#HTML5 Elements
Explore tagged Tumblr posts
Text
#Accessible Websites#Accessible Web Development#Accessible Development#WCAG#Section 508#Screen Readers#Disabilities#Accessible Design#Alt Text Image#Color Contrast#Assistive Technologies#Screen Magnifiers#HTML5 Elements#Aria#Manual testing#Automated Testing#User Testing#Accessibility Tools#Web Accessibility Consulting#Web accessibility#web accessibility Audit#Accessibility Audit#Website Accessibility#Designer Accessibility#web development#Accessibility Services#AELData
0 notes
Text
HTML Elements & Tags
Element: anything from the start tag to the end tag.
Tag: a piece of markup language that is used to indicate the beginning and end of an html element in an html document.
Example: <p> your text here </p>
<header><;/header> - Represents a container for introductory content or a set of navigation links. Usually contains one or more heading elements (<h1> - <h6>), logo or icon, or authorship information.
<;h#></h#> - header element. The higher the number, the greater the importance. Only use one <h1> element per page. There can only be six. Main topic on a web page. When visitors to your website see the h1's, it draws attention as it stands out the most on the page as it generally appears as a larger font size and in bold.
<p></p> - paragraph. used to create a paragraph of text on websites. Always starts on a new line. A lot of browsers add some white space (a margin) before and after a paragraph.
<;!-- ____: _______ --> - comment. Used to notate code with text that will not appear on the website/browser display. It allows you to make code inactive. You can use them to explain your code, which can help you when you edit the source code at a later date.
<main></main> - an element that identifies a content area. The main element. Specifies the main content of a document. This type of element/tag makes your html easier to read and helps with Sear Engine Optimization and accessibility. Should not contain any content that is repeated across documents such as sidebars, navigation links, copyright information, site logos, and search forms. When you put things inside the main element, this is called nesting. Nesting elements should be placed two spaces further to the right from the element they are nested in. This spacing is called indentation and is used to make html easier to read.
Example: <main> <h1>Tumblr Meme App</h1> <h2>Tumblr Photos</h2> <!-- TODO: Add link to Tumblr photos --> <;p>See more Tumblr memes in our gallery</p> </main>
<img> - used to images to your website. This element has an opening tag without a closing tag. A tag for an element without a closing tag is called a self-closing tag.
{{ under construction }}
#html#html coding#coding#web development#website development#web design#responsive web design#html web design#html how to#how to html#hot to html#html5#html elements#html tags
4 notes
·
View notes
Text

Animated Moving Element using CSS
#animated element css#css animation examples#css animation snippets#code#learn to code#html css#codingflicks#frontend#css#html#css3#frontenddevelopment#animation#animated#html5#html5 css3#css3 animation
0 notes
Text
Sometimes I wanna play a game but need something simple but interesting... So I wanted to share my favorite itch.io games (click the link if you don't wanna read the post, I'll update it as I play more!). Some of these games mean a lot to me and have helped me through rough spots. They're all free to play on your web browser <3
Six Cats Under by Team Bean Loop "A little point-and-click puzzle game where you rescue your herd of cats by directing them with your poltergeist powers."
Good Morning! by cnnmon "A short morning routine simulator about starting your day right. Play through a few colorful minigames and puzzles until you're ready to take on the day."
Lookouts by paranoidhawk *** "A romance visual novel about two gay trans masc outlaws in the old west, finding refuge in each other, and a little hope for a better life."
Goodnight Meowmie by DDRKirby *** "A narrative game combining elements of both the virtual pet and horror genres."
Goodbye Doggy by Picogram "A browser game made in HTML5. Help your family cope with your death as a ghostly dog!"
Soft Underbelly by Rosa *** "A browser narrative game made in HTML5. Take a break. Talk to your cat about friendship, trust & care."
Purrgatory by Niv *** "A visual novel about passing time in an afterlife where nothing really matters. explore a whimsical point-and-click world, befriend seven charming characters, and remember — furever's not so bad!"
B-e-e-t-l-e by Loafy Co. "A typing game minus the chaos and the anxiety. Type at your leisure and enjoy a chill, relaxing adventure filled with retro scenery."
Happy Cat Tavern by Courier Cat Studio "A cat themed typing game" -- tip: for calm playing, use practice mode! there is still a word & time counter though, you're not on any time limit or combo constraint <3
---
Anyway that's all. Asterisk'd (***) are my top favs. Have fun, explore itch.io, and mind the trigger warnings where applicable <3
109 notes
·
View notes
Note
whats the visual difference between html5 and stuff that isn’t html5…
what I consider html5 like visually is modern corporate websites







Like really clean ubiquitous websites made way after whats considered the golden age of the internet. html5 started 2014 But like what i have in mind is just really recent website design trends


look at the contrast. 2005 to 2025. WHO LET THIS HAPPEN. I also consider corporate memphis sensible to envision when talking abt this current era. Very marketable very unified.

