#Text Based Coding
Explore tagged Tumblr posts
Text
Block-Based vs Text-Based Coding: Which is Right for You?
When learning coding, beginners often face the dilemma of starting with block-based coding or diving straight into text-based coding. Both have unique advantages, but understanding their differences can help you make an informed choice. Let's break down these two coding approaches and explore the best fit for you!
What is Block-Based Coding?
Block-based coding is a visual approach to programming that uses drag-and-drop blocks to represent code. Platforms like Scratch and Blockly use this method, making it a fantastic choice for beginners, especially younger learners or those new to programming.

Benefits of Block-Based Coding:
No Syntax Worries: The visual nature means you don't have to worry about typing errors or remembering complex syntax.
Engaging & Fun: The interactive, game-like environment helps learners stay motivated and engaged while they understand basic programming concepts.
Focus on Logic: Learners can concentrate on developing logic and problem-solving skills rather than getting bogged down by complicated code structures.
Great for Young Learners: It's an excellent choice for children or anyone starting from scratch, providing a solid foundation for future coding adventures.
What is Text-Based Coding?
Text-based coding, on the other hand, requires writing code using traditional programming languages like Python, JavaScript, or C++. Professionals use this method, and it is more complex than block-based coding.
Benefits of Text-Based Coding:
Mastery of Syntax: You must understand the syntax rules of the programming language, which builds precision and attention to detail.
Greater Flexibility: Text-based coding allows for the creation of complex projects like websites, apps, and software, offering endless possibilities.
Real-World Coding: Text-based coding is the language of professionals in the tech industry. Learning it prepares you for a career in software development, data science, web development, and more.
Industry Relevance: Languages like Python and JavaScript are widely used in various industries, making them a must-learn for anyone aspiring to become a professional developer.
Which Should You Choose?
Beginners and Kids: Start with block-based coding if you are starting or teaching a young learner. It's fun and engaging and builds foundational skills that can later transition to text-based coding.
Aspiring Developers: Text-based coding is crucial for anyone pursuing a software or web development career. It might be challenging initially, but it offers flexibility and the skills needed for professional projects.
Transitioning: Many learners begin with block-based coding and then move to text-based coding once they're comfortable with basic programming concepts.
Conclusion: The Best of Both Worlds
While block-based coding is perfect for building foundational knowledge and keeping things simple, text-based coding opens the door to real-world applications and career opportunities. Technobotics offers courses that guide learners from block-based to text-based coding, ensuring a smooth transition to more advanced programming. Whether you're just starting or looking to enhance your skills, both coding approaches offer exciting possibilities for learning and growth.
Start your coding journey today—whether with blocks or text, your future in technology awaits!
0 notes
Text
so like. if anyone else, like me, still has the occasional fanfic they follow on fanfiction.net, and hasn't been getting the update emails for the longest time and was wondering if ti meant the site is on its last legs
no
no they've done something stupid as fuck

you have to opt back in to getting the emails/notifications of new chapters every six months, because they automatically assume you don't want to know when the fics you followed for the updates have updated
#for fucks saaaaaaake#now i have to go back thorugh all the fics i follow to see if they've updated in the last like year#ffn why are you doing this#this is the shit that drives ppl to ao3#and for the record i don't like ao3 purely because somehow ffn still has the better accessible reading options on its base site#without requiring you to log in and find [or code your own] site skin. it's just on the base site.#dark/light mode and increasing text size on a fanfic archive should not be a logged-in members-only coding-required thing
2K notes
·
View notes
Text
I know that a lot of the fandom shit on "vosian" headcanons as a whole, and I get it honestly. That particular headcanon makes it seem like we just want seekers to be "different" and "special" and "not like the others".
Those criticisms are valid, just like how "starscream being a prince sucks as a backstory" is valid. We shouldn't control how other people headcanon their favourite characters, let them go wild! But the whole "Vosian" culture thing shouldn't be shat on as much as it is.
There is nothing wrong with imagining a whole different culture, a different topography, a different city, a different language!
It opens to a whole can of culture that fans can indulge in.
Some popular headcanons I've seen so far:
Vos has spires to accommodate fliers. Since it's residents are all airborne, it never had the need to pander to grounders.
Vosian language evolved differently due to wing motions. Wingspeak is common and can convey deeper meaning (like how tails on pets can tell you how their feeling)
Trines originate from military tactics, where fliers were most effective in arrangements of three, and that slowly evolved to become the social norm.
None of these, in my opinion, should be considered a stretch as far as headcanons go. When compared to other fandoms, these seem quite reasonable (looking at you "Deku is secretly a undercover villain" from MHA)
The transformers community is made up of all kinds of fans. Haters be damned, our fandom is going strong even after all these years. Don't let a few bad takes ruin your experience. Go ham!
