#i do not want to be scrolling my home page to get recommendations for minors having sex
Text
Guys, bro, wtf. Some of y'all fr say "18+! Mdni!" YET WRITE SMUT OF MINORS?? MAKE IT MAKE SENSE???
#guys you need HELP#stop writing smut of minors if you're an adult its disgusting#xxlevithoughts#jjk#i do not want to be scrolling my home page to get recommendations for minors having sex#y'all are disgusting
9 notes
·
View notes
Text
Are Insects Pests? On Loving the Unloved
(Originally posted at my blog at https://rebeccalexa.com/are-insects-pests-on-loving-the-unloved/)
I do a lot of internet searches in the process of writing my articles and books, putting together class materials, and so forth. Sometimes the subject of insects comes up, and that often includes researching individual species. What gets me is how often some of the first search results won’t be informational sites, but those dedicated to labeling insects “pests” and eradicating them. I get that some species are potentially more problematic when found in or around someone’s home; cockroaches and bedbugs come to immediate mind. But again and again, regardless of what sorts of insects I was searching for, many times the results included exterminator sites.
The fact that so many of the highest search results are dedicated to killing insects suggests there’s a lot of demand for such services and products. It makes me sad, honestly, because we’re right in the middle of an insect apocalypse. There’s already a lot of apathy about conserving invertebrates in general, and “bugs” in particular; many folks simply don’t get why it’s so important to protect the creepy-crawlies of the world. And when it’s common for any insect found in a house to be routinely smashed and discarded without a second thought, regardless of species, “save the bugs!” may seem like an ineffective rallying call indeed.
But let’s look at a few of those search results first, shall we?

My favorite search engine is Ecosia; I have it set up as my default search engine in my browser. They use the profits from ads to plant trees, and as of this writing they’ve planted over 150 million trees. I use Google as a backup, if Ecosia’s results aren’t getting me what I want.
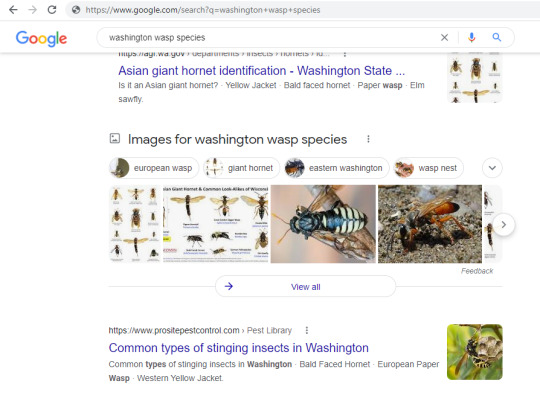
The other day I wanted to know about wasp species in Washington. So I searched Ecosia for “Washington wasp species”, and the ninth result on the first page was a pest control site:

Google was even worse. It took scrolling down only to the third result on the first page to end up with a pest control site:

Okay, so wasps don’t exactly have a great P.R. team., and media furor over the Asian giant hornet (Vespa mandarinia) didn’t help the results become any friendlier, either. I figured I’d try a few more very general searches just to see how long it took to hit a pest control site or other site that talked about eradicating the insects I was searching for:
True Bugs: Ecosia 8th on page 1, Google 1st on page 2
Bees: Ecosia 3rd on page 1, Google 3rd on page 1
Grasshoppers: Ecosia 2nd on page 2, Google 5th on page 1 (this was without filtering out things like the Grasshoppers Minor League Baseball team)
Crickets: Ecosia 3rd on page 1, Google 3rd on page 1
Weevils: Ecosia 1st on page 1, Google 2nd on page 1 (never mind that the vast majority of weevils are harmless to us and our food.)
Beetles: Ecosia 1st on page 2, 4th on page 1
Oregon Beetle Species: Ecosia 1st on page 2, Google 4th on page 1
Unsurprisingly when I searched for “fireflies” and “butterflies”, I went back several pages on both search engines and didn’t find anyone advocating for the mass slaughter of these beloved insects. You’d think bees would get the same treatment what with all the “save the bees” campaigns over the past few years, but the 3rd result from both search engines was from a site called “Pest World for Kids”, run by the National Pest Management Association. Really?
Okay, so admittedly this was definitely NOT a scientific study. And I recognize there are a number of factors determining search results, SEO, etc. like how large and popular a given site is, age of the site, backlinks, etc. Still, given how high up in the ranking sites treating insects as pests were, and how many of the recommended related searches had to do with things like whether the insects being searched for would bite, or how to get rid of them, that suggests a lot of people are searching for how to go to war with insects rather than learning about them as unique beings.
On the bright side, most of the results were site that genuinely wanted to educate people about various insects on their own merits. So it’s not as though everything is terrible (unless you’re a weevil, for whom almost all the top search results were pest-related.) Whether those sites got as many genuine clicks as the pest-related ones, I couldn’t tell you. But it was nice to see them anyway.

Maybe I’m in the minority when I wish that people would spend less time trying to eradicate insects, and more time learning about them. It’s just that most folks seem to ignore them unless they become a perceived nuisance. I’ve had to deal with problem insects before–narcissus bulb flies (Merodon equestris) in the garden, pantry moths (Plodia interpunctella) in the flour, etc. And yes, sometimes that involves smushing them on sight, especially in the case of a non-native species.
But I also try to make an effort to learn about even these species. It’s not just to learn how to get rid of them, but to find out more about their adaptations and habits, where they came from, what makes them different from other insects–what makes the species what it is. It’s curiosity that drives me, and I find myself appreciating their ability to find a niche, even if it’s one that’s at odds with my own interests.
It also makes me really think about whether I really need to persecute a particular species, and how that affects my attitudes toward not just insects, but other living beings. When I stop and consider my actions toward another species, it breaks the conditioning that so many of us have to just see nature as something to serve us–only good if it does what we want, and bad if it goes against our wants and needs. And I find myself being able to make a more informed decision that, at times, may be summed up as “leave well enough alone.”
Hence the nest of black-tailed bumblebees (Bombus melanopygus) that has spent multiple years buzzing about the entryway of my garage. Hence the common house spiders (Parasteatoda tepidariorum) that are allowed space in the corners and window-wells of my home to help control flies that may buzz their way in on warm days. Hence the cabbage looper caterpillars (Trichoplusia ni) who get a reprieve in the garden, even though they go after cruciferous vegetables, because they never take everything, and they’re important food for other species. Some would easily justify my killing these and many others, simply for being mildly inconvenient, or just being in the wrong place at the wrong time.
But I prefer to coexist whenever possible, and to look beyond the “pest” label as well.
Did you enjoy this post? Consider taking one of my online foraging and natural history classes, checking out my other articles, or picking up a paperback or ebook I’ve written! You can even buy me a coffee here!
#long post#insects#invertebrates#bugs#arthropods#science#nature#scicomm#science communication#gardening#ecology#environment#environmentalism#pollinators#animals#wildlife#conservation#pests#extinction
478 notes
·
View notes
Text
the primary issues i still have with storygraph are as follows. yes some of this may be because i'm used to gr but i still think if they want to compete with gr, storygraph has to get on its level in these areas lol. i grant, none of these would be as annoying if i wasn't trying to manually add like 100 books in one go, but it all is still annoying
adding a rating - just a rating! - takes way too many clicks. the minute you say a book is read you should be offered a way to rate it. having to select a review then first scroll through all the moods and pacing and whatever for the rating is irritating. and it's so buried and small that it's hard to find at a glance when you are scrolling for it.
related but there are just too many multiple choice questions. stop making it feel like work!! both by putting it below the rating And review as above, but also by decreasing the number or putting some of them below an accordion or something.
too many clicks in general. imo anything that i am adding as metadata - review, rating, tags, dates read, dates reread, etc, should be easily accessible all together as opposed to being siloed into three or four separate processes, even if there are Also ways to do them independently
let me just see my own books. home screen shows to-read and recommendations (which i don't have generated because i don't want them, so it's just dead space) but not recently read, and "my books" is not a main nav item. i'd expect a workaround in "my stats" but it also doesn't show you any fucking books (more on this below). so you have to click THRICE - avatar > profile > reviews. pourquoi?!?!?! am i missing something?
minor issues:
ik their stats are their cool thing but selecting a time period for which to see statistics and then having to click inside all the charts just to remember what you read? not into a pop-up/modal either but taking you to a brand new page in the same tab navigating AWAY from the stats page to see the list. so you have to totally reload the stats page when you return? annoying! annoying. just let me see the books on hover
categorization on the stats page doesn’t follow the selections YOU put in. if YOU say a book is medium paced it’ll show in the slow pie slice anyway. why? why ask me for those decisions then ignore them on my own stats?
have tried to add books to the database as they promise you can and can't seem to actually make it happen! not a HUGE deal except if you're going to have the function, make it work or provide a legit estimate as to how long it takes to put in the system
as i’ve said elsewhere the question “is the cast diverse” is annoying. i suspect what they’re asking is “are there marginalized characters” or “are minority groups represented” or something; it rules out things like books set in other countries (not diverse, but not white)
seeing/editing your own review of a book in general is not intuitive. you click "add a review" on the right side of the screen but then when you're done it's moved all the way to the right. why? and why is there no clear "edit" button from either the book's item page OR YOUR OWN BOOKS LISTINGS as opposed to having to see the review first THEN press the tiniest little edit icon on earth?
i have a lot of ui/ux/design issues with the site in terms of hierarchy etc. but that's to be expected. (in fairness i have design issues with goodreads too.) such as "activity" below the book cover just saying "you read this 2x" or whatever on the book item page. this is wasted space that could house, say, my rating review or even just read dates, all of which are more valuable pieces information given that i took the time to add them
included in those issues is that when you DO find your way to your own books, you can EITHER see your books with the pretty covers OR your reviews, which take up so much real estate for those without anything written. put the pretty covers next to the reviews. this is not rocket science
other small design/ui nits include how it looks to add more tags to ones you've already added, and lack of distinguishing style for links that are pretty important like book titles that will get you back where you need to go when you've added dates read, kind of thing. (the latter is an accessibility problem on top of being a design issue)
the favicon is not consistent between pages which so doesn't matter AT ALL except it's an absurd problem to have and it's the kind of thing i'm paid to notice
give me a bugherd snippet and a dream and i could go hog wild on this site i tell you
#posting this in part so that next time i go 'what was my issue with storygraph again????' i have an actual reference#storygraph
0 notes
Text
Hello, and welcome to chaos! Here is a list of various things you may want to know before getting into my blog, including what fandoms I’m in, what and who I blacklist, etc. Enjoy your scrolling, you can do a lot here ;D

QUICK LINKS
art side blog
ao3 page

ABOUT ME
otsukare!! (hello in japanese ^^) if you couldn’t already tell, i am an absolute weeb who doesn’t leave their basement. but i have a few interesting hobbies, so here’s a few facts and whatnot if you’re curious and would like to interact!
uh…what is this blog, exactly?
to be completely honest-
i have no clue! it’s kind of where i just put random thoughts and ideas and reactions…i would say i don’t have too many, but as of writing this i have over eight hundred posts, sooooooo
basically, it’s the chaotic home of one weeb who is in a lot of fandoms and doesn’t know what to do with that information :P
basic info
pronouns: she/her (minor)
favorite food (VERY IMPORTANT!!! 🤪): bagels
hobbies: drawing, writing, learning multiple languages (french + japanese, maybe korean soon….?), losing braincells to games, editing, watching anime and wasting my life (what else is new?), and constantly remembering my inability to touch grass.
what i do that i promote here
yes….very creative….
i am open to requests and maybe commissions too-? although, I’m not very popular so i don’t need to get overwhelmed with those…but basically, I’ll take requests for some edits (in the fandoms listed below), and I’d recommend reading the blacklist stuff and what not. please just be sure to use manners!!
while i haven’t published one in a while, I do write fanfiction on ao3, so every once in a while I may link them to here for you guys to check out, if you’re interested!
i also tend to analyze certain episodes from certain shows (rather spontaneously), so there may be some you know that I have either talked about, mentioned, or made some stupid joke about.
and lastly, I’ll talk about pretty much everything else! yeah….not much organization….I tend to talk a lot about project sekai, and random funny things I find on there. I wasn’t joking when I said this was a chaotic place.

BLACKLIST/WHITELIST
blacklist
basic dni
i support most ships except for incest and anything else that is generally weird.
i understand that the ship concerning kagamine len and rin is quite controversial (were orginally put out as siblings but then left to fan interpretation), but generally please do not interact if you are a supporter of the ship.
whitelist
there isn’t really anything that i like so much above others, but i do like prsk a lot (favorite unit is n25), and i generally like the main ships in given shows from the list below.
keep in mind when requesting
(if that does actually happen at all) please use manners and respect this post when requesting for an edit, if you’re not sure about something feel free to ask before making a request! i would prefer if the requests were for the fandoms that i have stated that i am in, though.

FANDOMS
Key
The purpose of having this key is so that if anyone ever asks me about one of these fandoms, they know where I am/what not to spoil (because I hate it when that happens :,))!
This is also to help me see visually what I should prioritize watching/reading, as there are some fandoms that I am more into than others. i won’t always talk about every fandom on this blog because of that and the fact that this place would be more chaotic than it already is ;;
Green=Finished/Watched All
Orange=In Progress
Red=Have Not Read/Watched
Black(excluding titles)=Don’t Plan On Reading (because my wallet will be empty if I buy everything)
Anime/Manga
86 (Eighty-Six)
anime
light novels
manga
Demon Slayer
anime
manga
Kakegurui
anime
manga
Kakegurui Twin
anime
manga
Komi Can’t Communicate
anime
manga
Lycoris Recoil
anime
manga
My Dress-Up Darling
anime
manga
My Hero Academia
anime
manga
Puella Magi Madoka Magica
anime
manga
Rascal Does Not Dream of Bunny Senpai
anime
manga
light novels
RWBY
anime
manga
RWBY: Ice Queendom
anime
manga
Seraph of the End
anime
manga
Shikimori’s Not Just a Cutie
anime
manga
Spy x Family
anime
manga
Toilet Bound Hanako-Kun
anime
manga
Your Name
movie
manga
Games
Arknights
story
Project Sekai: Colorful Stage! Feat. Hatsune Miku
(main story)
leo/need
more! more! jump!
vivid bad squad
wonderlands x showtime
nightcord at 25:00

THANK YOU!!
#aaah i’ve been procrastinating on this for WEEKS i kid you not#my blog#pinned post#about me#dni#blacklist#whitelist#fandoms
1 note
·
View note
Photo

December Fic Rec
With this month being busier than most I didn’t get to read as many new fics as I would’ve liked, but that just means more for next month! (I also found that I’d misplaced my writing mojo and so I re-read quite a lot of my own stories to try and find it again - oops - if anyone has seen it, let me know!)
In this instalment, there are fics from @kingsofeverything @soldouthaz @rbbsbb @phd-mama @becomeawendybird @ham-palpert @sadaveniren and @tommosgun.
Thank you to all the writers for sharing their wonderful talent with us. Please don’t forget to leave kudos and a comment if you enjoy their work. 💜
New Reads
💜 The Devil and the Deep Blue Sea | @kingsofeverything | E | 110k | Dec 2020 | older harry/louis, surfers, sexuality crisis, married louis, louis cheats (not on harry), lifeguards, surfing, first times, happy ending, smut | HOLY SHIT! This fic... goddamnit. I watched as each new chapter of this WIP was posted with sweaty palms because I know myself well enough to understand that I needed to wait until it was complete. When it was finally done, I set aside a whole day, and then very nearly inhaled this absolutely phenomenal work of art. I just wanted to crawl inside this fic and could have easily read another 100k, although it’s beyond perfect just as it is. The fic is so well written and the emotions and struggles these characters face are so raw and so real that it really resonated with me. I truly can’t recommend this story highly enough.
💜 Smoke Between Your Teeth | @soldouthaz | E | 37k | Dec 2020 | uni au, roommates, best friends to lovers, smoking, minor allusions to addiction, lots of oral sex, smut | I absolutely adored this fic. Funny and heartwarming and sweet and all the good things that always come with everything this author puts out there. There are some phenomenal lines in this fic; “Filling in each other’s blanks” was one that really hit home, but there are far too many to mention here. The story is inventive and unexpected and brilliantly written as is par for the course with this amazing writer.
💜 Just Fuck | @rbbsbb | E | 6k | Oct 2019 | a/b/o, alpha harry, omega louis, drunk sex, friends with benefits, scenting, knotting, pwp, smut | I mean... the title kind of says it all really. Super hot, really well written.
💜 What A Difference A Day Makes | @phd-mama | M | 4k | Dec 2020 | collage au, frat boy harry, enemies to lovers, smut | Fantastic banter, super hot, brilliant turns of phrase. Loved every word of this delectable delight.
💜 Leave Me Out | @becomeawendybird | E | 4k | Dec 2020 | pwp, established relationship, post-canon, exhibitionism, light dom/sub, service kink, FIFA, smut (check tags) | Scorching hot, great writing style. Loved the way the other boys were involved in the whole process - really unique.
Re-Reads
💜 Where You Lay | @ham-palpert | E | 86k | Feb 2018 | a/b/o, alpha harry, omega louis, friends with benefits, scenting, knotting, heat, pining, jealousy, miscommunication, smut | I hadn’t read this fic for a while and honestly, what the hell was I doing? It’s so fucking good. The writing is exemplary, every word on the page furthers the story and adds to the complex tapestry this writer weaves. The smut is some of the hottest a/b/o I’ve read and let me tell you, I’ve read a LOT of a/b/o fics. I definitely won’t waiting as long between reads again.
💜 Tastes Like Strawberries | @sadaveniren | E | 5k | June 2020 | a/b/o, alpha harry, omega louis, nesting, heat, sharing a bed, smut | I was scrolling through a fic list and saw this fic. Remembering how much I’d liked it, I cracked it open for another read and I was not disappointed, although I never am with this amazing author! Great premise, perfectly executed. Funny, hot, sweet, hot, cute. Did I mention hot?
💜 Soul Wiped Clean | @tommosgun | M | 91k | Aug 2015 | friends to lovers, ex-con louis, journalist harry, fears, anxieties, first time, jealousy, smut | Yes. Again. Because I’m a fucking fool for this fic, okay? There are just some moods I get in where I want comfort and this fic does it for me every, single, time. I love the way the story unfolds, the characters, the setting, the love and fluff and humour and vulnerability and strength, just all of it. Sighs.
54 notes
·
View notes
Photo


