#I used to play in the html and add things
Explore tagged Tumblr posts
Text
🫶
#I’m getting hit with a massive wave of nostalgia now#I remember staying up ALL NIGHT working on changing my theme#I used to play in the html and add things#I looooved adding falling snow during the winter#I remember when having a music player at the top or somewhere on your blog was super popular#but ended up being incredibly annoying#cause half of the people put it on autoplay so when you entered someone’s blog you would get blown away by music#I remember having a whole different page for an about me#I wonder if I still have that up on mine#broooo I haven’t looked at my blog page on a laptop or anything in fucking AGES#I’m embarrassed to think what it might look like but whatever#most of us are using mobile anyway#or at least in my mind we are hahaha#so when I first started a blog I think I was in middle school??? like 12 or 13 hahahaha good times#my first url was SO CRINGE and I’m not going to say it cause I’m 😬😬😬😬😬 when I think about it#and then I slowly got more of a following and started doing smoke videos#I miss that community too :(#making smoke videos and tagging a bunch of stoner mutuals to ‘pass the bong/joint’#and then they would make a video and tag me#awwwwwwwwwwwwwwwwwhhhh#I haven’t logged into that tumblr in AGES omg#but then I decided to post content and I didn’t want to post it on my original blog in case it got flagged or anything#so I made this blog#and here we are 🥰#but man I have SO many memories from my last blog#i made a friend in Belgium and we sent presents back and forth#I think only once but maybe twice#I still have the bracelet she sent me#can’t believe I’ve been on tumblr for most of my life lmao#but I’ve met SO many amazing people that I would have never have met
4 notes
·
View notes
Note
similar to the greentext stuff - i was visiting with my neighbors and their grandkids were around, and I said to this eight year old, "Hey, you wanna know something cool? I was playing the game when the Endermen came out." and his eyes went wide, like this kid looked like i told him i landed on the moon. His grandma thought it was really funny, and she said she has no idea what i'm talking about, but her grandbabies do, and that's incredible to her.
oh that's fun lmao, when minecraft & that update's existed for more than your whole life, and yknow being that young and like Next Year fr is this huge time scale away, a couple of years is a quarter of your life thus far and like maybe nigh half of the part of your life you actually have longterm memories for....i was checking out this dev's blog's archives about a:tdd's release in 2010 & in one entry they compared the implicitly Roughly concurrent release of Minecraft and i was like hey whoah. forever primarily being a game i've Heard Of more than any more direct exposure so i had no precise sense of [before minecraft release] [after minecraft release] Year 0 there but it's like for sure back in thee day when minecraft was a new thing, huh
#add in that [i also basically Heard Of mass effect but that's a game series w/a 2010 median which i had Any knowledge abt already]#so i have that reference point for a still like [niche video for When You've Played These Games For Sure] there but then like#if you were ten or even 5 yrs younger at the time you May Well Be much more at sea as your starting point there#(but i mean not that much; i didn't know a ton. reread those wikipedia plot summaries myself)#enderman came out? happy pride#shoutout to this one time i crossed paths w/this kid who was at the time probably like late middle school early high school age#who started talking abt pokemon like Clearly A Big Interest and i'm like my only Direct experience is playing pokemon go but i know Some#stuff b/c i was 5 in '99 when it was first making that huge splash lol. can make Some remarks....but also just Listening Attentively To You#Monologue like uh huh go off....i sure remember like the Sense of a couple yr's sagacity like being 9 i think reading a book abt 6th or 7th#graders (i.e. two or three yrs older) like My God They Must Be So Mature....#and like ofc when skimming passages as an adult it's like omg l'enfants. Both Perspectives Being Accurate respectively lol#my vintage experiences like i've def saved things on the floppy discs of [save icons imagery]. have heard the dialup tones organically....#but also; say; Home Computers That You Didn't Really Need To Know Much Abt Computers To Use were forever an everyday thing for me#having been born mid '90s....vs like in the '80s being nicher but also like. the programs to amateur code not being As Complex either#like [working on cars] of yore vs more modernly lmao....plus ofc in their designs; opening up a desktop Tower vs what? a tablet??#ppl my age who had more substantial Online Access earlier than i did maybe having at least picked up some html; which i did not lol#also didn't have too much Gamer Experience ever; what i did largely desktop then laptop pc wasd+mouse style....#didn't have a smartphone till maybe 5 yrs after they were starting to become more commonplace#vs that again to an 8 yr old of today [commonplacer smartphones] is your whole life basically too. i remember when we flipped those phones.#(i do fr lol. did have one of those first for a good while.)#granpa granpa....mh being fourteen yrs old meaning like the Teen Fans of Today were probably not watching it as it aired lol#whereas i Was that teen fan of those yesteryears. and all my stories for it like fuckin uhhhhhh [crickets chirping] [studio audience laugh]#though You Don't Need The Fans like mh is a long movie ppl can newly discover Whenever that holds up; plus it has bonus lore#mostly what i could even Possibly bring is just the particularly nicher older bonus lore. but like grandpa simpson (the simpsons) for sure#which is to say: humorously irrelevant & perhaps somewhat cantankerous#whilest i'm vaguely aware there may have also been that minecraft resurgence (esp through streaming?) from 2020 on....#but evidently Like Mh something that continually revives / takes on New Fans / Participants#for sure i might well be playing some tf2 myself if i had the technical capability (i would have the poor personal ability i always did lol#real games of yore but it never gets old also. though i know Of Late there was a bot problem / just neglected maintenance? that get fixed?#These Have Been The Tag Tangents. maxed out thirty tags i know that's right
8 notes
·
View notes
Text
A Brief Guide on Uploading ChoiceScript Demos to Itch.io
Since Dashingdon is shutting down, and there will be a lot of folks wanting to host their ChoiceScript demos elsewhere, I thought it'd be a good idea to provide a brief guide on how to do so for itch.io.
This is for Windows in the folder actions, but it shouldn't be too difficult for folks to translate for Mac. This also assumes you haven't changed any of the files within your game folder other than those found under 'scenes'.
Within your game folder, locate the 'web' subfolder, right click it and select 'Send to' then 'Compressed (zipped) folder. Name your newly compressed file something sensible, and I recommend moving it to a new folder outside of your game files, just to keep everything neat and tidy.

2. Assuming you already have an itch.io account, navigate to your dashboard, and click the 'Create New Project' button.

3. Name your project as you like, and under 'Kind of project', select the 'HTML' option.

4. Set the 'Pricing' to 'No Payments', you cannot use ChoiceScript for profit unless it is with the Choice of Games or Hosted Games publishing labels. No one wants to get in trouble unnecessarily here.
5. In the Uploads section, upload your newly zipped file we made in step one. After it's finished uploading, you'll be given one drop down and two tick boxes. You need to tick the 'This file will be played in the browser' option.

6. I've found so far that 'Viewport dimensions' work quite well for desktop at 1080 x 640. Either use these numbers or experiment and find what works best for you.
7. You must tick the 'Enable scrollbars' option for your game to display properly, otherwise options, text and buttons can be clipped off the bottom of the viewport.