#Felt the need to make this post#after scrolling through tags and reading some unsavoury opinions#I should add that I don't hate Vosian Prince Starscream#I love all types of Starscreams#Now base-coding is a whole other spiel#I'll talk about it one day :^×#starscream#transformers#transformers headcanons#headcanon#Seeker trines#Seeker culture#Vosian culture#transformers worldbuilding#transformers fanon#transformers au#Text Post#original post
96 notes
·
View notes
Text

I was recently invited to EA's Support a Creator program, which basically means you can uhhh support? Me I guess. If you're planning on buying a Dragon Age on the EA App or through the website itself (dragonage.com), that is.
And yup that's any Dragon Age PC game (including veilguard) with no restrictions on country or preorders or what have you. You can simply punch in LAZARART in the promo box at checkout and it'll kick a small commission fee my way.
I honestly wish it was a discount of some sort, but really nothing changes on your end except for fiddling with a code. I don't have a good pitch for this. So feel free to ignore it! I was surprised to be included in this at all seeing as I'm not really a "content creator" in the space as such, I'm just some art guy.
But hey, I'm still grateful as hell and in case someone's buying a dragon age at one of those spots and feels like giving me a supportive shoulder squeeze, here's a way to do it!
#SponsoredbyEA#thanks mister electronic arts this was quite kind of you#and no in case you're wondering I did not plan this artwork around the code at all. I simply have nothing else to attach this thing to :D#thanks in advance if anyone decides to do it! again I have no expectations for this at all so no worries about spreading awareness etc.#text#dragon age#dragon age the veilguard#I am 90% sure I missed some mandatory disclaimers here but uhhh I think I covered the major bases well enough#if this post disappears I've been put in the detention box by andrew wilson. avenge me
116 notes
·
View notes
Text
Hey guess what, your local turtle enthusiast is also into: The Ponies:tm:! Yes indeed, I have a very big soft spot for those guys. Watched the g4 show in my mid-teens and made so many pony ocs, and every once in a while my friend and I watch some of the g1 shows because they are chaos. So when I saw @/nox-icate ‘s mlp-tmnt crossover I knew exactly what I had to do.
Woe upon the Tattarrattat bois: be ponified ~*

And since I haven’t actually done up coloured versions of the Tat bois yet, here the ponies are with their og turtle counterparts:

I might do up the tmht:London boys as well, it would be fun to see the differences in design between each of my iterations :3c. Right off the bat, I know London Donny would NOT be a flutter pony lol.
#cloud turtles#tmnt fanart#mlp fanart#id in alt text#tattarrattat#tmnt mlp crossover#you can see g1 design elements in these even though it’s based on the g4 art style#twinkle eyed ponies my beloved they stare into your soul <3#also I don’t think the flutter ponies made an appearance in g4 but Donni is so flutter pony coded it had to be one#tmnt fan iteration#tmnt au#Fun fact pony!Leo’s markings are based off of okapi markings bc I didn’t know how to translate his stripes into horse coat pattern
22 notes
·
View notes
Text
oh no
#not a poll#thinking about my program again... what if i hypothetically rewrote large sections of it to hypothetically allow a particular matchup#with an arbitrary amount of competitors. and i added a propaganda “”“shader”“” system that applies simple changes to propaganda#(like uwufying it or stealing it or making it all blue or whatever)#and i implemented logic for ties that did various things based on what setting you have chosen.#and what if i made the editing competitor data in the program section actually good this time?#and what if i added support for rich text (or really any sort of content block) in propaganda?#and forget rewriting sections of code to handle arbitrary numbers of competitors per matchup.#what if i made the program stop making you have 2 per competition and have 3 or 4 (and deal with byes effectively in that case too)?#what if i finally got around to adding support for double elimination tournaments? what if i added support for round robin?#and WHAT IF i finally got aroundto making round 0 render the byed competitors in their round 1 places this time?
32 notes
·
View notes
Note
hi
so uhhh this line in your erisol understuck post "not getting into all the ELABORATE thoughts i have on how the geno route would go"
…………can we have some of it????I'm dying of curiousity ever since I read that post lol
also just to let you know that your aus are all very fabulous and they live in my brain rent free all the time. i was wondering do you mind fanart??
aww thank you, i don't mind at all! would love to be tagged if anyone makes any <3
as for the understuck geno route; here's a loose plot path for it!

