#no-code development tool
Explore tagged Tumblr posts
Text
Build Your Dream App Without Coding—NoCode App Builder
Have a great app idea but no coding skills?
Without writing a single line of code, creators, entrepreneurs, Owners can create professional-caliber apps with our No Code App Builder.
Whether you're launching a mobile app for your business, creating an internal tool, or testing a startup concept, no-code platforms make it easy to go from idea to live product fast.
With drag-and-drop interfaces, customizable templates, and seamless integrations with tools like Google Sheets, Airtable, and Stripe, you can create everything from eCommerce apps to booking systems in just hours.
You may optimize your app while it is being built with the help of the user-friendly builder's automation workflows and real-time testing features.
The no-code era is the way of the future for virtual innovation, not just a fad. Hundreds of artists are changing their ideas into sales and their products into platforms without the need to lease high-priced engineers.
#app creator#visual app builder#create apps without coding#drag-and-drop builder#no-code development tool
1 note
·
View note
Text
WIP game

Turning it into a game on Scratch now!
I haven’t drawn any full pieces recently because of this lol
#my art#art#artists on tumblr#digital art#dog man petey#kleki paint tool#scratch#coding#video games#detey#detey fanart#dog man x petey#dogman detey#petey fanart#dog man fanart#video game development#fan game#scratch programming
74 notes
·
View notes
Text

OMG... far too excited seeing this dev'd
"Brainfuck is an esoteric programming language created in 1993 by Swiss student Urban Müller. Designed to be extremely minimalistic, the language consists of only eight simple commands, a data pointer and an instruction pointer."
21 notes
·
View notes
Text
Hi! Little update on the Quizlet-like app, henceforth known and tagged as Innaflash. (One of my friend's ideas, and I'm a sucker for puns :) )
Tl;dr of below is i'd like opinions on the UI mockup so far, maybe some alternative color theme ideas.


No coding has happened yet, but I started making a UI mockup to get the brain juices going and also bc i just love messing around with color themes and graphic design, hee hee. I think I'm going with a webcore theme. Default will be purple, but there will be the option to change the theme (i already have the code for this so it's easy to implement). A couple images are above, I'd like to hear what you all think :)
#Innaflash#Innaflash Update#java#java coding#coding#computer coding#programming#computer programming#computer science#comp sci#quizlet#study tools#studying#game development#game dev#looking for feedback
76 notes
·
View notes
Text
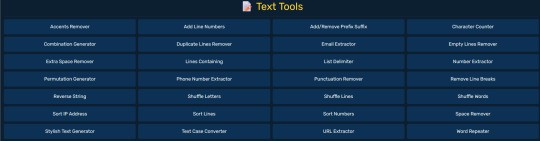
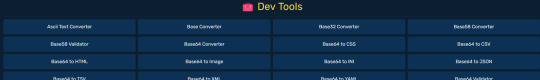
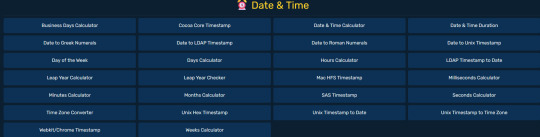
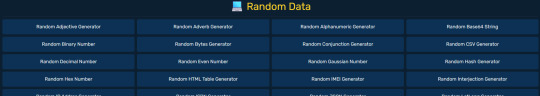
anyways, everyone should know about KodyTools.
it's a website with a collection of online tools; everything from math, finance, writing/text, science, coding, date/time, et cetera. and not just one or two for each category either! there are over 200 tools on this website. it's just absolutely fantastic; it's also an easy website to navigate + it's really simple to use all the tools! they also explain each one~
also it's free + there is only one singular ad, as far as i can tell, just the single banner at the top of the page. so you won't have to deal with annoying ad pop ups constantly.
i actually found it because of their text tools, specifically their combination generator + their sort lines generator (it's actually how i got all the combinations for my TF picker wheel)! i also recently found their empty lines remover which has been a lifesaver~

some (but not all) other ones they have:





#resources#references#generators#writing generators#useful#helpful#writing#math#science#coding#development#web development#kodytools#kody tools#; save#; favorite#; mine#FREE TO REBLOG#ENCOURAGED TO REBLOG
6 notes
·
View notes
Note
Hi Loa! You said you started off with HTML/CSS/JavaScript, and you post a lot about your website projects. So I wanted to ask if you have any advice for the process of designing a website and making various graphics. I enjoy coding a whole lot, but I've avoided front-end stuff until now because looking into design and tools for it made me feel a little overwhelmed. What would you do if you were to start learning anew web design for your coding job and hobby projects? Thank you a lot :)
Hiya! 💗
I'd be happy to share some advice on designing a website and creating graphics. It's great that you enjoy coding and want to explore front-end development and design, and don't worry, though I love frontend stuff a lot, I still find some things overwhelming e.g. I'm currently learning Django which I have put off from learning because it looked "hard" but now I love learning it. Just give yourself a little push and you'll enjoy it! 😉🙌🏾
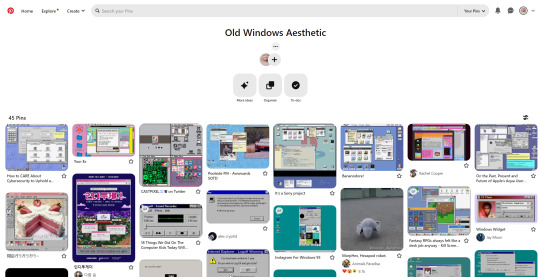
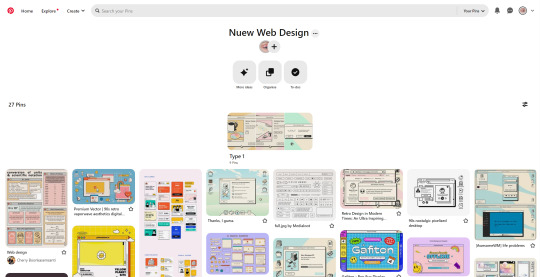
Web Design Inspiration
Two key places I get inspiration for my website designs are Pinterest and Behance!
For instance, when I was, and still am, researching Old Web GUI designs, I made a Pinterest board of images relating to what I wanted to design and I used that as a reference when building the design in HTML and CSS. So, I would look at the picture and think "Okay in terms of HTML elements and CSS styling, how can I replicate this? 😉👍🏾". You can check out these boards: board 1 | board 2


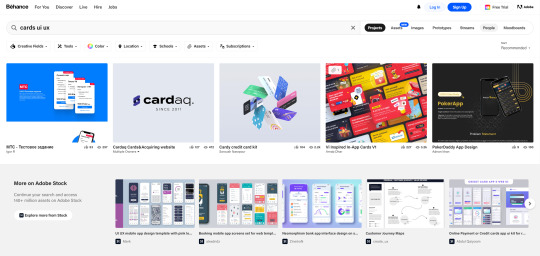
Pinterest is the main inspiration place, and Behance is for more in-depth web design components. What I mean is if I need inspiration for a navbar design or a certain card design, I would use Behance.


