#disable copy web page
Explore tagged Tumblr posts
Text
Dear Web Encryptor : Protect both Content and Source Code of HTML, HTML5, BootStrap website

https://codecanyon.net/item/dear-web-encryptor-protect-the-source-code-of-html-html5-bootstrap-website/19555597
Every day, several website owners become victims of people who steal Text Content, Image Content and HTML, HTML5, BootStrap codes. If you do not protect your Text Content, Image Content and Source Code, you could even allow your entire site to be cloned by such people, in minutes, even without any credit or profit to you. Using this software is the only way to protect your HTML, HTML5, BootStrap websites from being stolen.
#copy protection html#dear web encryptor#disable copy and paste html#disable copy web page#disable image download html#disable right click and selection html#dreamweaver#encrypt html5#html copy protection software#html encryption software#html image copy protection#html text copy protection#html5 copy protection#html5 encryption#prevent image download
0 notes
Text
Friday, September 8th, 2023
🌟 New
We’ve rolled out dashboard tab configuration options to everyone. We’re still working on adding the ability to change the default tab between Following and For You. Also, if you were in the experiment and had enabled certain tabs, like Popular Reblogs and Blog Subs, please note that those settings have moved back to the Tumblr Labs settings, instead of being configurable options in the new config screen.
We’ve deployed some performance and stability improvements for browsing feeds through the site, including the ability to truly handle endless scrolling. If you disabled endless scrolling in your dashboard preferences on web because it was laggy, give it another try! If you disabled it because you like paged browsing better, keep on keeping on! You’ll still benefit from these improvements.
We’re working on improving search across Tumblr, and one of our latest experiments is to try surfacing posts in search results based on image recognition. If you search for something on Tumblr and it returns a bunch of images that aren’t actually related to what you searched for, and have no other text or tags to indicate why you’re seeing it, please send us some feedback via Support about it, providing the search term you used and what posts didn’t make sense.
In the post editor on web, you can now choose to convert a link block down to an inline text link if you’d like, via the meatball menu on the link block that’s generated when you paste a link.
We’re shortening the ask button label maximum length to 26 characters, and providing better error messages when exceeding that limit.
Replies/reblogs/likes from blogs that have blocked the author, or the author has blocked, will no longer appear in the notes view on your posts for anyone.
We’re now filtering asks and submissions from blogs that have blocked the receiver.
🛠 Fixed
We fixed an issue on the Following and For You tabs that was sometimes causing it to take 10+ seconds to load subsequent pages as you scroll.
In the post editor on web, we’ve fixed a variety of issues with copying and pasting and selecting text.
Clicking to like a post while logged out, and then logging in, now brings you back to the post, instead of bringing you to Explore.
When uploading media in the post editor on the web, the “Post” button stays disabled until the media finishes uploading.
Removing a reblog or reply from the notes on your post removes the associated activity item as well.
Folks can no longer mention blogs that they’ve blocked or are blocked by — this was already covered in most circumstances, but we’ve fixed a few rare cases that have popped up where people have gotten around it.
🚧 Ongoing
Nothing to report here today.
🌱 Upcoming
Nothing to report here today.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
685 notes
·
View notes
Text
how to install dashboard unfucker (for desktop)
hi i use desktop and i use the dashboard unfucker extension by dragongirlsnout and you should too because it's awesome. i don't know much about computers so it was intimidating to set up but ended up being really easy.
but first:
what is dashboard unfucker?
dashboard unfucker is an extention that makes being on tumblr bearable again.


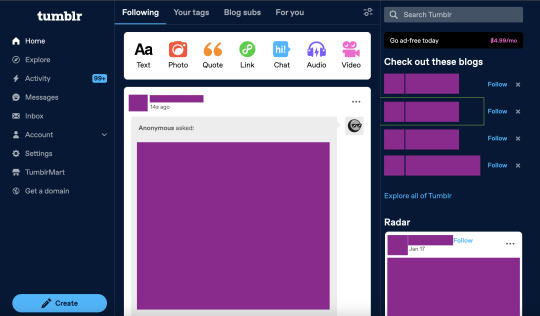
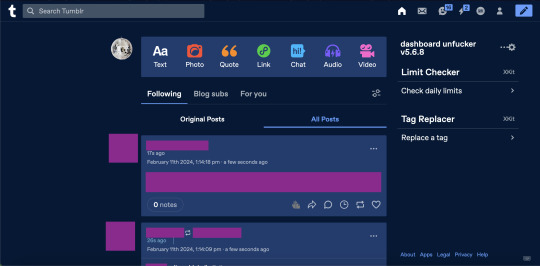
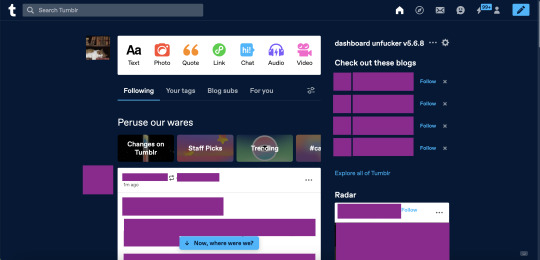
(ID: 2 screenshots of tumblr with urls/posts etc censored. the first is with the new layout, with labels on the left, the ad-free button, "check out these blogs," "explore all of tumblr," the radar, and no easy way to access your own blog. the second is with the extension enabled, the left hand side of the screen is empty, posts are wider, navigation icons are back at the top right, and the only thing on the right-hand side of the dash is the dashbaord unfucker and limit checker and tag replacer from xkit. end ID)
i got it for layout changes like these- the first is cramped and ugly and i feel like i'm on twitter. the second is warm and comfy and i can make my posts wider (i dont like all the empty space). (limit checker, tag replacer, and post color were done on xkit and palettes respectively, not unfucker, btw)
with the dashboard unfucker you can:
hide the following/blog subs/for you etc tabs
get rid of the changes/staff picks/etc carousel
hide recommended blogs and tags
add profile pics back to posts
hide the radar
hide the explore page
hide tumblr shop
hide user badges
highlight bots in ur activity feed
show who follows u in the activity feed
make posts wider/slimmer and move the dash posts position to the left/right
revert messages design (and make the messages box bigger)
revert activity feed to the old design
display vote counts on polls
show poll results without clicking (no more skewing polls or "see results"!!)
disable tumblr domains
add polls to reblogs
disable "post without tags?"
show ns.fw posts
and other things that i probably missed copying this from the settings!!
so how do you do it? it seems scary but it's easy actually. take my hand
(note: i did this on firefox and tested it on chrome, i'm not familiar with other browsers, also use firefox if at all possible fuck chrome)
how to install dashboard unfucker
step 1: install either tampermonkey, tampermonkey beta, greasemonkey, or violentmonkey (if you don't already have it)
note: im using tampermonkey as an example because it's what i use
step 2a: go to firefox extensions/chrome web store/your browser's equivalent
step 2b: look up "tampermonkey" and click "add to firefox/chrome/whatever" and confirm
step 2c: you're done! yayyy
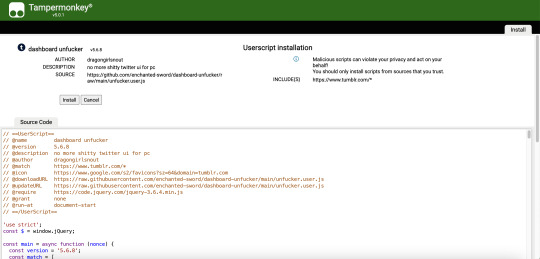
step 2: click this link. look under "installation" where it says "Click on unfucker.user.js to install or update". and click that

(ID: a screenshot of the tampermonkey install page, showing dashboard unfucker v5.7.8 installation information, the source code, and the install/cancel button. end ID)
(it should open in a new tab and look like this)
step 3: click install! (when i did this it didn't look like much happened and i got scared. dont get scared take my hand)
step 4: go to www.tumblr.com and to the right of the dash it'll have the dashboard unfucker label to the right!

(ID: the default dash again, but with the dashboard unfucker title at the top right of the right-hand side of the dash. end ID)
step 5: click the little gear icon and all the options will pop up! u can fuck around with em to ur heart's content. i recommend exporting after ur done and saving it somewhere in case u have to uninstall/reinstall to troubleshoot or smth
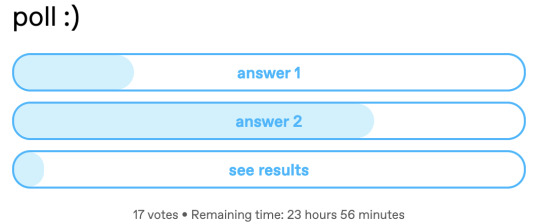
you're done! now u can see the results of polls without clicking them and other such things

(ID: a poll i have not voted on. it has 17 votes and 23h 56m remaining. the title is "poll :)" and the answers are "answer 1" "answer 2" and "see results". there are no percentage labels, but the amount each answer has is indicated by light blue bars in each result, as they would be if i had voted. end ID) note: i'm not sure how/if this aspect of the extension is indicated for screenreaders
THIS POST IS TRANSGENDER BTW!
