#Figma to Code
Explore tagged Tumblr posts
Text
Learn how to transform your Figma designs into beautiful and functional websites using this step-by-step guide.
#Figma to HTML Code#Figma to HTML#Figma to HTML Conversion#Convert Figma to HTML#Figma to Code#Figma to HTML Conversion Services#Figma Designs to Websites#Figma to Websites#PSDtoHTMLNinja
0 notes
Text
Tuesday 20th February 2024
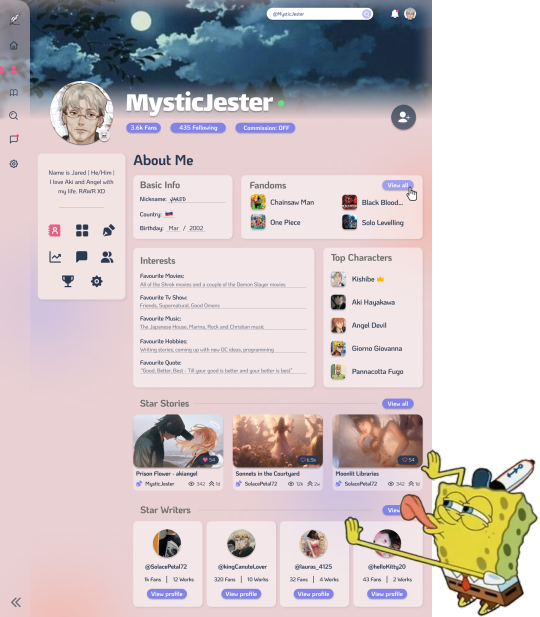
Here is a speed design(?) I am not sure what you would call it but basically, me designing more pages for my imaginary fanfiction website! I focused on the Profile > About Me page! I like the design so far but something feels off, I am not sure~! ✨
Just after I ended the video, I learnt how to make Figma frames longer without stretching the elements inside... would have been a lifesaver moments ago but all well~! 🥰☠️
The program I am using is called Figma (my love, my baby)

#coding#programming#studyblr#codeblr#studying#comp sci#progblr#programmer#figma#web design#fanfiction#fanfic#web development
74 notes
·
View notes
Text
Skidaddle skidoodle

Wednesday, 11/22/2023 ❄️
I have now blasted your retinas with an ungodly amount of light, you're welcome. Anyways, this is the latest iteration of my portfolio... still haven't gotten around to actually coding it though. I'm thinking I should probably code my website in WordPress to be safe(r). Knowing me I'd probably unintentionally attract at least one person that will attempt an SQL injection or something. Speaking of which, I got sidetracked and now I'm learning about basic cybersecurity over at TryHackMe.
53 notes
·
View notes
Text
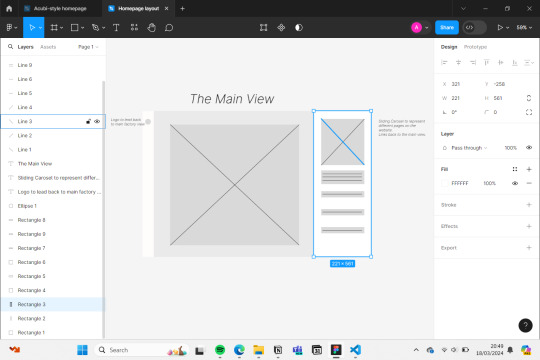
18.03.2024
Today was a decently normal Monday. My teachers informed me today that I might be getting an essay I completed a while ago and getting my science test results back soon.
After school, I tried to start the home page of the website I'm currently building Project.Spider and I would like to say that thanks to the help of Bing AI, ChatGPT and Visual Studio Code, I could finish one part.


