#fun and games with css
Explore tagged Tumblr posts
Text
You know when you want chat bubbles in your fic on AO3. And you know that probably thousands of other fics already have them. So instead of reinventing the wheel and coding them up yourself, even if you technically know how to, you ask someone if you could have a copy of their workskin, or you find one of the probably hundreds of guides to that exact thing that are right there on AO3, or you copy some code off, like, Anywhere On The Internet that has something that looks like what you want or—
No, I didn't do that. I got into a CSS hyperfocus and spent hours writing them from scratch, of course I did, wouldn't be me otherwise.
(Minor spoiler warning for Scorn and the Saint-Maker [link to AO3], but then again, there's not really anything here you wouldn't expect from me OR THEM, we just haven't got to that part of the story yet)


(I'm happy with them though, I think they're very pretty, and above all the markup they demand is (1) as simple as I could make it, (2) logical enough that I could also quickly hack up a script that'll convert a reasonably-formatted bit of text from Google Docs into it; and (3) makes it so that things are readable and understandable as a chat conversation without creator styles on.)
#ao3 skins#ao3#good omens fanfic#chat bubbles#fun and games with css#beardo does A Code#i'm secretly a web dev so technically this should be easy shit#and i should be super effective at making it fastfastfast#but i dont like making things fast i like THE CRAFT#i only work fast if someone pays me to :) :) :)#scorn and the saint-maker
19 notes
·
View notes
Text
honestly the best part of last night’s game (aside from being so close to the ice!) was when we scored WHILE they had just started announcing the previous goal and after Lithium ended and everything settled back down they went back to announcing the initial goal with “as i was saying-” like that was SO incredibly funny to me lmao
#seattle kraken#definitely one of my top games i’ve been to so far tbh#also we got a game-used puck!#not directly from anyone but my bff writes for css sometime and we were chatting with charl during intermission#and he gave one to us#so that was fun ✌️
8 notes
·
View notes
Text
i NEEEED to get back into designing fancy little webpage CSS/html layouts. maybe not the purest form of self-expression but certainly in the top 10.
#mine#i used to make custom tumblr themes so good that i could get people to pay me in gifted steam indie games for them. when i was like 16#and now ive forgotten all the CSS rules.... sigh#but im gonna work on a fun little patho nekoweb fansite and archive my silly essays there i think
2 notes
·
View notes
Text
Super Bowser Bros
Super Bowser Bros Version: 0.75 A game I made for my Game Design class at the Santa Rosa Junior College in the Fall of 2018. Your kingdom has been troubled by some rather pesky plumbers from another world.You have to make your way back to your castle collecting your coins and getting rid of those pesky Mario and Luigi who keep trying to steal what is yours.Made using JavaScript and the Phaser…

