#CSS Code Generator
Explore tagged Tumblr posts
Text

CSS Gradient Text Generator is a CSS code generation tool that helps developers and designers create visually appealing colorful gradient text effects. It allows you to apply gradient colors to text elements effortlessly.
#CSS Gradient Text Generator#CSS Code Generator#Gradient Text Generator#free online tools#online tools#web tools#online web tools#free web tools#online tool#a.tools
2 notes
·
View notes
Text

HTML Article Generator is still a little rough around the edges, but basic functionality should be down! If you want to create your own HTML article quickly (like for inserting in your own website for example), you can head over to:
And like the image says, if you want to submit your own article to be randomly displayed on the site, you can go over to the Issues page on Github
#rambling#coding#programming#javascript#htmlcoding#html article generator#now that basic functionality is taken care of I can focus on making the site pretty through css ;P
9 notes
·
View notes
Text
they invented python code language to torment me, studying an environmental science, specifically
#i have heard from multiple people most of the way thru or done with my major that i will Never touch python again#because environmental sciences just dont code with it generally#pretty sure SQUARE is mostly used. sigh. anyway#i yearn for the green pastures of html and css TAKE ME BACK TAKE ME BACK#lark's code quest#words of wyrm
3 notes
·
View notes
Text
everyday I get closer to realizing my dream of creating a semi-interactive story for my ocs
#I say this after taking the first steps of learning html and css#which has been a lotta fun#idk why coding and js computers in general js kinda stump me#but the tutorial I’m currently following is pretty clear so I’m following along alright 💪💪#after learning html and css I will be learning blender (read I will be doing both at the same time and taking way longer learning both)#bullshitting
7 notes
·
View notes
Text
The Importance of Investing in Soft Skills in the Age of AI
New Post has been published on https://thedigitalinsider.com/the-importance-of-investing-in-soft-skills-in-the-age-of-ai/
The Importance of Investing in Soft Skills in the Age of AI
I’ll set out my stall and let you know I am still an AI skeptic. Heck, I still wrap “AI” in quotes a lot of the time I talk about it. I am, however, skeptical of the present, rather than the future. I wouldn’t say I’m positive or even excited about where AI is going, but there’s an inevitability that in development circles, it will be further engrained in our work.
We joke in the industry that the suggestions that AI gives us are more often than not, terrible, but that will only improve in time. A good basis for that theory is how fast generative AI has improved with image and video generation. Sure, generated images still have that “shrink-wrapped” look about them, and generated images of people have extra… um… limbs, but consider how much generated AI images have improved, even in the last 12 months.
There’s also the case that VC money is seemingly exclusively being invested in AI, industry-wide. Pair that with a continuously turbulent tech recruitment situation, with endless major layoffs and even a skeptic like myself can see the writing on the wall with how our jobs as developers are going to be affected.
The biggest risk factor I can foresee is that if your sole responsibility is to write code, your job is almost certainly at risk. I don’t think this is an imminent risk in a lot of cases, but as generative AI improves its code output — just like it has for images and video — it’s only a matter of time before it becomes a redundancy risk for actual human developers.
Do I think this is right? Absolutely not. Do I think it’s time to panic? Not yet, but I do see a lot of value in evolving your skillset beyond writing code. I especially see the value in improving your soft skills.
What are soft skills?
A good way to think of soft skills is that they are life skills. Soft skills include:
communicating with others,
organizing yourself and others,
making decisions, and
adapting to difficult situations.
I believe so much in soft skills that I call them core skills and for the rest of this article, I’ll refer to them as core skills, to underline their importance.
The path to becoming a truly great developer is down to more than just coding. It comes down to how you approach everything else, like communication, giving and receiving feedback, finding a pragmatic solution, planning — and even thinking like a web developer.
I’ve been working with CSS for over 15 years at this point and a lot has changed in its capabilities. What hasn’t changed though, is the core skills — often called “soft skills” — that are required to push you to the next level. I’ve spent a large chunk of those 15 years as a consultant, helping organizations — both global corporations and small startups — write better CSS. In almost every single case, an improvement of the organization’s core skills was the overarching difference.
