#details tag in html
Text
i love nesting html tags. like YES, this ordered list will have a DETAILS drop down, and in the details drop down, there WILL be yet another, SMALLER ordered list, and there is NOTHING you can do about it
2 notes
·
View notes
Text


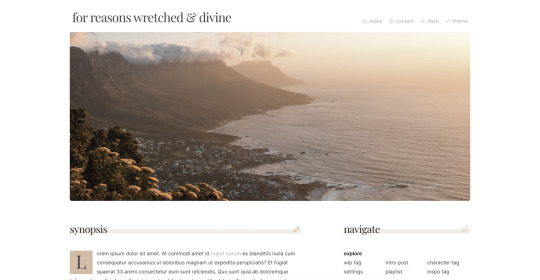
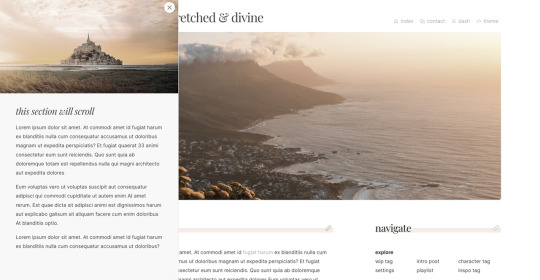
wip page 08 - an all-inclusive wip page
preview / code
several people have asked for this one, so sorry it took me so long to release it!
featured image and sections for synopsis, themes/tags, links, project details, major characters, minor characters, and general sections like 'locations' and 'terms to know' which can be use for anything
footer section for additional info, but you can delete it if you don't want it
slide out menu with a second image, can be used for additional information or to feature an excerpt
pls like/reblog if you use, let me know if you run into any bugs, and pls don’t remove credit. thanks! ♥
additional info under the cut :)
if you'd like to change any of the icons, you can find more at phosphoricons.com
scripts are noted in the code so you can delete them if you want a javascript-free theme. without the javascript, the slide out menu will not work, just an fyi! delete the slide out menu at the top of the html section, and delete the script at the bottom of the code.
all images in preview via unplash.com. i recommend using unsplash or similar websites for images because they're free and high-res. (to create the character icons, i just crop the images into a square, upload into a tumblr post, save as a draft, and then right click the images for the url.)
#code hunter#theme hunter#tumblr themes#page themes#page codes#yeeting this out into the void#i have looked at this so long i'm sure i'm missing something!#lemme know if you find anything wonky lol#bebe codes
711 notes
·
View notes
Text
Hey! You! Chronically online millennial looking at this ad!
Do you like lesbians? Do you like queer urban fantasy? Are you sick and tired of Chicago being the main character of every story and wish you could live in the faerie suburbs? Most important of all, do you like free shit?
Great, because this

