#web hosting template
Explore tagged Tumblr posts
Text
#web development#website#website development#website design#wordpress development#web design#website traffic#website optimization#website seo#ecommerce website development#ecommerce website design#ecommerce website templates#ecommerce website builder#web developers#web hosting#website developer near me#website desing bd#ecommerce website services#search engine optimization#seo services#web development services#search engines#digital marketing#digital market
3 notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities
EDIT: part 2!!

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
88K notes
·
View notes
Text
Discover swift solutions to elevate your WordPress website's performance. Implement actionable tips for faster loading times, ensuring an optimized and efficient user experience. In this article, we gives most important 6 tips to increase the speed performance of website.
#website performance#wordpress#website design company#website template#ui ux design#web hosting#css#javascript#plugin#themes
0 notes
Text
TwentyX WHMCS Client Area Template - Review 2023
I recently had the opportunity to try out the TwentyX WHMCS client area template, and I must say, it has left a remarkable impression on me. As a web hosting service provider, having a professional and visually appealing client portal is essential, and TwentyX certainly delivers on both fronts.
First and foremost, the design of the TwentyX WHMCS Theme is modern, sleek, and visually captivating. The color scheme is pleasing to the eye, and the overall layout is clean and well-organized. It gives off a sense of professionalism, which is crucial for building trust with clients.
The user experience provided by TwentyX is outstanding. The theme offers a seamless integration with the WHMCS platform, making it incredibly easy to navigate and use. The responsive design ensures that clients can access their accounts and manage their services flawlessly from any device, be it a desktop, laptop, or mobile device. This level of accessibility is a significant advantage in today's fast-paced world.
One of the standout features of TwentyX is its customization options. The theme provides a wide range of customization settings, allowing you to personalize the client portal to align with your brand identity. From changing colors and fonts to adding custom banners and logos, TwentyX gives you the flexibility to create a unique and tailored experience for your clients.
Top Feature:
Highly Responsive
Flat and Modern Design
Ultra-fast and Easy on WHMCS
Multilingual Supported