View On WordPress
#bros#brothers#css#css3#dev#Development#fire#fun#ga#game#game dev#goomba#html#html5#interactive#javascript#js#luigi#nintendo#phasorjs#super#super mario#turtle
1 note
·
View note
Text
Fic rec for your bkdkbk post-canon woes
Now that MHA is over I've been satisfying my bkdkbk needs with fics like one does, so I made this fic rec of the best fanfics I've read over the past few months. Unintentionally most of them are rated E, idk why, if you want more fics, feel free to check my ao3 bookmarks, I have over 1000 bkdk fics bookmarked
DISCLAIMER: Please check the tags and warnings thoroughly before reading any of the fics here
Multichapter:
You Gave Me Purpose, Kacchan by wowschreave | Rated T | Post-canon
The first in what I call the "Post-canon holy trinity" I've already talked about this one so much but I'll do it again because this is THE post-canon fic, plus it has amazing, beautiful, wonder-who-made-this-masterpiece ART lol
promises kept by gabstar | Rated E | Post-canon | BKDK
The second instalment of the Post-canon trinity, starring co-depended BKDK which is one of my favorite flavors
Count to Infinity by socksasgloves | Rated T | Post-canon | BKDK
The completion of the holy trinity with more Post-canon goodness because it's what I crave on a cold night
The night we decided to be brave by Albipepo | Rated E | BKDKBK | Accidental parents
I love this one so much, I hated both of them for being stupid half of the time but it's so so worth it
i'm not myself when i'm without you by YunaTuna | Rated M (but I would rate it E) | Possesive BKDK
This one is so interesting and dark, I'm obsessed with possessive Deku and this hits all the right marks and more
And the world went still by Saiyasha | Rated E | BKDK | (temporary) Mayor Character Death | Established relationship
GUT-WRENCHING, this one hits so hard, I nearly died, but it thankfully has a happy ending
Kacchan vs the Internet by palavering | Rated T | Soc Med
This one is not complete but read it read it please it's so good, and the social media aspect is so peak, like I can rave for hours on how well the author uses CSS
Baby Bottles and Blushing Faces by derDschungelderRosen | Rated T
Baby Project is a classic but I adore this take on the idea so much, plus it's hilarious
keep the rain by gheemin | Rated T | Post-canon
I adore how introspective this one is, it also overwhelmed me with feels
Fake it, 'till you make it. by Princess_ofPizza | Rated M| Charades
Drinking games are always bad ideas, unless you're bkdk in which case carry on
Inhibitionless by Sonday | Rated E | Quirk shenanigans
Horny quirks are the best
You Had Me From the Start by bellbloom | Rated E| BKDK| Artist x Bartender AU
As an artist myself Artist!Izuku scratches an itch I didn't know I had
A Starving Artist's Success by StevieBanks | Rated M | BKDK | Artist x Fashion designer AU
Which is why I have two fics with artist Deku, also kind of a meet-cute
Unraveled by omicroncet | Rated M | BKDK |
Three words; sleep deprived Izuku
One-shots:
love in the making by Kacchdeku | Rated G | Post-Canon | BKDK
Third-wheel Kota is the best
Sturdy Heart by lurethegalaxy | Rated T | Post-canon| Established Relationship
Angsty but so so so good
pacemaker by passengerside | Rated T | Post-war | Canon-compliant
The pacemaker scene has me dead, ascending, AND there's art?!!
The Eight Years Between by Loriqod | Rated T | Post-canon | Established relationship
I love when fics fill in the gaps of the canon content
Embers by UglyGreenJacket | Rated T | Post-canon | angst with a happy ending | Established relationship
My poor baby Izuku needs a hug, thankfully Katsuki is there to give it to him
king of hearts by nikkiRA | Rated E | Quirk shenanigans
This quirk is so creative and cute and I love that it also includes their other classmates reactions
crepe date by isidium | Rated T | Fluff
'Cause we all think about that one crepe comment Izuku made one (1) time and so does Katsuki
chasing the rabbit by mimiwrites | Rated T | Amnesia
Even more Quirk shenanigans because those are always so fun
love is a labour (i'll slave til the end) by nikkiRA| Rated E| Omegaverse| DKBK
I love LOVE Omega! Katsuki and you can take him from my cold dead hands
Talk After Talk by beanbeanrose | Rated T | Post-war
This is just them talking but i love it so much
GG by MajestyTime | Rated T | Crack treated seriously
This one is all over the place but in a good way, it played off as a laugh but it has a very interesting what-if scenario
If I'm Being Honest by Queen_of_the_Otakus | Rated M | Truth serum (kinda)
Forced truth situations are so funny because it's never that deep but everyone still freaks out
Thanks for reading!!! Hope you guys like the fics I chose
#katsudeku#bakudeku#izuku x bakugo#decchan#katsuki x izuku#dekubaku#bakudeku art#bakugo x deku#bkdk#bakudeku au#bkdk fic#bnha bkdk#bkdkbk#bkdk fic rec#dkbk#dkbkdk
360 notes
·
View notes
Note
your oc website is SO SO SO SO INCREDIBLY COOL how the hell do you even start learning how to do this ?? if you learned how to do this by yourself online, are there any tutorials or resources you can share with us? was making this website free??
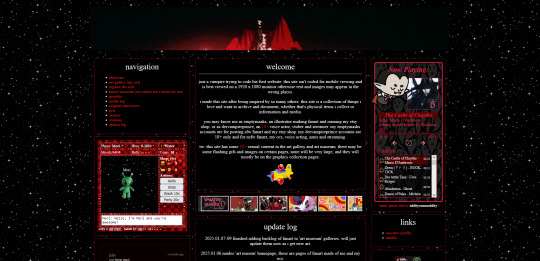
omg THANK YOU SO SOOOOOO MUCH!!! It makes me so happy to hear that folks like my little site. I code my site with Phoenix Code (for the live viewer and number dials) and I host my site on Neocities - it is all free. Phoenix can be used in browser or on desktop, but I like having it on desktop more for big projects in case my files get deleted. I use the browser version when I just want to test something quickly.
The 2 videos I use and can not recommend enough to anyone who asks me are this HTML tutorial and this CSS tutorial. They are simple and easy to understand, but I recommend watching it the first go, and then following along the next few watches until you get the flow of basic parts to a website, how they're organized, and what order they go in. At this point, I've memorized exactly where everything goes, and it is all thanks to these 2 videos.
If I am being honest, I learned how to code by myself, not quite even with online tutorials but just from being stupid and messing around myself (1, because I was a kid, and 2, because I didn't understand English very well to know what tutorials are saying.) I used to do html coding for Neopet pages when I was a kid with too much online time, first by just editing the default petpages and adding info and images, and then just doing trial and error with the html. I'll just try something and then if it doesn't turn out the way I want it, I try to find out why it didn't work and also get inspiration from other similar sites to figure out where things go or how they coded (with this nifty thing called right click > inspect page or right click > view page source). And BOOM, working webpage.
It was rudimentary, white blank background without any boxes or anything, you just scrolled down the page and sections were separated by a horizontal bar. OH and every text was centered! I had no idea how to make scrolling boxes or fancy assets, but damn I still had so much fun working on it every weekend. When you find authentic selfmade sites from the 90s and 2000s, most of them aren't super fancy either unlike what modern nostalgia makes you think. So I hope you don't feel discouraged if you begin making a website and feel it isn't "fancy", you're already doing a first big step which is making a webpage and learned your first set of html code!
It was over a decade later before I coded webpages with html again. I've gotten lazy and started relying on site builders, but nothing was quite as versatile as html. I wanted to try coding my own OC site again, so that was when I started working on OutKrop (the site I posted). Until I started coding again, I had literally no idea what CSS even is (and let me tell you, it's a game changer!)
Personally, I work best when I can do things hands on. I don't read through tutorials, I code first then go back and read through coding help sites like w3schools when I find myself stuck and unable to figure something out. Sometimes I grab existing codes and play around with them to see what changes and what I can do with it, cuz having visual context is what helps me a lot.
I can also share my process:
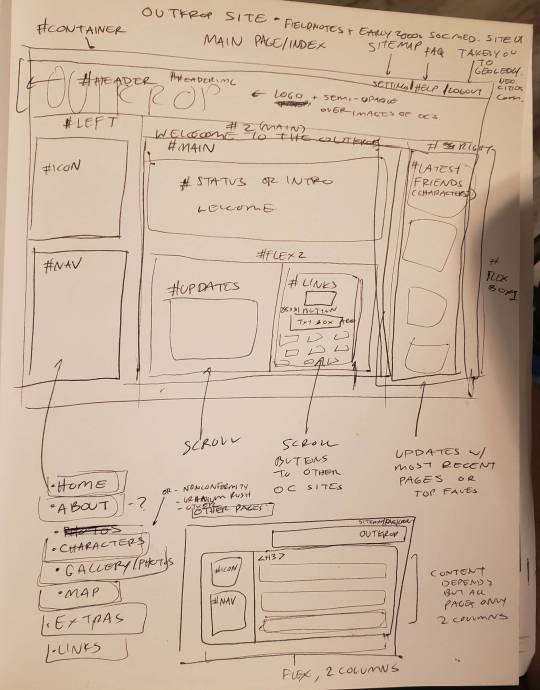
Once I gather up some ideas, I make a sketch, including what boxes (divs in css) should approximately go. It is very rough, but shows me exactly what I need to know.