is for you, and you don’t have to pay one single piece of money for it. In fact, odds are I’ve paid money to put this in front of your eyeballs in the worst Blazed post of all time. But if you’re already here, you might as well click one tiny little link for me. What could it cost you?
Click here for part one of Grocery Shopping is a Dangerous Job, a cozy urban fantasy novella about internalized classism, disability metaphors, shapeshifting of all flavors, F/F and trans!M/F relationship sideplots, and most important of all, what happens when you try and fight a kaiju with a mop after drinking half a gallon of cold process soap at thin trace.
Now, right now that link only goes to part one. Part two will be posted 3 May 2024, so, you know, after I’ve fought the horrible beast known as HTML style tags in the great game of copy/paste. Builds up the suspense, as they say. But I’m only gonna enjoy posting it if you read my story and send me hate mail about how much it sucks. And it has to be detailed hate mail, guys. None of that lazy shit. Tell me what specifically pissed you off or don’t bother.
There! That’s the end of the ad! Go do something useful with your life now, like read my story!
171 notes
·
View notes
Text
tagged by @scorporia to answer 15 questions and tag 15 ppl (i did not tag 15), thank you!! :3
Are you named after anyone?
my primary chosen name is from Marth from Fire Emblem
When was the last time you cried?
last week when i finished the main story of Nier Automata
Do you have kids?
only a cat
What sports do you play/have played?
i don't sport
Do you use sarcasm often?
yes, LOL
What's the first thing you notice about someone?
face details, i think?
Eye color?
blue :( i wish i had brown
Any talents?
drawing, i guess!
Scary movies or happy endings?
scary movies ftw!!
Where were you born?
the black hole of dimension 112 (the USA)
Hobbies?
art, various crafts, music hoarding, HTML/CSS, gaming, and overall goofin' off with technology
Any pets?
one (1) Cat(tm). her name is Arina
Height?
jerma height. 5'4
Favorite school subject?
economics
Dream job?
i want to get paid to recommend weird music to people
tagging: @sysagainstcis @sun-almighty-wukong @plush-size-cutie @greatcurve @fakeosirian @glubpy @superchat @smsnsa @punkdogs @gustofwinduhdance @maryaustria
116 notes
·
View notes
Text
Sysboxes FAQ
Responses to some questions we frequently get! This post is long, so full responses are under the cut, but here are the questions this post addresses, in order:
What are userboxes and how do I use them?
How do you make your userboxes?
What styles/customization can I request?
Do you have a box for X?
When can I send in a request/When will the askbox reopen?
How many requests can I send in per ask or per user?
Is there any particular media you absolutely won’t make boxes for?
Why hasn’t a box been made for my request yet?
What does X term mean?
What is your syscourse stance/Why can’t pro/endos interact?
What are userboxes and how do I use them?
Userboxes are rectangular images, often with an image on the left and information about a person on the right. They were originally meant to appear on a Wikipedian’s user page to convey something about a person. To use our boxes, you can reblog them to your tumblr page and/or right click to save the image for later use.
We have seen people put userboxes in their intro posts, in a certain tag on their tumblr, in Discord and PluralKit profiles, on their SimplyPlural (this post explains how), or in exchanges with friends. We generally request that you credit sysboxes when using our userboxes.
How do you make your userboxes?
Different mods use different methods, like Canva and MS Paint, but our main method of making boxes is using yerich.net/userbox. In the box that says “Left Box (ID) Text”, enter the code “src=“yourpicturelinkhere” height=“45px” width=“45px”>”, replacing yourpicturelinkhere with your image URL. Customize your userbox using the rest of the options on the site. You can screenshot your box here, or you can go to htmleditor.com and paste the “Raw HTML” code from yerich. Then you can use HTML coding mess around with size, font, and color before screenshotting your finished box.
What styles/customization can I request?
This post details a lot of the customization options you can request, like boxes vs. banners, different fonts, colors, and images, including hand-drawn art by mods. You can also request a specific mod do your box. Most mods are adults, but if you feel uncomfortable with a minor making your request, you are free to add that in your ask. Note that if you are requesting an image that contains someone else’s art, we must get permission from the artist to use the image for a userbox.
This being said, we are not infallible to making mistakes on the origins of an image. We do try to reverse image search when provided with an image in an ask, but if you notice your art in a userbox without having been asked permission for its use, please let us know so we can remedy the situation.
Do you have a box for X?
Please search our blog using a keyword for the box you’re looking for and possible variants on it. For example, if you’re looking for a box about food, try food, foods, eat, eats, and eating as keywords. If you’re looking for a box whose keyword is a common tag on our blog, try checking #hard to find tag on our blog for boxes. If you cannot find a box with these steps, we likely have not made one yet or whatever we do have is unlikely to fit your request idea.
When can I send in a request/When will the askbox reopen?
We let people know whether requests are open or closed in three ways: the box in our intro post, the title of the askbox itself, and a post when requests first open or close with the tag #sysboxes status update. When our requests are closed, please do not send any in for “when requests are open”; it will be deleted.
At any given time, we have hundreds of requests in our askbox. We try to keep requests open as long as we can, but even with a large number of mods, there is only so much we can do. We run this blog in our free time, while dealing with work, school, and mental and physical health issues. We do accept questions/appreciation while our requests are closed, but sometimes we save them to respond to when we clear the askbox, to look forward to later.
How many requests can I send in per ask or per user?
We don’t limit how many asks a single user can send in, but if possible, we prefer you send in multiple asks if you have multiple requests. We’ll still do multiple requests in one ask, but one request per ask allows us to more easily sort and number requests. It also lets us respond to when requests will be posted individually instead of waiting until every one is queued or posted to respond to a non-anonymous ask.
Is there any particular media you absolutely won’t make boxes for?
We are okay with requests pertaining to fictives from most media, as we understand they cannot control what source they introjected from. We will not make requests that express support for harmful media. As for media we won’t do requests for introjects from, we have decided not to make boxes pertaining to true crime or nazi introjects, for our and others comfortability. This is not a complete list, as different mods have different boundaries, but we try to honor requests whenever possible.
Why hasn’t a box been made for my request yet?
If you want to know exactly when your userbox will come out, send in your request off anon, and when we queue it, we will privately respond to your ask letting you know when to expect your box. Note our queue is very long.
We do not always do requests in the order we receive them. Some requests we must discuss or reword (for length, misinfo, etc.) before making. We do not make requests that incite hate/harassment, include misinformation (and can’t be reworded), include (specific) details that may endanger the user, or put us in the middle of heavy discourse we do not want to be roped into.
What does X term mean?
This is a userbox blog, and as such, we prefer you do not direct your questions about DID here. We are not professionals (and cannot diagnose anyone), and we recommend looking for credible resources. If you cannot find anything for your question or would like resources, some of the mods are ok with asks about things relating to DID on their system blogs. Mod blogs ok with these questions include @fromthewondersystem and @circular-bircular.
What is your syscourse stance/Why can’t pro/endos interact?
Individual mods fall across the syscourse spectrum (why circ is a mod), but this blog is overall anti-endo. In truth, we do not know nor much care whether it is possible to have a non-traumagenic system. We feel our system experiences are deeply informed by our trauma, and this is very different from endos’ experiences.
Additionally, mods of this blog have faced much harassment and harm from the pro-endo community, including being set back in recovery, misinformation, cultural appropriation, abuse, death threats, and doxxing. We are aware these issues extend beyond just the pro-endo community, but this is where we have most commonly found them. For these reasons, we do not want endos or pro-endos interacting with our blog or using our userboxes.
There are plenty of pro-endo userbox blogs already. We do allow syscourse-neutral/unaligned people to use our boxes - we are not here to force you to pick a side. People who are not pro-endo but allow pro-endos to interact with them may use our boxes, but we recommend noting that we are an anti-endo blog.
54 notes
·
View notes
Text




