#Best Laravel Admin template
Explore tagged Tumblr posts
Text
Ultimate Guide to Choosing Between Laravel and Django for Your Next Web App

Building a web application is no small feat. It’s like assembling a spaceship — every component matters, and choosing the wrong framework can send your project into a black hole. At Kanhasoft, we’ve spent years crafting custom software solutions that feel like a secret superpower for our clients. Two of our favorite tools? Laravel and Django, the rockstars of web development frameworks. But which one is the best framework for your web app? Spoiler: there’s no one-size-fits-all answer, but we’re here to break it down so you can make an informed choice.
Whether you’re a startup dreaming of the next big app or an enterprise streamlining operations, this guide will compare Laravel vs Django across performance, scalability, security, and more. Let’s dive into the nitty-gritty and help you pick the perfect framework for your next project.
Why Laravel and Django? The Heavyweights of Web Development
Laravel (PHP-based) and Django (Python-based) are battle-tested frameworks loved by developers and businesses alike. Both power robust, scalable web apps, but they cater to slightly different needs. At Kanhasoft, a software development company with expertise in both, we’ve built everything from eCommerce platforms to data-heavy enterprise systems using these tools. So, why are they so popular?
Laravel: Known for its elegant syntax and rapid development, Laravel is a PHP framework that makes building feature-rich apps a breeze. It’s packed with tools like Eloquent ORM, Blade templating, and built-in authentication.
Django: The Python-powered Django is all about “batteries included,” offering a full-stack ecosystem with ORM, admin panels, and security features out of the box. It’s a favorite for data-driven and rapid-prototyping projects.
Performance: Speed That Keeps Up with Your Ambition
When it comes to performance, both Laravel and Django deliver, but their strengths differ. Laravel, built on PHP, shines in environments with high user traffic, like eCommerce platforms. Its caching tools (e.g., Redis, Memcached) and optimization features ensure snappy response times. At Kanhasoft, we’ve used Laravel to build custom software for marketplaces that handle thousands of transactions daily without breaking a sweat.
Django, on the other hand, leverages Python’s efficiency and excels in CPU-intensive tasks, like data processing or machine learning integrations. Its asynchronous capabilities (introduced in Django 3.1) make it a strong contender for real-time apps. For example, we’ve powered Django web development projects with complex analytics dashboards that crunch numbers in milliseconds.
Verdict: Choose Laravel for user-facing apps with heavy traffic. Go with Django for data-heavy or computation-intensive projects. Need both? A software development company like Kanhasoft can blend their strengths with microservices.
Scalability: Growing Without the Growing Pains
Scalability is where your web app proves it can handle success. Laravel’s modular structure and support for microservices make it a go-to for apps that need to scale horizontally. Think of platforms like Airbnb or Uber — Laravel’s ecosystem (with tools like Laravel Vapor) can support massive user bases. We’ve built scalable Laravel apps at Kanhasoft that seamlessly grew from MVP to enterprise-grade solutions.
Django’s scalability is equally impressive, thanks to its clean architecture and Python’s versatility. Companies like Instagram and Pinterest run on Django, proving it can handle billions of requests. Django’s ability to integrate with cloud platforms (e.g., AWS, Google Cloud) makes it ideal for startups planning to scale fast. Our custom software projects often use Django for rapid prototyping that evolves into robust systems.
Verdict: Both frameworks scale well, but Laravel is better for modular, user-centric apps, while Django suits data-driven, cloud-native systems. Let’s explore another critical factor: development speed.
Development Speed: From Vision to Victory
Time-to-market is a make-or-break factor for startups and enterprises alike. Laravel’s developer-friendly features — like pre-built authentication, routing, and Artisan CLI — accelerate development. Its vibrant community and packages (via Composer) mean you’re never starting from scratch. At Kanhasoft, we’ve used Laravel to deliver custom software in record time, empowering clients to launch ahead of competitors.
Django’s “batteries included” philosophy gives it an edge for rapid prototyping. Its built-in admin panel, form handling, and ORM let developers focus on business logic rather than boilerplate code. For Django web development, we’ve built MVPs in weeks, complete with admin dashboards that clients love tweaking themselves.
Verdict: Laravel is faster for feature-rich apps with complex frontends. Django wins for quick prototypes and data-heavy backends. Your timeline and team’s expertise will tip the scales.
Security: Keeping Your App Fortified
In today’s world, a single security breach can sink your app’s reputation. Laravel and Django both prioritize security, but their approaches differ. Laravel offers built-in protections like CSRF tokens, XSS prevention, and secure authentication. Its regular updates and active community keep vulnerabilities at bay. We’ve used Laravel to build secure eCommerce platforms that handle sensitive payment data with ease.
Django is a security powerhouse, with features like SQL injection prevention, CSRF protection, and automatic escaping of HTML. Its “secure by default” mindset makes it a favorite for industries like healthcare and finance. At Kanhasoft, our Django web development projects often include custom security layers for enterprise clients.
Verdict: Both are secure, but Django’s out-of-the-box protections make it slightly easier for beginners to avoid pitfalls. Laravel’s flexibility suits teams with strong security expertise.
Community and Ecosystem: Support That Powers Progress
A framework’s community can be your lifeline during development. Laravel’s ecosystem is massive, with thousands of packages on Packagist and a thriving community on forums like Laracasts. Need a payment gateway or API integration? Laravel’s got you covered. Our team at Kanhasoft leans on Laravel’s ecosystem to deliver custom software tailored to unique client needs.