8. Continue filling out the rest of the form, or skip it for now and scroll all the way to the bottom to the 'Visibility & access' section. Here make sure you have 'Draft' selected. This prevents others from finding your game until you're ready, and I always recommend play testing things before you make your work public.
9. Finally, hit the 'Save' button, then go and have a look at your creation by hitting the 'View page' link. And there you go! When you're ready for public release, just change the option in section 8 to 'Public'.
---
A few things to bear in mind about hosting on itch.io:
There isn't currently any way for your readers to save their game. I'm sure someone could write in a plugin similar to Dashingdon's at some point, but as for right now, this isn't available. See addition/edit below.
Make sure you properly tag your game with the 'choicescript' and 'interactive-fiction' tags. There are an awful lot of games on itch.io and it's easy to get lost in the crowd. Make sure folks can find you by having the right tags.
I hope this brief guide was useful to folks.
Best of luck to you with your writing!
---
Addition/Edit:
Thanks to @hpowellsmith for bringing this to my attention. You can add save functionality to your game by using this addon:
The ChoiceScript Save Plugin
Just tried it out on my own game and it works perfectly.
Rather than run through the addon author's own tutorial here, I'll just forward you to the Readme on their Github page.
One small note I would add is when it asks you to make the two small additions to your index file, make sure you right click the file and open it with your coding program, don't double-click it as this will just open it in an internet browser, and it won't give you the access to what you need to change.
711 notes
·
View notes
Text
how to spot stolen/uncredited gifs + how to work the search function
there's been a lot of talk about not stealing gifs and not supporting people who do, but it might not be easy to spot shady posts for everyone. so i made this little guide with things i personally look out for. at the end there's also a guide on how to work the search function. i hope this will help out there on the wild tumblrmachine!
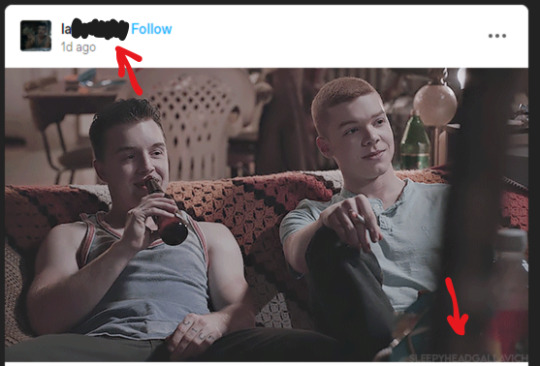
the gif has a watermark that doesn't match the poster and there's no "gif by @[username]" under the gif. please note that a lot of people don't watermark their gifs at all, but this is one of the biggest give aways to a gif being stolen and reuploaded.

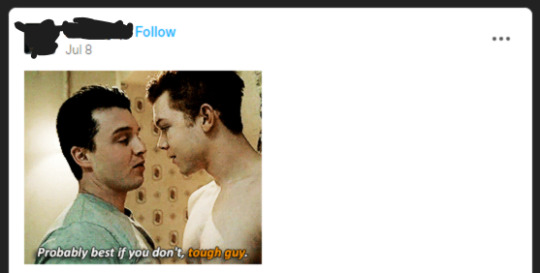
the gif doesn't stretch across the entire post. very seldom does a gif maker go through the entire process of making a gif and not making it cover the entire post space. in the example below, the gif was most likely a part of a set, as a second gif would fit perfectly right next to the one posted.

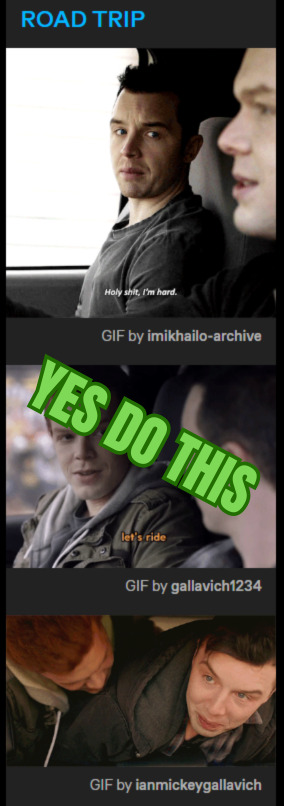
"theme posts" with gifs of different sizes and/or quality. in the examples below, "mickey smiling" has gifs of different sizes and no "gif by" credit under either of them. "theme posts" can still be made with proper credit to the gif maker, like "road trip" to the right.


new posters and no "my gifs" tag. if you're unsure if the gif is stolen or not, click the top of the post and go the blog and look at the tags attached to the post. if someone made the gif themselves, there's usually a "my gifs" or a similiar tag under the post. this might be a good thing to do if someone is new to the space has started posting gifs. this is not 100% foolproof method, but it can help you give an idea if the gif is stolen or not.
so how do i work the search function? how do i get the gifs i want?
good question! in the example of "mickey smiling", try searching for just that - "mickey milkovich smile" and you should get some good results. in the case of grabbing a specific gif from a specific post, i'll try to make a guide down below. if you have any questions, please don't hesitate to ask!
first, find a post you want to use a gif from. we're gonna use this set from @heymacy.
open the post you wanna use and copy the url to it. then make a new post and hit the gif search button. paste the url and it should find you the first gif of the set. click the gif and tumblr brings you back to your post with the gif and the "gif by heymacy" at the bottom.
but say you want the last image in the set. we're gonna use a tiny bit of html but don't fret.
first, do the previous step i just explained above.
click the cog wheel at the top right corner, scroll down and choose "text editor - html". go back to your post and it should be a whole bunch of text instead of an image.
search the text for "img scr" and then delete everything between the two quotation marks following that, it starts with https and ends with gifv.
go back to the post with the gif set and right click the gif you want (in this case the last one of the set), and choose "copy image link" and paste it between the quotation marks where you deleted stuff before. make sure not to delete any quotation marks and that your new link placed between them!
please note: you might get an error message from tumblr that the post contains unsupported html, just ignore that.
then click the cog wheel again, and change the editor back to "rich text". you're new image should be there, with proper credit!
bam, you're done! i'm also including a video below of me doing these steps so you can follow along. sorry my os is in swedish, but the thing i right click on is just "copy image link" as stated above.
here's a more in depth guide to this method, but it can be a little confusing if you're not used to working in html.
as you add more images and text to your post, the amount of text after you change to the html editor will increase. it might be hard to find the exact gif you want to change, but play around with it and try it out. the more you use the method, it'll be easier to work with.
thank you for coming to my ted talk, i hope this helps! 🫂
#dont steal gifs#this took forever and still is a bit meh but you get the point#shameless#mickey milkovich#ian gallagher#im_helping_ralph.gif
163 notes
·
View notes
Note
sometimes i have to remind people that JGS's a horrible and terrifying person. i sigh every single time bc people forget for some reason. is there anything you want to remind the fandom?
oh, many things lol. i suspect the people who most need to be reminded are not particularly interested in anything i have to say at this point, however, if they don't have me blocked already. but in short: yes! jin guangshan is a horrible person who ruthlessly takes advantage of jin guangyao's filial piety to further his own political agenda. he's the selfish, greedy, power-hungry villain that jin guangyao's detractors believe jin guangyao to be, and i think it's a fundamental misunderstanding of jin guangyao's character to state that he "becomes his father" by the time he comes into power. because that just isn't what happens, and there's no support for it in the text.
(edited to add: or rather, the "support" that his strongest detractors rely on to support their arguments falls apart under close scrutiny, because you quickly discover that when acting under his own power, jin guangyao chooses governance and moderation rather than greed and destruction. he's morally complex for sure, and willing to get his hands dirty and bloody, but he is not jin guangshan.)
to anyone reading this who feels tempted to say "but ray, the sex workers, the brothel--" please don't bring these crimes up if you're going to separate them from their emotionally charged catalyst, aka jin guangyao discovering that jin guangshan could have chosen to rescue meng shi from literal sexual slavery, but chose not to because "literate women are too much trouble." meng shi dies from her illness while languishing in poverty, when she did not have to; in jin guangyao's eyes, jin guangshan is his mother's murderer, and there is no one else in the novel that he loves more than meng shi (no, not even lan xichen!). do you hold wei wuxian's several month-long murder-torture bender of the wen sect disciples after the sacking of lotus pier against him years after it has happened and he is no longer vengefully murdering and torturing people? if you don't judge wei wuxian by the actions he takes 1) at his lowest, and 2) when he has been directly provoked into trying to protect himself, why do you choose not to extend that same grace to jin guangyao?*
* this is not actually an invitation to @ me with discourse on this post unless you're going to be normal about it. if you can't be normal, please save us both the time and energy we'd otherwise waste spatting with each other, and just, idk. go play the sims or something.
---
this post has been added to my dreamwidth meta archive here: https://thatswhatsushewrote.dreamwidth.org/1256.html
82 notes
·
View notes
Text
The Making of Derelict

