#api in php
Explore tagged Tumblr posts
Text

Bulk SMS API in PHP: How It Works & How to Get Started
We have been working to enhance our SMS API PHP code for sending bulk SMS. A strong, reliable, and open API enables us to provide a range of tools to developers. Our paperwork states that the majority of them are ready to use right out of the box. There's no need to manually fill out each and every piece of information, right? The easiest (and safest) way to use the bulk SMS PHP messaging system is probably this. Let's use bulk SMS PHP to send some text messages!
#bulk sms#bulk sms service#bulk sms php#bulk sms api#sms api php#php send sms#api in php#india sms api#sms api free india#sms bulk api
0 notes
Text
Protect Your Laravel APIs: Common Vulnerabilities and Fixes
API Vulnerabilities in Laravel: What You Need to Know
As web applications evolve, securing APIs becomes a critical aspect of overall cybersecurity. Laravel, being one of the most popular PHP frameworks, provides many features to help developers create robust APIs. However, like any software, APIs in Laravel are susceptible to certain vulnerabilities that can leave your system open to attack.

In this blog post, we’ll explore common API vulnerabilities in Laravel and how you can address them, using practical coding examples. Additionally, we’ll introduce our free Website Security Scanner tool, which can help you assess and protect your web applications.
Common API Vulnerabilities in Laravel
Laravel APIs, like any other API, can suffer from common security vulnerabilities if not properly secured. Some of these vulnerabilities include:
>> SQL Injection SQL injection attacks occur when an attacker is able to manipulate an SQL query to execute arbitrary code. If a Laravel API fails to properly sanitize user inputs, this type of vulnerability can be exploited.
Example Vulnerability:
$user = DB::select("SELECT * FROM users WHERE username = '" . $request->input('username') . "'");
Solution: Laravel’s query builder automatically escapes parameters, preventing SQL injection. Use the query builder or Eloquent ORM like this:
$user = DB::table('users')->where('username', $request->input('username'))->first();
>> Cross-Site Scripting (XSS) XSS attacks happen when an attacker injects malicious scripts into web pages, which can then be executed in the browser of a user who views the page.
Example Vulnerability:
return response()->json(['message' => $request->input('message')]);
Solution: Always sanitize user input and escape any dynamic content. Laravel provides built-in XSS protection by escaping data before rendering it in views:
return response()->json(['message' => e($request->input('message'))]);
>> Improper Authentication and Authorization Without proper authentication, unauthorized users may gain access to sensitive data. Similarly, improper authorization can allow unauthorized users to perform actions they shouldn't be able to.
Example Vulnerability:
Route::post('update-profile', 'UserController@updateProfile');
Solution: Always use Laravel’s built-in authentication middleware to protect sensitive routes:
Route::middleware('auth:api')->post('update-profile', 'UserController@updateProfile');
>> Insecure API Endpoints Exposing too many endpoints or sensitive data can create a security risk. It’s important to limit access to API routes and use proper HTTP methods for each action.
Example Vulnerability:
Route::get('user-details', 'UserController@getUserDetails');
Solution: Restrict sensitive routes to authenticated users and use proper HTTP methods like GET, POST, PUT, and DELETE:
Route::middleware('auth:api')->get('user-details', 'UserController@getUserDetails');
How to Use Our Free Website Security Checker Tool
If you're unsure about the security posture of your Laravel API or any other web application, we offer a free Website Security Checker tool. This tool allows you to perform an automatic security scan on your website to detect vulnerabilities, including API security flaws.
Step 1: Visit our free Website Security Checker at https://free.pentesttesting.com. Step 2: Enter your website URL and click "Start Test". Step 3: Review the comprehensive vulnerability assessment report to identify areas that need attention.

Screenshot of the free tools webpage where you can access security assessment tools.
