#navigation menu css
Explore tagged Tumblr posts
Text

Ribbon Banner Navbar
#ribbon banner navbar#css menu#css navigation menu#html css#codingflicks#frontend#css#html#webdesign#navigation menu css#html css navigation menu
1 note
·
View note
Text

CSS Creative Menu Hover Effects
#css menu hover effects#css menu hover#html css menu#pure css animation#css animation examples#css animation#learn to code#code#html css#frontenddevelopment#css#css3#html#divinectorweb#navigation menu css#css navbar#navbar
1 note
·
View note
Text
ohhhh i hate making responsive web pages grrrr wdym i need to find a way to completely transform this navigation bar for 480px wide screens augh
#soda offers you a can#i can't get away with making a sidebar navigation menu with screens this narrow#so like. i need to terraform the whole thing entirely with css and i don't even know where to start with that shit#i don't even know if my html layout will let me do that rn hee hoo
11 notes
·
View notes
Text

Animated Dropdown Menu
#animated dropdown menu#css menu#css navigation menu#navigation menu#menu html css#navigation menu html css#css animation#css tricks#css effects#codenewbies#html5 css3#html css#pure css animation#css animation examples
3 notes
·
View notes
Text
1 note
·
View note
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
33 notes
·
View notes
Text

page 001: juliette — preview + code + spreadsheet
a minimalist responsive character page with no images, but with enough imagination, it can be used as a media or network page. instructions are in the code.
a huge thank you to @nonspace for helping me with the google sheets integration and taking a good look at the javascript part of the code!
features
google sheets integration
css variables
navigation links, toggeable filters menu and hide/show controls
endless muses boxes with a title and an optional subtitle, description, a section for any extra information and a section for love interests and links in each box
responsive
customizable colors (backgrounds, text, gradient, links and accent), font-size, body font and title font, boxes width, optional glow
terms
reblog this post if you like it or use it. reblogs are more than appreciated!
do not edit, move or delete the credit
do not use as a base code and take credit for it
full terms of use
credits and notes under cut:
credits
google sheets integration by @nonspace
masonry layout by desandro (+ tutorial by @suiomi)
isotope combination filtering by metafizzy (+ tutorial by @magnusthemes)
dropdown menu by @acuite
hide/show controls by @seyche
phosphoricons by helena zhang and tobias fried
full list of credits
notes
html/css knowledge are necessary to edit and adapt the code to your needs
instructions on how to integrate google sheets are both in the code and in the spreadsheet, as well as on this page
if you prefer to add boxes manually, you can find the template in the code
to change any of the icons in the code, visit phosphoricons, find the icon you want to use and change the style and icon like in the example:

#rph#themehunter#theme hunter#supportcontentcreators#completeresources#allresources#dearindies#*#* page#* juliette
487 notes
·
View notes
Text
Dear tumblr @changes / @wip / @staff,
I left twitter when they changed to the UI design that you are now emulating, because it was so severely inaccessible. At first, I tried continuing to use twitter through tweetdeck, until they officially acquired it as well and proceeded to make it a nightmare to use as well.
I loved tumblr for being unique. It was easy enough to navigate, most of the pages actually had proper redundant navigation to be able to go from one feature to another without needing to backtrack and navigate through a whole other tree of menus to get somewhere. It was good enough.
This new change to copying twitter - a site that is actively dying - is probably one of the worst things you could have done. People should not have to need third party extensions and/or CSS stylesheets to fix your website to make it usable to them.
And then for things to break immediately upon rollout, where the dash is no longer reliable on showing that you're following someone? It really brings to question if there is anyone there focused on quality assurance. Given the amount of feedback posted across the site with people specifically stating how much they're struggling to use the new UI, how broken things are, etc, I'm inclined to believe that there is no testing done at all, even by those coding the changes.
The users of this site want to keep using this site. But you're making it nearly impossible to do so without users having to jump through hoops to make it usable for themselves.
Because hey, spoiler alert: all this effort you think you're making towards drawing in new users and such for additional ad revenue? It's going to backfire on you if the majority of your users leave the service completely, and all you're left with is the porn bots.
Sincerely,
A very disgruntled disabled tumblr user who severely questions your understanding of the definition of accessibility
#tumblr changes#dash changes#tumblr update#(yes feedback was sent through official channels)#(but they'll ignore it if it's also not pushed publicly)#(don't make assumptions - public posts like this are in addition to feedback)
282 notes
·
View notes
Text






