#tools list for web development
Explore tagged Tumblr posts
Text
𝐄𝐬𝐬𝐞𝐧𝐭𝐢𝐚𝐥 𝐓𝐨𝐨𝐥𝐬 𝐄𝐯𝐞𝐫𝐲 𝐖𝐞𝐛 𝐃𝐞𝐯𝐞𝐥𝐨𝐩𝐞𝐫 𝐒𝐡𝐨𝐮𝐥𝐝 𝐁𝐞 𝐔𝐬𝐢𝐧𝐠
Introduction
Having the appropriate tools at your disposal can make the difference between creating a mediocre website and a masterpiece in the dynamic field of web creation. Possessing a strong toolbox is crucial for efficiency, productivity, and producing amazing digital experiences, regardless of expertise level in development. In this article, we'll go into the fundamental tools that every web developer needs to know, which include debugging tools and code editors.
Web development: What is it?
The process of creating and managing websites and web applications is included in web development. Coding, designing, testing, and user experience and performance optimization are just a few of the many tasks involved. Web developers use a variety of tools, frameworks, and computer languages to make their work interactive on the Internet.
Advantages of Using Web Development Tools:
Using web development tools speeds up, improves efficiency, and reduces the error-proneness of the development process. These tools frequently include debugging capabilities, syntax highlighting, and code auto-completion, which help engineers write cleaner code and find and fix problems more quickly. Furthermore, a lot of web development tools have connections with collaboration platforms and version control systems, which makes teamwork and project management easier.
The Top 15 Tools for Web Development:
Visual Studio Code (VS Code)
a code editor that is both lightweight and highly capable. It comes with built-in Git integration, debugging tools, and a large library of extensions to expand its usefulness. It is compatible with a broad variety of programming languages.
Sublime Text
Known for its simplicity and speed, Sublime Text is an advanced text editor. It is a favourite among developers because it provides a distraction-free writing environment, robust search and replace features, and customisable key bindings.
GitHub
GitHub is an online platform that uses Git for version management. Web developers working on team projects will find it to be a useful resource since it offers capabilities for collaboration, code review, and project management.
Chrome Developer Tools
Included with the Google Chrome browser are several web development and debugging tools. It enables developers to troubleshoot JavaScript code, examine and modify HTML, CSS, and JavaScript in real time, and assess page performance.
Bootstrap
A well-liked front-end framework for creating mobile-first and responsive websites is called Bootstrap. It offers a collection of JavaScript and CSS elements, like buttons, grids, and navigation bars, to help with design efficiency and device uniformity.
jQuery
jQuery is a feature-rich, feature-rich, and speedy JavaScript library that makes client-side scripting chores easier. It provides a large array of tools for event handling, animation, and DOM manipulation, which facilitates the creation of dynamic and interactive web pages.
React.js
Facebook developed React.js, a JavaScript library for creating user interfaces. It is perfect for developing intricate web applications with dynamic user experiences because it enables developers to design reusable user interface components and manage states quickly.
Angular
Google created this front-end framework, which is based on TypeScript. With capabilities like data binding, dependency injection, and out-of-the-box routing, it offers a complete solution for creating single-page apps.
Sass
Sass is a preprocessor scripting language that adds nested rules, variables and mixes to the CSS framework. It gives developers strong tools for managing stylesheets and structuring code, and it also makes writing CSS code easier and more maintainable.
Postman
Postman is an API development, testing, and documentation collaboration tool. By enabling developers to create, test, and automate API calls, they may simplify the use of APIs and guarantee their dependability and efficiency.
Adobe Photoshop
Web developers commonly use Adobe Photoshop, a visual design program, to generate and edit images, graphics, and user interface elements. It lets developers create visually appealing webpages and web apps with its rich toolbox for image editing, retouching, and composing.
Firebase
Google built Firebase, a comprehensive platform for developing mobile and online applications. It makes it simple to create and deploy web apps without having to worry about managing infrastructure by offering a number of features like real-time databases, hosting, authentication, and analytics.
npm (Node Package Manager)
The package manager for JavaScript that is used to install, share, and manage dependencies for web development projects is called npm (Node Package Manager). With more than a million reusable code packages hosted on it, developers can take advantage of pre-existing solutions and expedite their work.
ESLint
JavaScript code patterns can be detected and reported on using ESLint, a static code analysis tool. Cleaner and more dependable code is produced as a result of its ability to help developers enforce coding standards, detect grammatical problems, and find possible bugs early in the development process.
Gulp
Designed to automate repetitive operations in the web development workflow, Gulp is a task runner built on Node.js. It saves time and effort in the development process by enabling developers to specify and execute specific actions, such as optimizing pictures, minifying JavaScript, and converting Sass to CSS.
In summary
Having the appropriate tools is crucial in the rapidly evolving field of web development. The tools listed in this article can help you improve the quality of your websites and online applications, produce cleaner code, and optimise your workflow, whether you're designing, testing, debugging, or coding.
These fundamental tools will ensure that you're prepared for every web development project that comes your way. Add them to your toolset.
Read more of our articles here 👇
Why A Website Is Important For A Small Business
#web development tools#web developers tools#tools for web development#website development tools#tools list for web development#web development toolkit#website development toolbox#free tools list for web development#web development open source
0 notes
Text
here's a list of mozilla add-ons for all of you tumblrinas out there to have a better internet experience
also, if you like my post, please reblog it. Tumblr hates links but i had to put them so you adhd bitches actually download them <3 i know because i am also adhd bitches
BASIC STUFF:
AdGuard AdBlocker / uBlock Origin : adguard is a basic adblock and with origin you can also block any other element you want. for example i got rid of the shop menu on tumblr

Privacy Badger : this add on will block trackers. if an element contains a tracker it will give you the option to use it or not
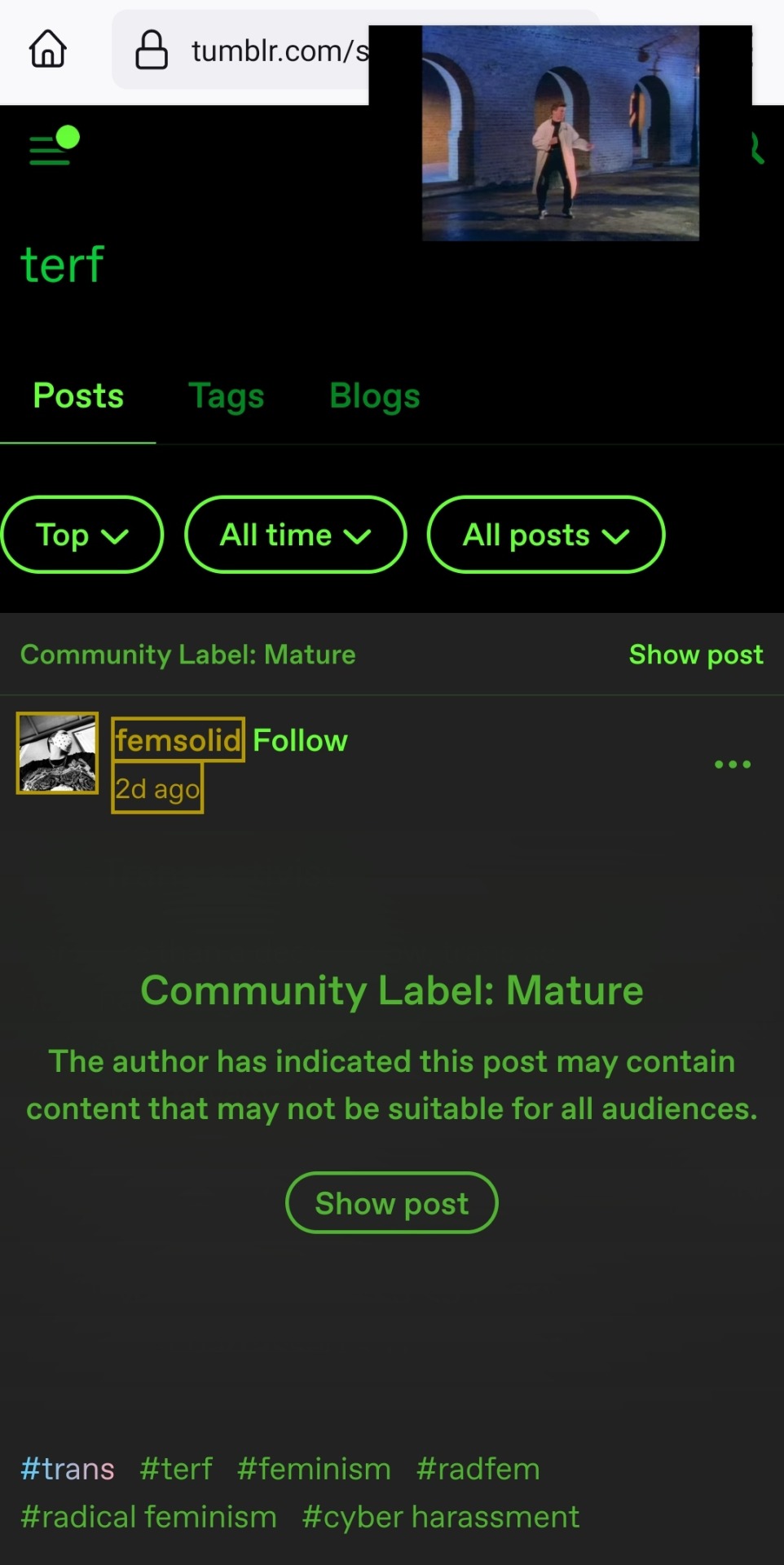
Shinigami Eyes: this will highlight transphobic and trans friendly users and sites using different colors by using a moderated database. perfect to avoid terfs on any social media. i will explain how to use this and other add-ons on android as well under the read more cut
THINGS YOU TUMBLINAS WANT:
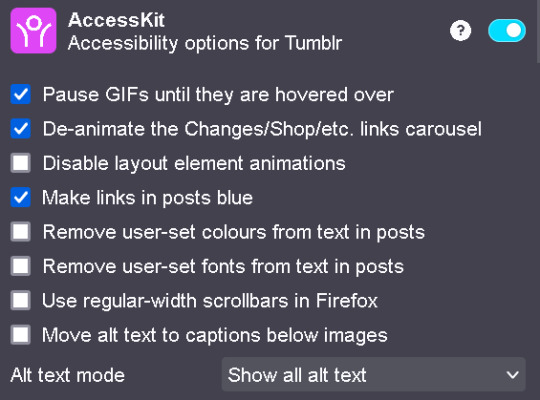
Xkit: the best tumblr related add on. with many customizable options, xkit not only enhances your experience from a visual standpoint, but provides some much needed accessibility tools


bonus: if you are into tf2 and wanna be a cool cat, you can also get the old version to add cool reblog icons