Like all this to say I think I could see how this would be considered nostalgic in the future should there be pervading design trends big enough to revert the internet back to maximalism. obv My answer isnt exactly the correct one because well this overall "aesthetic" doesnt really have a name yet and we're currently living through it And we know it sucks cus of all the ads and minimalism pervading through everything but with the right lens i can see how this would be considered nostalgic in a few years time
edit:

Havent finished 17776 yet but the cover site of it i feel is another example of what it can look like. And also the feeling of thinking about .webp files. This is included in my definition
edit2:
as someone pointed out in replies minimalism is also the result of faster load time in pages, And might i add the ubiquity of most websites is so that users can better intuit where certain elements of a webpage are for websites they've never used before. Like you visit a new website and you know where the nav is cause the ☰ button is in some corner of the site and you know you have to click it to access links to the other pages. So its not all bad these trends have a purpose. I just think that right now theyre executed a bit ugly
29 notes
·
View notes
Text








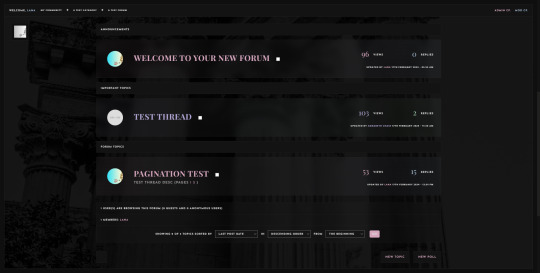
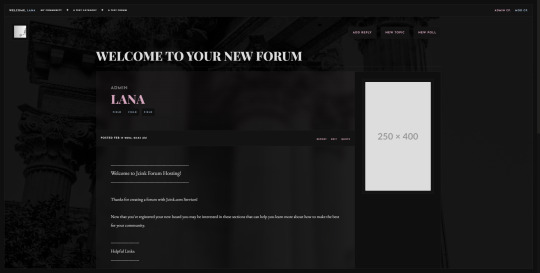
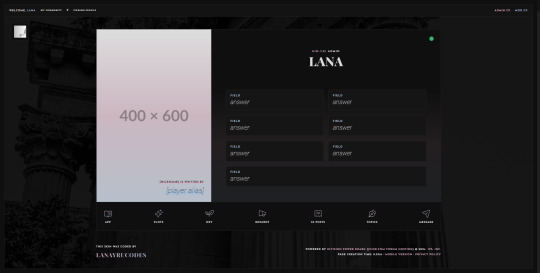
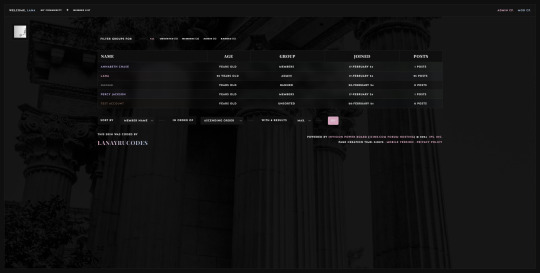
Immortales: Skin Bundle ($20)
I've been wanting to branch out into a more minimalist style for a while, and found the opportunity to do so when I was struck by the coding bug over the weekend and began to experiment with a more semi-transparent style of index that eventually evolved into this. I tried to keep the skin as light as physically possible, with minimal Javascript or Jquery inclusions, and instead tried to optimize it to build off of HTML5 elements as best I could without needing to weigh it down with more external resources.
The Immortales skin is a dark themed, responsive skin for Jcink forums, and is optimized for Google Chrome. (Cross-tested in Opera GX and Mozilla Firefox.)
You can purchase the skin here: https://ko-fi[DOT]com/s/6f663cfe6e
Bundle Includes:
All custom HTML structures
a forum index a topic row for threads a post row with a sticky/hover mini profile a main profile custom board stats, with the five (5) recent topics appended a member list, sortable by filters
Full set of DOHTML templates
x1 general announcement/admin template x1 application template (tabbed, for threads) x4 thread templates x5 development templates x1 miscellaneous codes for TW/CW x1 tabbed webpage/guidebook
Custom Userlinks Menu
Easy to add/modify group variables for color coordination (five groups already included)
Responsive to smaller monitors
Upon purchase, buyers will receive an installation guide with editing and customization instructions, as well as any XML/HTML files.
Support & Refunds:
Refunds or returns are not offered on pre-made skins. Due to the nature of how they're distributed and the fact that they're digital files I cannot offer refunds for a purchase if you buy a skin from me.
If you encounter bugs or skin-breaking issues, please reach out to me and I will do my best to fix them and provide you with updated files.
I do not offer coding support beyond initial problems with my skins at install. (i.e. Finding a bug when you install a fresh copy of the skin onto your site, etc.) If the skin breaks during modifications you make on your own, I am willing to help restore the skin to it's original state. I do not provide support for third party coding that is not mine.
#jcink skins#jcink codes#jcink code#jcink skin#dark jcink skin#dark theme skin#for sale#skin for sale#jcink skin for sale#jcink rp#immortales skin#portfolio
93 notes
·
View notes
Text
Just finished updating my WIP about superheroes and cosmic horror ^_^
The game currently contains the first Episode and the first Interlude.
While working on the game I shifted through the COG documentation, watched GDC talks on branching narratives, read postmortems and played a lot of IFs.
I haven't been able to apply everything I learned to the first chapter of my IF, but I'll keep them in mind for the next one :)
So here is what I learned:
-shocker, people play IFs for the choices (appearantly data shows that one choice or interaction every 250-500words is preferred)
-games which focus on story tend to do better
-major branching should be done towards the end of a game not the beginning
-scope creep is a thing
-false endings, dead ends and fail states should be avoided, since they make for an unsatisfying story
-most games which claim to be 100k words on their first chapter actually have way less if one excludes repeated passages. Often (but not always) it's just a sign of bad coding rather than actual content.
-the majority of WIPs would really benefit from being short focused stories instead of stretching out a 10k word plotline to be 100k
-the vast majority of people only play through an IF once, meaning that if one has to choose between focusing on a good story with flavor choices and extensive branching, the former is preferable. (Although this highly depends on the type of project you are making)
-worldbuilding is cool, but it should not hurt the story's pacing. If the plot stops and an NPC just lore dumps 20 pages of history, players tend to get mad
-most coding questions can be solved by reading the relevant documentation (sometimes you will find what you are searching for in HTML5 documentations/tutorials; not sugarcube/twine)
-new vegas style stat checks (stats unlock optional branches) instead of automatic failure and success based on a number seems to be better for telling a narrative
-aggressively merging branches is the way to go
Some of the stuff here are guidelines at best, but I think that I am still going to try to follow them as best as I can.
#indie game dev#indie dev#twine interactive fiction#interactive fiction#choice of games#devlog#game development#cyoa#cyoa game
9 notes
·
View notes
Text
Favorite Firefox Extensions
Firefox is a very extensible browser - through a combinations of addons and userscripts you can make it behave just about any way you want. The best part is, they're all free. Here are some of my favorites.
