#fontfamily
Photo





Mega Bundle of 50 Modern & Classy Fonts - $12!
It's time to expand your already fabulous font collection! With this Mighty Deal from StoryType Studio, you'll get 50 high-quality, professional fonts for 1 ridiculously low price. Find the perfect combination for your next printed project whether it's logo design, branding, or magazine and book covers.
Highlights:
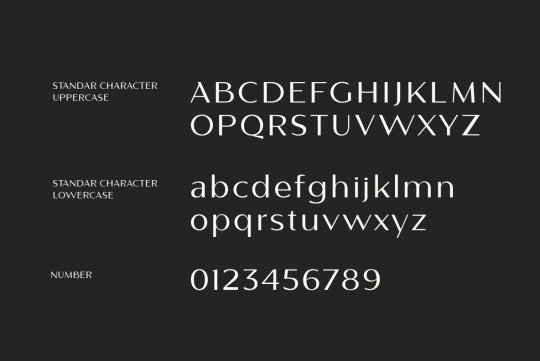
50 premium typefaces in 2 versions: regular and italic;
Uppercase and lowercase, numerals, punctuations (OpenType standard), accents (multilingual characters), ligatures and alternative style set;
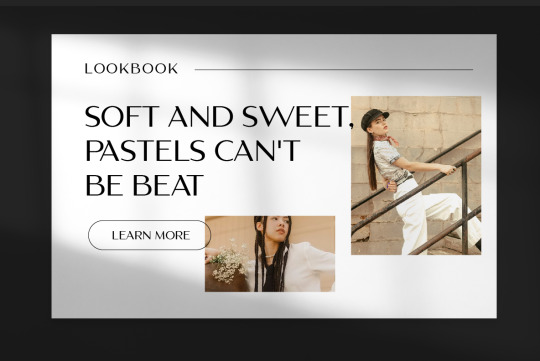
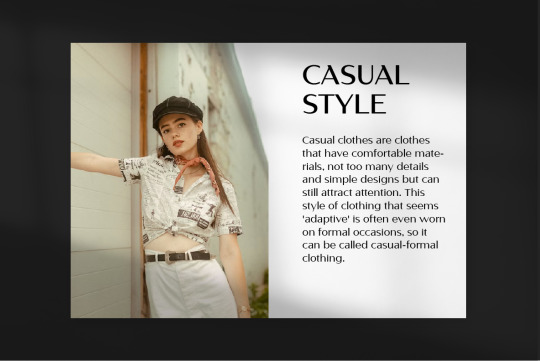
Great for logos, branding, posters, book covers, totes, mugs, wedding invitations and tons more.
For more amazing design deals, visit Mighty Deals website.
#thedsgnblog#design#graphicdesign#typography#type#font#fontfamily#fontbundle#fonts#fontdeal#designdeal#print#identity#typeface
87 notes
·
View notes
Text

Not my meme, but it felt like it fit…
#undertale#sans#undertale shit post#get in loser#classic sans#ut sans#comic sans#depression#idk#toy car#meme#funny undertale#deltarune#fontfamily#font brother#blue#digital art#undertale ask blog#skeleton#funny#ignore the mistakes#ignore the background#ignore the tags#sans undertale
33 notes
·
View notes
Text

