#learn after effects
Text

(instagram)
Tutorial in After Effects under the cut.
ALRIGHT let's get into it. Straight to the point, no nonsense tutorial.
• Create a new composition 1080px x 1080px, let’s call it Design.
• Write some text, turn it into shapes (right-click → Create → Create shapes from text).
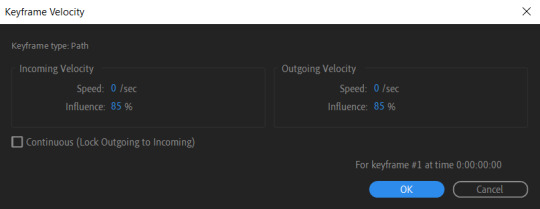
• Animate the path so the text stretches like so in a few seconds time. When animated, right-click on a keyframe and select Keyframe velocity and change coming & going velocity influence to 85%:


• Create another new composition and call it FX. Add your Design pre-comp in this composition.
• Add a new Solid layer on top, call it Displacement map. Now we’re gonna add a bunch of effects on that solid layer.
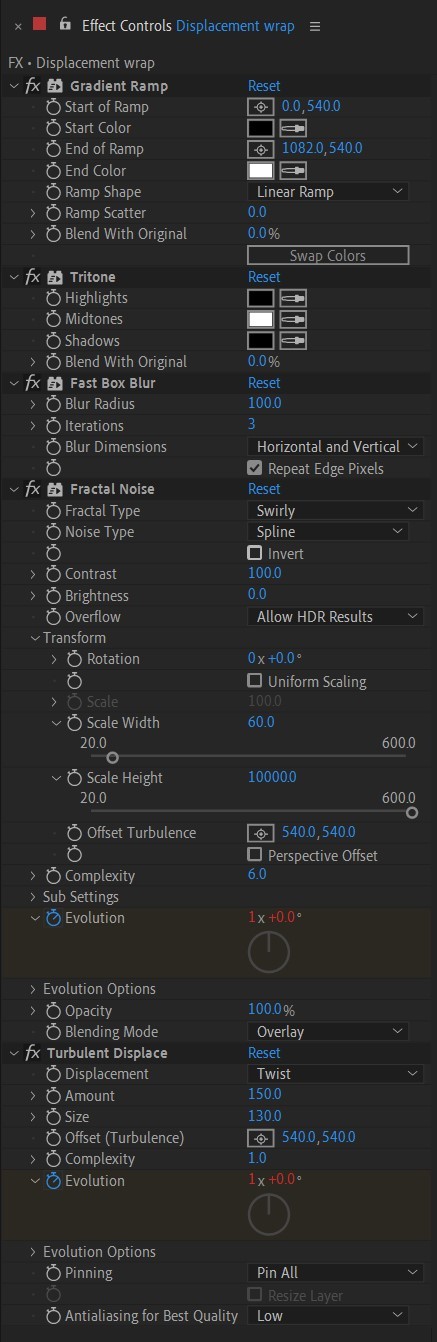
• First add Gradient Ramp. Make it so the white color would be on the right side (End of Ramp) and black would be on the left side (Start of Ramp);
• Next add a Tritone effect and change the Highlights color to black and Midtones color to white.
• Add Fast Box Blur and change Blur Radius to 100.
• Then it’s time to add Fractal Noise effect, and change Fractal Type to Swirly, Noise Type to Spline. Then bring down the Transform panel and uncheck Uniform Scaling, make Scale Width 60, and change Scale Height to a very high number, such as 10000.0.
• Add a keyframe to Evolution at the beginning, and the second keyframe at 2 seconds rotating the slider for one rotation. Add an expression loopOut() on these keyframes so it loops.
• And lastly change the Blending mode to Overlay (at the bottom of the effect).
• The last effect we’re gonna add is Turbulent Displace. Change Displacement to Twist, Amount to 150, Size 130. Add the same keyframes to the Evolution as we did previously on Fractal Noise and loop them with the same expression.

