#React programming
Explore tagged Tumblr posts
Text
The Justice League, on their way back from a deep space mission that was incredibly successful, received a distress signal from a galaxy they’re passing through.
As they investigate, they learn that a colony of a planet has been wiped out. Completely.
Slowly they piece together that there is some being out there that had been terrorizing planets, starting with colonies and then eventually going after larger settlements and home planets.
The League also learns they are not the first people to learn of this foe, or try to come up with a solution to stop them.
The colony they are inspecting has researchers on it that had fled or escaped from other planets where they piled together all they knew about their enemy, and in an attempt to sift through the mountains of data they had collected, created a device.
If a person was connected to the device, they would mentally experience the number of years required to process the data and come up with an attack plan in seconds. What the researchers had needed was time, so they created it.
As the League pieces this together, Superman sees that there is a being approaching the remnants of the colony and the defense system alerts the “remaining colonists” of the imminent threat. Their failsafe boots up and takes the nearest person, in this case, Batman, who had been studying some of its programming, and activates.
The rest of the team didn’t have a chance to react before Batman blinks and is in motion, setting up machines and dictating code without lifting a finger.
There is no fight, because after the two seconds Bruce was in the machine he was a flurry of motion and the enemy was contained.
They ask him how long had passed for him in the machine. It takes him a full minute to respond.
“150 years.”
#batman#bruce wayne#justice league#batfamily#batfam#i can’t decide how bruce would react to being alone in his own head for 150 years but no matter what it’s bad#because sure he trained with the loa in isolation but not for longer than the average lifespan nothing can prepare you#so either he comes back and is completely silent because he spent the last 20 years not even “talking aloud’’ to himself#or we finally get some sort of emotive bruce. one who finally realized that he needs people and is desperate not to be alone again#when he gets home? and sees his kids? my god that man should cry.#because they were what kept him going through those 2 seconds and 1314000 hours - that he would see them again#and in those years there must have been downtime (if it was like a mental simulation) where he could over analyze his relationships with his#kids and the watchtower defenses and his romantic relationships. and mentally hack the equipment holding him to let him write code in his#head and then program the defenses in real time for the moment he came out of “stasis”#let this deeply traumatized man have too much time on his hands and the isolation he thinks he needs and have it fuck him up irreparably#(based loosely on miles o’brien from ds9 and outer wilds for the mental prison and noncon time loop)#one things for sure and two for certain he lobbys against solitary confinement
97 notes
·
View notes
Note
Need to see an animatic in your style to the song “red flags” with Sareena and Bi-Han
I’ve been thinking about this ask for so long, I just have major art commitment issues


#I’m working on like 15 art pieces simultaneously rn#I’ve been doing so much KNY oc stuff that’s why I haven’t been here 😭#bireena#bi Han#sub zero#sareena#kuai liang#bi han x sareena#mortal kombat#mk1#IM SORRY ITS BEEN AWHILE#I SWEAR BIREENA IS CONSTANTLY ON MY MIND#I just wish my hands would get with the program and draw them#but I’ve been oc brain rotting#also ignore the fact kuai is the waiter and bi Han isn’t reacting to it#maybe bi Han is just so lost in his murder thoughts#therefore Kuai is an irrelevant thing to hi#I dunno just go with the program LOL#doodle#my art
204 notes
·
View notes
Text
Headcanon
You know how when Kevin Flynn crashed that Recogniser in town and almost ran people over, nobody reacted?
I get the feeling that’s a pretty common Program reaction to danger unless they’re specifically designed to notice it.
So in a crisis Tron will pick people up and run off with them. Just slings em over his shoulder and does not elaborate
It’s easier than yelling at them to move, like
“THIS TOWER IS DECOMPILING YOU HAVE TO LEAVE”
“Hmm, it seems this email address is broken. Where should I take it then?”
“SCREW THE EMAIL YOU’RE GOING TO DEREZ”
“Oh hi TRON, what are you doing here?”
“MOVE YOU FUCKING MICROCHIP”
“This goes back to the user who sent it right?”
“AAAAAAAAA”
He does this to Flynn one time and he has a lot of feelings about it
#tron#Flynn made sure all the grid programs react to danger#Tron is thankful for that#tronblr#tron headcanon
64 notes
·
View notes
Text
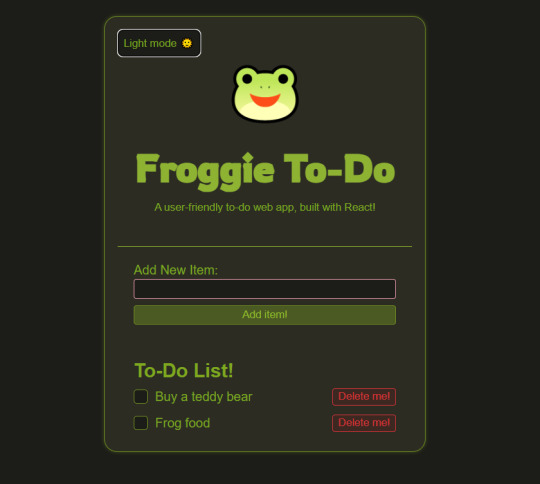
Someone contributed to my project?!


