#full stack backend developer
Explore tagged Tumblr posts
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
425 notes
·
View notes
Text
Unleash the Power of Rewards: A Comprehensive Earning Platform

Demo : https://cancoda.com
User Features:
🏠 Home Page Create a captivating first impression with a dynamic landing page that showcases an array of rewarding opportunities available at your users' fingertips.
💰 Earn Page Maximize your users' earning potential by offering a diverse range of options, such as engaging surveys, custom offers, and more. Provide endless earning opportunities that keep users coming back.
💳 Cash Out Page Allow users to seamlessly convert points into real-world value with multiple payout methods. Admins can add custom methods, including cash, skins, and gift cards, offering flexibility for every user.
🏆 Leaderboard Encourage healthy competition with a dynamic leaderboard, motivating users to earn more and reach the top.
🌟 Daily Winners Highlight daily winners to celebrate their achievements and keep excitement high. Reward dedication and encourage ongoing participation.
📈 Transactions Page Ensure transparency and trust by enabling users to easily track their transaction history, offering a seamless and reliable earning experience.
📊 Analytics Gain valuable insights into user behavior, offer performance, and overall site engagement. Use these insights to make data-driven decisions for continuous growth and improvement.
🔥 Live Offer Walls Provide users with real-time access to top-performing offer walls, keeping the opportunities fresh and abundant for maximum engagement.
👥 Community Foster a vibrant, interactive community where users can connect, share tips, and celebrate their rewards journey together.
🆘 Support Our dedicated support section ensures prompt assistance, guaranteeing a seamless experience for both administrators and users alike. Your success is our priority!
Admin Features:
Comprehensive Control for Seamless Management
🏠 Home Page Customization Easily update content and layout to match your brand’s vision. Personalize the website to provide a unique experience for users.
👥 User Management Effortlessly manage user accounts, ensuring smooth operations and enhancing user retention.
💳 User Withdrawals Handle withdrawals efficiently, offering timely payouts through various methods to keep users satisfied.
🚫 Banned Users Maintain a secure and respectful community by managing banned users effectively.
💬 User Chat Enable real-time communication between users to foster collaboration, interaction, and engagement.
🔄 Referral Settings Boost platform growth with a powerful referral system that incentivizes existing users and attracts new ones.
📱 Social Media Integration Expand your reach by seamlessly connecting with social media platforms, driving organic growth and increasing exposure.
📊 Manage Offers Control the offers available to users, ensuring a diverse selection that maximizes their earning potential.
💵 Payment Methods Customize the payout options to offer users a variety of convenient and flexible methods.
🚀 Live Offer Walls Stay competitive by keeping live offer walls up to date with the latest opportunities, providing users with fresh, lucrative options.
⚙️ Settings Refine platform settings to optimize performance and deliver a seamless, user-friendly rewards experience.
API and Offer Integration
Manage and customize API integrations for various networks, including:
Torox
Adgatemedia
Lootably
Revlum, etc.
Add custom offers and offer walls in the same way as API offers, ensuring a flexible, customizable rewards system.
Postbacks & Analytics Access all postback URLs for networks in one centralized location. Manage and monitor data effectively to make informed decisions.
Free Features Enjoy access to a variety of features, including multiple postbacks, all at no additional cost.
cancoda - Overview
https://www.linkedin.com/in/hansaldev/
6 notes
·
View notes
Text
Fellow programmers:
#full stack developer#code#codeblr#studyblr#study motivation#motivation#tumblr polls#my polls#my post#developer#front end development#software development#software#backenddevelopment#frontend developer#html5 css3#backend frameworks#frontenddevelopment#html css
10 notes
·
View notes
Text
youtube
#online courses#coding#graphic designing#web design#ict skills#india#hindi#gujarati#english#www.ictskills.in#online training#live training#full stack course#digital marketing#ui ux design#backend#online#live courses#courses#education#computer science#engineering#java#python#php#dot net development company#spring mvc#javascript#Youtube
2 notes
·
View notes
Text
Project update (Next.js) + little API routing tutorial
So my last post was about setting up my back-end using Node.js and Sequelize. After setting everything up it was time to create needed routes and queries. I didn't look too much into how to do it, just made an api folder, made a .ts file for every table I have in my database and filled it with CRUD operations + whatever additional query was needed.