The main reason for this is a lot of the time, the organizations I worked with coded themselves into a corner. They’d done that because they just plowed through — Jira ticket after Jira ticket — rather than step back and question, “is our approach actually working?” By focusing on their team’s core skills, we were often — and very quickly — able to identify problem areas and come up with pragmatic solutions that were almost never development solutions. These solutions were instead:
Improving communication and collaboration between design and development teams
Reducing design “hand-off” and instead, making the web-based output the source of truth
Moving slowly and methodically to move fast
Putting a sharp focus on planning and collaboration between developers and designers, way in advance of production work being started
Changing the mindset of “plow on” to taking a step back, thoroughly evaluating the problem, and then developing a collaborative and by proxy, much simpler solution
Will improving my core skills actually help?
One thing AI cannot do — and (hopefully) never will be able to do — is be human. Core skills — especially communication skills — are very difficult for AI to recreate well because the way we communicate is uniquely human.
I’ve been doing this job a long time and something that’s certainly propelled my career is the fact I’ve always been versatile. Having a multifaceted skillset — like in my case, learning CSS and HTML to improve my design work — will only benefit you. It opens up other opportunities for you too, which is especially important with the way the tech industry currently is.
If you’re wondering how to get started on improving your core skills, I’ve got you. I produced a course called Complete CSS this year but it’s a slight rug-pull because it’s actually a core skills course that uses CSS as a context. You get to learn some iron-clad CSS skills alongside those core skills too, as a bonus. It’s definitely worth checking out if you are interested in developing your core skills, especially so if you receive a training budget from your employer.
Wrapping up
The main message I want to get across is developing your core skills is as important — if not more important — than keeping up to date with the latest CSS or JavaScript thing. It might be uncomfortable for you to do that, but trust me, being able to stand yourself out over AI is only going to be a good thing, and improving your core skills is a sure-fire way to do exactly that.
#ai#approach#Article#Articles#Artificial Intelligence#career#circles#code#coding#Collaboration#collaborative#communication#course#CSS#Design#designers#Developer#developers#development#factor#focus#Future#generative#generative ai#Giving#Global#hand#how#how to#HTML
4 notes
·
View notes
Note
Hello!! I hope you are doing well. Your art is so freaking amazing 👏 I'm just enjoying my time looking at all of it!!! I did have a question tho-- how did you make your webcomic website? I'm curious of the all the steps you took!
this is going to expose my age and personality, but my website making process has two steps in total
-- get the domain/hosting (mine is over at a finnish hosting site) -- code it
and when i say code i mean like, some real mid 2000s shit when i was 13 years old. straight up barebones html and css. there are many good actual website makers these days, but i am a self-proclaimed control freak nincompoop so to me it has always appeared faster to just 'make it from scratch' to get exactly what i wanted (i owe w3schools.com my everything by now probably). i figured -- worked for me a nigh decade ago why wouldn't it now? its still just a string of links is it not (and while it was A THING to have back in the day, am glad iframes are no longer around). i have upgraded my game with some very rudimentary php since ye olden days, but even that i only use for one of the graphic novels. turns out you can really make updating a website and layouts and stuff easier by making a composite out of multiple files and then updating the parts separately. SO NEAT. i will acknowledge that while i thought of responsiveness in the coding process, it is probably not perfect. this is my blatant mirror marketing, since i personally prefer to read things on bigger screens and it is the headscape the art was made etc etc. as such, i'll just take this opportunity and formally apologize to everyone on mobile if the experience is atrocious at your end. with that said -- thank you for the kind words and the question! they brought much joy and nostalgia to my afternoon <3
#anonymous#while i am not opposed to sharing the code or talking more about it if people want i was hesitant to begin on it since am no pro hahahaha#it is just a language i learned by piecing bits together over the years am not fluent but i can generally navigate within it#not outside html css tho javascript get thee away from me
42 notes
·
View notes
Text
am currently working on a neocities site (which i cannot give you the url for yet because im working on the css still and there's no content also it looks ugly still) and oh man does it take me back to ye olde days of custom theme editing on here. i still use a custom theme obvs but back in like 2014/2015ish when i was really into indie rp custom themes were all the rage and you would spend hours editing some character specific image for your bg and then another several hours trying to make the css line up with your image (never at any point did i attempt to actually like. learn html or css. i just read other people's theme codes and edited the parts i could understand and solved problems as they arose. i distinctly remember one time i was using a base that had two sidebars and i only wanted one and deleting the section broke the theme in disastrous ways [bc i had no idea what i was doing] so i literally just made all the elements in the sidebar transparent and moved them off the screen LMAO. the best i ever got was moving from fully built custom themes that i edited to base themes that i built off of)
anyway while im slightly better now (im even reading tutorials! am i following them? sorry i have to go i think someones calling me) i am using a layout builder to build the homepage so it is even more reminding me of mid-2010s tumblr. much like building off a base theme, and definitely easier to understand than tumblr theme building (this time i at least know what all the different pieces of code are doing, even when im not sure how or why, or how to duplicate the effect under slightly different circumstances. but progress is progress!).
