new design.
Adding Noise for Testing To demonstrate how Upscayl improves images, I intentionally added noise to a mask texture. This allows me to compare the before and after results more clearly.
Processing the Image in Upscayl I import the noisy texture into Upscayl and choose an appropriate AI model. The program processes the image, enhancing its details and removing unwanted noise.
Examining the Results After running the texture through Upscayl, the difference is clear: the texture appears sharper, more detailed, and free of noise, making it more suitable for in-game use.
Enhancing Existing Game Textures
Apart from improving references, Upscayl is also useful for enhancing in-game textures, such as character skins. If a skin looks too blurry or low-resolution, running it through Upscayl can significantly improve its appearance without having to manually repaint details.






#sims3#sims#ts3#simblr#s3#sourlemonsimblr#sls#sims4#the sims#sims 2#tutorial#not sims#sims tutorial#cc tutorial
107 notes
·
View notes
Text
PXL'S Anatomy of Screenshots

So you want to take better screenshots? There are multiple factors to consider, and if you don't enjoy tweaking reshade settings for every image, my ultimate method may not be for you. That being said, there are tips and resources in this guide that are applicable to everyone and you can select to explore those that are useful to your specific situation.
Disclaimer: I am not claiming to be an expert, nor am I offering to provide troubleshooting on an individual basis. This is a general guide and if you are unfamiliar with any of the concepts, please use the mighty power of the internet to find tutorials. I promise everything that I have learned over the years has been published and documented a thousand times better than I ever could.
There are five factors to address:
Your computer's inherent capabilities
The game's limitations
The mods you're using
Reshade
Post Processing
Graphics Card Settings & Drivers:
Become familiar with your graphic options. If you don't have a dedicated graphics card (i.e. a desktop or gaming laptop, these features may be unavailable and you should skip.)
I have an AMD Radeon Pro card which is designed for workstation level systems. It's overkill for sims, but useful for 3D rendering and modelling work. I have changed the following settings for DirectX 9 applications:
anti-aliasing - enhance application settings
anisotropic filtering - enabled
anisotropic filtering level - 16x
texture filtering quality - high
surface format optimization - high
Consider overclocking your graphics card to unlock it's full potential. DO NOT pursue this venture unless you are ok with the risk of burning out your card prematurely. I use at present, overclocked Bootcamp Drivers from BootcampDrivers.com obviously, if you're not playing on an intel based mac through Bootcamp, this is irrelevant to you.
None of these settings are useful until you address the default games limitations, which leads nicely into the next factor.
Addressing The Sims 4's Graphic Limitations:
Everyone should be familiar at this point with lighting mods, 4k, textures, disabling ssao, etc. but, I'm still going to spell it out. None of this is new information and has been covered many a time by various players ad nauseum.
remove ugly blue toned lighting in the world by choosing a lighting mod from @softerhaze here
overhaul your graphics.cfg file (i use a custom blend with features specific to me), however @simp4sims has done a ridiculous amount of work in providing a simple to install file that can be found here - read through their tutorials!! they have provided an excellent oversight of exactly what this does and why it matters
improve the indoor lighting for your sims - previously i used @luumia's no blu, no glo - recently i switched to @northernsiberiawinds better in game lighting mod here, though i have tweaked some of the settings to suit my own personal preferences
i don't use the HQ mod, i don't find that it makes enough difference for the amount of effort it requires to convert CAS CC
It should go without saying, but tweaking your graphics config file is absolutely useless if you can't play TS4 at it's maximum in game graphic settings!
The Mods You're Using:
Now that you've put in all this work into getting the game ready to make use of quality mods where do you start? Well, the CC you install matters. Whatever your preference, whether it be maxis-match, alpha or somewhere in between, priority should be given to using items textured in 2k or 4k resolutions, and specific attention should be paid to using wall and flooring textures with bump maps, and or high quality resolutions (this is important later for reshade if you intend to learn about ray tracing).
I will separately post a guide to creators with crispy textures because that is it's own novel.
Reshade:
Phew. Still with me?
There are many many many reshade presets out there, most are alike, but none employ ray tracing, and that is because a) it needs to be manually adjusted for every screenshot, b) they are paid shaders, and c) this requires advanced knowledge of reshade and a decent enough graphics set up that won't overheat - games running native ray tracing recommend a minimum VRAM of 8GB (please note RAM and VRAM are not the same) - i therefore do not recommend pursuing this option if your system does not meet those minimum requirements.

Start here to understand what ray tracing for reshade is. In my opinion, the shaders are well worth the price of $5 for the amount of work that has gone into creating them by the talented Pascal Gilcher. That link is a comprehensive starting point into expanding your knowledge of reshade and it's capabilities.
I have always created my own reshade presets from scratch, and while the core colorization settings I utilize remain largely the same, using ray tracing and re-light means every screenshot needs to be manually adjusted (lights repositioned, bounce and AO factors adjusted, etc) before being captured. @pictureamoebae just published a very timely post discussing the re-light shader and you can read it here.
Post Processing
Reshade does 99.99% of the work that traditionally would be accomplished in a photo editing software like photoshop. Occasionally, I need to adjust exposure manually, add depth of field manually, or color correct. Beyond that I use it to scale images to fit the resolution and file size limits of various platforms. Conceptually this reduces the amount of uncontrolled loss encountered when platforms like tumblr auto compress files that are too large. In reality, tumblr still makes images crappy compared to how they appear in my file folder.
optimize your images for various social media platforms using this guide
fix exposure or colorization issues using a software like photoshop
I hope that this gives you a starting point into expanding your methodologies. My process is continuously evolving and I find this aspect of the game most entertaining. For others who don't enjoy this process, it's probably not worth it!
Thanks for reading ❤ PXL
459 notes
·
View notes
Text

HQ Screenshot Mini Guide (maybe?)
i THINK i may have figured out how to take HQ screenshots without using SRWE!!
After seeing this post by @moonlitfalls , i started watching some tutorials on SRWE and it just seemed to complicated to use every time i wanted to take a screenshot lol, so i dug a little more and found this post by @glittermutt ! Which led me to dig even deeper and find an even easier way to do it! (yes, i'm so lazy i really needed to find a way to do it with the least amount of effort...also this only works if you have a NVIDIA Gpu i believe, cause you need geforce experience.)
So far it seems to be working pretty well for me, so maybe it'll work for you too! Worth a shot.
Step by step under the cut...
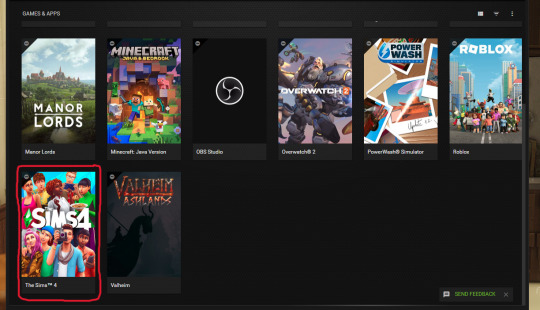
ANYWAYS. all you have to do is open up GeForce Experience and find your game:

