#Learn CSS selectors
Explore tagged Tumblr posts
Note
how did you go about doing the navigation links on your neocities? it's really neat!
MY NEOCITIES... i really need to add more to that. every so often i remember it exists. anyway
the sidebar and main text, first of all, are two containers in the simplest possible flexbox container (the css for it just has 'display: flex' and nothing else). very useful, i love flexbox. if you haven't used it before, i'd recommend looking into it! loads of examples and guides out there. (there's also css grid, but i've never used it)
the navigation itself in the html is very simple, basically a list of links.. not actually a list, just separate 'paragraphs'. (which i have to update on every page every time i add/rename/remove another page..) additional thought: i think mayyybe if i used a flexbox container for the links themselves it'd be easier to make it so the navigation turns horizontal (and along the top) instead of vertical when the screen is small enough? or something with inline blocks maybe. i haven't gotten around to trying any of that though
back on topic, the symbol before each link and the translucent 'label' on hover is from the css, like this

so basically the 'label' sticking out is, like, an offset background? and also the current page link gets a custom class that gives it the same formatting as the hover text
i think that's everything, i'm not great at actually explaining how i did stuff so i hope this is helpful haha
#honestly when i was making it i... mostly just looked through the mdn web docs#and clicked on whatever interesting selectors/attributes/etc. i thought i might use#that's pretty much the main way i learn html/css.. trying out whatever might look good and learning how to use it lol
5 notes
·
View notes
Text
i super duper wish i could go back to when i was first learning html and css and asking my mom to take me to the library to get those html coding books that were from 2004 or something
#🐶#i fuckinggggg#it's like wanting to unlearn everything about a special interest just so you could learn it all over again#i love LEARNING#i will admit though there are a ton of stuff i'm still not good at with html and css lol.... the more advanced advanced stuff#BUT EVEN like.... media like shows or movies or games for the first time#like please#LIKE MY FAVORITE THING TO DO is like... find little basic simple teehee tutorials about css selectors and html tags etc. and just. read the#like i wanna collect html and css tutorial books and everything like resources#THIS is why my pinterest is an absolute treasure trove to me
4 notes
·
View notes
Text
KelpUI
New Post has been published on https://thedigitalinsider.com/kelpui/
KelpUI


KelpUI is new library that Chris Ferdinandi is developing, designed to leverage newer CSS features and Web Components. I’ve enjoyed following Chris as he’s published an ongoing series of articles detailing his thought process behind the library, getting deep into his approach. You really get a clear picture of his strategy and I love it.
He outlined his principles up front in a post back in April:
I’m imagining a system that includes…
Base styles for all of the common HTML elements.
Loads of utility classes for nudging and tweaking things.
Group classes for styling more complex UI elements without a million little classes.
Easy customization with CSS variables.
Web Components to progressively add interactivity to functional HTML.
All of the Web Component HTML lives in the light DOM, so its easy to style and reason about.
I’m imagining something that can be loaded directly from a CDN, downloaded locally, or imported if you want to roll your own build.
And that’s what I’ve seen so far. The Cascade is openly embraced and logically structured with Cascade Layers. Plenty of utility classes are included, with extra care put into how they are named. Selectors are kept simple and specificity is nice and low, where needed. Layouts are flexible with good constraints. Color palettes are accessible and sport semantic naming.
Chris has even put a ton of thought into how KelpUI is licensed.
KelpUI is still evolving, and that’s part of the beauty of looking at it now and following Chris’s blog as he openly chronicles his approach. There’s always going to be some opinionated directions in a library like this, but I love that the guiding philosophy is so clear and is being used as a yardstick to drive decisions. As I write this, Chris is openly questioning the way he optimizes the library, demonstrating the tensions between things like performance and a good developer experience.
Looks like it’ll be a good system, but even more than that, it’s a wonderful learning journey that’s worth following.
Direct Link →
#ADD#approach#Articles#Beauty#Blog#cascade#cascade layers#cdn#classes#Color#CSS#Developer#easy#Features#framework#how#HTML#html elements#interactivity#it#learning#Light#Link#links#naming#performance#Philosophy#picture#process#selectors
0 notes
Text
Exploring 10 Sophisticated CSS Properties with Webtutor

