#Software and tools
Text
Unveiling Holiday Magic: Shutterfly's Extravaganza of Festive Delights
Navigating the Enchanted Realm
Step into a Wonderland of Festive Elegance! The holiday season is casting its enchanting spell, and what better way to immerse yourself in the spirit of joy and celebration than by exploring the dazzling array of possibilities that Shutterfly has to offer? This journey guarantees a magical exploration of personalized cards, heartwarming gifts, and exquisite home…

View On WordPress
#birthday#celebration#gift ideas#gifts#Holidays#photos#pictures#save money#Shopping#Software and Tools#Tips and Tricks
2 notes
·
View notes
Text
The Best Exploring UI Design Tools
a. Reviewing and Comparing Popular UI Design Software and tools
Examining and contrasting well-known UI design tools and software involves checking each one’s features, functionalities, usability, adaptability, and fit for different design processes. Here’s a quick rundown:
Adobe XD
Features
Design tools, wire-framing, and robust prototyping. Easily combines with additional Adobe Creative Cloud applications.
Benefits
Rich plugin and asset library, real-time collaboration, easy-to-use interface.
Ideal For
Designers with experience in the Adobe ecosystem, particularly in the creation of interactive wireframes and prototypes.
Sketch
Features
Symbol libraries, multiple design art boards, vector-based design, and plugins for additional functionality are some of the features.
Benefits
Simple to use, great for designing websites and apps, robust community support, effective for cloud-based tool collaboration.
Ideal For
Mac OS UI/UX designers, especially those working on mobile app designs and web projects.
Figma
Features
Advanced vector design tools, real-time collaboration, prototyping, and cloud-based design.
Benefits
Real-time collaborative design, platform independence (compatible with Windows, Linux, and macOS), and simple commenting and sharing.
Ideal For
Designers looking for a flexible tool across multiple platforms; remote teams; collaborative design environments.
Adobe Photoshop
Features
Extensive graphic design capabilities, image editing, and layer-based design and manipulation.
Benefits
Easily applied, adaptable, all-inclusive tools for graphic design and photo editing.
Ideal For
Designers with experience in photo editing, complex visual compositions design.
Azure RP
Features
Capabilities for detailed documentation, interaction design, and advanced prototyping.
Benefits
robust wireframe and prototype creation, robust high-fidelity prototyping, and support for intricate interactions.
Ideal For
Designers with an emphasis on intricate interactions, enterprise-level prototyping, and strict documentation requirements.
Lunacy
Features
Includes vector tools, Symbols and styles, Sketch File Import, Export options and Art board.
Benefits
Free to Use, Windows Capability, Vector Editing, Offline Mode, User-Friendly Interface.
Ideal For
Designers for Work on Branding, Icon Design, Collaboration and UI/UX Design.
The intended use, team collaboration requirements, learning curve, compatibility with other software, pricing, and continued support and updates are all factors to take into account when evaluating and contrasting UI design tools. The best tool to use will depend on the individual requirements and preferences of designers and design teams as each one has advantages of its own.
"Tools are just tools. It's the person behind them that makes all the difference."
- Seth Godin
b. Prototyping Tools
In order to simulate user interactions, test usability, and produce interactive mockups prior to the actual development phase, designers in UI/UX design rely heavily on prototyping tools. With the help of these tools, the user experience can be better visualized and refined, enabling iterative improvements based on user feedback. Here are brief overviews of a few widely used prototyping tools:
Figma
A collaborative design tool called Figma is well-known for its real-time collaboration capabilities, which let several team members work on a project at once. It provides strong prototyping features, such as smooth screen transitions and interactive components.
Pricing:
1.Figma offers a free plan for individuals.
2.Figma Professional: Paid plans start at $12 per editor per month.
3.Figma Organization: Custom pricing for larger teams with advanced features.
Adobe XD
Another popular tool that works well with other Adobe products is Adobe XD. It helps designers to work together effectively, share design specifications, and produce interactive prototypes. It provides UI elements with a variety of animation and interaction options.
Pricing:
1.Adobe XD offers a free version with limited features.
2.Adobe XD for Teams: Paid plans start at $9.99 per month per user.