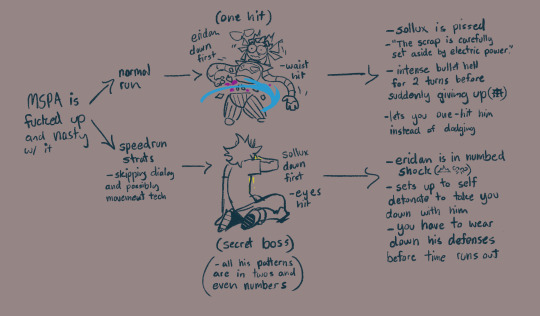
basically, the plan would be to have a split in how the route could theoretically go; a normal version of the route following close enough to undertale's canon events with the characters given, and a secret route for speedrunners because sollux deserves to have a proper battle at the chagrin of people trying to speedrun LOL
#tmos opens mail#oak-ash-thorn#eridan ampora#sollux captor#erisol#understuck#<- dont remember if i tagged the last one that tbh; not looking at the old post as i make this lmao#it is REALLY funny deciding 'yeah the actual two phase battle will be unlocked if you speedrun through the lab' lmao#probably sets a secret timer as soon as you enter to check if you've autoskipped/mashed through all text to tell. idk how coding it would g#anyways. yeah eridans the last straw for people sollux has lost in the normal route. can't stop ignoring the doom weighing him down there#but then sollux sees the speedrunning in the speedrun route and is like. wtf stop that. that's my expertise i'll get you#can't remember if i commented on his battle music in the previous post. god i would love it to be rhythm based im biased about that lol#forces you to take your turn quick before he auto proceeds with his attack to the music. literally so normal about sollux in this route#also REALLY normal about eridan's robot body immediately being devalued by MSPA's battle describing text as sollux is taking time to save--#--his parts. gently setting his halves aside while hes In The Middle of sending a barrage at you. it getting called scrap or something. OTZ#anyways WOW i have put so much tags on this LOL. thank you for the interest!!!#man i need to draw/write out the neutral/good route at some point for this the plot beats in my head are so fun
44 notes
·
View notes
Note
Your custom fanspec... tell me about it 👀
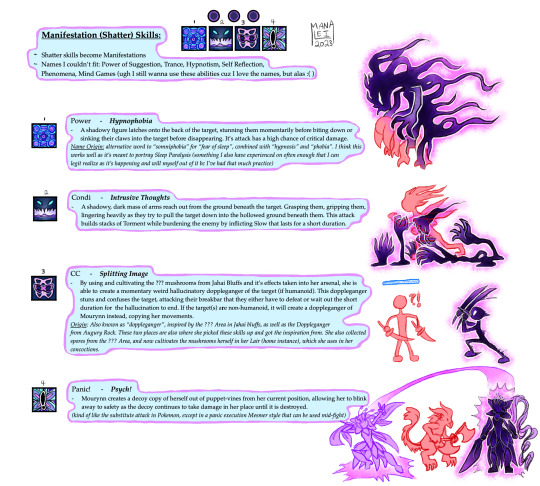
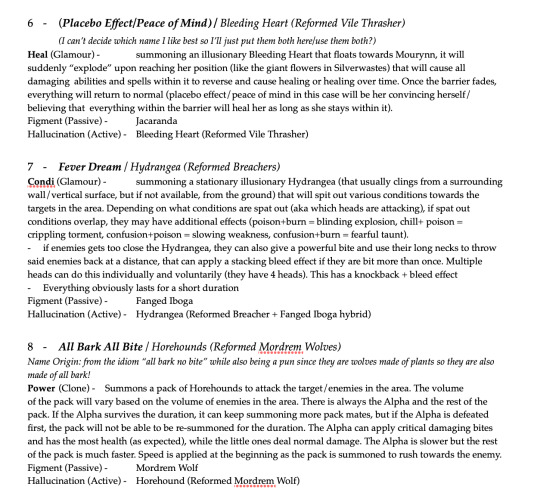
:BLUSHYSMILEYCATEMOJI: hehehe well, it is mostly done, it just needs the polishing up for proper posting display with the accompanied drawn diagrams and colour coding (also it's quite old at this point, started working on it a year ago and wanted to work on lore stuff so I put it on hold, so the doodles look kinda bad but oh well alsjdfsdfj). The one main thing I just have to make her Reformed Mordrem minions to display the rest with the little visual diagrams, but I can post what I have done here so far <3 (this is actually the first time I've posted the updated state of this WIP since I last talked about it last year lskjfs. So sorry in advance if some of this seems janky as I haven't gone over it in a hot minute) Note: I also wanna redo the icon thing to be more of an eye instead of the lotus since it makes more sense literally and thematically and to just try to make it look better in general. For context my OC Mourynn/Vallotash (same person kinda) is Mordremoth's (parasitic) Scion in a weird imposter (syndrome) situation (leaving that bit out for now), and her whole thing was inspired by the ??? area in Jahai bluffs with the one quote that inspired her existence "Are you a dragon dreaming that it's a hero? If you were, how would you know?", where the area also matches her colours thematically too, and why her Mesmer abilities all revolve around hallucinations and tapping into the "Dragon of mind/plant, roots/madness, etc." where the spec also evolves slowly over time as she develops, but it does get amped up during LS1 with Scarlet being responsible for kickstarting it (as she brainwashed Mourynn to help cultivate the Dreamthistle into the Toxic Offshoots, and from there with HoT and so on as things got worse and this just evolved into it's own thing, haha). Super abridging explanations (and badly lol) since I feel that part with the Toxic Alliance and those spores were an important step towards this becoming what it is. Also I still need to decide on names for some things, but oh well ;w; ANYWAYS! Mourynn's custom Mesmer elite spec (WIP):






#asks#WIPgallery#this is not finalized but this is basically the infodump aslkjdflskfj#I'm also using Mirage as the base of the spec to work from since that's my main and easiest for me to digest and what I most understand#it's not presentable yet but for the sake of the ask I will still post it ;v;/#I just put it on hold to work on lore stuff first and then was gonna go back to it!!#and since i don't just like posting walls of text I needed the visuals and colour coding to split everything up for easier reading#mostly for myself but possibly others as well. But mostly for me haha#hehe anyways ty for asking ;v; <3#sorry for the late reply!! i'm just so bad with asks and am either forgetful or just incredibly slow laskjdf#this is absolutely not balanced either but if Trahearne can summon 6 elite summoned meat minions I can also have fun and break canon