I made a videogame!
So…
That’s pretty neat.

The original plan was to spend two weeks on the bulk of the work, then to spend two more weeks beta testing, polishing, and releasing.
It took me three months, which...well, oops. Regardless, I learned a lot along the way and I’m happy with the end result, so allow me to take you on a journey behind the scenes of Derelict: Deep Space Salvage.

All good games start with a concept, a central idea, a defining through-line upon which the whole of the experience is balanced. More 𝒸𝓇𝑒𝒶𝓉𝒾𝓋𝑒 developers usually don’t make that idea the title of their game, but I don’t want to be a creative developer, I want to be a good one.
In this case, I wanted to make a game about plundering the leftovers of those too stupid, or simply not fortunate enough, to survive the dangers of the infinite, starlit expanses.
Easy, just make it then, right?
Wrong! What do you think I am, a swiss army knife with legs? No, my friend, first thing’s first: skill set! What can I actually do on my own? If it wasn’t obvious, I’m a writer first and foremost (cough, ahem, cough). I can do a little programming too, a little java, a little C#, a little HTML.
Therefore my decision became simple as dirt: A text-adventure game needs no audio, minimal graphics, only basic programming, and a shitload of writing. (I used Twine, for those interested)
That’s not to say I haven’t considered adding some pizzazz. Some snappy ear-candy for when the player clicks a button might be nice, a little ethereal, industrial ambience could really sell the lost-in-space vibe, and I did whip up a sorta-lazy cover image, something to get the job done. Still, you have to choose your battles.
That’s actually the most important lesson, by the way. I ran two months overtime because I could afford to, and I focused on polishing the narrative experience because that was the heart of what makes Derelict fun. I even added achievements to the game…

…because that gives the player a good reason to play again and try to new things, to see more of the writing that I came up with and experience the game more fully. That was worth the extra time because it contributes to the primary experience, however subtly.
All the extra stuff I wanted to do but didn’t get to is now in a list for future consideration. Maybe I’ll come back and update Derelict, maybe I’ll make a sequel, maybe I’ll just try to add this stuff to some future project. What’s important is that I made something with intention, and that it got done.
Speaking of which, you can go play it yourself right now, for free, on my Itch.
Hell, you could even leave a review if you like it.
14 notes
·
View notes
Text

HEY ALL!!! If you haven't heard, Unity is gonna start charging devs 20 cents per download. Not per sale, but PER DOWNLOAD. This applies to not only big-name games like Hollow Knight and Ori, but also smaller projects that might be free. This includes mobile games made with Unity, Undertale fan games like Undertale Yellow and Deltatraveler, and also, get this: Murder of Sonic! It was made in Unity, and so far, it's still free, but Sega's gonna hafta start charging for it sooner or later- IF they don't decide to take it down completely.
So, on this note, I have 2 things to say:
Get your favorite games NOW. Some devs, like Team Cherry, are talking about "taking their games down" (so much for Silksong- thanks A LOT, Unity!!!). I don't know if that means you'll still be able to play these games- like on Steam, for instance- if you already have them downloaded.
Please, please, PLEASE, support those games that are made with Unity. 20 cents adds up when there's a million downloads, and if it's like a mobile game, where people don't necessarily have to pay for it, that's going to COST the devs money- a LOT of money. I know we all hate the paywalls and "pay-to-win" schemes in mobile games, but let's be real- crap like this Unity thing are the whole reason those paywalls exist! These devs aren't doing this for free, they're trying to make a living! Even if you only spend $1, only 1 time, that is STILL going to be an 80 cent profit over the new Unity costs, and maybe, just maybe, give some game devs enough incentive to keep the game around.
I know Unity has a bad rep because it's easy to use and allows devs to release games that control poorly because you don't have to be good at coding to do it (*cough* Guardian of Lore *cough*). That's why I haven't used Unity, despite having several game ideas in my head, because I don't know how to code (yet), and I didn't want to release a game like that- and now I never will use Unity. But games like all the ones I've mentioned are proof that Unity CAN be used for good games, in the right hands. So please, if you love a game made with Unity, please support it, so the game doesn't go away. Don't send the devs into bankruptcy just because Unity is a money-grubbing so-and-so.
(Oh, I should also mention, for browser-based games, apparently this "per download" thing also includes "per BROWSER REFRESH". So, yeah, please don't blame the devs, support the devs and blame Unity.)
EDIT: It's not quite as bad as I'd thought. I knew Unity had a threshold, but I thought it was an either/or thing- either a certain number of downloads, or a certain amount of money made from a game. And, it's not, it's both.