3.Adobe XD for Enterprise: Custom pricing based on organisational needs.
Sketch
Sketch is primarily a vector-based design tool, but it also has a robust plugin ecosystem that expands its prototyping capabilities. Designers can add interactivity and make clickable prototypes straight within Sketch by using plugins such as Craft or Anima.
Pricing:
1.Sketch has a one-time purchase fee of $99 per user.
2.Updates are free for one year, and afterward, you can choose to renew the license for $79/year to continue receiving updates.
InVision
With the help of the cloud-based prototyping tool InVision, designers can work with stakeholders to produce interactive mockups. Because it can support gestures, transitions, and animations, it can be used to create high-fidelity prototypes that can be tested by users.
Pricing:
1.InVision offers a free plan with limited features.
2.InVision Cloud: Paid plans start at $9.95 per month per user.
3.InVision Enterprise: Custom pricing for larger teams and organisations.
Axure RP
Rich interaction and dynamic content are the areas of expertise of Axure RP, a robust prototyping tool. With conditional logic, variables, and interactions, it helps designers to build detailed prototypes that are better suited for complex UX designs.
Pricing:
1.Axure RP Pro: $29 per user per month billed annually.
2.Axure RP Team: $49 per user per month billed annually.
3.Axure RP Enterprise: Custom pricing with additional features and services.
Proto.io
Known for its natural user interface, this tool enables designers to quickly and easily create highly interactive prototypes for mobile app designs and web applications. A variety of UI components and animations are available on Proto.io to help you create realistic prototypes.
Pricing:
1.Proto.io offers plans starting at $24 per month for individuals.
2.Team plans start at $40 per user per month.
3.Enterprise plans are available with custom pricing.
Marvel
For beginners as well as professionals, Marvel is an easy-to-use yet powerful prototyping tool. It provides a simplified interface for making interactive prototypes and allows for integrations with design programs such as Figma and Sketch.
Pricing:
1.Marvel is Free for individuals (with limitations)
2.Team Plans Start at $12 per user per month.
Principle
With a focus on animation and interaction design, Principle is a prototyping tool designed for macOS. It is perfect for creating complex UI flows and micro interactions because it allows designers to create complex animations and transitions.
Pricing:
1.Principle Starts $129 for a perpetual license
Every one of these tools for prototyping has advantages and fits various design processes. Designers frequently make decisions based on the demands of their individual projects, the necessity of teamwork, the ease of use, and the degree of fidelity that the prototype must have.
Read More:- Exploring UI Design Tools
1 note
·
View note
Text
Weekly Grammar Tip: Power of the Period (Literally)
Ever wondered how a tiny dot can make or break your writing? That's the power of the period! This punctuation mark does more than just end sentences. It adds rhythm, clarity, and even drama to your prose. Here are some tips:
Keep It Short and Simple
Long sentences can confuse readers and water down your message. Break up complex ideas with periods for bite-sized, easy-to-digest chunks.
Example:
Before: The alchemist worked tirelessly in his dimly lit laboratory, mixing potions, consulting ancient texts, and conducting experiments late into the night.
After: The alchemist worked tirelessly in his dimly lit laboratory. He mixed potions, consulted ancient texts, and conducted experiments late into the night.
Dodge the Run-Ons
Run-on sentences happen when independent clauses are strung together without proper punctuation or conjunctions. Periods help you avoid these and keep your grammar game strong.
Example:
Before: Lady Isabella entered the room she surveyed the scene with a keen eye.
After: Lady Isabella entered the room. She surveyed the scene with a keen eye.
Spotlight Key Points
Short sentences can emphasize important details and add a dramatic flair. Periods create natural pauses to let your key information shine.
Example:
Before: In the heart of London, amidst the chaos and noise, a secret meeting took place that would change everything.
After: In the heart of London, amidst the chaos and noise, a secret meeting took place. It would change everything.
Mix It Up for Rhythm
A blend of short and long sentences creates an engaging rhythm in your writing. Periods allow you to control this flow and keep readers hooked.
Example:
Before: Elizabeth Thorn, a skilled herbalist, used her knowledge to heal the sick during the Great Plague, her potions and remedies providing much-needed relief to those who were suffering.