In the ever-evolving landscape of web design, CSS (Cascading Style Sheets) stands as a cornerstone for creating stunning and visually captivating websites. As a web designer or developer, having a firm grasp of CSS properties is crucial to craft unique user experiences and bring your creative vision to life. In this blog post, we will delve into advanced CSS properties that can elevate your design game to new heights. Plus, we will introduce you to WebTutor, the ultimate online platform for mastering code and unleashing your web design potential.
Flexbox (display: flex)
Gone are the days of complex float-based layouts. With the 'display: flex' property, Flexbox simplifies the way you structure layouts, align content, and distribute space within a container. Designers can create responsive and dynamic designs, making it easier to build everything from navigation bars to complete page layouts.
Grid Layout (display: grid)
For those craving even more control over layouts, the 'display: grid' property offers a powerful solution. Grid Layout divides a web page into rows and columns, allowing designers to arrange content in a grid format. This approach grants unparalleled control over alignment, spacing, and responsiveness.
CSS Variables (custom properties)
CSS Variables, also known as custom properties, enable designers to define reusable values within stylesheets. This advancement allows for easier theming, dynamic theming, and quicker updates across an entire website. By centralizing key values, designers can swiftly adjust colors, fonts, and other design elements across the site.
Transitions and Animations (transition, animation)
Creating engaging user experiences often involves smooth transitions and animations. With the 'transition' and 'animation' properties, designers can add eye-catching effects to various elements, enhancing user engagement and guiding their attention to important content.
Box Shadow (box-shadow)
Box shadows add depth and dimension to design elements, making them stand out from the page. This property enables designers to create subtle or bold shadows that can make buttons, cards, and other elements pop, adding a touch of elegance to the overall design.
Background Blend Mode (background-blend-mode)
Background images can play a significant role in design aesthetics. The 'background-blend-mode' property lets designers blend background images with background colors in creative ways, resulting in captivating visual effects and unique design elements.
Transform (transform)
The 'transform' property opens up a world of possibilities for manipulating elements in 2D and 3D space. Designers can rotate, scale, skew, and translate elements to achieve striking visual effects that captivate users' attention and create a sense of interactivity.
Custom Fonts (font-face)
Typography is a cornerstone of web design, and the 'font-face' property allows designers to use custom fonts that might not be available on users' devices. This property ensures consistent typography across different platforms, enhancing the website's visual identity.
Gradients (linear-gradient, radial-gradient)
Gradients are versatile tools for adding depth and visual interest to backgrounds, buttons, and other design elements. With 'linear-gradient' and 'radial-gradient' properties, designers can experiment with color blends, creating stunning visual effects that catch the eye.
Scroll Snap (scroll-snap-type)
Enhancing user experience is paramount in modern web design. The 'scroll-snap-type' property assists in creating smoother scrolling experiences by snapping to predefined points on a page. This is particularly useful for websites with sections or galleries that need precise alignment during scrolling.
Introducing WebTutor: Your Pathway to Mastery
Now that you've discovered the power of these 10 advanced CSS properties, it's time to turn your knowledge into skills. Meet WebTutor, the ultimate online platform for learning code. With WebTutor, you'll embark on a transformative learning journey, guided by industry experts who are passionate about helping you master web design, development, and more.
Why Choose WebTutor?
Comprehensive Curriculum: WebTutor offers a curated curriculum that covers everything from the basics to advanced topics, ensuring you have a strong foundation for your journey into web design.
Interactive Learning
Dive into hands-on coding exercises and real-world projects that give you the practical experience needed to excel in the field.
Expert Instructors
Learn from experienced professionals who are dedicated to your success. WebTutor's instructors are there to answer your questions, provide guidance, and share industry insights.
Flexible Learning
Whether you're a full-time student or a working professional, WebTutor's flexible learning options allow you to study at your own pace, making it convenient to achieve your goals.
Community Support
Join a vibrant community of learners, collaborate on projects, share ideas, and celebrate your milestones together.
Conclusion
Mastering CSS properties opens the door to a world of creative possibilities in web design. As you explore these advanced properties, remember that practice makes perfect. And there is no better way to practice than through WebTutor, where you'll gain the skills and confidence to build beautiful, responsive, and user-friendly websites. Start your journey with WebTutor today and take your web design skills to new heights!
Learn more with WebTutor
Ultimate Guide to CSS Animations
Latest CSS Tricks and Features
Latest CSS Trends
Create Stunning Websites with CSS for Beginners