Winter Storm: Page Pack #02
A page pack to match my theme, Lowlife! Each page has additional instructions on how to customize them in the code.
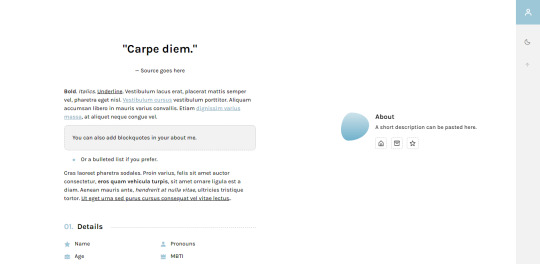
[ About Page #02: Frostbite ]
Preview + Install
Frostbite is an about page with 7 sections: a quote, a biography, details about you, likes & dislikes, current projects or hobbies, skills, and social media.
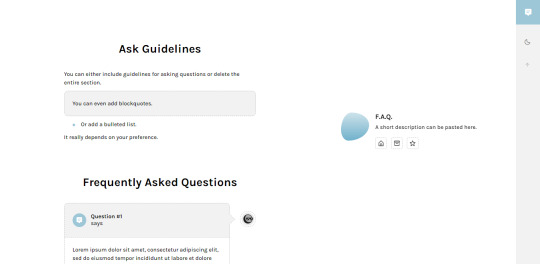
[ F.A.Q. Page #01: Ice Cap ]
Preview + Install
Ice Cap is my first F.A.Q. page! It matches the ask posts in Lowlife and comes with an optional ask guidelines. The askbox is also provided.
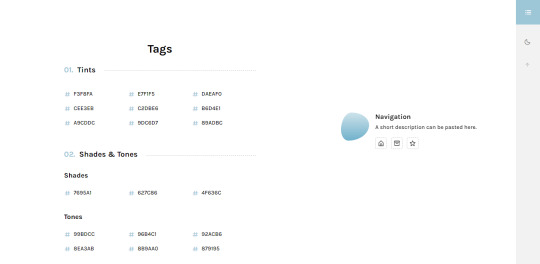
[ Navigation Page #02: Below Zero ]
Preview + Install
Below Zero is a navigation page. There are sections divided into tags and links, and each section provides sub categories if needed.
[ Blogroll Page #02: Hail ]
Preview + Install
Hail is a blogroll page. This page can only be used on main blogs and only if you have enabled the option to share your following with others.
Notes:
Each page is responsive and comes with a day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their pages instead of the default light colors. The day and night mode buttons will also change according to the scheme you are using.
You can customize the colors, font size, etc. with variables on each page! This essentially means that most of what you’ll have to edit is in the HTML.
Like Lowlife, you can also choose between a left or right sidebar. Instructions are provided in the code!
#rice:codes#ricepgs#codingcabin#theme hunter#pg: frostbite#pg: below zero#pg: ice cap#pg: hail#it's going to be cold this weekend#hence the name of the page pack LOL#about page#navigation page#faq page#blogroll page#blog
546 notes
·
View notes
Text
youtube
Hi beautiful simmers!
Here are some compiled links of amazing skin overlays and details that add so much depth and realism to your sims. I showcased them in my video above!
CC LINKS:
Deedee Sims Tattoos: https://deedee-sims.tumblr.com/tagged/dl%20tattoos
PlatinumAspiration Tattoos: https://platinumaspiration.tumblr.com/tagged/tattoo%20overlays
Stretch mark Overlays: https://platinumaspiration.tumblr.com/post/670920535314759680/stretch-mark-overlays/amp
Body hair (scroll down to InkyFish Male Body Hair): https://rikkulidea.livejournal.com/60850.html?
3D lashes: https://applewatersugar.tumblr.com/post/733998978634547200/3d-eyelashes-eu-cu
Big thank you to @deedee-sims @platinumaspiration @applewatersugar and all other creators involved 🫶🏾
79 notes
·
View notes
Text
How to Back up a Tumblr Blog
This will be a long post.
Big thank you to @afairmaiden for doing so much of the legwork on this topic. Some of these instructions are copied from her verbatim.
Now, we all know that tumblr has an export function that theoretially allows you to export the contents of your blog. However, this function has several problems including no progress bar (such that it appears to hang for 30+ hours) and when you do finally download the gargantuan file, the blog posts cannot be browsed in any way resembling the original blog structure, searched by tag, etc.
What we found is a tool built for website archiving/mirroring called httrack. Obviously this is a big project when considering a large tumblr blog, but there are some ways to help keep it manageable. Details under the cut.
How to download your blog with HTTrack:
Website here
You will need:
A reliable computer and a good internet connection.
Time and space. For around 40,000 posts, expect 48 hours and 40GB. 6000 posts ≈ 10 hours, 12GB. If possible, test this on a small blog before jumping into a major project. There is an option to stop and continue an interrupted download later, but this may or may not actually resume where it left off. Keep in mind that Tumblr is a highly dynamic website with things changing all the time (notes, icons, pages being updated with every post, etc).
A custom theme. It doesn't have to be pretty, but it does need to be functional. That said, there are a few things you may want to make sure are in your theme before starting to archive:
the drop down meatball menu on posts with the date they were posted
tags visible on your theme, visible from your blog's main page
no icon images on posts/notes (They may be small, but keep in mind there are thousands of them, so if nothing else, they'll take up time. Instructions on how to exclude them below.)
Limitations: This will not save your liked or private posts, or messages. Poll results also may not show up.
What to expect from HTTrack:
HTTrack will mirror your blog locally by creating a series of linked HTML files that you can browse with your browser even if tumblr were to entirely go down. The link structure mimics the site structure, so you should be able to browse your own blog as if you had typed in the url of your custom theme into the browser. Some elements may not appear or load, and much of the following instructions are dedicated to making sure that you download the right images without downloading too many unnecessary images.
There will be a fair bit of redundancy as it will save:
individual posts pages for all your tags, such as tagged/me etc (If you tend to write a lot in your tags, you may want to save time and space by skipping this option. Instructions below.)
the day folder (if you have the meatball menu)
regular blog pages (page/1 etc)
How it works: HTTrack will be going through your url and saving the contents of every sub directory. In your file explorer this will look like a series of nested folders.
How to Start
Download and run HTTrack.
In your file directory, create an overarching folder for the project in some drive with a lot of space.
Start a new project. Select this folder in HTTrack as the save location for your project. Name your project.
For the url, enter https://[blogname].tumblr.com. Without the https:// you'll get a robots.txt error and it won't save anything.
Settings:
Open settings. Under "scan rules":
Check the box for filetypes .gif etc.
Make sure the box for .zip etc. is unchecked.
Check the box for .mov etc.
Under "limits":
Change the max speed to between 100,000 - 250,000. The reason this needs to be limited is because you could accidentally DDOS the website you are downloading. Do not DDOS tumblr.