Next I load up my coding app (Phoenix Code in my case) and "sketch" the layout. Nothing fancy going on here, just putting things where they need to be, and fixing size of boxes and margins if needed. I give my boxes all a background color so I can easily see how big they are and where they are located.

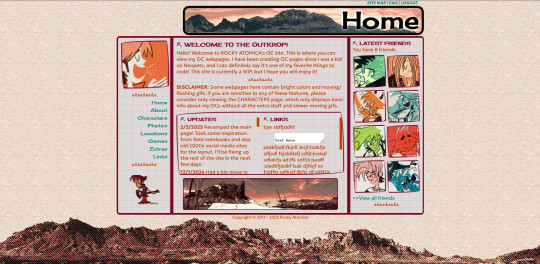
After some adjustments like moving stuff around and adding assets like backgrounds and images, and changing colors of the boxes, rounding off corners, etc., we get this!

so recap + additional useful sites I use:
Coding app: Phoenix Code
Site hosted on: Neocities
Video tutorials: HTML and CSS
Sites for learning code: w3schools, also lissa explains is a great site that is written for kids to learn html so it's easy to understand. Finally, sadgrl has a lot of great resources for coding as well!
I recommend looking through these sites AFTER you tried taking a spin at coding - it doesn't have to be anything fancy just follow the HTML video tutorial I linked!
Thanks for the ask, and I hope this helps you and many others out there who are interested in building a site with html/css! Don't be afraid to get things "wrong" or have an "un-fancy" site. This is how you learn to code, and it'll become so easy once you get the hang of it.
Anyone is always more than welcome to reach out for coding help and advice :-]
55 notes
·
View notes
Text
so i've been coding a website
home of: the dervampireprince fanart museum, prince's art gallery, a masterlist of resources for making websites and list of web communities, and more!
[18+, minors dni (this blog is 18+ and the art gallery and art museum pages on my site have some 18+ only artworks)]
littlevampire . neocities . org (clickable link in pinned post labelled 'website')