Snow White and Rose Red by Patricia C. Wrede
Warning: Contains spoilers
Welcome back to Fairy Tale Friday! It’s been a very long time! Remember when I planned to post this in September? Yeah, sorry about that. Academia has essentially taken over my life. But today we are finally taking a look at the second “Snow White and Rose Red” retelling of this feature. You can find the previous one here. I have since bought a new illustrated version of the story since apparently my grandparents got rid of my childhood one. Boo hiss to them, but this one is way prettier so I guess it’s okay. Now let’s jump into Snow White and Rose Red!
As a Retelling:
As I discussed in my post on Blanca & Roja, “Snow White and Rose Red” did not originate in oral folklore. The original story by Caroline Stahl is called “The Ungrateful Dwarf”; Jacob and Wilhelm Grimm adapted it for their collection and added in the bear prince. Their version is the most well-known, and Wrede’s book is a nearly beat for beat retelling of it. She doesn’t change or remove much of anything; she just embellishes on what’s already there. She even includes the original story word for word, quoting a piece of it at the beginning of each chapter. I found that particularly nice since I didn’t have to go to another source to reread the tale in order to write this haha. Though the tale originated in Germany, Wrede sets her book in Elizabethan England. To start off the book, Wrede introduces the Widow Arden and her two daughters, Blanche--Snow White--and Rosamund--Rose Red. Unlike the tale, Wrede does not just focus on these characters but also on the princes and the antagonists. We get to see the story from all sides.
Blanche and Rosamund are just like their fairy tale counterparts. Blanche is the sweeter of the two and rather docile while Rosamund is more wild, headstrong, and outspoken. As in the fairy tale, the sisters share a close bond. The family lives in a cottage by the forest and the girls spend a great amount of time outside collecting herbs for their mother, who uses them to make healing tonics and salves for the villagers. However, Wrede’s forest shares a border with Faerie, which the girls are aware of and sometimes purposely go into to get special herbs. Unknown to her daughters at first, the Widow also knows a little bit of magic. She tells them about it once they meet the bear prince, and together they try to create a spell to undo his curse. They become quite adept at it. As a family they make a spell that is able to restore the bear’s speech, and later on the two girls make an ointment on their own that is essential for his transformation back into a human.
The bear prince and his brother are Hugh and John, and they are the half mortal sons of the Faerie Queen. Their personalities complement the girls’. Hugh stays close to home in Faerie while John likes to go out and explore the mortal world even though his mother dislikes it. Hugh ends up cursed due to a spell performed by Doctor John Dee and Edward Kelly, who trap the magical part of his soul in a crystal. The spell causes him to turn into a bear and lose most of his ability to reason. Since the spell comes from the mortal realm, no one in Faerie can help him. They exile him to the mortal realm, where he eventually comes upon the Widow Arden’s house. John’s presence throughout the story is one of Wrede’s few major deviations from the original tale. The bear prince’s brother isn’t mentioned until the very end of the tale when we are told Rose Red marries him when Snow White marries the bear prince. However, John plays a large role in the story and also befriends the girls, helping them search for a way to save his brother. He also takes on the role of a separate character from the fairy tale (if this can even really be called a character, it’s so minor). In both the tale and the book, the girls end up spending the night in the forest. They wake to find someone watching them. In the fairy tale, it is a child-like angel; in Wrede’s story, it is John, who quickly slips on his ring of invisibility after they see him and follows them out of the woods.
The romance in “Snow White and Rose Red” has always been one of my biggest complaints about the fairy tale. Even as a child I didn’t like that Rose Red ends up marrying someone she doesn’t even know while Snow White gets to marry the bear prince they’ve both spent time with. It just doesn’t seem fair. Wrede eliminates this problem by including John right from the beginning. The reader actually meets him before Hugh, and so does Rosamund; they encounter each other while John is on his way back to Faerie from another trip traversing the mortal realm. Their connection is made quite clear through him lightly flirting with her and giving her a rose in full bloom despite it not being the right season. After they meet Hugh, we get many hints that Blanche has strong feelings for him. Even though all of them befriend him, she often gazes at him longingly and gets very emotional in regards to helping him. Even though none of them confess their feelings before the end when the brothers ask to marry the sisters, their relationships are given enough set up that the proposals don’t feel disappointing or out of left field.
Wrede also puts an interesting spin on the antagonists of the story. In the fairy tale, the main antagonist is the dwarf. He steals the bear prince’s treasure and turns him into a bear, though we don’t know this until the end. Snow White and Rose Red meet him three times when he is in difficult situations; the girls help him, but he is always rude in return. Wrede casts two characters in the role of the dwarf: Doctor John Dee, Queen Elizabeth I’s astrologer, and Edward Kelly, an occultist. They don’t place the spell on Hugh out of malice; they don’t mean to cast it on him at all. They are merely trying to get some magical force they can experiment with. However, once they learn the source of the magic they have trapped, Kelly is unwilling to give it up. The antagonists with malicious intent are three creatures from Faerie: Madini, Bochad-Bec, and Furgen. They want to keep Faerie entirely separate from the mortal realm and feel they need to get rid of Hugh and John to do that. They spend a great deal of the book trying to steal the crystal Dee and Kelly trapped the part of Hugh’s soul in. Some of their antics line up with the dwarf’s troubles from the fairy tale. The first time the girls meet the dwarf, his beard is stuck under a fallen tree. In the book, Bochad-Bec, who is an oakman, knocks a large tree branch onto the men, pinning Dee down. The second time the girls meet the dwarf, he is being pulled into the river by a fish. Furgen, a water creature, tries to get Kelly to bring the crystal with him to drown himself in the river. This is a clever way to use events from the original story while removing the reliance on the girls coincidentally meeting an antagonist who just happens to always be in a bad situation.
My Thoughts:
I loved the Elizabethan setting of the book. I’ve been very into historical fantasy recently, so this was perfect! Wrede does a great job balancing the reality of the era with magic and faeries. John Dee and Edward Kelly were real people, so I spent some time looking them up after I finished the book. The events of the story work quite well with what would have been going on in their lives at the time. Even the village the story takes place in is real, which I didn’t know until I was scrolling through Dee’s Wikipedia page! Mortlak, or Mortlake as it is actually called, is a suburb on the south bank of the Thames, and Dee really did live there. So not only was this book an enjoyable fairy tale retelling, it also taught me something new!
One problem I did have with the Elizabethan setting was Wrede’s choice to write the dialogue in Elizabethan English. I found it tedious to read a whole book full of things like, “Cease thy foolishness and tell me where thy wandering feet have taken thee today, that thou hast returned with such uncommon treasures.” I found is especially jarring because the descriptions are written in regular, modern English. Something about switching back and forth between the two kept short fusing my brain. I also typically associate this style of English with books I read for school, so it created a kind of weird disconnect for me. While this is a problem for me personally, I expect that many people might not have so much of an issue with it.
I also did think that Blanche and Rosamund were a little too perfect. They are beautiful and good, and even though Rosamund is outspoken and bold, she never actually does anything bad. There is never any conflict between the two of them or between them and their mother. On one hand, it is nice to see sisters who aren’t being pitted against one another. However, it felt unrealistic for them to be so perfect, especially since most siblings, even those who get along, tend to fight occasionally. I found myself wishing for characters more like those of Anna-Marie McLemore’s Blanca & Roja. Those sisters have a good relationship, but they are both flawed people and those flaws create conflict. I would have liked to see Blanche and Rosamund as more realistic characters with both good qualities and flaws that contribute to the plot.
My Rating: 4 stars
Other Reading Recommendations:
The starred titles are ones I have read myself. The others are ones I want to read and may end up being future Fairy Tale Friday books. I haven’t read many retellings of this tale, so there aren’t as many starred ones as usual.
More Retellings of “Snow White and Rose Red”:
Blanca & Roja by Anna-Marie McLemore*
The Shadow of the Bear by Regina Doman
Tender Morsels by Margo Lanagan
Twin Roses by Sarah Cross
Snow & Rose by Emily Winfield Martin
More Books by Patricia C. Wrede:
Dealing with Dragons (Enchanted Forest Chronicles #1)*
Sorcery & Cecelia: or The Enchanted Chocolate Pot (Cecelia and Kate #1) with Caroline Stevermer*
Thirteenth Child (Frontier Magic #1)*
Shadow Magic (Lyra #1)
Mairelon the Magician (Mairelon #1)
About the Fairy Tale:
“History of ‘Snow White and Rose Red’” by Sarah Viehmann*
Coming Soon:
So it seems that “soon” is kind of a relative term in my world...again, sorry about that. According to the poll that was taken ages ago now, next up will be “The Princess and the Pea.” You can expect that next month as part of my Fairy Tale February 2020 event, which I hope you will consider joining me for!
Have a recommendation for me to read or a suggestion to make Fairy Tale Friday better? Feel free to send me an ask!
#aliteraryprincess fairy tale friday#booklr#snow white and rose red#patricia c wrede#book photography#books#fairy tale retellings#fairy tales
5 notes
·
View notes
Text
Tips on Character Development
(AKA the convoluted way I do things)
Ok, so, wow. This ended up being like super ridiculously long. Sorry about that. I just got done adding "a thing or two" and it ended up being longer than what I originally wrote.
So, a while ago I responded to a post on Reddit asking for help developing a character. My comment seemed to help a few people, so I figured I'd add a thing or two and post it for anyone else who may find it helpful!
TL;DR: I think Personality tests —Myers Briggs and Enneagram — used in tandem make a pretty complete, rounded character. Add in some Pinterest Character Inspiration boards to that and you've got some preeettyyy developed characters. Also, OneNote rocks my world.
If you wanna read my entire process, keep reading. If not, just read the first few paragraphs and you'll get the idea. If you don’t care, ignore me and scroll on, friend.
The Personality Tests
When I started getting my MCs together, I took a Myers Briggs personality test for each of them! 16 Personalities is a really great resource because you just answer how your character would and it gives you so much information on what type of person they'd be. If you go to that second link, it goes deeper into their theory and what each aspect of the test results actually mean. If you're looking for that, scroll down to the Five Personality Aspects part of the second link. I think the entire thing is neat, so I recommend the read. Anyways, I've done this for my protagonists, as well as my main BBEGs, and some minor characters that I was kind of struggling with.
From there, I also looked up what Enneagram types they'd line up with according to their Myers Briggs type. That site talks a lot about what the Enneagram personality stuff is all about. It's worth a read. The whole concept is pretty neat. Your personality type is similar to the personality types that are near you, but also reflects to the types across from you. Or something... I'm explaining this poorly, I know haha.
There are a few ways I went about relating the two personality tests. I didn't want to take two different tests. I really like the Myers Briggs because it's all about decisions, but I like that the Enneagram talks a lot about how they interact with each other and the world. It kind of gave me a more rounded vision of who they are. Instead of taking two tests, I used this site to find a correlation between the Myers Briggs type and the Enneagram type.
There are 9 Enneagram types. Russell Rowe (not Crowe, I know, I thought it too) does an AWESOME job of breaking them down... into 15-20 page PDFs.
Enneagram Type 1
Enneagram Type 2
Enneagram Type 3
Enneagram Type 4
Enneagram Type 5
Enneagram Type 6
Enneagram Type 7
Enneagram Type 8
Enneagram Type 9
You can easily find any of those by Googling "Enneagram Type x Russell Rowe" and it'll pop up as literally the first thing. But I linked each of them to the above list. I have each of those PDFs saved into my OneNote folder for each major character, good or evil. I highlighted things that really stuck out to me for each character.
After reading through all those, I was able to figure out if that was truly who I wanted my character to be. Is that personality type and Enneagram type truly who I envisioned my character? If yes, move forward. If not, retake the tests. I retook my one MC's Myers Briggs test 3 times, I think, and once I rounded it out with the Enneagram type, I really got her how I wanted her, so don't get discouraged if you read the results and don't feel like it fits your characters!
This is the point where I kind of venture off into more of how I do things, so I won't feel bad if you don't want to read my word vomit from here on out. I kind of just talk about the benefits of questionnaires vs the personality test method, how I use OneNote to keep track of my character development, and visual inspiration using Pinterest.
If you decide to keep reading, thanks! Also, buckle up, because it's a lot...
Personality Tests vs Character Questionnaires
So, I use Scrivener, but I also have used Bibisco (free!) in the past. Bibisco has a really, really detailed questionnaire that asks questions I hadn't even thought about. How does this character eat? What are they usually dressed like? What's their favorite type of music? Are they a pessimist or an optimist? A realist? Are they book smart or street smart? There's like... literally HUNDREDS of questions on there. It also asks about family members, relationships, sexuality (I think, but it's worth adding), past events that occurred before the book.
While I am a perfectionist, I started with the Bibisco stuff and then ended up falling off the wagon with it because it took so excruciatingly long to complete one for each character. I already had a pretty good idea of how each of them would act and I didn't really want to put myself in a box creatively. Sometimes my characters just grow organically as I write and I make discoveries about them that way!
The Bibisco questions, and questionnaires overall, are so helpful, but again, they can be so so time consuming. If you have the time (and that's your jam) I totes recommend it. Bibisco so in-depth and has so many questions that I honestly hadn't even thought about. But I have 4 main characters, and 2 major minor characters, and 1 BBEG in my first book alone. I just could not handle like hundreds of questions per person. And tbh, the Myers Briggs and Enneagram was enough for me!
All of that to say, the way Bibisco breaks down their information and some questions it asks are really cool and helpful. While I don't answer each question it has, I do like to think of just in general, how does Kein act? How does she carry herself, talk, laugh, cry? Does she belly laugh or is it more of a quiet giggle. When she cries, does she try to hide it and push everyone away (spoiler alert, yes), or does she cry openly and ask for help?
OneNote is your super organized best friend forever
I compile all of this information into OneNote, which... is honestly a post in and of itself (something I would be more than happy to do if people were interested). OneNote is just the most amazing way to keep track of everything in my world (venturing past char dev here, for a tiny second).
I first discovered how useful it was when I started my homebrew campaign for dnd and it has been so invaluable ever since. Especially for the worldbuilding I am currently doing for my fictional world. I'm also pretty sure anyone who has Windows and the Microsoft Office Suite, has it for free. So if you do have Microsoft Office, I HIGHLY recommend checking out OneNote for book/character organization.
In OneNote, I have different collections set up for worldbuilding, chapter notes, a to-do list, a timeline, and most importantly (or relevantly) for characters. I have a section for the protagonists, the villains, the good guys, bad guys, and then misc neutral people. Though, usually, people in my book fall into the good or bad sections. I have neutral people for things that have happened historically, but that's neither here nor there.
Within each section, say, the Heroes, I have a "page" for each of my main characters. Their title page is just a bunch of random notes that I hastily added on the go, but the subpages are where it's at. Each subpage is based off the Bibisco (see above) sections. Personal Data, Physical Features, Behaviors/Attitude, Psych, Ideas/Passions, Interpersonal, Life Before the Story, Conflict, Evolution, and Visual Inspiration.
The psych section of Bibisco is a very in depth 64 questions on their psychological profile. In my OneNote, this is more or less where I put my personality test results and I highlight important information. Instead of answering 64 questions that answer whether or not Kein is outgoing or shy, the personality profiles answer those for you, quite easily.
For example, Kein tested as ISTP-T. She is an Introvert, Observant, Thinking, Prospecting, and Turbulent. Even just looking at that last sentence, it tells me more about my character than any 64 questions about how hardworking, free-spirited, or vain (all Bibisco questions) she is.
I really like how Bibisco broke down the information, but how it goes about char dev doesn't work for me personally. So I modified it to work for me! Instead of answering all those questions, I read through the questions and the personality profiles I have in the Psych section. In the other sections, I just type a blurb or two about how Kein behaves, her passions, and her interpersonal skills (or lack thereof). Instead of reading through a numbered list of questions and answers, I can just read the blurb or highlighted sections in the personality section and be reminded of her overall personality instead of how she acts in one rigid sense.
I think that's why I like the personality tests the most— they give you a more generalized sense of your character instead of how they act in a linear or flat scenario. How do they walk, for instance, is one of the questions, but that really hinges on a lot, right? What's the scenario?
Is Kein coming home from a successful scavenging mission, standing tall and proud, but letting someone else take the spotlight of success? (Introvert vs Extrovert). Or is she folding into herself, thinking about all the things she could have done differently, while she’s being scolded? (Thinking vs Feeling).
How a character, walks, talks, laughs, and generally holds themselves really depends on... you guessed it! Their personalities! Which is why I really like the personality test route.
One extra bit, OneNote lets you do 3 tiers of folders, so I can have Kein>Physical Features and then one more set of subpages under Physical Features. I find this useful for character development that happens over the course of your writing. For example, my MCs fight a pack of wolves at one point (this first book of mine is very Man v Nature). They all walk away with injuries. Under my Physical Features page, I have a subpage for Developments. I either just have notes there, or a table set up by chapter. It'll say, Ch# in the left column, and then it'll have a set of bullet points for things that changed in that chapter.
Ch# - Kein attacked by a wolf - sustained a bite to shoulder and claw slash across her stomach. (A note: for wounds, I'll sometimes add pics, but as long as you can visualize it, it's whatevs).
It goes for other aspects of character development too though! If a romance is blossoming, I'll add notes chapter by chapter using the table system I noted above. If an injury causes someone to move/walk differently I make a note of it. Especially for injuries that I need to remember like, ok, she has fractured ribs. She ain't climbing that cliff side— they're going to have to find a different way or they're going to have to figure out how to get her up it.
Side note for the injury and time keeping — I made an entire post about how I do this, so check that out if you’re interested.
A small bit on visual inspiration
When coming up with a visual of my characters, I turn to Pinterest. Pinterest is the bee's knees for visual character inspiration. If you have a general idea of what you want your character to look like, just search "character inspiration" and then adding any descriptors. Sometimes I don't find what I'm looking for, so instead I'll search "model" and then the descriptors. My MC has red hair and freckles. I searched "character inspiration red hair female" and "model freckles female" and tons of pics popped up.
I created a board named "Character Inspo_NAME" on Pinterest for each main character. A nice spring board for visualizing my characters. It ranges from boots and ripped jeans, to faces of models/people, hairstyles and accessories.
I mass pin things and then I comb through and look for stuff that really resonates with a character— a few pics of models, some outfits, particular accessories or items, shoes, clothes, hair styles!! With those few, more narrowed down pics, I place them into my Visual Inspiration folder in OneNote. I can reference it if I need to remember what someone is wearing or what a particular item someone has looks like. Or just in general if I need a bit of a boost, it helps to write a character's description if I'm looking at the character inspiration.
I’m certainly not, like, the best person to go to for visual inspo stuff. There are so many other people out there who do these amazing aesthetic and mood boards and all kinds’a stuff like that and it’s so so so amazing. So, don’t take my word for it in this area, because I’m certainly not the authority here. I’m just givin yinz an idea of how I do things.
I hope this helps! Maybe I should have added memes or something.
Anyways, that’s all folks. Good luck! Feel free to ask me any questions if you have them! Also, I'd love to hear comments on my process, or how anyone else does their character development!
i also feel like this entire post is a mess so thanks for reading if you made it to the end. also let me know if any links don’t work or anything like that.
#writeblr#writing tips#character development#writing#writing advice#writing tools#writing community#characters#original characters#ocs#writers helping writers#character inspo#character inspiration#novel writing#nanowrimo#i did this instead of writing
8 notes
·
View notes
Text
Kill la Kill Books!

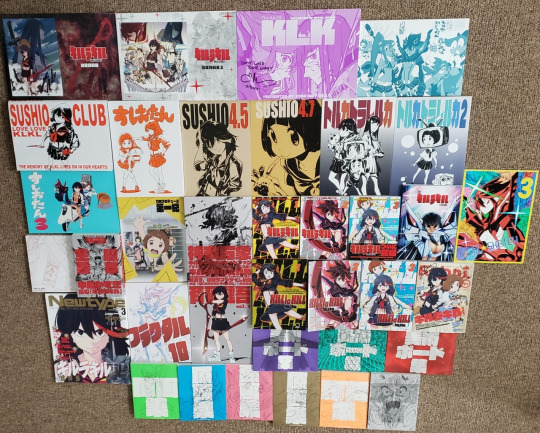
Got a small haul of Kill la Kill books the other day!
SUSHIO CLUB LOVE LOVE KLKL has been a glaring omission from my collection, so when I saw a listing of the book for 3,600 yen—which usually goes for 10,000+ these days—I bought it right away.
And I figured I might as well pick up a few more things while I was at it, right? To make the shipping more cost effective?
That’s definitely the only reason.
But anyway, my growing mass of Kill la Kill books and magazines has now reached 36 items.

And I’ve talked about some of this merch before; you can find my post about the Febri volume 21 issue here, my post about Fractal 10 here, my post about the Talking About Composite books, The Complete Script Book, and The Art of KLK Vol. 3 here (and I have a whole tag for the script book, #klk-script-book), and I yammer on about the nine Blu-ray key art collection and artboard books here. I also have several essays discussing the official manga adaptation:
Kill la Kill Manga Chapter 7
Kill la Kill Manga Volume 3, Chapters 8-17: Thoughts and Impressions
Kill la Kill Manga Volume 3: Translation Notes, Anime Differences
Kill la Kill Manga Volume 3: Worth it?
Manga Differences
And now, I wanna briefly (lol) yap about the six new additions to my collection.
Because I have a lot of love in my heart for this ridiculous, ridiculous anime.
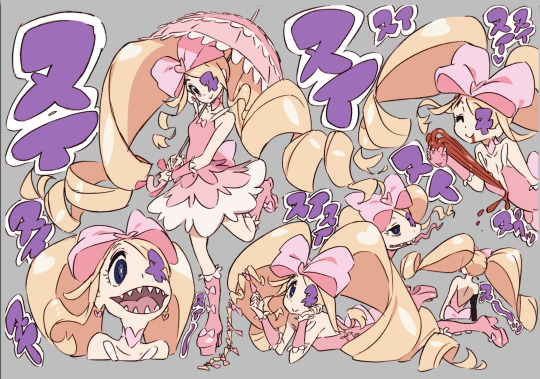
SUSHIO CLUB LOVE LOVE KLKL

So, I got this book for cheap because it was allegedly in poor shape and “not suitable for collection.”
(My reaction to “not suitable for collection” is always, “It’s suitable for my garbage collection! I’ll give your ‘ugly’ copies a loving home!”)
But, like? There are a couple of dents and folded corners, but the condition is really not bad at all. The art is completely intact and beautiful.
Sushio—who is the character designer for Kill la Kill—has shared much of this book on his Twitter, and I would definitely recommend fans of the series to scroll through his photos and have a look. There’s such a cute, sweet charm to Sushio’s work, and along with the polished, colored pages from LOVE LOVE that he shares online, he also shares sketches of his own fanart for the series, too.

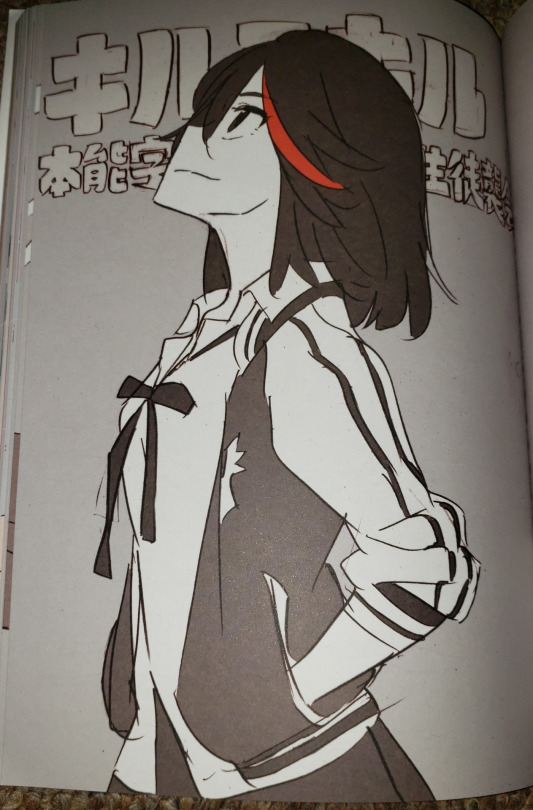
(Okay, maybe this isn’t exactly the best demonstration of Sushio’s absolutely precious artwork, but. It’s one of my favorites from the book. Ryuko resorting to such wild extremes to be with Senketsu again is just. My heart. Kill la Kill is actually adorable.)
In any case, I don’t think any of the content in LOVE LOVE was new to me, but there’s just really something about having the book in my hands. I know there’s such a strong desire for digital media these days, but call me old-fashioned—there’s nothing quite like holding this art and really seeing every stroke and line in person.
Being able to physically flip through the pages also makes me notice things I didn’t before. For instance, I found myself charmed by the little detail of Barazo, Mako’s father, loving and adoring Sukuyo, Mako’s mother.


I mean, aw? It’s stuff like this that really makes me wish Kill la Kill were a kids’ show (as Sushio himself seemed to want!) Barazo is so much more likeable when there aren’t any signs of his less-than-pleasant behavior and he’s a loving, supportive husband and father.



Seriously!
Another thing I notice from having the book now is the order in which the pages are organized. Like, I couldn’t help but be amused about how Ryuko gets her own page here...

(Smiling for her Starketsu in the sky, right? Just like he asks her to in “Till I Die”?)
...and then the next pages have Satsuki beside Nonon and Mako (and Mataro) beside Ira...

...which strikes me as a bit funny because this isn’t exactly how Sushio organized his Tweets of these images. There, Satsuki was next to Ryuko, Nonon was next to no one, Mako and Mataro were next to Ira, and Uzu was next to Houka:




So, in LOVE LOVE, is Sushio deliberately trying to say something with the changed placement? Especially when it comes to the direction of the ladies’ eyes?
Yeah???


I kid, I kid.
(But really, it looks much better to give Ryuko her own page and not have Nonon standing next to nobody.)
Also, one of the first things that popped out to me about LOVE LOVE is how Senketsu’s pages are right next to Ryuko’s pages. As they should be.

They belong together, okay?!
And speaking of Senketsu and Ryuko, I remember a comment years back that said you could probably find pics of your OTP with matching expressions in this book.
But, uh. Just compare Senketsu posing to Ryuko posing...

They’re kind of different types of people, lol.
But hey, they do both make cute sneezy faces.

As a final note about my copy of LOVE LOVE, I will say that my only disappointment is that I received the version with print errors. As such, this page of Nui...

...was accidentally printed twice, and I miss out on this page of Nui as a result:

There are also some minor goofs, like Mako’s arm getting cut off by the background here:

But considering I got this beautiful thing for only 3,600 yen, I really can’t complain!
Now I just need Sushiotan 2 to complete my Sushio Kill la Kill doujin collection....

Takepro

This charming little volume is a collection of animator fanart for the show (and other shows). The book includes a short profile for each featured artist, and their big Kill la Kill pieces are—like all titles in Kill la Kill—named after classic Japanese pop songs. You can read and see more about Takepro here.
It’s hard to pick favorites from this doujin because there is so much adorable and wonderful artwork, but I especially love Naoki Takeda’s “ここに幸あり,” or “Here is My Happiness,” named after the song by Yoshitsu Ootsu.
youtube
The picture features Ryuko, Mako, and Satsuki sitting together, all having a good time, and there’s just something so sweet about seeing happy Satsuki.
I also found an English translation of the song’s lyrics, courtesy of beast-senior 810:
The storm breaks and the rain falls
Thorny as the women's path might be
I would still keep on living with you
And my happiness is here in the blue sky
I could not tell anybody of my scars
A bird of love that resided in my chest
If only I wander about crying and evading
A sorrowful night wind will blow through the streets
I call out your name from the bottom of my heart
Who will be awaiting me at the end of the echoes?
Snuggle up to you and cheerfully look up to your face
And my happiness is here in the white clouds
Aw. This song is so Satsuki.
And speaking of Satsuki, I can’t get over how cute she and Ryuko look on the cover of this book. Like??

