#ux programmer
Explore tagged Tumblr posts
Text
1 note
·
View note
Note
You're so right abt all these websites looking freaking the same. Too polished, corporate typa style bs. And it's not only websites, it's applicable to books too. Everything looks bland and the same. I honestly miss early 2000s style. I don't care if it was tacky or anything. At least they were interesting and each one was unique in it's own brand of quirk lol
Hiya! 💗

I agree! I love different styles shown in websites! Everything nowadays are following this trendy of "spacey subtle but a lot few colours" and they say it's all for user experience so I wonder is it the users' fault or are the designers just following a trend they got from another designer and so forth and not really what the user wants? I mean, I bet now the users who view the websites are noticing, like we have, that oh the same style again. I don't know as I'm not a UX/UI designer so I can't judge entirely but from a user perspective I am tired of websites all looking the same, I mean even those old government websites look better than this gradient spacey look that's going on.
But just as they're a trend, they will die out soon. I remember when glassompishm was super duper trendy, when I started learning how to code websites around 2021-2022, it was everywhere and now it's not as popular, I see less of it now, so we'll see what's next 🤞🏾
On that, this is why I like neocites with it's diversity and uniqueness! Also check out mine hehe~!
#my asks#codeblr#coding#progblr#programming#studying#studyblr#learn to code#comp sci#tech#programmer#ui ux design#uidesign#web design
59 notes
·
View notes
Text
"It just makes sense..." LOL it didn't: Dev Diaries Mid-Day1
Uh turns out...
That was for a different area than I was headed, they can all use the same name apparently :) so 6 hours and a test later (I don't wanna talk about the results right now 😅) I'm not a whole lot closer to where I wanna be. It was more of an overview of all software development, not the area I was wanting. It's so hard to tell when you are bouncing around like I do. oops
BUT!
Somehow, I know more than I did. It was a direction I want to go later, just not right now. I do understand the general idea of programming more now, I guess... It felt a bit like trying to study Mars so you can understand the red clay of Earth better... Probably a better way, but hey, the terribly long way works too... XD
Here I go, actually checking out the clay... LOL
Incidentally, I did end up having to check out the job descriptions to see what I'm supposed to be studying. I found out that I was working too hard, and in the wrong direction... hahahaha
Learning about Figma seems so simple and peaceful right now. Brain is happy, burnt out, but happy! :) Trying to learn the dev side has made the overlapping and misleading titles of the design side seem almost sweet lol
The rest of my plan today is still on track. I now just further understand what I'm looking for, I think... lol I've thought that before...
Note:
If you see me posting about learning to program AI in the near future, please send help... I've saved like 4, 12-hour courses so far. Girl! You aren't ready for that, geez!
#webdevelopment#webdesign#software developers#ux designer#ux development#tech#tech terms#tech jobs#learning tech#learning to code#i love learning#welp lol#Let's blame the pretty picture#coding#programmer#codeblr#dev diary#diary entry#journal#tech journey
6 notes
·
View notes
Text
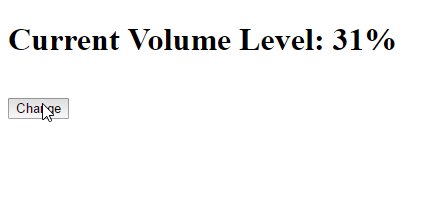
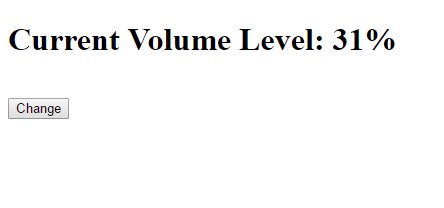
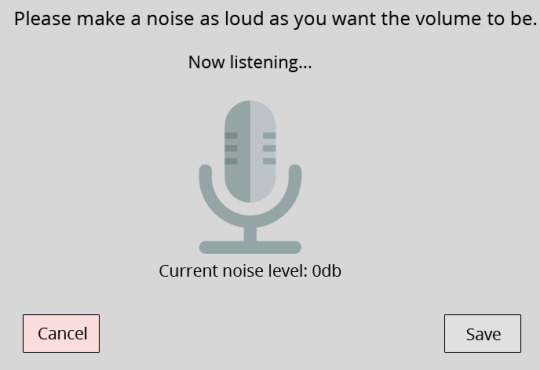
I must say
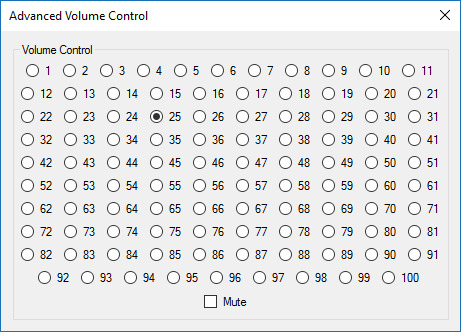
Why???