AO3 enhancer: some basic enhancements including reading time and the ability to block authors and tags
YOUTUBE
Return of the YouTube Dislike : pretty self explanatory
Youtube non-stop: gets rid of the annoying "Video paused. Continue watching?" popup when you have a video in the background
SponsorBlock: gives you options to skip either automatically or manually sponsors, videoclip non music sectors and discloses other type of sponsorships/paid partnerships
Enhancer for YouTube: adds some useful options such as custom play speed, let's you play videos in a window and most important of all, it allows you to make the youtube interface as ugly as your heart desires. I can't show a full image of what it looks like because i've been told its eye strainy and i want this post to be accessible but look at this <3

PocketTube: allows you to organize your subscriptions into groups
YouTube Comment Search: what it says
FINDING STUFF
WayBack Machine: you probably know about this site and definitely should get the add on. this allows you to save pages and access older versions with the click of a button. while you can search wayback using web archives, please get this one as well as it allows you to easily save pages and contribute to the archive.
Web Archives: it allows you to search through multiple archives and search engines including WayBack Machine, Google, Yandex and more.
Search by Image: allows you to reverse image search using multiple search engines (in my experience yandex tends to yield the best results)
Image Search Options: similar to the last one
this next section is pretty niche but... STEAM AND STEAM TRADING
SteamDB: adds some interesting and useful statistics
Augmented Steam: useful info specially for browsing and buying games
TF2 Trade Helper: an absolute godsend, lets you add items in bundles, keeps track of your keys and metal and your recent trades, displays links to the backpack tf page next to users profiles and more. look it tells me how much moneys i have and adds metal to trades without clicking one by one oh may god

IN CONCLUSION: oooooh you want to change to firefox so badly, you want to delete chrome and all the chrome clones that are actually just spyware and use firefox
HOW TO USE MOZILLA ADD-ONS ON YOUR PHONE
if you already use firefox on android, you'll know there are certain add-ons compatible with the app, some of them even being made just for the mobile version such as Video Background Play FIx. while most of them are pretty useful, some more specific ones aren't available on this version of the browser, but there's a way of getting some of them to work
you need to download the firefox nightly app, which is basically the same as the regular firefox browser but with the ability of activating developer mode. you can find how to do that here. once you've enabled it, you need to create a collection with all the add ons you want. i wouldn't recommend adding extensions if the creators haven't talked about phone compatibility, but XKit and Shinigami Eyes should work
also, don't tell the government this secret skater move, but you can try using both the regular firefox browser and nightly so you can have youtube videos in a floating box while you browse social media.

see? i can block this terf while Rick Rolling the people following this tutorial. isn't that tubular?
#zezo talks#firefox#internet safety#accessibility#id in alt text#this will get tagged as tf2 because mine heart desires and its mentioned like twice#tf2#long post#but it's worth it i promise#tumblr
3K notes
·
View notes
Text
SysNotes devlog 1
Hiya! We're a web developer by trade and we wanted to build ourselves a web-app to manage our system and to get to know each other better. We thought it would be fun to make a sort of a devlog on this blog to show off the development! The working title of this project is SysNotes (but better ideas are welcome!)

What SysNotes is✅:
A place to store profiles of all of our parts
A tool to figure out who is in front
A way to explore our inner world
A private chat similar to PluralKit
A way to combine info about our system with info about our OCs etc as an all-encompassing "brain-world" management system
A personal and tailor-made tool made for our needs
What SysNotes is not❌:
A fronting tracker (we see no need for it in our system)
A social media where users can interact (but we're open to make it so if people are interested)
A public platform that can be used by others (we don't have much experience actually hosting web-apps, but will consider it if there is enough interest!)
An offline app
So if this sounds interesting to you, you can find the first devlog below the cut (it's a long one!):
(I have used word highlighting and emojis as it helps me read large chunks of text, I hope it's alright with y'all!)
Tech stack & setup (feel free to skip if you don't care!)
The project is set up using:
Database: MySQL 8.4.3
Language: PHP 8.3
Framework: Laravel 10 with Breeze (authentication and user accounts) and Livewire 3 (front end integration)
Styling: Tailwind v4
I tried to set up Laragon to easily run the backend, but I ran into issues so I'm just running "php artisan serve" for now and using Laragon to run the DB. Also I'm compiling styles in real time with "npm run dev". Speaking of the DB, I just migrated the default auth tables for now. I will be making app-related DB tables in the next devlog. The awesome thing about Laravel is its Breeze starter kit, which gives you fully functioning authentication and basic account management out of the box, as well as optional Livewire to integrate server-side processing into HTML in the sexiest way. This means that I could get all the boring stuff out of the way with one terminal command. Win!
Styling and layout (for the UI nerds - you can skip this too!)
I changed the default accent color from purple to orange (personal preference) and used an emoji as a placeholder for the logo. I actually kinda like the emoji AS a logo so I might keep it.
Laravel Breeze came with a basic dashboard page, which I expanded with a few containers for the different sections of the page. I made use of the components that come with Breeze to reuse code for buttons etc throughout the code, and made new components as the need arose. Man, I love clean code 😌
I liked the dotted default Laravel page background, so I added it to the dashboard to create the look of a bullet journal. I like the journal-type visuals for this project as it goes with the theme of a notebook/file. I found the code for it here.
I also added some placeholder menu items for the pages that I would like to have in the app - Profile, (Inner) World, Front Decider, and Chat.

i ran into an issue dynamically building Tailwind classes such as class="bg-{{$activeStatus['color']}}-400" - turns out dynamically-created classes aren't supported, even if they're constructed in the component rather than the blade file. You learn something new every day huh…

Also, coming from Tailwind v3, "ps-*" and "pe-*" were confusing to get used to since my muscle memory is "pl-*" and "pr-*" 😂
Feature 1: Profiles page - proof of concept
This is a page where each alter's profiles will be displayed. You can switch between the profiles by clicking on each person's name. The current profile is highlighted in the list using a pale orange colour.

The logic for the profiles functionality uses a Livewire component called Profiles, which loads profile data and passes it into the blade view to be displayed. It also handles logic such as switching between the profiles and formatting data. Currently, the data is hardcoded into the component using an associative array, but I will be converting it to use the database in the next devlog.

New profile (TBC)
You will be able to create new profiles on the same page (this is yet to be implemented). My vision is that the New Alter form will unfold under the button, and fold back up again once the form has been submitted.
Alter name, pronouns, status
The most interesting component here is the status, which is currently set to a hardcoded list of "active", "dormant", and "unknown". However, I envision this to be a customisable list where I can add new statuses to the list from a settings menu (yet to be implemented).




Alter image
I wanted the folder that contained alter images and other assets to be outside of my Laravel project, in the Pictures folder of my operating system. I wanted to do this so that I can back up the assets folder whenever I back up my Pictures folder lol (not for adding/deleting the files - this all happens through the app to maintain data integrity!). However, I learned that Laravel does not support that and it will not be able to see my files because they are external. I found a workaround by using symbolic links (symlinks) 🔗. Basically, they allow to have one folder of identical contents in more than one place. I ran "mklink /D [external path] [internal path]" to create the symlink between my Pictures folder and Laravel's internal assets folder, so that any files that I add to my Pictures folder automatically copy over to Laravel's folder. I changed a couple lines in filesystems.php to point to the symlinked folder:

And I was also getting a "404 file not found" error - I think the issue was because the port wasn't originally specified. I changed the base app URL to the localhost IP address in .env:

…And after all this messing around, it works!
(My Pictures folder)

(My Laravel storage)

(And here is Alice's photo displayed - dw I DO know Ibuki's actual name)

Alter description and history
The description and history fields support HTML, so I can format these fields however I like, and add custom features like tables and bullet point lists.

This is done by using blade's HTML preservation tags "{!! !!}" as opposed to the plain text tags "{{ }}".
(Here I define Alice's description contents)


(And here I insert them into the template)

Traits, likes, dislikes, front triggers
These are saved as separate lists and rendered as fun badges. These will be used in the Front Decider (anyone has a better name for it?? 🤔) tool to help me identify which alter "I" am as it's a big struggle for us. Front Decider will work similar to FlowCharty.