Aw!
I also am quite fond of a small piece by Syuichi Iseki, which is in a super-deformed style and features Satsuki comforting Nonon after her uniform is destroyed during the Naturals Election. Nonon cries, and Satsuki pats her head. In the background, Ira looks distressed at the display, Houka seems to be deciphering it, and Mako smiles. It’s really, really cute.
Yoshie Endo’s “僕笑っちゃいます,” or “I’m Laughing,” named for the song by Shingo Kazami, is also real cute. It depicts Mataro holding up Guts, who licks his face. It’s another one of those, “I-so-wish-Kill-la-Kill-were-a-kids’-show” kinda pieces....
youtube
Hiroyuki Imaishi’s Doujin

Admittedly, I don’t actually know the title of this one, but it’s a very small doujin by Kill la Kill director Hiroyuki Imaishi. There isn’t too much Kill la Kill content, but there are two pages of Ryuko and Satsuki in their respective Kamui, accompanied by some text.
I thought the text might be something about the show, but it seems like it’s actually about Imaishi’s experience working on the show. And... it’s rather sad? He talks about how he’s able to accomplish more now, but he also has to consider a lot more as well, and he doesn’t have the time and energy that he used to. It’s a lot about aging and growing old.
At least, I think that’s what’s being communicated. Here’s a transcription, though:
なんだろう。
初会社役員とか。
昔よりやれることは増えたが考えなきゃいけないことも増えて時間と体力は足りなくなっていく。
年相応とも言える。
だけどいつまでも大人気なく生きていきたいものだ。
One last interesting thing about this doujin is the material it’s made from; it’s different than any other book in my collection. I’m not an artist, so forgive me if I sound totally ignorant here, but the paper reminds me watercolor paper. It definitely took me by surprise!
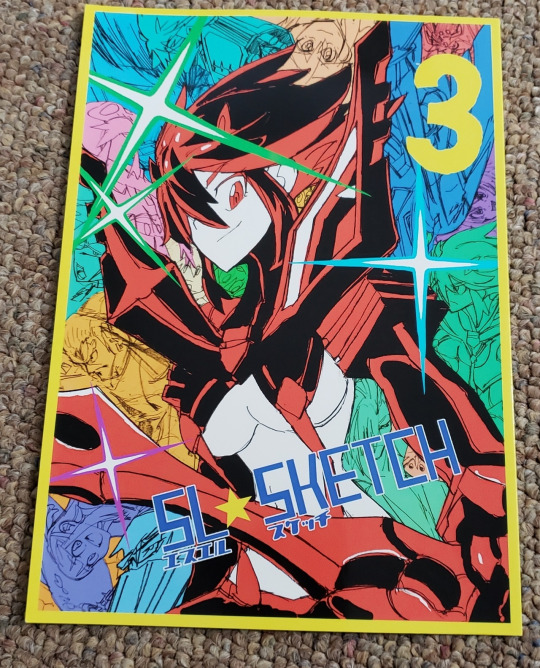
SL Sketch 3

SL Sketch 3 is a small fan doujin by Buzin. You can find most of the art in this book on their Tumblr!
Sketch 3 is a really fun collection of sketches, and I especially love the cover. I’m so desperate for art where Senketsu is acknowledged as an actual person that I’m just all heart eyes over Ryuko smiling at him here.
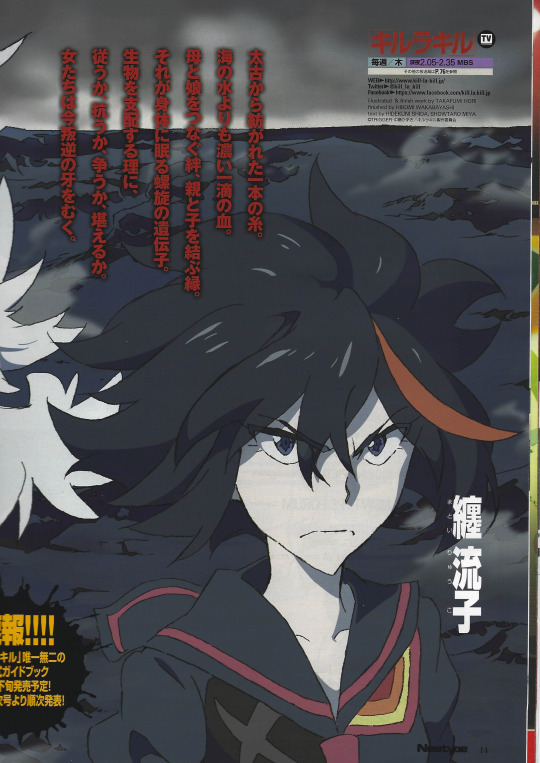
March 2014 Newtype

Okay, so this one’s really a magazine, not a book, but wow. I was taken aback by what’s inside!
I’ll definitely have to look at this issue in more depth because there are a bunch of Kill la Kill goodies in here that I didn’t even expect. And I don’t think most of it has been translated at all!

I also realized that I’ve been mixing up my Newtypes and will have to fix my resources page. But on the bright side, there is so much to love about this issue.
Like, the Elite Four Light Novel got reprinted in the Kamui Bansho, but it’s way better here because it has pictures!

I also love how Nonon, out of all the Elite Four, is the only one who stands beside Satsuki in these illustrations.
And I don’t even know what this is (VR or something with Ami Koshimizu, Ryuko’s VA?), but it’s cute and got me smiling:

And Ryo Akizuki, the mangaka for the official Kill la Kill manga, made a small comic about his experience working on the project. I like the little title panel with Ryuko, Senketsu, and Mako a lot:

Plus, there’s a shiny ad for the manga’s second volume, too:

One of the things that most caught my interest, though, is an article about the second opening song for Kill la Kill, GARNiDELiA’s “ambiguous”:

I got so curious about this bit because I’ve heard varying, conflicting information regarding the meaning behind the song’s lyrics. On the one hand, I’ve heard that half of the song is from Ryuko to Senketsu, and the other half is from Satsuki to Ryuko. On the other hand, I’ve heard that the whole song is from Satsuki to Ryuko. But I’ve never found any concrete sources for either of these claims!
So, I was hoping the Newtype article would help, but it’ll take a lot more digging into. Still, briefly looking over the page, I did find this bit:
そんな私の思いと歌詞が一致しました。 『キルラキル』でいう流子ちゃんと神衣・鮮血の関係に近いかもしれませんね。
Roughly, it says, “As such, my thoughts about the song agreed with its lyrics. You might say it’s like the relationship between Ryuko and Kamui Senketsu in Kill la Kill.”
I’m not totally sure about the context here—and I admittedly don’t even know the author’s involvement in the making of "ambiguous”—but this article might explain where the Ryuko-and-Senketsu reading of the song came from. It’s definitely something I’d like to delve into more.
Because I really love the Ryuko-and-Senketsu reading of the song, okay, and I’d love some actually official backup for it!
Finally, another favorite part of the Newtype is simply all the art. Takafumi Hori’s spread is particularly great:


(You can find a cleaner image here.)
Just... dang. I wish I got a little poster of this instead of the ones actually included in the Newtype! The artwork is just stunning.
And one of the cutest things about the Newtype is all the fanart from its readers! I particularly love the little Valentine’s Day special; there’s an illustration of Ryuko giving Senketsu chocolate, and there’s also a Ryumako piece, too!
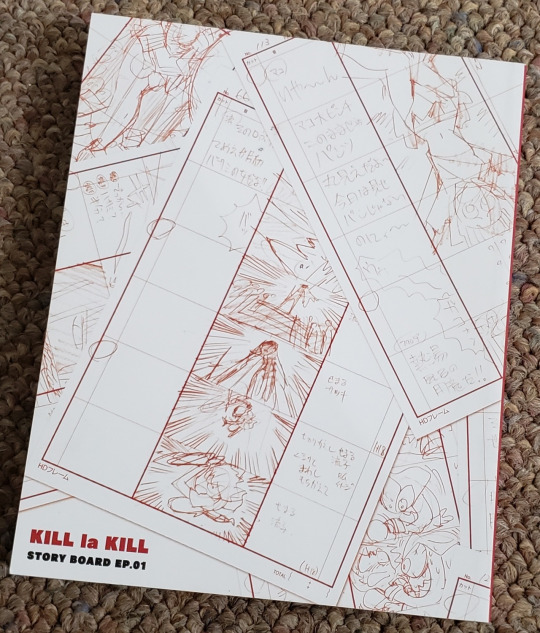
Kill la Kill Storyboard Ep. 01

Finally, one of my favorites from this haul is the Kill la Kill Storyboard Ep. 01. The book was included as a shop bonus for the original Japanese Blu-ray/DVD release, though I was able to win it by itself in an auction. I do think I overpaid a bit, but gosh, it’s a lovely addition to my collection. It’s just really neat to see the production process of an anime in action. I wish there were storyboard books for every episode in the show!


Hiroyuki Imaishi’s storyboards are also just super amusing. Here is a small sampling of some of my faves (because there is so much gold in here, my goodness):












And that’s all for now!
...I guess this really wasn’t so brief at all, huh?
Shocker.
#kill la kill#klk official art#sushio#hiroyuki imaishi#sushio club love love klkl#takepro#sl sketch 3#newtype#klk storyboard ep. 01#naoki takeda#syuichi iseki#yoshie endo#buzin#ryo akizuki#takafumi hori#video#music#ramblings#long post#blood#i still have to pick all my books up off the floor....
33 notes
·
View notes
Text
EXO’s Xiumin Scenario: How Would You Feel?
A/N: I’m so happy to be back into writing! Thank you to the lovely person who requested this. Xiumin is my Exo bias, which may show quite clearly in this writing. Hope you enjoy! Also, this is inspired a little bit by Ed Sheeran’s song “How Would You Feel”. 10/10 recommend
Genre: A little angst and fluff
Warnings: Minor cursing
Word Count: 2.6 k
Requested?: Yes

Your little fist was clutched tightly around a freshly picked batch of dandelions from the playground. Your heart was beating faster than it ever had up to that point in your life. Minseok stood in front of you, head cocked curiously to the side, his eyes watching you carefully as you approached him. You thrust your hand forward and looked at your sneakers.
“Here, Minnie, these are for you,” you mumbled. His face lit up as he took the flowers and you mustered the courage to look him in the eye.
“Wow, thanks, (Y/N).” You blushed deeply and said the next words in a heated rush, “I really like you, Minnie.”
He smiled slightly, “I like you, too, (Y/N). You’re my best friend.” With that, he gave you a side hug and giggled. “Hey, race you to the swingset,” he challenged, taking off in a run. You sighed and followed after him. Your best friend.

You shake yourself from the memory. It’s amazing how something that happened years ago can stick with you. That was the first and only time you confessed your feelings for Minseok. They persisted for several years after the incident, but they have finally subsided to a dull ache in your chest. Of course, you still loved him. After all, you were best friends.
“(Y/N)!”
You whirled around at the call of your name. Minseok was rushing towards you, arms wide open, a childish glint in his eyes. He always transported you back in time, made you wonder what could have been.
“Minnie!” You shouted in return, wrapping your arms around him once he finally closed the distance between the two of you.
“I’ve missed you,” he said, squeezing your body tight.
“I’ve missed you, too. How was the tour?” You ask, pulling away and giving him a bright smile. Exo had just returned from yet another world tour, their biggest yet, to be precise. You were so proud of your best friend for all of his accomplishments, but damn did you miss him.
“Amazing, you wouldn’t believe, (Y/N). The stadiums we played and our fans, it was all more than I could have hoped for,” he said wistfully. The way his eyes lit up when he talked about performing made you want to get lost in them, but you couldn’t afford that. Instead, you looked down at the bag hanging in Minseok’s grip.
“What’s that, Minnie?” He looks down at the bag in surprise, like it’s the first time he’s seen it.
“Oh, yeah. This is for you. A little gift from your favorite idol.” He winked and handed you the bag. You rolled your eyes and reached into it, your fingers folding around a flat object. Pulling it out, you couldn’t help but giggle. It was their most recent album.
“You know I buy every version of all of your albums already, right?” He nodded and motioned for you to open the actual album.
“Yeah, but this one is special, trust me.” He was practically bursting with energy, bouncing on his toes. Man, he looked like a kid in a candy shop. He never really grew up. You carefully open up the album, eyes searching for what exactly made this album so much different from the others. Then you notice the black squiggles in the corner.
“Uh, Minseok, did you sign an album for me?” You tried to keep your laughter at bay while he gave you a look of exasperation.
“No, no. Ugh, it’s Suho’s signature! I know how he’s your bias, so I asked him to sign a copy for you. I thought it would take more convincing than it did, but, look, he even put hearts!” He pointed excitedly at the tiny hearts that decorated the page.
You smiled slightly and pulled him into another hug. “Thanks, Minnie. You’re the best friend a girl could ask for.” He shrugged nonchalantly and flashed his cute, gummy smile.
Your bias wasn’t Suho. Sure he was great and an amazing leader, but your bias was standing right in front of you. Of course, you would never tell him that, so when he questioned you about your bias in Exo, you had to pick someone. So, Suho it was.
“Are you ready for dinner now?” He asked, holding out his arm for you to grab. You hooked your arm around his and nodded. To anyone with eyes, you would have looked exactly like the perfect couple. But you were only best friends.

A few weeks later you found yourself at yet another dinner with Minseok, but this time the entirety of Exo was joining in. Okay, technically you were joining in on their dinner, but you were invited by the leader himself apparently, so you weren’t intruding. Minseok sat across from you, looking as handsome as ever. You always wondered how he can manage to look so damn good but still boyishly cute at the same time. You were convinced it was in his eyes, your favorite feature of his. They held so much love and tenderness as well as mischief and playfulness. You mentally cursed yourself at your feelings. Minseok was your best friend, nothing more. And that was okay, you told yourself.
“Are you having fun, (Y/N)?” Suho leaned over and whispered in your ear over the noise of the boys. Despite his soft tone, he startled you, causing you to jump back slightly.
He smiled sweetly and rested a hand on your arm. “I’m sorry. I didn’t mean to scare you.”
You laughed and shook your head. “No worries, I’m just jumpy. I’m having fun, thank you for inviting me. I hope Minseok didn’t bother you about it too much.”
He tilted his head to the side in confusion. “Minseok didn’t bother me about it at all. It was my decision. I wanted you here.”
You could feel your face reddening by the second. Suho wanted you here? “I-I, sorry. I just thought Minseok was the one that insisted on me being here.”
“Hey, Minseok can’t be the only one to want you around,” he said shyly, looking down at the floor. You glanced over at Minseok, who was already eyeing the two of you. When you caught his gaze he shot you a playful smile and turned back to bothering Sehun.
“(Y/N)?” You turned your attention back to the man beside you. “I like you and I would love the chance to get to know you better. Would you like to go on a date with me next weekend?” Your heart stopped and your eyes fluttered about nervously until they landed on Minseok. The man you have loved since you were seven. Your confidant. Your rock. Your best friend. You tore your gaze away and made your decision.
“Yes, Suho. I would love to.”
Later that night as you were laying in bed, your phone dinged with a series of texts popping up on the screen.
10:58 PM // Minnie: Soooo, I heard someone has a little date next weekend
10:58 PM // Minnie: I had to hear it from Suho
10:58 PM // Minnie: Why didn’t you tell me?? I’m your best friend
Your heart clenched at his last message.
11:00 PM // You: Sorry, Minnie. I got caught up in the excitement of the night and forgot when I got home :/
The truth is that telling him would have felt too final. Your silly heart still wanted to hold onto hope.
11:01 PM // Minnie: I forgive you this time. But you have to let me know everything afterward because I know Suho won’t spill shit
You giggled and shook your head.
11:02 PM // You: Of course, Minnie. I’m going to sleep now, it’s late and I have work tomorrow. Goodnight :)
11:02 PM // Minnie: Goodnight, (Y/N)...
You chewed your bottom lip in thought. An ellipsis?? He had never used those on you before. What was he not saying? You almost asked him when you shook your head and placed your phone face down on the night table before turning over. So much for sleep. Those three dots had you tossing and turning all night.

As the week dragged on, your contact with Minseok become less frequent. His messages became short and he didn’t even respond when you asked him about which dress you should wear on your date. This was unlike him but you just assumed he was busy. It was the night before your date with Suho and you were trying your best to relax. You had a face mask on and some shitty celebrity news show on the television. It was mainly for background noise as you scrolled through your phone. You had reached the end of your feed when you heard a familiar name from the TV.
“EXO’s Xiumin pictured out with a new mystery girl. Hm, is the oldest EXO member officially off the market?”
A picture of Minseok cozied up to a girl in a cafe flashed on the screen. You had no clue who she was. Maybe that’s why Minseok has been so distant lately, you thought. You shook your head and shut the TV off. You decided to ask Minseok directly. He’s your best friend, there are no secrets between you, right?
8:32 PM // You: When you were gonna tell me you were seeing someone new, Minnie? I want to hear all about her!!
That was a blatant lie, but you desperately wanted him to respond. You stared at your phone as the dreaded ‘read’ popped up under your message. He never responded. Tears filled your eyes but you blinked them back. Puffy eyes from crying yourself to sleep was not the look you were going for.

Nervous butterflies had made themselves at home in the pit of your stomach as you got ready for your date. Suho had texted you telling you how excited he was and you smiled a genuine smile for the first time that week. You were determined to make this a fresh start. You had tried dating in the past to get over Minseok, but they hadn’t worked so you gave up trying for a while. Suho was different, at least you hoped he would be. As six o’clock rolled around, you were preparing to leave your apartment and head to the restaurant to meet Suho. You went through a mental checklist of things you needed to have before leaving. Phone? Check. Lipstick? Check. Keys? Check. You opened the door to leave. Minseok? Check.
“Minseok?”
He stood at your door, out of breath and disheveled. “(Y/N).” That’s all he could breathe out.
“W-what are you doing here?” You nervously wrapped your arms around yourself and avoided his eyes.
“I’m here for you,” he said, his voice shaking.
“For me?” You were genuinely confused. “Did Suho send you to get me or something?”
Minseok let out a short laugh and shook his head. “No, he didn’t. Quite the opposite actually. He would rather me not be standing at your doorstep right now.”
“Minseok, I don’t understand.”
“I know, I know. Can I come in? I’ll explain everything.”
You sighed and opened your door for him to come through. He immediately collapsed onto your couch and ran a hand through his messy hair. You stood in front of him nervously, pressing your lips together tightly.
“(Y/N),” he started, “How would you feel if I told you I loved you?” His words knocked the breath from your lungs.
“Min-Minseok, you tell me you love me all the time. You know I love you, too.”
He shook his head adamantly. “If I told you I really loved you, (Y/N). More than as a friend.” His eyes were desperately searching yours the way your own had done to his many times before. You couldn’t respond. He sighed and reached into his pocket and pulled out his wallet.
“(Y/N), do you remember what you gave to me on the playground that day when we were little kids?” He stood up and walked to your frozen figure, his wallet in his grip. You slowly nodded, finally looking in his eyes. For once, they were unreadable. He reached into the fold of his wallet, his fingers searching for something between the crisp, new bills. When he pulled his hand away, there was a pressed, dry, dandelion between his fingers.
“I have kept this with me ever since. It’s been my good luck charm. It was with me when I auditioned for SM. It was there for Exo’s debut, and it was right there with me for every last one of our tours. (Y/N), you’ve always been with me, and I don’t know why it has taken me this long to realize it, but I need you here with me. Actually with me.” Your eyes stared down at the fragile little flower in his palm and a tear slipped out of the corner of your eye.
“Minnie, I-,” you cut yourself off, trying to choke back the other tears threatening to spill.
“(Y/N), just answer that one question for me, okay? I promise I’ll leave you alone if you want nothing to do with me. How would you feel if I told you I loved you?” You looked up at him and saw his eyes brimming with tears as well. Within a second you were pulling him into your embrace and burying your face in the crook of his neck. He slowly wrapped his arms around you and you felt him breathe a sigh of relief.
“I would feel like the luckiest woman in the world, Kim Minseok. I love you, too. Really love you.”
He pulled you onto the couch with him and held you close, his warm breath fanning over the sensitive skin of your neck. That’s when you caught a glimpse of the clock and shot straight up.
“Minnie, what about Suho?”
“Don’t worry, I talked to him. He did like you, but I think deep down he knew my feelings before I did. He told me it was your decision, and if you wanted me, he would respect that,” he told you, grabbing your hand and intertwining your fingers. You nodded and pulled out your phone to send a message to Suho, explaining everything in the best manner possible. A moment later he had responded.
6:15 PM // Suho: It’s okay, (Y/N). I’m happy for both of you.
You smiled sadly before putting your phone away, relaxing back into Minseok’s side. He carefully stroked your hair, something he had done thousands of times over the years, but this felt different. Everything felt different now. His touch, his presence, his words, his eyes. All because he was yours…
“Wait, Minnie?” He hummed in response. “Who was that girl with you at the cafe?”
A laugh escaped his lips and you turned to look at him. “Don’t worry. She’s a trainee I am mentoring for a new project with SM. The press will distort anything, but my manager is supposed to be handling it.”
“Oh, but why didn’t you just tell me that in the first place?” You swatted his chest playfully.
“I don’t know. My emotions and mind have been all over the place this past week. Every time I saw your name on my screen I lost track of all my thoughts.”
“Hmm,” you rested your head against his chest and listened to his heartbeat. “I can’t believe you love me, Minseok,” you whispered, your fingers grasping onto his shirt tightly. His finger found its way under your chin and tilted your face up to meet his.
“Believe it, because I’m not going anywhere.”
Your eyes wandered down to his lips, territory that was once forbidden but now seemed as inviting as ever. Minseok closed the gap between the two of you and pressed his lips against yours, loving and playful all at once, just like Minseok. Your best friend. Your boyfriend. The love of your life.
#exo#exo scenarios#exo fluff#exo angst#xiumin#xiumin angst#xiumin fluff#xiumin scenarios#kim minseok#minseok angst#minseok fluff#kpop angst#kpop scenarios#kpop fluff#suho#kyungsoo#chen#jongdae#d.o.#jongin#kai#sehun#baekhyun#chanyeol#lay#yixing#exo reactions#exo textposts#exo smut#minseok smut
89 notes
·
View notes
Text
Tips for Busy Individuals and Family Members That Want Relevant World as well as National Information