31 notes
·
View notes
Photo








Coding woes (Patreon)
#Doodles#Original#Ukadevlog#Bug testing sure is something lol#These are both problems I've figured out now luckily! And I did them on my own! :D Extra pleased with myself :3#My slightly cocky attitude of ''Well that was frustrating - luckily I'll never run into another problem again'' amuses me lol#'Cause in the moment everything's flying! The code comes together lovely and it's all great! And then I come up to the next thing#Something I haven't done before - something that there's no Direct how-to of how to do a thing#Like setting player-and-character pronouns! I didn't know how to do that! But I figured it out!! :0 What a rush haha#It really did take me an evening of knocking my head against the wall in attempts - I waaaayyy overcomplicated it to start haha#I was like - trying to set up a system that would call on specific pronoun sets individually based on player input#Ridiculous - so much easier to just slap some values into an envelope and have those tied to a specific shell lol#But that took all night! I got sleepy while working on it and even my drowsy brain was like Wait...what am I supposed to check against? Haha#Such a weird experience subconsciously as well :0 'Cause I had normal dreams that night#Maybe some slight code-adjacent dreams of A Screen With Text On It but that could be anything :P#Most of it was just normal dream melodrama - but in the few times I woke up to readjust or roll over or pull my blanket#It was juuuuust enough for my ''conscious'' brain to kick in and think about what to compare against - what structure would work#And so by the time I woke up proper I had to frantically write down a bunch of code in a spare word document so I wouldn't go stir crazy lol#Breakfast must wait! Dailies must wait! I Have to write this down!!#And when I implemented it - it worked exactly as I hoped it would and is much much Muuuuuch simpler to call upon haha#Wow! That was a weird fluke that definitely won't happen again! Haha#I don't actually believe that I just have no way of guessing which aspect will trip me up - This Should Be Easy! And then it isn't lol#Definitely didn't predict the second - Especially because other than a small roadbump of not knowing how to Shell-Switch (ty again Cherry ♥)#Everything up to then was going well and everything after that was going fine! Until The One Thing happened pffbtl#I wanted to assign a value to check if a specific piece of code was being called upon - basically a fork between two outcomes#That went fine! The value Was changing! But only the first fork was being called???#No lol I just didn't put the second = ugh pft - and what's more frustrating is that I'd been using == up to that point!! I'd been warned!!!!#I - for some reason - was convinced that using && would make the value check Only need to check If x = 1... That's not how it works......#It's an If statement! If x = 1 then why do I have to check IF x == 1! Just check!!! Hwagh rules and whatnot lol#Like I said it's all fixed now but sheesh! What a silly mistake! I knew better!! And now I double know better haha
11 notes
·
View notes
Text
Building Your Programming Playground: Block-Based vs. Text-Based Coding
The world of coding can seem intimidating at first. Lines of cryptic symbols flash across screens, and complex jargon fills online forums. But don’t worry! There are two main approaches to learning how to code, and each caters to different needs and learning styles. Today, we’ll delve into the exciting worlds of block-based programming and text-based coding, helping you decide which path is right for your coding journey.

Imagine constructing a program by snapping together colorful building blocks. That’s the essence of block-based programming. This method uses visual interfaces where pre-written code snippets appear as blocks. You simply drag and drop these blocks to create a sequence of instructions, building your program like a digital Lego set.
Benefits of Block-Based Programming:
Easy to Learn: With no need to memorize complex syntax (the rules of a programming language), block-based programming lowers the barrier to entry for beginners. It’s perfect for children, those new to coding, or anyone who prefers a visual approach.