#Css Tutorials#Learn online CSS#learn the basics of CSS#Basics of CSS Syntax#learn CSS Selectors online#mastering the syntax of CSS#important aspect of CSS#learn CSS colors#online CSS colors#Learn Online CSS#Online CSS Tutorial#Introduction to CSS
0 notes
Note
I just wanted to drop in and commend the work you do on your Ao3 skins. 🏅
As someone who has been writing CSS for... god, 20+ years??? (like... professionally, as in I am the resident CSS expert at my company) even *I* find the AO3 stylesheet daunting and a hassle to work with. The specificity of a lot of the selectors and the lack of styles that actually 'cascade' without me having to slap "!important" on them gets really tedious for me really fast 🥲
So... you know. When you say "oh I'm just tinkering around/still learning/barely know what I'm doing/etc" please understand that you're genuinely doing impressive work that I KNOW must take a ton of time. It's been yeeeaars since I tried making an Ao3 skin, but know you got me feeling inspired 👀
*hits that kudos button*
Thank you so much 💗🥰 they're a labour of love and I'm glad to know that it's noticed and appreciated!
I play down my CSS skills for two main reasons:
I want people to know how accessible it is to you if you want to learn some basic code and make some wild looking skins with it and
I want people to know that I'll help as best as I can, but there are MANY QUESTIONS I will not have an answer for 🤣
My way of going about creating a site skin is probably pretty divergent from yours exactly because I don't have professional experience with CSS. I have zero expectations when it comes to style sheets and selectors. AO3 is the only website I've ever tried to style (other than my own), so to me all websites could be that arcane. I've never checked 🤷♀️
I basically go into a new site skin with an aesthetic and a prayer and then get rabidly obsessed with figuring out how to do One Cool Thing (tm) - like drop cap letters or images in borders or gradients or... - and then I do it in that one skin and promptly forget how to do it before I even get to the next one.
But that's because I find making site skins fun. I love doing wacky things with them. I love taking a fairly basic website design and making it look as complex as the back end really is. I love AO3 and my site skins are a little love letter, I guess. And a way to be creative when other creative wells are kind of dry. And they're a way I can give back to a community that has given me a lot. And they're just a cool fun thing that I want more people to know about and enjoy.
Anyway, not to get all sincere on a post about putting cute outfits on a fanfic website, but that's why I do it. And getting this much attention for it is kind of stressful because I'm always wary of the Attention Beast and not wanting to feed my desire for more of it.
I hope you do decide to make a skin of your own, and if you ever feel like sharing it out with an audience just at me in the post and I'll reblog it 😀 I'd love to see what you come up with!
#asks and answers#the super specific selectors can be annoying yes#but they are also the way I was able to put so many lil guys into that medieval skin#so trade off?#long post
71 notes
·
View notes
Text
How to Change a Work or Site Skin's Font (Tutorial for Complete Beginners)
Do you love a work or site skin someone has made, but you find the font they use unreadable or annoying? Here's how to change the font back to AO3's standard fonts.
Step 1: In the site or work skin code, search for one of these selectors
font font-family
When you find it, it should look something like this
font-family: 'Georgia', 'Lucida Grande', 'Verdana';
Step 2: Replace the first font name, which in this case is 'Georgia,' with a font you prefer. Or if there are other fonts already listed, you can delete the first font, and the second font will become the primary font used. Make sure to check that the font is readable to your browser. [Click Here to see a list of Web safe fonts] 'Lucida Grande,' and 'Verdana' are both sans-serif fonts (plain fonts) that AO3 uses.
font-family:'Lucida Grande', 'Verdana';
Step 3: Save the work or site skin. Check to make sure the font has changed and it is the way you want it.
And you're done! I hope this tutorial helped. If you're still confused, you can learn more at w3schools. This site is a great resource to learning about CSS.
40 notes
·
View notes
Text
Things I've learned about AO3 styling recently
It's rather difficult to work around the existing default styling of things like <p> and <h#>s. Better to use <div>s to circumvent that entirely.
If you use <p> and <div> elements in the same block, the <div> will inherit the <p> because AO3 puts freakin <p>s on EVERYTHING
^^ you don't need to add extra padding or margin on stuff a lot because of the existing margins on <p>s which, as we have noted, go on everything thanks to AO3's parser. Just keep it in mind.
ID css selectors don't work. Use classes instead.
AO3 doesn't really style lists or tables, so you can use those selectors without working around anything
Selectors like :nth-child still work though!!
Just keep your nesting organized and save your work somewhere where the tab stops and formatting makes sense, because AO3's html editor likes to move stuff around and it's hard to find after the fact. Keep a copy for editing.
40 notes
·
View notes
Text
idk i’ve only Just started learning javascript. like ‘i have done two tutorials’ just started. that’s why i said current impression HFNFHDJF
current impression of javascript is it's like CSS but extremely fucked up
#it even uses CSS selectors#as i learn more it’ll probably be less similar#but i saw the curly braces and was like okay this is fucked up CSS got it#CSS even has variable code
12 notes
·
View notes
Text