Over two years ago, I was inspired by @transhitman's personal Disco Elysium Skill project to make my own Disco Elysium Skills. Today, I am proud to present my own take on the idea, the Internal Family Skills, having finally gotten my brain in gear enough to finish it in a showable capacity. This isn't the final form of the project, but I'd need to learn CSS to make a full fake menu on my Neocities, and a new tablet to make the Skills as painterly as the game's art style (which I might not do, since this style is basically what the inside of my brain looks like).
We're starting off with the Manager (MGR) Attribute: Your capacity to present sufficient normalcy and interact with the people around you. Its six Skills are:
Bureaucracy
Disguise
Distress Tolerance
Hiya
Pakikiramdam
White-Passing
[ Firefighter | Exile | Self ]
Bureaucracy
Understand process and procedure. Pull on the levers available to the public.
COOL FOR: Pencil-Pushers, Concerned Citizens, The Maliciously Compliant
Bureaucracy is what humans use for detailed communication in place of emotional honesty. This is not, in fact, an imposition -- rather, it allows for smooth cooperation and organization at large scale without the superior's scorn or the inferior's resentment getting in the way. Your Bureaucracy skill familiarizes you with paperwork and precedent, assures that the powerful view you as properly compliant, extracts assistance from systems that don't care about you as a person, and teaches you how to work to rule.
At high levels, Bureaucracy lets you navigate hierarchies, provide and access information easily, and fill in gaps in existing procedure where there is none. It'll also make you a fussy, obstinate smartass who refuses to participate with anyone emotionally or act without structure. At low levels, however, you'll be adrift in a paper sea designed to silence, exhaust, and oppress you.
Disguise
Manipulate with masks. Fit yourself into palatable forms.
COOL FOR: Changeling Children, Sociopathic Butterflies, Emotional Laborers
Disguise wants you to know that if you can't be yourself, it's always okay to be someone else. As your handy-dandy superficial charm, Disguise feeds you the lines necessary for a given situation: Need to act mindful and demure at work when you're imagining gutting your manager like a fish? Disguise is already on it. Want to seem like a problem-solving super-genius when you're actually in the middle of cybersex? Disguise is running the social buffer. Trying to avoid telling the truth to your parents or scaring the hoes at the local queer scene? Got. You. Covered.
At high levels, Disguise makes you terrified of failing to live up to your image, to the extent that you'll partition off your life into different personas. You won't be tempted to become any of the masks, but by God will you not take any of them off. At low levels, though, you'll have to take all the lumps that come with never telling anybody what they want to hear.
Distress Tolerance
Endure immediate pain for long-term gain. Stay in the trap to remove the one who set it.
COOL FOR: Forward-thinkers, Sensitive Souls, Cluster Bs
Distress Tolerance is your lexicon of adaptive coping mechanisms. It snaps into action when the world is painful and unfair, identifying pain relief and things you can control. Distress Tolerance reminds you to go for a walk instead of lying in bed, to spend time with people you love instead of fighting online, and to box breathe instead of hiding in a cabinet and sobbing. It also helps you keep your goals in mind: the point of enduring the pain is to avoid hurting people and to have a better life in the future.
At high levels, Distress Tolerance makes you hyper-sane, and thus hypernormal. You'll fall victim to the seductions of personal responsibility, assuming that it's simply your duty to put up with the world's iniquities. Without it, though, you'll be a panicking woman-child ignorant of her own agency, unable to do anything about those iniquities but lash out at the people who love you.
Hiya
Feel shame yourself. Anticipate shame in others.
COOL FOR: Overton Glaziers, Panopticon Inhabitants, Human Dignity Enjoyers
Hiya isn't the cop inside your head, it's the patriarch -- instead of trying to shoot you when you've deviated from the accepted standards of behavior for a given community, it just makes you feel fundamentally unlikable and helpless. This isn't entirely a bad thing, since the accepted standards of behavior frequently involve putting others first so you don't make them feel fundamentally unlikable and helpless. That said, while Hiya teaches you that standards of behavior can change, the only tool it gives you to accomplish that is the cattle prod called "shame".
At high levels, Hiya makes you socially invulnerable -- because you don't do anything objectionable in the first place. Not only will you be self-sacrificingly afraid of being deemed deviant, you'll cringe and withdraw when others embarrass themselves regardless -- and you'll enforce shame yourself to make the cringing stop. Without it, though, you'll literally be walang hiya: a shameless, self-gratifying boob incapable of thinking about others' feelings.
Pakikiramdam
Understand that others’ needs are different. Find out what they are.
COOL FOR: Relationship-Builders, Active Listeners, Safety Tool Users