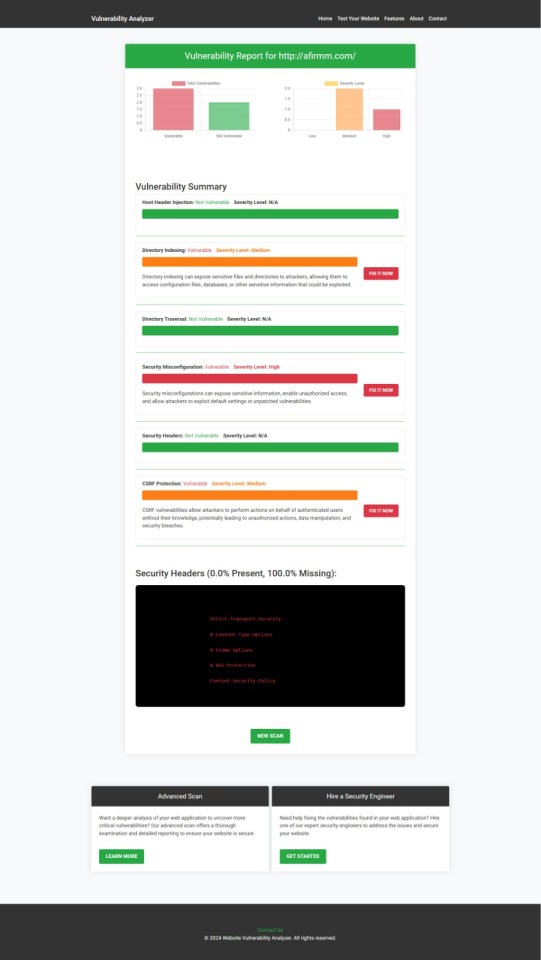
Example Report: Vulnerability Assessment
Once the scan is completed, you'll receive a detailed report that highlights any vulnerabilities, such as SQL injection risks, XSS vulnerabilities, and issues with authentication. This will help you take immediate action to secure your API endpoints.

An example of a vulnerability assessment report generated with our free tool provides insights into possible vulnerabilities.
Conclusion: Strengthen Your API Security Today
API vulnerabilities in Laravel are common, but with the right precautions and coding practices, you can protect your web application. Make sure to always sanitize user input, implement strong authentication mechanisms, and use proper route protection. Additionally, take advantage of our tool to check Website vulnerability to ensure your Laravel APIs remain secure.
For more information on securing your Laravel applications try our Website Security Checker.
#cyber security#cybersecurity#data security#pentesting#security#the security breach show#laravel#php#api
2 notes
·
View notes
Text
Efficient API development with PHP can greatly enhance your business operations by allowing seamless communication between various applications and platforms. PHP is a flexible and robust language that offers fast performance, scalability, and wide compatibility with databases, making it an ideal choice for building APIs that handle high traffic and large data volumes.
By utilizing PHP for API development, your business can streamline data exchange, integrate third-party services, and improve user experiences across digital platforms. Whether you're building a custom application or expanding an existing system, PHP's extensive library support and strong community make it a reliable choice for crafting efficient, secure APIs.
#api#development#api development#php web development services#php programming#php development company
2 notes
·
View notes
Text

Learn to create a REST API with Laravel and Postman in 9 straightforward steps. Follow our guide to efficiently build and test powerful APIs Read More: https://beproblemsolver.com/rest-api-with-laravel-and-postman/
4 notes
·
View notes
Note
hi ! im curious , you made all these post or isome kind of program generates them ?
Hi! and thanks for taking an interest!
I reblog some stuff and manually post some others, but the majority of my posts are generated through php pages I run from the command line on my Windows machine using the Oath protocol and Tumbr's API. My foobar musicplayer is connected to the last FM scrobbler, and I access their API, get my feed, and alter it with my saved commentary and images, then automatically post it to tumblr. I'm also hooked up to Spotify (and they use curl not Oauth) so I can post music links as well. For a while I was doing YouTube videos as well, but pulled it down, as I need to increase the accuracy of their search.