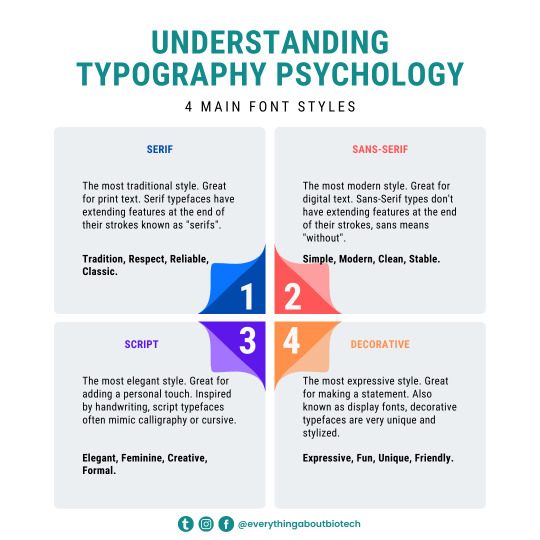
Understanding Typography Psychology
.
I help researchers increase engagement with their work. Together we will transform your ideas into unique and intuitive graphics with my reliable process:
1-Pinpoint your goals
2-Sketch and prototype
3-Discuss and iterate
4-Goal accomplished
.
𝐇𝐈𝐑𝐄 𝐌𝐄 (DM Your Design Projects)
.
💎Here to HELP You:
✔️Graphical Abstract Design
✔️Journal Figures Design
✔️Scientific Illustration
✔️Flyer and Poster Design
✔️Infographic Design
✔️Slides Design
#typography#serif typeface#sans serif#script#decorative#fontfamily#best fonts#fonts#biochemistry#biotech#biology#biotechnology#molecularbiology#bioinformatics#biodiversity#scientific illustration#science illustration#illustrations#open commissions#communism#commisions open
15 notes
·
View notes
Text

COS Rebranding Concept.
#cos#fashionbrand#fashionlabel#fashion art#fashionlover#fashion logo#fashiontype#designart#graphic art#logodesigner#logo design#logoconcept#logo#logoideas#branding#brandinspiration#fashion inspo#fontstyle#fontfamily
2 notes
·
View notes
Text










Introducing the sophisticated and elegant Mirante Font Family. Perfect for adding a touch of luxury to any project.
Download font
#MiranteFont#ElegantTypeface#LuxuryDesign#GraphicDesign#Typography#FontFamily#CreativeProcess#DesignInspiration#DesignLife#InstaFonts#Calligraphy#TypeDesign#HandLettering#BrandIdentity#VisualIdentity#DesignerLife#DesignLove#FontObsessed#Typefaces#TypeTrends#CreativeCommunity#DesignCommunity
1 note
·
View note
Photo

https://pedroteixeirafoundry.com/categoria-produto/serif/ #font #fontetipografica #advertising #graphicdesign #designgrafico #typography #magazine #displayfont #webdesign #bestype #goodtypography #fonts #myfonts #linotype #fontspring #fontbros #creativemarket #creativefabrica #fontshop #fontfamily #logofont #logotype #Christmas #christmastypography #serif #seriffont #displayfont #pedroteixeirafoundry https://www.instagram.com/p/Ck6lEUHLqtX/?igshid=NGJjMDIxMWI=
#font#fontetipografica#advertising#graphicdesign#designgrafico#typography#magazine#displayfont#webdesign#bestype#goodtypography#fonts#myfonts#linotype#fontspring#fontbros#creativemarket#creativefabrica#fontshop#fontfamily#logofont#logotype#christmas#christmastypography#serif#seriffont#pedroteixeirafoundry
0 notes
Photo

𝟔 𝐅𝐎𝐍𝐓𝐒 𝐘𝐎𝐔 𝐒𝐇𝐎𝐔𝐋𝐃 𝐊𝐍𝐎𝐖 𝐀𝐒 𝐀 𝐃𝐄𝐒𝐈𝐆𝐍𝐄𝐑 . 𝕊𝔸𝕍𝔼 𝕋ℍ𝕀𝕊 𝔽𝕆ℝ 𝕃𝔸𝕋𝔼ℝ . . . Save Them For Future Reference 💜💜💜 If You Like My Content, Save, Share & Follow Me For More Such Contents!👍👍👍 . . . Show Some Love ❤️❤️❤️ . . Follow @srivastavakunal16 Follow @srivastavakunal16 Follow @srivastavakunal16 . . . #font #fontdesign #fontpack #fontstyle #fonts #handmadefont #fontana #fonttattoo #fonte #fontswelove #designerfont #freefonts #fontfamily #fontsamsung #vsfonts #googlefonts #boldfonts #hindifonts #graphicdesign #graphics #illustrator #typographydesign #text #drawing #fontandroid #branding #handlettering #letters #leader #srivastavakunal16 (at Dehra Dun, India) https://www.instagram.com/p/CkV3TOvhcou/?igshid=NGJjMDIxMWI=
#font#fontdesign#fontpack#fontstyle#fonts#handmadefont#fontana#fonttattoo#fonte#fontswelove#designerfont#freefonts#fontfamily#fontsamsung#vsfonts#googlefonts#boldfonts#hindifonts#graphicdesign#graphics#illustrator#typographydesign#text#drawing#fontandroid#branding#handlettering#letters#leader#srivastavakunal16
0 notes
Text

