#parallax scrolling
Explore tagged Tumblr posts
Text
please send this poll around so i can get some data for development!
9 notes
·
View notes
Text

Repost Classic : NES - Jetpack Shoot 'Em Up
1/25/21
BlueSky | Ko-fi | Upwork
#animation#pixel art#pixel artist#pixel art animation#looping animation#digital animation#digital art#2d animation#pixel dailies#artists on tumblr#jetpack#shoot em up#nes color palette#parallax scrolling#nes#repost classic
4 notes
·
View notes
Text

Parallax Scrolling Effect
#parallax scrolling#parallax effect#html css#frontend#css3#frontenddevelopment#webdesign#css#codingflicks#parallax#learn to code#html#css effects
2 notes
·
View notes
Text

#beautiful scene; a pain to stitch though#diagonal scrolling and floating particles#if there was parallaxing i wouldn't have done it#shangri-la frontier#setsuna#stitch
21 notes
·
View notes
Text
Smooth Responsive Parallax Scrolling Library For The Web - Parallax-Scroller
Parallax-Scroller is a lightweight JavaScript library for creating smooth, responsive parallax scrolling effects on web pages. How to use it: 1. Install and import the Parallax-Scroller. # Yarn $ yarn @grokku/parallax-scroller # NPM $ npm i @grokku/parallax-scroller import { init, destroy } from "@grokku/parallax-scroller"; 2. Initialize the Parallax-Scroller. If no root element is specified,…

View On WordPress
2 notes
·
View notes
Text
And here it is! My first fully completed Procreate Dreams animation. I used audio from one of Technoblade’s more famous rants during his Potato War series. I love Technoblade and miss him every day, so I hope that I was able to capture the magic of his energy in my animation.
I animated the roughs and drew the backgrounds in Procreate, but then I imported that into Dreams to do all the cleanup. It runs at 24 fps, but there’s a lot of variations to spice it up in there.
I wanted to really challenge myself so there’s a LOT going on in this short 9 second clip. There’s a camera move with multiple layers to achieve a subtle parallax scroll, there’s two lighting changes with one being a completely animated shadow layer, and there’s a warp effect on the curtains for when it opens and closes.
There’s still a lot that could be cleaned up. Some of the linework is a little more jittery than I would prefer, and the coloring process was awful. Every color was its own separate layer, which was exhausting to do. I really hope i can figure out a faster and easier way to do the coloring process because that took me over a week to complete! Yikes!
Overall I’m extremely proud of my work here. I’ve been working on this 9 second clip since Dreams released and I really wanted to showcase to everyone just how powerful Dreams is. I know a lot of people were complaining about it when it released and I wanted to do something to help reorient people’s expectations. I genuinely cannot believe that I did all of this on my iPad!
If anyone has any questions or would like to see a breakdown of this animation, please feel free to contact me!
And remember… Technoblade never dies!
#procreate dreams#procreate#animation#2d animation#procreate animation#hand drawn animation#dreams#technoblade#technoblade never dies#potato war#Minecraft#hypixel#squid kid#rip technoblade
11K notes
·
View notes
Text
Folks tend to talk about fidelity in retro game visual design in terms of adhering to the limitations of particular consoles, but I think keeping in mind where they weren't limited is at least as important. When a console could do something that previous console generations – or its current competitors – couldn't, its developers tended to want to show that off, and while these effects are often thoroughly unremarkable to contemporary audiences, they're a big part of each console's distinctive "feel". For example, the NES only had one tilemap plane, but it could decide whether to render sprites behind or in front of it on a per-sprite basis, so you get a lot of games with complicated set-piece levels where the player character walks behind a foreground object. The Super Nintendo, conversely, could do multiple independently scrolling tilemaps for not a lot of resoruces, so Super Nintendo games that are trying to wow players with their visuals love themselves some multi-plane parallax. This sort of "hey, look what we can do" showboating is just as essential to a console's visual identity as having the right number of entries in your colour table.
1K notes
·
View notes
Note
how do you make your scrolling text blinkies? :0
i make the canvas large enough to fit all of the text- extending vertically or horizontally depending on which direction i want the scroll. then i copy and paste the text and move it two pixels to the side, copy and paste, move two to the side, over and over and over until all of the text has scrolled.