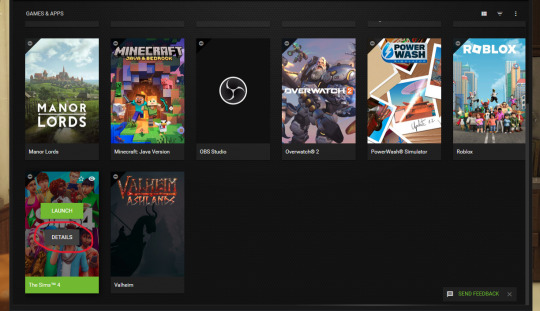
THEN, hover over it and click "details":

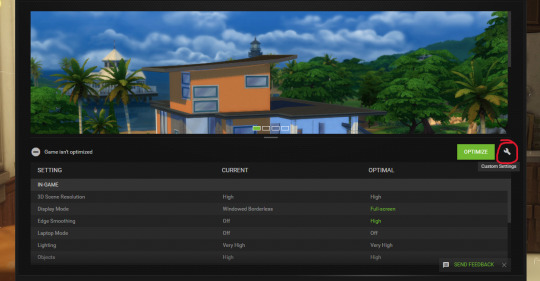
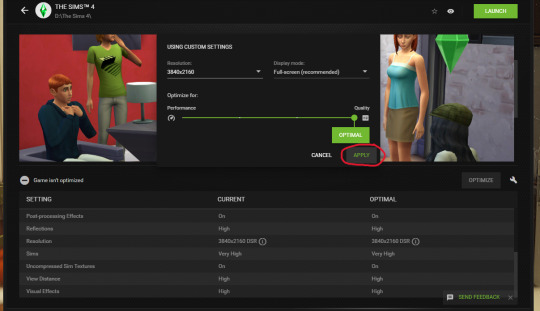
It'll bring you to this screen and you click on the wrench icon:

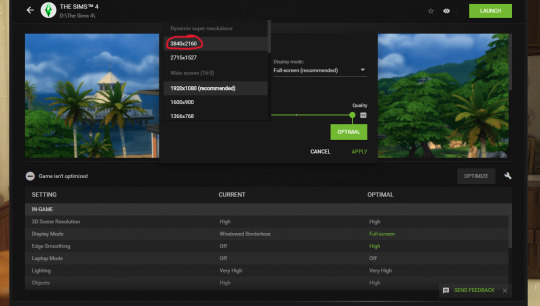
And then a little window pops up and you choose one of the dynamic super resolution sizes (i went with the bigger one cause my GPU can handle it):

And then just click apply! ( you can also choose fullscreen or windowed etc, whatever you like to play your game with)

And voila! That's it, pretty much.
Now when you open your game, it should automatically be set to run at that larger resolution. You can check in your in-game graphic settings. Then you just take your screenshots, and you can change the resolution in game back to whatever you originally had it at if you want to, so it doesnt put too much strain on your GPU while you play.
Hope that all made sense?? Let me know if it works for you!
81 notes
·
View notes
Text

Custom Fur Accessory Tutorial
I have been meaning to put this together for a loooonnnng time, but as there is still a lot of information about the process that is undiscovered, I held off. I didn't have the energy to deep dive and solve those mysteries either, so I just kept delaying and delaying. The circle of procrastination in progress!
It's long overdue though, and even though the mysteries still remain, I am sure there are others eager for even the partial scoop of knowledge I've managed to glean. And also thanks @angelapleasant for helping re-motivate me! I appreciate the patience as I worked through to remember all the steps.
This assumes you already know the main basics of making a mesh and using SimPE, so I won't go over every excruciating detail for this. I personally will be using a cat mesh for this tutorial, but the method is the same for dogs as well (they just have way more meshes/resources).
Tools: SimPE, a mesh editor such as MilkShape, and a photoeditor. I also put together some Custom Pet Genetics Resources, which includes everything pet related I've ever utilized when making pet cc. Everything is separated by cats or dogs, and then sorted even further. For this tutorial, I will be making a cat item, so the resources I'm using will be from there. If you're making an item for dogs, just follow the same steps but using the dog equivalent of each resource instead. I tried to make it organized, but it's probably still messy.
Step 1 - Slaved Vs Recolorable: There are two types of Fur Accessories: slaved and recolorable. I will only go over the process for slaved furcards, but the process for recolorable is pretty much the same except at one part.
• Slaved are my personal favorite fur accessories; they grab their color from that of the pet’s coat color. They don’t require any recolors, just one simple package and they’re all done. The only downside is that they don't have their own textures. Examples of slaved furcards are the furry belly fluff on cats and dogs.
• Recolorable is by far the most tedious of all versions, as it requires an additional recolor of the accessory to be made for every single fur color, and any fur colors that don’t have a recolor made for them will default to white. Do yourself a favor and avoid recolorable accessory furs at all costs. Examples of recolorable furcards are dog beards, dog eyebrows, and poodle fluff.
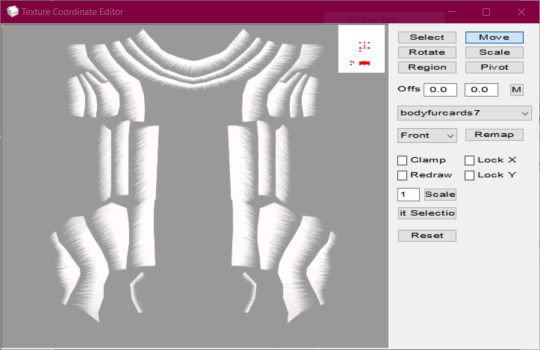
Step 2 - Make the Mesh: Open MilkShape and import "bodyfurcards.5gd" from the zMeshResources folder.* There's 5 groups, don't delete any, just make your mesh on one of the group layers already available. I, personally, put my meshes on the bodyfurcards7 group.

After you've made your mesh, map the textures to "fubodyaccflowingfurcardREMAKE.png" in the zMaterialDefinitions folder. This is from my AccFurCardsTextureOct2018.package, which is a default replacement of Maxis' original body furcard texture. It adds a square in the corner (for the dog equivalent, it adds a teeny tiny rectangle near where the eye texture normally is).

