#html table code
Text
HTML Tables with examples: A Comprehensive Guide for Web Developers on Creating, Formatting, and Displaying Data
I. Introduction
In this article, we will explore the world of HTML tables and their importance in web design. HTML tables are an essential part of building websites, as they allow developers to organize data and information in a structured and visually appealing way. They enable users to present information in a tabular format, making it easier to read and understand.
HTML tables are used in a…

View On WordPress
#complex html table#complex tables html#create html table javascript#display table html#how to create a table in html#html attributes#html table code#html table formatting#html table structure#html tables#html tags#properties of table in html#table elements html#table html#table in web design#table of contents html code#table rows in html#table with pictures html#tables example#tables in html
0 notes
Text

33. Post // Sayumi
Esta tabla no tiene fondo de color, sino que se ajusta al del propio foro donde se use. Lo óptimo es usarla con colores claros, pero con unos poquitos ajustes también puede quedar bien en oscuro.
—
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: RPG Awesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: RPG Awesome.
#rp resources#rp recursos#tablillas#tables#codes#post de rol#post#rol#rp#rp hispano#rp códigos#rp codes#cactuscodes#css#html
89 notes
·
View notes
Text
I swear, making entire different sets of ASCII/Unicode for text/lettering was a damn mistake.

This shit. Constantly. Gets. Past. Spam. Filters. =_=
#also heard this kinda ascii code shit trips up some tts systems#just use one standard set of codes that you can turn into diff fonts in HTML/CSS dammit all!#because a lot of systems reading the text doesn't RECOGNIZE wtf those codes /mean/#'a' should be recognized as a damn 'a' across the board - istg#not 'a' but it's a little /spicier/#(this rant is something i see gymrat!lo getting on abt OFTEN)#(this standard sucks ass - and iirc it's thanks to how people saw 'oh we're expanding the ascii table for emojis now?')#(and went 'we can make character sets... but FANCY')#(nevermind fucking breaking spam filtering systems and accessibility tools!)#(nevermind that you can ALREADY customize font type and size with a little bit of HTML tinkering)#(nevermind the style sheet your web page is going for or people who have their own local themes or font library)#(nevermind people who want to idk slap a dyslexia // vis-impaired friendly add-on to make the font more readable to THEM)#(HHHHHh- i have a lot of feelings about this)
6 notes
·
View notes
Photo

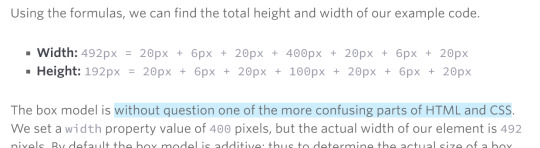
professional full stack web developer screams and cries and shits himself over the horror of. margins????????????????????????
#my brother in christ. i promise you that is not the most confusing part of html and css. thats a fucking goddamn. MARGIN. are you ok bro???#like. even if i had never picked up a quilting ruler in my life. bro i would still know about margins bro. margins are like. part of the#human experience. how can you not understand margins??? like yes. you have to plan for the space around the space. the same way you would#cutting wood for a table. hanging a frame. going outside.#this is sooooo sad and scary im cry laughing. imagine being scaredof margins. imagine going to css coding dot com and it sucks so much but#you preserve and get to the final boss and its just. its margins. its fucking margins.#OK i was trying really hard to finish this lesson but reading this cracked me open like an egg and ive lost it all so im going to bed now#goodnight!!#your telling me a queer coded this?
4 notes
·
View notes
Text
I am currently engaged in an exercise to test every single tag and attribute (not including global attributes because I might just die) for AO3′s HTML coding system after I lost my cool spectacularly when it kept stripping out my code for my latest work, which was quite formatting-heavy (or was before it got turned into a much simpler version). I want a definitive reference table of what actually works for any future projects on the platform.
It’s slow-going, as you can imagine, but please let me know if you’d be interested in seeing the results when I finish. (I haven’t yet found anything that dives into every attribute of every tag, but if this exists already, please do let me know.)
#ao3#ao3 coding#html#why permit a tag which colours table cells if you won't allow colours in the code!#I'm fine#this is fine#research#obsession#formatting in html
8 notes
·
View notes
Text
Learn HTML Tags with WebTutor.dev: Your Ultimate Resource for Web Development Tutorials
HTML (Hypertext Markup Language) is the backbone of the web. It is the standard markup language used to create web pages. HTML consists of a series of tags that define the structure and content of a web page. In this blog post, we will dive deeper into HTML tags, what they are, and how they work.