a good but annoying thing about the layout that im using is that i havent actually edited the site wide stylesheet, just used internal css on that one page, so when i go to make literally any other page i'll have to start from scratch. this is good because i am learning a lot and i think without doing it this way i would end up with a bunch of useless stuff in the stylesheet that really should be page-specific that i would have to correct with internal or inline css later. annoying because what do you mean i have to make decisions about the sizing and positions of the content? i literally just did that
also im kind of nervous to touch the general stylesheet because im pretty sure what i'll actually want to do is have a couple of stylesheets for different 'sections' of the website, to maintain cohesion between pages of the 'same' type but still allow a lot of fun customization on a per-page basis, but that requires deciding what 'sections' i want on the website and that is a whole other can of worms. but also you can't start without starting so i should probably just try to build a really simple layout and go from there (after all, if it sucks, it's not like i can't just create a new stylesheet, or do the css for each page independently until i hit a groove that's actually worth moving to the stylesheet). but also first i have to finish this goddamn homepage. which means i gotta find a header image that doesn't look ugly as shit
#good idea generator#i dont need a header but im scared of deleting the image in case i break the code and if i go back to the layout maker#i'll have to redo all the code i already did. and im not doing that it was so annoyinggggggg#im having so much fun though. enrichment in my enclosure or whatever#also i found a bunch of my old theme editing stuff while looking for resources and i was like woww i even look like i know what im doing#but ultimately the trick was 90% of my background image should have been css elements instead#like i had a nice box around my content. i should have used a container with a border in the css#but what i did was make a bg img with a box in it already. then try to fit the content to that box#and if youre wondering no i never tested shit all on different screens and i def did not understand positioning#so definitely the boxes did not line up on anyone elses screen. well you live and you learn!
7 notes
·
View notes
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text
PureCode software reviews | Customizing and Exporting Generated CSS Code
After you’ve created your unique CSS shape, the next step is to customize and export the generated CSS code. Custom CSS polygon creation tools make this process easy and efficient, offering features to save and export the code directly
#Generated CSS Code#purecode#purecode software reviews#purecode ai company reviews#purecode ai reviews#purecode reviews#purecode company#Customizing
0 notes
Text

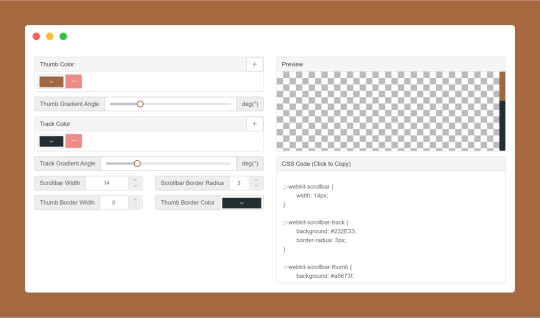
CSS Scrollbar Code Generator simplifies the process of generating CSS scrollbar code that allows you to change various aspects of the scrollbar, including its color, width, thumb shape, making your website stand out with unique scrolling experiences.