Once you're satisfied with the mapping, then make sure all the comments and joints are correct, and export. As a fair warning, pet weights are super weird, so your mesh might wind up with some strange issues such as morphing or floating.
*There is also a facefurcards version, but my attempts to use that one for custom fur accessories have been unsuccessful. I included it if anyone else wanted to try their hand at it.
Step 3 - Make the Mesh Package: In the zMeshResource folder find the BodyFlowingFurCardsMesh package. Open it in SimPE, Fix Integrity, then Save As under a new name. Then replace the GMDC with your exported Milkshape mesh, and save. Or don't, if you prefer a different way of mesh making. The TRULY important part is the Shape (shpe) file. Click it and make sure it has the correct number of parts in Plugin view. BodyFlowing (Cat) for example has 5 groups, so it should look like this:

Make sure the new mesh is in your Downloads folder, if you haven't already put it there.
Step 4 - Make An Accessory: Open up Bodyshop and make a brand new accessory. To make it easier on yourself, I would suggest choosing an accessory that has only 1 or 2 ages or genders. One age group if you are making a mesh for only adult cats, two if it will be for cats and kittens, etc. That way you won't need to delete unneeded overlays and other resources from the package.
Other than the number of ages, don't worry about anything else. Immediately import the accessory project into Bodyshop, and then close the program.
Step 5 - Clean Out Unneeded Textures: Inside your SavedSims folder should be the new accessory package you just made. Open it, and delete all the Material Definitions (TXMT) and Texture Images (TXTR). The only exception would be if you're making Recolorable Fur Accessories, then skip this step instead and skip step 6 as well. For the Recolorables' case, here is where you would import your recolor. Remember, each fur coat color will require their own recolors of your mesh, which means you will need to make a new accessory in bodyshop for every single fur color.
Step 6 - Link To Furcard Material Definition: Click on the 3IDR resources and let them load. Pick 3IDR, if it has a Resource Node and a Shape listed in the plugin view, perfect. Find the first available material definition line, and change it to the appropriate File type - SubType/Class ID - Group - Instance and delete any material definition lines underneath it.
0x49596978 - 0x08CCE154 - 0x1C0532FA - 0xFF7FC524
It's the same for both cats and dogs for some reason. I also included the "FUBodyAccFlowingFurcards.5tm.xml" in the MaterialDefinitions folder, if you prefer the package method. Repeat for additional 3IDR that have material definitions, ignore 3IDR that don't.
Step 7 - Link Accessory Package to Mesh: If you already know how to link, feel free to jump ahead. While still on the the 3IDRs, pick one that has a Resource Node and a Shape listed in the plugin view. Memorize the chosen 3IDR's instance. I picked the one with an instance of 0x00000801, which is usually the instance for adult female accessories. Click on Tools>PJSE>Body Mesh Tool>Linking Stage. Then select the mesh you made in step 3. Click on any other resource available, then save.
Step 8 - Edit Overlay XML: Click on the XMOL with the same instance as the 3IDR from step 7. As a reminder, I picked the adult female instance of 0x00000801 for this tutorial. Find the family string value, and copy it with ctrl+c and make sure you put it somewhere you won't lose it.
From there, right-click the XMOL and select "replace", then select the "XMOLReference.xmol.xmol" in the main folder. Paste the family value you copied earlier into the new XMOL, then save.
Click on the XMOL again and change the values of any lines necessary. For the Species line use 8 (cats), 2 (big dogs), 4 (little dogs), or 6 (big & little dogs, AKA puppies). For the Gender line use 3 (unisex). For the Age line use 18 (adults & elders), or 20 (kittens/puppies). The Parts line should be 8 or 2 (use 2 for meshes that need to morph and move with the pet's body/face, like the face fur cards). The Category line should be 7, but if they aren't then fix them. Delete the Outfit and Priority line, if they haven't been already. Override0subset needs to say bodyfurcards.
Step 9 - Choose A SubtypexBin: The most frustrating part about pet cc is that they have big limitations. For example, pets can only wear one "collar", and only a small number of custom fur accessories are allowed to be worn at once. You can have as many fur accessories as you want in the game, but if any two fur accessories share the same subtype and bin combo, then they can’t be used together at the same time. Pets can have a total of 10 fur accessories without conflict, but once you exceed 10 eventually some will have to use the same SubtypeXBin combo and thus be unusable together.

In the XMOL, change the Subtype line to B, if you're making a Slaved Fur Accessory*. If you're making a Recolorable one instead, use 0 as your subtype. Then change your Bin to either 0, B, C, D, or E. Now save.
Depending on your project, I might even suggest you choose a slot already filled instead of a free slot. For example, if you are making a wing accessory then choose BxC (BxE for dogs), or a head accessory that would look terrible with antenna then choose BxD (BxC for dogs), etc.
*There is a way to trick the game into allowing slaved fur accessories to use the 0 subtype. It involves loading the game with the fur accessory as a normal B subtype first, and then changing the subtype after. The game will then use the "old" version of the accessory, but with the subtype permissions of the "new" version.
Step 10 - Repeat Steps 6-9 For Additional Ages/Species: As it says, if you plan on making versions for kittens/big dogs/little dogs/puppies/etc. Have all of them share the same family, so that way they are all connected and can be passed down to offspring.
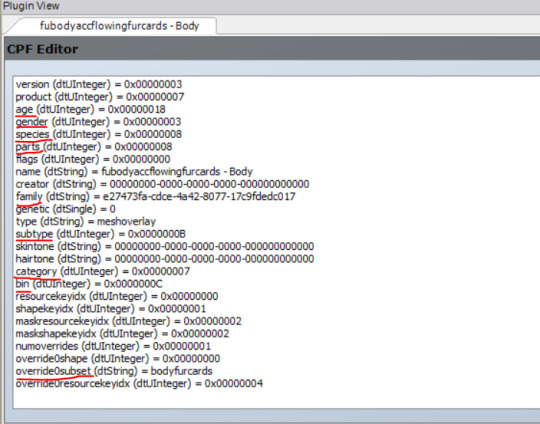
At the end, each XMOL should roughly resemble this, but with whatever their appropriate values are:

Don't forget to make sure the override0resourcekeyidx is correct for whatever line the material definition is in the 3IDR! ("4" means the 5th line, etc. The first line is number "0", so count the lines then minus 1.)
Step 11 - Delete Cache/Thumbnails/Registry: To quote @angelapleasant who worded it perfectly, pet cc is sticky. The game frequently gets stuck on old versions, and has to be forcibly updated. This stickiness is exactly yeah the subtype loophole mentioned earlier exists, but it can be very frustrating when testing new cc. In your game folder delete the Accessory.cache, Group.cache, cigen.package, ContentRegistry, and Thumbnails folder. Make sure AccFurCardsTextureOct2018.package is in your Downloads folder. Then load up the game, and check out your custom fur accessory.