93 notes
·
View notes
Text
Favorite Firefox Extensions
Firefox is a very extensible browser - through a combinations of addons and userscripts you can make it behave just about any way you want. The best part is, they're all free. Here are some of my favorites.
Note: if you have an Android device, check out my post about Firefox for Android's new extended support for addons!
Note: if you have an Apple device, check out my favorite Safari extensions here!
Last updated Feb 2025 (updated list of languages supported for native, local translation by Firefox).
Index:
uBlock Origin
Tab Session Manager
Sauron
Bypass Paywalls Clean
Auto Tab Discard
Video DownloadHelper
Highlight or Hide Search Engine Results
TWP - Translate Web Pages
UnTrap - YouTube Customizer
Indie Wiki Buddy
Cookie Auto Delete
ShopSuey - Get Rid of Ads on Amazon and Ebay
LibraryExtension
Absolute Enable Right Click & Copy
uBlock Origin
(compatible with Firefox for Android)
This is the first addon I install on any new Firefox browser. It's an adblocker, but at its core it can remove pretty much any HTML element from a website, and it comes with pre-configured lists for removing everything from ads to cookie banners to those annoying popups that ask you to sign up for email newsletters.
Tab Session Manager
Have you ever accidentally lost all your open browser tabs due to a computer update, or even just accidentally closing Firefox? With this addon you no longer have to worry about that - it automatically saves your open tabs and windows every time the browser closes, and autosaves a restore point of tabs every few minutes in case the browser crashes unexpectedly. Opening all your previous tabs and windows is a one-click deal.
Sauron
Ever wished your favorite website had a dark mode? With Sauron, now it can! Sauron attempts to intelligently figure out how to edit the color scheme of the web page (including text) to make it dark-mode friendly. It preserves the original color of images, but dims them so that they don't blind you. You can disable image dimming or dark mode on a site by site basis too. It's not perfect since it is making guesses about which colors to change, but it goes a long way toward making the internet an enjoyable place for me.
Bypass Paywalls Clean
This addon removes paywalls from hundreds of news websites around the world or adds links to open the article in a wrapper that provides the article text (like the Internet Archive etc.)
Auto Tab Discard
Ever wanted to keep a tab open for later use, but you notice the browser getting slower and slower the more tabs you have open? Auto Tab Discard will automatically "hibernate" tabs that you haven't used in a while so that they use less resources on your computer. It's smart enough not to hibernate pages that are playing media (like YouTube) or that have forms you haven't submitted yet (like job applications). You can customize how fast it puts tabs to sleep too and exclude certain websites from hibernating at all.
Video DownloadHelper
This addon can download streaming videos from most modern (HTML5) websites, and even finds soft subtitles that accompany the stream and downloads those too. Just browse to the webpage that has the video on it, click the icon in the Firefox toolbar, and select the video you want to download and click "Quick Download". For YouTube I would recommend using a YT downloader website (like KeepVid) to download the video directly, but Video DownloadHelper really shines for websites that aren't popular enough to have dedicated downloader websites like that. I've used it download videos from a Japanese film festival streaming portal, news websites, etc.
Highlight or Hide Search Engine Results
This addon allows you to blacklist websites and completely remove them from Google, Bing, or DuckDuckGo search results. Don't want to see image search results from AI websites? Blacklist them. Searching for tech support advice and getting frustrated by all the auto-generated junk websites that stuff themselves full of SEO terms to jump to the top of the search results without actually providing any information at all? Blacklist them so they don't come up in your next search. Conversely, you can also whitelist websites that you know and trust so that if they ever come up in future search results, they'll be highlighted with a color of your choosing for visibility.
TWP - Translate Web Pages
(compatible with Firefox for Android)
Does what it says on the tin: auto-detects a website's language and provides a button that can translate it to a language of your choosing. You can also just select individual text on the page and translate just that. Note that this sends whatever text you translate to the servers of your selected translation service (Google, Bing, Yandex, or DeepL), so keep in mind the privacy implications if you don't want your IP address associated with having read that text.
Edit: As of version 118, Firefox now has the ability to translate text locally on your computer, without needing to send it to a cloud service. You can enable this in Settings -> Translation -> Install languages for offline translation. Note that at this time (Feb 2025), 31 languages are supported - Russian, Korean, Chinese (simplified), and Japanese were recently added. More info here.
UnTrap for YouTube
(compatible with Firefox for Android and they have a Safari for iOS extension too)
This addon lets you tweak the YouTube interface and hide anything you don't want to see. For instance, I hide all the "recommended" videos that come up when you search YT now. They have nothing to do with your search, so they're essentially just ads YT puts in your search results. I also hide Explore, Trending, More from YouTube, and Shorts sections, but you can customize it to fit your preferences.
Note: depending on the particular set of tweaks you want to make to YouTube, you may prefer to use YouTube Search Fixer instead. User preference.
Indie Wiki Buddy
I loathe Fandom.com wiki sites - they are cluttered and filled with ads and autoplaying videos that follow you down the page as you scroll. The organization is also hostile - if a community tries to leave their platform and bring their content to a new wiki hoster, Fandom bans them from the platform and reverts all their deletions/changes. Indie Wiki Buddy attempts to find an independent alternative for the wiki you're trying to browse and automatically redirects you to it, and if one doesn't exist, it will redirect you to a proxy site like antifandom or breezewiki that shows the Fandom content but removes all ads/videos/background images so you can actually, you know. READ it.
Cookie Auto Delete
(compatible with Firefox for Android)
Websites store "cookies" - little text files with info about you - on your computer as you browse so they can track you as you browse the internet. This addon automatically deletes cookies from a website a short while after you close the last tab you had open for that site. You can customize how long it waits before clearing cookies too. Note that this can sign you out of many websites, so you can whitelist any site you don't want cookies cleared for.
ShopSuey - Get Rid of Ads on Amazon and Ebay
Removes the ads/recommended products that clutter up Amazon and Ebay search results and product pages.
LibraryExtension
This fantastic addon recognizes when you are viewing a book on many popular websites and can automatically check whether that book is available in any of the library systems or subscription services you have access to, including how many copies your library(ies) have and how many are currently checked out. The best part is it shows the availability for physical books, ebooks, AND audiobooks at supported libraries. The extension currently supports libraries in Australia, Canada, Germany, New Zealand, the United Kingdom and the United States, but it also supports some global repositories like the Internet Archive and subscription services like NLS Bard for the blind and print disabled, Kobo Plus, Libro.fm, Anyplay.fm, Bookmate, and Everand. Great extension for people trying to support their local library and also save money.
Filtering+ for Tumblr
This addon lets you add tags or phrases to your tumblr tag filters with two clicks, without leaving the dashboard. I've been asking Tumblr for this tag filtering behavior on their mobile apps (i.e. press and hold a tag to get a filter option) for at least a year now in asks and surveys, without ever stopping to see if someone had already implemented this on desktop. More fool me. This addon is from the author of XKit Rewritten. Note that the right-click tag filtering only works on the dashboard; it will not appear if you are on someone's blog. Right-clicking selected text to filter the phrase works everywhere based on my testing.
Absolute Enable Right Click & Copy
This addon does its best to re-enable the normal right-click context menu and copy/paste actions on pages that try to disable them. If you run into a site that messes with either of those, select this addon and check "Enable Copy," then try again. If that doesn't work, check "Absolute mode." It doesn't work everywhere, but I find it very helpful.
126 notes
·
View notes
Text
I study AI in uni rn, it’s a pretty interesting subject. There are plenty of people in this field that are genuinely passionate about the potentials of this technology and have real plans about how to use it to make disability aids or do archaeological surveys or identify melanomas or whatever. This post is not about them.
I noticed that especially on tumblr there’s a lot of people that have this idea that the average AI enthusiast is either a rabid accelerationist or just someone extremely lazy who doesn’t value creativity or process, only product. Now that's not everyone, there are a lot of people working on generative AI who think it can be used to do amazing things and want to see them realized. But holy shit, those are accurate descriptions far more often than I would have expected. We’re so fucked.
