#Software development
Explore tagged Tumblr posts
Text
In their pursuit of modern standards, educational institutions face an important decision when adopting new software solutions: whether to host applications on-premises or leverage cloud-based platforms. This choice significantly impacts major factors crucial for delivering effective digital learning experiences, such as accessibility, scalability, and cost.
On-premises solutions offer complete control over data and customization, appealing to schools with stringent compliance requirements or specific IT policies. Cloud-based exam software, on the other hand, works best when you need flexibility and scalability, allowing educational organizations to adjust resources based on demand without significant capital expenditure.
When implementing an online examination system, understanding the implications of these deployment models is essential. The Examarius online test platform that we often rely on in these cases offers both on-premises and cloud deployment options. Therefore, we are not limited to just one of these options. Today, we’ll consider a scenario of deploying Examarius on AWS and highlight the benefits and considerations of cloud-based implementation in the educational sector.
#Examarius#online test#aws#cloud development#cloud computing#education software#outsourcing#software development#staff augmentation#web development#custom software development#it staff augmentation#custom software solutions#it staffing company#it staff offshoring#custom software
0 notes
Text

x
17K notes
·
View notes
Text
What is React and React Native? Understanding the Difference

If you're starting out in frontend or mobile development, you've likely heard of both React and React Native. But what exactly are they, and how do they differ?
In this guide, we’ll break down what is React and React Native, their use cases, key differences, and when you should use one over the other.
What is React?
React (also known as React.js or ReactJS) is an open-source JavaScript library developed by Facebook, used to build user interfaces—primarily for single-page applications (SPAs). It's component-based, efficient, and declarative, making it ideal for building dynamic web applications.
Key Features of React:
Component-based architecture: Reusable pieces of UI logic.
Virtual DOM: Improves performance by reducing direct manipulation of the real DOM.
Unidirectional data flow: Predictable state management.
Rich ecosystem: Integrates well with Redux, React Router, and Next.js.
Common Use Cases:
Building dynamic web apps and dashboards
Single-page applications (SPAs)
E-commerce platforms
Admin panels and content management systems
What is React Native?
React Native is also developed by Facebook but is used for building native mobile apps using React principles. It enables developers to write apps using JavaScript and React, but renders UI components using native APIs—meaning it works just like a real native app.
Key Features of React Native:
Cross-platform compatibility: Build apps for both iOS and Android with a single codebase.
Native performance: Uses real mobile components.
Hot reloading: Faster development cycles.
Community support: Large ecosystem of plugins and libraries.
Common Use Cases:
Mobile apps for startups and MVPs
Apps with simple navigation and native look-and-feel
Projects that need rapid deployment across platforms
React vs React Native: Key Differences
Feature
React (React.js)
React Native
Platform
Web browsers
iOS and Android mobile devices
Rendering
HTML via the DOM
Native UI components
Styling
CSS and preprocessors
Uses StyleSheet API (like CSS in JS)
Navigation
React Router
React Navigation or native modules
Ecosystem
Rich support for web tools
Tailored to mobile development
Performance
Optimized for web
Optimized for native mobile experience
When to Use React
Choose React when:
You're building a web application or website
You need SEO optimization (e.g., with Next.js)
Your app depends heavily on web-based libraries or analytics tools
You want precise control over responsive design using HTML and CSS
When to Use React Native
Choose React Native when:
You need a mobile app for both iOS and Android
Your team is familiar with JavaScript and React
You want to reuse logic between mobile and web apps
You’re building an MVP to quickly test product-market fit
Can You Use Both Together?
Yes! You can share business logic, APIs, and sometimes even components (with frameworks like React Native Web) between your React and React Native projects. This is common in companies aiming for a unified development experience across platforms.
Real-World Examples
React is used in web apps like Facebook, Instagram (web), Airbnb, and Netflix.
React Native powers mobile apps like Facebook, Instagram (mobile), Shopify, Discord, and Bloomberg.
Final Thoughts
Understanding what is React and React Native is essential for any frontend or full-stack developer. React is perfect for building fast, scalable web applications, while React Native enables you to build cross-platform mobile apps with a native experience. If you’re deciding between the two, consider your target platform, performance needs, and development resources. In many modern development teams, using both React and React Native allows for a consistent developer experience and code reuse across web and mobile platforms.
2 notes
·
View notes
Text
Hello there!
so, here's the deal:
I, a burnt out autistic highschooler, want to create an app for therians (as a therian myself).
Here's the basic features:
A database full of information on as many animals as possible (that can and will be updated!)
Blank templates for otherkins!
Each user has a profile- public or private- and can add theriotypes and notes about those theriotypes!
A journal feature where you can add pictures, drawings, and notes to a digital journal, similar to a glorified notes app lol- and you can make certain parts of your journal public or private!
Packs!
What are packs?