90% of the code I wrote myself, though I'll admit I don't really understand the actual OAuth transfer that well, those sections are straight copied and pasted :-)
4 notes
·
View notes
Text
How to Read an API with PHP.
Como Leer Una API con PHP.
👉 https://blog.nubecolectiva.com/como-leer-una-api-con-php/
0 notes
Text
APIs (Application Programming Interfaces) allow applications to communicate with each other. Laravel provides multiple ways to build APIs, and Sanctum is the most efficient method for token-based authentication. In this tutorial, we’ll build a secure REST API in Laravel 12 using Sanctum with authentication, CRUD operations, and middleware protection.
#Laravel12#RESTAPI#Sanctum#Laravel#APIIntegration#LaravelSanctum#WebDevelopment#APIAuthentication#LaravelAPI#BackendDevelopment#LaravelApp#LaravelTutorial#PHP#LaravelSecurity#LaravelDevelopment#TokenAuthentication#API#RESTfulAPI#LaravelProjects#Authentication#APIRequests#SanctumAuthentication#WebAppDevelopment#LaravelBestPractices#LaravelAuth#APIFeatures#FullStackDevelopment
0 notes
Text
#PHP Website#PHP Web Application#HTML CSS PHP#PHP Forms#PHP and MySQL#PHP Session#PHP Login System#PHP Contact Form#PHP REST API
0 notes
Text
PHP IP Geolocation Api ile Detaylı Konum Bilgisi
Merhaba! Bu proje, IP Geolocation API'yi kullanarak IP adresine dayalı konum bilgilerini öğrenmenizi sağlar. Kullanıcıların IP adreslerinden, ülkelerine, şehirlerine, enlem ve boylam bilgilerine, ISP'lerine ve zaman dilimlerine kadar çeşitli verileri görüntülemenize olanak tanır.
Proje, sadece 2 dosya ile çalışacak şekilde basit ve hızlı bir çözüm sunuyor. index.php ve api.php dosyaları ile bu veriyi çekmek ve görselleştirmek çok kolay!
Özellikler:
Kullanıcıların IP adresine göre konum bilgisi alabilirsiniz.
Ülke, şehir, IP adresi, enlem, boylam gibi bilgileri kolayca görüntüleyebilirsiniz.
Zaman dilimi, ISP ve daha fazlası hakkında bilgi edinin.
Çok basit yapısı sayesinde hızlıca kurulabilir ve kullanılabilir.
Nasıl Kullanılır?
API Anahtarınızı Alın:
IP Geolocation API adresine kaydolun ve API anahtarınızı alın.
API Anahtarını Yapılandırın:
Proje dosyasındaki api.php dosyasına gidin ve aşağıdaki satırda bulunan API_ANAHTARINIZI_BURAYA_KOPYALAYIN kısmını aldığınız API anahtarı ile değiştirin.$apiKey = 'API_ANAHTARINIZI_BURAYA_KOPYALAYIN';
Projeyi Çalıştırın:
Dosyaları sunucunuza veya lokal makinanıza yükleyin.
Tarayıcınızda index.php dosyasını açarak IP adresi ve konum bilgilerini görüntüleyin.
Kullanılabilecek Teknolojiler:
PHP
cURL
JSON
Katkı Sağlama
Bu projeye katkıda bulunmak isterseniz, pull request gönderebilir veya issues bölümünden geribildirim bırakabilirsiniz.
License
Bu proje MIT License ile lisanslanmıştır.
Bu projeyi mscacan tarafından geliştirilmiştir. Eğer sorularınız veya önerileriniz varsa, lütfen bana GitHub üzerinden ulaşın.
0 notes
Text
Best Practices for Laravel API Documentation Using Swagger

Creating clear and professional API documentation in Laravel is essential for seamless development and integration. Whether you're a solo developer or part of a Laravel web development company, proper API documentation ensures smooth collaboration, easier debugging, and a better developer experience.
Why API Documentation Matters in Laravel
API documentation is like a roadmap for developers—it tells them how to interact with your system without unnecessary guesswork. Well-structured documentation saves time, prevents errors, and improves overall productivity.