Furthermore, TwentyX comes with a variety of pre-designed templates and page layouts, making it easy to create professional-looking pages without any coding knowledge. This saves a significant amount of time and effort, enabling you to focus on providing excellent service to your clients.
The theme is also equipped with handy features such as live chat integration, client support ticket system, and intuitive service management tools. These features enhance the overall customer experience and streamline administrative tasks, making it a breeze to manage client accounts and provide prompt assistance.
In terms of support, the TwentyX team is highly responsive and helpful. Whenever I had a question or needed assistance with the theme, their support team was quick to respond and provided detailed and effective solutions.
In conclusion, the TwentyX whmcs client area template is a top-notch choice for anyone looking to enhance their WHMCS client portal. Its visually appealing design, user-friendly interface, extensive customization options, and robust features make it an outstanding investment. I highly recommend TwentyX to any web hosting service provider who values professionalism and wants to provide an exceptional experience to their clients.
#twentyx whmcs client area template#twentyx#wordpress hosting theme#whmcs themes#whmcs templates#Web Hosting Design
1 note
·
View note
Text
hey you, make your own website.
sure you can use neocities or carrd or strawpage or whatever whatever but also. make your own from scratch!
there's plenty of free website hosters, github(owned by microsoft), gitlab, and cloudflare have "pages" services which are all free and you can just host whatever html pages even use things like static site generators as well to help yourself from copying and pasting.
if you have your own domains you can also use those, and other than digging deep into web requests or stupid shit there's no way to know you're not hosting it yourself.
i use cloudflare pages, but github/gitlab pages is probably much easier, and if you dont like it, you can just pick it up and move it somewhere else. if you have a custom domain as well you dont even have to tell people "move to the new website". you're not tied down to any service and the site is what you have
It's very flexible too! for beginners you can just put raw html and css and upload it and it'll show, if you need more than this, you can just add more.
my website, ranid.space, also uses cloudflare pages (it can be easily done on the other two), and it's generated using Astro with templates i've created, it has a [shitty] blog Content Management System with an Atom feed, there's pages with javascript, and i even have SEO optimizations (i was really bored okay i really dont care if i show up on google).
it is as simple or as complex as you want it to be.
it is literally JUST hosting your own website you have full and entire control over. note it's a static website so you cant really do things like live updates without connecting it to another server, however for posting to a blog once in a while it's perfectly fine
i've not used gitlab pages, it seems to be a bit more manual setup than github pages, but i think beyond that first setup it's the same
321 notes
·
View notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
279 notes
·
View notes
Text
you should make a website!
"my favorite social media site is shutting down!"
"the CEO of the site i use just committed another atrocity!"
"i want a webspace that's all my own!"
if any of these sound like you (and if you're on tumblr, i know at least one applies) you should make your own website!
why make a website?
incredibly customizable
you can put whatever you want on it
it's, well, your own! like a house you build with your own hands
things you'll need
a computer. you can maybe get away with doing this on a mobile device, but i have zero experience there
a code editor. i like VScodium, which is a de-microsoft-ed version of VScode.
a will to learn ;)
site hosting
neocities. everyone knows neocities. at this point i do feel like it's become a bit too centralized, but it's a good option nonetheless. do note that there are filetype restrictions for free users, but that shouldn't be a huge issue for most. what may be an issue, though, is that there's a content security policy that prevents sites made after jan 1st, 2024 to use outside scripts. also, you have to pay to use your own domain
nekoweb. similar to neocities, but there's no filetype restrictions or a content security policy. some differences are outlined in the FAQ (thinking about moving here... i am a traitor...) i'm not sure if domain support is free or paid.
github pages or codeberg pages. you'll need an understanding of git for this
pages.gay: run by besties.house, uses git
teacake: free hosting is currently closed, but paid hosting starts at 2 bucks a month.
leprd.space: i know next to nothing about this.
a web server. don't recommend this if you don't know computer stuff but it is an option (you'll likely have to provide your own domain though)
gripes & solutions (?)
i'm not comfortable maintaining pages in pure HTML / templating with JS sucks!
with a static site generator, you can write pages in markdown and they'll be converted into HTML and (if you'd like) be put into a template of your choosing. my personal choice is 11ty but there are tons of options!
static site generators can be a bit of a learning curve (and you will have to write some html for templating) but if you're making a lot of pages or blogging regularly it's something to consider
there are starters for 11ty online but i might make a more beginner-proofed starter and/or guide in the future? don't count on it
i don't want to write/maintain CSS
simpleCSS is a tiny CSS file you can use to make semantic HTML ("naked" HTML) look nice. it's got decent customization options too. it's not particularly fancy or opinionated, but it's a good starting point if you need something