If it all worked out, congrats! For Dogs if you mapped onto the tiny rectangle, then slaved fur accessory will appear gold with Maxis fur colors but custom colors will work just fine. Recolorable dog accessories on the other hand will require my MaxisAccFurDogFix to work.
I think that's everything, and good luck! Feel free to ask questions or reach out, I'll do my best to help. And if you do wind up making something, please let me know; I love seeing what people create!
100 notes
·
View notes
Text

CAS UNDERWEAR OVERRIDE TUTORIAL!

faq/before you begin: This is a tutorial for personal use ONLY. If you use this tutorial DO NOT reupload your overrides unless it the original creator gives you permission to do so. reuploading a creator's custom content IS theft. I do not condone stealing cc from hard working creators, so please only use this as a tutorial for yourself! to get started, you will need: ꣑ৎ sims 4 studio ꣑ৎ the underwear you want to make your default ꣑ৎ and patience ( ,,◕ ̫ ◕,, ) this tutorial is aimed towards people who have never used ts4 studio before! so if it seems too hand holdy im sorry, i just want to make sure everyone can understand! If you don't understand something, please don't feel shy about reaching out! either through a dm or an ask! i'll be happy to help!
start by downloading TS4 studio. The process is fairly simple, but if you get stuck here's a great tutorial you can follow!
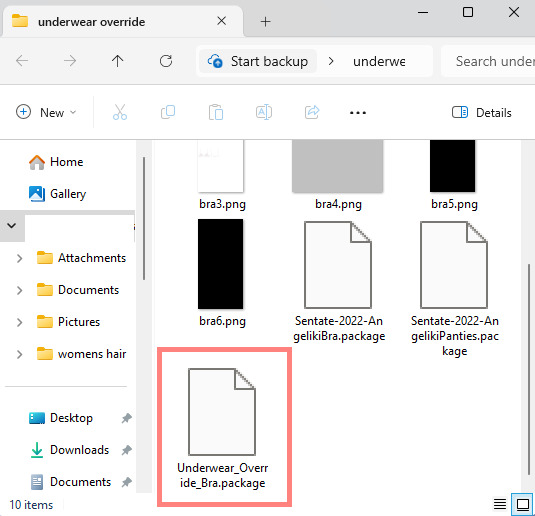
once you have it all installed, you'll want to make a folder on your desktop. This is just for organization purposes, to make digging for the files easier later on:

here's an example of what i named my folder! for simplicity's sake though, i'll be referring to the desktop folder as the "underwear override" folder, but you can name yours whatever you want! Just make sure its on your desktop~ ( ˶ˆᗜˆ˵ )
────୨ৎ────────୨ৎ────────୨ৎ────────୨ৎ────
next you'll want to find the underwear you'd like to make a default replacement. I'm using the Sentate's Angeliki set (bra and panties) from their midnight collection found HERE. (Also a gentle reminder, this is for PERSONAL USE only. Sorry i keep repeating this, i'd just hate for people to use this tutorial for bad 。°(°.◜ᯅ◝°)°。 )
any underwear SHOULD work, unless the underwear you pick has 3D pieces. I wish i could explain why, but i honestly have no clue. Im a noob at this haha. Just make sure your mesh isn't 3D!
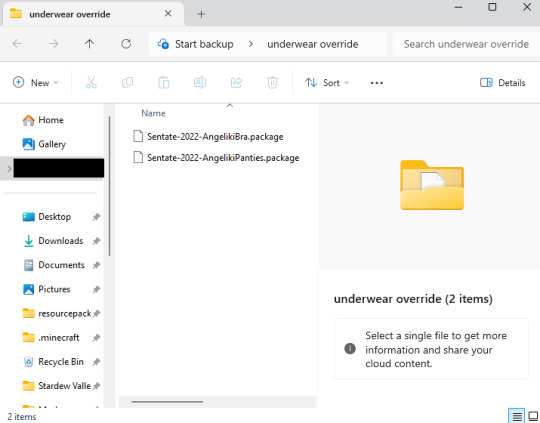
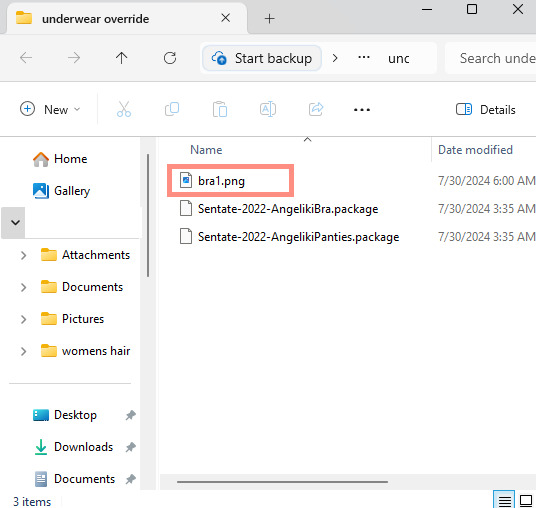
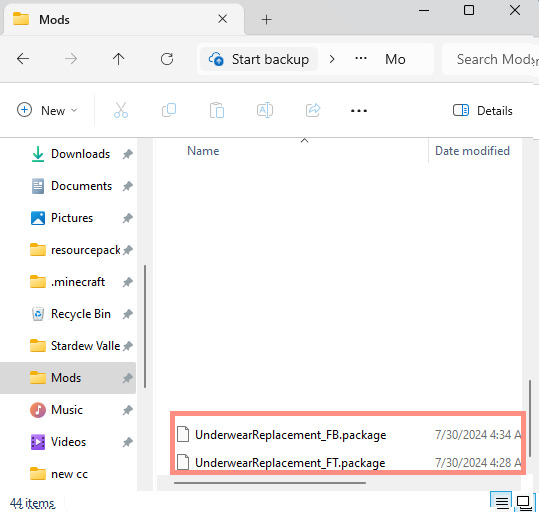
once you have the undies of your choice secured, go ahead and place both into the "underwear override" folder on your desktop! (photo below)

────୨ৎ────────୨ৎ────────୨ৎ────────୨ৎ────
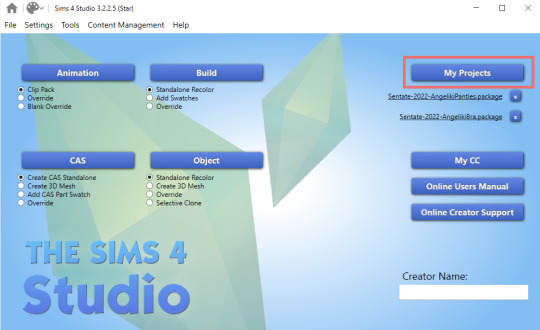
now it's time for the fun part! You'll go ahead and open sims 4 studio, once in there, you'll want to click where it says "my projects" (photo below)