Have some word soup as an explanation: Basically if you want to create a pack to either make friends or add your friends, you can submit a pack request, where you explain why you want to make a pack and if you have specific people in mind to join, and I'm thinking that I don't want it to be like everyone has their own pack or whatever so that's why it has to be approved and stuff like I don't want too many different packs. Basically it's like a discord server or an amino thingy it's a big group chat and the pack creators can set up virtual events and send out pings like "hey! Join this zoom call if you wanna do some arts and crafts!!" Or smth like that
It's a database and a community!! If you would like to help out, please please please send an ask!! I would love all the support I can get!
P.S.
BE NICE AND DRINK WATER
#therian#alterhumanity#alterhuman#therianthrope#coding#programming#software development#therianthropy#therian community#therian things
2K notes
·
View notes
Text
the past few years, every software developer that has extensive experience, and knows what they're talking about, has had pretty much the same opinion on LLM code assistants: they're OK for some tasks but generally shit. Having something that automates code writing is not new. Codegen before AI were scripts that generated code that you have to write for a task, but is so repetitive it's a genuine time saver to have a script do it.
this is largely the best that LLMs can do with code, but they're still not as good as a simple script because of the inherently unreliable nature of LLMs being a big honkin statistical model and not a purpose-built machine.
none of the senior devs that say this are out there shouting on the rooftops that LLMs are evil and they're going to replace us. because we've been through this concept so many times over many years. Automation does not eliminate coding jobs, it saves time to focus on other work.
the one thing I wish senior devs would warn newbies is that you should not rely on LLMs for anything substantial. you should definitely not use it as a learning tool. it will hinder you in the long run because you don't practice the eternally useful skill of "reading things and experimenting until you figure it out". You will never stop reading things and experimenting until you figure it out. Senior devs may have more institutional knowledge and better instincts but they still encounter things that are new to them and they trip through it like a newbie would. this is called "practice" and you need it to learn things
256 notes
·
View notes
Text
Ok. I am going to let you in on a secret about how to make programming projects.
You know how people write really good code? Easy to read, easy to work with, easy to understand and very efficient?
By refactoring.
The idea that you write glorious nice code straight is an insane myth that comes from thinking tutorials is how people actually code.
That is because programming is just writing. Nothing more. Same as all other writing.
The hobbit is ~95000 words.
Do you think Tolkien created the Hobbit by writing 95 thousand words?
Of course not! He wrote many many times that. Storylines that ended up scrapped or integrated in other ways, sections that got rewritten, dialog written again and again as the rest of the story happened. Background details filled in after the story had settled down
Writing. Is. Rewriting.
Coding. Is. Refactoring.
Step 1 in programming is proof of concept. Start with the most dangerous part of your project ( danger = how little experience you have with it * how critical it is for your project to work )
Get it to do... anything.
Make proof of concept code for all the most dangerous parts of the project. Ideally there is only 1 of these. If there is more than 3 then your project is too big. ( yes, this means your projects needs to be TINY )
Then write and refactor code to get a minimum viable pruduct. It should do JUUUUUST the most important critical things.
Now you have a proper codebase. Now everytime you need to expand or fix things, also refactor the code you touch in order to do this. Make it a little bit nicer and better. Write unit tests for it. The works.
After a while, the code that works perfectly and never needs to be touched is hard to read. Which does not matter because you will never read it
And the code that you need to change often is the nicest code in the codebase.
TRYING TO GUESS AHEAD OF TIME WHAT PARTS OF THE CODE WILL BE CHANGED OFTEN IS A FOOLS ERRAND.
( also, use git. Dear god use git and commit no more than 10 lines at once and write telling descriptions for each. GIT shows WHAT you did. YOU write WHY you did it )
Is this how to make your hobby project?
Yes. And also how all good software everywhere is made.
#codeblr#software#developer#software development#software developer#programmer#programming#coding#softeware
370 notes
·
View notes
Text
I made a support request with a vendor asking if there’s a way to leverage the logic they already have for determining what counts as a business day (it is very critical that this is done exactly correctly and that it never breaks in the future if nobody is maintaining it) when using their API since I didn’t want to have to maintain a separate source of truth for it, and in their response they said:
it is not too hard to do date/timestamp arithmetic
which any developer who has done date/time arithmetic knows is the understatement of the century
Famously everyone thinks so until they take down an important system by forgetting about DST, or leap years, or that leap years don’t happen every 100 years, or that they do happen every 400 years, or not considering implications of people using different calendar systems, even if they’re just slightly different like having weeks start on a different day, or they consider whether the first week of the month is the first full week or the partial week before that, or they format it in a different order.
Then when they finally think, “OK, but I know about that,” then they learn about the leap second, or the negative leap second.
So yes, date math is “too hard”.
585 notes
·
View notes
Text