i don't know what to put on my website!
small list of ideas:
weblog
art/writing/music gallery
movie/show/book tracker
place to store bookmarks/links
scary! i'm scared!
my askbox/messages/e-mail inbox/etc. are open to anyone who'd like to ask for help!
391 notes
·
View notes
Text
sometime yesterday people on reddit figured out that the new watcher entertainment platform is not a website they have full creative control over (as implied in their video) but instead is from Vimeo OTT. this is why their new platform looks identical to dropout's. vimeo very likely just has a couple templates you pick from and they picked the same one.
this is FASCINATING to me for a few reasons:
it's not unusual for a company to obfuscate how their new web product is built out. "we're using vimeo's content paywall platform" is not nearly as impressive of a statement as "we're launching our own subscription service." this decision sometimes blows up in a company's face though. in this instance, being more candid about the process probably would have helped to mitigate the blowback, because vimeo could have been pinned by the audience as the evil scapegoat company and people wouldn't be feeling stupid when they create accounts and realize all the videos are hosted on vimeo. it also explains why they encouraged password sharing but their subs limit playing videos on more than three devices. it's just a function of the platform they don't control and didn't think about it when they said that.
i really wonder if they made this decision entirely on their own, or if vimeo has recruiters out there trying to make their platform bigger. obviously the watcher guys are responsible for this decision either way, but it sure would explain a lot about why they jumped to this solution to make more money if they had someone at vimeo pitching it to them.
how fucking funny is it that they posted a dramatic "goodbye youtube" video talking about wanting more control and wanting their own special platform just to go to youtube's direct competitor. lol
720 notes
·
View notes
Text
Neocities Websites for Decor (& Other Resources)
9/4 2:10pm
i've been working on my neocities website and wanted to compile a bunch of places where one can find decor. this is not an extensive list, but rather a bunch of places where you can start finding resources.
please note that various pages could strain the eyes, including flashing lights or colors. pages called 'blinkies' usually have flashing colors throughout. [* = prominent flashing lights]
all websites, resources, and thoughts are beneath the cut
decor
effects for mouse cursors, text, and sites - https://www.mf2fm.com/rv/
assorted decor, images, and more - https://shishka.neocities.org/shishka/toybox
* random gifs from the internet archive - https://gifcities.org
https://pinkukingdom.neocities.org/toybox
http://whimsical.heartette.net/material [has tos you need to follow]
https://cinni.net/?z=/toybox/ [love this website so much]
* assorted early internet graphics - https://www.glitter-graphics.com
https://graphic.neocities.org
https://strawberry-gashes.gensoukai.net/v2/
archived images - https://web.archive.org/web/20100211160439/http://neskaya.net/pixels.php
* https://kawaiiness.net/home.php [potential eye strain]
https://www.asterism-m.com/item/ [japanese site]
https://pixelsafari.neocities.org
https://foollovers.com/mat/index.html [japanese site. has tos]
* https://gothiclolita.neocities.org/materials
https://sozai.pooftie.me [pastels. very low contrast, hard to read warning]
https://scripted.neocities.org
https://arunyi.art/#goodies
https://nonkiru.art/resources
* https://animatedglittergraphics-n-more.tumblr.com / @animatedglittergraphics-n-more
https://drive.google.com/drive/folders/1eQx_UiPvEvI4ZZECoPOuRrLhIE_6XbBy [content guide here... 4k+ gifs and graphics by @topadie]
* https://cutewebgraphics.tumblr.com/directory / @cutewebgraphics
https://pngfarm.tumblr.com / @pngfarm
https://lostsozai.tumblr.com / @lostsozai
decor directories
https://directory.cinni.net/sozai/
https://pixelsafari.neocities.org/links/directory/
https://www.tumblr.com/gender444/680981849679511552/favorite-sozaiblog-materials-sites-fool-lovers
definitions
(for those who don't know and/or are just getting into website creation)
webmaster: person who coded/created the website
favicons: small icons or graphics, usually 16x16 pixels.
pixels: graphics either custom-made or found. i've seen this term used for favicons, adoptables, and other graphics.
emoticons: old term for emojis. typically custom emoji expressions
* blinkies: thin flashing or sparkling banners, usually with text, an image, and flashing lights. collectible.
toybox: collections of favicons, stamps, blinkies, buttons, and more. all up to the webmaster's discretion and preferences
* glitters: glittering or shimmering text or images
stamps: collectible rectangular images, usually 99x56px
buttons: images that are hyperlinked to other websites. often custom-made for one particular webmaster or site.
avatars: typically 100x100 pixel images
other websites
beginner's guide to html and css - https://webguide.neocities.org
dnd style character generator - https://harlekine.neocities.org
templates/themes - https://neothemes.neocities.org
photo editor - https://photomosh.com
rainbow text maker - https://www.glitter-graphics.com/generators/rainbow.php
various other resources - https://scripted.neocities.org
learn more about websites & neocities - https://sadgrl.online
assorted resources - https://www.tumblr.com/punkwasp/725206601551773696/neocitiesindie-webmastery-resources
get started with website creation - https://www.tumblr.com/oddmerit/685644129978499072/note-cause-im-getting-sick-and-tired-of-terfs
all types of resources - https://punkwasp.leprd.space/resources/
* = prominent flashing lights/colors