it's a very slow and tedious process (in my opinion anyway...) ESPECIALLY when it comes to a lot of text. once the text is done, i resize the canvas back to normal and it's done!
i've also recently tried out a parallax script but i DO still have to manually move the text one frame at a time... i'm sure there's a better script out there but i haven't found it yet </3
34 notes
·
View notes
Note
your carrd is super cool! do you mind telling how you made it? it looks like its coded (aka i had NO idea you could make something like that in the app) and its vibe fucks ^^
Sure! The only two unique pages are the home page and cast page, so I'll just describe those real quick. If there is anything else you want to know about, I can elaborate on that too. This is my first time using carrd, so I'm really no expert here!


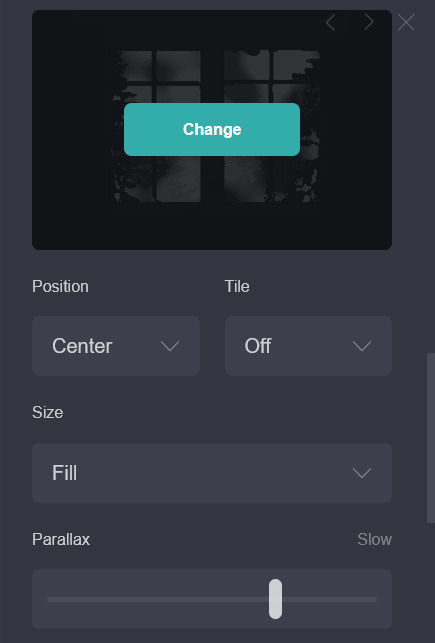
On the HOME PAGE, the background is a container with a parallax (which causes the scrolling effect). I also faked the homepage UI by making the text buttons images and adding a brighten effect when hovered over. "DEMON DETANGLED" is a separate image overlaid over everything.

The CAST page is a series of two-column containers. The writing is actually an image, with text in the alt text for screen readers. (saying this and realizing i forgot to put alt text on the other images!!! oh no!!!) This was mostly done to both save on how many assets I was using (since carrd only gives you 50) and also because I wanted everything to be written in that specific font. Unfortunately, I then got lazy, so only the cast page is written in it.
Anyway, no coding used! Just me fiddling with layouts.
45 notes
·
View notes
Note
hello! i’m extremely inspired by your game, thank you so much for creating such a wonderful experience. i recently purchased rpg maker on a whim after a big sale. i’ve been wanting to create a game, a story-driven one, and it was such a blessing to see yours! i have a couple of questions;
i’m so lost! what softwares did you use to create the interior and exterior in the top-down sections? or was it all made in rpgmaker itself? how were you able to create the side scrolling scenes? rpgmaker is really fun to use, but i’m just lacking the materials necessary to actually put my ideas into fruition. i’ve been craving to create a big art project:)
what was the brainstorming process like for creating such a story-driven game such as yours?
i apologize for this as you’ve probably had so many questions asking before. thank you for taking time for your response!
hello! thank you so much, i'm really happy that you liked it and that it could inspire you, it's hugely flattering!! i wish you the best of luck with your project!