After writing all of this I wondered how do I define links for all of these operations? Well as it turns out, when you put files in an api folder in Next.js, they generate by themself, meaning all of my crud operations were now under the same /api/file_table_name link. Obviously that's bad news. It took me 2 days of rearranging (it wasn't hard, just boring XD) and I got this structure

(This is not an entire structure, just a snippet because the whole structure is kinda big and pointless for demonstration)
So now for getting host/api/tag we have an index.ts file which carries the createTag function which requires just a body that contains new tagName.
For host/api/tag/id we have the [id].ts which carries getTagById and DeleteTag function. Now how do we differentiate between those two operations when they are on the same link?

At the end of your file you should have a handler function for which you write the cases in which certain operation happen. In this case it only depends on the http method, but it is possible to add other cases such as potential query string (the on that start with ? in the link ex. api/posts?sort=asc). Here's the code example from my /stickerpack/[id].ts file

So this means the link is going to be host/api/stickerpack/id?type="".
What surprised me was that you don't fetch id with req.params.id, but you fetch everything with req.query, and Next.js I guess just figures out what is a parameter and what is not based on the file name. Another surprising thing is the obvious "id as any" situation XD. It did not work any other way. No idea why. I'll look it up when I get the energy.
That's my wisdom for today, if you have any questions feel free to ask me anywhere XD I'm no professional tho lol
#codeblr#progblr#code#nextjs#full stack web development#webdevelopment#student#studyblr#tutorial#programming#computer science#backend#nodejs#women in stem
32 notes
·
View notes
Text
The Roadmap to Full Stack Developer Proficiency: A Comprehensive Guide
Embarking on the journey to becoming a full stack developer is an exhilarating endeavor filled with growth and challenges. Whether you're taking your first steps or seeking to elevate your skills, understanding the path ahead is crucial. In this detailed roadmap, we'll outline the stages of mastering full stack development, exploring essential milestones, competencies, and strategies to guide you through this enriching career journey.

Beginning the Journey: Novice Phase (0-6 Months)
As a novice, you're entering the realm of programming with a fresh perspective and eagerness to learn. This initial phase sets the groundwork for your progression as a full stack developer.
Grasping Programming Fundamentals:
Your journey commences with grasping the foundational elements of programming languages like HTML, CSS, and JavaScript. These are the cornerstone of web development and are essential for crafting dynamic and interactive web applications.
Familiarizing with Basic Data Structures and Algorithms:
To develop proficiency in programming, understanding fundamental data structures such as arrays, objects, and linked lists, along with algorithms like sorting and searching, is imperative. These concepts form the backbone of problem-solving in software development.
Exploring Essential Web Development Concepts:
During this phase, you'll delve into crucial web development concepts like client-server architecture, HTTP protocol, and the Document Object Model (DOM). Acquiring insights into the underlying mechanisms of web applications lays a strong foundation for tackling more intricate projects.
Advancing Forward: Intermediate Stage (6 Months - 2 Years)
As you progress beyond the basics, you'll transition into the intermediate stage, where you'll deepen your understanding and skills across various facets of full stack development.