if you don't follow me on twitch or aren't in my discord, you might not know i've been coding my own website via neocities since june 2024. it's been a big labour of love, the only coding i'd done before is a little html to customize old tumblr themes, so i've learnt a lot and i've been having so much fun. i do link to it on my carrds but not everyone will know that the icon of a little cat with a wrench and paintbrush is the neocities logo, or even what neocities is.
neocities is a free website builder, but not like squarespace or wix that let you build a website from a template with things you can drag in, it's all done with html and css code (and you can throw in javascript if you wanna try hurting your brain /hj). i love the passion people have for coding websites, for making their own websites again in defiance of social medias becoming less customisable and websites looking boring and the same as each other. people's neocities sites are so fun to look through, looking at how they express themselves, their art galleries, shrines to their pets or favourite characters or shows or toys or places they've been.
why have i been making a website this way?
well i used to love customising my tumblr theme back when clicking on someone's username here took you to their tumblr website, their username . tumblr . com link that you could edit and customise with html code. now clicking a username takes you to their mobile page view, a lot of users don't even know you can have a website with tumblr, the feature to have a site became turned off by default, and i've heard from some users that they might have to pay to unlock that feature.
i've always loved the look of old geocities and angelfire websites, personalised sites, and i've grown tired of every social media trying to look the same as each other, remove features that let users customise their profiles and pages more. and then i found out about neocities.
are you interested in making a site too?
neocities is free, though you can pay to support them. there is no ads, no popups, they have no ai tool scraping their sites, no tos that will change to suddenly stop allow 18+ art. unlike other website hosters, neocities does have a sort of social media side where you do have a profile and people can follow you and leave comments on your site and like your updates, but you can ignore this if you want, or use it to get to know other webmasters.
to quote neocities "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
i'd so encourage anyone interested to try making a website with neocities. w3schools is an excellent place to start learning coding, and there are free website templates you can copy and paste and use (my site is built off two different free codes, one from fujoshi . nekoweb . org and the other from sadgrl's free layout builder tool).
your site can be for anything:
a more fun and interactive online business card (rather than using carrd.co or linktree)
a gallery of your art/photos/cosplays/etc
a blog
webshrines to your a character, film, song, game, toy, hobby, your pet - anything can be a shrine!
a catalogue/database/log of every film you've watched, every place you've visited, birds you've seen, plushies you own, every blinkie gif you have saved, your ocs and stories, etc
hosting a webcomic
a fanwiki/fansite that doesn't have endless ads like fandom . com does (i found a cool neocities fansite for rhythm game series pop'n music and it's so thorough, it even lists all the sprites and official art for every character)
i follow a website that just reviews every video game based on whether or not it has a frog in it, if the frog is playable, if you can be friends with it. ( frogreview . neocities . org )
the only html i knew how to write before starting is how to paragraph and bold text. and now i have a whole site! and i'm still working on new stuff for it all the time.

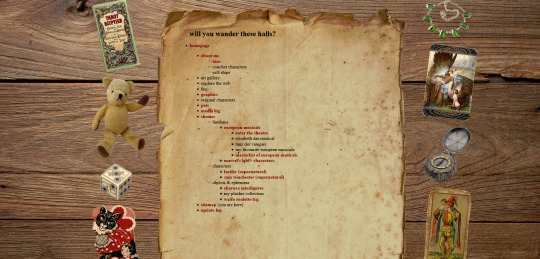
i just finished making a page on my website called 'explore the web'. this page lists everything you might need to know when wanting to make or decorate your website. it lists:
other neocities sites i think are cool and i'm inspired by, check them out for more ideas of what your site could look like and contain!
website building resources
coding help and tutorials
free website html code layouts you can use if you don't want too start coding from scratch
places to find graphics and decorative images for your site (transparent background pngs, pixels, favicons, stamps, blinkies, buttons, userboxes, etc)
image generators for different types of buttons and gifs (88x31 buttons, tiny identity buttons, heart locket open gifs, headpat gifs)
widgets and games and interactive elements you can add to your site (music players, interactive pets like gifypet and tamanotchi, hit counters, games like pacman and crosswords, guestbooks and chatboxes, etc)
web manifestos, guides, introductions and explanations of webmastering and neocities (some posts made by other tumblr users here are what made me finally want to make my own site and discover how too)
art tools, resources and free drawing programs
web communities! webrings, cliques, fanlistings, pixel clubs (pixel art trades) and more!
other fun sites that didn't fit in the other categories like free sheet music sites, archives, egotistical.goat (see a tumblr users audio posts/reblogs as a music playlist), soul void (a wonderful free to play video game i adore), an online omnichord you can play, and more.
i really hope the 'explore the web' page is helpful, it took three days to track down every link and find resources to add.
and if you want to check out my site there's more than just these pages. like i said in the beginning, i recently finished making:
the dervampireprince fanart museum

every piece of fanart i've received (unless the sender asked me to keep it private) has been added to this museum and where possible links back to the original artists post of that art (a lot the art was sent to me via discord so i can't link to the original post). every piece of fanart sent to me now will be added on their unless you specifically say you don't want it going on there. there's also links to my fanworks guide on there and how to send me fanart.
other pages on my site




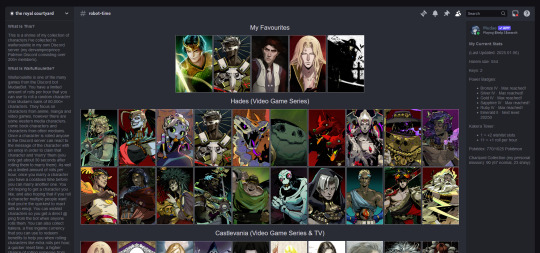
about me (including favourite media, quizzes, comfort characters, kins, and more)
art gallery (art i've made, sorted by month)
graphics (so far it's just stamps i've made but plan to remake this section of my site)
media log (haven't started the 2025 one yet, but a log of all films, tv, writing, music, theatre, fandoms, characters and ships i got into in 2024)
silly web pets
shrines
site map
update log
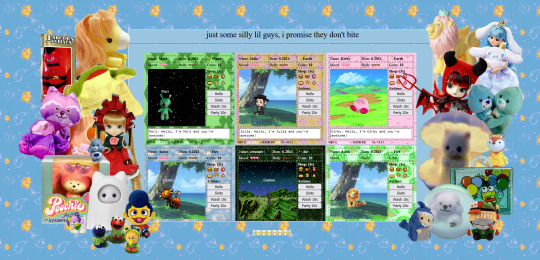
my shrines so far:




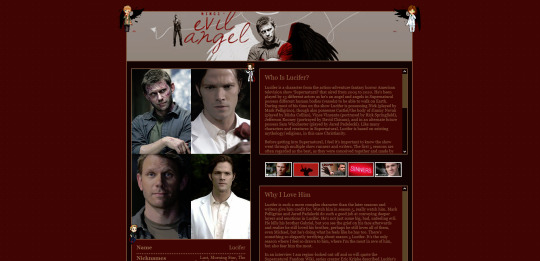
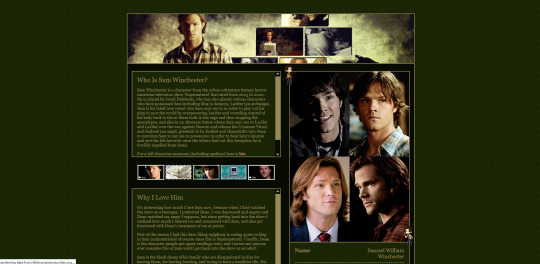
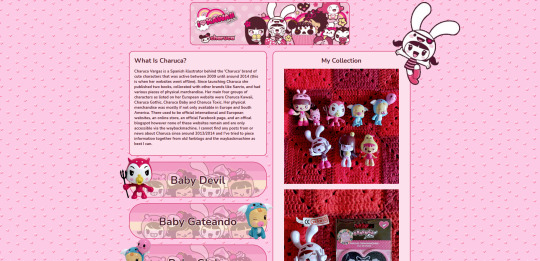
i have ones for lucifer from supernatural, sam winchester from supernatural, charuca minifigures (arcade prizes i wanted as a kid that i'm trying to finish collecting as an adult), my waifuroulette discord tcg collection. my masterlist of every lgbt+ marvel character is a wip. i love making each shrine look different and suit the character/fandom/thing the shrine is about. and then there's also:
the european musical section


i ramble about them a lot and it's no surprise there's multiple shrines for them. i fell in love with german musical theatre in 2020 and that expanded in being interested in all non-english language musical theatre and trying to spread the word of it and how they deserve to be as known as english-language musicals. one musical in particular, elisabeth das musical, is my biggest special interest so expect a very detailed shrine about that one day.
so far this part of the site includes
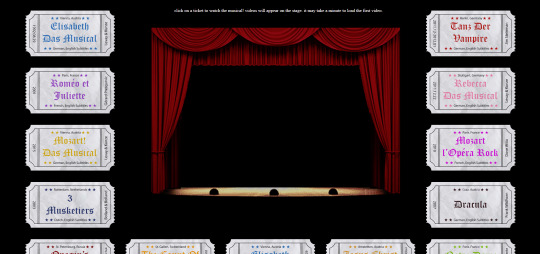
'enter the theatre' an interactive web theatre where you choose a ticket and that musical will play on the stage (click a ticket and the embedded youtube video for that musical will appear on the stage and play. i dealt with javascript for the first time to bring the vision i had for this page alive, it might be slow but i hope enjoyable)
elisabeth das musical webshrine [not made yet]
tanz der vampire webshrine [not made yet, might abandon the idea]
my favourite european musicals [not made yet]
a masterlist of european musicals [a wip, only two musicals listed so far, i am listing every musical and every production they've had, this was a word document i kept for a long time that i always wanted to share somehow and this page is how i'll do it. there's no other list for european musicals out there so i guess it's up to me as always /lh]
the future for my site
i will update my art gallery, the fanart museum, my media log and other collections as often as i can. there's so many more pages i want to add including:
profiles for my ocs
finish my european musical masterlist
finish my 'every marvel lgbt+ character' masterlist (i have no love for marvel or disney's lgbt+ representation nor are all of these characters good representation and a lot are very minor characters, but for some reason i have gotten hyperfixated on this topic a few times so here comes a masterlist)
make shrines for loki (marvel), ares (hades), my sylvanian families collection, vocaloid (and/or vocaloid medleys), my plushie collection, pullip dolls
make a 'page not found' page
and i have one big plan to essentially make a site within a site, and make a website for my monster boy band ocs. but make it as if it was a real band, an unfiction project (think like how welcome home's website portrays welcome home as if it was a real show). this site would have pages for the band members, their albums, merch and maybe a pretend shop, and a fake forum where you could see other characters in the story talking and click on their profiles to find out more about them. and then once that's all done i want to start posting audios about the characters and then people can go to the website to find out more about them. that's my big plan anyway. i hope that sounds interesting.
i also want to make an effort to try and join some website communities. be brave and apply for some webrings and fanlistings, and make some pixel art and join some of the amazing pixel clubs out there.
but yeah, that's my site, that's neocities. i hope that was interesting. i hope it encourages people to make their own site, or at least look at other's small websites and explore this part of the internet. and if you go and check out mine feel free to drop a message in the guestbook on the homepage, or follow me on neocities if you have/make an account.
53 notes
·
View notes
Note
I’ve been playing the game for a bit and I’m curious what is it written in? I wanna say js but I’m still a little unsure
it's just javascript, yes! it's all done with HTML/CSS/JS, even the 3D parts! i've been told by some (many (most)) that it's "cursed" but it works!
it'd be fun to break down different parts of the game more and how visuals are done, I did it once with this one particular room here. if you have any more granular questions about specific things, i'd be happy to yap more
36 notes
·
View notes
Text
Welcome!
Hello and welcome to The Neopian Biology Project!
This blog is an offshoot of a series of posts started on my main account. It is run by me, @asterixcalibur, in association with Happy Lab Accidents on @cabletwo. I'm an artist and funny person by trade, but a biologist by tragic BDGilbertian retribution.