So free games (like Murder of Sonic) apparently won't be affected.
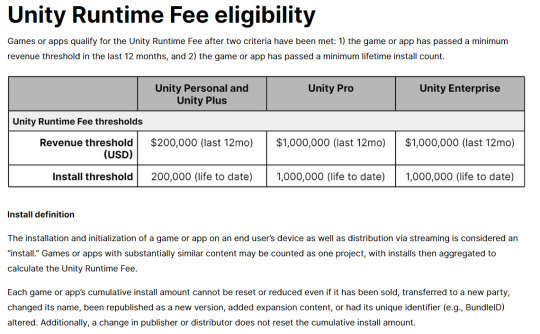
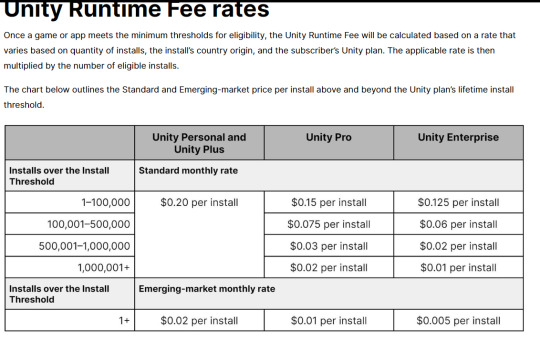
Here's their pricing schedule once the threshold is met:

It still adds up for the smaller projects, with Unity taking all or most of the revenue from smaller games.
And one thing that's still bothering me: the install threshold is "life to date" and Unity is charging per install over the threshold. So, if a game's been around for years and had a million downloads and has made 200,000 dollars in the last year, they're gonna end up paying that 200,000 all at once.
At least, that's what I'm reading.
So, ok, I was wrong. Free projects won't be affected. But this is still awful, especially when it's first starting out.
EDIT 2 (2023-09-23): They've lessened the fees:
youtube
I'm still not using them. They never had a good reputation- I mean, there's good Unity games, but there's also a lot of bad ones because people can just release games with Unity with no coding experience. I want to make games someday, but I want them to be a good quality, so I'm waiting until I can actually figure out C++ (heck, I'm still wading through HTML, I'm nowhere near real programming languages). As long as I have to learn coding to make something good, I might as well find an engine that I can trust. I hear a lot about Godot. I also think I'll want to look at Monogame, because Monogame was used to make Axiom Verge and Celeste, and it's apparently based on the defunct XNA that was used to make Stardew Valley. Or I'll find something else. But not Unity. I just don't trust them.
#unity#unity engine#unity3d#game design#game development#indie game development#murder of sonic the hedgehog#hollow knight#ori#undertale fan games#deltatraveler#undertale yellow#Youtube
196 notes
·
View notes
Text
I made some pages in HTML and CSS, now what?
For this week's Content™, I answer a question that troubles all buddying web developers: what should you learn once you've become somewhat comfortable with HTML and CSS?
In this article, we explore 3 paths:
Static Site Generation, for those who like creating a lot of content (and my recommendation for fannish folks). If you've heard me continuously rave about Astro, this is where you'll learn to set it up.
Playing Around in the Browser, for those who want a taste of JavaScript without committing to installing anything (or are looking to add more complex interactivity to their pages).
The Server Path, for those who want to learn how to work with data to create things like guestbooks and comment sections!
I hope this is useful, and let me know what you all think!
#codeblr#programming#web development#beginners web development#year of content#my year of content is making me suffer but at least i'm finally getting around to scaling my teaching#which is what the year of content is all about#you know#aside from being able to continue teaching
110 notes
·
View notes
Note
Hi! I’m absolutely in love with the look of your carrd and was wondering how you customized it :) I’m new to the site and how to use it and stuff
Thank you! If you're not familiar at all with the site and want a really introductory crash course this post explains the basics of building elements on a site better than I could
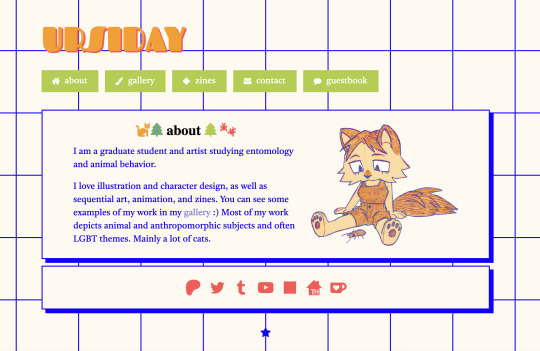
Honestly I have not done anything fancy I really just slapped some elements on there and played around with the appearance settings until I liked it, even the grid background is something you can add within carrd. This page is just a text element (the header), buttons element, and some containers broken into columns so I could add the text and images next to each other. the only slightly weird thing is the "about" title with the little icons is actually an embedded HTML element which is only available with the pro plan features and I used it to add the font awesome icons (font awesome my beloved). There are lots of settings for adding borders, drop shadows, etc to different elements and stuff. My gallery page is just a gallery element I added a bunch of pics to as well. I would like to try doing more interesting stuff with carrd at some point but if you're fine with the structural elements being relatively basic I think there's a good amount of aesthetic customization you can do that's built in