CSS Syntax Tutorial - CSS Tutorial 04 🚀
CSS Syntax Tutorial - CSS Tutorial 04 🚀 ► https://youtu.be/wSp1N-0MMbg?si=xY5EcF4fr5I59Uqh ► Learn CSS syntax in this tutorial! Understand the basics of CSS rules, selectors, properties, and values to style your webpages effectively and create stunning web designs
CSS Tutorials Playlist: ► https://www.youtube.com/playlist?list=PLdE8ESr9Th_vdJ6wbXrZh6Ppra7IOf8fF
2 notes
·
View notes
Note
Hiiiii I’m new to neocities and I love ur site!!! I like how you organized everything and the whole aesthetic is really cool 🍔🕷️ !
I was wondering if you have any recommendations for learning css? The little neocites interactive course on html was super helpful to me, cause it had a little sandbox area to test out commands in. The course on css wasn’t as interactive and I’m struggling 2 learn :(
Wow thank you! I worked very hard to make that thing look good lmfao
I learned the foundations of my html/css knowledge from a class I took in high school and then everything afterwards was a sort of "fuck it we ball" effort so DISCLAIMER: I am shit at this because I just shake it around violently until it works
If you want a "sandbox" like you mentioned to just test stuff out in without reloading a html file x2000 on your computer, I recommend this lightweight site. You can use a <style> tag to slap CSS onto things without creating a new file or you can look into a proper WYSIWYG program, I have no recommendations because I'm very very picky...
As far as actually diving into CSS, I sincerely wouldn't know how to step into it besides the aforementioned "fuck it we ball" In high school, the way it was taught to me was more watching a video of someone coding CSS into a site, explaining things as they went while you followed along and coded with them. This sort of thing doesn't work for everyone but it might be the level of interaction you need.
I'm sure you have already seen this site mentioned but I definitely recommend checking out w3schools, it has tutorials of its own and references for every single CSS property, selectors, and even lists of web safe fonts and colors.
#I hope this was at least marginally helpful. I am no good at explaining processes and tools#astronautcorpse
35 notes
·
View notes
Text
my neocities site used to have a bunch of javascript.
for example, i had a page that existed to load up chapters of various stories so that you could read all of the chapters in one page, sort of like ao3's view full work feature. because it was scripted dynamically, i didn't have to maintain a separate copy of the text, and it was actually more flexible than what ao3 offers, because you could read specific arcs, heck, you could read a specific sequence of chapters (e.g., 2-13 specifically)
another thing i didn't want to maintain by hand was header at the top of the page with navigational links, so i had a script that updates them on page load.
problem is, it kind of just feels bad to load a page, then see a visible delay before the header pops in.
i spent almost a year living like that, but i eventually stopped maintaining my html by hand, and learned the joys of the static site generator.
i didn't need the chapter loader anymore, either - i could code my site generator to concatenate chapters into a full-text page, and since it's static, it'd load much faster than make the user's browser stitch together the html every time they want to open that page.
slowly but surely, everything i might've used js for was getting replaced by simpler, faster, and easier means.
i don't make much use of it, but my site actually has discord-style spoiler text. blocks of text you can click to reveal (and the css is uses currentColor, so it works even on different themes)