yep, the whole thing is made in rpg maker mv, though i drew the rooms in clip studio paint (which most people don't advise you to use for pixel art, and aseprite seems to be a much more popular suggestion). the drawing is then set as a parallax background for the map- if you search "parallax mapping rpg maker" you'll find a lot of information about this approach!
you can actually make this kind of side-scrolling section by just having one row of tiles be walkable and drawing larger sprites and a background. sprites can be any size in rpg maker mv so it's just a matter of bending the program to your needs!
as far as the brainstorming process, i collected a lot of photos that inspired me to make the rooms and environments, but i don't think i did much concrete brainstorming for the story itself- it had been marinating in my head for a while and continued to evolve as i worked on the game!
107 notes
·
View notes
Text
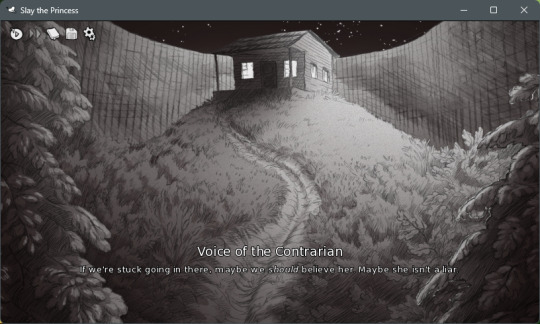
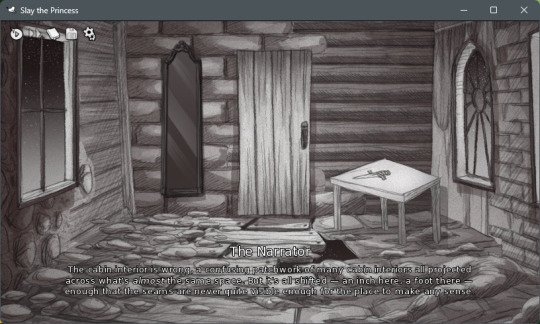
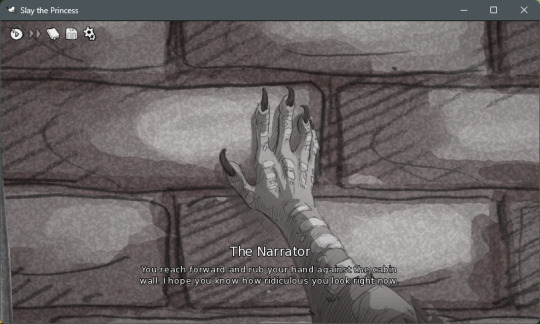
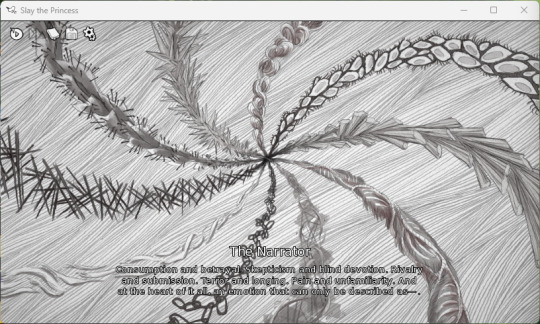
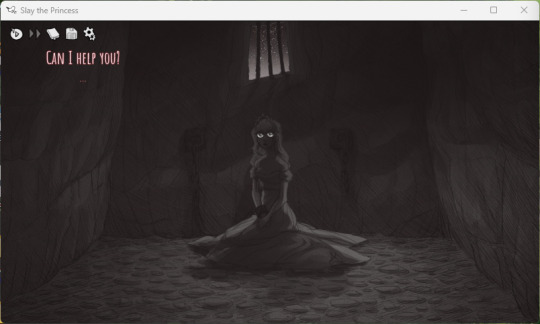
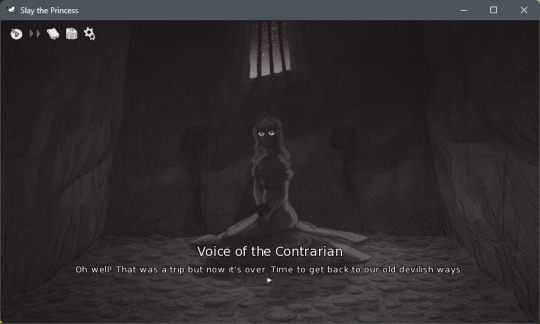
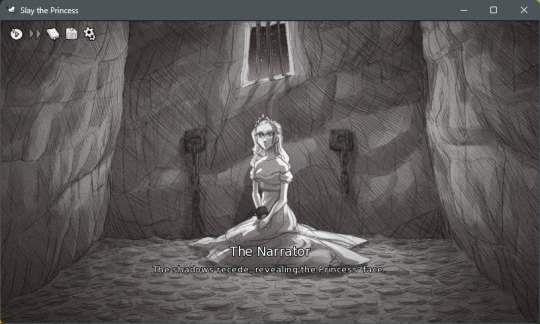
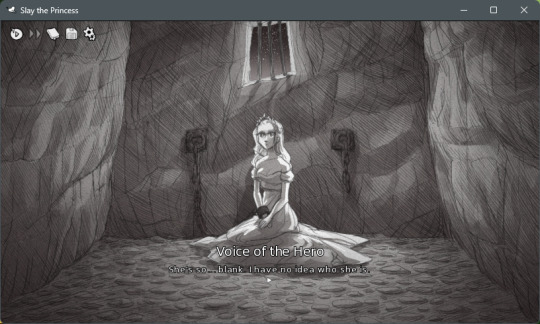
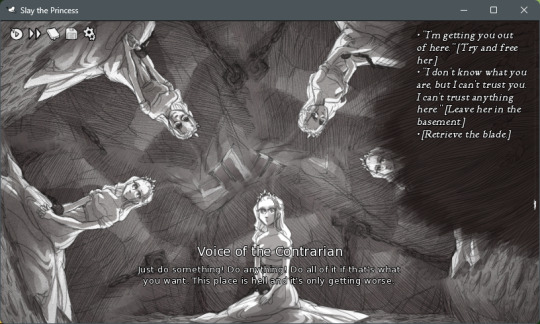
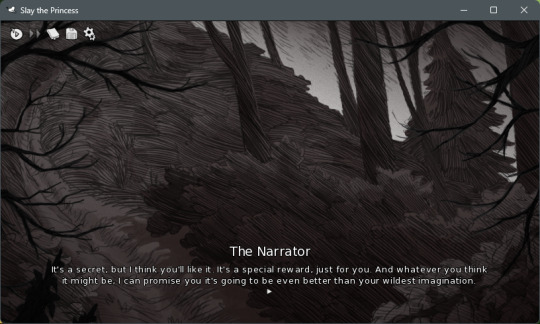
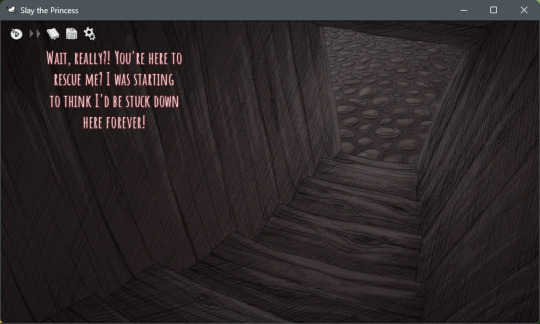
Chapter 7 of Sofie Plays "Slay the Princess": The Stranger
STRANGER DANGER STRANGER DANGER STRANGER DANGER STR---
[ Beginning ] - [ Previous Part ] - [ Next Part ]