According to research, developers spend around 60% of their time understanding existing code rather than writing new code. Proper documentation significantly reduces this inefficiency.
Moreover, for businesses offering Laravel development services, detailed API documentation enhances reliability, making integrations seamless for clients and third-party developers.
Introduction to Swagger for Laravel APIs
Swagger is an industry-standard tool for API documentation that helps developers visualize, interact with, and test API endpoints in real time. It provides a user-friendly interface to explore available endpoints, request parameters, and response structures.
By integrating Swagger with Laravel, you create a self-explanatory API that minimizes back-and-forth communication between teams. It also supports OpenAPI Specification (OAS), making it compatible with various tools and platforms for automated API validation and compliance checks.
Installing Swagger in a Laravel Project
Getting Swagger up and running in Laravel is straightforward. First, you need to install the necessary package, configure it, and then generate the documentation. The typical installation process involves:
Installing a Swagger-compatible package such as darkaonline/l5-swagger using Composer.
Configuring Swagger settings in config/l5-swagger.php to align with your API structure.
Running a command to generate and serve the documentation.
Once set up, your API documentation becomes accessible through a browser-friendly interface, making it easy for developers to explore and test endpoints.
Structuring API Documentation with Swagger in Laravel
Good API documentation isn't just about listing endpoints; it's about making the information structured, readable, and usable. A well-organized Swagger documentation typically includes:
API Overview – A brief explanation of the API's purpose.
Endpoint Details – Each API route is documented with parameters, request types, and response structures.
Authentication Requirements – Specifies how users should authenticate requests.
Response Codes – Indicates expected success and error responses for clarity.
Annotating Laravel Controllers with Swagger
Swagger annotations make your API documentation dynamic and up-to-date by directly embedding documentation into Laravel controllers. Annotations define:
Endpoints – What routes exist and their HTTP methods.
Parameters – What request data is needed.
Responses – Expected data structures for various scenarios.
By embedding these annotations within controller methods, you ensure that documentation updates automatically when changes are made, reducing the risk of outdated documentation.
Defining API Models and Response Structures
To make API documentation crystal clear, defining request and response models is crucial. Models specify the expected input and output formats, helping developers understand how to interact with the API effectively.
For example, if an API returns a User object, defining it in Swagger ensures that developers know what attributes to expect, such as id, name, and email. This reduces confusion and eliminates guesswork when integrating the API into applications.
Generating and Accessing the API Documentation
Once annotations and models are in place, generating API documentation with Swagger is as simple as running a command. Laravel provides easy ways to access this documentation through the browser, usually at a predefined URL like /api/documentation.
With this setup, developers can test endpoints, send requests, and view responses in real time, ensuring accurate API interaction. This interactivity speeds up development and debugging, making it a must-have for Laravel projects.
Optimizing Laravel API Documentation for Better Usability
Great API documentation isn't just about completeness; it's about usability. Developers should be able to find information quickly, understand it easily, and apply it without hassle. To achieve this, best practices include:
Using clear, concise descriptions for endpoints and parameters.
Organizing endpoints logically by grouping related functionality.
Providing sample requests and responses to illustrate API behavior.
Ensuring documentation is mobile-friendly, as many developers refer to API docs on the go.
Keeping Documentation Up-to-Date
Outdated documentation is worse than no documentation. When APIs evolve, documentation must be updated accordingly. Failing to do so leads to frustration and miscommunication. Automated documentation generation using Swagger reduces this risk by ensuring real-time updates whenever API changes occur.
Many Laravel development companies enforce strict versioning policies, ensuring that updates to APIs come with corresponding documentation updates, keeping everything aligned for seamless development.
Making API Documentation Interactive with Swagger UI
One of Swagger’s standout features is Swagger UI, which transforms static API documentation into an interactive, web-based interface. Instead of manually testing API calls via command-line tools like cURL, developers can test them directly from the documentation interface.