Thank you, /r/ProgrammerHumor, I love you endlessly.
Redditors competing to make the worst volume sliders possible...










142K notes
·
View notes
Text
Hire React js Developer
#ReactJS Developer#Hire React Developer#React Frontend Developer#React Engineer#Frontend Development#JavaScript Developer#Web Developer#Frontend Engineer#React Programmer#UI/UX Developer#React.js#JavaScript
1 note
·
View note
Text
youtube
WordPress 6.6 - Huge Changes Coming Soon!
#WordPress#WordPress 6.6#technology#internet#computer#CMS#content management#software#engineer#program#programming#programmer#code#graphic design#typography#css#php#creative#graphic designer#ui#ux#user interface#user experience#database#mysql#Youtube
0 notes
Text
"FINE I will use the FUCKING COMMAND LINE!" I howl in frustration, as though I were not the one who installed Linux on this computer.
#I appreciate more and more the details and edge cases that Windows has been handling for me all these years#there is so much in the linux desktop environment where its pretty clear that the only people who ux tested it were programmers#like how the meta/Windows/Super_L key will open the application menu but not close it
0 notes
Text

Learn Flutter Application Development
Mail us:- [email protected]
Call or WhatsApp:- +91 98287 49889
#bbsmit#a2g#uigitdev#budapest#flutter#dart#ios#setupinspiration#ui#ux#design#app#androiddeveloper#androidstudio#programming#developer#programmer#coder#dev#developers#programminglife#softwaredeveloper
0 notes
Text
Review of Synthesized Social Signals
A novel concept for social platforms charting a path in the open source ecosystem.
Originally published on my personal blog 2024-01-03
Recently I read through a paper in the field of Computer-Human Interaction (CHI) describing a novel concept for social software platforms called "Synthesized Social Signals: Computationally-Derived Social Signals from Account Histories" by Jane Im, Sonali Tandon, Eshwar Chandrasekharan, Taylor Denby, & Eric Gilbert. I found the concept useful to think about and something I wish was considered more as a standard design practice across social platforms.
The paper centers on a concept called synthesized social signals, or S3s. These are signals that can be computationally derived from historical behavioral data associated with a given user’s account and then rendered into an easy to parse interface. These signals attempt to give a more accurate projection of user behavior by taking a hard to fake signal (i.e. posting history) and then using algorithms to distill the data into an easier to read signal.
Personally, I think S3s may be more common than the paper seems to imply and they are likely already being generated by corporations for advertising or internal moderation purposes. The drive of this paper though is primarily to discuss techniques and benefits of putting these S3s into the hands of actual end users.
The paper also discusses a reference implementation of an S3 driven user experience plugin called Sig. Sig is a Chrome extension that is responsible for computing and visualizing S3s for a given Twitter (or I guess, it’s X now) profile. The tool specifically was designed to generate and surface S3s related to toxic accounts and misinformation.
At the end of the paper, the authors also discuss opportunities and challenges. I think they do a great job of outlining core theory, but given my software development background, I think the conversation is left unfinished. Towards the end of this piece, I will talk about the opportunity we developers have to help foster an ecosystem of S3s by discussing what a more formal spec & interface template could look like.