It will surprise no one that the amount of AI used in assignments is staggering. Give half a dozen students three months to work on a project and it’ll be >50% ChatGPT-generated code, >80% if you include the report they have to write on it. If you’ve been praying on the downfall of the AI industry, just know that in about 2 years they’re gonna be staffed by people who relied entirely on AI to get their degrees and they're not profitable _now_, let alone then.
My uni is one of many that have basically given up on enforcement. There’s no way to prove that an assignment was generated by AI so they often either don’t enforce it or grit their teeth and allow it. This is extremely frustrating if you’re trying to work in a group project. In the time I’ve been here, I have seen my groupmates:
On the day it was assigned, paste the entire 6-week 6-person assignment into ChatGPT, copy the code it generated without running it and immediately try to submit it on behalf of the group
get frustrated that ChatGPT wasn’t making usable code, I go help by giving them the exact solution to their problem, and then complain a few minutes later that it doesn’t work. I go check and they had pasted it into ChatGPT and asked it to add the next functionality, which then didn’t work
find a similar assignment on github, ask AI to “rephrase” it, and try to convince me to submit it
use AI to generate citations for the claims they just asked it to generate. this goes as well as you think
use Stable Diffusion to make a storyboard for a hypothetical product instead of drawing one. The people in the pictures were all busty anime women
take two pages of a report that I had carefully written over the weekend, ask ChatGPT to rephrase it, then replaced those pages with the AI versions to “make the writing style consistent”
tell professors to their face that they used ChatGPT to do most of the assignment while asking for help or clarification on their grades
pitch ridiculous business ideas to one another where the gimmick is always a type of AI slop that already exists. An AI newspaper, AI therapy, AI web designer, and like any good compsci genius, a stock-predicting bot
take an assignment where we had to gather a bunch of data, and ask ChatGPT to generate the data instead. Their datapoint distribution was insane but we were graded separately on that section so I have no idea how they justified it to the examiners
spend 3 hours of a 4 hour group meeting making Joe Rogan’s voice repeat things we said or explain parts of the assignment. Two people did this and we gave up on getting them to stop
get some genuinely laughable summaries of articles about AI safety and ethics, and then parrot them back to the tutor
a million billion gazillion times they wait til the last minute and then submit their part as a fully AI-generated script that they apparently didn’t even run to check if it worked. I eventually had to change gitlab permissions so no one can merge unless I personally review it first
display an extreme willingness to flaunt any and all data security protocols. We had classes on how to Not Do Illegal Things With Personal Data and still I end up fielding suggestions to just take a dataset from a country with less protections or (in hypothetical scenarios we had to write about) find loopholes in laws. I end up in the back of the group looking like I’ve been poorly taxidermied while I watch someone use ChatGPT to summarize the EU AI Act.
At this point I’m considering shifting my entire course of study towards AI safety and ethics. It’s difficult not to associate the development of GenAI with this sort of slow capitalist collapse of labor where actual creatives get pushed out by this sort of AI-driven parasitoid middleman class, that then just cannibalizes itself as tech improves.
I’ll probably save the ethics rant about the tech itself for another post but for now it’s worth keeping in mind that a lot of the people talking about how you losing your livelihood to AI is a necessary step for progress don’t really care about the tech — at least not enough to learn anything about it — they’re excited because they think they’ll be able to get rich quick grifting their bosses by automating their jobs.
3 notes
·
View notes
Text
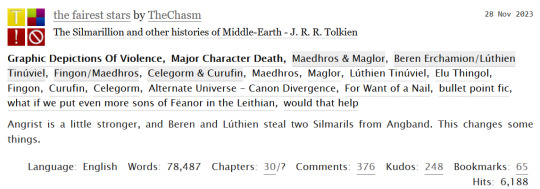
Silm fandom! Have a PSA. Hate the piped tags on AO3? Would much rather read a fic tagged Fingon/Maedhros than one tagged Fingon | Findekáno/Maedhros | Maitimo? Have I got the userscript for you! Look how neat and readable my AO3 silm character tags look now:

What is a userscript?
Good question! The small sibling, who is a computer geek, did not know about these when I mentioned them, so I have to conclude I have stumbled upon some secret hidden wisdom here. In short, a userscript is a (free) program written in JavaScript that modifies the web pages you visit. They're very safe, and imo an essential part of customising your web browsing experience to your liking!
How do I install userscripts?
I might make a separate post about mobile browsers because I'm tired. But on desktop, you first want to get a browser extension that allows you to manage your userscripts. I like Tampermonkey, which works with most major browsers.
Okay, how do I get rid of the piped tags?
Once you've installed the userscript manager of your choice, you want to go to the userscript Ao3 De-Piped Tags on Greasy Fork and click the big green "install" button. For most userscripts, that's it! For this one, we need to take a couple of tiny extra steps:
Go to your Tampermonkey dashboard (you can find this by clicking on "browser extensions" and then "Tampermonkey". Unfortunately I don't know how other userscript managers work, so if you didn't choose Tampermonkey you'll have to play around a little.)
Click the "Ao3 De-Piped Tags" script on your Tampermonkey dashboard.
This should bring you to the "Editor" page, and a bunch of scary-looking code in JavaScript. Don't panic, I have no idea what any of this does and I still managed to do the necessary fiddling! The block you want looks like this:
//SCRIPT SETTINGS// const sideToDisplay = 'right'; //left OR right, for character tags with one pipe (two names) const partToDisplay = 'right'; // left OR right OR central, for character tags with two pipes (three names) const tagsOnFicPage = 0; //0 to disable, 1 to enable
4. All you want to do now is change the first line so that it reads
const sideToDisplay = 'left'; //left OR right, for character tags with one pipe (two names)
so that the tag "Maedhros | Maitimo" displays as "Maedhros" instead. If you're a Quenya freak (affectionate) who would prefer all the tags display characters' Quenya names instead of Sindarin ones, skip this step.
5. If you'd also like this change to show on the fic page itself, not just the AO3 search results page, change the third line of the code block to read
const tagsOnFicPage = 1; //0 to disable, 1 to enable
6. Save your changes to the file, refresh your AO3 page, and marvel!
I hate this and want to get rid of it.
No problem, you can turn off the userscipt or completely uninstall it from the Tampermonkey dashboard!
I want to display some names with the left part of the piped tag and others with the right part, is that possible?
Unfortunately not :( This also applies if you're in other fandoms (I hear The Witcher fandom is one such?) which uses piped tags where you want to use the right side of the tag.
Can anyone else see the changes I've made?
No! The userscript applies to your own browsing experience only, so you aren't messing with how anyone else's fics display when you use it.
This is magic, got any other cool userscripts for AO3?
Loads, most of them much easier to use than this one! Here are some links:
Put your "marked for later" button on the AO3 homepage
Add HTML formatting options to the AO3 comment box
Set your default posting language to English
Fix the bug where copy-pasting from Google Docs to AO3 puts spaces around all your italics
And here's a list of many more to peruse!
Cool, how do I get this to work on a mobile browser?
Yeah my laundry's finished now so I'm not typing all that out. Maybe tomorrow.
20 notes
·
View notes
Text

5 Key Areas for an Ecommerce Website Audit
A comprehensive audit isn't limited to website performance, security, and SEO. It also accounts for factors like UX and accessibility, which can directly impact sales.
✅ Website Performance: Website performance refers to page load speed and other factors that impact a site's functionality.
✅ User Experience (UX): UX is how users feel when interacting with a website, product, or service.
✅ Technical & On-Page SEO: Technical SEO improves your website's structure and code to help boost its visibility in search results. On-page SEO involves optimizing your copy, internal links, and other on-page elements.
✅ Accessibility: Web accessibility involves making your site usable to everyone, including consumers with disabilities.
✅ Security: Web security helps safeguard your website against cyberattacks.
2 notes
·
View notes
Text
The Adventures Of Handiman Album Press Release
The Adventures Of Handiman Press Release!!!
Kounterclockwise Unleashes Groundbreaking Concept Album: "The Adventures Of Handiman" Written, produced, mixed, mastered & cover art ALL by Deacon Burns!!!
Alternative punk-hop pioneers, Kounterclockwise, hailing from the vibrant music scene of Cleveland, Ohio, are set to release their highly anticipated 8th studio album, "The Adventures Of Handiman," on February 2nd, 2024. This conceptual masterpiece comprises 10 tracks that chronicle the extraordinary journey of a disabled hip-hop superhero navigating the treacherous, corrupt, over-saturated, and unjust music industry.
"The Adventures Of Handiman" delves deep into the struggles and triumphs of its titular character, offering a unique perspective on the challenges faced by artists in an industry that often falls short of its promises. Kounterclockwise's signature blend of alternative, punk, and hip-hop genres provides the perfect sonic backdrop for this compelling narrative.