So far your work should look something like this:

• Then it’s time to add colors! Create another new composition, add your FX pre-comp to it, add a background with a new solid layer (CTRL + Y).
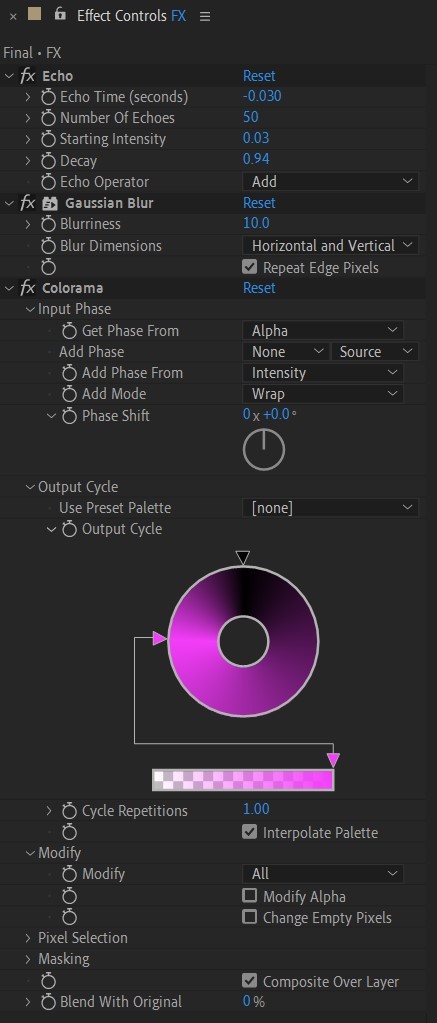
• Then add Echo effect to your FX pre-comp, change Echo Time to -0.030, Starting Intensity to 0.03, Decay to 0.94.
• Next add Gaussian Blur effect, make the Blurriness 10.
• Add Colorama effect, change Get Phase From to Alpha. Then go to Output Cycle and change the color presets (Use Preset Palette) to let’s say Solarize Red (it doesn’t really matter, we’re gonna change the colors, we just need it to have two sliders instead of a lot). Then grab a bottom slider and put it on the left side and choose the lighter color you want. I chose pink.

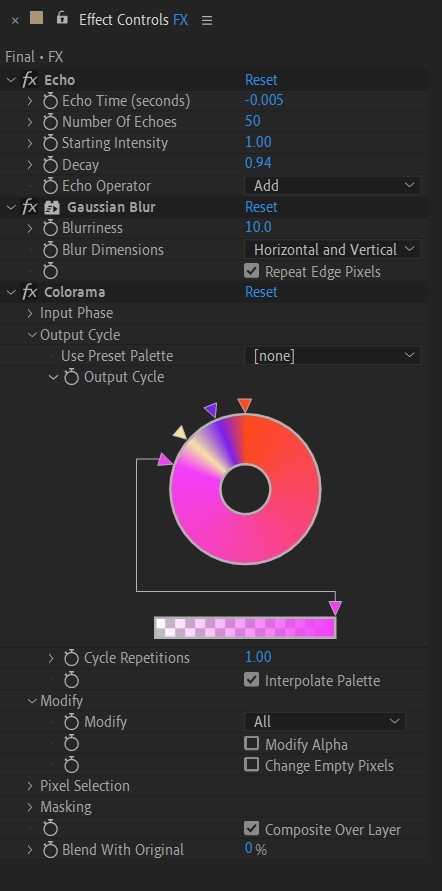
• Now duplicate your FX pre-comp. We’re gonna change some parameters on the effects.
• So the first thing you want to do is change Echo Time to -0.005, Starting Intensity to 1.
• On Colorama go to Modify and uncheck Modify Alpha. Then go to Output Cycle, and add more colors like you see in the screenshot.

• Duplicate your FX pre-comp one more time and delete all the effects on it.
• Last thing to do is add an Adjustment Layer (Ctrl + Alt + Y), add the Noise effect, and make the Amount of Noise 15.0%.
• And you're done!
#art tutorial#tutorial#friday#art#motion design#artists on tumblr#tips and tricks#art tips and tricks#tips#artwork#digital art#gif#animation#visual art#loop#gif tutorial#learn after effects#illustration#2d animation#infinite loop
30 notes
·
View notes
Text
very late to the meme, it's been done before but. here.
turn on the sound pls
#disco elysium#harry du bois#cop slide#slowly learning to use blender and after effects#i was like 'oh i could just send a ragdoll harry through the slide that would be easier!' no. thats way harder than animating him#i could have done better camera shake but i already spent waaaay too much time on this#animation#blender
14K notes
·
View notes
Text