i suggest not linking back (aka hotlinking) to the resources on the website. instead upload it yourself onto either neocities or an image hosting site and include credit. this way, if the person hosting the image deletes their page or loses the image somehow, your website will still be fine. (i didn't do this and had to find everything all over again... )
i have found that the best websites to use as companions to neocities are w3schools, pinterest, tumblr, and any image hosting site. w3schools for coding tutorials. pinterest for inspiration or for graphics. tumblr for any type of decor and advice. to edit my code and have a live preview, i use codepen.io.
since you read through all this, maybe take a look at my neocities site and follow me! <3
#neocities#html#css#html css#neocity#favicon#web graphics#web design#web decor#pixel art#pixels#banners#webcore#read later#resources#website#carrd resources#indie website#indiedev#webdeveloper#2000s web#old web#geocities#geocity#neopets#neo y2k#y2k aesthetic
1K notes
·
View notes
Text

There are many web hosting companies to choose from if you're taking the plunge into making your own website with a comic content management system (CMS) like ComicControl or Grawlix, a Wordpress comic theme like Toocheke or ComicPress, or a HTML template to cut/paste code like Rarebit. While these solutions are generally free, finding a home for them is... generally not. It can be hard to choose what's best for your webcomic AND your budget!
We took a look at a few of the top hosting services used by webcomics creators using webcomic CMSes, and we put out a poll to ask your feedback about your hosts!
This post may be updated as time goes on as new services enter the hosting arena, or other important updates come to light.
Questions:
💻 I can get a free account with Wix/Squarespace/Carrd, could I just use those for my comic? - Web hosts like this may have gallery functions that could be adapted to display a series of pages, but they are very basic and not intended for webcomics.
📚 Wait, I host on Webtoon, Tapas, Comic Fury, or some other comic website, why are they not here? - Those are comic platforms! We'll get into those in a future post!
🕵️♀️Why does it say "shared hosting"? Who am I sharing with? - "Shared hosting" refers to sharing the server space with other customers. They will not have access to your files or anything, so it is perfectly fine to use for most comic CMSes. You may experience slowing if there is too much activity on a server, so if you're planning to host large files or more than 10 comics, you may want to upgrade to a more robust plan in the future.
Web Host List
Neocities

Basic plan pricing: Free or $5/month. Free plan has more restrictions (1 GB space, no custom domain, and slower bandwidth, among other things)
Notes: Neocities does not have database support for paid or free accounts, and most comic CMS solutions require this (ComicCtrl, Grawlix, Wordpress). You will need to work with HTML/CSS files directly to make a website and post each page.
Hostinger

Basic plan pricing: $11.99/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free domain for the 1st year. Free SSL Certifications. Weekly backups.
KnownHost

Basic plan pricing: $8.95/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free DDOS protection. Free SSL Certifications.
InMotion Hosting

Basic plan pricing: $12.99/month or $9.99/month with three year commitment (monthly, 1, and 3 year plans available).
Notes: Free SSL Certifications, free domain names for 1 and 3 year plans. 24/7 live customer service and 90-day money-back guarantee. Inmotion also advertises eco-friendly policies: We are the first-ever Green Data Center in Los Angeles. We cut cooling costs by nearly 70 percent and reduce our carbon output by more than 2,000 tons per year.
Reviews:
👍“I can't remember it ever going down.”
👍“InMotion has a pretty extensive library full of various guides on setting up and managing websites, servers, domains, etc. Customer service is also fairly quick on responding to inquiries.” 👎“I wish it was a bit faster with loading pages.”
Ionos Hosting

Basic plan pricing: $8/month or $6/month with three year commitment (monthly, 1, 2 and 3 year plans available).
Notes: Free domain for the first year, free SSL Certification, Daily backup and recovery is included. Site Scan and Repair is free for the first 30 days and then is $6/month.
Reviews:
👍“Very fast and simple” 👎“Customer service is mediocre and I can't upload large files”
Bluehost

Basic plan pricing: $15.99/month or $4.95/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free domain and SSL certificates (for first year only). 24/7 Customer Service. Built to handle higher traffic websites. Although they specialize in Wordpress websites and provide updates automatically, that's almost a bad thing for webcomic plugins because they will often break your site. Their cloud hosting services are currently in early access with not much additional information available.
Reviews:
👎"The fees keep going up. Like I could drop $100 to cover a whole year, but now I'm paying nearly $100 for just three months. It's really upsetting."
👎"I have previously used Bluehost’s Wordpress hosting service and have had negative experiences with the service, so please consider with a grain of salt. I can confirm at least that their 24/7 customer service was great, although needed FAR too often."
Dreamhost

Basic plan pricing: $7.99/month or $5.99/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free SSL Certificates, 24/7 support with all plans, 97-day moneyback guarantee. Not recommended for ComicCtrl CMS
Reviews:
👍“They've automatically patched 2 security holes I created/allowed by mistake.” 👍“Prices are very reasonable” 👎 “back end kind of annoying to use” 👎 “wordpress has some issues” 👎 “it's not as customizable as some might want“
GoDaddy