Pakikiramdam feels out everything that isn't explicitly said. It's a Skill of social moderation formed through trial and error -- knowing what will tickle someone's funny bone, whether acquiescence is hiding upset, and whether they see a given action as common courtesy or a true effort. Pakikiramdam creates models of others' internal states to better foster and maintain kapwa; to this end, it reminds you to check in, slow down, and look at the conversation from outside so you're on the same page about what's going on.
At high levels, Pakikiramdam will make you truly empathetic and understanding -- as long as people can stomach you being a busybody who demands adult communication and introspection about their wants at the drop of a hat. Too low, however, and you'll simply barge through situations assuming you already know what everyone wants, giving you no chance to build empathy in the first place.
White-Passing
Defend yourself and get away with it. Recognize and use what authority you have.
COOL FOR: Egotists, Dissatisfied Customers, Fifth Columnists
You are the phenotypical expression of a multigenerational effort to make you and your desires untouchable in any social situation. White-Passing measures your ability to live up to that standard: Can you talk over people in a meeting to make your point heard? Can you talk to a cop like he's a brave and dignified defender of your security? Can you justify the entire extractive supply chain in order to demand a better customer service experience?
At high levels, White-Passing will get you what you want, and getting what you want will reinforce the rightness of your power. Not only will this make you an entitled little martinet claiming power you lack, it'll chain you to the structures that have given you what power you have. But without it, you won't even be able to get past the cop in your own head, let alone the ones outside it, and you'll make a cult of your own disenfranchisement.
Notes:
Bureaucracy's ear-thingies are a reference to Intergalactic Advocate Bob from Jupiter Ascending.
The mask Disguise is wearing is based on Caves of Qud's gentling mask.
Thanks is due to Jeremiah Reyes' 2015 article "Loób and Kapwa: An Introduction to a Filipino Virtue Ethics", which was instrumental in me figuring out how exactly my lolo's ethics filtered through my dad to me, for good and for ill.
16 notes
·
View notes
Note
sorry to bother you but i wanted to ask how you're enjoying using Obsidian? I've been eyeing it for a while but would love to know your thoughts, highlights, lowlights, etc :) if you don't mind sharing, ofc!
No worries! The short version is that I've been enjoying Obsidian quite a lot, and I find that it serves all of my needs nicely without any fuss. Using it is rather frictionless, I think, and getting used to it was pretty easy though it did take some willingness to very much learn to navigate its menus and features and how it lays everything out. It's not at all difficult, but I do think you have to sit with it for a bit. It's currently my main writing program with the exception of screenplays, for which I use Highland 2.
For context on myself, my writing needs are rather straightforward. I use these sorts of apps and programs to write and organize my fanfic, original prose writing, professional correspondence, and journalistic article drafts. I previously used Notion, which I left because of the big NotionAI push. Before Notion, I used Bear, though I can't remember why I stopped using it; I haven't checked out Bear 2, so I don't know if it suits my needs.
When I was shopping around for a new program to use, the following points were important to me, in no particular order:
no native / built-in generative AI assistants
interface is simple and clean or had customization or community themes that would make it so
offline access
mobile app with document sync
ability to organize and group notes through a folder, tag, or similar system
not too many Things going on with it or I could very easily ignore stuff I didn't use without them cluttering up the UI or my space
Obsidian organizes files within "vaults", of which you can have multiple, each of which are connected to folders that are stored locally on my laptop (or my phone). I love this. I have local versions of all of my notes. I can literally find all my stuff as markdown files within a folder on my desktop and open them up in another program with EASE. If you are someone who doesn't have a lot of storage space, this might be an issue, but for me, this is a very bright highlight.
The biggest lowlight for me is that mobile sync is reliant on a subscription fee, but considering that the rest of the program is free and the fee is small, I found this ultimately a very small concern. I very critically need mobile sync because I spend a significant amount of time writing from my phone. The mobile sync is incredibly good; it keeps all documents synchronized very well, and I have yet to run into version conflicts that cause me to accidentally overwrite and lose significant progress. I don't even have to close files on my laptop first; they'll just update in real-time on my screen like Google Docs. Sometimes I'll name documents something that my phone's file path system cannot handle; Obsidian warns me that it cannot fetch and sync these files with illegal names, and I like that it keeps me informed about that.
It has both a folder system and a tag system, which allows you to organize your files. I only use the folder system because my needs are simple, but the tag system is also solid. It also has a robust search system. It also has a bookmarking system to further organize your stuff. I don't have enough files to use that, but it is available, and I think that's neat.