With just a click, they can send requests, tweak parameters, and immediately see responses. This speeds up debugging, making it easier to spot errors and verify expected behaviors.
Laravel Development Services and API Documentation
For any professional Laravel development company, well-structured API documentation is a non-negotiable asset. It ensures smoother project handovers, third-party integrations, and overall application maintainability. Without clear API documentation, onboarding new developers takes longer, and troubleshooting becomes a nightmare.
How Laravel Development Companies Benefit from Swagger
Laravel development services rely on Swagger to:
Streamline communication between backend and frontend teams.
Ensure faster debugging and testing with an interactive UI.
Improve security by documenting authentication and authorization mechanisms.
Enhance scalability, as well-documented APIs make it easier to add new features without breaking existing ones.
Using Swagger ensures a professional and systematic approach to API management, making Laravel applications more reliable and scalable.
Ensuring API Consistency and Compliance
API consistency is critical for maintainability. Laravel developers follow strict API standards to ensure that endpoints, data formats, and error handling remain predictable.
Moreover, many industries require compliance with standards like RESTful API best practices and OpenAPI specifications. By leveraging Swagger, Laravel developers can maintain compliance effortlessly, ensuring APIs meet industry standards without additional effort.
Final Thoughts
Swagger has revolutionized API documentation, making it simpler, more interactive, and more accessible. Whether you’re a solo developer or a Laravel web development company, investing time in proper API documentation saves hours of troubleshooting in the long run.
Key Takeaways
Well-documented APIs enhance developer productivity.
Swagger provides an easy-to-use interface for API documentation.
Annotations help structure API descriptions effectively.
Laravel development services rely on clear documentation for smooth integration.
Regular updates keep API documentation useful and accurate.
Frequently Asked Questions (FAQs)
1. What is Swagger, and why should I use it for Laravel APIs?
Swagger is a powerful tool for API documentation that helps developers visualize, test, and interact with APIs. Using Swagger for Laravel APIs makes it easier to maintain documentation, ensure accuracy, and provide an interactive UI for developers to explore endpoints.
2. How do I install Swagger in a Laravel project?
Installing Swagger in Laravel involves adding a package like darkaonline/l5-swagger via Composer, configuring it in Laravel settings, and generating documentation using predefined commands. Once installed, API documentation becomes available through a web-based interface for easy access.
3. Can Swagger generate API documentation automatically?
Yes, Swagger can generate API documentation automatically by reading annotations embedded within Laravel controllers and models. This ensures that documentation remains up-to-date with minimal manual effort, reducing inconsistencies.
4. What are the benefits of using interactive API documentation?
Interactive API documentation allows developers to test endpoints directly from the documentation interface, eliminating the need for external tools. It speeds up development, simplifies debugging, and provides a better understanding of API behavior in real time.
5. How do Laravel development companies ensure API documentation quality?
Laravel development companies maintain API documentation quality by following structured guidelines, using tools like Swagger for automation, and ensuring that documentation updates align with API changes. Regular reviews and versioning policies further enhance clarity and usability.
#Laravel#Laravel Development#Laravel Framework#PHP Development#Web Development#Laravel Tips#Coding#Backend Development#Laravel Community#Software Development#Laravel API Documentation
0 notes
Text
Brauchen Sie eine PHP-Entwicklungsagentur? Finden Sie noch heute die passende! 💻✨
Suchen Sie nach Experten für skalierbare, sichere und leistungsstarke PHP-Weblösungen? Egal ob Webentwicklung, API-Integration oder maßgeschneiderte PHP-Anwendungen – die richtige Agentur kann den Erfolg Ihres Projekts garantieren!
🔹 Erfahrene PHP-Entwickler für moderne & effiziente Weblösungen 🔹 Individuelle Entwicklung passend zu Ihren Geschäftsanforderungen 🔹 Optimierte Performance & Sicherheit für Ihr Webprojekt
💡 Lassen Sie Ihr Unternehmen mit der richtigen PHP-Agentur wachsen! Kontaktieren Sie uns noch heute!