The Narrator is a doofus (derogatory) and Ultra Princess (whose name I can't recall--- did she even give one?) lightly chastised me when I tried to sit in the woods forever to have a tantrum over it. >:(

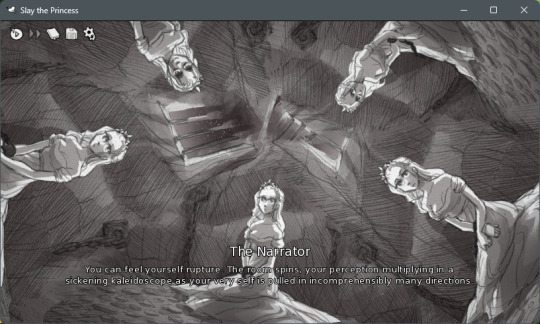
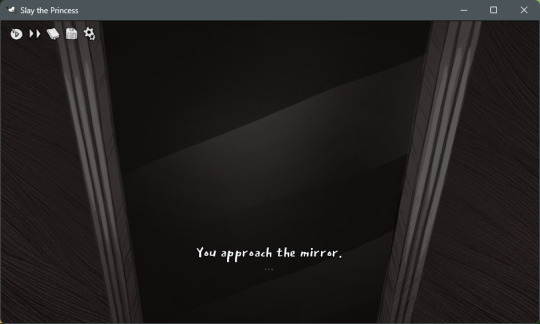
I can't truly express this to all you folks watching at home, but the parallax / scrolling effect that has been ever-present throughout the game is entirely cattywampus in this cabin.