i don't even need javascript for this; the way i accomplish it is a bit clever:

it's a checkbox! even if you hide the actual box, you can still click the label to toggle its state
this was something i implemented early, based on this blog post where a similar trick was used for a no-js dark/light mode toggle.
but i took this to a new height this year: i added fancy footnotes

but under the hood, it's the same principle

check box to toggle the state, then some fancy css it position it to float above the text.
but of course, if i'm doing all of this without javascript, what do i need javascript for?
and there was only one feature that stuck around. it's something that i think no one really used, but i'm attached to it.
you see, i'm notorious for writing long chapters. i could split them up, but i have particular stopping points in mind. still, i am merciful, so in my stories with consistently long chapters, i'm gone out of my way to insert break points, "subchapters" seamless into the main text.

those little roman numerals would trigger a script that reformatted the page to hide all the other subchapters, and reconfiguring the next/prev buttons so that clicking them takes you to the next section rather than the next chapter
in theory, you could read Hostile Takeover as if it were a fic with 72 chapters instead of 16.
now, this is a very complex feature. you cant use checkbox tricks to emulate this, unless you want to go crazy writing a dozen css rules for every permutation of checkboxes, or force the user to figure out an arcane system where you need to uncheck one section before loading the next
but it turns out, while i wasn't paying attention, the css committee added a crazy new feature. there are :has selectors, enabling you to style elements based on the properties of elements that come below it in the document.
the whole game has changed now.
couple this with learning about :target selectors courtesy of wonder how a couple of really ambitious ao3 fics do their magic, i had everything i need
all it took to make subchapters happen now a few simple rules