1 note
·
View note
Text
Weak API Authentication in Laravel: How to Secure It
Introduction
API authentication is a critical aspect of securing web applications. In Laravel, APIs allow developers to connect with the backend while keeping things modular and efficient. However, when API authentication is weak or poorly implemented, it leaves the door open for attackers to exploit sensitive data.

In this post, we’ll explore the risks of weak API authentication in Laravel, how to identify vulnerabilities, and ways to secure your API endpoints. We’ll also guide you through a coding example and introduce a free tool for a website security test to help you identify API vulnerabilities on your site.
Why Weak API Authentication Is Dangerous
APIs are a primary target for cybercriminals due to the sensitive data they expose. When authentication methods are weak, such as using insecure or predictable tokens, attackers can easily bypass security mechanisms and gain unauthorized access to your backend systems.
Here’s why weak API authentication is dangerous:
Data Breaches: Hackers can access user data, financial information, or any sensitive data stored in your database.
Unauthorized API Calls: Without proper authentication, malicious users can make API requests on behalf of authenticated users.
Denial of Service Attacks: Exploiting weak authentication can allow attackers to overload your systems or take them down entirely.
Common Causes of Weak API Authentication
Some common causes of weak API authentication include:
Using Default Tokens: Laravel provides several ways to authenticate APIs, but many developers still use the default tokens or insecure methods.
No Token Expiration: Not setting an expiration time for API tokens can lead to long-term vulnerabilities.
Insecure Password Storage: If you store passwords in plain text or use weak hashing algorithms, hackers can easily retrieve them.
Improper Rate Limiting: Failing to limit the number of API requests from a user can lead to brute-force attacks.
How to Secure API Authentication in Laravel
Here, we’ll walk you through securing your API authentication in Laravel, step by step, using modern techniques.
1. Use Laravel Passport for OAuth Authentication
Laravel Passport provides a complete OAuth2 server implementation for your Laravel application. It is the most secure and robust way to handle API authentication.
To install Laravel Passport, follow these steps:
composer require laravel/passport php artisan migrate php artisan passport:install
After installation, you need to configure the AuthServiceProvider to use Passport:
use Laravel\Passport\Passport; public function boot() { Passport::routes(); }
Then, update your api guard in config/auth.php to use Passport:
'guards' => [ 'api' => [ 'driver' => 'passport', 'provider' => 'users', ], ],
Now, you can authenticate users using OAuth tokens, which provides a much higher level of security.
2. Enable Token Expiration
Another important step is ensuring that API tokens expire after a certain period. By default, tokens generated by Passport are long-lived, but you can customize their expiration time.
To set token expiration, update the config/passport.php file:
'personal_access_tokens_expire_in' => now()->addDays(7),
This will ensure that tokens expire after 7 days, requiring users to re-authenticate.
3. Use Strong Hashing for Passwords
Make sure that you store passwords securely using bcrypt or Argon2 hashing. Laravel automatically hashes passwords using bcrypt, but you can configure it to use Argon2 as well in config/hashing.php:
'driver' => 'argon2i',
4. Implement Rate Limiting
To prevent brute-force attacks, you should implement rate limiting for your API. Laravel has a built-in rate limiting feature that you can enable easily in routes/api.php:
Route::middleware('throttle:60,1')->get('/user', function (Request $request) { return $request->user(); });
This will limit the API requests to 60 per minute, helping to prevent excessive login attempts.
Testing Your API Security
After implementing the above security measures, it's important to test your API for vulnerabilities. Use our Website Vulnerability Scanner to check your website’s API security and identify any weaknesses in your authentication methods.

Screenshot of the free tools webpage where you can access security assessment tools.
Conclusion
Securing API authentication in Laravel is crucial for preventing unauthorized access and protecting sensitive user data. By using OAuth tokens, setting expiration times, applying strong password hashing, and implementing rate limiting, you can significantly enhance your API security.
If you’re unsure about the security of your website or API, try out our Free Website Security Scanner tool to perform a vulnerability assessment.