Note: if you have an Android device, check out my post about Firefox for Android's new extended support for addons!
Note: if you have an Apple device, check out my favorite Safari extensions here!
Last updated Feb 2025 (updated list of languages supported for native, local translation by Firefox).
Index:
uBlock Origin
Tab Session Manager
Sauron
Bypass Paywalls Clean
Auto Tab Discard
Video DownloadHelper
Highlight or Hide Search Engine Results
TWP - Translate Web Pages
UnTrap - YouTube Customizer
Indie Wiki Buddy
Cookie Auto Delete
ShopSuey - Get Rid of Ads on Amazon and Ebay
LibraryExtension
Absolute Enable Right Click & Copy
uBlock Origin
(compatible with Firefox for Android)
This is the first addon I install on any new Firefox browser. It's an adblocker, but at its core it can remove pretty much any HTML element from a website, and it comes with pre-configured lists for removing everything from ads to cookie banners to those annoying popups that ask you to sign up for email newsletters.
Tab Session Manager
Have you ever accidentally lost all your open browser tabs due to a computer update, or even just accidentally closing Firefox? With this addon you no longer have to worry about that - it automatically saves your open tabs and windows every time the browser closes, and autosaves a restore point of tabs every few minutes in case the browser crashes unexpectedly. Opening all your previous tabs and windows is a one-click deal.
Sauron
Ever wished your favorite website had a dark mode? With Sauron, now it can! Sauron attempts to intelligently figure out how to edit the color scheme of the web page (including text) to make it dark-mode friendly. It preserves the original color of images, but dims them so that they don't blind you. You can disable image dimming or dark mode on a site by site basis too. It's not perfect since it is making guesses about which colors to change, but it goes a long way toward making the internet an enjoyable place for me.
Bypass Paywalls Clean
This addon removes paywalls from hundreds of news websites around the world or adds links to open the article in a wrapper that provides the article text (like the Internet Archive etc.)
Auto Tab Discard
Ever wanted to keep a tab open for later use, but you notice the browser getting slower and slower the more tabs you have open? Auto Tab Discard will automatically "hibernate" tabs that you haven't used in a while so that they use less resources on your computer. It's smart enough not to hibernate pages that are playing media (like YouTube) or that have forms you haven't submitted yet (like job applications). You can customize how fast it puts tabs to sleep too and exclude certain websites from hibernating at all.
Video DownloadHelper
This addon can download streaming videos from most modern (HTML5) websites, and even finds soft subtitles that accompany the stream and downloads those too. Just browse to the webpage that has the video on it, click the icon in the Firefox toolbar, and select the video you want to download and click "Quick Download". For YouTube I would recommend using a YT downloader website (like KeepVid) to download the video directly, but Video DownloadHelper really shines for websites that aren't popular enough to have dedicated downloader websites like that. I've used it download videos from a Japanese film festival streaming portal, news websites, etc.
Highlight or Hide Search Engine Results
This addon allows you to blacklist websites and completely remove them from Google, Bing, or DuckDuckGo search results. Don't want to see image search results from AI websites? Blacklist them. Searching for tech support advice and getting frustrated by all the auto-generated junk websites that stuff themselves full of SEO terms to jump to the top of the search results without actually providing any information at all? Blacklist them so they don't come up in your next search. Conversely, you can also whitelist websites that you know and trust so that if they ever come up in future search results, they'll be highlighted with a color of your choosing for visibility.
TWP - Translate Web Pages
(compatible with Firefox for Android)
Does what it says on the tin: auto-detects a website's language and provides a button that can translate it to a language of your choosing. You can also just select individual text on the page and translate just that. Note that this sends whatever text you translate to the servers of your selected translation service (Google, Bing, Yandex, or DeepL), so keep in mind the privacy implications if you don't want your IP address associated with having read that text.
Edit: As of version 118, Firefox now has the ability to translate text locally on your computer, without needing to send it to a cloud service. You can enable this in Settings -> Translation -> Install languages for offline translation. Note that at this time (Feb 2025), 31 languages are supported - Russian, Korean, Chinese (simplified), and Japanese were recently added. More info here.
UnTrap for YouTube
(compatible with Firefox for Android and they have a Safari for iOS extension too)
This addon lets you tweak the YouTube interface and hide anything you don't want to see. For instance, I hide all the "recommended" videos that come up when you search YT now. They have nothing to do with your search, so they're essentially just ads YT puts in your search results. I also hide Explore, Trending, More from YouTube, and Shorts sections, but you can customize it to fit your preferences.
Note: depending on the particular set of tweaks you want to make to YouTube, you may prefer to use YouTube Search Fixer instead. User preference.
Indie Wiki Buddy
I loathe Fandom.com wiki sites - they are cluttered and filled with ads and autoplaying videos that follow you down the page as you scroll. The organization is also hostile - if a community tries to leave their platform and bring their content to a new wiki hoster, Fandom bans them from the platform and reverts all their deletions/changes. Indie Wiki Buddy attempts to find an independent alternative for the wiki you're trying to browse and automatically redirects you to it, and if one doesn't exist, it will redirect you to a proxy site like antifandom or breezewiki that shows the Fandom content but removes all ads/videos/background images so you can actually, you know. READ it.