Now I don't particularly do this, which is bad, but I do recommend making a wireframe for your web designs. I talked about wireframes in a previous post, but to sum it up; wireframes are good because they allow you to stick to your design plans and not go off on a tangent. These are especially good when working in a team at work, for example.
The reason why I don't particularly do them as often as I should is because I see things in my head vividly enough that I won't forget where everything should be - no super power but that's the main reason I don't make wireframes. As well, I change ideas halfway through so there's no real need for me to keep making wireframes if I will change the design 2 minutes later! 😭💔
But that's just me, but you should totally start designing wireframes. Practising drawing up some wireframes will definitely help with being creative in your designs. Take everything around you as an inspiration. The way I think of it is to think like an artist who is capable of painting anything - all you have to do is look around and paint. You can do the same with web development - everything is an inspiration. I saw a person make a whole webpage with amazing graphics... just about water. You can do the same.
If you need help on that part, definitely look into graphic design. I took extra classes in Graphics (which was just graphic design) when in school which involved looking at graphic artists and studying their work, then replicating something with our own twist. You can do the same with web design - study websites online, some you like or random ones. Look at a piece of the website and try and replicate it. That's why I like projects which are like "make a Google clone" or "make a Netflix clone" because it gives you the chance to study other people's codes and you can keep that knowledge for any future projects!
And lastly, study web design principles. There are some principles that good websites all put into their design that make the user's experience good. Read this article about it and this should even give hints to how you could design your next website! Learn about fundamental design principles such as colour theory, typography, layout, and composition. Understanding these principles will help you create aesthetically pleasing and user-friendly designs.
Web Design Tools I Use
Now, what do I use every time I start a new "project", what online tools do I use? I literally have these on my browser's bookmarks, ready to go!
Pinterest (inspiration) - LINK
Behance (inspiration) - LINK
Coolors (colour palette generator) - LINK
CSS Gradient Generator (because I'm lazy) - LINK
Google Fonts (main source for fonts) - LINK
Font Palace (fonts I want but not on Google Fonts) - LINK
Font Awesome (for the little icons) - LINK
Image Colour Picker (if I have an image and I want to pick the colour from it) - LINK
Optional tools:
Bootstrap 4/5 (sometimes I use this for personal projects, definitely use it at work) - LINK
Pattern.css (creates a patterned background for you, again I'm lazy) - LINK
Storyset on Freepik (people graphic images) - LINK
Pexels (stock background and even fake product images) - LINK
Unsplash (same as Pexel) - LINK
LottieFiles (set animations) - LINK
TinyPNG (makes image sizes smaller so less space) - LINK
CSSmatic (4 cool CSS generators) - LINK

That's all I have to say, if I didn't help with your question, message me to help you further but I do hope this helps you!! Good luck! 🥰🙌🏾💗
#my asks#resources#codeblr#coding#studyblr#tech#progblr#programming#studying#software developer#webdev#web design#web graphics#tools
117 notes
·
View notes
Text
How to Build Custom AI Agents in Minutes Using Chai (Vibe Code)
Most business teams are still struggling to push the idea of an AI agent from the whiteboard to production—Why? The majority of professionals are non-technical and do not have a deep understanding of what goes on behind the scenes.
What is Chai by Langbase? 📌
Chai by Langbase is a prompt‑first service that builds, deploys, and scales AI agents straight from plain English. In much simpler terms, Chai can build AI agents for you. Users can vibe code production-ready AI agents within minutes after entering the prompt/ agent idea.
What sets Chai apart? 📌
Langbase describes Chai with three simple verbs—"Prompt. Sip. Ship," which literally means enter a prompt for your agent, sip chai tea while it vibe codes the agent for you, and ship it to your clients.
How to Build Custom AI Agents in Minutes Using Chai (Vibe Code) 📌
Step 1️⃣: Visit Chai.new.
Step 2️⃣: Enter a prompt for the AI agent.
Step 3️⃣: Chai will start by thinking and creating an overview of the AI agent.
Step 4️⃣: Deploy the AI agent.
↗️ Full Read: https://aiagent.marktechpost.com/post/how-to-build-custom-ai-agents-in-minutes-using-chai-vibe-code