076 - if you ever want to drop by early
#because i KNOW freaks are going to find this. this is NOT ship art im running you over with my car#mp100#mob psycho 100#mob#reigen arataka#shigeo kageyama#mod 1#STILL not done the reigen edit. you would not believe the amount of hoops ive had to jump to learn after effects
9K notes
·
View notes
Text




youtube
Honey I'm Home - TMA PMV
[ID: Animated clips from the linked Magnus Archives animation.
Jon prays with a strained expression while root-like tendrils reach for him. A flatlining heart monitor starts to beat as a crown lowers over his head.
Elias reaches out a hand with a smirk while inside a jail cell.
Multiple frames are shown over a spiderweb background: They show season one Jon signing his contract with a grinning Elias.
Multiple frames are shown over a collage of various cut out statements in the background. They show season four Jon noticing Jess Terrell and speaking to her, eyes turning green as he smiles unnervingly. End ID]
Thank you @/princess-of-purple-prose for the description!!
#the magnus archives#tma#tma animatic#tma pmv#jon sims#jonathan sims#elias bouchard#tma fanart#jarchivist#magnus pod#magpod#snekberry draws#art video#gif#gif warning#this video was basically my gateway to learning how to use after effects
3K notes
·
View notes
Text

"Let me steal this moment from you now
Oh, come on, angel
Come on, come on, darlin'
Let's exchange the experience" 💘
#“running up that hill” IS THEIR SONG#i had that realization a while ago but#Also just used after effects for this to not forget what i learned#aki hayakawa#chainsaw man#angel devil#csm#akiangel#csm fanart#digital art#kuzoowl#my art
689 notes
·
View notes
Text
#im madly in love with this man#enough to start to learn how to animate in after effects#honkai star rail#hsr fanart#honkai star rail fanart#hsr#hsr jing yuan#jing yuan#jingyuan fluff#animated illustration#illustration#hoyoverse#after effects#moomoos doodles
260 notes
·
View notes
Text
youtube
Spider-Punk Tactics animation meme! ✨🕷️🎸✨

#spider punk#hobie brown#astv hobie#astv#across the spiderverse#spiderman#animation#3d animation#meme#fanart#art#punk tactics#animation meme#technically I made this a while ago#but I’m really really proud of it#it’s my favorite 3D anim project I’ve done so far#I learned after effects to do the texture stuff#Youtube
295 notes
·
View notes
Text
Remember all your slaughters,
And remember some had daughters.
Your time's up, I am payday,
And I suggest you quickly say...
Animated Katara fanart set to part of Morgan Clae's "Katara's Villain Song" (check out her tiktok for the full song)
ID: Sad and vengeful Katara from the episode "The Southern Raiders", a wall of wavering water behind her from the dome she created, as raindrops float in the air as she potentially prepares to end the life of her mother's killer.
#animatic#fanart#atla#avatar the last airbender#katara#morgan clae#I'm on a journey to learn After Effects#the southern raiders
262 notes
·
View notes
Text

#doodle#bela dimitrescu#re8#resident evil#re village#im trying to learn after effects#i hate it#i feel very spiteful about a project that im working on for school
192 notes
·
View notes
Text
also in terms of the bolas playlist it's fascinating to me that the songs added by each person have a slight tendency to represent a consistent aspect of bolas
like
the songs added by slime are their chaos
the songs added by philza are their rebellion
the songs added by cellbit are their rage
the songs added by baghera are their anguish
it's so fucking FASCINATING TO ME but i don't know enough music theory to elaborate lmfao this is Vibes Only
(mouse's songs i can't boil down to an easy noun which is why they aren't mentioned lmao anyway they go hard asf)
(also i went on the longest fucking unhinged elaboration in the tags lmfao i almost didn't have enough tags left to tag "long tags" at the end
(i could have even gone on longer in terms of where their characters were at entering purgatory [philza: cage for a cage; cellbit: fed worker murders; baghera: her past as a federation experiment; slime: turning into a code because of the code pretending to be his daughter] but i ran out of space and also time it's 4AM AAAAA)
#qsmp#qsmp purgatory#this is a sweeping generalization btw esp for baghera's she added a WIDE variety of music#qsmp bolas#sorry i forgot that tag existed lmao#i will elaborate slightly:#slime added: find your flame; gas gas gas extended; waltz of the meatball man; foghorn sound effect#philza added: b.y.o.b.; throne; the melting point of wax#cellbit added: hayloft II; brazilian dança phonk (which roier literally played during purg while beating the shit out of bbh lmao)#baghera added: can you feel my heart; still waiting; and coincidentally she added 'it's been so long' (the fnaf song lol)#TO BE CLEAR THESE ARE GENERALIZATIONS#baghera also added the government knows [REBELLION] and oops [CHAOS]#philza added given up [ANGUISH]#cellbit added zombie [ANGUISH] and tokyo drift [CHAOS]#slime added as above so below [ANGUISH]#it's not a perfect category; ESPECIALLY for baghera's songs i want to make that so clear in these tags#HOWEVER. it is interesting.#anyway i went after lyrics for these examples but just generally when going through the playlist the first time#i kind of learned that like.#music to murder to was probably cellbit; punk millenial music was probably philza#the wackiest shit was probably slime (was shocked to find out tokyo drift was a cellbit song for this reason lmao)#baghera's i usually could only pin down bc it didn't sound like anyone else's#and mouse's added songs i could not describe the vibe if you threatened me for it but it has one#i guess the closest vibe is 'a college radio station run by anime fans' and even then it's not that close#it kinda excludes songs like the b//ad bun//ny songs#unless college anime fans are also fans of them in which case great!#IDK IT'S 4 AM I WAS JUST MAKING MYSELF SAD ABOUT TILIN I NEED TO GO TO SLEEP#shut up vic#block game brainrot#long tags
65 notes
·
View notes
Text