Cookie Auto Delete
(compatible with Firefox for Android)
Websites store "cookies" - little text files with info about you - on your computer as you browse so they can track you as you browse the internet. This addon automatically deletes cookies from a website a short while after you close the last tab you had open for that site. You can customize how long it waits before clearing cookies too. Note that this can sign you out of many websites, so you can whitelist any site you don't want cookies cleared for.
ShopSuey - Get Rid of Ads on Amazon and Ebay
Removes the ads/recommended products that clutter up Amazon and Ebay search results and product pages.
LibraryExtension
This fantastic addon recognizes when you are viewing a book on many popular websites and can automatically check whether that book is available in any of the library systems or subscription services you have access to, including how many copies your library(ies) have and how many are currently checked out. The best part is it shows the availability for physical books, ebooks, AND audiobooks at supported libraries. The extension currently supports libraries in Australia, Canada, Germany, New Zealand, the United Kingdom and the United States, but it also supports some global repositories like the Internet Archive and subscription services like NLS Bard for the blind and print disabled, Kobo Plus, Libro.fm, Anyplay.fm, Bookmate, and Everand. Great extension for people trying to support their local library and also save money.
Filtering+ for Tumblr
This addon lets you add tags or phrases to your tumblr tag filters with two clicks, without leaving the dashboard. I've been asking Tumblr for this tag filtering behavior on their mobile apps (i.e. press and hold a tag to get a filter option) for at least a year now in asks and surveys, without ever stopping to see if someone had already implemented this on desktop. More fool me. This addon is from the author of XKit Rewritten. Note that the right-click tag filtering only works on the dashboard; it will not appear if you are on someone's blog. Right-clicking selected text to filter the phrase works everywhere based on my testing.
Absolute Enable Right Click & Copy
This addon does its best to re-enable the normal right-click context menu and copy/paste actions on pages that try to disable them. If you run into a site that messes with either of those, select this addon and check "Enable Copy," then try again. If that doesn't work, check "Absolute mode." It doesn't work everywhere, but I find it very helpful.
126 notes
·
View notes
Text
youtube
Soccer Dash is a title that really caught me off guard. What looked like just another casual HTML5 soccer game turned out to be one of the most engaging browser games I've played in a while. It mixes soccer with clever puzzle elements using a simple drag-and-release system.
You just drag to aim your ball, and while you're setting up your shot, everything slows down, giving you time to plan your next move. It feels awesome when you thread the ball through defenders or bank it off obstacles to score.
As you progress through World Cup Mode, you actually need to develop some real skills. Each level throws new challenges at you that force you to work on your timing, change your approach, and think ahead. The difficulty is perfect - challenging enough to keep you interested but never impossibly frustrating.
It took me a few attempts to finish the mode, but I stayed hooked until I did, which says a lot. Hope you enjoy watching this playthrough as much as I enjoyed making it!
#retro gaming#retro gamer#retro games#video games#gaming#old school gaming#back to the past#I want to go back#those were the days#good old days#html5 games#browser games#soccer dash#soccer games#love gaming#gaming life#gamer for ever#gamer for life#gamer guy#gaming community#Youtube
2 notes
·
View notes
Text
Remembering My Roots - Rest in Peace, RateMyDrawings
I've talked about my old art before on here, but never really fully in-depth about the site that hosted it. I was reminded of it today while going through my FB memories and felt like I should actually write a true eulogy towards what once was.
Once upon a time, before LORE | REKINDLED, before Time Gate: [AFTERBIRTH], before I had even started drawing webcomics, I entered the world of digital art through one website - not DeviantArt, not Pixiv, but a little site called RateMyDrawings. Back in the day, it was one of the most popular browser-supported art tools, offering multiple different art tools that were, at the time, revolutionary. A flash drawing tool which could replay the progress of your drawing (but the tradeoff was that you had a limited amount of 'ink' aka recording data), a Java-supported tool that was essentially Photoshop Lite (but didn't come with the recording), and later, a more refined tool supported by HTML5 (?) that offered more 3D-like brush tools. There was also DrawChat, a live drawing flash tool where you could draw with others and chat.
And on that site, I created my first works of digital art. No drawing tablet, just a mouse and a loooot of patience. They'd host contests every now and then to win budget Wacom tablets. Sometimes I'd enter, I'd never win. I did eventually get my first drawing tablet, but by then, I'd moved on from RMD onto actual software such as GIMP and Photoshop Elements.
That site is gone now, one of the first art site deaths I'd ever experience in my teen years. I was around 12-13 when I started using this site and I adored it. When people talk about missing the 'tight-knit communities' of old, I don't think of DA, I think of RMD, my first home. Unfortunately, the site couldn't survive in the 'modern' era of the Internet, overshadowed by more advanced tools and art-sharing sites like Deviantart, Facebook, and Instagram.
But I did manage to backup some of my old art pieces before the site finally became completely shuttered in the early 2020's. For a while the site was awake but lacked any content or features, with a message from the site's creator Mick that it might come back, it might not.