I wasn't even expecting someone to contribute, what?
I made an issue, that was really just targeted towadrs myself because I use Issues as like the project's to-do list, so I wasn't expecting someone to be like "Oh I can do this if you want" LIKE BRO WHAT I mean yes please?!
The issue was to make a dark and light mode for the to-do app, and he did it perfectly! He so cool, cool dude alert! I was going to do it eventually when I learn more React because I was confused how to translate the Javascript code, that I had in my head, into React...
Anyhoo, he did an amazing job, so erm like checkout what he did: LINK 🐸
(Also I made an issue for someone to make a 'How To Contribute' .md file, so if you're good with your html/markdown and writing skills, you should like... checkout that too? 💗)
#xc: side note post#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#react#frogs#github#contribute
259 notes
·
View notes
Text
ok ok ok so in TGH, when Elayne and Nynaeve rescue Egwene, part of their plan requires them to attack a random sul'dam/damane pair to get the a'dam and sul'dam dress so they can sneak in
now that might not happen since they already have an a'dam and it looks like it might work differently here, but I want it to because they don't attack the pair so much as sneak up on them and take the collar off the damane and kidnap the sul'dam. but the damane in question here, upon realizing she's free, immediately punches out her sul'dam and fucking books it out of town
anyway I want it to happen and if it does I'm honestly betting on it being her that fucking decks her sul'dam

#i know seanchan damane aren't likely to like react like that BUT hear me out#I want her to just to be like an example of a Seanchan breaking the Seanchan programming early on#and also they keep showing shot of her and she's like straight up crying when she's like helping capture egwene and stuff?#feels intentional#anyway any damane getting free and decking a sul'dam would be great I'll take who I can getg#wheel of time#wot on prime#wot show spoilers#wot book spoilers
146 notes
·
View notes
Text



My progress so far, very proud
8 notes
·
View notes
Text


another day, another cat
today i finished the homework for week 1 of the react course and i had to "recode" the weather app into react components and it was pretty cool.
have a good weekend!
#codeblr#programming#web development#codenewbie#studyblr#coding#webdev#progblr#shecodes#reactjs#react#mine
48 notes
·
View notes
Text
nother rant
its crazy cause delta KNOWS paris is insane and irrational towards him but it doesnt change anything. he still doesnt question his authority over him and it makes no difference in the way he internalizes the abuse. its also crazy because the way delta internalizes it completely decenters paris’s role in it. as far as delta is concerned any amount of harm or punishment he receives is karmic and it is between him and the universe. idk i think its a fun combo. he thinks he deserves to be hurt but he knows paris is doing it for wrong reasons.
#simultaneously he is still programmed to listen to authority + attached to paris so he still reacts negatively on an emotional level :(#<- i think late destroyer delta getting legitimately upset at how cruel paris is being to him is something that would not have happened to#early delta. because the emotional attachment wasnt formed yet. a lot of what delta is feeling is not just harm it is BETRAYAL#i just got mad at paris again i hope he explodes
17 notes
·
View notes
Text
every time i think i can be normal about laura by billy joel i hear it again and lose my fucking marbles. by jove man