More precise customization can be difficult if you're not used to writing CSS. I am familiar with CSS, so I found this a small hurdle, but this will be a bigger issue for others. That said, this does mean that Obsidian is DEEPLY customizable, and there is a large gallery of community themes that offer a lot of styles that serve a wide variety of needs. There is also a deep bench of community plugins to help get Obsidian to do what you want — I have plugins that make the word count in the status bar show the count of highlighted text and allow me to copy text as HTML instead of formatted text or markdown. There is also an active Obsidian community and forum, so you will not be necessarily troubleshooting customization alone.
Other small things that occur to me to mention right now: It supports opening files in multiple windows, and it has a tab system, which is really neat. The ability to open multiple files at a time is very good. You can also open files side-by-side for easy comparison, which is useful for more technical work. I don't use Obsidian for coding or wiki work, but I can imagine this being really useful for that. It has a reading mode. Offers a version history with a "show changes" mode and restoration capability. File merge capability. You can open images into it and organize them like any other file.

All in all, I'm very happy with it, and it serves all of my personal needs very well. I generally give it a blanket recommendation, again noting that I think it does take sitting with to get used to some of its features and UI and customizing it to your needs and preferences, but I don't think that's super difficult with some patience and time.
13 notes
·
View notes
Text








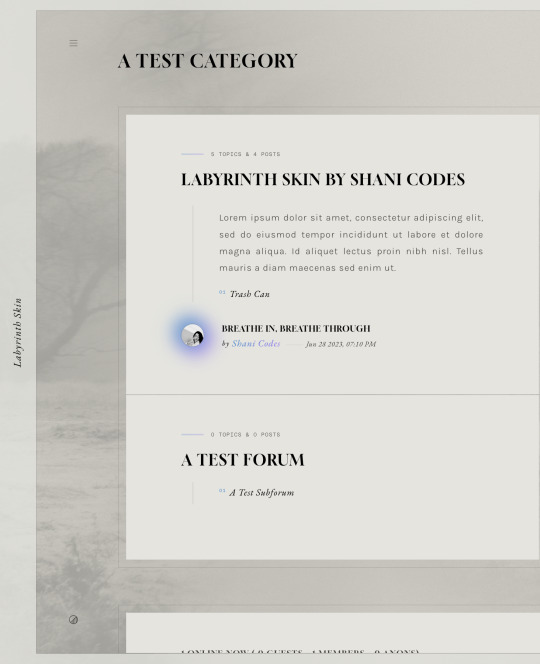
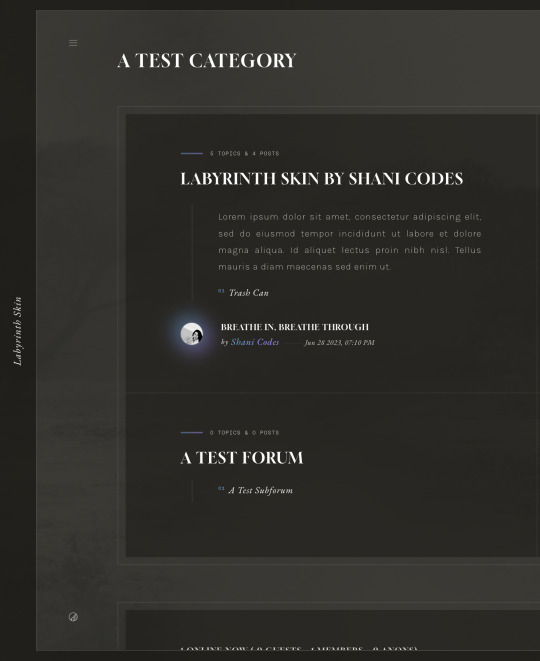
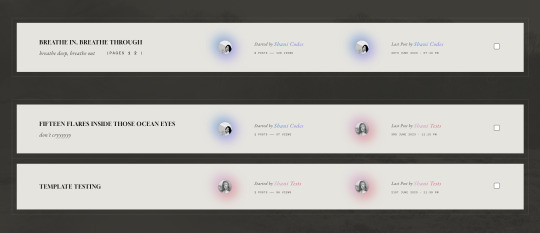
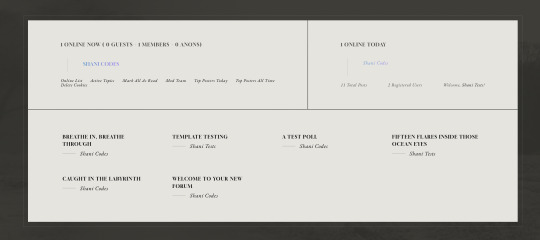
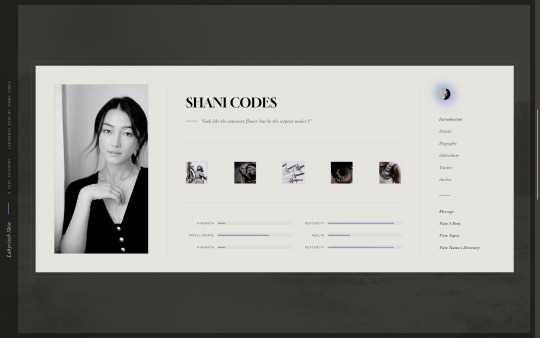
Labyrinth Skin ($65, Unlimited) by Shani Codes
LABYRINTH is a responsive skin for JCINK forums and is optimized for Google Chrome. If you have questions about the skin, or seeing a full preview, feel free to join my support discord: discord[DOT]gg/G9zb4sQxdp