Synthesized Social Signals (S3s)
The paper opens by discussing the importance of social signals while communicating. Talking face-to-face gives more feedback, but on digital platforms something as simple as having a profile pic or not can be interpreted as a positive or negative signal.
When discussing these sorts of signals, one must also take into effect the cost of generating & interpreting such signals. Those on the receiving end of social interactions often value signals that are more costly to generate, seeing them as more reliable and harder to fake.
The flipside though, is that it is also often costly to evaluate such reliable signals. This results in people often relying on more simple, cheaper to interpret social signals (such as the aforementioned profile pictures). Reducing this receiver cost is something S3s are specifically targeted at addressing. By utilizing algorithms to analyze and collate harder to fake signals like friends lists or posting histories, combined with a user-experience designed around surfacing these signals, users can gain quicker access to better signals resulting in a better user experience all around.
The authors specifically call out that “how and where to render this information as accessible information so that end-users can use it remains as an open question.” I would interject here though and suggest that it is not as much an open question as an ignored one on most commercial platforms. S3s are often generated internally for business use by most major platforms, but integrating them for end users is a path either ignored or intentionally closed off and hidden.
These sorts of signals, while valuable to discrete end-users, tend to ultimately produce friction inside social platforms and thus a lot of these cues that could be (or already are) generated and displayed to users are intentionally hidden or suppressed. Because the incentive structures of these platforms demand maximizing end-user engagement, any sort of signals that might reduce the user base or engagements are not surfaced.
We know for a fact this is the case. X includes a particularly useful S3 in Tweet data related to whether or not a Tweet should be displayed in France & Germany. This is because France & Germany have explicit laws against advocating for hate, violence and nazism. But these attributes are not utilized or surfaced to end users in the USA because the algorithm generating this particular S3 also flags Republican electeds.
So the answer to the “open” question is already itself answered by the paper. The location for rendering this information must be a space that end-users have full control over. In the paper's case, a browser extension like Sig. Perhaps in the future, more open-source programmable social platforms will proliferate, providing an embedded context for users to develop and share these signals as first class experiences on their own terms.
Sig: A Tool for S3s in Practice
Moving on to the actual reference implementation for S3s brings us to Sig, the aforementioned third-party browser extension. Sig sits as a view and conduit layer that scrapes data from X, passes it to some pre-existing ML APIs related to attempting to assess “toxic language” and compares links against a large database of sites to assess “misinformation”.
An astute implementation detail in Sig, is that it doesn't do any checks if you already follow someone. No need to confirm if you want to see something if you've already opted in! It also allows for configuration of notification thresholds. This sort of user driven configuration is key to providing user friendly experiences. Including why something tripped the system (i.e. auditability) is also an important inclusion.
One amusing observation in this section is how in the initial tests, Sig’s S3 flagged a Twitter blue checkmark (historically a positive social signal on the platform) as spreading misinformation. I found this funny, since at the time of writing this post the blue check signal has since inverted. In a post-Elon world they are commonly seen as a negative signal, to the point that Elon has made it so users can hide these signals (in almost spiritual and ideological opposition to the goal of this research). This also lines up with my thoughts on the “open question” of where S3s should live in the previous section.
Later in the paper, the discussion around compounding S3s to trigger flagging and finding other S3s to potentially integrate into the UX was an interesting path to think on. I found the discussion around displaying “posts” as safe, but not wanting a lack of a flag to indicate something as safe to be something worth considering. A lot of the focus of this paper is on identifying and mitigating anti-social posters, but how could S3s also be used to elevate and encourage pro-social posting?
Amidst all the potential benefits of S3s though, a good point was brought up by two participants in the study that a lot of the ML that can be assumed to be driving these signals are also well known to bake in biases from training data. Which leads towards my personal take away from the whole paper.
Let's Talk About a Spec
Implementing S3s as a feature in modern social platforms has clearly been shown by the author's to broadly be a net positive for end users and something that can be implemented by a development team working with off the shelf tech. While this suggests that adoption in the social platform space for S3s might be quick and easy, I think the historical evidence and an analysis of most corporate platforms indicates this will not be the case.
