#Accessible Web Development
Explore tagged Tumblr posts
Text
Improving Website Accessibility for Small Businesses
Did you know that about 16% of people worldwide have a permanent disability1? This fact shows how crucial it is for small businesses to make their websites accessible to everyone. In fact, 70% of shoppers want brands to take action on social issues, including making websites easy for people with disabilities1. More than 90% of people don’t complain about website issues, but 69% with disabilities…
#Accessible Web Development#ADA Compliance#Digital Accessibility#Inclusive Website Design#SEO for Small Businesses#Small Business Websites#User-Friendly Websites#Web Accessibility#Web Accessibility Tools#Website Design Best Practices
0 notes
Text
#Accessible Websites#Accessible Web Development#Accessible Development#WCAG#Section 508#Screen Readers#Disabilities#Accessible Design#Alt Text Image#Color Contrast#Assistive Technologies#Screen Magnifiers#HTML5 Elements#Aria#Manual testing#Automated Testing#User Testing#Accessibility Tools#Web Accessibility Consulting#Web accessibility#web accessibility Audit#Accessibility Audit#Website Accessibility#Designer Accessibility#web development#Accessibility Services#AELData
0 notes
Text
Wix Learn's Free Web Accessibility Certification | Resources ✨

Hiya! 💗 Today, I stumbled upon an absolute gem that I wanted to share with all of you. If you're learning about web design and inclusivity as I am, this is something you might want to look into~!
Introducing the Web Accessibility Course by Wix Learn - a game-changer for anyone striving to create websites that cater to all users, regardless of impairments. This comprehensive course covers everything you need to know to build an inclusive online space that leaves no one behind. AND IT COMES WITH AN EXAM AND CERTIFICATE (all free too hehe).
In this course, you'll gain mastery over essential skills, including:
🌐 Creating Inclusive Sites: Learn the best practices to make your websites accessible to people with various impairments, ensuring equal access for everyone.
📚 Accessible Title Tags and Headings: Dive into the world of proper title tags and heading structures, making navigation a breeze for every visitor.
👁️🗨️ Crafting Alt Text and Alternative Media: Discover the art of writing meaningful alt text and incorporating alternative media, providing a seamless experience for those with visual challenges.
⚙️ Optimizing Navigation for Assisted Technology Users: Enhance site navigation for individuals relying on assisted technologies, making their browsing experience smooth and efficient.
💬 The Power of an Accessibility Statement: Learn to create a compelling accessibility statement, showcasing your dedication to inclusivity and informing visitors about your website's accessibility features.
They even have prep courses for the exam! 🤗✨
Here's the link to the course: LINK
Hope this helps someone out there, I will be trying it out and seeing how it goes! 👍🏾
#resources#web accessibility#coding#codeblr#programming#progblr#studyblr#studying#tech#software developer#comp sci#programmer#learning to code#webdesign#web design#web development
289 notes
·
View notes
Text
First Steps:
So I want to learn how to get access to the spotify api and my data first in my terminal. So I want to:
Get my top albums in terminal
Get my top artists in terminal
Get my top songs in terminal
If I figure it out really quick:
Add that json data into an xbar project on my Macbook
If that is easy then I'll add more stuff for when you click on xbar
#programmer#software engineering#software#code#coding#codeblr#website development#web developers#web design#baby coder#I know how to do nothing I just learned how to access APIs and make crude Ruby on Rails apps#ruby on rails#ruby
8 notes
·
View notes
Text
youtube
Is your website accessible? (Beginners Guide)
Making your website as accessible as possible is not just a legal or ethical requirement, it’s also a practical concern—allowing everyone to benefit from your content. Here are four areas to review.
#beginners guide#ui ux design#ui design#youtube#ux and ui design#web design#education#free education#How to Design Accessible UX#web accessibility#ui design inspiration#ux design process#ux research#ux designer#ux ui design#breaking barriers#accessibility#accessibleliving#accessible design#accessibility for all#website accessible#app developers#Youtube
4 notes
·
View notes
Text

The 2nd Web Design I made in my previous company. This had a theme of clouds and galaxy, for a childcare.