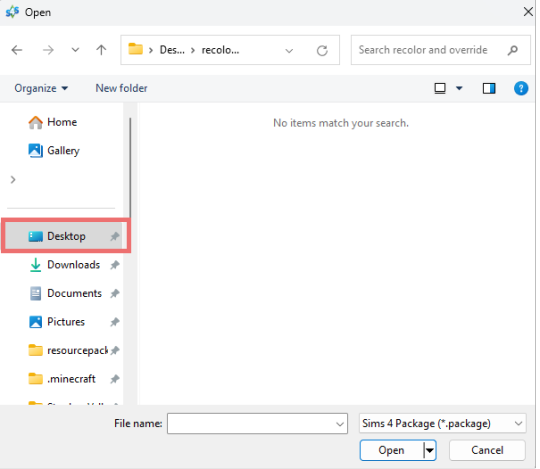
Once you do that, your files should all pop up. It doesn't matter where it takes you, you'll just want to find the "desktop" section of your file menu! Then, you'll find the "underwear override" folder and open that~ Now you'll just go ahead and open the package that you want. I'm going to start with the bra, but the process for the underwear is exactly the same! so it doesn't matter which one you choose to do first ദ്ദി ˉ͈̀꒳ˉ͈́ )✧ (photo below)



────୨ৎ────────୨ৎ────────୨ৎ────────୨ৎ────
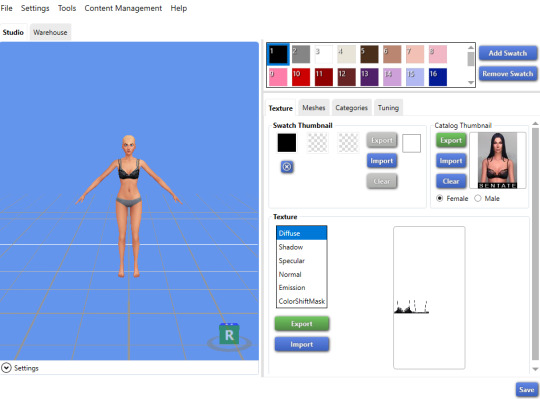
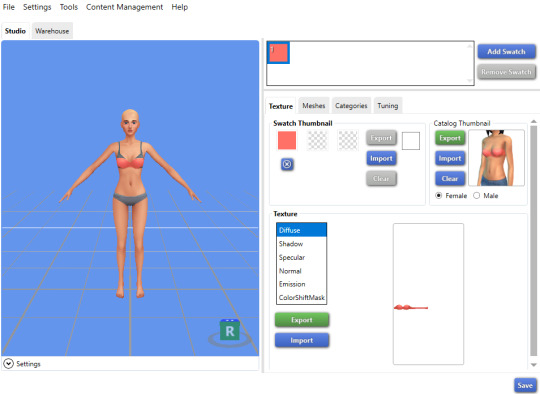
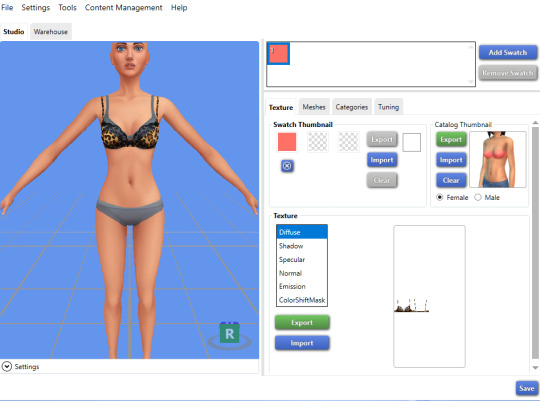
if you did it right, your screen should look similar to mine! ¡¡¡( •̀ ᴗ •́ )و!!! (photo below)

now, you'll just want to select the swatch you'd like at the top! (if you've never used the sims 4 studio before, you can use your mouse wheel and the right mouse button to control the camera in the blue area with the weird bald sim lol- that way you can see the swatch you're picking a bit better! (photo below)

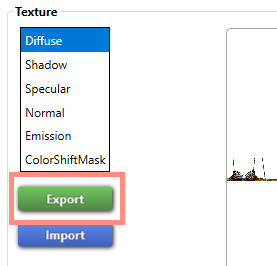
now that you have the swatch you like, in the texture setting, diffuse should already be selected. You'll want to go ahead and click "Export", then name the file "bra1". If you did it correctly, it should save as a PNG! (photo below)


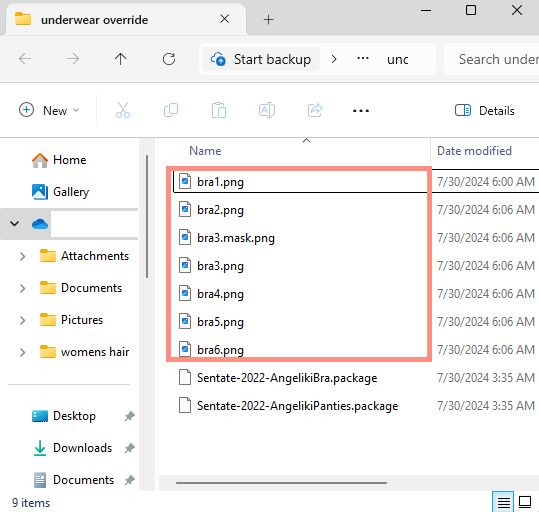
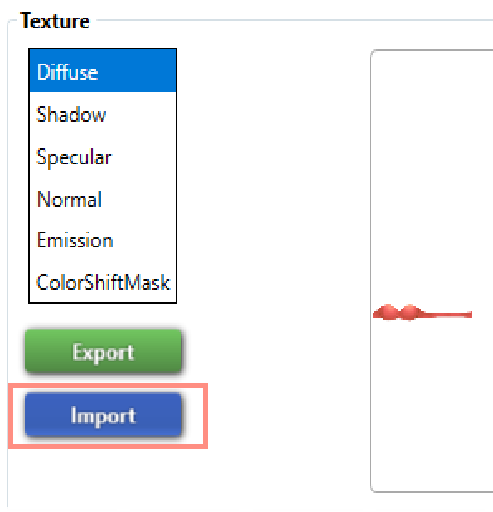
then, you'll want to go down the line of textures (shadow, specural, normal, emission, colorshiftmask) and continue to number them (EX: shadow is bra2, specural is bra3, ect ect) til your folder is full with each texture! It should look like this if you've done it right! (photo below)