However, there is still hope! With the concept now outlined and the viability of implementation validated, we can begin cultivating adoption through the development of an open specification around S3s. An open specification would allow for many different actors and developers across the open source ecosystem to begin experimenting on various forms and implementations while collectively honing in design, collecting buy-in, and propagating the concept to a wider audience.
This has already happened before with a spec like ActivityPub being adopted by many open source social platform projects, to the point where it is now table stakes and even corporate platforms like Bluesky & Threads have adopted it.
So, where to start? First, let's look at the ActivityStreams spec. This gives a common language for describing underlying data models and constructs that could be analyzed for synthesis. Which is to say, instead of having to write a custom data scraper implementation for Twitter, then Instagram, and on and on, the spec could assume a common input data model and thus only need to manage one form of data for ingestion.
With a common set of input signals to draw from, a standard way of describing S3 specifications could be developed. For example:
Toxcity:
A value from 0-100 with 100 being the most toxic.
Assessed on an `Actor`.
Calculated based on the `content` field of `Objects` created by the given `Actor`.
Veracity:
A value from 1-5 with 1 being demonstrably false & 5 being factually true.
Assessed on a `Link`.
Based on the root domain of link compared against a collection of lists.
And so and and so forth.
This then creates an interface contract that allows for common discussion of S3s between clients and the backing ML algorithms that generate the S3s in the first place. This would then mean things like, when platform A & B pass a Link to a veracity service and get a 5 back, it gets interpreted the same in both platform’s user experiences.
If A & B are then configured to trust each other (either via federation or some other system) they can also begin to pass S3 data on the objects themselves. For example, A checks a Link and assigns it a Veracity:5. When that link is passed to B, it doesn't need to check the Link again as it's already verified.
Likewise, if the ML algorithm verifying links is discovered to be biased or compromised in some manner, a new algorithm could be swapped in on the backend. But a 5 would still mean a 5 and so any front end or other system work assessing or rendering a Veracity S3 would not need to change. Perhaps in the interest of auditing some mechanism for “signing” S3s might also be needed.
This would also mean platforms large or small that implemented ActivityStreams and this as yet unnamed S3 spec could depend on common, collectively governed services for generating S3s. This could allow for a potentially wider consensus of what is or isn’t toxic behavior, misinformation, etc. Or if a platform has a different view or standards on a given signal, a custom implementation could always be swapped in. And yet, at the end of the day, if something is marked as a 5 in the platform's system that means it's a 5. Assuming you trust the backing algorithm, but hey, we already have to do that anyway.
All this is to say that S3s are neat and Sig is a great proof of concept, both of the underlying concept and of how the only way we’re really going to get these sorts of user experience concerns in our software is by reclaiming the front end UX for ourselves. We’re certainly not going to get them first class in the corporate platforms without a fight. For anyone else who has found S3s as interesting and compelling as I have, I hope we can begin to develop a common language and interface for describing & utilizing S3s across the free and open source software ecosystem in a way which will help pave the road for widespread adoption both in hobby projects and eventually in future corporate platforms.
#computer human interaction#computer science#user experience#tech#ui ux design#social signals#programmable social platforms
0 notes
Text

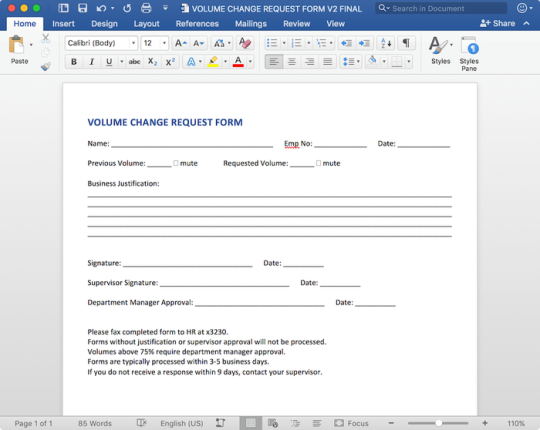
People have tried to get me to explain the difference between UI and UX and why we need both of them.