The fact is active people do not have time to filter through discourse, advertising and marketing, chatter, non-news, and prejudice to obtain minority headlines that matter. The night TV information is a bad alternative for several family members because the content is too unforeseeable for children (and we're too weary to stay up for the late night broadcast).
I had a unclear awareness it would certainly be more difficult to stay on top of existing events when I came to be a mother. My friend (a stay-at-home-mom of three) commonly jokes regarding exactly how unaware she really feels about the state of the country as well as world. She recognizes it is necessary to be an notified citizen yet is just as well darned busy. I began to empathize when my boy ended up being a young child as well as started to climb via, jump on, stick fingers in, or ingest every little thing in sight.
I hope one of these tools helps you can the news you desire with time entrusted to concentrate on your real concerns. I am a spreadsheet nerd so for those of you that want comparisons of specific websites I've started one on my internet site (see the referral block). I will remain to update it routinely as I locate new sources. Any of these remedies must maintain you informed virtually as well as before your time and brain were monopolized by your children, hobby, or job.
Independent Information Sites
I admit, there's no such point as no prejudice. The best you can hope for in a news website is one you can customize or that already matches your interests. Seek front pages that have actually detailed headlines as opposed to lengthy short articles, are very easy to read, and also display well on your mobile device( s). The objective is to discover something you can examine at a look and also obtain the major headlines in concerning a min. A great place to begin is the Associated Press (AP) website as this not-for-profit is one of the most relied on sources of independent news worldwide.
RSS (Really Simple Submission).
Lots of people utilize a particular RSS customer, however your desktop email software or internet web browser may currently have the function. It's a practical alternative due to the fact that you can register for as several as you like, filter and also type to your heart's material, and also review them all in one place. Take care not to over-subscribe or you will inevitably have overlap. Lots of sites that bill for their regular newsletter or print memberships offer this completely free. I such as those I can personalize both by web content and also regularity, have short articles, couple of pictures, and also are reasonably impartial.
Include it to Your Web page.
When you open your net browser, the home page is what immediately opens up. Generally it's a internet search engine or your e-mail client yet you can make it whatever you pick. If you find an independent news website that fits your needs, try setting it as your home page. An additional alternative is to make use of among the customizable front pages preferred webmail carriers have. You can fill this up with news (by topic), supply quotes, as well as more. I have found this to be the most practical as well as effective methods to remain informed without getting bombarded with details I uncommitted about.
There's an Application for That ...
There are tons of smart device and tablet computer applications that provide information feeds. Just like the previous recommendations, the ability to tailor is crucial. One I really such as today is "Flipbook". This application produces a personalized digital magazine for you, the articles are short, and also you see only the subjects you pick. The application is basic, aesthetically pleasing, and great for quick scrolling via the leading headlines.
Adhere to Something ... or Someone.
This is a wonderful alternative however may take a bit much more research on your component. Twitter is terrific because it's succinct naturally. A downside is it's difficult to tailor so you have to be careful in that (or what) you adhere to. I recommend beginning with an independent information site or the nightly news program you liked when you had time to see television.
Newsletter.
I was sorely disappointed with what I discovered for print services. I love the concept of a monthly or regular newsletter with detailed, pertinent headlines I can check out in less than 5-minutes after I arrange it out of my mail. Unfortunately, it appears I'll have to go for email until I produce it myself. The majority of information websites have an option to register for a newsletter with links to their stories. The advantage is they involve you. The downside is nearly all come daily. I advise you hold back until you locate a information site you trust with a once a week or monthly choice or you will at some point simply unsubscribe.podcast - بودكاست
Listen vs. See.
Radio is not dead! I think you will be pleasantly shocked at exactly how crisp per hour radio information updates are. One more listening alternative is that several media companies make their coverage available in podcast layout. If you have a Bluetooth headset you can pay attention with a compatible gadget while tackling your ever-present stacks of washing, dishes, or paperwork.
Socialize.
One of the most basic ways to find out what's going on is to ask someone that stays on par with present occasions. Do not prevent the topic for anxiety of public embarrassment! Rely on them that you feel out-of-the-loop then let them speak. For stay-at-home moms and dads, you may employ a friend or member of the family to call, text, message, or e-mail you when they hear a appropriate record. My buddy has actually started reviewing existing events with her retired neighbors (who have time to view the information). It's come to be a great way of connecting and also she obtains the updates while watching on her kids.
However I truly like the TV Information! القدس jerusalem
There are a couple of excellent ways you can still obtain the full sound visual stimulation of enjoying the news on television. Attempt enjoying simply video clips online to obtain a shorter version of each story. You can always tape it after that see somewhere your kids won't see or listen to. As an example, use the television in your room while you prepare or watch it in the kitchen using a wall-mounted owner for your tablet computer or mobile phone.
With any luck this has actually given you a couple of originalities to attempt to come back in-the-loop with nationwide and also world events. If so, make sure to share what worked for you with the various other hectic people in your life!
1 note
·
View note
Photo

Six Questions With FilmStruck: Josh Boone
Writer-Director Josh Boone’s filmography includes indie romance STUCK IN LOVE (’12), blockbuster adaptation THE FAULT IN OUR STARS (’14), and coming soon comic book adaptation THE NEW MUTANTS (’18). A cinephile to the core, Boone spoke to FilmStruck’s Marya E. Gates about his early love of film, how he discovered the Criterion Collection, and what films he thinks everyone should stream immediately.
FS: What was the movie that made you fall in love with movies?
Josh Boone: There’s so many. Could you name just one?
FS: No.
JB: Right? You’d have to name a couple I think.
FS: You can name a couple.
JB: My dad had a very large collection of movies on Beta that he taped off HBO when I was a kid in the 80s and he had a lot of those movies from the 70s, those Jack Nicholson movies like ONE FLEW OVER THE CUCKOO’S NEST and FIVE EASY PIECES and CARNAL KNOWLEDGE. He had all these old Jack Nicholson movies, so I watched those a lot. Jack Nicholson was always my favorite actor. Those 70s Jack Nicholson movies got me into Bogdanovich and THE LAST PICTURE SHOW and all the BBS stuff. When you learn about movies it’s like one thing leads to another. Back then I had to buy Video Watchdog books every year, or an Ebert guide to try to find stuff that I hadn’t seen. I remember seeing E.T. vividly as a kid. It was the 80s, so all those Spielberg movies and THE GOONIES. THE NEVERENDING STORY was one of my favorite movies of all time. That was a big deal when I was a kid. I saw that in theaters a couple of times. I watched movie after movie after movie and then I amassed over the years laserdiscs and DVDs. I didn’t go to film school, I really learned everything from DVD commentaries, behind the scenes documentaries, reading books about movies, and just watching movies. So I watched thousands and thousands of movies when I was a kid. I’d say I watch much less now because it takes so much time to make movies you have much less time to study them. You use them for reference and things like that and you watch them, but not with the same passion that you watched them with when you were young because you have to let that go a little bit to go do the job you have to do, and put the time in to do it. You build it all up and then you hold it inside you and then you go and make movies.

FS: That’s a great segue to the next question. What was the movie that made you want to make movies?
JB: I was obsessed with directors when I was young and I would keep file folders with every magazine clipping about David Lynch or Oliver Stone or Steven Spielberg or Quentin Tarantino. I had all these files on them. It’s hard for me to think back to before I even wanted to make movies because my best friend (Knate Lee) and I who I wrote THE NEW MUTANTS with, we’ve known each other since we were little kids. Since we were little Muppet Babies or whatever. Our moms were best friends. We made movies on home video growing up all the time. Really as early as like 7 or 8 because my dad had one of those over the shoulder Beta cams and his parents had a Hi8 or something and we would shoot movies and edit in camera. We started making BATMAN rip-offs where my dad would play the Joker or a BACK TO THE FUTURE rip-off and that gradually led to us writing our own scripts and things like that. It was sort of an organic, long-term process so it’s hard to say the specific movie. But I can say the movie-going experience of my life when I was 12 years old my dad took me to see J.F.K. and that was maybe one of the great movie events I had at the theater when I was young. I remember gripping the armrests of my seat so tightly that there are probably still impressions of them there today. I think Oliver Stone’s run From SALVADOR to NIXON is one of the greatest runs a director has ever had. Those ten movies he made with Bob Richardson, all those movies were really big in our lives when we were young. We’d spend our lives reading comic books and watching movies and listening to music, and Oliver Stone movies were some of the first movies that made us want to go and read history books. Movies opened us up to the entire world because we were raised by very religious parents, like evangelical Christians, so like Paul Schrader – who I think wasn’t allowed to watch movies until he left for college – it was a bit of a forbidden fruit. We watched them all the time and they were an escape and a good way to see what the world was actually like beyond the crazy religious stuff.

FS: What was your first introduction to the Criterion Collection?
JB: I used to have a friend named Bill Kelley who worked at newspaper called the Virginian Pilot, which was the main newspaper in Virginia Beach. He was a big movie buff and he had a laserdisc player and we would all go over to his house on Sunday nights and he always had this massive collection of laserdiscs that we would pour over - religious, and old Hollywood classics, and even Spielberg movies. He had a couple of Criterions and he had a big glossy, like a brochure almost, like a 50-page Criterion catalogue that they would send out back in the day, before you could go online and just scroll through everything. It was full color and it was as big as a vinyl record. It had pictures from all the movies and all the extras. You just started to want to check all those boxes off and watch them all. So I got a laserdisc player for Christmas one year and I think the very first one I had was SE7EN, which was one like 8 discs or something. It was ridiculous. It weighed a ton. So I started collecting laserdisc and Criterion editions and listened to commentaries and all that. Oliver Stone did big pioneering laserdisc editions. I have one of PLATOON and THE DOORS. They cost like $150 dollars and they were so heavy. I loved all of that stuff.
FS: What was the first film you streamed on FilmStruck?
JB: I think I streamed some extras before I actually watched a movie. Then I watched some Kurosawa and Bergman that weren’t released on disc yet. I like that Criterion has all these titles in their catalogue and they can’t get them all out immediately so they’ll have them on the site so you can stream them even though it might be a couple of years before they come out on disc. There were so many things on their that haven’t been released. Kieślowski is one of my favorite directors and I love Annette Insdorf’s books about him, so she wrote this book called Double Lives, Second Chances, which I have read a couple of times. She just released a book about movie opening scenes (Cinematic Overtures: How to Read Opening Scenes), like what great movies do them well and what a great opening scene is. I love that video series [on the Cinematic Overtures: How to Read Opening Scenes theme] where she goes over the opening of BADLANDS and a bunch of other movies. She’s so eloquent and a great historian. She’s a hero a little bit.

Those Kieślowski movies certainly meant an awful lot to me. I always loved those because I am a big fan of Philip K. Dick and when I say Philip K. Dick, I do love BLADE RUNNER and MINORITY REPORT and TOTAL RECALL, but those really are no way representative of what reading one of his books is like. The only movie that really feels like Philip K. Dick is A SCANNER DARKLY, which is really like a word for word adaptation of the book. Some of those metaphysical ideas that were in Philip K. Dick I found in Kieślowski as well and I thought all of that stuff was really interesting. I love Tarkovsky movies, as long and boring as some of my friends might think they are, they blow your mind and make you think of things you hadn’t thought about before. I love things that are imaginative. Like LA JETÉE, I love watching that and it’s inspiration on 12 MONKEYS.
FS: If the world were about to end what movies on FilmStruck would you recommend everyone stream before we all died?
JB: I’d put a Kieślowski on there. Certainly THREE COLORS: BLUE. I fucking love Kurosawa’s THRONE OF BLOOD with the arrows and all that. That one is amazing. A Cronenberg.
FS: We have THE BROOD.
JB: That is one of the scariest movies ever. Those little kids beating that lady to death. It’s pretty awful. I’d put that up if you really want to barf one night. This will do it for you. I love all those music docs like DONT LOOK BACK. I love Robert Altman. The fucking THE CONFORMIST for sure. I love love love [Jean-Luc] Godard’s stuff with Anna Karina. I love MASCULIN FÉMININ, even though she’s not in that, I love PIERROT LE FOU. I love all the Kurosawa stuff. THRONE OF BLOOD especially I love. The movie I would recommend the most right now because it’s not on Blu-ray is Kiyoshi Kurosawa’s 1997 CURE. It’s one of the scariest, best horror movies ever made. I’m so glad it’s on here because I can’t watch it anywhere else. I’m a huge Terry Gilliam fan. TIME BANDITS is one of my favorite movies from back when I was a kid. I love IN THE MOOD FOR LOVE, THE FRIENDS OF EDDIE COYLE, THE GRADUATE. All this stuff. It’s all just such great stuff.

FS: Have you found anything while you’re browsing FilmStruck that you’d never heard of but just had to watch it?
JB: I go into the directors and I look through different filmmakers and I look through all of the ones that have introductions. Like, I will go through all of the ones that Guillermo Del Toro did an introduction for. I like when people come and talk about their favorite movies. I go through all the extras, all the additional things that you guys do that are exclusive and add context. When you guys had all those [Mario] Bava movies up, we just let those play. It’s good in the background. You don’t have to pay super close attention, but it’s like those movies look so amazing.
Shot by cinematographer Peter Deming (long-time David Lynch collaborator), and co-written by Knate Lee, director Josh Boone’s latest film THE NEW MUTANTS hits theaters on April 13.
#FilmStruck#Josh Boone#The New Muntants#X-Men#Criterion Collection#Akira Kurosawa#Throne of Blood#Robert Altman#David Lynch#Oliver Stone#Jean Luc Godard#Jack Nicholson#Krzysztof Kieslowski#Philip K. Dick#Carnal Knowledge#Natural Born Killers#In the Mood For Love#Annette Insdorf#Six Questions With FilmStruck#Marya E Gates
65 notes
·
View notes
Text
Dale’s Top 31 Gaming Experiences of 2020

Welcome to the 2021 installment for my ranking top gaming moments and experiences of the previous year, regardless of what year the game was released in! Besides ranking my the games themselves, This encompasses all videogame-adjacent experiences aside such as movies, board games, accessories and hardware related items and possibly more! This will be a lengthy read so I suggest right now inputting ‘Ctrl + D’ to bookmark this page, and/or make use of a handy ‘read later’ app like Pocket. This year’s recommended background reading music is a soundtrack I recently got clued into from the MojoMenace community in the form of the score for Mirror’s Edge: Catalyst you can check out by click or pressing here. If you somehow manage to want more of these behemoth reads, than I will point you to my previous year-end recaps here:
2019 - 2018 - 2017 - 2016
To assist with this read, here are some in-article page anchors to instantly jump around to bookmarks on the rankings!
CHAPTERS
Part 1 – Rankings 31 through 25
Part 2 – Rankings 24 through 18
Part 3 – Rankings 17 through 12
Part 4 – Rankings 11 through 7
Part 5 – Rankings 6 through 4
Part 6 – Rankings 3 through 1
PART 1 – Rankings 31 through 25
31) The Worst Wrestling Game of all Time!
For a project I will detail later on I had to relive the abyss of wrestling games that is WCW Nitro on the N64. It is a port of the PSone version, and it was as awful as I remembered first experiencing it two decades prior. If you want to experience broken controls, insufferable slowdown, and a flatout painful experience of a game, then Nitro is where it is at. Instead of playing the games, I will instead opt to link you to this clip of the PSone version because it has these so-bad-it’s-good FMVs of the wrestlers trash talking on the character select screen.
youtube
30) The Remake Frothingly Demanded for Years….Delivered!

I was ecstatic to see the Final Fantasy VII fanbase finally get the modern-gen remake they have been craving for years. I only consider myself a mild fan because I started that game several times, and only progressed shortly past Midgar in my farthest attempt. Through Midgar is what the Remake covers though, and going by all the coverage I have seen, it looks like Square shocked the doubters and nailed it by expanding on that section of the original game with a ton of new content and storylines to flesh out that iconic setting and cast. I played the demo and loved the stunningly overhauled visuals and combat. One day I will play the full game, but for the time being I will be sufficed with my former podcast co-hosts’ cutouts of the cinematics for most of the game.
29) FMV-Camp Returns!
A couple years back on a Game Informer stream they jokingly started playing a modern day Sega CD FMV-style choose your own adventure game, Late Shift. It was a throwback to those camply FMV games that dominated the SegaCD. However, this one actually had solid production values and all around acting for an indie release, and the Game Informer crew slowly got into it as it went along. Seeing them navigate through the first chunk of the game inspired me purchase it, and I finally got around to throwing it in this year and is it a breezy game to get through in under three hours. The storyline branches off in all kinds of directions based on your choices, so I played through it twice and got pretty different endings both times in this game that sees an overnight car park clerk getting forced into a heist job against his own will. The developers at Wales Interactive went on to make a couple more games in this FMV style like The Complex, The Shapeshifting Detective and The Bunker, and I feel they are on the right path with how much I got into Late Shift so I wound up putting all three of those other games on my radar!
youtube
28) Hey, Watch me Ollie!

The emotional nostalgia burst that poured down upon me within minutes of firing up Tony Hawk’s Pro Skater 1 + 2 was insane. Almost instantly within loading up my first two minute run I could tell the game just felt like how I remembered the awesome PSone game I played to death. Having almost all the memorable songs from the soundtracks of the first two games also incredibly helps. I believe it was intentional on the developers to have the very first song to boot up when playing being “Superman.” This near perfect HD remake/update of the first two games erases the poor attempt done on the 360 and PS3 several years prior. This would have ranked much higher if I had a chance to put more time into this.
27) Unexpected Carnage
Following up on last year’s entry where I made the retro purchase of the Jaguar, I had one more session with Atari’s “64-bit” feline with my friend Derek. One Jaguar game I was eager to get some two-player co-op in was with its version of Total Carnage. It was the “bigger and better” sequel to Smash TV, another arcade classic I cherished. Never playing the sequel though I was eager to start it up with Derek, but only upon a few minutes in we realized this was a grave mistake due to the Jaguar port being rough around the edges and only limited continues allowed which resulted in us making very little progress. Before Derek left I remembered I owned Midway Arcade Treasures on the 360, which had Total Carnage in its line-up. We popped that in, and mercifully that fun-yet-brutal version of the game allowed infinite continues and we absolutely capitalized on that option and proceeded to knock out a huge chunk of the game. It mixes up the room-style gameplay of Smash TV and opens it up into levels that scroll up like Ikari Warriors and Mercs, but with that same style of over-the-top action.
26) Unleashing Destruction in the Streets and Rings

At the beginning of the year longtime friend Steve and I had a fun night planned catching a minor league hockey game an hour out of town, but of course a blizzard spoiled that for us by closing the highways. Luckily we had a back-up plan of meeting up for a game night that included marching through the entire tag team championship mode of WWF WrestleFest and all of the arcade version of Final Fight. Steve also had the arcade follow-up to Saturday Night Slam Masters that never received a home release in North America in Ring of Destruction that we tore each other apart in. Finally, I demonstrated FirePro Wrestling World to Steve, and we busted out our vintage favorite football game, ESPN NFL 2K5. It was a hell of a game night, and thank goodness for back-up plans!
25) And the Keighley goes to….

The last few years I have been looking forward more and more to the end-of-the-year videogame award show Geoff Keighley puts on. His annual award showcase keeps improving each year, and has a far lower amount of compromises that the decade’s worth of VGAs on Spike had to endure. Each year Geoff keeps getting closer to that sweet balance of acceptance award speeches, game trailers/reviews and special live performances. He stepped up bigtime this year for not having a crowd in attendance, and I was dreading throughout the show for any one of this virtual award nominees to have an audio or video snafu at any moment, but luckily everything worked out. There were some impressive game reveals too with an intriguing teaser for a new Mass Effect game focusing on the original trilogy characters stealing the show. I have seen a notable contingent criticize Geoff for lack of focus on awards, but it seems almost right where it should be. He tried going all awards the first year he had control, but it was overkill and an insanely long show. Sure, there are spots that can use some tweaking, but for the most part The Game Awards I feel are a worthy end-of-year award show for the industry I have been enjoying for the past several years now.
PART 2 – Rankings 24 through 18
24) Online Gaming Therapy
The pandemic undeniably made 2020 a rut of a year for everyone. I miss meeting up indoors and hanging out with friends and family as much as the next person. I was able to do some alternate social distancing outdoor meet-ups with friends and family during the summer and fall, but North Dakota’s winter put a halt to that. What has significantly helped has been doing more online gaming than I usually do this year in general. I will cite a few more examples as you read on below, but I want to highlight this so I can be thankful to have a perfectly viable way to still game with friends and family during the pandemic. I have played a lot of Wheel of Fortune and Jeopardy! online with my dad and brother this year. I love my game show videogame adaptations, but one quirk I want to point out in the Xbox One version of Jeopardy is that it does not have the option to traditionally input responses, and instead offers three multiple choice responses instead. I would call blasphemy on this, but there has been so many releases of Jeopardy! over the years that it was actually kind of a neat alternative way to play the classic game show……this time!
23) Love for Videogame Coffee Table Books
This past year has seen a surge in videogame hardcover tomes that have been an indulgence of mine the past few years. It started with Pat Contri’s “Ultimate Nintendo” line dedicated to reviewing all the games on the NES & SNES. I have Kickstarted two similar anthology books this past year focused on the Dreamcast and Vita. The Dreamcast book is still in production, but I already received the Vita book in the mail, and a quick flip through of it already indicates it is an exhaustive look at the Vita’s library.

There have been a couple other books that are less all-encompassing and focus more on showcasing artwork based on the system with supplemental interviews with developers who worked on it. The two I have on those are based on Sega’s Genesis and Master System consoles. These are perfect coffee table books for friends and family to flip through, and a nice refresher on history to see how others have perceived and rated the games I grew up with. I also took advantage of the recent Humble Bundle charity offering that collected nearly 100 videogame-themed eBooks for around the suggested $35 donation. I need to one day get a viable tablet or eBook reader for all these. Any suggestions?
When Pat Contri sent out a tweet last summer seeking additional writers to help with the upcoming N64 book of his Ultimate Nintendo line, I sent in a resume with my credentials and shortly after trading a few emails was welcomed onto the team! It has been a trip and a half revisiting N64 games I have not played in decades or had yet to discover until this project. As of this writing I have at least a couple hundred hours into the N64 games I am covering! That blurb for WCW Nitro to kick this year’s rankings off is just a teaser of what to expect to see in my full review of it in the book. So yeah, this project has been keeping me busy playing a lot of N64 this year, and I cannot wait to see the book in physical form! Be on the lookout on Pat Contri’s online storefront to order the forthcoming N64 book, and to also order the past NES & SNES books!
22) BOOK-SHAKA-LAKA!
Reyan Ali’s book I had on pre-order for well over a year about NBA Jam and the creators from Midway did not disappoint. Here is my quick take on it from my Goodreads.com profile review….

NBA Jam by Reyan Ali
My rating: 5 of 5 stars
I had this book per-ordered for a while. Based on the amount of interviews conducted going into it and combined with it taking four years to compile I had high expectations going in. Ali did not disappoint with a quick, but thorough history on everything that lead up to NBA Jam, its breakthrough success in the arcades, at home and with the NBA players on the road and the many ups and downs with the franchise and publishers at Midway and Acclaim in the years that followed. Interviews from developers and NBA players are featured throughout the book that help paint a picture on every vital aspect of NBA Jam and why it became a hit in arcades and has a lasting impact to this day.
The back third of the book touches on the other various iterations of NBA Jam and eventually the downfall of the original creators at Midway. Even being a fan of the game since it first debuted, I came out of this book learning plenty of new facts and insight from the creators and its many fans that I cannot help but give Ali's NBA Jam my highest recommendation.
View all my reviews
21) Bite-Sized Gaming

I chose this spot to recognize the smaller indie Xbox One games I would warm up with for about 20-30 minutes before diving into a longer game with. Most, but not all of them were featured on Game Pass. Hyperdot was an intense little puzzler that I was really into until my reflexes were not fast enough for the later stages to keep the dot alive by avoiding all kind of spherical traffic before time expired. Ping Redux tested my billiards/geometry skills in order to get a pixel from one end of the level to the end. Clustertruck I once again put way too much time into this year, but THIS year I felt like I made legitimate progress on my truck platforming skills and have made it into final world of stages and cleared all the bonus winter and Halloween stages! It is addicting and frustrating in all the right ways! Definitely do not skip past this one on Game Pass!