It didn't. The old ratemydrawings.com URL now redirects to the inactive FB page. Any attempt to bypass that kill screen like before leads to an Error 404.
But while the site was in its comatose state - before it was shuttered permanently - I was able to access my old profile and extract some of my art pieces of old. I posted them to my FB about 3 years ago, and today they showed up in my memories.
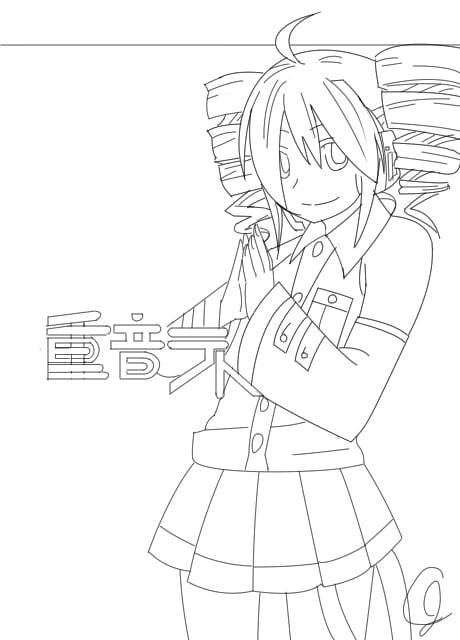
I share a lot of art pieces from creators like Rachel Smythe in an attempt to preserve media. But I also need to remember to preserve my own. So here are a handful of the 100+ pieces I drew on RMD. Enjoy ( ´ ∀ `)ノ~ ♡