The goal of this project is to identify all of Neopia's unique species, categorize them by kingdom and region of origin, and find an ideal specimen for each that can be put into a natural history museum (my gallery on Neopets). As of writing, the project has identified over 2000 unique species of Neopian wildlife.
Our main methodology is scouring item descriptions for helpful information. This process also involves researching and standardizing the taxonomical, ecoregional, and evolutionary timeline terminology of Neopia.
Longer term goals are to obtain the ideal specimen of every identified species for the museum, and renovate the museum into a simulated museum experience through careful application of visual assets and CSS/HTML. Maybe one day we can shoot for the Gallery Spotlight?
On Neopets
My account on Neopets is classypotassium. Feel free to ask to be NeoFriends -- just tell me who you are here!
The Neopian Biological Sciences Natural History Museum itself is here.
Ways to Contribute
1. Donate a specimen
If you'd like to donate or loan a specimen to the museum, contact me so we can discuss attribution and collateral!
The gallery's JellyNeo wishlist is here. It will be continually updated as specimens are identified, so consider it a work in progress. As of writing I also haven't checked anything off even if it's been obtained, so double check the museum before offering donations!
2. Donate Neopoints
You can also "donate" by buying a Plushie Fungus from my shop! These are intentionally overpriced so that the change can be considered a charitable donation.
3. Interact here!
A lot of the posts that end up here are going to be asking for people's thoughts on origin, kingdom, uniqueness, and so on, through polls and direct questions.
You can also submit items, images, links, art, specimens, fossils, documentation, scientific papers, primary sources, etc. and so on, for consideration by the Project!
You don't need to know anything about Neopets to put in your two NP (or cents USD). In fact, sometimes it's better to get a perspective grounded in normal Earth biology, because, speaking as a biologist here in Neopia, I can very well say oh ym god please help ohhhh my god you don't even know
Conclusion
You don't need to be into Neopets to enjoy or contribute to this blog; I'll try my best to write posts so that they can be enjoyed by anyone aware of but not necessarily into Neopets. In my experience, explaining Neopets to someone entirely unfamiliar with it is always fun. This shit runs deep, dark, and as spaghetti as its code. Best part of Neopets, to me, is that the site rewards you for exploration, and some of the most consequential but by far weirdest lore can only be found by happening upon a page six links deep into a chain of site features that have gone untouched since 2009, as part of a philosophy of interaction that runs the entire site and is entirely against modern website design principles.
Anyway,

Thank you for visiting!
Science awaits!
56 notes
·
View notes
Text
HELLO
I'M BACK