#the guestbook is also an html embed from 123guestbook#ask#anonymous#I would love to make a real site or neocities or something also but I have minimal coding skills and it's not worth the time sink for me#so I use carrd for now
139 notes
·
View notes
Text
Writing tag game by @bonecarversbestie !
Describe your writing process from idea to posting/publishing?
I have a notes app called EasyNotes where I jot down all my ideas as I get them; bits of dialogue I think would work in a fic, interactions between characters (which always come to me just as I'm about to drift off to sleep) and very, very rough outlines of chapters.
Then, I'll word vomit onto a doc and copy in any notes I had.
Because I'm better at dialogue than describing the scene, I'll write out all of that first and then work from there to flesh it out. Like starting with the skeleton.
Once I have the first draft done, I start my editing process. I go paragraph by paragraph correcting spelling and grammar (I have a Chrome extension called LanguageTool), and then I play the whole chapter through another Chrome extension called Read Aloud. Because of my ADHD, it can be difficult to catch all my errors by reading alone, so hearing it out loud helps A LOT! Would recommend it. (Although the voices used are hilarious. Hearing your smut scene's read out by a monotone robot is slightly traumatising 😂)
Once I'm happy with a paragraph, I will add HTML coding to it - the <p> tag. In my head, it's just the easiest way to mark that a paragraph is complete. If I'm still not sure about a sentence or paragraph, I will mark it in red to rework. I also add all my <i> tags as I'm writing, so I don't forget about them later!
I realise I'm doing too much! But, I quite enjoy the editing process.
Once I get a chapter or One Shot uploaded, I try my best not to read it again so I'm not continuously making little changes.
Are you a plotter or a pantser?
I want to be a plotter SO BAD! I've got Excel sheets, multiple docs with outlines, plot points, and a solid plan. And then boom! The characters run off like a crazed toddler in the opposite direction, and all I can do is follow. So… I guess I'm a pantser!
What do you listen to when you are writing?
I have multiple Spotify playlists depending on the mood of the fic/chapter I'm writing. If I need to write emotional scenes, I'll put on some heartbreaking Emo songs from 2006! Or, if my energy drops while writing, I'll switch to 90s pop. Generally, though, I just listen to instrumental music. One of my fav playlists is this one.
What’s your drink of choice (while writing)?
Water. I am booooooring. It is sparkling, though!
Promote yourself! What’s your favourite thing you’ve written?
I think it's Hot Girl Summer. This was supposed to be a little funny, 5-10 chapter fic that wasn't serious. And it has spiralled into a multi POV, 40-chapter story with so much plot! I'm loving the process, though. And I think I will definitely have to get it bound when it's all done.
Share a fic of yours that you think is underrated/deserves more love.
I'm going to say Hot Girl Summer too. I think a lot of people aren't as interested in stories that follow both Gwynriel and Elucien (and sometimes E/riel or another pairing with their favourite characters) at the same time. I haven't seen many fics that do it, but they’re some of my favourites in the fandom, and I’m so happy to add to that list. If you're hesitant, I highly recommend giving them a try!
My favs are:
Call Me Home (by @propagandaprincess)
A Court of Vision and Bloom (by studentwriter666)
Best Laid Plans (by @trappedoutside124)
Do you have any advice for new writers?
First of all, just do it! It took me 33 years to build the confidence to try. For most of my life, I didn't think I was good enough to write, even though I had so many stories to tell. In my 20s, I probably wouldn’t have had the confidence to take the plunge. Writing opens you up to criticism (which I hate!), but I’m forever grateful that 99.9% of my readers have only ever been incredibly supportive and encouraging.
Don’t be afraid to use tools that help you. I know my limitations with ADHD, so I created a process that works for me. Everyone has a different method, and the right one is whatever works for you.
Finally, finding a community of like-minded people makes the whole process a lot more fun. I love helping others develop fic ideas or beta-reading for them, and appreciate all the support they give me. It really motivates me to keep writing.
What is a writing style/technique that others do really well that you'd like to get better at?
Flow and angst! I'm really working on improving these areas in my writing. I'm quite impatient and tend to rush through the plot rather than building up tension. I know I need to slow down and let the story breathe, but it's so hard! I just want my characters to kiss within the first 5 seconds 😂
Is there a character you were surprised you enjoyed writing as much as you did?
Eris Vanserra!
Gods, I love torturing this man! I've redeemed him so much in my fic that I'll be heartbroken if he truly turns out to be just a dickhead in the canon ACOTAR world!
Thank you for tagging me @olenvasynyt
No pressure tags: @sunshinebingo @avabrynne @thevalkyriesshadow @aldbooks @hlizr50
#asked and answered#tag game#writer life#writing process#acotar community#ao3 writer#ao3 fanfic#acotar fanfic#I spent way too much time thinking about these answers!
19 notes
·
View notes
Text
100 days of code - days 13-14
October 27th, 2023
Well, usually making my daily post is the last thing I do in a day, but yesterday I was so tired that I just went to bed 😴. So today is two days in one post.
Day 13 🪨📜✂️
Yesterday I practice JavaScript by making a classic rock, paper, scissors game. It's very simple, just take a user's input and plays against a randomly generated choice by the computer. For now, it's only a terminal game, but I'll use this logic to implement a game with graphic interface in the browser.
Day 14 🛒
Today I read about DOM manipulation and events.
DOM (document object model) is a JavaScript object that allow us to modify the HTML of a web page. With this feature, we can create dynamic websites that the content can vary.
Events in JS and HTML let us handle some event, like mouse clicks, when the mouse is over something, key press, and others.
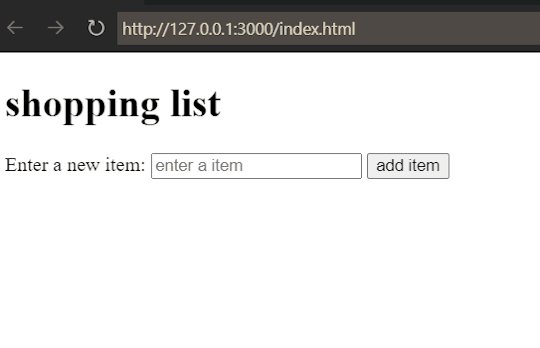
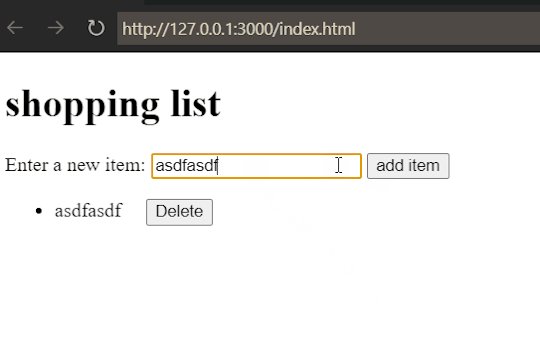
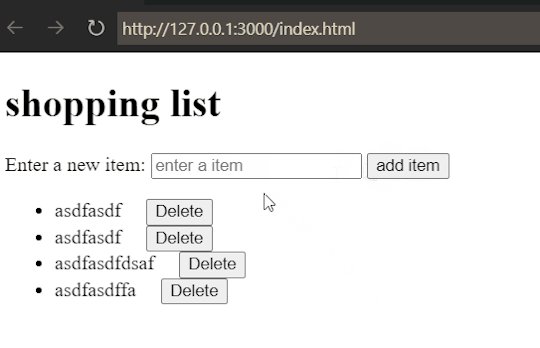
I did a little "app" to use this features that you can add and remove items from a shopping list.

Clicking the button is the event that calls a function that insert the text into HTML.
That's it ✂️✂️, I'm enjoying doing this web dev stuff 🤓
Also, two weeks!! 😯😊

#day 13#day 14#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#Rust#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
82 notes
·
View notes
Note
Hey violet!
What’s something you want to share with your audience that you couldn’t fit into TEG? Like a scene or some world building tidbit, etc :)
I wish you a wonderful day!!!
hey anon!
oooh this is always a fun question, but I can't think of anything in the moment. but! I hope you'll indulge me in this, something else I've been meaning to share for a while but hadn't taken the time to take pics yet
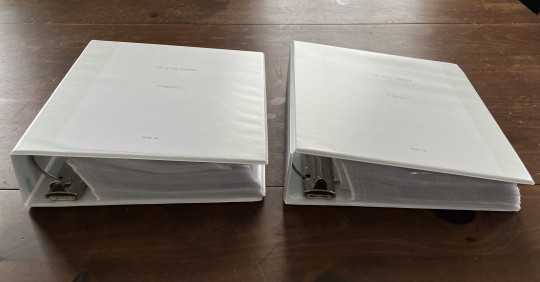
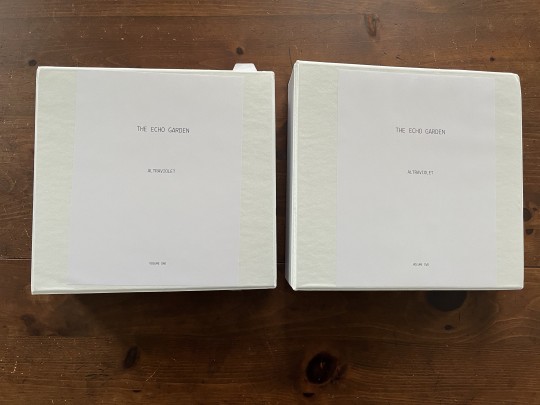
last year I printed all of TEG so I could edit it. I find editing a zillion times easier on paper than on the screen, especially because my free, ancient word processor doesn't play nice with AO3, so ALL OF TEG was hand typed with the html. so like every time you saw italics or bold, I hand wrote <i>the coding</i> in there. ANYWAY
I typeset it and went to interpolate (??? I forgot the word, but you have to order the pages a certain way in the PDF so the printer prints them correctly in folios) it in Adobe Acrobat (I think) but the function was broken Dx I haven't tested it since then, but I was VERY annoyed to find that was the case, cuz it meant instead of cutting TEG's ~1000 pages down by four to print, I could only cut down by two
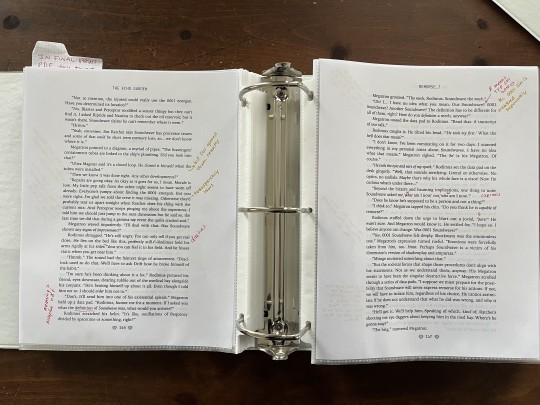
so I spent about 3 days printing the whole damn thing out. after editing, I put the pages in acid protected plastic sheets and put 'em into binders:


I went through the whole thing with a red pen, making as many corrections as I could find. I did a post about my most common mistakes (please learn from my mistakes!) but here's a quick recap of the major findings:
"if... then" NOT "if... than"
pouring vs poring -> "poring over data pads" is correct
reticules vs reticles -> "reticles" are what we want, "reticules" are little purses
reign vs rein -> "rein in emotion" is the correct one
how em dashes work
capitalizing in quotations

Then after all that was done, I went back through with gold pen and added little "fun facts" and bits of info because I thought maybe someday I could sell this massive tome, or use it for a raffle for charity, or something, and my author notes would add some interest and value :)

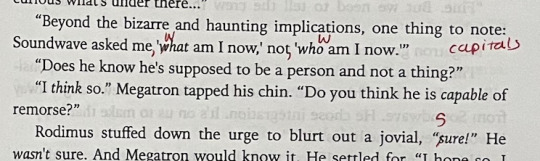
So for example in the above picture, the gold tid bits are as follows:
text: "Ultra Magnus said it's a closed loop. He closed it himself when the tubes were installed."
note: but Soundwave opened them recently (this was a note to myself- this line is to throw off the reader re: how Soundwave siphoned away the 0001 energon in the Scavengers' tubes)
text: I'm glad we told the crew it was missing. Otherwise they'd probably tear us apart tonight when Ratchet does his thing with the current mix.
note: transparency laws (here Rodimus is referring to an off-page meeting in which the leadership team told the crew the 0001 energon was missing. they did this because of the transparency laws they put in place)
text:
Megatron: "If I asked you what the definition of Soundwave was, what would you answer?"
Rodimus: "I… I have no idea what you mean. Our Soundwave? 0001 Soundwave? Another Soundwave?"
note: R means TFP SW here :D b/c 0001 SW is mentioned separately (when Rodimus says "Our Soundwave?" he means the TFP Soundwave that has boarded the ship)

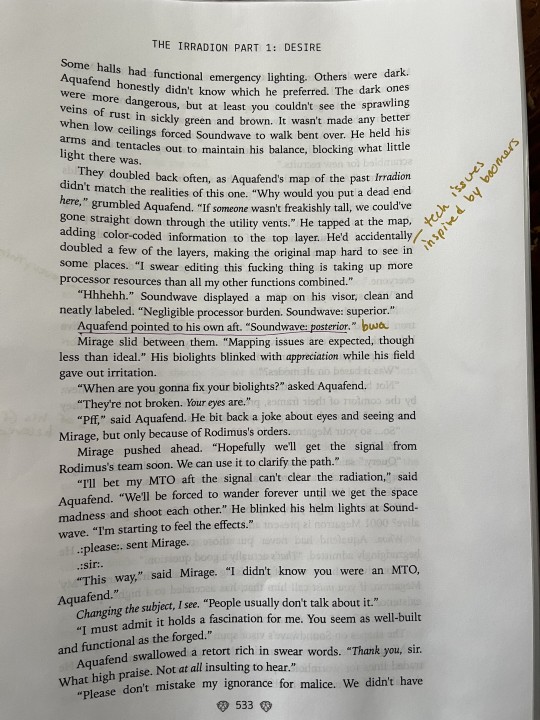
text: (Aquafend had) accidentally doubled a few of the layers, making the original map hard to see in some places.
note: tech issues inspired by boomers
text: Aquafend pointed to his own aft. "Soundwave: posterior."
note: bwa (I think this line is SO funny haha)

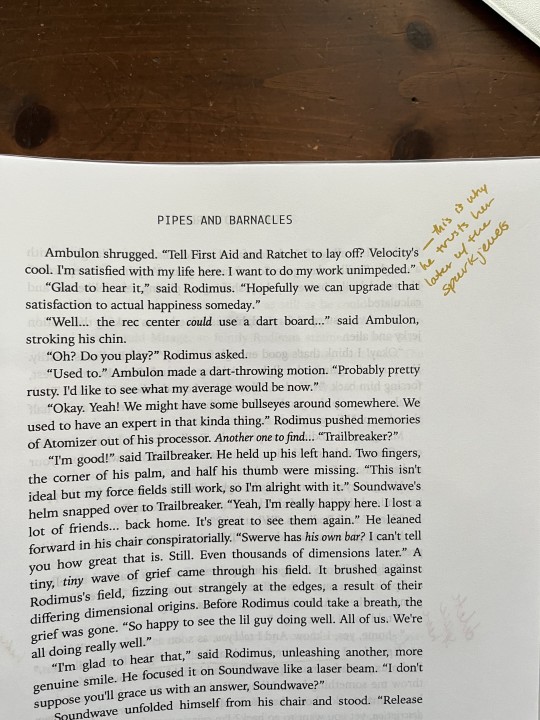
text: Ambulon shrugged. "Tell First Aid and Ratchet to lay off? Velocity's cool. I'm satisfied with my life here. I want to do my work unimpeded."
note: this is why he trusts her later with the spark jewels (by this I mean, it's very small and in the background, but Ambulon always defaults to Velocity as advisor or company over the other medics)
-
I did write a bunch of notes, but not on every page. I wanted to get going with making a typeset ebook available for folks (there's a link on AO3), and I do have the typeset PDF for anyone who wants to ficbind! I don't post that publicly, but I do give it out via email. Just email if you'd like to ficbind =)
So yeah! Right now these binders are just leaning against my bookshelf (in summer I use them to brace the door through the ever-present air pressure changes of a/c, lol). If I ever were to sell or give these away, I'd definitely go through and put notes on as many pages as possible. They're not on every page, but a good amount.
Thanks for the fun ask! =)
18 notes
·
View notes
Text
Thought I was going to make another rant-y ramble about scene staging, but I figured it out before I finished typing.
Anyway...Terrific fun seeing your scenes come to life exactly the way you envisioned them. Terribly frustrating when it feels like you've forgotten how to do basic stuff, elicit some very basic poses - like, hold your hand out, sir! No, more. Out thataway. Please?