From now on, I'm just sending them this picture.
1 note
·
View note
Text
Hire Top AI/ML Developers Company for your App
A specialist company called Hire AI/ML Developers Company is committed to finding and offering top-tier Artificial Intelligence and Machine Learning Development Services to companies looking to capitalize on cutting-edge technology. Our company's main goal is to put you in touch with knowledgeable and experienced individuals who can create unique AI and ML solutions to suit your particular demands. Whether you need knowledge in computer vision, natural language processing, predictive modeling, or data analysis, our team of engineers is prepared to take your projects to new heights.

#hire flutter developers in usa#it consulting service in india#mobile application development company in india#best mobile app consulting services#ui/ux designing company usa#hire dedicated resources in india#hire mern stack developers#hire dedicated flutter app developer#web app development company in usa#Hire AI/ML Developers#Hire WordPress Developers and Programmers#Hire Top WordPress Developers Company in India#Top Hire Shopify Developers
0 notes
Text
Here are some stats demonstrating the importance of including a video in your digital marketing current trends list.

Read More About Power Of Digital Marketing For Business Growth
#socialmediamarketing#development#branding#websitedevelopment#codinglife#webdev#socialmedia#computerscience#appdevelopment#tech#programmers#softwaredevelopment#uidesign#ui#ux#android#softwareengineer#programmingmemes#webdevelopmentcompany#developers#reactjs#webdevelopers#uxdesign#frontend#programminglife#frontenddeveloper#websitedesigner#machinelearning#webdesigning#websites
1 note
·
View note
Text
Tempted to do a "Tech Tuesdays" to help counter the Tuesday blues. Maybe not all from the same IT department. Maybe mix in some company IT with a software development company.
Obviously Jake is there. He's a whiz at handling high priority user problems. Things that need to be fixed ASAP.
Bucky is a master with the legacy programs that the company can't afford to upgrade to the new systems.
Curtis is a back end developer who's having to piecemeal things so that the legacy and new systems work together.
Steve is the UX programmer making sure everything looks good and is intuitive.
Johnny maintains the firewall and other security programs.
God the Bounty Hunter and Geralt as the Quality Assurance testers. They hunt down the problems, bugs, things the rest of the team would never think of that might go wrong.
I'm even tempted to include Ransom as the IT guy who rolls his eyes and makes you feel bad for not knowing how to fix the problem yourself (never mind that it's actually a highly complex problem you'd only make worse before you'd ever be able to fix it).
And potential managers for the various teams: Jonathan Pine, Captain Syverson.
59 notes
·
View notes
Text
Summer 2025 Game Development Student Internship Roundup, Part 2
Internship recruiting season has begun for some large game publishers and developers. This means that a number of internship opportunities for summer 2025 have been posted and will be collecting applicants. Internships are a great way to earn some experience in a professional environment and to get mentorship from those of us in the trenches. If you’re a student and you have an interest in game development as a career, you should absolutely look into these.
This is part 2 of this year's internship roundup. [Click here for part 1].