SKIN INCLUDES:
Two pop-ups for Navigation menu and for User Links,
A color mode toggle with three themes: light, medium, and dark modes
Full responsiveness for various screen resolutions, supporting both mobile and smaller screens,
Easy to edit member group variables,
CSS variables for fonts, colors, images, sizes, etc. for easy customization,
Post row with a sticky, hover mini profile,
A tabbed, pop-out main profile ft. attribute sliders, aesthetic images, sections for freestyle and shipper, and automatic thread tracker,
A filterable, searchable, and sortable isotope member list with counts,
And an included installation guide PDF with comprehensive instructions.
NOTES:
A low-contrast, bright background image is recommended to match all three color modes.
Accents can easily be switched from gradients to solid colors.
PURCHASE LINK: ko-fi[DOT]com/s/b164fd2264
#jcink skin#jcink skins#jcink skins for sale#jcink codes#jcink code#really excited about this one! it's my most customizable skin yet!!!#for sale
98 notes
·
View notes
Text

Bootstrap navbar with Slider
#slider bootstrap#bootstrap navbar#html css#frontend#css#html#css3#frontenddevelopment#neduzone#css navbar#navigation menu css#navigation menu#navigation bar#css menu
1 note
·
View note
Text

CSS Animated Menu Bar
#animated menu bar#css animation examples#pure css animation#html css#css#frontenddevelopment#webdesign#html#css3#divinectorweb#learn to code#css menu#css navigation
4 notes
·
View notes
Text
How to show/hide elements.
Inspired by a recent conversation with someone on discord that prompted me to make a quick demo on codepen.io I thought I would try to make an actual tutorial out of it. So! For those that are interested, here's how to easily change what different groups see when they're logged in. This tutorial is geared specifically toward JCINK coders, but can easily be adapted to any forum or webpage. Keep reading to find out how.
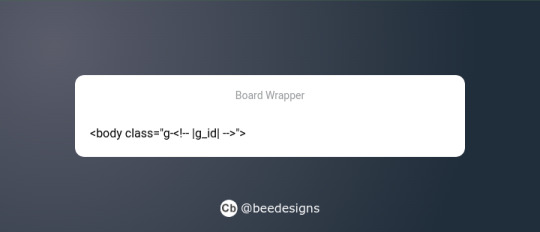
The first step is to add the group id to your board's body. To do this you need to find the <body> tag in your board wrapper and replace it with:

Now you have that in place, you can use it to dictate what different groups can and can't see. This obviously has a lot of use cases, from changing group colours to hiding certain information or forums. The most common use is to swap the navigation options depending on whether someone is logged in or not.
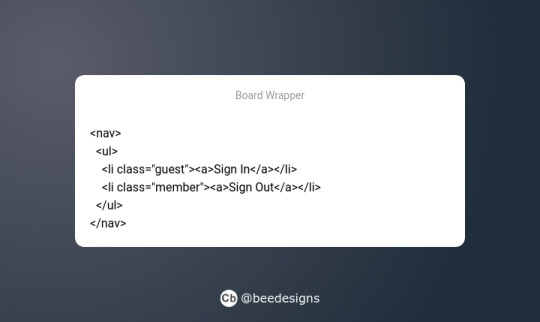
So, you've created your nav menu, and you want guests to see the "sign-in" link, but what about members who are already signed in? You want them to have the "sign-out" link instead. What we're going to do is wrap each link in a class that corresponds to who we want to see it.

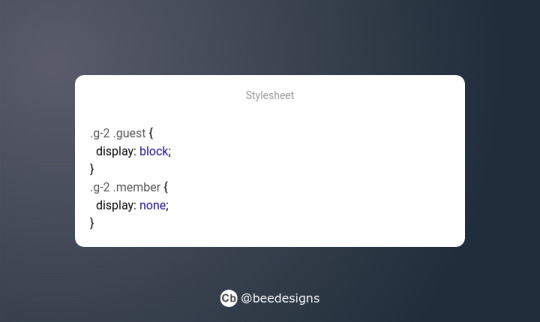
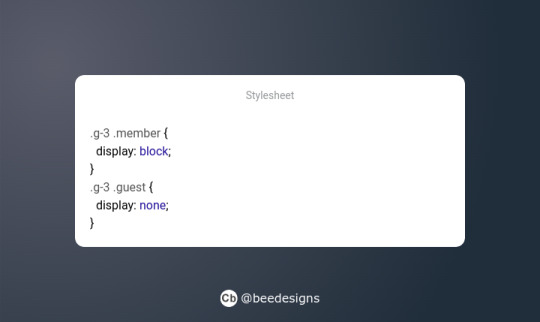
Now, in the stylesheet, we're going to add the CSS to tell the board to show or hide the corresponding link depending on who is logged in. We're going to be using JCINK's default group ids #2 for guests and #3 for members.
First for guests:

This simply says if a guest (.g-2) is viewing the page, then show anything using the class 'guest' and hide anything using the class 'member'.
Then for members:

Much like the above, we're telling the site to show anything using the class 'member' and hide anything using 'guest' when the member group (g-3) is logged in.
And that's it! You can see it in action here, where I've combined it with a colour variable to demonstrate how this method can be extended to include pretty much whatever you want. Hopefully it all makes sense! This is my first ever tutorial, and I'm just a baby coder myself. So, if you see a mistake or something that doesn't make sense, please do reach out and I shall try to correct/clarify it. Thanks for reading :)
24 notes
·
View notes
Text
Responsive Navigation Menu
#css sidebar#css side navigation#css sidebar menu#css menu#html css menu#menu html css#codenewbies#html css#css animation examples#frontenddevelopment#code#css#pure css animation#css animation tutorial#html5 css3
3 notes
·
View notes
Text