Django’s community, while smaller, is equally passionate. Python’s vast ecosystem (e.g., libraries like NumPy, Pandas) makes Django a powerhouse for AI and data-driven apps. The Django REST Framework is a game-changer for API development, and we’ve used it to build seamless integrations for clients.
Verdict: Laravel’s ecosystem is broader for web app features, while Django’s Python roots give it an edge for AI and analytics. Choose based on your app’s niche requirements.
Kanhasoft’s Take: Making Technology Your Superpower
At Kanhasoft, we believe technology should feel like a secret superpower. Whether you choose Laravel or Django, our software development company can turn your vision into reality. Laravel’s elegance powers our eCommerce and marketplace projects, while Django’s versatility drives our AI and ERP solutions. Can’t decide? We’ve even combined both in microservices architectures for clients who want the best of both worlds.
Here’s the thing: the best framework for your web app depends on your goals. If you’re building a user-facing platform with complex features, Laravel’s speed and flexibility are hard to beat. If your app leans on data processing, AI, or rapid prototyping, Django’s ecosystem is your ally. Either way, partnering with a software development company like Kanhasoft ensures your app is built to succeed.
FAQs About Laravel vs Django
Q1: Which is better for startups, Laravel or Django? A: Laravel is ideal for startups needing feature-rich apps with quick market entry, thanks to its rapid development tools. Django suits startups focused on data-driven MVPs or AI integrations, offering fast prototyping and scalability.
Q2: Is Django more secure than Laravel? A: Both are secure, but Django’s “secure by default” features (e.g., automatic SQL injection prevention) make it slightly easier for beginners. Laravel offers robust security with proper configuration, ideal for experienced teams.
Q3: Can Laravel and Django be used together? A: Yes, in a microservices architecture. For example, Kanhasoft has built apps using Laravel for the frontend and Django for data-heavy backends, ensuring the best of both worlds.
Q4: Which framework is faster for web app development? A: Laravel accelerates development for complex, user-facing apps with tools like Artisan. Django is faster for prototypes and data-driven apps due to its built-in admin and ORM.
Q5: How do I choose the best framework for my web app? A: Consider your project’s goals, team expertise, and timeline. Laravel suits eCommerce or modular apps; Django excels in analytics or AI-driven projects. Consult a software development company like Kanhasoft for tailored advice.
Conclusion: Your Web App, Your Superpower
Choosing between Laravel and Django isn’t about picking a winner — it’s about finding the framework that makes your web app a powerhouse. At Kanhasoft, we’ve seen both frameworks transform ideas into reality, from sleek marketplaces to intelligent ERP systems. As a software development company, our mission is to make technology feel effortless, like a superpower you wield with confidence.
So, what’s your next step? Evaluate your project’s needs, weigh the strengths of Laravel vs Django, and let your vision guide you. Better yet, reach out to Kanhasoft for a free consultation. We’ll help you choose the best framework for your web app and build custom software that sets you apart. Let’s make your app the hero of your story — contact us today!
0 notes
Text
Laravel customized portal development services
Laravel Customized Portal Development Services Tailoring Solutions for Modern Businesses
In today's digital world, businesses are always looking to provide the best user experiences while streamlining their processes. One of the approaches toward achieving these objectives is through customized portal development. With the open-source PHP framework, Laravel is one of the most in-demand tools for developing solid, scalable, and secure web applications. With its elegant syntax and powerful tools, Laravel makes for an ideal platform for companies that develop tailored portals to suit particular business needs.
This is, of course, because it's simple, flexible, and rich in its features. It enables developers to build everything from basic sites to complex, enterprise-level applications. Custom portals for businesses are very important where companies want to offer their customers, employees, or partners personalized experiences. Be it an e-commerce portal, a CRM portal, or an internal employee portal, Laravel ensures the seamless integration of all of its features, giving users the best possible outcome.
Key Features of Laravel Customized Portal Development Laravel offers a plethora of features that make it the first choice for companies who want to develop customized portals. The main features that benefit portal development are:
Eloquent ORM: Eloquent is an eloquent ORM for Object-Relational Mapping, which is Laravel's implementation of the ActiveRecord pattern. It makes database operations quite straightforward. Using this feature, developers can easily work with databases and write cleaner, more efficient queries, making it very apt for developing complex portals that need smooth data management.
Blade Templating Engine Blade is one of the powerful templating engines in Laravel that enables the developers to create reusable templates and layouts. This therefore provides the capability to handle efficiently, fast and maintainable code development by managing the design and structure of a portal.
Security: Laravel has built-in features such as CSRF protection, secure authentication, and encryption. For business applications that develop portals for storing sensitive customer or user information, security is the top priority. Comprehensive security features in Laravel ensure that your portal remains safe from common vulnerabilities.
Laravel Ecosystem: The Laravel ecosystem offers a lot of tools such as Laravel Forge for server management, Laravel Envoyer for deployment, and Laravel Nova for the development of the admin panel. All these can help businesses manage the portal's infrastructure and ensure smooth operation and maintenance.
API Integration: Laravel offers the facility to integrate APIs with ease, which is the requirement for modern portals connecting third-party services or external systems. Whether payment gateways, CRM systems, or social media, Laravel allows smooth integration to other platforms and hence enhances the functionality of the portal as a whole.
Real-time Functionality: Laravel supports real-time communication through technologies like WebSockets and broadcasting. This is especially useful for portals that require real-time updates, such as live chat systems, notifications, or collaborative workspaces.