Each track on the album serves as a chapter in the life of Handiman, exploring themes of resilience, defiance, and the pursuit of artistic integrity. Kounterclockwise's evocative lyrics, coupled with their dynamic and genre-defying sound, create an immersive experience for listeners, inviting them to embark on a sonic adventure like never before.
"The Adventures Of Handiman" will be available on all major streaming services, ensuring fans around the world can join Handiman on his crusade against the injustices of the music business. The album promises to be a thought-provoking and entertaining journey that challenges the status quo and celebrates the indomitable spirit of creativity.
To experience the magic of "The Adventures Of Handiman," mark your calendars for February 2nd, 2024. The album will be accessible on all streaming platforms, and for those eager to support the band directly, it can be purchased on Kounterclockwise's Bandcamp page at https://kounterclockwise.bandcamp.com/track/stephen-hawking.
Kounterclockwise continues to break barriers and redefine genres with their innovative approach to music. "The Adventures Of Handiman" is not just an album; it's a testament to the band's commitment to pushing boundaries and telling stories that resonate with the human experience.
For press inquiries, interviews, or review copies, please contact:
Stay connected with Kounterclockwise:
Patreon - https://www.patreon.com/kounterclockwise
Youtube - https://www.youtube.com/user/kounterclockwise
Instagram - https://www.instagram.com/kounterclockwise/
Spotify - https://open.spotify.com/artist/7pyCrXcG8kLgAQ2zktYQ6N
Reverbnation -https://www.reverbnation.com/kounterclockwise
Soundbeef - https://soundbeef.com/DeaconBurns
About Kounterclockwise:
Deacon Burns Of Kounterclockwise has written and produced 4 albums, 17 Singles, One 7 song EP. 2 Movie Soundtracks, 1 Mixtape & 2 Seasons of the hip-hop, sci-fi audio series The Great Adventures Of Kounterclockwise! And has also starred and produced music for 11 animated projects- 2012 Rug Burn's Sanjourno Must Die Episodes 9 and 10, 2014 The Legend Of Bobby Churro Extended Version, 2014 The hip-hop sci-fi animated funk film Kounterclockwise In Forever-Land, 2014 Master Melvin, 2015 The Train Job, 2016 The Bill Plympton & Jim Lujan animated film Revengeance, 2017 The Great Adventures Of Kounterclockwise animated pilot, 2019 animated movie & web-series ALL THAT GLITTERS, 2020 animated film LARS LAZARUS-public access T.V psychic, 2022 animated film Sugar Machine & 15 Kounterclockwise music videos on Youtube! Plus the new Jim Lujan animated feature film The Full Fungus starring Deacon Burns as Wilt & Mink Fungus comes out in 2024!!!
#kounterclockwise#kounterclockwise punk hop#kounterclockwise deacon burns kaya rouge#alternative hip hop#underground hip hop#hip hop#underground#kounterclockwise in forever-land#alternative rap#rap#rapper#boom bap#animated movie#underground music#alternative music#alternative
2 notes
·
View notes
Text
Inclusive Design Practices in Web Accessibility Standards
New Post has been published on https://www.justwebdevelopment.com/blog/inclusive-design-practices-in-web-accessibility-standards/
Inclusive Design Practices in Web Accessibility Standards
More than 1.3 billion people live with a disability today, according to the World Health Organization. Online, they still meet walls: missing captions, vague buttons, tiny hit areas. Laws are tightening, but the bigger motivation is simply good service.
When we weave Inclusive Design Practices in Web Accessibility Standards into each sprint, we remove friction for everyone—shoppers on shaky Wi-Fi, parents juggling toddlers, commuters with one free hand.
Over the next few minutes (about 2,500 words), you will learn:
How inclusive design differs from basic “accessibility compliance.”
The key principles that underpin all modern standards.
Updates you must know in 2025—WCAG 2.2, the European Accessibility Act, the new U.S. ADA rule, and the draft WCAG 3.
Practical, bite-sized techniques you can add to projects today.
A maintenance rhythm that keeps inclusion alive after launch.
Inclusive vs. Accessible: Clear Up the Confusion
Accessible design focuses on meeting published technical criteria—typically WCAG success criteria. It answers the question, “Can a disabled visitor complete the task?”
Inclusive design starts earlier and digs deeper. It asks, “Does the experience respect the full range of human ability, language, culture, and context?” Put differently:
Accessible designInclusive designFixes barriers after they appearAnticipates and avoids barriers upfrontMeasures pass/fail against WCAGMeasures how many people feel left outOften handled by QA at the endBaked into research, sketching, copy, and dev
Embracing inclusive thinking helps teams move from retrofits to resilient solutions.
Core Principles Behind Every Standard
Standards use different words, but four timeless ideas unite them. Remember the POUR acronym:
Perceivable – Information must arrive through at least one sense that a user can rely on.
Operable – Every function works with the tools a user has: keyboard, voice, eye-tracking, and switch device.
Understandable – Content, layout, and feedback remain predictable and plain.
Robust – Code works across browsers, assistive tech, and time.
WCAG 2.2’s nine new criteria live under these principles, and WCAG 3 (now in draft) is expected to carry them forward too.
The Latest Web Accessibility Standards
The phrase above is the anchor you can use when linking internally: The Latest Web Accessibility Standards. Here is what “latest” means right now:
WCAG 2.2 (W3C Recommendation, 12 Dec 2024)
Adds criteria such as Focus Appearance (Enhanced) and Target Size (Minimum), addressing mobile tap errors and low-vision focus loss.
WCAG 3.0 (Working Draft, 12 Dec 2024)
Promises a friendlier scoring model (Bronze, Silver, Gold) and broader coverage of emerging tech, including VR and voice UIs.
European Accessibility Act (EAA)
Applies 28 June 2025. From that date, most consumer-facing websites, e-books, banking apps, and e-commerce platforms operating in the EU must align with WCAG 2.2 AA (or equivalent) or face fines.
United States—ADA Title II Final Rule
Effective April 2026–2027 (size-based), state and local governments must meet WCAG 2.1 AA at a minimum. Private-sector rule-making is expected next, but lawsuits already cite WCAG in court.
Keep a simple tracker in your backlog: list the standard, due date, coverage scope, and a single owner inside your team.
Practical Inclusive Design Practices (Step-by-Step)
1. Structure First, Style Second
Write one, clear <h1> per page; nest headings in order.
Use <nav>, <main>, <article>, <aside>, <footer>—screen-readers leapfrog by these landmarks.
2. Color & Contrast
Minimum 4.5:1 ratio for body text (3:1 for 24 px bold).
Never rely on color alone: pair red/error with icons or text.
3. Keyboard & Focus
Every control is reachable with Tab, activatable with Enter or Space.
Provide a 2-pixel outline or comparable highlight that meets contrast rules when focused.
4. Input Slack
Targets at least 24 × 24 CSS px per WCAG 2.2.
Avoid “drag only” interactions; offer plus/minus buttons or list re-order shortcuts.
5. Alternative Text & Captions
Alt text answers: “Why is this image here?”
Live and prerecorded videos need accurate captions; add audio description if visuals carry meaning.
6. Motion & Media Queries
Respect prefers-reduced-motion. Offer a static fallback for parallax or auto-carousel features.
Support forced colors / high-contrast modes in Windows and Android.
7. Responsive & Flexible Layouts
Components grow or stack gracefully at 200 % zoom.
Use relative units (em, rem, %) rather than fixed pixels for spacing.
8. Error Prevention & Recovery
Label every form control; supply clear placeholders and visible labels.
Explain errors in plain language and describe how to fix them.
Preserve user input on validation failure.
Small, continuous checkpoints catch more than one giant audit.
Designing for Mobile, Voice, and Multimodal Contexts
Inclusive experiences must travel with the user:
Touch gestures: Offer single-tap equivalents for multi-finger or swipe actions.
Voice UIs: Provide speech-friendly labels (“Search flights”) and avoid tiny, generic IDs (“button 12”).
Offline or low-bandwidth modes: Defer huge media, show progress indicators, and cache key tasks.
Dark mode: Ensure contrast in both color schemes; test with automatic OS toggles.
Consider the “bend test”: hold the device with your non-dominant hand while carrying groceries, and try to complete checkout. If you can, many users with limited dexterity can too.
Testing and Validation Workflow
Automated scan (Lighthouse, axe-core) during CI build—catches ~30 % of issues.
Manual keyboard sweep—Tab through each template.
Screen-reader spot check—NVDA on Windows, VoiceOver on Mac/iOS.
Contrast sampling—quick checks with browser devtools eyedropper.
Real-user testing—invite people with varied abilities; pay them, use their insights.