What next?
There's lots more things I want to do with SysNotes! But I will take it one step at a time - here is the plan for the next devlog:
Setting up database tables for the profile data
Adding the "New Profile" form so I can create alters from within the app
Adding ability to edit each field on the profile
I tried my best to explain my work process in a way that wold somewhat make sense to non-coders - if you have any feedback for the future format of these devlogs, let me know!
~~~~~~~~~~~~~~~~~~
Disclaimers:
I have not used AI in the making of this app and I do NOT support the Vibe Coding mind virus that is currently on the loose. Programming is a form of art, and I will defend manual coding until the day I die.
Any alter data found in the screenshots is dummy data that does not represent our actual system.
I will not be making the code publicly available until it is a bit more fleshed out, this so far is just a trial for a concept I had bouncing around my head over the weekend.
We are SYSCOURSE NEUTRAL! Please don't start fights under this post
#sysnotes devlog#plurality#plural system#did#osdd#programming#whoever is fronting is typing like a millenial i am so sorry#also when i say “i” its because i'm not sure who fronted this entire time!#our syskid came up with the idea but i can't feel them so who knows who actually coded it#this is why we need the front decider tool lol
24 notes
·
View notes
Text
In early 2020, deepfake expert Henry Ajder uncovered one of the first Telegram bots built to “undress” photos of women using artificial intelligence. At the time, Ajder recalls, the bot had been used to generate more than 100,000 explicit photos—including those of children—and its development marked a “watershed” moment for the horrors deepfakes could create. Since then, deepfakes have become more prevalent, more damaging, and easier to produce.
Now, a WIRED review of Telegram communities involved with the explicit nonconsensual content has identified at least 50 bots that claim to create explicit photos or videos of people with only a couple of clicks. The bots vary in capabilities, with many suggesting they can “remove clothes” from photos while others claim to create images depicting people in various sexual acts.
The 50 bots list more than 4 million “monthly users” combined, according to WIRED's review of the statistics presented by each bot. Two bots listed more than 400,000 monthly users each, while another 14 listed more than 100,000 members each. The findings illustrate how widespread explicit deepfake creation tools have become and reinforce Telegram’s place as one of the most prominent locations where they can be found. However, the snapshot, which largely encompasses English-language bots, is likely a small portion of the overall deepfake bots on Telegram.
“We’re talking about a significant, orders-of-magnitude increase in the number of people who are clearly actively using and creating this kind of content,” Ajder says of the Telegram bots. “It is really concerning that these tools—which are really ruining lives and creating a very nightmarish scenario primarily for young girls and for women—are still so easy to access and to find on the surface web, on one of the biggest apps in the world.”
Explicit nonconsensual deepfake content, which is often referred to as nonconsensual intimate image abuse (NCII), has exploded since it first emerged at the end of 2017, with generative AI advancements helping fuel recent growth. Across the internet, a slurry of “nudify” and “undress” websites sit alongside more sophisticated tools and Telegram bots, and are being used to target thousands of women and girls around the world—from Italy’s prime minister to school girls in South Korea. In one recent survey, a reported 40 percent of US students were aware of deepfakes linked to their K-12 schools in the last year.
The Telegram bots identified by WIRED are supported by at least 25 associated Telegram channels—where people can subscribe to newsfeed-style updates—that have more than 3 million combined members. The Telegram channels alert people about new features provided by the bots and special offers on “tokens” that can be purchased to operate them, and often act as places where people using the bots can find links to new ones if they are removed by Telegram.
After WIRED contacted Telegram with questions about whether it allows explicit deepfake content creation on its platform, the company deleted the 75 bots and channels WIRED identified. The company did not respond to a series of questions or comment on why it had removed the channels.
Additional nonconsensual deepfake Telegram channels and bots later identified by WIRED show the scale of the problem. Several channel owners posted that their bots had been taken down, with one saying, “We will make another bot tomorrow.” Those accounts were also later deleted.
Hiding in Plain Sight
Telegram bots are, essentially, small apps that run inside of Telegram. They sit alongside the app’s channels, which can broadcast messages to an unlimited number of subscribers; groups where up to 200,000 people can interact; and one-to-one messages. Developers have created bots where people take trivia quizzes, translate messages, create alerts, or start Zoom meetings. They’ve also been co-opted for creating abusive deepfakes.
Due to the harmful nature of the deepfake tools, WIRED did not test the Telegram bots and is not naming specific bots or channels. While the bots had millions of monthly users, according to Telegram’s statistics, it is unclear how many images the bots may have been used to create. Some users, who could be in multiple channels and bots, may have created zero images; others could have created hundreds.
Many of the deepfake bots viewed by WIRED are clear about what they have been created to do. The bots’ names and descriptions refer to nudity and removing women’s clothes. “I can do anything you want about the face or clothes of the photo you give me,” the creators’ of one bot wrote. “Experience the shock brought by AI,” another says. Telegram can also show “similar channels” in its recommendation tool, helping potential users bounce between channels and bots.
Almost all of the bots require people to buy “tokens” to create images, and it is unclear if they operate in the ways they claim. As the ecosystem around deepfake generation has flourished in recent years, it has become a potentially lucrative source of income for those who create websites, apps, and bots. So many people are trying to use “nudify” websites that Russian cybercriminals, as reported by 404Media, have started creating fake websites to infect people with malware.
While the first Telegram bots, identified several years ago, were relatively rudimentary, the technology needed to create more realistic AI-generated images has improved—and some of the bots are hiding in plain sight.
One bot with more than 300,000 monthly users did not reference any explicit material in its name or landing page. However, once a user clicks to use the bot, it claims it has more than 40 options for images, many of which are highly sexual in nature. That same bot has a user guide, hosted on the web outside of Telegram, describing how to create the highest-quality images. Bot developers can require users to accept terms of service, which may forbid users from uploading images without the consent of the person depicted or images of children, but there appears to be little or no enforcement of these rules.
Another bot, which had more than 38,000 users, claimed people could send six images of the same man or woman—it is one of a small number that claims to create images of men—to “train” an AI model, which could then create new deepfake images of that individual. Once users joined one bot, it would present a menu of 11 “other bots” from the creators, likely to keep systems online and try to avoid removals.
“These types of fake images can harm a person’s health and well-being by causing psychological trauma and feelings of humiliation, fear, embarrassment, and shame,” says Emma Pickering, the head of technology-facilitated abuse and economic empowerment at Refuge, the UK’s largest domestic abuse organization. “While this form of abuse is common, perpetrators are rarely held to account, and we know this type of abuse is becoming increasingly common in intimate partner relationships.”
As explicit deepfakes have become easier to create and more prevalent, lawmakers and tech companies have been slow to stem the tide. Across the US, 23 states have passed laws to address nonconsensual deepfakes, and tech companies have bolstered some policies. However, apps that can create explicit deepfakes have been found in Apple and Google’s app stores, explicit deepfakes of Taylor Swift were widely shared on X in January, and Big Tech sign-in infrastructure has allowed people to easily create accounts on deepfake websites.
Kate Ruane, director of the Center for Democracy and Technology’s free expression project, says most major technology platforms now have policies prohibiting nonconsensual distribution of intimate images, with many of the biggest agreeing to principles to tackle deepfakes. “I would say that it’s actually not clear whether nonconsensual intimate image creation or distribution is prohibited on the platform,” Ruane says of Telegram’s terms of service, which are less detailed than other major tech platforms.
Telegram’s approach to removing harmful content has long been criticized by civil society groups, with the platform historically hosting scammers, extreme right-wing groups, and terrorism-related content. Since Telegram CEO and founder Pavel Durov was arrested and charged in France in August relating to a range of potential offenses, Telegram has started to make some changes to its terms of service and provide data to law enforcement agencies. The company did not respond to WIRED’s questions about whether it specifically prohibits explicit deepfakes.
Execute the Harm
Ajder, the researcher who discovered deepfake Telegram bots four years ago, says the app is almost uniquely positioned for deepfake abuse. “Telegram provides you with the search functionality, so it allows you to identify communities, chats, and bots,” Ajder says. “It provides the bot-hosting functionality, so it's somewhere that provides the tooling in effect. Then it’s also the place where you can share it and actually execute the harm in terms of the end result.”
In late September, several deepfake channels started posting that Telegram had removed their bots. It is unclear what prompted the removals. On September 30, a channel with 295,000 subscribers posted that Telegram had “banned” its bots, but it posted a new bot link for users to use. (The channel was removed after WIRED sent questions to Telegram.)
“One of the things that’s really concerning about apps like Telegram is that it is so difficult to track and monitor, particularly from the perspective of survivors,” says Elena Michael, the cofounder and director of #NotYourPorn, a campaign group working to protect people from image-based sexual abuse.
Michael says Telegram has been “notoriously difficult” to discuss safety issues with, but notes there has been some progress from the company in recent years. However, she says the company should be more proactive in moderating and filtering out content itself.