After: Elizabeth Thorn, a skilled herbalist, used her knowledge to heal the sick during the Great Plague. Her potions and remedies provided much-needed relief to those who were suffering.
#creative writing#on writing#writing#writeblr#thewriteadviceforwriters#writing tips#writers block#how to write#writers and poets#writers on tumblr#grammar#writing guide#novel writing#writing a book#writing blog#writing characters#writing advice#writing help#writing inspiration#writing community#writing ideas#writing reference#writing resources#writing prompts#writing software#romance writing#writing tools#writing life#writer#writing tips and tricks
2K notes
·
View notes
Text

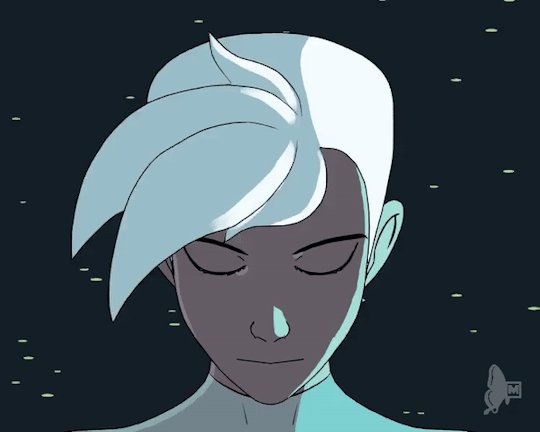
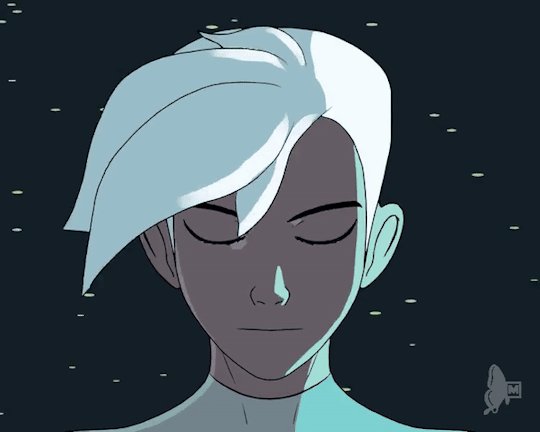
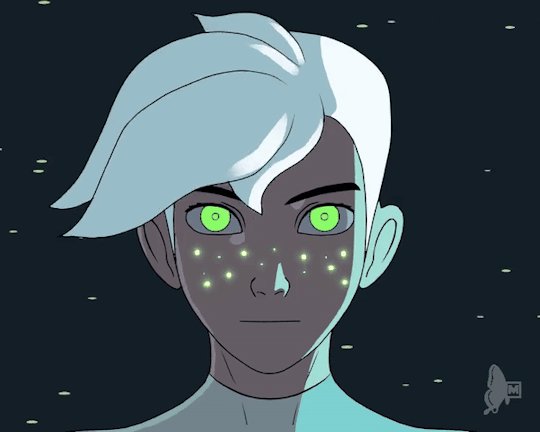
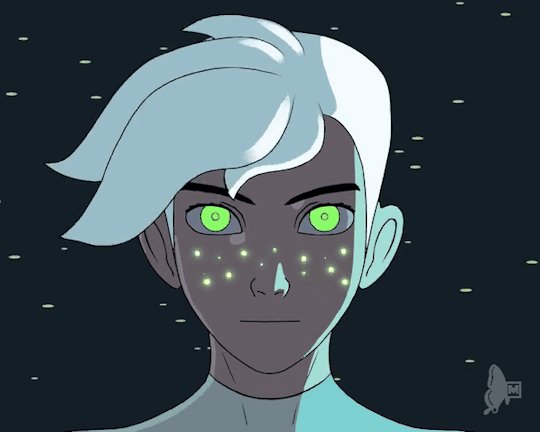
Saw this amazing animation reel by animator Curie Lu and was inspired to do some animation with glowing freckles Danny.