#agentic ai#ai#ai agency#ai agents#artifical intelligence#vibe coding#vibe code#ai tools#langbase#Chai#software development#chatgpt#ai chatbot#productivity#app developers#dev#devs
2 notes
·
View notes
Text
The other day I was coding and noticed my IDE had a small new button with a robot head on it, and rolled my eyes. And then I noticed that it had a little arrow next to it for a menu. When I clicked it, the options were to enable the AI assistant, or to hide the button. And I was SHOCKED. And happy but like mostly shocked!! Because no other thing I've used has been so unintrusive about its new AI tools, or allowed me to get rid of it instead of just ignoring it!!!
And then I thought about how completely insane bonkers bananas that is!!! I've said before that the AI stuff is mega intrusive but when I was shocked by one program allowing me to dismiss its (gentle! Non-intrusive!) suggestion to use AI, I was like, holy crap. The amount of line-crossing I'm simply putting up with is ridiculous. The way everything is sneaking AI in without telling you. The way it's constantly popping up, in your face, demanding you notice it, and the only thing you can do about it is hit the "maybe later" button and there's no way to Turn It Off. I thought I felt violated in my privacy by ads but this is a new level
#btw i had to laugh bc i was like#if coding tools forced the use of AI i think developers would riot#they are stubborn people lol#bless their unpleasant stubbornness because this time it meant that this program dared not try to force people to use their new AI tool lol#ai hate
4 notes
·
View notes
Text
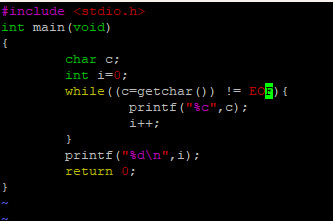
Code Blog, Project 001 Understanding Unicode
Day 02
Mostly I was setting up my environment today.
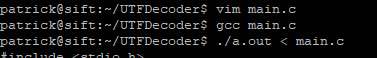
I got a very simple c program running on one of my servers when I realized I would need a better way to step through my code.

The code compiles and runs but more advanced debugging it could be a challenge.

Brainstorming:
I could get better at using tmux and find a command line debugger.
I could develop my C code in Visual Studio as a C++ project, upload the final files to my server and then figure out any incompatibilities.
I could Google for a C language IDE that can run on Windows.
Today's Path Forward:
I’m going to explore the third option today and see how things go.
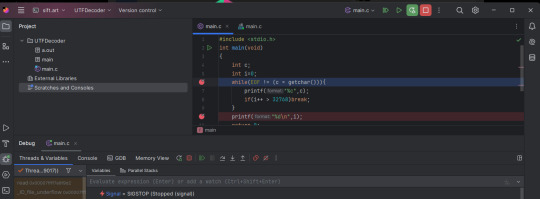
I’m trying out a program called CLion

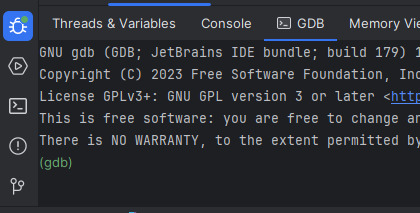
I got CLion installed, activated the free trial and got it to SSH into my server.

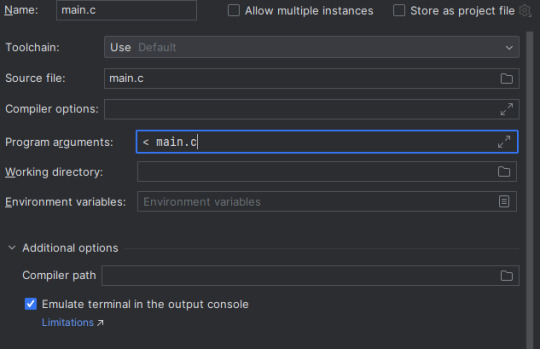
The current problem I'm stuck on is that I can't get it to read from standard in. I don't know if this feature exists in CLion.
I tried dumping the source file as a text sample into stdin. I did it as a Program argument. This probably isn't the way CLion expects things. When I ran the debugger the code doesn't seem to be reading anything.

Another issue I'm thinking of is that the debugging features seem to be just a GUI for GDB.
I will probably have to get good with GDB anyway. I may be better off just using a tmux terminal with GDB in one of the panes. I'm not sure which solution (tmux or CLion) to explore.