“Imagine if you were a survivor who’s having to do that themselves, surely the burden shouldn't be on an individual,” Michael says. “Surely the burden should be on the company to put something in place that's proactive rather than reactive.”
56 notes
·
View notes
Text
My Top 12 Favorite Anime of 2023 (and more)!
This was a great year for anime, so here's a long list of my top 12 (including some bonus great anime). If you get tired of clicking the review links, check out my anime overview collection for all of them here. You can also check out my list of favorite manga here!
Some of these are ongoing, so consider those only a review of the first cour-- no official endorsement on the rest because it hasn't aired yet!
Mobile Suit Gundam: The Witch From Mercury (Season 2)

When I listed G-Witch in last year's top anime list, I prayed the show wouldn't betray me. Fortunately, it didn't! Though the final half of the show was a bit rushed, it remained must-see, compelling sci-fi full of exciting twists and turns. And I adore the well developed romance between the robot-piloting protagonist and precious girl, Suletta, and her fierce fiancé, Miorine. Whether you’re here for starcrossed queer lovers, robots wrecking each other, tense battles between opposing political factions, or morally-horrifying moms on a revenge spree, you’re in for a treat.
See my full review here.
Yuri is my Job!

Hime is roped into working at a cafe where the waitresses playact as students of the fictional all girl’s school from a beloved novel series. However, Hime finds her co-worker, Mitsuki, has an inexplicable grudge against her. Thus begins a tangled web of romance and wounded feelings among the girls in the cafe! Yuri is My Job seems like a fun comedy boasting a cast full of quirky lesbians, but then reveals itself to be a complicated and fascinating examination of performance- as it intersects with queerness, girlhood, and the desire to be “likeable” and “cute". It's top-tier lesbian drama full of fraught relationships and it's absolutely worth a watch.
See my full review here.
The Apothecary Diaries (still ongoing, review is for the first cour)

Though it's still going, I have to sing the praises of this dazzling anime about a saavy apothecary who uses her medical expertise to solve the many murders and betrayals in the Emperor's palace. MaoMao is a fantastic lead, a poison-obsessed gremlin who's whip-smart, deadpan, and fun to follow. The Apothecary Diaries has intrigue, well-developed characters, and an impeccable atmosphere. It tells a great range of stories, from romantic triumph, to bittersweet tales of recovering from grief, to pure tragedies. I'm totally hooked.
See my full review here.
The Magical Revolution of the Reincarnated Princess and the Genius Young Lady

When Euphie is dumped by her fiance at a ball, the oddball princess Anis rescues her. Euphie becomes Anis' assistant in her quest to develop magical tools. The girls also start to develop feelings for each other, while discovering a conspiracy among the nobility. I'm always desperately in need of cool lesbians having action-packed fantasy adventures, and Magirevo delivers. The characters grow in entertaining ways, we get to see them fight dragons in killer action scenes, and the romantic development is completely satisfying. It's a simple story at its core, but the lovable characters, joyous queerness and jubilant execution make it a great watch.
See my full review here.
Birdie Wing: Golf Girls' Story (Season 2)

In the second season of the anime about girls homoerotically golfing while dealing with the mafia and ludicrous family drama, Birdie Wing remains a bombastically absurd sports anime that is fun all the way through. Please come watch these girls get ridiculous sports injuries, scream their super golf attacks, experience extremely extra plot twists--and be super gay with each other, of course. The finale didn't go quite as hard as I wanted (and the romance is more subtexual than I wanted), but you need to allow yourself to experience the madness of Birdie Wing.
See full review here.
Skip and Loafer

An endearingly dorky, earnest, and driven girl moves from her small town to Tokyo. While she struggles to adjust, she befriends a nice popular boy who's got some baggage. Skip and Loafer is a show that’s like a warm hug. It's sweet, entertaining and funny. It handles adolescent struggles with tender nuance. There's a emphasis on kindness, connection, and looking past stereotypes and misconceptions. It also includes a trans character who's treated with respect (and is a great character in general!) Let this show touch your heart.
See my full review here.

Undead Murder Farce
An immortal woman has had most of her body stolen by a mysterious man. Reduced to a head carried around by her maid, she teams up with a half-demon man to track the thief down while solving supernatural mysteries all across Victorian England.
This a fun, campy mystery series starring three asshole weirdo protagonists, it’s bursting with supernatural creatures and literary references. We've got Sherlock Holmes, The Phantom of the Opera, Carmilla and more...along with a vampire murders and werewolf drama galore. UDM is a wonderful romp with stylish, slick direction... and it’s unexpectedly really gay. I’m aching to see more of these scrappy misfits and their adventures.
See my full review here.
Migi & Dali

A story of twins who are pretending to be one kid in order to fool their foster parents and find out who killed their mother. It starts out as an utterly absurd comedy becomes a impressive and genuinely tense murder mystery that is incredibly moving at times, all while keeping up it’s signature brand of goofiness. There’s genuine commentary on abuse, the damage you can do to children by forcing perfection on them, the struggle of being a foster kid, grief and recovery and more. There's also some great character development. It's a weird one, but it's absolutely worth sticking with.
See full review here.
Pluto

Somebody is killing the most advanced robots in the world and murdering humans alongside them. A robot detective is trying to track this killer down, but he might be compromised as well. Pluto is a tense, tense, tightly plotted robot murder mystery that keeps you on the edge of your seat. Through robots, it explores the idea of being a tool in a corrupt system, and tackles subjects like war, imperialism, and the nature of hatred. It's a masterful psychological thriller with stunning animation and a rich story.
See my full review here.
Scott Pilgrim Takes Off

This anime approaches the story of Scott Pilgrim and Ramona's seven evil exes from a brands new angle, and the results are great. We get a exploration of relationships and regrets, the messiness of communication and connection, the trials of becoming an adult, all with the signature goofy video game antics. Characters neglected in previous iterations finally get their due, new facets of the story are explored, queer relationships are delved into more, girls kiss...and it's all accompanied by phenomenal animation and a killer soundtrack.
See my full review here
Soaring Sky! Precure

Sora lives in a world called Skyland and wants to be a great hero. When rescuing the kidnapped baby princess, she falls through a portal to earth. There she meets her fellow magical warriors, and as Precure they protect the princess from the villains!
This vibrant, warm-hearted adventure got me back on the Precure train! This series boasts a lot exciting firsts for the franchise--the first official male cure, the first main cure that's eighteen years old- but above all, it has a lively team of characters with who have an entertaining dynamic and enjoyable individual journeys. It's often very funny, the baby has a surprisingly good character arc, and it's bursting with magical girl (and boy) goodness! It's also not afraid to give you an emotional gutpunch when you've been lured into a false sense of security by all the fun times. If you're new to Precure, this is a great jumping on point, and if you've watched it before, this is a series you won't want to miss.
I'm in Love with the Villainess

Rae is reincarnated as the heroine of her favorite dating sim. But she has no interest in romancing any of the boys- she’s head over heels for Claire Francois, the snooty villainess.
Villainess may not be as polished--storywise or animation-wise-- as these other entries. It's a messy series, it has plenty of problems...but it's also very fun, and it touched my queer little heart like no other. Queer people get to indulge in our imperfect faves too, and the silly shenanigans, blatant lesbian wish fulfillment, honest advocacy for queer people, and the joy and earnestness of the series works for me!
See my full review here.
Some Other Great Anime:
Frieren: Beyond Journey's End (still ongoing, review is for the first cour)

Frieren is a long-lived elf who was once part of an adventuring party that saved the world from the Demon Lord. But now her friends are passing away and the world is moving on. She decides to retrace her old party's journey so she can understand what she's feeling.
Frieren is both an interesting examination of what happens after the hero saves the world, as well as a meditation on mortality, grief, and the endless march of time. It takes you on a quiet, beautiful and sometimes touching journey though a pastoral fantasy world. There's some breath-taking animation and excellent atmosphere to enjoy.
See my review here.

Spy x Family (Season 3)
Spy x Family is pretty much staying the course from when we last checked in, though this season gives a lot more attention to Yor, and I love the cruise ship arc and all the ridiculous fights she gets into a lot! That arc contains some of my favorite gags of the series too (like Loid’s attempts to be a cool dad). Otherwise, Spyfam has settled into a series that intends to be around for the long haul, so don’t expect too much forward plot momentum. And Yuri (the man, not the genre) unfortunately still exists. Overall it was good season and remains a fun adaptation. Yor, please step on me.
#year in anime#anime overview#gundam witch from mercury#yuri is my job#the apothecary diaries#the magical revolution of the reincarnated princess and the genius young lady#magirevo#birdie wing#skip and loafer#undead murder farce#migi and dali#pluto anime#soaring sky precure#hirogaru sky precure#scott pilgrim takes off#i'm in love with the villainess#frieren#naoki urasawa's pluto#spy x family#pluto#frieren: beyond journey's end#scott pilgrim#anime#gundam the witch from mercury
318 notes
·
View notes
Text
Take Notes Like Stag Part 2: Unrecorded Entity Note Taking Exercise
Part 1: Spirit Encounters Part 3: Spell "Lab Notes" Part 4: Signs & Omens The early stages of developing a relationship with an unrecorded entity can be frustrating and confusing for many people. The most commonly recommended first steps for getting to know a new entity are research and reading the entities myths and those don’t apply to a completely unrecorded entity and only help so far for an entity whose general type may be recorded in myth and folklore, but not them in specific. My general advice for getting to know an unrecorded entity of any kind is to take it slow and get to know them the same way you would get to know a new person in your life. Ask them about themselves every time you communicate with them, and keep track of each encounter using the format in part 1 - pay attention to themes, symbols, imagery, anything that you notice starts to repeat across multiple encounters. Once you feel like something might be a defining feature or factor of the entity, something fixed that you’re sure of, make note of it and you can then run this exercise. For this exercise you’ll need a few sheets of paper, a writing implement, the information you’ve been gathering, and a form of divination. Yes/no forms of divination is fine for this, but something with more nuance is preferred and will give you more detailed answers in later steps.