Change the link limit to maybe 200,000-300,000 for a cutoff on a large blog, according to @afairmaiden. This limit is to prevent you from accidentally having a project that goes on infinitely due to redundancy or due to getting misdirected and suddenly trying to download the entirety of wikipedia.
Go through the other tabs. Check the box that says "Get HTML first". Uncheck "find every link".
Uncheck "get linked non-html files". If you don't want to download literally the entire internet.
Check "save all items in cache as well as HTML".
Check "disconnect when finished".
Go back to Scan Rules.
There will be a large text box. In this box we place a sort of blacklist and whitelist for filetypes.
Paste the following text into that box.
+*.mp4 +*.gifv -*x-callback-url* -*/sharer/* -*/amp -*tumblr.com/image* -*/photoset_iframe/*
Optional:
-*/tagged/* (if you don't want to save pages for all your tags.)
-*/post/* (if you don't want to save each post individually. not recommended if you have readmores that redirect to individual posts.)
-*/day/* (if you don't feel it's necessary to search by date)
Optional but recommended:
-*/s64x64u*.jpg -*tumblr_*_64.jpg -*avatar_*_64.jpg -*/s16x16u*.jpg -*tumblr_*_16*.jpg -*avatar_*_16.jpg -*/s64x64u*.gif -*tumblr_*_64.gif -*avatar_*_64.gif -*/s16x16u*.gif -*tumblr_*_16.gif -*avatar_*_16.gif
This will prevent the downloading of icons/avatars, which tend to be extremely redundant as each image downloads a separate time for each appearance.
Many icons are in .pnj format and therefore won't download unless you add the extension (+*.pnj), so you may be able to whitelist the URLs for your and your friends' icons. (Honestly, editing your theme to remove icons from your notes may be the simpler solution here.)
You should now be ready to start.
Make sure your computer doesn't overheat during the extremely long download process.
Pages tend to be among the last things to save. If you have infinite scroll on, your first page (index.html) may not have a link to page 2, but your pages will be in the folder.
Shortly after your pages are done, you may see the link progress start over. This may be to check that everything is complete. At this point, it should be safe to click cancel if you want to stop, but you run the risk of more stuff being missing. You will need to wait a few minutes for pending transfers to be competed.
Once you're done, you'll want to check for: Files without an extension.
Start with your pages folder, sort items by file type, and look for ones that are simply listed as "file" rather than HTML. Add the appropriate extension (in this case, .html) and check to see if it works. (This may cause links to this page to appear broken.)
Next, sort by file size and check for 0B files. HTMLs will appear as a blank page. Delete these. Empty folders. View files as large icons to find these quickly.
If possible, make a backup copy of your project file and folder, especially if you have a fairly complete download and you want to update it.
Finally, turn off your computer and let it rest.
101 notes
·
View notes
Note
hi! hope this is an alright question to ask, but i really really wanted to start adding IDs to my posts and stuff! im worried my IDs that ive done before are too long and detailed, so do you have any tips for ID writing? thank you in advance if you answer this!! =^.^=
QUESTIONS OF LOVE AND JOY
Tbh the biggest bit of advice I can give to anyone wanting to write IDs is that literally any ID is better than no ID even if you think it's too long. Genuinely just give it a shot and the more you do it the more you'll get a feel for it, just like any other skill!
If it's my own post, I start by identifying the type of image ("a screenshot of", "fanart of", "original character art of"), then identify the subject, then a quick verb or adjective about the subject. So
[ID: (image type) of (subject). (Subject) is (adjective and/or verb). End ID]
Yoinking my pfp: [ID: a PNG (image type) of a sticker sheet (subject) of holographic stars, moons and suns (adjective!). End ID]
Everyone who uses IDs will have different preferences for them. U could ask 20 people who require IDs for images about them and get 20 different answers. AFAIK the general consensus is that many prefer brief IDs because screen readers take yonks to read it out? But you do want to make sure you don't miss out relevant context.
IME the most accessible thing to do is write one directly under the original post (NO read more) and in plain text. small text (small text) or coloured text (coloured text) might or might not be picked up by screen readers but is gonna be difficult to read for many people with low vision, which is the main demographic IDs are used for.
uhh what else. There's a difference between an ID (image description under the post) and ALT text (embedded in the html of the image) and there's no single agreement on which is better (see paragraph 2) but sometimes a screen reader will skip the whole post if there's an image with no ALT text. Good practice is to put a very brief (1-2 sentences) in ALT text and the fuller ID under the post, like how my mutual's done it here.
There's more i could probably say but this is quite long whoops so linking some more posts about them for you here, here, here and here!
Also also if you want to make a huge difference to accessibility on your blog you can search through the notes of a post to see if there's already one (copy and paste it to your version if you want a different reblog chain! the writer won't mind!) and tag image posts with no ID as #undescribed or equivalent.
#💌#parbelle-time#long post#<- geniunely so sorry about how long that is please do ask for clarification or a summary if you need. whoops#accessibility#online accessibility#image descriptions#but YEAH THANK YOU FOR ASKING AND BEING INTERESTED MWAH
75 notes
·
View notes
Text
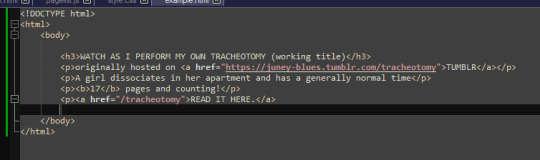
ever since i made THIS POST a lot of people have been asking for a tutorial, even though in pretty much all of the screenshots i included the specific part of inspect element showing exactly what i edited.
so buckle the fuck up I guess because the tumblr userbase want to find out how to make html pages unusable and who am I to deny you.
get ready for Baby's First HTML and CSS tutorial lmao
ok so first things first we need to go over BASIC HTML