Reduced Errors: Because blocks snap together logically, syntax errors — a common problem in text-based coding — are virtually eliminated. This allows you to focus on the core programming concepts and experiment freely.
Intuitive for Visual Thinkers: The drag-and-drop interface caters to visual learners who grasp concepts better when presented with pictures and shapes. It simplifies the process of visualizing the flow of your program.
Engaging and Fun: The colorful and playful nature of block-based programming makes learning enjoyable. This is especially important for sparking young minds’ interest in coding from a young age.

Limited Complexity: While great for beginners, block-based platforms may not offer the same level of complexity as text-based coding. This can restrict the types of programs you can build as your skills advance.
Hidden Code: Often, the underlying text-based code remains hidden behind the blocks. This limits your understanding of how the program actually works at a deeper level.
Transitioning to Text-Based Coding: As you progress, transitioning to text-based coding can feel like starting over. While many concepts translate, the lack of familiarity with syntax might require additional learning.
Popular Block-Based Programming Platforms:
Scratch: Developed by MIT, Scratch is a fantastic platform for beginners. It features a user-friendly interface with colorful blocks and engaging tutorials. It’s a great starting point, especially for kids.
Code.org: This platform offers a gamified approach to learning coding fundamentals through interactive challenges and puzzles. It utilizes block-based coding to make coding accessible and engaging.
Tinkercad: This platform focuses on coding for electronics and robotics. It employs a block-based interface to program virtual circuits and simulate how they interact, helping users understand the practical applications of coding in real-world scenarios.

Text-based coding is the traditional method of programming where you write lines of code using a specific programming language. Each language has its own syntax, a set of rules for structuring your commands. While it may seem challenging at first, mastering text-based coding unlocks a vast universe of possibilities.
Benefits of Text-Based Coding:
Greater Flexibility and Control: Text-based coding offers more fine-grained control over your program, allowing you to create complex algorithms and functionalities. It empowers you to tailor your code to specific needs.
Direct Interaction: You can directly interact with the underlying workings of your code, understanding how each line contributes to the program’s behavior. This transparency fosters deeper learning and problem-solving skills.
Wide Range of Applications: Virtually all professional software development utilizes text-based coding. By mastering this approach, you equip yourself with the skills necessary to build websites, mobile apps, games, and much more.
Portable Skills: Once you understand the fundamental concepts of text-based coding, transitioning between different programming languages becomes easier. The core principles are transferable, giving you a strong foundation for lifelong learning.

Steeper Learning Curve: Text-based coding with syntax rules and error messages requires more initial effort to learn compared to block-based programming. It takes dedication and practice to develop the necessary skills.
Syntax Errors: Dealing with syntax errors — mistakes in the code’s structure — can be frustrating for beginners. It requires patience and logical thinking to debug and fix these errors.
Less Intuitive for Visual Learners: Some people might find the text-based approach less intuitive than the visual appeal of block-based programming. This doesn’t mean it’s impossible, but it might necessitate additional learning strategies.
#robotics courses#robotics for kids#stem education#text based coding#block based coding#block based programming#text based programming
0 notes
Text
Working on my javascript for my web page. Turns out I have the perfect kind of setup to accomplish some of the project requirements, specifically with even handlers and user interactions
My website, conceptually, will load a different employee details page depending on what employee name is clicked on. But I need to load it dynamically (instead of hard-coding it) so that the user can add or delete employees & it'll be able to still load the relevant shit.
So! Only one employee details page, but depending on how it's loaded, it'll load a different employee's information. Still working on getting down Exactly how to do it (I'm thinking using URL parameters that'll read a different object depending on what ID is used)
It's entirely doable. In fact, it's probably extremely common to do in web pages. No one wants to hard-code information for every new object. Of course not. And thus the usefulness of dynamic javascript stuff.
I can do this. I can very much do this.