The Role of Config in Laravel Customized Portal Development Config is a leading Laravel customized portal development service provider, renowned for delivering high-quality scalable solutions. Config is one of the leading development companies which specialize in creating tailored web portals to the specific needs of each business. Their expertise in Laravel framework and commitment to customer satisfaction make them a trusted partner for any business looking to enhance its online presence or optimize its operations through a custom portal.
Config's development process revolves around understanding the specific needs of the client and providing a customized solution to fulfill those needs effectively. By using Laravel, Config can provide a high degree of flexibility that enables businesses to customize every aspect of their portals. From the user authentication system to dashboard functionalities, Config ensures that the portal fits perfectly with the client's workflow and objectives.
The team at Config follows an agile approach in the development that brings about a client interaction process from the very preliminary planning phase to the final release, giving clients regular updates and incorporating client feedback in the development stage, thereby ensuring that not just meeting but exceeding all client expectations on the final outcome is ensured. Benefits of Laravel Customized Portal Development Services by Config Tailored Solutions: Config understands that every business is unique, and a one-size-fits-all solution will not be sufficient. They specialize in creating portals that are designed to meet the exact requirements of the business. Whether it's a portal for e-commerce, customer service, or project management, Config's team ensures that the solution is tailored to the specific industry and business goals.
Faster Time-to-Market: With Laravel's built-in tools and features, Config can accelerate the development process, reducing time-to-market. Their experience with Laravel also allows them to avoid common pitfalls, ensuring that the development process runs smoothly and efficiently.
Seamless Integration: Config excels in third-party tool and service integrations into Laravel portals. Whether you need to integrate a third-party inventory management system, payment gateway, or social media API, Config ensures that such integrations are seamless, thereby enhancing the overall functionality of the portal.
Scalability and Flexibility: Laravel's primary scalability feature makes it highly suitable for businesses where scaling is concerned. Thus, Config ensures that every single portal is built with scalability in mind such that it grows with a business. This is because those businesses that have rather large growth plans would find updating their portal easily to grow along the requirements of the business.
Ongoing Support and Maintenance: Config delivers comprehensive post-development support and maintenance services. This enables the portal to stay abreast of the latest changes in technology, remain secure, and function effectively. Bug fixes, security updates, and the development of new features are catered to through ongoing support services from Config.
Cost-Effective Solutions: With the power of the features of Laravel and expertise of Config, businesses would save time and money in the long run. Open-source nature of Laravel reduces licensing costs, whereas efficient development practices of Config help businesses avoid unnecessary expenditure.
Conclusion Laravel is an excellent choice for businesses looking to develop customized portals that are secure, scalable, and feature-rich. Config is an expert in the field of Laravel, which provides portal development services, specialized to help businesses make portals tailored to their specific requirements. Flexibility, security, and easy integration characterize the approach used by Config so that each portal turns out to be a perfect fit for the business. Its collaborative approach with the power of Laravel produces a product that not only meets but exceeds expectations. Config's Laravel customized portal development service is the answer for companies looking to make their business processes more streamlined and more user-friendly.
1 note
·
View note
Text

Laravel VS Voyager: Which Guides You The Best? - Sohojware
In the realm of web development, selecting the perfect framework and admin panel combination is crucial for building robust and efficient applications. When it comes to the PHP world, Laravel, a widely acclaimed open-source framework, stands out for its elegance, scalability, and powerful features. But when it comes to crafting a user-friendly administrative interface for your Laravel application, choosing the right admin panel can be a hurdle.
This article delves into the intricacies of Laravel and Voyager, a popular Laravel admin panel, to assist you in determining which option best suits your project's requirements. We'll explore their strengths, weaknesses, and ideal use cases to equip you with the knowledge to make an informed decision.
Laravel: The Powerful Framework

Laravel is a feature-rich, full-stack PHP framework renowned for its expressive syntax and adherence to design patterns. It offers a plethora of in-built functionalities, including:
Eloquent ORM: This object-relational mapper simplifies database interactions, allowing developers to work with databases in a more intuitive and object-oriented manner.
Routing: Laravel's robust routing system streamlines the process of defining application routes and handling incoming requests effortlessly.
Authentication & Authorization: Built-in features for user authentication and authorization ensure secure access control within your application.
Blade Templating Engine: Laravel's Blade templating engine provides a clean and expressive way to structure your application's views, promoting code reusability and maintainability.
These are just a few of the numerous features that make Laravel a compelling choice for crafting complex web applications. Its extensive ecosystem of packages further broadens its capabilities, catering to a wide range of development needs.
However, building an admin panel from scratch using Laravel requires significant time and development effort. This is where Laravel admin panels like Voyager come into play.
Voyager: Simplifying Admin Panel Development

Voyager is a well-established Laravel admin panel that streamlines the process of constructing user-friendly administrative interfaces for your Laravel applications. It offers a plethora of pre-built functionalities, including:
CRUD Operations: Voyager facilitates the creation, reading, updating, and deletion (CRUD) of various data models within your application through a user-friendly interface.
Breadcrumbs & Navigation: A well-organized breadcrumb navigation system allows users to effortlessly navigate through different sections of the admin panel.
User Management: Built-in user management features enable the creation and management of user accounts with different roles and permission levels.
Menu Builder: A drag-and-drop menu builder empowers you to customize the admin panel's navigation structure to suit your specific needs.
These functionalities significantly reduce development time and effort by providing a pre-built foundation for your admin panel. Voyager's intuitive interface makes it easy for non-technical users to manage content and application settings.