Don't be confused by the '1987' part of the username, I picked that number because I was a huge Zelda weeb and 1987 was the year the first Zelda game was made. Whoof.

What's ironic is I actually didn't have the Featured Artist award last time I was actively on the site, so it clearly happened while I was inactive in its final days. The one award I wanted the most and I wasn't there to witness getting it. RIP.







Unfortunately that's all I really have in the way of high-resolution drawings as I wasn't able to preserve much else (though if I find anything more I'll definitely add it to this post!) That said, I was able to nab some screenshots of my homepage via the Wayback Machine where you can see more of the pieces I did back then:



There are so many dorky ass drawings here, some from Time Gate (because it's that freaking old!!!), some are screenshot recreations from anime that I enjoyed (a very common trend on RMD), some are collaborations. There was a point where I learned how to color with the mouse by using low opacity colors and layering them one at a time. Really upped my game there LMAO That Ocarina of Time Link drawing was the first one I ever did that made it to the front page of RMD and y'all, I was so proud, the site back then I think had 50k users total which is nothing compared to the Internet today, but achieving that was one of the greatest things ever LOL The Skyward Sword drawing that followed was one that really felt like a milestone in terms of my art evolution, I felt like I was finally creating something good. I believe I did that Skyward Sword drawing off another DA piece at the time, it was really common to do redraw challenges on RMD what with the technical limitations of the site - I suppose redrawing stuff I liked back then should have been foreshadowing LMAO
That feeling wouldn't last forever ofc once the art high wore off, but even to this day I look back on the pieces from that era fondly. It's where the mysteries of digital art finally started to 'click' in my brain, and I had still barely gotten started.
I also have a few drawings preserved that were done after I got my first drawing tablet, and you can really tell with the improvement of the lineart LOL That said, I think I was around 18-19 when I did these:


Now, one thing that I really enjoyed doing on RMD were collabs - specifically, trading collabs where users would exchange drawing files through the RMD PM system with one another to do steps of a drawing together. Often times I took the role of coloring other people's lineart pieces, which is probably where I started to really learn digital art coloring and come into my own with it.
A collab with user "lime":

Collab with user "Mikai":

A collab with user "Overik", which I specifically remember struggling with because, at the time, my computer monitor's screen was messed up resulting in the entire thing basically being a fluorescent pink:

A collab with "Mist04" that I don't remember doing lmao:

Collab with "Adzumi" (?). I'm fairly certain that's who it was, I definitely remember the process of painting this one, I had loads of fun with it:

Collab with user "ForgottenArtist", IIRC this one was more of a coloring page where they gave out the file freely for others to color, so this was my version. The forums on RMD were great for that sort of thing, people would literally just upload their drawing files for people to have fun with:

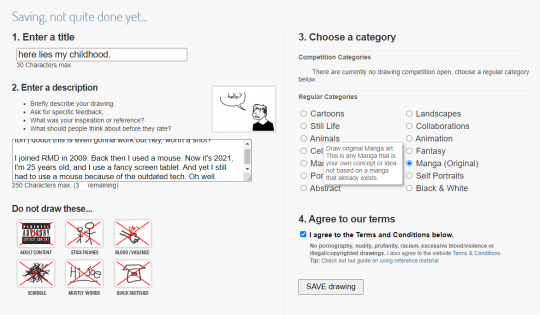
So I guess I drew this next little thing in 2021 when the site was still 'live' but not functional, I completely forgot I did this though LMAO Basically the main URL took you to that kill page I showed above, but if you knew any of the extension slugs, you could bypass that kill page and get into the rest of the site, which I was able to by using my username URL. So I got into the Java drawing tool and made this little thing in the hopes I could upload it. Of course, it didn't work, but hey, it was worth getting a screenshot, I suppose:

It's equal parts nostalgic and bittersweet to go through these drawings. Life back then feels so far away and yet I still remember it so vividly, the hours I'd spend drawing on the family PC, feeling more at home with the friends I made online than the ones I had in real life, listening to music that I still listen to to this day. It's far away now, but it still lives through me, in the work I do today. Even someone like me can go from being a complete noob drawing with a mouse to a professional making their living stabbing ink into other people while still drawing the same stories they drew as a child.
There is one piece I had to dig up outside of FB memories, fortunately it wasn't hard to find because I knew I had shared it ages ago on my FB so the search bar saved my skin. My very first digital art piece, of Sheena Fujibayashi from Tales of Symphonia, one of my favorite games of all time.
My very first digital art drawing:

Recreated in 2019:

Past me went through a lot, and they'd be doomed to go through even more still (they hadn't hit the plague yet). And yet they're going to survive, they're gonna keep getting better and better with each passing year. Thanks past me - you've done a lot of dumb shit in your life, but sticking with your craft wasn't one of them. Thank you for walking - through all the good and the bad that you've had to weather through - so that I could run for us both.
#i have other things i wanna mention about old RMD as well but they're better for another post#self post#old art#media preservation#digital art#ratemydrawings
39 notes
·
View notes
Text
#Accessible Websites#Real Estate#Real Estate Industry#Real Estate Websites#Artificial Intelligence#Machine Learning#Digital Accessibility Transformation#Accessible Real Estate Website#Disabilities#Screen Readers#Section 508#WCAG#Improve SEO Score#Assistive Technologies#Accessibility Standards#Web Accessibility Standards#Color Contrast#Color Accessibility#HTML5 Elements#Heading#Audio Accessibility#Video Content#Screen Magnifiers#Accessibility Audit#web accessibility Audit#Web accessibility design#Website Accessibility#Accessibility Testing#Accessible Tools#Text-to-Speech
0 notes
Text
Create Visual Correlation Matrices Using Canvas - draw-correlation-matrix.js
draw-correlation-matrix.js is a lightweight JavaScript library that lets you render correlation matrices using the HTML5 canvas element. The resulting visualization displays correlations as colored circles within a grid, with red indicating negative correlation and blue representing positive correlation. The size of the circle reflects the strength of the correlation. How to use it: 1. Download…
2 notes
·
View notes
Text
HTML Tutorial: A Quick Overview
HTML (HyperText Markup Language) forms the backbone of web development, enabling the structure and presentation of content on the web. It’s a markup language that defines elements like headings, paragraphs, links, images, lists, and more, providing a standardized way to format and display information in browsers.
HTML uses tags, enclosed in angle brackets, to represent different types of content. Each tag typically comes in pairs, an opening tag and a closing tag, to wrap and describe the content in between. HTML is fundamental for building web pages, allowing developers to create structured documents with defined sections and multimedia elements.
One of HTML’s key features is its ability to create links, connecting different parts of the web. This hyperlinking capability is what makes HTML unique, forming the web as we know it today. Additionally, HTML supports embedding multimedia like images, videos, and audio, which brings pages to life.
As web standards evolve, HTML has grown, too, with the latest version being HTML5. This version introduced new elements that provide semantic meaning to the structure of web documents, ensuring that content is more accessible and well-organized.
fro more:https://quipoin.com/tutorial/HTML-tutorial
2 notes
·
View notes
Text

Reply too big to keep in replies, forgive me
Flash emulation won't actually work with the way the site is coded. It's really difficult to truly illustrate HOW fucked the site is if you aren't familiar with it.
So the flash games are INTEGRATED into the site. They don't just play. They send scores and those scores are validated by the site and then affect the game in real time by awarding points. Thats backend stuff and it seems EASY. But flash EMULATION will not really let that process work. Not blanket. Ruffle is a browser add on for flash and you can play some games with it but every game has needed to be worked manually and individually to try and get it to play correctly and to let it send scores.
Here, so like. Last year you may recall having heard about the data breach. It was a long time coming. Neopets has terrible security and always has. So someone got backend access, downloaded the server and this had all of the usernames and passwords ever used. Were they hashed? Yes. Was the hashkey stored in the server and thus also available to the hacker? Also yes.
As a result neopets finally moved from http to https. Great!
Not for flash games.
Every game has links in it right. Backend stuff. Mechanics. But all those fucking links redirect to http, not https. And you cannot change that without editing the game and you can't do THAT without a program that makes flash elements. So they're basically unfixable on site. On one fell swoop, every single flash game broke at once. You could play them but scores were now unsendable.
The workaround neopets USERS found was, I shut you not, using developer tools to modify the way your entire computer communicates with the internet

"oh, that seems simple"
Look the fuck at what is IN the js file



It is 538 lines! It is manually overriding the links used in these games. This IS hacking. Technically this is against the rules, it's just not being enforced.