One day, mirror... *clenches fist* one day...


I left the blade behind again. I probably should take it with me one of these days. That doesn't really matter right now, though, because I'm too unsettled by the combination of my fear of heights and these stairs lacking any form of guardrails.

This brick joke is slowly growing on me. Used to hate it and use it as a means of fueling my distrust of the Narrator, but now it's a little comforting whenever I see it. I need to write a fanfic of this game once I'm done and use it in some kind of funny way.

Oh dear. It's an arbitrary choice that will likely have a significant impact on how this run goes... Split the difference, I guess? We'll take the center staircase.

This 100% symbolizes the various Princesses, doesn't it? Oh goodie! I'll wait to trigger the dialogue advancing so I can examine it and---

GEE THANKS PRINCESS. NOW I'M COMING DOWN FROM A HEART ATTACK AND I DIDN'T GET TO ANALYZE THAT SCREEN BECAUSE OF YOU ADVANCING THE TEXT FOR ME.

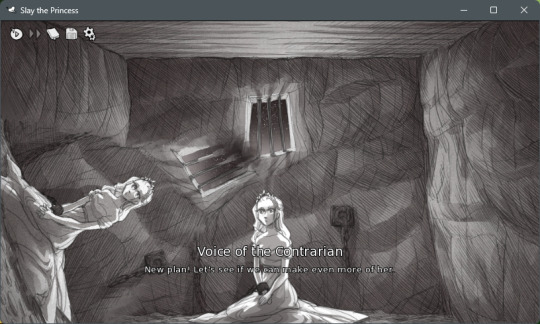
Okay the contrarian is growing on me. "Wow, what an utterly indescribable and fundamentally unsettling, eldritch experience. Time to be a rascally rogue once more!"


(Lego Movie Robot Background Character Voice) Her face is so generic it matches every other face in our database!



*deep, deep sigh* CONTRARIAN.

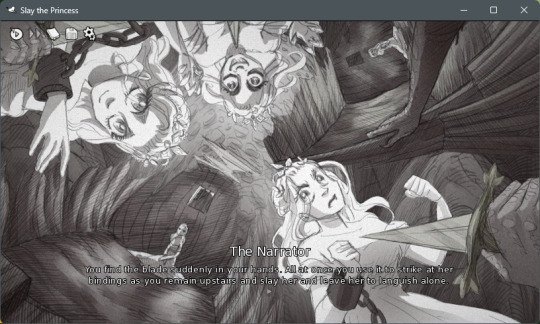
Okay I succumbed to the shoulder devil that is the Contrarian and...

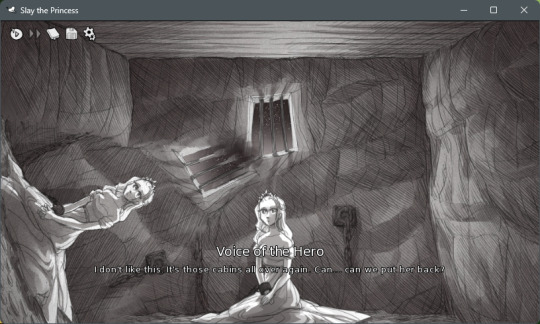
... Those shouldn't be highlighted all at once. Sad that there's such a glaring issue in a published game. I'll select the option to leave her in the basement and OH SHOOT IT'S SUPPOSED TO BE THAT WAY.