Choosing Between Laravel and Voyager
Now that we've explored the strengths of both Laravel and Voyager, it's time to delve into which option is ideal for your project. Here's a breakdown to guide your decision:
Ideal Use Cases for Laravel:
Highly customized applications: If your project demands a highly customized admin panel with unique functionalities, opting for core Laravel development provides the ultimate flexibility.
Large-scale enterprise applications: For complex enterprise applications requiring a high degree of control and scalability, Laravel's robust architecture is the preferred choice.
Ideal Use Cases for Voyager:
Rapid admin panel development: When time is of the essence, and you require a functional admin panel quickly, Voyager significantly expedites the development process.
Simple to medium-complexity applications: For projects with straightforward admin panel requirements, Voyager offers a comprehensive set of functionalities out-of-the-box.
Content Management Systems (CMS): Voyager is an excellent choice for crafting CMS applications, as it simplifies content creation and management for non-technical users.
Sohojware's Expertise:
Sohojware, a leading web development company, possesses extensive experience in crafting web applications using both Laravel and Voyager. Our skilled developers can assist you in selecting the optimal approach based on your project's specific needs and ensure the delivery of high-quality, secure, and scalable web solutions.
FAQs – Sohojware
1. Does Sohojware offer development services using Laravel?
Absolutely! Sohojware's team of Laravel specialists possesses in-depth knowledge and experience in building robust and scalable web applications using this powerful framework.
2. Can Sohojware help me develop a custom admin panel for my Laravel application?
Yes, Sohojware can assist you in crafting a bespoke admin panel tailored to your application's unique requirements. We can leverage the flexibility.
3. Is Voyager a suitable choice for small-scale projects?
Yes, Voyager can be an excellent option for small-scale projects as it provides a ready-made admin panel, reducing development time and effort. However, if your project demands extensive customization, core Laravel development might be more suitable.
4. Can I integrate Voyager with other Laravel packages?
Yes, Voyager seamlessly integrates with other Laravel packages, allowing you to extend its functionalities and tailor the admin panel to your specific needs.
5. Can Sohojware provide training on using Laravel and Voyager?
Absolutely! Sohojware offers comprehensive training programs to equip you and your team with the necessary skills to effectively utilize Laravel and Voyager for your web development projects.
By carefully considering your project's specific requirements and leveraging the expertise of a trusted development partner like Sohojware, you can confidently select the optimal combination of Laravel and Voyager to guide your web application development journey.
1 note
·
View note
Text
How to Choose the Best Web Development Framework in 2024

In today’s fast-paced digital world, picking the right web development framework is key to crafting websites and applications that are robust, scalable, and high-performing. With so many frameworks available, finding the best one in 2024 can be overwhelming. This guide will help you through the process, ensuring you make a well-informed choice.
1. Understanding Web Development Frameworks
A web development framework is essentially a toolkit full of libraries and tools that aid developers in building and maintaining web applications. These frameworks streamline the development process by offering standardized methods, pre-built components, and a structured approach to organizing code.
2. Types of Web Development Frameworks
Before delving into specific frameworks, it's important to know that web development frameworks are generally categorized into two main types:
Frontend Frameworks: Focus on the user interface and overall user experience.
Backend Frameworks: Handle server-side logic, database interactions, and application workflows.
3. Popular Frontend Frameworks in 2024
React: React continues to be a top choice for frontend development due to its flexibility and strong community support. Created by Facebook, React allows developers to build interactive UIs effortlessly. Its component-based architecture enables code reuse, speeding up the development process.
Angular: Angular, developed by Google, is known for its comprehensive nature. It’s a full-fledged MVC (Model-View-Controller) framework that is ideal for large-scale, enterprise-level applications.
Vue.js: Vue.js is gaining traction thanks to its simplicity and ease of integration. Lightweight and perfect for single-page applications (SPAs), Vue’s gentle learning curve makes it accessible for both beginners and seasoned developers.
4. Leading Backend Frameworks in 2024
Node.js: Node.js allows JavaScript to run on the server side, known for its event-driven, non-blocking I/O model, making it ideal for real-time applications. With an extensive ecosystem via npm, Node.js offers vast possibilities for backend development.
Django: Django is a high-level Python framework that promotes rapid development and clean, pragmatic design. It comes with built-in features such as an ORM (Object-Relational Mapping) system, an admin panel, and authentication support, making it a go-to for developers seeking a secure and robust framework.
Laravel: Laravel, a PHP framework, is celebrated for its elegant syntax and developer-friendly tools. With features like Blade templating, Eloquent ORM, and an Artisan command-line tool, it remains a popular choice for PHP developers.
5. Key Factors to Consider When Choosing a Framework
Scalability: Consider how well the framework can grow with your project. Scalability is crucial for applications expected to expand in terms of user base and functionality. Look for frameworks that offer modularity, easy integration with other tools, and support for microservices architecture.
Performance: The framework should efficiently handle high traffic and perform well under heavy loads. Look for features like efficient memory management, asynchronous processing, and quick response times.
Community Support: Strong community support means well-documented, frequently updated frameworks that are widely used. This can be invaluable when facing development challenges, as solutions and best practices are readily available.
Learning Curve: The learning curve can impact your development timeline. Some frameworks offer extensive built-in functionality but may take time to master, while others are simpler but require additional tools and libraries to achieve similar results.
6. Evaluating Frameworks for Your Project Needs
Project Size and Complexity: For smaller projects, lightweight frameworks like Vue.js or Express.js might suffice. For larger, more complex applications, comprehensive frameworks like Angular or Django may be more appropriate.