I also made a second version with a special effect on the eyes like in the reference but I'm not sure whether it looks better or worse:

#danny phantom#fan art#fan animation#glowing freckles#danny fenton#2d animation#blender#grease pencil#my animation#my art#I tried to draw everything with Blender's grease pencil#actually not bad for pure 2d animation work#filling tool was a headache to understand in the beginning#but now I think this filling tool is even better than the ones in various 2d painting softwares
2K notes
·
View notes
Text
Bang 🔫
Link to the art that inspired this (from twitter)!
https://x.com/meyumeyuk/status/1818363910191452230?t=M8tXmjc0HopRERT0ZsSQlw&s=19
#cw blood#death note#light yagami#light death note#death note fanart#fanart#death note art#video#elle draws#ough this took a long while to edit bc I had to find a software that had the right eyedropper tool icon lol
748 notes
·
View notes
Text
Alternatives to google docs
For various reasons, this is now a hot topic. I'm putting my favorites here, please add more in your reblogs. I'm not pointing to Microsoft Word because I hate it.
Local on your computer:
1.

LibreOffice (https://www.libreoffice.org/), Win, Linux, Mac.
Looks like early 2000 Word, works great, imports and exports all formats. Saves in OpenDocumentFormat. Combine with something like Dropbox for Cloud Backup.
2.

FocusWriter (https://gottcode.org/focuswriter/) Win, Linux.
Super customizable to make it look pretty, all toolbars hide to be as non-distracting as possible. Can make typewriter sounds as you type, and you can set daily wordcount goals. Saves in OpenDocumentFormat. Combine with something like Dropbox for Cloud Backup.
3.
Scrivener (https://www.literatureandlatte.com/scrivener/overview) Win, Mac, iOS
The lovechild of so many writers. Too many things to fiddle with for me, but I'm sure someone else can sing its praises. You can put the database folder into a Dropbox folder for cloud saving (but make sure to always close the program before shutting down).
Web-based:
4.

Reedsy bookeditor (https://reedsy.com/write-a-book) Browser based, works on Firefox on Android. Be aware that they also have a TOS that forbids pornography on publicly shared documents.
My current writing program. Just enough features to be helpful, not so many that I start fiddling. Writing is chapter based, exports to docx, epub, pdf. You can share chapters (for beta reading) with other people registered at Reedsy.
5.
Novelpad (https://novelpad.co/) Browser based.
Looks very promising, there's a youtuber with really informative videos about it (https://www.youtube.com/watch?v=mHN8TnwjG1g). I wanted to love it, but the editor didn't work on Firefox on my phone. It might now, but I'm reluctant to switch again.
------
So, this is my list. Please add more suggestions in reblogs.
#writing software#writing tools#gdocs#gdocs alternatives#google docs#libreoffice#focuswriter#scrivener#reedsy editor#novelpad
1K notes
·
View notes
Text

my take on rarity! the gems represent bursts of motivation/inspiration :3
#fashion horse! pog!#i did this in flash 8 to get that sweet vector lines and to learn the pen tool#i shouldn't have tbh#bc i still don't know how that tool works AND the program crashed once i was done#flash waited until i was done redering those diamonds and gold then it remembered what type of program it was#(the one that crashes every 2 seconds)#(a fact that i'm Very aware) (it was my fault that i didn't save as often as i should)#art#digital art#mlp#mlp fim#mlp fanart#my little pony#friendship is magic#my little pony friendship is magic#mlp g4#mlp art#mlp rarity#rarity#i can't imgine that this software was mae for animation#yet Animate doesn't work either and still has the same AND other issues
2K notes
·
View notes
Text
BETTER CALL SAUL!