(instagram)
Tutorial in After Effects under the cut.
• Create a new composition and call it Split.
• Write your text, pre-comp it, call it Text or whatever you want.
• Create a mask from the center to one side (top/bottom), change anchor point to the top.
• Bring down Scale property and unlink it, keyframe the text to go from 100% to 0% in 1s towards the anchor point.
• Cut the layer at the end.
• Duplicate pre-comp.
• Select the bottom one, click M to bring down mask properties, invert the mask and move anchor point to the bottom (so the text scales to the bottom).
• Duplicate Text pre-comp one more time. Select it, press M and delete the mask, move anchor point to the center. Create new keyframes to scale it from 0 to 100 in 1s (properties unlinked). Select both keyframes and delay it by 1 frame. It makes the text look like it’s scaling from the center.
• Change bottom and top text color by adding Fill effect to the pre-comp.
• Easy ease all keyframes.
• Select all pre-comps and duplicate them, put them at the top and put them at the back to extend your animation (or arrange in your preferred order if you’re doing a phrase like me). So far it should look something like this:

• Create new comp Wave of 10s, add your Split comp.
• Create new Solid layer, call it Map, add Gradient Ramp effect, make white at the left, black at the right and hide the layer.
• Select Split pre-comp, Right-click → Time → Enable Time Remapping and extend the layer to the end.
• Add loopOut() expression to Time Remap.
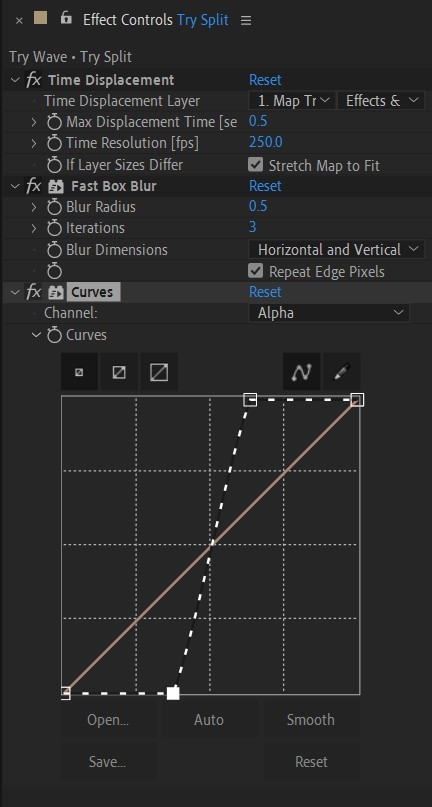
• On Split pre-comp add the effect Time Displacement, on Time Displacement Layer select your Solid layer (Map), and on Source select Effects & Mask.
• Change Time Resolution (fps) to 250-300.
• Add Fast Box Blur effect, change Blur Radius to 0.5.
• To bring back the sharpness add Curves effect, change the Channel to Alpha and change values (see screenshot).
• Play around with Max Displacement Time [sec] on Time Displacement effect depending on the look you’re going for. I set it to 0.5.

• Now this whole animation is driven by our Solid layer (Map) we created. So if you make any changes to it, the animation changes too. For example, you can change Ramp Shape to Radial on Gradient Ramp effect, and see how it changes your animation.
• I additionally added some texture on the text, used Track Matte and added wiggle(5,500) expression to the Rotation property so texture would be constantly moving. Also added some additional effects to the new Adjustment Layer on top such as Roughen edges, Turbulent Displace, Posterize Time and Noise. Let your freak flag fly - it’s a matter of taste and creativity of what you do with it. Your animation should look something like this:

#artists on tumblr#animation#artwork#2d animation#after effects#gif tutorial#art tutorial#art tips and tricks#after effects tutorial#tutorial#art#motion design#tips and tricks#tips#digital art#gif#visual art#loop#learn after effects#illustration#infinite loop#pasta#funny#pasta humor
37 notes
·
View notes
Text