#DO I REACT!! THE WAY EXACTLY SHE INTENDS ME TO!!!!#EVERY TIME I THINK IM OFF THE HOOK SHE MAKES ME LOSE MY COOL!!!! IM HER MACHINE#AND SHE CAN PUNCH ALL THE KEYS SHE CAN PUSH ANY BUTTONS I WAS PROGRAMMED THROUGHH#UGGHGHHHHHHHHHRRGRHRHHHH#WHO LET THIS MOTHERFUCKER WRITE LYRICS#WHO LET HIM MAKE MUSIC#SOMEBODY ARREST THIS GUY#billy joel#general wiklm!!
12 notes
·
View notes
Text
Mini React.js Tips #1 | Resources ✨

I thought why not share my React.js (JavaScript library) notes I made when I was studying! I will start from the very beginning with the basics and random notes I made along the way~!
Up first is what you'll need to know to start any basic simple React (+ Vite) project~! 💻
What you'll need:
node.js installed >> click
coding editor - I love Visual Studio Code >> click
basic knowledge of how to use the Terminal

What does the default React project look like?

Step-by-Step Guide
[ 1 ] Create a New Folder: The new folder on your computer e.g. in Desktop, Documents, wherever that will serve as the home for your entire React project.
[ 2 ] Open in your coding editor (will be using VSCode here): Launch Visual Studio Code and navigate to the newly created folder. I normally 'right-click > show more options > Open with Code' on the folder in the File Explorer (Windows).
[ 3 ] Access the Terminal: Open the integrated terminal in your coding editor. On VSCode, it's at the very top, and click 'New Terminal' and it should pop up at the bottom of the editor.


[ 4 ] Create the actual React project: Type the following command to initialize a new React project using Vite, a powerful build tool:
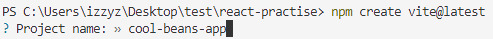
npm create vite@latest
[ 5 ] Name Your Project: Provide a name for your project when prompted.

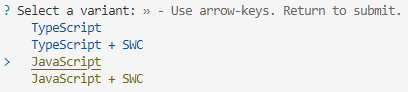
[ 6 ] Select 'React' as the Framework: Navigate through the options using the arrow keys on your keyboard and choose 'React'.

[ 7 ] Choose JavaScript Variant: Opt for the 'JavaScript' variant when prompted. This is the programming language you'll be using for your React application.

[ 8 ] Navigate to Project Folder: Move into the newly created project folder using the following command:
cd [your project name]
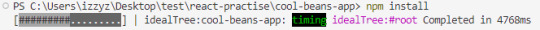
[ 9 ] Install Dependencies: Execute the command below to install the necessary dependencies for your React project (it might take a while):
npm install

[ 10 ] Run the Development Server: Start your development server with the command (the 'Local' link):
npm run dev

[ 11 ] Preview Your Project: Open the link provided in your terminal in your web browser. You're now ready to witness your React project in action!