Schedule these gates: design hand-off, QA staging, pre-release, and every quarterly release thereafter. Document findings in plain language (“link lacks focus outline”) to keep reports actionable.
Building an Inclusive Culture
Rules do not shift mindsets; stories do. Try these habits:
Open meetings with a 30-second empathy snapshot—a teammate demos a screen reader on yesterday’s build.
Add accessibility completion as a Definition-of-Done checkbox next to unit tests.
Celebrate wins: post before/after gifs of a fixed focus ring in Slack.
Budget for continuous training; bookmark W3C tutorials and run micro-workshops.
When leaders ask for ROI, share both risk (lawsuits) and upside: accessible sites load faster, reduce bounce, and rank higher.
SEO and Business Upside
Inclusive design and search optimization often walk the same path:
Inclusive techniqueSEO boostUX gainSemantic HTML & headingsBetter crawl & snippet structureClearer page outlineAlt text on imagesImage search trafficScreen-reader contextFast, media-optimized pagesCore Web Vitals scoresLower abandonmentCaptions & transcriptsKeyword-rich text for botsUsable in noisy spacesLogical link textHigher click-through in SERPsEasier navigation
Google’s crawler reads almost like a screen reader. Meet one, please both.
Road-Map: From Audit to Evergreen
PhaseWhat to deliverTime-frame1. SnapshotBaseline audit (auto + manual)Week 12. PrioritizeRank issues by impact & effortWeek 23. Fix criticalContrast, keyboard traps, and missing labelsWeeks 3–64. ValidateUser testing with assistive techWeek 75. DocumentPattern library snippets, inclusive copy guidelinesWeek 86. AutomateLint rules, CI scanners, PR checklistsOngoing7. ReviewQuarterly regression audits, update to The Latest Web Accessibility StandardsEvery 3 months
Pin this to your roadmap tool; give each step a single owner so nothing falls through the cracks.
Conclusion: Inclusion Is Continuous
Inclusive Design Practices in Web Accessibility Standards are not boxes to tick, but conversations to keep alive. The standards will evolve—WCAG 3’s bronze-to-gold model hints at future flexibility—but the people behind the numbers simply want to bank online, learn new skills, or order dinner.
Let’s build a web where nobody needs to ask for an accommodation—because the door is already wide open.
Justwebdevelopment can also help you in... WordPress Development | WordPress Theme Development | PSD To WordPress
0 notes
Text
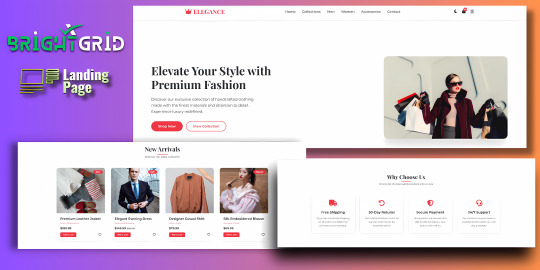
ELEGANCE - Landing Page

Live Demo | Buy Now
Key Highlights:
Dark/Light Mode Toggle: Enhance user experience with an adaptive color scheme.
Stylish Hero Section: Immediately grabs attention with bold typography and imagery.
Interactive Product Cards: Add-to-cart, wishlist, price tags, and categories.
Conversion-Driven Features: Includes newsletter form, feature highlights, and CTA buttons.
Responsive Layout: Fully optimized for all screen sizes (mobile, tablet, desktop).
WhatsApp Button: Easily reachable for customer inquiries.
Optional Protection Overlay: Disable copy/right-click in preview versions.
Built with clean HTML, CSS, and JS — no external frameworks — making it easy to customize and deploy immediately.

Features:
Responsive design for all screen sizes
Dark and light mode toggle
Animated hero and product sections
Product cards with wishlist and add-to-cart buttons
Newsletter subscription form
WhatsApp contact button
Protection overlay option for preview versions
Clean and organized HTML, CSS, and JS code
Font Awesome icons integrated
Google Fonts (Montserrat & Playfair Display)
Requirements:
Basic HTML/CSS knowledge (for customization)
Any code editor (e.g., VS Code, Sublime Text)
Modern web browser (for testing)
Internet connection (to load external assets like fonts/icons)

Instructions:
Unzip the downloaded folder.
Open index.html in your browser to preview the template.
Use any code editor to customize content, images, and branding.
Upload to your hosting or integrate into your web project.
(Optional) Modify protection overlay or WhatsApp number as needed.
Development Time:
12–14 hours (design + code + responsiveness + animations)
Message to Reviewer:
Hi, This is a responsive HTML landing page for a clothing brand. All assets are externally hosted (Unsplash, Font Awesome, Google Fonts). Let me know if anything else is required. Thanks!
Live Demo | Buy Now
#html#css#htmlcoding#html css#js#landing page#landing page builder#landing page design#landing pages#high fashion#panel#script
1 note
·
View note
Text
Why a Well-Designed Website Matters for Dietitians

In today’s digital age, a website is often the first point of contact between a dietitian and a potential client. Whether you're running a solo practice, offering virtual consultations, or working as part of a wellness team, your online presence plays a major role in how people perceive and engage with your services.
Beyond aesthetics, a website serves as a practical tool. It informs, educates, and encourages visitors to take action. For a profession rooted in trust and personal connection, a website must reflect not only what you do but how you do it.
First Impressions Count
When someone visits your website, they’re often looking for answers — about their health, dietary concerns, or general well-being. Within moments, your site should communicate:
Who you are
What you specialize in
How to get started
Clarity and simplicity go a long way. Avoid overwhelming the visitor with too much text or medical jargon. Instead, focus on clear headlines, friendly copy, and a tone that mirrors how you communicate in consultations — supportive, professional, and relatable.
Prioritize Functionality and Ease of Use
While a clean design is important, a functional layout is essential. Your website should be easy to navigate, load quickly, and work seamlessly on both desktop and mobile devices. Poor user experience can cause visitors to leave before they’ve even discovered your services.
Menus should be clear, service pages easy to access, and contact information visible from every page. Consider the entire user journey — from landing on the site to booking a session — and eliminate unnecessary steps. This approach ensures that your website supports your clients, not frustrates them.
Booking and Contact Features Matter
Convenience is key. Visitors should be able to book consultations without needing to send multiple emails or make phone calls. A simple, integrated booking system — especially one that shows availability — encourages users to take the next step.
Also include different ways to contact you: email, phone, contact form, or even messaging tools. Not everyone feels comfortable calling right away, so offering choices increases the likelihood that they’ll reach out.
Showcase Your Expertise
Your website is a platform to share your knowledge and build trust. Regular blog posts, FAQs, and downloadable resources can demonstrate your understanding of nutrition while helping visitors make informed decisions.
You might write about:
Tips for building healthy habits
Managing conditions like IBS, diabetes, or PCOS through diet
Nutrition for different life stages
Debunking food myths
High-quality content not only provides value to your audience but also improves your visibility in search engines. A well-structured blog helps attract organic traffic from people searching for relevant health topics.
Build Connection Through Authenticity
Dietitians work closely with clients on personal goals and challenges. Your website should reflect your personality, approach, and values. A short introduction about your background, credentials, and philosophy helps clients feel more at ease.
Consider including:
A professional but friendly photo
Details of your certifications and memberships
Testimonials from past clients (with their permission)
Any specialties or niche services you offer
Authenticity builds trust. It allows visitors to feel like they know you, even before the first appointment.
Ensure Accessibility for All Users
Your site should be accessible to everyone, including people with disabilities. This means using legible fonts, descriptive alt text for images, sufficient contrast for readability, and ensuring your site can be navigated by screen readers.
Inclusivity also extends to the content itself. Use language that’s respectful, welcoming, and culturally sensitive. Avoid assumptions and strive to create a space where every visitor feels understood and supported.
Keep Information Fresh and Relevant
A website is not a static brochure — it should grow with your practice. Make it a habit to review your site regularly. Update your service offerings, add new blog posts, and remove outdated content.
This shows that your practice is active and evolving. It also improves your search engine ranking, which relies in part on fresh, regularly updated content.
Bringing It All Together
Your website is more than a digital business card. It’s a reflection of your practice, a source of support for potential clients, and a platform for sharing your knowledge. A thoughtful site communicates professionalism, care, and expertise — the same qualities you bring to your work every day.If you’re creating a new site or updating an old one, collaborating with a dietitian website developer who understands your industry can make the process smoother and more effective. From user-friendly features to content strategy, every detail matters when it comes to building a site that supports your goals and your clients' needs.