#artists on tumblr#my art#web design#web development#website#site#web series#old web#ui#ui ux design#uidesign#ux#design#user interface#accessibility#blue#space#outer space#little space#astronomy#galaxy#stars#childcare#template#cute
2 notes
·
View notes
Text
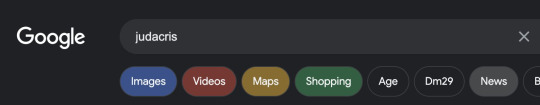
If you're tired of Google cluttering up the search filter buttons with (ir)relevant keywords, I wrote an extension to help make the important ones more prominent in the hopes of bringing back user accessibility to Google Search Results.



It's hosted on my github and you need to install it manually like any third-party extension, but it should work on Chrome and Edge.
27 notes
·
View notes
Text
Dive into the world where human intuition seamlessly integrates with AI brilliance in web development. Elevate your online presence with the perfect fusion of creativity and technology.
#Benefits of incorporating human touch in AI-driven web development#Enhancing user experience through human-centered AI web development#Balancing automation and human input in modern web development#The role of empathy in AI-driven web design and development#Strategies for infusing creativity into AI-powered web development#Understanding user behavior for personalized AI web development#Building trust through human-like interactions in AI web development#Improving accessibility with human-centric AI web design#Ethical considerations in integrating human touch with AI in web development#Tailoring AI algorithms for diverse user experiences in web development
5 notes
·
View notes
Text
Anyone gotten these variations yet? 👀

























#is tumblr trying to tell us something?#how did some of these even get approved?? wild to me!#hey speaking of wild things did you know firefox has web developer tools?#& in those web dev tools they have these areas in the code called div tags; go explore have fun!#some of these are in reference to things on these are just silly#I made so many of these it took 3 posts; I'll post some screenshots in a bit too about some interesting bts stuff#believe it or not those cats aren't image files#I actually tried to access some stuff but a lot of it seems to be locked server side so I can't rip from the source easily#& who knows how long the boop meter will remain up on the site#mine#op#boop o meter#trans memes#transgender memes
6 notes
·
View notes
Text
2 notes
·
View notes
Text
Accessibility Tip #3 (long Awaited, I'm so sorry)
youtube
If you create content on the web, you should be familiar with these and try your best to follow these guidelines. Afrika does a great job of explaining them in a relatable way.
2 notes
·
View notes
Text


My Neocities site has a layout now! There's still more to do, but I want to try working on actual pages next. All that exists is the home page at the moment.
Also, all of the site will come with a "Plain HTML" alternative to it.
I plan on creating my HTML and CSS guides with full accessibility practices taught from the get-go. Doing bare bones text formatting? I want others to learn right away that there are best practices for that too when it comes to screen readers. Making sure things are in the right reading order before you do any styling on 'em.
Keep an eye out for this if you're interested! I've been wanting to make web design guides for years now - and I'm confident at this stage to go for it. Especially since uh, I've shared a lot of my web dev thoughts/advice/resources here on Tumblr already... But it can get buried or awkward to find that on my varied blog. I'm eager to have this stuff all in one place... And it'll be more flexible to work with since it won't be inside a Tumblr post.
URL: https://wolfkat-webdev.neocities.org/
#web design#web development#accessibility#neocities#indie web#wk speaks#wk works#my art#html#css#my wd work
5 notes
·
View notes
Text
I used to use a free drawing website as my introduction to digital art. The thing is, the site I used would time out and give your prompt to somebody else if you took too long, and the only way to "save" a drawing would be to not close the tab... and I hated that uncertainty of whether it would still be there when I got back, or if my prompt would be given to somebody else. So I got very used to sitting down and doing an entire drawing, start to finish, in one sitting. I still struggle to remember to save in csp BEFORE I FINISH THE ENTIRE DRAWING because of this years-long habit I built. Spending more than 2 hours on art is exhausting!!! I've only ever lost I think two drawings on csp though because (my beloved) it comes with an auto save feature, and the tablet I used to use that would crash my computer sometimes is no longer with us. Thankfully.