Sprig Organically wild FONT
So Ill start with the font type I designed its named Sprigs its organically wild. Nature is a big inspiration for me and one of my favorite things to do is to go out and look at the details that it offers. Certain twigs and sprigs you can bend if they are flexible enough into baskets, bowls and in my case letterforms. This font is a decorative font and I applied it to one of my favorite movies Adaptation...its quiet a ride I suggest watching it.
Unruly
So I had a blast creating this mock up two page magazine ad for this red wine. The name of the wine is unruly and one of my favorite actors is Johnny Depp I think Mr. Depp's professional and personal life reflect the taste of a full flavored savory red wine such as unruly.
#graphic design#merartwork#mer#nature#posterdesign#lettering#logo#graphic designer#poster#magazine#brands#editorial#phtography#font#fontfamily#fontdesign#johnny depp#red wine#cabernetsauvignon#adaptation#spike lee#sprigs#layout#flavor
1 note
·
View note
Note
Hiya, I doubt these asks will be answered but here you go anyway.
1. This is a swap version of AFAC correct? If thats so, does that mean other characters(Besides Hermann) are swap like Adrian and Jason for example.
2. Will there be any crossovers with other aus or with the the original afac universes?
3. Does ACAF chara hate humanity?
Howdy. Me answering questions is more likely than you would think!
I also have an faq link at the top of my page! I'll give you another one here.
1. Yes. Probably. But it also depends.
2. I have 2 crossovers planned 1 with the og AFAC and one with @askthedreemurr-fontfamily
Hopefully it pans out because comics are hard! And crossovers are harder! but that is something I've talked about with the other creators.
3. This Chara wasn't kidnapped by pirates or killed by an angry mob. That said, they like monsters better.
11 notes
·
View notes
Text
so um like...
if you guys were to use one sentence to describe my ask blog @askthedreemurr-fontfamily, sorta like a slogan...
what would it be?
8 notes
·
View notes
Note
Coding support: I'm having a problem with the OpenDyslexic font. If a player tries to change the font to OpenDyslexic, it won't change at all.
Could you please tell me what I'm doing wrong in my code?
Hi there Anon !
Since you did not include your code, I am not sure where it could have gone wrong. [I would need the JavaScript of your settings and the CSS code related to the font import and the change of fonts.]
But OpenDyslexic is, unlike other online fonts, a local import. This means that you need to include the font files with the other game files (or create an online import link to a hosting server).
Note: it is best to have local import for anything used in your project (font, image, etc...) in case the online server hosting your files shut down.
I might as well make a quick general tutorial...
FONT CHANGE AND LOCAL IMPORT
The differences between importing a font from a server and a local import are:
what CSS code is required
where you put the files
You can find the code below in my templates on on my pastebin account.
File location
Obviously if you import a font from an online server, you don't need to save the font anywhere. But if it is a local font, you need to include it with your game files. For easier organisation, I advise you to create a separate folder for it. Here is mine:

I use the same organisation for all my projects. Makes it easy to know were stuff is.
What is most important is to know where the file is relative to the index file (to link it in your CSS) and not forget to zip the whole thing together before you upload your project.
The Import
The code to import a font is also different between an online and local import. For the online import it is a simple one:
@import url('https://fonts.googleapis.com/css2?family=Georgia:wght@400;700&display=swap');
You just need to add the URL of the font. Google will provide just one like for multiple online import (of different font families or font weight within one family). Different services will provide different URLs for their fonts. For example, the one below is from FontAwesome:
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.0/css/all.min.css');
On the other hand, local import will require more information, like below:
@font-face {
font-family: "Dyslexic";
src: url(fonts/OpenDyslexic-Regular.otf) format("opentype");
font-style: normal;
font-weight: 400;
}
@font-face {
font-family: "Dyslexic";
src: url(fonts/OpenDyslexic-Italic.otf) format("opentype");
font-style: italic;
font-weight: 400;
}
@font-face {
font-family: "Dyslexic";
src: url(fonts/OpenDyslexic-BoldItalic.otf) format("opentype");
font-style: italic;
font-weight: 700;
}
@font-face {
font-family: "Dyslexic";
src: url(fonts/OpenDyslexic-Bold.otf) format("opentype");
font-style: normal;
font-weight: 700;
}
You will need to create an import rule not only for any new font, but also for each weight and style of said font. The example above includes: normal, normal bold, italics, italics bold. You also need to :
define the name of the font family (to use in the rest of your CSS code)
add the font file URL (relative to the index file) and include the format of the font, there are only 4)
the font style of that file
and the font weight of that file
IMPORTANT: the @import and @font-face needs to be the first thing in your Stylesheet/CSS file. Otherwise, it just won't work.
I also like to include all fonts (and color) in the :root CSS rule. So it would look like this
:root {
--sansserif: 'Montserrat', sans-serif;
--opendyslexic: "Dyslexic", serif;
--serif: 'Georgia', serif;
}
THE JAVASCRIPT SETTING
Now that you imported all fonts you want, you need to create a setting for the player so they can get the font they want. Here is the one I have in my templates:
var settingFontFamily = ["Georgia", "Montserrat", "OpenDyslexic"];
var fontFamily = function() {
var $html = $("html");
$html.removeClass("sansserif serif opendyslexic");
switch (settings.fontFamily) {
case "Georgia":
$html.addClass("serif");
break;
case "Montserrat":
$html.addClass("sansserif");
break;
case "OpenDyslexic":
$html.addClass("opendyslexic");
break;
}
};
Setting.addList("fontFamily", {
label : "Change font style.",
list : settingFontFamily,
default : "Georgia",
onInit : fontFamily,
onChange : fontFamily
});
In the first [] brackets, you have the name of the fonts the player will see. You don't need it to be the exact same name as the font. It can be just Serif, Sans-serif, etc..
Under switch (settings.fontFamily), you define a case for each font you want to include. First the name of the case (to be found in the [] brackets), then the CSS class required for the switch. So for the case Georgia, I created a serif CSS class.
Don't forget to add all created classes in the parentheses of $html.removeClass("sanserif serif opendyslexic");.
THE CSS CODE pt 2
And finally the CSS font change. There are two ways you can do it: do a general change for everything or just target some aspects of your UI. In any case, you need to use the defined CSS classes you wrote in your JavaScript.
For the first, you will target the body class. This will change the font of the whole thing (main passage, side-bar and dialog box):
.sansserif body {font-family: var(--sansserif);}
.opendyslexic body {font-family: var(--opendyslexic);}
.serif body {font-family: var(--serif);}
Since I defined the font families in the :root rule at the start, I used var() here to call it instead of the actual family name and type of font.
If you only want to target some aspects of your UI (because you want to use a special font and don't want it to change), you will need to essentially add all classes you want to target with the font switch (here the passage/dialog body):
.sansserif .passage, .sansserif #ui-dialog-body {font-family: var(--sansserif);}
.opendyslexic .passage, .opendyslexic #ui-dialog-body {font-family: var(--opendyslexic);}
.serif .passage, .serif #ui-dialog-body {font-family: var(--serif);}
And this should work just fine!
Now I'm going to check my code and see if I made a mistake somewhere too...
26 notes
·
View notes
Text