#speculation nation#i wasnt very good when i got home and i read fanfic for a while#then took a nap. and now im up again and Getting To Work.#i dont have to have this 100% perfect for final submission just yet. bc final submission isnt today.#but i need to have my final presentation over my thing done by noon (11 hours from now)#and im presenting TODAY. and part of that will be giving a live demo of my project website#so. i need to have all of the core functionality of my website down at the Very Least#might not be perfect yet. but by god if im gonna show up to my presentation with my website not working.#i need to have the employee list lead to employee details with personalized information displayed per employee#i need to create an add employee field that will Actually add an employee. using a form.#and that employee will need to show up on the list and have a new id and everything. the works.#need to set it up so that employees can be deleted. shouldnt be too much extra.#and it would be . interesting. to give an actual 'login' pop-up when someone clicks on the login button#with some kind of basic info as the login parameters. this cant be that hard to code.#the project requirements are: implement 5 distinct user interactions using javascript. at least 3 different eventhandlers#at least 5 different elements with which interaction will trigger an event handler. page modification & addition of new elements to pages#3 different ways of selecting elements. one selection returning collection of html elements with customized operations on each...#hm. customized operations on each... the example given is a todo list with different styles based on if an item is overdue or not#i wonder if my personalized detail page loading would count for this... i also have some extra info displayed for each#but i specifically want the employees to be displayed in the list uniformly. that's kinda like. The Thing.#actually im poking around on my web pages i made previously and i do quite enjoy what i set up before.#need to modify the CSS for the statistics page and employee details to make it in line with what i actually wanted for it#maybe put a background behind the footer text... i tried it before & it was iffy in how it displayed...#but it looks weird when it overlaps with a page's content. idk that's just me being particular again.#theres also data interchange as a requirement. but that should be easy if i set an initial employee list as a json file#good god im going to have to think of so much extra bullshit for these 10 made up employees#wah. this is going to be a lot of work. but. im going to do it. i just wont get very much sleep tonight.#that's ok tho. ive presented under worse conditions (cough my all nighter when i read 3gun vol 10 and cried my eyes out)#and this is going to be the last night like this of my schooling career. the very last one.#just gotta stay strong for one more night 💪💪💪
6 notes
·
View notes
Text
not me learning how to program on python and making every single one of the exercises about byler

#byler#<- target audience#the prompt was to print a quote from a famous person I admire#so i delivered#guys i promise i can actually kind of code bc just printing is lame#i made a (text-based) choose your own adventure game once#the hardest thing i learnt was classes#anyways i’m refreshing my memory by going through all of this#byler is improving my motivation#wink wink
16 notes
·
View notes
Text
Koeia Growing Magic Item
Chimera Horn Collar: A black leather collar, lined with soft red fur from a chimera's mane, in place of a tag is a chunk of teal horn
Item Level 1: While wearing this adorable leather collar, you may take the help action as a reaction on another creature's turn anytime an ally within 5 ft of you would make a skill check or saving throw in which you are proficient. You gain advantage on checks to maintain concentration on [Hunter's Mark]. You can summon the teal horns of your master to grace your head, this adds +1 to intimidate checks (can turn on/off at will with no time limit)
Item Level 2: Can cast [Shield] and [Absorb Elements] at 1st level a shared number of times = 1/2 of your proficiency bonus rounded up . You restore 1 use per short rest and all uses on a long rest. You can make weapons from horn magic, these weapons deal the type and damage of associated weapons; they count as magic for the purposes of overcoming resistances, and they are considered as simple/martial weapons. Creating or dismissing one of these counts as a weapon draw object interaction; weapons have a +value equal to 1/2 of your proficiency bonus rounded down. These weapons disappear at the end of your turn if they are not in your hand.
Item Level 3: Gain the ability [Chimera's Rage]. If you have Barbarian's [Rage] as well, you can activate or maintain both in the same bonus action, and you can automatically enter [Chimera's Rage] if you were already in Barbarian's [Rage] when you become bloodied. [Chimera's Rage] doesn't break [Hunter's Mark], Barbarian's [Rage] still does. If both [Chimera's Rage] and Barbarian's [Rage] are both active, Barbarian's [Rage] does not break concentration on an active [Hunter's Mark], all other concentration spells are still affected.
Item Level 4: Regain 1 use of [Unleash Incarnation] per short rest, If there are no enemies within melee reach of your Echo then it can make a ranged attack on a creature within 120ft of you that both of you can see, this attack deals 1d8 + your Dex modifier. Your [Hunter's Mark] additional damage increases to 2d6, and your allies weapon attacks against your [Hunter's Mark] target deal +2 damage. Additionally, treat your [Ranger] level as if it were 1 higher for the purposes of determining your prepared spells and spell slots.
Item Level 5: Can cast [Teal Wind Strike] 3 times per long rest. Additionally, this collar holds 3 charges, which recharge each night at midnight. While attuned to this collar, you may expend a single charge to cast the [Blink] spell, or expend 3 charges to cast the [Teleport] spell. When cast in this way, these spells do not require a spell slot or material components. You gain the [Echo Interception] Ability. Increase the range at which you land a critical hit by +1
================================================
[Chimera's Rage] - as a Bonus Action while you are not wearing Heavy Armor, when you are at 1/2hp or when you land a critical hit, enter a focused rage that gives you Fire and Force damage resistance, adds a d4 of fire damage, at 9th level also adds a d4 of force damage, and then at 17th level upgrades both d4s to d6s. While [Chimera's Rage] is active you heal equal to half your proficiency bonus rounded up at the beginning of each turn.
[Echo Interception] - you can make your echo throw itself in front of an attack directed at another creature that you can see that is within 30 feet your echo. Before the attack roll is made, you can use your reaction to teleport the echo to an unoccupied space within 5 feet of the targeted creature. The attack roll that triggered the reaction is instead made against your echo.