HTML tags are the building blocks of a web page. They are used to define the structure and content of a web page. HTML tags are surrounded by angle brackets (<>) and are written in lowercase. There are two types of HTML tags: opening tags and closing tags. An opening tag is used to start a tag, and a closing tag is used to end it. For example, the opening tag for a paragraph is <p>, and the closing tag is </p>.
HTML tags can also have attributes, which provide additional information about the tag. Attributes are included in the opening tag and are written as name-value pairs. For example, the <img> tag is used to embed an image on a web page. The src attribute is used to specify the URL of the image. The alt attribute is used to provide a description of the image for users who cannot see it.
HTML tags can be used to define headings, paragraphs, links, images, lists, tables, forms, and more. Here are some examples of commonly used HTML tags:
<html>: Defines the document as an HTML document
<head>: Defines the head section of the document, which contains metadata such as the page title and links to external files
<title>: Defines the title of the document, which appears in the browser's title bar
<body>: Defines the body section of the document, which contains the content of the page
<h1> to <h6>: Defines HTML headings of different sizes, with <h1> being the largest and <h6> being the smallest
<p>: Defines a paragraph
<a>: Defines a hyperlink to another web page or a specific location on the same page
<img>: Defines an image to be displayed on the page
<ul> and <ol>: Defines unordered and ordered lists, respectively
<table>: Defines a table
<form>: Defines a form for user input
<br>: Inserts a line break
<hr>: Inserts a horizontal rule
<strong>: Defines text as important or emphasized
<em>: Defines text as emphasized
<blockquote>: Defines a block of quoted text
<cite>: Defines the title of a work, such as a book or movie
<code>: Defines a piece of code
<pre>: Defines preformatted text, which preserves spaces and line breaks
<sup> and <sub>: Defines superscript and subscript text, respectively
<div>: Defines a section of the page for grouping content
<span>: Defines a small section of text within a larger block of text for styling purposes
Learning HTML can seem daunting, but with the right resources, it can be easy and enjoyable. One such resource is WebTutor.dev, an online platform that provides tutorials on web development, including HTML. The tutorials are easy to follow and provide a hands-on learning experience. The platform also offers quizzes to test your knowledge and a community forum to connect with other learners and ask questions.
In conclusion, HTML tags are the building blocks of a web page. They define the structure and content of a web page and can be used to create headings, paragraphs, links, images, lists, tables, forms, and more. If you are interested in learning HTML, check out WebTutor.dev for easy-to-follow tutorials and a supportive community of learners.
#learn code#learn code for free#school of coding#introduction to coding#learn html#learn CSS#learn JavaScript#programming training courses#how to learn coding for free#best way to learn coding#how long does it take to learn coding#HTML tags for headings#HTML tags for paragraphs#HTML tags for images#HTML tags for links#HTML tags for lists#HTML tags for tables#HTML tags for forms#HTML tags for input fields#HTML tags for buttons#HTML tags for divs#HTML tags for spans#HTML tags for anchors#HTML tags for meta data#HTML tags for stylesheets#HTML tags for scripts#HTML tags for iframes#HTML tags for audio#HTML tags for video#HTML tags for semantic markup
2 notes
·
View notes
Photo

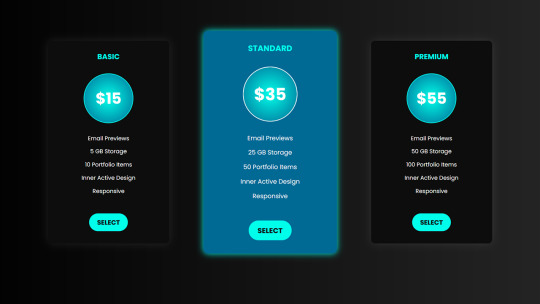
Responsive Pricing Table Design
Get code on divinectorweb website
#bootstrap pricing table#css pricing table#price plan#bootstrap snippets#html css#html and css#learn to code#code#divinectorweb#webdesign
3 notes
·
View notes
Text
#branding#coding#digitalmarketing#seo#artificial intelligence#graphic design#html#infographic#logo design#machine learning#product design#desiblr#design#desi tumblr#destiel#table#desamor#chairs#surface#inside#double
0 notes
Text
#test my Microphone#Image Resizer#HTML Table Generator#IP Address Locator#Table to Div Convertor#Word/Char Counter#HTML Color Code#HTML to PHP Convertor#Image Color Picker#Test my Bluetooth MIC#Password Generator#Text Case Changer#Check my Webcam#User Agent Finder#Tip Calculator#Age Calculator#Binary HEX Convertor#QR Code Generator#Color to Black & White Image Convertor#webtools#seo#coding#seo services
1 note
·
View note
Text