When I saw the ears looking like wings I was like I HAVE TO DRAW THIS NOW
Also the design of the trio is just so pretty aaa
Anyway this is Sara, an Undyne x Alphys kid and belongs to @askthedreemurr-fontfamily !
64 notes
·
View notes
Video
youtube
How To Change Font Family in Elementor WordPress Plugin (Free) https://www.youtube.com/watch?v=rWPi6EUhMhU 🎬🔌 #Elementor #WordPress #FontFamily #Plugin
0 notes
Text

COS Rebranding Concept.
#cos#fashionbrand#fashionlabel#fashion art#fashionlover#fashion logo#fashiontype#designart#graphic art#logodesigner#logo design#logoconcept#logo#logoideas#branding#brandinspiration#fashion inspo#fontstyle#fontfamily#bag#fashionbag
2 notes
·
View notes
Text
"uid":"3c218504-42d5-4c68-9bc2-777001b682c9","id":"62453","questions":["uid":"9aa91cb8-03d3-43f8-b429-277282c15d9d","content":"Est-ce qu\u2019un artiste masculin ou musicien chr\u00e9tien devrait porter un boucle d\u2019oreille?","settings":"selection":"minimum":1,"maximum":1,"choices":["uid":"ad187ab7-05f5-429c-85f6-a3b62dcfe443","type":"text","label":"Oui","votes":0,"votesOverride":0,"collapsed":false,"visibility":true,"color":"#09b3fb","uid":"3f7396bd-cf4a-4167-8fe8-e60ba47efb6e","type":"text","label":"Non","votes":0,"votesOverride":0,"collapsed":true,"visibility":true,"color":"#e6b400"]],"fields":[],"expressions":[],"vote":"limitations":"region":"rules":[],"enabled":false,"period":"start":"","end":"","enabled":false,"quota":"value":0,"membership":"enabled":false,"frequency":"cookies":"enabled":true,"ip":"enabled":true,"user":"enabled":true,"perSession":1,"perUser":1,"perIP":1,"timeout":525600,"choices":"sort":"field":"position","direction":"ASC","results":"sort":"field":"votes","direction":"DESC","visibility":"all","untilReaching":null,"format":"votesPercentage","message":null,"design":"template":"opinion-template","text":"fontFamily":"inherit","fontWeight":"inherit","fontSize":"inherit","lineHeight":"inherit","align":"inherit","transform":"none","colors":"primary":"#2196f3","primaryContrast":"#ffffff","primaryLighter":"#64b5f6","primaryLight":"#42a5f5","primaryDark":"#1e88e5","primaryDarker":"#1976d2","secondary":"#4caf50","secondaryContrast":"#ffffff","secondaryLighter":"#a5d6a7","secondaryLight":"#81c784","secondaryDark":"#43a047","secondaryDarker":"#388e3c","accent":"#ffc107","accentContrast":"#ffffff","accentLighter":"#ffd54f","accentLight":"#ffca28","accentDark":"#ffb300","accentDarker":"#ffa000","dark":"#333333","gray":"#dddddd","grayContrast":"#333333","grayLighter":"#fafafa","grayLight":"#eeeeee","grayDark":"#aaaaaa","grayDarker":"#999999","layout":"choicesPerRow":1,"questionsPerRow":1,"maxWidth":"100%","gutter":"1.5em","radius":"7","custom":"container":"colors":"background":"","border":"","color":"","border":"width":"","style":"","radius":"","question":"padding":"top":"","right":"","bottom":"","left":"","border":"width":"","style":"","colors":"background":"","border":"","color":"","text":"fontFamily":"inherit","fontSize":"1.25em","fontWeight":"inherit","lineHeight":"inherit","transform":"inherit","align":"center","choice":"padding":"top":"0.7em","right":"0.3em","bottom":"0.7em","left":"0.3em","border":"width":"","style":"","colors":"background":"","border":"","color":"","backgroundHover":"#8224e3","borderHover":"","colorHover":"","backgroundChecked":"#39ba71","borderChecked":"","colorChecked":"","text":"fontFamily":"inherit","fontSize":"1em","fontWeight":"inherit","lineHeight":"inherit","transform":"inherit","align":"inherit","shadows":"box":"0 