html is made up of these things called "tags" which specify certain parts of the web page, such as
HEADERS (<h1> through <h6> in terms of importance)
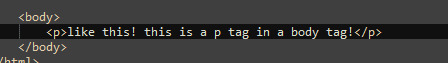
PARAGRAPHS (<p>paragraph here</p>)
LINKS (<a href="linkhere"></a>)
BOLDED SECTIONS OF TEXT(<b>bold here</b>)
and a bunch of other stuff,
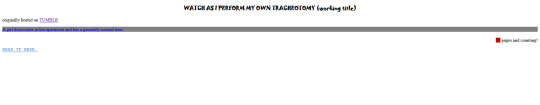
by default however, specifying all of this just gives us a plain white page with plain black text of varying sizes

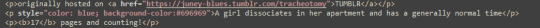
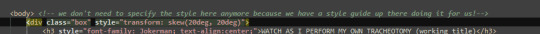
that's of course, no fucking good, and sucks shit, so the arbiters of html decided to let us STYLE certain elements, by adding a STYLE parameter to the tag

this can change any number of elements about how things are formatted.
text colour, page colour, font, size, spacing between elements, text alignment, you name it? you can change it!


you might've noticed that, certain elements are nested in other elements

and that any changes that apply to one element, apply to everything included under that element!


how convenient!
anyway this method of styling things by adding a style=" " to their tags is called "in-line style"
i think because the "style" goes "in" the "line"
it's generally ALSO a pain in the ass to style an entire website like this and should be exclusively reserved for small changes that you only want to apply to specific parts of the page.
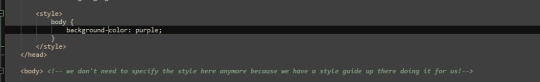
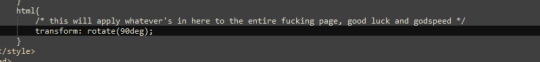
for any real change in style you want to create a <style> section in your page's header!

this can be used to make changes to how all elements of a type in your page are displayed

or even add new elements with whatever wacky styling you want that can be used with the <div> tag!


wow! isn't css just dandy!
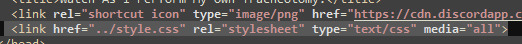
and hell you can even use External CSS™ if you're making multiple pages and want them all to have a consistent theme, by pointing to a .CSS file (which is basically just a <style> header without the <style> tags lmao


ok this is all well and good and very interesting if, say, you're making your own website
*cough*neocities*cough*itsreallycoolandfree*cough*
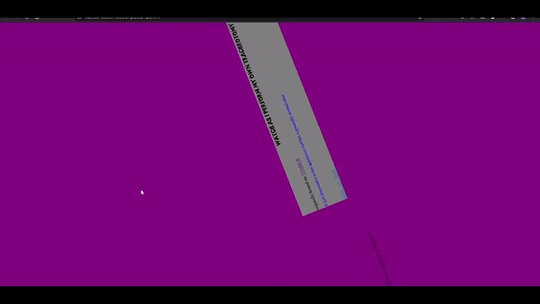
but you came here because you want to FUCK UP A WEBSITE and make it look STUPID!!
so this is where the transform css property comes in~
you can read up on it HERE if you want the details but basically it allows you to apply mathematical transformations to any html element you want,

all of these fun bastards,
they can be really useful if you're doing some complicated stupid bullshit like me

OR for having fun >:)
if you'll remember, earlier i said that css properties apply to literally everything nested in an element,
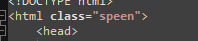
and you MIGHT notice, that literally everything in pretty much all html files, is nested in an <html> tag

you can use style=" " or regular css on pretty much ANY html tag,


INCLUDING HTML!


ok ok that was a lot of buildup for something that i could've explained in one or two lines, but i gave you all this fundamental knowledge for a reason,
well, two reasons, go make a neocities
CHAPTER 2: THIS POST HAS CHAPTERS NOW
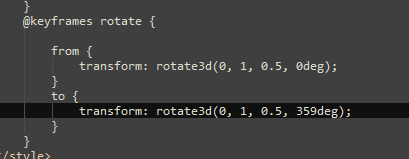
CSS KEY FRAMES BABYYYY
THESE FUCKERS DON'T WORK AS INLINE STYLING
I HAD TO TEACH YOU HOW CSS WORKED, TO GIVE YOU THE KNOWLEDGE YOU NEED, TO ANIMATE PAGES. TO MAKE THE FUCKERY COMPLETE!!!!
OKAY SO AGAIN READ UP ON THIS IF YOU WANT THE FULLEST POSSIBLE UNDERSTANDING
BUT WHAT KEYFRAMES ALLOW YOU TO DO, IS ANIMATE CSS PROPERTIES

and then make a class, which calls that animation...

and then assign that class. to your html tag.

and then vomit forever

we can do it in 3d too,


the only limit is your imagination... (and how many parameters you want to look up on w3schools and mozilla mdn web docs)
CHAPTER 3: APPLYING IN PRACTICE
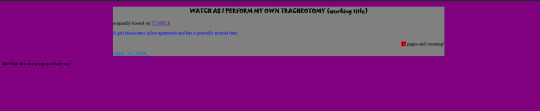
ok now the fun thing about all of this, is you can apply it to your blog theme, literally right now
like literally RIGHT now
like step one, make sure you have a custom blog theme enabled in your settings, because that's turned off by default for some reason

step 2: edit theme

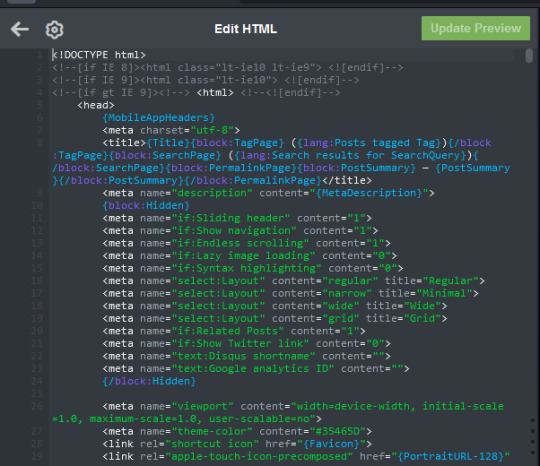
step 3: edit html:

step 4: apply knowledge in practice >:)
430 notes
·
View notes
Text
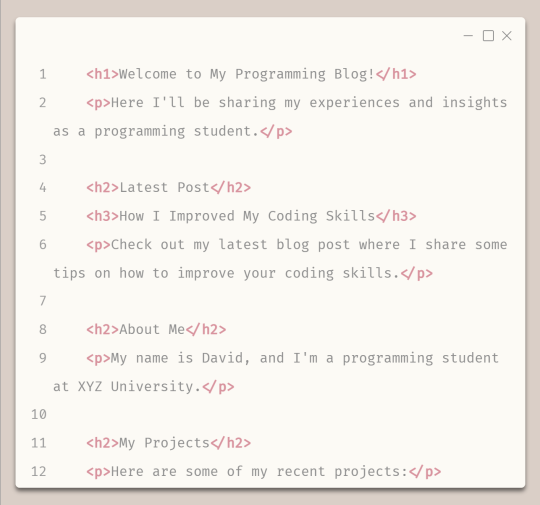
Basics of HTML5: Let's build a webpage!