Responsive Price Plan Design
#responsive price plan#pricing table#html css#codenewbies#html5 css3#css#responsive price table#code#frontenddevelopment#css tutorial#html css tutorial
0 notes
Text
0 notes
Text
Just sent the email withdrawing from my course and now I’m nervous lol
#first of all idk if i sent it to the right person. i sent it to like… the guidance officer? who is also head of safeguarding#i know she does onboarding meetings with people and she did a review with me partway through the course so see how i was doing#so she seemed like the correct person to send it to. but idk#i also sent it to the learners@institution email address because… i mean i assume they handle stuff like this#i didn’t want to tell either of my lecturers right away. i mean they’re going to find out but i want them to find out secondhand#i just know they’d think it was their fault and it literally isn’t#so i want to hash this out with somebody else first and then for that person to pass on the message ‘okay ellen is withdrawing for personal#reasons. she actually said the lecturers & lesson materials are not at fault’#i’m just nervous because i feel like they’re going to try to convince me to continue on with the course. i mean it’s two weeks before#the end. but like. i’m not going to#i’m completely happy to lay absolutely all my cards on the table at this point and admit that i had no idea what i was signing up to when i#signed up to it; i was completely new to coding; i lied about knowing html/css previously; i have felt out of my depth and wanted to quit#since the second week of class. i have been doing the absolute bare minimum to keep my head above water and get my assignments done#i don’t understand really any of what we’re doing; i don’t enjoy it; i don’t want to work in tech#i would probably have continued doing the bare minimum for two weeks but my dog just died and my grandma is really sick#and seasonal depression is setting in and basically it’s taking all i have to do the bare fucking minimum#i would rather use what little energy and motivation i have to do something i actually Like and that i know has a point to it#like i have a job interview tomorrow in education. i know i’ll probably get an offer. if i don’t; it is practice for the other#2 job interviews i have coming up. which are also in education & with the same job title#if i have to choose between interview prep for a job i want or doing homework for a course i really dislike….. i mean#it seems like a nobrainer imo.#okay i got an email from a different email address to any of the ones i emailed (lol) but it is from that organisation#it’s just a generic ‘we’re sorry you’re leaving’ and they want me to do a survey. great!#also received a reply from the guidance counsellor person saying she’s sorry but she understands#okay i’m really relieved that i don’t have to argue with anyone lol. and so so relieved that i don’t have to continue doing this course#i’m going to continue learning coding because i do find some of it interesting. but it will be on MY terms and at my own pace#i don’t ever have to touch javascript again if i don’t want to. feels fantastic#now if you need me i’m going to lie on my old dog’s favourite couch and read a book#personal
0 notes
Photo

Bootstrap Pricing Table
#bootstrap pricing table#css pricing table#responsive pricing table#bootstrap snippets#learn to code#code#bootstrap#frontenddevelopment#html css#frontend#bootstrap price plan#price plan design#codingflicks
0 notes
Text
fuck you html tables
#untitled.txt#i love html... except for THAT (points at tables)#styling them. coding them. writing in them. it's so violent. it's a hate crime
1 note
·
View note
Text
python extract tables from html file and convert to python array and send a delimited version to file
import re filename_input = "src.html" filename_output = "out.data.txt" def get_tables_from_html(html): # inclusive tables = re.findall(r'<table.*?>.*?</table>',html, re.DOTALL) return tables def get_tr_from_html_ex(html): # exclusive tables = re.findall(r'<tr.*?>(.*?)</tr>',html, re.DOTALL) return tables def get_td_from_html_ex(html): # exclusive tables = re.findall(r'<td.*?>(.*?)</td>',html, re.DOTALL) return tables def get_ahref_from_html_ex(html): # exclusive tables = re.findall(r'<a.*?>(.*?)</a>',html, re.DOTALL) return tables def strip_tags(html): # exclusive html = re.sub(r'<.*?>', " ", html).strip() return html def html_table_to_array(table_html): rows = get_tr_from_html_ex(table_html) data = [] for tr in rows: data.append(get_td_from_html_ex(tr)) return data def file_put_contents(the_file, the_str): with open(the_file, "w") as text_file: text_file.write(the_str) file_data = None with open(filename_input, 'r') as f: file_data = f.read() if file_data != None: tables = get_tables_from_html(file_data) the_str = "" for table in tables: the_str += "-= -----------------------=-------\r\n" # print(table) table_data = html_table_to_array(table) for tr in table_data: col_count = len(tr) for td in tr: td = strip_tags(td) if(col_count > 2): the_str += td + "|" if(col_count > 2): the_str += "\r\n" print(the_str) file_put_contents(filename_output, the_str)
#python#html#extract#tables#table#delim#file#parse#columns#rows#snippets#data processing#data#data handling#file read#file write#re#regex#regular expressions#coding#coder#programmer#programming#htm#web
0 notes
Video
youtube
HTML Colors | Color Names | Background, Text and Border Color | Color Va...
#youtube#learn html#html#html5 css3#htmldeveloper#html template#html tables#html code#htmlcoding#html css#html colors#learn#learning
0 notes