Basic plan pricing: $11.99/month or $9.99/month with three year commitment (monthly, 1, 2, and 3 year plans available).
Notes: Free 24/7 Customer service with all plans, Free SSL Certificates for 1 year, free domain and site migration.
Reviews:
👍Reasonable intro prices for their Economy hosting, which has 25GB of storage 👍Migrated email hosting service from cPanel to Microsoft Office, which has greater support but may not be useful for most webcomic creators. 👎 Many site issues and then being upsold during customer service attempts. 👎 Server quality found lacking in reviews 👎 Marketing scandals in the past with a reputation for making ads in poor taste. Have been attempting to clean up that image in recent years. 👎 “GoDaddy is the McDonald's of web hosting. Maybe the Wal-Mart of hosting would be better. If your website was an object you would need a shelf to put it on. You go to Wal-Mart and buy a shelf. It's not great. It's not fancy. It can only hold that one thing. And if we're being honest - if the shelf broke and your website died it wouldn't be the end of the world.The issue comes when you don't realize GoDaddy is the Wal-Mart of hosting. You go and try to do things you could do with a quality shelf. Like, move it. Or add more things to it.” MyWorkAccountThisIs on Reddit*
Things to consider for any host:
💸 Introductory/promotional pricing - Many hosting companies offer free or inexpensive deals to get you in the door, and then raise the cost for these features after the first year or when you renew. The prices in this post are the base prices that you can expect to pay after the promotional prices end, but may get outdated, so you are encouraged to do your own research as well.
💻 Wordpress hosting - Many of the companies below will have a separate offering for Wordpress-optimized hosting that will keep you updated with the latest Wordpress releases. This is usually not necessary for webcomic creators, and can be the source of many site-breaking headaches when comic plugins have not caught up to the latest Wordpress releases.
Any basic hosting plan on this list will be fine with Wordpress, but expect to stop or revert Wordpress versions if you go with this as your CMS.
🤝 You don't have to go it alone - While free hosts may be more limited, paid hosting on a web server will generally allow you to create different subdomains, or attach additional purchased domains to any folders you make. If you have other comic-making friends you know and trust, you can share your server space and split the cost!
Want to share your experience?
Feel free to contribute your hosting pros, cons, and quirks on our survey! We will be updating our list periodically with your feedback!
156 notes
·
View notes
Text
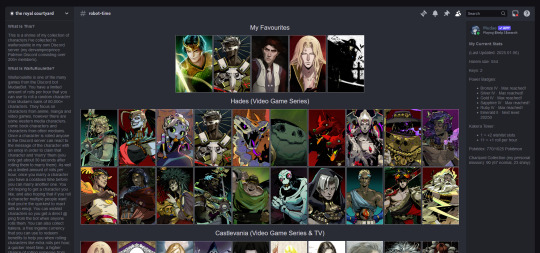
so i've been coding a website
home of: the dervampireprince fanart museum, prince's art gallery, a masterlist of resources for making websites and list of web communities, and more!
[18+, minors dni (this blog is 18+ and the art gallery and art museum pages on my site have some 18+ only artworks)]
littlevampire . neocities . org (clickable link in pinned post labelled 'website')

if you don't follow me on twitch or aren't in my discord, you might not know i've been coding my own website via neocities since june 2024. it's been a big labour of love, the only coding i'd done before is a little html to customize old tumblr themes, so i've learnt a lot and i've been having so much fun. i do link to it on my carrds but not everyone will know that the icon of a little cat with a wrench and paintbrush is the neocities logo, or even what neocities is.
neocities is a free website builder, but not like squarespace or wix that let you build a website from a template with things you can drag in, it's all done with html and css code (and you can throw in javascript if you wanna try hurting your brain /hj). i love the passion people have for coding websites, for making their own websites again in defiance of social medias becoming less customisable and websites looking boring and the same as each other. people's neocities sites are so fun to look through, looking at how they express themselves, their art galleries, shrines to their pets or favourite characters or shows or toys or places they've been.
why have i been making a website this way?
well i used to love customising my tumblr theme back when clicking on someone's username here took you to their tumblr website, their username . tumblr . com link that you could edit and customise with html code. now clicking a username takes you to their mobile page view, a lot of users don't even know you can have a website with tumblr, the feature to have a site became turned off by default, and i've heard from some users that they might have to pay to unlock that feature.
i've always loved the look of old geocities and angelfire websites, personalised sites, and i've grown tired of every social media trying to look the same as each other, remove features that let users customise their profiles and pages more. and then i found out about neocities.
are you interested in making a site too?
neocities is free, though you can pay to support them. there is no ads, no popups, they have no ai tool scraping their sites, no tos that will change to suddenly stop allow 18+ art. unlike other website hosters, neocities does have a sort of social media side where you do have a profile and people can follow you and leave comments on your site and like your updates, but you can ignore this if you want, or use it to get to know other webmasters.
to quote neocities "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
i'd so encourage anyone interested to try making a website with neocities. w3schools is an excellent place to start learning coding, and there are free website templates you can copy and paste and use (my site is built off two different free codes, one from fujoshi . nekoweb . org and the other from sadgrl's free layout builder tool).
your site can be for anything:
a more fun and interactive online business card (rather than using carrd.co or linktree)
a gallery of your art/photos/cosplays/etc
a blog
webshrines to your a character, film, song, game, toy, hobby, your pet - anything can be a shrine!
a catalogue/database/log of every film you've watched, every place you've visited, birds you've seen, plushies you own, every blinkie gif you have saved, your ocs and stories, etc
hosting a webcomic
a fanwiki/fansite that doesn't have endless ads like fandom . com does (i found a cool neocities fansite for rhythm game series pop'n music and it's so thorough, it even lists all the sprites and official art for every character)
i follow a website that just reviews every video game based on whether or not it has a frog in it, if the frog is playable, if you can be friends with it. ( frogreview . neocities . org )
the only html i knew how to write before starting is how to paragraph and bold text. and now i have a whole site! and i'm still working on new stuff for it all the time.