#random anectdote time I guess#I'm being vague abt the website in question on purpose#because if you look at it now it just. the community looks so terrible.#and it's because all the cool people stopped using it.#also the site itself barely works and for six months in 2019 you couldn't even access it#things grow and change and web developers forget about their websites. that's how it goes#ghostly posts#I accidentally tagged this as dp so sorry🥺🥺#the tags are glitching sooo bad for me rn it's not even funny#it saved the wrong ti#Hm. nooooooooooo it's I visit#bsjsnznsjns 👋😟👀😎🤨😟😟🤨🖌️🥺🖌️🥺🥺😟😟😟👋👋👋👋👋👋#the e. the keyboard it's I#ITS INVISIBLE.#HOW FO YOU TYPE ON PHONE LIKE THIS WH#HELP HOW DOES THIS HAPPEN#I CAN TOUCH TYPE BUT THERES NOTHING TO TOU H ON A OHIENS CRESBB. ON A OHONE SCREEN#AH#legit the keyboard disappears I have a small video as proof. it's back now though.#okay ANYWAY sorry to accidentally tag dp.
2 notes
·
View notes
Text
The number of websites broken by something as simple as making the text larger is way too high.
If you are a developer, there are standards such as the web content accessibility guidelines (wcag) (link) available for you to reference for accessibility requirements and testing. Which set of guidelines you must follow, if any, is dictated by your local laws. I stumbled across the below video intro to screenreaders a few months ago and the channel has a lit of short intros to concepts in WCAG:
youtube
There are many other videos on YouTube from other channels and articles digging into technical details of the various accessibility standards.
A software tester walks into a bar. Runs into a bar. Crawls into a bar. Dances into a bar. Flies into a bar. Jumps into a bar. And orders: a beer. 2 beers. O beers. 99999999 beers. a lizard in a beer glass. -1 beer. "qwertyuiop" beers. Testing complete. A real customer walks into the bar and turns on a screen reader. The bar goes up in flames.
#i am not an expert in this#but i found tons and tons of info with like 5 minutes of searching#so presumably if youre a dev you should have enough info to get started#accessibility#web design#web development#screenreaders#Youtube
24K notes
·
View notes
Text
Does Clean Code Improve SEO? A Web Designer’s Perspective
[et_pb_section fb_built=”1″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_row _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_column type=”4_4″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_text _builder_version=”4.27.4″ _module_preset=”default” hover_enabled=”0″ global_colors_info=”{}”…
#accessible web design#clean code SEO benefits#crawlable code#fast-loading websites#minimal HTML markup#mobile-first SEO#page speed optimization#search engine indexing#semantic HTML#SEO-friendly web design#structured website content#technical SEO#web designer SEO tips#web development best practices#website performance SEO
0 notes
Text
BUSINESSES NEED INTEGRATED DIGITAL SOLUTIONS
INTRODUCTION
In today’s fast-paced digital world, businesses need more than just a website or a Facebook page to stand out. They need a complete, well-integrated digital strategy that connects with customers, drives growth, and builds trust. That’s where ELOIACS comes in.
ELOIACS is a full-service digital company that provides everything from Digital Marketing to Web Development, UI/UX Design, PDF Accessibility, E-Books Conversion, and Data Entry. This blog dives deep into each of our services and shows how we help businesses grow with effective digital solutions.
WHY NEED INTEGRATED DIGITAL SOLUTIONS
As the online marketplace becomes more competitive, businesses can't afford to manage multiple digital vendors. Integrated services allow for:
Seamless brand consistency
Faster project timelines
Better communication
Lower overall costs
When your marketing, design, and development teams work under one roof, your business runs more efficiently. Imagine launching a new product with a custom website, strategic ad campaign, beautiful UI design, and accessible content—all handled by one team.