0 notes
Text
The Ultimate Guide to Website Designing: Creating Stunning and User-Friendly Websites
In the digital era, a website serves as the face of a business. Whether you are a startup, a blogger, or an enterprise, a well-designed website can make or break your online presence. Website designing is not just about aesthetics; it involves user experience, responsiveness, and functionality. This guide will walk you through the essentials of website designing and how you can create a stunning and effective website.
Importance of Website Design
Your website’s design influences the way users perceive your brand. A poorly designed website can drive visitors away, while a well-crafted site can increase engagement, conversions, and credibility.
Key Benefits of Good Website Design:
First Impressions Matter: Your website is often the first interaction users have with your business.
Enhances User Experience: A clean, intuitive layout ensures visitors find what they need quickly.
Boosts SEO Rankings: A well-structured website improves search engine visibility.
Increases Conversions: A compelling design guides users towards taking desired actions.
Key Elements of a Great Website
User Interface (UI) & User Experience (UX): A seamless UI/UX design ensures an intuitive and engaging experience for visitors.
Responsiveness: Your website must be mobile-friendly and function seamlessly across all devices.
Fast Loading Speed: Optimize images, use caching, and minimize code to improve site speed.
SEO-Friendly Structure: Implement proper HTML tags, meta descriptions, and keywords.
Engaging Visuals & Content: Use high-quality images, videos, and compelling copy to capture attention.
Best Practices for Modern Web Design
Simplicity is Key: Avoid clutter and focus on a minimalistic design.
Use a Consistent Color Scheme: Ensure brand consistency with well-thought-out colors and typography.
Implement Call-to-Actions (CTAs): Guide users towards desired actions such as signing up or making a purchase.
Ensure Accessibility: Design for all users, including those with disabilities.
Regularly Update Content: Keep your website fresh and relevant.
Tools & Technologies for Website Designing
Website Builders: WordPress, Webflow, Wix, Squarespace.
Coding Languages: HTML, CSS, JavaScript.
Design Tools: Adobe XD, Figma, Sketch.
SEO & Performance Tools: Google Analytics, SEMrush, GTmetrix.
Common Mistakes to Avoid
Overloading with unnecessary animations and effects.
Ignoring mobile responsiveness.
Poor navigation structure.
Slow page loading speed.
Using low-quality images and content.
Future Trends in Website Design
AI-Driven Designs: Automated tools that enhance user experiences.
Voice Search Optimization: Websites optimized for voice-based search queries.
Dark Mode UI: Providing users with an alternative dark theme.
Augmented Reality (AR) & Virtual Reality (VR) Integration.
Micro-Interactions: Subtle animations that enhance user engagement.
Conclusion
Website designing is an ever-evolving field that blends creativity with functionality. At ProWebSquad, we specialize in designing stunning, user-friendly, and high-performing websites that cater to modern business needs. By following best practices, leveraging the right tools, and staying updated with trends, you can create a website that not only looks stunning but also delivers an exceptional user experience. Invest in good website design today with ProWebSquad and watch your online presence grow!
For more information, visit our website: ProWebSquad or contact us at +91-9555832203.
0 notes
Text
How to Create a Branded Website That Stands Out
In today's digital-first world, your website is often the first impression your business makes on potential customers. A branded website that stands out is crucial for capturing attention, communicating your unique value, and driving business growth. At AceOne Technologies, we specialize in creating custom websites that align with your brand identity and deliver results. Here's a step-by-step guide to help you create a branded website that truly stands out.
1. Define Your Brand Identity
Before designing your website, it’s essential to have a clear understanding of your brand identity. Your brand identity includes:
- Core Values:What does your business stand for?
- Unique Value Proposition (UVP):What makes your business unique?
- Target Audience:Who are you trying to reach?
- Brand Voice: How do you communicate with your audience?
2. Choose a Memorable Domain Name
Your domain name is the address of your website and a key part of your brand identity. It should:
- Be easy to remember and spell.
- Reflect your business name or niche.
- Be unique and stand out from competitors.
3. Design a Visually Compelling Website
Your website design is the first thing visitors will notice. To make your website stand out, focus on:
- Color Palette:Use colors that align with your brand and evoke the right emotions. For example, blue conveys trust, while red can create urgency.
- Typography:Choose fonts that are easy to read and reflect your brand personality.
- Imagery:Use high-quality images or custom illustrations that tell your brand’s story.
- Logo: Ensure your logo is prominently displayed and consistent across all pages.
---
4. Create a Seamless User Experience
A website that stands out isn’t just about looking good—it’s also about providing an excellent user experience. Here’s how to achieve that:
- Navigation: Make it easy for visitors to find what they’re looking for. Use a clear menu structure and minimize clutter.
- Page Load Speed:Slow websites can drive visitors away. Optimize images, use a reliable hosting service, and leverage browser caching.
- Mobile Responsiveness:Ensure your website looks and functions great on all devices, from smartphones to desktops.
- Accessibility: Make your website accessible to everyone, including individuals with disabilities, by following Web Content Accessibility Guidelines (WCAG).
---
5. Focus on Compelling Copywriting
Your website copy should communicate your brand’s message and persuade visitors to take action. Here’s how to write copy that stands out:
- Be Clear and Concise: Avoid jargon and get straight to the point.
- Speak to Your Audience:Use language that resonates with your target audience.
- Highlight Benefits: Explain how your products or services solve your customers’ problems.
- Use a Strong Call-to-Action (CTA): Guide visitors on what to do next, whether it’s scheduling a consultation, making a purchase, or signing up for a newsletter.
---
6. Optimize for SEO
A website that stands out isn’t just visually appealing—it’s also easily found by your target audience. AceOne Technologies specializes in creating SEO-friendly websites that rank high in search engine results. Here’s how we can help:
- Keyword Research: Identify the keywords your audience is searching for and incorporate them into your content.
- On-Page SEO:Optimize meta tags, headings, and alt text to improve your search engine rankings.
- Content Marketing:Create high-quality, relevant content that attracts and engages your audience.
Local SEO: For businesses in Jonesboro, AR, leveraging local SEO strategies can help you connect with your community. Pairing your website with a strong Digital Marketing in Jonesboro AR strategy ensures you reach the right audience locally and beyond.
7. Use Professional Website Development
Creating a branded website that stands out requires more than just design skills—it requires technical expertise. At AceOne Technologies, our team of developers is experienced in:
- Custom Web DevelopmentWe’ll build a website tailored to your unique needs.
- Content Management Systems (CMS): We can help you manage and update your content easily.
- E-Commerce Integration: If you’re selling products online, we’ll design a secure and user-friendly online store.
8. Test and Refine
Once your website is live, it’s important to continually test and refine it. Use tools like Google Analytics to track visitor behavior and gather feedback from your audience. Make adjustments to improve user experience, increase conversions, and keep your website up-to-date with the latest trends.
Let us help you create a branded website that stands out and drives results. Contact AceOne Technologies today.
Connect with AceOne Technologies:
- Phone: (870) 738-9433
- Email: [email protected]
- Address: 2930 Browns Lane, Jonesboro, AR 72401
Start building your branded website today!
0 notes
Text
How to Boost Your Laptop's Performance: Tips and Tricks for Speeding up Your Device
Over time, laptops—whether they’re used for work, study, or entertainment—can become sluggish. Slow boot times, laggy applications, and overall performance dips can be frustrating, especially when you rely on your device for daily tasks. Fortunately, there are several strategies you can use to speed up your laptop without having to invest in costly upgrades. In this guide, we'll cover practical tips and tricks to boost your laptop's performance and get it running like new again.
1. Close Unnecessary Background Applications
One of the most common reasons your laptop feels slow is that too many applications are running in the background. Even if you're only using a few programs, others might be silently consuming system resources like CPU, memory (RAM), and storage.
How to fix it:
Check Task Manager (Windows): Press Ctrl + Shift + Esc to open Task Manager. Under the "Processes" tab, look for apps that are using a lot of resources and close them.
Check Activity Monitor (Mac): Go to "Applications > Utilities > Activity Monitor." You can sort by CPU usage, memory, and disk to see which programs are taking up the most resources.
Disable Startup Programs: Some apps automatically start when your laptop boots, which can slow down startup times. Disable unnecessary startup programs via Task Manager (Windows) or System Preferences > Users & Groups > Login Items (Mac).
2. Free Up Hard Drive Space
As your laptop fills up with files, apps, and updates, it can lead to slower performance. Operating systems need free space to work efficiently, especially when using virtual memory or paging files.
How to fix it:
Clear Temporary Files:
On Windows: Use the built-in Disk Cleanup tool. Type "Disk Cleanup" in the search bar, select the drive you want to clean, and click "OK."
On Mac: You can manually clean up caches or use a third-party app like CleanMyMac to clear system junk.