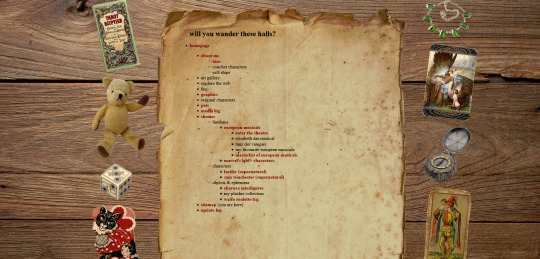
i just finished making a page on my website called 'explore the web'. this page lists everything you might need to know when wanting to make or decorate your website. it lists:
other neocities sites i think are cool and i'm inspired by, check them out for more ideas of what your site could look like and contain!
website building resources
coding help and tutorials
free website html code layouts you can use if you don't want too start coding from scratch
places to find graphics and decorative images for your site (transparent background pngs, pixels, favicons, stamps, blinkies, buttons, userboxes, etc)
image generators for different types of buttons and gifs (88x31 buttons, tiny identity buttons, heart locket open gifs, headpat gifs)
widgets and games and interactive elements you can add to your site (music players, interactive pets like gifypet and tamanotchi, hit counters, games like pacman and crosswords, guestbooks and chatboxes, etc)
web manifestos, guides, introductions and explanations of webmastering and neocities (some posts made by other tumblr users here are what made me finally want to make my own site and discover how too)
art tools, resources and free drawing programs
web communities! webrings, cliques, fanlistings, pixel clubs (pixel art trades) and more!
other fun sites that didn't fit in the other categories like free sheet music sites, archives, egotistical.goat (see a tumblr users audio posts/reblogs as a music playlist), soul void (a wonderful free to play video game i adore), an online omnichord you can play, and more.
i really hope the 'explore the web' page is helpful, it took three days to track down every link and find resources to add.
and if you want to check out my site there's more than just these pages. like i said in the beginning, i recently finished making:
the dervampireprince fanart museum

every piece of fanart i've received (unless the sender asked me to keep it private) has been added to this museum and where possible links back to the original artists post of that art (a lot the art was sent to me via discord so i can't link to the original post). every piece of fanart sent to me now will be added on their unless you specifically say you don't want it going on there. there's also links to my fanworks guide on there and how to send me fanart.
other pages on my site




about me (including favourite media, quizzes, comfort characters, kins, and more)
art gallery (art i've made, sorted by month)
graphics (so far it's just stamps i've made but plan to remake this section of my site)
media log (haven't started the 2025 one yet, but a log of all films, tv, writing, music, theatre, fandoms, characters and ships i got into in 2024)
silly web pets
shrines
site map
update log
my shrines so far:




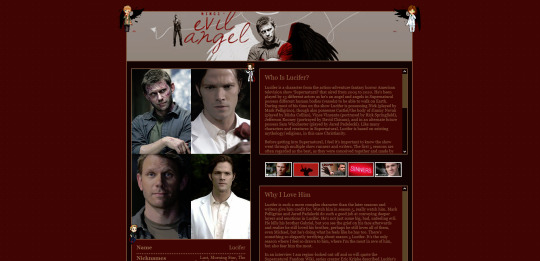
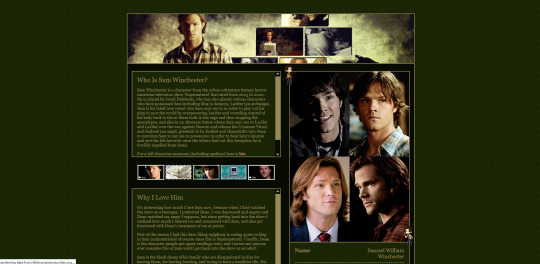
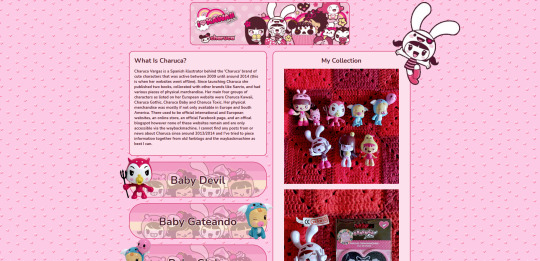
i have ones for lucifer from supernatural, sam winchester from supernatural, charuca minifigures (arcade prizes i wanted as a kid that i'm trying to finish collecting as an adult), my waifuroulette discord tcg collection. my masterlist of every lgbt+ marvel character is a wip. i love making each shrine look different and suit the character/fandom/thing the shrine is about. and then there's also:
the european musical section