I'm a huge advocate for learning HTML5 as your first coding language (remember, it's not a programming language)! HTML5 is a great and easy coding language to get you into the feel of coding, especially for complete complete beginners!
I see a lot of people on Tumblr wanting to get into just creating their own websites but don't know how to start - coding is a new thing to them! So, I'm here to help with the language I know like it's the back of my hand!
And I am also an advocate of building projects in order to learn anything in coding/programming! Thus, what better way to learn the basics of HTML5 than to actually build a simple webpage? Let's get started~!

What is HTML5?
HTML, which stands for Hypertext Markup Language, is a special coding language that is used to create webpages. With HTML, you can tell a web browser, like Google Chrome or Safari, what to display on a webpage, such as text, images, and videos. And 'HTML5' is just the latest version of HTML!
HTML tags are special words or symbols that you use to create webpages. You use these tags to tell the web browser what content to display on a webpage, like headings, paragraphs, images, links, and more. Tags come in pairs (most of the time) so you'll have an opening tag and a closing tag. An example of the syntax:


The Simple Webpage
As I mentioned, we will be making a simple webpage for a person called David - see, he needs a portfolio webpage to start off with, and we're going to help me (as well as learning HTML5, of course).
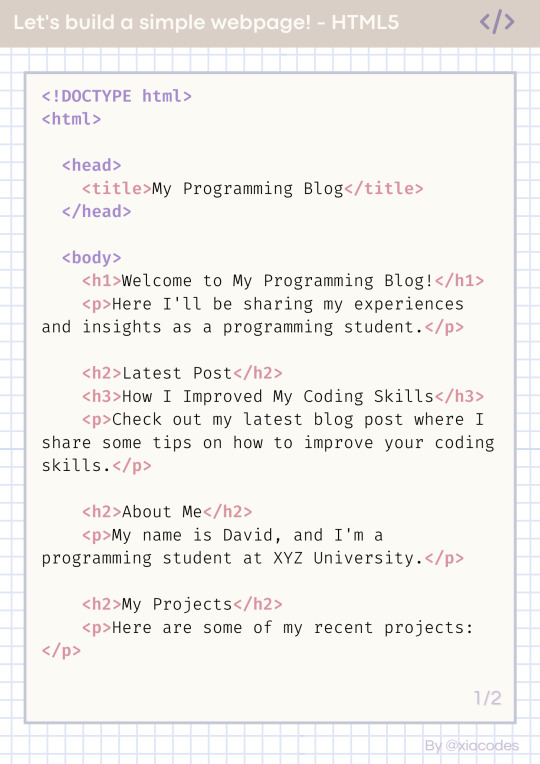
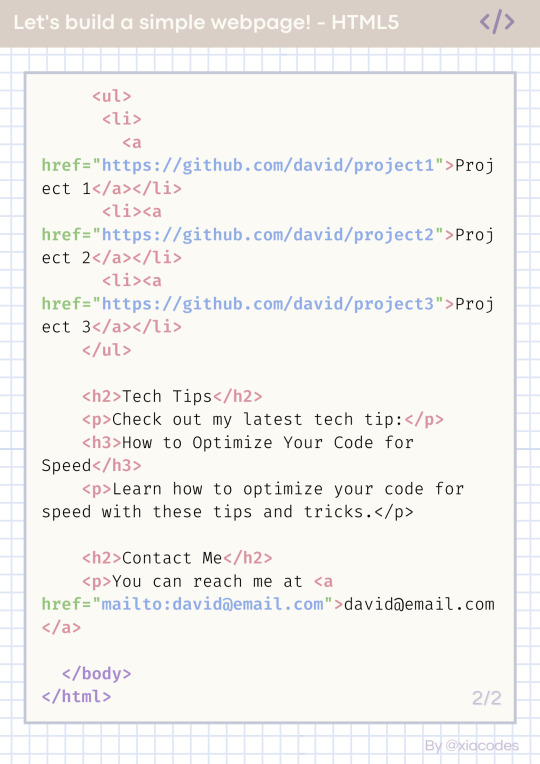
Here is the code we will be using:


Pretty code, I know but also a bit confusing - let's get into understanding the code by grouping them into chunks! But just a heads up, the code includes these tags:
!DOCTYPE html (mmh it's more of a declaration really)
html, head, body
title
h1, h2, h3
p, a
li, ul, ol
These are some of the common tags used in all webpages on the internet! Okay, let's look at the code finally~!