Uninstall Unused Programs: Check your installed applications and remove programs you no longer use. On Windows, go to "Control Panel > Programs > Uninstall a program," and on Mac, drag unused apps to the Trash.
Move Files to the Cloud: Store large files such as photos, videos, and documents on cloud services like Google Drive or iCloud to free up local storage.
3. Upgrade to an SSD
If your laptop is still using an old Hard Disk Drive (HDD), upgrading to a Solid-State Drive (SSD) is one of the best ways to see a dramatic improvement in speed. SSDs offer much faster read and write speeds compared to traditional HDDs, which means faster boot times, quicker file transfers, and improved overall performance.
How to upgrade:
Check your laptop’s compatibility: Some laptops have an easily accessible storage compartment for upgrades. Others may require more complex disassembly.
Consider cloning your current system: If you're switching to an SSD, use software like Macrium Reflect (for Windows) or Carbon Copy Cloner (for Mac) to clone your current operating system to the new SSD.
4. Add More RAM
RAM (Random Access Memory) plays a crucial role in multitasking and handling resource-intensive applications. If your laptop has 4GB or less, upgrading to 8GB or 16GB can provide a noticeable performance boost, especially when using memory-heavy programs like web browsers, video editors, or virtual machines.
How to upgrade:
Check your laptop's RAM capacity: Visit your laptop's manufacturer website or consult the manual to see how much RAM it supports.
Install additional RAM: If your laptop has a removable panel, you can purchase and install additional RAM sticks yourself. If not, you may need to take it to a professional technician.
5. Keep Your Operating System Updated
Operating system updates often include important performance improvements, bug fixes, and security patches. Running an outdated version of Windows or macOS can cause compatibility issues and performance slowdowns.
How to update:
On Windows: Go to Settings > Update & Security > Windows Update and click on "Check for updates."
On Mac: Open the App Store and check under the "Updates" tab.
6. Disable Visual Effects
While visual effects like animations and transparency look nice, they consume valuable system resources. Disabling these effects can help speed up your laptop, especially if you're working on a machine with limited resources.
How to disable:
On Windows: Type "Performance" in the search bar, then select "Adjust the appearance and performance of Windows." Under the "Visual Effects" tab, choose "Adjust for best performance."
On Mac: Go to System Preferences > Accessibility, and under "Display," check the box that says "Reduce motion" and "Reduce transparency."
7. Run a Full Virus Scan
Malware or unwanted software can significantly slow down your laptop’s performance. Viruses, adware, and other types of malware can use up resources and create unnecessary processes.
How to fix it:
Use antivirus software: If you don't already have antivirus software installed, it's crucial to do so. Programs like Windows Defender (Windows), Avast, or Bitdefender are great free or paid options.
Perform a full system scan: Run a comprehensive scan to ensure that your system is free of malware or potentially unwanted programs (PUPs).
8. Clean Your Laptop Physically
Over time, dust and debris can accumulate inside your laptop, especially around vents and fans. This can lead to overheating, which in turn causes the laptop to throttle performance.
How to clean it:
Turn off and unplug your laptop: Before you start, make sure the device is powered off.
Use compressed air: Gently blow compressed air into the vents to clear out dust and debris.
Clean the keyboard and screen: Use a microfiber cloth and a gentle cleaner for the screen and keyboard.
9. Reinstall the Operating System
If all else fails, performing a fresh installation of your operating system can give your laptop a significant speed boost. This process eliminates unnecessary files, software, and settings that may have accumulated over time.
How to reinstall:
Windows: Go to Settings > Update & Security > Recovery and select "Get started" under "Reset this PC."
Mac: Restart your Mac and hold down Command + R to enter macOS Recovery mode. From there, you can reinstall macOS.
10. Use Lighter Software Alternatives
If your laptop is struggling with resource-heavy software, consider switching to lighter alternatives. For example, instead of using Photoshop, you could try GIMP or Paint.NET for basic image editing. For web browsing, Opera or Brave are lighter alternatives to Chrome.
Conclusion
Improving your laptop's performance doesn’t always require expensive upgrades. By implementing these tips, you can speed up your laptop and extend its lifespan. Whether you choose to upgrade your hardware, optimize your software, or clean out unnecessary files, there are plenty of ways to give your device a performance boost. Regular maintenance and good habits, like keeping your system updated and freeing up storage, can help keep your laptop running smoothly for years to come.
Remember, if your laptop is still underperforming after trying these tips, it may be time to consult a professional technician for further diagnostics. Authorized Toshiba Service Centre in Nagpur provides professional services, maintenance, and warranty services for laptops, desktops, and other electronic products, ensuring genuine parts and expert support.
0 notes
Text
How to Boost Your Laptop's Performance: Tips and Tricks for Speeding up Your Device
Over time, laptops—whether they’re used for work, study, or entertainment—can become sluggish. Slow boot times, laggy applications, and overall performance dips can be frustrating, especially when you rely on your device for daily tasks. Fortunately, there are several strategies you can use to speed up your laptop without having to invest in costly upgrades. In this guide, we'll cover practical tips and tricks to boost your laptop's performance and get it running like new again.
1. Close Unnecessary Background Applications
One of the most common reasons your laptop feels slow is that too many applications are running in the background. Even if you're only using a few programs, others might be silently consuming system resources like CPU, memory (RAM), and storage.
How to fix it:
Check Task Manager (Windows): Press Ctrl + Shift + Esc to open Task Manager. Under the "Processes" tab, look for apps that are using a lot of resources and close them.
Check Activity Monitor (Mac): Go to "Applications > Utilities > Activity Monitor." You can sort by CPU usage, memory, and disk to see which programs are taking up the most resources.
Disable Startup Programs: Some apps automatically start when your laptop boots, which can slow down startup times. Disable unnecessary startup programs via Task Manager (Windows) or System Preferences > Users & Groups > Login Items (Mac).
2. Free Up Hard Drive Space
As your laptop fills up with files, apps, and updates, it can lead to slower performance. Operating systems need free space to work efficiently, especially when using virtual memory or paging files.
How to fix it:
Clear Temporary Files:
On Windows: Use the built-in Disk Cleanup tool. Type "Disk Cleanup" in the search bar, select the drive you want to clean, and click "OK."
On Mac: You can manually clean up caches or use a third-party app like CleanMyMac to clear system junk.
Uninstall Unused Programs: Check your installed applications and remove programs you no longer use. On Windows, go to "Control Panel > Programs > Uninstall a program," and on Mac, drag unused apps to the Trash.
Move Files to the Cloud: Store large files such as photos, videos, and documents on cloud services like Google Drive or iCloud to free up local storage.
3. Upgrade to an SSD
If your laptop is still using an old Hard Disk Drive (HDD), upgrading to a Solid-State Drive (SSD) is one of the best ways to see a dramatic improvement in speed. SSDs offer much faster read and write speeds compared to traditional HDDs, which means faster boot times, quicker file transfers, and improved overall performance.
How to upgrade:
Check your laptop’s compatibility: Some laptops have an easily accessible storage compartment for upgrades. Others may require more complex disassembly.
Consider cloning your current system: If you're switching to an SSD, use software like Macrium Reflect (for Windows) or Carbon Copy Cloner (for Mac) to clone your current operating system to the new SSD.
4. Add More RAM
RAM (Random Access Memory) plays a crucial role in multitasking and handling resource-intensive applications. If your laptop has 4GB or less, upgrading to 8GB or 16GB can provide a noticeable performance boost, especially when using memory-heavy programs like web browsers, video editors, or virtual machines.
How to upgrade:
Check your laptop's RAM capacity: Visit your laptop's manufacturer website or consult the manual to see how much RAM it supports.
Install additional RAM: If your laptop has a removable panel, you can purchase and install additional RAM sticks yourself. If not, you may need to take it to a professional technician.
5. Keep Your Operating System Updated
Operating system updates often include important performance improvements, bug fixes, and security patches. Running an outdated version of Windows or macOS can cause compatibility issues and performance slowdowns.
How to update:
On Windows: Go to Settings > Update & Security > Windows Update and click on "Check for updates."
On Mac: Open the App Store and check under the "Updates" tab.
6. Disable Visual Effects
While visual effects like animations and transparency look nice, they consume valuable system resources. Disabling these effects can help speed up your laptop, especially if you're working on a machine with limited resources.
How to disable:
On Windows: Type "Performance" in the search bar, then select "Adjust the appearance and performance of Windows." Under the "Visual Effects" tab, choose "Adjust for best performance."
On Mac: Go to System Preferences > Accessibility, and under "Display," check the box that says "Reduce motion" and "Reduce transparency."
7. Run a Full Virus Scan
Malware or unwanted software can significantly slow down your laptop’s performance. Viruses, adware, and other types of malware can use up resources and create unnecessary processes.