Technology Stack Compatibility: Ensure the framework is compatible with your current technology stack. For instance, if your team is proficient in JavaScript, frameworks like React or Node.js might be the best fit.
Development Speed: If rapid development is a priority, consider frameworks known for their speed, like Laravel or Django, which provide built-in tools and features that accelerate the process.
7. Security Considerations
Security should always be a top priority when selecting a web development framework. Look for frameworks with built-in security features, such as protection against SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF). Django and Laravel are particularly noted for their strong security features.
8. Future-Proofing Your Application
Choose a framework that is likely to be maintained and supported in the future. Future-proofing means selecting a framework with a solid roadmap, a dedicated development team, and broad adoption. This ensures your application remains relevant and secure as new technologies emerge.
9. Cost of Development
While many frameworks are open-source, development costs can vary depending on the framework’s requirements. Consider the availability of developers, ease of finding resources, and potential need for additional tools or licenses when planning your budget.
10. Case Studies: Frameworks in Action
Netflix with React: Netflix uses React to manage its complex UI components, ensuring a smooth user experience across devices. React’s component-based architecture helps maintain high performance and scalability.
Instagram with Django: Instagram began with Django, benefiting from its rapid development and scalability. Django’s built-in features like the admin panel and authentication system were instrumental in Instagram’s early success.
Slack with Node.js: Node.js powers Slack’s backend, enabling real-time communication and data processing. Its non-blocking architecture allows Slack to manage thousands of simultaneous connections with minimal latency.
Conclusion
Choosing the best web development framework in 2024 depends on your specific project needs, including scalability, performance, community support, and security. By carefully considering these factors and evaluating the strengths and weaknesses of different frameworks, you can make an informed decision that sets your project up for success. Whether you choose React for its UI flexibility, Django for its security, or Node.js for its real-time capabilities, selecting the right framework is the crucial first step in building a robust and future-proof web application.
#Web development#Hypertext Markup Language#Cascading Style Sheets#Version Control#Front-End Frameworks
0 notes
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text



Laravel vs. Other PHP Frameworks: A Comprehensive Comparison
Introduction
When it comes to PHP frameworks, developers have several robust options. Laravel, Symfony, CodeIgniter, and Zend Framework are among the most popular. Each framework offers unique features and benefits. This blog compares Laravel with these other frameworks to help you choose the best one for your project needs.
Laravel: The Artisan's Choice
Key Features of Laravel
Elegant Syntax and Expressive ORM (Eloquent) Laravel is known for its clean, readable syntax. Its powerful ORM, Eloquent, simplifies database interactions, making it easy to use.
Blade Templating Engine Laravel's Blade templating engine helps create dynamic, reusable views easily.
Artisan CLI Artisan, Laravel's command-line interface, speeds up development tasks such as database migrations and seeding.
Built-in Authentication and Authorization Laravel includes robust authentication and authorization systems out of the box.
Rich Ecosystem Tools like Laravel Forge, Vapor, and Nova extend Laravel's functionality, making server management, deployment, and admin panel creation easier.
Learn more about Laravel.
Pros of Laravel:
Ease of Use: Laravel's syntax and built-in tools are beginner-friendly.
Community and Support: A large, active community provides extensive resources and support.
Rapid Development: Features like Eloquent ORM and Artisan CLI accelerate development.
Cons of Laravel:
Performance Overhead: Extensive features can introduce performance overhead in some scenarios.
Learning Curve: Advanced features and concepts may require time to master.
Symfony: The Enterprise Framework
Key Features of Symfony
Flexibility and Modularity Symfony is highly modular, allowing developers to use only the components they need.
Twig Templating Engine Symfony uses Twig, a powerful and flexible templating engine.
Strong Community and Support Symfony's strong backing and extensive documentation make it a reliable choice for large projects.
Reusable Components Many PHP projects and frameworks, including Laravel, use Symfony components, showcasing their robustness.
Learn more about Symfony.
Pros of Symfony:
Customization: Highly customizable and suitable for complex, enterprise-level applications.
Stability: Well-maintained and documented, making it a stable choice.
Component Reusability: Its components are widely used across various PHP projects.
Cons of Symfony:
Complexity: The flexibility and power come with a steeper learning curve.
Configuration: More initial setup and configuration compared to Laravel.
CodeIgniter: The Lightweight Contender
Key Features of CodeIgniter
Simplicity and Performance CodeIgniter is lightweight and performs well, making it a good choice for small to medium-sized applications.
Minimal Configuration It requires minimal configuration, allowing developers to start quickly.
Clear Documentation CodeIgniter is known for its clear and concise documentation.
Learn more about CodeIgniter.
Pros of CodeIgniter:
Performance: Lightweight and fast, ideal for smaller applications.
Ease of Setup: Minimal configuration required, allowing quick setup.
Documentation: Clear and easy-to-follow documentation.
Cons of CodeIgniter:
Limited Features: Lacks some of the advanced features found in Laravel and Symfony.
Less Modern: Not as feature-rich or modern as other frameworks like Laravel.
Zend Framework (Laminas): The Professional's Choice
Key Features of Zend Framework
Enterprise-Level Features Zend Framework, now known as Laminas, offers extensive features suitable for enterprise applications.
MVC Architecture Strong adherence to the MVC pattern promotes a well-organized codebase.
Flexibility Highly customizable and extendable.
Learn more about Zend Framework.