Look, see, like this, Sylvia Marie did it, why can't you? (which, of course, means why can't I...remember how to do such a little thing?)
But this is why I always like to keep SimPE open while playing. (Standard warning, you know what your computer can and can't handle, blah, blah, blah. And if you don't load it first, obviously, and fully load in the game files, you won't be able to do a damn thing with it while the game is using them and you, of course, can't edit cc files that are in use. But if, like me, you've got multiple cc setups and test hoods and wip stuff it comes in handy when you're too lazy to quit the game just to check something.) I double-checked my 'undies ad' posebox and turns out I did, actually, make that overlay. Oops. But, frustration allayed!
Wrong hand, anyway. But that wasn't the point.

Serviceable as is, I guess.

But it looks even more awkward from this angle and that's the one where you can see what he can't see yet as he's looking for his daughter.
Ooh, maybe Adele's prop box, sans prop? I'll check! Too many newer poseboxes, I'm forgetting the virtues of the golden oldies! Otherwise, I have found something that should work but it means exiting and reloading the game. And she may or may not hold her pose on reload.

The positioning itself I can recreate easily enough, but she is well off her lot (get it..."well" *snerk*) and therein lies the hassle. I'd have to learn new tricks (all over again) to make that a simpler process. And, uh, no. I need, literally, 3-5 more pics. Then all I've got to do is finish the write-up and wrestle with the html formatting. So, tomorrow maybe, or more likely the day after since it's Christmas.
Apparently, some things have changed in the past few years, but not DW's post editor - which I hate, love everything else, no plans to shop around for a new home, but hate the tiny post creation window that you can't expand in visual edit mode - you know, the one you need to see, it's in the name - but can drag out in html mode, like being able to see the alphanumeric wall-o-text in a bigger window is at all useful to me! They render all visual line breaks exclusively with code now so even if you space it out to be able to see what you're doing with the html, if you click over to visual mode to see that it looks right and click back, they've smushed it back into one big block of text. Why...oh, why? That's not really the new hassle, but I'm tired of rambling. Suffice it to say that my workaround no longer works straight copy-paste. Even when I remember to add all the extra <br /> breaks. Still have to fiddle with it in their tiny post window where they nevertheless render the pictures full-size so I can only see half of what I'm doing without side-scrolling back and forth. Okay, now rant really over.
How do I know this? Well, I celebrated my bday last Monday by actually posting a chapter. No linky, I'll get to that...eventually, but it's there on my Dreamwidth if you wanna read it. Or you can wait til I'm finished wrangling with the rest of Act One and feel like making proper posts with links and stuff. Doubt anyone's read this far into a ramble post to warrant adding links anyway. 😃😃😃
8 notes
·
View notes
Text
"Lore, where have you been?"
In hell, probably. I remade M0R1BUND.com.
“For the love of god, why?”
Short answer: to save time and money.
Long answer: Sharing art was getting burdensome. Neocities hosts static websites built with html, css, and javascript—which is awesome for its mission, to encourage people to create future-proof websites. But this also means that every page is created and maintained by hand. I handle every little link and file and bit of code, and if I want to do site-wide changes, I have to push those by hand, too. This takes time, and so does writing image descriptions and cross-posting art to other websites. It became normal for sharing art to eat up an entire day.
I later created Basedt.net in WordPress, so that I didn’t have to worry about managing link hierarchies, which was a big timewaster on my old webcomic. I liked working in WordPress well enough, and I knew I would benefit from being able to use PHP to manage the sheer amount of stuff that’s on M0R1BUND.com. I was also paying double for webhosting through two different services, when I really didn’t need to…. So… I knew it was inevitable that I would consolidate the two at some point. It was time.
I do really love Neocities and I’m sorry to let it go. I encourage anyone who wants to learn web design and create their own website to start there.
Anyway, that’s how I ended up in hell for 6 months.
“What’s changed?”
Most things. I’m most excited about the quality-of-life stuff, like being able to sort art by character/location/world, or being able to move between individual pieces instead of having to return to the gallery landing page. There are lots of things I want to add, but my soft deadline for this was the new year, so I focused on recreating M0R1BUND.com as it existed before… well… this.
I’ve also edited most of my writing. This site is old, and the art is even older, it felt good to give it some TLC.
There are still a few things missing from the new site:
The Woods and RANSOM. They aren’t really representative of Basedt or Mercasor anymore, and I was not a competent writer in 2018. If I re-share them, it will be in the distant future.
Some of my Those Who Went Missing stuff. I haven’t been playing TWWM publicly, so this is lower priority right now. It will happen when it happens.
Some twines. They haven’t adjusted to the new filepath format yet. Killswitch is here, though :)
If you need them urgently for some reason, I can share them with you? but that seems doubtful haha.
Links to pages on the old M0R1BUND.com are broken and will remain broken until I set up redirections to the new M0R1BUND.com. I have no idea how long that will take! … Hopefully not long, given the new semester is here.
And of course... If you see anything weird, tell me! I test as much as I can, but I only have access to so many devices. Break this website within an inch of its miserable life so that I can fix it.
“How’s Basedt going?”