really, you only need that first line. it says "if main has a target element, hide all subchapters that aren't the target"
the other lines are convenience; they had the next/prev chapter buttons if you're in the middle of the chapter. there's a couple other rules (beside the subchap nav i added a button that takes you to the top of the page, which resets the anchor target), but overall, it was quick and painless. really, the actual struggle was teaching my site generator spit out the right html. (i spent five minutes tearing out my hair and rebuilding to no effect because i forgot i had two layers of caching. whoops)
this new approach does sacrifice the ability to make the arrow buttons do double duty, but i don't think it's a big loss when the subchapter buttons are right there, and arguably retaining the single function of each button is a win for usability.
the biggest loss is that there's no real way to style the buttons differently if they've been clicked, so you don't actually know which subchapter you're actually browsing.
(maybe if anyone i actually uses this feature, they can complain to me and i'll whip up a quick bit of js to patch it :v)
but until then, i'll take some satisfaction in delete my site's scripts entirely. in a way, that's the biggest loss, but it's one of i'm proud of
2 notes
·
View notes
Text
post css diner when they least expect it
6 notes
·
View notes
Text
Learn HTML and CSS: A Comprehensive Guide for Beginners
Introduction to HTML and CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core technologies for creating web pages. HTML provides the structure of the page, while CSS defines its style and layout. This guide aims to equip beginners with the essential knowledge to start building and designing web pages.
Why Learn HTML and CSS?
HTML and CSS are fundamental skills for web development. Whether you're looking to create personal websites, start a career in web development, or enhance your current skill set, understanding these technologies is crucial. They form the basis for more advanced languages and frameworks like JavaScript, React, and Angular.
Getting Started with HTML and CSS
To get started, you need a text editor and a web browser. Popular text editors include Visual Studio Code, Sublime Text, and Atom. Browsers like Google Chrome, Firefox, and Safari are excellent for viewing and testing your web pages.
Basic HTML Structure
HTML documents have a basic structure composed of various elements and tags. Here’s a simple example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text on my web page.</p>
</body>
</html>
: Declares the document type and HTML version.
: The root element of an HTML page.
: Contains meta-information about the document.
: Connects the HTML to an external CSS file.
: Contains the content of the web page.
Essential HTML Tags
HTML uses various tags to define different parts of a web page:
to : Headings of different levels.
: Paragraph of text.
: Anchor tag for hyperlinks.
: Embeds images.
: Defines divisions or sections.
: Inline container for text.
Creating Your First HTML Page
Follow these steps to create a simple HTML page:
Open your text editor.
Write the basic HTML structure as shown above.
Add a heading with the tag.
Add a paragraph with the tag.
Save the file with a .html extension (e.g., index.html).
Open the file in your web browser to view your web page.
Introduction to CSS
CSS is used to style and layout HTML elements. It can be included within the HTML file using the <style> tag or in a separate .css file linked with the <link> tag.
Basic CSS Syntax
CSS consists of selectors and declarations. Here’s an example:
css
Copy code
h1 {
color: blue;
font-size: 24px;
}
Selector (h1): Specifies the HTML element to be styled.
Declaration Block: Contains one or more declarations, each consisting of a property and a value.
Styling HTML with CSS
To style your HTML elements, you can use different selectors:
Element Selector: Styles all instances of an element.
Class Selector: Styles elements with a specific class.
ID Selector: Styles a single element with a specific ID.
Example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>Styled Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1 class="main-heading">Hello, World!</h1>
<p id="intro">This is an introduction paragraph.</p>
</body>
</html>
In the styles.css file:
css
Copy code
.main-heading {
color: green;
text-align: center;
}
#intro {
font-size: 18px;
color: grey;
}
CSS Layout Techniques
CSS provides several layout techniques to design complex web pages:
Box Model: Defines the structure of an element’s content, padding, border, and margin.
Flexbox: A layout model for arranging items within a container, making it easier to design flexible responsive layouts.
Grid Layout: A two-dimensional layout system for more complex layouts.
Example of Flexbox:
css
Copy code
.container {
display: flex;
justify-content: space-around;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
}
Best Practices for Writing HTML and CSS
Semantic HTML: Use HTML tags that describe their meaning clearly (e.g., , , ).
Clean Code: Indent nested elements and use comments for better readability.
Validation: Use tools like the W3C Markup Validation Service to ensure your HTML and CSS are error-free and standards-compliant.
Accessibility: Make sure your website is accessible to all users, including those with disabilities, by using proper HTML tags and attributes.
Free Resources to Learn HTML and CSS
W3Schools: Comprehensive tutorials and references.
MDN Web Docs: Detailed documentation and guides for HTML, CSS, and JavaScript.
Codecademy: Interactive courses on web development.
FreeCodeCamp: Extensive curriculum covering HTML, CSS, and more.
Khan Academy: Lessons on computer programming and web development.
FAQs about Learning HTML and CSS
Q: What is HTML and CSS? A: HTML (HyperText Markup Language) structures web pages, while CSS (Cascading Style Sheets) styles and layouts the web pages.
Q: Why should I learn HTML and CSS? A: Learning HTML and CSS is essential for creating websites, understanding web development frameworks, and progressing to more advanced programming languages.
Q: Do I need prior experience to learn HTML and CSS? A: No prior experience is required. HTML and CSS are beginner-friendly and easy to learn.
Q: How long does it take to learn HTML and CSS? A: The time varies depending on your learning pace. With consistent practice, you can grasp the basics in a few weeks.
Q: Can I create a website using only HTML and CSS? A: Yes, you can create a basic website. For more complex functionality, you'll need to learn JavaScript.
Q: What tools do I need to start learning HTML and CSS? A: You need a text editor (e.g., Visual Studio Code, Sublime Text) and a web browser (e.g., Google Chrome, Firefox).
Q: Are there free resources available to learn HTML and CSS? A: Yes, there are many free resources available online, including W3Schools, MDN Web Docs, Codecademy, FreeCodeCamp, and Khan Academy.
#how to learn html and css#html & css course#html & css tutorial#html and css#html course#html css tutorial#html learn#html learn website#learn html#learn html and css#html and css course#html and css full course#html and css online course#how to learn html and css for beginners
4 notes
·
View notes
Text
Everybody’s Free (To Write Websites)
New Post has been published on https://thedigitalinsider.com/everybodys-free-to-write-websites/
Everybody’s Free (To Write Websites)
Sara Joy’s adaptation of the song “Everybody’s Free (To Wear Sunscreen)” (YouTube) originally by Baz Luhrman with lyrics pulled directly from Mary Schmich‘s classic essay, “Wear Sunscreen”. Anyone who has graduated high school since 1999 doesn’t even have to look up the song since it’s become an unofficial-official commencement ceremony staple. If you graduated in ’99, then I’m sorry. You might still be receiving ongoing treatment for the earworm infection from that catchy tune spinning endlessly on radio (yes, radio). Then again, those of us from those late-90’s classes came down with more serious earworm cases from the “I Will Remember You” and “Time of Your Life” outbreaks.
youtube
Some choice pieces of Sara’s “web version”:
Don’t feel guilty if you don’t know what you want to do with your site. The most interesting websites don’t even have an introduction, never mind any blog posts. Some of the most interesting web sites I enjoy just are.
Add plenty of semantic HTML.
Clever play on words and selectors:
Enjoy your <body>. Style it every way you can. Don’t be afraid of CSS, or what other people think of it. It’s the greatest design tool you’ll ever learn.
The time’s they are a-changin’:
Accept certain inalienable truths: connection speeds will rise, techbros will grift, you too will get old— and when you do, you’ll fantasize that when you were young websites were light-weight, tech founders were noble and fonts used to be bigger.
And, of course:
Respect the W3C.
Oh, and remember: Just build websites.
Direct Link →
#ADD#Blog#classes#Commencement#course#CSS#Design#fonts#HTML#infection#Inspiration#it#Learn#life#Light#Link#links#mind#Other#Pieces#Play#radio#school#selectors#sunscreen#Tech#time#tool#treatment#Version
0 notes
Text
Learning Advanced CSS Techniques with WebTutor