An Example of a vulnerability assessment report generated with our free tool, providing insights into possible vulnerabilities.
For more security tips and updates, visit our blog at Pentest Testing Corp.
0 notes
Text
Toe Dipping Into View Transitions
New Post has been published on https://thedigitalinsider.com/toe-dipping-into-view-transitions/
Toe Dipping Into View Transitions
I’ll be honest and say that the View Transition API intimidates me more than a smidge. There are plenty of tutorials with the most impressive demos showing how we can animate the transition between two pages, and they usually start with the simplest of all examples.
@view-transition navigation: auto;
That’s usually where the simplicity ends and the tutorials venture deep into JavaScript territory. There’s nothing wrong with that, of course, except that it’s a mental leap for someone like me who learns by building up rather than leaping through. So, I was darned inspired when I saw Uncle Dave and Jim Neilsen trading tips on a super practical transition: post titles.
You can see how it works on Jim’s site:
This is the perfect sort of toe-dipping experiment I like for trying new things. And it starts with the same little @view-transition snippet which is used to opt both pages into the View Transitions API: the page we’re on and the page we’re navigating to. From here on out, we can think of those as the “new” page and the “old” page, respectively.
I was able to get the same effect going on my personal blog:
Perfect little exercise for a blog, right? It starts by setting the view-transition-name on the elements we want to participate in the transition which, in this case, is the post title on the “old” page and the post title on the “new” page.
So, if this is our markup:
<h1 class="post-title">Notes</h1> <a class="post-link" href="/link-to-post"></a>
…we can give them the same view-transition-name in CSS:
.post-title view-transition-name: post-title; .post-link view-transition-name: post-title;
Dave is quick to point out that we can make sure we respect users who prefer reduced motion and only apply this if their system preferences allow for motion:
@media not (prefers-reduced-motion: reduce) .post-title view-transition-name: post-title; .post-link view-transition-name: post-title;
If those were the only two elements on the page, then this would work fine. But what we have is a list of post links and all of them have to have their own unique view-transition-name. This is where Jim got a little stuck in his work because how in the heck do you accomplish that when new blog posts are published all the time? Do you have to edit your CSS and come up with a new transition name each and every time you want to post new content? Nah, there’s got to be a better way.
And there is. Or, at least there will be. It’s just not standard yet. Bramus, in fact, wrote about it very recently when discussing Chrome’s work on the attr() function which will be able to generate a series of unique identifiers in a single declaration. Check out this CSS from the future:
<style> .card[id] view-transition-name: attr(id type(<custom-ident>), none); /* card-1, card-2, card-3, … */ view-transition-class: card; </style> <div class="cards"> <div class="card" id="card-1"></div> <div class="card" id="card-2"></div> <div class="card" id="card-3"></div> <div class="card" id="card-4"></div> </div>
Daaaaa-aaaang that is going to be handy! I want it now, darn it! Gotta have to wait not only for Chrome to develop it, but for other browsers to adopt and implement it as well, so who knows when we’ll actually get it. For now, the best bet is to use a little programmatic logic directly in the template. My site runs on WordPress, so I’ve got access to PHP and can generate an inline style that sets the view-transition-name on both elements.
The post title is in the template for my individual blog posts. That’s the single.php file in WordPress parlance.
<?php the_title( '<h1 class="post-single__title" style="view-transition-name: post-' . get_the_id() . '">', '</h1>' ); ?>
The post links are in the template for post archives. That’s typically archive.php in WordPress:
<?php the_title( '<h2 class="post-link><a href="' . esc_url( get_permalink() ) .'" rel="bookmark" style="view-transition-name: post-' . get_the_id() . '">', '</a></h2>' ); ?>
See what’s happening there? The view-transition-name property is set on both transition elements directly inline, using PHP to generate the name based on the post’s assigned ID in WordPress. Another way to do it is to drop a <style> tag in the template and plop the logic in there. Both are equally icky compared to what attr() will be able to do in the future, so pick your poison.