Top Run is the first runner I invested serious time into since Jetpack Joyride. I would say it is still a few notches below that classic runner though because the grind for unlocks here is a bit much, but the neon pixel graphics and head-bopping 80s-synth score keeps me coming back! Finally, Night Call is a fascinating narrative mystery game where you are a taxi driver forced into undercover work to track down suspects for the police by using casual passenger chit-chat as a cover for interrogation. Very cool art style, and diverse range of quirky, deep, mysterious and alarming passengers had me revisiting more for the engaging dialogue and narration choices more than the mystery at large.
20) Hadoken 2020
Welcome to the fighting game section of the rankings, well save for but one other game I shall touch on later. As usual, I played a ton of online fighting games with my longtime online fighting buddy, Chris. We revisited a couple classics in 2020 that we ignored for far too long since our last go around in Tekken 7 and Soul Calibur VI, and it was a lot of fun trying out the season DLC passes for those games I completely forgot I purchased. Both Namco joints are a blast, and I regret not playing more of them during this generation. I got a chance to briefly dabble with a few SNK vintage re-releases in the King of Fighters and Samurai Shodown franchises courtesy of many physical releases from Limited Run Games. I need to make more time to come back to these gems!!!
Retro Fighters is an online game accessory company I associate with their specialty retro fight pads, and I got a handful of them this past year-ish for Genesis, Dreamcast and Nintendo 64. I found myself a big fan of all three pads, especially the N64 pad now having a more traditional two-grip feel instead of its….unique…three grip setup from Nintendo. If you are unfamiliar with these guys, definitely give their website a perusal for some excellent retro controllers!
youtube
Finally, I want to shout out Street Fighter V receiving its last major update in 2020, the “Champion Edition” that launched its final season of DLC, and saved me a lot of time grinding for in-game currency to unlock all past and future DLC characters and stages! Only had a chance to go to SFV a handful of times in 2020, but they were memorable sessions, and caught on video too! I keep neglecting PS4’s share video and editing software and finally took advantage of it by uploading one of my battles with Chris on my YouTube channel you can check out by click or pressing here. Another night I got together with a bunch of the fine folks from the MojoMenace/SupertheHardest podcast community for an epic SFV night and even though there were a couple of well-tuned SFV vets on there that dominated, we all still had a blast that evening!
19) Driving Games 2020

2020 was a weaker year for variety of racing games played compared to previous years. There were a couple smaller indie games that were part of my rotation with the nearly graphically blinding Music Racer that turns driving into a musical rhythm game and I miraculously did not endure a seizure with. The awesome Outrun-homage, Horizon Chase Turbo, received continued scattered play from me throughout the year. Super Night Riders is a fun little tribute to Hang-On which I nearly 100% its small slate of courses with the exception of a final endurance track which combines all the tracks in one continuous run and if a few collisions are made it is thus impossible to recover from. I revisited that last race far too frequently before ultimately taking a break from it.
Rock ‘n Racing DX was a game I repeatedly saw for sale nearly every week on digital stores, but I was weary with it looking like a watered down version of Super Off Road. After finally chancing it off a $2 sale I can now confirm it is a bad controlling version of Super Off Road everyone should avoid and its muted beats definitely do not rock. V-Rally 4 was a free Xbox Games for Gold in 2020 that I had a blast tearing up the virtual dirt tracks with in this rally-sim! Monster Truck racing games continued with the latest Monster Jam game, Steel Titans. Still not a five star driving game by any means, but nowhere near as buggy and a big step-up from Crush It, which I will give credit to experienced driving game developer, Rainbow Studios now being behind the series.

Retrowave on Steam hit all the guilty pleasure 80s neon visuals and synth-wave musical vibes I am a fan of, but its slot/timing based gameplay did not gel with me. I put a little time into Sega Ages branded update of Virtua Racing on Switch. This is easily the best Virtua Racing has ever played and looked, and M2 implemented a slew of quality-of-life features to make this the definitive version of the game. Hot Shots Racing I played a few times off Xbox Game Pass and it tries to capture the early polygonal look and feel of Virtua Racing. Very nice homage that all Virtua Racing fans should seek out! I also played many hours of six N64 racing games for the forthcoming Ultimate Nintendo book so be on the lookout for that with my reviews for both Top Gear Rally games, Top Gear Overdrive, Re-Volt, Rally Challenge 2000 and Big Mountain 2000.

Finally, the racing game I put the most time into in 2020 once again is Wreckfest. I continue to be impresses with developer Bugbear’s support for this title. In 2020 they launched a second season pass that they are still releasing new vehicle add-ons for as of this writing. They also introduced a new Tournament mode that has constantly updated Daily, Weekly and Monthly challenges that earn its own exclusive currency to be used for unlockable cars available across all modes with that accrued currency. The challenges have been fun and have a variety of wacky themes like winter season races going on right now, and options that have lawnmower vehicles launching killer snowballs. My brother and I have been regularly playing it online once or twice a month for the better part of 2020.
A feature I find myself taking advantage more for racing games on Xbox One is using the Spotify app for custom soundtracks. I briefly dabbled with it before, but upon discovering the NFSsoundtracks website I have been using it a whole lot more. That website scours YouTube to recreate a plethora of past driving game soundtracks going back to the 8 and 16-bit eras. If a game has a licensed soundtrack, they will comprise a Spotify playlist of all the licensed songs that are available from that soundtrack on Spotify. So far I would say about 75% of each soundtrack is represented on Spotify, and it has helped exponentially reliving favorite scores from Road Rash, Demolition Racer and Burnout Revenge in modern racing games.
18) Retro Game Writing Frenzy

I doubled down on the amount of “Flashback Specials” I produced in 2020 where I celebrate systems on their milestone anniversaries by recapping my favorite games and memories of certain consoles. Some of them were mini-specials where I only had a limited experience with certain systems like the Saturn, PSP and Neo-Geo, while others were for systems I had well over a decade of hands-on experience with and thus many tales to recount which resulted in exhaustive pieces for the NES, PSone, PS2 and Xbox 360. That 360 piece especially did a number on me and went way longer than I anticipated…but I had a lot to say :D
2021 will see a lot of platforms having milestone anniversaries of their American launch, and I doubt I will have time to get to them all, at least with how I have been covering most of them in detail anyways. Part of the fun I have with these specials is busting out each retro system and hooking up and replaying several of my favorites to see if they stand the test of time like Mike Tyson’s Punch-Out!! and The Punisher on NES, or to spend some time on lost treasures I picked up and barely put anytime into like CastleVania: Rondo of Blood on PSP and both Rad Racer games on NES. Regardless, if you have been sticking with me through these endless pieces, than please accept my many thanks for indulging my memories and stories of my gaming past!
PART 3 – Rankings 17 through 12
17) Shmuppreciation 2020

I was honored to curate the selection again for the annual “Shmuppreciation” celebration for the mojomenace.com community! Previous years saw me pick a different shmup each week to scorechase on for the NES and SNES, and for 2020 I thought I lined up things perfectly by picking five shmups (AKA shooters/space shooters) that were all going to be available on the TurboGrafX-Mini that was set to release in mid-March. Well, on March 11th the pandemic was officially declared, and it was already in full effect in Asia by that point where production of the TG16-Mini was scheduled so it was no surprise to see the announcement of a delay for a few months on the mini console. That did not deter the MojoMenace community however and we plugged away with our scheduled lineup.
Some of the 2020 lineup I own and have an alright amount of experience with like Blazing Lazers. Others I had little to no experience with like Lords of Thunder, Super Star Solider and Soldier Blade. The surprise hit of the 2020 selections for me was Galaga ‘88/’90. I played my fair share of traditional Galaga over the years and always heard of the TG16 version, but never played it, and it amped up the traditional Galaga gameplay and graphics just enough to make it stand side-by-side with its equals of the day! It was gratifying to see it be a hit with the community and receive the most entries of all the 2020 lineup.
16) A Long Awaited Fourth Rage in the Streets

I have so much nostalgia of the original Streets of Rage trilogy. It was an unexpected surprise to find it available on Game Pass on its day one release. I put about four hours into that game over its first two days, and absolutely treasure those two days with it as I felt my skills organically improving as I picked up on combos and enemy hit patterns. The new graphic style felt like it capture the essence of its past while successfully evolving it to modern day 2D tech standards, and the same can be said for the all-new original soundtrack that lived up to the high pedigree established in the first two games, and then some! I wound up picking up the vinyl for it, and the soundtrack has been in heavy rotation in my playlists ever since.
The only downside is after those first two days of playing it, I took a week off before revisiting and almost instantly found myself losing a few steps from where I last left off. It was then I realized if I desire to beat this game, I have to essentially dedicate a couple of days solely to it to where I can “get good” at it and plow through it in a sitting or two. I guess I can tone it down to easy, and if it was not a Streets of Rage game I probably would, but the thing is with how I am playing so far, yeah the game can get tough on the normal default difficulty, but it is a fair challenge, one that nails that delicate balance where I know dedicated practice will pay off in the long run. In the end, that is how I want my Streets of Rage 4 experience to be!
15) Ryo’s Rally Cry

Last year Shenmue III fulfilled my 18-year long anticipation for the latest adventures featuring Ryo Hazuki. In 2020, a series of three DLC packs were unleashed in the early months of the year. I was not expecting anything too extravagant because all three packs were bundled together for $9.99, and compared to season pass story based content in other games that typically go for double-to-triple that, I had a feeling it was going to be more mini-games than anything, and that is essentially what we got. The first DLC focused on Bailu Village with several treasure hunt mini-games hunting down tiny Bailu Chan collectibles, which was no fun at all, and after the first treasure hunt zone I referenced a YouTube video to blitz through the rest. They were worth going through because they unlocked stat boosts for Ryo to use in the several Battle Rally races that gave a final score based on time completed and number of enemies beaten throughout it. Those stat boosts made Ryo faster and stronger, so it was worthwhile to knockout more foes before the finish line, and that part of the DLC proved to be a fun type of challenge.
The second DLC was a cruise ship full of casino-themed mini-games and a couple small story quests. To activate it was tricky because you needed to make about 15 minutes of progress in the second half of the game. Luckily, a new game can be started from the back half. The casino games are decent little distractions, and the only highlight of the ship was earning raffle tickets to use on a prize wheel used to unlock several extra slick costumes for Ryo.

The final DLC was a story DLC that is sprinkled throughout the back half of the game. It is a bit of a chore though, and nothing extraordinary. If you remember the Chan signs that use four tea cups arranged in certain patterns, then be prepared for a series of those quests that are only available after completing a few main story missions. It is mostly a lot of backtracking to find a rogue agent, and only leads to a couple simple fights, and the only interesting thing I got out of it was for one part of the several-part series of quests you go undercover on a dinner date with Shenhua with some intentionally campy lines. I would only recommend playing it if you were playing through Shenmue III for the first time and that way the quests seem like an organic series of side quests you stumbled across, because by the time the last part of this DLC was available, I already replayed my way through about 75% of the second half of the main quest that transpires in Niaowu.
If you are wondering why Shenmue III is ranking a fair way into my rankings with my middling time with the DLC, well that is because of the astounding Shenmue III-themed releases I picked up from Limited Run Games in 2020. A few months back Limited Run had what felt like a Shenmue appreciation day and released a special edition of the game with all the lackluster DLC on the disc, in addition to bonus collectibles that I usually do not go for, but in this rare exception did. They also put out some absurdly priced vinyl options of the soundtrack. Shenmue III has a mammoth soundtrack, so big it took seven CDs and eight vinyls to cram it in. To get the complete vinyl set, it was for around $200-250, so I opted for the CD set for $50 and a special “best of” two record set for $40. Yeah….did not anticipate blowing nearly the price for a Switch on Shenmue merchandise in one day, but I managed to cut myself off before going too nuts.
14) Vinyl Love 2020
Speaking of that Shenmue III vinyl, this will be a good way to pivot to rank the videogame OST vinyls I procured over 2020. Data Disc released their curated Shenmue II record. It is like the one Data Disc put out for the first game in the series which is a hand-picked selection of songs on one LP. I recently listened to it, and at least Data Disc ensured to maximize their minutes with their selections. Data Disc also did a second printing of another Yu Suzuki classic with the OST for Outrun. Other highlights include a complete set of five records of the Tetris Effect OST from Limited Run Games. Many kudos to Limited Run for including an MP3 download code with their records, and it was much appreciated for that set, and as well for their Streets of Rage 4 score. I have heard mixed reception for the SoR4 OST living up to the lofty bar established from the first two games, but after listening to it many times on my record player and in my car, I can attest for it being a win in the series and is right up there with the first two games. I will give a couple last quick shout outs for the OSTs for The King of Fighters ‘98, Street Fighter III, Quake, Celeste B-Sides and Kentucky Route Zero comprising the remaining LPs I picked up throughout 2020. To this day I continue working out to DDP Yoga 3-4 times a week, and having one of the game vinyls on in the background is the ideal background jams for me while I stretch myself to pieces!
13) Pinball 2020
Longtime readers are familiar with ritual weekly habit of competing in the four table weekly high score challenges in Pinball FX3, and yes I am still continuing that tradition every Saturday morning where I will practice and rank up abilities on one of the four tables that is up in the weekly challenges, and then attempt to best the high score for each of the four tables. It never gets old, and it helps feed my pinball addictions. Props to Zen for their output of Williams tables, and I am about 50/50 for using their “remastered” versions with animated toys and additional graphics on the table, and appreciate the option to press a button to flip to the original design. I still popped in Pinball Arcade on PS4 several times throughout 2020 because I feel those are more accurate-feeling real life physics of those pinball tables, but Zen’s versions are a solid alternative. Plus they added one of my favorite tables, Champion Pub, to the PFX3 roster in 2020, now just give me No Good Gophers and I will rest happy!

In other pinball news, I also continue to throw in the rotation Demon’s Tilt, the awesome homage to Devil’s Crush/Dragon’s Revenge. I cannot get enough of those scintillating TG16 throwback visuals and its metal soundtrack! I only threw in the neon-infused visuals of Hyperspace Pinball off Steam a few times in 2020, and I just wish that game took off more and received some home console conversions. Love the bumpin’ soundtrack, trippy graphics and distinctive boss battles that keep me coming back to it. I need to one day dive into recent pinball/platformer hybrids Yoku’s Island Express and Creature in the Well. I briefly tried out the former, and yet to put time into the latter.
Finally, in sad pinball news, the private pinball club I started going to I wrote about in last year’s recap, Fargo Pinball shut its doors last year after failing to sustain business a few months into the pandemic. The owners will still operate about a dozen machines they have on constant rotation at a local brewery however, so there is still somewhat of a local pinball presence to take in. For the two or three times I made it out to Fargo Pinball however, I was in pinball heaven.
12) Handheld Gaming 2020

Last year I wrote about in this section how I made serious headway into Mother 3 on the GBA by the end of 2019. So the first few months I spent wrapping up Mother 3 on my backlit-modded GBA. So that meant I beat it legit with no save states, and a lot of trial and error on boss battles. The only part I did not care for was an underwater maze to navigate through while keeping an eye on oxygen levels, but otherwise I very much enjoyed my time with Mother 3, and mad props to Fangamer’s companion guide for being the quintessential supplemental material to guide me through it. After finishing that, I put a couple hours into the Metroid-esque Scurge: Hive on GBA before throwing in another throwback in the form of GameBoy Color’s Turok 2: Seeds of Evil. A year or two back here I wrote how the first Turok on GameBoy was an old-school style action-platformer that won me over, and the sequel is more of the same, but with slightly more fleshed out levels, now color graphics, and a couple interesting shmup stages for variety! It had some old-school difficulty, so the Retron 5’s save states and cheats and I had to take advantage of in order to power through it!

Currently, I am ever-so-slowly working my way through a fan translated copy of Ace Attorney Investigations 2 on DS. I loved the first game in the series and how they mixed up the gameplay by taking it out of the courtroom and having visual avatars to control and visually maneuver around locations. I am currently on the third case of AAI2, and the translation successfully maintains the whimsical spirit of the Ace Attorney series and has an interesting twist where Miles is now having to side with defense attorneys against his will.
I picked up two unique re-released retro handhelds this past year. Firstly, I picked up the Mario Game & Watch that was released to celebrate Super Mario Bros.’s 35th anniversary. Super Mario Bros. is the first game I ever played, and first game I ever finished so it goes without saying that game is quite special to me and having it in this unique handheld form is a saccharine treat! The second old school handheld I had to import from Japan in the form of the Game Gear Micro. For those unaware of this Japan-exclusive, it is a working Game Gear about 10% the proportion of the original model. Sega only made several versions of it in Japan, with each one having only a handful of exclusive games. I went with the one containing the Aleste collection that contains five Game Gear/Master System games in the acclaimed space shooter series, one of which is an all-new game designed with the Game Gear’s limitations in mind in GG Aleste 3. My cramped fingers were somewhat able to play the games on the Micro (make sure to get the magnifier accessory in order marginally make out the visuals), and it is a nice discussion piece, but I think I will put more time into these games in the future with the PS4 copy of Aleste Collection that came with the bundle I ordered from Play Asia.
PART 4 – Rankings 11 through 7
11) Podcast Guest Hosting 2020
I guest hosted on three podcasts in 2020. I had what ended up being my final recurring guest slot on the penultimate episode of Your Parents Basement podcast. It was my 13th guest host appearance there, but I made sure to make it a clayyyysic one with our analysis for the dubious action-sports SNES title, Bill Laimbeer’s Combat Basketball. I remember going into that episode initially tepid to start off our discussion for the game by admitting I could not figure out how to shoot the damn ball and had to look up a guide online how to figure it out, but was quickly relieved to hear all three YPB hosts had to do exactly the same! Also, there were some regular segments of the show where we all rate the game on a themed where entertaining shenanigans ensued. YPB has since posted one surprise end of year special since having their main series finale, and here is hoping to see them pop in again for more surprise episodes. I will be forever grateful to them for taking my suggestions at covering games I have been meaning to get out of my backlog for ages like Shadowrun, Metal Gear Solid, Crystalis and Earthbound. Click or press here to check out that YPB episode I guested on in 2020.

I was thrilled to guest host twice on the PSnation Podcast in 2020. While it is a Playstation themed podcast, host Glenn always specializes with healthy doses of retro gaming talk in each episode. In March I joined him in covering the FFVII Remake demo that just hit, and we of course had to inject a ton of retro gaming topics in the agenda too (click or press here to download). In November I came on again to anticipate the future by previewing the imminent launch of the PS5 and celebrate the past by dissecting 20 forgotten facts of the PS2 for its 20th anniversary (click or press here to download). While both podcasts were marathon recording sessions, I do not regret a minute of it as I always have a phenomenal time podcasting with Glenn! He recently announced they will be rebranding PSnation with news to come in the near future after a hell of a 14-year run, and I wish nothing but the best for him and his staff to see what they have in store!
On a final note in podcasts, I have been continuing my occasional un-vaulting of select episodes from my long-deceased videogame podcast, On Tap. Throughout 2020, I uploaded about an episode a month to my YouTube channel, often having them coincide with a relevant anniversary or one of my flashback special articles. Some of the ones I uploaded this past year are all several parts of our history of comic book videogames episodes and most of our history of RPG videogames episodes. Also a couple of our movie review episodes where we analyze cult classics like The Wizard, FFVII: Advent Children Complete, Scott Pilgrim vs. the World and both Tron films. I made a playlist of the 28 episodes I have un-vaulted as of this writing you can navigate to by click or pressing here.
10) Switching It Up

In early April of 2020, I had penned in a pretty epic vacation I was anticipating for quite some time, but as we all know, by April of 2020 we were a few weeks into the pandemic and those plans quickly went up in smoke along with everything else in the world. It may have been a good thing those plans got cancelled because that same weekend a water pipe burst at my home and that whole weekend was spent cleaning up the aftermath of it. It was a couple days after the fact of that ordeal and I was simply a mess, and needed some form of a pick-me-up. I was holding off on a Switch for three years by this point, and three years was about what I held off on purchasing a Wii U, PS4 and Xbox One, and so I convinced myself to get out of my slump by going out and buying a Switch.
It helped big time! The first games I played on it were a couple of different SNES games I played online with my nephew Carter. We first played the original Super Mario Kart, and within seconds of starting a race he blurted out, “Dale this looks old!” He was not a happy camper, but we did manage to have a modicum of fun playing two player co-op in Brawl Brothers and Joe & Mac. Other notable Switch games I put some time into this year are Golf Story, Sega Ages Virtua Racing, Tetris 99 and Super Mario Bros. 35. I love battle royal Tetris and Super Mario Bros.! Golf Story is the ultimate spiritual successor to the beloved Mario Golf games on GBC and GBA. Also, I highly recommend playing with a pro controller in docked mode, and with Hori’s Split Pad Pro in undocked mode. Despite its bulk, I vaster prefer them more than the painfully tiny JoyCons. In 2021 I hope to invest significantly more time into my Switch! I have picked up many retro re-releases recently with their frequent sales that I must try out!
9) Wrestling Games 2020

2020 was a year like no other for me when it came to wrestling games. The first half of the year started off with me only playing FirePro Wrestling World, the first new wrestling game I put serious time into since WWE All-Stars. I played quite a bit of the PS2 and GBA FirePro games, but the thing that hooked me on the PS4 version was downloading hundreds of created wrestlers to replicate my all-era dream roster, and clearing all 50 scenario trials. I got up to the final trial where the goal is to win a match with a 100% fan approval rating. Thing is, in order to replicate, the opponent has to get in just as much offense and back-and-forth near-falls to make it as exciting as a televised match, and by doing that I put myself at great risk to lose…which happened every time. I vow to complete that final trial in 2021!
Speaking of WWE All-Stars, I volunteered to review its spiritual successor follow-up, WWE 2K Battlegrounds for my friends over at PSnation. While it has some notable flaws holding it back from matching the fun arcade action of WWE All-Stars, 2K Battlegrounds still has a lot going for it and is at least worth checking out. Click or press here for my full review to get my complete breakdown of WWE 2K Battlegrounds.
Finally, as I have mentioned earlier I have been covering a number of wrestling titles for the upcoming N64 book project. As you read above, it was a whole new definition of pain experiencing WCW Nitro all over again, but at least other games held up better than I thought they would. I finally was able to put major time into the four import N64 wrestling games and came out of those with a whole new appreciation of this era of wrestling games. Seriously, AKI’s six wrestling games on the N64 are arguably the best spread of wrestling games in videogame history, and I wish I can expand on it more, but you’ll have to check out the book once it is available for my final word! I promise if you bookmark this page I will edit this page with a link to its online store listing once it is available!
8) Breath of the Wild Progress 2020
Another year gone, and another year where I have yet to finish The Legend of Zelda: Breath of the Wild. I have good reasons though! I was making headway steady play a couple times a month until about July. I finally conquered the fourth divine beast, and more importantly I finally reached all the towers and unlocked the complete map. I also moseyed around most areas of the map, even the barren Gerudo Desert, I spent a good chunk of this year in to ensure I did not skimp over any cool hidden areas, or Korok seeds…although I am sure I missed quite a few. A major nagging sidequest I put to bed in 2020 was completing the founding of Tarrey Town for Hudson after running countless fetch quests for Link’s former colleague.