#this was mostly a test run on procreate dream!#its pretty good but it has a LOT of room for improvement#which i know the developers have been working on since the app is still technically in beta!#but hey i did this in like 3 weeks while working a full time job and also working on other art so#its pretty damn powerful software#good shit if you use procreate already!!#literally the biggest flaws rn are a lack of selection tool an undo/redo button and#and the app itself has a tendency to crash or slow down if theres “too much” going on#like i had to delete all but one of the preloaded animations just so the app would run smoother while i worked#so its still very clearly in its early phase but its good and im excited to see what the developers will do with it#ok review over#better call saul#saul goodman#bcs#jimmy mcgill#breaking bad#animation#brba#video#procreate dreams
704 notes
·
View notes
Text






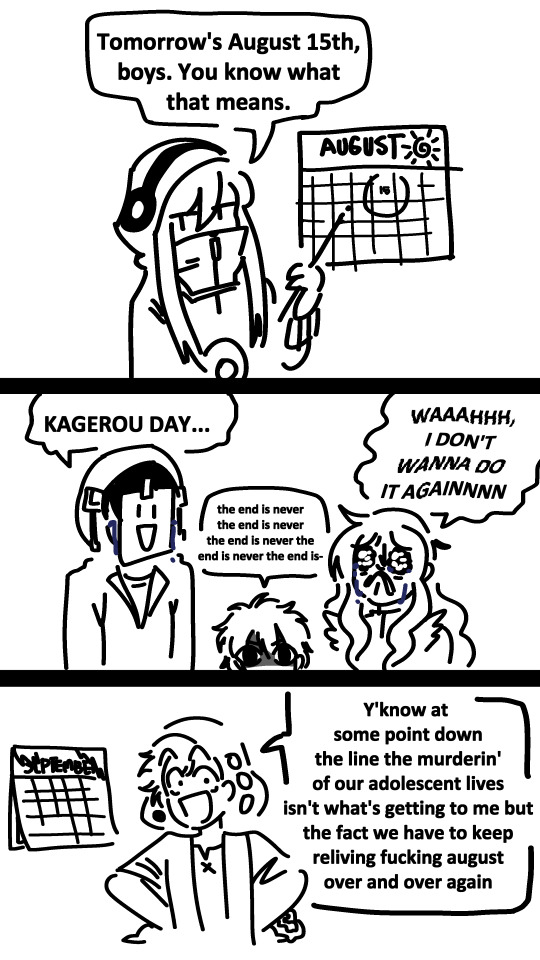
Happy Kagerou Day, i made this in half an hour :D
#tw climate change#tw eye strain#kagerou project#kagerou daze#mekakucity actors#kido tsubomi#kano shuuya#marry kozakura#hibiya amamiya#seto kousuke#momo kisaragi#shintaro kisaragi#kagerou project saeru#my art#art#comic#the one time saeru is about to say something based and THATS when he gets killed#i really wanted to have the shitpost style down so i downloaded ms paint brushes into csp. bc ACTUAL ms paint on my computer is buggin out#very weird progression. started out doing digital art on ms in the 2000s. really wanted better software#now in the 2020s i have better software. only to use it for downloading imitations of the tools i used in the 'inferior' software...#ouroboros effect. oogedyboogedy
392 notes
·
View notes
Note
Do you have any animation software recommendations? I'm a beginner animator and i want to start learning.
There are a lot of options out there. I chatted with some of the crew to try to narrow down recommendations.
There was something of a consensus that Clip Studio Paint is actually quite good as a beginner animation tool. If you work with digital drawing programs, it's overall UX will probably feel pretty familiar from the start. It's not overcomplicated, but it's still sophisticated enough to produce production quality work if you want to push it that far.
You can hone your animation chops in so many different ways, though, from TV Paint to a sticky note flipbook. I'd suggest a little experimenting to find what feels right to you. You can animate in Adobe Photoshop. The tools provided are fairly rudimentary, but there's nothing wrong with starting out plain and simple. You can animate in 2D with Blender's Grease Pencil tool too. And it's free. And maybe you can pick up some 3D skills in the process. If it's within your budget, Toon Boom is a very solid choice. It's what we use for Lackadaisy, and we know many, many other animated productions rely on it too. If you happen to like working with Procreate and you're comfortable with touch screen controls, give the new Procreate Dreams a shot.
Prioritize your comfort and enjoyment in selecting a tool first. Once you have developed your drawing skills and understand the principles of animation, you get to take that knowledge with you to any other animation tool you decide to pick up next.