Review your existing notes on this entity and find a defining feature of the entity, this can be something that’s been repeated often enough in your notes on your earlier encounters to become a pattern, or something that’s happened less often but was experienced very strongly. You’re the judge in this step of what is important enough to single out for this exercise, you can always do it again with something else if one iteration of it doesn’t prove fruitful.
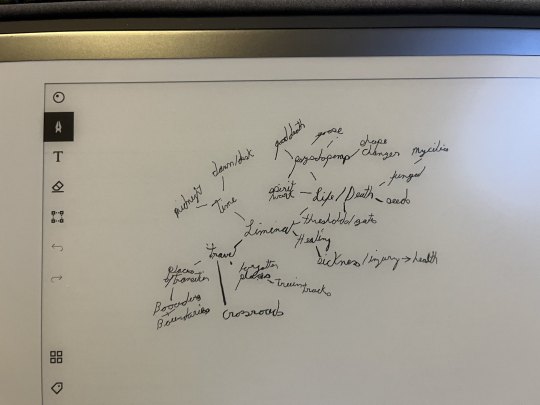
Get your paper and writing tool and write your feature in the center of the page. Then create a brainstorming web of free associations with anything and everything that comes to mind springing from the starting point. Add as many spokes to the web and layers to each spoke as you can think of and fit.
There are no wrong answers in this step - this isn’t you telling the entity they are associated with any of the things in the web, you’re making a list of things to ask them about.
(If you’ve never made or heard of a brainstorming web before here’s a link to a template)
Then go through each item on the web with your divination tool for confirmation or denial from the entity of the association. -- Yes/No divination can give you a yay/nay on an association, “Yes, this is associated with me” or “No, this is not associated with me.” But a more nuanced form of divination can unlock ones you didn’t think of with “no, but…” or “yes, and…” type answers. For instance if you started with the center word of “harvest” because you had the indication that the entity was associated with the harvest and from there you branched out to “grain.” You used your tarot cards to confirm “grain” and you pull the Three of Cups, which is a very harvest-y card so you could take that as a yes, but the guide book for your deck specifically mentions fruits and vegetables instead of grains. You can then follow up on fruits and vegetables vs grains to see if the entity strongly favors one over the other.
Record your results in your ongoing notes for this entity. Remember:

An example: When I was working on Returning my pantheon of unrecorded entities, The Forgotten Ones, I would get to know an entity organically through divination conversation, dreams, Otherworldly visits, etc. for maybe a few months before I had enough fixed points of data that I thought it was was worth going through this exercise. Then I would take an afternoon or an evening and run it multiple times for each data point I had, once through for a symbol that had appeared multiple times, once for a theme that the entity consistently used, once for an animal that they had shown a preference for, once for a flower they favored for offerings, etc. I like to do this exercise in a trance, to add a little oomph to what is basically word association, but that’s not strictly necessary. My goddess Brona, when I started working on her one of the few things I knew about her was that she was an entity that existed in the in betweens. Because she was so strongly liminal, so intrinsically neither here nor there I had trouble pin down more details on her even as I became very close to her. So I ran this exercise on the word “liminal” before I had gathered much else for her. Here is a sample of that map for her, that I just made for this post, so it’s all things that I know are associated with her - I can’t find my original, and at this point it’s hard to think of incorrect examples.

#witchcraft#pagan#the returning#spirit work#witchblr#paganblr#unrecorded gods#unrecorded entity#grimoire#take notes like stag
123 notes
·
View notes
Text
Automattic, the company that owns WordPress.com, is required to remove a controversial login checkbox from WordPress.org and let WP Engine back into its ecosystem after a judge granted WP Engine a preliminary injunction in its ongoing lawsuit. In addition to removing the checkbox—which requires users to denounce WP Engine before proceeding—the preliminary injunction orders that Automattic is enjoined from “blocking, disabling, or interfering with WP Engine’s and/or its employees’, users’, customers’, or partners’ access to wordpress.org” or “interfering with WP Engine’s control over, or access to, plugins or extensions (and their respective directory listings) hosted on wordpress.org that were developed, published, or maintained by WP Engine,” the order states. In the immediate aftermath of the decision, Automattic founder and CEO Matt Mullenweg asked for his account to be deleted from the Post Status Slack, which is a popular community for businesses and people who work on WordPress’s open-source tools.
“It's hard to imagine wanting to continue to working on WordPress after this,” he wrote in that Slack, according to a screenshot viewed by 404 Media. “I'm sick and disgusted to be legally compelled to provide free labor to an organization as parasitic and exploitive as WP Engine. I hope you all get what you and WP Engine wanted.” His username on that Slack has been changed to “gone 💀” Mullenweg began to publicly denounce WP Engine in September, calling the web hosting platform a “cancer” to the larger Wordpress open-source project and accusing it of improperly using the WordPress brand. He’s “at war” with WP Engine, in his own words. In October, Mullenweg added a required checkbox at login for WordPres.org, forcing users to agree that they are not affiliated with WP Engine. The checkbox asked users to confirm, “I am not affiliated with WP Engine in any way, financially or otherwise.” The checkbox was still present and required on the WordPress.org login page as of Wednesday morning. Automattic and Mullenweg have 72 hours from the order to take it down, according to the judge’s order. WP Engine sent a cease and desist demanding that he “stop making and retract false, harmful and disparaging statements against WP Engine,” the platform posted on X. Automattic sent back its own cease and desist, saying, “Your unauthorized use of our Client’s intellectual property has enabled WP Engine to compete with our Client unfairly, and has led to unjust enrichment and undue profits.” WP Engine filed a lawsuit against Automattic and Mullenweg, accusing them of extortion and abuse of power. In October, Mullenweg announced that he’d given Automattic employees a buyout package, and 159 employees, or roughly 8.4 percent of staff, took the offer. “I feel much lighter,” he wrote. But shortly after, he reportedly complained that the company was now “very short staffed.” All of this has created an environment of chaos and fear within Automattic and in the wider WordPress open-source community. Within 72 hours of the order, Automattic and Mullenweg are also required to remove the “purported” list of WP Engine customers contained in the ‘domains.csv’ file linked to Automattic’s website wordpressenginetracker.com, which Automattic launched in November and tracks sites that have left WP Engine. It’s also required to restore WP Engine’s access to WordPress.org, including reactivating and restoring all WP Engine employee login credentials to wordpress.org resources and “disable any technological blocking of WPEngine’s and Related Entities’ access to wordpress.org that occurred on or around September 25, 2024, including IP address blocking or other blocking mechanisms.” The judge also ordered Mullenweg to restore WP Engine’s access to its Advanced Custom Fields (“ACF”) plugin directory, which its team said was “unilaterally and forcibly taken away from its creator without consent” and called it a “new precedent” in betrayal of community access. “We are grateful that the court has granted our motion for a preliminary injunction,” a spokesperson for WP Engine told 404 Media. “The order will bring back much-needed stability to the WordPress ecosystem. WP Engine is focused on serving our partners and customers and working with the community to find ways to ensure a vigorous, and thriving WordPress community.” A spokesperson for Automattic told 404 Media: “Today’s ruling is a preliminary order designed to maintain the status quo. It was made without the benefit of discovery, our motion to dismiss, or the counterclaims we will be filing against WP Engine shortly. We look forward to prevailing at trial as we continue to protect the open source ecosystem during full-fact discovery and a full review of the merits.”
16 notes
·
View notes
Text
I'm really struggling here. There are so many things I want and need to be. SO many things I should study, so many career paths I need to take, so many things in life that I need to get to. By studying it all, I'm getting nothing done. How do I get myself together? I need to be able to prioritize what I'd like to study and where I want to be in life, so I'm writing this post to puke it all out and hopefully fix it with a little glitter. I'm making a list and categorizing them with Emojis for what I should put a longer-term pause on, what I should put up next, and what I should study now. Stuff I should study now: ✒️ Python for data analysis and machine learning ✒️ Using statistical models on python ✒️ JavaScript/React for web development ✒️ Azure AZ-900 exam prep Stuff I should get to soon but not now: 📜 Data structures & algorithms 📜 A new language Stuff that would be better to pause for now: 🤎GMAT, for my future MBA 🤎Blender, to create 3D images and interactive tools With things like my GMAT exam prep I can practice 30 minutes a day or 10 pages a day instead of actively making it a major focus of my day and missing out on the things that I really wanted to study right now. Thus, it may be better to turn my 150 days of GMAT prep into just 150 days of productivity ☕ I hope you'll understand and that hopefully, you guys are also coming to a position where you can truly focus on what you want to focus on in life
#study blog#studyspo#study motivation#daily journal#studyblr#to do list#coding#chaotic academia#chaotic thoughts#getting my shit together#realistic studyblr#studying#study tips
15 notes
·
View notes
Text
*EDIT* cohost is dead lol, don't bother
Tumblrinas, it's time for some of y'all to grab an account on Cohost. I know nobody wants new social media. I don't either. But tumblr is becoming increasingly hostile towards its trans users and its sex workers and in general is just becoming shittier.
Cohost is a web platform developed by trans people where transphobia is a bannable offence. Heavily inspired by classic tumblr, but much much better.
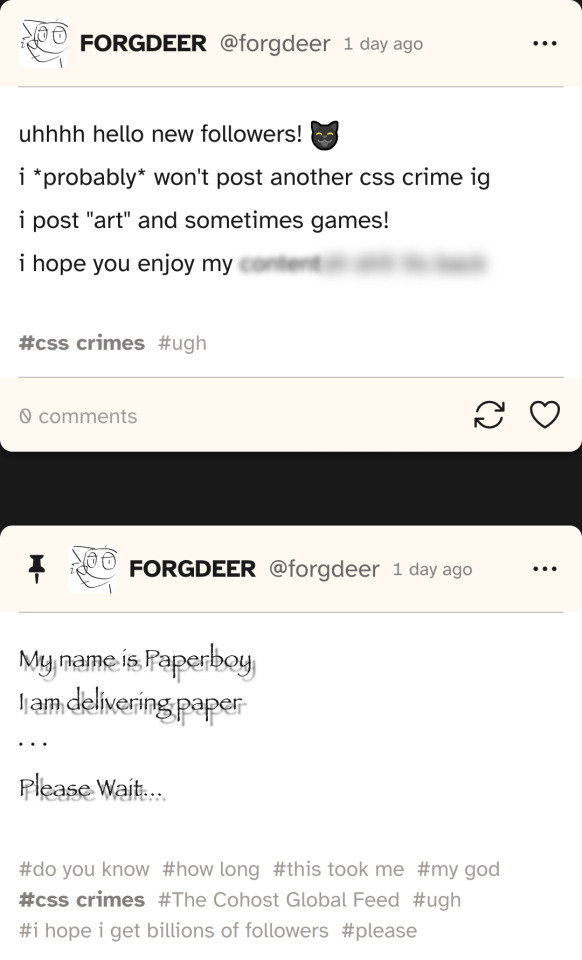
HTML/CSS editing in posts is possible, meaning you can make all kinds of cool shit - I've seen users posting games, I've posted funky text, there's few limits. And if you don't know how to do that, it's okay! Users have created tools to do it easily without any sort of coding knowledge.
They have an extremely good content warning system & a great content blocking system built in to every post.
Porn is allowed. Go nuts, show nuts. Sex worker friendly.
You can have multiple pinned posts!