🎧- Shut up my mom's calling - Hotel Ugly
🌲- 3hrs
#aesthetic#studying#books#bookish#bookworm#book community#booknerd#currently reading#bookstagram#student life#coding#python#programming#engineering#developer#html#html css#css#figma#figmadesign#figma to html#studyblr community#productivity#productivity challenge#productivityboost#study#study motivation#study notes#study tips#study with me
8 notes
·
View notes
Text
🌐 Top 10 Tools Every Web Developer Should Know in 2024 🚀
Hey, guys👋 If you're diving into the world of web development or looking to level up your skills, here are the top 10 tools you need to check out this year:
Visual Studio Code - The ultimate code editor with tons of extensions to boost your productivity. 💻✨
GitHub - Manage your code and collaborate with others seamlessly. 🛠️🤝
Bootstrap - Design responsive websites quickly with this popular CSS framework. 📱🎨
Figma - Collaborate on UI/UX designs in real-time with this powerful design tool. 🖌️👥
Node.js - Build scalable server-side applications using JavaScript. 🌐🔧
Webpack - Optimize your JavaScript files and manage dependencies efficiently. ⚙️📦
React.js - Create interactive UIs with this widely-used JavaScript library. ⚛️🔍
Sass - Write more maintainable CSS with features like variables and mixins. 🧩📝
Postman - Test APIs and ensure everything runs smoothly. 🔍💡
Jira - Track tasks and manage agile workflows for smooth project management. 📊📅
These tools can supercharge your development process and help you build amazing web applications. For those looking to take their projects to the next level, partnering with a web application development agency could be the key to unlocking even more potential. 🚀💼
#WebDevelopment#Coding#DeveloperTools#VisualStudioCode#GitHub#Bootstrap#Figma#NodeJS#Webpack#ReactJS#Sass#Postman#Jira#TechTips#WebApplicationDevelopment
3 notes
·
View notes
Text
How can I control render blocking in an HTML and React.js application? Render blocking can significantly impact the performance of your HTML and React.js application, slowing down the initial load time and user experience. It occurs when the browser is prevented from rendering the page until certain resources, like scripts or stylesheets, are loaded and executed. To control render blocking, you can employ various techniques and optimizations. Let's explore some of them with code examples.
#libraries#web design#website#reactjs#web development#web developers#html css#ui ux design#tumblr ui#figma#blue archive#responsivedesign#responsive website#javascript#coding#developer#code#software#php script#php programming#phpdevelopment#software development#developers#php#php framework#jquery
17 notes
·
View notes
Text

Cooking up a new project idea whilst watching men wrestle is such a vibe~! Let's go 2024~!! 😏🙌🏾💗
Btw my favourite WWE Wrestler is LA Knight (seen in the picture) because he's good-looking 🤷🏾♀️
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#projects#study hard#study space#programmer#code#figma#design
8 notes
·
View notes
Text
little tiny shoutout to @lvebug & @lampllghter who have my whole heart and have been the busiest of bees and helping to build up the web... we are all concerningly unwell and so talented


#a little sneak peek under the cut!#we couldve made a carrd but instead we decided to literally build it out in figma bc we have worms in our heads#i fear coding and dev is right around the corner...#rambling nonsense / ooc
7 notes
·
View notes
Text
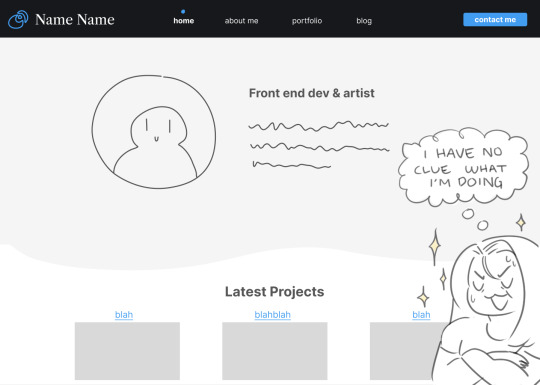
Made this blog, finally.
I'm not amazing with personal branding yet, and social media as a business tool is something I'm extremely new to. Hopefully being active on here will help.
I've designed and coded this starter site. Designed with Figma and coded in HTML and CSS, and I'm really happy with it. If anyone does see this and has any critiques, advice, or other places for improvement, I would love to hear it.
Looking forward to stuff, and maybe even things.
6 notes
·
View notes
Text
Passer 6h sur un code, pour tout effacer car finalement l’ancien était mieux…
3 notes
·
View notes
Text
What Are the Best Practices for Converting Figma to WordPress?