Venturing into Backend Development:
In the intermediate stage, you'll venture into backend development, honing your proficiency in server-side languages like Node.js, Python, or Java. Here, you'll learn to construct robust server-side applications, manage data storage and retrieval, and implement authentication and authorization mechanisms.
Mastering Database Management:
A pivotal aspect of backend development is comprehending databases. You'll delve into relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. Proficiency in database management systems and design principles enables the creation of scalable and efficient applications.
Exploring Frontend Frameworks and Libraries:
In addition to backend development, you'll deepen your expertise in frontend technologies. You'll explore prominent frameworks and libraries such as React, Angular, or Vue.js, streamlining the creation of interactive and responsive user interfaces.
Learning Version Control with Git:
Version control is indispensable for collaborative software development. During this phase, you'll familiarize yourself with Git, a distributed version control system, to manage your codebase, track changes, and collaborate effectively with fellow developers.
Achieving Mastery: Advanced Phase (2+ Years)
As you ascend in your journey, you'll enter the advanced phase of full stack development, where you'll refine your skills, tackle intricate challenges, and delve into specialized domains of interest.
Designing Scalable Systems:
In the advanced stage, focus shifts to designing scalable systems capable of managing substantial volumes of traffic and data. You'll explore design patterns, scalability methodologies, and cloud computing platforms like AWS, Azure, or Google Cloud.
Embracing DevOps Practices:
DevOps practices play a pivotal role in contemporary software development. You'll delve into continuous integration and continuous deployment (CI/CD) pipelines, infrastructure as code (IaC), and containerization technologies such as Docker and Kubernetes.
Specializing in Niche Areas:
With experience, you may opt to specialize in specific domains of full stack development, whether it's frontend or backend development, mobile app development, or DevOps. Specialization enables you to deepen your expertise and pursue career avenues aligned with your passions and strengths.
Conclusion:
Becoming a proficient full stack developer is a transformative journey that demands dedication, resilience, and perpetual learning. By following the roadmap outlined in this guide and maintaining a curious and adaptable mindset, you'll navigate the complexities and opportunities inherent in the realm of full stack development. Remember, mastery isn't merely about acquiring technical skills but also about fostering collaboration, embracing innovation, and contributing meaningfully to the ever-evolving landscape of technology.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
9 notes
·
View notes
Text
#What is Full Stack#What is Frontend Development#Front End Development Skills#What is Backend Development#Backend Development Skills#Who is a Full-Stack Developer#Salary of Full Stack Developer#Full Stack Development Course
1 note
·
View note
Text
i love when companies frame them wanting to pay fewer people as some kind of personal development opportunity or job title lol. 'we're looking for full-stack developers', 'we're looking for T-shaped developers'
yea ok so you're cutting costs by expecting people to be able to do everything
#like obvs there's genuinely people who /are/ 'full-stack' or their skillset /is/ “T-shaped”#idk that i'd consider myself to be a “”“T-shaped developer”“” but i think it's helpful to know how stuff works like backend/QA/design/etc#even tho i'm a front end dev. but that's bc it helps me collaborate w other people and understand where they're coming from better#there's nothing that annoys me more than developers who think they're better than testers/designers#but whenever i hear T-shaped or full-stack from a company esp right now it just sounds like 'we want to pay less people to do more'#maybe this is a hot take idk
4 notes
·
View notes
Text
Olygextech is an Affordable Web Development Agency, we provide Full-Stack Web Development Services, Backend Development Services, E-Commerce Web Development Services.
#Website And Application development Company#Web Development Services#Web Development Services Near Me#Web Design Services#Custom Web Development#E-Commerce Web Development Services#Backend Development Services#Full-Stack Web Development Services#Web Development Agency#Olygex Solutions Pvt. Ltd.#Olygex Solutions Private Limited#Olygex Tech Solutions Private Limited#Olygex Tech Solutions#Olygex Tech
2 notes
·
View notes
Text
#Node.js App#Backend Development#API Development#REST API#Express.js#Node.js Server#Full Stack Development#MEAN Stack / MERN Stack
0 notes
Text
Dockit Migrator: Effortless SharePoint Migration Solution