The only major thing in the core storyline I need to do is finally make my way through Hyrule Castle to vanquish Ganon….but I have so many other side quests and DLC quests I desire to finish before properly completing the main quest! I made one attempt at completing the Master Sword Trials that have the beneficial reward of doubling the power and durability of the Master Sword, and while it was a brutal endeavor, the challenge felt fair and encouraging of me to put forth the effort to practice and become better like on Eventide Island! I would also like to unlock the Master Cycle Zero for Link, but that set of DLC missions is mammoth, and if I do get around to them, it would likely be after I finish the main quest.
Anyways, I was making that routine headway and finishing BotW in 2020 seemed possible, but then I had to step back and put most of my spare game time onto my N64 assignments. I should wrap up my N64 work within the next few months, and plan on diving head-first to pick up where I left off in Breath of the Wild! That motorcycle shall be mine!!!
7) Year of the Mini Consoles
I thought I was done buying the “mini” line of classic consoles with pre-programmed games by the end of 2019 after acquiring the Genesis Mini that went along with my NES and SNES Minis! That was not the case though as 2020 saw me add three more to my collection. The Neo-Geo Mini has been out for some time now, but Amazon had huge markdowns on them in 2020 with bundled controllers. For those unfamiliar with it, the unit is designed as a mini-arcade cabinet, but also has ability to plug into a TV via HDMI cable to play the pre-programmed 40 games that way too. It has all the many expected fighting games on there, plus a variety of other genre hits from SNK. I also picked up the Game Gear Micro, but you can see my thoughts on that a few rankings above where I go over my handheld gaming moments of the year.

Finally, I picked up the TurboGrafX Mini, which had to endure a last minute shipping delay by a few months since it was originally scheduled to ship in March right after the pandemic was declared. It is a hell of a collection, with a killer line up of American and Japanese games. Part of me was wishing there was an easter egg to unlock the English translated Sega CD version of Snatcher, but no luck! There is still an unbelievable lineup on here with two Bonk games, Castlevania: Rondo of Blood, several classic shmups like Blazing Lazers and Galaga ‘88/’90, one of the Crush pinball games, and so many more! There was a couple I wish would have made the cut like World Court Tennis and Final Lap Twin because of their charming RPG story modes, and at least one of the FirePro Wrestling games, but what is included is still a hell of a package, complete with probably the best UI of any of the mini-consoles that is overflowing with TurboGrafX/PCengine fan service! So many people in America missed out on the small-yet-mighty TG16 library in America, and this is the best way to be introduced to it to the public! CGQ did an awesome launch stream that has footage of most of the included games if you want to know more about the platform!
youtube
PART 5 – Rankings 6 through 4
6) The Year of Videogame Documentaries!
If there was any upside to all the time spent locked down at home in 2020, it was that it helped everyone catch up on a lot of past and current shows on various streaming services or old school physical media. 2020 saw several videogame themed documentaries release, and not a single one disappointed which is why I am ranking this experience so high. Netflix released a six episode docu-series on pivotal moments in the early decades of videogames, titled High Score. It does not shed much new insights if you are up-to-speed on your videogame history, but if you only have a passing familiarity with the roots of videogames, or have younger members of the family who are curious than this is a good place to start because they have high production values, and fun animated sequences to keep your attention throughout. It does not cover the entire history of games in six episodes, but each episode serves as a nice refresher course on key moments like the rise and fall of Atari, Nintendo revitalizing videogames in America with the NES, the 16-bit Wars, popularity of fighting games in the early 90s, and id Software shaking up the gaming landscape with Wolfenstein 3D and Doom.
Next up is videogame YouTuber (and heading up the N64 book I am contributing to) Pat Contri teaming up with Kevin J. James for the documentary, Not for Resale. It has an interesting theme about life as an independent videogame store owner and retro game collecting. It thoroughly covers a wide range of topics from this perspective of videogame retail, and I encourage you to check out my review of the documentary by click or pressing here. Another documentary I reviewed in 2020 for my blog actually first released in 2015, but I somehow never heard of it until 2020. I am talking about Nintendo Quest, and it is all about one man’s journey to collect the entire officially licensed American NES library in one month with only his own funds, and only by visiting stores and collectors in person with no online buying at all. It was quite the ambitious goal, and was a fun journey to watch to see if he could or could not pull it off. Click or press here for my full review.
youtube
Next up is Console Wars. I devoured Blake Harris’s novelization of the 16-bit SNES/Genesis rivalry, and was stoked to hear it was going to receive the big budget feature documentary treatment. It took a few years, but it finally released in 2020 as a CBS All Access streaming exclusive. There is no shortage of vintage photos, ads, clips and commercials inserted throughout the interviews and narration that transported me directly back to the early-to-mid 90s! They could not squeeze in everything from the book into 90 minutes, but they still managed to hit a lot of major and minor moments from the 16-bit wars. Despite this being well-documented territory, this was a terrific refresher, and recommended viewing considering the surplus of major and minor players from that era they tracked down to interview.
Insert Coin is an exclusive on Alamo’s streaming service, and is the ultimate supplementary piece to Reyan Ali’s book on NBA Jam I mentioned earlier in this list. If you do not have time for the book, make sure to watch this because they track down most of the major players at Midway/Bally/Williams to chronicle the rise and fall of the company, and touch on so many of its arcade hits. Yes, even Revolution X gets an entertaining scene with previously unseen production footage of band members’ voiceover recording sessions. I loved Cruis ‘n USA, and was a little bummed to see the ho-hum treatment of it in the doc, but if you have killer memories of the NBA Jam, Mortal Kombat, Defender, NFL Blitz, Smash TV and so many other Midway arcade classics, then you definitely want to check out Insert Coin! Pretending I’m a Superman: The Tony Hawk Videogame Story is available to buy or rent off YouTube. I have heard many good things about this doc, but I have sadly been neglecting it for many months, which is not right since I was an avid fan of the Tony Hawk games from their heyday, but want to give it props here because I have good faith that it will not disappoint!
youtube
That is it for the traditional documentary features I have seen in 2020. For the past couple years I have provided a long list of YouTube links of my favorite gaming-related videos throughout the year. In place of that is a few documentaries I want to highlight here that hit in 2020 from a few YouTube creators. Norm Caruso, AKA The Videogame Historian did not disappoint in 2020 with several new docs/mini-docs, with the two that stood out the most to me being his exhaustive deep dive into Mario Paint and tracking down the original developer to interview for his look on the infamous MS-DOS versions of the early Mega Man games.
I also am constantly amazed at the steady stream of shorter and lengthier documentaries No Clip releases on their YouTube channel, and the crapshoot that was 2020 did not slowdown their consistent output. I highly recommend their well-researched videos on the history of two prolific developers – Creative Assembly and Arkane Studios. EA received well earned high marks on their incredible remaster of Command & Conquer early in 2020, and No Clip released a coinciding video with many of the original and remaster developers on un-vaulting original material and digging deep to cram in as much unreleased or barely seen content in as possible.
youtube
If you were a child from the mid-80s to the mid-90s, then you undoubtedly remember spending countless hours in school trying to master the original “souls-like” game, Oregon Trail. MinnMax released a comprehensive look at this classroom favorite filled with interview clips from the original programmers on how it came to be, and even tracking down Steve Wozniak for his reflections on this iconic title. Finally, I want to shout out this awesome DIY-spirited documentary celebrating NHL ‘94 that came out in 2020 and went to great lengths to pay homage to that classic hockey game by tracking down the primary head programmer, going to great pains for a very brief interaction with Jaromir Jagr and chronicling the current eSports scene of NHL ‘94.
youtube
Sorry for the deluge of recommendations, but that should provide many hours of entertainment and videogame history to last you throughout 2021, and then some!
5) Acquiring my First Console Near Launch Since the Vita!
The headline does not lie, the Xbox Series X marked the first console I purchased within the first couple months of a console launch since the Vita! After getting burned on launch window consoles malfunctioning on me with the PS2, 360 and PS3 I instilled a “wait three years after a console launch to buy it so the hardware is likely less faulty” self-imposed policy. I did exactly that with the WiiU, PS4, Xbox One and Switch. I was originally going to do that with the XSX/PS5 also, and I guess the thing that nudged me out of that edict was hearing multiple podcasts, website hardware reviews and YouTube content creators’ analysis of the system’s hardware, UI and overall performance in the opening weeks.
The more I heard in the first couple weeks, the more the Xbox Series X sounded right for me. This is primarily because the UI/dashboard is nearly identical compared to the Xbox One, and that I can plug in my external hard drive I have been using for the Xbox One directly into the XSX after I complete my initial setup. After doing that it would be like I was playing on my Xbox One again, but with vastly superior hardware and faster loading times. I got a Samsung 55” Black Friday 4KTV special to finally upgrade into the 4K era and be properly ready for the 4K optimized games. My backlog was so huge that I did not mind the XSX did not have any major first or third party exclusives until two and half months later with the release of The Medium. Enjoying faster load times on games like Wreckfest and Borderlands 3 is more impressive than I thought it would be. I am also by this point well invested into the Xbox Game Pass ecosystem as I have elaborated on in previous year-end articles, and having all first party exclusives coming to Game Pass day one is another deciding factor on why I went with the Xbox Series X first. Now here is hoping this system does not brick on me or I am returning back to my self-enforced waiting policy!
4) Conquering the Lands that Border a Third Time!

Speaking of Borderlands 3, that was a terrific alternate method for me to hang out with my buddy Derek through these quarantine times. Several years back we gradually worked our way through Borderlands 2 over the course of a year, and we started up the third game around Halloween of 2019. It took a little over a year of playing only once or twice a month, but we finally finished the core campaign of Borderlands 3! Most of the gaming press bags on the Borderlands games for its style of humor, but to me it kind of rings familiar to Family Guy. Both franchises throw a lot of gags and jokes at you from all angles, and some of them hit, and some of them miss, and that is fine! Humor is subjective with about half of the jokes jiving with me, and that is A-OK because they all do not need to be LMAO zingers!
The addicting co-op gameplay of Borderlands is what keeps me coming back, well that and the perpetual quest of finding all types of fun weaponry and loot I had equipped for far too long (rainbow-explosion grenades being my prime example here). I like the angle of Borderlands 3’s central hub being on a spaceship…even if its design is of the labyrinth nature that I frequently became lost in. The biofuel truck mission was an early favorite of mine and remained a running gag with Derek throughout 2020. The pair of primary antagonists here may not usurp the unforgettable villain that was Handsome Jack, but it was still a fun journey pursuing them and meeting their dad to detail their nature. Right now Derek and I are a good ways through one of the DLC packs for the game, Guns, Love, and Tentacles that is themed around saving the wedding of Wainwright & Hammerlock with the assistance of the mysterious bartender, Mancubus Bloodtooth! It features a refreshing twist on gameplay with longer levels, different vibe of scenery and a more challenging-but-fair difficulty. Needless to say, I am greatly looking forward to marching through the rest of the DLC packs throughout 2021!
PART 6 – Rankings 3 through 1
3) Spooky Gaming 2020

You will see soon why my yearly installment for Spooky Gaming ranked so high this year. First off, I kept up my yearly tradition of playing the 360 launch game, Condemned: Criminal Origins on Halloween! I think that is at least three, maybe four Halloweens in a row now! Only made a little over an hour of progress though on a couple sessions due to not as much free time as I hoped and it took a bit more than I presumed to navigate through a couple tricky levels, but I pushed through a couple more chapters and one day promise to finish this!
Two new spooky games released right around this past Halloween that were both must-buys for me, but regrettably have yet to start. Pumpkin Jack looked like a fun simple action-platformer with graphics and gameplay quality intentionally designed from the early PS2 days which looked like a fun early 2000s throwback from a couple streams I saw. The second game is the next installment in the “Dark Pictures” anthology, following 2019’s Man of Medan that received a rave recounting from my 2019 rankings! That game is called Little Hope and it has a similar structure to Man of Medan, where it follows a group of travelers stranded after a bus crash who stumble into a nearby mysterious/haunted small town that is full of secrets. I watched one stream of its opening scenes, and was delighted to see the narrative choice-based gameplay returns and will determine how many of the group members will remain alive by the end of the playthrough. I want to play this like I did Man of Medan in one sitting in an evening with Derek & Brooke in the midst of a thunderstorm! That will happen in 2021!!
youtube
Finally, the highlight of spooky gaming season was surprisingly returning to Xbox One’s Blair Witch Project. I wrote here last year that I loved its atmospheric setting of looking through the same haunted woods from the movies for a lost child, but I unfortunately got stuck about an hour or two in while searching through the woods for my next objective. The woods were too dark!!! So this past Halloween season I booted up Blair Witch Project with the mindset of not even looking to make any progress and to simply put on the gaming headphones and take in that appropriately dark atmosphere of exploring the spooky woods for about 10 minutes before moving onto Condemned.

Well, something unexpected happened during those 10 minutes and I accidentally stumbled onto my next objective and quickly got absorbed into the narrative and could not put the game down! I loved how the character Ellis gradually starts to get wrapped up into the eventual supernatural surroundings that gradually get implemented and do not ruin that awesome initial eerie setting. The way the camcorder was used for gameplay to solve some puzzles was creative, and using the late-90s Nokia-esque cell phone for storyline bits was an unexpected nostalgia trip. Yeah, some of the use of flashbacks/supernatural enemies can be a little hokey at points, but for the most part it keeps up the suspense and thrills, and it caught me jumping on several occasions while playing with the volume blasting on those headphones. The last level pulls out all the scary, mind-bending stops, and was a ride that I had no idea when it was going to end, and even though the ending was a little middling, the ride on the way to that final destination was awesome and had me gripped in throughout. Blair Witch Project is currently on Xbox Game Pass, and is some ideal late night/Halloween season gaming that I highly recommend to all!
2) FINISH HIM!!
Usually I would lump this in with my yearly fighting games recap, but my time with Mortal Kombat 11 rose well above the rest of my time with other fighting games that it climbed out of that group and rose to my #2 gaming moment of the year! For the first half of 2021, I had semi-frequent online sessions with my aforementioned fighting game buddy, Chris! Whenever a new DLC character from the DLC pass released every several weeks, we would usually meet up one of the following weekends and experiment away with the new member of the roster. If I really dug a character, I would then do repeated playthroughs of that character in the Towers of Time in order to unlock more costumes and other gear for that character. That wound up happening with both Joker and Robocop, as I had a ton of fun with both of those characters’ moves and fighting styles.

The announcement of the Aftermath DLC halfway into 2020 totally caught me off guard. It was a new storyline expansion DLC that lasted only a few hours, but continues the same best-in-class production values of fighting game cutscenes that seamlessly transition between fights. Best of all, it brings the DLC characters into the narrative to freshen it up, and is highlighted by Shang Tsung being your uneasy ally/rival throughout which resulted in yet-another killer MK storyline to take in, even if it was a little shorter. Oh yeah, NetherRealm Studios inserted the likeness and voice of the same actor who perfectly portrayed Tsung in the first Mortal Kombat film, Cary Tagawa. My nostalgia for that 1995 movie knows no bounds, so it was a thrill to have Tagawa return to MK11 for the Aftermath storyline. Another movie related surprise was new costume DLC for Sonya, Raiden and Johnny Cage that use the likenesses and voiceovers from their 1995 movie cast counterparts with Bridgette Wilson, Christopher Lambert and Linden Ashby all returning. I am so thrilled to see the games fully embrace the fandom for the 1995 movie, and doubly thrilling is that the new Mortal Kombat film set to release later this year that legit looks kind of promising based on the trailer and general buzz in the movie/gaming press.
Another surprise update to MK11 was the inclusion of cross-network play. So that meant I could finally play against my brother on Xbox One! I was skeptical trying it out when my brother and I lined up a day to play that it would be a laggy mess playing on different systems against each other, but we played for about an hour with no problems, and all my costume and gear unlocks carried forward too! Countless thanks for the developers adding this support, and also many props to Sony/Microsoft/Nintendo for making it so to see it start to become a little more common to other online games in general throughout 2020! So yeah, this all added up to me revisiting MK11 more frequently than I thought I would with the nonstop support from NetherRealm Studios in 2020, and thus it more than earned its #2 ranking on my list, and technically my #1 video-game ranking because….
1) Global Board Game Domination!!

Once or twice a year, dating back nearly 15 years I have met with mostly the same group of friends for marathon sessions of my favorite board game, Risk. That game is notorious for taking anywhere from two-to-five hours to finish in order to take over the world via smart strategy and lucky dice rolls! Every time we play, we bust out pretzels, beers, Chuck Norris shots and end the night playing PS3 Tiger Woods PGA Tour ‘12 until we get sleepy! I always look forward to these nights, and they are kind of like a second Christmas to me because it only happens once or twice a year. As awesome as these are, my technical prowess in Risk strategy and luck in dice rolls leave a lot to be desired over the years, and I am almost always the first or second person eliminated. Regardless of that, I want to give props to Mike, Jim and Paul for the decade plus of priceless Risk memories and moments.
A couple years ago Mike moved and my brother Joe has been filling that fourth chair! We have played a couple five player games over the years, but our 2020 night (which luckily emanated about a month before the pandemic hit), saw Jim’s nephew Matt join us for our first five player game in some time. This was Matt’s first game of Risk and thus a learning experience and I had to be the spoiler to ruin his first game and wound up eliminating him first from the game. From there though it was still relatively early as far as the army bonuses goes within an average game of Risk, but a domino effect happened and I was able to capitalize on eliminating Matt and gaining his territories and within about an hour eliminated everyone else on my own!!!! I was in disbelief, and as much as I hate to admit it had somewhat of a brief emotional moment upon winning that game because in our 15-ish years playing, I have only won once before early on and it had to of been at least 10 years since that and I was not use to things going my way, and in that fashion to boot.

The way that game played out resulted in an oddly short-ish two hour game, so we decided to get another round in that night. Now that Matt had his warm-up round in, he had a better grasp of the game and this was a more traditionally close, longer game of Risk where the excitement was in the mobilization of armies and territories in those early rounds and to see who would make the first big attack move in attempts of expanding their territory. Hell yeah, I was all-in on this five hour game of Risk!!! Now as this round unfolded this will be very hard to believe, but I swear I am telling the whole truth that against all odds the same exact thing happened and I eliminated everybody and won the second game as well!!! I am still dismayed thinking about how well that night went for me in Risk, and highly doubt it will happen again! So for me, predominant loser and usually first one out in a game, to full on run the board and eliminate everyone in two consecutive games happens you damn well bet that night is going to be my best gaming related moment of the year!!
THANK YOU!!!!
I somehow achieved a degree of brevity this year, as last year’s insane best-of list went around 18,000 words, but I was able to….kinda….tighten my word count this year by clocking it at roughly 12,000 words!! My endless thanks for sticking with me all the way through as I recap my favorite (and worst) gaming moments/experiences of the year. Now, to keep up with tradition, after all that perusing and me rambling on for way too long…are you ready for a chuckle or two? Well, then, let none other than John Cena take care of that for you with the following embedded video to close off another best-of list. See you all next year!!!
youtube
Previous Year’s Best of Recaps - 2019 - 2018 - 2017 - 2016

#videogames#top 10#mother 3#phoenix wright#xbox series x#switch#tetris 99#super mario kart#wwf wrestlefest#breath of the wild#wcw nitro#firepro wrestling world#v-rally 4#top gear overdrive#top gear rally#rally challenge 2000#virtua racing#risk#night call#mortal kombat 11#ping redux#clustertruck#top run#tekken 7#street fighter V#NBA Jam#geoff keighley#jeopardy#wheel of fortune#wreckfest
0 notes
Text
SWITCH UP: YouTube
YouTube is one of the social media platforms that seems to have skipped me entirely. Until this post, I never really toyed with the platform. YouTube has a video for anything you can think of: If you want to learn how to build a fence, you’re set. If you want to watch the Magic School Bus, there are you’re golden. If you want to listen to Fela Kuti’s greatest hits, everything is rock-and-roll. The options are endless, and people can’t get enough of them. I am absolutely the minority when it comes to interest in YouTube: Research shows that 73 percent of American adults use the platform regularly. Even more surprising, 94 percent of those between the ages of 18-24 are regular YouTube users. YouTube is clearly a successful platform, but that doesn’t mean every YouTuber is successful.
Launching a successful YouTube account would be a lot of work, in my opinion. First, there has to be an idea that can actually stick the landing, but then, you have to make content that is good enough to actually deliver the desired punch. That means filming, editing – the works. Plus, YouTubers have to know how to keep the audience engaged. Neil Patel points out that it is the content itself that can help develop this: Having a focused message and strategy will help bring people together. Knowing success has to go beyond what’s on the surface, though. Key performance indicators would include things like where people lost interest – where they stopped – or how many actually made it to the end.

YouTubers also need to know where those views are coming from: Are people finding the videos through organic search? Are people finding them through other platforms, or maybe recommendations? And when people do watch the videos, do they stick around for more? Understanding that balance between engagement and loyal audience members is important. YouTubers also need to know what people are saying about them. Yes, this includes what’s being posted to the comments, but it goes further than that, too. Are people sharing the content? Are people telling their friends to watch the video with some positive sentiment attached?
The first two videos I watched really seemed to have a mixed bag of metrics. Because I’m the kind of person who cannot watch a movie because it eats up too much of my free time, getting on YouTube was like pulling teeth. First, I had to think of what I would actually be willing to dedicate 5 minutes to for the sake of starting this post (and, frankly, for the sake of better understanding the YouTube community). I decided to go with a tutorial, and the first thing that came to mind was “nail art.” I clicked the first link that seemed like it was a how-to video. It had more than 2,700,000 views, but I couldn’t make it all the way through. The content was too weird. Before leaving the page, I scrolled through the comments. The audience was young. They were talking about watching this YouTube host’s videos when they were children. A second search (“nail art DIY”) led me to a video produced by “5-Minute Crafts GIRLY.” I am familiar with 5-Minute Crafts because I follow it on Instagram, so I knew what I was getting into. This video has nearly 800,000 views, and a lot of angry commenters. Apparently, the content isn’t original.

I dug through YouTube a little more, looking at both videos and comments. For the most part, the audiences do seem pretty enthusiastic about whatever topic is being discussed. Their participation isn’t random; they’re there for a reason. This really complemented what was said above by Neil Patel. These viewers are loyal, not specifically to brands, but to their own interests. That does put some pressure on brands to keep up, but when it’s done right, it can be so incredible. Home Depot is a great example of this. The company uses YouTube to not only show case its products in action, but also explore the endless possibilities through DIY videos.

While the company could have easily dedicated this channel to talking about the qualities of wood it carries or posting commercials created by some of the brands it carries, it took a focused approach to talk about what people are already looking for online. While the nail art and the music videos may have my attention here and there, it’s content like Home Depot is producing that will keep me coming back and supporting the company. That’s definitely a YouTube “win.”
0 notes
Text
Capstone Process Blog 02/19/19
Keenan Hursh
EDPX - 3990
Research and Inspiration:
N/A for this past week. I have been developing and polishing my assets.
Progress and process:
I Have written and implemented a narrative into my film:
I wanted to open with the portrayal of our current situation as a species and then address exactly why the Mycelium Collective exists and what we plan to do to address said situation. I want this video to be short, sweet, and to the point. It should highlight and communicate exactly what we do in a simple and effective manner
(each bullet point is an individual scene)
As a species and planet, we currently face a growing and imminent threat.
Earth’s climate is warming and changing faster and more unpredictably than ever before.
Our planet, the only home we have ever known, is on a grave and deteriorating path.
If we stand any chance of saving our world and all of Its beauty
We need to act now!
We need to collaborate and innovate together!
The Mycelium Collective is a brand-new platform that connects and supports our worlds creators.
We support any medium of creation that is themed around environmental sustainability or the outdoor world.
If you have a story to tell or a perspective to share, please reach out!
We’re looking for as many artists and activists as possible to address our collective future.
The Mycelium Collective (all white logo)
Connecting and Supporting our Worlds Creators
example of closing scene with the all-white logo and our slogan.