565 notes
·
View notes
Text

Bink Video Player
345 notes
·
View notes
Text
CyberGhost VPN: Unlocking Digital Freedom
Unveil the Power of CyberGhost VPN
Are you tired of restrictions on your online activities? Look no further than CyberGhost VPN, the ultimate solution for unlocking digital freedom. With our exclusive deal offering 3 months FREE with the 2-year plan, CyberGhost VPN empowers you to experience the internet without boundaries. Unlock Digital Freedom Now
The United Kingdom Welcomes CyberGhost…

View On WordPress
2 notes
·
View notes
Text
8/8/2024:
9 episodes since Drawfee last referenced Cats (2019)
3 episodes since Drawfee last referenced Everytime We Touch (2005)
#episode: Drawing But We Can't Control What Tool We Use#Subtitles! I bet they used the software Khaz has been using for SSS#9 episodes without cats incident#3 episodes without cascada incident#drawfee
62 notes
·
View notes
Text
The Mini Guide to Crafting Compelling Royal Characters for Fiction Writers
Creating royal characters can be both exciting and challenging. These regal figures often play pivotal roles in stories, capturing readers' imaginations with their power, privilege, and the weight of responsibility they carry. Whether you're writing historical fiction, fantasy, or contemporary novels featuring monarchs, this comprehensive (mini) guide will help you develop authentic, multi-dimensional royal characters that will resonate with your readers.
Understanding the Basics of Royalty
Before diving into character creation, it's essential to have a solid grasp of what royalty entails. Royalty typically refers to members of a ruling family, including kings, queens, princes, princesses, and other nobles within a monarchical system. These individuals are often born into their roles, though some may ascend to power through marriage or other means.
Key aspects to consider:
Hierarchy and succession
Royal duties and responsibilities
Protocol and etiquette
The concept of divine right (in some cultures)
The relationship between royalty and their subjects
Remember, while these elements are common in many royal systems, you have the creative freedom to adapt or reimagine them for your fictional world.
Developing Your Royal Character's Background
Every character, royal or not, needs a rich backstory. For royal characters, this background is particularly crucial as it shapes their worldview, values, and decision-making processes.
Consider the following:
a) Lineage: What is your character's family history? Are they from a long-standing dynasty or a newly established royal house?
b) Upbringing: How were they raised? Were they groomed for leadership from birth, or did they have a more sheltered upbringing?
c) Education: What kind of education did they receive? Was it formal, focusing on statecraft and diplomacy, or more well-rounded?
d) Relationships: How do they relate to their family members, courtiers, and subjects?
e) Personal experiences: What significant events have shaped their character and outlook on life?
Crafting a Unique Personality
Avoid the trap of creating one-dimensional royal stereotypes. Your character should be as complex and nuanced as any other well-developed protagonist or antagonist.
Consider these aspects:
a) Strengths and weaknesses: What are your character's admirable qualities? What flaws do they struggle with?
b) Motivations: What drives them? Is it a sense of duty, personal ambition, or something else entirely?
c) Internal conflicts: What personal struggles do they face? How do these conflicts affect their rule and relationships?
d) Hobbies and interests: What passions do they pursue outside of their royal duties?
e) Sense of humor: How do they express humor, if at all? Is it dry wit, sarcasm, or something else?
Balancing Power and Vulnerability
One of the most intriguing aspects of royal characters is the juxtaposition between their immense power and their human vulnerabilities. This balance can create compelling internal and external conflicts for your character.
Consider:
The weight of responsibility and its impact on their personal life
The isolation that often comes with a royal position
The constant scrutiny they face from the public and court
The struggle between personal desires and duty to the crown
Creating a Believable Royal World
Your royal character doesn't exist in a vacuum (I hope not). They're part of a larger royal ecosystem that includes family members, advisors, courtiers, and subjects. Developing this world adds depth and authenticity to your story.
Key elements to consider:
Court dynamics and politics
Relationships with other noble houses or kingdoms
The role of advisors and how they influence decisions
Traditions and customs specific to your royal setting
The economic and social structure of the kingdom
Addressing the Challenges of Royal Life
Royal characters face unique challenges that can drive your plot and character development. Some common themes include:
a) Succession disputes
b) Balancing personal happiness with duty
c) Navigating political alliances and conflicts
d) Managing public opinion and maintaining legitimacy
e) Dealing with threats to their rule or life
Use these challenges to create tension and drive your story forward while revealing more about your character's personality and values.