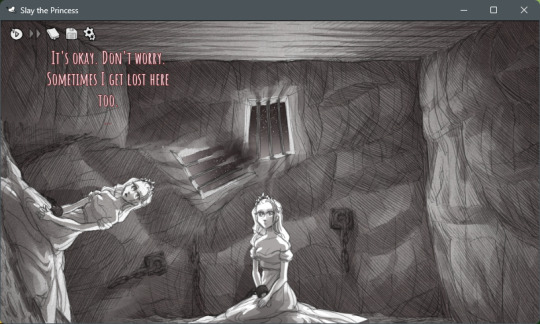
Welp. At least we can match, right?

I DO NOT LIKE MATCHING ANYMORE.


Contrarian pls I need a joke save me

Phenomenal voice acting here! I hate it.

Dangit, I wanted to see if I could even help her! You have horrible timing, Ultra Princess.

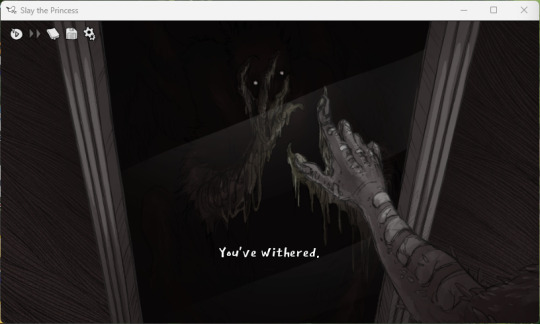
Alright besties, time to check on how the glow-up's coming along!!!!!!!!! :DDDD

I think we might need to switch up our skincare routine.

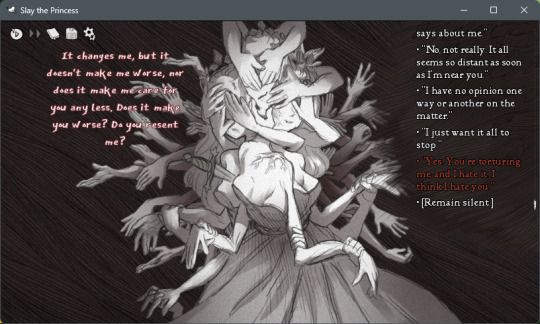
Absolutely fascinating dialogue option that is giving me emotions and I need to sit and ponder all of it for a bit.

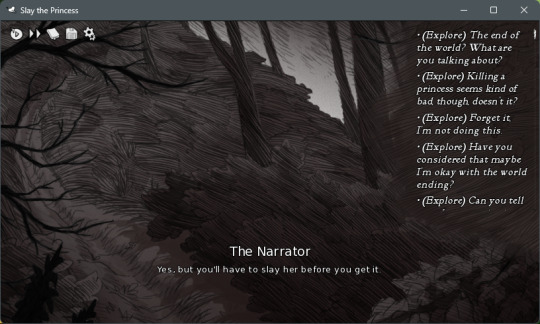
I finally asked the Narrator if there's some sort of reward I'll receive for slaying the princess--- he answered in the affirmative. Is the reward just a continued existence? Riches? Power? Immortality?

Okay yeah no I pressed him on the subject and he's totally pulling this out of his rear. There's no reward.

This time I'm going to manage to free her--- or try as best I can, at least. Hopefully without any dismemberment this time.
(Continuing this in the next post!)
40 notes
·
View notes
Text
Akello Chapter 1 Devlog