It’s going. Recreating my website took precedence for the above reasons, but I’ve been working concurrently on it in my spare time. We move like a glacier into the new year. ETA: ???
37 notes
·
View notes
Note
I’ve always been interested in coding but specifically html and user face designing but I can never get ideas out and if I do it just never seems to look right to me. or I can never just do it. it’s been something I do on my downtime but it’s always like that for me. it’s either I design something and it’s nothing like what I had in my mind or it’s just the bones of a website with little to no design. sorry for the rant I don’t really have anyone to talk to about things like that.
but I’m sending this to say that your design mockups are amazing. pretty sure if it was real ( like out on the market for people to buy ) it would probably sell fast. and I hate to say this but as a society we care about looking at things first. the added benefits of the product are just secondary ( ex. skincare ). if it’s not packaged nicely or not pretty to look at people are mostly likely not to buy, even if it could save your life or something. – byeol
HUUUUUUUUUUGE YAP SESSION!
Don't apologize for ranting about things that I have experience in and a passion for! Given, I'm studying visual design more than the html or coding aspect of it. What I will say though is that really, any aspect of design has soooo many fucking rules to it and it's always better to learn them before breaking them. (basics like typography, sight patterns, alignment, etc) I think you should keep playing around though. Sometimes when I'm bored I go to carrd and just play around with it til i either hate it or like it, either way I still delete it and start over. As for your comment on society needing pretty packaging, I can agree to an extent but it's also human nature to search for things that please the eye. Even as a messy ass painter and sculptor who makes very weird and uncanny things, I still follow the rules so even my most horrifying works is pleasing to those who recognize the skills i used. As far as I'm concerned, I have no qualms with people liking pretty things, especially if I get to make those things, yknow? Even the most mundane, boring designs follow the exact same rules. Brand logos, street signs, shower curtains, business cards. [nct albums have bad design a lot of the time, i've learned KMFSDKJHFKJ]
I also do agree that sometimes people prefer the prettier packaging over the boring or even badly designed kind but I don't agree that they won't buy it because of that. Price is usually what drives a purchase, and often times a prettier design costs more. If we are referring to nepo babies and rich ass losers, yeah they probably don't care but i don't believe anything would be considered a "life saver" regarding good or bad design. That's when the price or design doesn't matter and the product is what matters. **i also wanna add, more often than not, you'll find the design package matches or compliments the price, no matter how expensive or cheap. sometimes the price is what drives the design.**
Either way!! I get what your saying, so...ONTO ADVICE: As an artist who primarily did more physical studio art before focusing on design, most if not all of my works turn out differently than what I imagine, but I love them nonetheless because of the work and effort I put into it. You cannot perfect yourself based off of a fantasy in your head, you have to be realistic. If it's possible, get as close to it as you can without breaking your mental state. If it isn't possible, make something else, or utilize the idea and make something inspired off of it. Someone will like your work whether you hate it or not. I've experienced it time and time again. People taking my sketches and work out of trash cans, me doing the same thing to other people. I can't tell you how many trashed art pieces i own and love, and the fact of the matter is, someone hated it enough to crumple it and throw it away, prepared to never look at it again. Digital design can be different from that though because mistakes or unbalanced parts of it can be really obvious, not to mention how pompous some designers are. It's a more critical type of work, i think, and even I'm struggling with it. I see so many mistakes in my mock ups, but i finally threw my hands up and knew I needed to just be done with it. The sub box was supposed to be a tarot card box, but I just couldn't get it right. That's a clear example of my work not panning out to my own mind's image. The point is, everyone feels this way with their work. We look at it for so long that everything looks wrong, and not good. But at the end of the day, especially with design, a lot of people will simply look at it briefly and move on. Remember that!
#ask#byeol anon#im no expert by any means#im just a student tbh#so this is all just from my own perspective
6 notes
·
View notes
Text
Writing tag game by @bonecarversbestie !
Describe your writing process from idea to posting/publishing?
My ideas: I'm often inspired by moodboards, pinterest images, writing prompts I see on tumblr, movies and shows I watch...inspiration is everywhere! I also try and write things I'm familiar with or things I have interest in. It makes the research part more entertaining and engaging! Once I get an idea I play out the story in my head for a few days before I'm sure I like the possibilities of the story...if I really like the idea I get right to writing, even if it's a part of a scene or a small intro.
I LOVE THE RESEARCH ASPECT OF WRITING
I know, the boring part, but I learn so many new things and I like my fics to be accurate to a degree...of course at some point I just have to be like "Debbi, it's okay if it's not possible for your character to survive a fifty foot drop -- you're doing it for the angst!!!!!"
Writing/Editing: I keep everything I do to Google docs! I can access it anywhere from my phone and I love the outline tool. As soon as I get an idea, I make a new doc and add the idea or outline.
I will write at home, on the bus, on my break at work, anywhere! I'm shameless so I don't mind writing smut next to strangers on a bus or in a cafe 😅 I like to write a chapter out without really focusing on editing, and if there's a moment where I'm struggling to find a way to phrase or talk about something or a word to use, I just bold that section and keep going. Then I'll go back and edit it.
I'll admit, I'm an awful editor LOL I'll go back through and make sure it makes sense (I like to try and find creative ways to get what's in my head on paper and sometimes it just doesn't sound good LOL)
I only recently had people start reading my stuff before posting and I always feel so bad for the grammar of mine they have to endure (To my beta readers, I love you and you're awesome! 💖)
I just have to remind myself that Stephen King had horrible grammar, but incredible stories. That keeps me going hahaha
Posting/Publishing: I am too lazy to go back through and type in the html, so I just hope and pray my italics make it through while copying it to AO3. So far it's cooperated. I've only had to go back and add in italics two or three times.
I like to promote my stuff with sneak peeks before posting fully, and recently I've been addicted to making playlists on spotify for my fics, little collages for when I post a new chapter on tumblr, creating ways for my readers to engage with the story by letting them choose certain things that happen next.
Are you a plotter or a pantser?
Both! 😅
Thirty Moments I planned out. I did have a thirty day OTP prompt I had written for merthur back in like 2014 so I followed that and changed it up a bit to go with acotar/gwynriel, and I knew I wanted the prompts to tell a story as they went along rather than them being one-offs so that required planning. That was my most extensive outline. My other outlines are quick little notes, like a basic idea of what's coming next...some times I follow that and some times it derails completely and I go off course!
BB, NH is very much pantsing. I went into it deciding that's how I'd do it because I wanted to try the method and I really like pantsing!
I think it really depends on the fic for me and how much bandwidth I have for the fic.
What do you listen to when you are writing?
Spotify playlists that fit the vibe of the story, or the playlist I created for the fic!
There's also a guy who plays the trumpet in the park I live next to, so sometimes I'll just listen to that as I write 🤣
What’s your drink of choice (while writing)?
I find my best writing happens in the morning so I'll usually have coffee or tea. In the afternoons if I'm writing it's kind of whatever I'm drinking; water, seltzer, wine...I don't have a specific drink I stick to when writing.
Promote yourself! What’s your favourite thing you’ve written?
Um, all of it? hahahaha no but I really loved Thirty Moments Tell A Story. It was my first major (published - I wrote something right after reading ACOSF and it was basically word vomit, but word vomit with potential so I'm currently editing that lol) Gwynriel fic and I loved the themes I explored.
Share a fic of yours that you think is underrated/deserves more love.
I'm going to shamelessly share FOUR of my one shots that deserve more love:
Please...Stay (because I love some angst with a happy ending)
The Priestess Listened (because Azriel just needs someone to listen to him)
Song of the Shadowsinger (what I think happened *HOFAS spoiler* when Azriel returned without TT)
Getaway Car (I got this idea when driving through Philly...it's the wild west in these mean streets)
Do you have any advice for new writers?
From the inspirational words of Shia LaBeouf: JUST DO IT
Seriously. Write the awful stories. Write the ones you can't get out of your head, or the ones that you only gave a minute of thought to. Writing anything helps you to hone your craft and meld it to what you want it to look like.
Try and write a little everyday. Even if it's a sentence, editing, an idea...anything to keep the juices flowing.
Take your time. Don't rush it.
This part is easier said than done, but don't be hard on yourself. Write because you like to do it, not because you're expecting a million hits or comments or kudos.
Talk with other writers and get their advice.
Read, read, read...seeing other writing helps to fuel and inspire yours!
Take breaks and remember to be kind to yourself!
What is a writing style/technique that others do really well that you'd like to get better at?
I like my smut, but I think I could do better at making it less telling and more showing.
Is there a character you were surprised you enjoyed writing as much as you did?
I like writing about the other Valkyries and giving them personalities. I liked writing Azriel’s mother as well!
I also have Balthazar as a beta in my Valkyrie appreciation week fic and I've only written one line for him so far but I'm already entertained by him 🤣
Thank you for tagging me @sadiegirl2021
No pressure tags: @captain-of-the-gwynriel-ship @oristian @shadowsxgwynriel @foreverinelysian
13 notes
·
View notes