Comment faire un site internet de qualité ?
janvier 14, 2025
by engama237
with no comment
Uncategorized
Edit
Avoir un site internet de qualité est aujourd’hui essentiel pour toute entreprise, organisation ou professionnel souhaitant se développer sur le web. Un site bien conçu renforce votre crédibilité, améliore l’expérience utilisateur et augmente vos chances de convertir vos visiteurs en clients. Mais comment créer un site internet qui soit à la fois esthétique, fonctionnel et performant ? Voici un guide complet pour vous aider à réussir.
1. Définir vos objectifs et vos besoins
Avant de commencer la création de votre site, il est crucial de définir précisément vos objectifs :
Souhaitez-vous vendre des produits en ligne ?
Présenter vos services ?
Informer vos clients ou générer des contacts ?
Un site internet de qualité doit répondre à des besoins précis et avoir un but clair. Rédigez un cahier des charges qui détaille vos attentes en termes de fonctionnalités, de design et de contenus.
2. Choisir le bon CMS ou plateforme
Le choix de la technologie joue un rôle majeur dans la création d’un site web. Plusieurs solutions existent selon votre niveau de compétence technique et votre budget :
WordPress : Idéal pour les blogs et sites vitrines. Il est personnalisable grâce à ses nombreux thèmes et plugins.
Shopify ou WooCommerce : Parfait pour créer une boutique en ligne.
Wix ou Squarespace : Pour des sites simples et rapides à mettre en place.
L’objectif est de choisir un outil qui permet de créer un site internet de qualité sans compromis sur la personnalisation et les performances.
3. Prévoir un design adapté et professionnel
L’apparence visuelle d’un site est primordiale pour capter l’attention des visiteurs. Voici quelques principes de base pour un design réussi :
Simplicité et clarté : Évitez les designs trop chargés.
Harmonie des couleurs : Utilisez une palette de couleurs cohérente avec votre identité de marque.
Navigation intuitive : Facilitez la navigation avec un menu clair et structurant.
Responsive design : Un site internet de qualité doit être adapté aux mobiles et tablettes.
N’oubliez pas que le design doit servir l’expérience utilisateur et non l’alourdir.
4. Optimiser les contenus de votre site
Un contenu pertinent et optimisé est la clé pour attirer et retenir vos visiteurs tout en améliorant votre référencement. Voici quelques conseils :
Rédigez du contenu clair et concis : Utilisez un langage simple pour expliquer vos services ou produits.
Travaillez vos mots-clés : Le terme site internet de qualité doit apparaître naturellement dans vos titres, paragraphes et méta-descriptions.
Ajoutez des visuels : Images, vidéos et infographies rendent votre site plus attractif.
Valorisez vos appels à l’action (CTA) : Invitez vos visiteurs à passer à l’action (contact, devis, achat).
L’optimisation des contenus est une étape essentielle pour répondre aux besoins de vos visiteurs et aux exigences des moteurs de recherche.
5. Améliorer les performances techniques
Un site lent ou qui présente des erreurs techniques nuit à l’expérience utilisateur et au référencement. Pour assurer un site internet de qualité, voici ce à quoi il faut veiller :
Temps de chargement : Optimisez la taille des images et utilisez un service d’hébergement performant.
Code propre et optimisé : Réduisez les fichiers CSS, JS et HTML.
Sécurité : Installez un certificat SSL et assurez-vous que votre site est protégé contre les attaques.
Compatibilité : Testez votre site sur différents navigateurs (Chrome, Firefox, Safari).
Les outils comme Google PageSpeed Insights ou GTMetrix vous permettent d’analyser et d’améliorer les performances techniques de votre site.
6. Optimiser le référencement naturel (SEO)
Un site internet de qualité doit être facilement trouvable sur les moteurs de recherche. Voici les bonnes pratiques SEO :
Structuration des titres : Utilisez les balises H1, H2, H3 pour organiser vos contenus.
Meta-descriptions optimisées : Rédigez des descriptions attractives intégrant le mot-clé site internet de qualité.
Optimisation des URL : Préférez des URL courtes et descriptives.
Backlinks : Obtenez des liens entrants de qualité depuis d’autres sites.
Un bon référencement améliore votre visibilité en ligne et attire plus de visiteurs qualifiés.
7. Proposer une expérience utilisateur (UX) optimale
Un site internet performe quand il offre une expérience utilisateur exceptionnelle. Voici les éléments à optimiser :
Accessibilité : Votre site doit être accessible à tous, y compris aux personnes handicapées.
Structure logique : Facilitez l’accès à l’information grâce à une hiérarchie claire.
Interactivité : Intégrez des formulaires, boutons CTA et outils de communication (chat en ligne).
Une bonne UX contribue à retenir vos visiteurs et à augmenter vos taux de conversion.
8. Analyser et améliorer constamment
La création d’un site internet de qualité ne s’arrête pas une fois le site mis en ligne. Il est essentiel d’analyser les performances et d’apporter des améliorations constantes :
Utilisez des outils comme Google Analytics pour suivre les comportements de vos visiteurs.
Analysez vos taux de conversion et identifiez les pages les plus performantes.
Répondez aux commentaires et feedbacks de vos utilisateurs.
Un site internet évolue avec votre activité et les besoins de vos clients.
Conclusion
Faire un site internet de qualité repose sur une combinaison de facteurs : une stratégie claire, un design professionnel, des contenus optimisés et une expérience utilisateur fluide. En respectant ces étapes clés, vous pouvez créer un site performant qui répond aux attentes de vos visiteurs et qui améliore votre présence en ligne.
Pour découvrir plus d’astuces, consultez notre page blog Abonnez-vous à notre page Facebook
2 notes
·
View notes