The Impact of Historical Context
If you're writing historical fiction or a fantasy inspired by real-world monarchies, it's crucial to consider the historical context. Research the time period and culture you're drawing from to ensure authenticity in your character's behavior, beliefs, and challenges.
Key areas to research:
Social norms and expectations of the time
Political systems and power structures
Technology and its impact on governance
Religious beliefs and their influence on royalty
Gender roles and how they affect royal duties and succession
Avoiding Common Pitfalls
When creating royal characters, be mindful of these common mistakes:
a) Making them too perfect or too villainous
b) Ignoring the realities of royal life (e.g., lack of privacy, constant duties)
c) Overlooking the impact of their decisions on their subjects
d) Failing to show growth or change over the course of the story
e) Relying too heavily on stereotypes or clichés
Incorporating Royal Etiquette and Protocol
Royal characters often adhere to strict codes of conduct and protocol. While you don't need to become an expert in royal etiquette, incorporating some of these elements can add authenticity to your story:
Forms of address (Your Majesty, Your Highness, etc.)
Court ceremonies and rituals
Dress codes and regalia
Rules of precedence in social situations
Diplomatic protocols when interacting with other royals or dignitaries
Exploring Different Types of Royal Characters
Remember that not all royal characters need to be ruling monarchs. Consider exploring other royal roles, such as:
The rebel prince or princess who rejects their royal duties
The reluctant heir thrust into power unexpectedly
The exiled royal fighting to reclaim their throne
The royal spouse adapting to life in the palace
The illegitimate child discovering their royal heritage
Each of these archetypes offers unique storytelling opportunities and challenges for character development.
Balancing Historical Accuracy and Creative License
If you're writing historical fiction featuring real royalty, you'll need to strike a balance between historical accuracy and creative interpretation. While it's important to respect known facts and timelines, you also have the freedom to explore the inner lives and motivations of these historical figures.
Tips for balancing accuracy and creativity:
Thoroughly research the historical figure and their time period
Clearly differentiate between historical fact and fictional interpretation
Use author's notes to explain any significant departures from known history
Focus on filling in the gaps in the historical record rather than contradicting established facts
Developing Royal Character Arcs
Like any well-rounded character, your royal protagonist should undergo growth and change throughout your story. Consider how their experiences might challenge their beliefs, alter their perspective, or force them to confront their flaws.
Possible character arcs for royal characters:
From naive idealist to pragmatic ruler
From reluctant heir to confident leader
From isolated monarch to connected leader who understands their subjects
From power-hungry tyrant to benevolent ruler (or vice versa)
Remember, character growth doesn't always have to be positive. Sometimes, the most compelling stories involve characters who face moral decline or tragic falls from grace.
Remember, while the trappings of royalty may be grand, at their core, your royal characters are still human. They love, fear, hope, and struggle like anyone else. It's this humanity, set against the backdrop of power and responsibility, that makes royal characters so fascinating to read and write about.
Happy writing, - Rin T
Hey fellow writers! I'm super excited to share that I've just launched a Tumblr community. I'm inviting all of you to join my community. All you have to do is fill out this Google form, and I'll personally send you an invitation to join the Write Right Society on Tumblr! Can't wait to see your posts!

#writing#creative writing#thewriteadviceforwriters#writing tips#writers block#writeblr#how to write#writers and poets#writers on tumblr#on writing#royalcore#royalty#romance writing#writing advice#writing blog#writing guide#writing inspiration#writing ideas#writing reference#writing resources#writing software#writing tools#writer#writing life#writing help#writing community#writing characters#novel writing#fiction writing#writing a book
2K notes
·
View notes
Text

Kai's Power Tools 3.0 (1995)
Spheroid Designer
494 notes
·
View notes
Text
Recently, our online community has been asking for word count tracker recommendations to help them keep up their daily writing goals. We’ve rounded up a few of them for you in no particular order.
Of course, if you prefer to track your writing sessions the analog way, we have a blog post for that. Coming soon is the sequel to that blog post, but we wanted to get these suggestions out to you first!
28 notes
·
View notes