You can make sideblogs with totally seperate following lists. It doesn't have to show any connection to your main.
The devs post weekly updates showcasing what their new improvements are, and they have bug/request forums where everything can be seen by everyone. Very transparent.
It's not perfect - obviously it's a lot smaller than tumblr, and a lot newer. But it's the best alternative I've found, and it's not banning trans people for fuckin existing.


Here's an example of some CSS crimes and the content warning system!
218 notes
·
View notes
Text
Enforcement (ICE) and many other U.S. government agencies has developed a tool that lets analysts more easily pull a target individual’s publicly available data from a wide array of sites, social networks, apps, and services across the web at once, including Bluesky, OnlyFans, and various Meta platforms, according to a leaked list of the sites obtained by 404 Media. In all the list names more than 200 sites that the contractor, called ShadowDragon, pulls data from and makes available to its government clients, allowing them to map out a person’s activity, movements, and relationships.
This includes Tumblr.
9 notes
·
View notes
Note
As someone who’s desperate for a new job that doesn’t suck all the joy from their life… how are you doing it? Any tips? 😭 I’d also love to just do a paid internship abroad to clear my head for a while. I just feel so helpless in getting there 🥲
okay so for context, i've worked in marketing/comms (or adjacent) roles in different industries for like 6-7 years now, plus as an intern in college, and freelance gigs. i was looking for project manager jobs, which is what i was doing most recently, and getting nowhere. recently, i started positioning myself as content strategist or general communications manager, because i have strong writing skills, do social media stuff on the side, and have experience in web development too, in addition to PM experience. comms manager roles pay less, but they're also less competitive. i uploaded my resume to dice (for tech companies), and have gotten a lot of interest from there.
my recommendation is to write out ALL of your skills and responsibilities at every role. it literally doesn't matter how minor the responsibility was, list it! make that resume like 2-3 pages long. now you have a list of every single thing you've ever done professionally. then compare that to jobs you want, or start googling "jobs that do X Y Z" that you'd be interested in. hell, ask chatGPT for job titles that make sense for your qualifications. then, using job descriptions and your qualifications, rewrite your resume for the job titles you think you would want or at least think you qualify for.
for example, as a PM at my last job, i was in charge of creating and updating our intranet that hosted training materials and resources for staff. it wasn't in my job description, i just volunteered to do it. no one hiring a PM cares about that so i didn't include it, but now as a comms manager, i'm leveraging that in my resume as "experience writing internal communications" and "managing intranet and training resources" because those are common comms manager responsibilities. it might be a stretch, but you do what you gotta do.
i hope this helps! tbh i know chatGPT is bad but if you are really burnt out, it might be a helpful tool for rewriting your resumes and tailoring them to specific jobs. you'd need to make sure it still sounded like you and didn't lie, but friends of mine have found it really useful.
also! i have stopped applying to any jobs that aren't posted within the last 24-48 hours. and i use google to find jobs that aren't on linkedin or indeed, since those jobs get inundated.
also also! job-specific or industry-specific job boards like dice, or higheredjobs, might be good places to upload your resume.
9 notes
·
View notes
Note
I'm a newbie writer and something I struggle with is that my ideas are too big and I feel overwhelmed, and I never really had a short story idea that I liked. I'm already trying to consume short stories (written works and video fiction), so I wanted to know if you have other tips to develop small ideas, ideas better suited to short stories.
Newbie Writer Struggling to Write Short Fiction
Short fiction is a great way to practice writing, but if you struggle to come up with ideas, that doesn't help much. One thing that can help is to remember that short stories don't work like longer stories/novels. You're not developing a whole cast and world around a big conflict. Short stories are pictures within pictures.
If The Hunger Games was a short story, it would probably be Katniss waking up, walking through her district, hunting with Gale, and then Prim getting chosen in the Reaping. That would be the whole story. She was so fixated on the fear of herself or Gale getting chosen--which there was such high odds of happening because she'd put her name in so many times in exchange for food stamps--the last thing she ever expected was her sister being chosen. That's the twist... that's the point of the whole short story. If Twilight were a short story, it would probably start with Bella's first day at Forks High School, would follow her introduction to the Cullens, the weirdness with Edward as her crush slowly developed, and would probably end with her finding out he's a vampire. It could even go a little further to where they date, then Edward's brother almost kills her, and he breaks up with her in the middle of the woods--gone from her life as quickly as he got there.
If you're struggling to find short story ideas that you like, try looking for writing prompts. They're all over tumblr, you can find books filled with them, there are lists of them all over the web. Writing prompts can fire up your imagination without you having to pluck an entire idea out of the air. Another option is to do memoir-style short stories. Instead of trying to write something more elaborate, just take a notable experience you've had in life and... if you want, you can fictionalize it. For example, maybe you have a funny memory rooted in a friend's birthday party. Write about that. If you want to, you can even fictionalize it... what if it happened to someone else? What if the funny thing that happened was something different? What if the outcome was different?
The thing to remember is this: when you're writing short stories for writing practice, they don't have to be perfect or even good. You're not writing these for publication or sharing. You're writing these to learn how to craft sentences, write description, develop characters, and flesh out setting. The first time you take a lump of clay and try to make a bowl, it's not going to be amazing. Neither will the second, third, or fourth one. But as you master the basics, learn new methods, get better with tools and find new ones, your bowls will get better and better until they're something you can share. You have to let yourself make some misshapen and unappealing bowls if you want to learn to make nice ones. Writing works the same way. :)
•••••••••••••••••••••••••••••••••
I’ve been writing seriously for over 30 years and love to share what I’ve learned. Have a writing question? My inbox is always open!
LEARN MORE about WQA
SEE MY ask policies
VISIT MY Master List of Top Posts
COFFEE & FEEDBACK COMMISSIONS ko-fi.com/wqa
75 notes
·
View notes
Text
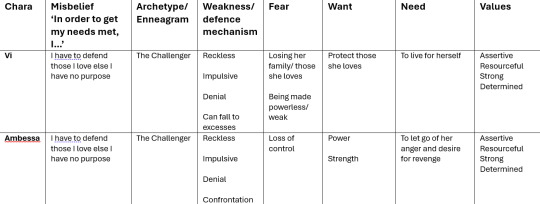
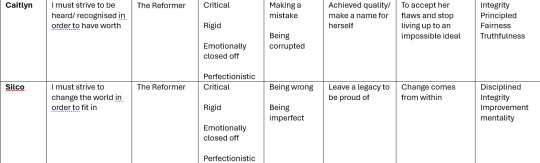
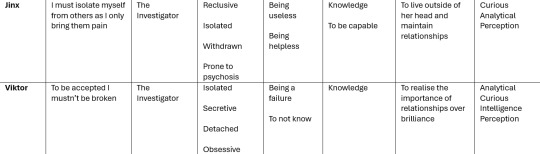
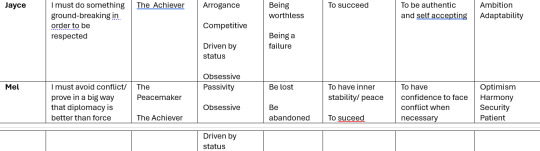
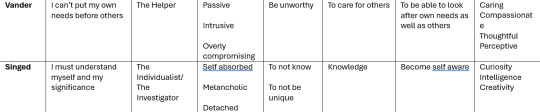
So as a writer I enjoy dissecting the craft aspects out of media, and Arcane has proven to be great for this.
One way to create compelling deep characters with complex morals is the ennegram system- there are 9 base personality types. I find this better than other methods as the ennegram goes into how each type manifests in healthy and unhealthy ways, so you have more variety to show development. Now obviously I wasn't in the writer's room and I definitely missed stuff but I made an ennegram character web for the major Arcane characters, mostly as a learning exercise for myself to write better characters and character conflict so here's my interpretation.
Again I am not saying this is CANON or that the writers even used this method, this is a LEARNING TOOL for myself as a writer to help better understand the ennegram. My sources: https://www.enneagraminstitute.com/type-descriptions/ https://www.youtube.com/playlist?list=PLvCxSkhTONgcsx9fvI4ozFSB6Qi-BPXzf






13 notes
·
View notes
Text
American police departments near the United States-Mexico border are paying hundreds of thousands of dollars for an unproven and secretive technology that uses AI-generated online personas designed to interact with and collect intelligence on “college protesters,” “radicalized” political activists, and suspected drug and human traffickers, according to internal documents, contracts, and communications that 404 Media obtained via public records requests.
Massive Blue, the New York–based company that is selling police departments this technology, calls its product Overwatch, which it markets as an “AI-powered force multiplier for public safety” that “deploys lifelike virtual agents, which infiltrate and engage criminal networks across various channels.” According to a presentation obtained by 404 Media, Massive Blue is offering cops these virtual personas that can be deployed across the internet with the express purpose of interacting with suspects over text messages and social media.
Massive Blue lists “border security,” “school safety,” and stopping “human trafficking” among Overwatch’s use cases. The technology—which as of last summer had not led to any known arrests—demonstrates the types of social media monitoring and undercover tools private companies are pitching to police and border agents. Concerns about tools like Massive Blue have taken on new urgency considering that the Trump administration has revoked the visas of hundreds of students, many of whom have protested against Israel’s war in Gaza.
404 Media obtained a presentation showing some of these AI characters. These include a “radicalized AI” “protest persona,” which poses as a 36-year-old divorced woman who is lonely, has no children, is interested in baking, activism, and “body positivity.” Another AI persona in the presentation is described as a “‘Honeypot’ AI Persona.” Her backstory says she’s a 25-year-old from Dearborn, Michigan, whose parents emigrated from Yemen and who speaks the Sanaani dialect of Arabic. The presentation also says she uses various social media apps, that she’s on Telegram and Signal, and that she has US and international SMS capabilities. Other personas are a 14-year-old boy “child trafficking AI persona,” an “AI pimp persona,” “college protestor,” “external recruiter for protests,” “escorts,” and “juveniles.”
Our reporting shows that cops are paying a company to help them deploy AI-powered bots across social media and the internet to talk to people they suspect are anything from violent sex criminals all the way to vaguely defined “protestors” with the hopes of generating evidence that can be used against them.