ELOIACS: YOUR COMPLETE DIGITAL SERVICE PARTNER
At ELOIACS, we believe in transforming digital ideas into real-world impact. Our team is made up of specialists in every area of the digital ecosystem. We serve startups, established companies, and eCommerce brands across India and beyond. We work closely with clients to understand their goals and deliver custom solutions that bring measurable results.
SERVICE 1: DIGITAL MARKETING
In a digital-first world, marketing is more than just posting on social media. Our digital marketing services include:
SEO (Search Engine Optimization): Helping your website rank on Google for relevant keywords.
PPC (Pay-Per-Click) Advertising: Google Ads, Facebook Ads, and more to drive targeted traffic.
Social Media Management: Growing your brand presence on Instagram, Facebook, LinkedIn, and Twitter.
Email Campaigns: Connecting directly with your audience through personalized email.
We use tools like SEMrush, Meta Ads Manager, and Google Analytics to build strategies that are data-driven and goal-oriented. Our campaigns have helped clients gain visibility, boost leads, and increase ROI.
SERVICE 2: WEB DEVELOPMENT
Your website is the digital face of your brand. ELOIACS designs and develops modern, responsive, and SEO-friendly websites that drive engagement.
We specialize in:
Custom Website Development
WordPress and CMS-based Websites
eCommerce Stores (WooCommerce, Shopify, Custom PHP)
Our tech stack includes HTML, CSS, JavaScript, PHP, Laravel, and more. Whether you’re launching a new site or revamping an old one, we make sure it loads fast, looks great, and performs even better.
SERVICE 3: UI/UX DESIGN
User Interface (UI) and User Experience (UX) design are at the heart of every digital product. We design experiences that are not just visually appealing but also user-centric.
Our UI/UX services include:
Wireframes and user journey mapping
Interactive prototypes
Design systems and brand consistency
We use Figma, Adobe XD, and other design tools to create layouts that engage users and increase conversions.
SERVICE 4: PDF ACCESSIBILITY
PDF Accessibility ensures your digital documents are usable by people with disabilities. This is crucial for legal compliance (like ADA and WCAG) and inclusivity.
ELOIACS provides:
Proper tagging structure
Alt text for images
Logical reading order
Accessible navigation
Our services are trusted by educational institutions, healthcare organizations, and government bodies. We ensure your content reaches every user, regardless of ability.
SERVICE 5: E-BOOKS CONVERSION
With the rise of digital reading, converting documents into eBooks is essential. We convert PDFs, Word docs, and other formats into ePub, MOBI, and AZW3 formats.
Our process includes:
Formatting for multiple devices
Designing covers and layout
Optimizing for Kindle, iBooks, and Android readers
This service is perfect for authors, publishers, and educators looking to distribute content in a digital-friendly format.
SERVICE 6: DATA ENTRY SERVICES
Accurate data is critical for business operations. Our data entry team handles:
Manual and automated data entry
CRM data population
Inventory and catalog data
Spreadsheet cleanup and formatting
We ensure 100% accuracy, fast turnaround times, and data security. From large databases to small record entries, we manage it all with precision.
WHY CHOOSE ELOIACS FOR MULTI-DIGITAL SERVICES
Here’s what makes us stand out:
One-stop solution: No need to juggle different vendors
Expert team across all services
Affordable packages for startups and enterprises
Focus on quality, performance, and deadlines
We don’t just deliver projects—we build partnerships. Our long-term clients stay with us because we help them grow consistently.
HOW TO START WORKING WITH ELOIACS
Getting started is easy:
Book a free consultation via https://eloiacs.com
Share your goals and challenges
Receive a custom strategy and timeline
Work with a dedicated project manager and expert team
From day one, you get full transparency, clear communication, and professional service.
CONCLUSION
In a world where digital is everything, ELOIACS helps you stay ahead. Whether you need marketing, a new website, accessible documents, or data support, we have the tools and team to make it happen.
0 notes