#html tables
Text
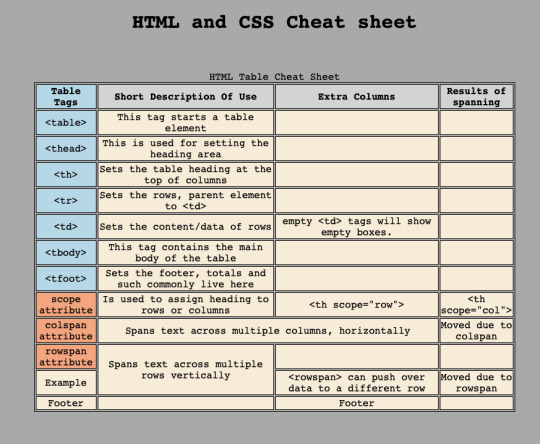
This morning, I finished a challenge class project.
It was to make a cheat sheet for HTML & CSS topics. I chose to do an HTML table reference table. I like how it came out, and it'll be a fun project to add more to as I go.

Here's an image of the live result. I have the code files on my GitHub.
0 notes
Text
What is a table in HTML?
HTML tables allow web developers to arrange data such as text, links, images, etc. in rows and columns of cells. That is, you can arrange the data in rows and columns by creating a table as per your choice in the HTML document.
HTML (Hypertext Markup Language) is used to structure and display content on the web. Tables are a way to present data in a structured format, with rows and columns. You can create an HTML table using the <table>, <tr>, <th>, and <td> elements.
0 notes
Text
HTML Help?
How do I put two HTML tables side by side on a page? If you go to my 'ships' page, you'll see two tables, one underneath the other. But how do I also put tables to the right of the first one?
I want it to be like: ONE - TWO - THREE
and then like this: FOUR - FIVE - SIX
0 notes
Text
HTML Tables with examples: A Comprehensive Guide for Web Developers on Creating, Formatting, and Displaying Data
I. Introduction
In this article, we will explore the world of HTML tables and their importance in web design. HTML tables are an essential part of building websites, as they allow developers to organize data and information in a structured and visually appealing way. They enable users to present information in a tabular format, making it easier to read and understand.
HTML tables are used in a…

View On WordPress
#complex html table#complex tables html#create html table javascript#display table html#how to create a table in html#html attributes#html table code#html table formatting#html table structure#html tables#html tags#properties of table in html#table elements html#table html#table in web design#table of contents html code#table rows in html#table with pictures html#tables example#tables in html
0 notes
Video
youtube
HTML Colors | Color Names | Background, Text and Border Color | Color Va...
#youtube#learn html#html#html5 css3#htmldeveloper#html template#html tables#html code#htmlcoding#html css#html colors#learn#learning
0 notes
Text

Hypertext Mark-up Language was created to construct web documents (web pages). I created it during the 1990s. It serves as the foundation for a web page, and they built websites on web pages.
Visit - https://www.franceserverhosting.com/
0 notes
Link
HTML tables. How to make a table in HTML?
#html#html5 development#htmldesign#html tutorial#html5games#learn html#html tables#pure css animation#html5 css3#css
0 notes
Text
Html tables

Html tables how to#
Running the above code on a Python interpreter will produce the following output: Tables found: 2Ġ C Dennis Ritchie 1972 1 Python Guido Van Rossum 1989 2 Ruby Yukihiro Matsumoto 1995Ġ 12000 500 1 32000 700 Reading HTML Data From URL Note: While you need lxml installed, you don't need to import it in your program for Pandas to work. Tables = pd.read_html( 'table_data.html')ĭf1 = tables # Save first table in variable df1ĭf2 = tables # Saving next table in variable df2 print( 'First Table') The code below demonstrates use of read_html() function to read tables from HTML file: import pandas as pd We access each table as a DataFrame by indexing the list. It returns a list of DataFrames, where each DataFrame is an entire table element of the given HTML file. Once lmxl is installed, we can use the read_html() function. For the read_html() function to work you need to install lxml: $ pip install lxml Pandas needs help from another library, called lxml to parse HTML and XML files. Save the following HTML content in a file called table_data.html: Table Data Programming Language Creator Year C Dennis Ritchie 1972 Python Guido Van Rossum 1989 Ruby Yukihiro Matsumoto 1995 The other table has land sizes and their cost in USD. One table contains programming languages and the year of their creation. Reading HTML Data From a Fileįor this section, we'll use one set of input data. Let's have a look at each input source one by one. This function read tables of HTML files as Pandas DataFrames. We can read tables of an HTML file using the read_html() function. This article does not include parsing the entire HTML file. Note: In this article, we will read and write HTML elements.
Html tables how to#
We'll also learn how to write data from a Pandas DataFrame and to an HTML file. In this article, we will learn how to read tabular data from an HTML file and load it into a Pandas DataFrame. The Pandas data analysis library provides functions like read_html() and to_html() so we can import and export data to DataFrames. We can render tabular data using HTML's element. Hypertext Markup Language (HTML) is the standard markup language for building web pages.