In the ever-evolving world of web design, mastering CSS (Cascading Style Sheets) is an absolute necessity to create visually stunning and responsive websites. While most developers are familiar with the basics of CSS, delving into advanced techniques can set you apart as a design maestro. In this blog post, we'll delve into the realm of CSS advanced techniques, exploring how they can transform your web design game. And to help you on your journey to becoming a CSS expert, we'll introduce you to the invaluable resource, Webtutor.dev.
Unleashing the Power of Advanced CSS
Flexbox Mastery: Flexbox is a layout model that can effortlessly handle complex layout structures. With its ability to create responsive grids and alignment control, mastering Flexbox can greatly enhance your design efficiency.
Grid Layouts: CSS Grid Layout unlocks the potential to design intricate layouts with ease. Creating responsive grids that adapt flawlessly to different screen sizes becomes a breeze, allowing for dynamic and engaging web designs.
Custom Animations: Advanced CSS empowers you to create captivating animations without relying on external libraries. From smooth transitions to complex keyframe animations, your designs can come to life in ways you've only imagined.
Responsive Typography: Tailoring typography for various devices is a hallmark of modern design. Learn how to use CSS to create fluid typography that adjusts harmoniously across different screen sizes, enhancing readability and aesthetics.
Transforms and Transitions: Elevate user experience with transformative effects and seamless transitions. Combine 2D and 3D transforms with transitions to build engaging interactions that captivate your audience.
The Benefits of Mastering Advanced CSS
Design Freedom: Advanced CSS techniques provide you with the creative freedom to bring your design visions to reality, without being limited by technical constraints.
Improved Performance: CSS animations and effects can be more performant than JavaScript alternatives, leading to smoother user experiences.
Responsive Design Excellence: With advanced techniques, crafting responsive designs becomes intuitive, ensuring your websites look and function flawlessly on any device.
Efficient Workflow: Streamlined layouts and animations allow for more efficient coding and quicker development cycles.
Professional Growth: As you master advanced CSS, your value as a web designer increases, opening up new opportunities and challenging projects.
Learning Advanced CSS with Webtutor.dev
To embark on your journey towards becoming an advanced CSS designer, Webtutor.dev is your ultimate companion. Their comprehensive Advanced CSS course is designed to guide you through each technique step by step, ensuring you gain practical expertise.
Here's what you can expect from the Webtutor.dev Advanced CSS course
In-Depth Modules: Dive deep into each advanced technique, with clear explanations and hands-on exercises.
Practical Projects: Apply your knowledge through real-world projects that showcase your newfound skills.
Expert Guidance: Benefit from the insights of experienced instructors who are passionate about your growth.
Interactive Learning: Engage in interactive coding sessions that reinforce your understanding and boost your confidence.
Community Support: Join a vibrant community of learners, where you can exchange ideas, seek help, and celebrate your progress.
Conclusion
Elevating your web design game with advanced CSS techniques is a rewarding endeavor that can set you on the path to becoming a design virtuoso. From responsive layouts to captivating animations, mastering these techniques opens doors to limitless creativity. Webtutor.dev offers an unbeatable resource to guide you on this journey, providing a structured and supportive learning environment that empowers you to create stunning, cutting-edge designs.
Visit Webtutor.dev to start your journey into advanced CSS today. Unleash your design potential and create web experiences that leave a lasting impression. Happy designing!
Explore more
From Zero to Hero: How to Create Stunning Websites With CSS for Beginners
The Ultimate Guide to CSS Animations: Engage and Delight Your Audience
Latest CSS Tricks and Features of 2023
Latest CSS Trends in 2023
#Css Tutorials#Learn online CSS#learn the basics of CSS#Basics of CSS Syntax#learn CSS Selectors online#mastering the syntax of CSS#important aspect of CSS#learn CSS colors#online CSS colors#Learn Online CSS#Online CSS Tutorial#Introduction to CSS
0 notes
Note
Hi hi! I hope you're having a good day so far! 😊 I have been super appreciating seeing you creating site skins and I saw you said you were self taught. I wanted to ask if you might share some of the resources you've found helpful in learning to make them. I've gone through the posts ao3 has in the FAQ and I have got some limited experience with html from the myspace/livejournal/early tumblr days (though it's been a while since I used them and am definitely rusty lol) so I got a grasp on basics. I can figure out how to make changes like color and font and padding and etc, but where I've been struggling is trying to figure out what the available selectors are and what they control. Like .workskin and .bookmarks. I've tried to find something like a glossary or list of what's available to mess with and I've tried just going through other people's skins to see what I can decipher, but it's definitely been a struggle to process and understand working that way. Any pointers or resource suggestions you might have are greatly appreciated! Thank you!
My main resource for the CSS code skills is W3Schools.com. The tutorials are mostly easy to follow, and most of them have an option where you can run their code and then modify it to run your own version.
If I can't find what I need there then I just google "CSS drop cap" or whatever I'm trying to do and something usually pops on StackOverflow or CSS Tricks.
As for the selectors, that's where you want to be on a computer instead of a mobile device so that you can use your browser's Inspect feature. Right click on the page you want to look at and this menu pops up. You can choose Inspect down there near the bottom.
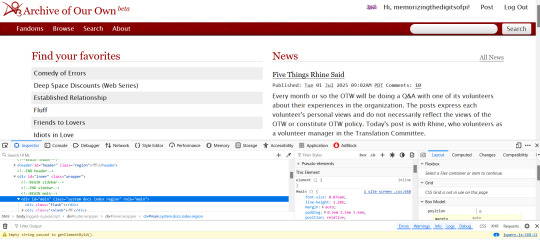
Using a cut because of length and screenshots.