#CSS Scrollbar Code Generator#CSS Code Generator#CSS Scrollbar Generator#html5 css3#CSS#free online tools#online tools#web tools#online web tools#free web tools#online tool
1 note
·
View note
Text
Ai Digital Agency Hero Design
Hello Everyone,
I am facing you again with a new hero design. Have any feedback? Feel free to share

https://dribbble.com/shots/24621531-Ai-Digital-Agency-Hero-Design
#html5#html css#coding#css#frontend#html5 css3#frontenddeveloper#ui#uidesign#web design#web development#website#mobile app company#mobile application development#mobile app development#ai#ai generated
0 notes
Text
General…
(mostly for my sake)
i’m color coding my ocs
(main ocs tbh)
ST OCS:
Auggie: Purple
Reed: Red
Hille: Green
CSS:
Clue: Red
Skipper: Blue
Sketch: Orange
OCS FROM CEDRICK’S TIMELINE:
Cooper: Purple
Edin: Pink
Theodore: Green
Charles: Orange
Sarah: Red
___
#general#oc colors#color coding#ocs#[st]#[auggie]#[reed]#[hille]#[css]#[clue]#[skipper]#[sketch]#[cedrick’s timeline]#←that’s what i’ll call it at this point ‘cause i got nothin’ else#[cooper]#[cedrick]#[edin]#[theodore]#[charles]#[sarah]
0 notes
Text

Useful websites / links for rentry , bundlrs , gfx & etc for you!
symbol sanatorium - Links to a google document with a ton of symbols , kaomojis & text layouts. I use it for pretty much all of my recent rentrys.
sozaino.site - Website that's been making its rounds on rentry as of late, useful for graphic making. Has dividers, pngs, frames ~ etc if you have the creative touch.
sozai-good - site I found recently that has a lot of pngs you can download, also has frames and borders. In japanese but isn't hard to translate. Everything is also sorted into sections.
lottie lab - Website useful for animating, can be used to move around PNGs for rentry and the like. I don't use it much myself atm, but it's pretty easy to get the hang of.
scripted.neocities - Neocities full of code you can use for bundlrs or carrd. Also useful for stuff like spacehey and other sites that use CSS / HTML
blinkies.cafe - Easily make or find blinkies here! Great for beginners who want to make some simple things.
emojicombos - Search practically anything and you'll find an emoji combo for it. Useful for finding symbol / text combos and kaomojis.
unicode character table - Has pretty much every single symbol you've seen or needed. You can find what you want pretty easily due to its sectioning. Has stuff like arrows , dingbats , brackets , etc etc..
yaytext - Make your text 𝙼𝚘𝚗𝚘𝚜𝚙𝚊𝚌𝚎! or U͟n͟d͟e͟r͟l͟i͟n͟e͟d͟!͟ easily with this website! May possibly break screenreaders in the process though so be warned.
lorem ipsum generator - Too lazy to generate a block of text to make a page look filled out, well look no longer! This site can quickly generate of block of pure gibberish to make it seem like there's actually text there! Good for newspaper / magazine gfx ~
And that's all ( for now )! I use most of all these sites and find them very useful! Hopefully one of them will prove useful to you too dear friend (❁´◡`❁)

#puerileds#text decor#text layouts#websites#sites#pngs#dividers#frames#rentry#bundlrs#carrd#gfx#gfx decor#rentry decor#bundlrs decor#carrd decor#carrd resources#rentry resources#png#divider#gif#rentry stuff#aesthetic#idea#aesthetic bio#bio#discord layout#discord decor#twitter bio#symbols
3K notes
·
View notes
Text
Raspberry Delight




The css for the buttons is from a skin made by @ao3commentoftheday with the colors changed to make them more pink.
The pink icons were made by @zerafinacss
@zerafinacss also has pink stat icons that look really good with this skin. It would replace the language/words/chapters ect. with some cute pink icons.
If you want this skin, the code is under here!
First, you have to put these codes into the wizard.