Introduction
Many users find Moving SharePoint data between platforms a major and complex operation. SharePoint Online (Office 365) and SharePoint version updates require complicated, time-intensive procedures. During the process, a large number of data items, custom workflows, and permissions need to be correctly transferred.
Dockit Migrator provides the ideal solution for many different use case scenarios. The features of this tool aim to simplify SharePoint migration and related processes while reducing time and workload. Vyapin also offers other similar solutions at an affordable price. Dockit Migrator manages all migration sizes from small to large enterprise operations without introducing unwanted complexities.
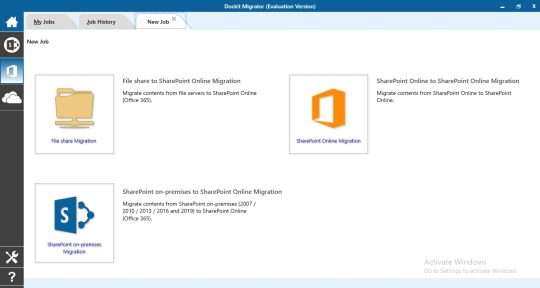
What is Dockit Migrator?
Dockit Migrator provides users a solution to transfer content between different SharePoint environments containing documents and lists with additional information between various SharePoint deployments. Dockit Migrator serves as a tool to transfer data between local File Shares, SharePoint deployments and SharePoint Online platform (Microsoft 365) and helps users to move between different SharePoint versions (like when users upgrade from SharePoint 2016 to SharePoint 2019).
Dockit Migrator provides an easy-to-use user interface that allows even migration staff without much technical background to move SharePoint content with ease. Through its intuitive interface, users can handle complex migration processes that will otherwise take longer times to complete, thanks to Dockit Migrator's advanced functions and features.
Why Choose Dockit Migrator?
Many organizations, such as those in Healthcare, Legal and Manufacturing, rely on SharePoint Migration tools like the Dockit Migrator for their SharePoint migration because of its numerous powerful features. The main features of Dockit Migrator include the following:
1. Dockit Migrator Moves All Content along With their Permission
Dockit Migrator serves as a complete file transfer solution that handles documents along with other associated elements. The software enables the complete movement of SharePoint sites alongside their lists and libraries together with metadata and permission elements. The functionality of the Dockit Migrator includes the correct transfer of all content along with custom workflows and user settings.
2. Before Migration Occurs: Perform an Ahead-of-Time Success Evaluation
The pre-migration assessment from Dockit Migrator runs its tests before any migration procedures begin. Dockit Migrator performs a pre-migration evaluation that uncovers potential issues that could affect the migration process later on. Using this tool enables you to prevent unexpected outcomes during the migration process by ensuring it completes without difficulties.
3. Incremental Migration to save time
Mass data transfers usually take up extensive amounts of time when performed in a single operation. Dockit Migrator allows incremental data migrations that transfer only changed or selected content and updated metadata during successive phases of the migration process. The feature enables you to move only the essential data so you can cut down on lengthy migrations.
4. Easy to Use, Even for Non-Experts
Dockit Migrator simplifies the process of migrating complex SharePoint data assortments. Dockit Migrator delivers an interface that allows users without technical expertise to handle their migration process. The wizard takes you step-by-step through the process smoothly. Even without SharePoint expertise, you can easily execute the migration work. Vyapin Software's Dockit Migrator simplifies the process of migrating complex SharePoint data assortments, making it accessible for all users.
5. The Software Preserves Both Permission Structures and other Security configuration details Throughout Your Migration Process
The most challenging aspect of any SharePoint migration tool or its processes involves preserving user permission structures together with other security configurations. With its secure permission and security settings migration technique, Dockit Migrator ensures smooth transition to your new SharePoint environment. Users can maintain content accessibility throughout the migration with no disruptions.
7. Supports Multiple SharePoint Versions
In addition to SharePoint 2007 and 2013, the product supports migration to versions 2016, 2019, and SharePoint Online. The product boasts excellent versatility to suit businesses that handle SharePoint data movement between various SharePoint platforms.
The user-friendly features of Dockit Migrator provide efficiency in your daily or routine SharePoint migration activities while remaining a non-disruptive process for your organization. Your SharePoint migration process becomes effortless with Dockit Migrator, which provides a robust solution that manages complete content movement along with security configurations and role permissions.
Your SharePoint migration benefits from Dockit Migrator's user-friendly design, which includes pre-migration analyses along with step-by-step document transfer options to streamline your process and minimize problems encountered in typical projects.