This is what AO3 looks like with the Inspect window open in the Firefox browser. If you're using Chrome, the window will open along the right hand side instead.

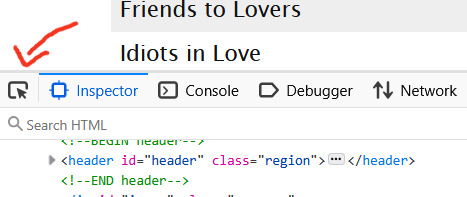
The thing that makes the magic happen is the tiny little arrow inside the tiny little box in the far left upper corner.

Click on that little arrow and then hover your mouse over the website. As you move your mouse around, different areas will highlight. You'll also see some mouseover text telling you the selector for that element.

a.tag is still pretty generic, though. That just tells you it's a link (the html a tag) that is also a tag. So how do you get to know that specific link in particular in that specific part of that specific page?
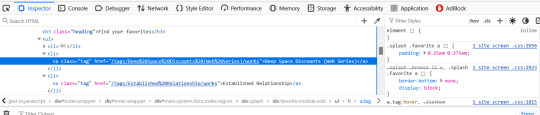
Click on it. When you do that, the inspect window will shift automatically to that exact area of the code, including selectors

On the left, you can see the favourited tag link is highlighted. On the right, you can see a couple of different snippets of code that start with .splash .favorite a
if I scroll down within that window, I can see more code for that area of the page

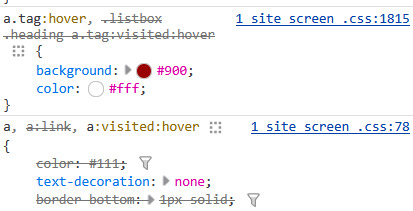
this shows me that tag links have a red background and white text when you hover over them
a.tag:hover { background: #900; color: #fff; }
The great thing about the inspect window is that you can do temporary edits in there to try stuff out. So you could change that red to a blue. You could change the white to black. You can add more lines of code like a border or increased padding etc and see it change live on the screen. All changes will revert if you refresh the page.
The other thing, that I only JUST noticed as I was making that medieval skin (or maybe the rustic hospitality one I made just before it?) is that there's also a breadcrumb along the bottom of the lefthand window!

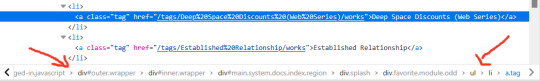
That breadcrumb shows me the exact selector I need for the element I clicked on! In this case, that favourited tag can be styled with
.splash .favorite.module.odd li a
I have no memory of why I know this but you leave off the div when you're writing the CSS
You can get as specific as a link (and even use a pseudo-class like nth-of-type if you want to make each one of those links a different colour) or you can leave off the li a (list item link) and just style the box itself. That's how I added the woman throwing hearts into the favourites in the medieval skin.
This might be too much information or it might make you crave even more, but either way I hope it gets you started? Good luck!
52 notes
·
View notes