I have also started reaching out to potential collaborators within my immediate social circle. I plan to build the base platform and develop credibility utilizing my own personal connections before expand outwards and beyond to other artists. The first creator I plan to collaborate with is my friend Josh Bennett who is an avid photographer and photojournalist. He takes beautiful photos of natural environments and does an exceptional job of telling his own story of a place. Josh has a unique perspective and eye, and I believe he will make an excellent collaborator who will produce intriguing and beautiful content.
Here is a link to his website:
http://joshbennettphoto.com/new-cover-page-2
Here are some screenshots of his work:


I have also updated and simplified the website based on feedback from last weeks critique. I agree that I was spread to wide and thin, and need to focus and expand on fewer, more essential aspects of the platform. I removed the “shop/support” page as well as the “public/blog” page. These could potentially be avenues to explore in the future but for now I agree that they are distractions from the purpose of this platform.
Reflection:
Over the past week I have been refining and simplifying the website. I removed a couple of unnecessary sections/pages that are more or less distractions at this point. I need to simplify the website and strengthen the few sections that are currently there. In order to do this I have began reaching out to potential collaborators within my social network. I have reached out to a couple photographers and videographers and have one confirmed collaborator. I plan to continue to find artists so that I can not only fill the platform/website with assets but also support like-minded individuals.
Feedback from Last Week:
Laleh and Cherish:
right now the website is a big mix of things. Need to simplify and unify.
Get rid of the shop section, it is too much and takes away form your concept and legitimacy
Need to more clearly communicate your mission and goal. Need to clarify what the collective is themed around or is focusing on
Get rid of the public/blog section. It is also too much right now. Not necessary at this point and is kind of distracting
Some of your shots and text have too long of a run time. Need to shorten some stuff so that the video doesn't drag on.
Keep the text but also add narration/audio as well. This adds a human element
Maybe add your face to the video to make it more personal
Need a human element, looks too corporate right now. Too basic
The shots I have are effective and work well. Keep moving in the same general direction
Class Feedback:
I think the font might look a little too stretched for the logo (stretched is fine, but it is obvious here). I am also wondering what your intention behind using the Yin / Yang symbols is. I would just be careful because it can be a very culturally significant symbol, and if you're not using it right, it might come off the wrong way.
Your website is very clean and has lots of different aspects to it. I would maybe consider lessening all the tabs you have and instead focus on adding more to the tabs you have left. I like that you are trying to create a cohesive website for artists to be able to use, share, and experience. The video you have for your website, is it connected to the overall website or is it more of just an example of a video that can be on it? I think it would be really cool if you created more of an abstract video about the environment to really display your EDP skills. Another idea for the final would be to display your website on a tv screen so everyone can see it and scroll through it. Or maybe find a way that people can interact with the website itself and see other people interact with it during the final.
I feel like the headings are too big right now. Once more content is included I think they should be minimized so that the user is not scrolling through a huge image before reaching the actual content.
I really enjoyed the drone shots in the intro video. I'm wondering if you should have a whole tab dedicated to talking about the copyright involved on this site. A lot of photo-sharing sites like Unsplash completely rip the rights from the photographer, but I think for your purposes you should really address valuing the artists work and what copyright would look like on this kind of platform.
Your website is looking really good so far, my recommendation is to showcase your skills from EDP in an abstract video that represents the environment.
The layout of the website is very pleasing to the eye. I think you’re really starting to do well making a brand for it. I really wanna see some promotion like lots of twitter and Facebook stuff and to get the word out there.
I think your greatest obstacle is something you actually can't control: interaction of other artists and engagement from the public. How are you going to incentivize artists to join your collective? How are you going to gain public awareness/prestige? These are questions that need answers, and honestly I don't even know how to begin answering them, not being a business person. The "success" of your capstone project very much depends on factors only other people (the other artists, the public) can control...and to me that strikes me as really risky. I really liked your company's logo, the graphic design there is nice, but right now you have that large white chunk around it at the top of your homepage...that didn't strike me as impactful. I think you might be better off with a natural image at the top of your page (since your focus is on climate art) with the logo floating on top, maybe on a white circle so it stands out. I also liked your video...but in the section of it you showed there was actually a minor text error. It should be "Earth's," not "earths." Definitely have your stuff proof-checked for things like that - we all make mistakes! Finally, personal opinion here, but I think you're kind of missing the mark by having a slightly dated meme as your motif for your sticker/advertising. "Lost in the Sauce" was funny, sure, but I think it has little to nothing to do with your aims as a company, and seeing a meme as your only product will kind of lower people's interpretation of your professionalism and the sophistication of your brand.
I think your website is professional and contained lots of the information. I like your introduction video. The drone shot is very cool. I think lessening the tabs could help the viewers reaching the actual content in a shorter time.
I think your website is a good start but i think you can definitely push the boundaries of Squarespace to make a more unique looking aesthetic. It just feels a little generic (obviously you're going for a minimalistic look, but i think you can make it a little more individual beyond your logo). There were also just generally too many words in the video, the sentences felt a little clunky.
Your website template looks like an inviting design, easy to read, clear layout, but still intriguing enough to want to know more. For the logo, I like the different concepts you incorporated and it’s a really cool design, but I’m not sold on the color choice. It looks nice but is there a reason you choose those blues and purples. I know its been done so much, but you are talking a lot about the world and the environment, and purple doesn’t normally have that connotation but green does, or even a darker blue. For the video I thought it was really well shot, I think audio/narration like Laleh said would help a lot, and in a couple shots be careful where you place the white text cause it was moderately difficult to see against some backgrounds.
So far, I love the design of the website, but I agree with Laleh on the critiques she gave about different sections. What I would suggest is that you revisit the video/videos as well as the pictures and think about how their design could be more indicative of the nature of your collective. It's a collective of environmentally-conscious artists, but the videos and photos don't read that way to me. They're very simplistic nature shots which are beautiful, but not reflective of an artist collective. It'd be nice to see more interesting and dynamic videos, photos, and other projects on your page!
I like that I’m finally getting to see this collective come together. Your piece is more of a business idea than an artwork, so it’s cool to see that perspective. However, I think that in pursuing the business side of things, you’ve lost your artistry. In the video, if the collective is about artists and their artwork, show some artwork—even if its your own, or from EDP students. I agree that a voiceover will help, and having a face to the brand will also help. I also agree with Laleh in that the website has too much going on, and that you should narrow it down. Remember that you can always add things later after you get it off the ground. There’s something about the text in the logo that looks strange to me, like it’s too puffed up or something, I’m not sure, but maybe take a look at editing the design. I think something like a logo should really reflect your brand, and right now it reads like a logo from a website that is just getting started—and you don’t want that. I think you’re at the point where you should start contacting artists about featuring them on your site. You can message people through their websites, their Vimeo, etc. I think having actual artwork there will help.
I think you have a really strong concept for your project! I love the idea of creating a collective. The website has a clean & professional design layout. I think the logo looked balanced in white/black but felt a little chaotic in colors. I wonder if changing gray scale instead of color would have a stronger impact on the logo (maybe not just a thought)
Your website looks great. You have so much information available and it has a great personal quality. This being said I think the colors of your logo are out of place. The entire look of the website is so fresh and clean, but the logo has a cheesy 80s vibe. I love it, but it just doesn't work with everything else especially since this is such a hip company!
I think the color choice you have incorporated into your website fits perfectly with the concept of the collective. I think the submissions for art on your site is an exceptional idea for so many people have no clue where to put their artwork. Of course there is red bubble and etsy, but no where specific to nature and sustainability, at least that I know of. I really liked the video you composed for the website as well. I did agree with some that it kind of looks like a welcome to Colorado video, specifically. It would be amazing if you could somehow get some beach shots or even go to a reservoir to get that kind of aesthetic.
0 notes
Link
Artist: Davide Stucchi
Venue: Galerie Gregor Staiger, Zurich
Exhibition Title: Light switch (Entrance)
Date: November 23, 2019 – January 25, 2020
Click here to view slideshow
Full gallery of images, press release and link available after the jump.
Images:
Images courtesy of Galerie Gregor Staiger, Zurich
Press Release:
Anna Franceschini: Your title reminds me of a message left to a stranger, an instruction. Is it intended to be functional?
Davide Stucchi: Yes, the title waits to be activated. Like a light bulb connected to the light switch, which sits in a room waiting for a remote control. The switches ask for a presence, a body moving between the domestic environment.
A: Turn me on, turn me on, says the blind bulb…
D: Desiring to be lit…
A: Yes, but also not understanding the power which it already carries inside itself, the power of a thing, the potential of thinginess. What about the life behind/inside a switch? Is that an electric body?
D: Have you read “The Power” by Naomi Alderman? It sits on my bedside table for a while now. On the cover is a red background with a hand made by electric flows. A friend recommended it to me, because it has an interesting point of view on body awareness. Basically, its central premise is women developing the ability to release electrical jolts from their fingers, thus leading them to become the dominant gender. I am not saying that you can get a shock if you touch my switch… still, be careful!
A: Glad you said that! Inside the light switches I see hands arranging hair; can they turn on the kitchen lights while doing that?
D: You make me laugh, because I imagine you switching on the lights with your nose while arranging your hair! Often you make fun of me, because I rearrange common phrases or formulas, maybe here, too it is not about the gesture, but the interference while transmitting them?
A: Where do the images come from?
D: I ripped these images flipping through books, magazines and catalogues of my library. Actually, it’s not 100% mine, since I have to somehow agree with my ex-partner on how to use the library together, or how we will divide it. It’s weird how this idea manifested, it was just a joke I made while me and some friends were at a bar talking about revenge on our ex-boyfriends.
A: Does he know about these ripped pages?
D: Now that we talked about it, yes. I trust art as an infrathin language and he does, too. So he somehow knows it, I guess!
A: Instead of gently touching a flat smooth and anonymous surface, your switches invite one to put your fingers deep inside the electric, beyond which is filled up with gestures…
D: These movements I chose has been directed, they belong to models, performers, actors. Bodies that have been guided, asked or chosen. More and more often on (theatre, fashion, movie) sets you find the figure of the “movement director”, a person who specialises in movements, interested in body and physicality. Someone able to create a movement-scape, and look after the actors, which are like the instrument who carry the move- ment. We love to direct objects, don’t we?
A: Objects invite one to direction, while kindly but assertively obtaining the action they require. Is that what we call feticism? Are we objectifying performers when asking to do such and such a posture or movement on a set? Are we abusing a door when we ask the actress to open it one hundred times to find the perfect choreography for the drama we want to stage? What about that glass full of gin tonic thrown against the wall? And the window that crashes against the body of the fugitive? Are objects a majority treated as a minority?
D: This question is so subtle and relevant. It really pushes me in a corner. I try to concentrate by isolating myself from the outside and look straight to the digits of my computer, then my hands move to write my actions. When are we free or more easily apt to consider them as a majority? Looks like where you use them the most you free them the better, like theatre, cinema, asvertising, commercial, art? You and me have sometimes felt like being in a landscape where we want to serve objects as artists.
A: Minimalist intimacy, monumental solitudes that are episodically switched on by a scroll on a flat enlighted surface. What is it about domestic sentimentality?
D: I love to interrogate domesticity. There is so much work about queer space that always deals with exteriority, a cruising urbanity, publicness as transgressive act… So much of queer life happens at home – bourgeouis relationships, hiding from public, simulating the heteros… Very IKEA!
A: You refllect on IKEA minimalism while casting a Dada spell on it. What is the result? Animation of the inanimate? For example “La Linea” by Osvaldo Cavandoli?
D: I wish you were here, I would have let you step on the doormat and enter by the Donald Juddish-bookcase. You can see this intervention in space as a critique on minimalism, or more in the realm of what you suggested as a comic strip, or as a frame, a tv screen. I love “La Linea”, its obstacle, its difficult relationship with the hand of the cartoonist and its gibberish language. If you look at ankles height in the space, there are also “plugs” you can put chargers in. Other lines. And behind another bookcase hides a fallen curtain – or are all the lines drawn by Cavandoli?
A: I wish I woule be there, too. I wish I was a line and you could direct me in the empty, senseless space. I wish I was the hanger and the joint, the fisher and the switch. I wish I will always will be the gentle tool to play with and will make you feel at home.
D: Which tool?
Davide Stucchi (b. 1988, Italy) is an artist living and working in Milan. His recent shows include Davide Stucchi con Corrado Levi at zazà Naples (2019), 2546/9728 at Sundogs Paris (2019) and Davide Stucchi at Deborah Schamoni, Munich (2017). He and Anna Franceschini meet on set where Davide worked as scenographer for Anna’s film, like Bustrofedico 2019, a commission from the Italian Pavillion at La biennale di Venezia intended as a film-display, or Polaroids 2018, a Carlo Mollino’s room adaptation on screen.
Anna Franceschini (b. 1979, Italy) is an artist, filmmaker and researcher living and working in Milan.
Link: Davide Stucchi at Galerie Gregor Staiger
Contemporary Art Daily is produced by Contemporary Art Group, a not-for-profit organization. We rely on our audience to help fund the publication of exhibitions that show up in this RSS feed. Please consider supporting us by making a donation today.
from Contemporary Art Daily http://bit.ly/2OsiKs7
0 notes
Text
Building a Notepad Application from Scratch with Ionic (StencilJS)
A difficult part of the beginner’s journey to learning Ionic is the step between understanding some of the basics and actually building a fully working application for the first time. Concepts explained in isolation can make sense, but it may be difficult to understand when to use them in the context of building an application. Even after spending some time learning about Ionic, you might find yourself starting a new project with no idea where to begin.
The aim of this tutorial is to provide a complete walkthrough of building a simple (but not too simple) Ionic application from start to finish using StencilJS. I have attempted to strike a balance between optimised/best-practice code, and something that is just straight-forward and easy enough for beginners to understand. Sometimes the “best” way to do things can look a lot more complex and intimidating, and don’t serve much of a purpose for beginners until they have the basics covered. You can always introduce more advanced concepts to your code as you continue to learn.
I will be making it a point to take longer to explain smaller concepts in this tutorial, more so than in some of my other tutorials, since it is targeted at people right at the beginning of their Ionic journey. However, I will not be able to cover everything in the level of depth required if you do not already have somewhat of an understanding. You may still find yourself stuck on certain concepts. I will mostly be including just enough to introduce you to the concept in this tutorial, and I will link out to further resources to explain those concepts in more depth where possible.
What will we be building?
The example we will be building needs to be simple enough such that it won’t take too much effort to build, but it also needs to be complex enough to be a realistic representation of a real application.
I decided on building a notepad application for this example, as it will allow us to cover many of the core concepts such as:
Navigation/Routing
Templates
Displaying data
Event binding
Types and Interfaces
Services
Data Input
Data Storage
Styling
As well as covering important concepts, it is also a reasonably simple and fun application to build. In the end, we will have something that looks like this:
We will have an application that allows us to:
Create, delete, and edit notes
Save and load those notes from storage
View a list of notes
View note details
Before We Get Started
Last updated for Ionic 4.6.2
This tutorial will assume that you have read at least some introductory content about Ionic, have a general understanding of what it is, and that you have everything that you need to build Ionic applications set up on your machine. You will also need to have a basic understanding of HTML, CSS, and JavaScript.
If you do not already have everything set up, or you don’t have a basic understanding of the structure of an Ionic/StencilJS project, take a look at the additional resource below for a video walkthrough.
Additional resources:
Getting Started with Ionic & StencilJS
1. Generate a New Ionic Project
Time to get started! To begin, we will need to generate a new Ionic/StencilJS application. We can do that with the following command:
npm init stencil
At this point, you will be prompted to pick a “starter” from these options:
? Pick a starter › - Use arrow-keys. Return to submit. ❯ ionic-pwa Everything you need to build fast, production ready PWAs app Minimal starter for building a Stencil app or website component Collection of web components that can be used anywhere
We will want to choose the ionic-pwa option, which will create a StencilJS application for us with Ionic already installed. Just select that option with your arrow keys, and then hit Enter.
You will also need to supply a Project name, you can use whatever you like for this, but I have called my project ionic-stencil-notepad. After this step, just hit Y when asked to confirm.
You can now make this new project your working directory by running the following command:
cd ionic-stencil-notepad
and you can run the application in the browser with this command:
npm start
2. Create the Required Pages/Services
This application will have two pages:
Home (a list of all notes)
Detail (the details of a particular note)
and we will also be making use of the following services/providers:
Notes
Storage
The Notes service will be responsible for handling most of the logic around creating, updating, and deleting notes. The Storage service will be responsible for helping us store and retrieve data from local storage. We are going to create these now so that we can just focus on the implementation later.
The application is generated with an app-home component (we use “components” as our “pages”) by default, so we can keep that and make use of it, but we will get rid of the app-profile component that is also automatically generated.
Delete the following folder:
src/components/app-profile
Create the following files in your project:
src/components/app-detail/app-detail.tsx
src/components/app-detail/app-detail.css
src/services/notes.ts
src/services/storage.ts
We have created an additional app-detail component for our Detail page - this component includes both a .tsx file that will contain the template and logic, and a .css file for styling. We also create a notes.ts file that will define our Notes service and a storage.ts file that will define our Storage service. Notice that these files have an extension of .ts which is just a regular TypeScript file, as opposed to the .tsx extension the component has which is a TypeScript + JSX file. If you are not already familiar with JSX/TSX then I would recommend that you read the following resource before continuing.
Additional resources:
Understanding JSX for StencilJS Applications
3. Setting up Navigation/Routing
Now we move on to our first real bit of work - setting up the routes for the application. The “routes” in our application determine which page/component to show when a particular URL path is active. We will already have most of the work done for us by default, we will just need to add/change a couple of things.
Modify src/components/app-root/app-root.tsx to reflect the following:
import { Component, h } from "@stencil/core"; @Component({ tag: "app-root", styleUrl: "app-root.css" }) export class AppRoot { render() { return ( <ion-app> <ion-router useHash={false}> <ion-route url="/" component="app-home" /> <ion-route url="/notes" component="app-home" /> <ion-route url="/notes/:id" component="app-detail" /> </ion-router> <ion-nav /> </ion-app> ); } }
Routes in our Ionic/StencilJS application are defined by using the <ion-route> component. If you require more of an introduction to navigation in an Ionic/StencilJS application, check out the additional resource below:
Additional resources:
Navigation with IonRouter in StencilJS
We have kept the default route for app-home but we have also added an additional /notes route that will link to the same component. This is purely cosmetic and is not required. By doing this, I think that the URL structure will make a little more sense. For example, to view all notes we would go to /notes and to view a specific note we would go to /notes/4.
We’ve also added a route for the app-detail component that looks like this:
/notes/:id
By adding :id to the path, which is prefixed by a colon : we are creating a route that will accept parameters which we will be able to grab later (i.e. URL parameters allow us to pass dynamic values through the URL). That means that if a user goes to the following URL:
http://localhost:8100/notes
They will be taken to the Home page. However, if they go to:
http://localhost:8100/notes/12
They will be taken to the Detail page, and from that page, we will be able to grab the :id value of 12. We will make use of that id to display the appropriate note to the user later.
4. Starting the Notes/Home Page
The Home page, which will display a list of all of the notes the user has added, will be the default screen that user sees. We are going to start implementing the template for this page now. We don’t have everything in place that we need to complete it, so we will just be focusing on getting the basic template set up.
Modify src/components/app-home/app-home.tsx to reflect the following:
import { Component, h } from "@stencil/core"; @Component({ tag: "app-home", styleUrl: "app-home.css" }) export class AppHome { render() { return [ <ion-header> <ion-toolbar color="primary"> <ion-title>Notes</ion-title> <ion-buttons slot="end"> <ion-button> <ion-icon slot="icon-only" name="clipboard" /> </ion-button> </ion-buttons> </ion-toolbar> </ion-header>, <ion-content> <ion-list> <ion-item button detail> <ion-label>Title goes here</ion-label> </ion-item> </ion-list> </ion-content> ]; } }
This template is entirely made up of Ionic’s web components. We have the <ion-header> which contains the title for our page, and we have <ion-buttons> set up inside of the <ion-toolbar> which will allow us to place a set of buttons either to the left or the right of the toolbar. In this case, we just have a single button in the end slot which we are using as the button to trigger adding a new note. By giving our icon a slot of icon-only it will style the icon so that it is larger (since it doesn’t have text accompanying it).
Then we have our <ion-content> section which provides the main scrolling content section of the page. This contains an <ion-list> with a single <ion-item>. Later, we will modify this list to create multiple items - one for each of the notes that are currently stored in the application.
There will be more information available about all of this, including “slots”, in the additional resources at the end of this section.
Although we will not be making any major changes to the class/logic for our Home page just yet, let’s make a few minor changes so that we are ready for later functionality.
There are two key bits of functionality that we will want to interact with from our pages in this application. The first is Ionic’s ion-alert-controller which will allow us to display alert prompts and request user input (e.g. we will prompt the user for the title of the note when they want to create a new note). The second is Ionic’s ion-router, so that we can programatically control navigation (among other things which we will touch on later).
To use this functionality, we need to get a reference to the Ionic web components that provide that functionality - this is done quite simply enough by using document.querySelector to grab a reference to the actual web component in the document. If you are not familiar with this concept, I would recommend first watching the additional resource below:
Additional resources:
Using Ionic Controllers with Web Components
We already have an <ion-router> in our application (since that is used to contain our routes), so we can just grab a reference to that whenever we need it. However, in order to create alerts we will need to add the <ion-alert-controller> to our application. We will add this to the root components template.
Modify src/components/app-root/app-root.tsx to reflect the following:
import { Component, h } from "@stencil/core"; @Component({ tag: "app-root", styleUrl: "app-root.css" }) export class AppRoot { render() { return ( <ion-app> <ion-router useHash={false}> <ion-route url="/" component="app-home" /> <ion-route url="/notes" component="app-home" /> <ion-route url="/notes/:id" component="app-detail" /> </ion-router> <ion-alert-controller /> <ion-nav /> </ion-app> ); } }
Notice that we have added <ion-alert-controller> in the template above. Now we will just need to grab a reference to that in our home page (and we are going to add a couple more things here as well).
Modify src/components/app-home/app-home.tsx to reflect the following:
import { Component, h } from "@stencil/core"; @Component({ tag: "app-home", styleUrl: "app-home.css" }) export class AppHome { componentDidLoad() {} addNote() { const alertCtrl = document.querySelector("ion-alert-controller"); console.log(alertCtrl); } render() { return [ <ion-header> <ion-toolbar color="primary"> <ion-title>Notes</ion-title> <ion-buttons slot="end"> <ion-button> <ion-icon slot="icon-only" name="clipboard" /> </ion-button> </ion-buttons> </ion-toolbar> </ion-header>, <ion-content> <ion-list> <ion-item button detail> <ion-label>Title goes here</ion-label> </ion-item> </ion-list> </ion-content> ]; } }