Pros of Zend Framework:
Scalability: Suitable for large, enterprise-level applications.
Flexibility: Highly customizable to fit specific project needs.
Support: Extensive support and professional services available.
Cons of Zend Framework:
Complexity: Requires more setup and has a steeper learning curve.
Performance: Can be slower compared to lighter frameworks like CodeIgniter.
Conclusion
Choosing the right PHP framework depends on your project requirements and preferences. Laravel stands out for its elegant syntax, rich feature set, and strong community support, making it an excellent choice for a wide range of applications. However, Symfony's flexibility, CodeIgniter's simplicity, and Zend Framework's enterprise capabilities also offer compelling advantages. Consider your project's specific needs and long-term goals when selecting a framework.
For more information on Laravel and to explore its features, click here.
0 notes
Text
Exploring the Top Backend Frameworks for 2024

In the quickly evolving world of software development, backend frameworks play an essential role in building robust and scalable web applications. As we step into 2024, it's best to stay updated on the latest backend frameworks that offer innovative features and functionalities. In this blog post, we'll explore some of the top backend frameworks for 2024, highlighting their key strengths and applications.
Django:
Django is a popular backend programming framework noted for its ease of use, scalability, and flexibility. Django, which is built on Python, provides a comprehensive set of features such as an ORM (Object-Relational Mapper), authentication system, and built-in admin interface. Django's batteries-included concept allows developers to quickly build secure and maintainable web applications, making it an excellent choice for projects of any size.
Express.js
Express.js is an effective substitute for developing Node.js apps due to its basic approach and strong middleware ecosystem. Express.js is a lightweight and versatile framework that allows developers to create custom solutions that are tailored to their specific needs. Express.js, which supports routing, templating engines, and middleware, specializes in building RESTful APIs and real-time online applications, making it a top contender for backend development in 2024.
Flask:
Flask, a microframework for Python, continues to gain traction among developers seekinga lightweight and modular solution for backend development. Known for its simplicity and extensibility, Flask offers a minimalist approach to building web applications, allowing developers to choose the components they need without unnecessary bloat.
Laravel
Laravel is a popular PHP framework known for its clean syntax, expressive ORM, and extensive feature set. With a focus on developer productivity and code maintainability, Laravel makes it easier to build advanced online apps by including capabilities like routing, middleware, authentication, and database migrations out of the box. Laravel continues to advance with the release of Laravel Jetstream and Livewire, which will provide developers with current capabilities for creating interactive and engaging web apps in 2024.
Ruby On
Rails (Ruby) Ruby on Rails is well-known for its developer-friendliness and convention-over-configuration attitude, which encourages rapid development and code maintenance. Its large ecosystem of gems broadens functionality. Ruby on Rails continues to be distinguished by its clean syntax and emphasis on convention over configuration.
Spring Boot
Spring Boot is a popular Java framework noted for its simplicity, convention-based approach, and extensive feature set. Spring Boot has developed into a modern, convention-over-configuration framework for Java developers. Its versatility allows for customization and integration with numerous tools.
In the ever-changing world of backend development, staying updated on the latest trends is key. In 2024, frameworks like Django, Express.js, Flask, Laravel, and Spring Boot empower developers. Trust XcelTec, a top custom web development company in the USA, to exceed industry standards and ensure project success.
0 notes
Text
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
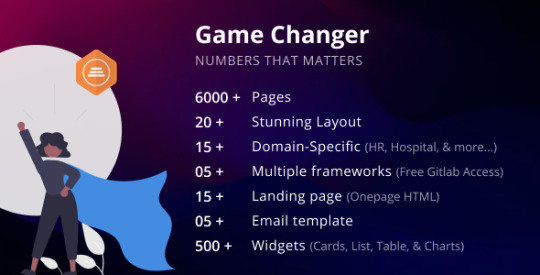
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
Laravel 5.4+ Admin Dashboard and Template
Laravel 5.4+ Admin Dashboard and Template
[ad_1]

Laravel 5.4 Admin Dashboard
Laravel Admin Dashboard, is a simple and very powerful admin dashboard, which supports Laravel 5.4
Demo URL’s
Front End : http://demo.laflux.com Back End : http://demo.laflux.com/admin Default Username : [email protected] Default Password : 123456
Video Tutorial’s
Laravel Admin Dashboard Installation and Configurations : https://www.youtube.com/watch?v=nf7X-m…
View On WordPress
#Admin Template for Laravel#Best Laravel Admin template#Dashboard for Laravel#Laflux#Laravel#laravel 5.4 and above#laravel admin dashboard#laravel admin panel#laravel admin template#laravel template
0 notes
Text
Best Admin Template from JThemes Studio

For a business to run a successful show requires a robust online presence, and this is where the use of the best admin templates comes into the picture. Although to pick one option out of all existing choices is a daunting task, and to make this process easy for you, we have brought you a quick look at 5 admin templates that can ease down the road.
Mendy – Bootstrap 4 Admin Template
Mintone Admin Template
Cubic – HTML & Laravel Admin Theme with CRUD builder
Mintone – Bootstrap 4 Admin Template
These are the 5 super examples of admin templates that can help your business to boost its scalability. But there is much more that can be explored. Further, you just need to get in touch with the team of experts at JThemes.
To know more about JThemes and Laravel admin templates, get in touch now.