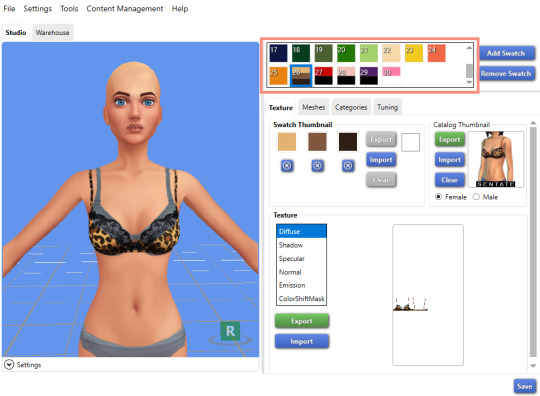
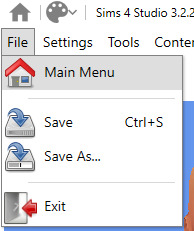
after you're done with that. You'll go ahead and click "File" and "main menu" in your sims 4 studio! (no need to save!) from here, you'll go ahead and select "Override" under the CAS section on the main menu then click the CAS button at the very top. (photo below)


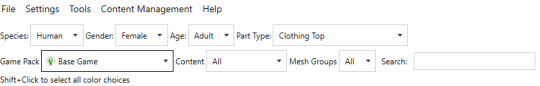
the menu here might look confusing if you've never used sims 4 studio before, but just copy the way mine looks to make the process a bit easier! At the top drop down menus, you'll want to select "Gender: female, Age: Adult, Part Type: Clothing Top, Game Pack: base game" This should narrow down the menu a bit! (photo below)

then, you'll scroll til you find THIS exact bra. This is the bra the sims 4 uses as their default, and we're overriding this, so please be sure to select the exact one! (photo below)

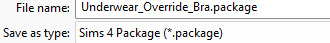
once you select it, click "next", and it should take you to your files once more. You'll want to name THIS file something unique, that way there's no conflicts! I suggest something like: "Underwear_Override_Bra" just so you know which one you're working on, and you also know that this is an override (๑˃́ꇴ˂̀๑)
once you've named your package at the bottom, go ahead and click enter, and the studio should open back up~ (photo below)


now, you'll want to repeat the same export process from before, but use import instead! Then, you'll import the pngs the same way you saved them. (EX: diffuse is bra1, shadow is bra2, ect). Once you've done that, you should immediately see the textures change (photo below)


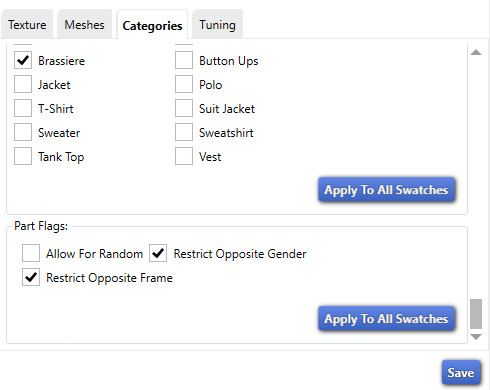
now that your textures are changed, you'll want to make sure to catagorize it properly, just to prevent your male sims from getting a bra when you take their shirt off as well. If you for some reason want your male sims to have an unremoveable bra, feel free to skip this step! if not, then you'll want to click the "catagories" tab right beside "meshes"
once there, you'll scroll all the way to the bottom til you hit "Part Flags", then you'll check "restrict opposite gender" and "restrict opposite frame" (i'm not sure if these mean the same thing, but i just checked both to be extra sure!) (photo below)


once you've finished replacing all the textures and catagorizing the override, you'll go ahead and click the save button at the bottom right hand corner, then open your "Underwear Override" folder. You should have your "Underwear_Override_bra" package now saved! yay! All that's left to do is repeat these steps with the panties of your choice, then drag both package files into your mods folder just like you would any other cc! (photo below)
(mine are named differently because i already made my own recolors + default replacements ( 〃..).. i'll try and upload a recolor tutorial later today for anyone curious!)


but now, you're done! all that's left to do is open your game and see your overrides in cas! If you did everything correctly, the undies should just appear when you take your sim's clothes off (⁄ ⁄•⁄-⁄•⁄ ⁄)

heres how mine turned out! (˵ •̀ ᴗ •́ ˵ ) ✧ im super proud of them!
it took me a few hours to get this tutorial together, so im a bit loopy signing off. If this is completely incomprehensible and confusing im so sorry, again if anyone has questions please do send an ask or message me! i'll do my best to answer any questions :) and also please remember; DO NOT REUPLOAD ANYONE ELSES CUSTOM CONTENT! this is for PERSONAL USE!
thank you for reading! (。•̀ᴗ-)✧
#the sims 4#ts4#sims4#maxis match#maxis mix#s4cc#sims 4 cc#ts4 cc#sims 4 custom content#cc tutorial#cc rec#cc cas#sims 4 cas#sims tutorial
85 notes
·
View notes
Note
hellooooooooo i love all of your renders and posts you're so talented oml. may i ask for a tut on how you did the smoke in this post? tysm ily :D
Hey, thank you so much ahhh!!! That means so much to me!! ILY! 😘
In truth, my method for smoke is not sophisticated at all... It's actually laughable how simple/easy my process is for this, I'll admit 😅
There is a way to do it right in blender, but for this particular trick I don't use blender (mostly because I've never been able to get it to work right, user error I'm sure haha). But if that's what you're looking for, there's an (untested) tutorial here!
I personally use photoshop for my smoke, and, I admit, brushes!
This tutorial assumes you have a basic knowledge of photoshop, but if you don't or if any of this is confusing feel free to send me an ask and I'll be glad to help!
A while back I scoured the internet for free cigarette smoke brushes and amassed a small collection of them. Unfortunately none of mine are marked with a name or anything so I can't link to specific ones, but here are a few I've found for this tut:
Click with caution! I use ad blockers and these sites are fine for me but as always be careful!
Brusheezy free smoke brushes 15
Brusheezy free smoke brushes 12
Resource boy 200+ free smoke brushes
If you're using photoshop, make sure the brushes are in .abr format!
Once downloaded (& unzipped), if you double click the .abr file it should automatically install and open your photoshop if it's not open already.
I've pulled one of my renders of Ariss (pre-smoke) into photoshop, so let's make some smoke.

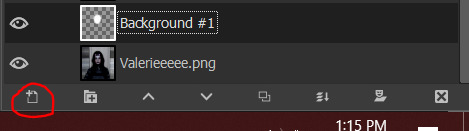
Step 1: Create a new Layer!
Make sure you are working on a new, empty layer! This will be important in later steps!

Step 2: Add smoke using your smoke brushes
On the new layer, select the smoke brush you want to use, and make sure your color is set to white/off white/grey.
Hover over your image and select where you want your smoke to be. I was unable to take a screenshot of this process, but I put my smoke here:

Step 3: Adjust opacity/shading

You should have a layer for your smoke now. Double click it and the layer style window should pop up.

In this step... honestly go ham. If you follow exactly what I'm doing, it won't look the same because of differences in our base image (color, brightness, saturation, etc). But I usually adjust:
Blend mode
Opacity
Color overlay
Outer glow
If your smoke isn't on a separate layer, any adjustment you make here will be on the main layer, which we don't want!
I've adjusted mine, & ended up with this:



Step 4: Move & adjust your smoke
Because your smoke is on a separate layer, now you can move and adjust it.