How to fix it:
Use antivirus software: If you don't already have antivirus software installed, it's crucial to do so. Programs like Windows Defender (Windows), Avast, or Bitdefender are great free or paid options.
Perform a full system scan: Run a comprehensive scan to ensure that your system is free of malware or potentially unwanted programs (PUPs).
8. Clean Your Laptop Physically
Over time, dust and debris can accumulate inside your laptop, especially around vents and fans. This can lead to overheating, which in turn causes the laptop to throttle performance.
How to clean it:
Turn off and unplug your laptop: Before you start, make sure the device is powered off.
Use compressed air: Gently blow compressed air into the vents to clear out dust and debris.
Clean the keyboard and screen: Use a microfiber cloth and a gentle cleaner for the screen and keyboard.
9. Reinstall the Operating System
If all else fails, performing a fresh installation of your operating system can give your laptop a significant speed boost. This process eliminates unnecessary files, software, and settings that may have accumulated over time.
How to reinstall:
Windows: Go to Settings > Update & Security > Recovery and select "Get started" under "Reset this PC."
Mac: Restart your Mac and hold down Command + R to enter macOS Recovery mode. From there, you can reinstall macOS.
10. Use Lighter Software Alternatives
If your laptop is struggling with resource-heavy software, consider switching to lighter alternatives. For example, instead of using Photoshop, you could try GIMP or Paint.NET for basic image editing. For web browsing, Opera or Brave are lighter alternatives to Chrome.
Conclusion
Improving your laptop's performance doesn’t always require expensive upgrades. By implementing these tips, you can speed up your laptop and extend its lifespan. Whether you choose to upgrade your hardware, optimize your software, or clean out unnecessary files, there are plenty of ways to give your device a performance boost. Regular maintenance and good habits, like keeping your system updated and freeing up storage, can help keep your laptop running smoothly for years to come.
Remember, if your laptop is still underperforming after trying these tips, it may be time to consult a professional technician for further diagnostics. A Lenovo Laptop Service Centre in Nagpur provides professional services, maintenance, and warranty services for laptops, desktops, and other electronic products, ensuring genuine parts and expert support.
0 notes
Text
Hacked WordPress Website Repair & Clean Up Service

When you hear the words "hacked website," your heart probably skips a beat, right? Especially if that website is your WordPress site, the hub of your online business, blog, or brand. Getting hacked can feel like a nightmare—sleepless nights, panic about your visitors’ safety, and concern about potential damage to your reputation and income.
In this post, I’ll explain how a professional Hacked WordPress Website Repair & Clean Up Service can save you tons of stress, time, and potential losses. Even if you're a seasoned WordPress user, this guide can help you understand the urgency of repairing a hacked site and why expert help might be your best bet.
Why WordPress Sites Get Hacked
Let’s start with why WordPress sites get hacked in the first place. WordPress powers over 40% of all websites on the internet. While that's great for the platform's popularity, it also means hackers love to target WordPress for easy exploits. Think of it like a crowded marketplace; the more people, the more pickpockets. Some common reasons for WordPress hacks include:
Outdated plugins and themes: These can have security vulnerabilities that hackers love to exploit. Regular updates are crucial.
Weak passwords: It sounds simple, but “password123” isn’t exactly Fort Knox-level security.
Insecure hosting: Not all web hosts are created equal. Cheap or poorly managed hosting environments are often susceptible to attacks.
No SSL: An SSL certificate encrypts data between your website and its visitors. Without it, sensitive information like login details can be intercepted.
User roles & permissions mismanagement: Granting more privileges than necessary to users opens up security gaps.
So if your website is down, showing strange pop-ups, or worse, flagged as "unsafe" by Google, the odds are high that you've been hacked.
Symptoms of a Hacked WordPress Site
Before diving into the repair process, it’s important to recognize some of the signs that your WordPress site has been compromised:
Your site looks different: New pages or posts you didn’t create, changes in the homepage layout, or random content popping up—this is a big red flag.
You can’t log in: Hackers often lock out administrators after gaining access.
Visitors report suspicious activity: If users start reporting strange pop-ups, redirects, or malware warnings, it’s likely your site is infected.
Slow performance: If your site becomes unusually slow, it could be due to malicious scripts running in the background.
Search engine warnings: If Google or other search engines flag your site as compromised, you’ll see warnings in search results.
Suspicious traffic spikes: If your analytics show a sudden spike in traffic from unfamiliar sources, especially from suspicious countries, that could be a sign.
The DIY Approach to WordPress Cleanup
If you’re tech-savvy and willing to roll up your sleeves, here’s a basic process you can follow to clean up your hacked WordPress site:
Backup Your Website: Before you do anything else, create a backup of your site. Even if it’s infected, you’ll want a copy just in case something goes wrong during the cleanup.
Disable the Site: Put your site into maintenance mode or temporarily shut it down. This prevents visitors from interacting with an infected site, which could harm their computers or personal data.
Scan for Malware: Use a reputable malware scanning tool or plugin like Wordfence, Sucuri, or MalCare. These tools will help you identify infected files, malicious code, and any vulnerabilities.
Check for Users You Don’t Recognize: Go into your WordPress dashboard and check for any user accounts that don’t belong. If a hacker has created a new admin account, you’ll want to delete it immediately.
Update Everything: Ensure that your WordPress core, plugins, and themes are updated to the latest versions. Often, older versions have known security vulnerabilities that hackers can exploit.
Delete Unused Plugins/Themes: If you have old plugins or themes sitting on your site that you’re not using, get rid of them. Even inactive plugins can be vulnerable.
Reinstall Fresh Copies of Plugins and Themes: Sometimes the best way to ensure your plugins and themes are clean is by deleting them and reinstalling fresh copies from official sources.
Change All Passwords: Reset passwords for all users, and make sure they’re strong. Consider using a password manager to generate and store secure passwords.
Restore from a Clean Backup: If you have a backup from before your site was hacked, restoring it could be the quickest way to get things back to normal.
Submit a Reconsideration Request: If Google has flagged your site as unsafe, you’ll need to request a review after you’ve cleaned it up. Head to Google Search Console to submit your request.
Why You Should Consider Hiring a Professional Cleanup Service
While the DIY approach might seem like a good idea if you're tech-savvy, it’s not for everyone. Cleaning up a hacked WordPress site can be a complicated and time-consuming process, especially if you’re not familiar with the inner workings of WordPress or malware detection. Here’s where professional hacked website repair and cleanup services come into play.
Here’s why hiring a professional is often the best move
Speed and Efficiency: Time is of the essence when it comes to dealing with a hacked site. The longer your site remains compromised, the more damage it can do to your reputation, your users, and even your search engine rankings. Professionals can quickly identify the problem and get your site back online safely.
Experience: Professional cleanup services have seen it all. They know what to look for and can spot hidden malware or backdoors that a novice might miss. They also know the most common vulnerabilities in WordPress themes and plugins and can harden your site against future attacks.
Ongoing Monitoring: Many cleanup services offer ongoing protection and monitoring, so once your site is clean, they keep an eye out for any suspicious activity. Think of it as having a security guard for your website.
Guarantees: Some services offer guarantees, so if your site is hacked again within a certain time frame, they’ll clean it up at no extra cost. That’s a nice layer of peace of mind.
Advanced Tools: Professional services have access to advanced malware removal and security tools that might not be available in free plugins or DIY methods. These tools can scan deeper and ensure every trace of the hack is removed.
Choosing the Right Cleanup Service
If you’ve decided that hiring a professional cleanup service is the right move, here’s what to look for:
Reputation: Do your research. Look for companies with strong reviews and testimonials from other website owners. A solid reputation is key.
24/7 Support: Hacks don’t always happen during business hours. Make sure the service you choose offers 24/7 support, especially if your website is critical for your business.
Clear Pricing: Be wary of services with vague pricing structures. A good cleanup service should offer a transparent, one-time fee or clear monthly pricing for ongoing protection.
Backup and Restoration Services: Many professional services will help you set up regular backups and restoration points to prevent future headaches. This is a huge advantage.
Preventive Measures: The best hacked website cleanup services don’t just fix the problem—they also help you prevent it from happening again.
Having your WordPress site hacked is a stressful experience, but it’s not the end of the world. With the right approach—whether you go the DIY route or hire a professional cleanup service—you can get your site back online, clean, and secure. Just remember that once it’s fixed, keeping it secure is an ongoing job. Regular updates, strong passwords, and monitoring are crucial to keeping hackers at bay. Whether you're running a small personal blog or a large e-commerce site, taking these steps will help you breathe easier knowing your site is safe.
1 note
·
View note