Associate Development Manager Co-op/Internship - Summer 2025 (Sports FC QV)
Game Product Manager Intern (Summer 2025)
Music Intern
EA Sports FC Franchise Activation Intern
Associate Character Artist Intern
Client Engineer Intern
Visual Effects Co-Op
Associate Environment Artist Co-Op (Summer 2025)
Game Design Intern (Summer 2025)
Game Design Co-Op (Summer 2025)
Concept Art Intern - Summer 2025
UI Artist Intern - Summer 2025 (Apex Legends)
Assistant Development Manager Intern
Global Audit Intern
Creator Partnerships Intern - Summer 2025
Technical Environment Art Intern - Summer 2025 (Apex Legends)
Intern, FC Franchise Activation, UKI
Tech Art Intern - Summer 2025 (Apex Legends)
Software Engineer Intern
UI Artist Intern
Game Designer Intern
FC Franchise Activation Intern
Software Engineer Intern
Product UX/UI Designer
Software Engineer Intern
Enterprise, Experiences FP&A Intern
Game Designer Intern
Software Engineer Intern
Development Manager Co-Op (Summer 2025)
Software Engineer Intern
PhD Software Engineer Intern
Character Artist Intern
2D Artist Intern - Summer 2025
Software Engineer Intern (UI)
Entertainment FP&A Intern
Game Design Co-Op (Summer 2025)
Data Science Intern
Production Manager Intern
Software Engineer Intern
Channel Delivery Intern
FC Pro League Operations Intern
World Artist Intern
Experience Design Co-Op
Media and Lifecycle Planning Intern
Software Engineer Intern - Summer 2025
Software Engineer Intern - Summer 2025
Intern, FC Franchise Activation, North America
Creative Copywriter Intern
Game Design Intern
Social Community Manager Co-Op
Business Intelligence Intern
Software Engineer Intern (F1)
Total Rewards Intern - MBA level

Intern - Office Administration
Digital Communication Assistant – Internship (6 months) february/march 2025 (W/M/NB)
International Events Assistant - Stage (6 mois) Janvier 2025 (H/F/NB)
Intern Cinematic Animator
Research Internship (F/M/NB) - Neural Textures for Complex Materials - La Forge
Research Internship (F/M/NB) - Efficient Neural Representation of Large-Scale Environments - La Forge
Research Internship (F/M/NB) – High-Dimensional Inputs for RL agents in Dynamic Video Games Environments - La Forge
Research Internship (F/M/NB) – Crafting NPCs & Bots behaviors with LLM/VLM - La Forge
3D Art Intern
Gameplay Programmer Intern
Intern Game Tester
Etudes Stratégiques Marketing – Stage (6 mois) Janvier 2025 (F/H/NB)
Localization Assistant– Stage (6 mois) Avril 2025 (F/H/NB)
Fraud & Analyst Assistant - Stage (6 mois) Janvier 2025 (F/H/NB)
Payment & Analyst Assistant - Stage (6 mois) Janvier 2025 (F/H/NB)
Media Assistant – Stage (6 mois) Janvier 2025 (F/H/NB)
IT Buyer Assistant - Alternance (12 mois) Mars 2025 (H/F/NB)
Event Coordinator Assistant - Stage (6 mois) Janvier 2025 (H/F/NB)
Communication & PR Assistant - Stage (6 mois) Janvier 2025 (F/H/NB)
Brand Manager Assistant - MARKETING DAY - Stage (6 mois) Janvier 2025 (F/N/NB)
Manufacturing Planning & Products Development Assistant - Stage (6 mois) Janvier 2025 (H/F/NB)
Retail Analyst & Sales Administration Assistant - Stage (6 mois) Janvier 2025 (H/F/NB)
UI Designer Assistant - Stage (6 mois) Janvier 2025 (F/M/NB)
Esports Communication Assistant
Machine Learning Engineer Assistant – Stage (6 mois) Janvier/Mars 2025 (F/H/NB)
Social Media Assistant – Stage (6 mois) Janvier 2025 (F/H/NB)
36 notes
·
View notes
Photo

To celebrate the upcoming UX & Product Design Week Future London Academy’s design team created a fun and engaging landing page. The design draws inspiration from the London Underground map, as during the 4-day programme participants get to travel through London’s leading product companies and explore the city. The arrow symbolises a cursor and a map pin, bridging the digital and physical worlds. Fun animations and draggable objects (be on the lookout for easter eggs) represent the immersive and engaging format. Typeface: OnyFuture Credits: Stas Aki, Svetlana Staritskaya, Polina Kirei, Uliana Kovalenko
20 notes
·
View notes
Note
Hi I'm interested in helping with the dating sim!! I'm in UI/UX design by profession which I think would put me in the artist category with a bit of the relevant programming (though I'm not a full on programmer). I'm the same username on discord if that's something you're looking for!
oh that's super helpful! I'll dm you, tysm!!!!
10 notes
·
View notes