The important thing is that now both elements share the same view-transition-name and that we also have already opted into @view-transition. With those two ingredients in place, the transition works! We don’t even need to define @keyframes (but you totally could) because the default transition does all the heavy lifting.
In the same toe-dipping spirit, I caught the latest issue of Modern Web Weekly and love this little sprinkle of view transition on radio inputs:
Notice the JavaScript that is needed to prevent the radio’s default clicking behavior in order to allow the transition to run before the input is checked.
#API#Articles#Behavior#Blog#Building#chrome#content#course#CSS#Exercise#Features#Future#how#it#JavaScript#Link#links#list#logic#media#motion#navigation#notes#One#Other#PHP#prevent#radio#simplicity#system preferences
1 note
·
View note
Text
Our PHP Web Development services offer custom, secure, and high-performance websites tailored to your needs. I specialize in dynamic web applications, API integrations, and database-driven solutions. With clean coding, scalability, and seamless functionality, I ensure your PHP-based website stands out in performance and reliability. More information Visit my website!
#web development#website design#php#api integration#php web development#php development#php programming#back end services#web application#wordpress development
1 note
·
View note
Text
Top Tools for Web Development in 2025
Web development is an ever-evolving field, requiring developers to stay updated with the latest tools, frameworks, and software. These tools not only enhance productivity but also simplify complex development processes. Whether you’re building a small business website or a complex web application, having the right tools in your toolkit can make all the difference. Here’s a rundown of the top…

View On WordPress
#Angular Framework#API Development Tools#Back-End Development Tools#Best Tools for Web Development 2024#Bootstrap for Responsive Design#Django Python Framework#Docker for Deployment#Front-End Development Tools#GitHub for Developers#Laravel PHP Framework#Modern Web Development Tools#Node.js Back-End Framework#Popular Web Development Software#React Development#Tailwind CSS#Testing and Debugging Tools#Vue.js for Web Development#Web Development Frameworks
0 notes
Text
Unlocking the Skills of a Full Stack Developer
To excel as a full stack developer, embark on a journey that begins with mastering the foundational technologies of web development: HTML, CSS, and JavaScript. These essential skills will empower you to build and style dynamic web pages. Next, immerse yourself in front-end frameworks such as React, Angular, or Vue, which will enable you to create engaging and interactive user experiences.
On the back end, dive into server-side languages like Node.js, Python (utilizing powerful frameworks like Django or Flask), Ruby on Rails, and PHP. Understanding how to leverage databases is equally vital, so familiarize yourself with both SQL (using systems like PostgreSQL and MySQL) and NoSQL options like MongoDB.
A strong grasp of APIs is crucial for modern development, so learn how to create and utilize RESTful services and explore GraphQL for efficient data retrieval. Equip yourself with Git for version control, allowing you to track changes and collaborate seamlessly with others.
Enhance your problem-solving abilities through coding challenges on platforms like LeetCode, and build an impressive portfolio by undertaking personal projects or contributing to open-source initiatives. Embrace a mindset of continuous learning by following industry blogs, enrolling in online courses, and participating in workshops to stay ahead of the curve. There is also a masterclass to help you understand these concepts better.
Don’t overlook the importance of soft skills; effective communication and teamwork are vital in today’s collaborative work environment. Finally, seek out mentorship to guide your development and engage in code reviews to benefit from the insights of experienced developers. By diligently following these steps, you can cultivate the expertise and confidence necessary to thrive as a full stack developer in a competitive landscape.
#FullStackDevelopment#WebDevelopment#HTML#CSS#JavaScript#React#Angular#Vue#NodeJS#Python#Django#Flask#RubyOnRails#PHP#SQL#NoSQL#MongoDB#APIs#RESTfulServices#GraphQL#Git#CodingChallenges#LeetCode#PortfolioBuilding#OpenSource#ContinuousLearning#TechMasterclass#SoftSkills#Communication#Teamwork
1 note
·
View note