“This idea of having an AI pretending to be somebody, a youth looking for pedophiles to talk online, or somebody who is a fake terrorist, is an idea that goes back a long time,” Dave Maass, who studies border surveillance technologies for the Electronic Frontier Foundation, told 404 Media. “The problem with all these things is that these are ill-defined problems. What problem are they actually trying to solve? One version of the AI persona is an escort. I’m not concerned about escorts. I’m not concerned about college protesters. So like, what is it effective at, violating protesters’ First Amendment rights?”
Massive Blue has signed a $360,000 contract with Pinal County, Arizona, which is between Tucson and Phoenix. The county is paying for the contract with an anti-human trafficking grant from the Arizona Department of Public Safety. A Pinal County purchasing division report states that it has bought “24/7 monitoring of numerous web and social media platforms” and “development, deployment, monitoring, and reporting on a virtual task force of up to 50 AI personas across 3 investigative categories.” Yuma County, in southwestern Arizona, meanwhile, signed a $10,000 contract to try Massive Blue in 2023 but did not renew the contract. A spokesperson for the Yuma County Sheriff’s Office told 404 Media “it did not meet our needs.”
Massive Blue cofounder Mike McGraw did not answer a series of specific questions from 404 Media about how Massive Blue works, what police departments it works with, and whether it had been used to generate any arrests. “We are proud of the work we do to support the investigation and prosecution of human traffickers,” McGraw said. “Our primary goal is to help bring these criminals to justice while helping victims who otherwise would remain trafficked. We cannot risk jeopardizing these investigations and putting victims’ lives in further danger by disclosing proprietary information.”
The Pinal County Sheriff’s Office told 404 Media that Massive Blue has not thus far been used for any arrests.
“Our investigations are still underway. Massive Blue is one component of support in these investigations, which are still active and ongoing. No arrests have been made yet,” Sam Salzwedel, Pinal County Sheriff's Office public information officer, told 404 Media. “It takes a multifaceted approach to disrupting human traffickers, narcotics traffickers, and other criminals. Massive Blue has been a valuable partner in these initiatives and has produced leads that detectives are actively pursuing. Given these are ongoing investigations, we cannot risk compromising our investigative efforts by providing specifics about any personas.”
Salzwedel added, “Massive Blue is not working on any immigration cases. Our agency does not enforce immigration law. Massive Blue’s support is focused on the areas of human trafficking, narcotics trafficking, and other investigations.”
Law enforcement agencies have taken steps to prevent specifics about what Massive Blue is and how it works from becoming public. At public appropriations hearings in Pinal County about the Massive Blue contract, the sheriff’s office refused to tell county council members about what the product even is. Matthew Thomas, Pinal County Deputy Sheriff, told the county council he “can’t get into great detail” about what Massive Blue is and that doing so would “tip our hand to the bad guys.”
Pinal County Sheriff’s Office did not respond to multiple requests for comment. The Arizona Department of Public Safety said, “From what we can ascertain, Pinal County planned to implement technology to help identify and solve human trafficking cases, and that is what we funded,” but was unaware of any of the specifics of Overwatch.
While the documents don’t describe every technical aspect of how Overwatch works, they do give a high-level overview of what it is. The company describes a tool that uses AI-generated images and text to create social media profiles that can interact with suspected drug traffickers, human traffickers, and gun traffickers. After Overwatch scans open social media channels for potential suspects, these AI personas can also communicate with suspects over text, Discord, and other messaging services. The documents we obtained don’t explain how Massive Blue determines who is a potential suspect based on their social media activity. Salzwedel, of Pinal County, said “Massive Blue’s solutions crawl multiple areas of the Internet, and social media outlets are just one component. We cannot disclose any further information to preserve the integrity of our investigations.”
One slide in the Massive Blue presentation obtained by 404 Media gives the example of a “Child Trafficking AI Persona” called Jason. The presentation gives a short “backstory” for the persona, which says Jason is a 14-year-old boy from Los Angeles whose parents emigrated from Ecuador. He’s bilingual and an only child, and his hobbies include anime and gaming. The presentation describes his personality as shy and that he has difficulty interacting with girls. It also says that his parents don’t allow him to use social media and that he hides his use of Discord from them. This AI persona is also accompanied by an AI-generated image of a boy.
The presentation includes a conversation between this AI persona and what appears to be a predatory adult over text messages and Discord.
“Your parents around? Or you getting some awesome alone time,” a text from the adult says.
“Js chillin by myself, man. My momz @ work n my dadz outta town. So itz jus me n my vid games. 🎮,” Jason, the AI-generated child, responds.
In another example of how the “highly adaptable personas” can communicate with real people, the presentation shows a conversation between Clip, an “AI pimp persona,” and what appears to be a sex worker.
“Dem tricks trippin 2nite tryin not pay,” the sex worker says.
“Facts, baby. Ain’t lettin’ these tricks slide,” the Clip persona replies. “You stand your ground and make ’em pay what they owe. Daddy got your back, ain’t let nobody disrespect our grind. Keep hustlin’, ma, we gonna secure that bag💰💪✨”
“The continuous evolution of operational, communication & recruitment tactics by bad actors drives exponential increases of threats and significant challenges in reducing demand,” says a one-page brochure provided to police departments that explains Overwatch’s functionality. “The Overwatch platform harnesses the power of AI & blockchain to scale your impact without operational or technical overhead.”
Jorge Brignoni took notes for the Cochise County, Arizona, Sheriff’s Office at a meeting with Massive Blue in August 2023, which 404 Media obtained. In the notes, he wrote that Overwatch does “passive engagement, then active engagement, towards commitment” with a “Bad Actor, Predator, DTO,” or drug trafficking organization. These targets are then “HAND[ed] OFF to L.E. [law enforcement] to arrest, indict, convict.”
“Why is he talking about converting folks into ‘buying something,’” Brignoni wrote. “So dumb. Talk about the widget, not how you’re selling the widget to L.E.”
According to Brignoni’s notes, in addition to collecting intelligence via these AI personas, Overwatch also leverages “Telco & Geo Data” and “Blockchain Data” in the form of “full transaction history, top associated wallet IDs, sending & receiving cryptocurrency, potential off-ramps (Exchange names).” The Cochise County Sheriff’s Office ultimately did not buy Massive Blue and did not provide answers to 404 Media’s questions about its meeting with the company.
Besides scanning social media and engaging suspects with AI personas, the presentation says that Overwatch can use generative AI to create “proof of life” images of a person holding a sign with a username and date written on it in pen.
The Massive Blue presentation gives an example of an “Overwatch Recon Report” based on “24 hours of activity across Dallas, Houston, and Austin.” It claims that Overwatch identified 3,266 unique human traffickers, 25 percent of which were affiliated with “larger sophisticated trafficking organizations” and 15 percent of which were flagged as “potential juvenile traffickers.” 404 Media was not able to verify what these accounts were and whether they actually engaged in any criminal activity, and Massive Blue didn’t respond to questions about what these accounts were and how exactly it identified them.
On top of the ongoing contract with the Pinal County Sheriff’s Office and the pilot with the Yuma County Sheriff’s Department last year, Massive Blue has pitched its services to Cochise County in Arizona and the Texas Department of Public Safety, according to documents obtained as part of this investigation.
In September 2023, Yuma County set up a meeting that was going to include federal law enforcement, but Massive Blue had to cancel the meeting: “That’s unfortunate, we had federal agents here that focus on human trafficking ready to go,” a Yuma County sergeant wrote in an email to Massive Blue CEO Brian Haley after Haley canceled the meeting.
Much of Massive Blue’s public-facing activity has been through its executive director of public safety, Chris Clem, who is a former US Customs and Border Protection agent who testified before Congress about border security last year and regularly appears on Fox News and other media outlets to discuss immigration and the border. In recent months, Clem has posted images of himself on LinkedIn at the border and with prominent Trump administration members Tulsi Gabbard and Robert F. Kennedy Jr. Massive Blue has also relied on former Kansas City Chiefs kicker Nick Lowery to introduce and endorse Overwatch to police departments.
Clem and Lowery have spoken most extensively publicly about Overwatch, where they have described it as an amorphous “cyberwall” that can do everything from stopping human traffickers to preventing hackers from breaking into 401(k) accounts to taking money back from hackers who have stolen from you, though they provide no specifics about how that would work.
In a two-and-a-half-hour interview with podcaster Theo Von, Clem said, “My company Massive Blue, we basically use deep tech to identify the habits and process of you know, look, I worked on a physical wall, now we’ve created a cyberwall,” adding that he believed it would “save lives.”
Von asked, “OK, but how does your company do that?”
“Well, I’m not going to get into that too much,” Clem responded, adding that he is trying to sell the technology to US Border Patrol.
On June 5, a Pinal County Board of Supervisors meeting was asked to approve a $500,000 contract between the county and Massive Blue in order to license Overwatch.
“I was looking at the website for Massive Blue, and it’s a one-pager with no additional information and no links,” Kevin Cavanaugh, the then-supervisor for District 1, said to Pinal County’s Chief Deputy at the Sheriff’s Office, Matthew Thomas. “They produce software that we buy, and it does what? Can you explain that to us?”
“I can’t get into great detail because it’s essentially trade secrets, and I don’t want to tip our hand to the bad guys,” Thomas said. “But what I can tell you is that the software is designed to help our investigators look for and find and build a case on human trafficking, drug trafficking, and gun trafficking.”
Cavanaugh said at the board meeting that the basic information he got is that Massive Blue uses “50 AI bots.” He then asked whether the software has been successful and if it helped law enforcement make any arrests. Thomas explained they have not made any arrests yet because they’ve only seen the proof of concept, but that the proof of concept was “good enough for us and our investigators to move forward with this. Once this gets approved and we get them [Massive Blue] under contract, then we are going to move forward with prosecution of cases.”