Conclusion
With Dockit Migrator, the process of moving SharePoint content remains straightforward and uncomplicated. This SharePoint Migration tool from Vyapin provides extensive functionality, alongside a user-friendly UI and reliable customer support for your SharePoint Online migration projects.
To conclude, Vyapin and its SharePoint Migration tool enable you to concentrate on business objectives because it manages complex migration scenarios. Your migration process will also become more efficient using DocKIT migrator’s SharePoint migration planning features, which reduces the overall time and effort in the whole process.
#Technology#Tech News#Latest Tech#Future Tech#Innovation#Tech Trends#Digital Transformation#Software Development#Programming#Coding#Web Development#App Development#Frontend#Backend#Full Stack#JavaScript#Python#AI Development#Gadgets#Smartphones#Wearables#Smart Home#Tech Reviews#Device Comparison#Artificial Intelligence#Machine Learning#Robotics#Blockchain#Augmented Reality#Virtual Reality
1 note
·
View note
Text

1 note
·
View note
Text
Full-Stack Web Development with React and Node.js

In today's fast-evolving digital landscape, full-stack web development has become essential for businesses looking to build dynamic, scalable, and high-performance applications. React.js for frontend and Node.js for backend form a powerful combination, enabling seamless development and enhanced user experiences. This blog explores the concept of full-stack development, the advantages of React.js for frontend, and the benefits of Node.js for backend, highlighting why this technology stack is the preferred choice for developers and enterprises.
Definition of Full-Stack Development
Full-stack web development refers to the practice of developing both the frontend (client-side) and backend (server-side) of a web application. A full-stack developer is proficient in:
Frontend development – Building interactive and responsive user interfaces using frameworks like React.js.
Backend development – Managing business logic, databases, and API interactions with Node.js.
Database management – Handling data storage and retrieval using MongoDB, MySQL, or PostgreSQL.
Server and API handling – Facilitating seamless data communication between frontend and backend.
This comprehensive approach ensures businesses receive end-to-end web solutions with improved efficiency and scalability.
Why Choose React.js for Frontend Development?
React.js is a widely used frontend JavaScript library known for its performance, flexibility, and scalability. Businesses prefer React.js for:
✅ Component-Based Architecture
React.js enables developers to build reusable UI components, simplifying the development process and improving maintainability.
✅ Optimized Performance with Virtual DOM
The Virtual DOM (VDOM) in React.js updates only necessary components instead of re-rendering the entire page, ensuring faster load times and smoother interactions.
✅ SEO-Friendly Web Applications
With server-side rendering (SSR) capabilities through frameworks like Next.js, React.js improves SEO rankings, enhancing website visibility on search engines.
✅ Robust Ecosystem and Community Support
A vast ecosystem of tools, libraries, and third-party integrations—including Redux, React Router, and Material UI - enables faster and more efficient development.
Why Use Node.js for Backend Development?
Node.js is an efficient, event-driven JavaScript runtime that powers high-performance backend systems. Businesses opt for Node.js due to:
✅ Single Language for Full-Stack Development
Using JavaScript for both frontend (React.js) and backend (Node.js) eliminates language barriers, simplifying development and reducing costs.
✅ Non-Blocking, Asynchronous Architecture
Node.js operates on an event-driven, non-blocking model, allowing it to handle multiple requests simultaneously - ideal for real-time applications.
✅ Scalability and Microservices Architecture
Node.js is designed for scalability, making it an excellent choice for enterprise applications that require dynamic scaling.
✅ Seamless API Development
Developers can create RESTful APIs and GraphQL APIs to facilitate efficient data exchange between the frontend and backend.
Conclusion
The combination of React.js and Node.js has transformed full-stack web development, providing high performance, scalability, and cost-effectiveness. Whether you are developing an e-commerce platform, SaaS solution, or enterprise web application, this technology stack ensures speed, security, and seamless user experiences.
At VeravalOnline Private Limited, we specialize in full-stack web development using cutting-edge technologies, including React.js, Node.js, MongoDB, and Express.js. Our expert developers craft custom web solutions tailored to meet your business needs, ensuring innovation and efficiency at every stage.
🚀 Looking for professional full-stack development services? Contact VeravalOnline Private Limited today!
#Full-Stack Web Development#Full-Stack Development with React and Node.js#React.js Development#Node.js Backend Development#Full-Stack Developer#Full-Stack Web Application#React.js for Frontend#Node.js for Backend
0 notes
Text
#digital marketing course in lucknow#best programming language for hacking#website designing course in lucknow#full stack framework#hotel digital marketing#best programing language for hacking#digital marketing training in lucknow#social media marketing in lucknow#best language for hacking#social media marketing projects for students#digital marketing course lucknow#summer training in lucknow#why we need data structure#django is frontend or backend#best digital marketing course in lucknow#social media marketing lucknow#online pr in digital marketing#digital marketing projects for students#best coding language for hacking#web development lucknow
0 notes
Text
Backend update
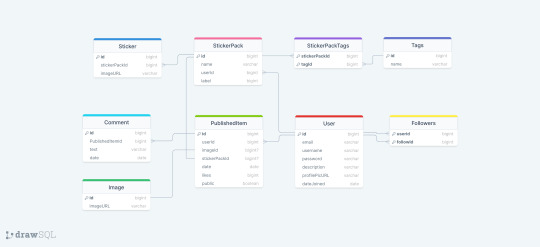
Had the most horrible time working with Sequelize today! As I usually do whenever I work with Sequelize! Sequelize is an SQL ORM - instead of writing raw SQL, ORM gives you an option to code it in a way that looks much more like an OOP, which is arguably simpler if you are used to programming that way. So to explain my project a little bit, it's a full stack web app - an online photo editor for dragging and dropping stickers onto canvas/picture. Here is the diagram.