So much has happened this summer (I finished grad school! I moved halfway across the country!) and I'm trying to get back into a routine that involves having a life again: reading books, watching movies, playing video games, and, of course, drawing and painting again.
I am currently revamping my website. For many years, my website was solely a professional portfolio and shop. White background, simple links, zero personality. Purely a hub to point to my social medias, where all the fun stuff was. I hated going to my own website because it was boring and uninspiring.
Last year, I made a neocities account and learned HTML/CSS for fun. I became obsessed after realizing how much more exciting it is to NOT have a bland, minimalist, corporate-esque website. I love exploring everyone's fun neocities sites, which are nostalgic and truly personalized. It made me hate my old website even more. Then I had a big brain moment: incorporate the fun elements of my neocities site into my website. LOOK AT IT NOW. There is COLOR. Silly fonts. There is a pixelated space background. Tiny gifs sprinkled about!
I will be actually be maintaining my website's blog. That's where the main, long-form content of all my art-making will live. Social media will just get snippets of that content. I do think there is a way to connect Tumblr to my blog so that whatever I post there will be posted here, too, but I haven't tried it yet.
Anyway, Hello Hello Hello Tumblr!
57 notes
·
View notes
Text
This is THE single largest milestone in my entire 7 year game programming career.
I don't think I've ever gone over my history with moving platforms before, but basically. Back in my sophomore year of highschool I had a programming class! I hadn't chosen to take it, but the class I wanted got cut so I got this instead. And I already knew how to program, and the teacher was chill so I was like "can I like just work on whatever?" and she said sure. The rest of the class was doing an online html+css class.
Anyway I was like "yo I have an entire class period to program! I am gonna make a game!" That game was the first version of ThreeEye, and it's scope was very small. My plan was some like 8 levels, and the only mechanics were movement, spikes, and moving platforms. Spikes were extremely easy.
But there are no words for the difficulties I faced trying to impliment moving platforms.
I spent... Every. Single. Class period.
For. A. Semester.
Trying get them working.
I tried making the game in Gamemaker and Godot.
In Gamemaker I had a strange issue with the player sorta hovering above the platform, instead of cleanly moving on top of it. And also sinking a pixel inside of the platform when moving up. I never fixed it.
I then tried Godot, and I continued to struggle.
Oh I struggled, I struggled and struggled and struggled.
And was it worth it? No.
I found the bug, and it was caused by my refusal to actually read documentation and instead follow tutorials. The tutorial I was reading had the arguments for a 'move_and_slide_with_snap` function out of order.
So I fixed the bug.
And immediately found another bug that was even more dramatic and hard to debug.
And I quit.
I quit game dev for 2 years, and never looked back. At that point almost all I had done was watch tutorials and ineffectively debug. And I was so hyper focused on fixing this ONE issue that I never grew. I burnt out and I declared that programming wasn't for me.
2 years later I discovered a video of someone making a game without a game engine, but in C. And I thought it looked fun. So I decided that I would try programming again, but I wouldn't focus on trying to FINISH something. I would program as a hobby, and try to enjoy the act itself.
And I got that spark back, and now, 2 and a half years later. I solved moving platforms with the following 2 lines of code.

And it's not these lines specifically, my skills as a programmer and EVERYTHING surrounding these two lines is what brought me here. My code structure was good enough, such that actually implementing the moving platforms took 5 minutes. I copy and pasted some code, cut some stuff out, and added the above lines.
I know I am technically a better programmer than when I first faced this challenge, but after having actually beat it. I feel like I have made it further than I ever had before.
Also that means this game is also further along in progress then anything else I've made before.
Yippie!
160 notes
·
View notes
Text
Also a note for anyone who is thinking in maybe trying their hand in coding
Kill the teacher that says starting with making a game, any kind of game, is stupid bc it won't get you money
Literaly I learned how to navigate CSS and Java starting this with almost zero knowledge, than that fucker ever "teached"(he didn't even tried teach that if you were not a cis man that kissed his ass up). Who would have thought that mixing learning with a project you actualy find fun would end up teaching you more easy- shockers I know
14 notes
·
View notes
Text

Mrs. Roberts would have gotten up sooner, of course, but she was busy piping find ~ and find ~nomad into xargs shred, just in case.
1337: Part 4 [Explained]
Transcript
[Elaine is sitting under tree on a grassy meadow typing on her laptop. Two trees are in the background where rolling hills goes to the horizon with a single cloud over the trees. Above the frame is text narrated by the Cueball from the first panel in the 2nd comic in the series:] Cueball (narrating): As time passed, Elaine intensified her hacking work, anonymously publishing exploit after exploit.
[Elaine, wearing a backpack, is walking up to a door where her mom Mrs. Roberts is greeting her in the open door at the top of two steps. Above this very low panel's frame, there is more of Cueball's narration:] Cueball (narrating): To crack open proprietary hardware, she teamed up with one of the top experts in signal processing and data transferring protocols. Elaine: Hi, mom. Mrs. Roberts: Hello, dear. Did you have fun?
[Elaine is lying on the floor with her laptop in front of her facing left with a charger on the floor further left. Mrs. Roberts is sitting to the right facing right on a chair working on her computer at a table. Cueball is still narrating above the frame:] Cueball (narrating): They were an unstoppable team. Elaine: I finished the CSS decryptor. Mrs. Roberts: Good, dear. I'll send it along to Jon.
[Pan to the right where two men in black bowler hats arrive. Both hold briefcases - the first guy's reads RIAA, and the other guy's reads MPAA. Cueball's last narration in the comic is above the frame:] Cueball (narrating): And were eventually noticed. RIAA man: Game's over. MPAA man: You're coming with us. Briefcase 1: RIAA Briefcase 2: MPAA
[Pan back left to the women. Mrs. Roberts stays in her chair sitting at her computer still typing, the screen emitting light, but Elaine has moved around to the right of the table and pulls out her folding knife and swings it open.] Elaine: Oh, are we? Mrs. Roberts: Now now, Elaine- Knife: Shink
[Pan back right to the two men who simultaneously pull katana swords out of each of their briefcase, while still holding onto the handle with the other hand. When when opened like this, it causes two pieces of paper to fly out of the RIAA man's briefcase and a notebook to fly out of the MPAA man's briefcase.] Katanas: Shing
[Pan back to the women. Mrs. Roberts continues to type on the laptop, a line going up from the keyboard indicating activity. Elaine still holds her open folding knife out, so the tip now touches the right frame of the panel.] Mrs. Roberts: Don't let them provoke you, dear. Man (off-panel): We don't want to hurt you, Ma'am. Mrs. Roberts: Don't by silly. Record company employees can't just go into houses and slice people up.
[Pan back right to the two men who hold up the katana swords having left their briefcases closed on the floor. The closest RIAA man is holding a hand up, the other MPAA man is holding his sword in two hands and pointing it threateningly forward.] RIAA Man: Ah, so you haven't read the DMCA. MPAA Man: Title IV, Section 408: Authorization of Deadly Force.
[A wide panel showing the whole scene with even Mrs. Robert now standing having just pushed her chair back, the computer inert. Elaine is bending in the knees, knife at the ready. Both bowler hat men, still holding their swords as before, but no hands up, have turned to look right back over their shoulder to see who speaks, as a voice comes from off-panel right.] Richard Stallman (off-panel): Hark!
[The scene pans further right, so the two women are no longer in the panel, but Richard Stallman can now be seen with his wild beard and long hair and holding two katana swords, one in front of him and one over his head also pointing towards the two bowler hat med. They are standing normally, looking back at Stallman. The MPAA man nearest him holds a hand to his mouth as he speaks.] Richard Stallman: Cease this affront to freedom Richard Stallman: Or stand and defend yourselves! MPAA Man: Stallman!
33 notes
·
View notes
Text