3px 6px rgba(0,0,0,0.15)","boxHover":"0 3px 10px rgba(0,0,0,0.2)","boxChecked":"0 3px 20px rgba(0,0,0,0.25)","text":"0 1px 2px rgba(0, 0, 0, 0.15)","size":"minHeight":"5em","form":"padding":"top":"1em","right":"","bottom":"1em","left":"","border":"width":"1px","style":"solid","colors":"background":"inherit","color":"inherit","text":"fontFamily":"inherit","fontWeight":"inherit","fontSize":"inherit","lineHeight":"inherit","align":"inherit","transform":"inherit","label":"text":"align":"inherit","transform":"inherit","fontSize":"inherit","lineHeight":"inherit","fontFamily":"inherit","fontWeight":"inherit","padding":"top":"0","right":"0","bottom":"0.5em","left":"0","colors":"color":"inherit","input":"text":"align":"inherit","transform":"inherit","fontSize":"inherit","lineHeight":"inherit","fontFamily":"inherit","fontWeight":"inherit","border":"width":"1px","style":"solid","radius":"","padding":"top":"0.5em","right":"0.5em","bottom":"0.5em","left":"0.5em","colors":"color":"","background":"#ffffff","border":"","colorHover":"","backgroundHover":"#ffffff","borderHover":"","colorActive":"","backgroundActive":"","borderActive":"","shadows":"box":"inset 0 3px 0 rgba(0, 0, 0, 0.05)","error":"text":"align":"inherit","transform":"inherit","fontSize":"inherit","lineHeight":"inheri
t","fontFamily":"inherit","fontWeight":"inherit","padding":"top":"0.5em","right":"0","bottom":"0","left":"0","colors":"background":"transparent","color":"#f44336","message":"padding":"top":"1em","right":"1em","bottom":"1em","left":"1em","border":"width":"1px","style":"solid","colors":"background":"","border":"","color":"inherit","backgroundError":"#fb8c00","borderError":"#F57C00","colorError":"#ffffff","text":"fontFamily":"inherit","fontSize":"inherit","fontWeight":"inherit","lineHeight":"inherit","transform":"inherit","align":"inherit","button":"colors":"background":"#dd3333","color":"#ffffff","border":"","backgroundHover":"#3bbf46","colorHover":"#ffffff","borderHover":"","backgroundPrimary":"","colorPrimary":"","borderPrimary":"","backgroundPrimaryHover":"","colorPrimaryHover":"","borderPrimaryHover":"","text":"fontFamily":"inherit","fontWeight":"inherit","fontSize":"inherit","lineHeight":"1","align":"center","transform":"inherit","border":"width":"0px","style":"solid","radius":"","padding":"top":"1em","right":"1em","left":"1em","bottom":"1em","shadows":"box":"","votesbar":"padding":"top":"","right":"","bottom":"","left":"","border":"width":"1px","style":"solid","colors":"backgroundStart":"","backgroundEnd":"","color":"","border":"","text":"fontFamily":"inherit","fontSize":"70%","fontWeight":"inherit","lineHeight":"1","transform":"uppercase","align":"inherit","size":"height":"3px","effects":"duration":"1000","behaviours":"ajax":true,"scrollUp":true,"oneClick":true,"effects":"transition":"fade","duration":"500","notifications":"email":"recipient":"[email protected]","on":"newVote":true,"meta":"schema":"1.0","presetUid":"13ffc7bccaad639bfff5952ed6bb2bc8","seo":"poll":"title":null,"description":null,"content":"welcome":"content":null,"vote":"above":null,"below":null,"thankyou":"content":null,"results":"above":null,"below":null,"preset":"51964"
#gospel
#music
#worship
#praise
#news
#musique
#évangélique
#actualités
#bgospelmagazine
#bgospel
0 notes