To read in detail, https://bit.ly/3jk7oGC
0 notes
Text
MotaAdmin - Laravel Admin Dashboard Template
MotaAdmin – Laravel Admin Dashboard Template
Template Features Laravel HTML MIX (Starter Kit) Laravel 8 with Laravel integration Left side menu dashboard design PHP Framework Laravel MVC architecture Support Package management with NPM 30+ Plugins Charts (apexChart, chartJs, Flot, Morris, Peity, Sparkline) Responsive Bootstrap 4 Framework Very Easy to Create your Own Site Well Commented Code Data Tables Easy to customize Neat, clean and…

View On WordPress
#admin#best laravel admin panel#bootstrap admin template#bootstrap dashboard#dashboard template#Laravel#laravel admin dashboard#laravel admin dashboard template#laravel admin panel#laravel admin panel template#laravel admin template#laravel blade template#laravel dashboard template#laravel frontend template#laravel simple admin panel
0 notes
Text
Web, laravel, flutter, and Mobile app development company - Infy-Technology
Are you looking for a company which serves all your tech needs at one place? Well, you are at a right place. We at InfyTechnology serve all kind of tech needs for new age businesses, start-ups or even free lancers using our top-notch Laravel development skills in Laravel Framework.
Infy Technology is a creative agency with an infused passion for technology that nurture insights, design, and growth strategy to drive premium value to businesses. For us, it's about forging long lasting partnerships with clients to help identify opportunities and develop platforms that help them improvise to express and connect with the audiences.
We are specialised in software and web development, ios and android app development, e-commerce website development and making of flutter apps. We use Laravel framework to adhere to the needs of clients like you in laravel developement.
Our team has in-depth knowledge of mobile app development & we frequently organise skills training sessions in the latest advancements introduced in the tech space. We are well-versed with Android & iOS operating systems and demands to explicitly develop applications that get recognised in the market.
Take a detailed tour of our services of our company:
Flutter app development company- We use Flutter to develop wide variety of android apps. It is developed and authenticated by Google. Flutter app development comes with a complete framework, widgets, and tools that give developers an easy way of building and deploying natively compiled applications for businesses.
The architecture of flutter is based on the very popular reactive development which has gained wide usage today.
Web development- Keeping up with the changing business environment e-commerce is in high demand. We use Laravel framework to develop and design e-commerce websites. Also we use bootstrap admin templates to bring out creative and mobile responsive designs.
Laravel is a powerful and robust platform designed and developed to adapt large scale enterprise-grade development processes.
Ios and Android app development Company- App development industry is at boom. Mobile applications have become a game-changer across the globe. The field of mobile application development is facing significant improvements as IoT and artificial intelligence continue to grow. Mobile applications make better impressions for Infy Technology as well as improve customer loyalty.
We build fast and extraordinary apps for any device which help you join the tech revolution by taking your business/hobby/interests online.
Apart from these we provide wide variety of services in software development so as to meet the high-end tech needs of our clients.
Analogous with a spark to a flame, Infy Technology ignites ideas and lightens value to industries using the world’s leading technology platform – mobile.
At InfyTechnology quality comes before everything. We prefer bootstrap admin template for designing to create a unique admin area for your project. This bootstrap is not only efficient but has innovative designs which capture into modern day minds. We work systematically to integrate corporate responsibility in our core business and make our expertise available for the benefit of the organisations where we operate.
Infy Technology Provides dynamic website experience to your business. Whether it is a simple Business website or E-commerce website Developement, we provide you completely in hand customization website. our expert laravel developers offer you with rich functionalities for serving your business’s intent better – through intranet and the internet. We create a prototype of your project as per your business needs and provide the best development solutions. Our experienced web design and developers in company provide both scalable and easy to integrate services. We make sure to develop graphically functional products for our clients that are compatible with every platform of their choice. We focus on writing code that enhances the productivity of the business. We use meticulous and proven strategies to transform your idea from scratch into a masterpiece that attracts users to your business. Get highly-secured web application development services at a nominal cost. PHP Web Development, PHP web solutions offer business scalability, flexibility, and improved communication strategies. While adhering to the latest technology standards and frameworks, our PHP based web development solutions generate the maximum ROI for your business.
Apart from providing large number of web-based services we also offer internships to undergraduates and graduates. We hire web designers who think on their feet to bring you the best of services this world has to offer. We provide opportunity to the new minds because we believe providing platform to them will not only help us with new ideas but lay a helping hand to them.
Web designing company not only involves a technical aspect but also posses and aesthetic sense of designing and keeping things in an appealing format. We hire web designers who convert their innovative imagination into reality by working hard to deliver a quality product to the clients.
After providing you with high-end software development services we are still there with you when you need an experienced social media marketing agency to take care of your online presence. We take you through various stages of social media advertising and marketing agencies helping you to increase your reach and attract more customers from social media handles.
So if really are looking for a company you can rely on for tech developments like web development, software and app development and social media marketing agency we are here for you. In a nutshell, if you need a company which is there for you from start till end of your business needs, well you just read about us!
2 notes
·
View notes
Text
BEST LARAVEL TRAINING IN INDIA,JOIN TechnoMaster NOW..
India's top training facilities include TechnoMaster.
Model-view-controller (MVC) web application development is facilitated by the use of Laravel, an open-source PHP framework that is free, dynamic, and useful. In a short amount of time, it is capable of producing a reliable, scalable, and adaptable web application. The most knowledgeable instructors that hold professional-level certifications are available at TechnoMaster's Laravel online live training.