This is all up to your preference! I typically just move, adjust, and edit the layer style until I get something I want.
Sometimes I'll also blur the smoke, which you can do by selecting filter -> blur -> gaussian blur, just make sure you're on your smoke layer!

You'll know you did it right when you get this window showing the transparency instead of your image, & if the smoke blurs when you adjust the radius!

& that's it!
There's a way to also use the standard brush tool and "path blur", which I've used before but don't usually like the result of it.
But if you'd prefer to try that, here's a tutorial for it!
#thank you so much for the ask and the love!#ts4 tutorial#ts4 edit tutorial#sims 4 tutorial#sims 4 edit tutorial#sims tutorial#sims edit tutorial#ts4#sims 4#sims#ts4 editing tips#sims 4 editing tips#sims editing tips#salemsims tutorials#I hope this helps#if not lmk!#& I'll try to clarify
23 notes
·
View notes
Text
How I draw: Silver Metallic Buttons for Sims 2 Textures
As we all know, Sims 2 doesn't really appreciate large file sizes/dimensions for it's textures, so sometimes you have work very closely with the individual pixels. Here is how I draw buttons. Video is sped up so don't feel like you need to draw as fast as me!
Side note: this tutorial is created on the basis that you already know how to use the basic functions of Sims BodyShop to extract the texture file. There's plenty of tutorials out there explaining that so please don't ask me to clarify on that part. Anyway, on to the buttons...↓↓↓
What you need:
A PC
Digital Drawing app (like Photoshop, Krita etc)
A Graphics Tablet with pen - you could try this with a mouse but I wouldn't recommend!
And obviously Sims 2/Sims 2 BodyShop
First off, create a new layer - we don't want this button permanently stuck to our base texture. Then I get a standard hard edge brush (I use Krita as my drawing software, so just use whatever hard brush is available in your preferred software/app). Because I'm making relatively small buttons, I make my brush 7.09px in size. Select a mid to light grey colour as the base. Make a single circle.
Then decrease the brush size to be nice and small. As a comparison to my 7.09px circle, I decrease to 0.01px for this next step. Choose a slightly darker grey colour and lightly sketch in a 'semi-circular line' about 3/4 of the way around just in from the edge of the circle. By lightly sketching - and not pressing down hard, you'll get varying tones on each pixel to represent different reflections on the 'metal'.
Next choose a darker grey again, and lightly sketch around the similar area as the last colour, but don't be too fussy on hitting the same pixels - we want varying tonal values for our shadows.
Then choose white and lightly sketch the 'catch light' part of the button. This doesn't need to be right in the centre, in fact it's better if it's off to the side, or towards the top more. We're not always facing directly towards a light source so this creates a more realistic lighting effect. You'll see me select the same mid to light base grey I used just to lightly dust over the edges of the white area to soften it a tiny bit (only do this if your white edge is a little to crisp).
After that I go back and forth between a few different tones of grey to lightly sketch over the parts we haven't really drawn on yet. This just helps create some gradual shading that enhances the 'roundness' of our very flat, very 2D button texture.
Once you're happy with the shadowing (remember it looks somewhat janky this close up, but you can always zoom out to see if the button looks more smooth when further away), you can then make another layer, and drag it below your newly made button layer in the layer menu. Select a soft edge brush and increase the size to slightly wider than your buttons overall size (I chose 9.14px compared to my 7.09px button)
Choose black from the colour wheel/palette and lightly build up the shadow underneath the button, gradually increasing size and opacity until desired tone. If the colour of the 'garment' in this texture is light then keep the shadow to a minimum, if it's dark then the shadow needs to be deep enough to show up.
Zoom out and inspect how this button looks further out. If you're satisfied, then merge the button and shadow layers together, copy/paste it as many times as needed for the garment you're texturing and Voila! You made buttons for a Sims 2 Texture!!
Feel free to ask any questions below - I'm definitely no professional, especially in creating tutorials so I'm more than happy to clarify if something didn't make sense.

#sims tutorial#digital drawing#retexture#drawing tutorial#ts2#the sims 2#digital art tips#lraerosesims#lraerosesims-tutorials
91 notes
·
View notes
Text
The Sims 3: How to Make your Sims not Ugly! Tips and Tricks for Pudding Face
youtube
Someone suggested a long time ago that I show how I make my sims, so here it is! In this video I basically just go over my personal process of making sims that look more realistic compared to the base game sims. Sliders, facial ratios, cc, and everything else can affect your sims' appearance.
♡ RESOURCES ♡
Download the face sliders I used in this video
Master controller integration (requires Master Controller)
Nosemasks Pack
Blush
Enjoy!
#tutorials#resources#ts3 help#the sims 3#ts3#ts3 tutorial#sims 3 tutorial#s3 tutorial#sims tutorial#ts3 video#Youtube
107 notes
·
View notes
Text
youtube
Speed Mesh #10 - Mya Hair:
Haven't uploaded a speed mesh in years, but when I saw a lot of interest in them I decided to give it another go! This hair is not currently available for download, it's part of a collection coming in September. Hope you find the speed mesh helpful - I included timestamps in the description so you can see what I'm doing in each part!
#r#youtube#ts4#s4#ts4cc#ts4mm#s4cc#s4mm#ts4 youtube#s4 youtube#ts4 speedmesh#ts4 mesh#ts4 tutorial#sims tutorial#maxismatch#sims4#thesims#Youtube
106 notes
·
View notes
Text
Basic Sims Blender Render Tutorial
Rendering seems like an intimidating process to many, and a lot of Simmers feel like they're in the dark and lost about where to even begin with rendering. And gatekeeping definitely doesn't help anyone!
This no-frills tutorial's not entirely comprehensive and assumes that you know some basics of Blender (how to move around, and switch tabs, and use basic tools). It's also not an absolute, perfect tutorial. My shaders and techniques are not perfect at all, and there are many other creators who have way more advanced rendering skills than me, but these are the steps I take for my current renders and they work for beginners. It's also great because it prevents you having to go back into CAS and redoing the Blend setup each time if you want to keep making renders of the same Sim.
GOOGLE SLIDES TUTORIAL: https://docs.google.com/presentation/d/1qI84QstCfa7E-F6b7qzRPuHW_eou_N4d/edit?usp=sharing&ouid=109770128121660962892&rtpof=true&sd=true
Please let me know if anything's missing or confusing. I won't be able to help with every issue (as Blender brings forth many), but if you have a question about something you see in my tutorial in specific, feel free to shoot me a message! Also, if you are one of the more knowledgeable creators, def let me know if there's anything I can do to improve or something I should add to the tutorial.
Thank you to all my friends over the last two years who helped me learn how to render! And to the Simmers who aren't gatekeepers and find the same joy of sharing with the community as I do. I'm also grateful to Simsonico for their Youtube Tutorial, which I recommend viewing.
If you're hesitant about trying out renders, know that I was too. Renders allow for more creative compositions and item placements. They also create higher quality pictures than in-game. The only downsides are the time it takes to render and set up everything and the fact that pretty much all Blender scenes are atrociously perma-paywalled. This isn't an issue if you want to build your own scenes or greenscreen, though! I recommend trying at least a few times just to see how you feel.
#mydl#simblr#the sims 4#the sims#ts4#sims tutorial#blender tutorial#sims blender#ts4 tutorial#sims blender tutorial#sims#simscommunity
81 notes
·
View notes
Text