305 notes
·
View notes
Text
the current landscape of webdev needs to know that I don't need web applications that scale up to millions of users, I need web applications that scale down to 5 users or less
208 notes
·
View notes
Text

November 1, 2001. Oulu, Finland. Agfa ePhoto CL18.
This was my workstation at the software development job I had at the time. As you can tell from the amount of caffeine implied. This office was at Technopolis in Linnanmaa. The company isn't there any more. It's nowhere.
#photo#my photos#photoblog#oulu#finland#energy drink#software development#coca cola#computers#programming
66 notes
·
View notes
Text


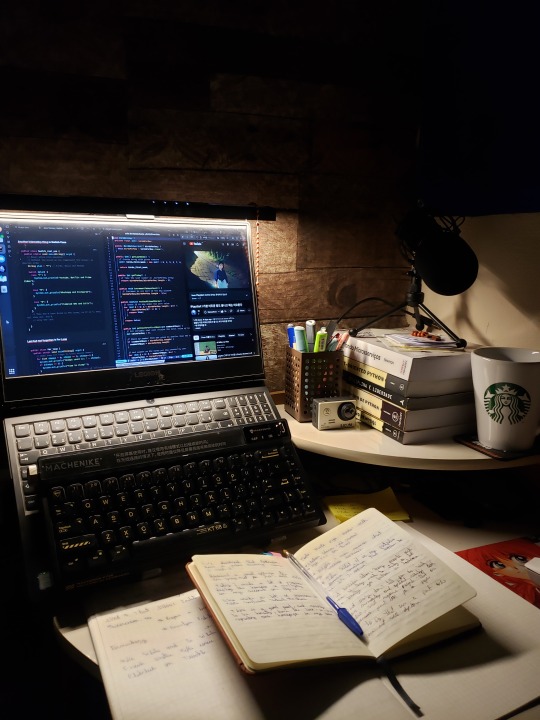
Getting old is interesting. I've always been a middle ground between sports (skateboarding, surfing, jiu-jitsu) and an avid student. Over time, it's clear that you can't keep trying the same tricks, just as you can't study the same way.
Today, as I'm writing an article about event-driven architectures, I realize that final exams in college were much easier, just like it's not as easy to jump the same stairs on a skateboard as I did when I was 18. In the image, you can see my favorite note-taking app, Obsidian, and my Neovim terminal. I'm diving deep into Java, and for that, I'm taking a Spring Boot bootcamp offered by Claro through the DIO Innovation One platform.
#coding#linux#developer#programming#programmer#software#software development#student#study aesthetic#study blog#studyblr#studying#studentlife#studentlearning#masterdegree#master degree#softwareengineering#softwareengineer#study motivation#studyblr community#brazil#java#javaprogramming#apachekafka#self improvement#self study#study inspiration#room#room decor#dark academia
170 notes
·
View notes
Text

65 notes
·
View notes
Text
I swear that half of programming is staring at your screen going "how do I do this" and the other half is figuring out why something doesn't work and being like, "oh duh I'm just fucking stupid"
97 notes
·
View notes
Text

Betas ftw 🙌
#dank memes#fresh memes#funny memes#memes#lol#funny but true#so true#me irl lol#funny but not funny haha#oh no lol#memes image#memedaddy#lol memes#tumblr memes#meme#dankest memes#alpha man#alpha beta omega#mentally unstable#i am unstable#software developers#software development
41 notes
·
View notes
Text

IM COOKING SO HARD RN, IT FEELS LIKE IM GONNA BE DONE IN TIME, HOLY SHIT
This is my first time doing genuine pixel art istg. OBV ITS NOT DONE YET BUT LIKE???
#my art#artists on tumblr#art#original character#utdr fandom#utdr#furry sona#sona art#unity2d#unity#undertale art#undertale fanart#software development#coding#game development#pixel art#pixel game
24 notes
·
View notes