Are you seeking tips and tricks while converting your Figma to WordPress website?
You arrived at the right place.
What is Figma?
Figma is a popular vector graphic editor designer used to create user interfaces, illustrations, icons, and more.
The process of conversion started with converting the Figma design to code. The second method is to export as PNGs (Portable network graphics), JPGs, and SVGs (Scalable vector graphics). It is like other designing tools, like Adobe Photoshop (PSD), Sketch, etc.
Apart from the similarity with the other tools, Figma has a few unique features and functionalities that make it a valuable tool for designers.
Figma has become a famous alternative for building visual hierarchy websites and interactive web applications.
This platform is famous for its capability and flexibility, making this a unique one and one of the influential designing tools.
Whereas,
What is WordPress?
WordPress is a well-known CMS (Content management system) that powers more than 40% of all websites worldwide.
WordPress continues to influence the CMS ( content management system) industry and stays in competition.
Its extensive offerings of plugins that improve functionality, its user’s support community, and its adaptability make it a perfect choice for developers.
Let's walk over a few best approaches for Figma to WordPress conversion.
Top 5 Best Practices for Figma to WordPress Conversion
Let’s check out the best approaches while transferring files from Figma to WordPress. Check this following given below:
WordPress Installation:
One of the most important things to remember is to ensure you have a clean WordPress installation before converting your Figma design to WordPress. The installation will assist you in avoiding problems with current plugins and themes.
Choose theme compatible with Figma:
Look for a WordPress theme that integrates with Figma. A suitable theme will make converting your Figma design into a WordPress theme easier.
Employ a Child Theme:
If you are using a WordPress theme that supports Figma integration, it is recommended that you first establish a child theme. It enables you to modify the theme without compromising the original design.
Use Page Builder:
Page builders are an excellent approach to transforming your Figma design into a WordPress theme quickly and effortlessly. However, seek a page builder that integrates with Figma.
Testing:
Once you've transformed your Figma design into a WordPress theme, properly test it from beginning to end. Before publishing your website, test the Figma design to uncover potential concerns. If an issue arises, it may be resolved here.
Considering these few basics, you can ensure smooth Figma to WordPress conversions.
Looking for Figma to WordPress conversion?
TRooInbound is one of the well-known organizations having demonstrated years of experience.
We have an expert team of Figma and WordPress developers to offer any Figma to WordPress conversion services.
Our specialties include website development, application development, migration, digital marketing, and conversion services.
We have more than 5 years of industry experience with a demonstrated work portfolio. Our expert team is highly qualified for any web development project.
Why are you waiting for?
Contact us today!
#figma to WordPress#website design#website development#design to code#wordpress#wordpress website development#TRooInbound
5 notes
·
View notes
Text
Figma to HTML Conversion: Simple Guide To Convert Figma To HTML
Introduction: In the modern web development landscape, designers and developers often collaborate using tools that bridge the gap between design and code. Figma, a popular design tool, is widely used for creating stunning web interfaces. However, turning those designs into functional websites requires converting Figma to HTML. This process might seem complex, but with the right approach, you can efficiently convert Figma to HTML, ensuring that your designs come to life on the web.
Why Convert Figma to HTML? Figma is an excellent tool for crafting visual designs, but to bring those designs to the web, you need HTML, CSS, and JavaScript. Converting Figma to HTML allows you to take a static design and transform it into a responsive, interactive website. This conversion is essential whether you're creating a standalone website or integrating your design into a content management system like WordPress.
Step-by-Step Guide to Convert Figma to HTML:
Prepare Your Figma Design Before diving into the conversion, ensure your Figma design is well-organized. Use consistent naming conventions for layers, group similar elements, and double-check that your design is pixel-perfect. This preparation will make the conversion process smoother and more efficient.
Export Figma Assets The first step in Figma to HTML conversion is exporting the necessary assets. Figma allows you to export images, icons, and other elements in various formats such as PNG, SVG, or JPG. Select the elements you want to export, right-click, and choose the export option. These assets will be used in your HTML and CSS files.
Convert Figma to HTML/CSS
Manual Coding: Start by setting up a basic HTML structure using semantic elements like <header>, <section>, and <footer>. Write CSS to style these elements according to the design specifications in Figma. Pay attention to typography, color schemes, and spacing.
Using Figma Plugins: There are Figma plugins like "Figma to Code" that can help automate parts of the conversion. These plugins generate HTML and CSS code based on your design. While not perfect, they can significantly speed up the process and provide a good starting point for further customization.
Responsive Design Ensure your converted design is responsive. Use media queries in your CSS to adjust the layout for different screen sizes. Figma allows you to design for multiple screen resolutions, and your HTML/CSS should reflect this adaptability.
Integrate with WordPress (Optional) If you're working on a WordPress project, you can convert Figma to WordPress by creating custom templates. Export your Figma design elements, then integrate them into a WordPress theme using PHP. This step requires a bit more technical knowledge, but it allows for seamless content management and dynamic features.
Test and Optimize After converting Figma to HTML, thoroughly test your website across different browsers and devices. Optimize images and code to ensure fast loading times. Validation tools can help you check for any HTML or CSS errors that might affect the user experience.
Conclusion Converting Figma to HTML is a crucial step in turning your design ideas into a functional website. Whether you choose to manually code or leverage tools and plugins, following a structured approach will help you achieve a pixel-perfect result. As web design continues to evolve, mastering the Figma to HTML conversion process will enhance your ability to create responsive, interactive, and visually appealing websites.
#Figma to HTML#Convert Figma to HTML#Export Figma to HTML#Figma to HTML Conversion#Figma to Code#Figma to Wordpress#Figma to HTML Conversion Services
0 notes
Text
Completed the About Page