After you save that, you just copy and paste this code:
#header .logo {
background-image: url("https://images.squidge.org/images/2024/03/30/AO3_imageset_pink.png");
background-size: 250px 1044px;
padding: 42px 0 0 60px;
width: 0 !important;
height: 0 !important;
background-position: -140px -749.6px;
}
#header ul.primary,
#header h2 {
box-shadow: none;
}
.required-tags .rating-notrated,
.required-tags .rating-general-audience,
.required-tags .rating-explicit,
.required-tags .rating-mature,
.required-tags .rating-teen,
.required-tags .category-femslash,
.required-tags .category-gen,
.required-tags .category-slash,
.required-tags .category-none,
.required-tags .category-het,
.required-tags .category-multi,
.required-tags .category-other,
.required-tags .complete-no,
.required-tags .complete-yes,
.required-tags .warning-yes,
.required-tags .warning-no,
.required-tags .warning-choosenotto,
.required-tags .external-work,
.status .private .text,
.status .public,
.status .hidden,
.status .rec,
.status .count,
.index .skins .icon,
.index .mystery .icon,
.index .tag .icon,
.index .tagset .icon,
.comment .icon .anonymous,
.comment .icon .visitor,
.abbreviated .icon .visitor,
.abbreviated .icon .anonymous,
.skins .primary .icon,
.admin .primary .icon,
.tagset .primary .icon,
.tag .primary .icon,
a.rss span,
p.kudos,
#symbols-key dl img,
#bookmark-symbols-key img,
img[src$="/images/skins/iconsets/default/icon_user.png"],
img[src$="/images/skins/iconsets/default/icon_collection.png"],
img[src$="/images/lockblue.png"] {
background-image: url("https://images.squidge.org/images/2024/03/30/AO3_imageset_pink.png");
background-size: 200px 835px;
}
#symbols-key dl img,
#bookmark-symbols-key img {
width: 0 !important;
height: 0 !important;
padding: 25px 0 0 25px;
}
img[src$="/images/skins/iconsets/default/rating-notrated.png"],
img[src$="/images/skins/iconsets/default/category-none.png"],
img[src$="/images/skins/iconsets/default/warning-no.png"] {
background-position: -150px 0px;
}
img[src$="/images/skins/iconsets/default/rating-general-audience.png"] {
background-position: -50px -25px;
}
img[src$="/images/skins/iconsets/default/rating-teen.png"] {
background-position: 0px -25px;
}
img[src$="/images/skins/iconsets/default/rating-mature.png"] {
background-position: -75px -25px;
}
img[src$="/images/skins/iconsets/default/rating-explicit.png"] {
background-position: -25px -25px;
}
img[src$="/images/skins/iconsets/default/category-femslash.png"] {
background-position: -25px 0px;
}
img[src$="/images/skins/iconsets/default/category-het.png"] {
background-position: -75px 0px;
}
img[src$="/images/skins/iconsets/default/category-gen.png"] {
background-position: -50px 0px;
}
img[src$="/images/skins/iconsets/default/category-multi.png"] {
background-position: -100px 0px;
}
img[src$="/images/skins/iconsets/default/category-other.png"] {
background-position: -125px 0px;
}
img[src$="/images/skins/iconsets/default/warning-choosenotto.png"] {
background-position: -125px -25px;
}
img[src$="/images/skins/iconsets/default/warning-yes.png"] {
background-position: -150px -25px;
}
img[src$="/images/skins/iconsets/default/warning-external-work.png"] {
background-position: -75px -50px;
}
img[src$="/images/skins/iconsets/default/complete-no.png"] {
background-position: -100px -25px;
}
img[src$="/images/skins/iconsets/default/complete-yes.png"] {
background-position: -175px -25px;
}
img[src$="/images/skins/iconsets/default/bookmark-rec.png"] {
background-position: -100px -50px;
}
img[src$="/images/skins/iconsets/default/bookmark-public.png"] {
background-position: -125px -50px;
}
img[src$="/images/skins/iconsets/default/bookmark-private.png"] {
background-position: -175px -50px;
}
img[src$="/images/skins/iconsets/default/bookmark-hidden.png"] {
background-position: -150px -50px;
}
img[src$="/images/skins/iconsets/default/icon_user.png"],
img[src$="/images/skins/iconsets/default/icon_collection.png"],
img[src$="/images/lockblue.png"] {
width: 0 !important;
height: 0 !important;
}
img[src$="/images/skins/iconsets/default/icon_user.png"] {