For every IT course, they provide the best instruction. You must enrol here to receive the greatest instruction on the Laravel course. Online and offline training is offered by them. The experts are highly skilled and knowledgeable,
All IT courses have been trained since 2001, and the instructors are highly qualified and experienced. Trainers are really helpful, so learning and studying is simple. You are welcome to join us from anywhere in the world and to learn whenever you choose. They provide private live classes, and you may download the live session recordings. Our job portal, Jobs Near Me | Part Time Jobs | Work From Home in India | JobsNEAR.in, offers placement aid. They offered courses, internships, and training. They offer a component that is more practical, which will aid in your practical training.
You can thus enrol in TechnoMaster to receive the greatest instruction.
To find out more about TechnoMaster, click the link.
The primary subjects are:
Architecture and Basics
HTML Template to Laravel Blade Template
Security and Session
Database
Eloquent ORM (Storing and Using Data)
Creating a registration and user login form
Admin Panel Setup
Using Ajax and jQuery
Project

0 notes
Text
Are you looking for an all-in-one solution to streamline your sales,(CRM), and accounts administration processes?
Look no further than CRMS, the ultimate Bootstrap template designed to help you boost your business.
With CRMs Laravel Admin Website Templates , you can easily manage your sales pipeline, track customer interactions, and automate financial tasks, all from one central platform. Here are some of the key features and benefits of using CRMS for your business:
Sales Management: CRMS comes with a variety of sales management tools, including lead tracking, opportunity management, and sales forecasting. You can easily create and manage your sales pipeline, assign tasks to team members, and track your progress towards your revenue goals.
CRM: With CRMS, you can track customer interactions across multiple channels, including email, phone, and social media. You can also use the built-in analytics tools to gain insights into customer behavior and preferences, allowing you to tailor your marketing and sales strategies accordingly.
Accounts Administration: CRMS makes it easy to manage your financial tasks, including invoicing, payments, and expense tracking. Buy CRM Template Online You can automate many of these tasks, freeing up time for more strategic activities.
Bootstrap Framework: Best CRM Dashboard is built on the Bootstrap framework, which means that it is fully responsive and optimized for all devices. You can access the platform from your desktop computer, laptop, tablet, or smartphone, making it easy to manage your business on-the-go.
Customizable Design: Best CRM Website Templates comes with a variety of pre-built templates and components, allowing you to customize the design to fit your brand and business needs. You can easily add your own logo, colors, and fonts, or use the drag-and-drop editor to create your own unique pages.
In summary, CRMS is the ultimate solution for businesses looking to streamline their sales, CRM, and accounts administration processes. With its robust features, easy-to-use interface, and customizable design, CRMS can help you boost your business and achieve your revenue goals. Try it out today and see the difference for yourself!
If you’re interested in learning more about how CRMS can benefit your business, or if you’re looking for help implementing and customizing the platform, contact us at Dreamguy’s Technologies. Our team of experts can help you get the most out of CRMS and other business management solutions. Give us a call at +91 99425 76886 or write to us [email protected] to learn more.
0 notes
Text
CRMS — Sales, CRM, Accounts Admin Bootstrap Template (HTML + Laravel + Vuejs + Reactjs + Angular)
A CRM (Customer Relationship Management) template is a pre-designed website layout that helps businesses manage their customer interactions and data. The “Sales, CRM, Accounts Admin Bootstrap Template” specifically refers to a template built using the Bootstrap framework that is aimed at facilitating sales, customer relationship management, and account administration. Bootstrap CRM Admin Template Dashboard type of template can provide a basic structure for businesses to keep track of customer information, sales leads, and sales activities.
CRMs Vuejs Admin Website Templates specific features of a “CRMS — Sales, CRM, Accounts Admin Bootstrap Template” will vary depending on the exact template you are using, but some common features might include:
Dashboard: A centralized view of important data and metrics related to sales, customer relationships, and account management.
Customer Database: A database to store customer information, such as contact details, purchase history, and communication history.
Lead Management: A system for tracking and managing potential sales leads, including their status, follow-up activities, and conversion rates.
Sales Funnel: Best CRM Admin Templates visual representation of the sales process, from initial contact to close, to help track progress and identify areas for improvement.
Task Management: A system for organizing and tracking tasks related to sales, customer relationship management, and account administration.
Reporting and Analytics: Tools for generating reports and analyzing data to gain insights into the performance of the sales and customer relationship management process.
Mobile Responsiveness: CRM Angular Admin Website Templates ability for users to access the CRM on their mobile devices.
User Management: A system for managing users and assigning roles and permissions.
Integration with other tools:CRM Reactjs Admin Website Templates Ability to integrate with other business tools, such as email, marketing automation, and payment systems.
These are some of the common features of a CRM Sales, CRM, Accounts Admin Bootstrap Template, but the exact features will depend on the particular template you choose.
#admin dashboard#admin management dashboard#admin management template#bootstrap crm admin#crm#crm admin#crm admin template#crm dashboard#crm template#crms#customer management template#customer relationship management#project management#sales dashboard#task management
0 notes
Text
Qboat - Bootstrap 5 Responsive Admin Dashboard Template
Qboat – Bootstrap 5 Responsive Admin Dashboard Template
LIVE PREVIEWBUY FOR $9 Best Build with Bootstrap 5+ & HTML, Angular, Vue, Laravel, React Admin Template Qboat is a responsive and fully featured Multipurpose Admin Template powered by the scss framework bootstrap. If you’re a developer looking for a multipurpose admin dashboard with ready-made Bootstrap components, developer-friendly, and highly customizable Qboat is one of the best on the…

View On WordPress
0 notes