I'm licking my work because I am so proud of it. Why am I spending more time on designing this fake fanfic website? I don't know but it's a lot of fun! It's the same when you build a world around your original characters and get excited over it - that's the same here for me.
Finally able to stretch the screen so I can add the elements as you scroll down~!
Will it ever become real? Maybe not, but it's fun~! [previous post]

#coding#programming#studyblr#codeblr#studying#comp sci#progblr#programmer#figma#web design#fanfiction#fanfic#web development
57 notes
·
View notes
Text
My new project, a portfolio!

Wednesday, 10/18/2023 ☕
I've finally started working on a portfolio website for myself! Before diving into the code I thought I'd make it easier on myself by making a mock-up in Figma. Turns out Figma is more difficult to get good at than it looks though (●´∀`●)フ I did manage to make something that I'm pretty pleased with in the end (with some placeholders). An update will be coming within the next couple of days! In the meantime, if you have any thoughts on the theme/layout so far feel welcome to leave them below ^-^
19 notes
·
View notes
Text
Lovable transforme vos idées en applications web puissantes
Lovable transforme vos idées en applications web puissantes Lovable en quelques mots … Vous rêvez de transformer vos idées en véritables applications web, sans passer par la case développeur ? Lovable vous tend la main avec son approche inédite, alliant templates, intégration Figma et communauté dynamique. Découvrez notre analyse détaillée, nos retours d’expérience, et comparez Lovable aux solutions les plus en vue pour faire le meilleur choix selon vos besoins. Plongez dans l’article pour explorer cette plateforme prometteuse ! Accès direct au site Lovable Table des matières Présentation de Lovable Lovable — un nom qui intrigue, presque une promesse. Peu de plateformes de développement no-code/low-code affichent une telle […] #Code #créationapplicationweb #Figma #Lovable #nocode
0 notes
Text
week 10:
The week of fruitfulness yes! 😄 Because I have amazing team we be able to cross the road. Thank you guys.
Figma presentation and we got a good remarks!
Congratulations

0 notes