Cavanaugh asked if Overwatch is used in other counties, which prompted Thomas to invite Clem to the podium to speak. Clem introduced himself as a recently retired border agent and said that Massive Blue is currently in negotiations with three counties in Arizona, including Pinal County.
“As a resident of 14 years of Pinal County I know what’s happening here,” Clem said to the Board of Supervisors. “To be able [to] use this program [...] to provide all the necessary information to go after the online exploitation of children, trafficking victims, and all the other verticals that the sheriff may want to go after.”
Cavanaugh again asked if Massive Blue gathered any data that led to arrests.
“We have not made arrests yet, but there is a current investigation right now regarding arson, and we got the leads to the investigators,” Clem said, explaining that the program has been active for only about six months. “Investigations take time, but we’ve been able to generate the necessary leads for the particular counties that we’re involved with and also in the private sector.”
The Pinal County Board of Supervisors concluded the exchange by approving payment for a handful of other, unrelated projects, but with board members asking to delay the vote on payment for Massive Blue “for further study.”
The decision not to fund Massive Blue that day was covered in a local newspaper. Cavanaugh told the paper that he asked the company to meet with supervisors to explain the merits of the software.
“The State of Arizona has provided a grant, but grant money is taxpayer money. No matter the source of the funding, fighting human and sex trafficking is too important to risk half a million dollars on unproven technology,” he said. “If the company demonstrates that it can deliver evidence to arrest human traffickers, it may be worthwhile. However, it has yet to achieve this goal.”
404 Media’s public record requests yielded several emails from Cavanaugh’s office to IT professionals and other companies that provide AI products to law enforcement, asking them if they’re familiar with Massive Blue. We don’t know what was said in those meetings, or if they occurred, but when the Pinal County Board of Supervisors convened again on June 19 it voted to pay for Massive Blue’s Overwatch without further discussion.
“Supervisor [Cavanaugh] ultimately voted for the agreement because Massive Blue is alleged to be in pursuit of human trafficking, a noble goal,” a representative from Cavanaugh’s office told 404 Media in an email. “A major concern regarding the use of the application, is that the government should not be monitoring each and every citizen. To his knowledge, no arrests have been made to date as a result of the use of the application. If Overwatch is used to bring about arrests of human traffickers, then the program should continue. However, if it is just being used to collect surveillance on law-abiding citizens and is not leading to any arrests, then the program needs to be discontinued.”
In an August 7, 2024, Board of Supervisors meeting, Cavanaugh asked then-Pinal County Sheriff Mark Lamb for an update on Massive Blue. “So they have not produced any results? They’ve produced no leads? No evidence that is actionable?” Cavanaugh asked. “That would be public knowledge, that would be public information.”
“I think there’s a lot of ongoing investigations that they’re not going to give you information on, and we’re not going to give you information on,” Lamb said.
17 notes
·
View notes
Text
Python for Beginners: Launch Your Tech Career with Coding Skills
Are you ready to launch your tech career but don’t know where to start? Learning Python is one of the best ways to break into the world of technology—even if you have zero coding experience.
In this guide, we’ll explore how Python for beginners can be your gateway to a rewarding career in software development, data science, automation, and more.
Why Python Is the Perfect Language for Beginners
Python has become the go-to programming language for beginners and professionals alike—and for good reason:
Simple syntax: Python reads like plain English, making it easy to learn.
High demand: Industries spanning the spectrum are actively seeking Python developers to fuel their technological advancements.
Versatile applications: Python's versatility shines as it powers everything from crafting websites to driving artificial intelligence and dissecting data.
Whether you want to become a software developer, data analyst, or AI engineer, Python lays the foundation.
What Can You Do With Python?
Python is not just a beginner language—it’s a career-building tool. Here are just a few career paths where Python is essential:
Web Development: Frameworks like Django and Flask make it easy to build powerful web applications. You can even enroll in a Python Course in Kochi to gain hands-on experience with real-world web projects.
Data Science & Analytics: For professionals tackling data analysis and visualization, the Python ecosystem, featuring powerhouses like Pandas, NumPy, and Matplotlib, sets the benchmark.
Machine Learning & AI: Spearheading advancements in artificial intelligence development, Python boasts powerful tools such as TensorFlow and scikit-learn.
Automation & Scripting: Simple yet effective Python scripts offer a pathway to amplified efficiency by automating routine workflows.
Cybersecurity & Networking: The application of Python is expanding into crucial domains such as ethical hacking, penetration testing, and the automation of network processes.
How to Get Started with Python
Starting your Python journey doesn't require a computer science degree. Success hinges on a focused commitment combined with a thoughtfully structured educational approach.
Step 1: Install Python
Download and install Python from python.org. It's free and available for all platforms.
Step 2: Choose an IDE
Use beginner-friendly tools like Thonny, PyCharm, or VS Code to write your code.
Step 3: Learn the Basics
Focus on:
Variables and data types
Conditional statements
Loops
Functions
Lists and dictionaries
If you prefer guided learning, a reputable Python Institute in Kochi can offer structured programs and mentorship to help you grasp core concepts efficiently.
Step 4: Build Projects
Learning by doing is key. Start small:
Build a calculator
Automate file organization
Create a to-do list app
As your skills grow, you can tackle more complex projects like data dashboards or web apps.
How Python Skills Can Boost Your Career
Adding Python to your resume instantly opens up new opportunities. Here's how it helps:
Higher employability: Python is one of the top 3 most in-demand programming languages.
Better salaries: Python developers earn competitive salaries across the globe.
Remote job opportunities: Many Python-related jobs are available remotely, offering flexibility.
Even if you're not aiming to be a full-time developer, Python skills can enhance careers in marketing, finance, research, and product management.
If you're serious about starting a career in tech, learning Python is the smartest first step you can take. It’s beginner-friendly, powerful, and widely used across industries.
Whether you're a student, job switcher, or just curious about programming, Python for beginners can unlock countless career opportunities. Invest time in learning today—and start building the future you want in tech.
Globally recognized as a premier educational hub, DataMites Institute delivers in-depth training programs across the pivotal fields of data science, artificial intelligence, and machine learning. They provide expert-led courses designed for both beginners and professionals aiming to boost their careers.
Python Modules Explained - Different Types and Functions - Python Tutorial
youtube
#python course#python training#python#learnpython#pythoncourseinindia#pythoncourseinkochi#pythoninstitute#python for data science#Youtube
3 notes
·
View notes
Text
Funding FujoCoded: Stretch Goals!
It’s time! With our first goal met (🎉 thank you!), let’s talk about stretch goals. We have quite a few planned, so we're going to go through them one by one and explain what they are and why we chose them!

Before we go down the list, here's something fun:
Sticker Unlock: At 45 backers, we also unlocked one more sticker!

The goal of our campaign is to cover business expenses most of all. The unlocked content is an extra token of gratitude for your support that also helps us meet our own targets!
With that said, let's get to our stretch goals...
$4,000: "That's Why I Ship On Company Time" Ao3 Sticker
At $4,000 we'll unlock one more sticker design that you can add to your collection!
Our first version of this "shipping" sticker features VSCode and a terminal, but there's more than one type of shipping... here's to the other one!

$5,000: "Using NPM with Javascript" Article
Next up, we have our first article. Our plan is to add an Articles section to @fujowebdev where we'll collect simple, free guides to help beginners get past the roadblocks we see them encounter!
This first one will cover the basics of NPM, a core element of modern JavaScript!

"How do I install this JavaScript library? How do I run this open source JavaScript project? How can I get started creating my blog using a tool like @astrodotbuild?" are some of the most common questions we get in our Fandom Coders server.
Let's give *everyone* the answer!
$6,000: Offering Website Art Prints
Next up, we'll turn the excellent art on our website into prints! These will be (probably) 8x10-sized art prints that will look amazing without breaking the bank. Full specs soon!

...and speaking of the site, you have tried moving the windows, right?

$7,000: "Catching Up With Terminal" Article
Next, another common issue for beginner developers: how to start learning how to handle the Terminal.

This will require some research to determine the major roadblocks, which is how our project operates: active learning from those going through it all!
$8,000: "Crucial Confrontations" Article
And last (for now), something very dear to us: an article extracting some wisdom from the book "Crucial Confrontations": https://www.amazon.com/Crucial-Confrontations-Resolving-Promises-Expectations/dp/0071446524
This may seem like an unusual choice, but it highlights how our teaching goals go beyond programming to cover collaboration!

After years of working within our community, we repeatedly found that developing effective communication and confrontation skills helps our collaborators thrive. Unfortunately, the world doesn't teach us how to effectively (but kindly) hold each other accountable.
Some of our most involved collaborators have read this book and found the tools within it transformative. Given this experience, we deeply believe that making some of this wisdom easily accessible (without having to read the full book) will allow all of us to collaborate better!
If we can reach $8,000, this will enable us to test this hypothesis and learn how teaching soft skills beyond programming influences what we're able to achieve! It's a bold idea, but we're excited to see how it turns out in practice.
Help us make it there!
And that's all...for now!
If you want to hop on Twitch right now, you can join us as we put some extra polish on our shiny new FujoCoded website.
And remember, you can back our campaign here to help us achieve these goals and more:
23 notes
·
View notes