padding: 100px 0 0 100px;
background-position: 0px -75px;
}
.index:not(.comment) .abbreviated img[src$="/images/skins/iconsets/default/icon_user.png"] {
padding: 75px 0 0 75px;
background-position: 0px -375px;
}
.index:not(.comment) img[src$="/images/skins/iconsets/default/icon_user.png"] {
padding: 55px 0 0 55px;
background-position: 0px -525px;
}
#greeting img[src$="/images/skins/iconsets/default/icon_user.png"] {
padding: 1.786em 0 0 1.786em;
background-position: 0 -19px;
background-size: 201% !important;
}
img[src$="/images/skins/iconsets/default/icon_collection.png"] {
padding: 100px 0 0 100px;
background-position: -100px -175px;
}
.index img[src$="/images/skins/iconsets/default/icon_collection.png"] {
padding: 55px 0 0 55px;
background-position: -55px -525px;
}
img[src$="/images/lockblue.png"] {
padding: 15px 0 0 15px;
background-position: -155px -305px;
}
button,
.actions a,
.actions a:link,
.action,
legend .action:link,
input[type="submit"],
.actions a:visited,
.actions li label,
a.action.modal-closer {
color: #FCF5ED;
background: #A0153E;
border: 1px solid #A0153E;
box-shadow: none;
}
button:hover,
.actions a:hover,
.action:hover,
input[type="submit"]:hover {
color: #00224D;
background: #ff2071 !important;
border: 1px solid #ff2071;
box-shadow: none;
}
.actions li .current,
.current,
#dashboard .current {
color: #FCF5ED;
background: #ff2071;
border: 1px solid #ff2071;
box-shadow: none;
}
dl.meta {
border: 1px solid #a0153e;
}
.wrapper {
box-shadow: 1px 1px 5px #a0153e;
}
.actions input:focus {
border-top: 1px solid #a0153e;
border-left: 1px solid #a0153e;
box-shadow: none;
}
#dashboard .secondary {
background: #ff2071;
box-shadow: inset 2px 2px 5px #a0153e;
}
.alert .userstuff {
background: #ff91ba;
border-color: #ffd6e6;
color: #8a0035;
}
.qtip-content,
.notice:not(.required),
.comment_notice,
.kudos_notice,
ul.notes,
.caution,
.notice a {
color: #fcb6d1;
}
.notice,
.comment_notice,
.kudos_notice,
ul.notes,
.caution,
.error,
.comment_error,
.kudos_error,
.alert.flash {
background: #a0153e;
border: 1px solid #ff91ba;
}
.required,
.error,
.alert.flash {
color: #fcc2d8;
}
button:hover,
.actions a:hover,
.action:hover,
input[type="submit"]:hover {
color: #4f001b;
}
.comment img[src$="/images/skins/iconsets/default/icon_user.png"] {
padding: 55px 0 0 55px !important;
background-position: 0px -525px !important;
}
^ If you only read on desktop, this last bit is unnecessary. It fixes the blank profile pics from being too big on mobile, but in doing so, it does keep the pics small on desktop
EDIT: If you have any problems with the tags on mobile, go to media and select: "max screen and (max-width: 42 em)" and it should fix it!
2K notes
·
View notes
Text
Ome thing Ive found very helpful is the _[filewords].txt functionality for training embeddings.
Don't just use the built-ins, tho!
And you really, REALLY have to curate your dataset, first!
So, for example, I have a textual inversion script for HP_person_filewords.txt (if anyone wants a copy, comment and I'll send it!). It'll say something like "a rendition of {prompt} in Hogwarts, [filewords]"
If I leave the titles of the photos alone, it'll just produce gibberish. No sense using the filewords if there are none!
So instead, I'll label the pic with what emotion is displayed, the color of the fabric being worn (or, more like, the color I *want to be worn*), the eye color, the pose or action displayed.
To get more in depth, I'll add labels that aren't displayed, but that I want the Ai to associate with that character
In Harry Potter fandom, for example, Slytherin characters get "associated* with green, silver, ornate, intricate, brocade, jacquard, trim, buttons, arrogant, haughty, beautiful
In the Worm fandom, the character Panacea/Amy Dallon will get freckles, brown, white fabric, cigarette, tired, grumpy, concentrate, intense
Basically, anything you want the Ai to render as a default for that character
#ai artwork#ai art#ai generated#harry potter fanart#worm fanart#ai tools#coding#programming#python#javascript#html5 css3#css#girls who code
1 note
·
View note