So I recently found a way to lighten up my sims whenever I take a screenie or do a render and it’s SUPER simple. I had to share! All you need is either gimp, photoshop, etc.
Here’s my original pic:

now we gonna enter gimp!
add a new layer (make sure it’s an alpha layer)

make sure the new layer is set to “soft light”

now go into paint

select a fuzzy brush and the color of your light. I chose white.
now paint over your sim’s face and/or body then go under filters -> blur -> gaussian blur (to your liking, I tend to go pretty high) and you’re done!

final pic is doing soft light on the background (color black and another layer is blue) and also gaussian blur on the background as well with erasing my sim so she’s unaffected.
#tutorial#gimp tutorial#ts4 tutorial#sims 4 tutorial#ts4 edit#ts4 screenshot#ts4 screenshots#sims 4 gimp#sims 4 tut#sims tutorial
164 notes
·
View notes
Note
Hello, how are you? I noticed that you recolor furniture, do you have any tips or videos on how to do it? I only know how to do it on frames 😆
Thanks !
Hello, I'm sad that work has started up again, other than that I'm well. Thanks for asking. I recolor by extracting the object mesh and retexturing in either Blender using nodes or Substance Painter depending on which method best suits the object. I would advise reviewing tutorials in the Blender community versus the sims community if you're looking to increase your skillset in that area. Blender Guru has many hours of tutorials available on his YouTube and I did his whole beginner course back during COVID to learn the program.
Alot of the time you need to manually fix the UV of objects if you're looking to recolor them using patterns, or desire wood grains to apply in a uniform or specific direction, hence some understanding of Blender is useful if you want to do something more advanced than adjusting the color palette using a color layer in Photoshop.
For Substance Painter, the pricing is more accessible now than it was, $20 a month or something, and that program comes with its own formal documentation published by Adobe. You will still need to understand how to manipulate Blender in order to use Substance Painter, however, so I would start there because it is all free.
12 notes
·
View notes
Note
Hi! I love your cc!! I've been trying to find a tutorial for how to make something take on the texture of a sims body, like your tails do, and vice versa how to make a piece of cc that does that have different swatches instead. Haven't been able to find anything and I was wondering if you might know of one? No worries if not, thank you!
Hi! Thank you so much! So sorry for the delay with this, my internet died last week and I’ve been busy since then. I honestly can’t remember when I learnt how to make it take the texture from the skin but iirc it was me just asking someone else how to rather than an actual tutorial. The process is super simple so I’ll do a lil tutorial here for it

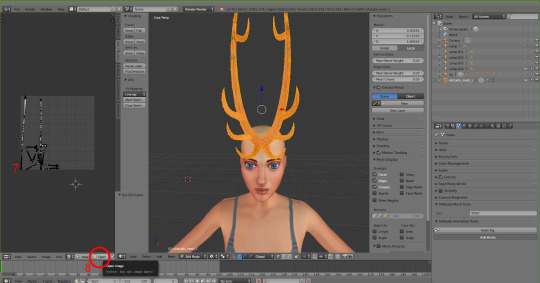
Depending on how you have your blender set up you might not have the extra window like I do, so go up to where the red circle is, click and drag those 3 diagonal lines and it’ll open a new viewpoint.
Click on the icon at the bottom of the viewpoint.
Select UV/Image Editor, the window will then look like the one on the left with the pixel grid.

4. Click this box and change the mode from Object Mode to Edit Mode. 5. Press A on the keyboard to select the entire mesh. 6. Press U on the keyboard and select Unwrap. (There are different ways to unwrap an object, but considering how tiny the UV will end up and it not needing a "proper" texture, there’s not really any point in doing any fancy unwrapping here)

7. After unwrapping you will see the UV map of your mesh in the UV editor 8. Click Open and find the UV image (Linked Here)

9. Click in the UV Editor window so it is active, press A to select the object's UV and then press S and scale it down (Move the mouse to scale it). Then press G and move it to where you want the object to take the skin colour from. For horns I tend to go for mid forehead, for my tails I go near the ear because the back skin is slightly darker/shaded so it blends better.

10. Now, the texture won’t immediately take note of the skin colour, so to fix that click the Material icon and then click New.

11. Click the icon next to Material and choose BaseTexture. This will apply the texture to the horns.

12. (Edited two screenshots together to show the uv placement, it won’t show it when you’re in object mode) Now back in object mode on the mesh viewpoint you can see that the mesh is now taking the colour or skin from the sim's forehead! You can move it around if you want to see if there's any other area you prefer, but be mindful of where other objects and textures will interact. With my tails and horns any hairs that have shadows or cover the ears will have issues with darkening the horns' colour. It's kinda inevitable honestly.
13. Now it’s just a case of importing it into Sims 4 Studio like other cc, for my horns I used earrings, but for the children and younger I used the blank body mesh (Because there's literally no base game accessories for any of them which don't have additional issues? I tried a bracelet but with long sleeve the horns would disappear, and I didn't have the patience to figure out exactly how to stop that lol). I replace the existing texture in Sims 4 Studio with a completely blank image (That’s the same size as the UV map)
The process for regular texturing is very similar, but I used a regular blender tutorial for that. There is also This Tutorial which goes over how to properly divide up your mesh for a cleaner UV map.

To get a image you can use to apply an actual texture, whilst in edit mode, click A to select the UV map, then click UV at the bottom and then Export UV Layout. This will save an image that just shows where your UV is, you can then use this as a guide when painting/applying a texture.
This is how my UV map looks after exporting and after painting it the texture I want. You can then reimport your textured image back into blender to see how it looks. Also if you've already imported your file into S4S you can simply just import the texture and it should apply.


I hope this all makes sense! Any questions I'll try to answer!
#sims 4#simblr#ts4#sims tutorial#cc tutorial#sims 4 tutorial#most of this is muscle memory at this point I almost forgot you had to apply the material for it to actually show lol#my regular methods of doing things is fucking around and finding out honestly lol
13 notes
·
View notes