Congratulations! You've successfully created your first React default project! You can look around the project structure like the folders and files already created for you!
BroCode's 'React Full Course for Free' 2024 >> click
React Official Website >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
116 notes
·
View notes
Text
hm. after all this time i still get angry about this so i think it’s about time i make a comic about how i feel about personality disorders
#yapzone#i used to make comics about b/pd and even though i dont identify with that dx anymore and had it wiped from my record#the diagnosis did impact me in a PROFOUND way#tl;dr of my feelings is that a PD is majorly an excuse for a doctor that ignores your pain#or considers the source of it not enough to justify the way you cope#like. in retrospect i think some of the incredibly angry and unstable ways i reacted in relationships#were pretty justifiable considering how fucking awful it was to live in the world without the meds i’m on now#well. not ‘justifiable’ but it was understandable how i came to cope the way i did#of course the world feels unsafe and everything takes x3000 times the effort and the way people talk to you is unclear#and you’re pushed into being an outcast for reasons you can’t understand#like of course i get sent into a panic every time something bad happened in a relationship. i HAD to be hypervigilant.#i could only figure out facial expressions by looking at individual facial features and desperately clinging to tone#i had people say to me they think they have some symptoms of bpd and it’s like of course you do!!! of course you fucking do!#it is a trauma response that doctors deem you had no right to develop because they don’t believe you#and then make it a pathological problem#so every time you have a relapse you go down the pit x10 more because you just got dx’d with Bad Person Disorder#like fuck!!!!! fuck!!!!!!!#it was all bullshit and i should’ve known when my psych who diagnosed me said that ‘people outgrow this disorder’#THEN IS IT A DISORDER ? why do we treat people with a cluster B dx like they’re just bad people who are like that#idk for fun?#it’s dehumanizing. it’s a great way to say ‘it’s hard to treat this patient and i don’t like their tone so they’re just fucked for#some reason. throw them in inpatient’#idk i think we should notice how some of these PD’s very easily are explained by other dx’s but doctors are like#‘nah you’re [minority] you can’t have that you’re just irrational’#i don’t knowwwew i don’t knowww!!!!#the programs they put me in to treat my bpd made me so much worse and ruined my relationships with people because#the whole message was just ‘you’re inherently irrational and can’t trust yourself in any way’#so i never learned to communicate. i learned to keep everything down and let people walk over me. i gave them that permission by saying#oh no i have bpd im irrational my feelings dont matter. you’re fine you can never do anything wrong to me#and if im upset with you and i dont like you and if you make me feel unsafe then that’s my problem i need to fix
3 notes
·
View notes
Text
anyways android kylar who you originally bought for security purposes that goes waaaayyy overboard and starts cutting up anyone who steps one centimetre into your home.
#he is programmed to keep spouss safe.#hatkuurambles#i just think hes neat...#also robo dick#u give him a smooch one time bc “hmmm. i wonder how this robot will react and it corrupts him. makes him see the true world--#--makes him see that you're the only thing he should care about :)#u gave him smooches!! ofc he's going to keep you *****safe****#< neber ever lets you leave the house again#kuuskylarposting
21 notes
·
View notes
Text
Any MCR fans in software engineering/web dev?
I'm looking for mutuals who love to code and also love MCR. I wanna do a little project >:D also just want some buds to relate to.

#my chemical romance#mcr#software engineering#web development#web developers#python#c++ programming#programming#programmer#github#coding#baby coder#codeblr#react#java#javascript#reactjs#frontenddevelopment#learntocode#webdev#nodejs#full stack developer#gerard way#frank iero#my chem gerard#mikey way#ray toro
2 notes
·
View notes
Text
H:SR Kaeya being threatened at knifepoint, only for him to close the other person's wrist in a vice-like grip, break the bones in it as if those were fresh sapling branches, and send them to bite the dirt. His expression doesn't change from a neutral one while he does this, no remorse, no pity and no mercy.
#from another realm ━ (ooc)#riddle me this; is everything that you remember real and nothing but the pure truth? ━ (H:SR V.)#part of his ''programming'' is to switch into a more serious mode when harm is immediate#me staring at my ''point a knife at my muses and see how they react'' meme in my drafts: oh man
2 notes
·
View notes
Text
garter snakes are so funny. theyre so spicy when they’re on the ground, then as soon as you pick them up they’re just 🧍
#get held idiot#local reptile doesn’t know how to react to being lifted gently by mammal with no desire to eat it#the babies especially are just like ‘what the hell is this situation i am in. baby snake programming did not prepare me for this’#which is very handy when i have to relocate them out of dog territory
9 notes
·
View notes
Text



first week of learning react, there's a lot of new and exciting things to learn; this time having yogurt instead of coffee because it is extremely hot where i live so i have zero energy to do anything, but still trying to keep up with my studies. (there's a cat behind the pic, it's this cute baby yoda).
i'm taking notes of the lessons im taking because everything is really new to me. what i've learned so far this week:
components
properties (props)
multiple components
how to use html/css with react
#codeblr#programming#web development#codenewbie#studyblr#coding#webdev#progblr#shecodes#reactjs#react#mine
31 notes
·
View notes