i ramble about them a lot and it's no surprise there's multiple shrines for them. i fell in love with german musical theatre in 2020 and that expanded in being interested in all non-english language musical theatre and trying to spread the word of it and how they deserve to be as known as english-language musicals. one musical in particular, elisabeth das musical, is my biggest special interest so expect a very detailed shrine about that one day.
so far this part of the site includes
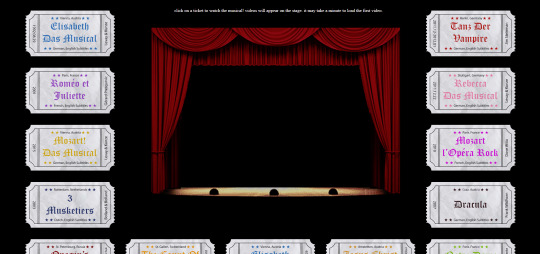
'enter the theatre' an interactive web theatre where you choose a ticket and that musical will play on the stage (click a ticket and the embedded youtube video for that musical will appear on the stage and play. i dealt with javascript for the first time to bring the vision i had for this page alive, it might be slow but i hope enjoyable)
elisabeth das musical webshrine [not made yet]
tanz der vampire webshrine [not made yet, might abandon the idea]
my favourite european musicals [not made yet]
a masterlist of european musicals [a wip, only two musicals listed so far, i am listing every musical and every production they've had, this was a word document i kept for a long time that i always wanted to share somehow and this page is how i'll do it. there's no other list for european musicals out there so i guess it's up to me as always /lh]
the future for my site
i will update my art gallery, the fanart museum, my media log and other collections as often as i can. there's so many more pages i want to add including:
profiles for my ocs
finish my european musical masterlist
finish my 'every marvel lgbt+ character' masterlist (i have no love for marvel or disney's lgbt+ representation nor are all of these characters good representation and a lot are very minor characters, but for some reason i have gotten hyperfixated on this topic a few times so here comes a masterlist)
make shrines for loki (marvel), ares (hades), my sylvanian families collection, vocaloid (and/or vocaloid medleys), my plushie collection, pullip dolls
make a 'page not found' page
and i have one big plan to essentially make a site within a site, and make a website for my monster boy band ocs. but make it as if it was a real band, an unfiction project (think like how welcome home's website portrays welcome home as if it was a real show). this site would have pages for the band members, their albums, merch and maybe a pretend shop, and a fake forum where you could see other characters in the story talking and click on their profiles to find out more about them. and then once that's all done i want to start posting audios about the characters and then people can go to the website to find out more about them. that's my big plan anyway. i hope that sounds interesting.
i also want to make an effort to try and join some website communities. be brave and apply for some webrings and fanlistings, and make some pixel art and join some of the amazing pixel clubs out there.
but yeah, that's my site, that's neocities. i hope that was interesting. i hope it encourages people to make their own site, or at least look at other's small websites and explore this part of the internet. and if you go and check out mine feel free to drop a message in the guestbook on the homepage, or follow me on neocities if you have/make an account.
51 notes
·
View notes
Text