0 notes
Text
tumblr has failed being "the queerest place on the internet" unbelievably hard and without any hope of recovery so I think it's time for them to pivot by adding a spreadsheet integration (graphs included) so users can unleash their full power and make tumblr "the most autistic place on the internet"
#this is not an insult#i want spreadsheets so badle#or at least html tables please im begging you#imagine the resources we could compile and share.....
239 notes
·
View notes
Text

33. Post // Sayumi
Esta tabla no tiene fondo de color, sino que se ajusta al del propio foro donde se use. Lo óptimo es usarla con colores claros, pero con unos poquitos ajustes también puede quedar bien en oscuro.
—
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: RPG Awesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: RPG Awesome.
#rp resources#rp recursos#tablillas#tables#codes#post de rol#post#rol#rp#rp hispano#rp códigos#rp codes#cactuscodes#css#html
93 notes
·
View notes
Text

Animated Responsive Pricing Table Design
#responsive pricing table#responsive price plan design#responsive web design#html css#divinector#css#frontenddevelopment#webdesign#html#css3#responsive web development#css animation tutorial#css animation examples#html css animation#pure css animation
3 notes
·
View notes
Text

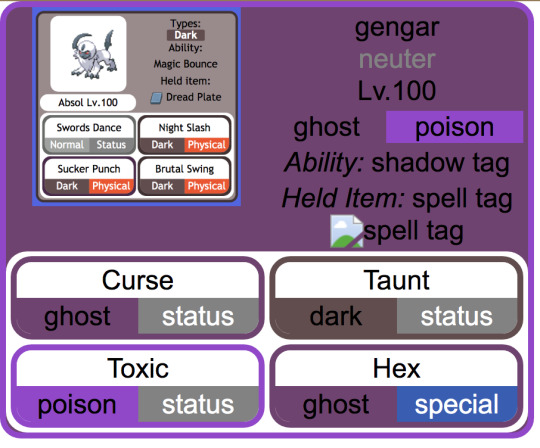
making slow progress toward a (vaguely) dynamic pokémon custom team template that mimics the Bulbapedia team flyout and after ... a ... While ... of essentially redesigning the element hierarchy from scratch with the help of a friend who is MUCH better at programming than me, it is beginning to Look
(the Absol screenshot was just one I had on hand for a stand-in, my final one will probably look a little different since I want to also add Mega / Partner Pokemon indicators if possible, and to also just tweak the info hierarchy a bit)
#from the writer's den#void talks#getting those corners on the moves was ROUGH. initially it was a table structure but after much struggle#my friend found an implementation that just uses css wizardry instead of html#also for anyone curious: the reason I say it's vaguely dynamic is bc it's actually a jinja template and html#with my vague idea being that essentially it prints out pages for any arbitrary team#(though obviously the pages themselves will be static)#also for those familiar with bulbapedia#I wanted to have a proper 'neuter' gender marker so my eventual goal is to write a little if-then in the jinja file#that allows it to convert to arbitrary symbols (to display) in addition to having the custom colors (in the css)#probably in the form of a 'if [m] / elif [f] / else' for the colors#this is solely bc there's enough neutral-gender pokemon on my oc teams that I want it to actually be indicated#where absence actually means unspecified
3 notes
·
View notes
Text
okay because i can't NOT be extra about every last fucking thing, i spent an hour and a half making a menu bar this morning

and guess what happens when you hover over a link??

oh hell yes
#i do this all in html because i don't know anything newer lol#i'm sure there was an easier way than creating 14 different images but fuck if i know it#it's a table. an actual fucking table. jesus christ.#neocities#old internet#old web
5 notes
·
View notes
Text

woah totally missed the day i started translating yohaji last june, it was right before eng vol 11 came out iirc (or right after?)
i did ch75 to 89, and then 20-something chapters of yoseito in the span of almost exactly a month. (1 or 2 thirty page chapters a day, like 4 yoseito chapters a day bc those are short) hell on earth would not recommend any sane person to try it
(i only uploaded all of it to mangadex and tumblr in mid july though after double checking all of it 50 times. and look at me now. constantly itching to redo the yoseito chapters)
damn 1 whole year and im just as if not more insane about yohaji than ever. it is nice consistently having something to do the 17th of every month lol
#im being so careful not to burn myself out#i used to run a translation blog and the wiki for a game for 2 years and it burned me out so bad i never want to look at html again#um if youve seen the yohaji wiki. yeah i made that i just havent done much on it bc of that hahah#and also im not good at writing subjective descriptions of stuff like personality and appearance#i like my tables and numbers and data more
8 notes
·
View notes
Text
can't believe it. i'm going to have to learn to use another ao3 feature
#me going through a complete guide to 'limited html' on ao3 like. help me simple explanations you're my only hope#i did a table ONCE. and now i think i need BLOCK QUOTES#girls will say yeah i'm gonna do some fake social media sections. and then the formatting#anna's fic notes#that being said if i can do it right this will solve a huge barrier for me#and that barrier is. i don't know how to do comments in a way that's not ugly.
6 notes
·
View notes
Text
I swear, making entire different sets of ASCII/Unicode for text/lettering was a damn mistake.

This shit. Constantly. Gets. Past. Spam. Filters. =_=
#also heard this kinda ascii code shit trips up some tts systems#just use one standard set of codes that you can turn into diff fonts in HTML/CSS dammit all!#because a lot of systems reading the text doesn't RECOGNIZE wtf those codes /mean/#'a' should be recognized as a damn 'a' across the board - istg#not 'a' but it's a little /spicier/#(this rant is something i see gymrat!lo getting on abt OFTEN)#(this standard sucks ass - and iirc it's thanks to how people saw 'oh we're expanding the ascii table for emojis now?')#(and went 'we can make character sets... but FANCY')#(nevermind fucking breaking spam filtering systems and accessibility tools!)#(nevermind that you can ALREADY customize font type and size with a little bit of HTML tinkering)#(nevermind the style sheet your web page is going for or people who have their own local themes or font library)#(nevermind people who want to idk slap a dyslexia // vis-impaired friendly add-on to make the font more readable to THEM)#(HHHHHh- i have a lot of feelings about this)
6 notes
·
View notes