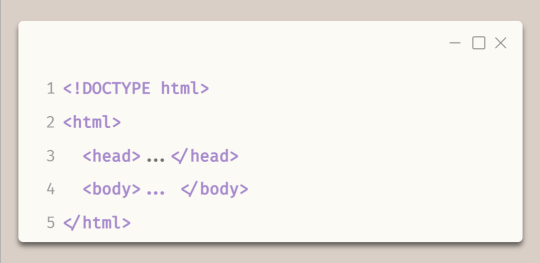
The basic structure of every HTML page

Every HTML file looks like this - it has to have all of these tags!
The first line, !DOCTYPE html tag, tells the web browser which version of HTML is being used.
The code is contained within html tags, which enclose the entire webpage.
The head tags contain information about the webpage, such as the title and links to other resources.
The body tags contain the main and visible content of the webpage, such as text, images, and videos.
Together, this code provides the basic structure for an HTML webpage, with the head tags containing metadata and the body tags containing the actual content.
In the head tags

The title tags enclose the title of the webpage. In this example, the title is "My Programming Blog".
The title appears in the title bar of the web browser and is often used by search engines and social media sites to display the name of the webpage.
In the body tags - Headings and paragraphs

The h1 tags create a main and biggest heading, which in this case is "Welcome to My Programming Blog!" - you can only have one h1 tag on a webpage.
The h2 tags create subheadings, which in this case include "Latest Post", "About Me", and "My Projects" - you can have multiple h2 to h6 tags on a page.
The h3 tags create a sub-subheading under h2 tags, which in this case is "How I Improved My Coding Skills".
The p tags create paragraphs of text that provide more detail about the blog's content and purpose, including a summary of the latest blog post and information about the author and their projects.
In the body tags - lists and links

To start any list, you need to either start with ul tags or ol (ordered (numbered)) tags
The ul tags create an unordered list of items.
The li tags create list items within the unordered list.
Each list item includes a hyperlink created using the 'a' tags, with the text of the link being the name of a programming project.
The href attribute within each 'a' tag specifies the URL where the project code can be found on GitHub.
Attributes go inside the opening tags' arrows '<' and '>'.

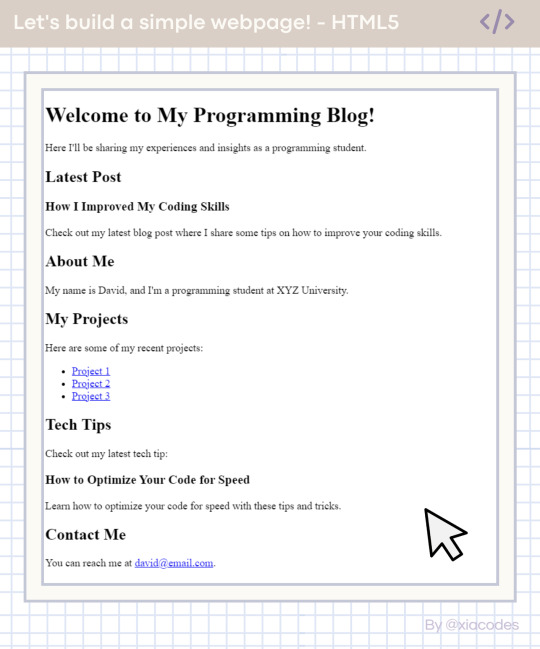
The End Result

Boom - she's gorgeous, I know! A basic, simple webpage! We did it! You can see the page live + the code used here: [LINK]. Play around with the code, change things, experiment, break things, fix them - do what you need to learn further!
And that includes some online resources to help!
LINK 1 | LINK 2 | LINK 3
And some resources/posts I have shared about HTML
LINK 1 | LINK 2 | LINK 3
What next?
Learn CSS3! The page looks basic and looks like what pages were like when the internet was invented! You need colour, fancy fonts and layouts! CSS helps with that, as it is a styling sheet! Be sure to do some research but I also share resources on my blog under my #resources tag!

Thank you for reading and best of luck learning coding/programming! Remember, this isn't the only way to get into coding! People even recommend languages like Python to be beginners' first language, but I say that HTML5 should be the first coding language and then Python is your first programming language - don't know the difference? I made a post about it here!!
But definitely for people going into Web Development, HTML5 all the way! I don't think you can avoid learning HTML5 with Web Development (not 100% sure though...)!
Anyhoo, have a nice day/night! 👋🏾💻💕
#xc: programming blog post#my resources#codeblr#progblr#studyblr#resources#coding#programming#computer science#comp sci#technology#tech#software developer#programmer#coding resources#studyblr community#code newbie#learn to code
339 notes
·
View notes
Note
[Public question, unless you've already answered and iI just didn't see]
I've seen a few people doing dropdowns so longer dnws don't take up too much space lengthwise. Do you have a link on how to do that? The AO3 page on html basics doesn't say how.
Masterpost | Ask | Rules | AO3 | Tagset | Dreamwidth | Discord | Signup
Hello,
You can use the <details> tag for this, along with <summary>:
<details>
<summary>Cool Title</summary>
Dropdown text!
</details>
Which will look like this:


It's personally one of my favorite tricks :)
30 notes
·
View notes
Text

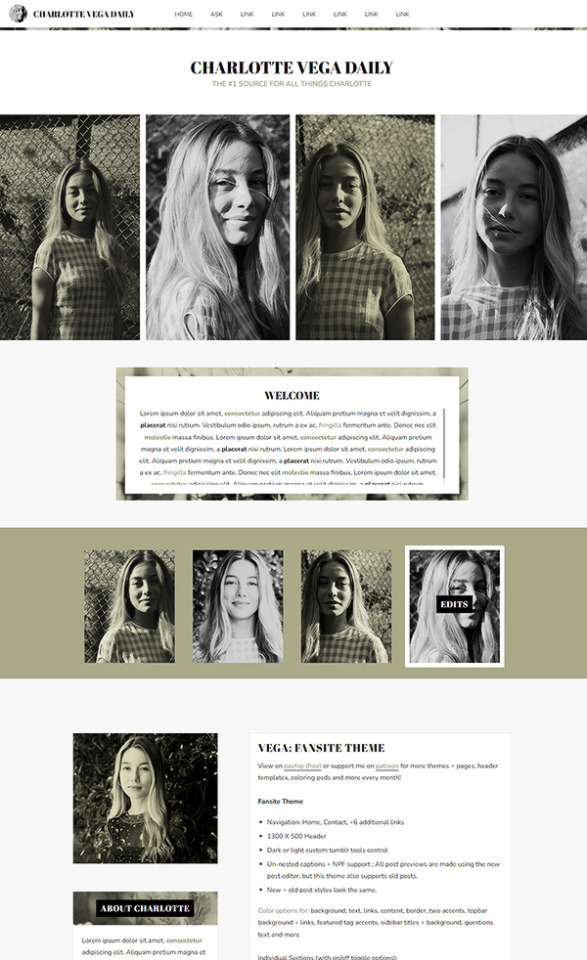
VEGA: FANSITE THEME BY ETHEREAL-THEMES
View on payhip (free) or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
Fansite Theme
Navigation: Home, Contact, +6 additional links
1300 X 500 Header
Body font options
Dark or light custom tumblr tools control
Un-nested captions + NPF support ; All post previews are made using the new post editor, but this theme also supports old posts.
New + old post styles look the same.
Color options for: background, text, links, content, border, two accents, topbar background + links, featured tag accents, sidebar titles + background, questions text and more
Individual Sections (with on/off toggle options):
Welcome
Featured Tags with four 200x250 images
Sidebar with on/off toggle options for:
320px wide sidebar image
Biography
Official Links
Schedule
Projects with 100X100 images
Twitter feed
Members
Extra Section
Affiliates
Site Info
Disclaimer
Do edit any feature to make it your own.
Don’t use as base code, remove credit or claim as your own.
Basic - Advanced HTML to edit depending on what you’re editing. There are settings in the default editor, but being a fansite theme you will need to add details such as affiliates, project details, etc. Please reblog or like if using. And let me know if you come across any issues.
#fansite theme#free theme#fansite#codingcabin#theme#themes#vega#free#header image#fixed navigation#multi size#sidebar#sidebar image#fansite welcome#featured tags#header#all#fansite*
63 notes
·
View notes
Text
Finally, I Can Maintag This After Nine Months
Hello everyone! This post is about my very long (80k) Empires S1 fanfiction, (i'll tend to the flame, you can worship the) ashes.
Ashes has been nine months in the making, and the last chapter was just posted today. It is twice as long as my previous longest published work and I made a lot of it up as I went.
The premise is this: The Rapture was three months ago, and Gem and Fwhip are on their way out of the world. They land for the night on the edge of the desert, and stumble upon a certain emperor, who's been missing for eight years and long presumed dead. Which is great! They found him! But... he's strangely quiet.
More details and a general FAQ for the fic under the cut.
Why does this fic have the Graphic Depictions of Violence warning and the Author Chose Not to Use Archive Warnings ratings applied at the same time? What does that mean?
I explain my full reasoning in a post here, but basically, I wanted to let people know that there was violence while also implying that there were also some other things that needed to be handled carefully that aren't necessarily covered by an Archive warning.
Ashes has the Canon Compliant tag attached, but this is a scenario that I've never seen in canon before.
This is correct. When I started writing this, my tag for this fic was #ashes au because I was pretty sure that I was going against canon with some of the details I was including. I added that tag later after realizing that even though some of the specific details didn't line up, it counted to me. (The tag stuck because I've linked it everywhere by now and don't want to change it.)
As for the post-canon status of this work, Ashes was mainly started because I felt like Pixl's ESMP s1 POV (which ended early because he got busy with another project; this happens to everyone and i do not hold it against him) deserved to be finished and so I set out to write it. Pix later said in an Empires S2 livestream and then in his s2 finale that every interpretation of what happened to the Copper King was correct, so I just went with it.
If I wanted to make fanart or fanfiction of this fanfic, could I do that?
There is a section for that on the website I made for Ashes! (I learnt HTML at 12am for this. I couldn't sleep.) Any questions you have that aren't answered by that, send me a message or an ask and I'll be happy to answer.
#ray's tag#mcyt#empires smp#empires smp s1#pixlriffs#geminitay#fwhip#esmp s1#fanfiction#writing#lets fucking GO baby#ashes au#if you find this interesting and decide to check it out and you like it- please reblog this post! i put a lot of effort into writing this
102 notes
·
View notes
Text
Help needed: Most Breedable Programming Tool Survey

Our 100% serious mission statement on "making every last web technology breedable" is now one of our most reblogged posts.

In the spirit of giving the public what they demand, it is time for a ✨Fan Survey✨. Help us decide which one of our characters and beyond is the most breedable, then back us on Kickstarter! (or y'know, back us first, we're not picky).
Want to learn more about our project? Our Kickstarter pitch is your friend! Want to learn more about our characters? Head to our Spotlight on Localhost HQ (Git/GitHub/Terminal) and Spotlight on Browslerland (HTML/CSS/ARIA).
And join us tomorrow, Saturday, April 22nd at 2PM PDT to watch our project lead @essential-randomness build the #FujoGuide website LIVE on Twitch! Get the details here.
188 notes
·
View notes
Text
as i sign up for the rarepair exchange (signups open until may 11th!), i'm having my usual crisis about what to put in the optional details box on the sign-up page vs. whether to have a separate letter i link to in my sign-up.
personally i like seeing likes/prompts in the details box rather than just DNWs (i'm unlikely to want to write treats based on what someone doesn't like, you know?), but i also get self-conscious about making people scroll past my thoughts.
if you don't participate in exchanges this poll won't make sense, but if you want to get an idea, here's the existing rarepair requests page (though lots of people, like me, still have placeholder text instead of full requests).
if you didn't know about the collapsible details feature, it's on the list of allowed html tags on ao3!! it creates a readmore on any ao3 page (and it carries over to the auto ao3 app people use to sort challenge requests):
<details><summary>put the text here that people can click on, e.g. click here for more prompts</summary>
your long list of thoughts and emoji bullet points can go here, and then you close it up with:
</details>
you can then continue to type stuff after </details> that will NOT be hidden, and can use multiple <details> sections in a row.
#fic exchange#polls#i'm thinking i'll do the collapsible details this time because i have some good lists i want to include lol#but please vote and add to my crisis!
26 notes
·
View notes