I'm doing it with Next which I've never used before, I only did vanilla js, React and a lil bit of Angular before. The architecture of a next project immediately messed me up so much, it's way different from the ones I've used before and I often got lost in the folders and where to put stuff properly (this is a huge thing to me because I always want it to be organized by the industry standard and I had no reference Next projects from any previous jobs/college so it got really overwhelming really soon :/) . The next problem was setting up my MySQL database with Sequelize because I know from my past experience that Sequelize is very sensitive to where you position certain files/functions and in which order are they. I made all the models (Sequelize equivalent of tables) and when it was time to sync, it would sync only two models out of nine. I figured it was because the other ones weren't called anywhere. Btw a fun fact

So I imported them to my index.js file I made in my database folder. It was reporting an db.define() is not a function error now. That was weird because it didn't report that for the first two tables that went through. To make a really long story short - because I was used to an server/client architecture, I didn't properly run the index.js file, but just did an "npm run dev" and was counting on all of the files to run in an order I am used to, that was not the case tho. After about an hour, I figured I just needed to run index.js solo first. The only reasons those first two tables went through in the beginning is because of the test api calls I made to them in a separate file :I I cannot wait to finish this project, it is for my bachelors thesis or whatever it's called...wish me luck to finish this by 1.9. XD
Also if you have any questions about any of the technologies I used here, feel free to message me c: <3 Bye!
#codeblr#code#programming#webdevelopment#mysql#nextjs#sequelize#full stack web development#fullstackdeveloper#student#computer science#women in stem#backend#studyblr
15 notes
·
View notes
Text
Unveiling the Essential Role of Full Stack Developers in Modern Web Development
Introduction:
Within the dynamic realm of web development, full stack developers stand out as indispensable assets, offering a unique blend of expertise in both frontend and backend technologies. Their versatility enables them to navigate through various aspects of web application development, from crafting user interfaces to managing databases and server-side logic.