Don't worry, I'm terrified.
The workaround before this STILL had you download a new browser, modify it, take your internet offline and manually reinstall an old version of flash to create a jury rigged flash browser. Oh my God this is so dangerous and we Still do this. Did I do all this fiddler stuff? Yes! I did! Because neopets is very much like transformers in that there is a small user base but every single person there is fucking insane!
So.... Emulation is not a solution. Every game needs to be individually ground up REMADE in html5. And you can't just import the old game and tweak it. It has to be made from scratch. That's why there are so few html5 games. It's incredibly difficult and time consuming and probably not all that worth it when there's so much to be done.
This is what I mean when I say the site is virtually unplayable. This is the kind of shit that we have to do to make the site work. You basically cannot play unless you are accessing fan sites and communities to find resources that can offer fixes to everything that is broken. There are legitimately pages of this website that have not been updated since 1999. Until like two years ago you still could not say "gay" on the forums because the chat filter caught it. And do you know why?? Staff literally did not know where the chat filter was stored in the backend. They could not find it. The site traded hands and staff so much that no one remained who knew where it was.
There is LITERALLY a guy who found backend access several years ago and can, whenever he wants, get into the server and look at everything. HE could have stolen those passwords (which the other hacker was selling for $10,000!!) At any time he wanted. Instead he just made an anonymous reddit account where he would post info about how the fucking site works and why things are broken and "yeah they lied about fixing this its still broken" or "yeah actually they secretly shadowbanned a bunch of people from submitting scores to the big yearly event next year if you dm me I can tell you if you're on the list"
And he IS STILL THERE!!!! HE STILL HAS SERVER ACCESS!!! ITS BEEN YEARS AND THEY HAVENT KICKED HIM OUR BECAUSE THEY STILL HAVENT FOUND THE BREACH!!!!!!!
This. THIS is what staff is dealing with. THIS is the absolute shit storm they need to tackle if they want this site to work. The way pets are stored, the way accounts work, all of those things cannot be changed without causing severe issues conflicting with users accounts, pets, items, and all of that was originally coded in 1998/1999 and it cannot be changed. It cannot be modernized. They need to find ways to integrate old code that cannot be changed into a site coded for a modern internet. That is beyond the scope of normal site building.
All that is to say... I'm hesitant to believe things will improve, not because I don't think staff wants to, not because I don't think they have the drive and the passion to throw everything they have at it. Just because... Jesus dude I don't know if they actually have the resources to fix this mess at all.
20 notes
·
View notes
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes
Text
Top Internship Opportunities Students Might Be Missing Out On
In the bustling city of Ahmedabad, amidst the scorching summer heat, lies a golden opportunity for IT aspirants to elevate their skills and gain hands-on experience in the ever-evolving realm of technology. The Special Character (TSC), with its innovative approach to internships, unveils a unique Summer Internship Program for 2024, promising a transformative experience for participants.
At the core of this program lies the essence of real-world application development. Unlike conventional internships that often involve mundane tasks, TSC's internship immerses participants in real-world projects, providing them with a unique opportunity to explore the complexities of IoT, email marketing, e-commerce platforms, and advanced web development.
What makes this program unique is its focus on hands-on learning and practical experience. Over just one month, participants are immersed in a dynamic environment where they not only learn theoretical concepts but also apply them to real-world scenarios. This hands-on approach fosters a deeper understanding of the subject matter, equipping participants with practical skills that are highly sought after in the industry.

Why Choose a Live Project Internship?
Many traditional internships relegate students to administrative tasks or basic research. While these can be valuable, a live project internship like TSC's offers a new level of engagement. Here's why it stands out:
Real-World Application: Forget theoretical exercises. You'll be working on actual projects, gaining exposure to the challenges and workflows of the industry. This practical experience makes your skills more relevant and showcases your ability to contribute on day one.
Skill Development on Demand: Summer Internship 2024 focuses on in-demand technologies like HTML5, CSS3, JavaScript, and frameworks like React Native and Node.js. You'll not only learn the basics but also gain expertise, making you a more attractive candidate for future tech jobs.
Building a Portfolio: Live projects become part of your portfolio, providing concrete evidence of your skills and accomplishments. This tangible showcase is invaluable when applying for full-time positions after graduation.
Beyond Technical Skills: A Holistic Learning Experience
The Summer Internship in Ahmedabad goes beyond just coding. TSC understands the importance of well-rounded professionals. Here's what sets them apart:
Expert Mentorship: You'll be guided by an experienced mentor with extensive industry knowledge. This one-on-one support ensures you grasp concepts effectively and navigate project challenges with confidence.
Multilingual Learning Environment: Whether you're comfortable in English, Gujarati, or Hindi, TSC offers a supportive environment that caters to your learning style. This fosters inclusivity and allows you to focus on the content, not the language barrier.
Communication and Soft Skills Training: Technical skills are crucial, but communication and teamwork are equally important in the professional world. TSC provides complementary training in these areas, ensuring you can collaborate and present your ideas effectively.
The Competitive Advantage: Showcase Your Talent and Win!
Summer Internship 2024 adds a fun twist with a team competition element. Working collaboratively on live projects, you'll get to showcase your talent, problem-solving skills, and team spirit. The top three teams win exciting cash prizes, providing financial rewards and recognition for your hard work.
Bonus Perks and Career Opportunities
The benefits of this internship program extend beyond the core curriculum. Here are some additional perks:
Convenient Location: Located in the heart of Ahmedabad, the program offers easy access, minimizing commute time and maximizing your learning hours.
Free Training Sessions: TSC provides complimentary sessions on communication and aptitude, enhancing your overall professional skillset.
Fun and Supportive Environment: Enjoy a positive work environment with a supportive team and complimentary goodies to keep you energized throughout the program.
Potential Career Launchpad: Impress your mentors with your dedication and skills, and you might land a permanent position at TSC, kickstarting your career in no time!
Limited Spots Available: Secure Your Seat Today!
With a focus on live projects, expert guidance, and a chance to win big, the Summer Internship in Ahmedabad offered by The Special Character is a unique opportunity for IT aspirants. Don't miss out on this chance to gain valuable skills, build a strong portfolio, and potentially secure your future in the ever-evolving tech industry.
Remember, spots are limited! Visit their website to register and secure your seat for a summer of learning, growth, and exciting possibilities.
Note: This blog post is informative and does not contain any promotional language for The Special Character.
#The Special Character#TSC#Web development#Software development#app development#mobile apps#software development#Web dev#devops#Internship#summer internships
2 notes
·
View notes