I may work on this some more today. I'll see where I'm at tomorrow.
11 notes
·
View notes
Text
Fumes and I got talking and he told me about his factory. Real weird to consider these lil guys are manufactured…
TBH most of it went over my head. Stuff about programs and codes, the reading and distillation of multiversal data. He made it sound like some weird 3D printer that prints out physical goo comprised of binary.
Kinda fucked up but I guess corpos be corpos… and Fumes and I are both happy he exists (´°̥̥̥̥̥̥̥̥ω°̥̥̥̥̥̥̥̥`)
#skelekins speaks#bitty posting#in character post#ooc: i know poes bitties (and maybe others) start from like a soul shard and thats part of why they require others to help seay alive#my bitties dont have that eequirement to give them more opportunities and freedom#they also have magic but its stunted due to size which results in more hyper specializing and utilizing tools for amplification#i imagine undertale univerises on a scale of Soul to Code#so mine are manufactured in a more code-heavy AU instead of soul#they still have souls but it develops in their conception or ‘printing’#idk the exact details shrug shrug#if yoive read this far havr a bugg fact: bugg is prototype baggs butty#they didnt quite get baggs code correctly and as such missed some of his more redeeming qualities#like the desire to help people#also a fumes note i meant to add above: this is why he is the way he is#some sansy data accidentally got mixed into his dataset at conception#peye might be different ;)
7 notes
·
View notes
Text
Anyone gotten these variations yet? 👀

























#is tumblr trying to tell us something?#how did some of these even get approved?? wild to me!#hey speaking of wild things did you know firefox has web developer tools?#& in those web dev tools they have these areas in the code called div tags; go explore have fun!#some of these are in reference to things on these are just silly#I made so many of these it took 3 posts; I'll post some screenshots in a bit too about some interesting bts stuff#believe it or not those cats aren't image files#I actually tried to access some stuff but a lot of it seems to be locked server side so I can't rip from the source easily#& who knows how long the boop meter will remain up on the site#mine#op#boop o meter#trans memes#transgender memes
6 notes
·
View notes
Text
Qafto - Easy Website Builder

5 notes
·
View notes
Text
No bug is too old, no coder is too young ...
#mozilla firefox#coding#firefox#software bugs#software development#web browsers#mozilla#open source#cplusplus#hope#free tools
2 notes
·
View notes
Text
Finally setup a basic github and neocities site for innaflash. I feel dead. I linked the site but its very bare bones, I am going to add more to it later. Just has basic stuff now. I am so seepy.

#Innaflash#Innaflash Update#Java#Java Coding#coding#computer coding#programming#computer programming#computer science#comp sci#quizlet#study tools#studying#game development#game dev#🍒🌹 rambles
15 notes
·
View notes
Text
Back to sharing my study routine
(15/06/2023)

Hello everyone, how are you?
hope well.
Today I decided that I'm going to share my routine again because it's good for me, especially when my mood and excitement aren't the best.
This gif project is the project for the 2nd module of the course I'm doing, being html, css, bootstrap. And I found that bootstratp can make life a lot easier for a beginner dev with study projects to deliver.
BUT I still think it's fundamental to learn to do everything with the good old css and javascript, because in interviews they will normally ask to do without fremework (at least around here).
Today I'm also going to go back to studying Portugol, because I found that the way I learned it is very outdated, so I'm going to study it being updated.
My plans for the weekend are to do a course project to deliver by the 30/07th and finish freecodecamp front-end (which I learned to like and recommend).
And you, how are your studies? (It's a sincere question)
I wish you well and if not, that you are well soon and have a good rest of the week.
Drink water.
#womanintech#codeblr#software development#woman in stem#studyblog#coding#studyblr#software engineering#code#algorithms#html#html css#css3#bootstrap#static website design tools#web developers
4 notes
·
View notes
Text
1 note
·
View note