I'm trying to kick up my art game by actually trying to keep a sketchbook and drawing every day. Start time is 3/10 for no reason, but I'm going to try and keep up for at least a month to start and go from there.
You know, in addition to all the other projects I'm doing :)
If I manage to keep it up, I'll try graduating to doing some digital practices every day.
#art sketches#sketchbook 2024#my art#I wanna get faster and more consistant#I'm already learning that after a warm up I feel more loose and able to exaggerate more effectively#I want to post to keep myself accountable#Maybe I'll fish for suggestions from you guys if I every feel like I need some inspo :)
74 notes
·
View notes
Text
Huntlow situationship gives me such intense brain termites you don't get it
#no i dont think its because Hunter needs time to heal first#i think if it was up to Hunter they would plunge into a committed romantic relationship immediately after the events of the finale#he would propose to her in like. 3 months probably#i know that sounds intense but i think this is what ''i literally died and came back to life'' mania does to a guy#he is so carpe diem minded hes become a little insane. he wants everything#no more waiting around. no more hesitating. he cant afford to do that anymore#would it have been the wise decision to enter a romantic relationship immediately#who's to say. but Hunter would have done it without thinking about it#its Willow that makes the decision to slow down and wait a while before they make any committments theyre not ready for#i dont think she's entirely learned her lesson about letting herself be emotionally reliant every once in a while#shes made progress but the events of ftf were such heat of the moment responses#once things are semi-stable she still needs to adapt to acknowledging that her feelings for Hunter are like. serious. and scarily intense#so like. yea Willow is slamming her pedals on the breaks for both their sakes. shes thinking about how this would effect Hunter too#but also. she scawwed.#when Willow tells him she wants to talk and she's like ''i think we should just be friends'' oh the face he makes is DEVASTATED#he didnt expect it was going in this direction at all. but like. once Willow explains how this is the most reasonable decision for now#he DOES agree. he understands what shes saying and he agrees that it's the best decision to take a breather before they jump into a romance#anyway even when theyre not officially dating the flirting continues insistently. they are very obsessed with each other and cant stop#Willow keeps trying to insist to herself that its just messing around. nothing serious. they find each other hot. its fine to kiss a little#but Hunter makes it very hard when he looks at her with big brown labrador eyes. looks at her like shes the entire world#i think if it was up to Willow they would have been trapped in that uncertain limbo forever. shes too scared to take the plunge#even if she wants to. she badly wants to#but Hunter just wont let that happen. every so often he says ''im ready whenever you are''#he makes his intentions very known. he is not the shy boy from Camila's house anymore#Willow cant just playfully flirt with him without worrying that hes gonna reciprocate. he talks now. he expresses himself#shes a little afraid of that. but she adores it too. he makes her feel safe but also he wont let her stay in this comfort zone#hes giving her the push she needs to pursue this relationship. gives her to push to feel like she can go after what she wants#because god knows HE knows what he wants#they make me so insane
121 notes
·
View notes
Photo



"HUNT THE FREAK, RIGHT?"
(insp. ♥️)
#stranger things#eddie munson#strangerthingsedit#dailystrangerthings#tvstrangerthings#strangersource#cinematv#dailyflicks#userbbelcher#filmtvdaily#useraurore#userallisyn#tusermarissa#usermaguire#dixonscarol#mystedit#trying to learn after effects#so just playing around with my new toy
1K notes
·
View notes
Text
okay but does anyone except for Mori and Fukuzawa know that Yosano is exempt from the ADA member switches to PM deal? Because if Fukuzawa kicks the bucket and nobody knows about the true conditions that could cause some real problems for the future.
#did I miss anything?? does any other Ada member know about the deal???#I’m genuinely asking because I can’t remember if the deal was talked about again after it was mentioned the first time#surely fukuzawa told someone else about right??#but it feels like there wasn’t really time or reason for him to bring it up to anyone#Fukuzawa dying would cause problems in general#the effect on Ranpo would be tremendous#the members wouldn’t be able to control their power like they used to (especially a problem for Atsushi because he never really learned to#control it without fukuzawa’s ability)#I’m being hypocritical here (kinda) because I’m begging for some proper consequences in bsd for a while now#but once proper consequences seem more likely I’m being a little bitch hoping they will all manage the situation without issues#bungou stray dogs#bungo stray dogs#bsd#bsd spoilers#bsd 108#yosano akiko#fukuzawa yukichi#mori ougai
382 notes
·
View notes