Monday 29th January 2024 - Projects selection
Hello приветик~! I'm finally starting my #valentinecodechallenge! I need to present a project by next Monday, which will be the first full week of February. But this post is just about me declaring to myself what 5 projects I came up with that I want to create for this challenge!
more information about the challenge >> click

My Chosen Projects
LoveMatch - a memory card game where you upload 3 pictures of you as a couple to be the playing cards~!
Izzy's Love Lines - Simple page with a list of my favourite romantic lines/quotes from History/TV/Movies/Anime/The Bible, etc
Pair Perfection Calculator - a bit like relationship compatibility calculators (This could be fun, a bit like those 2000s celebrity-crush compatibility calculators they had in magazines)
Cupid's Greeting - "Will you be my Valentine?" card opening CSS animation page thingy
ILUVU - a page that has "I love you" in different languages. You can even click and copy the text~!

That's all! I think this challenge will be all I post until the end of February! Sorry, not sorry!!
Also if you can code, you should totally join! Even if you make just one project! I really made the challenge for myself to work on but do join if you have small ideas for St Valentine's Day!
#valentinecodechallenge#studyblr challenge#study challenge#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#study hacks#study motivation#motivation#comp sci#productivity
48 notes
·
View notes
Text
Character headcanon generator* game- you use this generator to get a headcanon and see what it think about it?
*Note: I saw people complaining about this saying it’s AI. It’s not AI. It’s based on HTML/CSS & JavaScript, and the basis was created as a fun way to spark interest in JavaScript.
Headcanons and tags under the cut!

Okay, that actually happened! One of the rivers of changing depths in the Grand Necropolis.

He’s done it, but he does not like it. He would absolutely eat chocolate covered ones, though.

It’s not completely true, though I do think it’s truer than he will admit (because he doesn’t handle criticism well.)

….. sigh. I mean, he’s definitely fucked someone’s mom. (He found this hilarious. Gotta keep up that reputation!)
Thanks for the tag @hyperions-light !
No pressure tags!
@becausedragonage @bygonesigh @littlemissgeek8 @rookinthecrownest & anyone else who wants to do it!
8 notes
·
View notes
Note
we, as a system, need some help. we've been blurry a lot lately and need a way to front trigger the guys with their shit more together (/silly)
i was thinking that maybe i could describe the alters briefly and get some ideas for stuff they might enjoy doing that could trigger them to front as well. i guess like. comforts for them so they can get up in front? anyways ill write short stuff abt them and feel free to just skip whoever you cant think of anything for!!
Miki (he/it): introject but source irrelevant. alien sent to earth to scope if it's liveable. loves space related stuff in general, and bouncy, silly music.
Jotaro (he/him): introject of jotaro kujo, from part 3 and 4 of jjba. source connecting relatively high. ageslider (17-30ish) with a passion for marine life. can seem cold and uninterested but does really enjoy taking to people. sometimes hearing his name makes him front. technically a physical pain handler
Y (she/her): optimist alter and fun haver. she loves 2000s webcore stuff and decorating simplyplurals. pink thing. loves cutesy stuff and daydreaming
thats it for now tbh these are our most responsible guys.. uh. sorry for the long ask, and thanks in advance for the help!
I’ll do my best!

Miki - bubbles, kinetic sand, lego building, nature observing/journaling, people watching, outfits with chrome details, face painting

Jotaro - aquarium visits, watching source media (maybe with friends?), paper models of marine life (you can also use these as decor!)

Y - learn to code html/css and build a personal website (here is a good tutorial to start with!!), if that’s a bit too much to do you can also try out strawpage. try out nicher computer programs (ukagakas might be fun?), play childhood games

Hope these help! Sorry for the long wait :(!
- mod lei
7 notes
·
View notes