In this article, we'll delve into the essential role of full stack developers, shedding light on their pivotal contributions to streamlining development processes and fostering innovation within the industry.
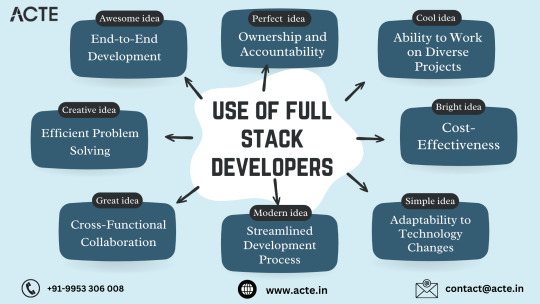
1. Comprehensive Development Capabilities:
An integral aspect of full stack developers lies in their adeptness at overseeing end-to-end development projects. From initial concept to deployment, these professionals are proficient in every stage of the development lifecycle. They excel at designing intuitive user interfaces, implementing intricate frontend functionality, crafting robust backend logic, seamlessly integrating databases, and orchestrating smooth deployment of applications. This holistic approach ensures coherence and uniformity across the entirety of the project.
2. Proficient Problem Solvers:
Full stack developers possess a profound understanding of both frontend and backend technologies, equipping them with the skills to address issues at varying levels of the application stack. Their extensive skill set enables them to identify and resolve challenges efficiently, thereby minimizing downtime and ensuring the seamless operation of web applications. Whether it entails debugging frontend UI glitches or optimizing backend performance, full stack developers excel in devising effective solutions to intricate technical hurdles.
3. Collaborative Cross-Functional Engagement:
Effective collaboration is paramount in any development endeavor, and full stack developers are adept at fostering cross-functional teamwork. With their comprehensive grasp of frontend and backend technologies, they facilitate seamless communication and collaboration among designers, frontend developers, backend developers, and project managers. This cohesive teamwork ensures alignment on project objectives and facilitates smooth execution of tasks throughout the development journey.
4. Streamlined Development Processes:
The presence of a single developer proficient in both frontend and backend tasks results in a more streamlined and efficient development process. Full stack developers seamlessly transition between frontend and backend development, thereby mitigating communication gaps and reducing the need for handoffs between different team members. This streamlined approach translates into faster development cycles, rapid iterations, and ultimately, shortened time-to-market for web applications.

5. Adaptability to Technological Advancements:
In a landscape characterized by constant evolution, full stack developers are well-equipped to adapt to emerging trends and integrate new technologies into their projects. Their ability to stay abreast of the latest developments ensures they remain at the forefront of innovation in web development, thereby enabling them to deliver cutting-edge solutions tailored to meet the evolving needs of clients and users alike.
6. Cost-Efficiency:
Employing separate specialists for frontend and backend development can incur substantial costs for businesses. Conversely, engaging a full stack developer who can adeptly handle both roles offers a more cost-effective alternative. This approach not only reduces development expenditures but also minimizes overhead and administrative burdens associated with project management. Furthermore, having a singular point of contact for development tasks enhances communication and expedites decision-making processes.
7. Versatility in Project Execution:
Full stack developers possess the versatility to tackle a diverse array of projects, ranging from simple websites to complex web applications. This flexibility enables them to address varied challenges and contribute effectively to a wide spectrum of projects. Whether it involves crafting e-commerce platforms, content management systems, or social networking sites, full stack developers boast the expertise and adaptability to deliver bespoke solutions tailored to the unique requirements of each project.
8. Ownership and Commitment:
Often assuming ownership of the projects they undertake, full stack developers exhibit a heightened sense of accountability and dedication. This intrinsic ownership fosters a greater commitment to project success, as developers become personally invested in achieving favorable outcomes. By assuming responsibility for the entire development process, full stack developers ensure projects are delivered punctually, within budget constraints, and in adherence to the highest quality standards.
Conclusion:
In summary, full stack developers occupy a pivotal position in the realm of web development, leveraging their versatile skill sets and comprehensive understanding of frontend and backend technologies to drive innovation and excellence. By harnessing the unique capabilities of full stack developers, businesses can streamline development processes, stimulate innovation, and deliver unparalleled web experiences to their audience.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
4 notes
·
View notes