Hosting Landing Page
#hosting landing page#web hosting website#mourithemes#html css#bootstrap templates#bootstrap themes#web hosting landing page template#html templates#webdesign#css#html#css3
1 note
·
View note
Text
this is an official plea to all amateur webfiction authors on tumblr to stop putting entire pieces (chapters, short stories, etc) in tags like "#web serial" and "#writeblr" without readmores.
i promise. you will get so much more engagement if you just put your writing under a readmore. most people are probably blocking you to avoid scrolling through your stuff in the tags, not because you're a bad writer or they wouldn't want to read your work, but because people are scrolling through those tags to find things like art, announcements, shitposts, polls, writing advice -- basically anything but entire pieces of fiction that take multiple minutes to scroll past.
tumblr is a shaky place to host fiction natively to begin with -- i'd really recommend slapping together a quick wordpress or neocities template, frankly, or at the very least using an aggregation website like ao3, just because the tumblr format is so inaccessible to readers and hosting your work on tumblr natively is actively working against you building an audience -- but if you go with that, please don't shoot yourself in the foot by spamming tags! again, even continuing to post your work in the tags while putting most of it under a readmore will massively improve your engagement.
#web serial#writers on tumblr#writeblr#writerscommunity#webfiction#web novel#certified dagger original
64 notes
·
View notes
Text
Neocities/Website Page Ideas...
...That aren't just 'about me' pages. Twenty ideas! Cross-posted in the Neocities community.
Here it is, @illdragyoudownwithme
Trying new foods
Travel log & dream destinations
Research logs for different subjects
Book/film/music/et cetera wishlist
Childhood memories
Weird childhood dreams that stuck with you
Things that give you a strong but indescribable sense of nostalgia
Literally anything you loved as a kid haha. Film, songs, toys, hopes and dreams, daydreams...
Timeline of events in your life which lead to expanded descriptions
Your biggest hyperfixations/interests ranked on impact to your life (or any other rating)
A collage page featuring only photos you have taken. No text unless it's in the photo(s)!
OC pages, but for one specific scene/minor character
An archive of blinkies/stamps/other web graphics you have made (bonus points for not using a template)
A fake phone that plays different sounds depending on the numbers you press (requires either premium or a hosting service but y'know)
A treasure chest, toybox, or whatever else that opens to reveal your favourite things
A dump page dedicated to all your brightly coloured, flashy graphics (add warnings!)
A guide to making your favourite crafty thing(s)
Lyrics. Just lyrics to songs
Adding to the above, those animatics you'd like to make but don't have the resources/time/skill to. Just script them out!
A page dedicated as a mini mock website portrayed as if your favourite OC/character made it! (Warn for unreality!)
21 notes
·
View notes
Note
Hi! I juuust found your work, and I like it (namely through that formatting post, but now I'm actually reading through CURSE/KISS/CUTE and, hey! It is cute! Aster's growing on me)!
I'm actually in the process of writing another book—er, webnovel. Something free because I want people to have the chance to actually invest themselves in it—and I wanted to ask! Did you code the site all yourself, or did you use something as a framework? And, to someone who doesn't know much code, what would you reccomend?
Asters are always growing in odd places ...
I coded the whole entire thing myself. I even coded a ton of backend tools that live on my computer for automating tasks like formatting pages and converting images. I did all of this because I’m a freak...? And I wanted to optimize for fast, lightweight page loads with no server-side rendering. (The entire website is static HTML.)
For someone less inclined to hubris than me, depending on your skill level or interest in learning web code I would recommend either:
just using Wordpress (every web host in existance has a big glowing button labeled “install wordpress” for making a wordpress site and there are endless templates for formatting any kind of post you can imagine with no coding required), or
picking a static site generator and using that (for a fast and lightweight website but one that you might have to do a little coding to finish out the way you like it).
Notably, one thing I don’t recommend is using SquareSpace. For one thing, they have an adult content ban on the books; for another, if you ever do want to do something as basic with your website as “upload an HTML page you coded yourself”, you’ll find yourself locked out in the cold, because that’s grown-up stuff and they don’t like you doing that. (Learning this the hard way is the reason I ended up making my new website myself. A nice thing about a static site is that not only do you have complete control, but it’s fully portable, too: just paste the files into whatever web host you like and it’ll work just the same.*)
*except sometimes you gotta configure your .htaccess a bit etc
32 notes
·
View notes
Text
Once More - On Creating a Personal Website
Over the weekend, I wrote the above post on my main blog about a new FREE webhost called Nekoweb. While I still use Neocities myself, I just wanted to toss this out here as an alternative, especially given where sites like this and WordPress are going in terms of the lack of your content's safety and your control of your work.
Learning basic HTML is pretty straightforward, and there's lots of templates out there to get you started. Once you get the hang of it, you might surprise yourself with how much fun you have designing your own site and not being held back by anyone else's design and content choices!
The cool thing is, you can make your own website, then link your stuff here (like I did above) to share it to any social media you like. But it's not TIED specifically to Tumblr or X or Bluesky because you host it somewhere else. So, you can still post it to social media to get the word out about your writing or art, while maintaining control of where it lives in the long run.
HTML files can be backed up. So if something happens to your host, as long as you keep your website files on your computer or other media, you can always turn around and upload it to a new host. No fear of having your stuff wiped forever because it's locked in a social media account database you can never reach.
Just some considerations!
112 notes
·
View notes