You can use this feature 2 times, and you regain 1 use on a short rest, and all uses on a long rest.
[Teal Wind Strike]
Magic Collar Perk
Casting Time: 1 action
Range: 30 feet
Components: S, M (a melee weapon made of Lynch's Horn Magic)
Duration: Instantaneous
You flourish the weapon used in the casting and then vanish to strike like a blaze. Choose up to five creatures you can see within range. Make a melee spell attack against each target. On a hit, a target takes 3d10 fire and 3d10 force damage.
You can then teleport to an unoccupied space you can see within 5 feet of one of the targets you hit or missed.
================================================
Curse: This collar is cursed, and becoming attuned to it extends the curse to you. As long as you remain cursed, you are unwilling to part with the collar, keeping it within reach at all times. While cursed in this way, each time you are praised by an ally, you gain 1d4 psychic stimulation
#koeia's journal#sona: koeia#puppy howls about dnd#lmao we put this under a read more cuz it's fuckin huge#but yeah it's an idea for a custom magic item (and some custom skills/spells/abilities)#for a dnd campaign we're gonna be in#Koeia's gonna be a Ranger! Ronin subclass from Ryoko's#and we're gonna go into Fighter Echo Knight and a lil bit of Barbarian too#(granted that's looooooooong term plans we're only at level 5 to start lol)#also if you're curious. the color coding is as follows#green - base game things that show up multiple times in the text#blue - base game things that show up once in the text#red - specifically Chimera's Rage#pink - specifically Teal Wind Strike#purple - Echo Interception and the curse
6 notes
·
View notes
Note
For those of us who are new to twine/find it daunting. What would be the easiest way to set side character genders? I know if statements will likely come into play I just find it so daunting. Any information would be helpful.
hi friend! apologies this took me several months to answer--askbox was on lockdown for a little bit, hope you're still curious.
i'm actually in the process of writing/scripting a couple new videos that I'm going to post next week (because a year later I don't really like how the old video looks) so--if it's easier, I'll cover it in video form for visual/audio learners there--but for now--this is what I'll say.
the best way to set genders for any character is to use variables, this is true across all different languages of twine, but i'm most familiar with sugarcube twine.
for example, in my game, larkin, i have two characters Ace and Hollis that the player can select the gender/pronouns of in the beginning of the game.
setting their genders is something as simple as creating links with <<set>> macros in them. you can do that a couple of ways. my favorite way is the bracket method, but I know there is like, annoying discourse in the coding community (because what other kind of coding discourse is there, if not annoying) over which method is better--so I'll show you both.
say I wanted to set Ace's gender at the beginning of the game. I'm going to first go into my StoryInit passage in twine--you won't have this when you first open your twine game, so you'll have to create it--by simply creating a new passage and labeling it 'StoryInit' exactly as written there, with the capital 'S' and the capital 'I' no spaces.
from there you're going to create a gender variable to keep track of your character's gender throughout the game. because ace's name starts with an 'a' i'm going to simply call my variable '$agender' it is important that a '$' or a dollar sign proceeds the title of your variable--in order for the game to keep track of the variables value throughout the game.
so basically, in StoryInit I'm going to create a set statement--this is done by typing out the following:
<<set $agender to "male">>
right now, i've set ace's gender to male. this doesn't really mean anything--I'm just using male as a default for right now--you can make it anything you want really, female, non-binary, or even just 'null' for the moment. but know that whatever you set their gender to now, if you type out $agender for it to print in the text of your game, it's going to say "male" or whatever else you've set their gender to.
this isn't really a necessary step but I've found that giving my variables some sort of value before I really set them has always helped me keep organized, and allow the game to run a little smoother.
now onto setting their genders.
if I want to give the player an option to select their gender choosing from the options male/female/non-binary, I'm going to set up my links either like this:
[[set ace's gender to male | 2.0][$agender to "male"]] [[set ace's gender to female | 2.0][$agender to "female"]] [[set ace's gender to non-binary | 2.0][$agender to "non-binary"]]
or like this:
<<link "set ace's gender to male" "2.0">><<set $agender to "male">><</link>> <<link "set ace's gender to female" "2.0">><<set $agender to "female">><</link>> <<link "set ace's gender to non-binary" "2.0">><<set $agender to "non-binary">><</link>>
both of these essentially accomplish the same thing: they create three links, all that lead to a passage entitled '2.0' and depending on the link selected, they set the gender of Ace to either male, female or non-binary.
To go a little deeper into explanation:
[[set ace's gender to male | 2.0][$agender to "male"]] <<;link "set ace's gender to male" "2.0">><<set $agender to "male">><</link>
the pink text is what the player will see in the text of the game, the blue text is the destination to which the passage is taking you, and the yellow text is the value that's being set. the purple, for context is just coding language that's necessary for the links in that format to function.
with that, you could have a sentence structured like this in the passage labeled '2.0' to demonstrate which gender you've selected for ace's character.