You can see that we have created an addNote method that we will use for creating new notes. We haven’t fully implemented this yet, but we have created the reference to the ion-alert-controller that we need in order to launch the alert prompt that will ask the user for the title of their note.
We have also added a componentDidLoad lifecycle hook - this functions just like a regular method, except that it will be triggered automatically as soon as the home component has loaded. We will make use of this later.
It’s going to be hard for us to go much further than this without starting to work on our Notes service, as this is what is going to allow us to add, update, and delete notes. Without it, we won’t have anything to display!
5. Creating an Interface
Before we implement our Notes service, we are going to define exactly “what” a note is by creating our own custom type with an interface.
StencilJS uses TypeScript, which is basically JavaScript with “types”. A type gives us a way to enforce that data is what we expect it to be, and you will often see variables, methods, and parameters followed by a colon : and then a type. For example:
let myName: string = "Josh"
Since we have added : string after the variable we defined, it will enforce that myName can only be a string. If we tried to assign a number to myName it wouldn’t allow us to do it. I don’t want to dive too deep into types and interfaces here, so I will link to another tutorial in the additional resources section below.
Create a folder and file at src/interfaces/note.ts and add the following:
export interface Note { id: string; title: string; content: string; }
This will allow us to import a Note type elsewhere in our application, which will allow us to force our notes to follow the format defined above. Each note must have an id that is a string, a title that is a string, and content that is a string.
Additional resources:
Creating Custom Interfaces (NOTE: This video is for Angular, but the concepts are mostly the same)
6. Implement the Notices Service
The “page” components in our application are responsible for displaying views/templates on the screen to the user. Although they are able to implement logic of their own, the majority of the complex logic performed in our applications should be done in “services”.
A service does not display anything to the user, it is just a “helper” that is used by components/pages in our application to perform logic/data operations. Our pages can then call the methods of this service to do work for it. This way, we can keep the code for our pages light, and we can also share the data and methods available through services with multiple pages in our application (whereas, if we define methods in our pages they are only accessible to that one page). Services are the primary way that we are able to share data between different pages.
Our Notes service will implement various methods which will allow it to:
Create a note and add it to an array in the data service
Delete notes from that array
Find and return a specific note by its id
Save the array of notes to storage
Load the array of notes from storage
Since our Notes service will rely on adding data to, and retrieving data from, the browsers local storage (which will allow us to persist notes across application reloads), we should tackle creating the Storage service first.
Modify src/services/storage.ts to reflect the following:
const storage = window.localStorage; export function set(key: string, value: any): Promise<void> { return new Promise((resolve, reject) => { try { storage && storage.setItem(key, JSON.stringify(value)); resolve(); } catch (err) { reject(`Couldnt store object ${err}`); } }); } export function remove(key: string): Promise<void> { return new Promise((resolve, reject) => { try { storage && storage.removeItem(key); resolve(); } catch (err) { reject(`Couldnt remove object ${err}`); } }); } export function get(key: string): Promise<any> { return new Promise((resolve, reject) => { try { if (storage) { const item = storage.getItem(key); resolve(JSON.parse(item)); } resolve(undefined); } catch (err) { reject(`Couldnt get object: ${err}`); } }); }
The main purpose of this service is to provide three methods that we can easily use to interact with local storage: get, set, and remove. This service allows us to contain all of the “ugly” code in one place, and then throughout the rest of the application we can just make simple calls to get, set, and remove to store the data that we want.
For more information about how browser based local storage works, and a more advanced solution for dealing with storage, check out the additional resource below. The solution detailed in the tutorial below will make use of the best storage mechanism available depending on the platform the application is running on (e.g. on iOS and Android it will use native storage, instead of the browsers local storage). This is generally a better solution than the above, but it does depend on using Capacitor in your project.
Additional resources:
Using the Capacitor Storage API for Storing Data
Now let’s implement the code for our Notes service, and then talk through it. I’ve added comments to various parts of the code itself, but we will also talk through it below.
import { set, get } from "./storage"; import { Note } from "../interfaces/note"; class NotesServiceController { public notes: Note[]; async load(): Promise<Note[]> { if (this.notes) { return this.notes; } else { this.notes = (await get("notes")) || []; return this.notes; } } async save(): Promise<void> { return await set("notes", this.notes); } getNote(id): Note { return this.notes.find(note => note.id === id); } createNote(title): void { // Create a unique id that is one larger than the current largest id let id = Math.max(...this.notes.map(note => parseInt(note.id)), 0) + 1; this.notes.push({ id: id.toString(), title: title, content: "" }); this.save(); } updateNote(note, content): void { // Get the index in the array of the note that was passed in let index = this.notes.indexOf(note); this.notes[index].content = content; this.save(); } deleteNote(note): void { // Get the index in the array of the note that was passed in let index = this.notes.indexOf(note); // Delete that element of the array and resave the data if (index > -1) { this.notes.splice(index, 1); this.save(); } } } export const NotesService = new NotesServiceController();
First of all, if you are not familiar with the general concept of a “service” in StencilJS, I would recommend reading the following additional resource first.
Additional resources:
Using Services/Providers in a StencilJS Application
At the top of the file, we import our Storage methods that we want to make use of, and the interface that we created to represent a Note. Inside of our service, we have set up a notes class member which will be an array of our notes (the Note[] type means it will be an array of our Note type we created).
Variables declared above the methods in our service (like in any class) will be accessible throughout the entire class using this.notes.
Our load function is responsible for loading data in from storage (if it exists) and then setting it up on the this.notes array. If the data has already been loaded we return it immediately, otherwise we load the data from storage first. If there is no data in storage (e.g. the result from the get call is null) then we instead return an empty array (e.g. []) instead of a null value. This method (and others) are marked as async which means that they run outside of the normal flow of the application and can “wait” for operations to complete whilst the rest of the application continues executing. In this case, if we need to load data in from storage then we need to “wait” for that operation to complete.
It is important to understand the difference between synchronous and asynchronous code behaviour, as well as how async/await works. If you are not already familiar with this, then you can check out the following resources.
Additional resources:
Understanding Asynchronous Code
Using Async/Await Syntax (NOTE: This tutorial is for Angular, but the same concepts apply)
The save function in our service simply sets our notes array on the notes key in storage so that it can be retrieved later - we will call this whenever there is a change in data, so that when we reload the application the changes are still there.
The getNote function will accept an id, it will then search through the notes array and return the note that matches the id passed in. We will make use of this in our detail page later.
The createNote function handles creating a new note and pushing it into the notes array. We do have an odd bit of code here:
let id = Math.max(...this.notes.map(note => parseInt(note.id)), 0) + 1;
We need each of our notes to have a unique id so that we can grab them appropriately through the URL. To keep things simple, we are using a simple numeric id (an id could be anything, as long as it is unique). To ensure that we always get a unique id, we use this code to find the note with the largest id that is currently in the array, and then we just add 1 to that.
The updateNote method will find a particular note and update its content, and the deleteNote method will find a particular note and remove it.
7. Finishing the Notes Page
With our notes service in place, we can now finish off our Home page. We will need to make some modifications to both the class and the template.
Modify src/components/app-home/app-home.tsx to reflect the following:
import { Component, State, h } from "@stencil/core"; import { Note } from "../../interfaces/note"; import { NotesService } from "../../services/notes"; @Component({ tag: "app-home", styleUrl: "app-home.css" }) export class AppHome { @State() notes: Note[] = []; async componentDidLoad() { this.notes = await NotesService.load(); } async addNote() { const alertCtrl = document.querySelector("ion-alert-controller"); let alert = await alertCtrl.create({ header: "New Note", message: "What should the title of this note be?", inputs: [ { type: "text", name: "title" } ], buttons: [ { text: "Cancel" }, { text: "Save", handler: async data => { NotesService.createNote(data.title); this.notes = [...(await NotesService.load())]; } } ] }); alert.present(); } render() { return [ <ion-header> <ion-toolbar color="primary"> <ion-title>Notes</ion-title> <ion-buttons slot="end"> <ion-button> <ion-icon slot="icon-only" name="clipboard" /> </ion-button> </ion-buttons> </ion-toolbar> </ion-header>, <ion-content> <ion-list> <ion-item button detail> <ion-label>Title goes here</ion-label> </ion-item> </ion-list> </ion-content> ]; } }
We have now added a call to the load method of the Notes service, which will handle loading in the data from storage as soon as the application has started. This will also set up the data on the notes class member in the home page. Notice that we have also decorated our notes class member with the @State() decorator - since we want the template to update whenever notes changes, we need to add the @State() decorator to it (otherwise, the template will not re-render and it will continue to display old data). For more information on this, check out the additional resource below.
Additional resources:
The @State Decorator
The addNote() method will now also allow the user to add a new note. We will create an event binding in the template later to tie a button click to this method, which will launch an Alert prompt on screen. This prompt will allow the user to enter a title for their new note, and when they click Save the new note will be added. Since creating the alert prompt is “asynchronous” we need to mark the addNote method as async in order to be able to await the creation of the alert prompt. In the “handler” for this prompt, we trigger adding the new note using our service, and we also reload the data in our home page so that it includes the newly added note by reassigning this.notes. The reason we use this weird syntax:
this.notes = [...(await NotesService.load())];
instead of just this:
this.notes = await NotesService.load();
Is because in order for StencilJS to detect a change and display it in the template, the variable must be reassigned completely (not just modified). In the second example the data would be updated, but it would not display in the template. The first example creates a new array like this:
this.notes = [/* values in here */]
and inside of that new array, the “spread” operator (i.e. ...) is used to pull all of the values out of the array returned from the load call, and add them to this new array. For a real world analogy, consider having a box full of books. Instead of just taking a book out of the box full of books to get the result we want, we are getting a new empty box and moving all of the books over to this new box (except for the books we no longer want). This is a round-a-bout way of doing the exact same thing, but the difference is that by moving all of our books to the new box StencilJS will be able to detect and display the change.
This isn’t really intuitive, but if you ever run into a situation in StencilJS where you are updating your data but not seeing the change in your template, it’s probably because you either:
Didn’t use the @State decorator, or
You are modifying an array/object instead of creating a new array/object
Now we just need to finish off the template.
Modify the template in src/components/app-home/app-home.tsx to reflect the following:
import { Component, State, h } from "@stencil/core"; import { Note } from "../../interfaces/note"; import { NotesService } from "../../services/notes"; @Component({ tag: "app-home", styleUrl: "app-home.css" }) export class AppHome { @State() notes: Note[] = []; async componentDidLoad() { this.notes = await NotesService.load(); } async addNote() { const alertCtrl = document.querySelector("ion-alert-controller"); let alert = await alertCtrl.create({ header: "New Note", message: "What should the title of this note be?", inputs: [ { type: "text", name: "title" } ], buttons: [ { text: "Cancel" }, { text: "Save", handler: async data => { NotesService.createNote(data.title); this.notes = [...(await NotesService.load())]; } } ] }); alert.present(); } render() { return [ <ion-header> <ion-toolbar color="primary"> <ion-title>Notes</ion-title> <ion-buttons slot="end"> <ion-button onClick={() => this.addNote()}> <ion-icon slot="icon-only" name="clipboard" /> </ion-button> </ion-buttons> </ion-toolbar> </ion-header>, <ion-content> <ion-list> {this.notes.map(note => ( <ion-item button detail href={`/notes/${note.id}`} routerDirection="forward"> <ion-label>{note.title}</ion-label> </ion-item> ))} </ion-list> </ion-content> ]; } }
We have modified our button in the header section to include an onClick event binding that is linked to the addNote() method. This will trigger the addNote() method we just created whenever the user clicks on the button.
We have also modified our notes list:
<ion-list> {this.notes.map(note => ( <ion-item button detail href={`/notes/${note.id}`} routerDirection="forward"> <ion-label>{note.title}</ion-label> </ion-item> ))} </ion-list>
Rather than just having a single item, we are now using a map which will loop over each note in our notes array. Since we want to view the details of an individual note by clicking on it, we set up the following href value:
href={`/notes/${note.id}`}
By using curly braces here, we are able to render out the value of whatever note.id is in our string. In this case, we want to first evaluate the expression /notes/${note.id} to something like '/notes/12' before assigning it to the href, we don’t want the value to literally be /notes/${note.id}. We also supply a routerDirection of forward so that Ionic knows the “direction” of the page transition, which will make sure that it animates that transition correctly (there are different page transition animations for a forward and backward transition).
Finally, we use an “interpolation” to render out a specific notes title value inside of the <ion-label>. An interpolation, which is an expression surrounded by curly braces, is just a way to evaluate an expression before rendering it out on the screen. Therefore, this will display the title of whatever note is currently being looped over in our map.
These concepts are expanded upon in the tutorial on JSX, so make sure to check that out if you are feeling a little lost at this point.
Additional resources:
Understanding JSX for StencilJS Applications
Alert API
8. Implement the Notes Detail Page
We just have one more page to implement to finish off the functionality in the application! We want our Detail page to allow the user to:
View the details of a note
Edit the content of a note
Delete a note
Let’s start off with just the logic, and then we will implement the template.
Modify src/components/app-detail/app-detail.tsx
import { Component, State, Prop, h } from "@stencil/core"; import { Note } from "../../interfaces/note"; import { NotesService } from "../../services/notes"; @Component({ tag: "app-detail", styleUrl: "app-detail.css" }) export class AppDetail { public navCtrl = document.querySelector("ion-router"); @Prop() id: string; @State() note: Note = { id: null, title: "", content: "" }; async componentDidLoad() { await NotesService.load(); this.note = await NotesService.getNote(this.id); } noteChanged(ev) { NotesService.updateNote(this.note, ev.target.value); NotesService.save(); } deleteNote() { setTimeout(() => { NotesService.deleteNote(this.note); }, 300); this.navCtrl.back(); } render() { return [ <ion-content /> ]; } }
In this page, we use the @Prop decorator. If we give this prop the same name as the parameter we set up in our <ion-route> to pass in the id this will allow us to get access to the value that was passed in through the URL. We want to do that because we need to access the id of the note that is supplied through the route, e.g:
http://localhost:8100/notes/12
In our componentDidLoad method, we then use that id to grab the specific note from the notes service. However, we first have to check if the data has been loaded yet since it is possible to load this page directly through the URL (rather than going through the home page first). To make sure that the data has been loaded, we just make a call to the load method from our Notes service. The note is then assigned to the this.note class member.
Since the note is not immediately available to the template, we intialise an empty note with blank values so that our template won’t complain about data that does not exist. Once the note has been successfully fetched, the data in the template will automatically update since we are using the @State decorator.
We have a noteChanged method set up, which will be called every time the data for the note changes. This will ensure that any changes are immediately saved.
We also have a deleteNote function that will handle deleting the current note. Once the note has been deleted, we automatically navigate back to the Home page by using the back method of the ion-router. We actually wait for 300ms using a setTimeout before we delete the note, since we want the note to be deleted after we have navigated back to the home page.
Modify the template in src/components/app-detail/app-detail.tsx to reflect the following:
<ion-header> <ion-toolbar color="primary"> <ion-buttons slot="start"> <ion-back-button defaultHref="/notes" /> </ion-buttons> <ion-title>{this.note.title}</ion-title> <ion-buttons slot="end"> <ion-button onClick={() => this.deleteNote()}> <ion-icon slot="icon-only" name="trash" /> </ion-button> </ion-buttons> </ion-toolbar> </ion-header>, <ion-content class="ion-padding"> <ion-textarea onInput={ev => this.noteChanged(ev)} value={this.note.content} placeholder="...something on your mind?" /> </ion-content>
This template is not too dissimilar to our home page. Since we have our note set up as a class member variable, we can access it inside of <ion-title> to display the title of the current note in this position.
We have our delete button set up in the header which is bound to the deleteNote method we defined, but we also have an additional button this time called <ion-back-button>. This is an Ionic component that simply displays a button that will handle allowing the user to navigate backward. Since it is possible to load the Detail page directly through the URL, and we still want the user to be able to navigate “back” to the Home page in this instance, we supply the back button with a defaultHref of /notes which will cause it to navigate to the /notes route by default if no navigation history is available.
Inside of our content area, we just have a single <ion-textarea> component for the user to write in. Whenever this value changes, we trigger the noteChanged method and pass in the new value. This will then save that new value.
This is a rather simplistic approach to forms. If you would like a more advanced look at how to manage forms in StencilJS, take a look at this preview chapter from my book Creating Ionic Applications with StencilJS:
Additional resources:
Handling Forms and Validation in StencilJS
We will actually need to make one more change to our home page to finish off the functionality for the application. Currently, the home page loads the data when the component first loads. However, since we can now delete notes, that means the data on the home page might need to change as a result of what happens on our detail page.
To account for this, we are going to set up a listener that will detect every time that the home page is loaded, and we will be able to run some code to refresh the data.
Modify src/components/app-home/app-home.tsx to reflect the following:
import { Component, State, h } from "@stencil/core"; import { Note } from "../../interfaces/note"; import { NotesService } from "../../services/notes"; @Component({ tag: "app-home", styleUrl: "app-home.css" }) export class AppHome { @State() notes: Note[] = []; public navCtrl = document.querySelector("ion-router"); async componentDidLoad() { this.navCtrl.addEventListener("ionRouteDidChange", async () => { this.notes = [...(await NotesService.load())]; }); } async addNote() { const alertCtrl = document.querySelector("ion-alert-controller"); let alert = await alertCtrl.create({ header: "New Note", message: "What should the title of this note be?", inputs: [ { type: "text", name: "title" } ], buttons: [ { text: "Cancel" }, { text: "Save", handler: async data => { NotesService.createNote(data.title); this.notes = [...(await NotesService.load())]; } } ] }); alert.present(); } render() { return [ <ion-header> <ion-toolbar color="primary"> <ion-title>Notes</ion-title> <ion-buttons slot="end"> <ion-button onClick={() => this.addNote()}> <ion-icon slot="icon-only" name="clipboard" /> </ion-button> </ion-buttons> </ion-toolbar> </ion-header>, <ion-content> <ion-list> {this.notes.map(note => ( <ion-item button detail href={`/notes/${note.id}`} routerDirection="forward"> <ion-label>{note.title}</ion-label> </ion-item> ))} </ion-list> </ion-content> ]; } }
We now have a reference to the ion-router and we set up a listener for the ionRouteDidChange event which will be triggered every time this page is activated.
9. Styling the Application
The functionality of our application is complete now. But we are going to take it one step further and make it look a little nicer. You may have noticed in the templates that we reference color="primary" in the toolbars. Ionic has a default set of colours defined that we can use, including:
primary
secondary
tertiary
light
danger
dark
We can use these default colours, or we can define our own in the src/global/app.scss file. You will find a bunch of CSS variables in this file that can be modified (if you aren’t familiar with CSS4 variables, I would recommend checking out the additional resources section near the end of this article). You can just modify these manually, but it is a better idea to use Ionic’s Color Generator to generate all of the necessary values for you, you just pick the colours that you want:
Ionic Color Generate
You can create your own colour scheme, or use the one I have created below.
Add the following to the bottom of src/global/app.scss:
// Ionic Variables and Theming. For more info, please see: // http://ionicframework.com/docs/theming/ /** Ionic CSS Variables **/ :root { --ion-color-primary: #f10090; --ion-color-primary-rgb: 241,0,144; --ion-color-primary-contrast: #ffffff; --ion-color-primary-contrast-rgb: 255,255,255; --ion-color-primary-shade: #d4007f; --ion-color-primary-tint: #f21a9b; --ion-color-secondary: #da0184; --ion-color-secondary-rgb: 218,1,132; --ion-color-secondary-contrast: #ffffff; --ion-color-secondary-contrast-rgb: 255,255,255; --ion-color-secondary-shade: #c00174; --ion-color-secondary-tint: #de1a90; --ion-color-tertiary: #7044ff; --ion-color-tertiary-rgb: 112,68,255; --ion-color-tertiary-contrast: #ffffff; --ion-color-tertiary-contrast-rgb: 255,255,255; --ion-color-tertiary-shade: #633ce0; --ion-color-tertiary-tint: #7e57ff; --ion-color-success: #10dc60; --ion-color-success-rgb: 16,220,96; --ion-color-success-contrast: #ffffff; --ion-color-success-contrast-rgb: 255,255,255; --ion-color-success-shade: #0ec254; --ion-color-success-tint: #28e070; --ion-color-warning: #ffce00; --ion-color-warning-rgb: 255,206,0; --ion-color-warning-contrast: #ffffff; --ion-color-warning-contrast-rgb: 255,255,255; --ion-color-warning-shade: #e0b500; --ion-color-warning-tint: #ffd31a; --ion-color-danger: #f04141; --ion-color-danger-rgb: 245,61,61; --ion-color-danger-contrast: #ffffff; --ion-color-danger-contrast-rgb: 255,255,255; --ion-color-danger-shade: #d33939; --ion-color-danger-tint: #f25454; --ion-color-dark: #222428; --ion-color-dark-rgb: 34,34,34; --ion-color-dark-contrast: #ffffff; --ion-color-dark-contrast-rgb: 255,255,255; --ion-color-dark-shade: #1e2023; --ion-color-dark-tint: #383a3e; --ion-color-medium: #989aa2; --ion-color-medium-rgb: 152,154,162; --ion-color-medium-contrast: #ffffff; --ion-color-medium-contrast-rgb: 255,255,255; --ion-color-medium-shade: #86888f; --ion-color-medium-tint: #a2a4ab; --ion-color-light: #f4f5f8; --ion-color-light-rgb: 244,244,244; --ion-color-light-contrast: #000000; --ion-color-light-contrast-rgb: 0,0,0; --ion-color-light-shade: #d7d8da; --ion-color-light-tint: #f5f6f9; }
By supplying these variables to the :root selector, these variable changes will take affect application wide (although they can still be overwritten by more specific selectors).
This is a good way to add some basic styling to the application, but we might want to get a little more specific. Let’s say we want to change the background colour of all of our <ion-content> sections. We can do that too.
Add the following style to the top of src/global/app.css:
/* Document Level Styles */ ion-content { --ion-background-color: var(--ion-color-secondary); }
Unlike the :root selector which defines variables everywhere, this will only overwrite the --ion-background-color variable inside of any <ion-content> tags. We set the background colour to whatever the --ion-color-secondary value is, but we could also just use a normal colour value here instead of a variable if we wanted to.
We can also add styles just to specific pages if we want. Let’s make some changes to the Home page and Detail page.
Modify src/components/app-home/app-home.css to reflect the following:
ion-item { --ion-background-color: #fff; width: 95%; margin: 15px auto; font-weight: bold; border-radius: 20px; --border-radius: 20px; }
This adds a bit of extra styling to our <ion-item>. We want it to have a rounded border so we supply the border-radius property, but notice we are kind of doing this twice. Inside of the <ion-item> there is a ripple effect component that applies a little animation when the item is clicked. We need the border of this effect to be rounded as well as the item itself. Since the ripple effect is inside of a Shadow DOM, we can only change its style by modifying the --border-radius CSS variable. I realise this probably sounds very confusing, so I would highly recommend checking out the additional resources below on Shadow DOM as this is a big part of styling in Ionic.
Modify src/components/app-detail/app-detail.css to reflect the following:
ion-textarea { background: #fff !important; border-radius: 20px; padding: 20px; height: 100%; }
This just adds some simple styling to the textarea, and with that, we’re done!
Additional resources:
A Primer on CSS 4 Variables for Ionic 4
Shadow DOM Usage in Ionic Web Components
Styling a Shadow DOM in Ionic 4
Summary
Although this application is reasonably simple, we have covered a lot of different concepts. If you are still just getting started with Ionic, and even if you’ve been at it for a while, there are more than likely a few concepts that we have covered that might not make complete sense yet. After completing the application, I would recommend going back to the additional resources in each section to read further on any concepts you are struggling with.
If you are looking for something to speed up your Ionic/StencilJS learning journey, then take a look at the Creating Ionic Applications with StencilJS book.
via joshmorony - Learn Ionic & Build Mobile Apps with Web Tech https://ift.tt/2y1xC7Z
0 notes