Akello's first chapter is out now on Steam! Additionally, you can find TCM on the itch.io page too! I want to give special shout out to the brave souls who beta tested this for me, your hard work really helped me clean up a lot of issues in record time.
Changelog - Here's what got updated besides story content
Updated the mouse control page text to be clearer
Typographical errors were corrected and some formatting changes were made for clarity
Added a couple clarifying lines about the university thefts mentioned in Akello's intro
Adjusted the zorder of one of the dropdown arrows on the Options page to keep it on top
Cleaned up some stray pixel artefacting on the main menu screen
Added 2 new music tracks
Added section in credits for beta testers
Forced renPy to see menu buttons in a predetermined order to make use of gamepad/keyboard easier (still working on some issues with this in the Chapters menu)
Made the scrolling viewports in some submenus easier to navigate with a gamepad/keyboard
Increased exit cross size by 25% to make it easier to interact with on Steamdeck and mobile
Added titles to CGs in the gallery to better explain where they're from.
Added an SFX to slider bars where appropriate
Cleaned up a clipped spiritfire orb on Mori's monster sprite
Adjusted the timing and smoothness of some transitional effects and parallax
Added new SFX
Streamlined the way the main menu loads to cut down on stutter/lag
Removed some file bulk
Streamlined the music room
Made it so the cursor will disappear after a few seconds of idling
Up next:

21 notes
·
View notes
Text
parallax scroll code (if anyone cares)

<html> <head> <style> body { margin: 0; overflow: hidden; } canvas { display: block; background: lightblue; } </style> </head> <body> <canvas id="parallaxCanvas"></canvas> <script> const canvas = document.getElementById('parallaxCanvas'); const ctx = canvas.getContext('2d'); canvas.width = window.innerWidth; canvas.height = window.innerHeight; const layers = [ { imageSrc: 'layer3.png', speed: 0.2 }, { imageSrc: 'layer2.png', speed: 0.5 }, { imageSrc: 'layer1.png', speed: 0.8 } ]; let images = []; let scrollPosition = 0; layers.forEach((layer, index) => { let img = new Image(); img.src = layer.imageSrc; images[index] = img; img.onload = () => { console.log(`Image ${layer.imageSrc} loaded.`); }; img.onerror = () => { console.error(`Failed to load image: ${layer.imageSrc}`); }; }); function draw() { ctx.clearRect(0, 0, canvas.width, canvas.height); layers.forEach((layer, index) => { const image = images[index]; if (image) { const layerHeight = canvas.height / layers.length; const layerY = index + layerHeight * 2; const scaledWidth = image.width * (layerHeight / image.height); const tileCount = Math.ceil(canvas.width / scaledWidth) + 1; for (let i = 0; i < tileCount; i++) { // Adjust the modulus operation to handle both directions of wrapping const wrappedX = ((scrollPosition * layer.speed) % scaledWidth + scaledWidth) % scaledWidth; ctx.drawImage( image, -wrappedX + i * scaledWidth, // Updated wrapping effect to work in both directions layerY, scaledWidth, layerHeight ); } } }); } function update() { draw(); requestAnimationFrame(update); } window.addEventListener('keydown', (event) => { const key = event.key; const moveSpeed = 5; if (key === 'ArrowLeft') { scrollPosition -= moveSpeed; } else if (key === 'ArrowRight') { scrollPosition += moveSpeed; } }); window.addEventListener('resize', () => { canvas.width = window.innerWidth; canvas.height = window.innerHeight; }); images[2].onload = () => { update(); }; </script> </body> </html>
(layer3 is back and layer1 is front)
7 notes
·
View notes
Text

Parallax Scrolling Animation with SVG Text Mask
#parallax scrolling animation#parallax effect#parallax scrolling#SVG Text Mask#text effect#text animation#html css#javascript animation#learn to code#code#javascript project#javascript#codingflicks
1 note
·
View note
Text
I have so much fun messing with my custom theme, if Tumblr ever gets rid of them I'm gonna be devastated...
#reminds me of the first web thingy i made#a scrolling bg with parallax using js#javascript my friend; where did we go wrong?#text
2 notes
·
View notes
Text
Animate Elements Within A Specified Scroll Range - MiniParallax.js
MiniParallax is a lightweight JavaScript library that animates elements within a specific page scroll range. Think of it as parallax scrolling with a twist. The background remains static while elements move within a defined vertical space. This library makes it easy to add dynamic, scroll-based animations to your document. Instead of continuous parallax effects, MiniParallax focuses on targeted…
1 note
·
View note