'Ace identifies as $agender'
$agender in this case will print with whatever you've selected for their gender.
as for pronouns, that's a simple as setting multiple variables in one link. in this case, I do find the <<link>> method much easier, as it's a lot less complicated to set multiple variables with this one--((to be strictly honest with you, i haven't found a good way to do that with the bracket method))
say you want a male identifiying ace to go by he/him pronouns and a non-binary Ace to go by they/them--all you have to do is make links that look like this:
<<link "set ace gender to male" "2.0">><<set $agender to "male">><<set $a_he to "he">><<set $a_him to "him">><</link>> <<link "set ace gender to non-binary" "2.0">><<set $agender to "non-binary">><<set $a_he to "they">><<set $a_him to "them">><</link>>
in this example I've got variables for each time I'd use the subject and possessive adjective pronouns for ace--again, he/him in the variable name are just because it's the simplest convention for me to remember--you can name your variables whatever you like. you can also add more variables for the different types of pronouns (ex. he/him/himself/his)
you can do a lot more with this, of course, setting multiple pronouns for the characters, for example would be something as simple as creating a variable like $secondarya_he so that your character could sometimes go by "he" and sometimes by "they" -- it's really up to what you want to do with your characters. also i should note, you could also create like separate links for pronouns and gender ((as gender doesn't automatically define your pronouns in the Real World))
as for how they present in the game, it's as simple as typing out the variable and including it in your text.
for example if I have this in my text, and Ace's gender is set to nonbinary it'd look like this on my end:
Ace was over there, $a_he sat at $a_his desk.
would come out looking like this in game:
Ace was over there, they sat at their desk.
now of course, this can sometimes be tricky with grammar, because there's going to be different cases in english where you'd use one word to proceed or follow he or she but a different word to proceed/follow they--this is a simple fix too--just use if statements.
if I wanted to say 'he was doing something' for the male version of ace, but I wanted to say, 'they were doing something' for the non-binary version--I'd simply set it up like this:
$a_he <<if $a_he is "he" or $a_he is "she">>was<<elseif $a_he is "they">>were<</if>> doing something.
and my text would be fixed according to the different pronouns!
all that said, I hope this helped--and if you or anyone else has any coding questions feel free to send them here--plus look out for the video component of this lesson coming next week.
50 notes
·
View notes
Text
a few weeks ago i made a heartslabyul text-based adventure game (where you're yuu and you go into heartslabyul gathering everyone for the unbirthday party that day) for my python class and it's just been sitting in my computer files since then. which is sad because i spent so long working out special interactions and bonus dialogue lmao
so that being said here y'all go! have my funny little heartslabyul adventure game :D
do not mind the documentation. that was required and i can't be bothered to go in and remove it bc there's just so much of it lmaooo
please download both adventure.py and custom.json! the adventure game will not work without the dedicated json file. map is optional but it does have cool graphics
i made and tested this game on vs code, but it does work in this online python terminal! have fun with the game and if smth doesn't work please lmk 🫶
#twisted wonderland#heartslabyul#riddle rosehearts#ace trappola#deuce spade#cater diamond#trey clover#my pride and joy. heartslabyul text based adventure game#i was so excited when my professor announced this project bc that meant i could have DIALOGUE and the writer in me LOVES DIALOGUE#I SPENT LIKE TWO DAYS JUST SCRIPTING OUT EVERYONE'S DIALOGUE. IT WAS INSANE#and then i spent another day actually coding in the interactions. ace and deuce took me forever smh#causing trouble for the prefect even in code... as usual#anyways PLEASE take the time to look around and explore every room. i put silly interactions in most of them#and there are extra bonus interactions with each of the 5 hearts members too#it's p simple but. i love them i love this silly little game i made so i hope u guys can like it too!
25 notes
·
View notes
Text


Now this may not seem like a massive change in format, but boy howdy do I feel proud of myself for writing the functions to automate this ehehehehehe (unfortunately for me ao3 ship stat op used a different formatting for the pre-2020 tables, so I'll have to write another function to sort those ones out too ToT)
#coding#ship stats#python#csv#ao3 ship stats#I'm gonna visualise their annual ship rankings data!#(and likely the tumblr fandom ones too)#but first I gotta clean the source data & build a data base#run all the raw data sets through my code#and then I will have a huge updated more uniform and complete data set#which I can then learn how to visualise#for data portfolio purposes#translation for non-coders: wow code is fun but it looks unimpressive if you don't know#I basically took the base text I copied off the ao3 ship rankings posts on ao3#and wrote a bunch of code that automatically formats it from a to b#into a format that's easier to work with in my code#to be able to put it into a proper database later
9 notes
·
View notes